WPグリッドビルダー、フィルターによるWordPress検索の王様
公開: 2022-05-06ウェブサイトについて重要なことが1つあります。それは、必要な情報を簡単に見つけられるようにすることです。
オンラインストアであろうとブログ投稿であろうと、5分以上(そしてそれはすでに多くのことですが)サイトをざっと見て、最終的に探しているものを見つけることを好む人は誰もいません。
アマゾンとウォルマートは数年前に研究を発表し、追加の読み込み時間の毎秒が彼らに年間数百万ドルの費用をかけていることを説明しました。

さて、私たちの側では、まだそのような数字には達していませんが、サイト開発に革命をもたらし、顧客体験を向上させる可能性のあるプラグインを紹介します。
キャッシング、サーバー、拡張、最適化については説明しません。 ここでは、WPGridBuilderプラグインを介してサイトのすべてのデータを検索およびフィルタリングすることに焦点を当てます。
そして、これはケーキのアイシングです。コードは必要ありません。すべてが視覚的に行われます。
概要
- WPグリッドビルダーとは何ですか?
- WordPressファセット検索とは何ですか?
- WPグリッドビルダーを設定するにはどうすればよいですか?
- WPグリッドビルダーのアドオンは何ですか?
- WPグリッドビルダーの費用はいくらですか?
- WPグリッドビルダーに関する最終レビュー
この投稿にはアフィリエイトリンクが含まれています。 これは、プラグインを入手することにした場合、WPMarmiteがコミッションを受け取ることを意味します。 これにより、ブログのライターの調査と執筆作業にお金を払うことができます。 それにもかかわらず、私たちは偏見を持たないままです。 製品に価値がない場合は、そう言います(またはそれについては話しません)。 詳細については、公開ポリシーをご覧ください。
もともと2020年7月に書かれたこの投稿は、2022年4月に最後に更新されました。
WPグリッドビルダーとは何ですか?

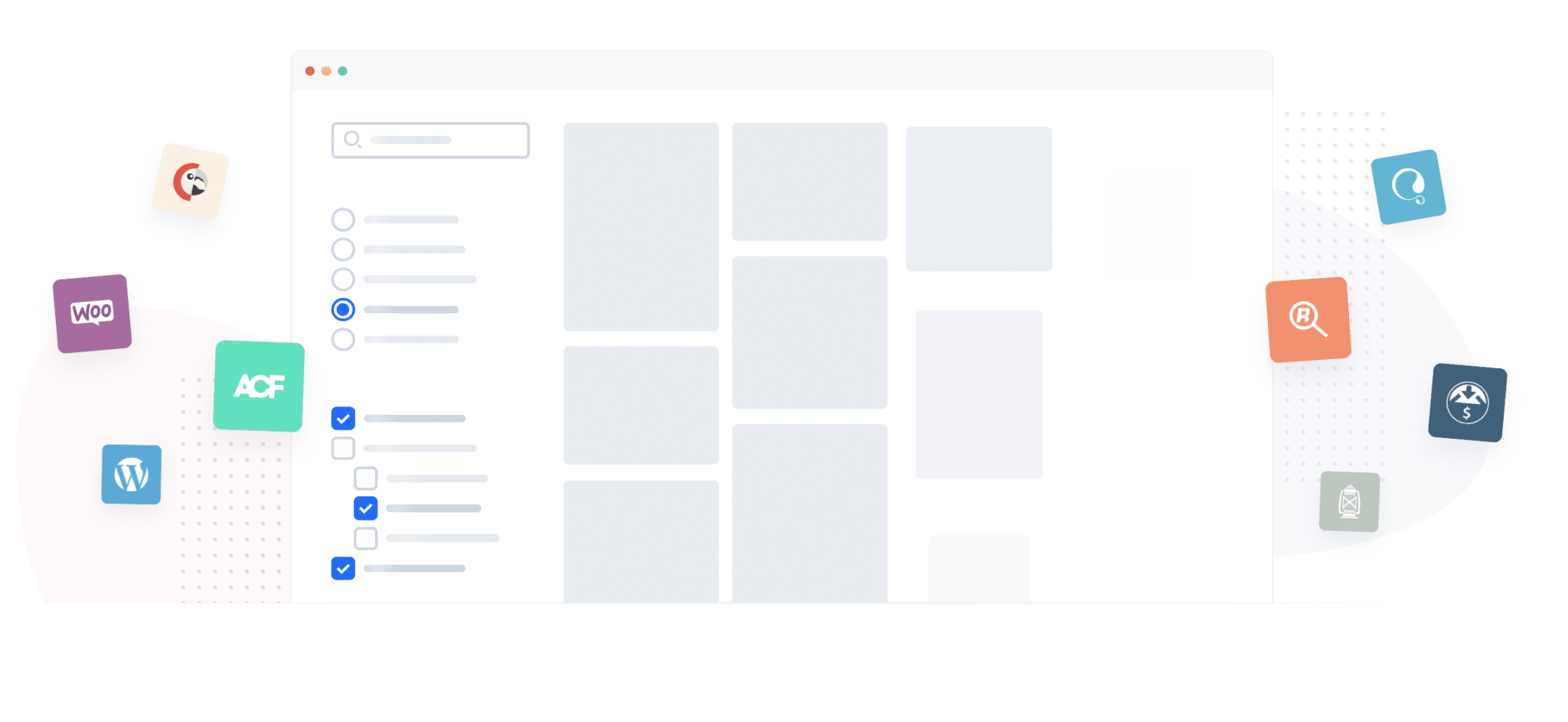
WP Grid Builderは、ページをリロードすることなく、あらゆるタイプのコンテンツ(投稿、WooCommerce製品、ポートフォリオプロジェクト、カスタム投稿タイプなど)を使用して、フィルター可能なグリッドをリアルタイムで作成できるプレミアムWordPressプラグインです。 フィルタは完全にカスタマイズ可能です。
任意のタイプの基準で、必要な数だけ追加できます。
製品の価格や色などの古典的なファセットだけでなく、高度なカスタムフィールド、WordPressカスタムフィールド、またはその他の可能なデータを介して追加されたフィールドからのより興味深いファセットを持つこともできます。
WP Grid Builderは用途が広く、貴重な時間を節約すると同時に、これまで理解できなかったプロジェクトに取り組む機能を提供します。
フィルター可能なグリッドに加えて、WPグリッドビルダープラグインは他の2つの非常に便利な機能も提供します。
- 任意のタイプのデータを使用したカスタムスライダーの作成。
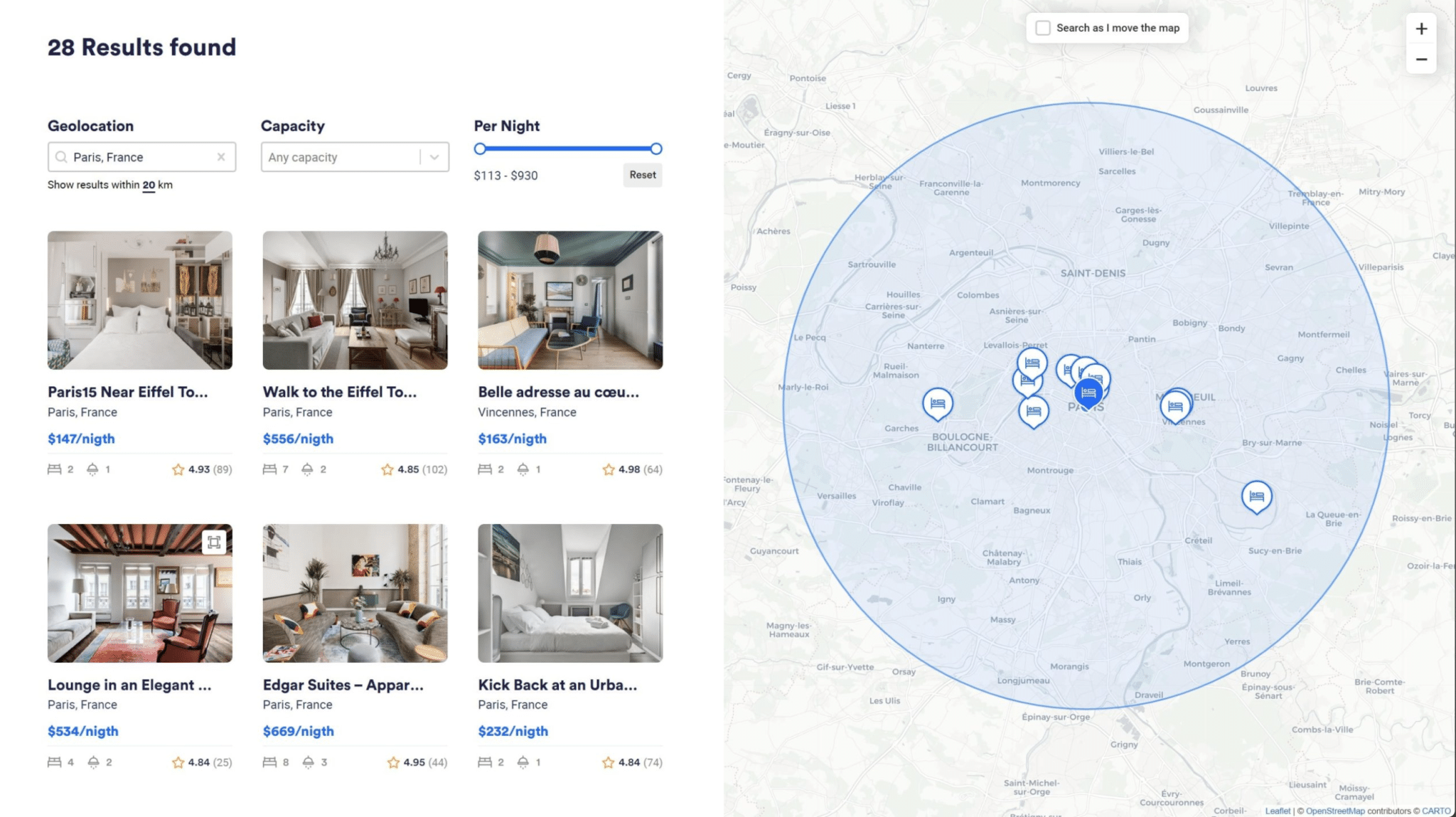
- たとえば、AirBnbなどのフィルタリング可能なコンテンツカードのデザインで、利用可能な賃貸物件を表示します。
このプラグインの有用性を理解するために(WordPressはコンテンツの高度なフィルタリングをネイティブに許可していません)、WPGridBuilderは公式Webサイトにいくつかの古典的なユースケースを示しています。
このプラグインのおかげで、さまざまな基準に基づいて、訪問者にフィルターを提供できるようになります。
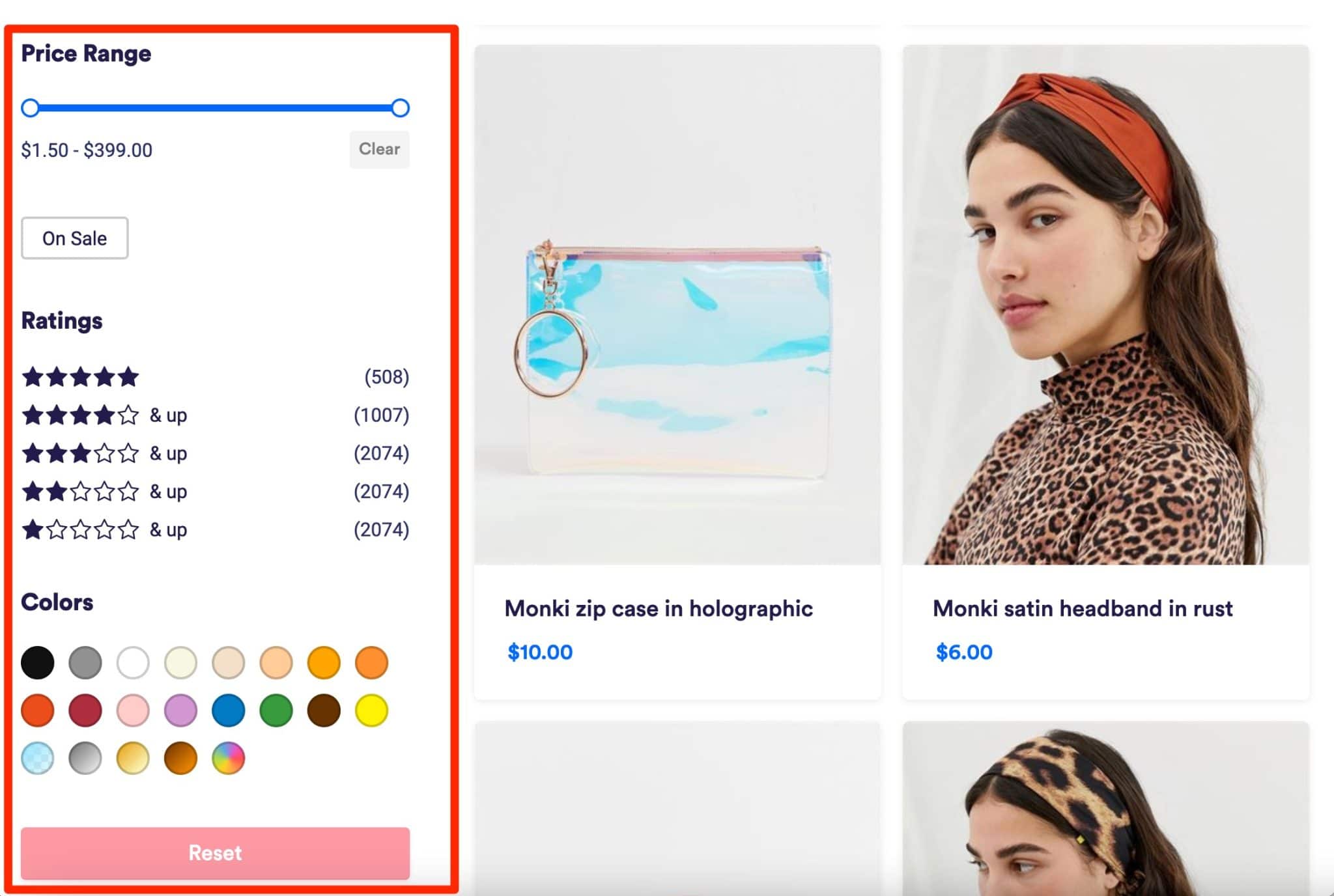
- オンラインストアでは、たとえば、製品タイプ、ブランド、価格帯、評価、色などのフィルターを追加できます。

