コード化されていないギャラリーの6つの見事なレイアウト(およびそれらの使用方法)
公開: 2018-04-13多くのウェブサイトは、ギャラリーを使用して画像を紹介しています。 ただし、写真を並べて配置するだけでは、特に、代わりに実装できる独自のレイアウトが非常に多い場合は、退屈なページになる可能性があります。
幸い、Uncodeには、サイトの任意のページに追加できる高度なギャラリーレイアウトと機能が多数用意されています。 私たちの多目的テーマでは、ほんの数分でレイアウトを切り替えることもできるので、「鈍い」スタイルに落ち着く理由はありません。 独自のレイアウトを使用することは、画像を目立たせて注目を集めるための優れた方法です。
この記事では、画像ギャラリーに使用するレイアウトが重要である理由について説明します。 次に、Uncodeの6つのユニークなギャラリースタイルを紹介し、それらの使用方法を説明します。 仕事に取り掛かりましょう!
ギャラリーのレイアウトを慎重に選択することが重要な理由

ギャラリーは非常にシンプルな機能です。 複数の画像を整理して並べて表示できるので、ユーザーは好きな画像をクリックして詳しく見ることができます。 一部のギャラリーは新しいタブで個々の画像を開き、他のギャラリーはライトボックスを使用し、特定のテーマ(Uncodeなど)ではネストされたギャラリーを作成することもできます。
特定のギャラリーがどのように機能するかに関係なく、見事に見える必要があります。 この機能に関して、外観が非常に重要である理由について説明しましょう。
- それはあなたのギャラリーをより目立たせます。 できるだけ多くのユーザーにあなたの画像に注意を向けてもらいたいので、あなたのギャラリーが彼らの注意を引くべきであるのは当然です。
- 他のウェブサイトとは一線を画すでしょう。 ほとんどのサイトはシンプルなギャラリーレイアウトに固執しているため、別のスタイルを使用すると、視覚的に目立つようになります。
- ユニークなレイアウトはあなたのウェブサイトをより現代的な感じにすることができます。 一部のギャラリーレイアウトは、画像を表示するために通常とは異なるアプローチを採用しており、サイトの全体的なスタイルに追加される可能性があります。
