カスタムWebサイトの作成方法に関するWordPressGutenbergチュートリアル
公開: 2022-06-28これは、新しいブロックエディターを使用してWordPressWebサイトを作成した豊富な経験を持つWeb開発者によって書かれたWordPressGutenbergチュートリアルです。
このガイドでは、コンテンツテンプレート、アーカイブ、カスタム検索を含む複雑なWebサイトを作成する方法を説明します。 GutenbergおよびToolsetBlocksとして知られるWordPressBlockEditorを使用して、Webサイトを構築します。

グーテンベルクがウェブサイトを構築するための優れた方法である理由
グーテンベルクは1年近く外出しており、十分に成熟しているため、計画した正確なWebサイトを設計するための優れた信頼できる方法になりました。
グーテンベルクはブロックを使用してページを作成します。 ブロックは、さまざまな種類のコンテンツを含む要素であるため、レイアウトを作成できます。

ブロックエディタはまだ進化していますが、すでに信じられないほど直感的で柔軟性があります。 コンテンツを作成するためにコーディングの専門家である必要はありません。 さらに、ツールセットブロックなどのプラグインと組み合わせると、見栄えのする複雑なWebサイトを簡単に作成できます。
グーテンベルクはまた、前任者よりもモバイルでの使用がはるかに簡単です。 私たちが携帯電話で行う作業の量が増えていることを考えると、それは正しい方向への重要な一歩です。
グーテンベルクで使用するのに最適な種類のテーマ
Gutenberg Block Editorと互換性があり、他のプレミアムプラグインもサポートするプレミアムWordPressテーマがたくさんあります。
グーテンベルクと互換性のあるWordPressテーマのリストをチェックすることで、最高のテーマをすばやく調べることができます。

グーテンベルクで使用するのに最適なブロックプラグイン
1年以上前のGutenbergのリリース以来、新しいWordPressエディターを補完する多くの優れたプラグインがリリースされています。
WordPress Gutenbergチュートリアルでは、ツールセットブロックとGutenbergを使用してWordPressWebサイトを構築します。 Toolset Blocksには、コーダーと非コーダーの両方がWebサイトをすばやく設計および実装するのを容易にする多くの利点があります。
- ワークフローははるかに簡単になります。 これで、ページをデザインして実装する必要はありません。 WordPressでビルドするだけで、どのように表示されるかをすぐに確認できます。
- バックエンドとフロントエンドを切り替える必要はありません。 代わりに、バックエンドでテンプレートを設計するだけで、テンプレートがどのように表示されるかをすぐに確認できます。
- 非開発者は彼らの夢のウェブサイトを構築することができます。 必要なWebサイトを作成するために、コーディングの専門家である必要はありません。 ブロックを使用すると、htmlやcssを使用せずに複雑な要素を自分で簡単に追加できます。
- ドキュメントを読む時間を短縮します。 ツールセットブロックのシンプルで直感的な性質は、特定の要素を構築する方法を理解するためにドキュメントの山を読む必要がないことを意味します。 ブロックの多くは、達成できることを説明しており、簡単に使用および実験できます。
- サードパーティのプラグインとの統合はこれ以上ありません。 従来のWordPressエディターでは、ページビルダーと追加の互換性のあるプラグインをインストールする必要がありました。 これにより、Webサイトが肥大化し、大幅に遅くなる可能性があります。 また、サードパーティがプラグインを更新して安全に保つことに依存しています。 Toolset BlocksはGutenbergおよびWordPressと統合されているため、同じ問題は発生しません。
- WordPressコアと同じワークフローに従います。 新しいWordPressエディターの操作方法を変更することを心配する必要はありません。
ブロックを使用してカスタムWebサイトを構築する方法に関するWordPressGutenbergチュートリアル
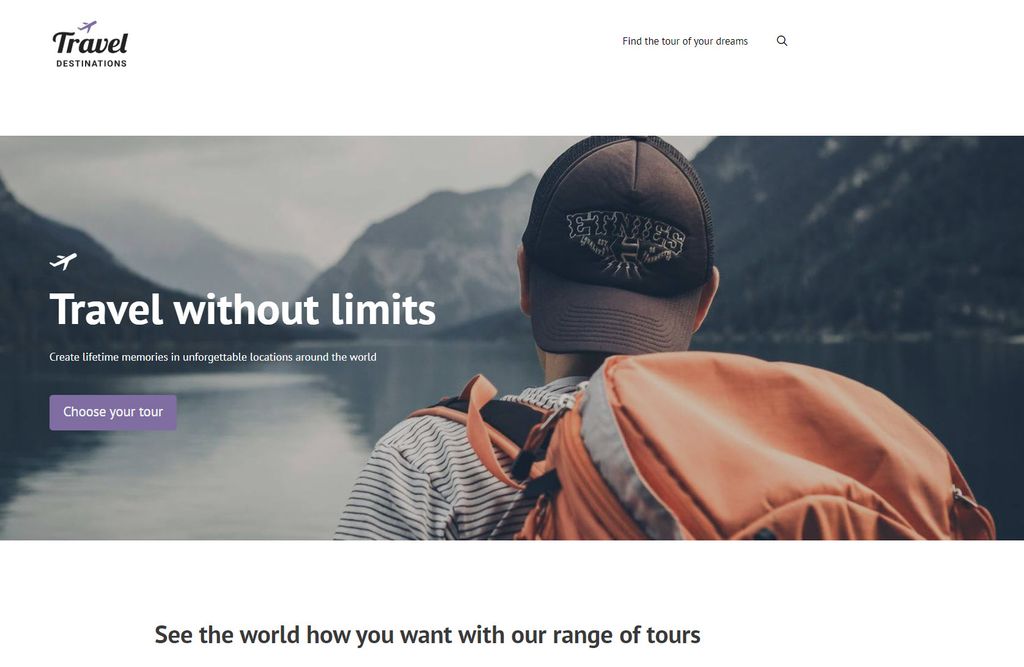
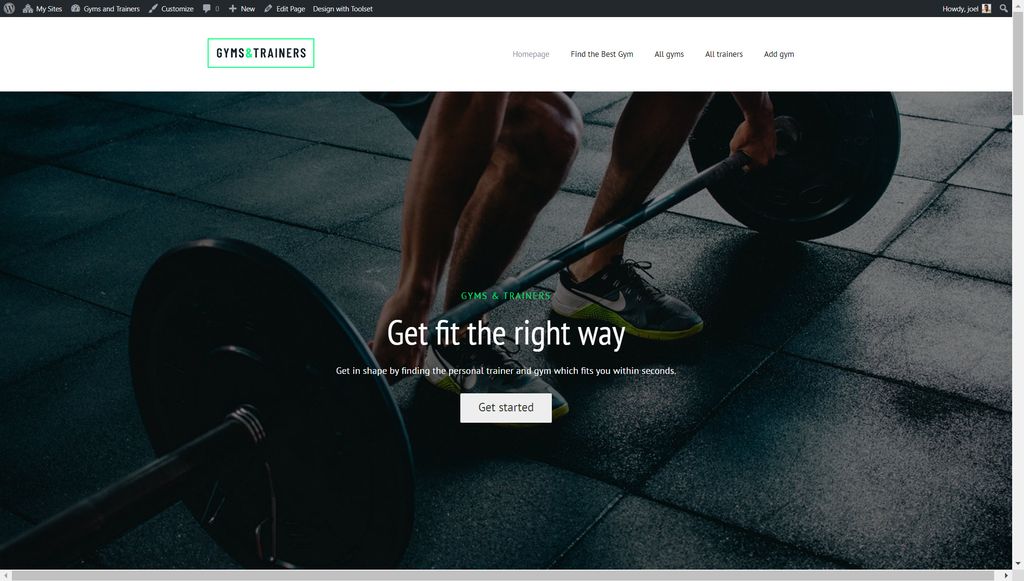
これで、カスタムWebサイトの構築を開始できます。 例として、お住まいの地域で最高のジムやパーソナルトレーナーを検索するために使用できるデモWebサイトを作成します。

