Jetpack: この物議を醸す WordPress プラグインのマスクを解除しました
公開: 2022-08-31彼の名はリチャード・ブラウニング。 彼はイギリス人です。 そして、彼はジェットパックで世界速度記録を保持しています。
パトロールは、ブライトン (イングランド) の町の近くのイギリス海峡を時速 136 km 以上で彼を記録しました!

この面白いニュースがここで何をしているのか疑問に思っているに違いありません — もっともな理由があります.
WordPress 用の Jetpack について言及した場合、類似点を理解できますか?
はい、そうです。当社の有名な CMS にも独自のジェットパックがあります。
サイトにインストールできる単なるプラグインであるため、使用する危険性ははるかに低くなります.
その作成者は、それを「WordPress 用の最高のオールインワン高性能ツールキット」と定義しています。
この記事では、A から Z まで調べます。詳細なチュートリアルに従って、このプラグインを段階的にインストールする方法を説明します。 次に、その本質的な機能を紹介し、時折物議を醸す理由を説明します。
あなたはこのテーマの専門家になるでしょう、私を信じてください.
概要
- WordPress の Jetpack とは何ですか?
- WordPress に Jetpack をインストールする方法
- Jetpack モジュールをアクティベートするにはどうすればよいですか?
- WordPress で Jetpack をセットアップする方法: 10 個の無料モジュールの概要
- Jetpack モジュールの無料の代替品は何ですか?
- Jetpack のプレミアム機能は何ですか?
- ユーザーエクスペリエンスはどのようなものですか?
- Jetpackの最終レビュー
WordPress の Jetpack とは何ですか?

Jetpack は、1 つのプラグインに約 50 のモジュールを埋め込むフリーミアム プラグインです。 それらはすべてワンクリックで有効化および無効化でき、主にセキュリティ、パフォーマンス、マーケティングの 3 つの方法でサイトの管理と機能を改善することを目的としています。
Jetpack は、WordPress.org への主要な貢献者である Automattic によって開発および保守されています。
と 500 万以上のアクティブなインストールがある Jetpack は、Yoast SEO、Contact Form 7、または WooCommerce と同様に、WordPress エコシステムで最も有名なプラグインの 1 つです。
最後に、Jetpack が提供するサービスは通常、WordPress.com ユーザー向けに予約されていることを知っておく必要があります。 WordPress.org インストールで Jetpack を有効にするには、このプラットフォームでアカウントを作成する必要があります。
それでは、その方法を説明します。
WordPress.com と WordPress.org の違いの詳細については、Alex によるこの記事を読むことをお勧めします。
WordPress に Jetpack をインストールする方法
Jetpack を WordPress にインストールする最も簡単な方法は、管理インターフェイス (バックオフィス) を経由することです。
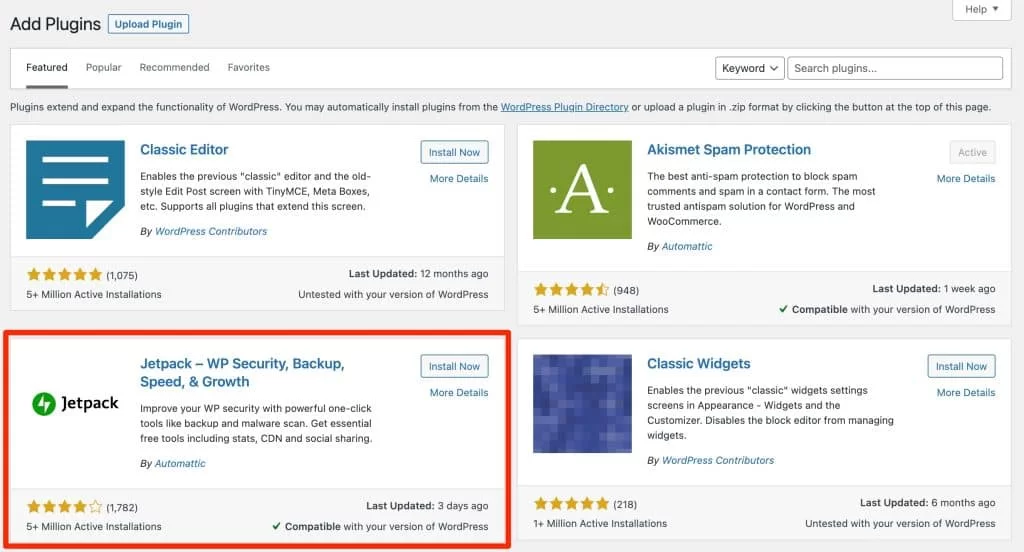
ダッシュボードで、[プラグイン] > [追加] をクリックします。
Jetpack はページの上部にあるはずです。 そうでない場合は、検索バーから検索してください。

「今すぐインストール」をクリックしてから、「有効化」をクリックします。
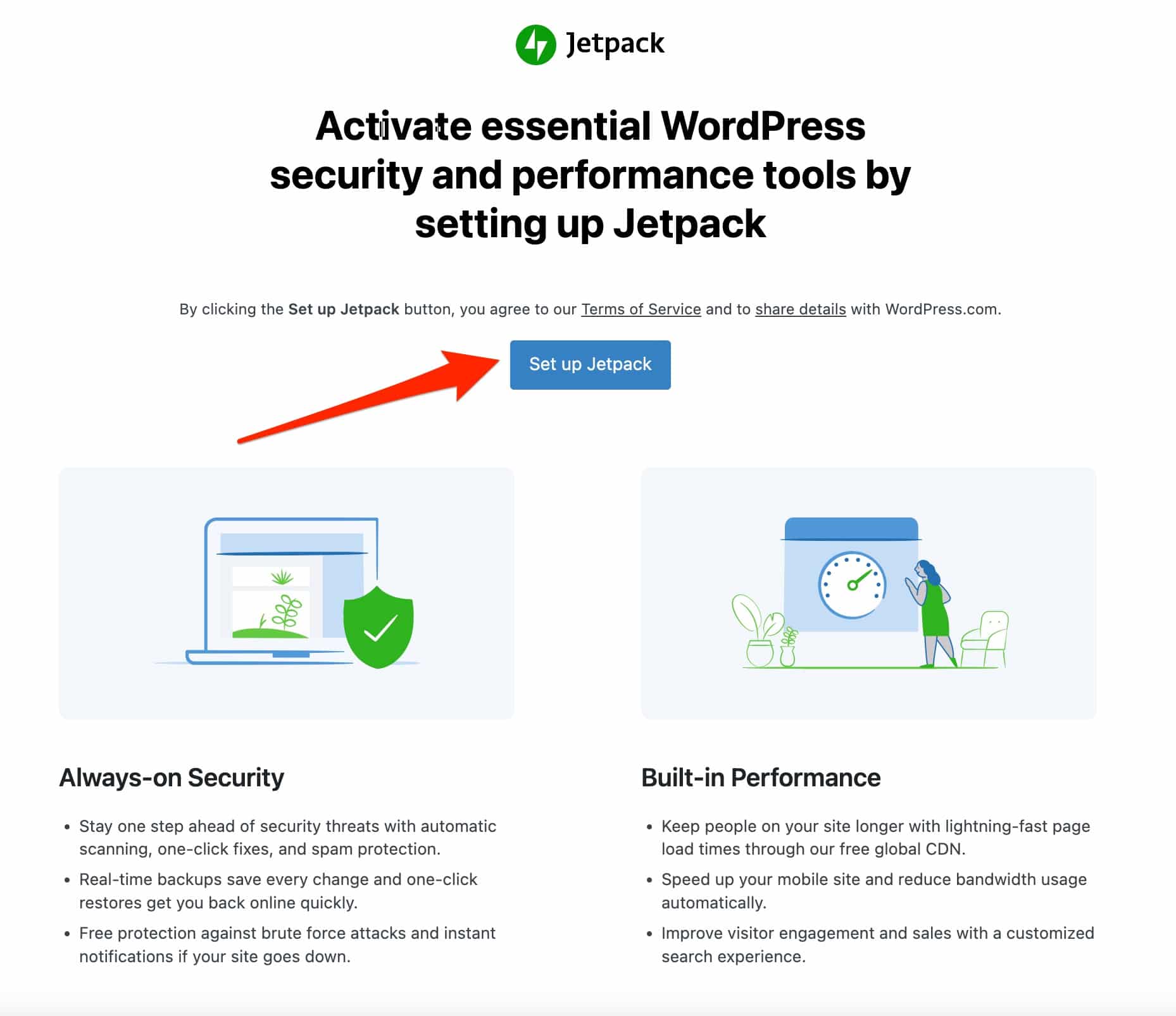
あなたはこのページを見ているはずです:

青色の [Jetpack のセットアップ] ボタンをクリックします。 左側のサイドバーに「Jetpack」というタイトルの新しいメニューが表示されます。
この記事の冒頭で述べたように、Jetpack とそのサービスは WordPress.com によって提供およびホストされています。 したがって、Jetpack を使用するには WordPress.com アカウントが必要です。
また、WordPress.com アカウントにログインしていない場合、多くのモジュールをアクティブ化できないことがわかります。
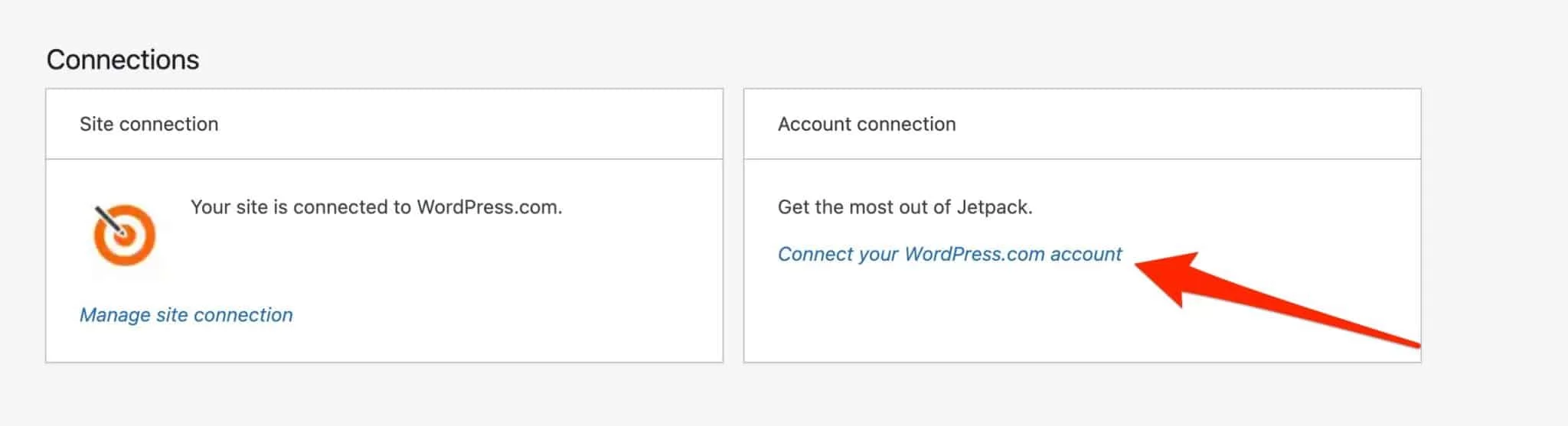
私のように、すでに WordPress.com アカウントをお持ちの場合は、[ダッシュボード] メニューの [アカウント接続] ボックスにある [WordPress.com アカウントを接続する] リンクをクリックするだけです。

WordPress.com アカウントをまだ持っていない場合は、その横にある [サイト接続] ボックスから作成できます。
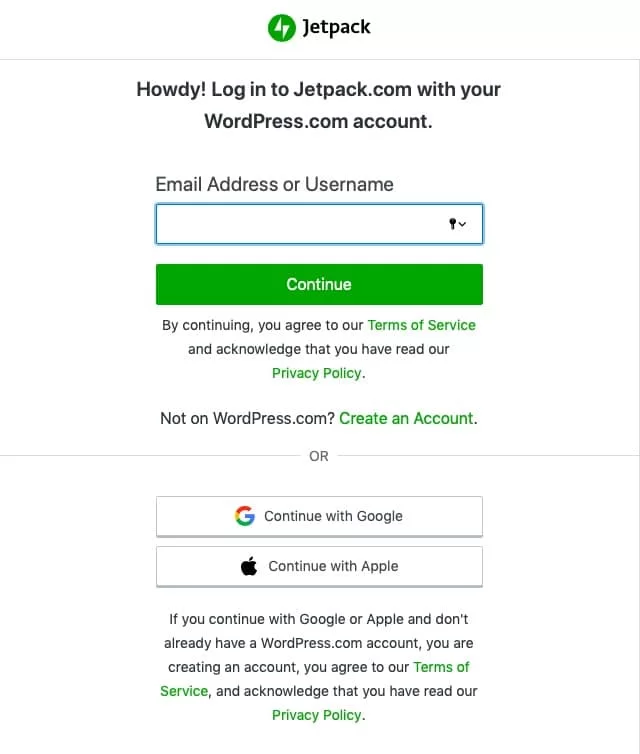
Jetpack は、WordPress.com アカウントに接続するように促します。 簡単かつ迅速に行うために、[Continue with Google] をクリックして Google アカウントでログインします。

