WordPress でパスワードで保護されたページを作成する方法
公開: 2023-04-25それはパスワードまたはバストです。 これは、WordPress サイトの訪問者がパスワードで保護されたページにたどり着いたときに経験することです。
つまり、彼がパスワードを入力すると、あなたのコンテンツにアクセスできるようになります。 ただし、パスワードもチョコレートもありません (まあ、コンテンツはありません)。

一部のページにパスワードを設定することに関心がありますか? あなたは正しい場所に来ました。
この記事の最後には、次の行で順を追って説明する 2 つの方法を使用して、パスワードで保護されたページを作成する方法がわかります。
概要
- WordPress ページをパスワードで保護する理由
- WordPress ページをパスワードで保護する方法: 2 つの方法の詳細
- WordPress のパスワード保護を次のレベルに引き上げる
- パスワードと最後の言葉
WordPress ページをパスワードで保護する理由
WordPress では、パスワードで保護されたページは訪問者に公開されません。
設定したパスワードを知っている人だけがコンテンツを閲覧できます。
これを行う理由はいくつかありますが、特に必要な場合は次のとおりです。
- プライバシーを強化します。 これは、ドキュメントや個人情報 (ID、銀行の詳細など) などの機密情報がページに含まれている場合に発生する可能性があります。
- 共同作業を促進します。 クライアントのために新しいページ (ランディング ページやプレゼンテーション ページなど) を作成する場合、フィードバックを得るために進捗状況を示す必要があると感じるかもしれません。 これは、たとえば、メンテナンス ページの作成を回避する方法です。
- 限定コンテンツへのアクセスを提供します。 これは、記事のプレビュー、PDF ガイド、特別なお知らせなどです。