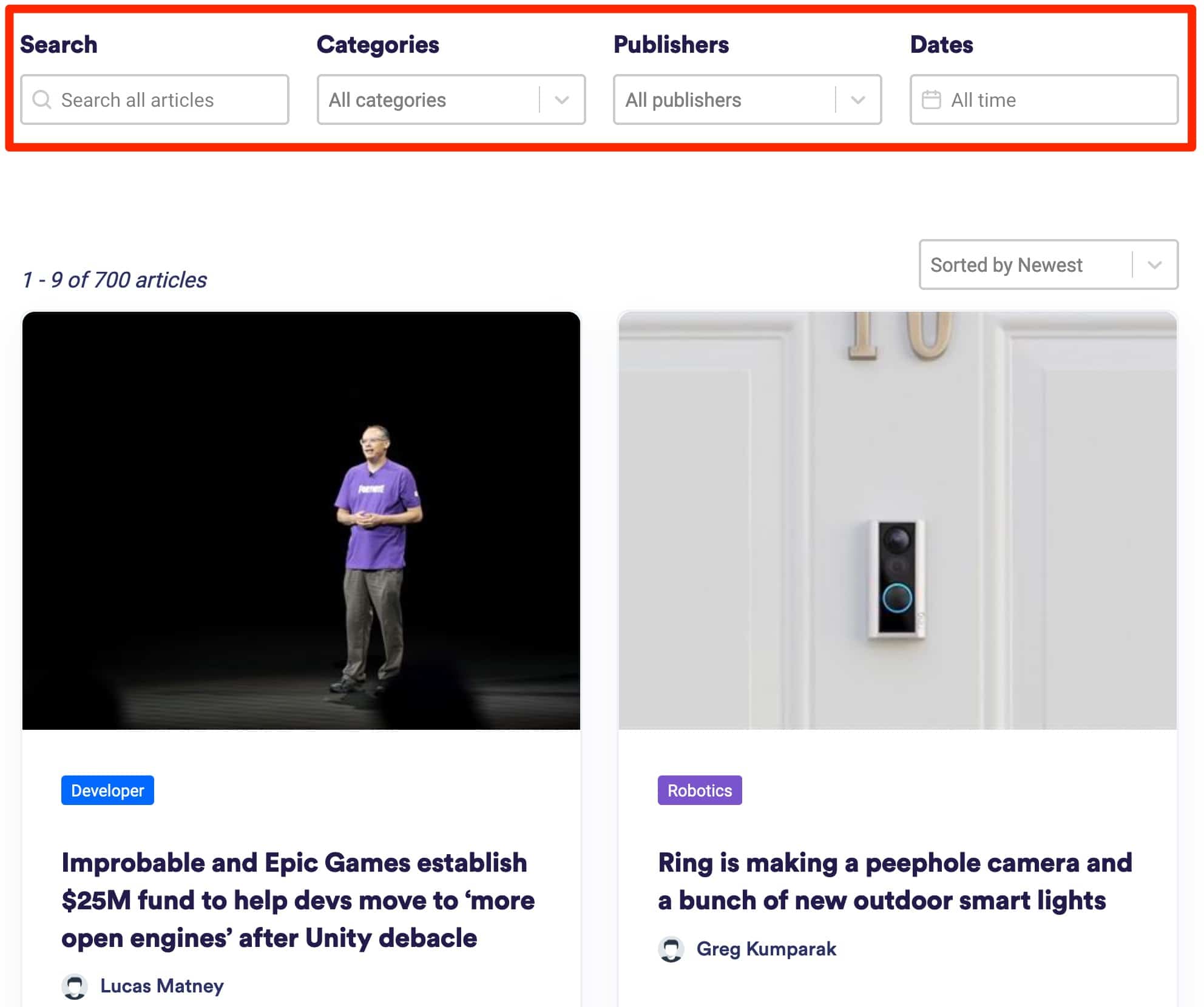
- ブログページでは、これを使用して、日付、作成者、カテゴリなどでフィルタリングすることにより、投稿をより高速に検索できます。

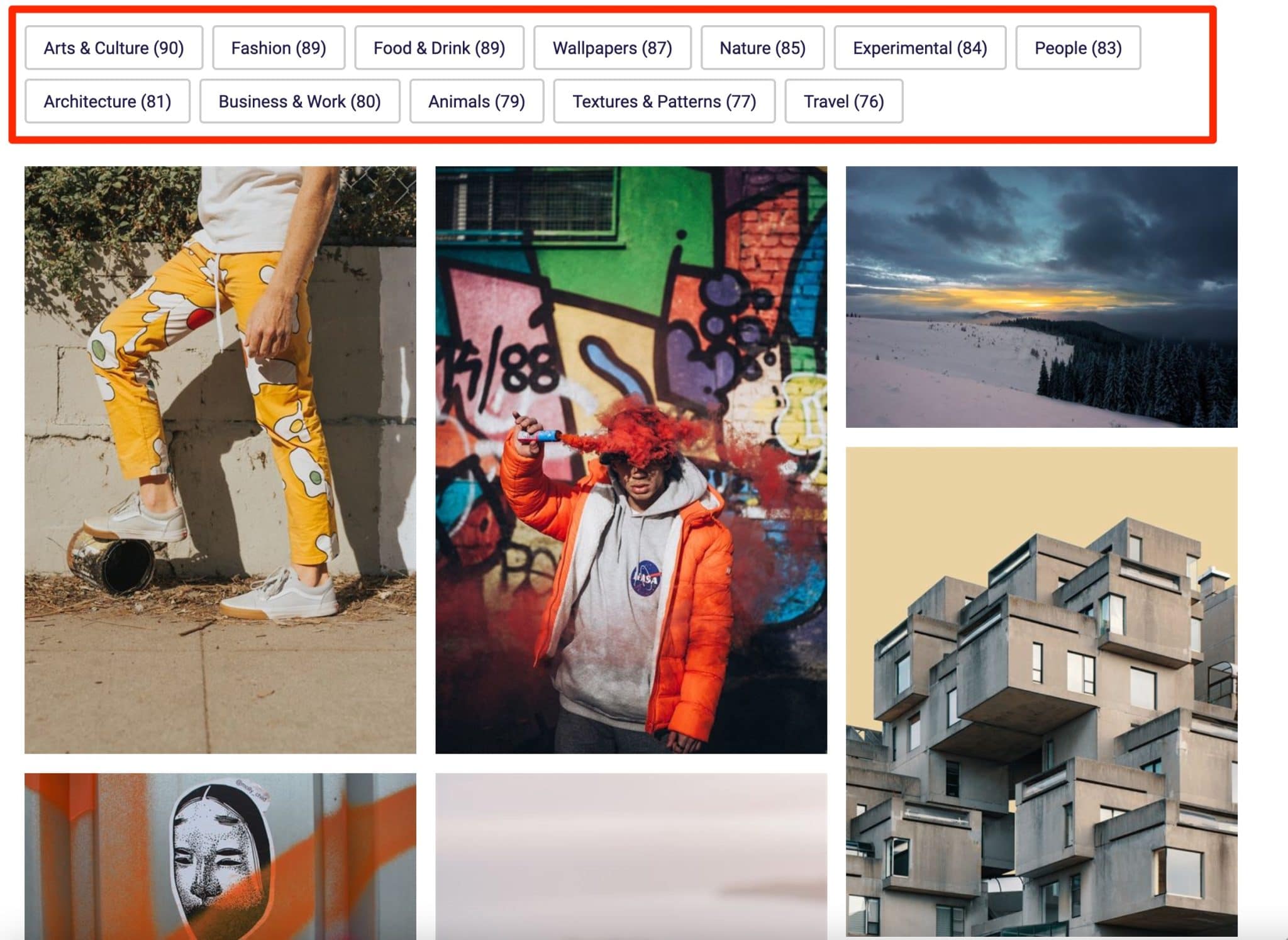
- ポートフォリオページでは、たとえば、カテゴリタイプで画像を検索できるようにすることができます。

もう少し先に進むには、WPグリッドビルダーによって作成されたこのビデオプレゼンテーションを見てください。
それはあなたにとってより明確ですか? 次に進みましょう。 これらの最初の数行でお気づきかもしれませんが、WP Grid Builderの操作は、主にフィルターのシステムであるファセットに基づいています。
このテストの残りの部分を理解するために、次のセクションでこの専門用語について詳しく説明しましょう。
WordPressファセット検索とは何ですか?
ファセット? 宝石やダイヤモンドの磨かれた表面とは何の関係もありません。
ITでは、ファセット検索とは、価格、顧客の評価、色、ブランドなど、さまざまな基準に従ってコンテンツをフィルタリングできる検索です。
高速で流動的なこの検索には、ユーザーが必要なものをすばやく見つけることができるさまざまな基準があります。
たとえば、旅行サイトで予算、日付、そして最後に次の休暇の目的地を定義するときに、それらをすでに見たことがあると思います。
あなたはおそらくeコマースサイトでもそれらに出くわしたことがあります。 たとえば、靴や衣料品店では、サイズ、色、価格を選択すると、一致する商品が表示されます。