Jetpack により、プロファイルがサイトに接続されます。 その後、有料プランのいずれかにサインアップするオプションが提供されます.
無料版から始めることをお勧めします。 後でいつでもプレミアム バージョンにアップグレードできます。
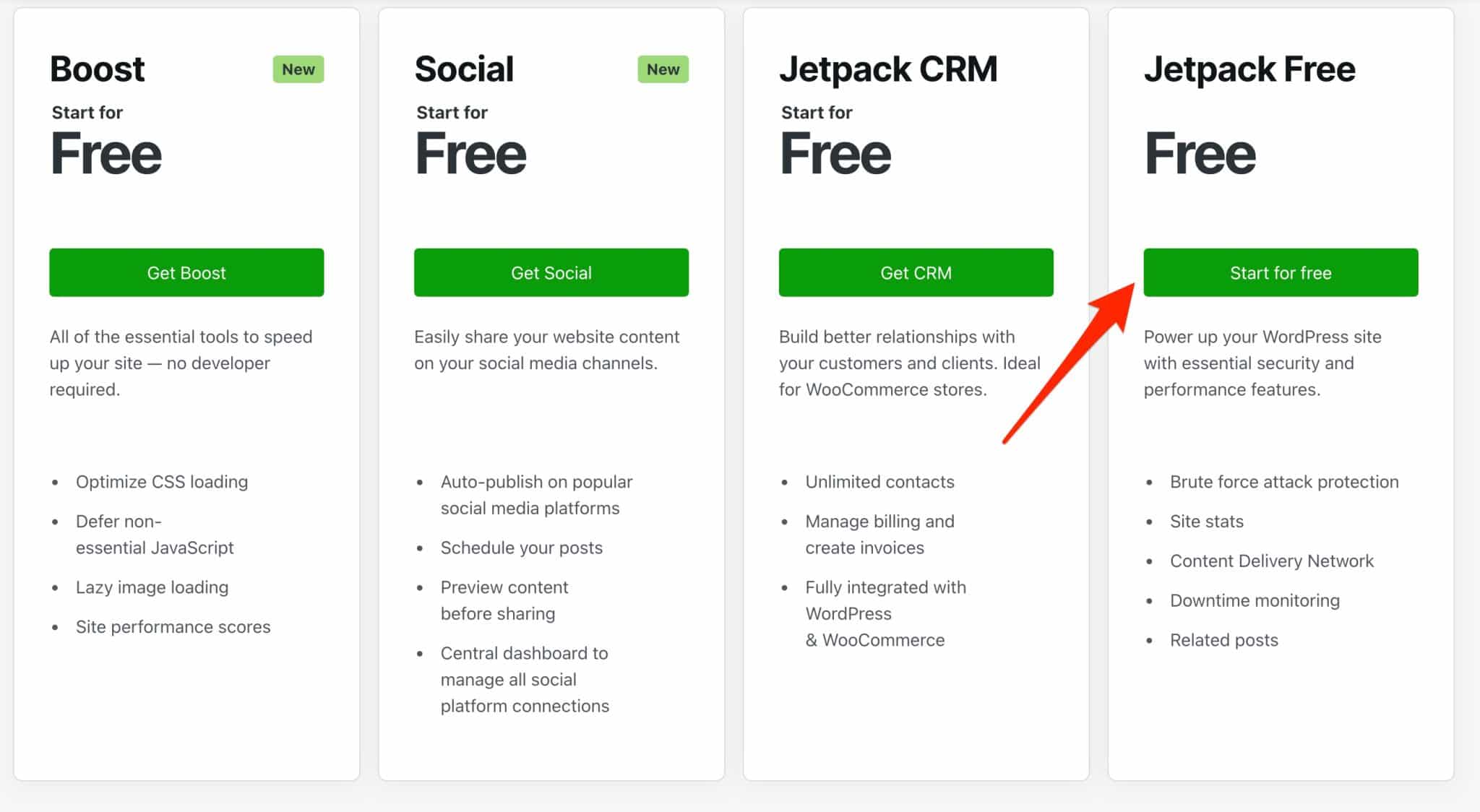
無料版を使用するには、ページを下にスクロールし、[Jetpack Free] 列の緑色の [無料で開始] ボタンをクリックします。

Jetpack を使用する準備が整いました。
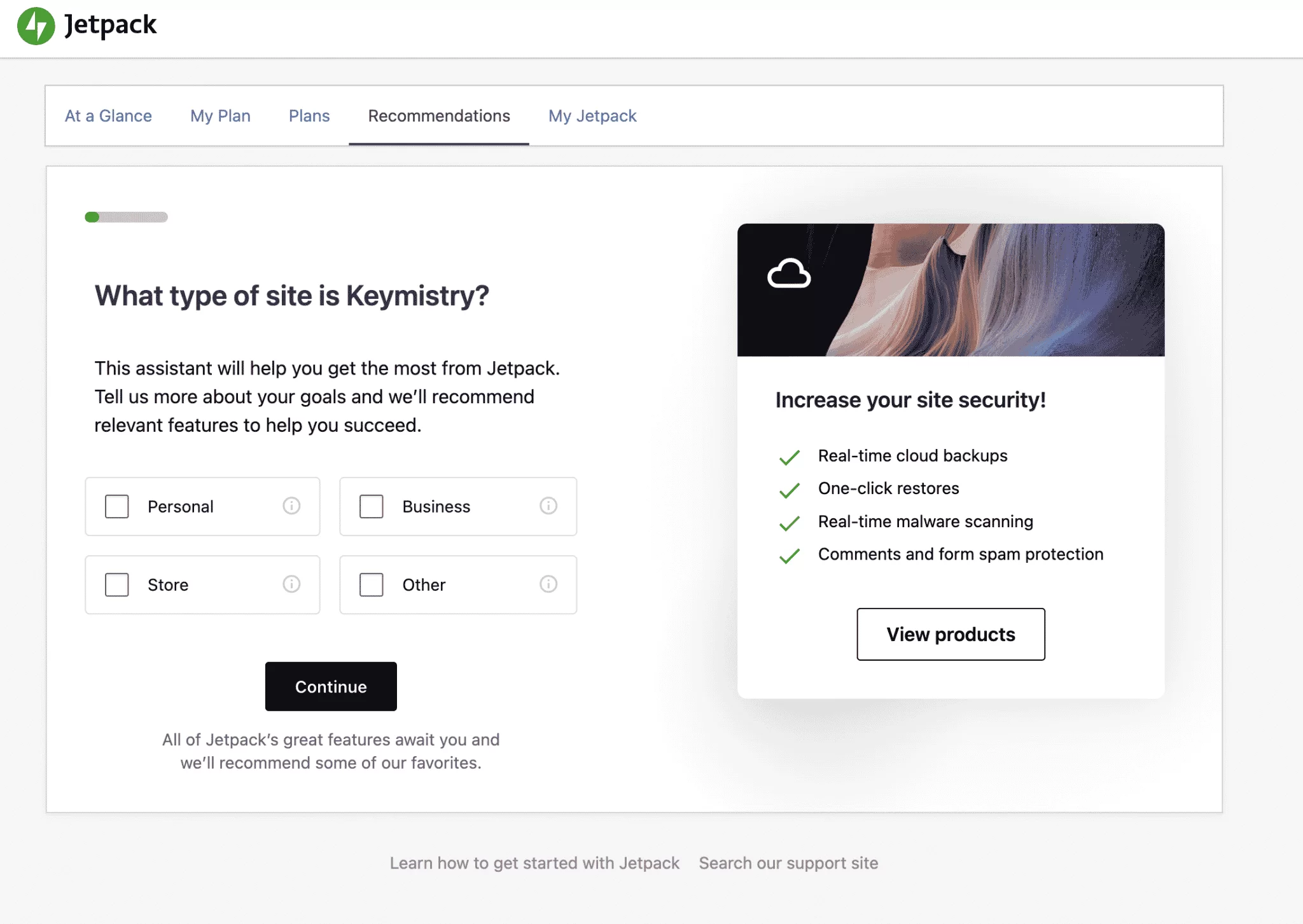
WordPress ダッシュボードで、プラグインは「成功に役立つ関連機能」を推奨するために、サイトの目標を示すように求めます.
何をしたいかを決めるのはあなた次第ですが、これらの設定は後で変更できることに注意してください。

すべてのオプションは、WordPress 管理から直接、Jetpack インターフェースを介して管理および構成されます(WordPress.com アカウントを使用してこれを行うこともできますが、あまり便利ではありません)。

