WordPress に固定メニューまたは要素を追加する方法
公開: 2023-01-04完成です: 素晴らしい WordPress サイトをデザインできました。
しかし、あなたが行っているオファーは、「概要」ページやブログ投稿で訪問者にほとんど表示されないことに気付きました。
この素晴らしいオファーを強調し、訪問者のコンバージョンを促進するにはどうすればよいでしょうか?

答えは非常に簡単です。サイドバーにフローティングまたは「スティッキー」バナーを配置してください。 メニューをフローティングにして、訪問者のナビゲーションを容易にしてみませんか?
具体的には、要素をスティッキーにすると、ナビゲーション中も固定されたままになります。 つまり、長いページを下にスクロールしても、迷子になるリスクがなくなります。スティッキー要素はフローティング状態のままで、訪問者はいつでもアクセスできます。 保存しました!
目標は、ユーザーの読書を邪魔することなく注目を集めることです。 ポップアップよりも邪魔にならないフローティング メニューは、読者をコンバージョンの目標に導きます。
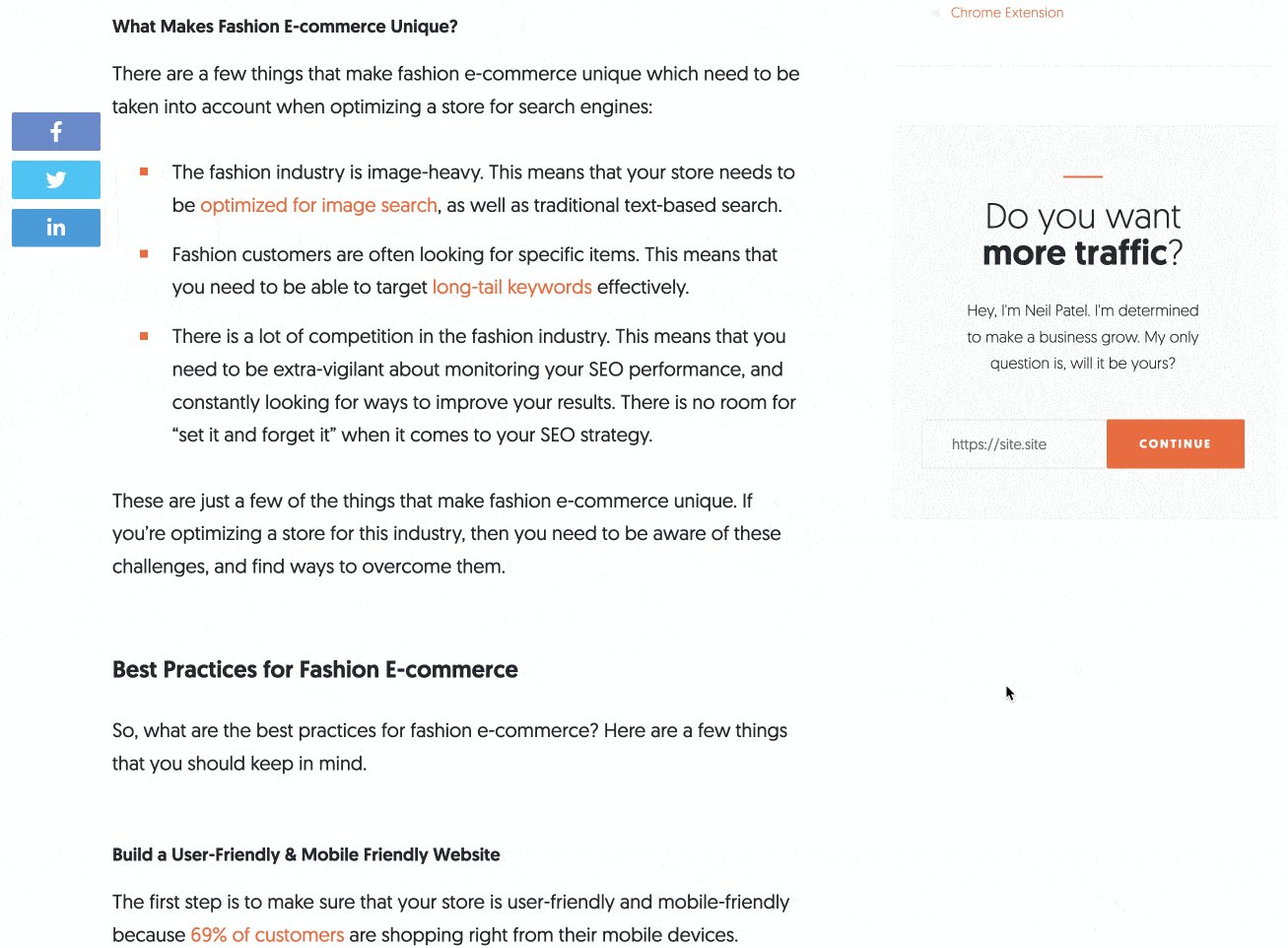
たとえば、上記の WPMarmite がニュースレターの購読を提案する方法を見てください (私はただ言っているだけです… )。
概要
- 要素またはメニューを固定する 3 つの方法
- 適切に設計されたフローティング要素の 3 つの例
- 私たちの最終的な意見
要素またはメニューを固定する 3 つの方法
オプション 1: 互換性のあるテーマを使用する