- メンバーを管理します。 特定のコンテンツにアクセスするためにサブスクリプションまたはメンバーシップが必要なサイトがある場合、ページをパスワードで保護すると、メンバーを管理し、メンバーに特権情報を提供するのに役立ちます。
- セキュリティを向上させます。 パスワードによってのみアクセスできるページは、定義上、誰にでも見えるページよりも保護されています。 しかし、注意してください: これはハッカーの攻撃からあなたを守るには十分ではありません. 少なくとも、SecuPress、iThemes Security、WordFence Security などの一般的なセキュリティ プラグインをインストールしてください。
これ以上苦労することなく、実用的な詳細に進むことをお勧めします. WordPress ページ (または投稿) をパスワードで保護する 2 つの方法を学びます。
WordPress ページを保護しても、SEO (検索エンジン最適化) に悪影響はありません。 検索エンジンのスパイダーは、通常どおりページのクロールとインデックス作成を続けます。
WordPress ページをパスワードで保護する方法: 2 つの方法の詳細
方法 1: WordPress コンテンツ エディター (Gutenberg) を使用する
デフォルトでは、公開されたページは自動的に一般公開されることを知っておく必要があります。 ただし、ご存知ないかもしれませんが、WordPress では数回クリックするだけで、このコンテンツをパスワードで保護することがネイティブに許可されています。
はい、あなたのお気に入りの CMS は少し秘密主義で、複数のトリックが隠されています! 3つのステップで進む方法をご覧ください。
ステップ 1: ページを作成して公開する
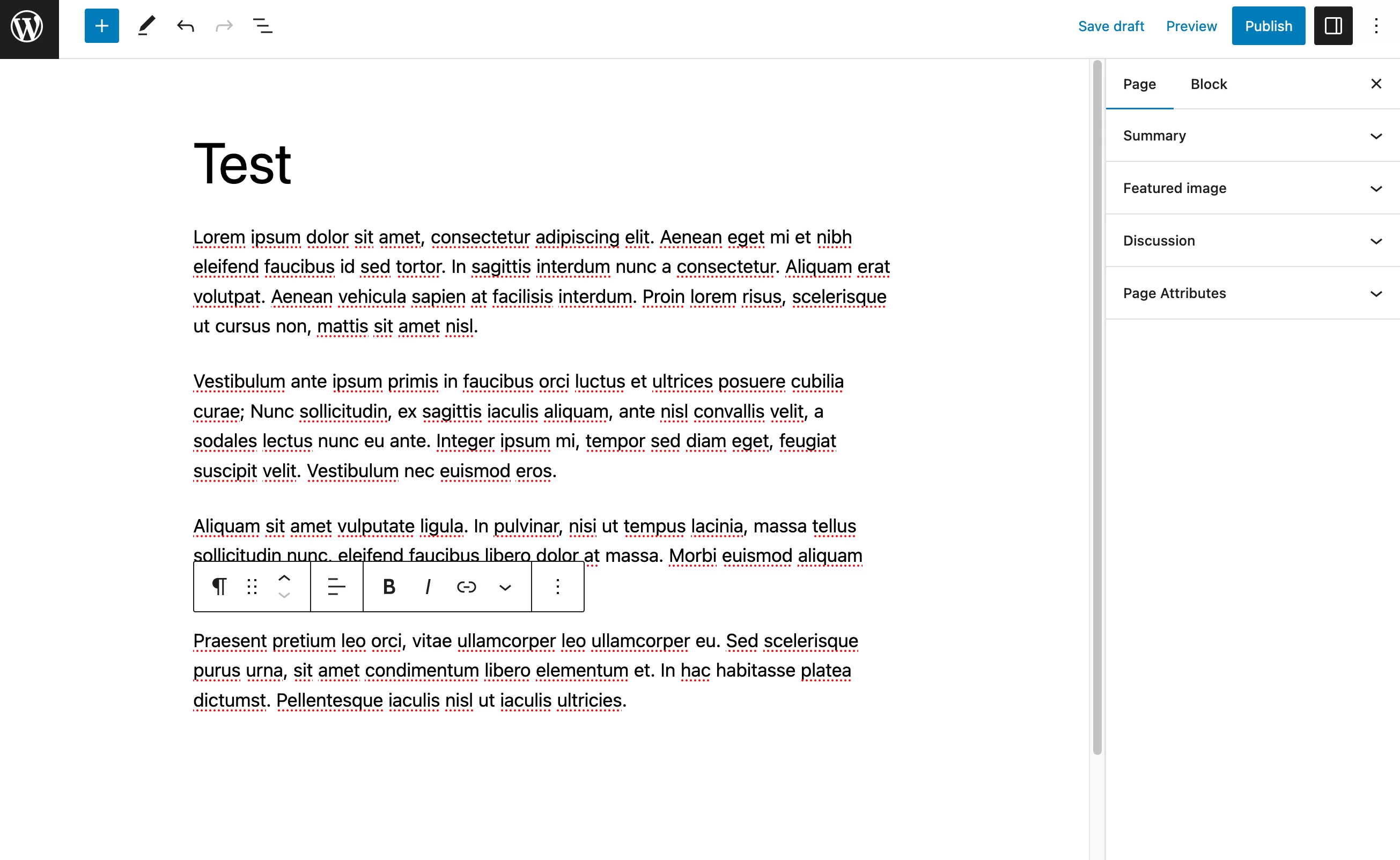
開始するには、 [ページ] > [追加]に移動します。 コンテンツにタイトルを付け、いくつかのブロック (段落、タイトル、画像など) を追加します。