次の 5 つのセクションにアクセスできます。
- ダッシュボード: Jetpack の 3 つの主要なセクション (統計、セキュリティ、パフォーマンスと成長) を一目で確認できます。 特にセキュリティとバックアップについては、提供されているすべてのオプションを利用したい場合は、プレミアム プランにアップグレードする必要があります。
- 設定:ここで、Jetpack が提供する機能を有効または無効にします。
- サイト統計:このセクションには、サイトへの訪問数 (日/週/月でフィルターできます)、クリック数、および訪問者が最も使用した検索語がリストされます。 これは一種の小さな分析ツールです。
- Akismet Anti-Spam:事前に Akismet プラグインを有効にしている場合、サイトの望ましくないコメントの統計にアクセスできます。
- My Jetpack : 無料と有料の両方を含む、Jetpack が提供する追加のサービス/プラグインを有効にすることができます。
それでは早速、最初のモジュールをアクティブ化する方法を見てみましょう。
Jetpack モジュールをアクティベートするにはどうすればよいですか?
技術的には、Jetpack モジュールを有効にする方法は 2 つあります。
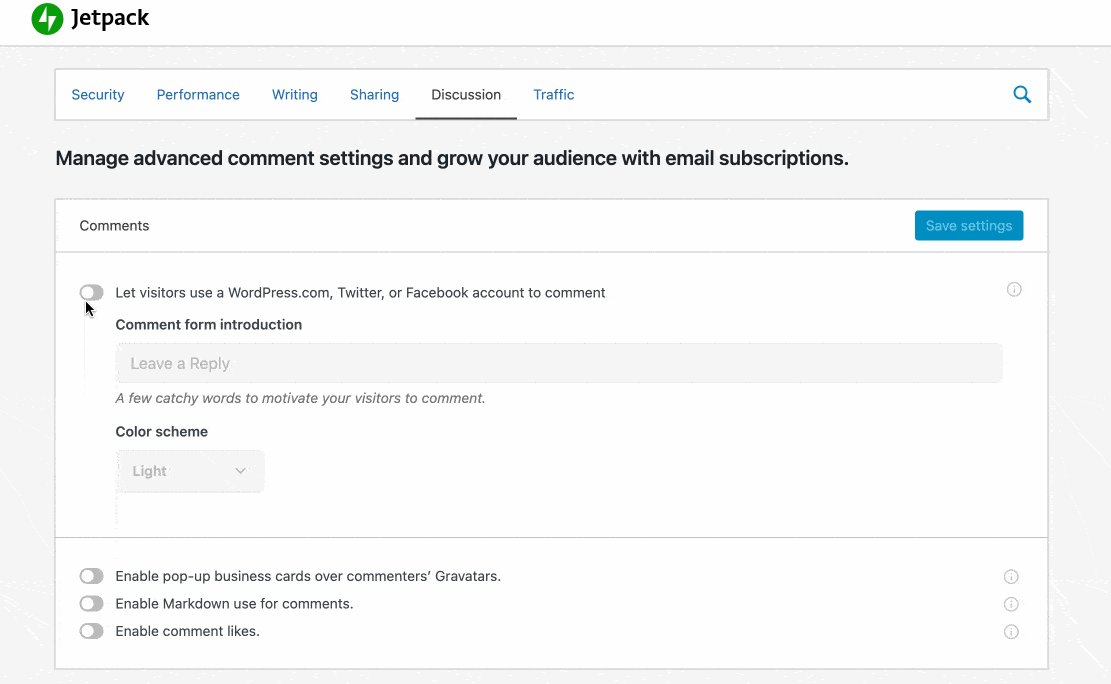
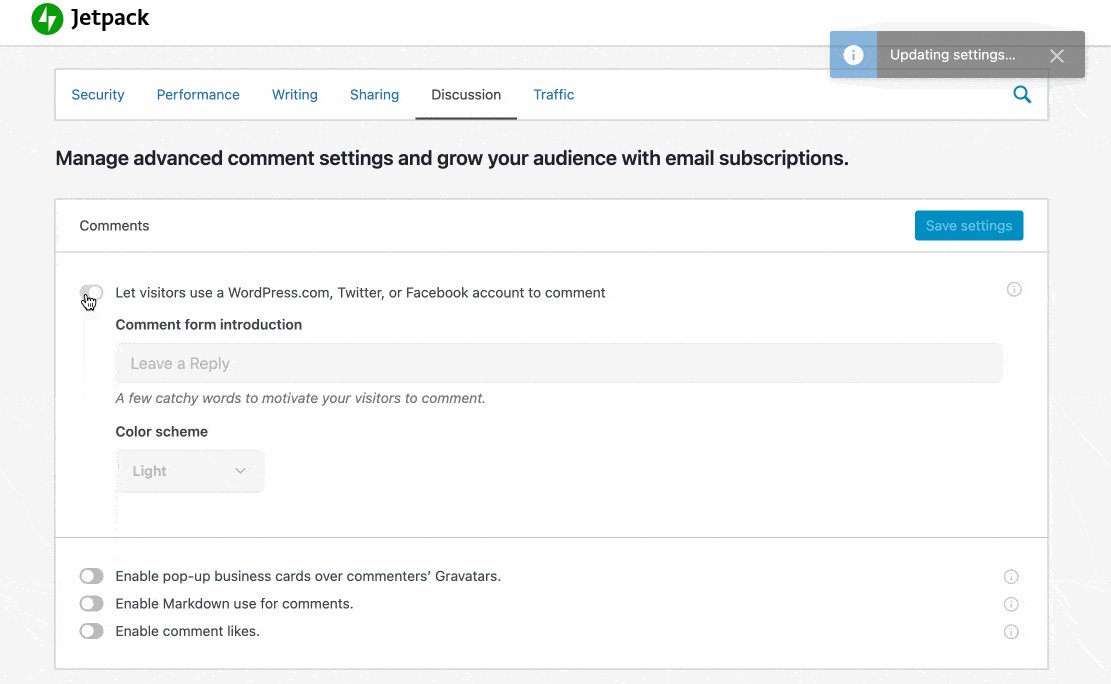
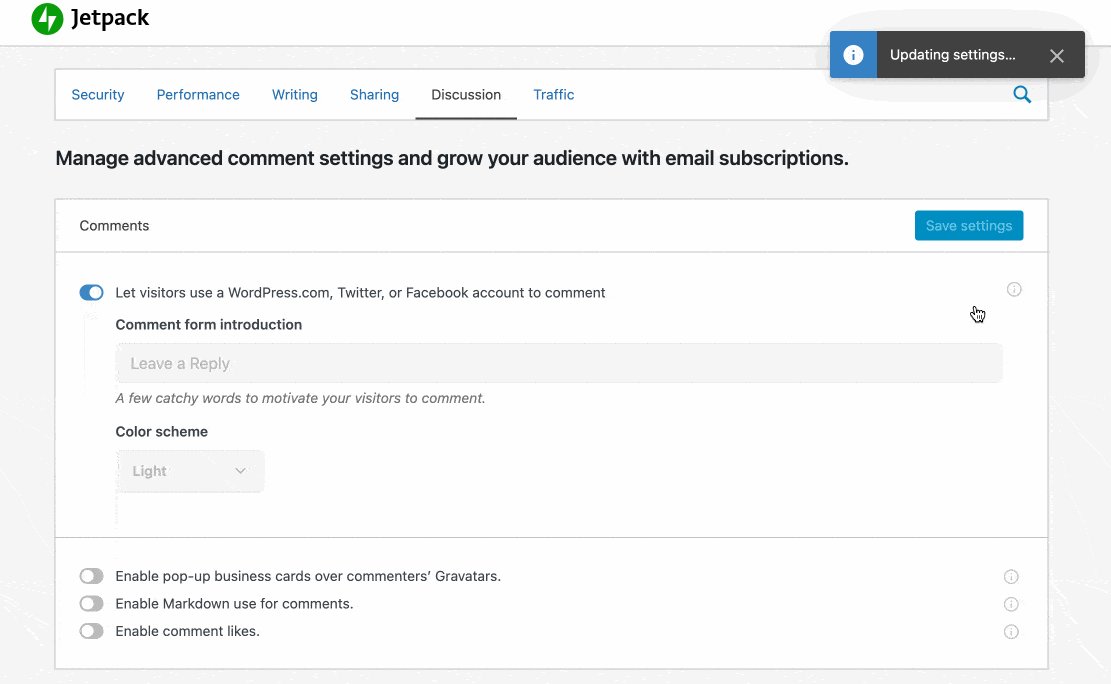
オプション 1: [設定] メニューに移動します。
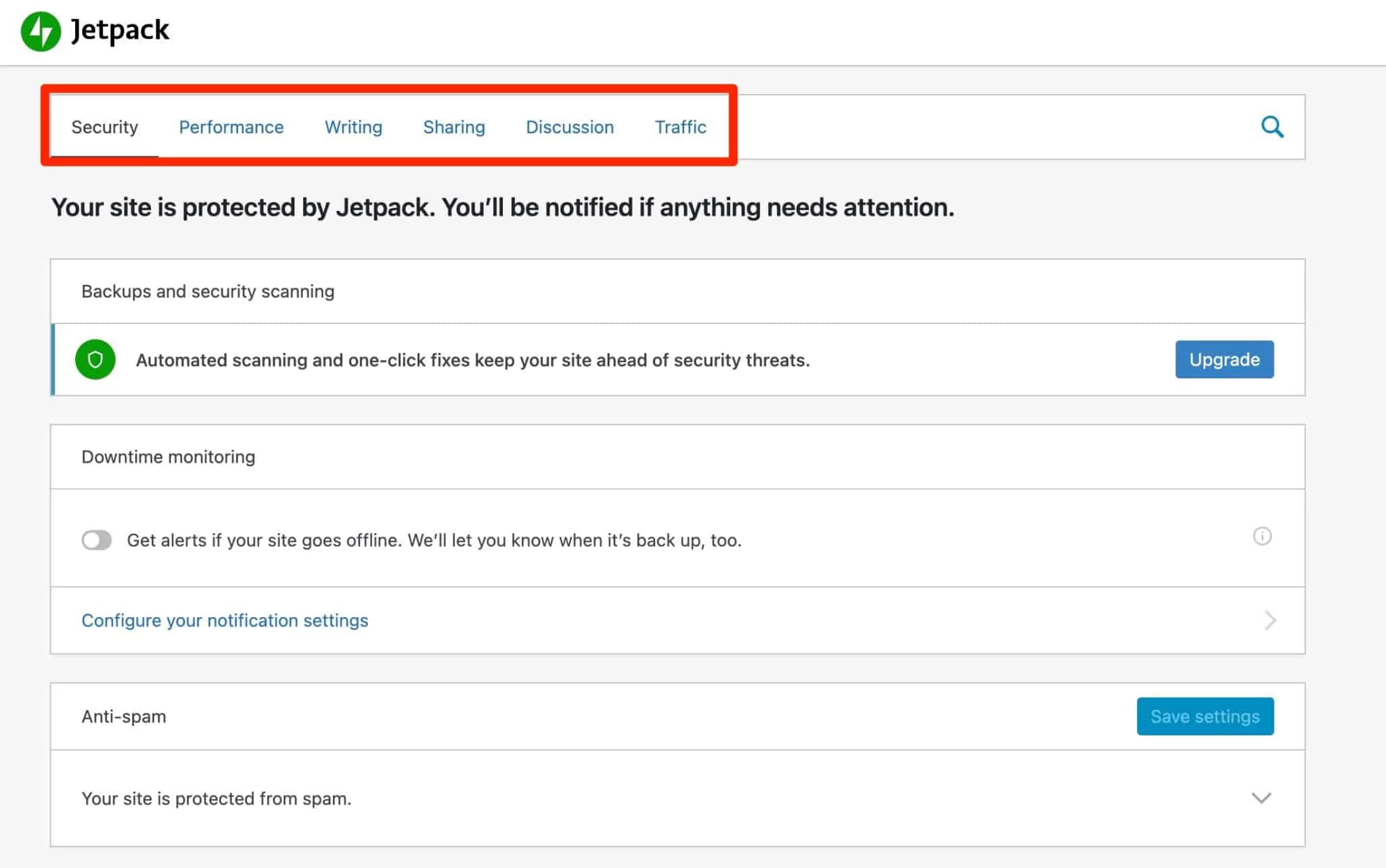
選択したモジュールをアクティブ化する最も簡単な方法は、 [Jetpack] > [設定]メニューを使用することです。
モジュールは 6 つのタブに分類されています。
- 安全
- パフォーマンス
- 書き込み
- 共有
- 討論
- トラフィック

ブルート フォース攻撃(悪意のあるボットがサイトへの接続を繰り返し試みる場合) からユーザーを保護するモジュールなど、一部のモジュールはデフォルトで有効になります。
残りの部隊については、興味のある挿入物を小さくクリックして、選択したモジュールをアクティブ化できます。

特定のモジュールに対して追加のオプションが提供されることがあります。 それらをアクティブにするかどうかを決定するのはあなた次第です。
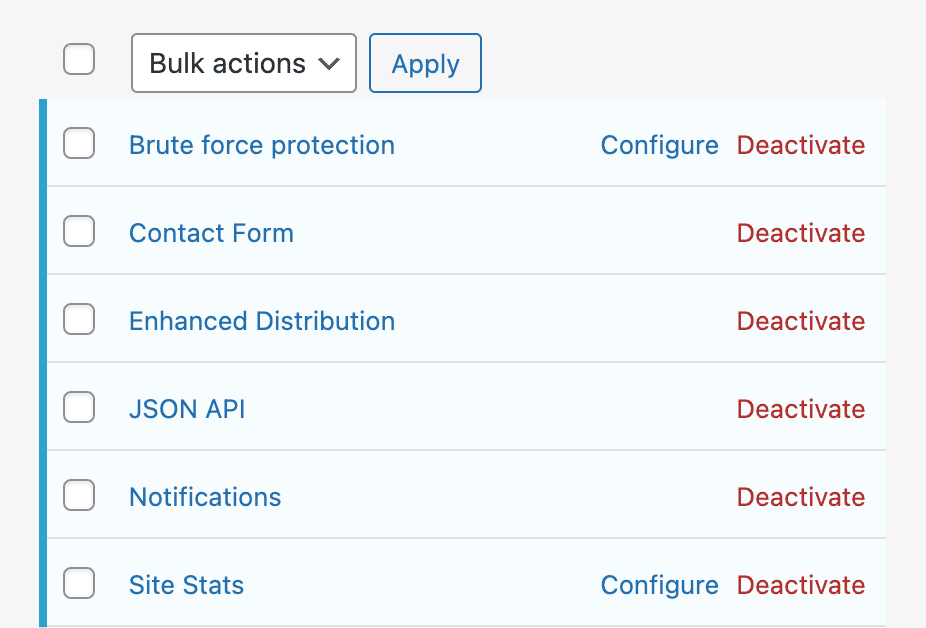
オプション 2: [モジュール] メニューを使用する
私の意見では、直感的で視覚的ではない別のオプションもあり、Jetpack モジュールを有効にできます。
プラグインには、各設定ページの下部にある「モジュール」メニューがよく隠されています。 たとえば、ダッシュボードの一番下までスクロールして見つけることができます。

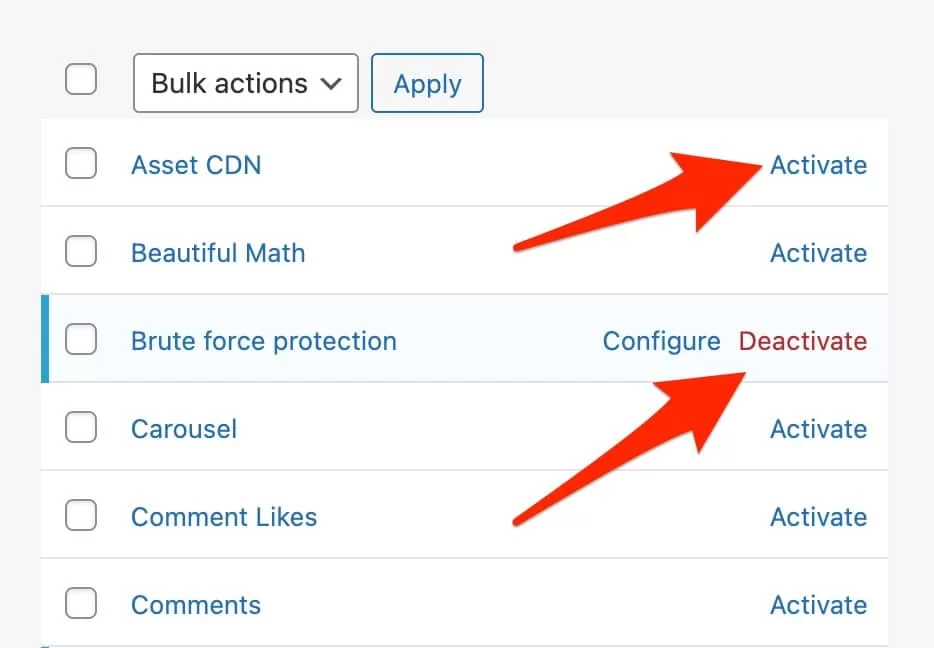
内部には、すべてのモジュールのリストがあります。 いくつかの基準に従ってそれらをフィルタリングできます。
- ステータス: すべて/アクティブ/非アクティブ。 デフォルトでは、6 つのモジュールが自動的にアクティブ化されます。
- アルファベット順または最新の.
- カテゴリ。
各モジュールに関連付けられている「アクティブ化」または「非アクティブ化」リンクをクリックするだけで、選択したアクションを実装できます。

ここで紹介するほとんどすべてのモジュールは、Jetpack の [設定] メニューにあります。
実際、上記の「モジュール」メニューからモジュールをアクティブ化すると、Jetpack の「設定」メニューに自動的にリダイレクトされます。
このスイス アーミー ナイフ プラグインがどのように機能するかについて少し理解できたので、どの機能を有効にすべきか疑問に思うかもしれません。
その通りです — 結局、それらの数はかなり多く、それらのすべてが役立つわけではありません。 私が不可欠だと思う 10 の機能を強調することを提案します。
WordPress で Jetpack をセットアップする方法: 10 個の無料モジュールの概要
ダウンタイムの監視
私はあなたが私に同意すると思います: ウェブマスターとして、あなたのサイトの 1 つがダウンしているのを見つけることほど悪いことはありません。
また、すぐには気がつかないこともあります。 進行中の災害。
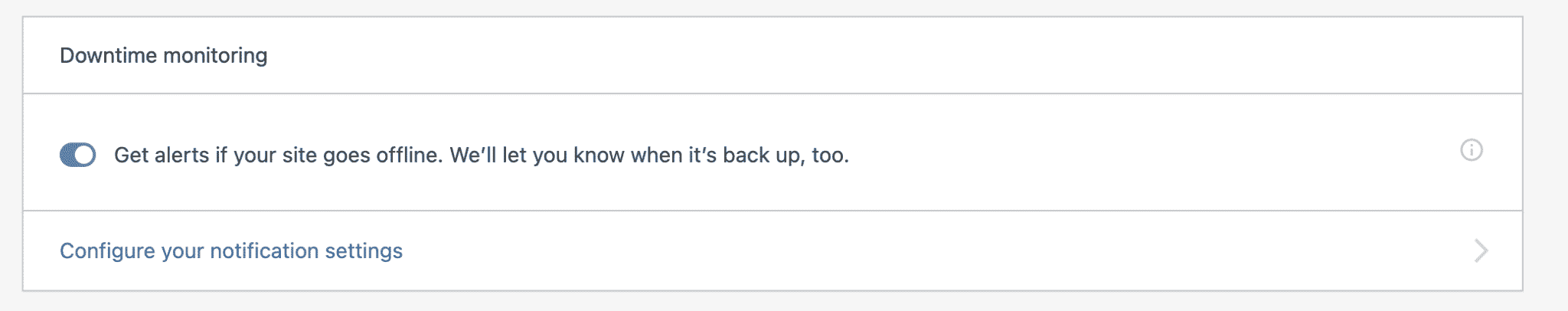
「ダウンタイム監視」機能により、 Jetpack は、WordPress サイトがオフラインになるたびに (また、再びアクセス可能になったときにも) メールを送信できます。
問題が解決するわけではありませんが、できるだけ早くお知らせします。これは大きな助けになります。 このオプションを有効にするには、 [設定] > [セキュリティ] > [ダウンタイム監視] に移動します。

