WordPressメニューを後押しする7つのプラグイン
公開: 2022-04-29あなたがレストランのテーブルに座っているとき、あなたが楽しみにしている要素が必然的に1つあります。それはさまざまなメニューの提示です。
魅力的なメニューは、食欲をそそり、食欲をそそります。 それはあなたが最初の一口を取りたくなるでしょう? うまい。

WordPressサイトでは、それは非常に似ています。 訪問者のニーズに合わせたコンテンツを備えた魅力的なメニューにより、ナビゲートが容易になり、訪問者が引き続きページにアクセスするように促されます。
このような結果を得るには、プラグインを有効にしてWordPressメニューを改善したり、より細かく管理したりすることが賢明であり、不可欠です。
公式ディレクトリで利用可能なプラグインのジャングルを通り抜けるのを助けるために、私は7つのプラグインを選択しました。
それらのおかげで、WordPressがネイティブに提供していないオプションをメニューに追加できるようになります。
私はあなたをよだれさせましたか? 今すぐ試飲を始めましょう!
概要
- WordPressで良いメニューを作成するにはどうすればよいですか?
- なぜWordPressメニューに機能を追加するのですか?
- WordPressメニューを改善するための7つのプラグイン
- どのWordPressメニュープラグインを選択しますか?
WordPressで良いメニューを作成するにはどうすればよいですか?
プレゼンテーションに取り掛かり、WordPressメニューを改善するためのさまざまなプラグインを研究する前に、基礎を築く必要があります。
メニューを改善することは問題ありませんが、前提条件があります。 あなたは良いメニューをデザインする方法を知る必要があります。 言うまでもありませんよね?
良いメニューとは正確には何ですか? それが特定の重要な特徴を持っているとだけ言いましょう:
- 明確でわかりやすい見出しを付けて、明確かつ簡潔にする必要があります。 たとえば、連絡先ページにつながるアイテム(実際にはクリック可能なリンク)は、「連絡先の詳細」と呼ばれるべきではありません。
- あまりにも多くの要素を含めるべきではありません。 古典的なショーケースサイトの場合、最大で6〜7の見出しを超えないようにしてください。超えない場合、すべてが消化されなくなります。
- 訪問者の一般的な理解が犠牲にならないという考えで、サブメニューをほとんどまたはまったく含まないようにする必要があります。 雑然としていて要素でいっぱいのメニューはめったに読めません。 さらに、サブメニューはの作業を複雑にする可能性があります グーグルのような検索エンジンのクロール(あなたのページの探索)。
- その外観は、はっきりと見える要素を備え、可能であればスタイルガイドに沿った、非の打ちどころのないものでなければなりません。
- 応答性が高い必要があります。つまり、そのディスプレイはあらゆるタイプのデバイス(コンピューター、スマートフォン、タブレット)で非の打ちどころがない必要があります。
- 最も重要な要素は、メニューの先頭、ほとんどの場合、ヘッダーの左側に配置する必要があります。
なんで? ええと、私たちが最初に見る要素をより簡単に覚えているからです。 あなたのビジネスに関連するページ(例えばあなたのサービスのプレゼンテーション)はあなたのメニューの最初に置かれるべきです、それがあなたが最初に「連絡先」セクションを見ることはめったにない理由です。
適切に設計されたメニューを持つことは、訪問者に提供するUX(ユーザーエクスペリエンス)にとって非常に効果的です。 ナビゲーションがシンプルで、探しているものを簡単に見つけることができる場合は、サイトにそれらを保持する機会を増やします。 その見返りに、あなたは自分自身により多くの機会を与えます:
- あなたのバウンス率を制限してください、それは検索エンジンがあまり好きではありません。
- 訪問者に優先的に実行させたいアクションを実行するように促すことで、コンバージョンを増やします(たとえば、製品の購入、ニュースレターの購読など)。 WooCommerceストアをお持ちの場合、これは非常に重要です。
これらすべてを実際に実践し、優れたメニューを設計するために、私はあなたのための優れたリソースを持っています。プロのようにWordPressメニューを管理および最適化する方法を教えるチュートリアルです。
なぜWordPressメニューに機能を追加するのですか?
今では、この投稿のテーマに関連して、WordPressメニューに機能を追加する理由を1つ自問しているかもしれません。
実際、そうすることをお勧めする主な理由は2つあります。
- あなたの願望と比較して、 WordPressによってネイティブに提供されるカスタマイズオプションは十分ではありません。 たとえば、コードに手を入れずにメガメニューを作成することはできません。
- 使用するテーマに応じて、メニューを充実させ、カスタマイズするための設定が多かれ少なかれあります。
AstraやKadenceなどの一部のテーマは高度な設定を提供しますが、必要な機能が見つからない場合があります。
WordPressメニューを改善するための7つのプラグイン
それで、今回はそこにいます。 WordPressメニューを改善するために7つのプラグインを確認しましょう。 このテーマに関するすべてのプラグインを紹介することは不可能だったので、この選択のために私が選択した基準は次のとおりです。
- プラグインは、少なくとも無料バージョンを楽しむことができるように、公式のWordPressディレクトリにある必要があります。
- プラグインは、少なくともWordPressの最後の3つのメジャーアップデートでテストされている必要があります。 互換性の問題を回避し、サイトのセキュリティを強化するには、最新のプラグイン、より一般的には最新のWordPressサイトが不可欠です。
この基準は、たとえば、IfMenuのようなプラグインをこのテストから自然に除外しました。 - WordPressメニュープラグインは、5つ星のうち少なくとも4つ星の総合評価を表示する必要がありました。優れたユーザーパネルをすでに獲得しているプラグインは、多くの場合、品質を保証します。
- プラグインは少なくとも5,000のアクティブなインストールを登録する必要がありました。そのため、たとえば、フルスクリーンメニューの痕跡は見つかりません。
Max Mega Menu、WordPressメガメニューを作成するためのプラグイン