この例では、偽のテキスト(Lorem ipsum ) を追加しました。

ステップ 2: パスワードで保護された可視性を設定する
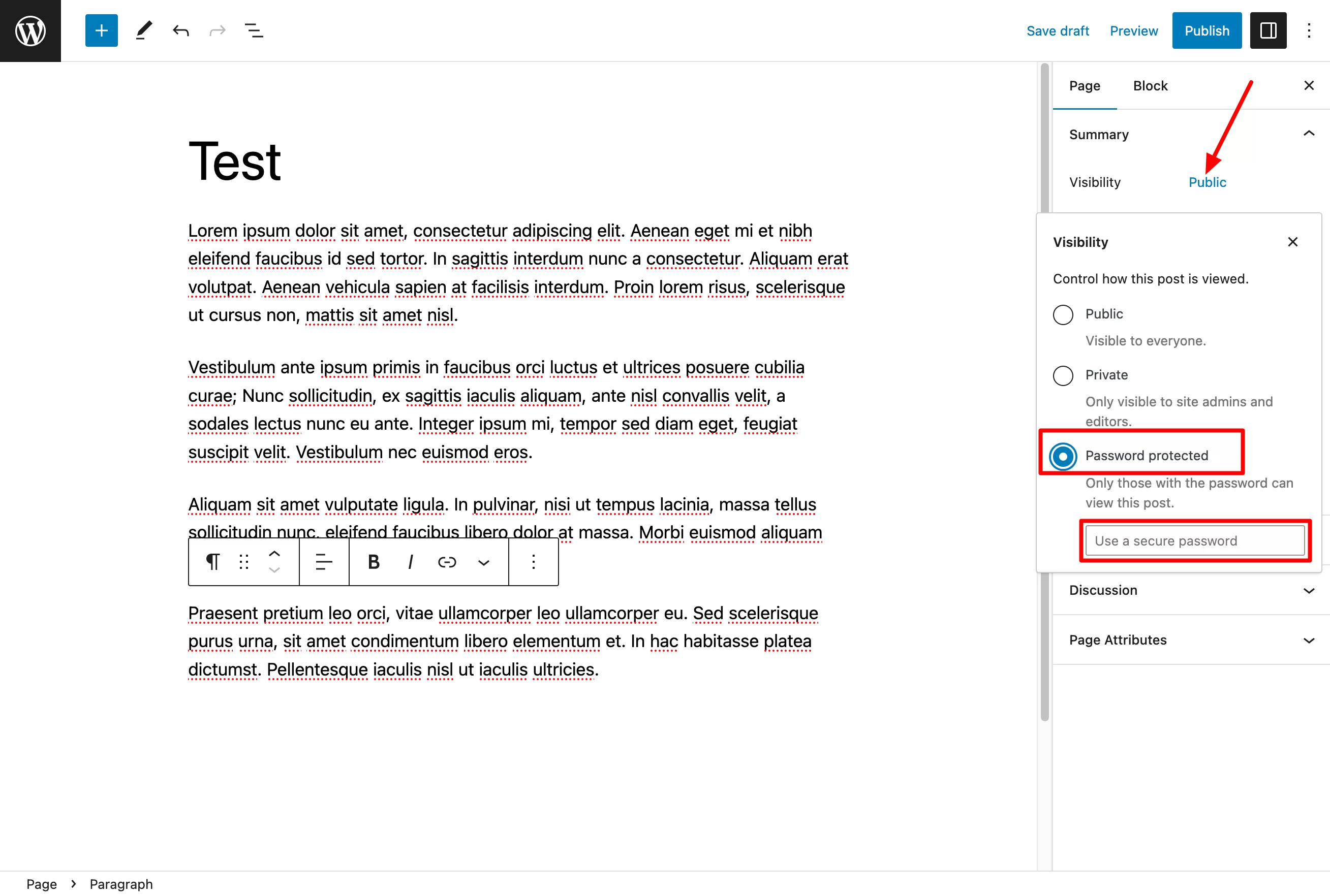
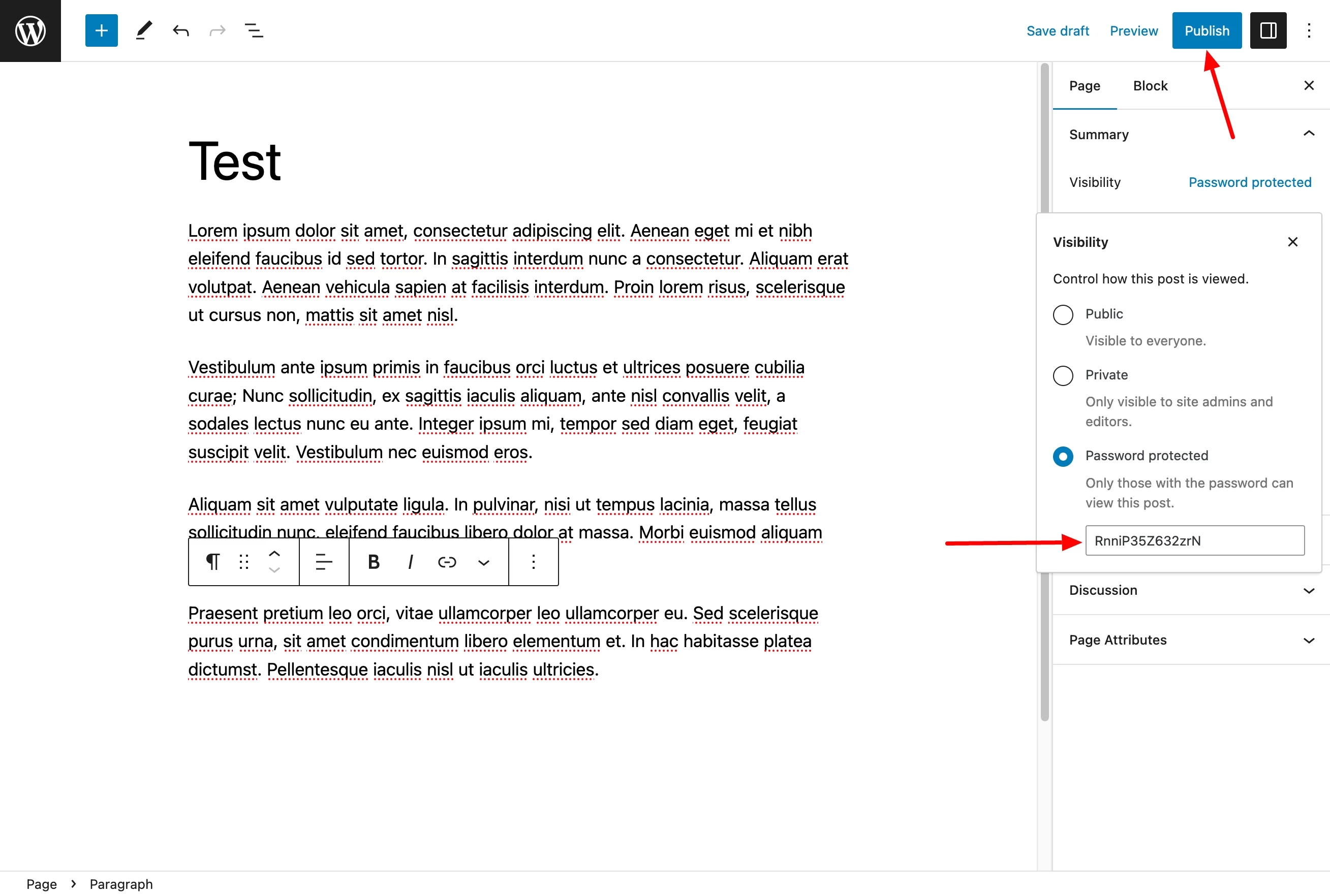
ページの準備ができたら、まだ公開しないでください。 コンテンツ エディターの [ページ] タブで、[概要] というボックスを開きます。
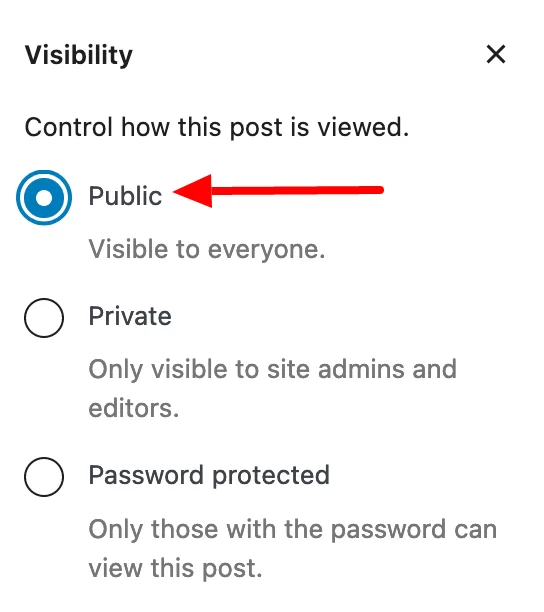
「可視性」の横にある「公開」というリンクをクリックします。 次に、「パスワード保護」ボタンをクリックします。

WordPress は、テキスト フィールドにパスワードを入力するように求めます。 パスワードは 20 文字に制限されていることに注意してください。
明らかに、セキュリティ上の理由から、強力なパスワードを選択してください。 0000 と 123456 は、ハッキングされたがっている人々に任せてください。
パスワードジェネレーターに頼ることができます:
- 無料のオプションとして、 passwordsgenerator.net またはアバストが提供するツールを使用します。
- より完全な (有料の) ソリューションが必要な場合は、Dashlane や LastPass などのパスワード マネージャーを使用してください。
ステップ 3: パスワードで保護された WordPress ページを公開する
究極のパスワードを手に入れましたか? それを待っているフィールドに貼り付けてから、対応するボタンをクリックしてページを公開します。

ご覧のとおり、WordPress は、ページの可視性が公開されなくなり、「パスワードで保護されています」と表示するようになりました。
![ページがパスワードで保護されている場合、[可視性] タブに表示されます。](/uploads/article/17640/3dfKxbf8zxA7AXcH.png)
