WordPressスライダーを念頭に置いてウェブサイトをデザインする
公開: 2018-11-09WordPress Webサイトで独自の何かを作成するための努力にもかかわらず、ほとんどの場合、人々は同じような要素を置くことになりますが、もちろん、異なる方法で。 最も一般的で人気のある要素の1つは、スライダーです。
あなたはそれを使ったに違いないか、それを使うことを考えているかもしれません。 一般的に、スライダー画像は訪問者に素晴らしい印象を残します。 さまざまなWebサイトを閲覧しているときは、スライダーに何が含まれているのかを確認するのをやめるかもしれません。この要素がそこで利用できる場合は、そうでしょう。
したがって、サイトでデザインすることを検討している場合は、完璧な戦略で移動することをお勧めします。 結局のところ、WordPressスライダーが訪問者を魅了するのと同じように、配置や表示が不十分なスライダーは、即座に訪問者をオフにすることができます。
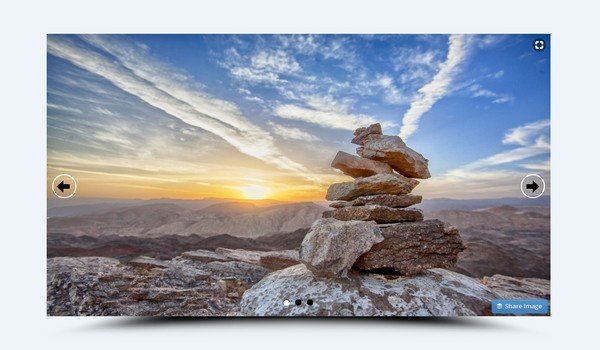
スライダーとは何ですか?

基本的な形式では、スライダーには、それぞれ異なる目的の複数の画像が含まれています。 それだけでなく、人々はGIFやビデオなどの画像以外のさまざまなタイプのコンテンツにこの要素を使用し始めています。
単純な画像スライダーからフルスクリーンスライダーまで、さまざまなサイズと形状でこの要素を取得できます。 あなたがデザイナーなら、その魅力的な性質と柔軟性を間違いなく保証するでしょう。 このスライダーの視覚的な側面は、ほとんどの訪問者を引き付けるものです。
WordPress Webサイトの所有者であるため、この1つのコンポーネントだけで、ブランドのさまざまな側面を簡単に売り込むことができます。 したがって、それはスペースを節約するだけでなく、あなたのウェブサイトの魅力も高めます。
あなたのWordPressウェブサイトにスライダーを置く理由
ウェブサイトのユーザーの大多数はこの要素を自分のウェブサイトに載せていますが、それでも十分な注意を払っていない人もいます。 確かに、スライダーは視覚的に魅力的な方法で訪問者と対話することにより、Webサイトのエンゲージメントを高めることができます。
だから、ここにあなたがあなたのウェブサイトでWordPressスライダーを使うことを強いるかもしれないいくつかの利点があります:
- より良い方法で製品を紹介します:

スライダーを使用すると、 WooCommerce Product Slider Pluginを使用して、訪問者に製品やサービスについてより良い方法で教育することが容易になります。 したがって、ブランドが正確に何であるかを知るためだけに他のページをスクロールする必要がなくなります。
- 彼らは視覚的に魅力的です:
スライダーの大きな利点の1つは、他の方法では鈍いWebページの視覚的な魅力を高め、訪問者の関心を高めることです。 スライダー上に定性的で関連性のある写真を表示すると、訪問者をより長い期間立ち往生させることができます。
- 彼らはインスタント情報を提供します:
スライダーを使用すると、重要なコンテンツを簡単に表示できます。 この手法を使用すると、最新のオファーや割引に脚光を浴びることができます。 したがって、スライダーは特定の情報を目立たせるのに役立ちます。
スライダーの種類
あなたがあなたのウェブサイトのためにスライダーをデザインすることを考えるとき、あなたは確かに考慮すべきいくつかのオプションがあります。 スライダーはさまざまな構造で利用できるため、Webサイトに最適なスライダーを選択できます。
- カルーセル:

カルーセルは、一度に2つ以上の画像を表示する場合に使用できるスライダーのタイプです。
- 標準:
これはスライドショーとも呼ばれます。 このタイプのスライダーを使用すると、複数の画像を表示できます。 ただし、一度に表示できるのは1つだけです。
- アコーディオン:
すべての画像をクリックすると、アコーディオンスライダーがアコーディオンのように機能します。
- ショーケース:
ベストセラー商品を展示し、訪問者に他の商品を同時に紹介したい場合は、このタイプのスライダーが適しています。 これにより、1つの画像に焦点を合わせ、他の画像も表示できます。
スライダーの動作タイプ
WordPressスライダーを使用してWebサイトを設計するときは、スライダーの種類だけでなく、動作の側面にも集中する必要があります。 スライダーの動作は、スライダーがWebページでどのように表示されるかを制御する要素です。