WordPressサイトでこのシステムを使用すると、コンバージョン率とアイテムへのアクセス数を大幅に向上させることができます。 それでは、WPグリッドビルダーでこれを設定する方法を見てみましょう!
WPグリッドビルダーを設定するにはどうすればよいですか?
プラグインをインストールして有効にすることから始めます。
これが残りのプロセスの仕組みです。 具体的には、アップル製品のオンラインストアを、製品に応じた特定のフィルター(RAMメモリ、色、価格など)を使用して設計することにより、実際の事例を紹介します。
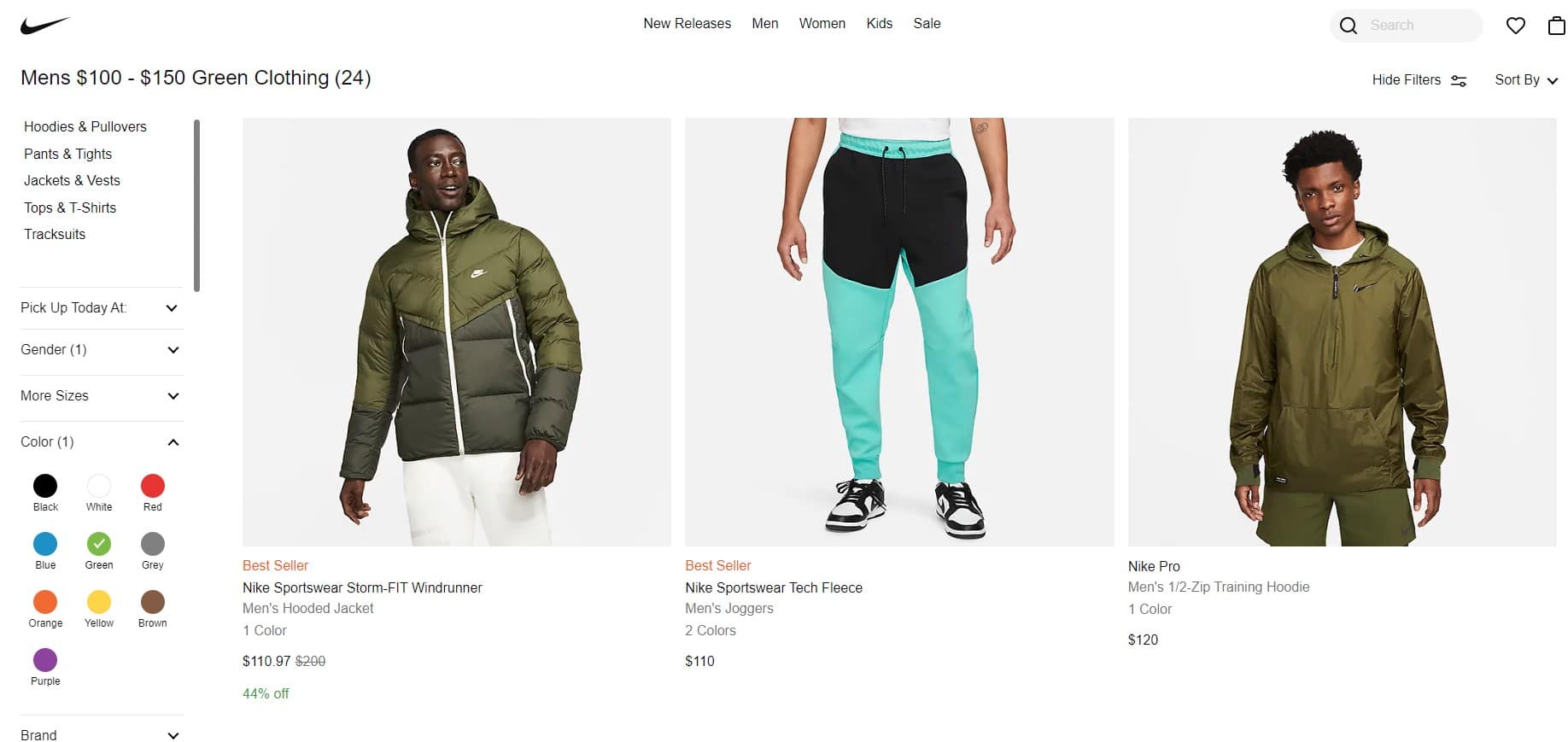