幸い、新しいタイプのギャラリーをWebサイトに追加するために使用できるプラグインとテーマに不足はありません。 私たち自身のUncodeテーマは完璧な例です。 このテーマは、あらゆるタイプのWebサイトを作成し、見栄えを良くするためにゼロから構築されています。 そのことを念頭に置いて、強い印象を与えるために使用できるいくつかのタイプのギャラリーを含めました。 それでは、これらのレイアウトを見つけて使用する方法について説明しましょう。
UncodeGalleryのレイアウトを変更する方法
Uncodeを初めて使用する場合は、高度な機能の使用を開始する前に、テーマと推奨されるすべてのプラグインを設定する必要があります。 それが済んだら、先に進んで最初のギャラリーを作成できます。
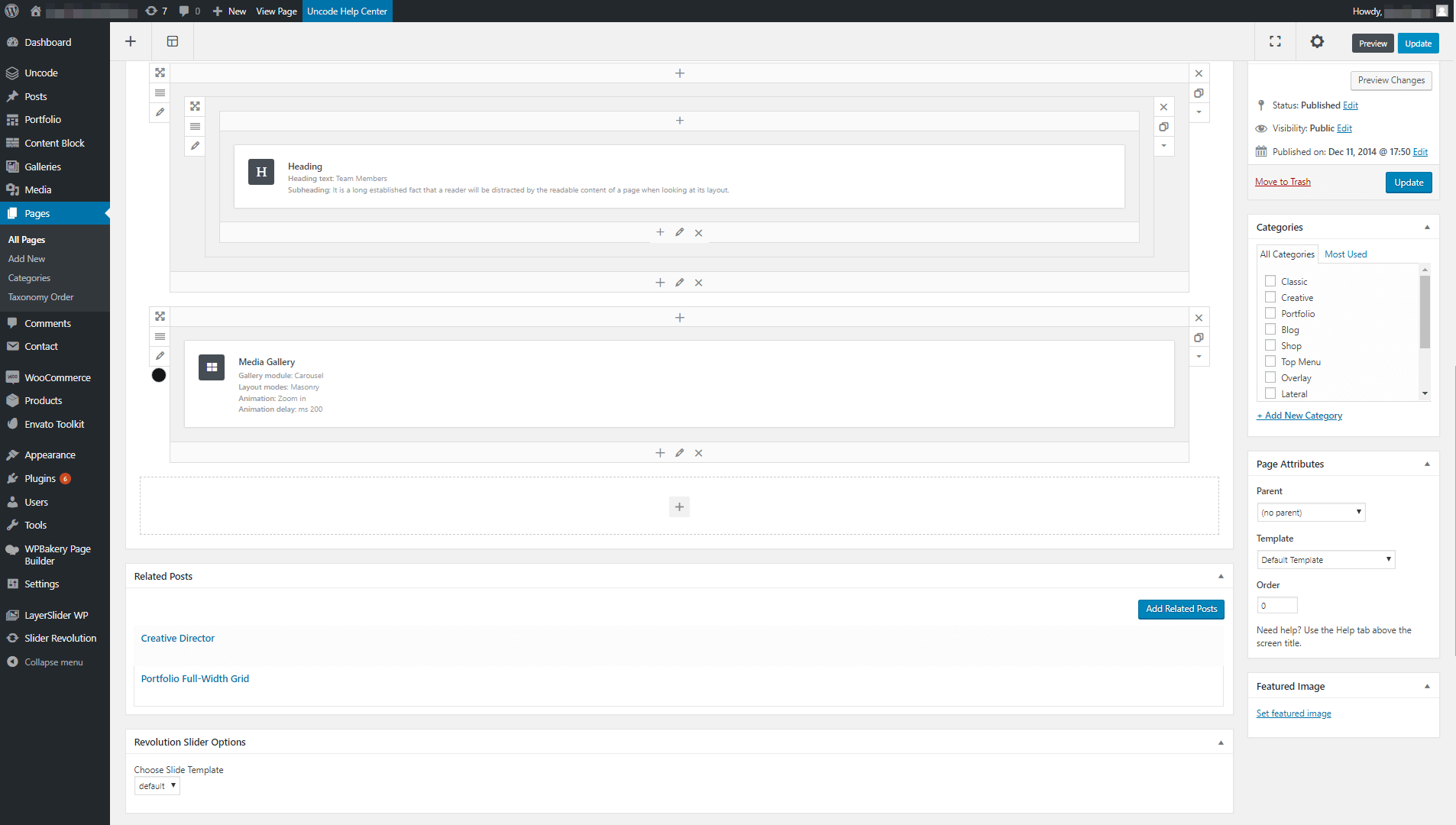
これを行うには、任意のページまたは投稿のエディターを開き、ギャラリーを配置する場所にメディアギャラリーモジュールを追加します。

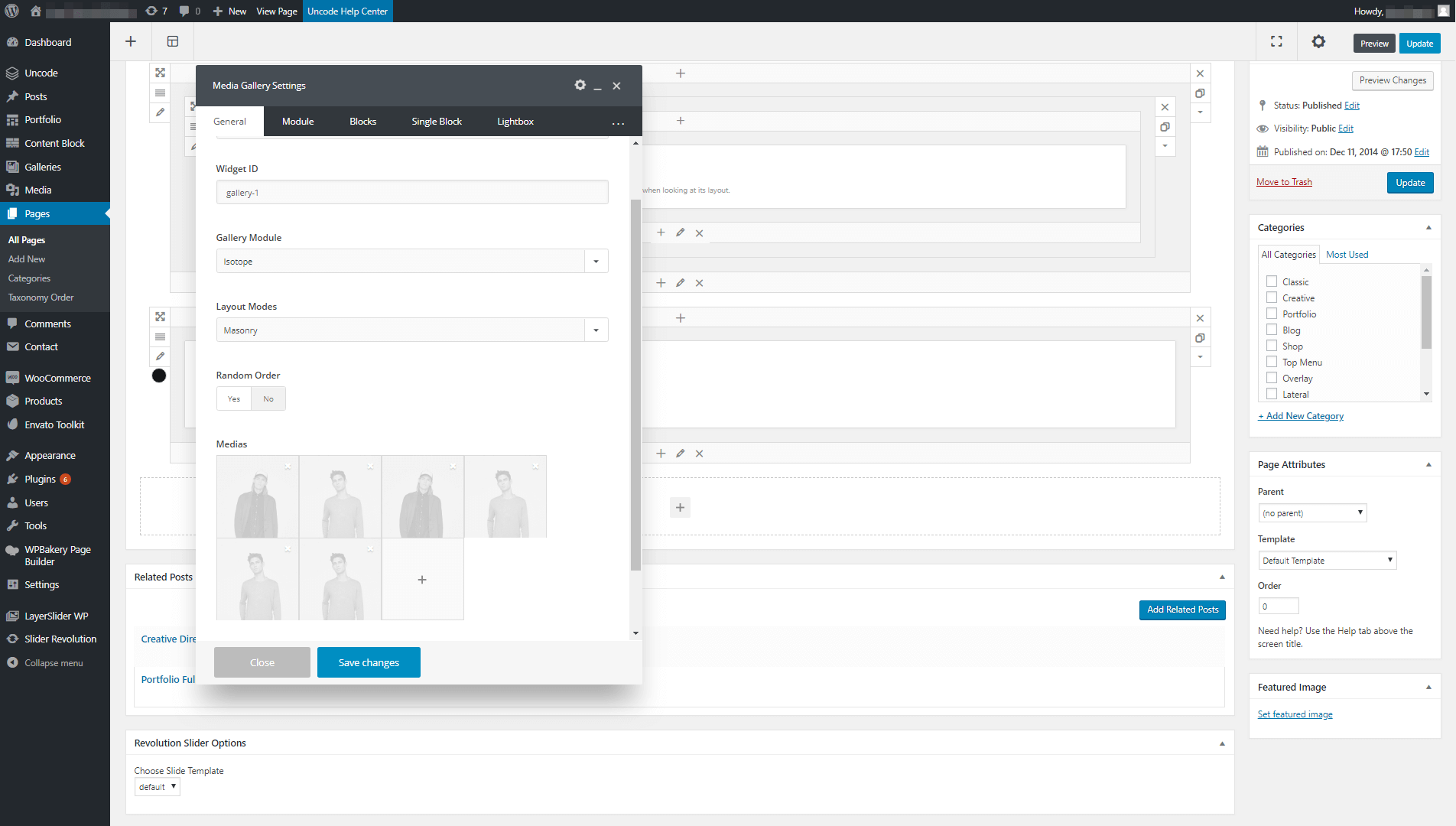
次に、新しいモジュールの[メディアギャラリー設定]ウィンドウを開き、ギャラリーモジュールとレイアウトモードの設定を探します。