ブルート フォース攻撃に対する保護
ご存じないかもしれませんが、WordPress は日常的に多くの「ブルート フォース」攻撃を受けています。
基本的に、悪意のあるボットは管理インターフェースにログインしようとし、ユーザー名とパスワードを使用してサイトにアクセスしようとします。
もちろん、自分自身を守るために、強力なパスワードと、あまり目立たないログインを使用してください (「管理者」とは言わないでください。生きたまま皮をむきます)。
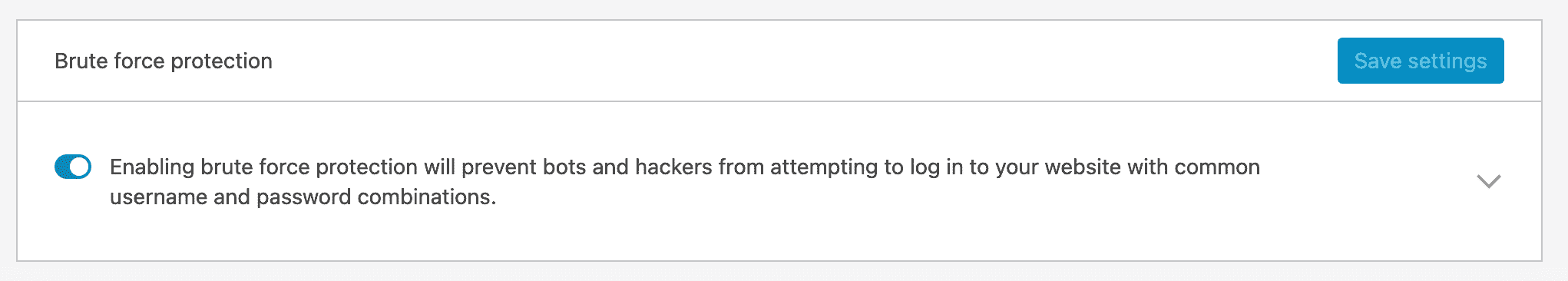
ただし、 Security > Brute force protectionに移動して、専用の Jetpack モジュールを有効にすることもお勧めします。

コンテンツ配信ネットワーク
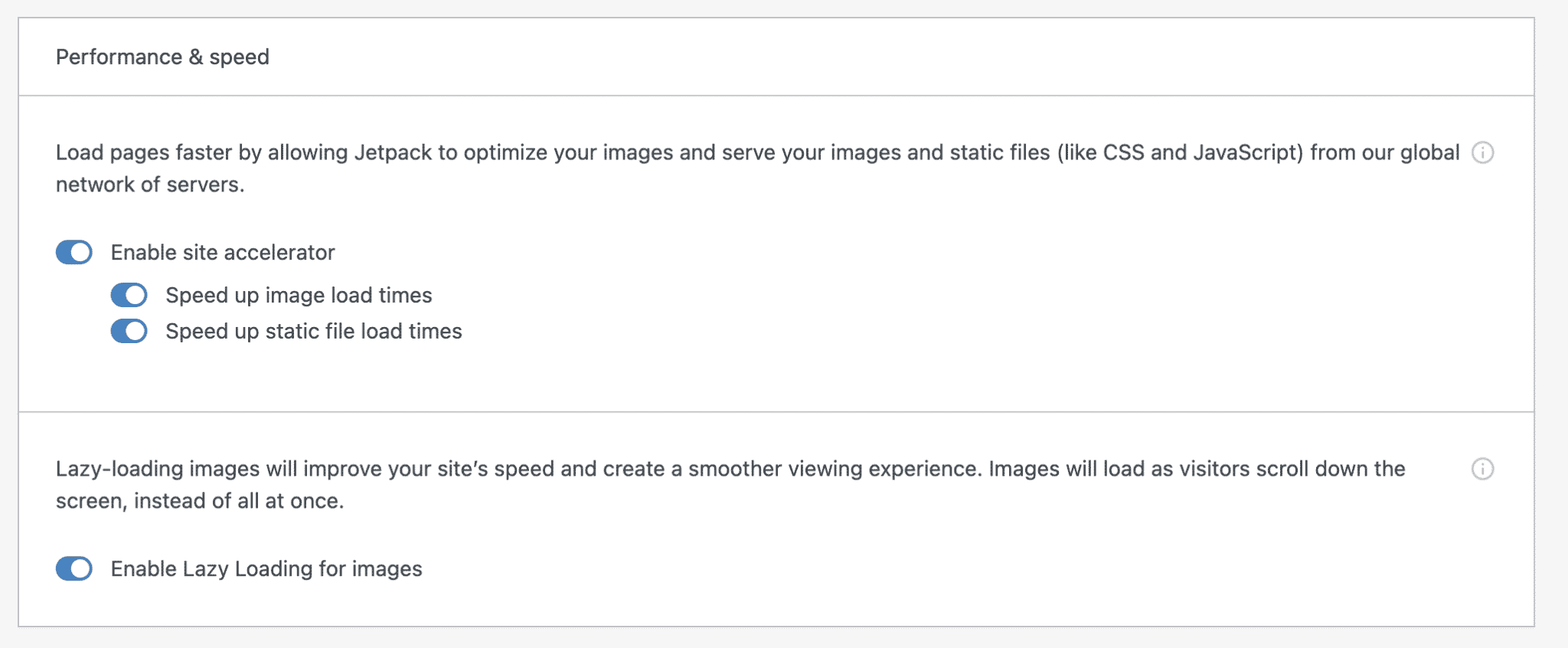
Jetpack は、画像の CDN (コンテンツ配信ネットワーク) サービスを提供します。 簡単に言えば、これは、ページの読み込み時間を改善するために、プラグインがあなたのサーバーではなくサーバー上で画像をホストすることを意味します.
はい、この記事が示すように、かさばる画像はサイトにとって大きな負担になる可能性があります。
ウィキペディアによると、CDN (コンテンツ配信ネットワーク) は、「ユーザーに高可用性とパフォーマンスを提供するために」作成された、「プロキシ サーバーとそのデータ センターの地理的に分散されたネットワーク」です。
国際的な範囲のサイトを持っている場合、または共有ホスティング サービスを使用している場合、Jetpack のこのオプションは興味深いものになる可能性があります。
有効にするには、 [設定] > [パフォーマンス] > [パフォーマンスと速度] に移動します。

このモジュール内のもう 1 つの興味深い機能に注意してください:画像の読み込みの延期 (遅延読み込み) を有効にするオプションです。 これにより、訪問者がページをスクロールしたときにのみ画像が読み込まれるため、ページの読み込み時間を改善できます。
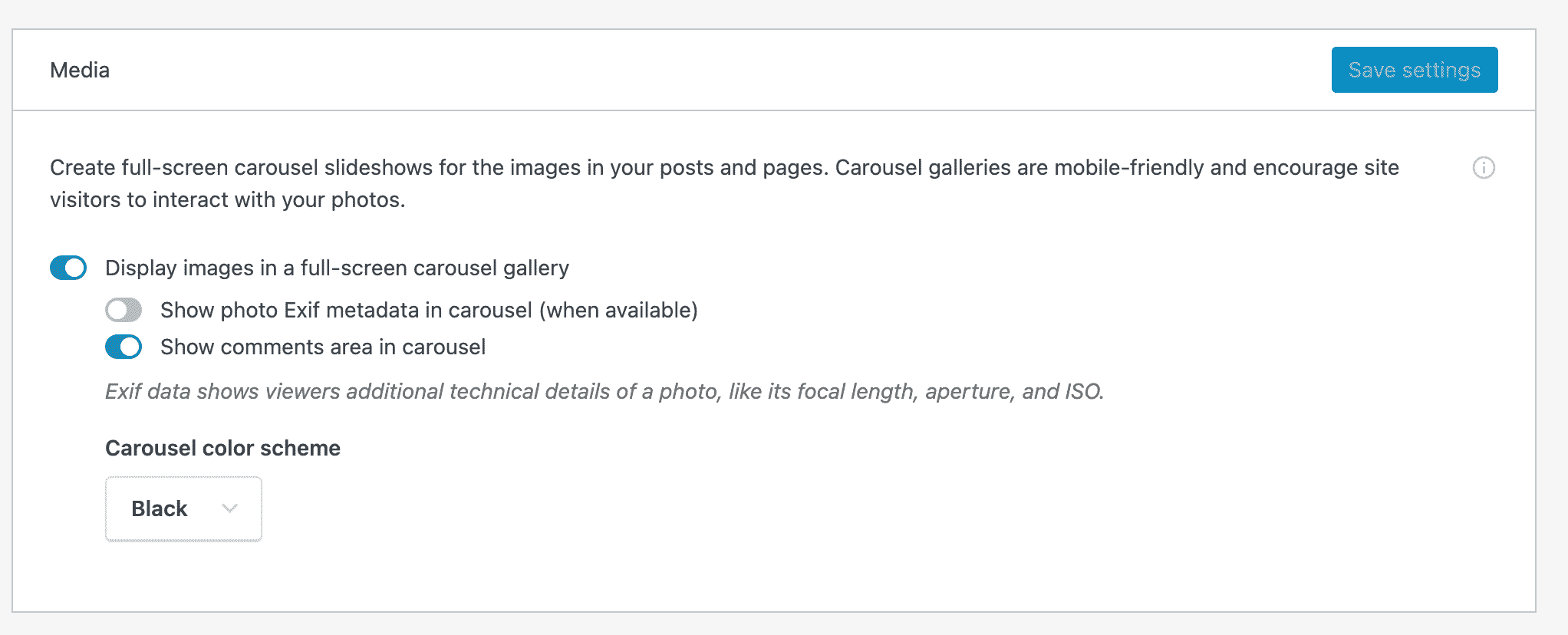
画像カルーセル
あなたが写真家であるか、読者と写真を共有したいだけであれば、この機能が気に入るかもしれません。
有効にすると、記事やページにあるフォト ギャラリーがフルスクリーンのカルーセルに変わります。

この機能を有効にするには、 [設定] > [書き込み] > [メディア] に移動します。

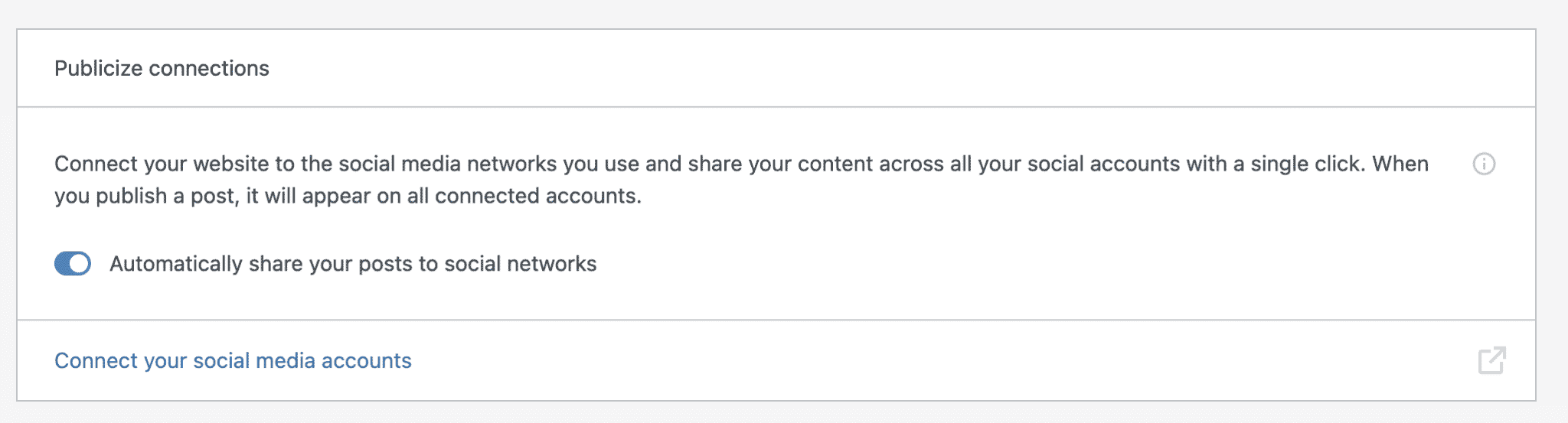
ソーシャル ネットワークで記事を自動的に共有する
タイトルは自明です。 他の方法で記事を共有していない場合は、この便利なオプションをチェックしてください (Publicize という名前の下にもあります)。

有効化すると、WordPress.com にリダイレクトされて、アカウントを接続するよう求められます。
選択できるソーシャル ネットワークの数は多くありませんが、以下にアクセスできます。
- フェイスブック
- ツイッター
- リンクトイン
- タンブラー
興味のあるネットワークに接続すると、新しい記事を書くとすぐに [公開] ボックスに表示されます。
この共有機能を終了するには、 [設定] > [共有] > [接続を公開] でアクティブ化されていることに注意してください。