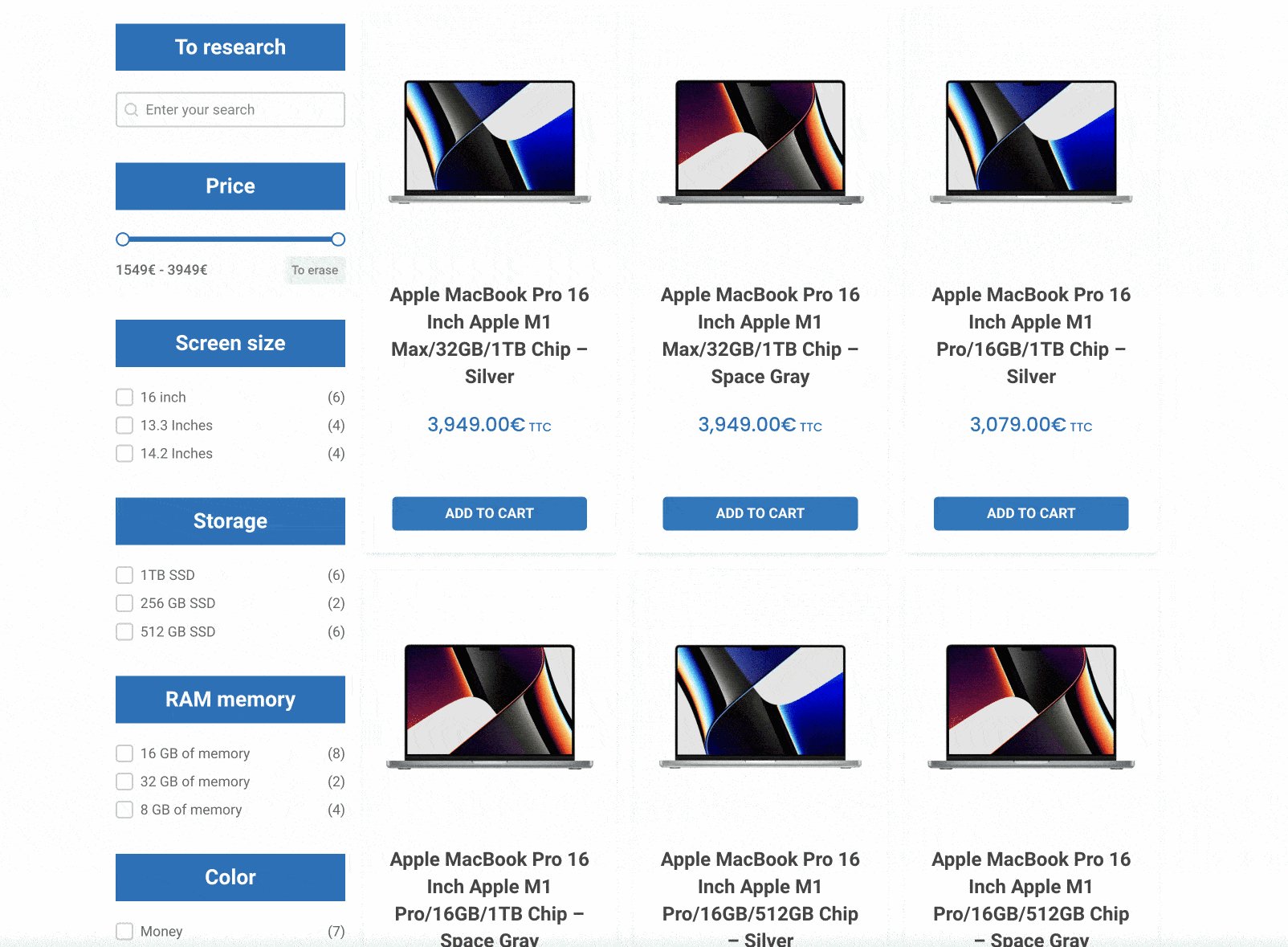
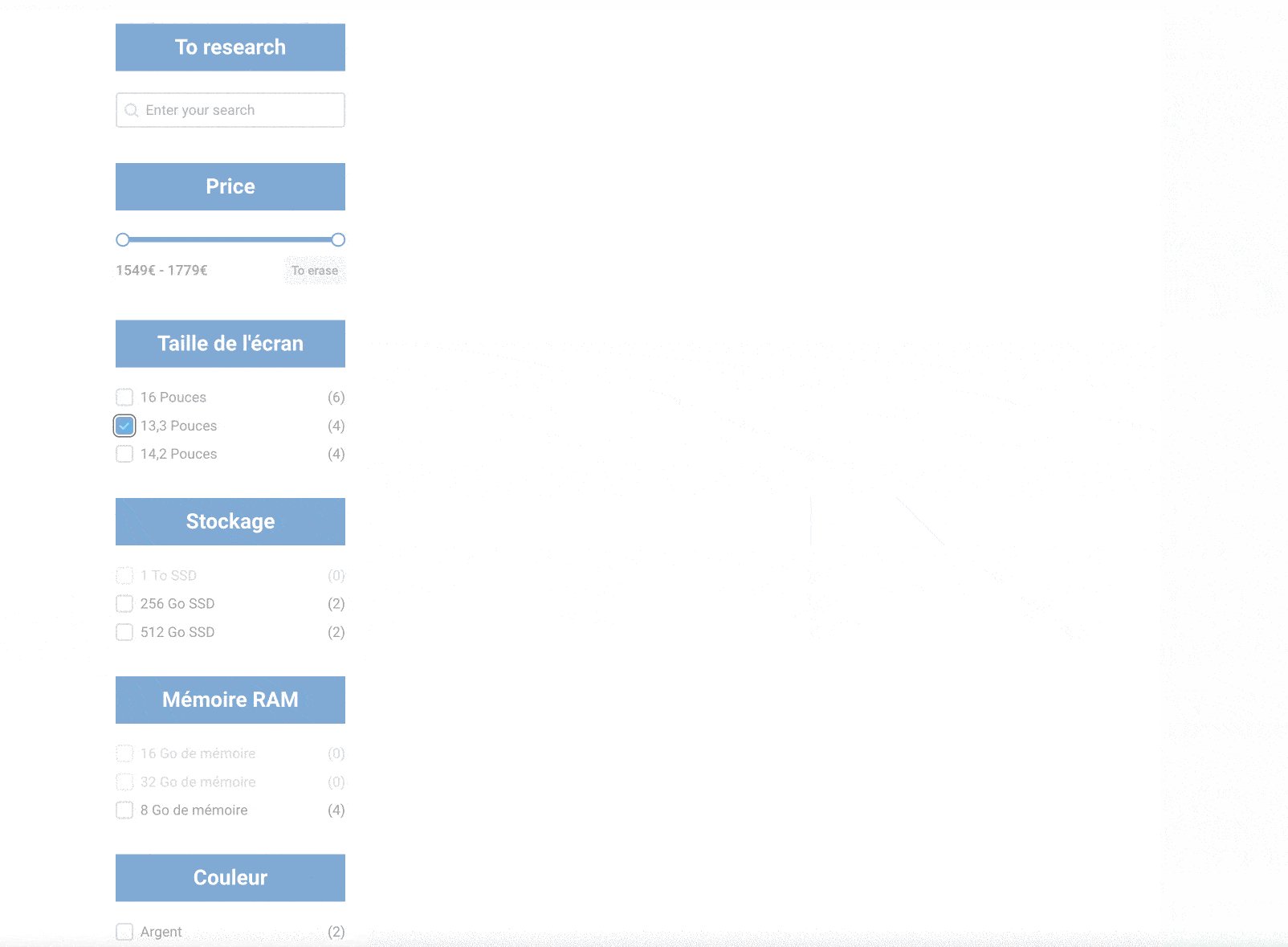
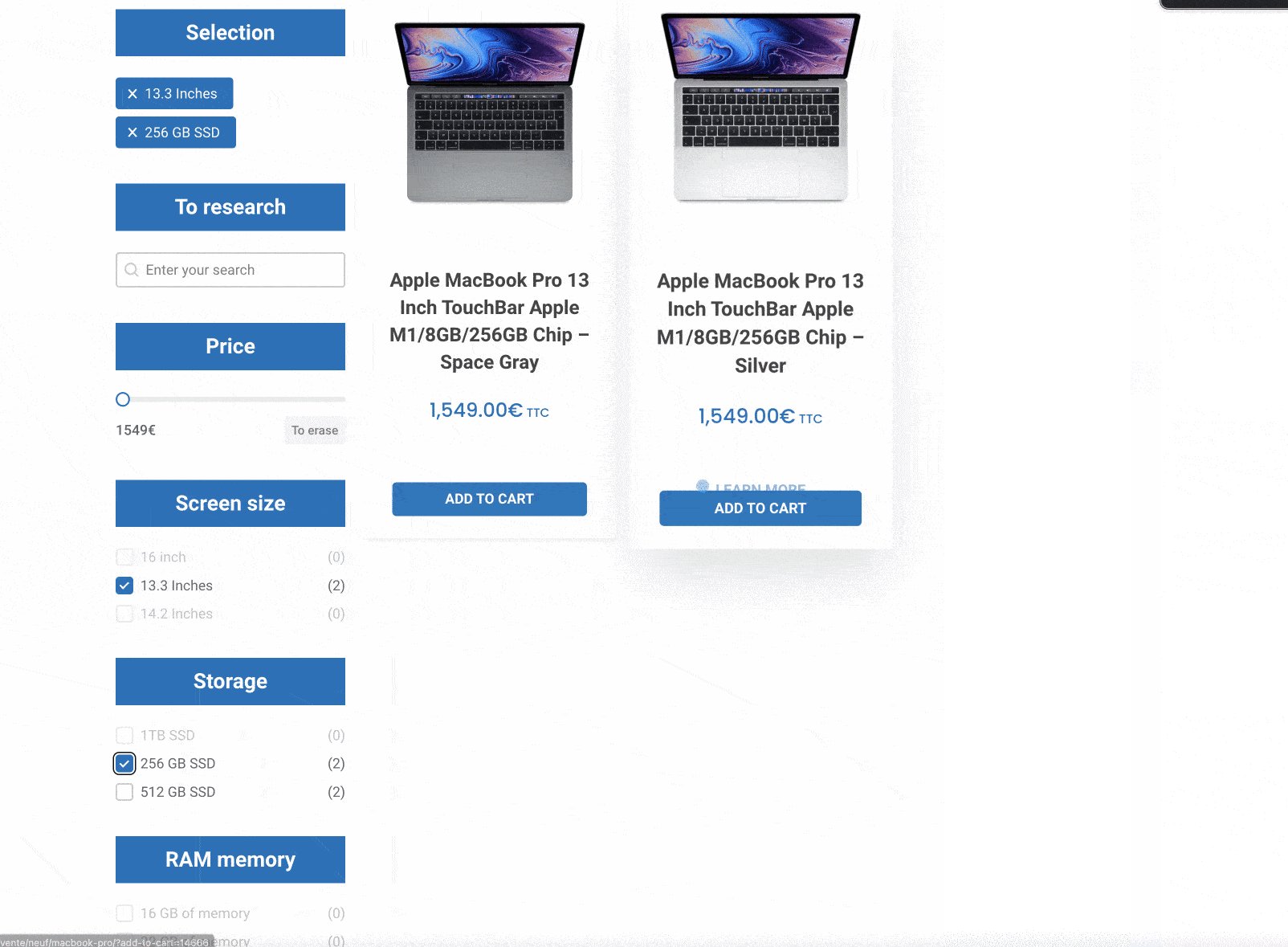
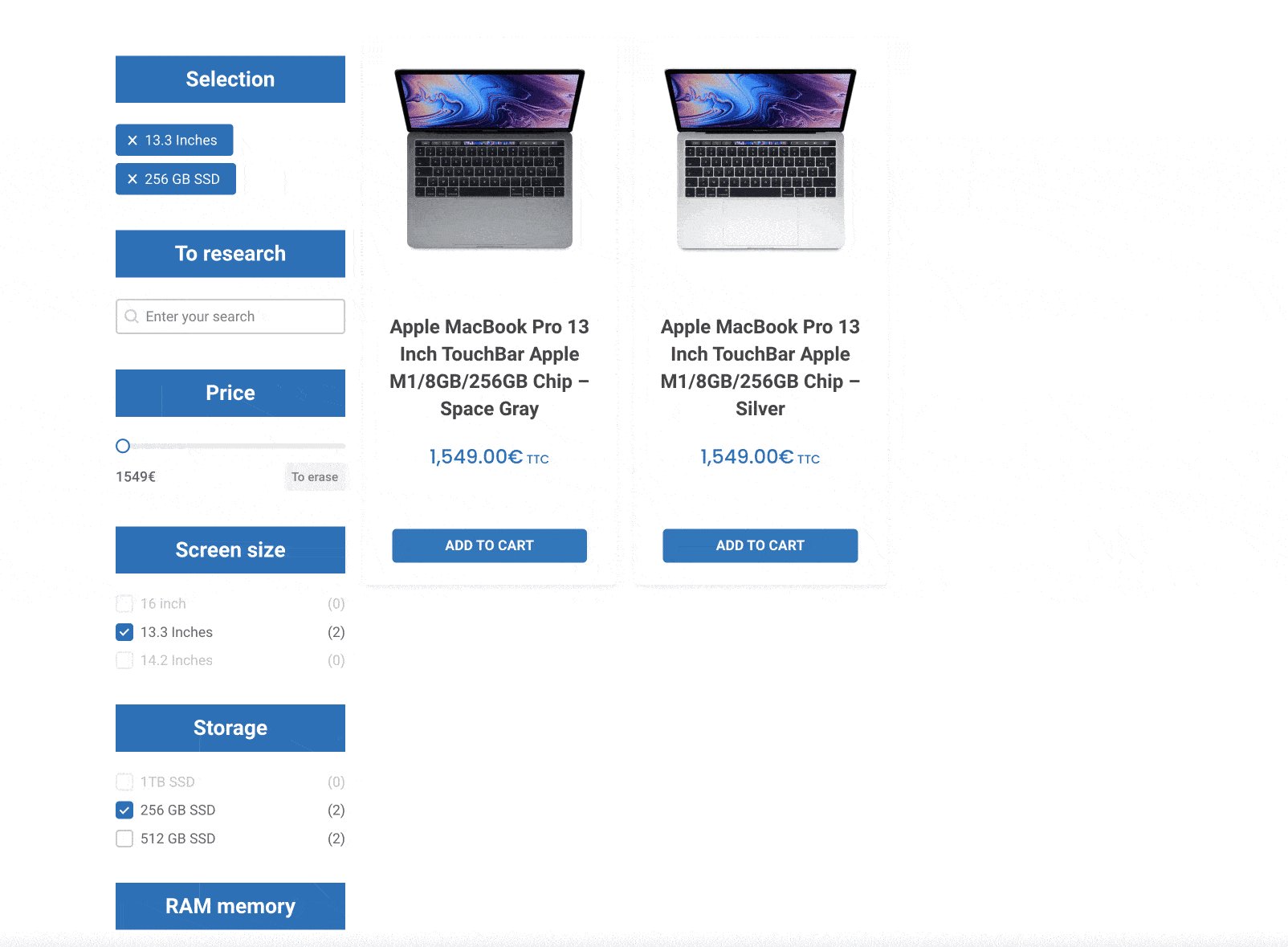
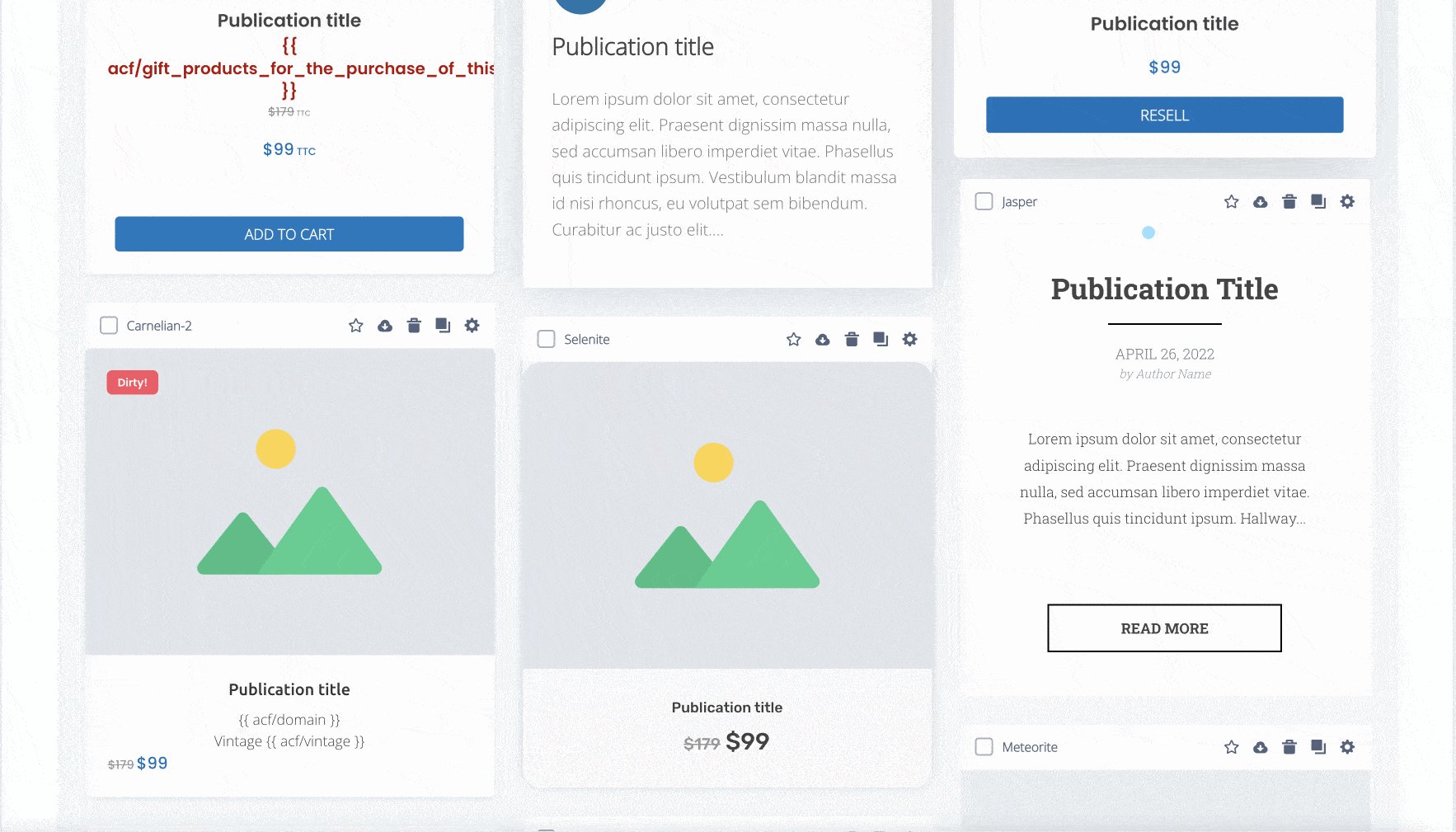
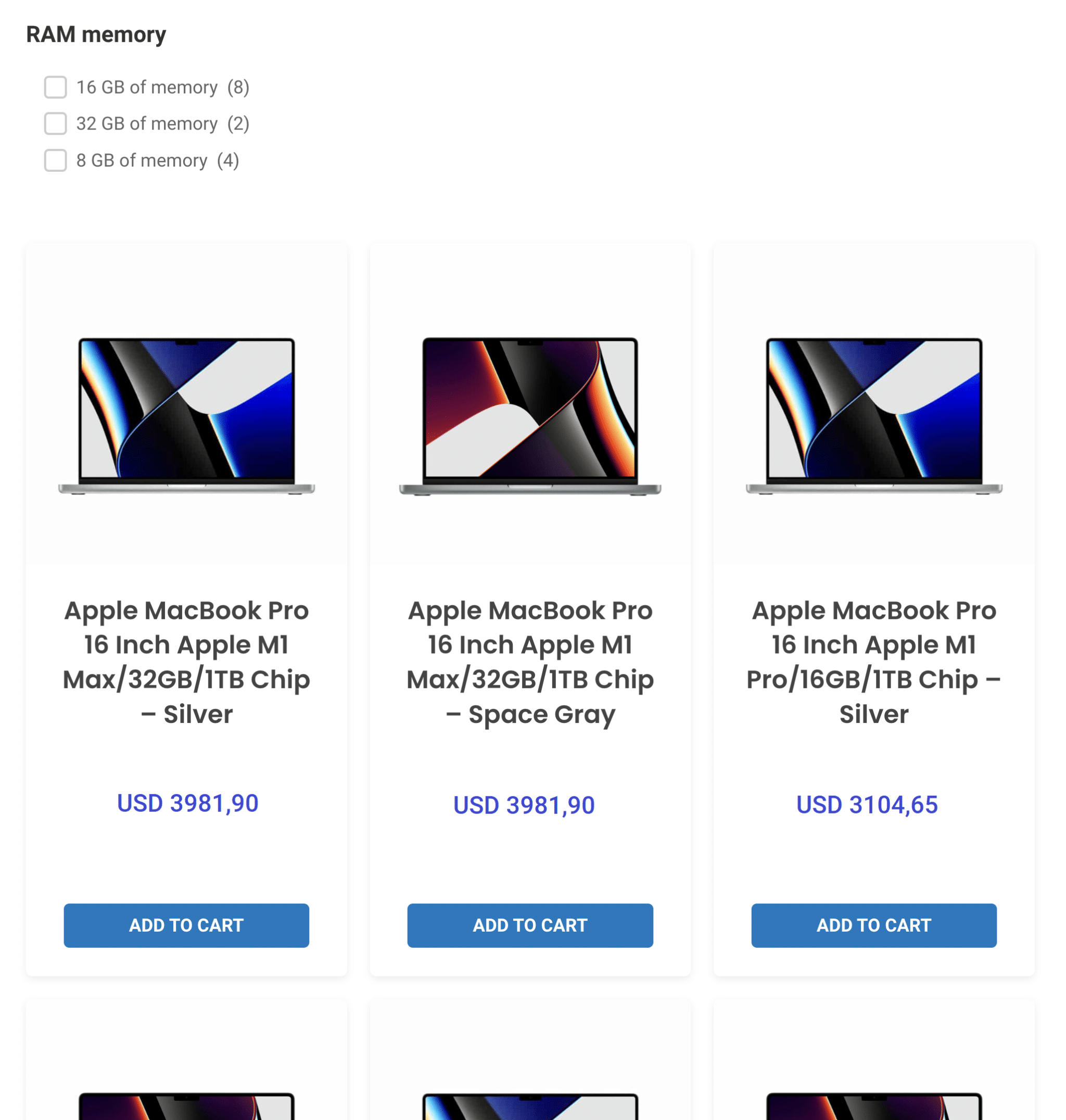
WooCommerceオンラインストア用にこの投稿で作成するフィルター可能なグリッドのタイプは次のとおりです。