ギャラリーモジュールを使用すると、3つの基本的なタイプのギャラリー(アイソトープ、カルーセル、ジャスティファイド)から選択できます。 [アイソトープ]オプションを選択すると、[レイアウトモード]設定を使用してより高度なギャラリータイプを選択できます。
これらのオプションの下に、ギャラリーに含めるすべての画像を追加できるセクションがあります。

Uncodeを使用すると、画像以外のものを使用するギャラリーを作成できることに注意してください。 オーディオファイル、ビデオ、さらにはInstagramやFlickrのフィードに基づいてギャラリーを作成することもできます。 ただし、使用しているメディアタイプに関係なく、任意のタイプのレイアウトを使用できます。 どのレイアウトがサイトに最適かわからない場合でも、心配する必要はありません。利用可能なすべてのオプションを紹介します。
コード化されていないギャラリーの6つの見事なレイアウト
Uncodeは、すぐに使用できる6種類のギャラリーを提供しており、どのページや投稿でも使用できます。 あなたはすでにそれらを切り替える方法を知っているので、あとはそれぞれのオプションを知って、どれがあなたのウェブサイトに最適かを決めるだけです。
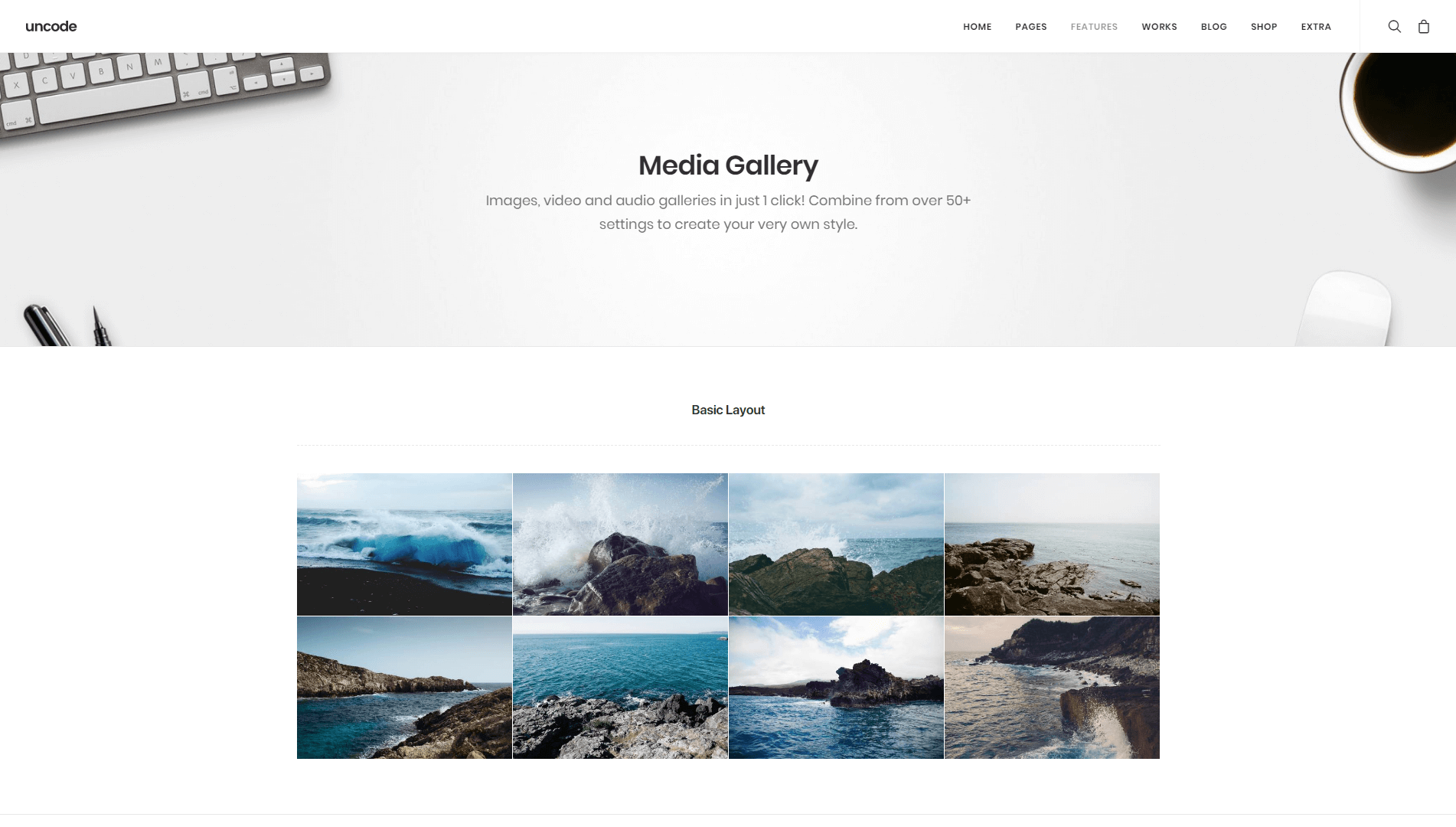
1.基本レイアウト


物事をシンプルにしたい場合は、Uncodeを使用するとギャラリーに飾り気のないレイアウトを使用できます。 このスタイルでは、すべての画像が同じサイズの行と列で表示されます。
このスタイルはイノベーションの賞を受賞しないかもしれませんが、サイトをプロフェッショナルに見せたい場合にうまく機能する時代を超越したクラシックです。 さらに、これはUncodeギャラリーがデフォルトで使用するスタイルであるため、必要な画像をMedia Galleryモジュールに追加するだけで、準備が整います。
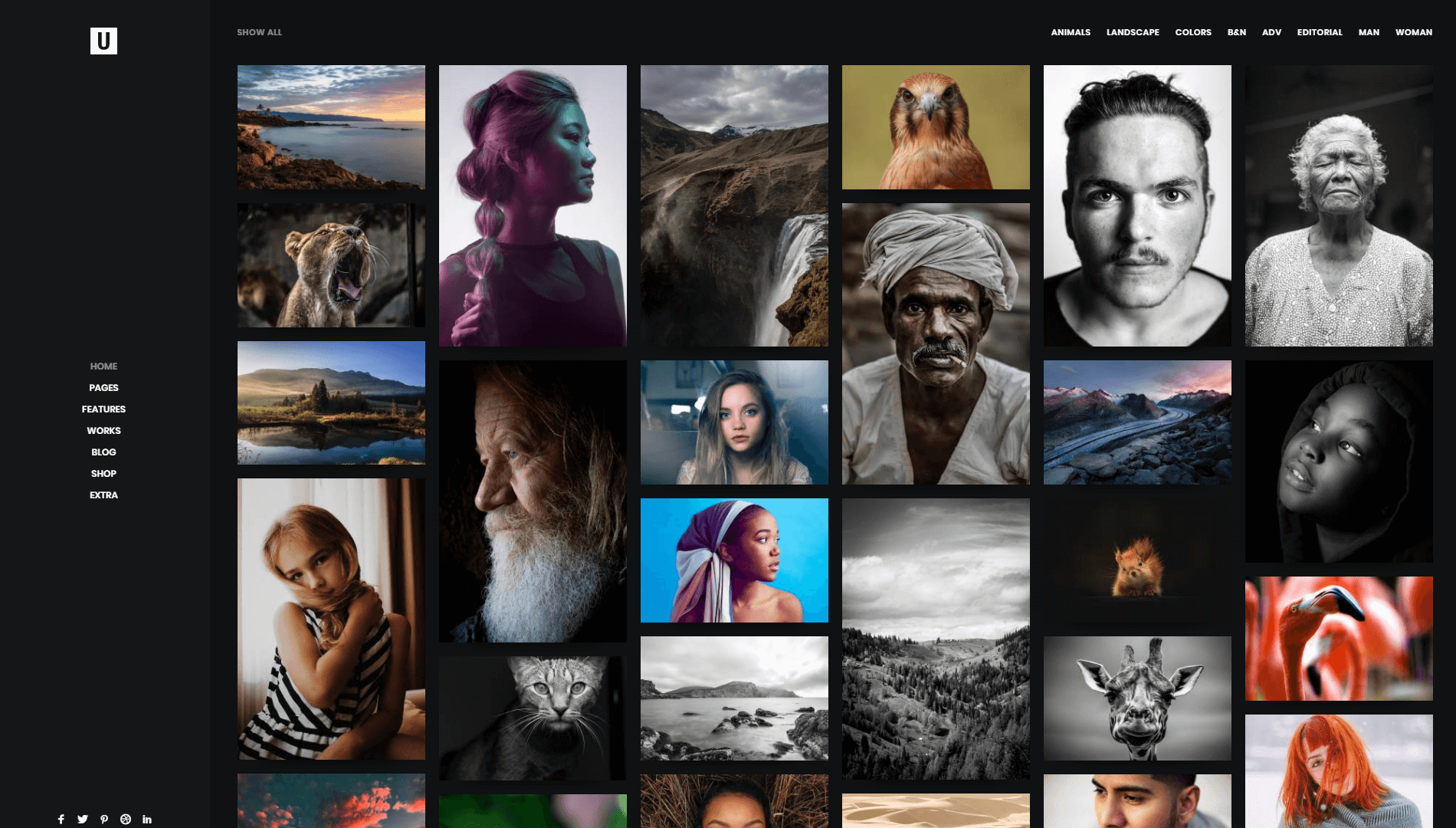
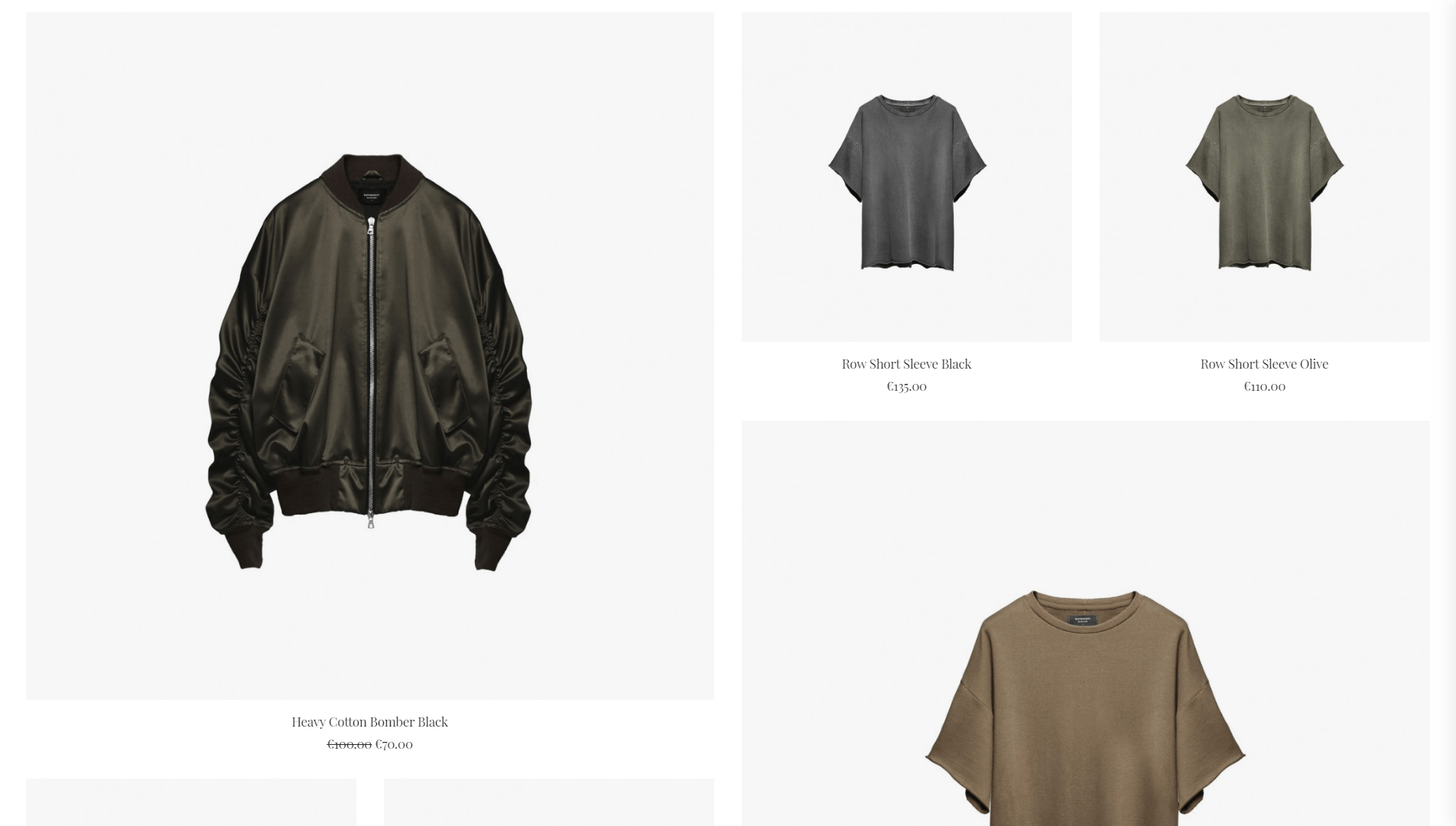
2.組積造

組積造ギャラリーは、画像を紹介し、訪問者に特別な注意を払ってもらいたい画像を強調するためのスタイリッシュな方法です。 通常のギャラリーとは異なり、石積みのデザインでは、異なるサイズを使用して画像が表示されます。 このアプローチにより、Webサイトはほぼ混沌としたモダンなスタイルになり、クリエイティブなプロジェクトに最適です。