最速の解決策が目の前にあるかもしれません。 知らないうちに、テーマがヘッダーを固定する機能を提供している場合があります。 プレゼンテーション ページの内容を確認するか、設定をのぞいてみてください。
あなたを助けるために、スクロール時に固定メニューを作成する機能を持ついくつかの堅実なテーマがあります:
- アストラ、公式ディレクトリで最も有名なテーマ。 その Pro バージョンは、「スティッキー ヘッダー」と呼ばれるモジュールを提供します。
- GeneratePressは、「メニュープラス」モジュールを介して、有料版でも同じことを提供します.
- Blocksy Pro を使用している場合、Blocksy はヘッダー ビルダーを介してこのオプションへのアクセスを提供します。
これら 3 つの場合、フローティング メニューを作成するにはプレミアム ライセンスが必要になります。 すでにそれらのいずれかを使用している場合は、それで問題ありません。
ただし、プレミアム テーマに予算を使いたくない場合は、スティッキー オプションを無料で提供する優れたテーマもいくつかあります。
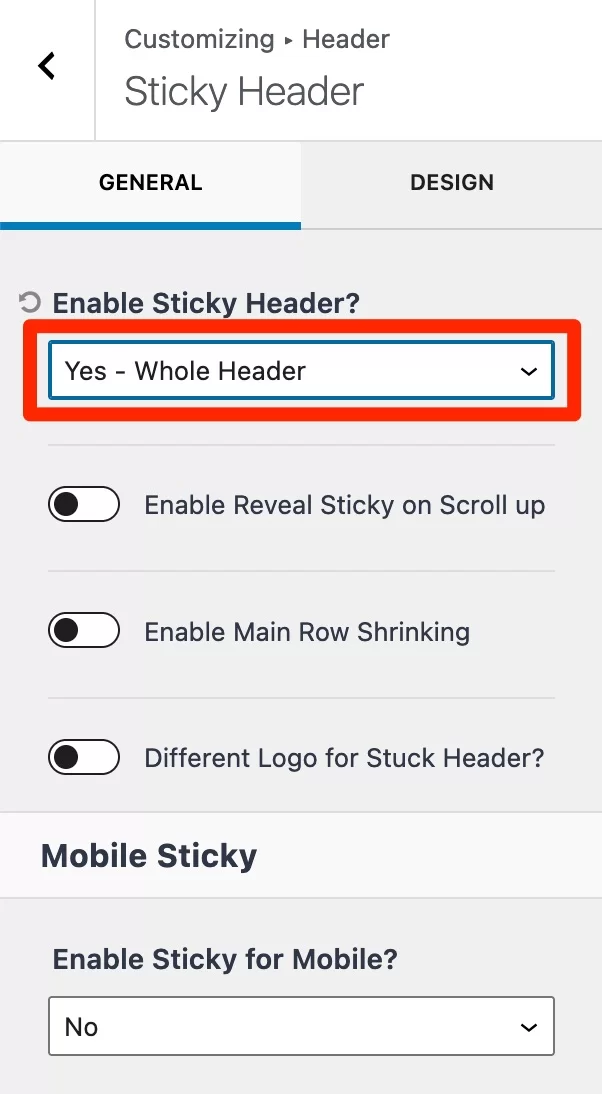
たとえば、優れた Kadence があります。 テーマを有効にしたら、 [外観] > [カスタマイズ] から WordPress カスタマイズ ツールに移動します。
ヘッダー > スティッキー ヘッダーメニューに移動します。 「スティッキーヘッダーを有効にしますか?」 ドロップダウン メニューで、[はい – ヘッダー全体] を選択します。 ヘッダーが固定されているときに別のロゴを表示するように選択したり、モバイルでスティッキー効果を有効/無効にしたりすることもできます.