このWordPressGutenbergチュートリアルで取り上げる内容は次のとおりです。
- ブロックの追加、編集、移動、削除
- コンテンツを並べて表示する
- ブロック内を移動する
- ブロックエディタデザインでのフィールドの表示
- 画像ギャラリーの表示
- エディターでのツールセットブロックのスタイリング
- タイポグラフィコントロール
- テンプレートの作成
- アーカイブページの作成
- コンテンツのカスタムリストを作成する
- カスタム検索の追加
始めましょう!
ブロックの追加、編集、移動、削除
まず最初に、ブロックを作成および削除する方法の基本を見ていきましょう。 ブロックはウェブサイトを構築するためのまったく新しい方法ですが、それらに慣れるのに数分しかかからないはずです。
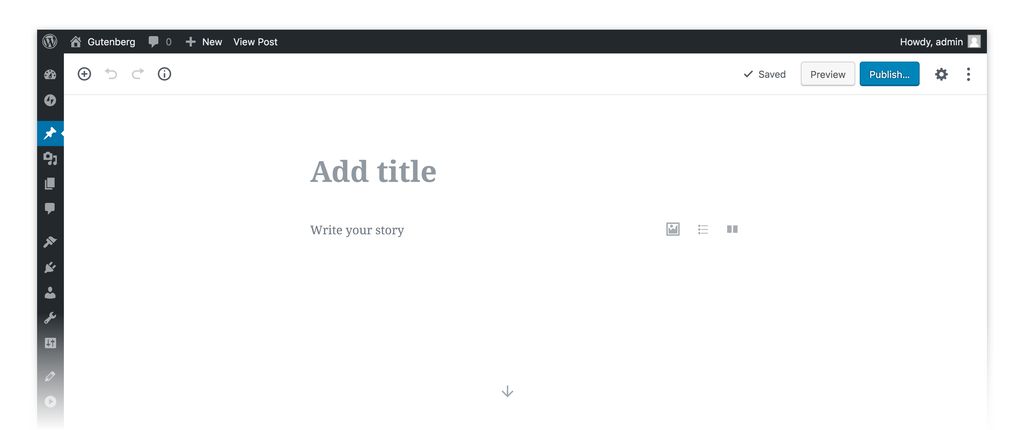
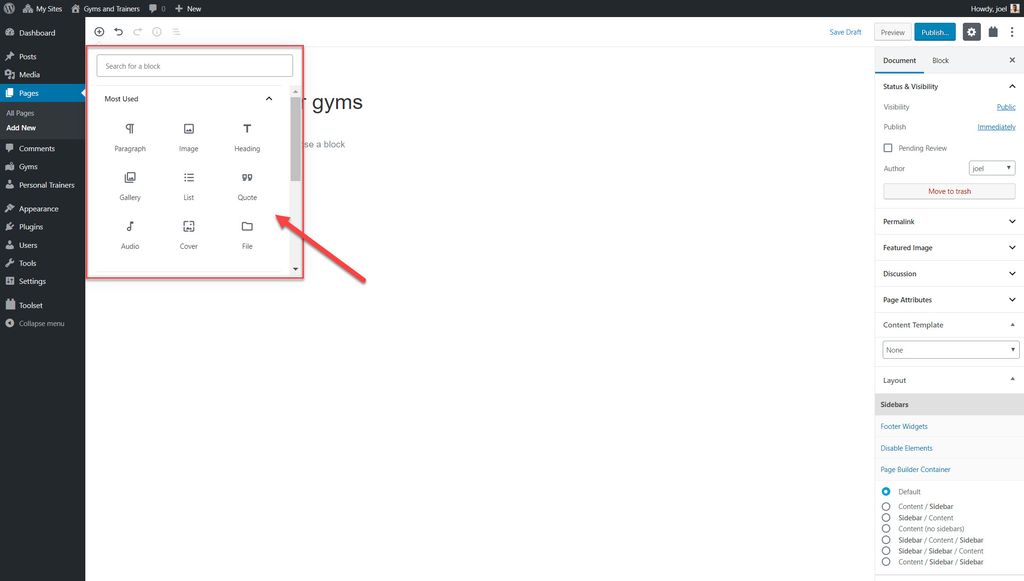
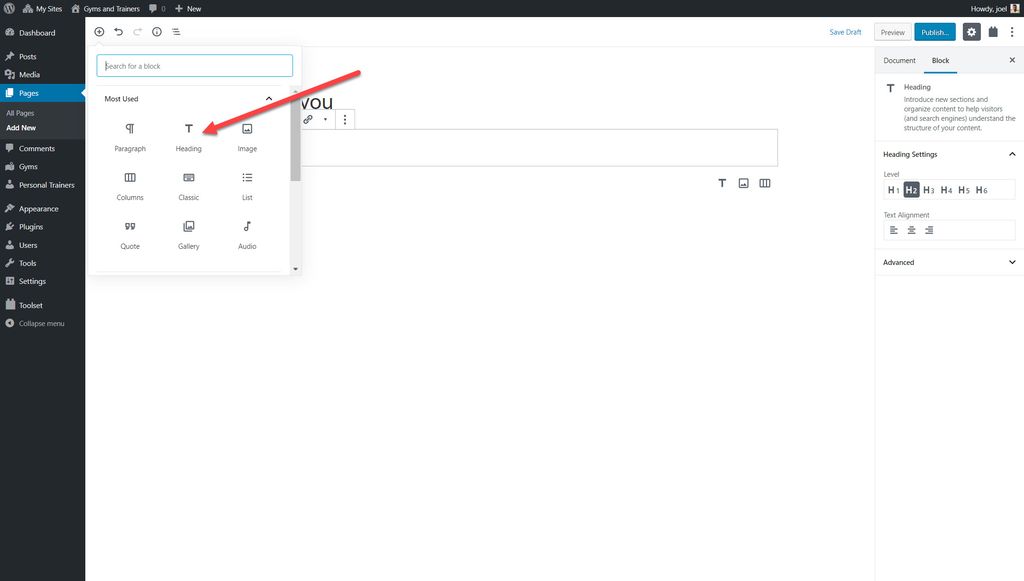
- ページまたは投稿で、[+]ボタンをクリックします。
- 挿入するために使用するブロックを検索してクリックします。

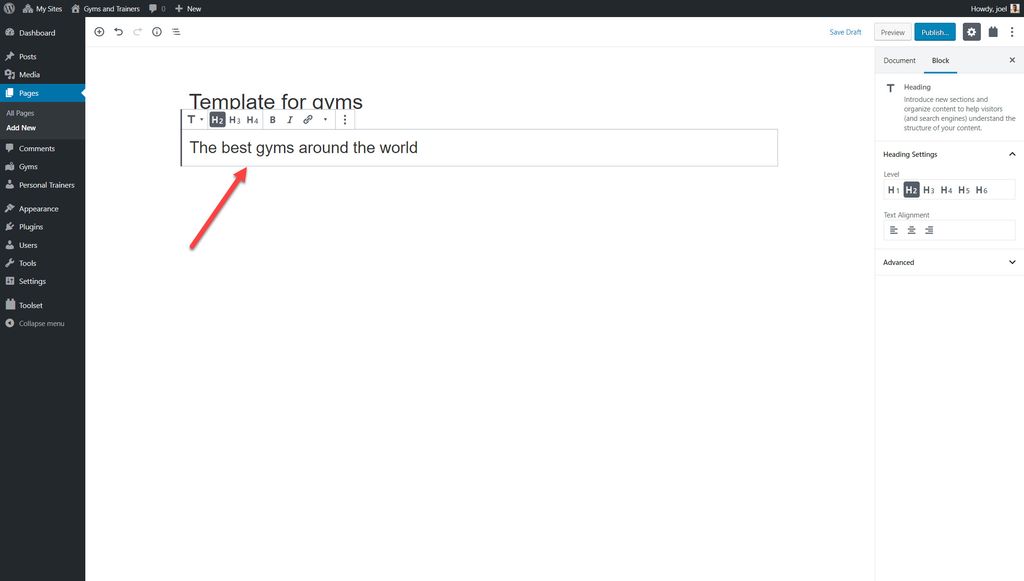
3.ブロックのコンテンツ情報を入力します。 たとえば、ここに「Heading」ブロックを追加し、そのタイトルを挿入します。
4.各ブロックの左側に、ブロックを移動するために使用できる一連のコントロールが表示されます。

5.右側のサイドバーを使用して、選択したブロックのオプションを変更します。 たとえば、フォントの色、画像のサイズ、テキストの配置を変更できます。
6. 3つのドットのオプションをクリックすると、[ブロックの削除]などの追加のオプションが表示されます。
コンテンツを並べて表示する方法
列ブロックを使用すると、ページにコンテンツを並べて簡単に表示できます。
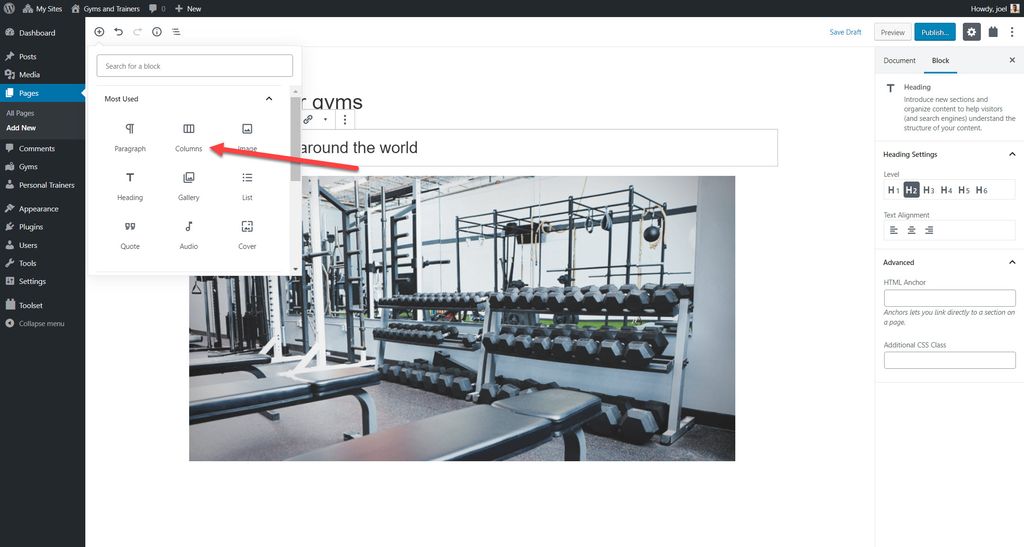
- +ボタンを選択します。
- Columnsブロックを検索し、挿入します。