WordPress では、ページを非公開にすることもできます。つまり、「管理者、編集者、発行者のみが閲覧できる」ようになります。
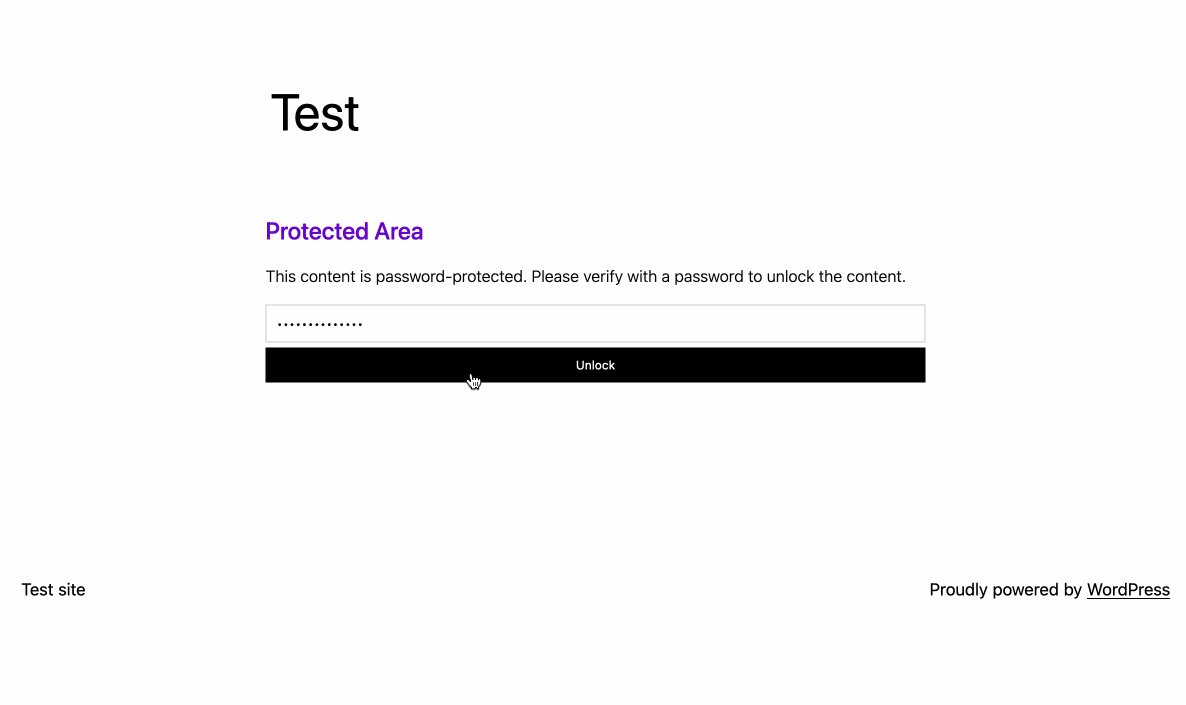
プロセスが機能したかどうかを確認するには、サイトのフロント エンドに移動します。
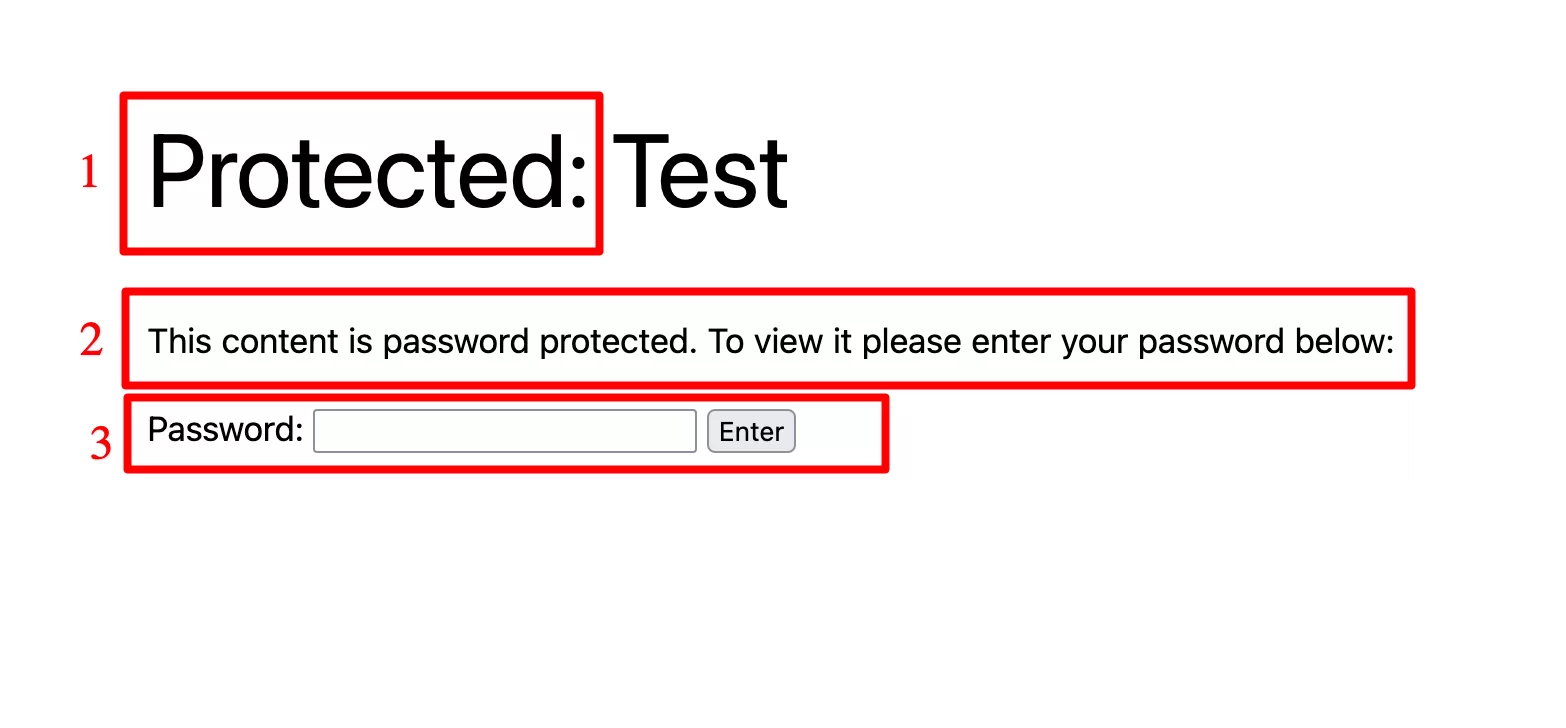
原則として、公開ページと比較して変更すべき点は次のとおりです。
- 「保護された」という用語は、ページの名前の前に置く必要があります。
- ページの抜粋の代わりに、次のメッセージを含むテキストがあります。 「このコンテンツはパスワードで保護されています。 閲覧するには、下にパスワードを入力してください。」
- 最後に、フィールドにパスワードを入力して、ページのコンテンツにアクセスできるようにします。

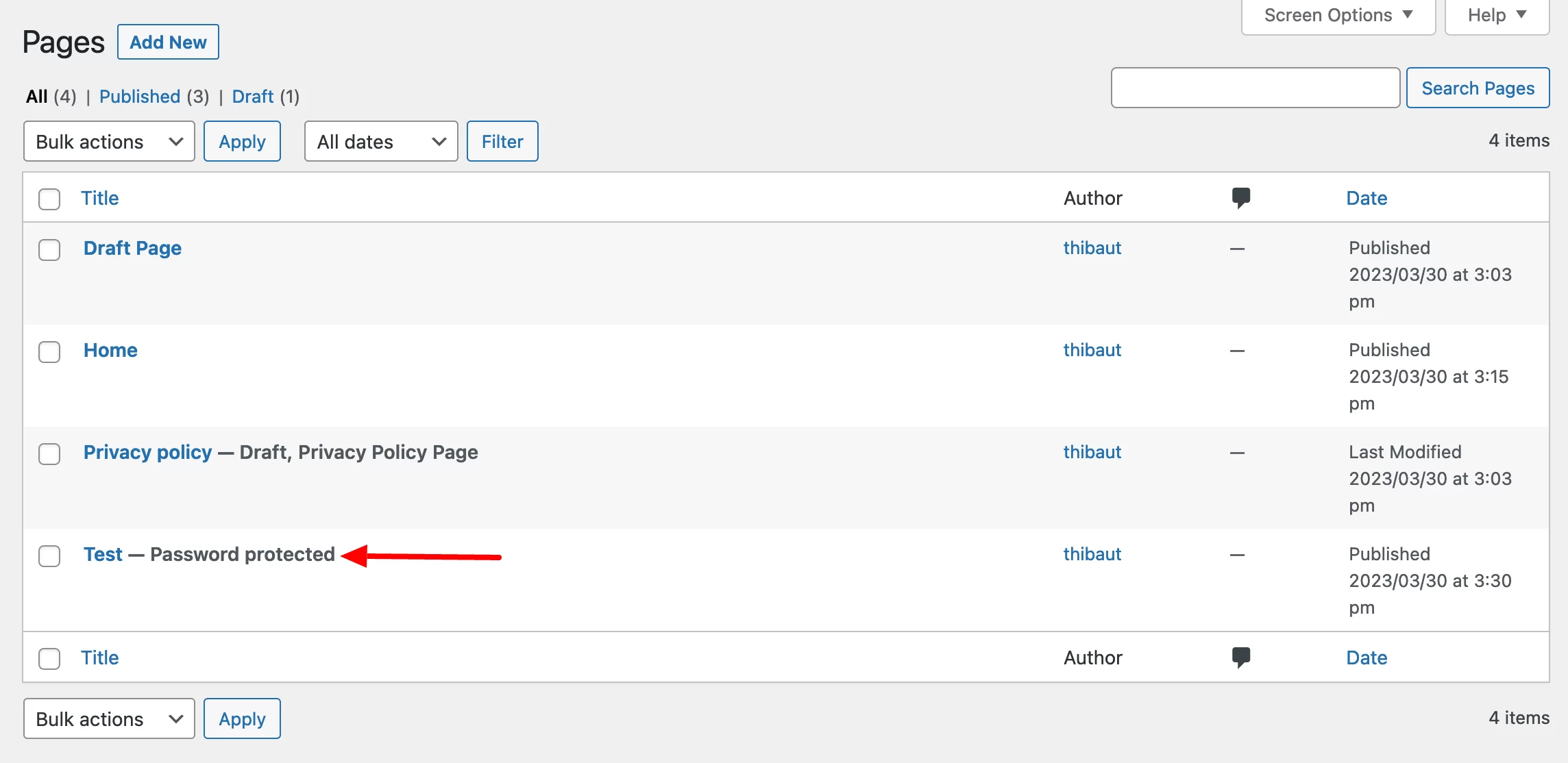
だから、すべてが完璧に機能します! ご覧のとおり、それほど難しくはありませんでした。 ページのリストに戻ると (メニューページ > すべてのページ)、パスワードで保護されている WordPress ページを確認できます。

ページや公開済みの投稿にパスワードを割り当てることもできます。 上で見たように、可視性を変更するだけです。
パスワード保護を解除する方法
管理者 (または編集者) は、ページに割り当てられたパスワードを次の 2 つの方法ですばやく取得できます。
- WordPress コンテンツ エディタで、 [可視性] > [パスワード保護]をクリックします。 パスワードは関連フィールドに表示されます。
![ページのパスワードは、WordPress コンテンツ エディターの [表示] タブで確認できます。](/uploads/article/17640/PukNfFOiCs7hwarS.png)
