WordPressWebサイトでユーザーの役割によってコンテンツを制限する方法
公開: 2022-05-19WordPressを使用している場合、WordPressWebサイトのコンテンツを特定のユーザーロールのみに制限する方法を疑問に思ったことがあるでしょう。
WordPressは主にCMSプラットフォームであり、公開するコンテンツにはインターネット上の誰もがアクセスできます。 ただし、すべての訪問者にコンテンツを表示したくない場合があります。 投稿、ページ、画像、およびその他のメディアファイルが、必要な権限を持たない人によって表示およびアクセスされないようにすることができます。
この記事では、メンバー専用エリアをWebサイトに簡単に追加し、特定のユーザーロールへのアクセスを制限する方法を説明します。
目次
- なぜあなたはあなたのウェブサイトのコンテンツを制限したいのですか?
- WordPressWebサイトでのユーザーロールによるコンテンツの制限
- WordPressWebサイトにカスタムユーザーロールを追加する方法
- ユーザーの役割によって投稿とページを制限する方法
- 有料メンバーシッププロとロールアドオンをインストールする
- メンバーシップレベルを作成し、それにカテゴリとユーザーロールを割り当てます
- 役割設定
- Webサイトに制限付きコンテンツを追加する
- DownloadMonitorとAdvancedAccessManagerExtensionをインストールします
- Webサイトにファイルを追加する
- ユーザーの役割に基づいてファイルを制限する
- Webサイトにダウンロードを追加する
- 独自のデジタルストアを作成する
なぜあなたはあなたのウェブサイトのコンテンツを制限したいのですか?
WordPressサイトのコンテンツを制限したい理由はたくさんあります。
登録ユーザーまたはサイトのアカウントにサインアップしたユーザーのみがアクセスできる、排他的なコンテンツ用のメンバー専用エリアを作成することをお勧めします。 または、ユーザーのタイプごとにコンテンツを異なる方法で表示したい場合があります。
必要に応じて、Webサイトのコンテンツを制限する必要があります…
- 特定のユーザーにのみコンテンツを表示する(そして他のユーザーには表示しない)
- 未登録のユーザーからコンテンツを保護する
- デジタル製品を販売する
- 不要なダウンロードから画像を保護します
- コミュニティを開発し、その中でコンテンツを共有する
書かれたコンテンツ、ファイル、画像など、あらゆる種類のコンテンツを制限できます。
それでは、最初に投稿とページのコンテンツを制限することの要点を説明し、次にWordPressWebサイトのファイルを制限する方法を示します。
WordPressWebサイトでのユーザーロールによるコンテンツの制限
プラグインを使用して、初心者がこのチュートリアルを簡単に実行できるようにします。 プラグインを使用すると、コードを1行も記述せずに、Webサイトに機能を簡単に追加できます。
実際にコンテンツを制限する方法を理解する前に、まずWordPressに付属しているユーザーの役割と、ユーザーの役割を追加してWebサイトでのアクセス許可を変更する方法について説明しましょう。
WordPressWebサイトにカスタムユーザーロールを追加する方法
WordPressにはいくつかのデフォルトのユーザーロールが付属しています。 これらの役割には、ユーザーがWebサイトで実行できることと実行できないことを制御するためのさまざまな機能と権限があります。
これには、管理者、編集者、作成者、寄稿者、およびサブスクライバーが含まれます。
時々、これらのデフォルトの役割はあなたのウェブサイトにとって十分ではありません。 ニーズにより適した特定の権限レベルを持つ他のユーザーロールが必要になる場合があります。
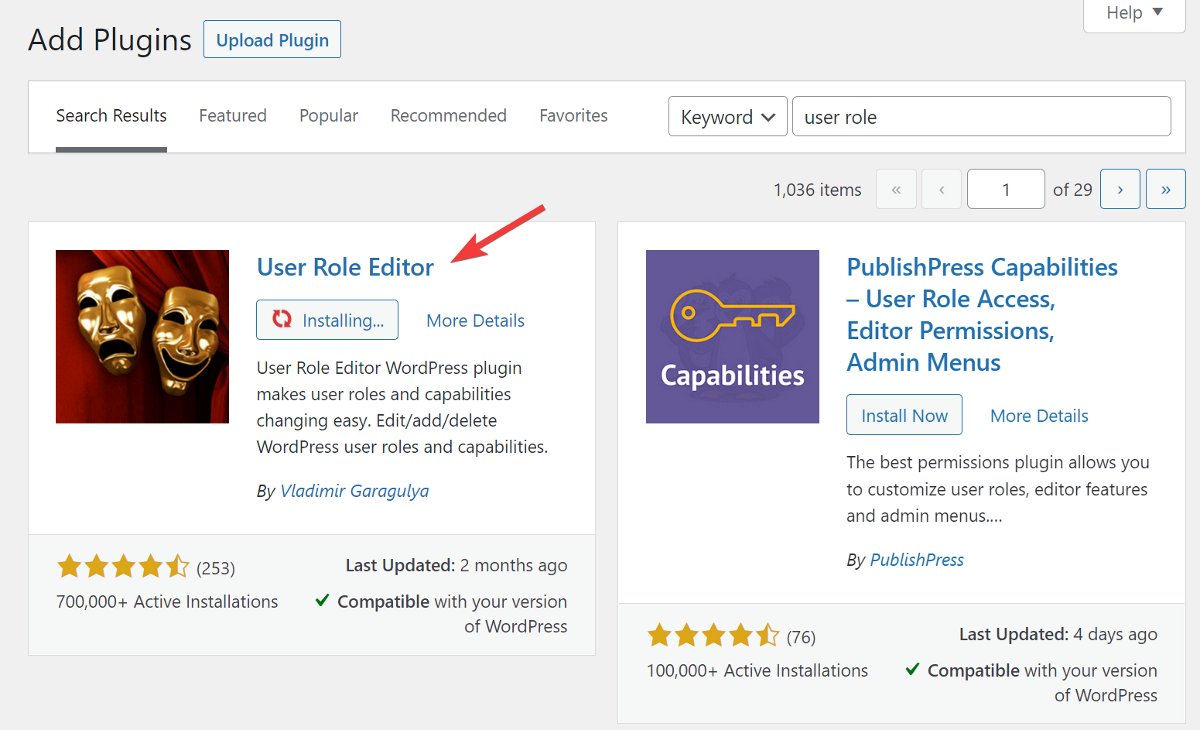
WordPressリポジトリの無料プラグインUserRolesEditorを使用して、ユーザーロールを簡単に追加できます。

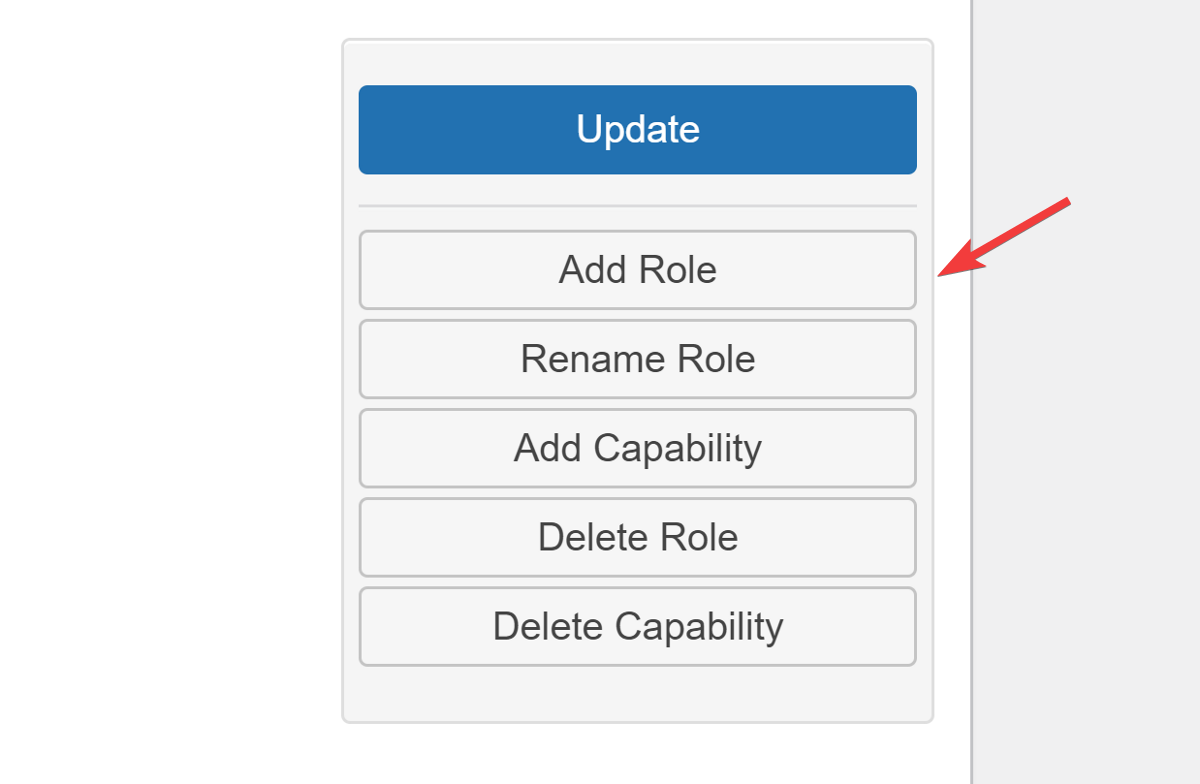
インストールしてアクティブ化したら、 [ユーザー]>[ユーザーロールエディター]に移動します。 そこで、サイドバーの[役割の追加]をクリックします。