オプション 2: スティッキー メニューとスティッキー ヘッダー プラグインを使用する
現在のテーマは気に入っていますが、フローティング メニューまたは要素を作成するオプションがありませんか?
その場合は、解決策 2: 専用のプラグインを使用してください。 Sticky Menu & Sticky Header (以前の Sticky Menu (または Anything!) on Scroll) は、それらの中で最も有名なものの 1 つです。 100,000 以上のアクティブなインストールがあり、 という優れた評価を得ています。 そのため、目を閉じたまま使用できます。

このプラグインは、ナビゲーション メニュー、ウィジェット、ニュースレターの購読、ソーシャル ネットワークでの共有ボタンなど、ほとんどすべてに使用できます。フローティング要素に最適な場所を選択するだけです。
- ページの上部:メニューまたはヘッダー、またはストアのショッピング カート
- サイドバー: ウィジェットでのさまざまな行動を促すフレーズ
- または画面の下部: ソーシャル共有ボタン、たとえば
Sticky Menu & Sticky Header プラグインをダウンロードします。
さて、次は?
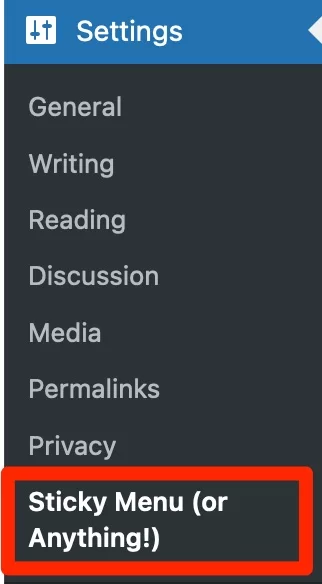
プラグインをダウンロードして有効化したら、 Settings > Sticky Menu (または Anything!)から設定オプションに移動します。

アイテムを浮遊(粘着)させる方法
さて、袖をまくり上げてください。このプラグインによって作業がはるかに簡単になったとしても、手を少し汚す必要があります。
安心してください。それほど面倒なことではありません。 貼り付けたい要素を定義するには、まずその ID またはクラスを見つける必要があります。
テーマのソース コードを調べて、将来のフローティング要素の CSS クラスを見つけるには、ブラウザのコード インスペクタを使用するのが最も簡単です。
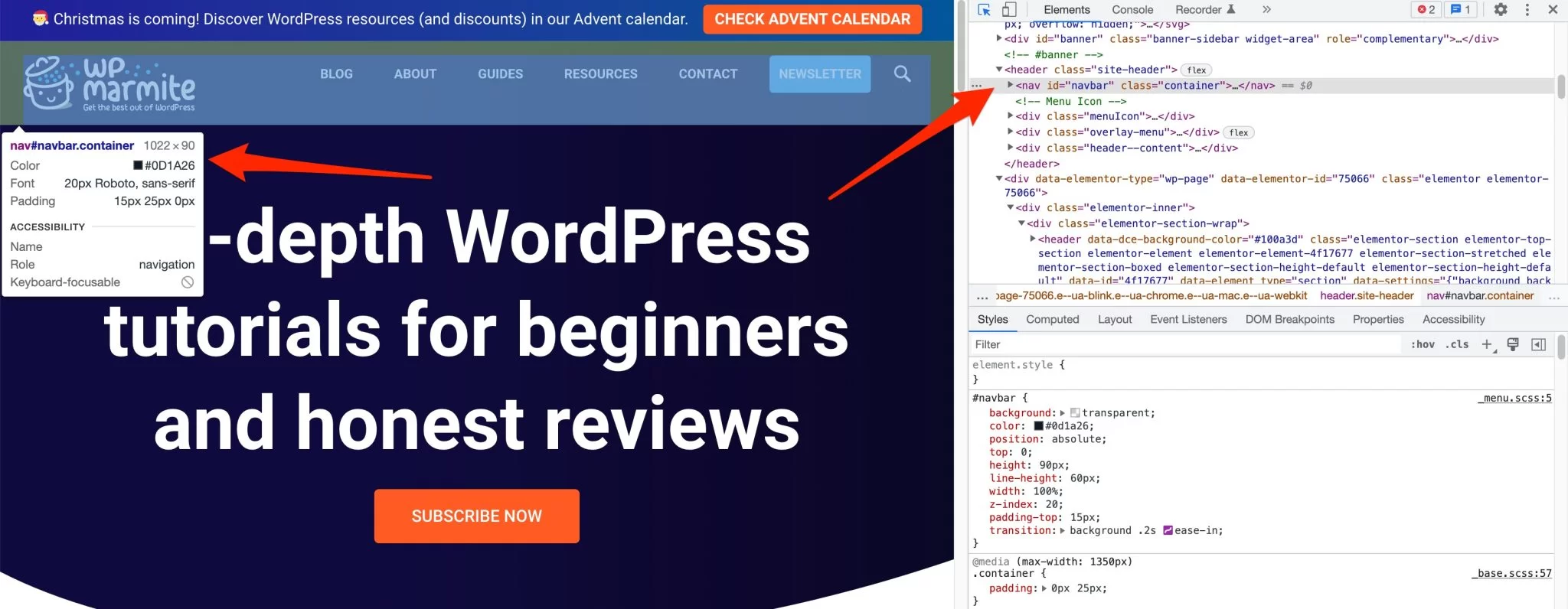
これを行うには、WordPress サイトで選択したページに移動し、右クリックして [検査] を選択します。
次に、問題の要素の上にマウスを移動するだけです。 魔法のように、対応するコード行が強調表示されます。