アクティブなインストール: 400K以上
MaxMegaMenuは「既存のメニューを自動的にメガメニューに変換します」。 しかし、メガメニューとは何ですか?
これは拡張可能なメニューであり、たとえばマウスをホバーすると表示され、すべてのナビゲーションオプションが一目でわかります。 多くのカテゴリとサブカテゴリのアイテムを提供する大規模なeコマースサイトでよく見られます。
メガメニューはすべてのサイトに適しているわけではなく、賢明に使用する必要があります。 言い換えれば、あなたがほんの一握りのページを持つ古典的なショーケースサイトを持っているなら、それのために行かないでください。 全く興味がないでしょう。
あなたのサイトがたくさんのコンテンツをホストしているなら、なぜそうしないのですか。 この場合、MaxMegaMenuは素晴らしい味方になることができます。
これは、このタイプのメニューを設計するためのディレクトリで最も人気のあるプラグインです。 この時点で、いくつかの利点があることが想像できます。
マックスメガメニューでは、私たちは感謝しています:
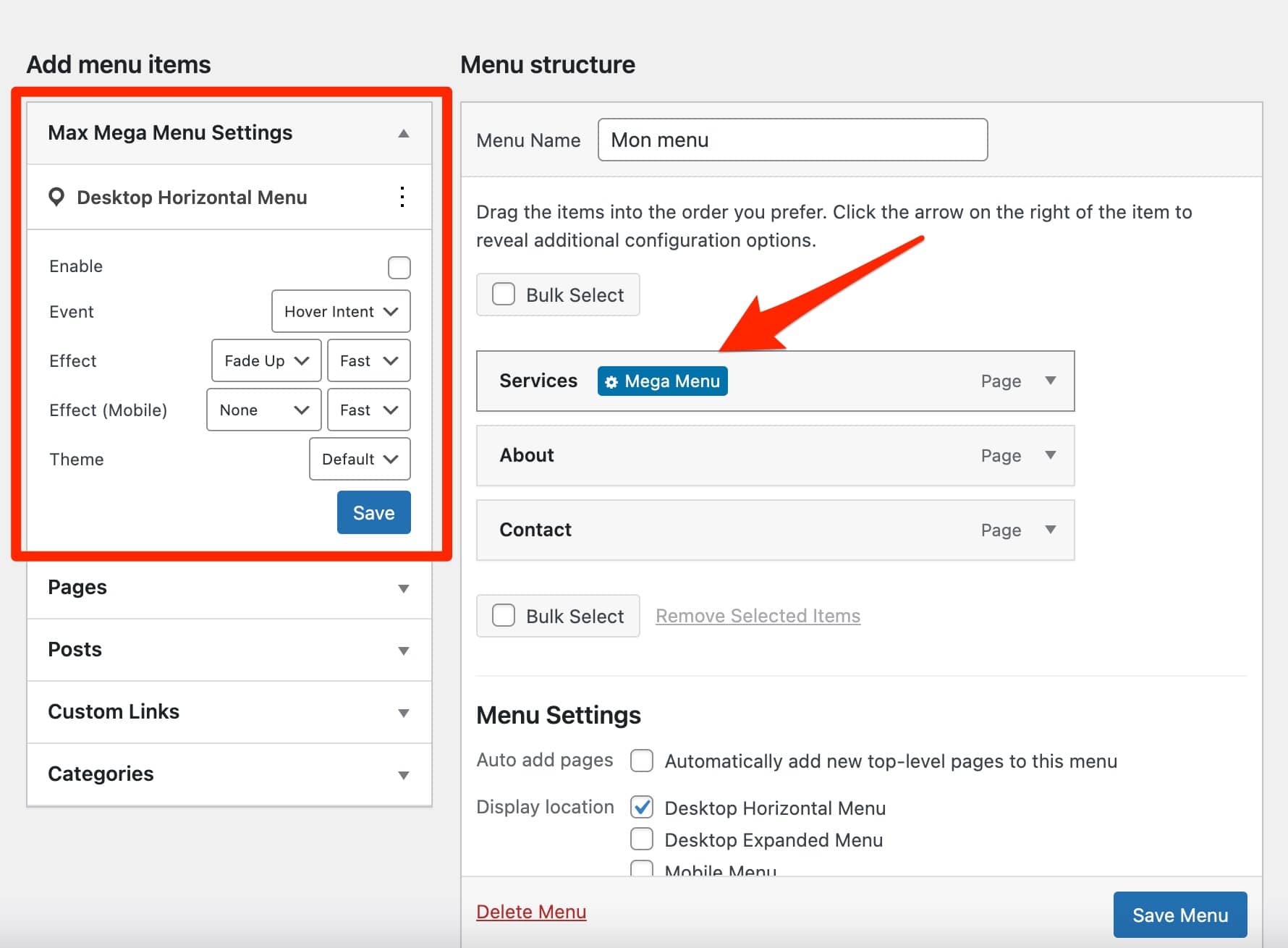
- ネイティブのWordPressメニューインターフェイスへの設定の統合。

- The ドラッグアンドドロップシステム。プラグインを使いやすく、初心者に適しています。
- さまざまな画面サイズで完璧に表示するために、レスポンシブブレークポイントを指定する可能性。
- 特にメガメニューの外観のための多数の設定。 たとえば、背景色を定義したり、メニューのさまざまな要素にアイコンを追加したりできます。
- サブメニュー項目を行と列に整理することができます。
- ネイティブタッチスクリーンイベントの自動サポート。
少し余分なもの:マウスオーバーまたはクリックでメガメニューの表示を有効にすることができます。
Max Mega Menuにはプレミアムバージョンもあり、1つのサイトで年間29ドルから利用できます。
提供される数十の追加オプションの中で、スティッキーメガメニュー(スクロールに固定)を設計したり、メニューの向きを水平形式から垂直形式に変更したり、WooCommerceとEasyDigitalDownloadsの統合とサポートを行うことができます。
他のメガメニュープラグインはどうですか? Max Mega Menuが、メガメニューを設定するための公式ディレクトリで最も人気のあるプラグインである場合、それだけではありません。 QuadMenuまたはWPMegaMenuもあります。 参考までに、この詳細なテストでそれらを紹介します。
マックスメガメニューをダウンロード:
応答性の高いメニューを設計するためのWPモバイルメニュー

アクティブなインストール: 100K以上
WPモバイルメニューは、サイトのモバイルバージョン、つまりスマートフォンで訪問者のエンゲージメントを強化するためのWordPressメニュープラグインです。
これを行うために、訪問者がリンクをクリックするように促すことを目的として、メニューの外観をカスタマイズし、より魅力的にするためのさまざまなオプションを提供します。
スマートフォンで効果的なメニューを提供することは、サイトをすべての画面サイズに最適化することを目的とした、よりグローバルな目標の一部である必要があります。
コンテンツのナビゲーションを容易にするため、これはユーザーエクスペリエンスの基本です。
グーグルはそのディレクトリであなたのページを閲覧してインデックスを付けるときにあなたのサイトのモバイルバージョンを考慮に入れるので、それはSEOの観点からも基本的です。
使用するテーマによっては、モバイルでレスポンシブメニューを作成するためのオプションが必ずしも魅力的であるとは限りません。 すぐ下に表示されるように、WPモバイルメニューはこのギャップを埋めることができます。
WPモバイルメニューでは、以下に感謝します。
- 設定インターフェイス、使いやすく、実用的で明確です(開始するためのビデオがあります)。
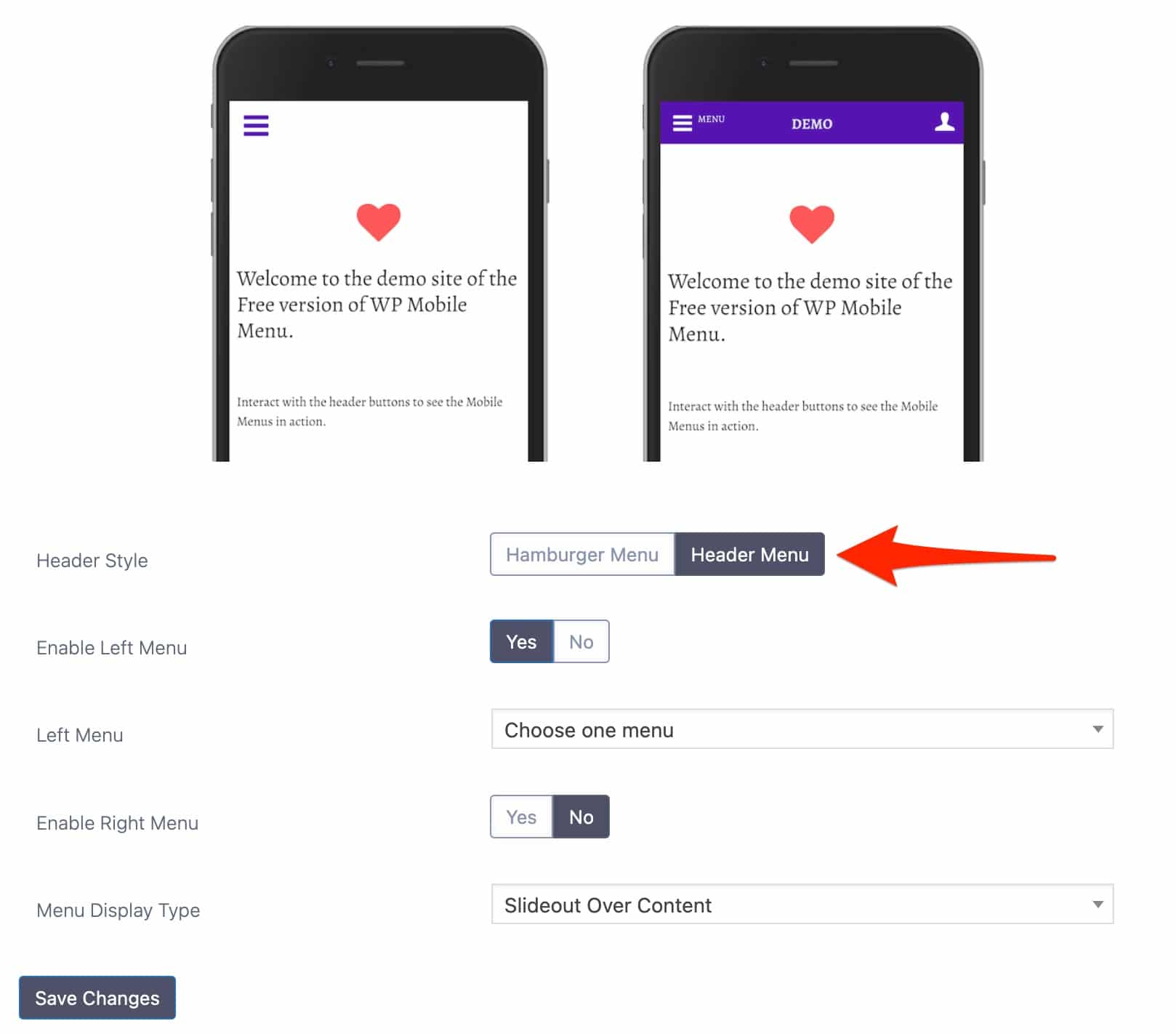
- 2つのモバイルメニュースタイル(「ハンバーガー」と「ヘッダー」)から選択する可能性と、メニューを表示するための2つのオプション(画面の左側または右側)。