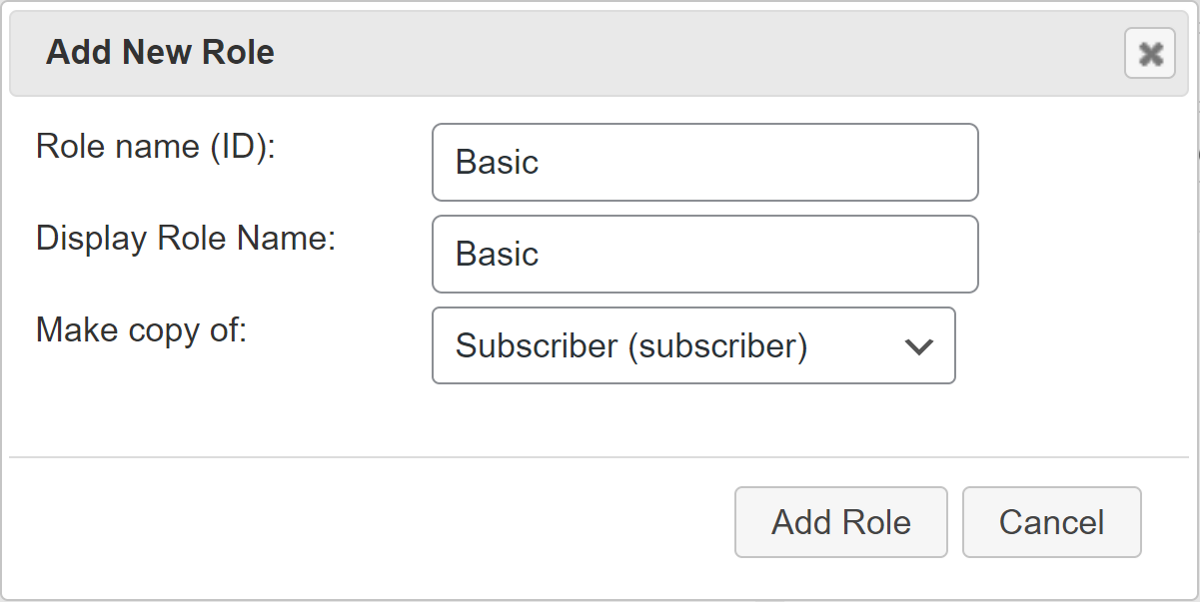
開いたポップアップで、ユーザーロールにID、名前、およびアクセス許可を指定するように求められます。 既存のユーザーロールの1つからアクセス許可をコピーするか、完全に新しいユーザーロールを作成するかを選択できます。

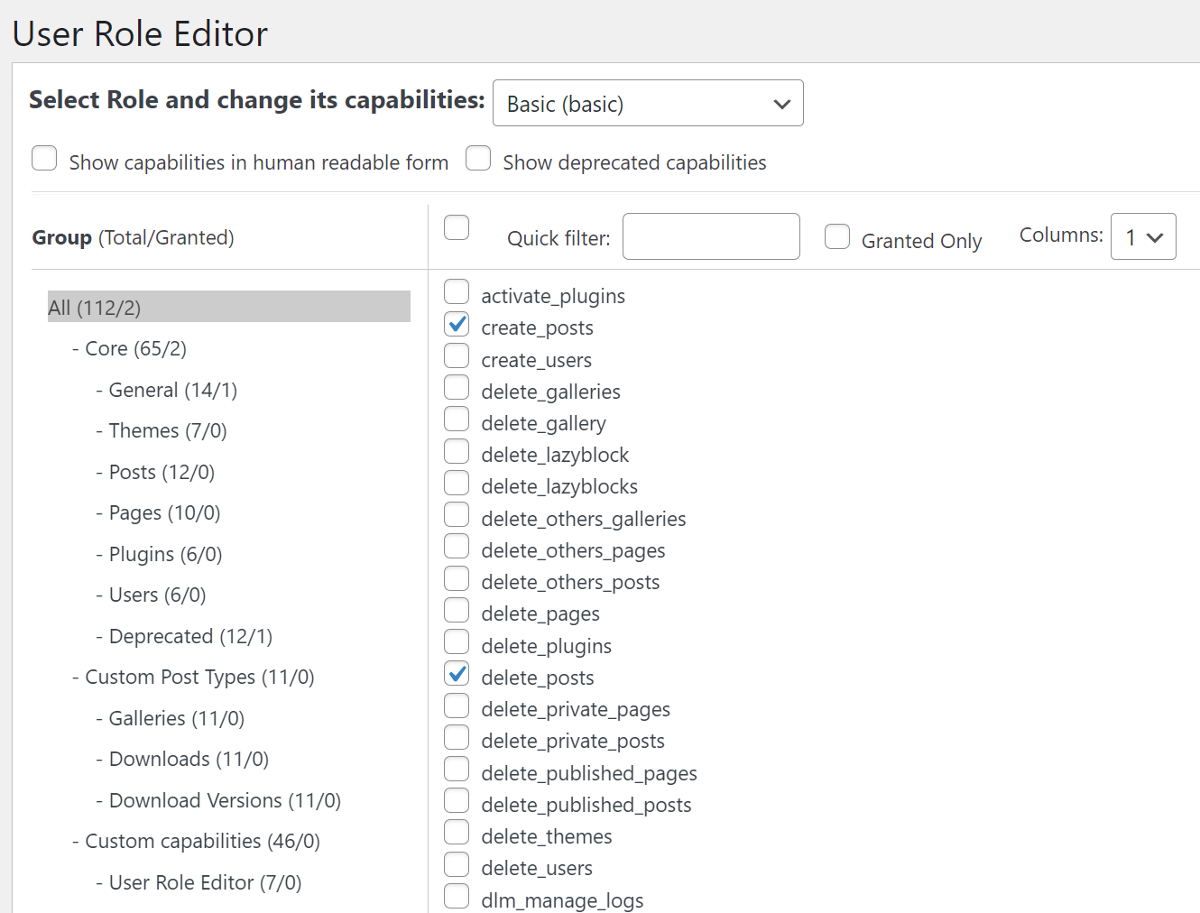
ロールの権限を変更する場合は、ドロップダウンからロールを選択し、権限として追加するすべてのボックスにチェックマークを付けます。

簡単ですよね? ユーザーロールの権限を追加および変更する方法がわかったので、投稿とページを特定のユーザーロールに制限する方法を確認しましょう。
ユーザーの役割によって投稿とページを制限する方法
あなたは素晴らしい投稿を書きましたが、それを一般の人と共有したくありません。 コンテンツをペイウォールの背後に置きたい場合や、登録ユーザーにコンテンツへのアクセスを許可したい場合があります。 どちらの場合も、特定の人だけが読むことができるようにコンテンツを制限することができます。
これには、有料メンバーシッププロとそのロールアドオンの2つのプラグインを使用します。 どちらも無料です!
他の多くのプラグインを使用するとコンテンツを制限できますが、Paid Memberships Proのユニークな点は、将来簡単に拡張できることです。
プラグインをインストールすることから始めましょう。
有料メンバーシッププロとロールアドオンをインストールする
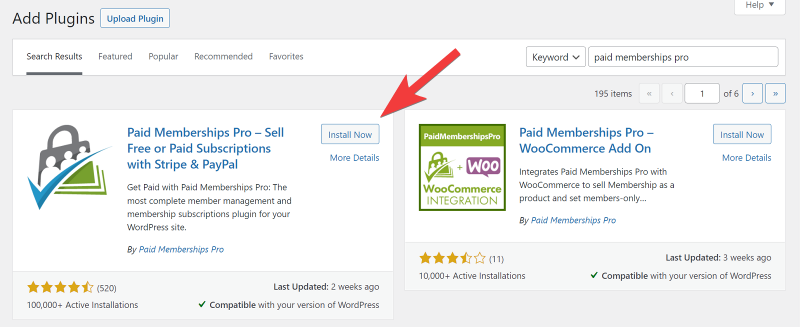
まず、WordPressプラグインリポジトリから無料のPaidMembershipsProプラグインをインストールしてアクティブ化します。