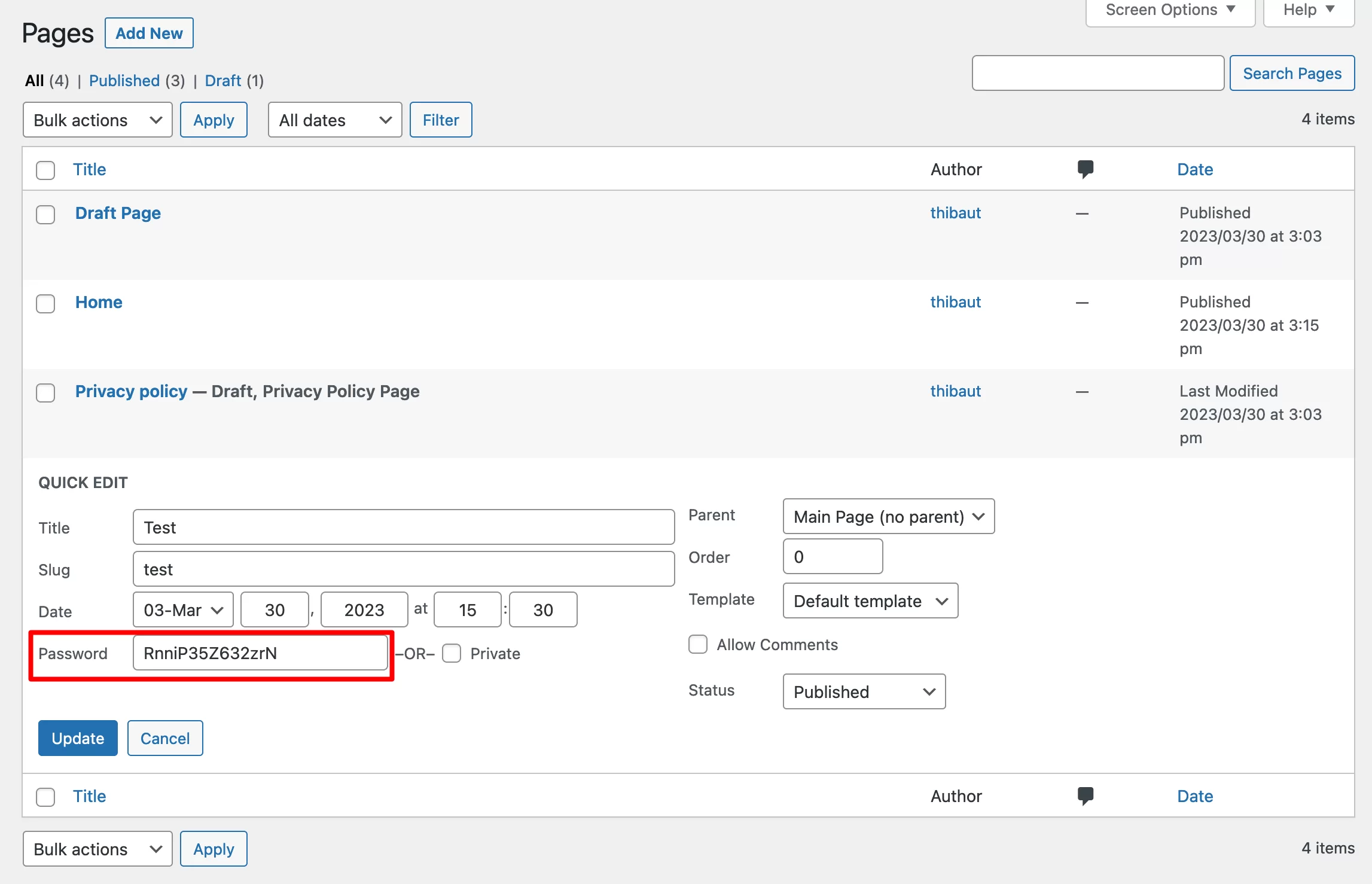
- すべてのページを一覧表示するページで、[クイック編集] をクリックします。 するとパスワードが表示されます。

最後に、WordPress ページをパスワードで保護する必要がなくなった場合は、再度公開します。


パスワード保護に関して、WordPress のドキュメントには次のように記載されています。 また、複数の投稿に同じパスワードが設定されている場合、訪問者は投稿ごとにパスワードを再入力する必要がなくなります。」
方法 2: Passster プラグインを使用して、WordPress でパスワードで保護されたページをデザインする
手動の方法 (WordPress コンテンツ エディターの使用) は、ページをパスワードですばやく保護するための貴重な手がかりになります。
ただし、この方法にはいくつかの制限があります。 コードに触れないと、特に次のことはできません。
- フィールドの外観 (デザイン) を変更して、訪問者にパスワードを入力する必要があることを示します。 デフォルトでは、テーマの色を継承します。
- 保護されたページに表示されるテキストをカスタマイズします(抜粋、ボタンなど)。
- Cookie の有効期間を設定する: 有効期限が切れる前に、訪問者は一度パスワードを入力すれば、ページを表示するためにパスワードを入力する必要がなくなります。
これらの制限は、専用のプラグインを使用することで克服されます。 公式ディレクトリには、WordPress のページをパスワードで保護するための主要なものが 2 つあります。
- PPWP – パスワードで保護されたページ. これは最も人気のあるもので、 30,000 以上のアクティブなインストールがあります。
- Passster – Password Protection 、 10,000 以上のアクティブなインストールがあります。