先に進んで要点に入る前に、非常に重要なことを指摘します。これにより、WPグリッドビルダーがどのように機能するかをよりよく理解できます。
プラグインは3つの要素に基づいていることを知っておく必要があります。
- カード
- ファセット
- グリッド
これらの用語はこれらの行全体で使用されますが、慌てる必要はありません。スクリーンショットを使用してすべてを説明するので、何も見逃すことはありません。
しかし、最初に、プラグインのダッシュボードに飛び込みましょう。
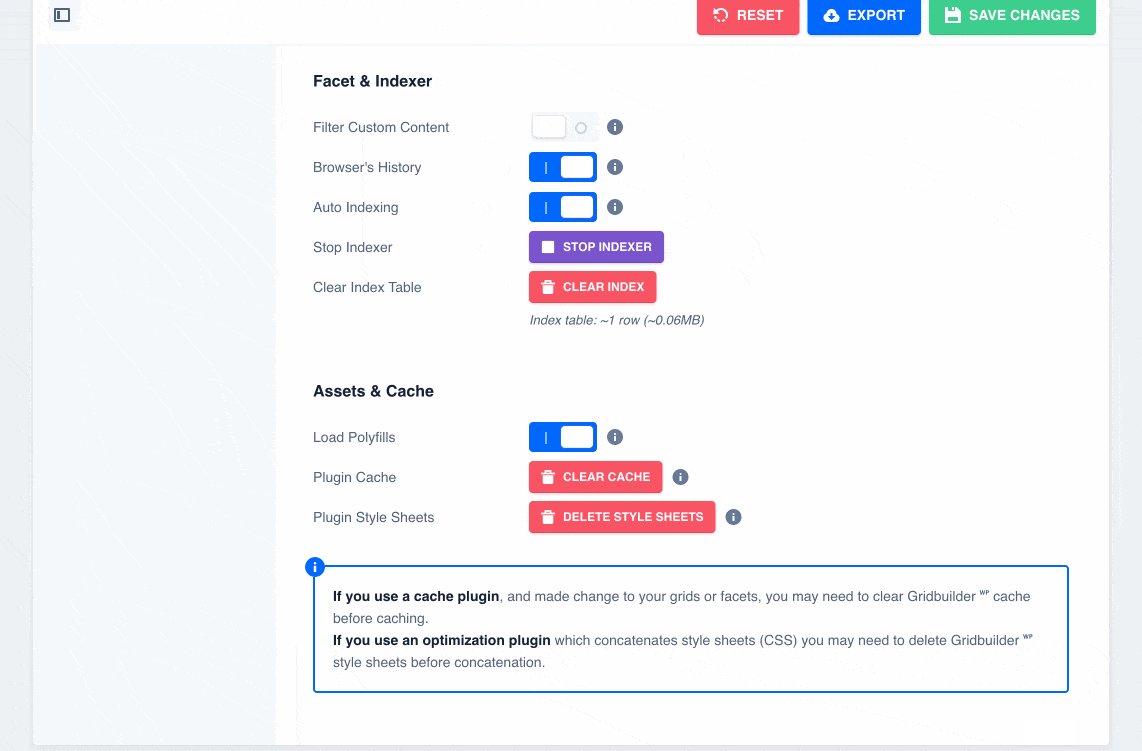
明確で直感的でクリーンなダッシュボード
プラグインをサイトで有効にすると、特に2つのことに気付くでしょう。
- グリッド、マップ、ファセットを設定するためのリンクを含む簡潔なメニュー。
しかし、設定を調整してモジュールを有効にする可能性もあります。 道を見つけるのはとても簡単です。