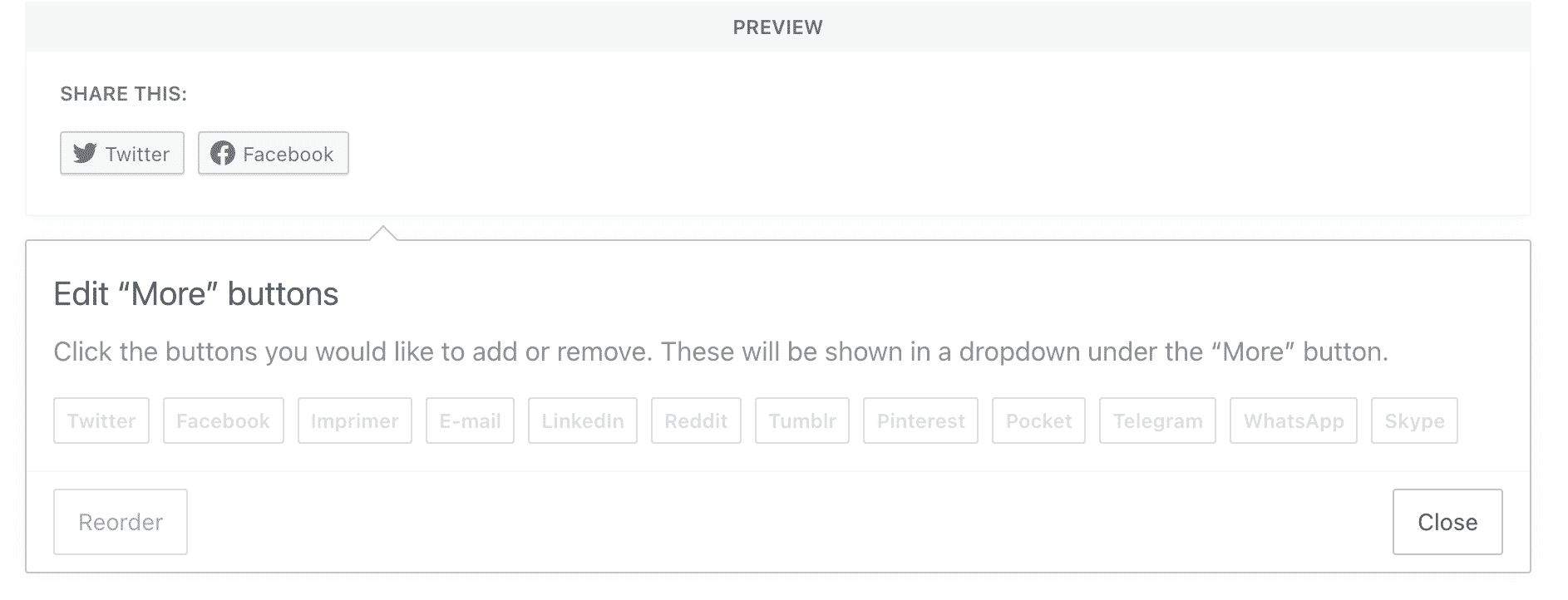
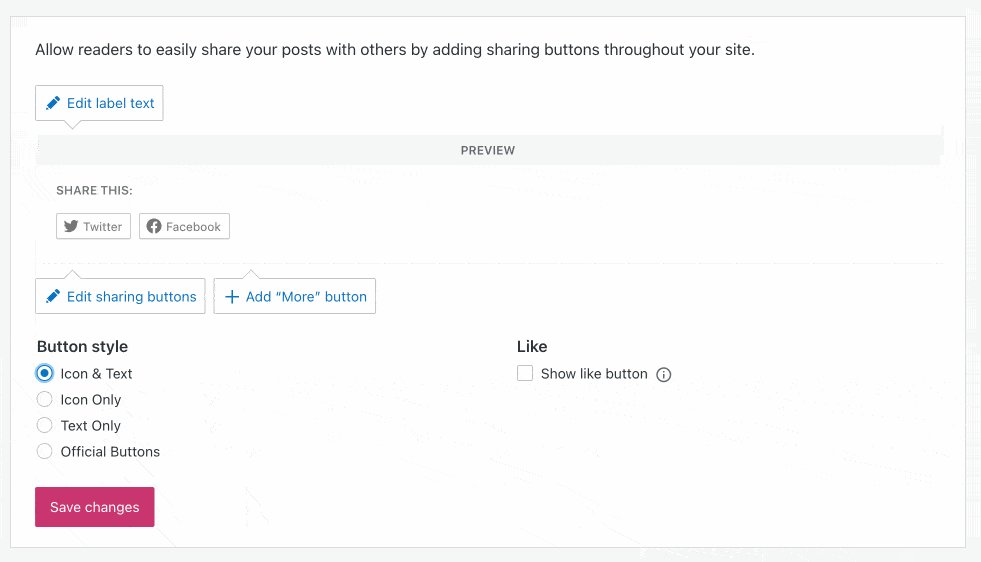
共有ボタン
同じように、ボタンの共有オプションを検討することをお勧めします。
名前が示すように、訪問者がソーシャル ネットワークでコンテンツを共有できるようにするボタンが追加されます。
以前と同様に、ソーシャル ネットワーク アカウントを WordPress.com に接続する必要があります。
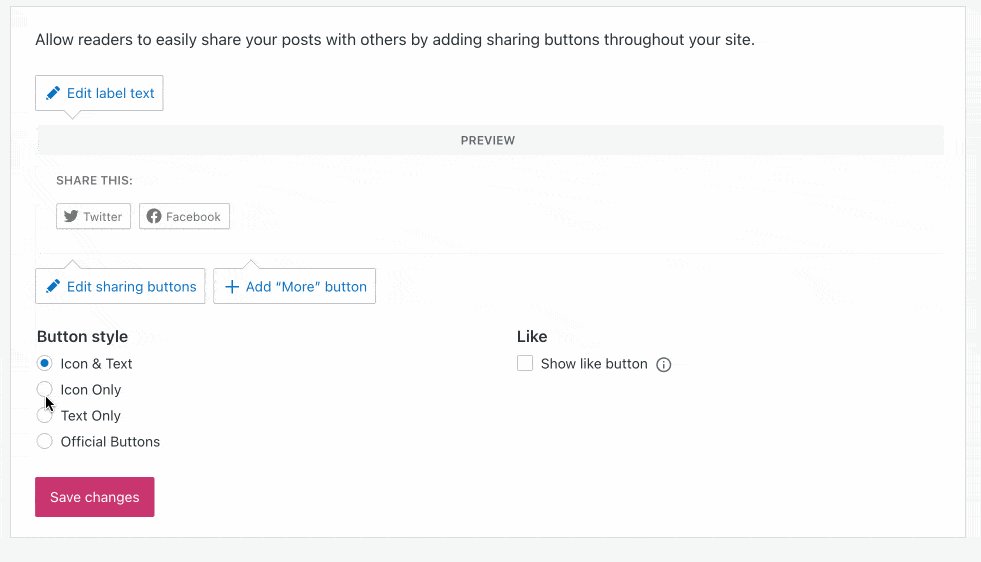
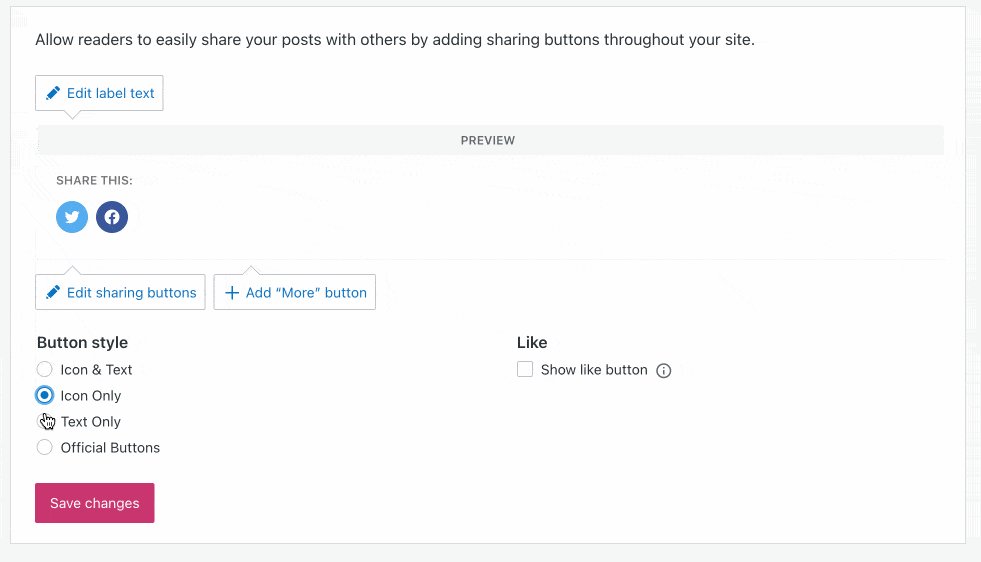
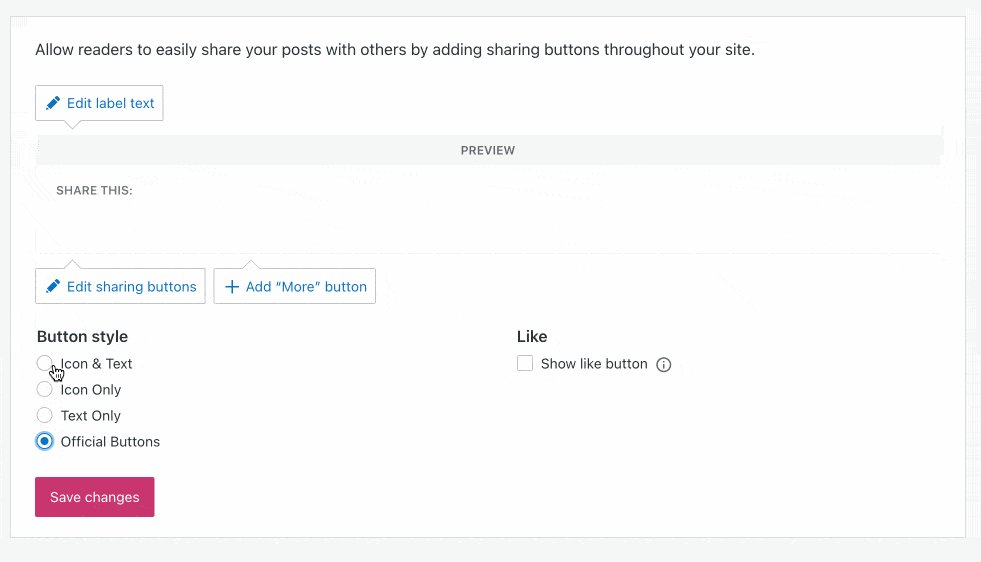
使用可能なさまざまなボタンの概要を次に示します。

特に、次のことが可能であることに注意してください。
- ボタンのスタイルを選択します(ソーシャル ネットワークの名前のみ、ロゴのみ、または両方を表示)。
- 表示するコンテンツの種類 (ページ、記事など) を選択します。
ただし、ボタンの位置を制御することはできません。 デフォルトでは、記事の下部に表示されます。
この共有機能を有効にするには、 [設定] > [共有] > [共有ボタン] に移動します。
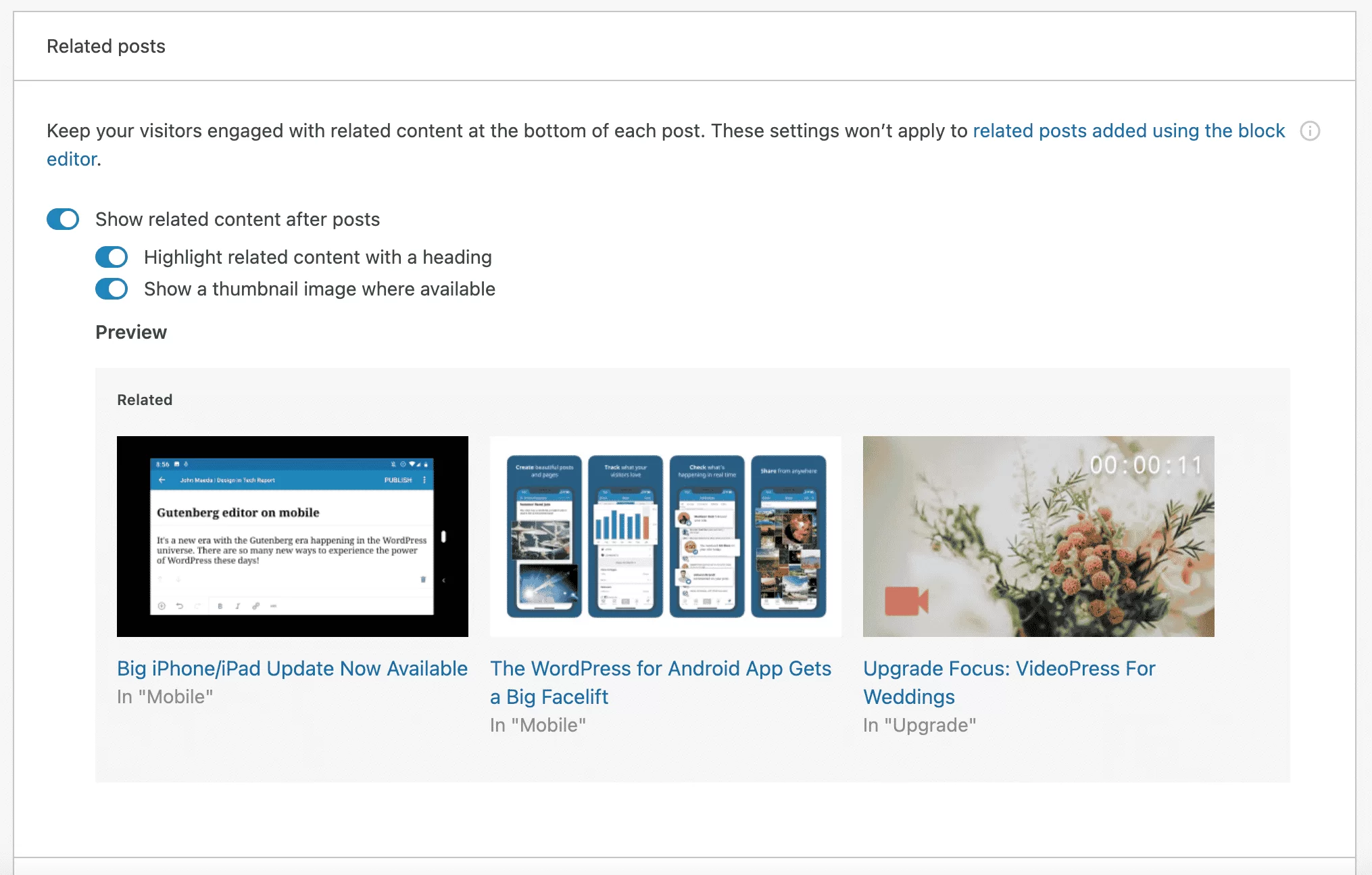
関連投稿の提案
訪問者をサイトに留めておきたい場合は、直帰率 (サイトを離れる前にサイトの 1 つのページを閲覧した訪問者の割合) を制限する必要があります。 彼らのニーズに応える有用なコンテンツを提供すれば、あなたは正しい方向に進んでいます。
しかし、それらをあなたと一緒に保つための少しの助けはどうですか? そのために、今日のプラグインの「関連投稿」システムを使用できます。
この機能のおかげで、最も関連性の高い最新の 3 つの出版物が記事の下部に表示されます。
なぜこれが興味深いのですか? サイトの内部リンクを強化し、ページのポジショニングを高めることができます。
余談ですが、YARPP プラグイン (Yet Another Related Posts Plugin) も非常にうまく機能しますが、Jetpack の方が使いやすいと思います。 このオプションを有効にするには、 [設定] > [トラフィック] > [関連する投稿] に移動します。