- モバイルメニューを調整するためにコードの知識は必要ありません。
- メニュー項目のフォントに関する豊富なオプション。 たとえば、文字間の間隔を調整できます。
- クリックするだけで、いくつかのメニュー項目を非常に簡単に非表示にする可能性。
- メニューのインポート/エクスポートが提案されます。
少し余分なもの:メニューの背景にオーバーレイ、つまり選択した色のレイヤーを追加できます。
WPモバイルメニューには、1つのサイトで使用できる月額6.49ドルからの有料バージョンがあります。 たとえば、一部のページでメニューを無効にしたり、ログインしているユーザーだけにメニューを表示したりできます。
このWordPressメニュープラグインのプロバージョンは興味深いものですが、高価になる可能性があります(最大$ 89.99 /年)。
最も安いプレミアムライセンスではWooCommerce機能が提供されないことを知って、投資を検討する前に、テーマによって提供されるオプションを必ず確認してください(つまり、メニューにショッピングカートアイコンを追加することはできません)。
モバイルメニューを作成する他のプラグインはどうですか? 公式ディレクトリのWPモバイルメニューの競合他社の中で、 WPレスポンシブメニューとレスポンシブメニューに出くわしました。
WPモバイルメニューのダウンロード:
myStickymenu、画面の上に固定メニューを作成します

アクティブなインストール: 100K以上
このWordPressサイトのヘッダーを見てください。 このサイトは非常に実用的なプロセスを実装しているため、メニューは画面の上部に永続的に表示されます。
口語的に言えば、これをスティッキーメニューと呼びます。 具体的には、訪問者がページを少しスクロールするとすぐに、メニューは画面の上部に表示されたままになります。
常に画面に表示されるメニューは、訪問者がコンテンツ間を簡単に移動したり、迷子になった場合に自分の道を見つけたりするのに役立ちます。
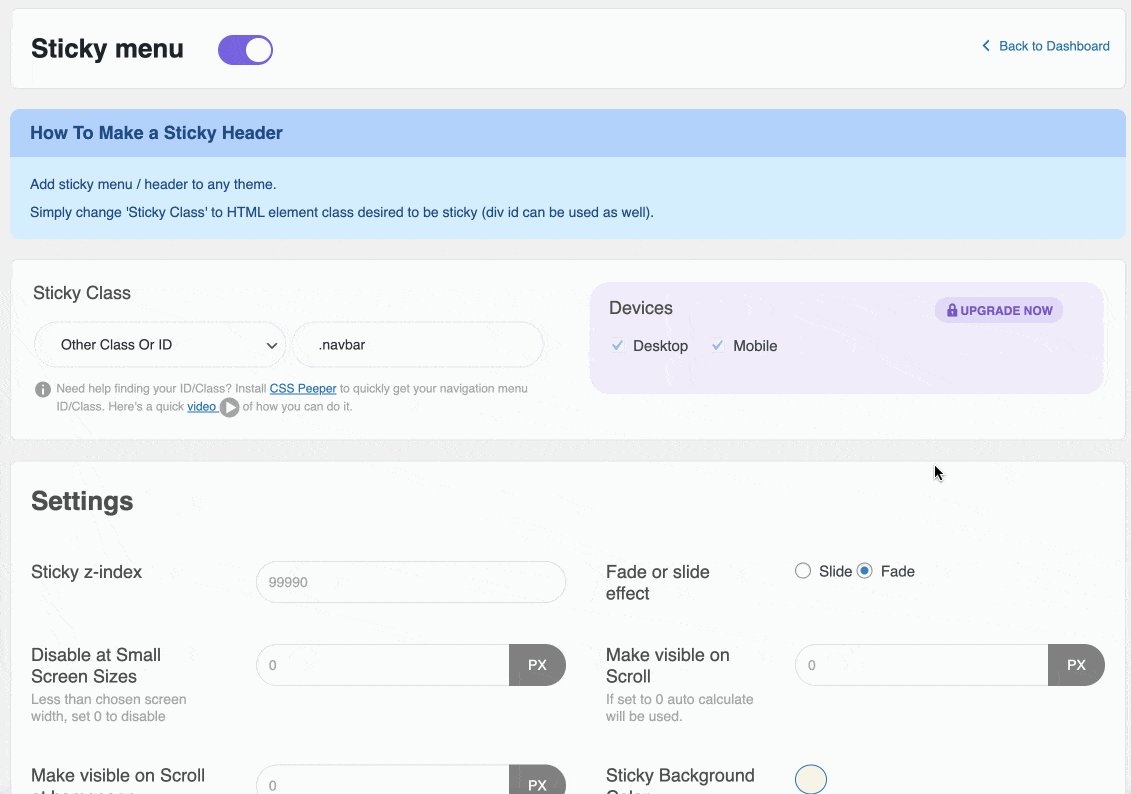
この種の素晴らしいメニューを設定するには、myStickymenuプラグインを使用できます。これには利点があります。
myStickymenuでは、次のことに感謝しています。
- プラグインの設定の落ち着いた効率的なダッシュボード。 スティッキーメニューを有効にするには、関連するオプションを有効にする必要があります。