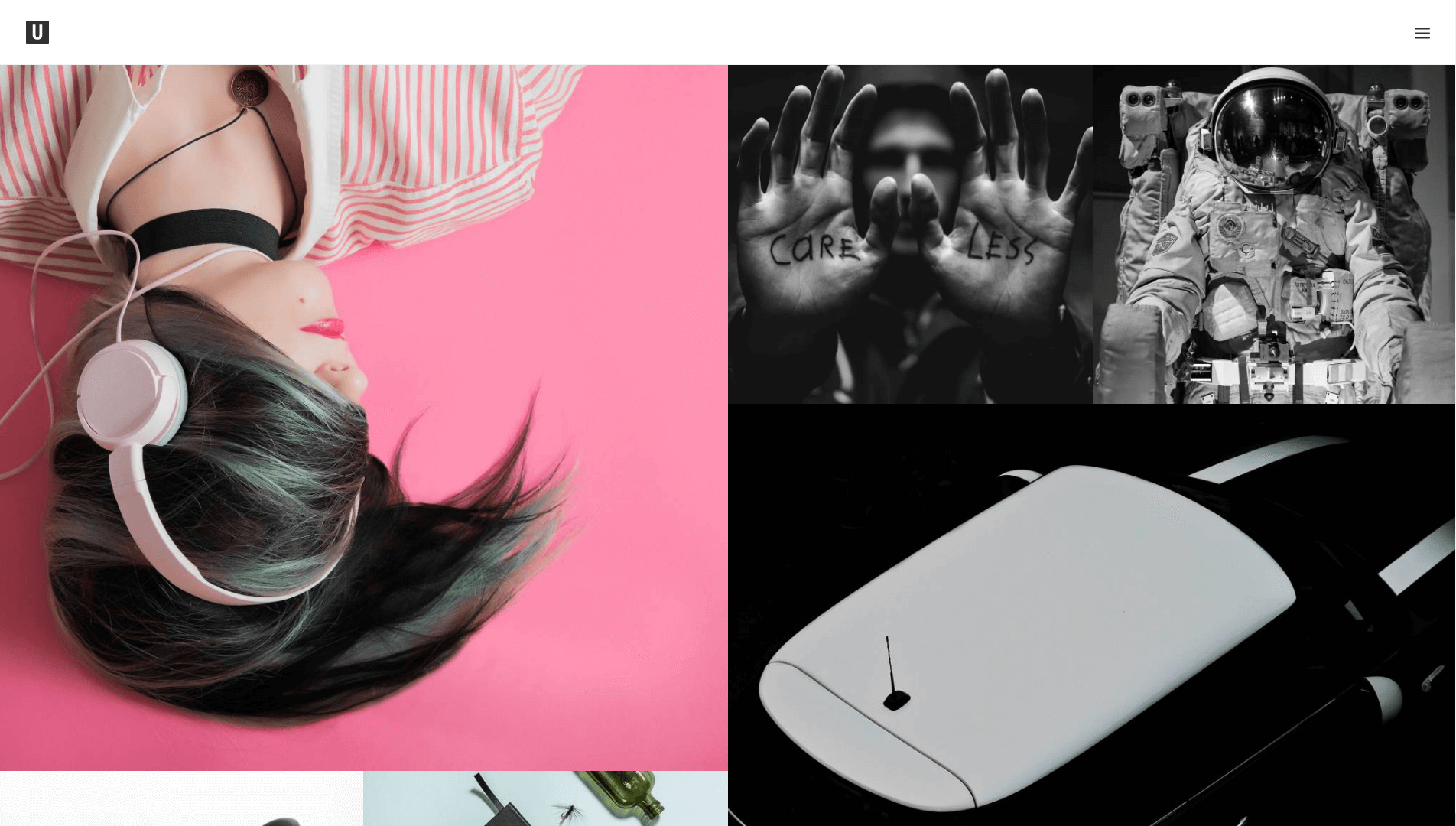
3.メトロ

メトロと石積みのスタイルは、表面的にはかなり似ています。 どちらも不均一なサイズを使用して特定の画像を強調し、独特の外観を実現しています。 ただし、Metroの設計は特定のパターンに固執しているため、石積みのギャラリーよりも整理された外観を実現するのに役立ちます。 これにより、注目の記事の画像を簡単に紹介できるため、ニュースWebサイトやオンラインマガジンで人気があります。
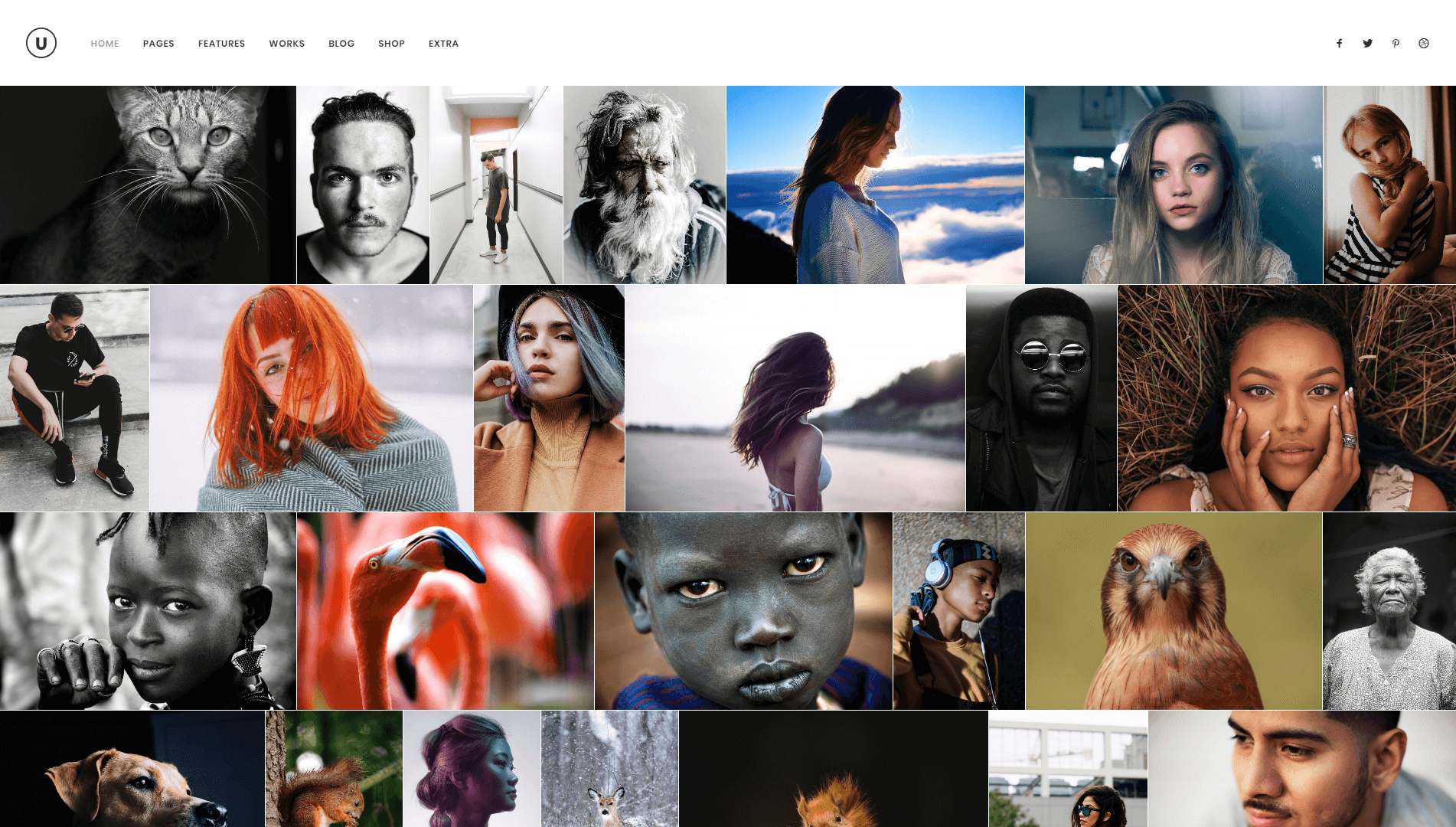
4.正当化する

Justifyスタイルはかなり単純です。 画像の行さえも使用するという意味で、通常のギャラリーと同じように機能します。 ただし、レイアウトを揃えると、各行内の画像の数が変わる可能性があります。 Uncodeは、ギャラリーに追加した写真を取得し、それらのサイズを自動的に調整します。これにより、一部の写真が他の写真よりも幅が広くても、ギャラリー全体の幅は同じになります。 