どちらのプラグインも頻繁に更新され、全体的な評価は似ています。
ユーザーとして、Passster のインターフェイスはよりシンプルで使いやすいと感じました。そのため、次の数行でこれに焦点を当てます。
しかし、率直に言って、PPWP と非常によく似ており、PPWP も問題なく使用できます。
早速 Passster の設定を始めましょう。
ステップ 1: Passter をインストールしてアクティブ化する
Plugins > Add Newに移動し、検索バーに Passster (3 つの「s」) と入力します。
管理インターフェースの設定を活用するには、プラグインをインストールして有効にします。

ステップ 2: プラグインの一般設定に進む
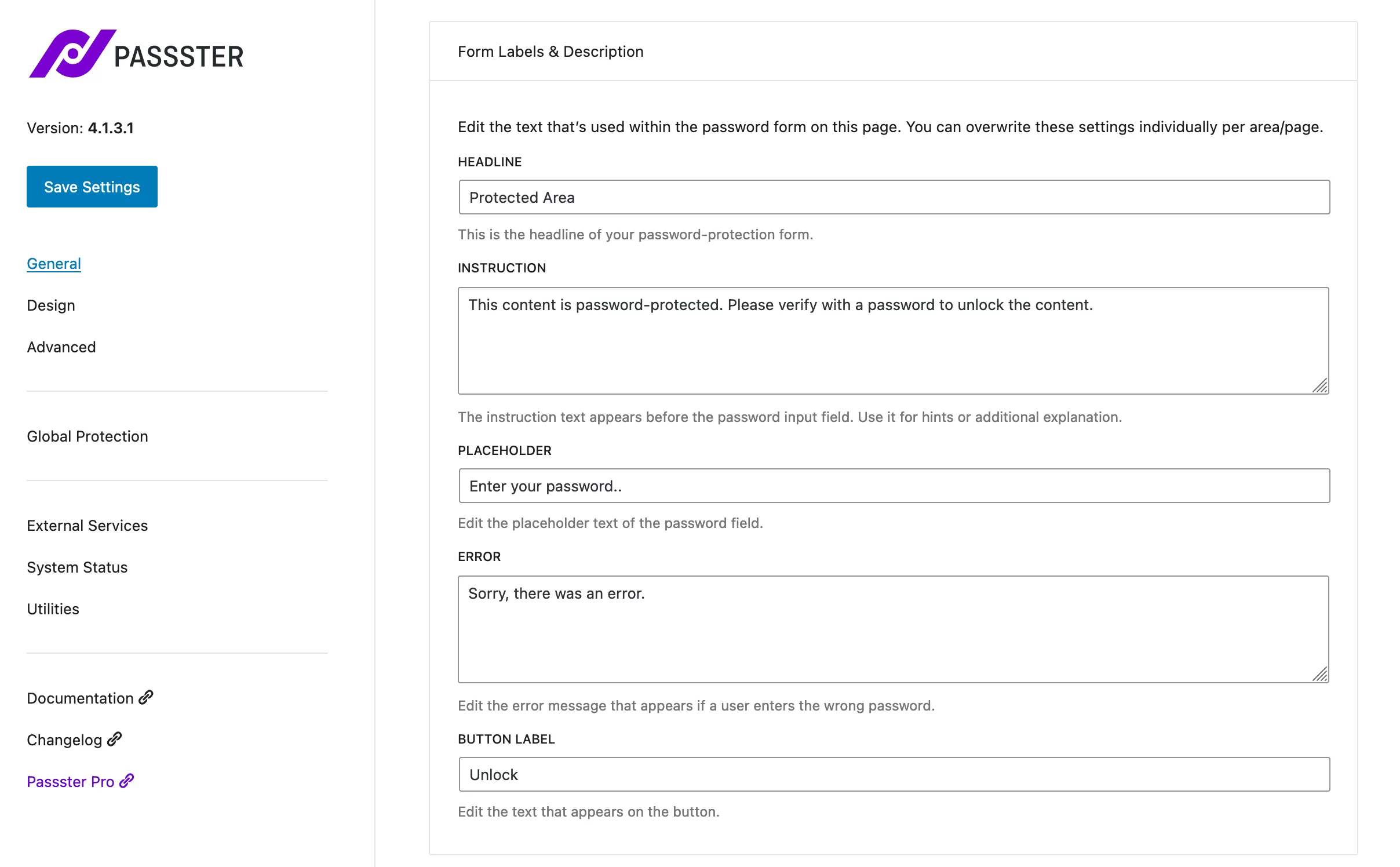
Passter > Settings > Generalで、パスワードで保護されたページに表示されるテキストを入力します。 以下を制御できます。
- タイトル (見出し)
- 訪問者に表示されるメッセージ、パスワードの追加を要求するフィールドのすぐ上 (指示)
- パスワードの追加を要求するフィールドに含まれるテキスト (プレースホルダー)
- 訪問者が正しいパスワードを入力しなかった場合に表示されるエラー メッセージ(Error)
- ボタンのテキスト (ボタンラベル)
- Passster が提供する自動パスワード ジェネレーターの設定。 たとえば、パスワードに含める文字数を指定できます。

ステップ 3: パスワードで保護された WordPress ページのデザインをカスタマイズする
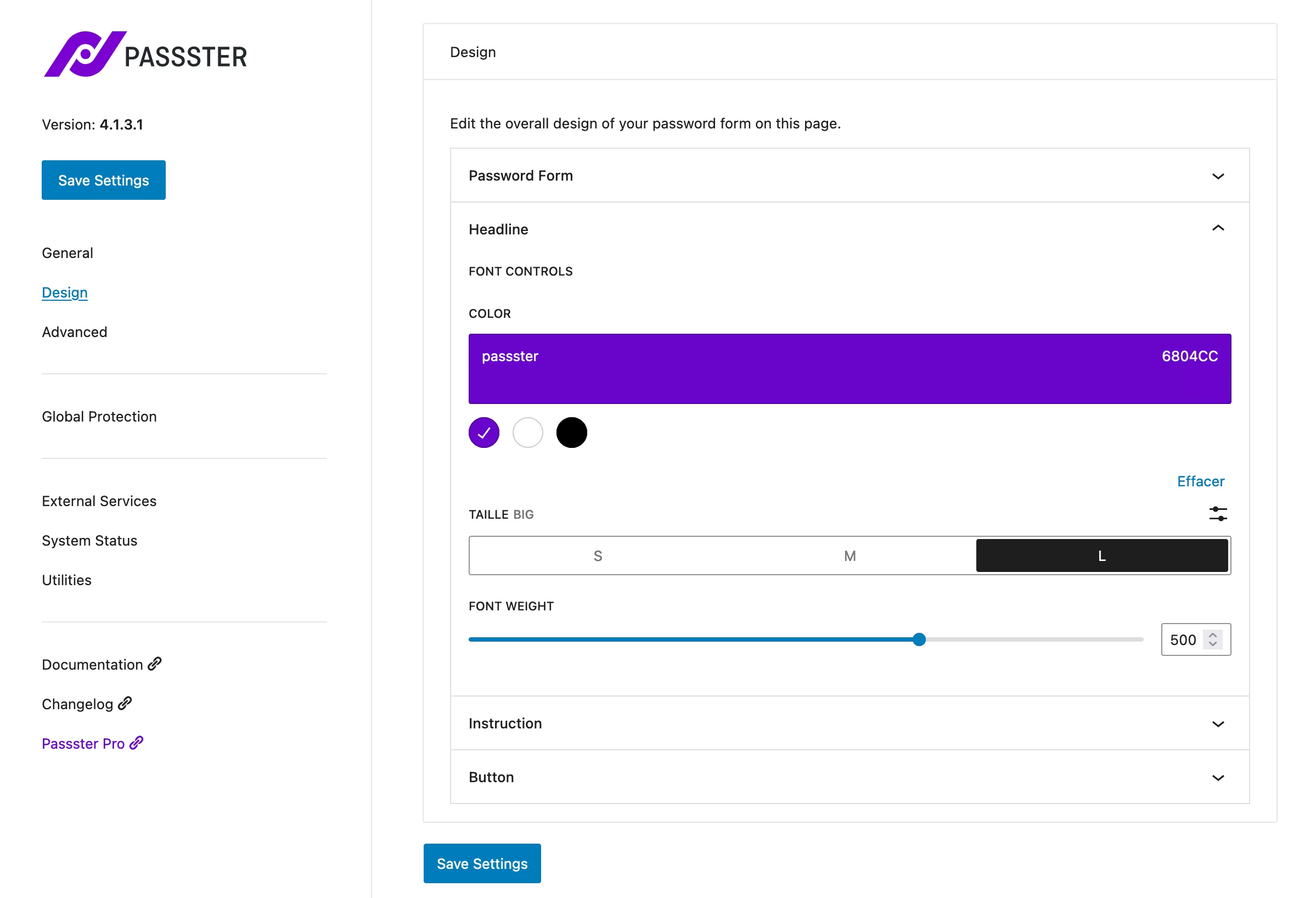
Passster > Settings > Designで、パスワード フォームを含むインサートのデザインを編集できます。
以下を変更することで、フォーム、タイトル、指示、およびボタンを編集できます。