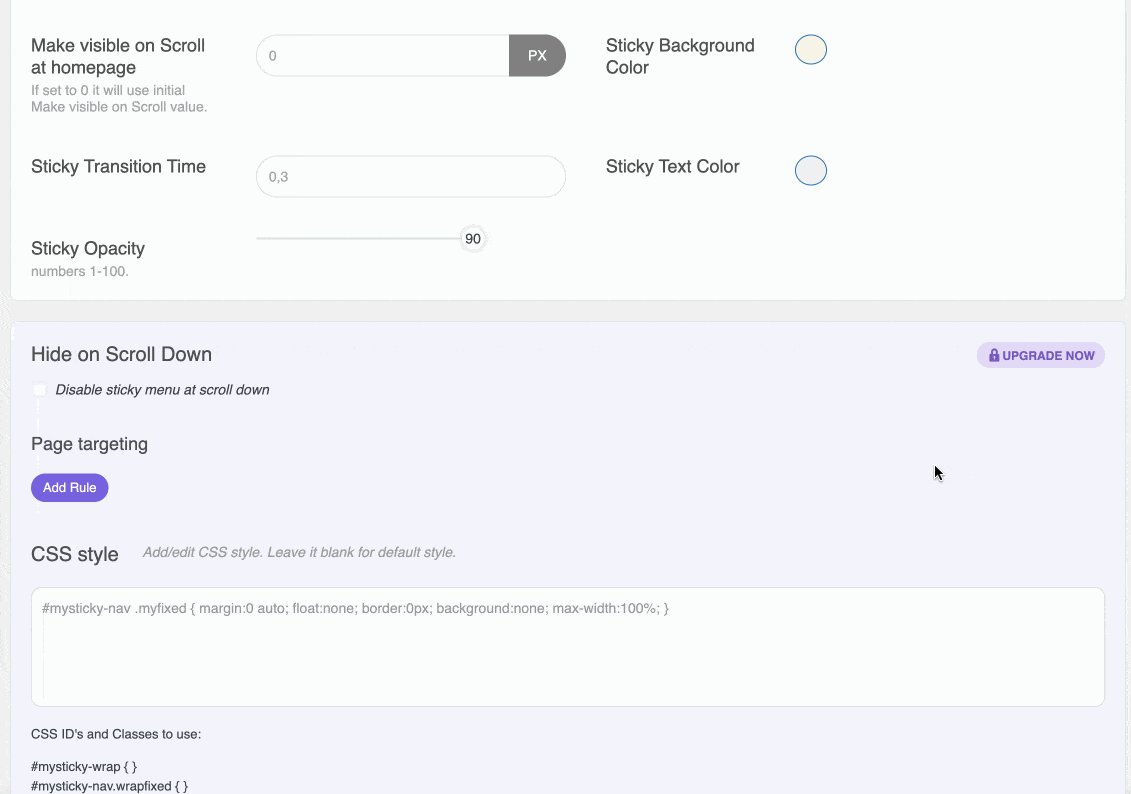
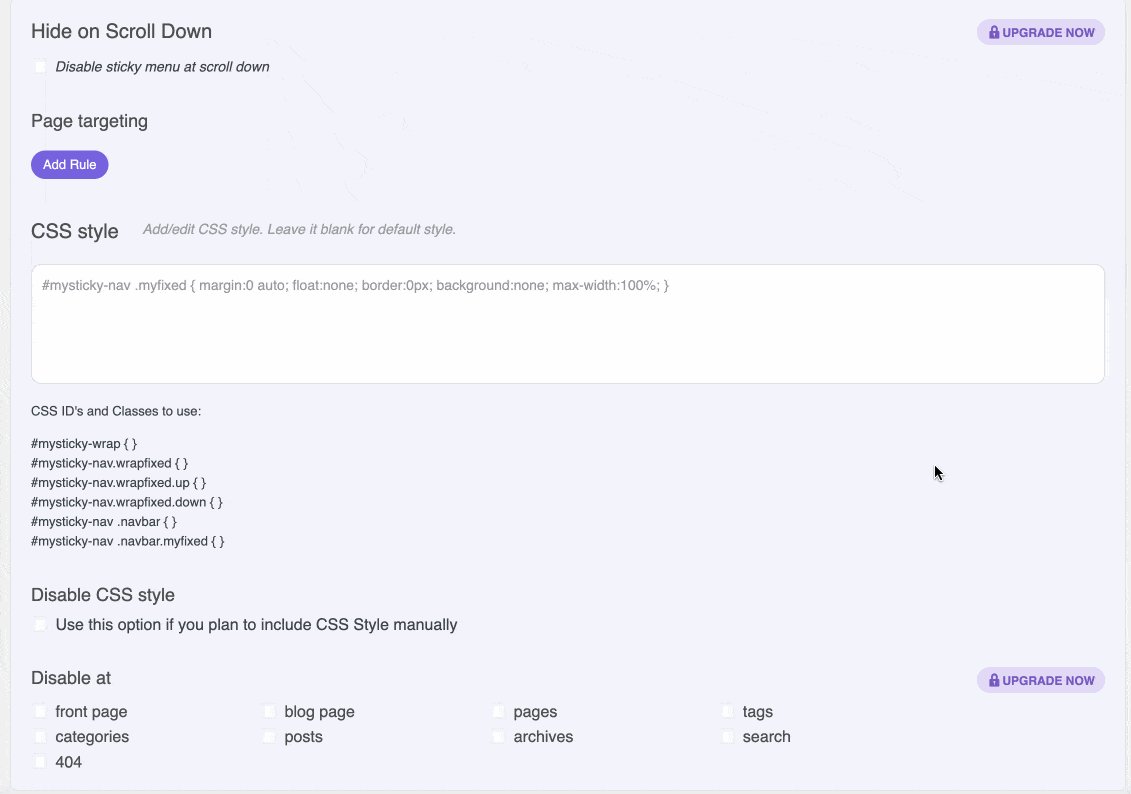
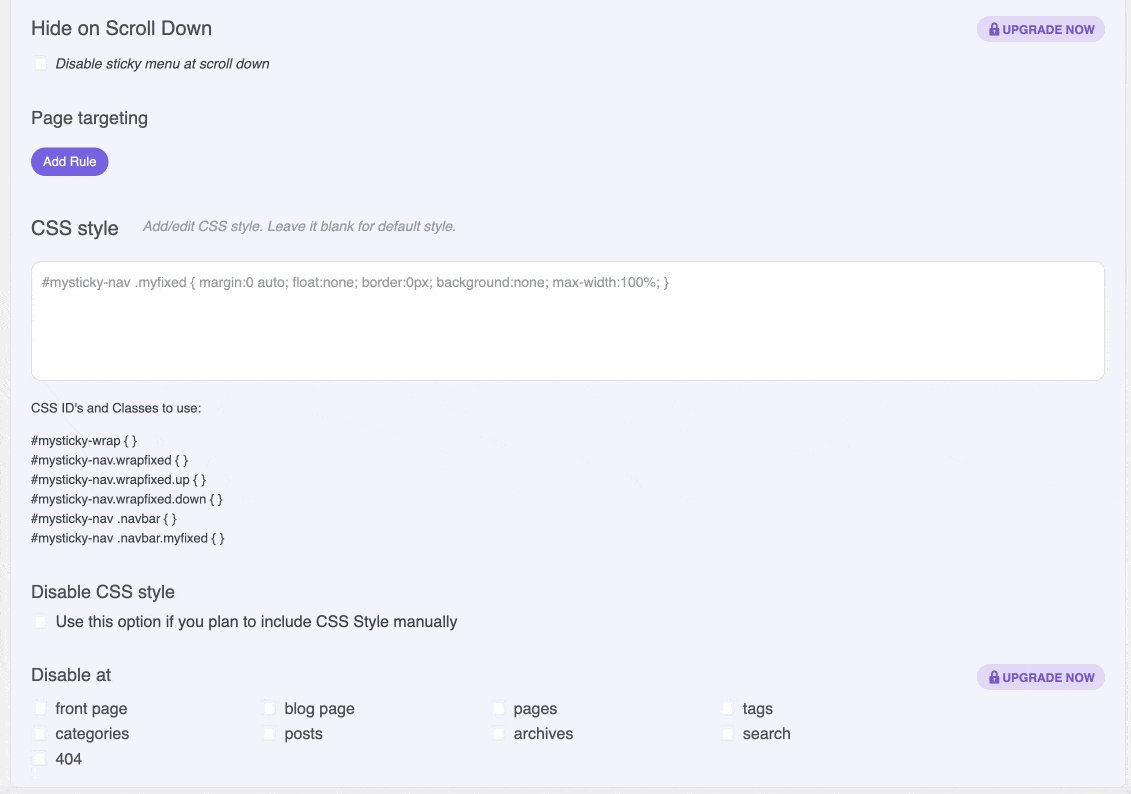
- 設定:それらは多くはなく、すべてが悪いニュースではありません。 ここでは、複雑なメニューで迷子にならないようにするための基本事項について説明します。
- 特定の画面サイズ(ピクセル単位)からスティッキーメニューを無効にする可能性。
- メニューが固定されているときに、テキストと背景色を変更できます。
- 固定メニューが表示されたら、フェードまたはスライド効果を設定できます。
ちょっとしたおまけとして、myStickymenuには、画面の上部にウェルカムバーを表示するオプションがあります。 もちろん、スティッキーメニューにも属します。 たとえば、情報やプロモーションメッセージを表示するために使用できます。
このWordPressメニュープラグインのProバージョンは、1つのサイトで年間25ドルから利用できます。
たとえば、デスクトップまたはモバイルで「スティッキー」効果を無効にしたり、効果(不透明度、フェード、スライド)を追加したり、スティッキーメニューを表示したくないページを除外したりできます。
スティッキーメニューを作成する他のプラグインはどうですか? myStickymenuがあなたに合わない場合は、競合他社の1つであるStickyMenuとStickyHeaderをご覧ください。 そのインターフェースはmyStickymenuよりも使いにくいと思いましたが、それでも気に入るはずです。
myStickymenuをダウンロード:
メニューアイコン、メニューにアイコンを追加するプラグイン