- 全幅:
Webページの幅全体にスライダーを表示する場合は、これを選択できます。
- デフォルト:
最も一般的なレイアウトタイプであるため、これを使用すると、いくつかの有名なeコマースサイトと同様に、ヘッダーセクションに画像を表示できます。
- 全ページ:
特定のセクションではなく、ページ全体をスライダーでカバーしたい場合は、このフルスクリーンのセクションが適しています。
- バー:
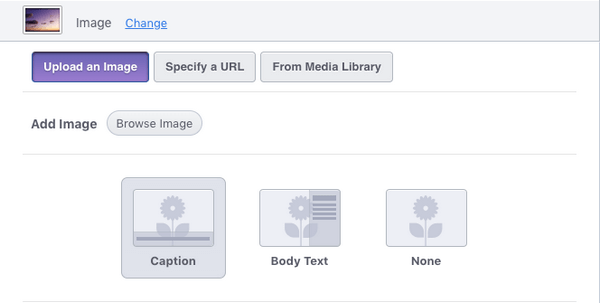
この動作により、キャプションやテキストに使用できるスライダーの下にシンプルなバーを表示できます。
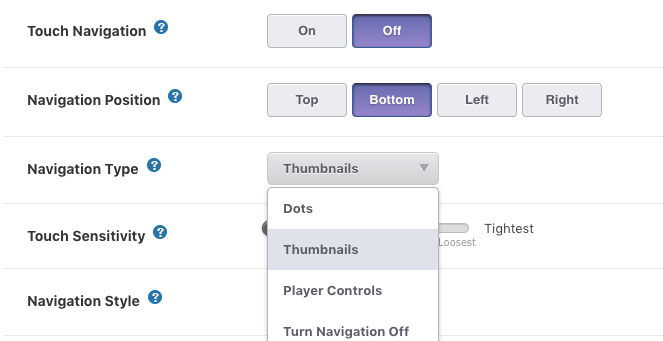
- サムネイル:

サムネイルを使用すると、一連の画像または別の種類のコンテンツを垂直または水平に表示できます。
- アコーディオン:
アコーディオンスライダーを選択している場合は、これを使用して画像を垂直方向に表示するか水平方向に表示するかを選択できます。
スライダーはWordPressでどのように機能しますか?
スライダーをWordPressWebサイトで機能させるのは、非常に簡単な作業です。 あなたが仕事をするのを助けることができる利用可能ないくつかのプラグインがありますが、しかし、あなたは残りから最高のものを見つけなければならないでしょう。
適切なプラグインを見つけたら、それをサイトにインストールしてアクティブ化できます。 その後、プラグインを使用すると、独自のスライダーを設計できる設計が容易になります。 それはそれと同じくらい簡単です。
あなたのウェブサイトでスライダーを使用する方法は?

あなたはあなたのウェブサイトにスライダー要素を置くことにかなり興奮しているかもしれませんが、それがうまくいかない可能性はより高いかもしれません。 それで、ここにあなたが正しい方法でそれを実行するのを助けるいくつかの秘訣があります。
- 広告戦略としてそれを使用してください:
リアルタイムのコンテンツを追加したい場合、またはWebサイトを定期的に更新する場合は、スライダーが最適なツールになります。 スライダーを使用すると、最も売り込みたい最新のイベントやプロモーションの投稿を投稿できます。
ただし、リードと販売の可能性を高めたい場合は、ランディングページの折り目の上にスライダーを配置していることを確認する必要があります。 必要に応じて、ソーシャルメディアから画像をインポートして、スライダーに表示することもできます。
- あなたのウェブサイトについて説明するためにそれを使用してください:
マーケティングだけでなく、ビジネス全体の宣伝にも使用できます。 スライダーに配置するコンテンツに関係なく、この手法を使用すると、訪問者にブランドまたはWebサイトに関する即時情報を提供できます。
スライダーは注目を集める要素であるため、追加する情報が価値があり、的確で、簡潔であることを確認する必要があります。
- モバイルフレンドリーは必須です:
大多数の人が電話での閲覧を好むことは明らかです。 したがって、デザイナーまたは所有者として、スライダーがモバイルユーザーにとって何も台無しにしないことを確認する必要があります。
驚くべきものに見えるように、レスポンシブである必要があります。 スライダーを使用するときは、さまざまな画面サイズでスライダーがどのように表示されるかについて十分に注意する必要があります。 ここで採用できるのは、テストと試用です。
- フォトギャラリーにサムネイルを使用する:
複数の画像がある場合、画像のスライドショーは処理が少し難しい場合があります。 あなたは、あなたの側から、たくさんの写真を載せることができますが、あなたの訪問者がノンストップの動きに対処できない場合はどうなりますか?
彼らが何かを見逃した場合、彼らはその画像を見るためだけに戻ることはありません。 そのため、ほとんどの画像が見過ごされる可能性が高くなります。 これが発生した場合、スライダーを使用する目的は完全に失敗します。
この問題を解決するには、サムネイルを使用して、画像を簡単にナビゲートし、各画像を適切に確認できるようにします。
結論
確かに、スライダーはあなたがあなたのウェブサイトをデザインするかもしれない方法を完全に変えました。 この重要な要素を使用することにより、Webページがターゲットオーディエンスにとって十分に魅力的であることを確認できます。
それらを使用する理由と方法がわかったので、今度はそれらを使って独自の旅を始めましょう。 ただし、最終的にはそれらを使用しています。 それらが場違いに見えないことを確認しますが、簡単にあなたのウェブサイトを補完します。