次に、有料メンバーシップのWebサイトにアクセスし、無料のアカウントを作成してRolesアドオンをダウンロードします。 アドオンのzipファイルを取得します。

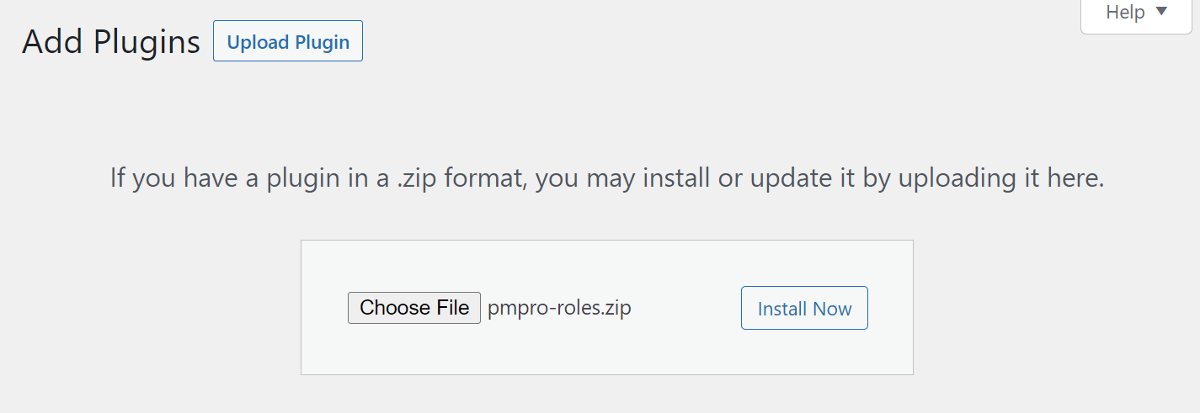
WordPressダッシュボードに戻り、 [プラグイン]>[新規追加]に移動します。 上部にある[プラグインのアップロード]ボタンをクリックして、ダウンロードしたRolesアドオンファイルを選択します。 [今すぐインストール]をクリックして、プラグインをアクティブ化します。

プラグインがWebサイトでアクティブになったら、コンテンツを制限するためのルールを作成します。
メンバーシップレベルを作成する前に、これがどのように機能するかを簡単に説明します…
さまざまなメンバーシップレベルを作成し、それぞれにカテゴリとユーザーロールを割り当てます。 その結果、新しい投稿を作成してメンバーシップカテゴリのいずれかに割り当てると、その投稿は一般公開されなくなります。
ユーザーが当社のWebサイトに登録すると、メンバーシップレベルに基づいてユーザーロールが割り当てられます。 したがって、特定のカテゴリ内で新しいコンテンツが公開されるたびに、そのメンバーシップレベルの特定のユーザーロールのみがそのコンテンツにアクセスできます。
これがどのように機能するかを理解したので、最初のメンバーシップレベルを作成しましょう。
メンバーシップレベルを作成し、それにカテゴリとユーザーロールを割り当てます
各メンバーシップレベルにカテゴリを割り当てる必要があるため、メンバーシップレベルの作成を開始する前に、まずカテゴリを追加しましょう。
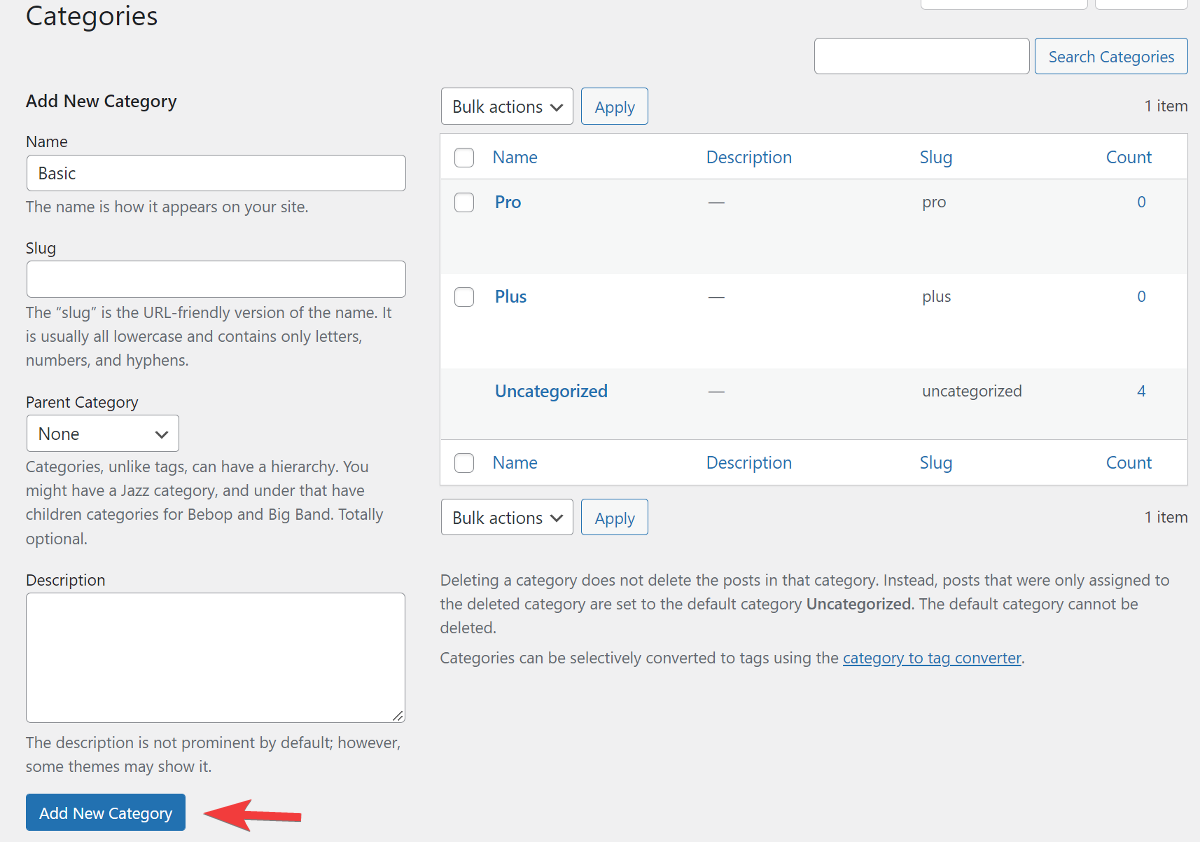
[投稿]>[カテゴリ]に移動し、作成する各メンバーシップレベルに関連するカテゴリの追加を開始します。

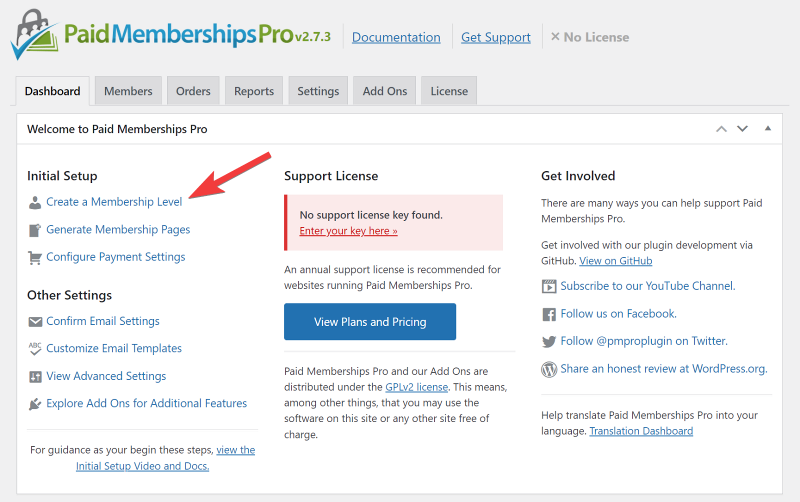
すべてのカテゴリを追加したら、PaidMembershipsProダッシュボードに移動します。 ここで、[初期設定]の下の[メンバーシップレベルの作成]ボタンをクリックして、メンバーシッププランの作成を開始します。