アクティブなインストール: 200K以上
特に視覚的な外観の観点から、メニューにスパイスを加える必要がありますか? あなたがすることすべてを止めてください(読むことを除いて)、私はあなたが必要なものを店に持っているかもしれません。
私の新しい検索では、数回クリックするだけでメニュー項目にアイコンを追加できます。
これにより、アイコンを使いすぎない限り、より視覚的に魅力的なメニューを提供できるようになります。 覚えておいてください:全体は一貫性があり、読みやすいものでなければなりません。
参考までに、メニューアイコン(プラグインの名前)は、Neveテーマ( 300K以上のアクティブなインストール)の背後にあるThemeIsleチームによって開発および保守されています。
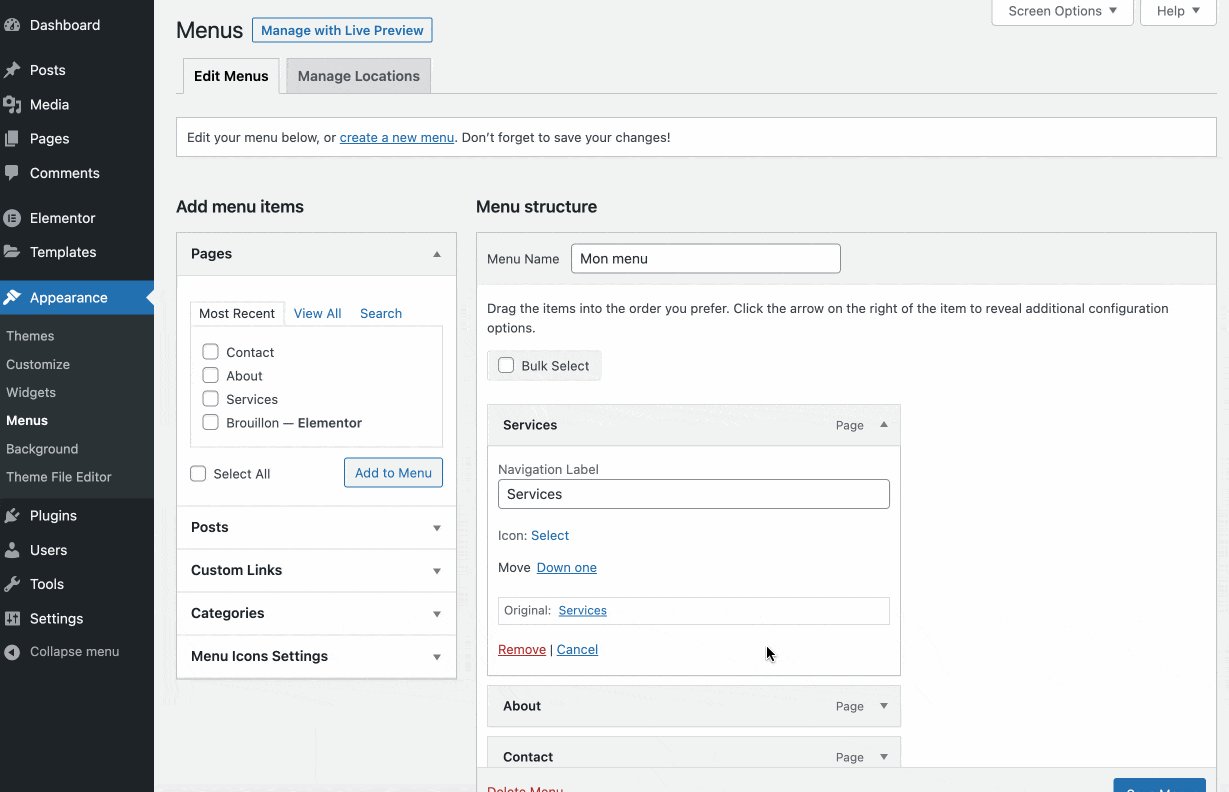
メニューアイコンでは、以下に感謝します。
- ネイティブのWordPressメニューインターフェイスへのオプションの統合(フルサイト編集互換のテーマを使用しない場合)。
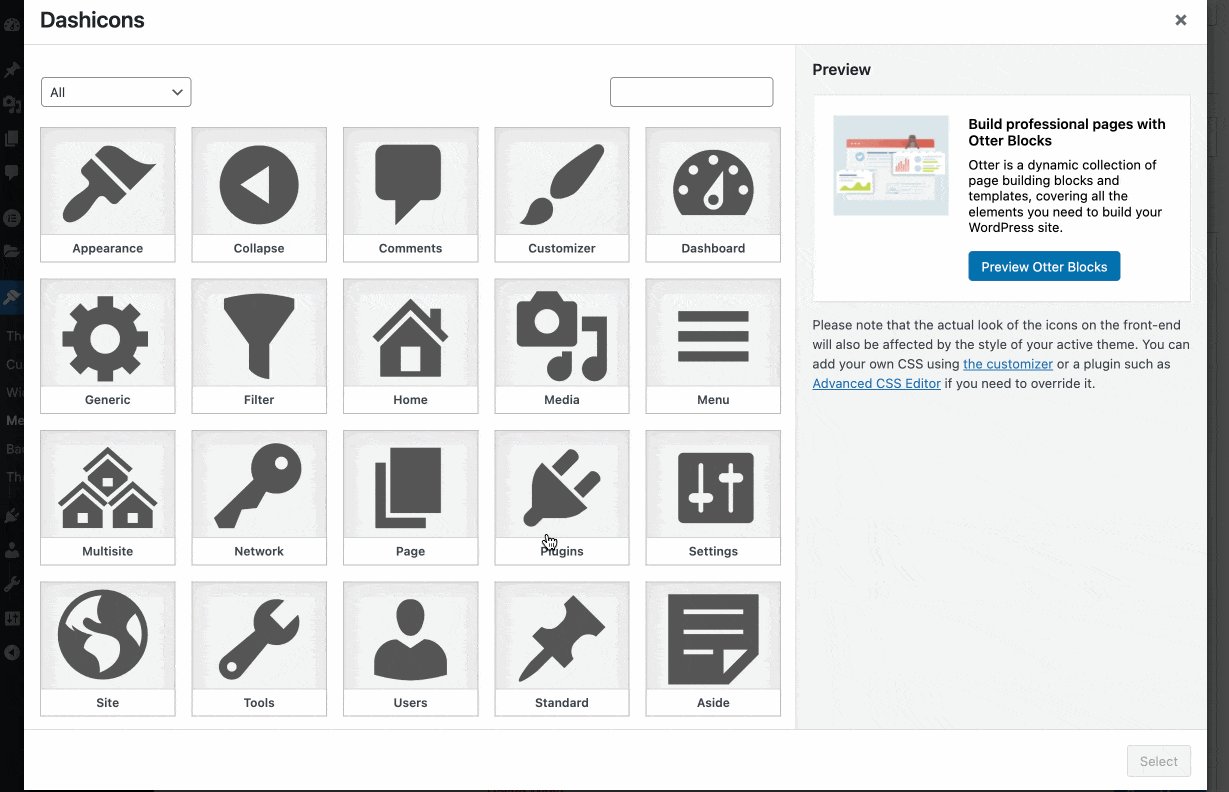
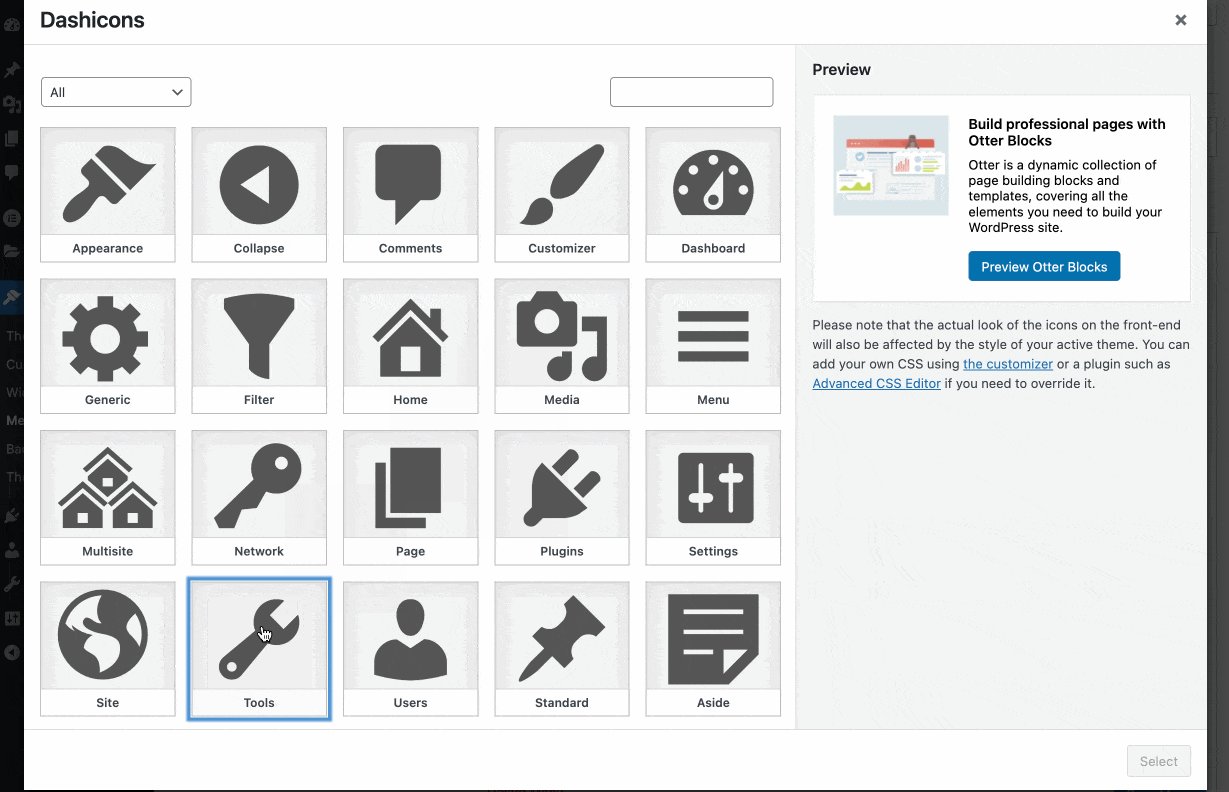
- 使いやすさと取り扱い。 有効にすると、このWordPressメニュープラグインは設定を必要としません。 選択したメニュー項目で必要なアイコンを選択するだけです。