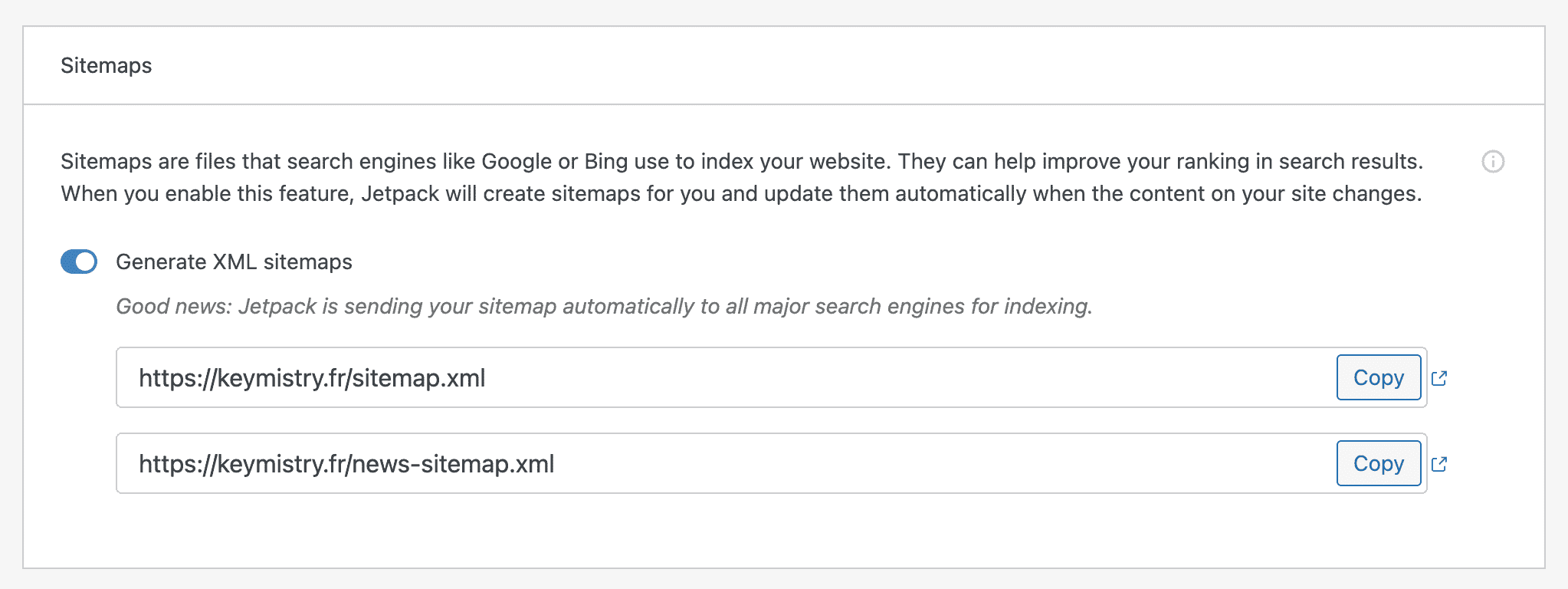
XML サイトマップを生成する
WPMarmite を定期的に読んでいる場合は、サイトマップに関する私たちの投稿に既に出くわしているかもしれません。
サイトマップとは、ウェブサイトのすべての URL (アドレス) をリストしたファイルです。 サイトをクロールする検索エンジンの負担を軽減し、インデックス作成を高速化します。
Jetpack には、サイトマップを作成し、コンテンツを修正したときに自動的に更新できる機能があります。
使用していない場合は、この機能を有効にするのを待ってください。 これを行うには、 [設定] > [トラフィック] > [サイトマップ] に移動します。

サイト統計
このオプションはデフォルトで有効になっています。 サイトのトラフィックを追跡するために使用できる興味深い情報を提供します。
一般的な概要は Jetpack ダッシュボード ( [設定] > [サイト統計] ) で確認できますが、より詳細な概要は WordPress.com アカウントで確認できます。
留意すべき点として、以下を表示できることに注意してください。
- 日次、週次、月次、または年次のトラフィック統計
- 閲覧されたコンテンツの種類
- アウトバウンドリンクのクリック数
- 訪問者があなたを見つけた方法 (たとえば、Google 検索から)
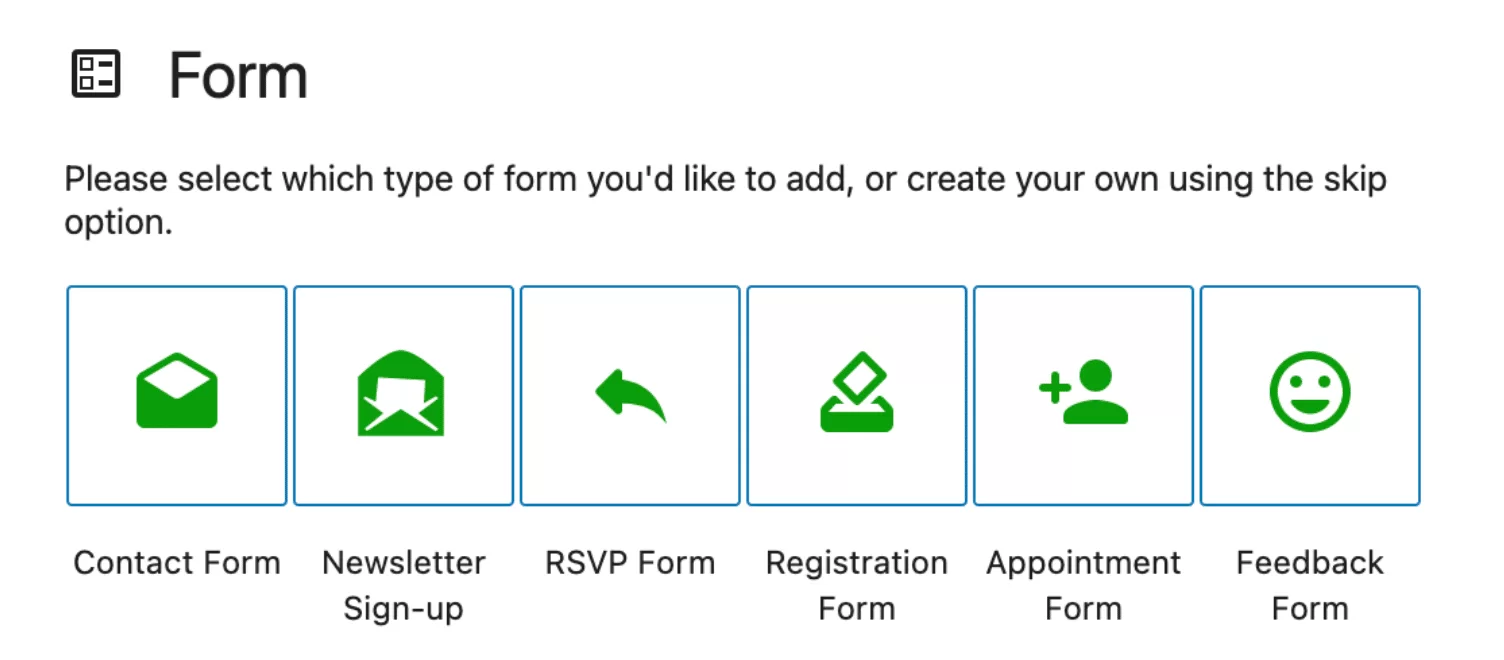
お問い合わせフォームを追加する
このオプションも自動的に有効になります。 そのおかげで、WordPress コンテンツ エディター (Gutenberg) に「フォーム」ブロックができました。
このブロックでは、6 種類のフォームを作成できます。
- お問い合わせフォーム
- ニュースレターのサインアップ
- 返信フォーム
- クラシックイベント登録フォーム
- 予約フォーム
- フィードバックフォーム

どのタイプのフォームを選択しても、フィールドを追加し、フィールド パラメータ (必須のフィールドと幅) と色 (背景とテキスト) に関してフォームをカスタマイズできます。
これで、私が不可欠だと考える 10 個の機能の概要を説明しました。 もちろん、ここで取り上げていないものもありますが、必要に応じて迂回する価値があります。 例えば:
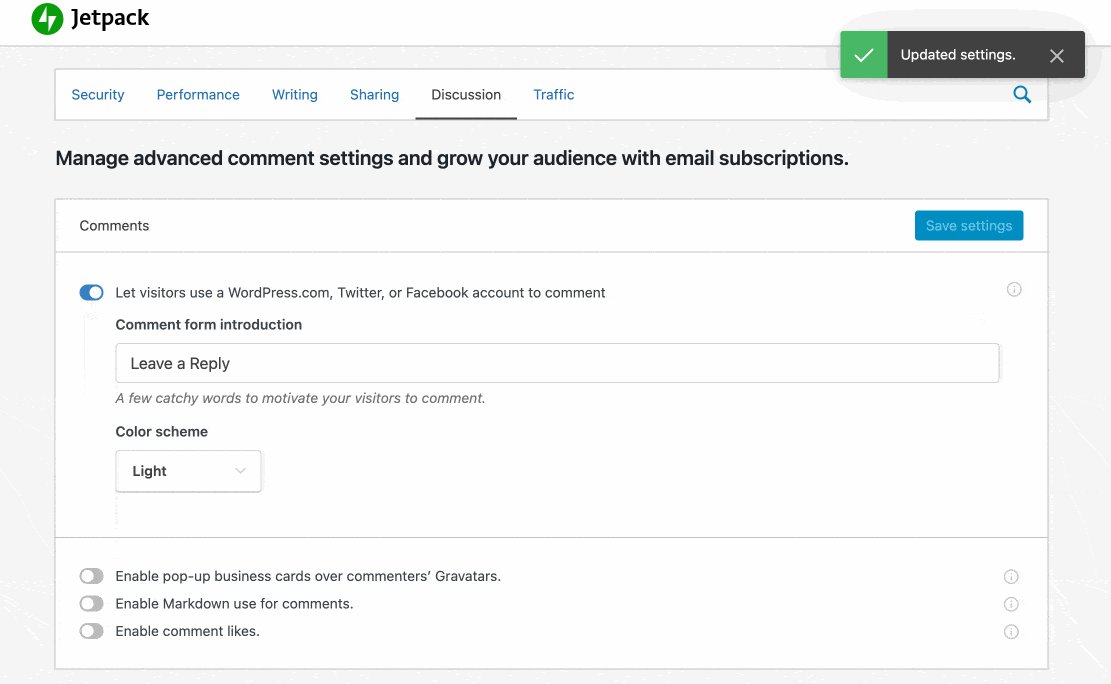
- 標準の WordPress コメント フォームを、Facebook や Twitter などの特定のソーシャル ネットワークに接続するためのオプションを含む新しいコメント システムに置き換える「コメント」モジュール。
- スパム対策モジュール。サイトを不要なコメントから保護できます。 Akismet はすべての新しい WordPress インストールにデフォルトで存在するため、上記では詳しく説明しませんでした。 Jetpack を使用するかどうかに関係なく、有効にする必要があります。
- 2 種類のカスタム コンテンツ (カスタム投稿タイプ) を追加するモジュール: 証言とポートフォリオ。
- 投稿やページに「いいね」ボタンを追加する「いいねボタン」モジュール。
究極のモジュールを忘れましたか? もしそうなら、この記事の最後にあるコメントで私をタスクに連れて行ってください. 私は議論にオープンです。
上記のすべての無料モジュールに加えて、Jetpack は 2 つの無料アドオンも提供します。 Jetpack Boost を使用すると、特に CSS や JavaScript に作用するワンクリックの最適化により、WordPress サイトの読み込み速度を最適化できます。 Jetpack CRM は、その名前が示すように、特定の CRM 機能を WordPress サイトに統合できます。
Jetpack モジュールの無料の代替品は何ですか?
Jetpack に興味がなくても、そのモジュールの 1 つに似たプラグインを使用したい場合はどうしますか?
まあ、あなたは自分の小さな手でそれを作成する必要があります. もっと深刻なことに、信頼できる Jetpack クローンはまだありません。 少なくとも私の知る限りではありません。
Jetpack モジュールを「置き換える」ための解決策は、必要な機能ごとに特定のプラグインを使用することです。 代替品として検討するいくつかのアイデアを次に示します。
- 統計: MonsterInsights
- ソーシャル ネットワークで投稿を共有する: WordPress から Buffer
- シェアボタン:ソーシャルロケット
- 類似記事: YARPP
- サイトマップ: Yoast SEO
- お問い合わせフォーム: WPForms、Ninja Forms または Gravity Forms (アフィリエイト リンク)
- ブルート フォース攻撃に対する保護: iThemes セキュリティ
- ダウンタイム監視: ManageWP または WP Umbrella
- CDN アクティベーション: WP Rocket (アフィリエイト リンク) は独自の CDN を提供し、一般的にサイトの読み込み速度を向上させるための完全で非常に使いやすいソリューションであるという利点があります。
Jetpack のプレミアム機能は何ですか?
Jetpack の機能の多くは無料ですが、このプラグインには 2 つのカテゴリに分けられる有料オプションも用意されています。
ライセンス
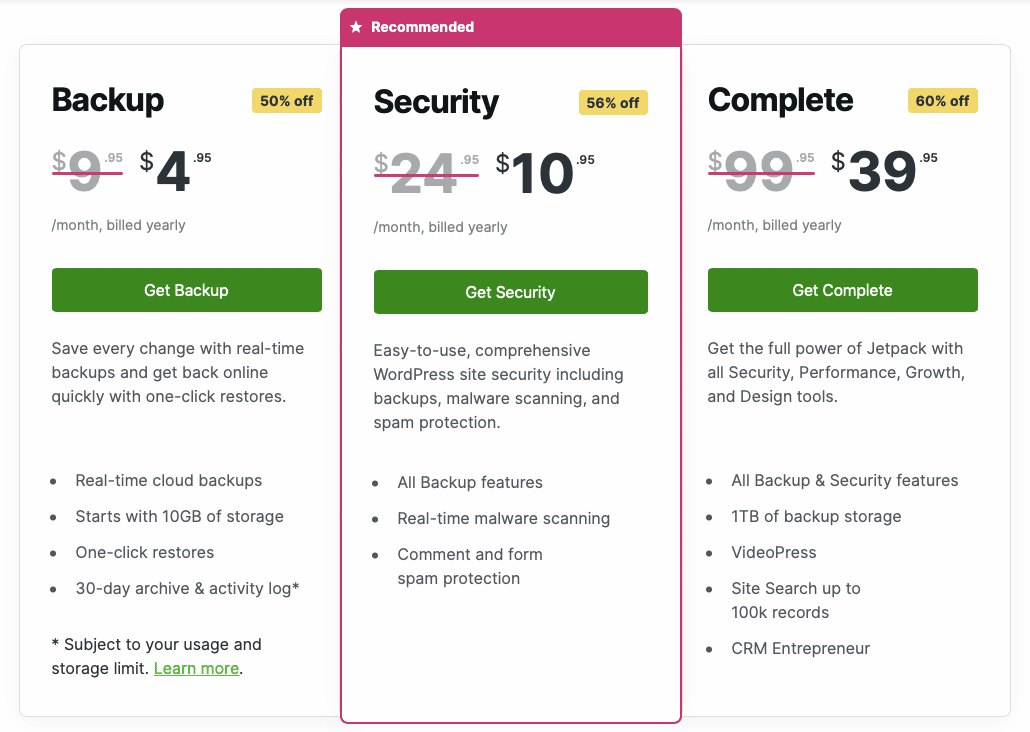
まず、Jetpack は 3 つのライセンスを提供します。 プラグインの無料版と比較して、セキュリティ、パフォーマンス、およびマーケティングの面でより高度なオプションを提供します。
- 「バックアップ」ライセンスを使用すると、クラウドでリアルタイムのバックアップを作成し、ワンクリックでサイトを復元できます。 初年度は月額 $4.95 (2 年目からは $9.95) から利用できます。
- 「セキュリティ」ライセンスには、バックアップ、マルウェア スキャン、スパム対策が含まれます。 初年度は $10.95 (その後は $24.95) かかります。
- 「完全」ライセンス($39.95 および $99.95) は、最初の 2 つのライセンスのすべてのオプションを提供します。 さらに、動画のホスティング サービス (VideoPress) や、Elasticsearch と呼ばれるサイトに統合できる高度な検索システムも利用できます。