これはすっきりとした外観であり、基本的なギャラリーレイアウトよりもモダンでクリエイティブに見えるため、JustifyはほとんどすべてのタイプのWebサイトに最適です。
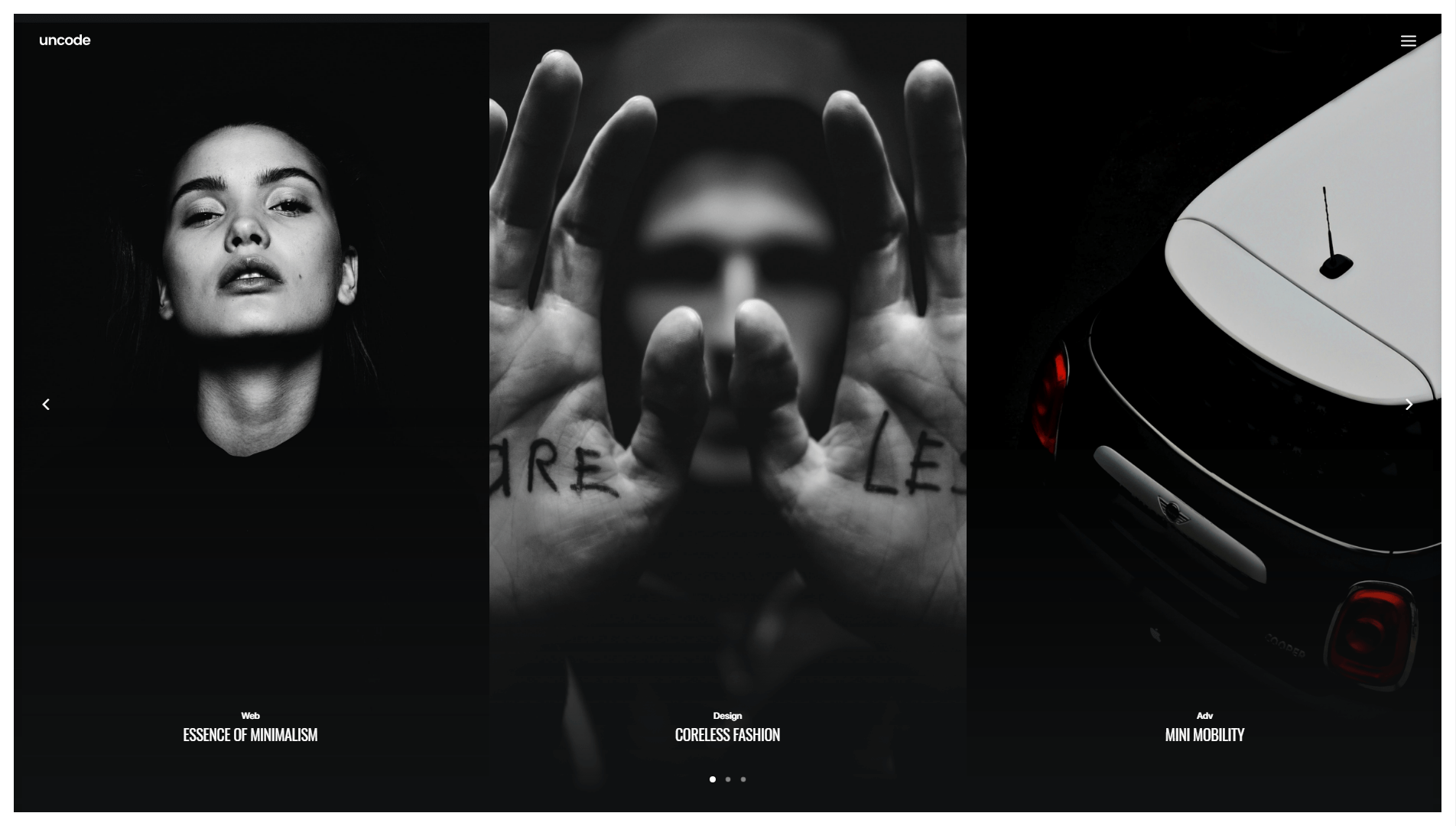
5.カルーセル

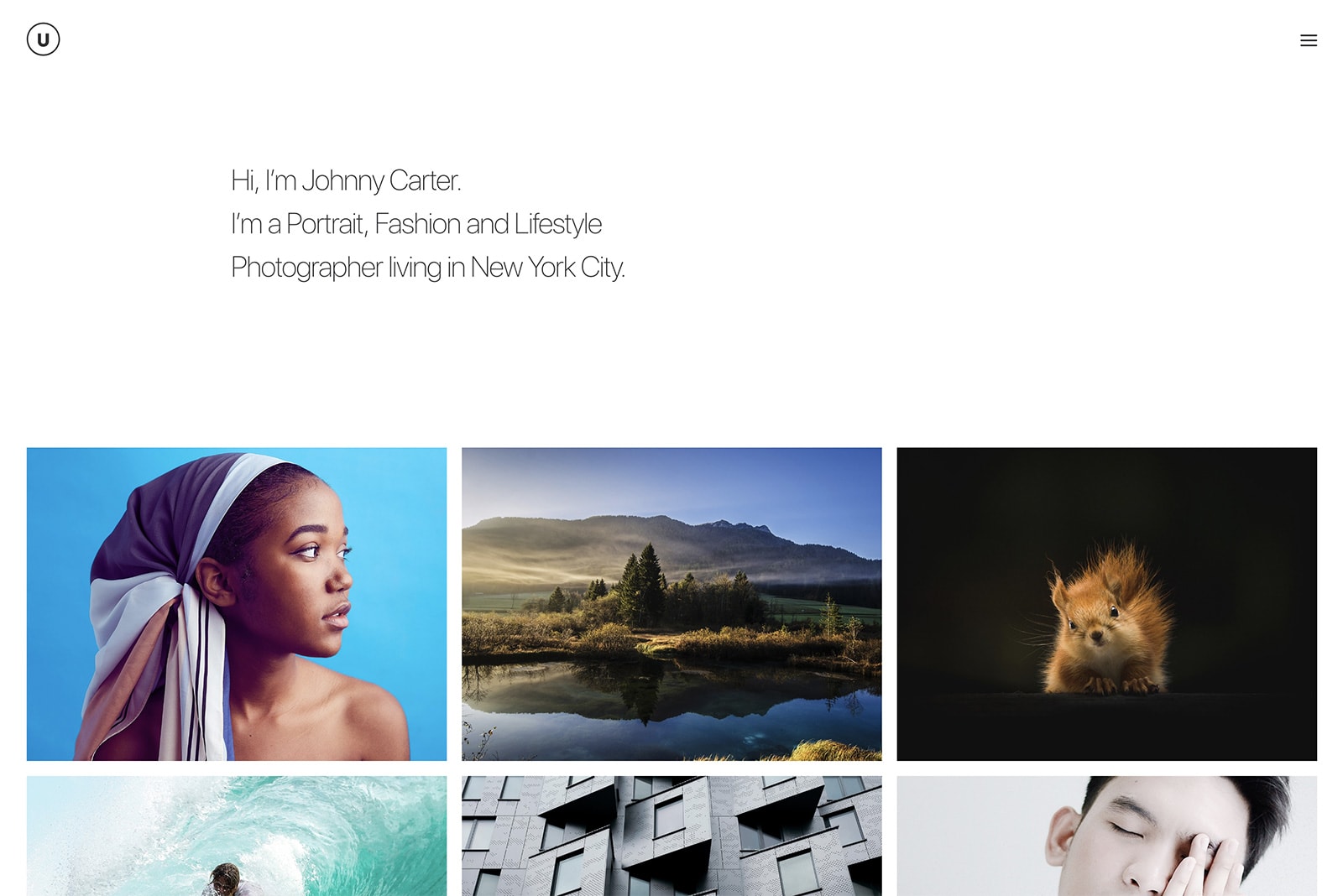
これまで、複数の画像を紹介できるギャラリーレイアウトに焦点を当ててきました。 ただし、スライドショーは、一度に1枚の写真にスポットライトを当てることがすべてです。 これは、ヘッダーの場合、または少数の画像のみを表示する場合に最適なスタイルです。 スライドショーは、スタイリッシュな方法で最高の作品を披露するために使用できるため、ポートフォリオサイトにとって特に強力な選択肢です。
6.キャプション

キャプションギャラリーは、基本的なギャラリーレイアウトの変形です。 標準のギャラリーと同じように、このデザインでは、偶数行を使用して複数の画像を表示できます。 ただし、この場合、各画像にキャプションを追加する機会もあります。 これらのキャプションを使用して、写真の説明、タイトルや日付の表示などを行うことができます。 これは、従来のレイアウトへの単純な追加であり、ユーザーが各画像を個別に拡大する必要なしに、より多くの情報を提供できます。
結論
ギャラリーは、最新のWebサイトに見られる最も一般的な機能の1つです。 独自の画像ギャラリーを設計する場合は、すべての画像を並べて表示し、それを1日と呼ぶことができます。 ただし、試してみることができる興味深いスタイルが他にもたくさんある場合は、安全にプレイする理由はありません。
Uncodeを使用すると、ギャラリーのレイアウトを瞬時に切り替えることができます。 私たちのお気に入りのスタイルには、石積みとメトロがあり、どちらもスタイリッシュでモダンに見えます。 さらに、Uncodeには、ソーシャルメディアフィードだけでなく、ビデオファイルとオーディオファイルのギャラリー設定も含まれています。 つまり、どのタイプのデザインを使用する場合でも、サイトに最適なオプションがあります。
Uncodeを使用して見事なギャラリーを作成する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