- 色
- 背景
- テキストのサイズ
- 余白

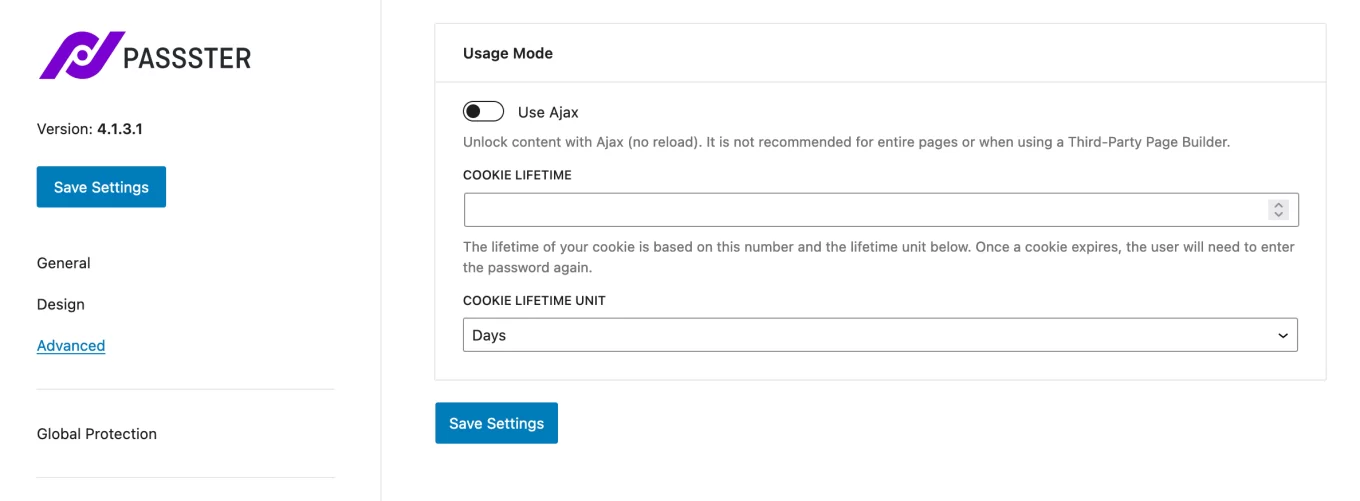
ステップ 4: 詳細設定を構成する
[設定] > [Passster] > [詳細設定]メニューで、Cookie の有効期間 (日、時間、または分) を定義できます。

ステップ 5: WordPress コンテンツ エディターでページのパスワードを設定する
一般設定が完了したら、選択したページ (既存または作成予定) に移動します。
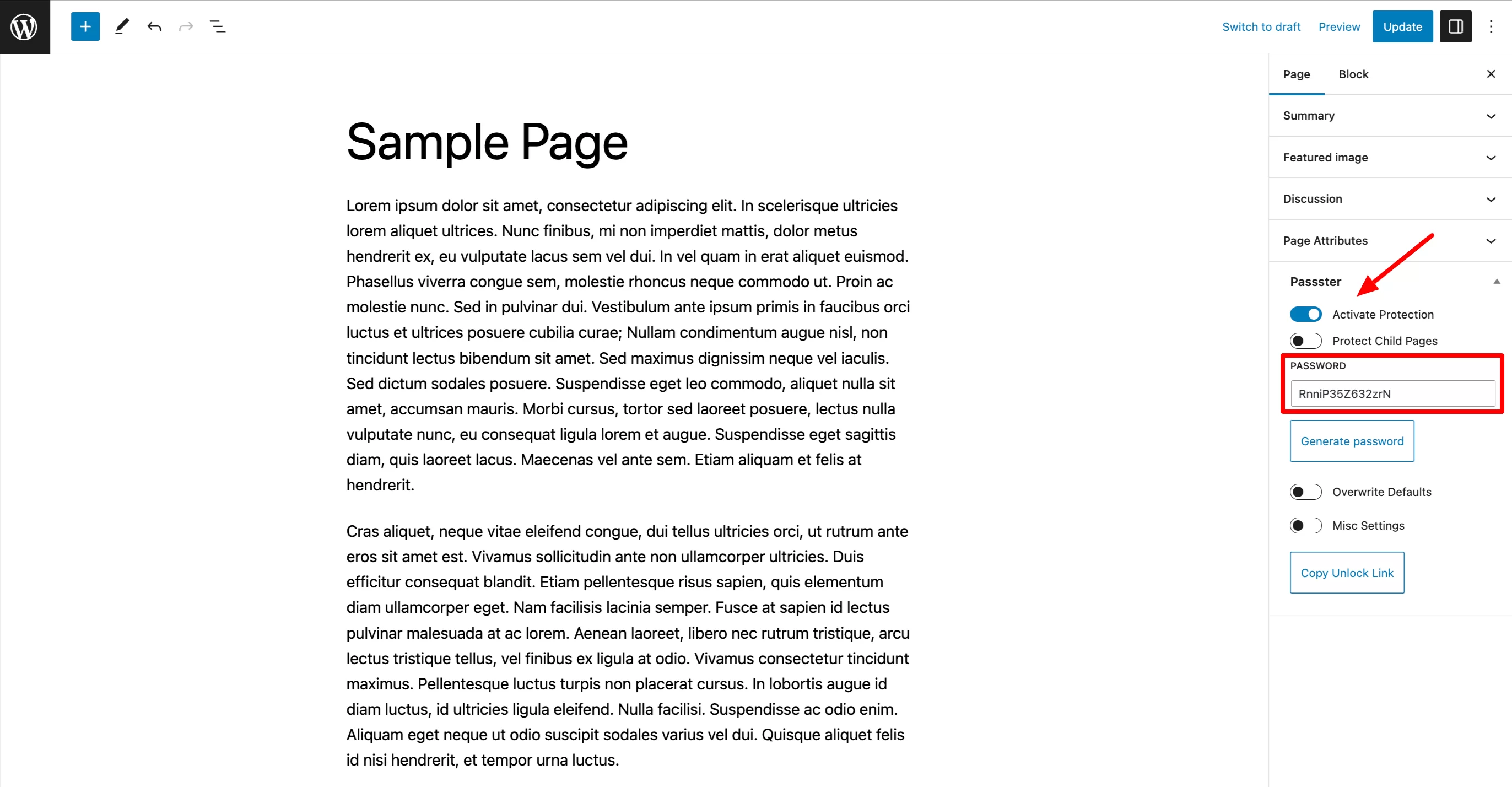
「ページ」タブの下部に、「通行人」というラベルの付いたボックスがあります。 「保護を有効にする」ボタンをクリックし、選択したパスワードを入力します。 何をすべきかわからない場合は、 「パスワードの生成」ボタンをクリックして、プラグインが提供するジェネレーターを利用してください。

[更新] ボタン (既に公開されている記事の場合) または作成したばかりのコンテンツの場合は [公開] ボタンをクリックして終了します。
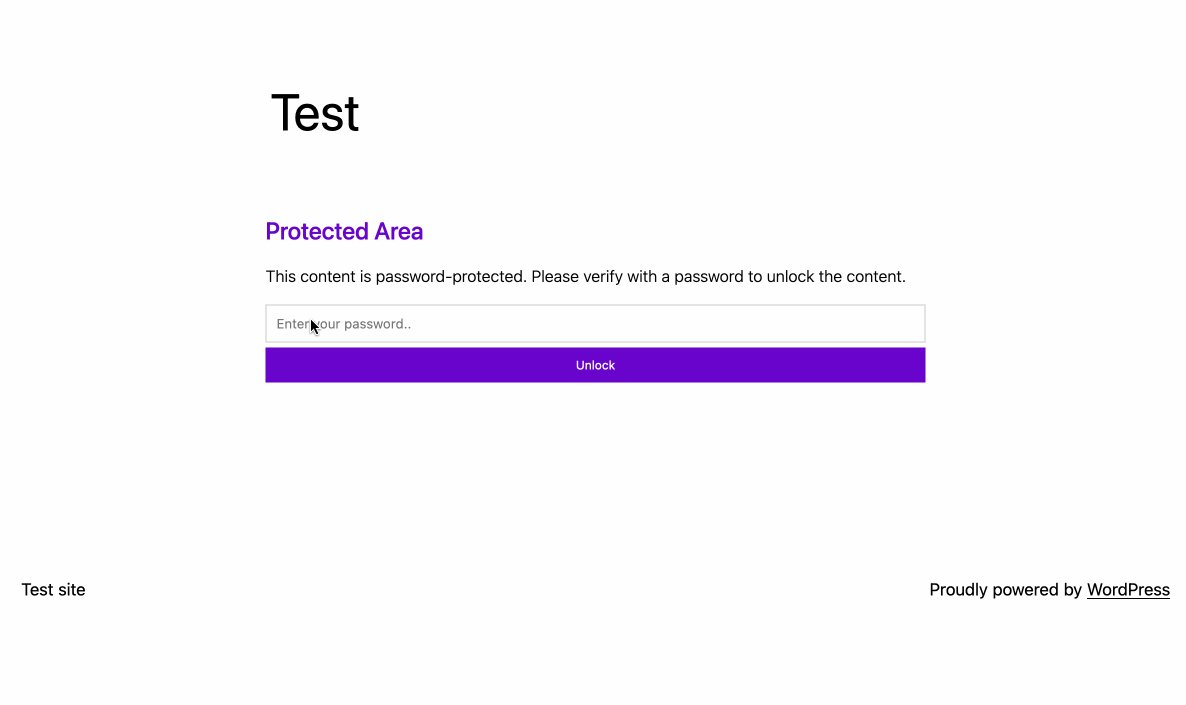
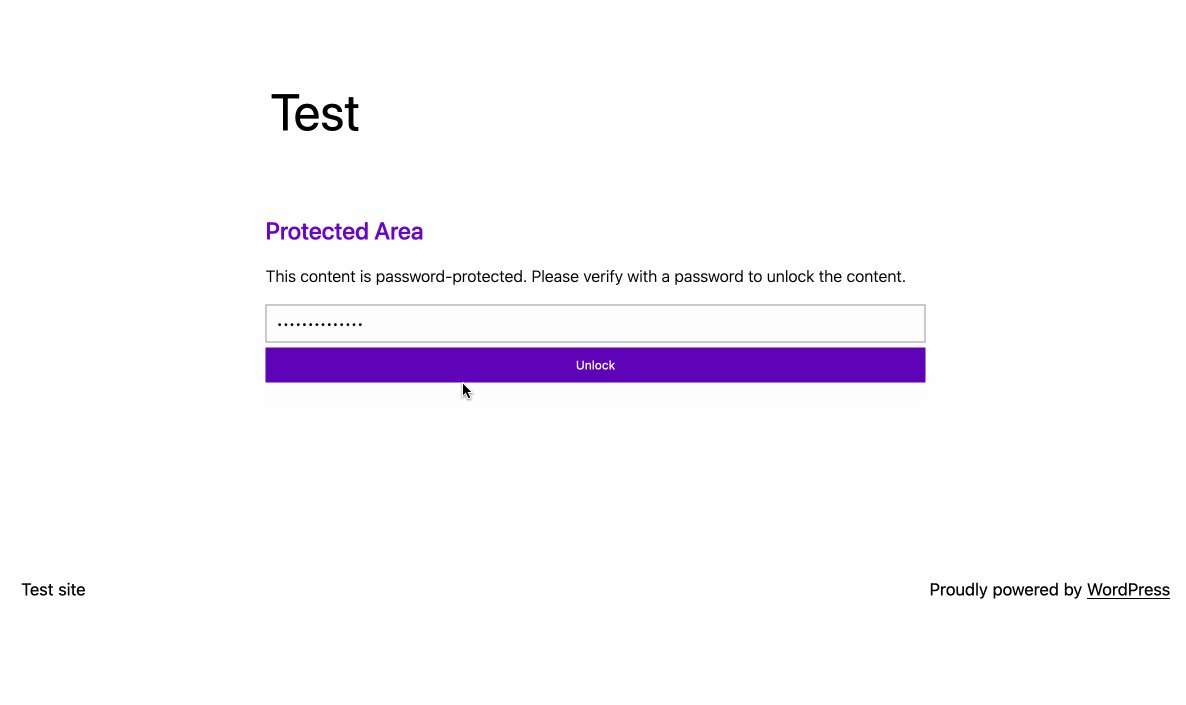
レースの結果を見るには、オンラインページにアクセスしてください。 パスワードを入力すると、魔法のように:

おめでとうございます: これで、プラグインの有無にかかわらず、パスワードで保護された WordPress ページを作成する方法がわかりました。
保護をさらに強化する必要があると感じた場合は、以下のセクションに示されている推奨事項をお読みください。
WordPress のパスワード保護を次のレベルに引き上げる
ページや投稿を保護するだけでは不十分な場合があります。 サイト全体を非表示にしたい場合はどうしますか? それとも記事の一部?