- クリーンでカラフルなユーザーインターフェイス。 明確に表示される召喚ボタンとさまざまなセクション間のスペースを使用して、さまざまなメニューをナビゲートするのは非常に快適です。 ふぅ、呼吸できます。

WPグリッドビルダーでカードを作成するにはどうすればよいですか?
カードは、グリッド内の各コンテンツの表示を表します。 具体的な例では、これはWooCommerce製品に対応します。
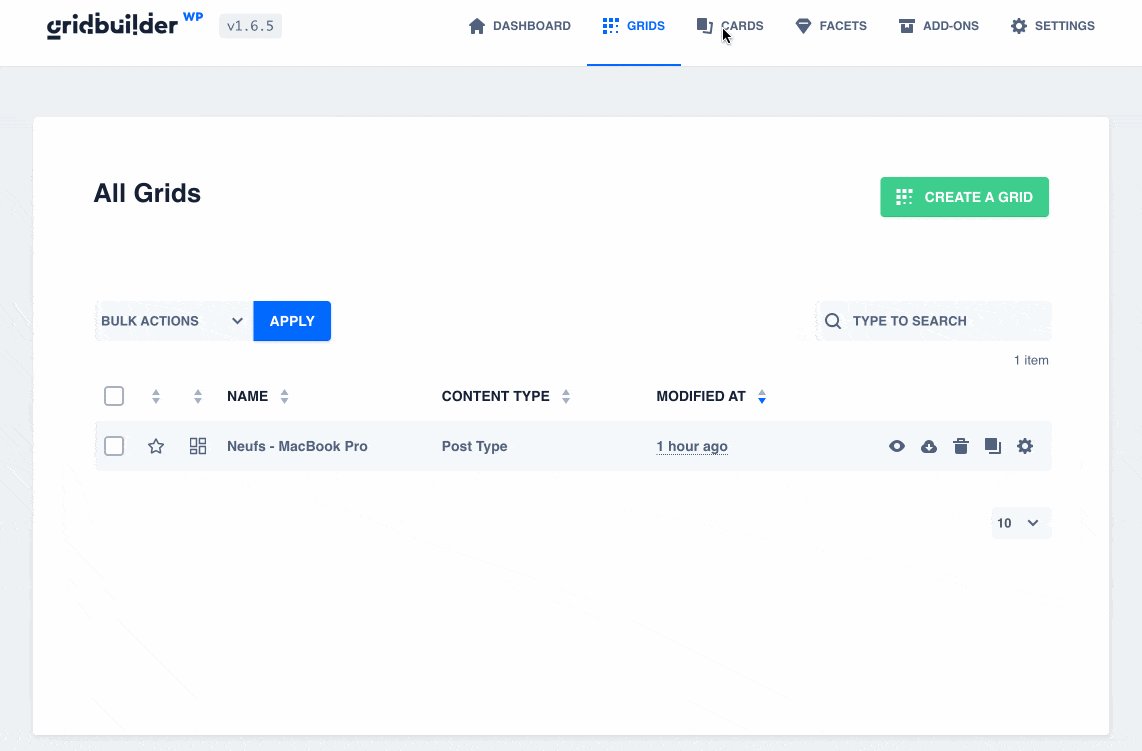
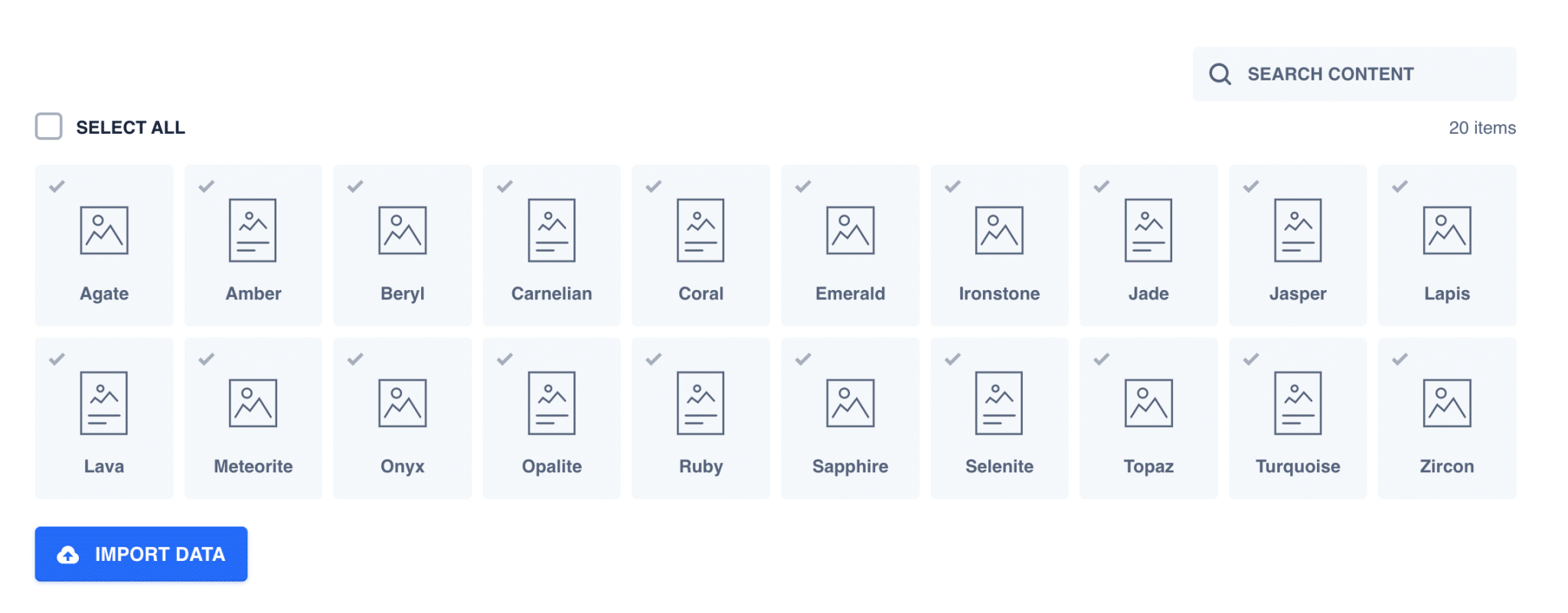
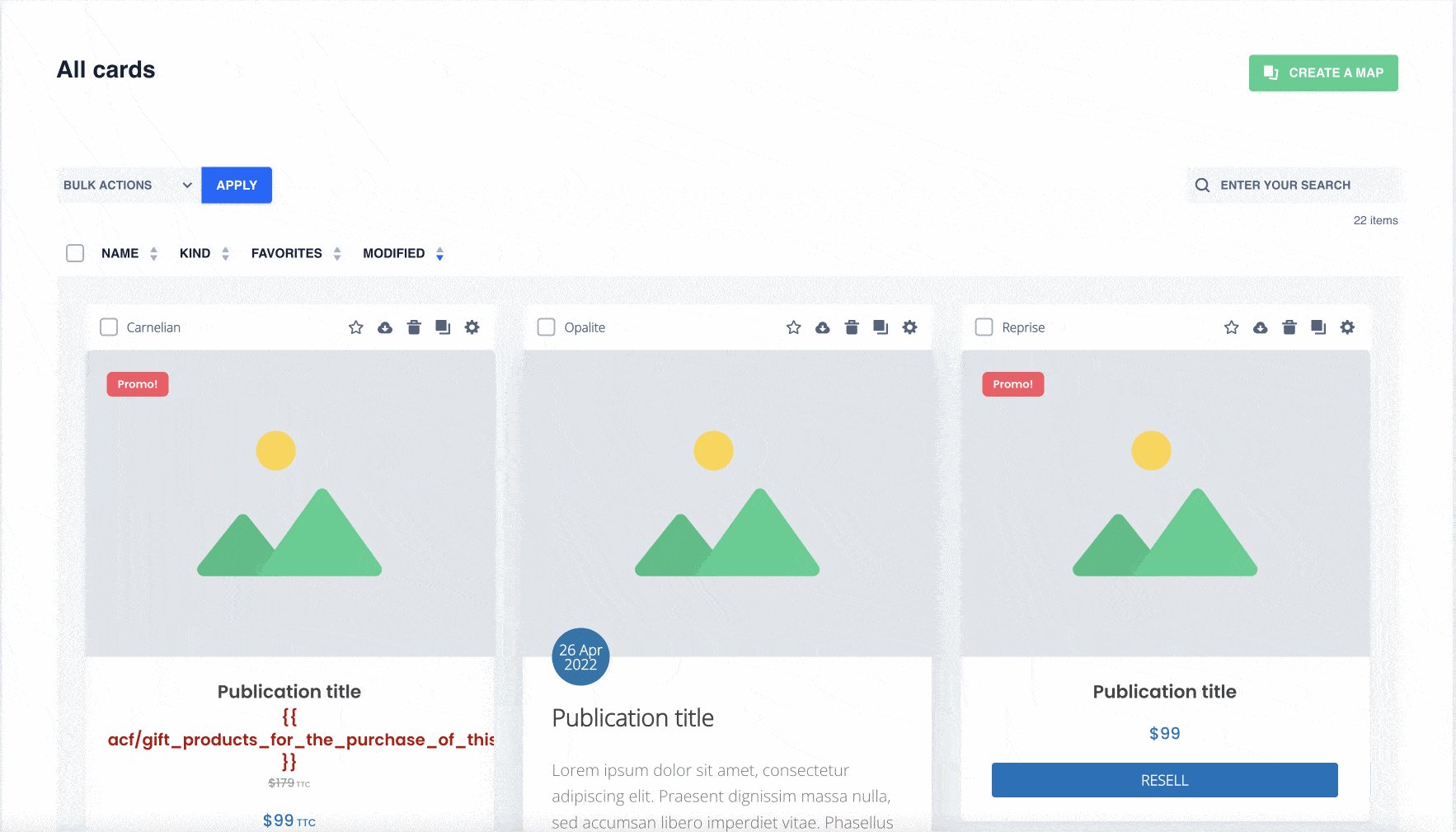
WPGridBuilderは、[すべてのカード]メニューで、ブログ投稿または製品用に20を超える事前に設計されたカードテンプレートと連携します。

そのカードは数回のクリックでインポートして使用できますが、完全に独自のカードを作成したり、既存のテンプレートを変更したりできます。
最初のグリッドを開始するために提案されたカードの例を次に示します。

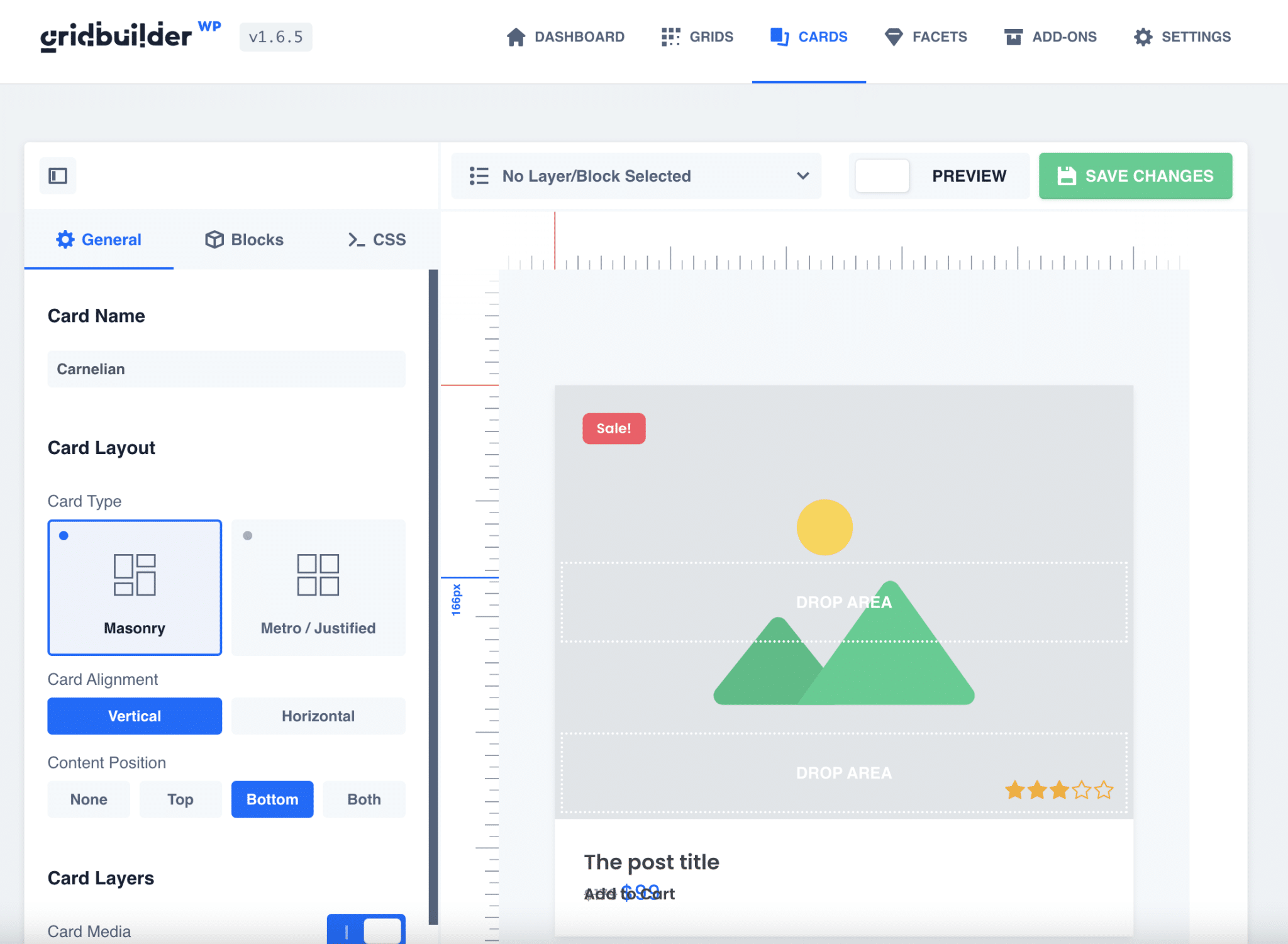
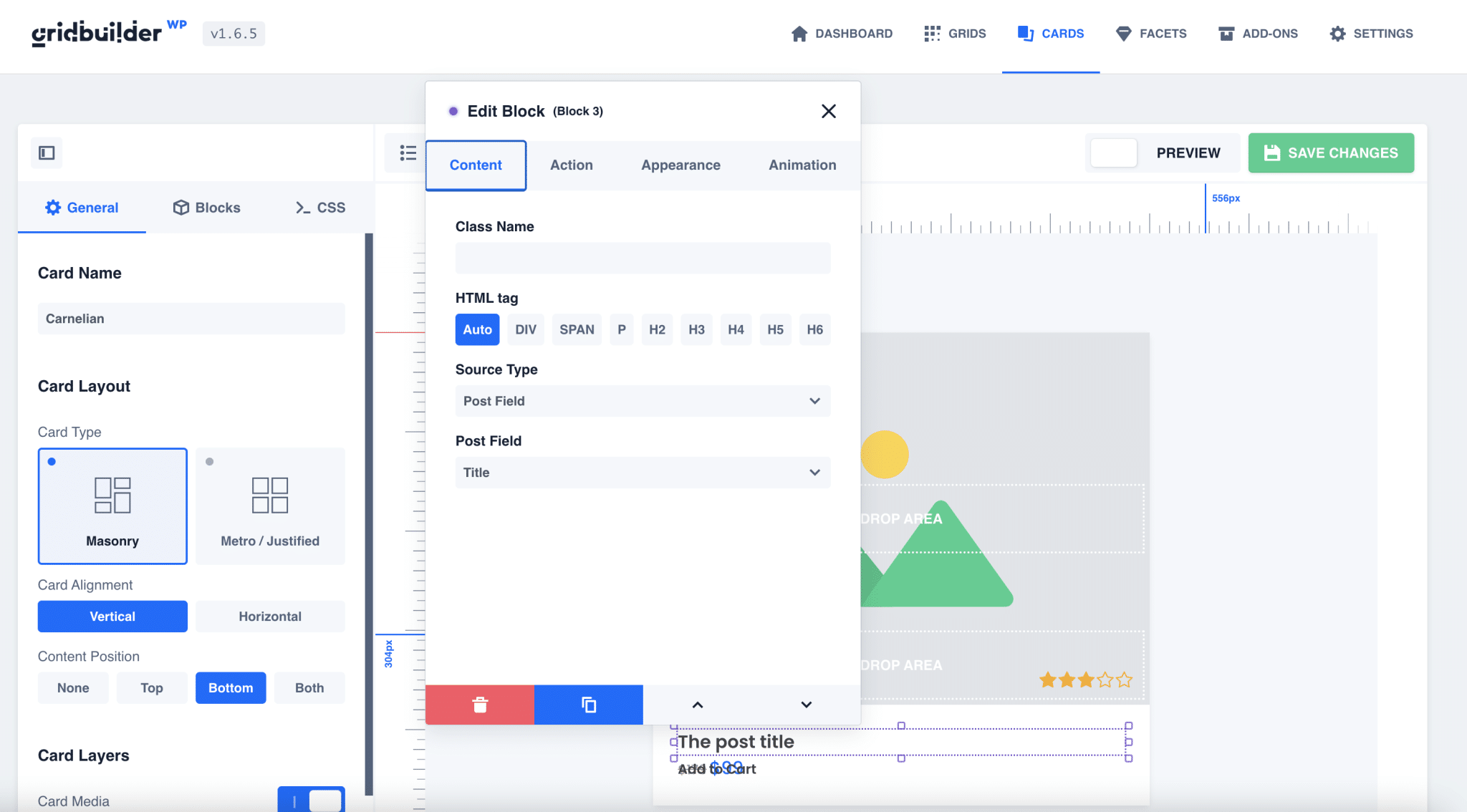
WP Grid Builderには、編集用の社内ビジュアルビルダーが組み込まれており、ブロックを使用してドラッグアンドドロップでデザイン全体を変更できます。
すべての種類のブロックがあり、すべての用途に専用です。
- あなたの投稿のために:タイトル、メタ、コンテンツなど。
- WooCommerce製品の場合:価格、評価、割引など。
- WordPressユーザーの場合:名前、メールアドレス、アバターなど。
- 用語とカテゴリについて。
- ボタンやアイコンを追加します。
- カスタムフィールドを統合します。
この例では、「Carnelian」という名前のカードテンプレートから始めます。