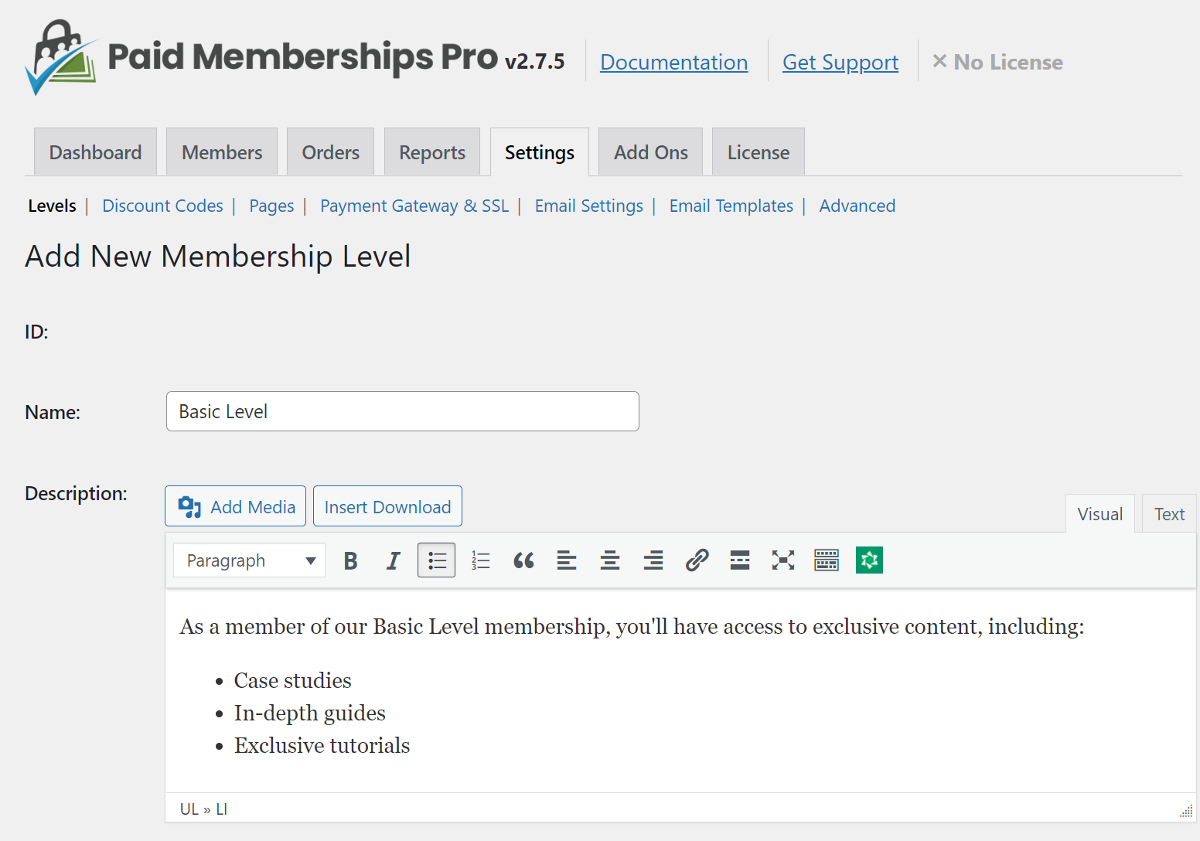
メンバーシッププランの詳細を入力できる新しいページに移動します。 計画の名前と簡単な説明を入力することから始めます。

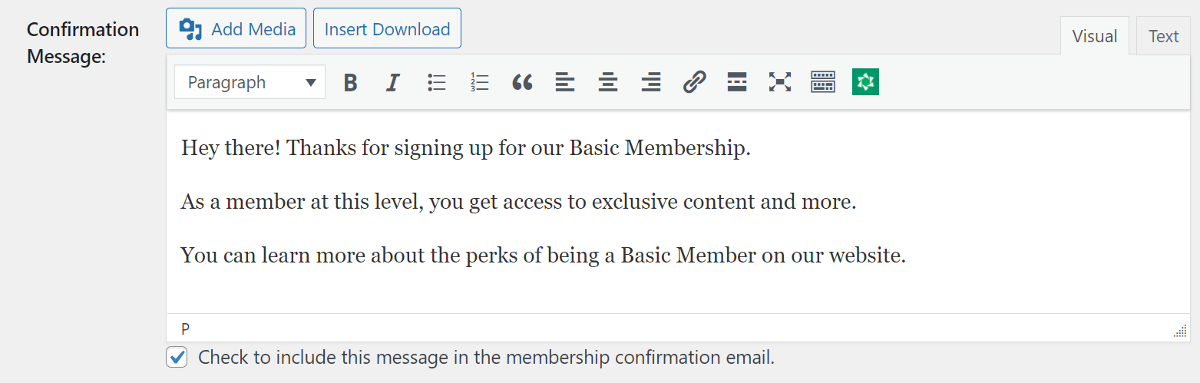
次に、誰かがメンバーシッププランを購入した後にWebサイトに表示される確認メッセージを追加できます。 メッセージに画像やグラフィックを追加して、メッセージを目立たせることができます。 確認メールに同じメッセージを含める場合は、メッセージフィールドの下にあるチェックボックスをオンにします。

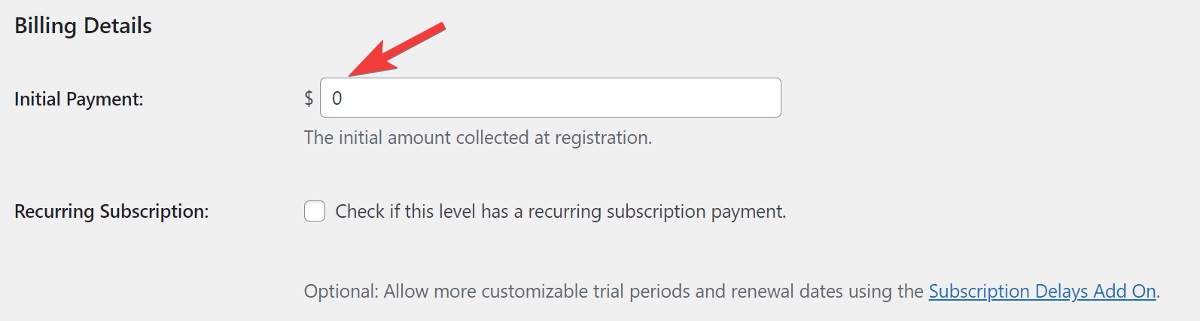
次は、請求の詳細のオプションです。 コンテンツを制限したいだけで、ユーザーに料金を請求したくないので、初期支払いを$ 0と入力し、[定期購読]チェックボックスをオフのままにします。

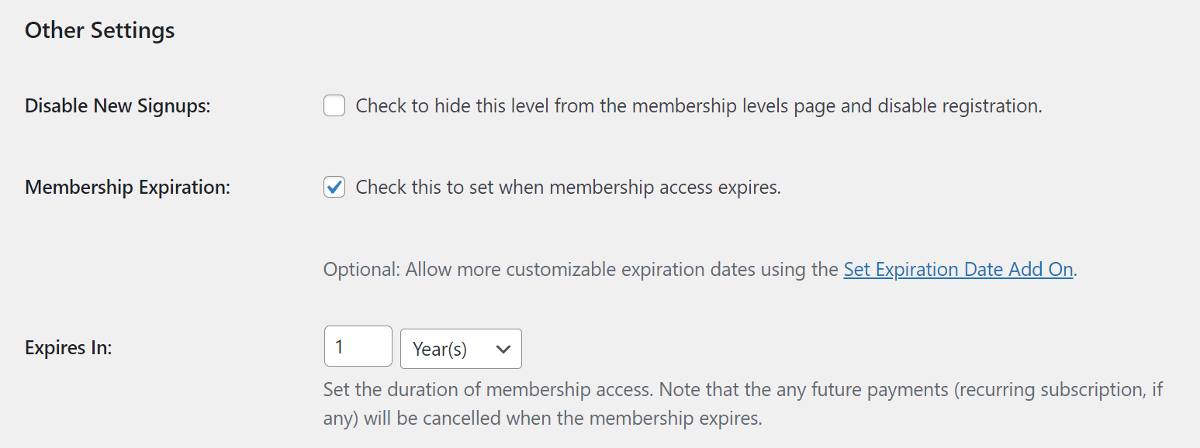
次はその他の設定です。 アクセスを特定の期間に制限する場合は、最初のオプションを無視し、2番目のチェックボックスをオンにします。

今、最も重要なセクションが来ます!
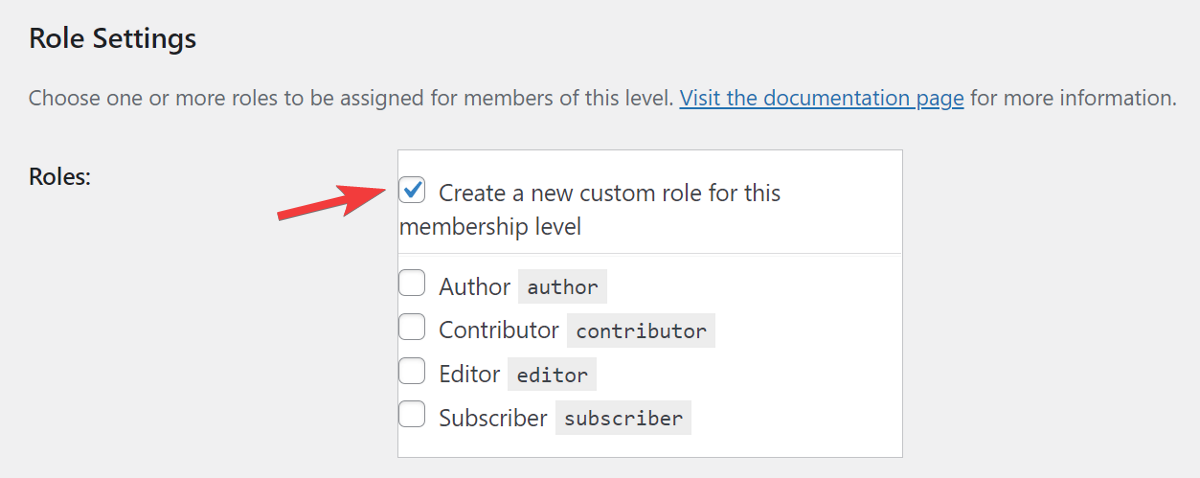
このメンバーシップにアクセスできるユーザーロールを指定できます。 Paid Memberships ProのRolesAddonを使用すると、新しいユーザーロールを作成するか、WordPressのデフォルトのロールから選択することができます。
Roles Addonで作成された新しいユーザーロールには、新しいユーザーのWordPressの一般設定で設定されたデフォルトのロールと同じ権限があります。 新しいユーザーロールはメンバーシップの名前を取り、ユーザーロールエディタープラグインを使用して権限を微調整できます。

