WordPress ウィジェットとブロック – どう違うのですか?
公開: 2023-06-09WordPress ウィジェットとブロックの違いを理解したいですか? もしそうなら、あなたは正しい場所に来ています。
動的コンテンツ要素を投稿、ページ、サイドバーに追加するには、WordPress ウィジェットとブロックの両方が役立ちます。 ブロックは WordPress 5.0 以降、プラットフォームの一部にすぎません。
一方、ウィジェットは非常に長い間 WordPress の重要な部分でした。 これらは同じではありませんが、同等のタスクを実行します。
それらの類似点と相違点もわずかに目立ちます。 したがって、Web サイトに最適なオプションを選択するには、それらの違いを理解する必要があります。
この記事では、WordPress ブロックとウィジェットの違いについて説明し、それぞれを効果的に使用する方法を理解できるようにします。
さあ行こう!
A. WordPress ウィジェットとは何ですか? - 概要
WordPress ウィジェットは、WordPress Web サイトのさまざまなセクションにすぐに追加できる既製の要素です。 他のウィジェット対応セクションには、サイドバーとフッターがあります。
これらは、サイトのパフォーマンスと外観を向上させると同時に、特殊な目的にも応える動的な機能を提供します。 WordPress ダッシュボードを使用して、それらをすばやく管理およびカスタマイズできます。 その結果、コーディングのスキルを持たない人でも Web サイトを変更できます。

同様に、WordPress ウィジェットを使用すると、Web サイトにさまざまなコンポーネントを簡単に追加できます。 たとえば、検索バー、電子メール購読フォーム、ソーシャル メディア リンク、カスタム HTML コンテンツなどを含めることができます。
実際、これは WordPress Web サイトの機能を強化するための非常にユーザーフレンドリーな方法です。 ウィジェットを目的のウィジェット領域にドラッグ アンド ドロップできます。 その結果、すぐに慣れて、好みやニーズに合わせてカスタマイズできるようになります。
さらに、メインテーマやテンプレートを変更せずに、Web サイトのレイアウトとスタイルを変更できます。 テーマを変更してもウィジェットの設定には影響しないことに驚くでしょう。
さらに、多くのテーマやプラグインには独自のカスタム ウィジェットが含まれており、オプションの範囲が広がります。 ウィジェットは、Web サイトの機能を追加したり、Web サイトの外観を変更したりして、サイトの機能を増やすための柔軟な選択肢を提供します。
B. WordPress ブロックとは何ですか? - 概要
Gutenberg エディターでは、WordPress ブロックはユーザーがコンテンツを構築および整理できるモジュール式コンポーネントです。 その後、各ブロックは特定の種類のコンテンツまたは機能を表します。 たとえば、段落、見出し、画像、ビデオ、引用、ボタンなどです。
実際、それらは比較的柔軟で直感的です。 カスタム コードを使用せずに、Web ページの構造とレイアウトを作成および変更できます。

WordPress ブロックを使用すると、Web サイト上のコンテンツを簡単に変更および再編成できます。 最も優れている点は、ブロックをドラッグ アンド ドロップし、サイズを変更し、設定を調整して魅力的なレイアウトを作成できることです。
また、コンテンツが Web サイトのフロントエンドに表示されるときにどのように見えるかを視覚的に表現することもできます。 その結果、ページのデザインや外観の変更が容易になります。
実際、コンテンツ作成者により多くの権限と一貫性が与えられます。 その結果、Web サイト全体のレイアウトを変更することなく、個々のブロックに集中して特定のセクションを変更および更新できます。
ただし、Gutenberg エディターでは、広範なブロック パターンとテンプレートのセットが利用可能です。 これにより、ユーザーは複雑な Web サイトのデザインや構造を迅速に作成できます。
したがって、WordPress ブロックを使用すると、経験のレベルに関係なく、プロフェッショナルな外観の Web ページを簡単にデザインできます。
C. WordPress ウィジェットとブロックの違いは何ですか?
明らかに! WordPress ブロックとウィジェットの違いについて詳しく見てみましょう。
ウィジェットとブロックはどちらも WordPress で簡単に使用でき、Web サイトの機能とコンテンツを強化できます。 これらは、実際の動作方法と実装方法の点で若干異なります。
そのため、WordPress ブロックとウィジェットの違いの概要を説明します。
私。 機能とコンテンツの作成
ほとんどの場合、ウィジェットは、Web サイトの特定のウィジェット領域を所定の機能で強化するために使用されます。 これにはフッターやサイドバーも含まれます。
最近の投稿、検索バー、カレンダー、ソーシャル ネットワーク フィードなどの表示など、特定の機能を提供します。 ウィジェットが同様に機能し、Web サイトのさまざまなページで同じように表示されることがわかります。
これと同様に、Gutenberg エディターのブロックの導入により、コンテンツ作成により柔軟なアプローチが提供されます。