3.これで、通常どおりブロックを追加できる2つの列が表示されます。
4.列ブロックを選択し、右側のバーの数を切り替えて、列の数を増やします。

ブロック内を移動する
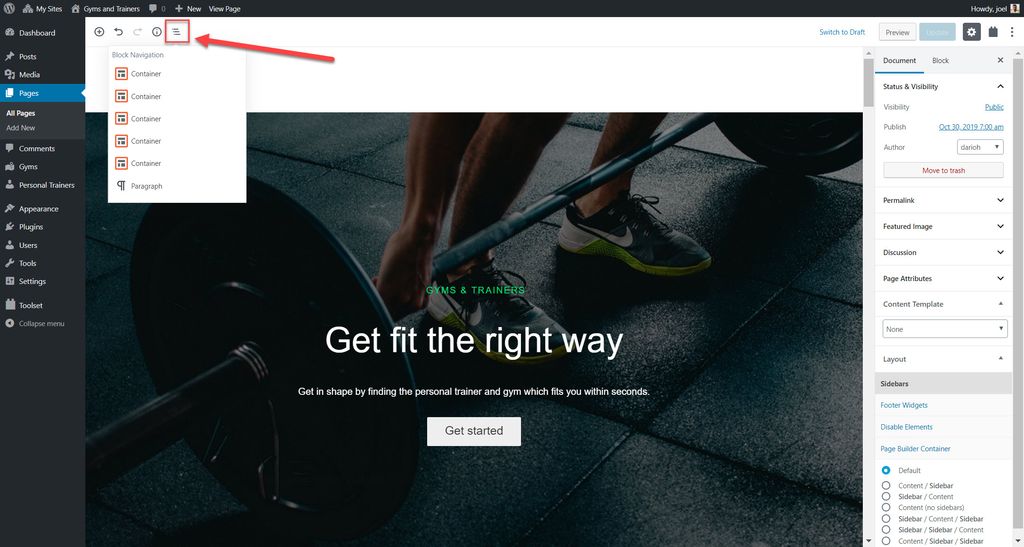
サイトを構築すると、デザインやテンプレートの一部に多くのブロックが含まれるようになります。 編集するブロックを選択する最も簡単な方法の1つは、エディターの上部にある[ブロックナビゲーション]ボタンを使用して、操作するブロックを選択することです。

ブロックエディタのデザインにフィールドを表示する
投稿フィールド(タイトル、本文など)から、またはツールセットブロックを使用して作成したカスタムフィールドから情報を表示できます。
フィールドを表示する方法は3つあり、WordPressGutenbergチュートリアルの一部として以下に概説します。
フィールド値から取得するようにブロックコンテンツを設定します
ツールセットブロックライブラリの各ブロックでは、フィールドからコンテンツを設定できます。 たとえば、任意の見出しテキストを投稿フィールドまたはツールセットカスタムフィールドから取得するように設定できます。
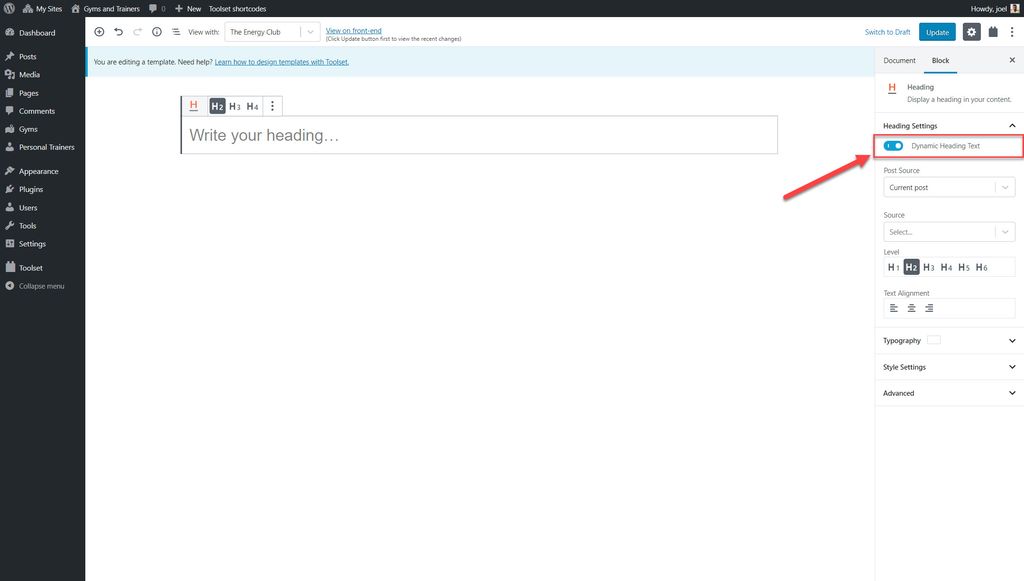
投稿フィールドからパーソナルトレーナーのツールセット見出しブロックに見出しテキストを追加して、どのように機能するかを以下で見てみましょう。
- 新しいコンテンツテンプレートを作成し、表示するカスタム投稿タイプを選択します。
- +ボタンを選択します。
- ツールセット見出しブロックを追加します。