当面は、デフォルトの権限を持つ新しいユーザーロールを作成するだけです。 最初のチェックボックスをオンにして、このメンバーシップの新しいカスタムロールを作成できます。
役割設定

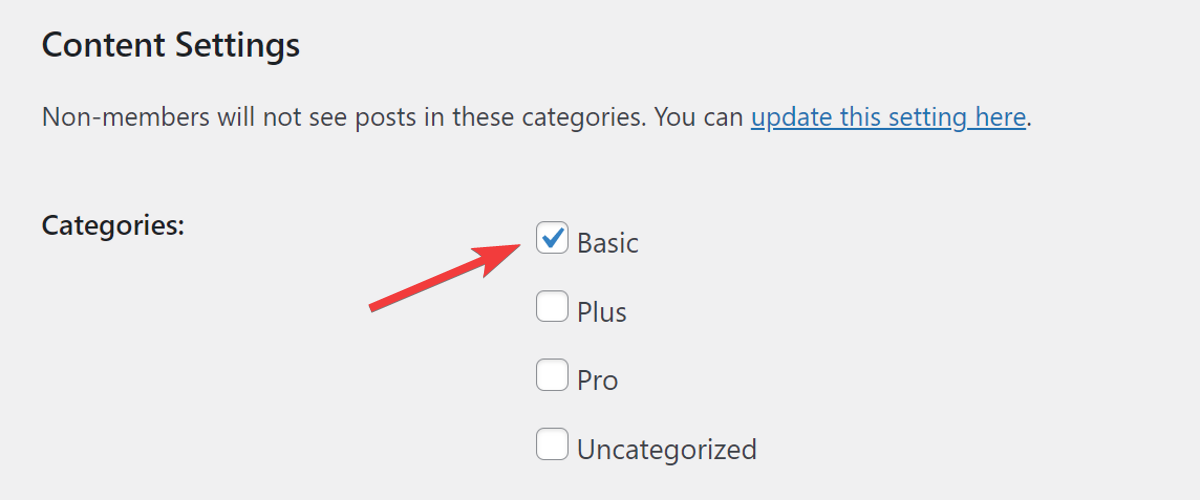
次に、[コンテンツの設定]で、このメンバーシップレベルに割り当てる関連する投稿カテゴリを選択します。

最後に、この新しいメンバーシップを作成するには、[レベルの保存]ボタンをクリックすることを忘れないでください。
同じプロセスを繰り返して、追加のメンバーシップレベルとユーザーロールを作成できます。
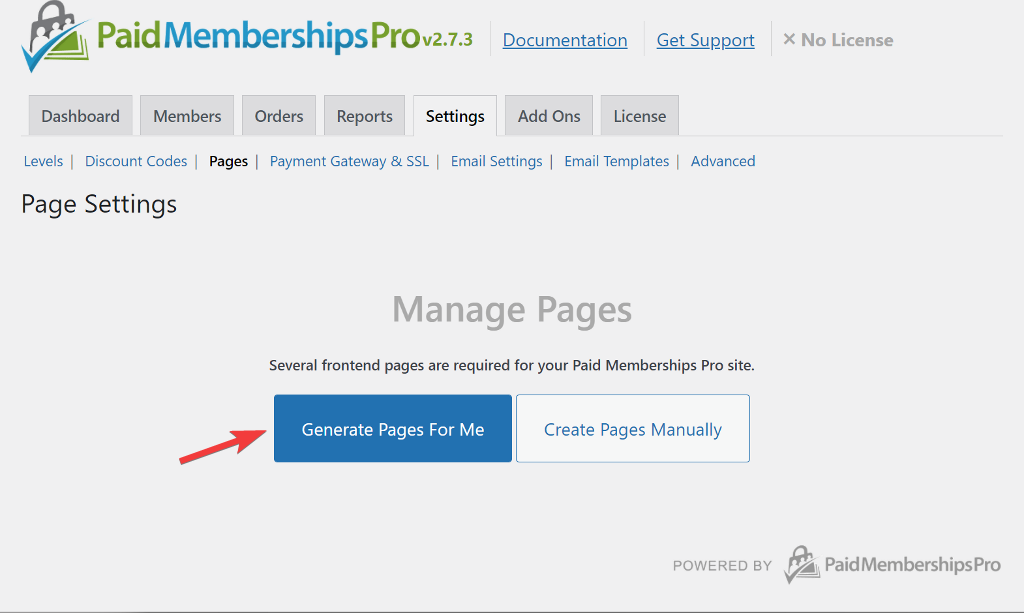
ユーザーの役割に基づいてさまざまなメンバーシップレベルを作成したら、重要な有料メンバーシッププロページを設定しましょう。
これらは、ユーザーがWebサイトにログインしてアカウントを管理できるようにする重要なページです。
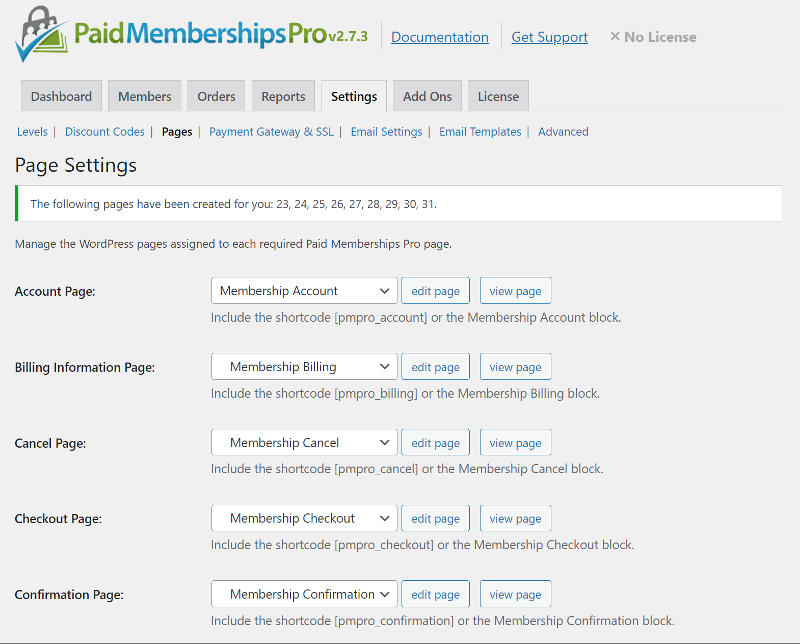
[設定]タブで、[ページ]セクションに移動し、[ページを生成]ボタンをクリックします。 ページが正常に作成されたことを示すメッセージが表示されます。