簡単に言えば、ここにあなたを助けるかもしれないいくつかの解決策があります:
- WordPress サイト全体をパスワードで保護したいですか? Passster を再度使用し、次のメニューでグローバル保護を有効にします: Passster > Settings > Global Protection 。 別のソリューションが必要な場合は、Password Protected または PPWP を使用してください。
- カテゴリをパスワードで保護したいですか? PPWP またはパスワードで保護されたカテゴリを選択します (有料、必要に応じて WooCommerce カテゴリでも機能します)。
- アイテムをパスワードで保護したいですか? 繰り返しますが、Passster または PPWP でうまくいきます。 プラグインを使用して、Thrive Leads などのオプトイン フォームを作成することもできます。
後者には、短いコードで記事のコンテンツを非表示にする Content Locker というオプションがあります。 ただし、ユーザーはパスワードを入力する必要はなく、電子メール アドレスを入力する必要があります。 メーリング リストの作成を開始するスマートな方法。
#WordPress でパスワードで保護されたページを作成する必要がありますか? 私たちの提案を読んで、2 つの方法を使用してそれを行う方法を学びましょう。
パスワードと最後の言葉
この記事では、WordPress では、次の 2 つの方法を使用してページをパスワードで保護できることを学びました。
- WordPress コンテンツ エディターの使用
- Passster などの専用プラグインを使用する
この保護手段により、ページのセキュリティとプライバシーを強化しながら、制限されたグループの人々が排他的または特定のコンテンツに最初にアクセスできるようにします.
これは、WordPress サイトで使い慣れた方法ですか? コメントを投稿して、ご意見をお聞かせください。