4.動的見出しテキストをオンにします。

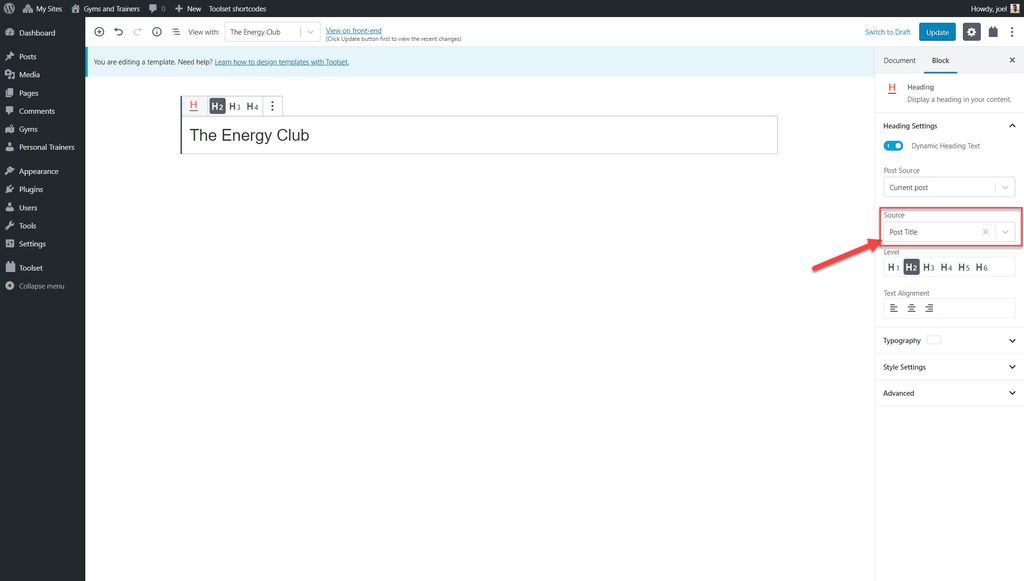
5.表示する投稿フィールドを選択します。 以下で投稿タイトルを選択しました。

これで、特定のカスタム投稿タイプに関連する各投稿の正しいタイトルを確認できるようになります。
2.フィールドを個々のブロックとして表示します
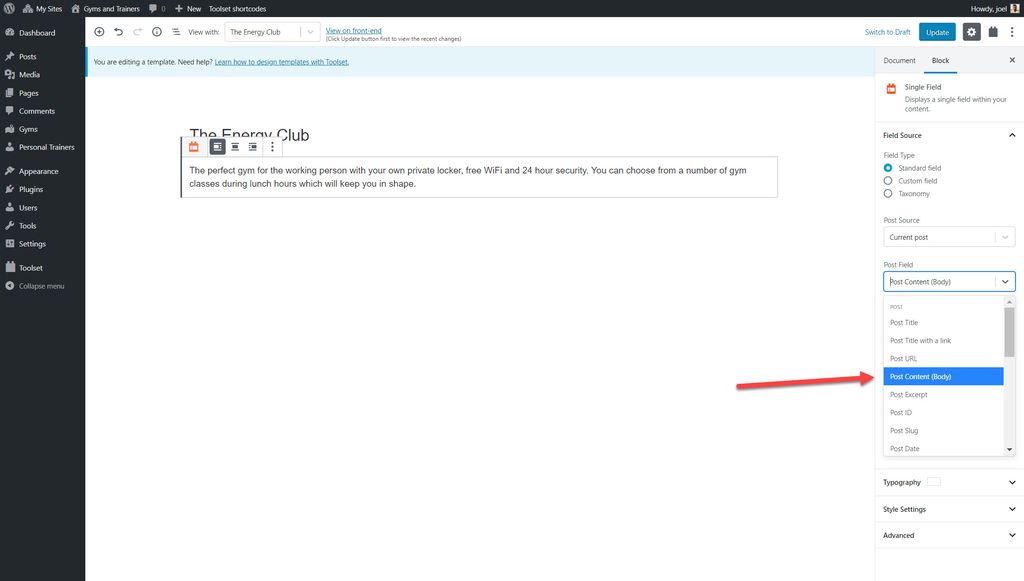
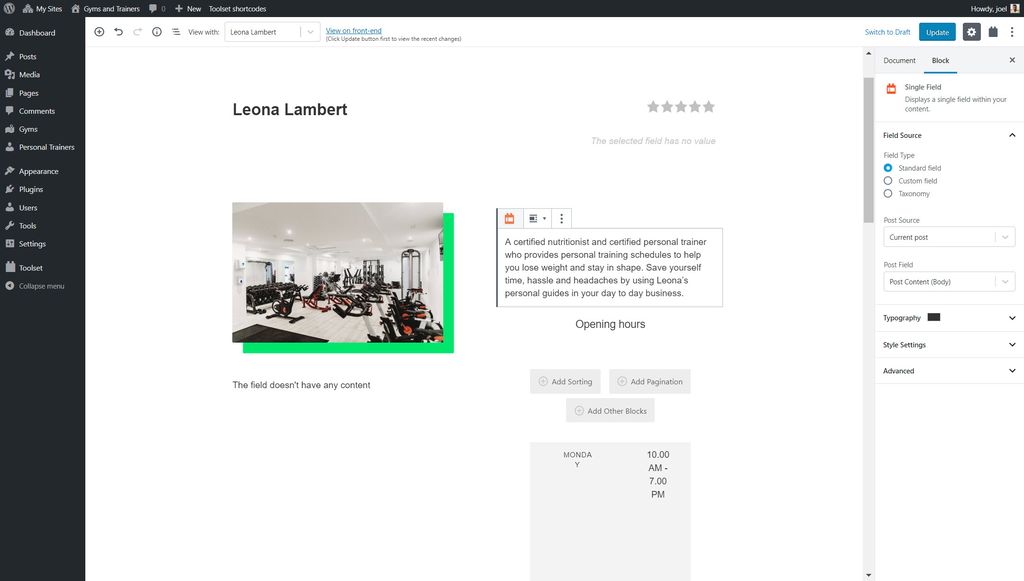
ツールセットをブロックとして使用して作成された任意の投稿フィールドまたは個々のカスタムフィールドを表示できます。 たとえば、以下では、メインの投稿コンテンツをジムのテンプレートに追加しています。
- シングルフィールドブロックを選択します。
- [フィールドタイプ]の下の右側のサイドバーで、[標準]フィールドを選択します。
- [投稿フィールド]で、[コンテンツ(本文)の投稿]オプションを選択します。

各ジムの説明は、それぞれの投稿に表示されます。
3.1つのブロックでフィールドとテキストを組み合わせる
デザインにフィールドとテキストを組み合わせて追加する必要がある場合があります。 例として、カスタムフィールドの横にラベルを追加する必要がある場合があります。
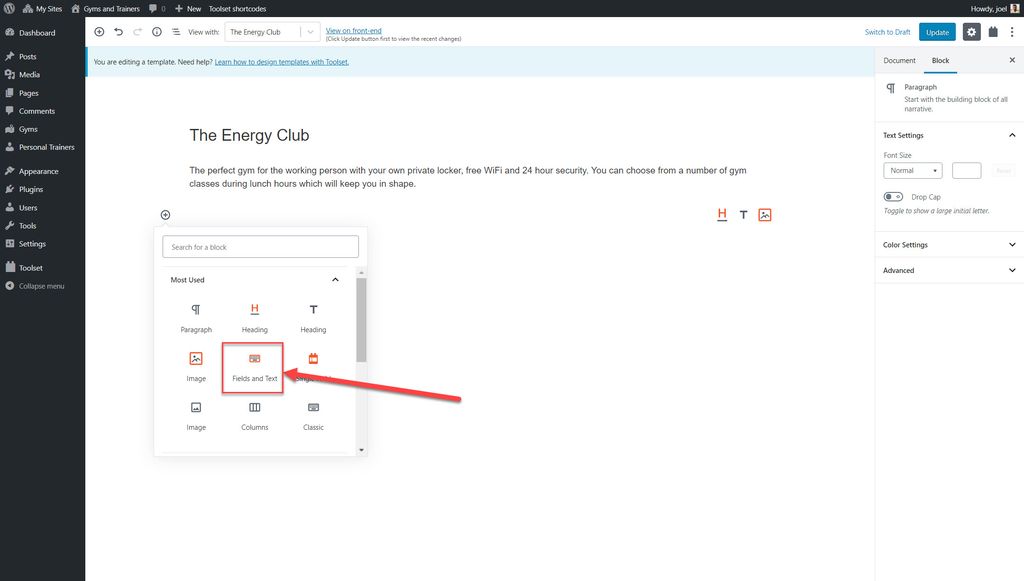
- フィールドとテキストブロックを選択します。

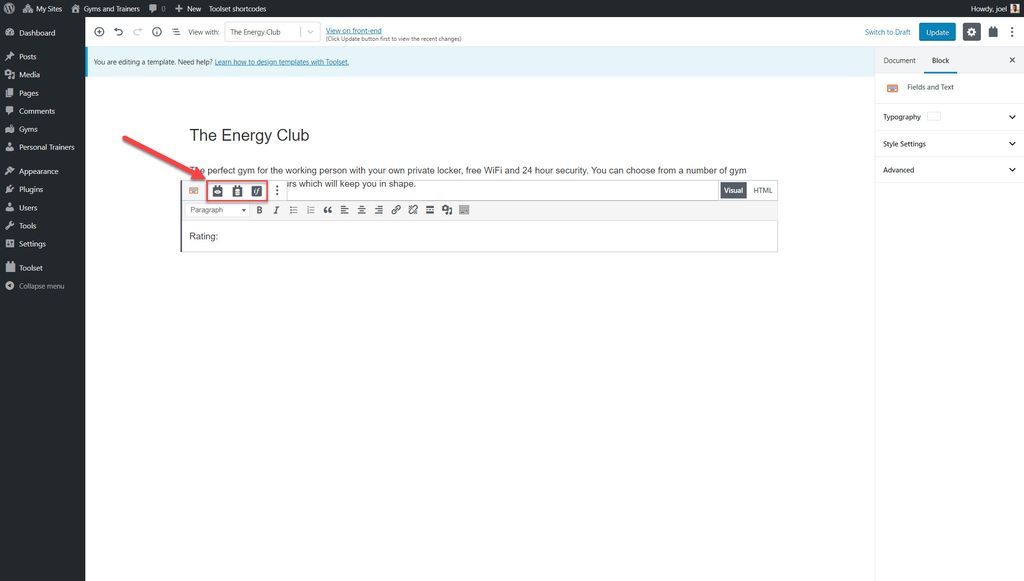
2.追加するラベルを入力します。 たとえば、5点満点の各ジムのスコアを表示する[評価]カスタムフィールドの結果を表示したいので、「評価」を追加しました。

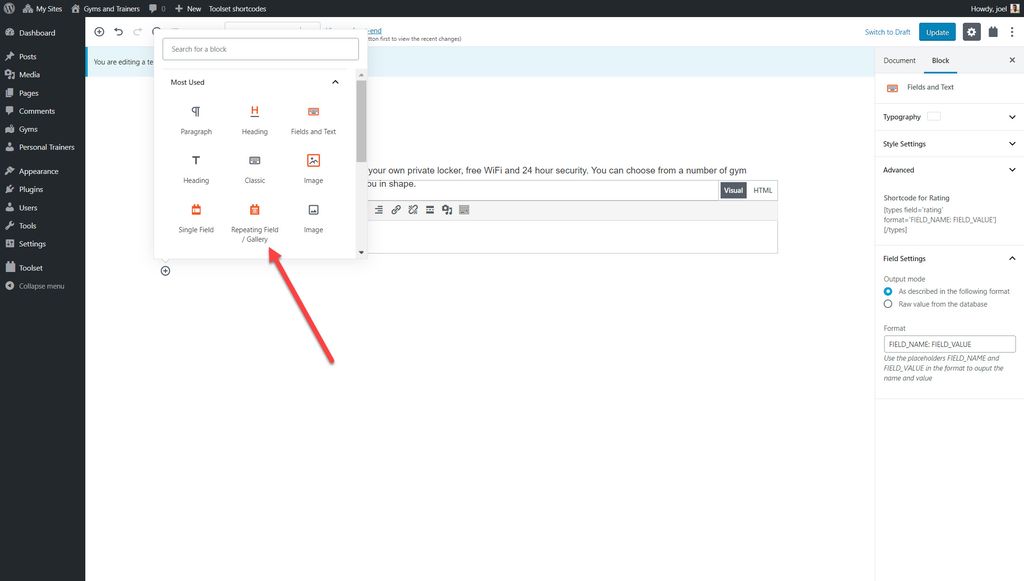
3.アイコンから、追加するコンテンツのタイプを選択します。 フィールド、フォーム、または条件付き出力を追加できます。 この例では、フィールドを追加します。
4.追加するコンテンツ(私の場合は[評価]フィールド)を選択し、[ショートコードの挿入]をクリックします。