Gutenberg エディター内では、ブロックを使用して独自のコンテンツ要素を作成および変更できます。 これらは、写真やビデオなどのメディア、連絡先フォームなどの動的コンテンツなどを含む、複雑なレイアウトを設計するために使用されます。
対照的に、ブロックは、はるかに視覚的で動的な編集エクスペリエンスを提供するようです。
ii. 実装と編集
WordPress には非常に長い間ウィジェットが含まれていることは誰もが知っています。 WordPress 管理エリアの「外観」セクションと「ウィジェット」セクションからそれらを見つけて管理できます。

必要なウィジェットを利用可能なライブラリから選択し、ウィジェット領域にドラッグできます。 実際、ウィジェットは通常、メインのコンテンツ エディタとは独立して管理されます。
その結果、通常、使用しているテーマは、ウィジェットの配置場所と構成方法に影響を与えます。
WordPress 5.0 でデフォルトのエディターとなった Gutenberg エディターには、ブロックが組み込まれています。
投稿またはページを編集するときに、コンテンツ領域内でブロックを追加したり、カスタマイズしたりできます。 直感的なビジュアルインターフェイスを介して、それらを追加、再配置、カスタマイズできます。
確かに、Gutenberg エディターはブロックベースのアプローチを提供します。 これにより、ブロックを追加、削除、または変更して必要なレイアウトを作成することが簡単になります。
iii. カスタマイズとスタイリング
比較すると、ウィジェットはブロックよりも少ないカスタマイズ オプションを提供します。 すべてのウィジェットに対していくつかの基本的なオプションを設定できます。
たとえば、選択したテーマによって、タイトルや表示されるアイテムの数、外観やレイアウトなどが事前に決定されることがよくあります。
明らかに、テーマのコードを変更するかカスタム CSS を適用しない限り、ウィジェットの外観に対する制御は限定的にしか提供されません。
一方、ブロックでは、幅広いカスタマイズの選択肢と設計の選択肢が提供されます。 次に、特定のニーズに合わせて各ブロックの設定と属性をカスタマイズできます。

ブロック設定パネルを通じて、ブロックのコンテンツ、レイアウト、スタイルなどを変更できます。 機能をさらに強化するには、カスタム ブロックを追加したり、WordPress ブロック プラグインをインストールしたりすることもできます。

ただし、ブロックは通常、特定のコンテンツ要素の外観と動作をより詳細に制御できます。
iv. 可用性と互換性
次に、ウィジェットはほとんどの WordPress テーマで完全にサポートされており、機能を拡張するためにプラグインによって一般的に使用されます。
実際、多くのテーマには、ウィジェットを追加できる事前定義されたウィジェット領域が含まれています。 さらに、ほとんどの WordPress プラグインは、特定の目的のために独自のウィジェットを提供することがよくあります。 それまでの間、Gutenberg エディターを使用している場合でも、別のエディターを使用している場合でも、ウィジェットにはアクセスできます。
ブロックに関しては、ブロック エディター プラグインまたは Gutenberg エディターをサポートするテーマのいずれかが必要です。 最新の WordPress テーマの大部分はブロックもサポートしています。 これにより、ブロックを活用したシームレスなコンテンツ作成やカスタマイズが可能になります。
確かに、Gutenberg エディターでは、基本的な構成要素のコレクションが増え続けています。 そこでは、追加のブロックや機能を提供する多数のサードパーティのブロック プラグインが見つかります。
結論として、ウィジェットを使用すると、所定のコンテンツや機能を特定のウィジェット領域に追加できます。 一方、ブロックは、コンテンツを構築するためのより柔軟で調整可能な方法を提供します。
メインのコンテンツエディターから独立してウィジェットを制御できます。 一方、Gutenberg エディターはブロックの挿入と変更に使用されます。
忘れてはいけないのは、ウィジェットはブロックに比べて、カスタマイズのオプションが少ないということです。 そして、その見た目や外観はテーマによって制御されることがよくあります。 さらに、ブロックには幅広いカスタマイズの選択肢があり、ブロック エディターと互換性のあるテーマが必要です。
D.ブロックベースのウィジェット エディターとは何ですか?
ブロックベースのウィジェットエディタを使用して、WordPress でウィジェットを構築および変更できます。 これは、カスタマイズ オプションがほとんどなく、あらかじめ決められた領域に依存していた従来のウィジェット エディタに代わるものです。
ブロックベースのウィジェット エディタを使用して、ウィジェット領域内にブロックをすばやく追加して整理できます。 希望のレイアウトを作成するには、サイドバーやフッターなどの要素を使用します。