表示されるIDをコピーするだけです。 デフォルトでは、 <nav class="container">.
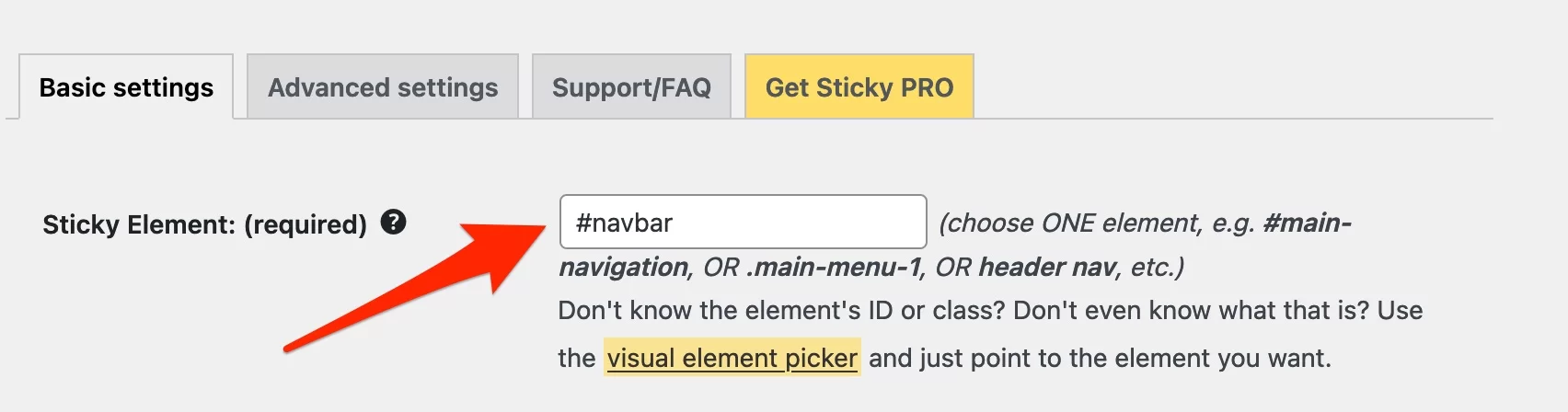
上記のように、メニュー ID はnavbarです。 あとは、この ID をプラグイン設定の「Sticky Element: (required)」ボックスに貼り付けるだけです。
以下のように、その前にハッシュタグを追加します。