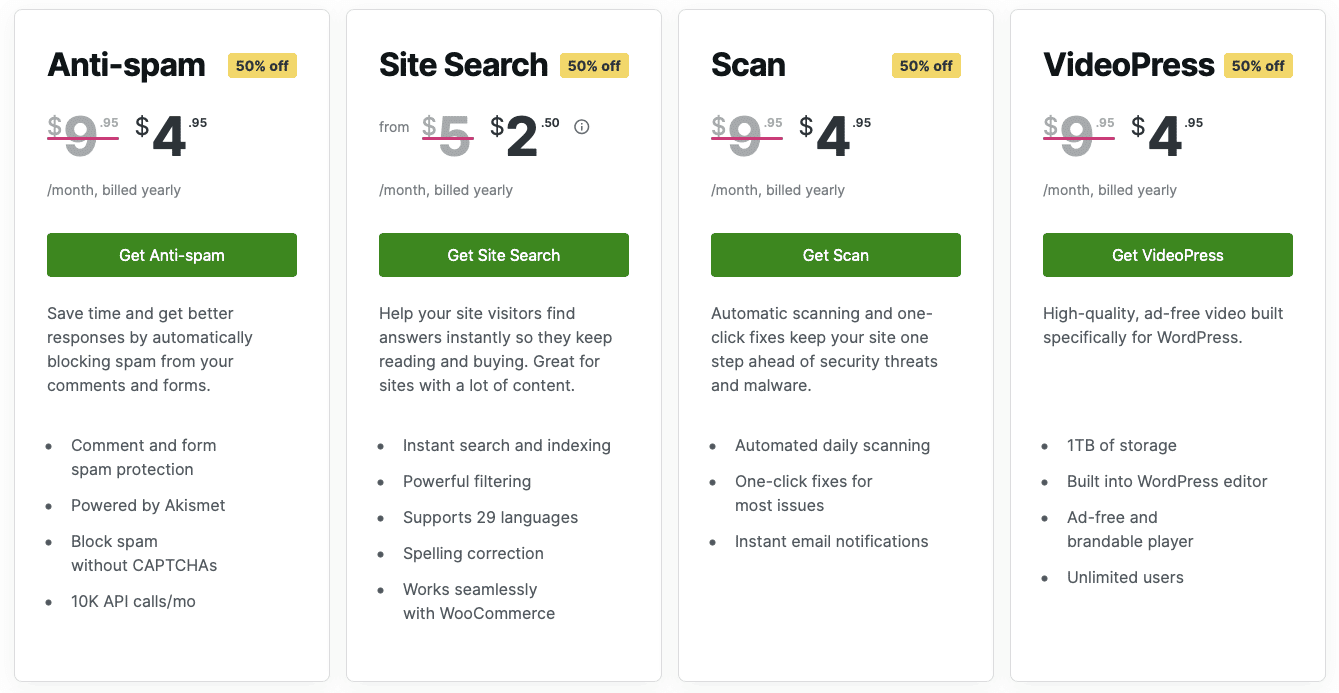
従量課金制の機能
さらに、Jetpack は有料ライセンスに含まれる機能の一部を個別に販売しています。
- 「スパム対策」 (初年度は月額 $4.95) で、Akismet が無料で提供するよりも高度なスパム対策を提供します。
- 「サイト内検索」 (月額 2.50 ドル) 。
- 「スキャン」 (月額 4.95 ドル)、マルウェアの脅威についてサイトを毎日スキャンします。
- 「ビデオプレス」($4.95/月)

ユーザーエクスペリエンスはどのようなものですか?
使い方は簡単ですか?
全体として、Jetpack は比較的使いやすいです。
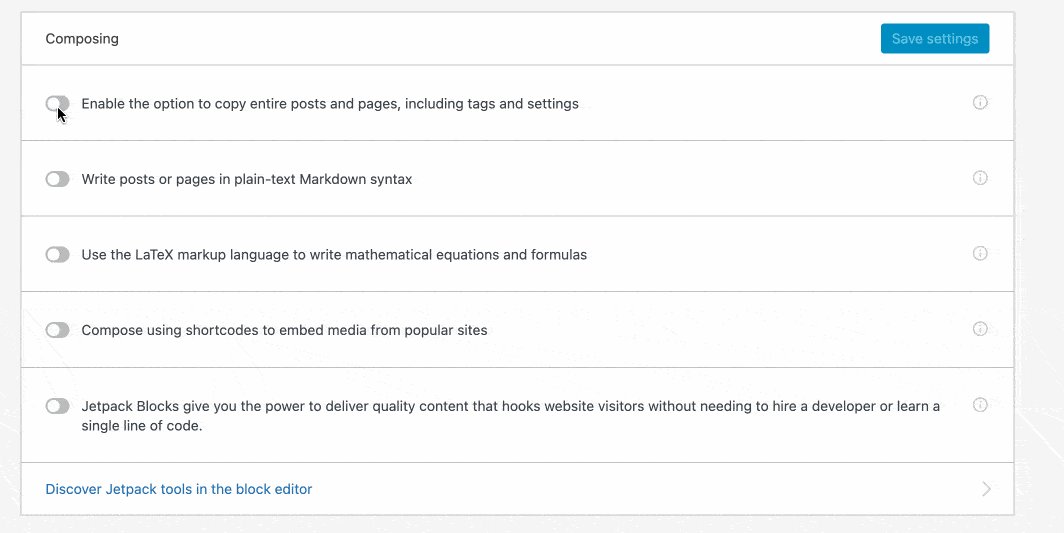
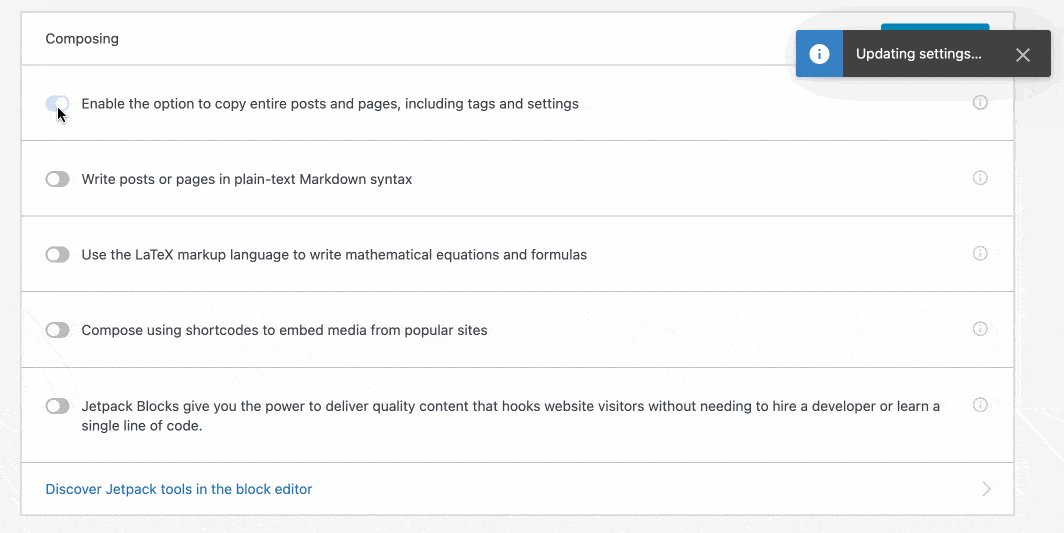
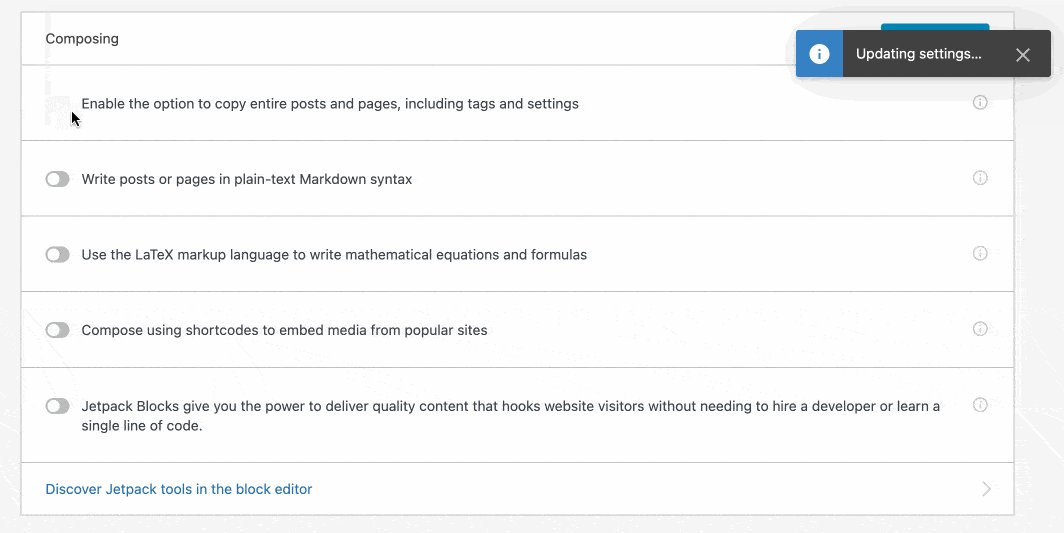
まず第一に、メニューは明確で整頓されています。 機能を有効または無効にするのは簡単です。対応するボックスをオンまたはオフにするだけです。