画像ギャラリーを表示する
ブロックを使用して、投稿に複数の画像を追加することもできます。
- [繰り返し]フィールド/[ギャラリー]ブロックを選択します。

2.表示するカスタムフィールドグループを選択します。
3.表示するカスタムフィールドを選択します。
エディターでのブロックのスタイリング
あなたが念頭に置いていたウェブサイトを作成しているとき、あなたはあなたのブロックをスタイリングする必要があるでしょう。 たとえば、ブロックのフォント、色、背景、または余白を変更したい場合があります。
ブロックのスタイルを設定する方法は2つあります。
1.インターフェイスを使用したアイテムのスタイリング
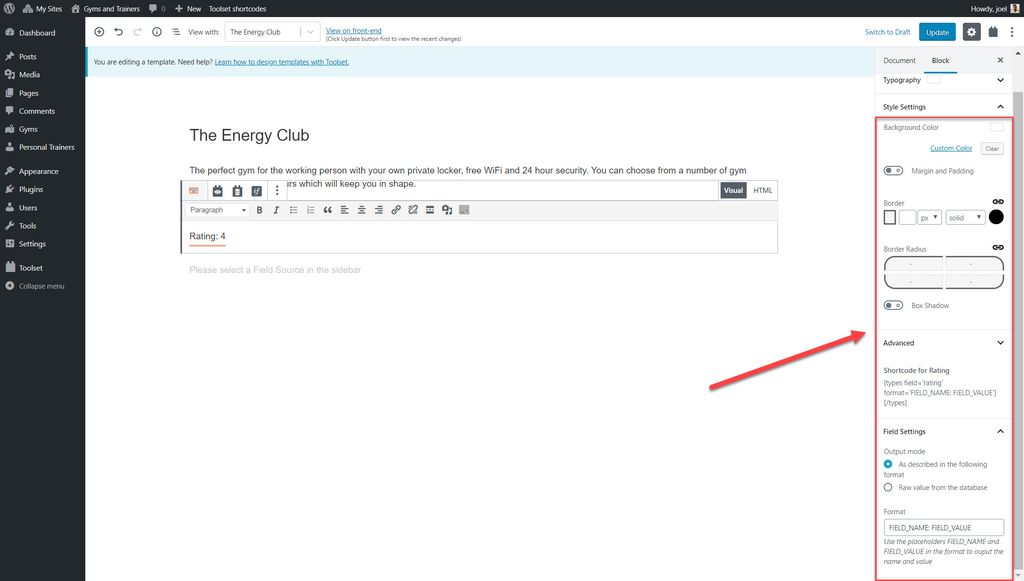
1.スタイルを設定するブロックを選択します。 たとえば、前に追加したRatingsブロックを選択しました。
2.サイドバーの[スタイル設定]セクションを展開します。
3.ここでは、背景色、パディング、境界線などを調整できます。

もちろん、各ブロックは異なるスタイリングオプションを提供します。 たとえば、画像ブロックには、画像の位置、ぼかし、回転量を調整する機能など、いくつかの追加のカスタマイズ機能が含まれます。
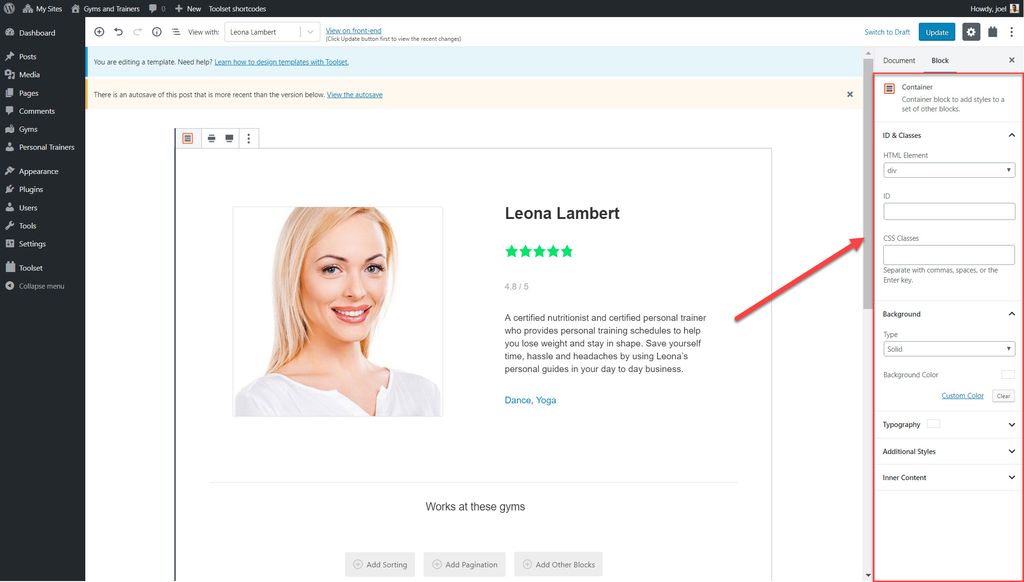
2.Containerブロックの使用
コンテナブロックは、ツールセットブロックでのみ見つけることができるブロックです。 コンテナブロックを使用して、特定のブロックをグループ化し、各投稿に表示される各ブロックに特定のスタイルを設定します。
たとえば、コンテナブロックを追加して、パーソナルトレーナーに関連するすべての情報を、画像、タイトル、評価などを含む1つの統一されたセクションにまとめて表示します。 これで、パーソナルトレーナーの各投稿に同じスタイルが表示されるように、コンテナブロックのスタイルを設定できます。
繰り返しになりますが、右側のサイドバーを使用してこれを行うことができます。

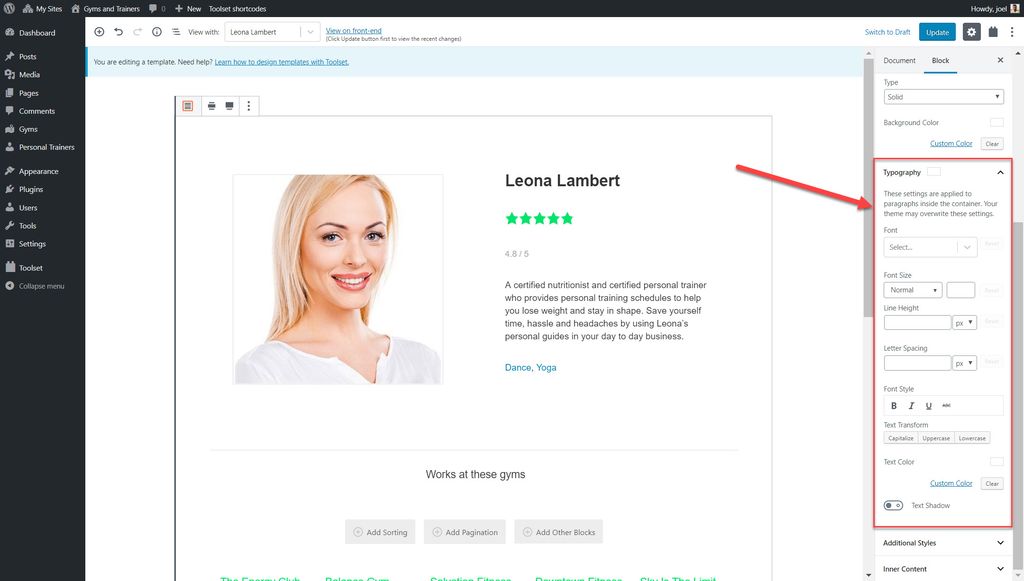
タイポグラフィコントロール
ツールセットブロックを使用すると、タイポグラフィセクションを使用してテキストのスタイルとフォーマットを簡単に設定できます。
調整できるもののリストは次のとおりです。
- フォントタイプ–膨大な数のフォントから選択します
- フォントサイズ、行の高さ、文字間隔
- フォントスタイル
- テキスト変換–大文字、大文字、小文字
- テキストの色
- テキストシャドウ