以下に、作成されたすべてのページのリストと、各ページの横にある編集ボタンと表示ボタンがあります。

セットアップが完了したので、特定のユーザーロールのみがアクセスできるコンテンツを追加します…
Webサイトに制限付きコンテンツを追加する
コンテンツを追加するには、 [投稿]> [新規追加]に移動し、通常どおり新しい記事を作成します。
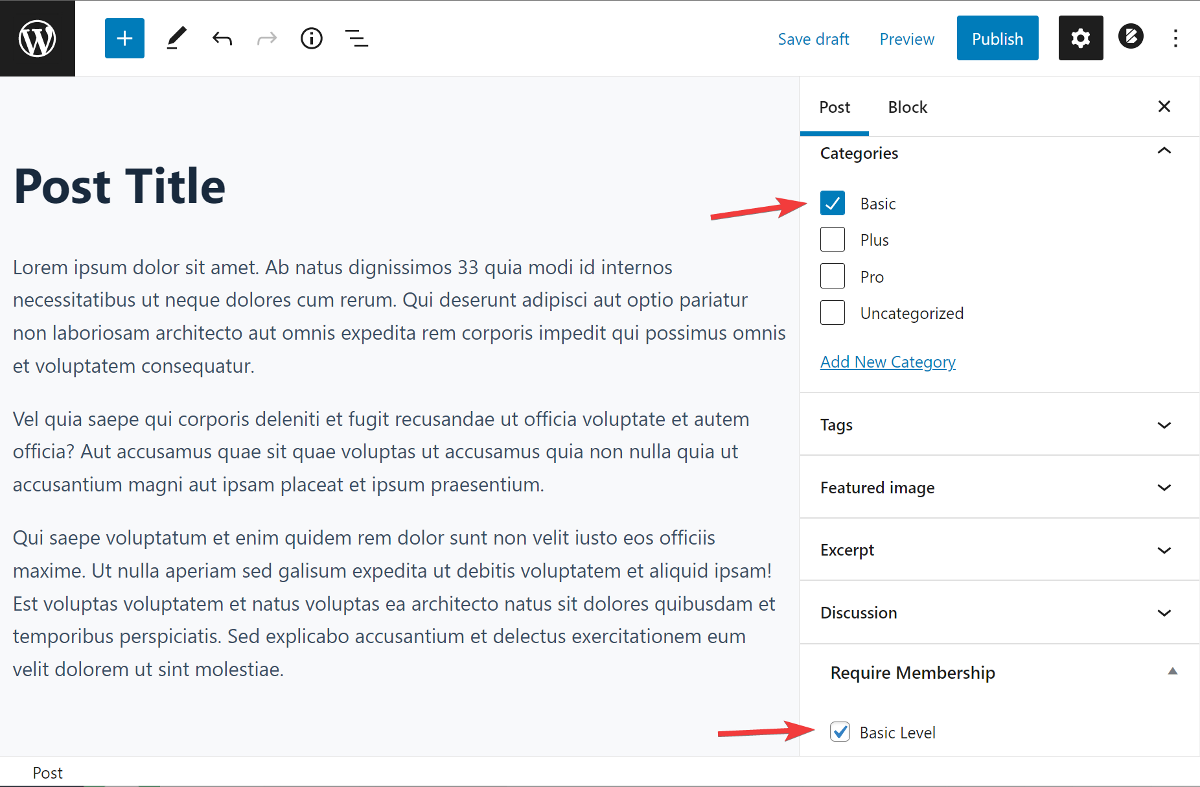
準備ができたら、サイドバーから関連するメンバーシップカテゴリとメンバーシップレベルを選択し、記事を公開します。

ページとカスタム投稿タイプの場合、サイドバーから関連するメンバーシップのチェックボックスをオンにするだけです。
Webサイトのフロントエンドを見ると、記事が表示されていないことがわかります。 ただし、適切なユーザーロールでWebサイトにログインすると、記事が表示されます。
それでおしまい。 Paid Memberships Pro用に作成されたカテゴリの1つを選択して記事を公開すると、そのメンバーシップレベルの特定のユーザーロールを持つユーザーにのみコンテンツが表示されるようになります。
投稿とページのコンテンツの制限は完了です。 それでは、Webサイト上のファイルを制限する方法を確認しましょう。
ユーザーの役割によってファイルへのアクセスを制限する方法
投稿やページへのアクセスを制限するのに役立つプラグインはたくさんありますが、サイト上のファイルへのアクセスを制限するのはそれほど簡単ではないことに気付いたかもしれません。
幸いなことに、ダウンロード可能なファイルに制限を簡単に追加できるダウンロードモニターのようなプラグインがあります。 アップロードするファイルにパスワード保護やダウンロード制限などの機能を追加するのに最適です。 特定のユーザーロールまたは個々のユーザーを除くすべてのユーザーからのファイルへのアクセスを制限できるAdvancedAccessManager拡張機能もあります。
Access Manager拡張機能と一緒に使用して、ユーザーの役割に基づいてファイルを制限する方法を見てみましょう。
DownloadMonitorとAdvancedAccessManagerExtensionをインストールします
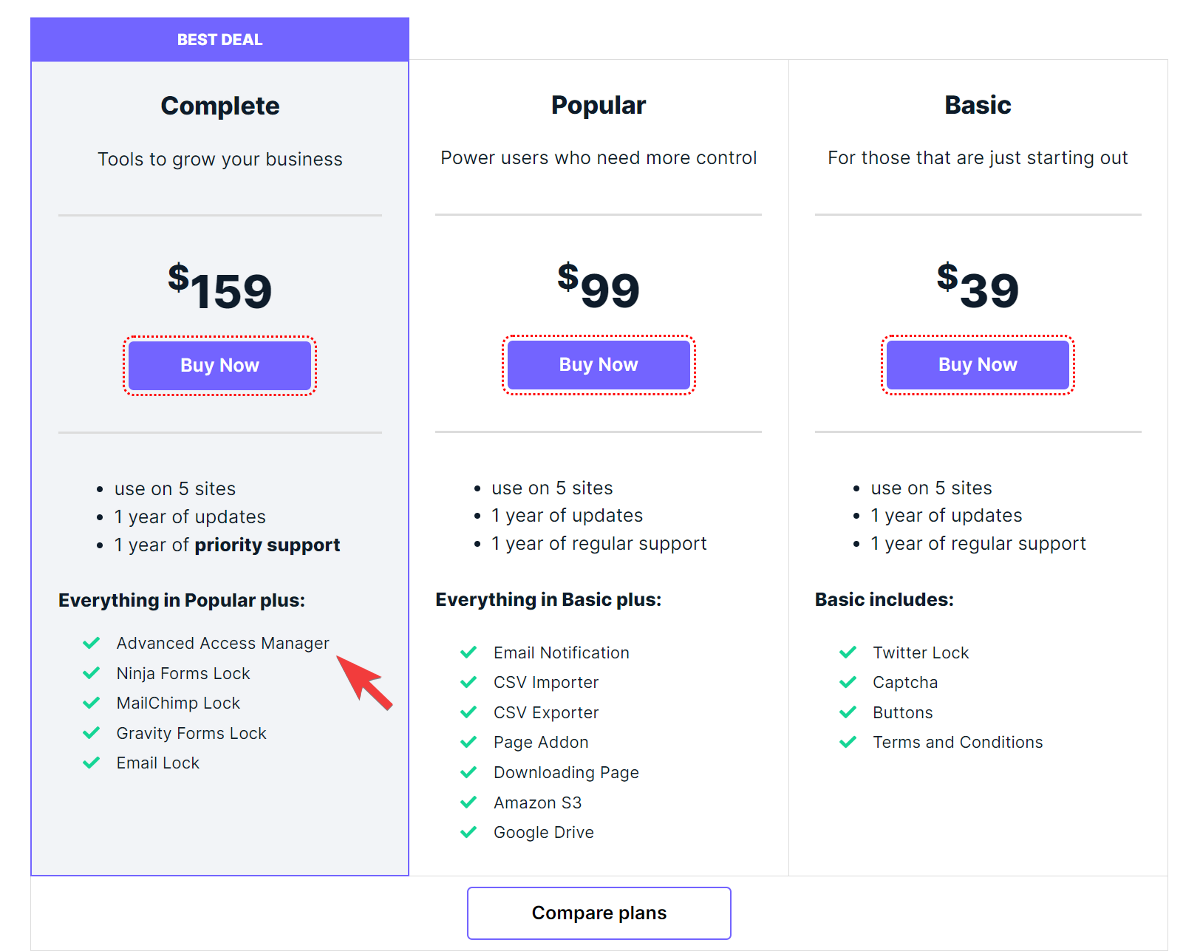
ダウンロードモニターのWebサイトから有料プランを購入することから始めます。 Advanced Access Managerを使用するには、完全なプランを購入する必要があります。

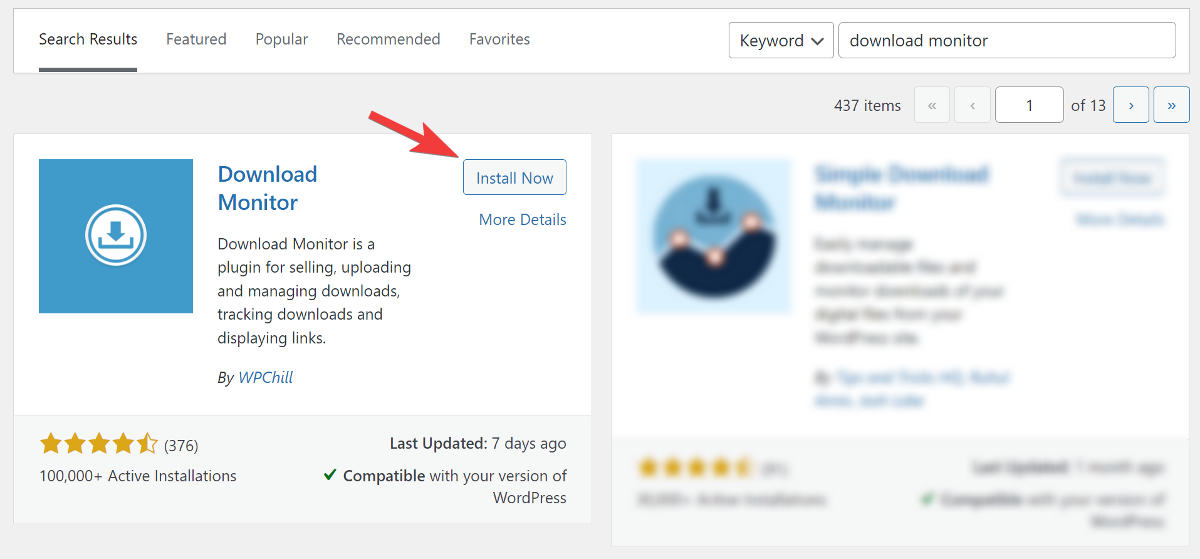
その後、WordPressダッシュボードに移動し、 [プラグイン]> [新規追加]に移動して、WordPressプラグインリポジトリからDownloadMonitorプラグインをインストールしてアクティブ化します。