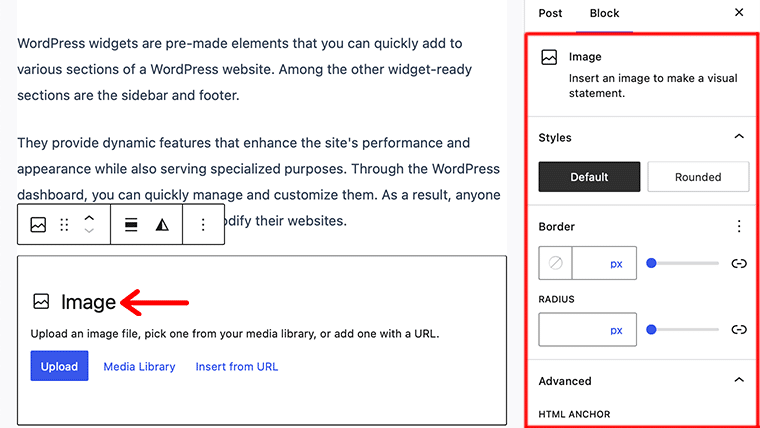
各ブロックがテキスト、画像、ボタンなどの特定の種類の要素を表すことをご存知ですか? さらに、各ブロックを個別にカスタマイズできます。 サイズ変更や移動が簡単にでき、アニメーションなどの高度な機能を追加することもできます。
エディターには、よりユーザーフレンドリーなビジュアルインターフェイスも備わっています。 このため、ユーザーはコーディングに関する広範な知識がなくても、動的でカスタマイズ可能なウィジェットを作成できます。
E. WordPress でブロックベースのウィジェット エディタを使用するにはどうすればよいですか?
以前は、テーマ カスタマイザーがありました。 同様に、ブロックの力をもたらすブロックベースのウィジェット エディターも入手できました。
前述したように、WordPress は、ウィジェット対応領域を含む Web サイトのすべての領域を編集するためにブロック エディターの使用を開始しました。 ユーザーはテーマのウィジェット対応領域でブロックを使用できるようになりました。
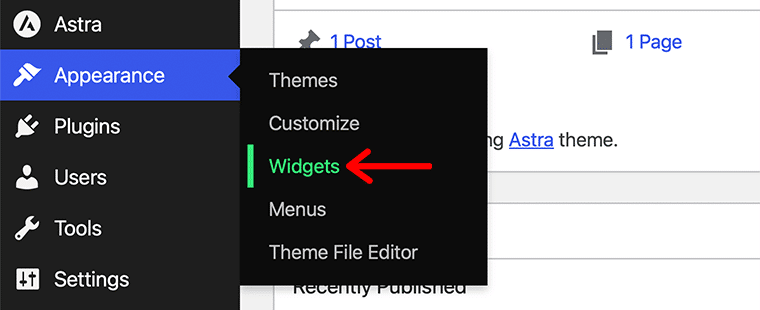
ブロックベースのウィジェットエディタにアクセスするには、WordPress ダッシュボードから[外観] > [ウィジェット]メニューに移動する必要があります。