レイアウトシステムは、グーテンベルク、さらにはElementorと非常によく似ています。
各要素はカスタマイズ可能で、色、フォント、フィールドタイプ、サイズ、背景を編集したり、カスタムCSSを追加したりするオプションがあります。

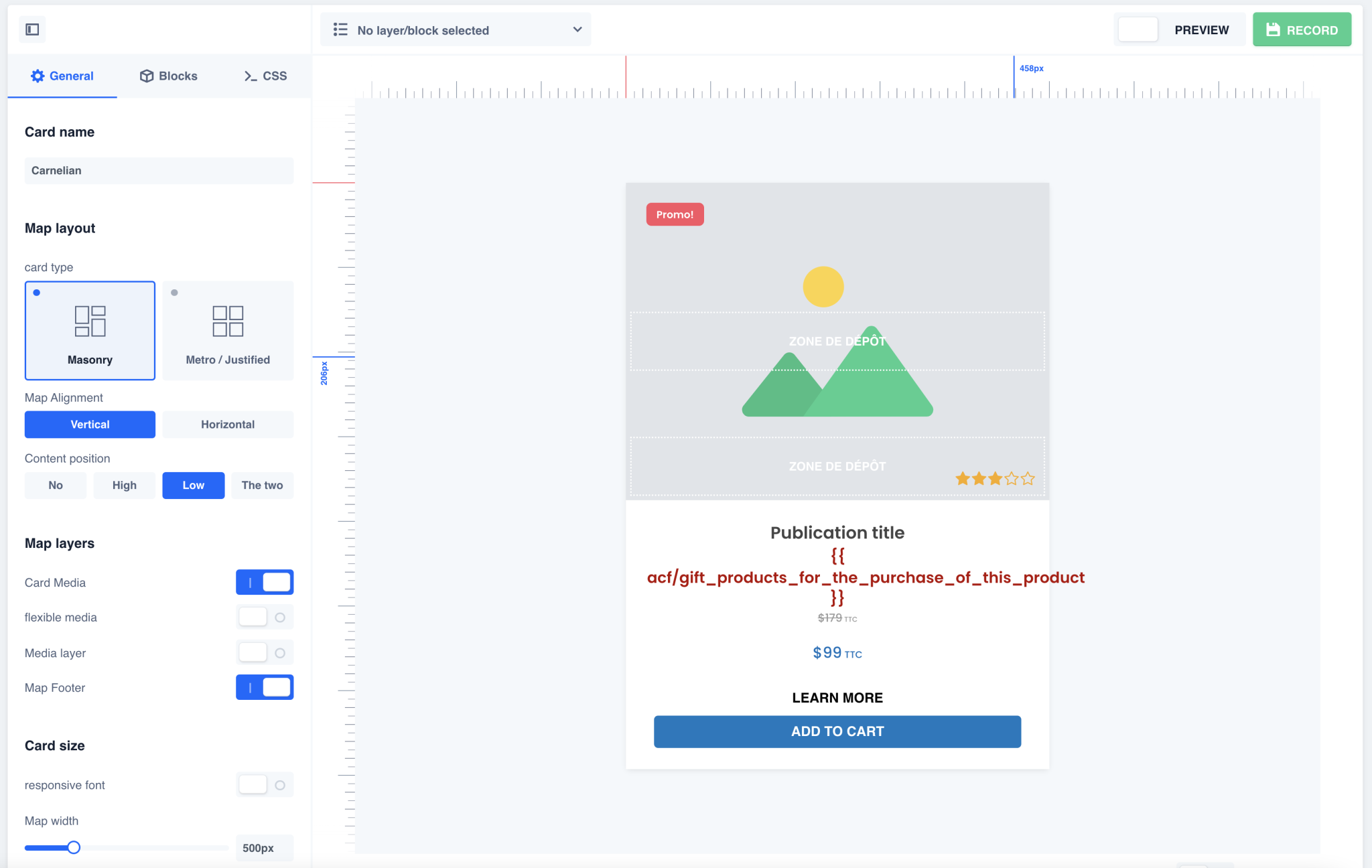
レイアウトを少し編集して、次の結果を得ました。

この商品の購入に提供されたアイテムに対応する高度なカスタムフィールド、商品ページにリンクする「詳細」ボタンを追加し、タイポグラフィを少し変更しました。
カードの準備が整い、必要な情報がすべて揃ったら、次に進みましょう。
ファセットを作成する方法は?
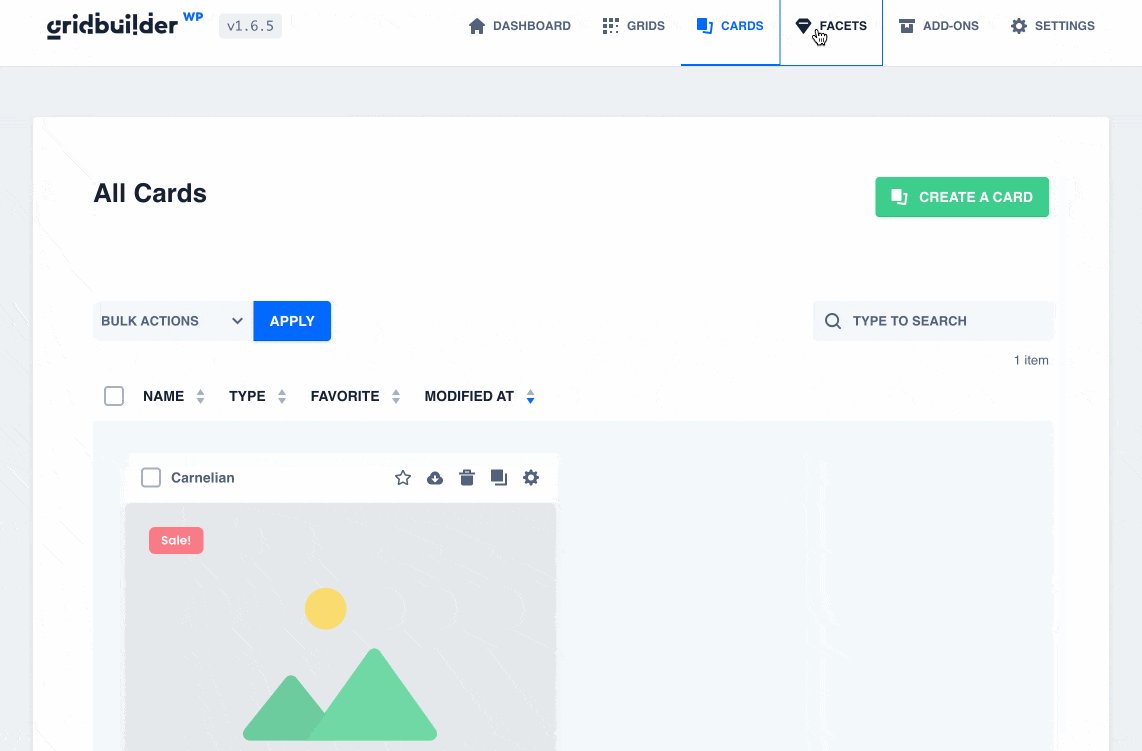
ここで、グリッドのセットアップの最も重要で興味深い部分にいます。ファセットの作成です([すべてのファセット]メニューを使用)。
ファセットは、グリッドに追加できるすべての可能なタイプのフィルターを表します。