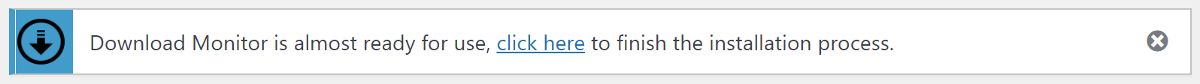
プラグインをインストールするとすぐに、「ここをクリック」リンクをクリックしてインストールを完了する必要があることを通知するメッセージボックスが表示されます。

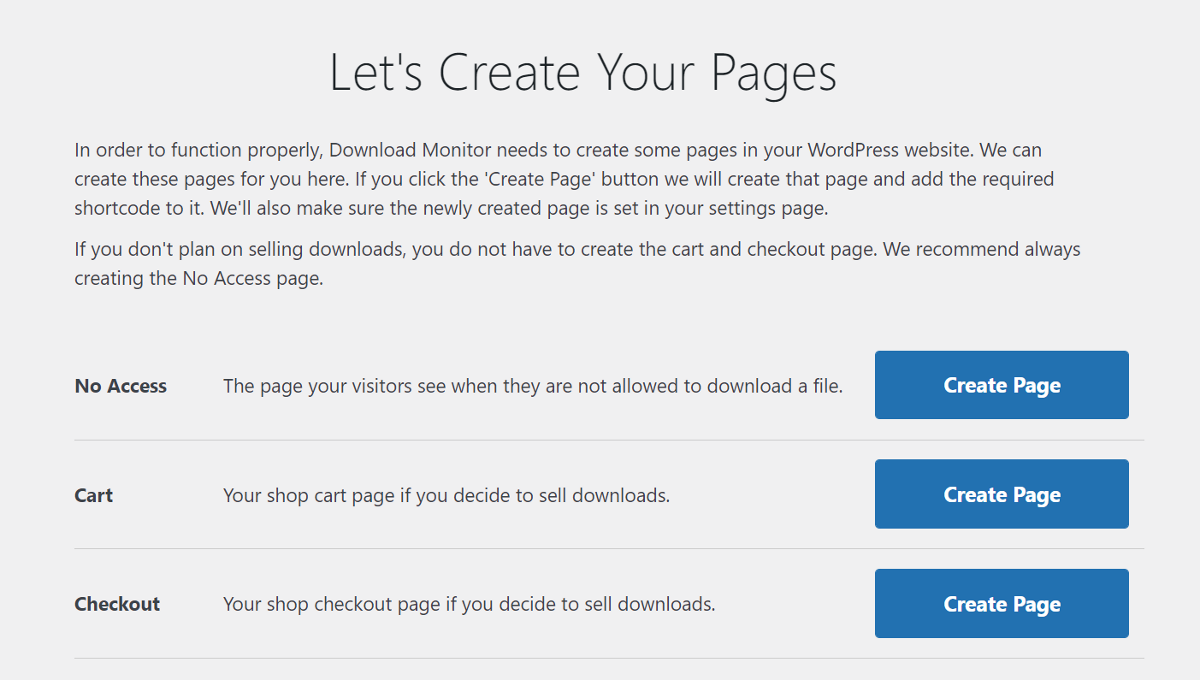
ワンクリックで重要なページを設定できる新しいページに移動します。

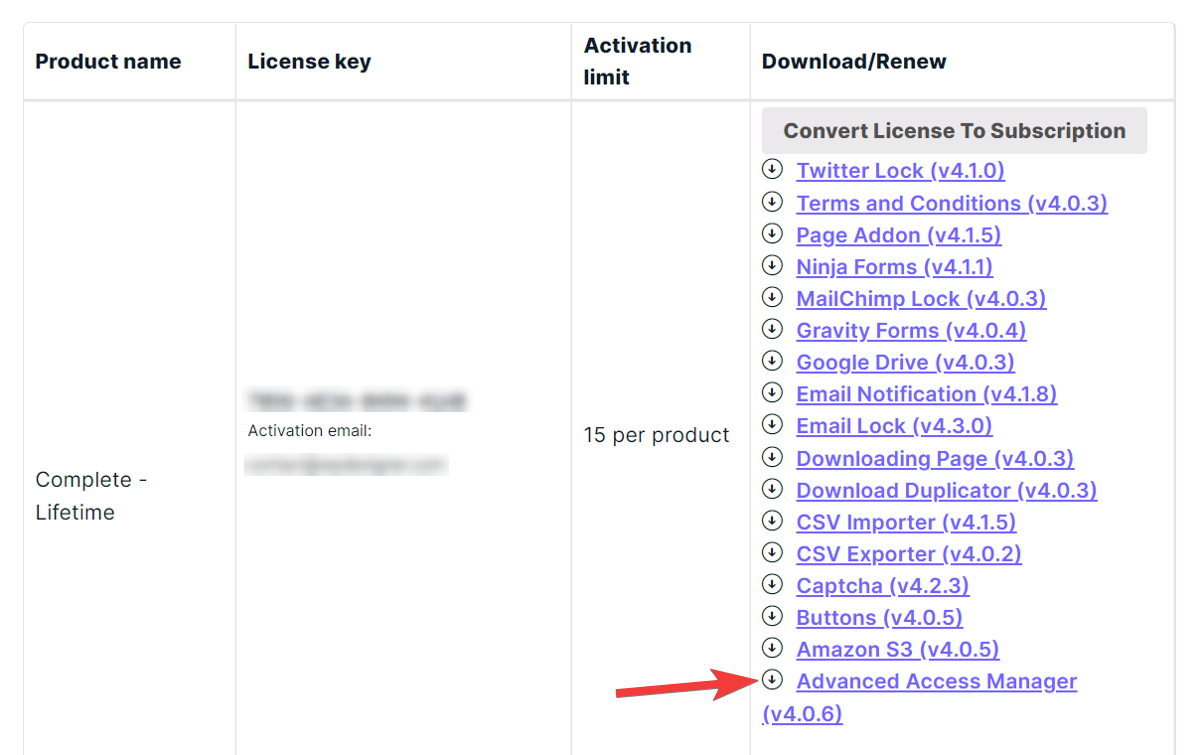
次に、Download Monitor Webサイトに移動し、アカウントからAdvancedAccessManager拡張機能をダウンロードします。

WordPressダッシュボードに戻り、 [プラグイン]> [新規追加]に移動して、拡張機能をアップロードしてインストールします。 インストール後、使用を開始するためにライセンスキーを検証することを忘れないでください。
必要に応じて、リストから他の拡張機能をインストールすることもできます。
ダウンロードモニターでは、新しいユーザーロールを作成することはできません。 そのため、新しいロールを作成するには、前述のUserRoleEditorプラグインを使用する必要があります。
セットアップが完了したので、ファイルを追加してそれらへのアクセスを制限する方法を見てみましょう…
Webサイトにファイルを追加する
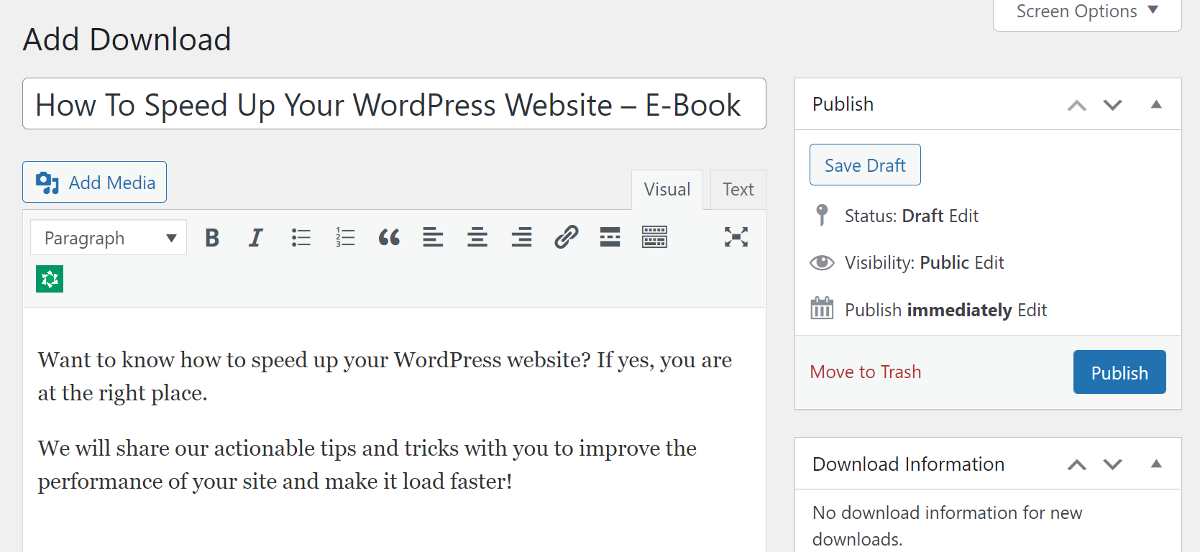
ファイルの追加を開始するには、 [ダウンロード]> [新規追加]に移動し、ファイルにタイトルを付けます。 ページアドオンを有効にしている場合は、フロントエンドに表示される説明を追加することもできます。