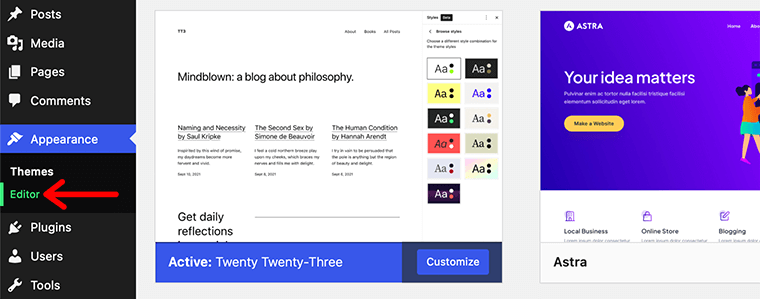
ただし、Twenty Twenty-Three のようなブロックベースのテーマを使用している場合は、 [ウィジェット]メニューが表示されないことに驚かれるでしょう。 心配しないでください。これは[外観] > [エディタ]メニューの下にあります。

まず、Astra などのカスタム テーマにブロックベースのウィジェット エディタを使用する方法を見てみましょう。
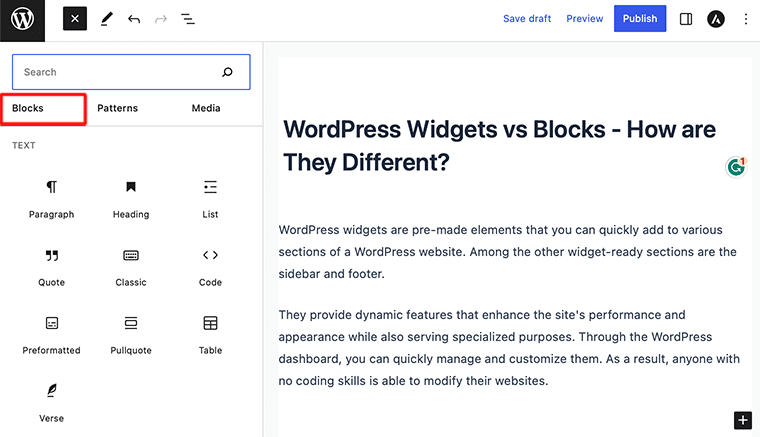
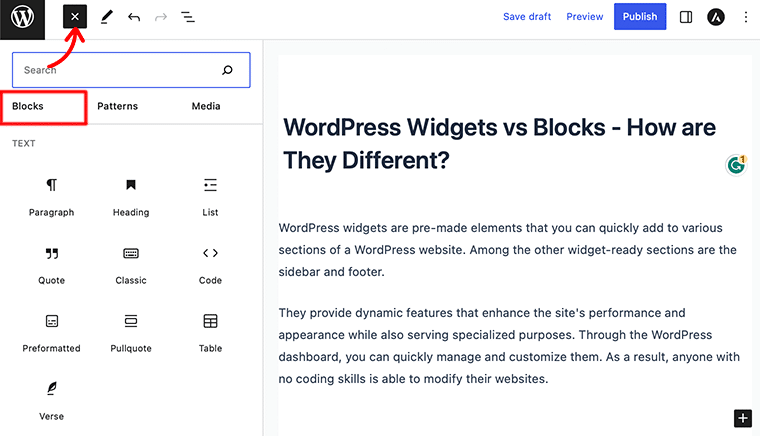
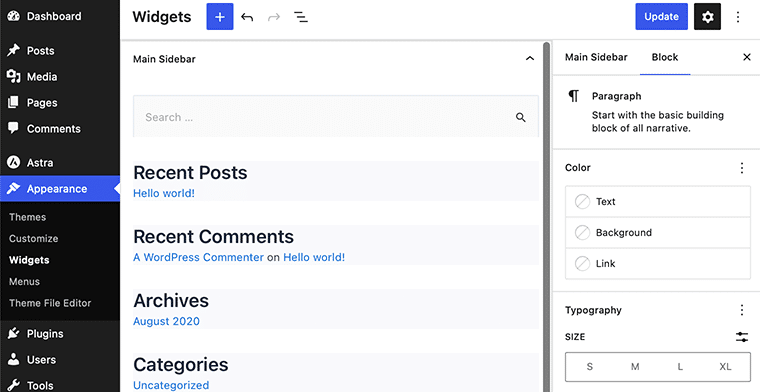
まず、インターフェイスが WordPress ブロック エディターのインターフェイスに似ていることがわかります。 このエディタでも、ドラッグ アンド ドロップ機能を使用してエディタ内で作業したり移動したりできます。
唯一の違いは、フッターやサイドバーなどのさまざまなウィジェット領域の個別の編集領域です。
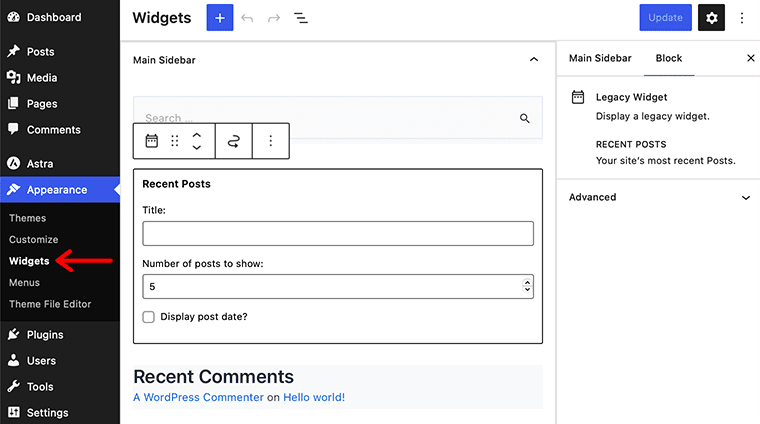
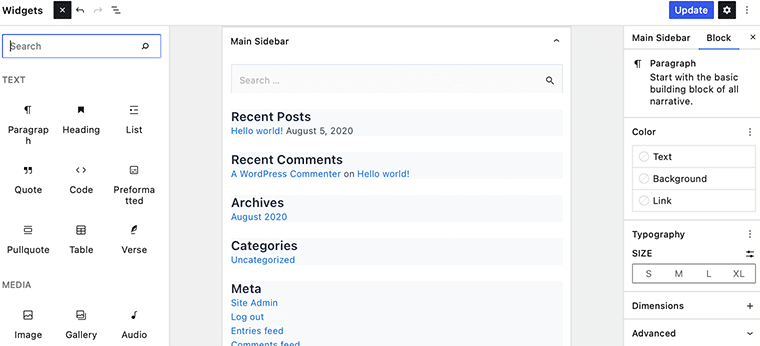
たとえば、以下の画像では、 Main Sidebarという事前定義されたウィジェットが 1 つあることがわかります。 そのウィジェットを開くと、追加されたブロックのプレビューが表示されます。