適切なセレクターを見つけるのはすばやく簡単ですが、この操作は、CSS の経験が豊富で慣れている WordPress ユーザー向けであることを認めます。
ページ上部に空きスペースを残す方法
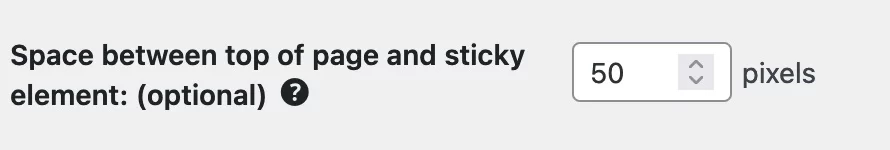
デフォルトでは、Sticky Menu プラグインは要素を画面の上部に貼り付けます。 余白を残したり、要素をページの中央に配置したりすることもできます。この場合、必要な余白をピクセル単位で指定します。


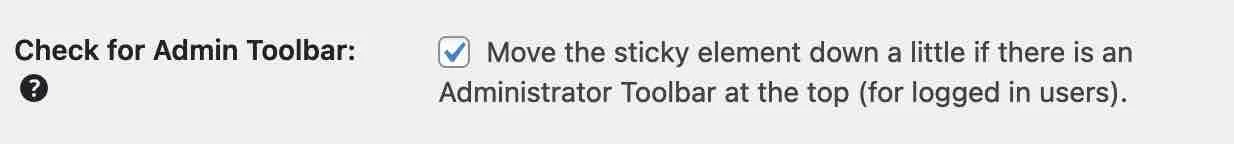
管理バーがある場合 (たとえば、ユーザーがログインしている場合) にのみ要素を下げるには、このボックスをオンにします。

レスポンシブ ディスプレイの管理方法
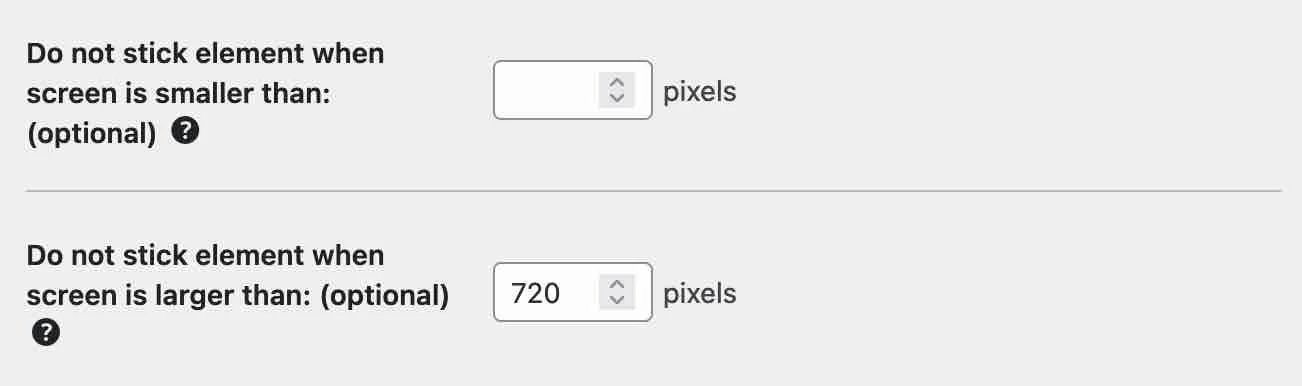
ユーザー エクスペリエンスを向上させるために、要素の表示ブレークポイントをカスタマイズし、フローティング要素を削除することを選択できます。
- xピクセルより小さい画面上
- xピクセルより大きい画面上