カスタム投稿を表示するためのテンプレートを作成する方法
カスタムWebサイト用に作成する必要がある最も重要な機能の1つは、テンプレートです。 テンプレートを作成すると、同じカスタム投稿タイプのすべての投稿のレイアウトとデザインが同じになります。
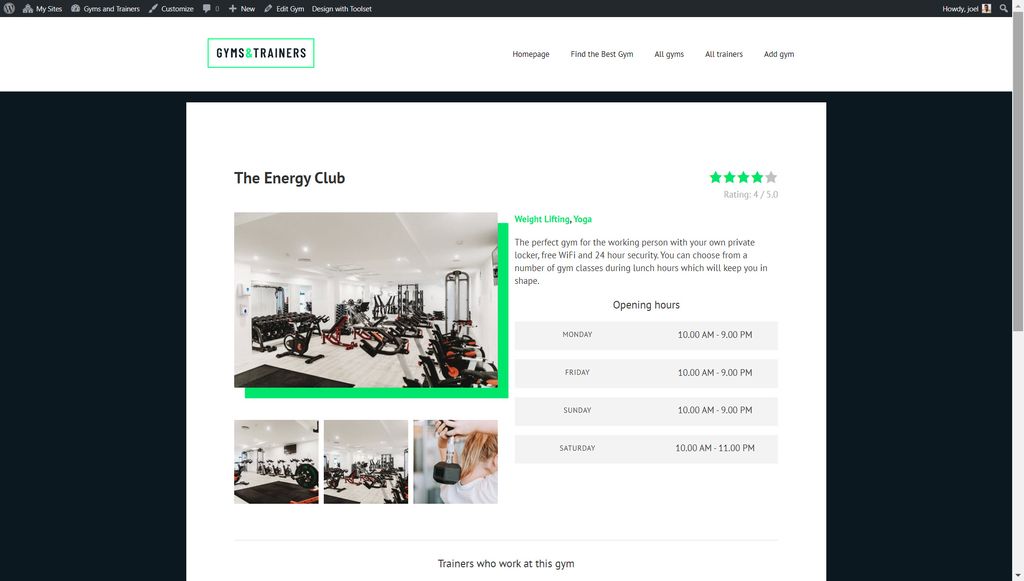
たとえば、「Gyms」カスタム投稿タイプの一部として表示する各ジムのテンプレートを設計できます。
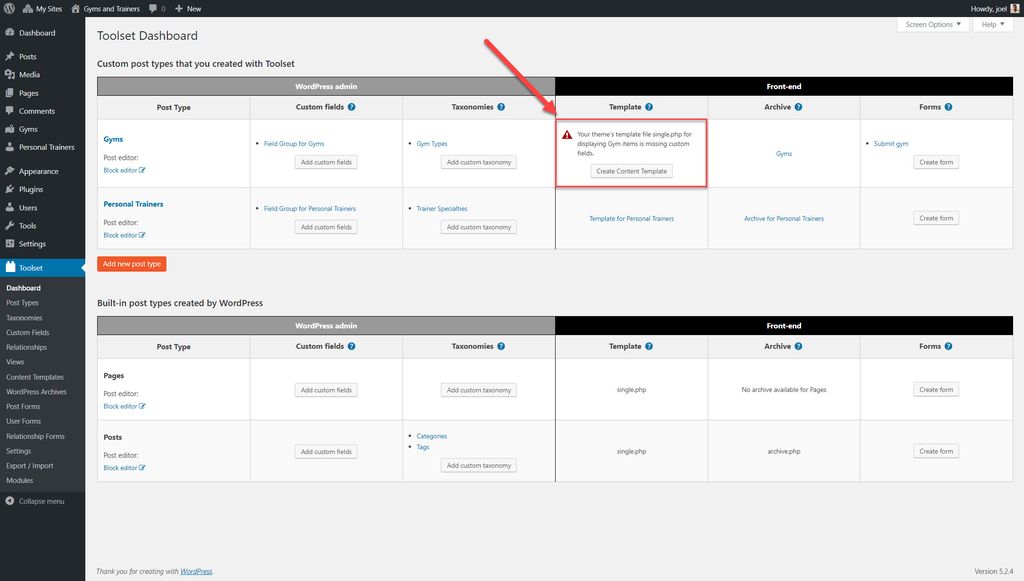
- [ツールセット] ->[ダッシュボード]に移動し、テンプレートをデザインする投稿タイプの[コンテンツテンプレートの作成]オプションをクリックします。

2.テンプレートへのフィールドの追加を開始する前に行ったように。 以下に、Heading、Image、Single Fieldブロックなど、すべてフィールドを含むさまざまなブロックを追加しました。

3.テンプレートを保存して公開すると、そのカスタム投稿タイプの各投稿に同じレイアウトとスタイルが表示されます。

アーカイブページの作成
アーカイブは、WordPressが生成するカスタム投稿タイプごとのコンテンツのリストです。 ツールセットブロックとグーテンベルクを使用して、各アーカイブページの外観をカスタマイズできます。
以下に、WordPress Gutenbergチュートリアルの一部として、「ジム」カスタム投稿タイプのアーカイブを作成しました。
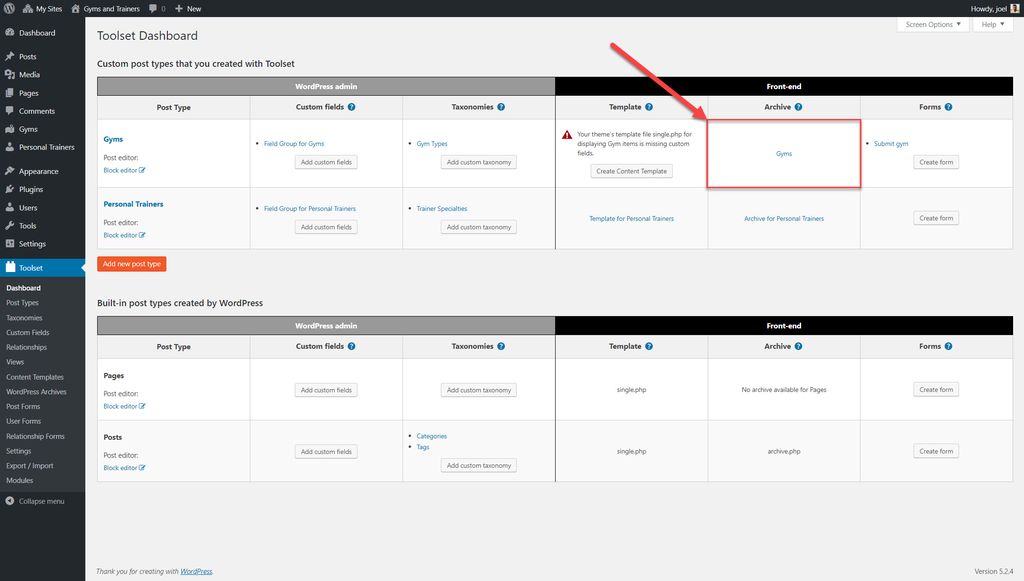
- [ツールセット] ->[ダッシュボード]に移動し、アーカイブを作成する投稿タイプの横にある[アーカイブの作成]オプションをクリックします。

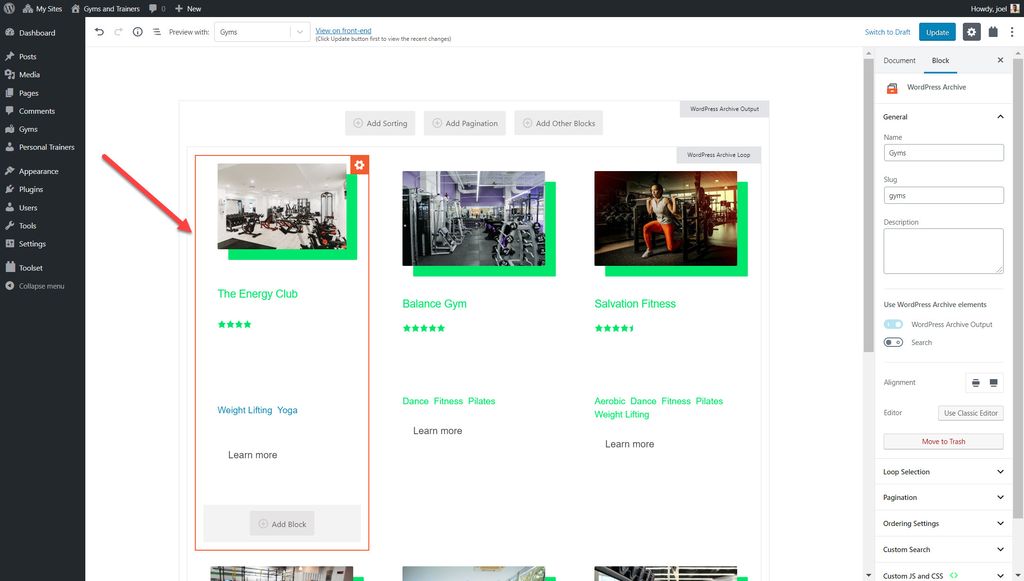
2.ブロックエディタで、投稿ごとに表示するさまざまな要素を追加できるようになりました。 たとえば、ツールセットブロックを使用して、すべての標準フィールドとカスタムフィールド(「ジム」カスタム投稿タイプ用に作成した評価、住所、投稿タイトルなど)を表示できます。