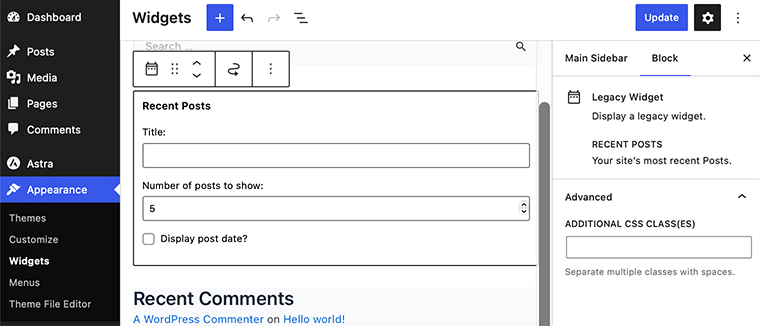
必要に応じて、ウィジェット内の各ブロックを個別に移動およびカスタマイズできます。 他の WordPress の投稿/ページで作業するのと同じように、ここでも同様に作業します。

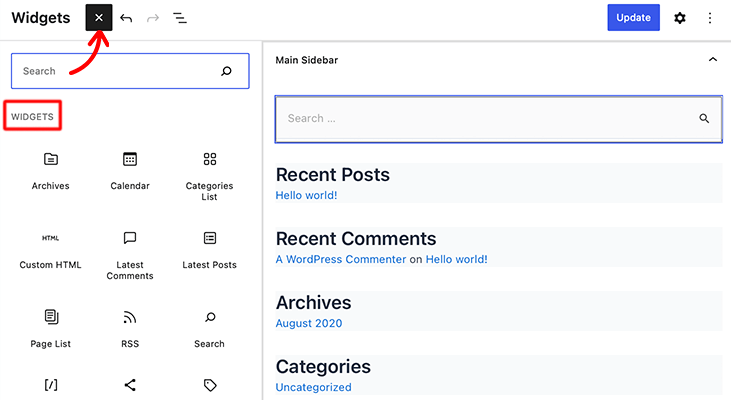
同様に、ウィジェットに新しいブロックを追加する場合は、ページの上部にある青い + 記号をクリックするだけです。