最後に、ダッシュボードを終了する前に設定を保存することを忘れないでください。すべてを再構成する必要があるリスクがあります。
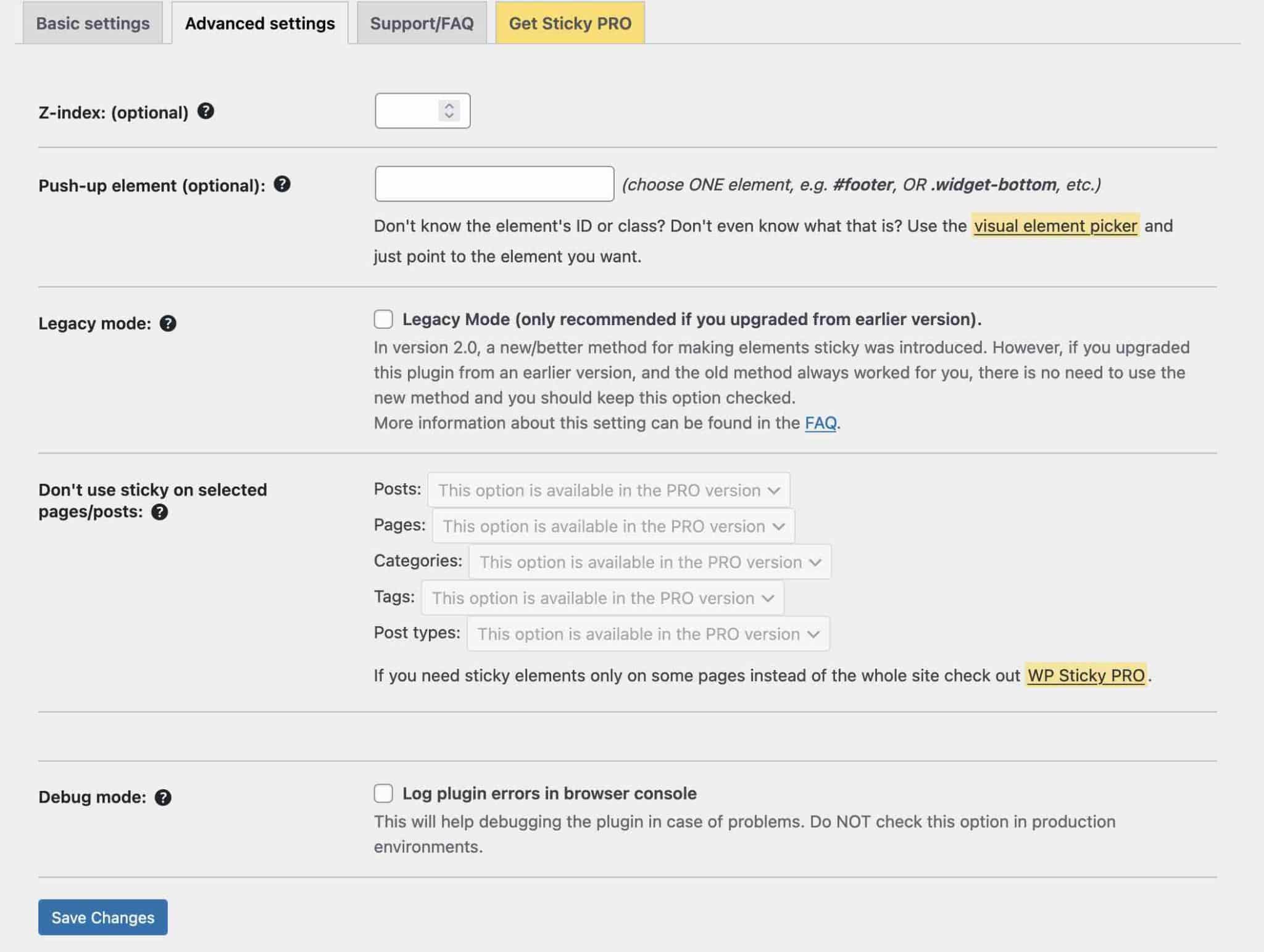
高度な構成設定とは何ですか?
よりうるさいおよび/または機知に富むために、いくつかの高度な設定により、構成をさらに進めることができます。

- 「 Z-index 」オプションを使用すると、フローティング要素をテーマ要素の上に重ねることができます。 要素が別の要素の下に表示される場合にのみ、値 (100、1000、またはそれ以上) を指定してください。
- 「プッシュアップ要素」: ページ上の特定のレベル (通常はフッター) に達したときにフローティング要素を削除します。
- 「レガシーモード」: 古いバージョンのプラグインを使用してテーマと互換性を持たせる必要がある場合。 したがって、インストールしたばかりの場合は、触れないでください。
- 「デバッグモード」: セレクターの選択を誤ったことによって発生した問題を解決します。
その他の質問がある場合は、ダッシュボードの [サポート/FAQ] タブから直接 FAQ を利用できます。
Sticky Menu & Sticky Header プラグインが機能しない場合はどうすればよいですか? その最も深刻な競合相手の 1 つである myStickymenu に目を向けてください。 また、WordPress コンテンツ エディター (Gutenberg) を使用している方は、Gutenberg Editor プラグインの Sticky Block を使用すると、任意のブロックをフローティングできることも知っておく必要があります。 記録のために、この最後のプラグインは開発者の Mark Senff によって設計されました。彼は既に… Sticky Menu と Sticky Header を開発していました (このプラグインは現在 WebFactory Ltd. が所有しています)!
オプション 3: ページビルダーを選ぶ
フローティング要素またはメニューを追加するための 3 番目のオプション、ページ ビルダーの使用に移りましょう。
このタイプのツールを使用すると、既製のテンプレートを使用して、コードを 1 行も変更することなく、コンテンツのリッチで複雑なレイアウトを作成できます。
編集は、多くの場合、ドラッグ アンド ドロップを介してリアルタイムで行われます。
多くの機能の中で、ページ ビルダーはスティッキー メニューを作成するオプションを提供します。 Elementor Pro (アフィリエイト リンク) が最も有名な例です。 このページ ビルダーを使用すると、他の要素を固定することもできます。
Elementor の使用方法の詳細については、ガイドをご覧ください。
適切に設計されたフローティング要素の 3 つの例
これで、サイトの任意の要素を固定する準備が整いましたが、どこから始めればよいか迷っているかもしれません。 インスピレーションとして使用できるいくつかの例を次に示します。
フローティング オプトイン ウィジェット
Neil Patel のブログでは、投稿をスクロールしても、彼のニュースレターを購読するための簡単なオプトイン フォームを備えたサイドバー ウィジェットがフローティング状態のままです。