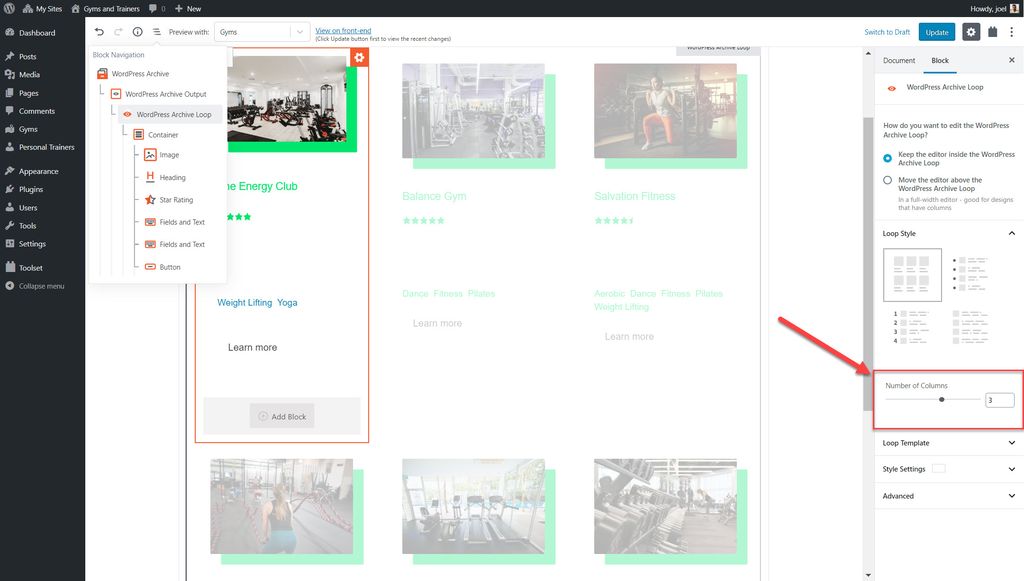
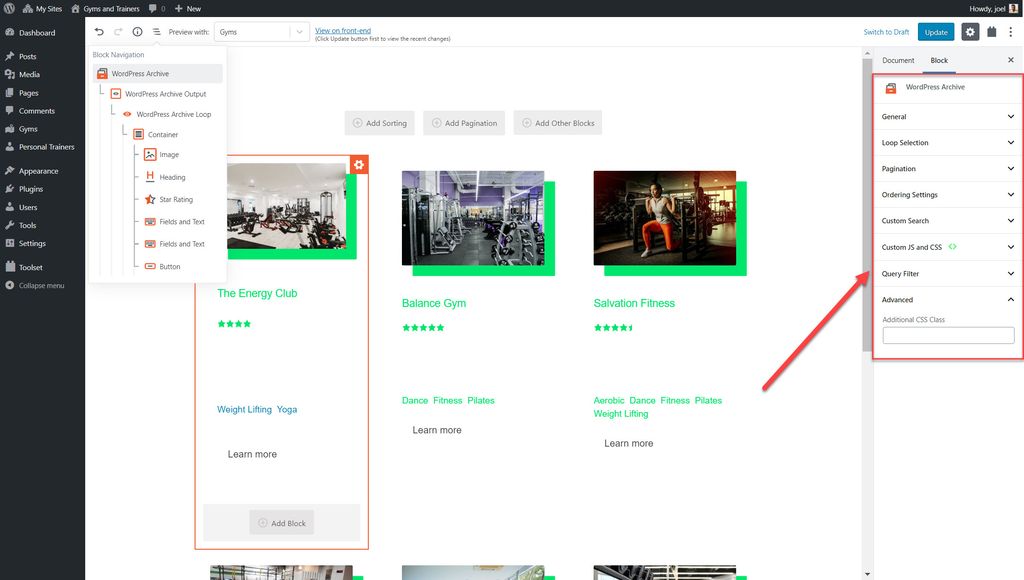
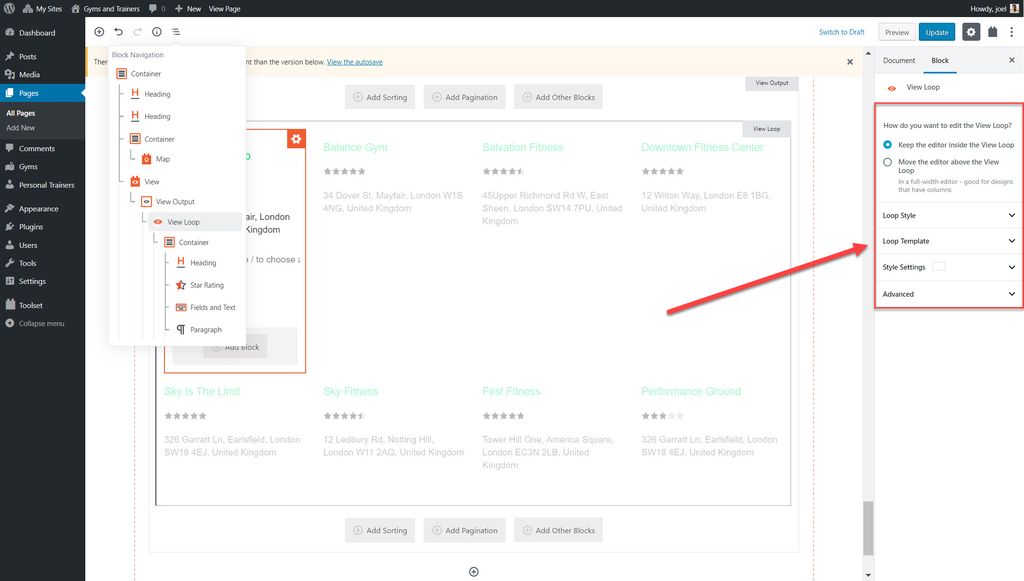
3.列数を変更するには、[ブロックナビゲーション]オプションをクリックして、 WordPressアーカイブループを選択します。
4. [ループスタイル]で、列の数を調整できます。

5. WordPress Archiveブロックの下で、ページネーション、順序付けなど、アーカイブのデフォルト設定にいくつかの変更を加えることもできます。

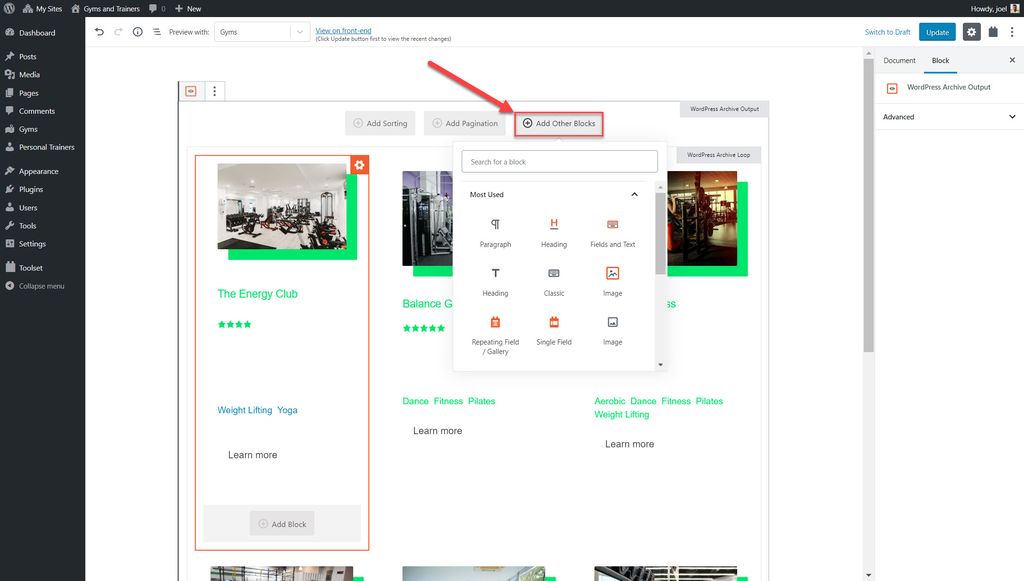
6.投稿を表示するメインアーカイブループの前後に、カスタムテキストやその他のブロックを追加することもできます。 ループの前後で+アイコンをクリックするだけで、ブロックまたはテキストを追加できます。