- 提供されるさまざまなタイプのアイコン。たとえば、Font Awesome、Genericons、Fontelloに統合されています。
- プラグインの強み。2014年から利用可能で、献身的なチームによって定期的に更新されています。
- 優れたユーザーレビュー(執筆時点では4.9 / 5)。 これは、公式ディレクトリのWordPressメニューにアイコンを追加するための最も評価の高いプラグインです。
ちょっとしたおまけ:メニューアイコンのすべてのオプションは無料で利用できます。
WordPressメニューにアイコンを追加する他のプラグインはどうですか? 競争をテストして、彼らが何を持っているかを見たいですか? たとえば、MenuImageプラグインとWPMenuIconsプラグインをテストします。
メニューアイコンをダウンロード:
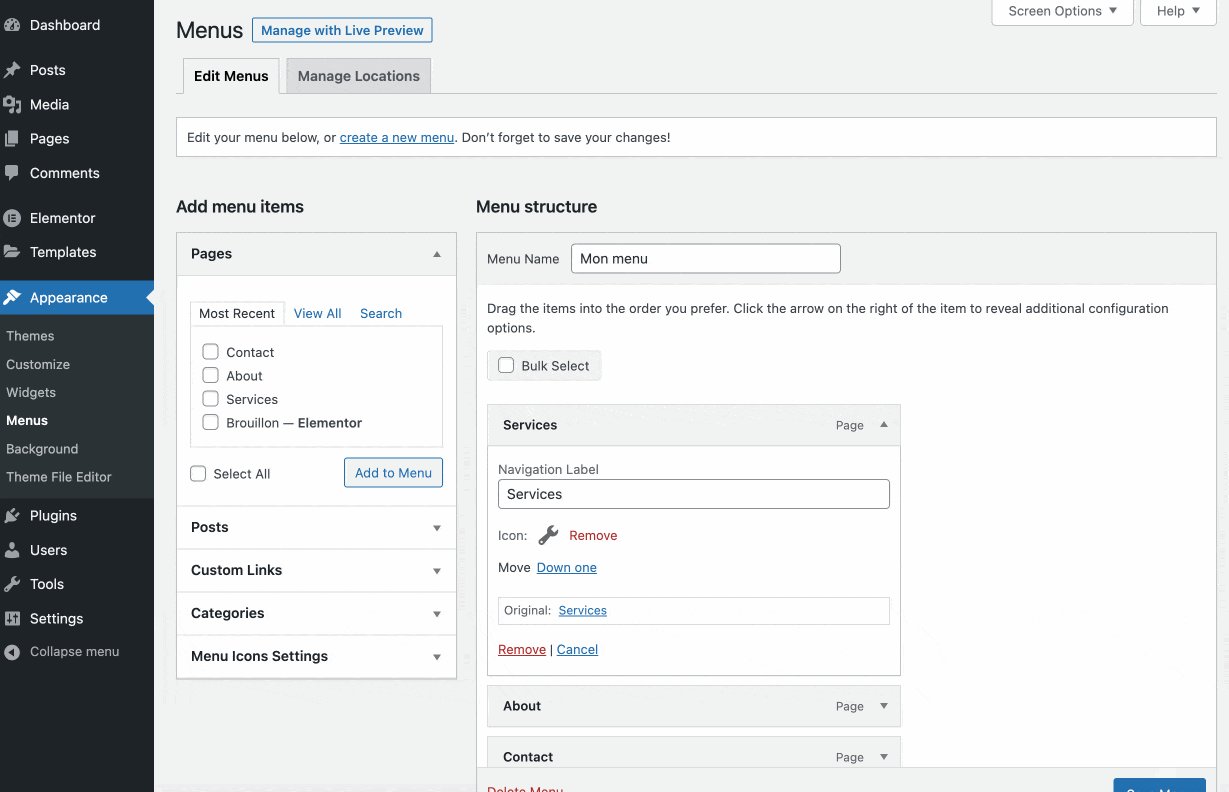
ユーザーメニュー、メニューの表示を制御するプラグイン