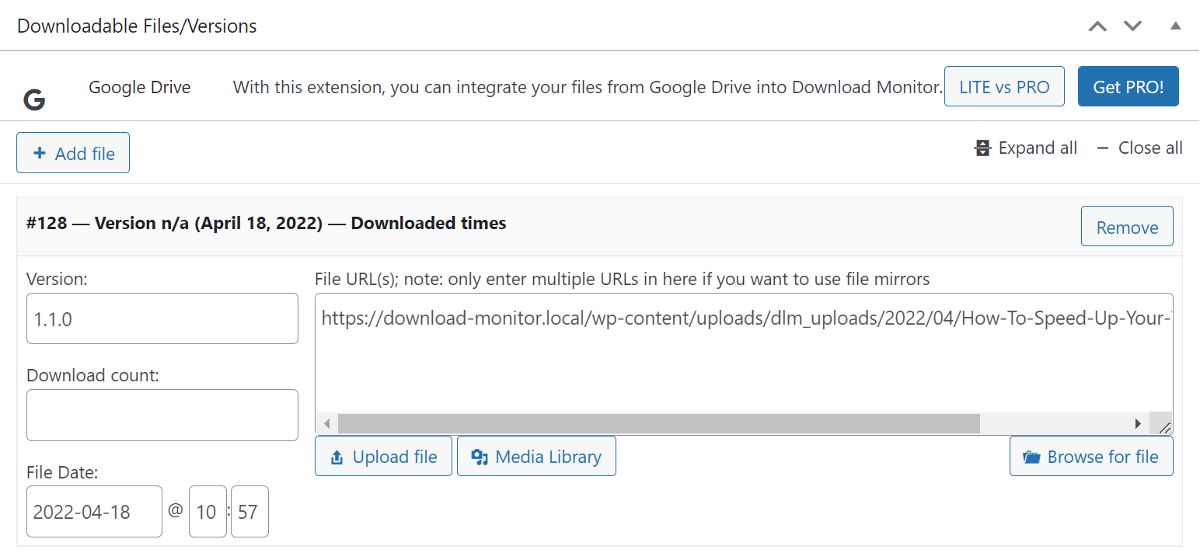
次に、[ダウンロード可能なファイル/バージョン]メタボックスまで下にスクロールして、ファイルをアップロードします。 ファイルにバージョン番号を付けて、ダウンロード制限を割り当てることができます。

ファイルを自分のサーバーにアップロードせず、代わりにGoogleドライブまたはAmazon S3から提供したい場合は、ダウンロードモニターを使用してアップロードできます。
ファイルが追加されたら、次のメタボックスに移動して、特定のユーザーロールへのアクセスを制限するルールを追加できます。 簡単に確認してみましょう…
ユーザーの役割に基づいてファイルを制限する
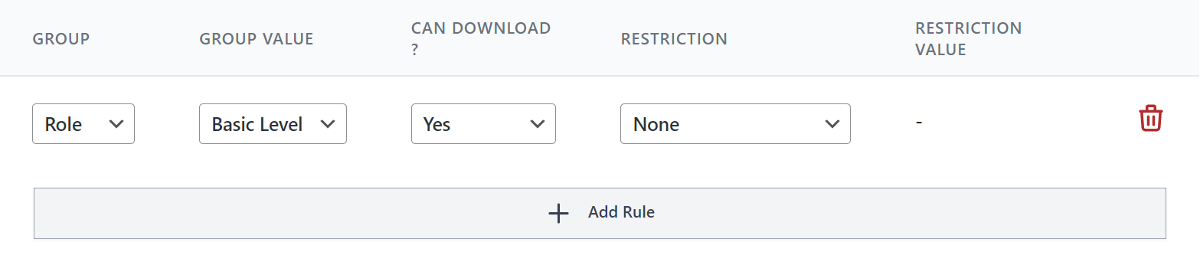
ユーザーロールに基づいたアクセスルールの作成を開始するには、[ルールの追加]ボタンをクリックします。 これにより、メタボックスに新しい行が追加されます。 各列のドロップダウンから適切なオプションを選択することにより、ルールを設定できます。

複数のユーザーロールへのアクセスを許可する場合は、ボックスに別の新しい行を追加することで許可できます。
次に、ダウンロードファイルの関連カテゴリを確認し、タグと注目の画像を追加します。 他の拡張機能がインストールされている場合は、サイドバーのダウンロードオプションで構成できます。
すべてが正常であることを確認したら、ダウンロードをWebサイトに公開できます。
まだ終わっていません! これらのダウンロードをWebサイトに表示する方法を見てみましょう…
Webサイトにダウンロードを追加する
ダウンロードモニターは、クラシックエディターと新しいグーテンベルクエディターの両方で動作します。 ショートコードまたはグーテンベルクブロックを使用して、ダウンロードを簡単に表示できます。
ショートコードとグーテンベルクブロックはどちらもカスタマイズ可能で、必要なものを正確に表示できます。
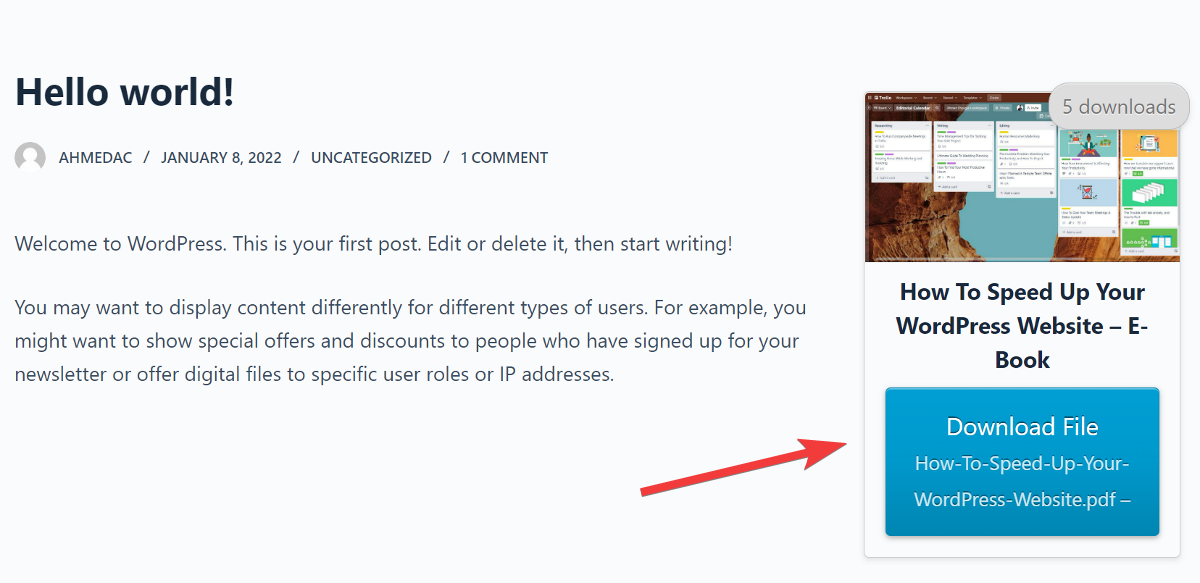
デフォルトのショートコード[downloadid=” 123″]は非常にシンプルで、Webサイトのどこでも使用してダウンロードリンクを表示できます。 このショートコードをさらにカスタマイズして、ダウンロードボックス、ボタンなどのコンテンツテンプレートを表示することもできます。

メンバーがログインしているかどうかに関係なく、ダウンロードが表示されます。 ただし、適切なユーザーロールでログインせずにファイルをダウンロードしようとすると、ダウンロードする権限がないことが通知されます。
必要に応じて、コンテンツをゲートし、Gravity Forms、Ninja Forms Lock、Email Lock、MailChimp Lock、またはTwitterLockのいずれかの拡張機能を使用してリードを生成するために使用することもできます。
出来上がり! 基本と両方のプラグインの使用方法を理解したので、Webサイトのコンテンツとファイルを不要なアクセスから保護することに一歩近づきました。
独自のデジタルストアを作成する
Download Monitorは、ダウンロードファイルを構成および制限するだけでなく、独自のデジタルストアを作成するための強力なプラグインです。
ショップを簡単にセットアップし、デジタルファイルを管理、追跡、制御できる機能が付属しています。 これを使用して、電子書籍、デジタルアート、クリエイティブ、テンプレートなどを販売できます。
ダウンロードモニターの最大の利点は、手数料がかからないことです。 これは、デジタルファイルを販売することで得たお金はすべてあなたが保持することを意味します。