ただし、主な批判が 2 つあります。 最初のものは、いくつかの機能の自動アクティベーションに関するものです。
上で説明したように、6 つのモジュールが自動的にアクティブ化されます。 紙の上では、これは必ずしも悪い考えではありません。 しかし、実際にはそれほど単純ではなく、いくつかの機能を見逃す可能性があります。
たとえば、[設定] に連絡先フォームをカスタマイズするセクションがありません。 そのためには、記事またはページに移動する必要があります。 最初はよくわからないので、すぐにはわかりません。
2 つ目の批判は、WordPress.com に自動的にリダイレクトされるいくつかの機能の設定です。
インターフェイスは WordPress.org に似ていますが、慣れるまで少し時間がかかります。 さらに、セットアッププロセスが遅くなることがわかりました。
スローダウンといえば、物議を醸すトピックについて話しましょう: Jetpack はサイトのパフォーマンスを台無しにするでしょうか?
サイトのパフォーマンスにどのように影響しますか?
「遅い」、 「悪い」、「サイトがクラッシュした」: この記事の調査中に、一方で、Jetpack が多くの批判の的となっていることに気付きました。
非常に頻繁に寄せられた苦情の 1 つは、その日のプラグインがインストールされたサイトの読み込み時間を遅くする原因となっているというものでした。
このユーザーがそれについて何を言わなければならないかをチェックしてください:

では、Jetpack はサイトのページ読み込み速度を本当に悩ませるのでしょうか? 念のためにテストしてみましょう。 この記事の目的のために、テスト サイトでいくつかの実験を行いました。
Jetpack のパフォーマンスを測定するために、次の手順を実行しました。
- 使用したテスト サービス: Pingdom Tools (場所は毎回ロンドンを使用)
- デフォルトで有効になっている 6 つの機能を除いて、どの機能も有効にしませんでした。

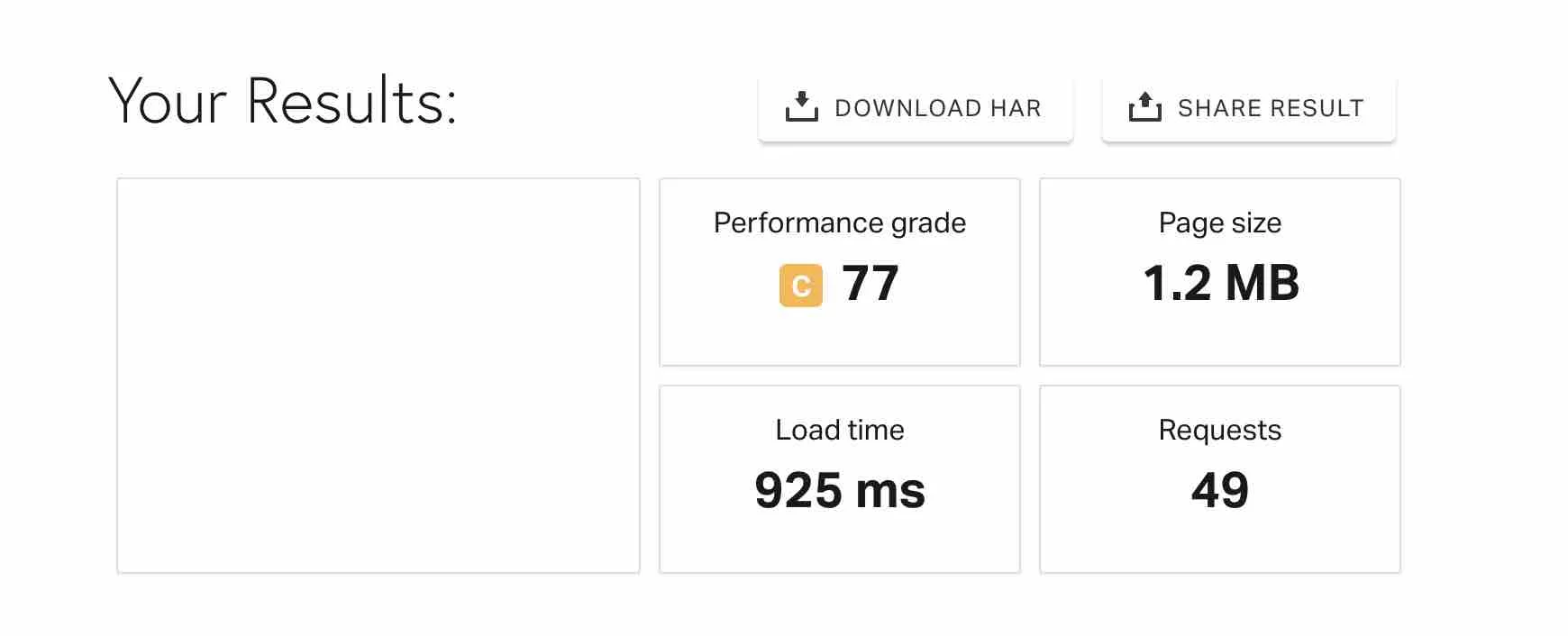
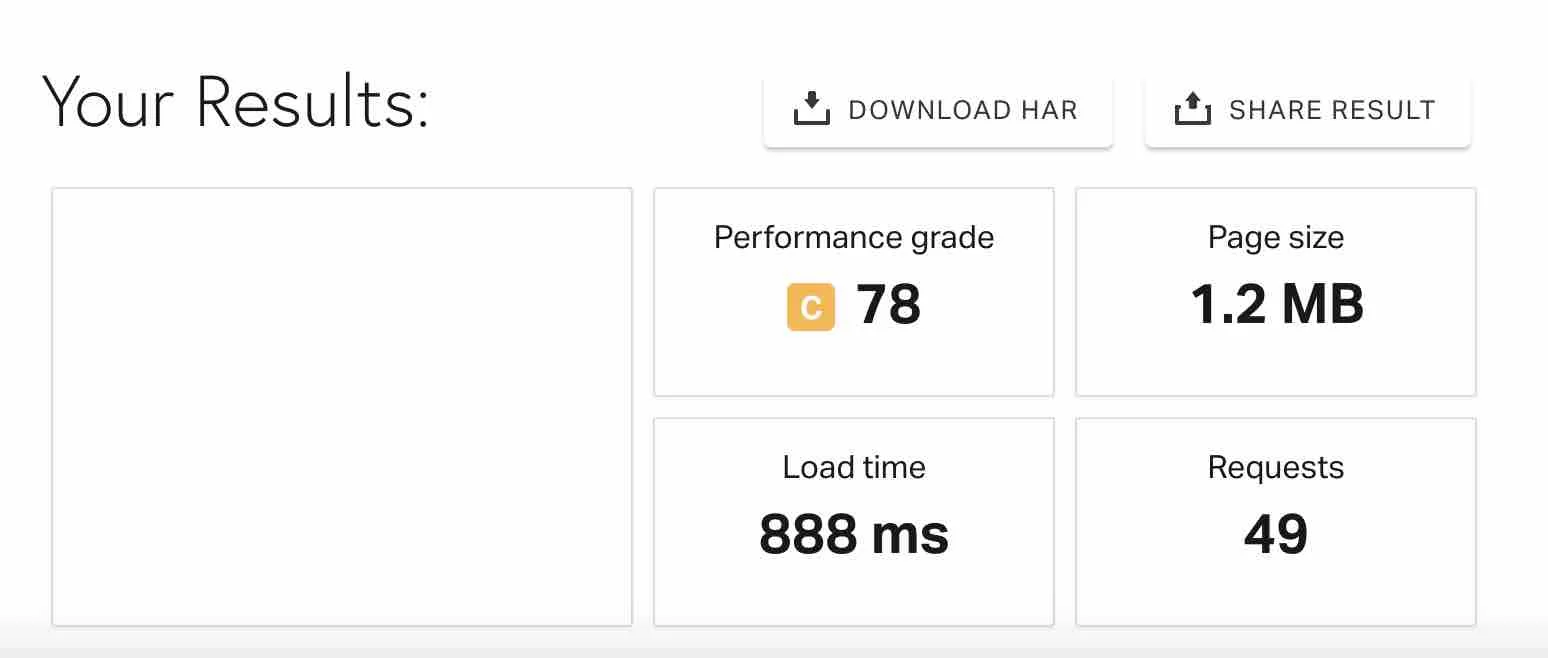
Jetpack を有効にしてテスト: 925 ミリ秒の読み込み時間

Jetpack を無効にしてテスト: 888 ミリ秒の読み込み時間

ご覧のとおり、ロード時間は両方のテストでほぼ同じです。 Jetpack を有効にすると、ページの読み込み時間がわずかに遅くなりますが、訪問者が気にすることはありません。
結論: 私のテストによると、賢明に使用する限り、Jetpack はサイトの速度を低下させません。 使用する予定がある場合は、必要なモジュールのみをアクティブ化してください。 モジュールを使用しない場合は、無効にします。
上記の結果は第一印象であり、最終的な判断を下すものではありません。 ホスティングや使用するプラグインによっては、自宅にさまざまなデータがある場合があります。
さらに改善するには、WP Rocket などのプラグインを使用してサイトのパフォーマンスを管理してください。
Jetpack をあらゆる角度から研究した後、このオールインワン プラグインの最終レビューを行います。
Jetpackの最終レビュー
強いポイント
- このプラグインは、WordPress.org への主要な貢献者である Automattic によって開発および保守されています。 これは、品質と信頼性の保証を表しています。 原則として、一夜にして消えてはいけません。
- Jetpack は定期的に更新され、改善されています。
- 使いやすい: モジュールは、ワンクリックでアクティブ化および非アクティブ化できます。 インターフェイスはかなりいいです。
- オールインワン ツール: Web サイトの「戦略的」オプションがすべて 1 か所に多数含まれています。
- 価格: 無料版では、財布に手を入れなくても数十の機能を利用できます。
- 時間の節約: 基本的なニーズを満たすプラグインを探すのに時間を無駄にする必要はありません。 おそらく、すでに Jetpack に含まれています。 さらに、各機能の最新バージョンを使用するには、プラグインを 1 回更新するだけで十分です。
有名な #Jetpack プラグインのモジュール、インストール方法、長所と短所を発見してください。 #WordPress
弱点
- モジュールのカスタマイズ オプションは非常に限られています。 たとえば、ソーシャル ネットワークで共有するオプションを考えてみましょう。 ボタンの外観を変更する場合、選択肢は 4 つだけです。

原則として、専用のプラグインは Jetpack の特定のモジュールよりも完全になります。 たとえば、Ninja Forms と Gravity Forms は、連絡先フォームのオプションをさらに提供します。
- 主要な機能 (セキュリティとバックアップ) は無料ではありません。
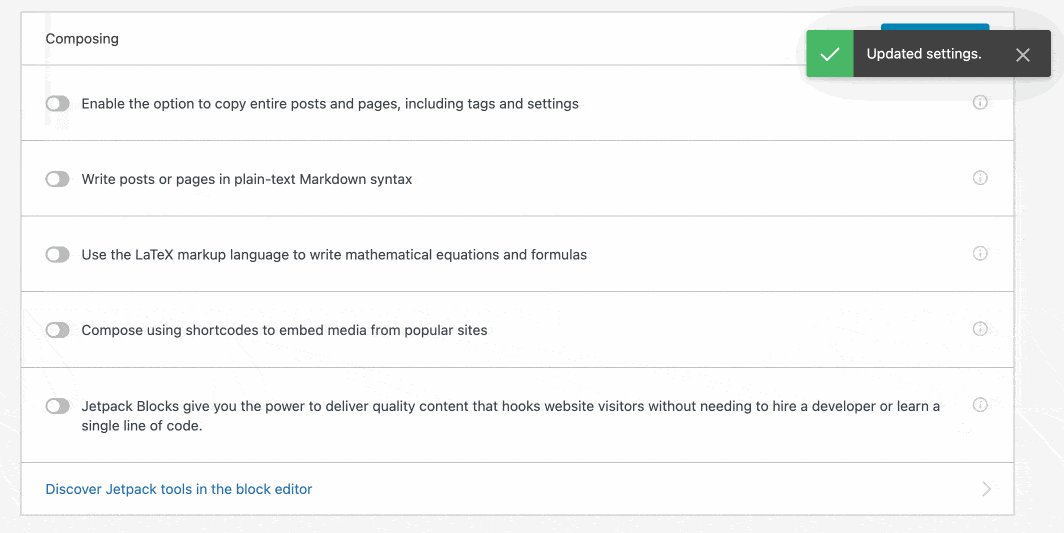
- 一部のモジュールの有用性は、必ずしもすぐに明らかになるとは限りません。 たとえば、「美しい数学」では、マークアップ言語 (LaTex と呼ばれる) を使用して方程式や数式を作成できます。 数学に関するブログをお持ちの場合は、すばらしいことです。 そうでなければ、私はそれが何をするのか本当に分かりません。
- Jetpack を使用するには、WordPress.com でアカウントを作成する必要があります。
Jetpack は誰のためのものですか?
WordPress の初心者、中級者、上級者のいずれのユーザーでも、Jetpack は役立つ可能性があります。
しかし、Jetpack が提供するプラグインと同様のプラグインを使用して実行している WordPress サイトが既にあり、サイトのパフォーマンスとセキュリティが満足のいくものである場合は、Jetpack を追加することにすぐに興味を持たないかもしれません.
実際、 WordPress を初めて使用する場合や、どのプラグインをどの目的に使用すればよいかわからない場合に採用しやすいと思います。
このレベルでは、Jetpack にはすべてを 1 か所にグループ化できるという利点があり、作業が容易になります。
ジェットパックをダウンロード:
結局、それはあなたがそれで何をしたいかによって異なります。 いくつかの機能にのみ関心がある場合は、オプションに特定のプラグインを使用することをお勧めします。
Jetpack が提供する多くのモジュールを使用する場合は、このプラグインが適している可能性があります (使用しないオプションを無効にする限り)。
いずれにせよ、どのような状況であっても、テストしてニーズに合わせることを妨げるものは何もありません。
個人的には、特定のプラグインを使用して自分のサイトで特定のアクションを実行することを好みます。 たとえば、iThemes Security を使用してサイトのセキュリティを管理したり、WP Rocket を使用してそのパフォーマンスを管理したりしています。
私が使っていない Jetpack よりも完全で効率的だと思います。 あなたにとって、Jetpack についてどう思いますか? あなたのサイトで使っていますか?
コメントでフィードバックをお気軽に共有してください。