アクティブなインストール: 90K以上
テストリストの次の名前:ユーザーメニュー。 このWordPressメニュープラグインは、メニューの外観を改善またはカスタマイズするのに役立ちません。
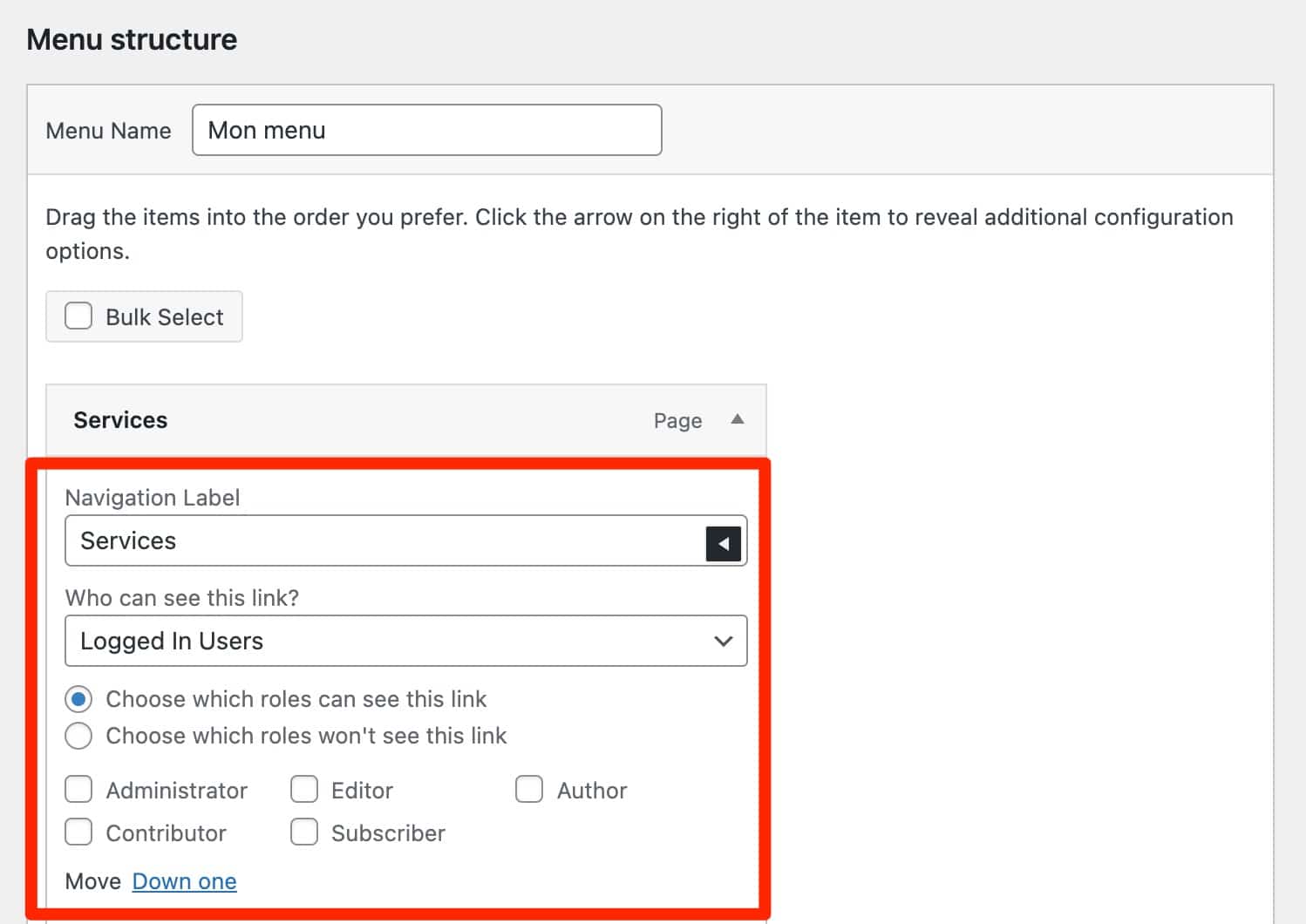
ただし、メニュー項目の表示を広範囲に制御できます。 特定の基準に従って、それらを表示するかどうかを選択できます。
- 訪問者がログインしているかどうか。
- ユーザーロール。
デフォルトでは、WordPressはいくつかの役割(管理者、編集者、作成者、寄稿者、購読者など)を提供し、それぞれが異なるタスクを実行できます。
ユーザーメニューでは、以下に感謝します。
- プラグインの使いやすさ。 ユーザーメニューのオプションを利用する前に、事前設定を入力する必要はありません。
- メニューアイコンと同様に、ユーザーメニュー機能はネイティブのWordPressメニューインターフェイスに統合されています。
- メニュー項目の全部または一部を表示できる役割を選択する可能性。

- プレミアムバージョンがない。 プラグインのすべてのオプションを無料で楽しむことができます。
少し余分なもの:サイトのメニューにサインアップまたはログイン/ログアウトボタンを追加することもでき、選択したURLにリダイレクトすることもできます。
メニューの表示を制御する他のプラグインはどうですか? 参考までに、NavMenuRolesプラグインはユーザーメニューとほぼ同じオプションを提供することを知っておく必要があります。
ユーザーメニューのダウンロード:
ログインログアウトメニュー、メニューにログイン/ログアウトボタンを追加します

アクティブなインストール: 10K以上
以前のプラグインを紹介するときに、ログイン/ログアウトボタンをメニューに統合する可能性について説明しました。
今、あなたはそれの厚さになっているので、飛び込みましょう! 私が今話しているWordPressメニュープラグインは、特にこのアクションを提供します。
つまり、公式ディレクトリの説明で詳しく説明されているように、 「ログインログアウトメニュープラグインは、WordPressWebサイトの任意のメニューに動的ログインおよびログアウトメニューを追加するのに役立ちます」。
この機能は、たとえば、サイトにメンバーシップエリアがある場合に便利です。
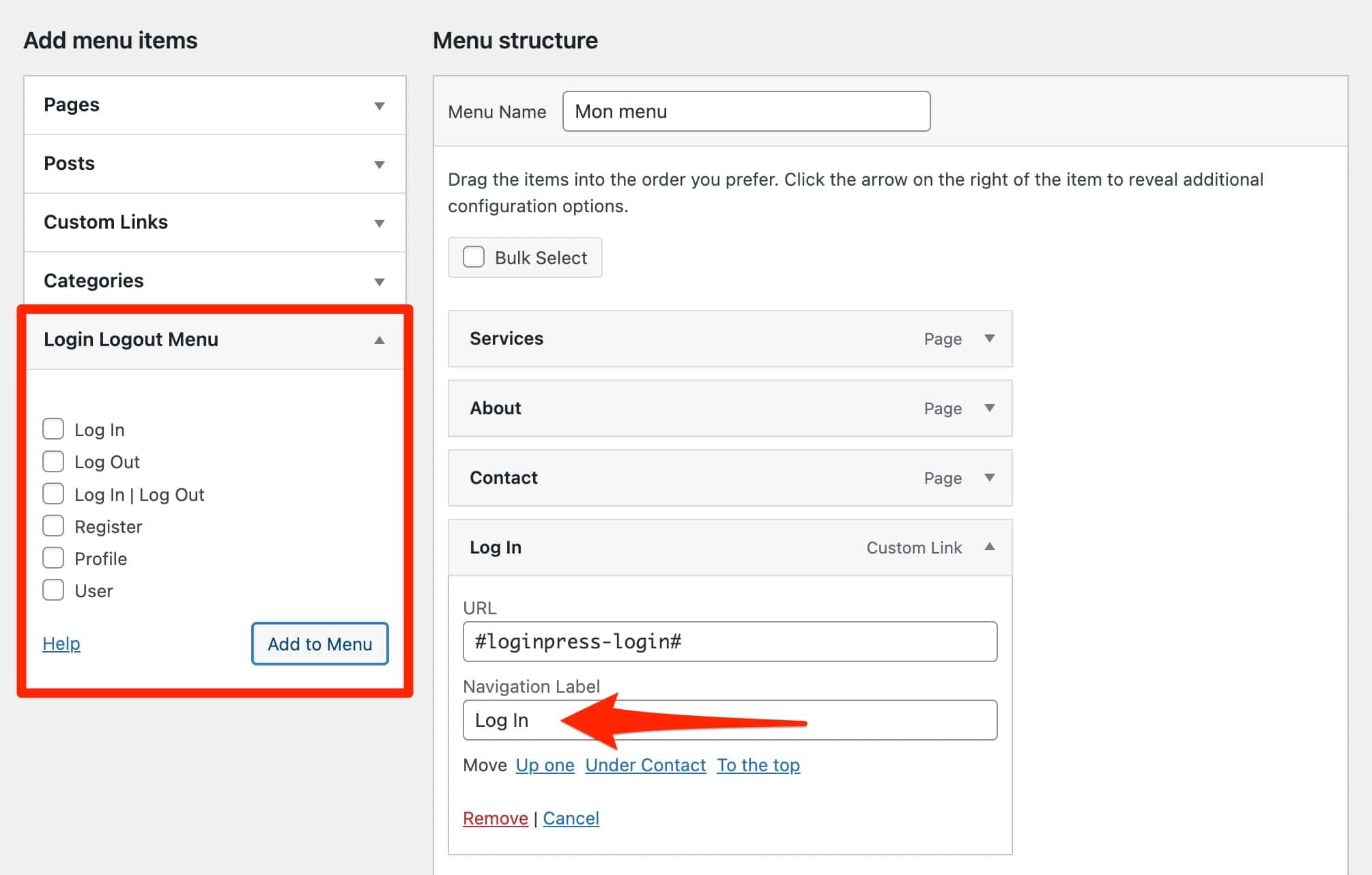
ログインログアウトメニューでは、以下に感謝します。
- 迅速で簡単な取り扱い。 繰り返しますが、このプラグインは、ネイティブのWordPressメニュー作成インターフェイスでこれらのオプションを提供します。
- メニューには、ログイン、ログアウト、ログイン/ログアウト、登録、プロファイル、ユーザーの6つのリンクを追加できます。
ちなみに、WordPressには便利なネイティブの「ログイン/ログアウト」ブロックがありますが、表示できるのはそのオプションだけです。
したがって、ログインログアウトメニューにはさらにいくつかのオプションがあります。 - 各ナビゲーションラベルは、選択したテキストで変更できます。