賢いですね。
粘着性のあるヘッダー
WPMarmite では、以下を含むスティッキー ヘッダーを統合することも選択しました。
- 記事内にあなたを配置するための動的な読書進行状況バー
- WordPress のすばらしいヒントを見逃さないように、ニュースレターの購読ボタン
- 選択したコンテンツを簡単に見つけるのに役立つ検索バー

Web ホスティング プロバイダー bluehost (アフィリエイト リンク) を宣伝する固定サイドバー インサートを追加することで、このオプションの使用を 2 倍にしました。
ソーシャル共有と追跡ボタン
読者がワンクリックで記事を共有できるようにするために、WPExplorer ブログでは上部にフローティング フォロー ボタンと共有ボタンを追加することにしました。

多くのプラグインをテストした結果、Social Warfare が共有ボタンを固定するための最も効率的なオプションであることがわかりました。 使用しているソリューションでこれが不可能な場合は、スティッキー メニューとスティッキー ヘッダーも非常に便利です。
私たちの最終的な意見
スティッキー メニューまたは要素の作成は、次の 3 つの方法で行うことができます (手を汚すことを除けば)。
- あなたのテーマで
- ページビルダーで
- 専用プラグインで
スティッキー メニューとスティッキー ヘッダーのテストについて報告して、最後にしましょう。 実を言うと、私の意見はまだ少し複雑であることを認めなければなりません。
Sticky Header と Sticky Menu の良い点
プラグインの利点に関しては、次のとおりです。
- サイトのあらゆる要素をフローティングできるプラグイン
- 無料で実績のあるプラグイン
- すぐに学べるツール
- …そして教訓: 要素を 1 つだけ貼り付けることで、ページが不必要に過負荷になるのを回避できます
マイナス点
- このプラグインでは、コードを調べて適切なスティッキー エレメントセレクターを見つけるために、ある程度のCSS の知識が必要です。
- スタイル シートに CSS を追加せずにカスタマイズすることはできません。たとえば、暗いビジュアルでヘッダーが透明である場合、白いページでは必ずしも表示されるとは限りません。
さらに進む
スティッキー メニューとスティッキー ヘッダーでは、WordPress サイトにフローティング要素を追加するという奇跡的な解決策がまだありません。
しかし、心配しないでください。
ページ上のウィジェットを修正したい場合は、WordPress プラグインの Fixed Widget and Sticky Elements を検討する価値があります。
今回は、CSS クラスを見つけるためにコードに入る必要なく、ウィジェットをフローティングにすることができます。これは、プロジェクトによってはいくつかの利点があります。
#WordPress にスティッキー メニューや要素を追加するにはどうすればよいですか? WPMarmite は、この記事ですべてを説明しています。
より良いレンダリングのために、いくつかの追加のカスタマイズ オプションも必要でした: コントラストや色で遊んだり、ページの特定のレベルで外観を提供したり、いくつかの異なるフローティング要素を単に統合したりできます.
追加機能を追加して WordPress メニューを改善するには、専用プラグインのセレクションをご覧ください。
WordPress サイトでフローティング要素を使用することについてどう思いますか? この記事を読んだ後、このプラグインを試してみませんか?