または、+ プロンプトをクリックしてブロックを追加します。 これにより、検索バーを使用して目的のブロックを検索し、ウィジェットに追加できます。
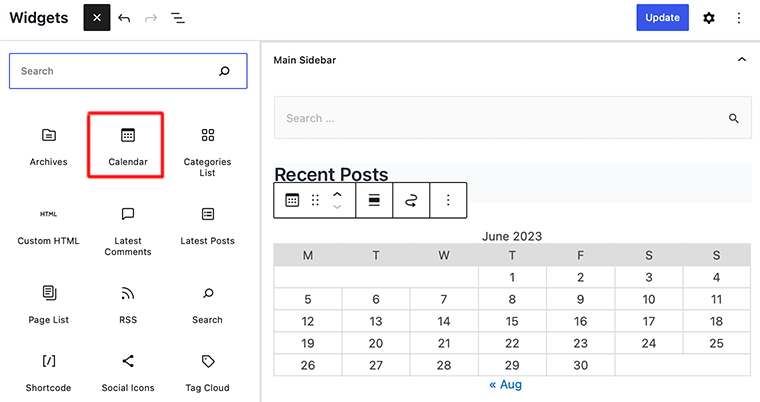
たとえば、 Calendarブロックをウィジェットに追加します。 目的のブロックを検索してクリックするだけです。 その後、ウィジェットエリアに追加されたことがわかります。

完了したら、右側のサイドバーにある設定パネルからそのブロックをカスタマイズできます。
したがって、この方法で、ブロックベースのウィジェット エディターを使用して、要素ブロックをウィジェットに簡単に追加できます。 上記の手順に従って、WordPress でブロックベースのウィジェット エディターを使用できるようになりましたら、おめでとうございます。
F. WordPress ウィジェットとブロックに関する FAQ
WordPress ウィジェットは、コーディングせずに Web サイトにコンテンツを追加および配置できるモジュール式コンポーネントです。 メニュー、フォーム、ソーシャル メディア リンクなどの要素をサイトにドラッグ アンド ドロップするだけで追加する場合があります。
WordPress には、ウィジェット ブロックと呼ばれる特定の種類のブロックがあります。 これにより、ウィジェットのカスタマイズと Gutenberg エディター内での表示が可能になります。 全体として、これにより、視覚的なインターフェイスが提供されるため、ウィジェットの追加と管理のプロセスが簡素化されます。 そのため、Web サイトのコンテンツ用のウィジェットを簡単に選択して構成できます。
ブロックは、Gutenberg エディターの構築要素です。これを使用すると、投稿またはページ エディター内でコンテンツを作成および配置できます。 一方、ウィジェットは Web サイトの特定の領域に機能とコンテンツを追加します。 メインコンテンツ領域の外側のサイドバーやフッターなど。
ウィジェットを使用すると、コーディングを必要とせずに、Web サイトのさまざまな部分にコンテンツや機能をすばやく簡単に追加できます。
結論
以上です、皆さん! WordPress ウィジェットとブロックの比較記事はこれで終わりです。
この記事が WordPress ウィジェットとブロックの違いを理解するのに役立つことを願っています。
ただし、この記事では、新しいブロックベースのウィジェット エディターをすぐに使い始めることをお勧めします。 古いウィジェット画面よりも柔軟性が高く、モダンで使いやすいためです。
WordPress のウィジェットとブロックについてさらに質問がある場合は、以下にコメントを残してください。 できるだけ早くご連絡させていただきます。
また、次のプロジェクトでどれを使用するかについてもお知らせください。 実際、この記事を友達や家族にも共有してください。
WordPress Gutenberg エディターでブロックを移動する方法や、WordPress の最高のアコーディオン ブロック プラグインなどの他の記事も気に入っていただけるかもしれません。 必ず一度は通ってみてください。
最後に、私たちの記事を注意深く見守るために、ソーシャル メディア ハンドル Facebook と Twitter で「いいね」を押してフォローしてください。
