WordPressフォトギャラリー–ベストプラクティス
公開: 2019-08-19写真ビジネスはあなたのマーケティングを中心にしています。 潜在的な顧客があなたのサイトに到達すると、彼らはあなたの作品をすぐに展示したいと思っています。
フォトギャラリーは、訪問者があなたの素晴らしい写真に集中できるようにするためのマーケティングツールとして機能します。 それはあなたのブランドステータスを高め、高品質の体験を提供します。 それでも、ほとんどの写真家は、特定のニーズに合わせてフォトギャラリーを最適化することを見落としています。
ゴージャスな写真を前向きに紹介しましょう。 以下のウェブサイトを撮影するためのこれらのフォトギャラリーのベストプラクティスを確認してください。
フォトギャラリープラグインを使用する
あなたのウェブサイトを車のように考えてください。 ベースモデルのWebサイトには、写真ビジネスを支援するための業界標準の必需品のみが含まれています。 あなたのビジネスを成長させるために、あなたはあなたのサイトの機能を拡張する必要があります。 WordPressプラグインを使用すると、サイトの機能をアップグレードできます。
あなたの美しい写真はあなたのウェブサイトの中心的な舞台でなければなりません。 「PortfolioGalleryPremium」などのプラグインを使用して探索します。 クリーンで応答性が高く、モバイルフレンドリーなギャラリーを提供して、目を引く作品を展示します。 ギャラリーをアルバムに整理し、タグで並べ替えることもできます。

大きくて圧縮されていない画像は、サイトの速度を確実に遅くします。 サイトの速度が遅いほど、訪問者がWebサイトにとどまって写真が表示されるのを待つ可能性が低くなります。 解決策は、Imsanityを使用して画像を圧縮することです。 このプラグインは、ブラウザの表示に合わせて、アップロードされた画像のサイズを自動的に変更および縮小します。
盗作や盗用も写真ビジネスの大きな問題です。 画像に電子透かしを追加することで、貴重な作品を保護することができます。 Easy Watermarkは、人々があなたの素晴らしい作品をスワイプするのを思いとどまらせるための無料の透かしプラグインです。 メディアライブラリにアップロードされたすべての写真に透かしが自動的に追加されます。
簡潔なキャプションを書く
写真ビジネスは単なる写真ではありません。 また、あなたの仕事を説明するためのライティングスキルも必要です。 キャプションを作成するときは、ブランドのストーリーに追加する機会として使用してください。
キャプションは、訪問者に写真のコンテキストまたは夏らしいものを提供する必要があります。 あなたは彼らにあなたのコレクションで写真が重要である理由を理解してもらいたいのです。 写真のキャプションは、より大きな物語のティーザーです。 彼らは同様のトーンと声であなたのブランドを補完する必要があります。
現在形で1〜2つの完全な文を使用して写真のキャプションを書きます。 写真のオブジェクトが複雑な場合は、長さを3番目の文に拡張できます。
明白なことを述べるのは避けてください。 たとえば、写真にマイケルがリンゴを食べている様子が写っている場合は、彼の行動の重要性を説明する必要があります。
「キャプションが写真を完成させていることを確認してください。 アクションの簡単な説明だけでは不十分です。写真では見えないものをもっと与える必要があります。 それは彼らの注意を引き、彼らの好奇心を活性化するための素晴らしい方法です」とフュージョンの顧客幸福スペシャリストであるパトリシア・サントスは書いています。
写真のキャプションを書くときも、正確さが重要で非常に重要な要素です。 人や場所の名前を正しく識別してつづったことを再確認してください。
写真のキャプションの最初のドラフトを使用する義務を感じないでください。 良い文章を書くには時間がかかるので、各写真に合う適切な下書きを選択する前に、いくつかの下書きを書きます。
ライトボックスで写真をハイライトする
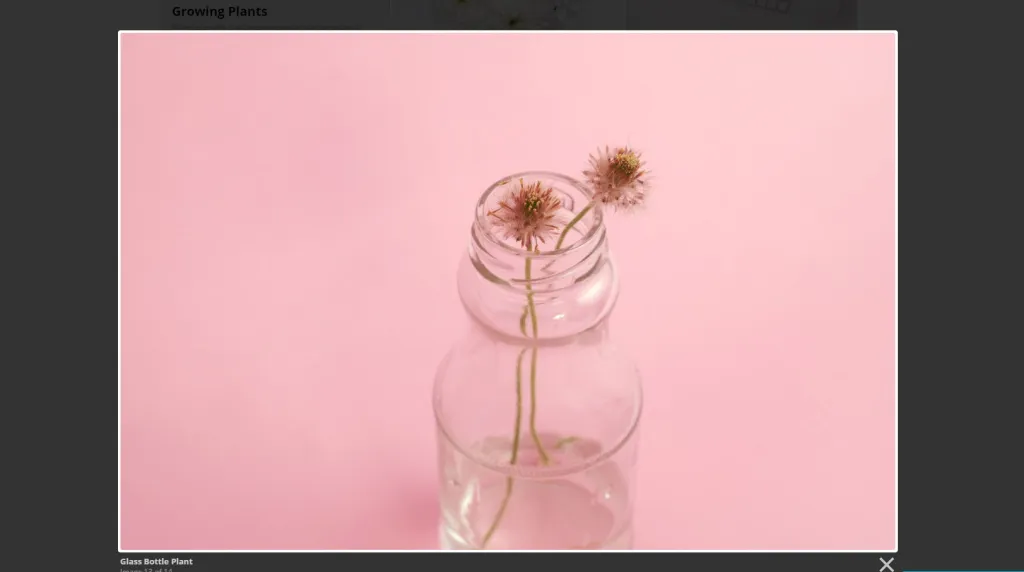
ライトボックスは、訪問者が画像をクローズアップできるようにするデザイン効果です。 中央にオーバーレイされた画像が開き、ページの残りの部分が暗くなります。 画面に表示されている「x」をクリックすると、ライトボックスを閉じることができます。