- プラグインは、ログイン/ログアウト項目のラベルの表示を動的に適応させることができます。 たとえば、ユーザーがログインすると、ログアウトするためのリンクのみが表示されます。 逆に、ログアウトすると、ログインへのリンクのみが表示されます。
- プラグインは100%無料です。
少し余分なもの:ショートコードを使用して、任意のページまたは記事に選択したリンクを追加することができます。
ログインログアウトメニューのダウンロード:
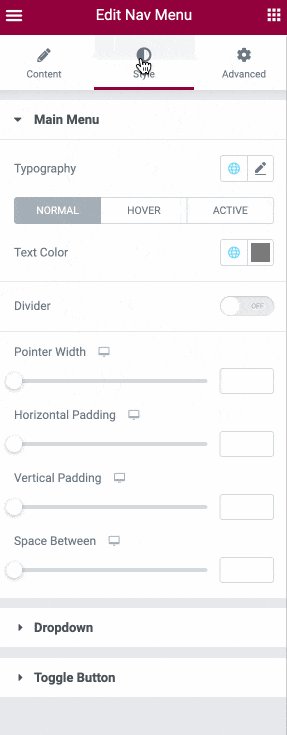
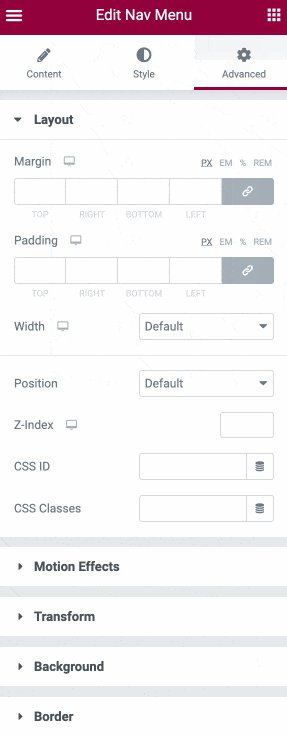
Elementor、高度なメニューを設計する…だけでなく

アクティブなインストール: 5M以上
それはページビルダーなので、特別な種類のプラグインについて話しましょう。
1,000万人以上のユーザーを抱えるElementorは、WordPressエコシステムで最も人気のあるページビルダーです。
その多くのオプションの中で、この非常に強力なツールを使用すると、たとえば、ElementorProと呼ばれるプレミアムバージョンで非常に高度なメニューを作成できます。 (アフィリエイトリンク)。
座って、ショーの時間です。
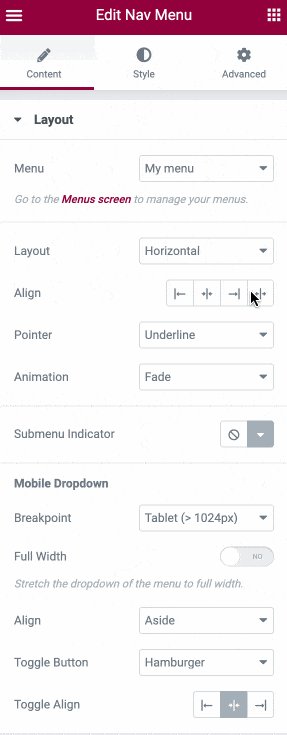
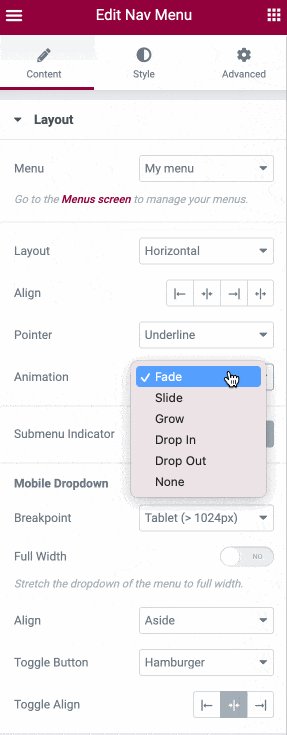
Elementorでは、次のことに感謝しています。
- コードを1行も触れずにページビルダーを使用できるという事実。
- メニューに加えられたすべての追加と変更のリアルタイムの視覚化。
- メニューのレイアウト(水平または垂直)、外観、または追加できるさまざまなアニメーション(マウスオーバーなど)に至るまでの高度なカスタマイズオプション。

- 訪問者の画面のサイズに応じてさまざまなブレークポイントを調整できる、メニューの応答性の非常に細かい管理。
- 一般に、完全なメニューだけでなく、Elementorを使用してサイトを最初から作成する可能性。
少し余分なもの: Elementor周辺のエコシステム。 Elementor Proを使用しない場合は、高度なメニューを作成するのに役立つ多くのアドオンがあり、場合によっては無料で提供されます。 WPMarmiteブログで私たちの選択を発見してください。
Elementorは無料バージョンで利用できますが、オプションに関して論理的に制限されています。メニューを作成するためのウィジェットは提供されていません。
無限の可能性を秘めたプロのWordPressサイトをデザインするには、ElementorProが不可欠です。 1つのサイトで使用するために年間49ドルから提供されます。
他のページビルダーはどうですか? ページビルダーファミリには、他にも必須のツールがあります。 それらのほとんどは、メニューを作成および拡張するためのオプションとモジュールも提供します。 たとえば、DiviBuilderまたはBeaverBuilderです。
Elementorをダウンロード:
彼らはまた、このテストのメニューにあった可能性があります
ご想像のとおり、WordPressでメニューを作成またはカスタマイズできるすべてのプラグインについて詳しく話すことは不可能です。 私たちは圧倒されるでしょう。
ボーナスとして、私はあなたと私の研究中に出てきたいくつかの追加のプラグインを共有したいと思いました。
彼らはあなたの期待のいくつかを非常にうまく満たすことができました。 たとえば、私は言及することができます:
- WooCommerceメニューカート。WooCommerceストアのショッピングカートを表示するボタンを自動的に追加します。
- Iks Menuは、たとえばサイドバーに統合されるアコーディオンのようなメニューを設計するためのWordPressのメニュープラグインです。
- 重複メニュー 数回のクリックでメニューを複製するためのMenuDuplicator。
- フロントエンド(サイトの表示インターフェイス)での一部のメニュー項目の表示を有効/無効にするメニュー項目の可視性制御。
- 高度なサイドバーメニュー。ページまたはカテゴリの階層を自動的に統合するメニューを生成します。
#WordPressメニューを改善してパーソナライズしたいとお考えですか? 7つの主要な#pluginsのテストをご覧ください。
どのWordPressメニュープラグインを選択しますか?
これらの行全体で見てきたように、WordPressのメニューを改善するためのプラグインが多数あります。
それらを使用して、スティッキーメニューやメガメニューを作成したり、アイコンを追加したり、一部のアイテムの表示を制御したりすることもできます。
選択するときは、次の要素に注意することをお勧めします。
- あなたのニーズ。 WordPressメニュープラグインは見栄えが良いため、または親友が使用しているため、インストールしないでください。 それは最初にあなたが持っている問題を解決しなければなりません。
- WordPress、特にテーマによってネイティブに提供されるオプション。 使用しているテーマは、メニューをカスタマイズするための高度なオプションを提供している可能性があります。 複製される可能性のあるプラグインをアクティブ化する前に、これを確認してください。
- 評価とユーザーレビューを見てください。 ポジティブであればあるほど、効果的なプラグインを見つける可能性が高くなります。
- 取り残されたプラグインよりも定期的に更新されるプラグインを選択してください。 セキュリティの面でより安全です。
- プラグインの説明を読んで、プラグインが提供する機能を正確に理解してください。 そして、それらがあなたのニーズに適していることを確認してください。
- 興味のあるプラグインをテストして、自分の意見を述べてください。プラグインの評判が高く、ユーザーからのフィードバックが非常に良いからといって、それがうまくいくとは限りません。 非互換性のリスクを回避するには、最初にテスト環境(ローカルまたはステージングサイトなど)でそれらを有効にします。
それはすべてあなたにとって良いことですか? 床はあなたのものになりました。
どのWordPressメニュープラグインを使用していますか、そしてなぜそのような選択ですか? コメントでお返事をお待ちしております。