コンテンツのカスタムリストを表示する
ツールセットブロックとグーテンベルクを使用して、任意の投稿を任意の順序でリストとして表示できます。 グリッド、単純なHTML、テーブルなど、好きな方法でリストをデザインすることもできます。 ツールセットでは、このタイプのリストはビューと呼ばれます。
このリストは、任意のページに追加できます。 たとえば、以下に注目のジムのリストをホームページに追加しました。
1.ビューを追加するページの[+]ボタンをクリックします。
2. Viewsブロックを追加し、名前を付けます。
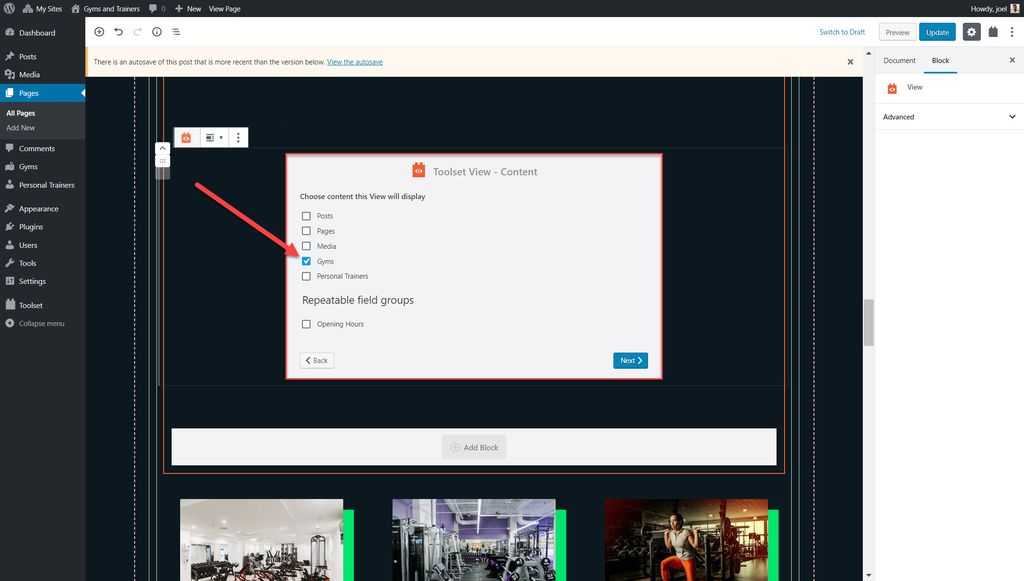
3.ビューに表示するコンテンツを選択します。 たとえば、ジムを展示したいと思います。

4.ビューの一部として表示するブロックを追加します。
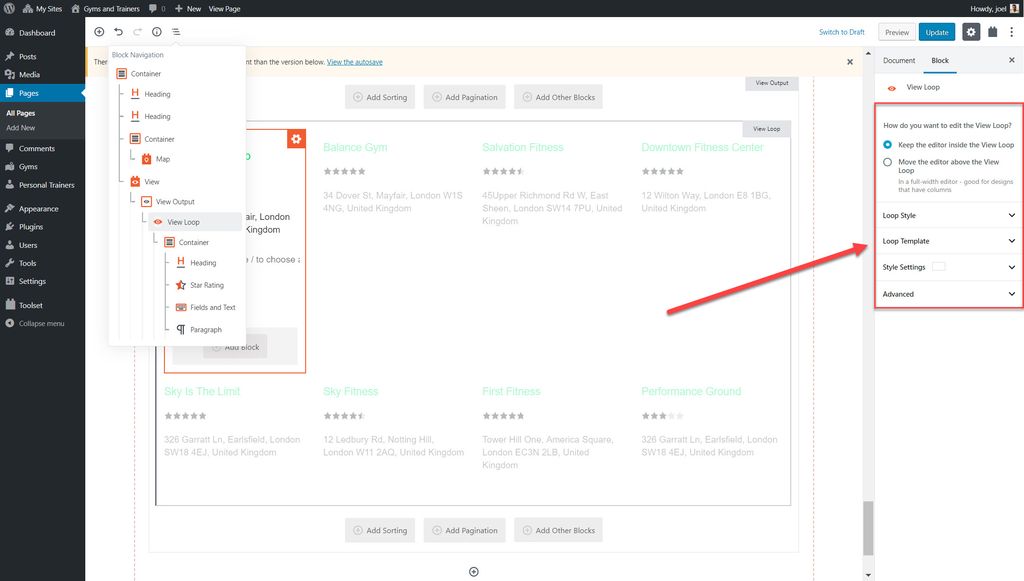
5. [ナビゲーションのブロック]をクリックし、ビューを選択してサイドバーを使用すると、表示されるコンテンツなどの順序を編集できます。

6. [ビューループ]で、列数を含むビュー全体のいくつかの設定を変更できます。

カスタム検索を追加する
ビューに独自の検索を追加して、ユーザーがフロントエンドで関心のあるコンテンツを絞り込むことができるようにすることができます。 たとえば、ユーザーの検索を作成して、ユーザーに最も近い最高のジムを見つけることができます。
- ビューブロックをページに挿入します。
- ビュー作成ウィザードで[検索]オプションを有効にします。

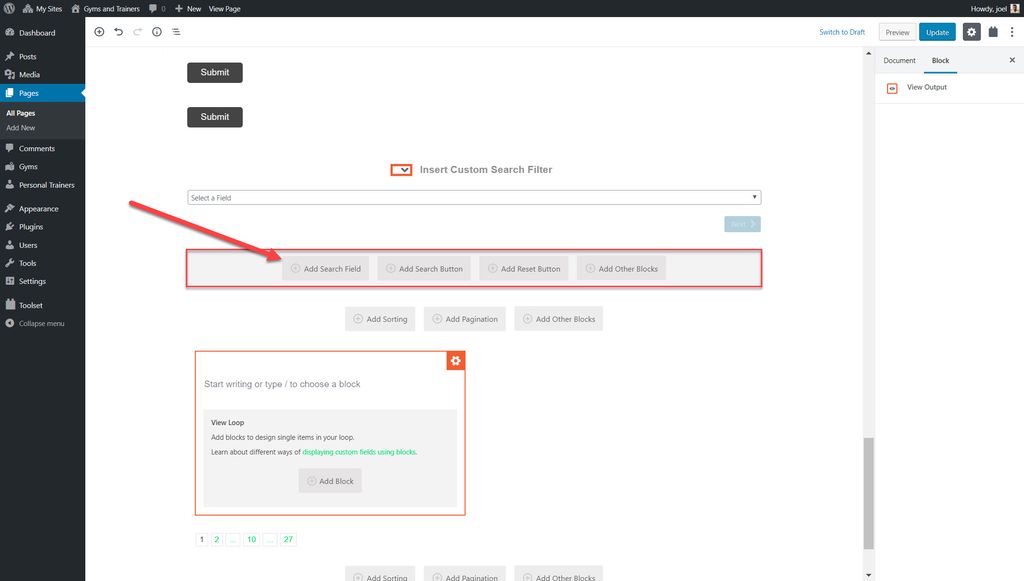
3.次に、[ビュー]編集領域で検索フィールドや検索ボタンなどを追加できます。

4.右側のサイドバーを使用して、この検索フィールドのオプションを微調整できます。 これには、メインフィールド設定とラベルおよびスタイルオプションが含まれます。
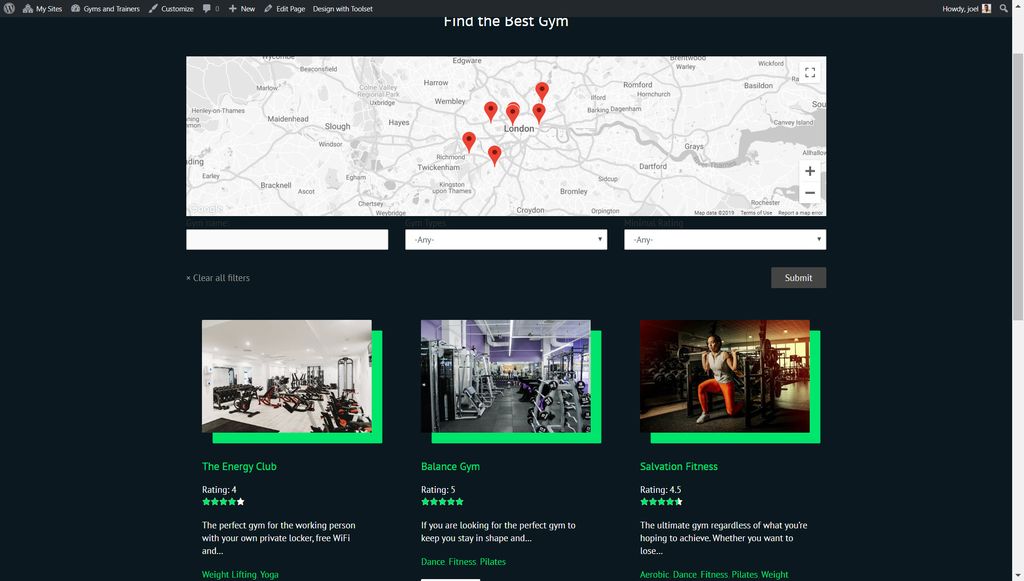
これが、フロントエンドで最高のジムをカスタム検索する方法です。

今日からカスタムWebサイトの構築を始めましょう!
このWordPressGutenbergチュートリアルを読んだ後、基本を理解したので、独自のカスタムWebサイトの設計と構築を開始できます。 今日WordPressとToolsetBlocksをダウンロードして、独自のWebサイトを作成するのがいかに簡単かを確認できます。
ご意見やご質問がございましたら、下のコメント欄でお知らせください。
投稿が気に入ったらお知らせください。