ライトボックスの目的は、特定の画像を強調表示することです。 それは訪問者が拡大写真を見ることができるようにします。 ライトボックスは、サイト全体のエクスペリエンスも向上させます。 個人が複数のページにアクセスするのではなく、1つのページにとどまることができるようになりました。
ブラウザのナビゲーションに依存することは、その人が次のページをクリックする時間があることを前提としています。 ページ遷移が少ないということは、顧客があなたの写真に集中できることを意味します。

ライトボックスは、ブランドストーリーを伝えるためのインタラクティブなディスプレイです。 芸術作品をパーソナライズするときにクリエイティブになりましょう。 ライトボックスを目玉として使用します。
たとえば、コレクション内の特定の画像にスポットライトを当てることができます。 「SpringFlowersCollection」または「MonthlyLocalFavorites」を使用して複数のライトボックスを作成できます。
自動再生を避ける
あなたのウェブサイトで何かを自動再生することは偽物です。 これは、訪問者がサイトに到着したときの動作を制御することを訪問者が望んでいることを前提としています。 自動再生機能を備えたフォトギャラリーは、多くの場合、人々を苛立たせ、二度と考えずにWebサイトを離れるように促します。
自動再生は、訪問者にとっても気を散らすものです。 新しい画像が表示されると、その人はあなたのウェブサイトの他の重要な部分から注意をそらすように強制されます。 セール(または2つ)を逃す可能性があります。
「カルーセルの最大の問題の多くは、ユーザーが何もしなくても自動的に進むことが多いという事実から生じます。 したがって、簡単な修正があります。自動再生しないでください」と、Webflowのコンテンツ戦略責任者であるJohnMooreWilliamは述べています。
より礼儀正しくあなたの訪問者を扱います。 フォトギャラリーで自動再生しないでください。 これは非生産的なデザインであり、過去の遺物であり続ける必要があります。
簡単なナビゲーション
ナビゲーションはおそらくあなたの写真ビジネスにとってあなたの心の最後のものです。 ただし、フォトギャラリーの成功には非常に重要です。
不十分なナビゲーションは、訪問者のエクスペリエンスに悪影響を及ぼします。 それは彼らの通常のブラウジング習慣を妨害し、あなたのサイトのバウンス率を上げる可能性があります。
矢印の付いたフォトギャラリーは、潜在的な顧客が次の画像に進んだり戻ったりするのに役立ちます。 スライド上、またはスライドの上または下に配置できます。 さらに重要なことに、矢印はそれらが指す方向に移動する必要があります。
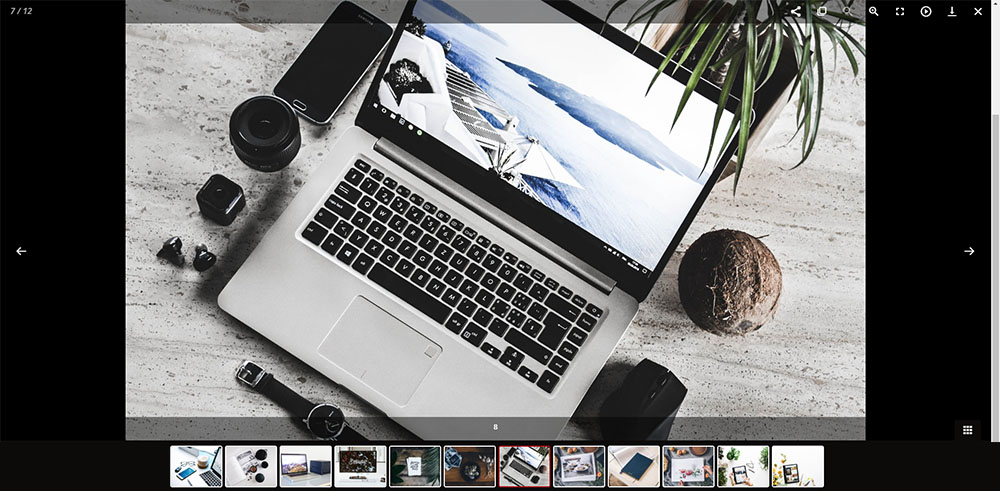
フォトギャラリープレミアムは、ユーザーフレンドリーなナビゲーションを提供します。 訪問者はサムネイル画像をクリックして次の写真に切り替えることができます。

このオプションでは、赤い枠を使用して訪問者を誘導します。 サムネイルの周りの赤い枠は、ユーザーが現在のスライドを表示していることを意味します。
フォトギャラリーであなたの作品を紹介する
フォトギャラリーは、顧客を引き付けるための秘密兵器です。 それを使用して、驚異的な写真を展示し、写真ビジネスにより多くの収益をもたらします。