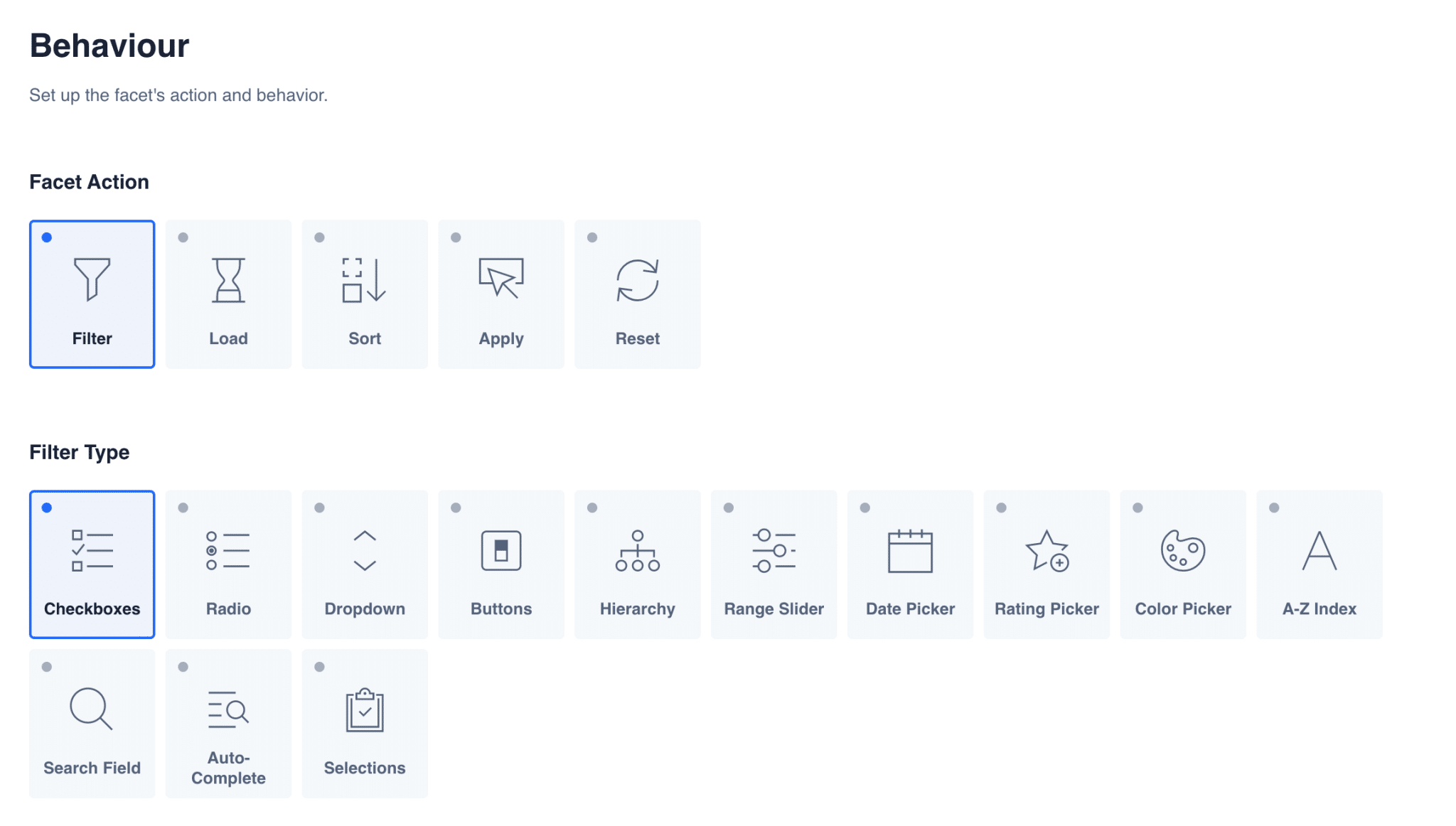
上のスクリーンショットでわかるように、それらは5つのカテゴリに分類されます(「ファセットアクション」の下)。
各ファセットは常にグリッドに接続されており(これについては次のパートで説明します)、最初にグリッドで実行するアクションのタイプを選択する必要があります。
- フィルタ:ボタン、ピッカー、カスタマーレビューなどを介してグリッドのコンテンツをフィルタリングします。
- ロード:より多くのコンテンツをロードします。たとえば、グリッドに無限スクロールを追加したり、ページ付けを追加したりできます。
- 並べ替え:アルファベット順など、カスタム選択のドロップダウンメニューを作成します。
- 適用:フィルターを選択し、フィルターされたページにリダイレクトします。
- リセット:訪問者の選択をリセットし、デフォルトのグリッドを再表示するボタンを追加します。
カードと同じように、WP Grid Builderは、プロジェクトを開始するために12の基本的なファセットをインポートすることを提案します。
それらはすべて便利であるだけでなく、後でカスタムのものを作成するための例も提供するため、すべてインストールすることをお勧めします。
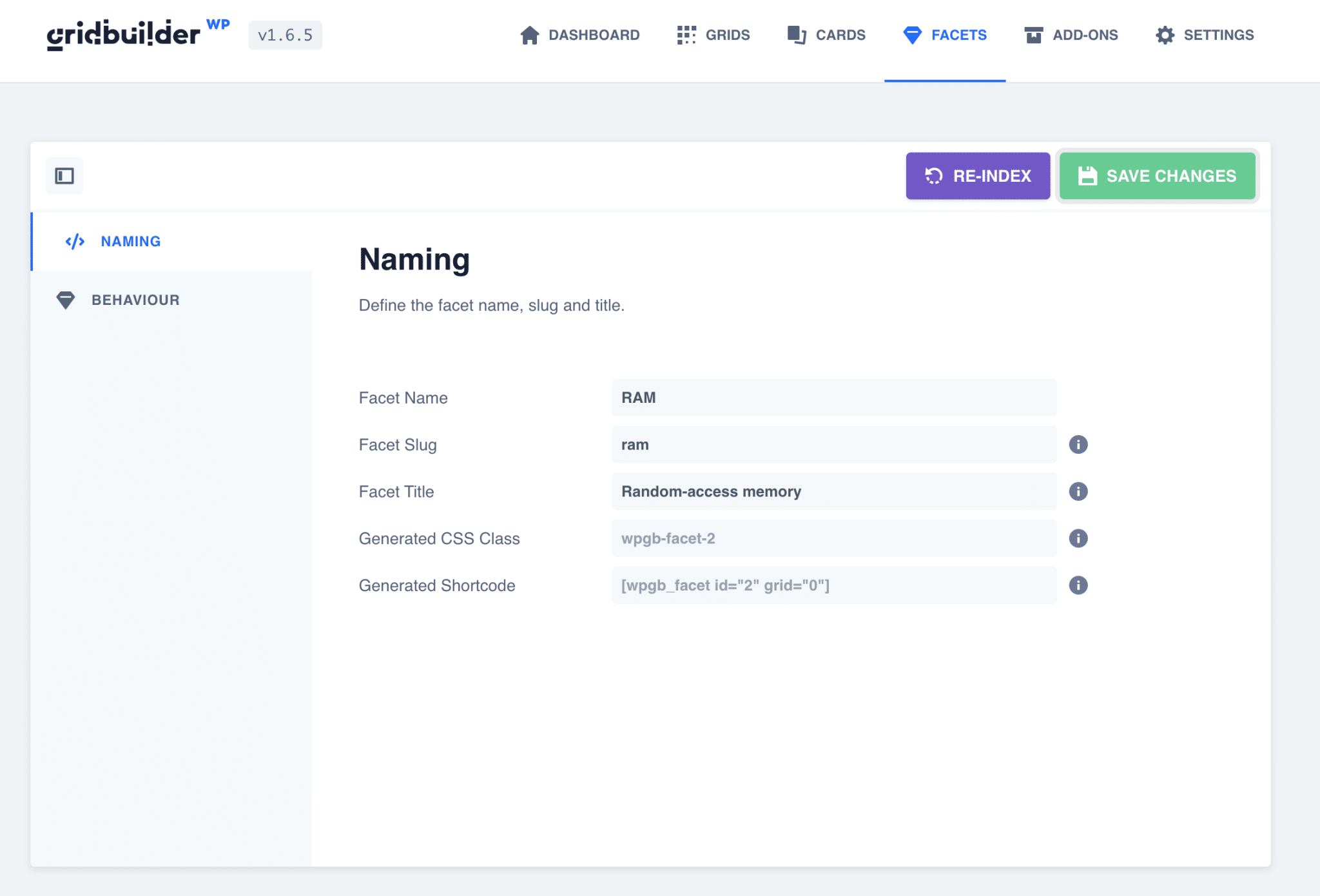
それでは、製品グリッドをフィルタリングするために、最初のファセットを作成しましょう。 このファセットは、以前に製品に設定された「ランダムアクセスメモリ」(RAM)という名前のカスタムWooCommerce分類法に従って製品を並べ替えます。
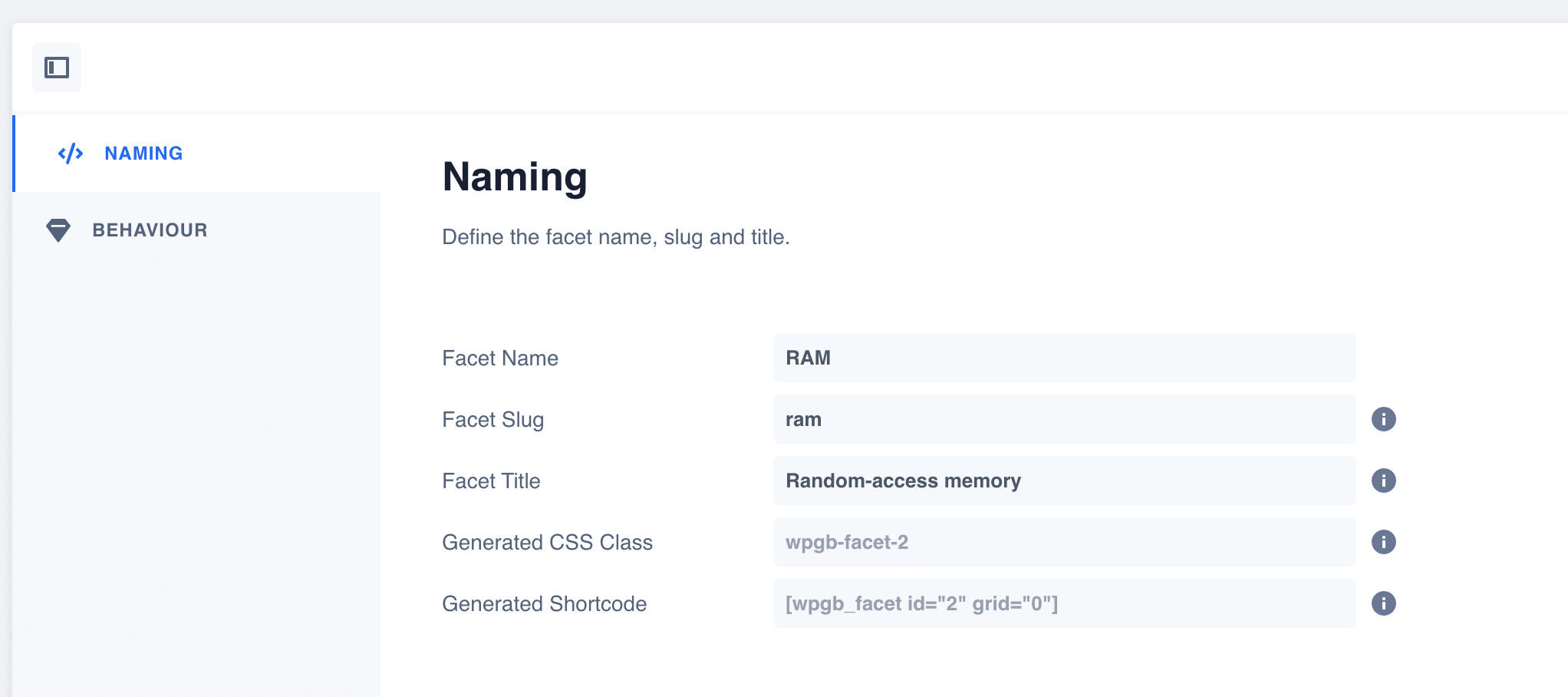
それでは、次のように「RAM」ファセットを追加しましょう。

これまでのところ、複雑なことは何もありません。フィルターに名前を付けるだけです。
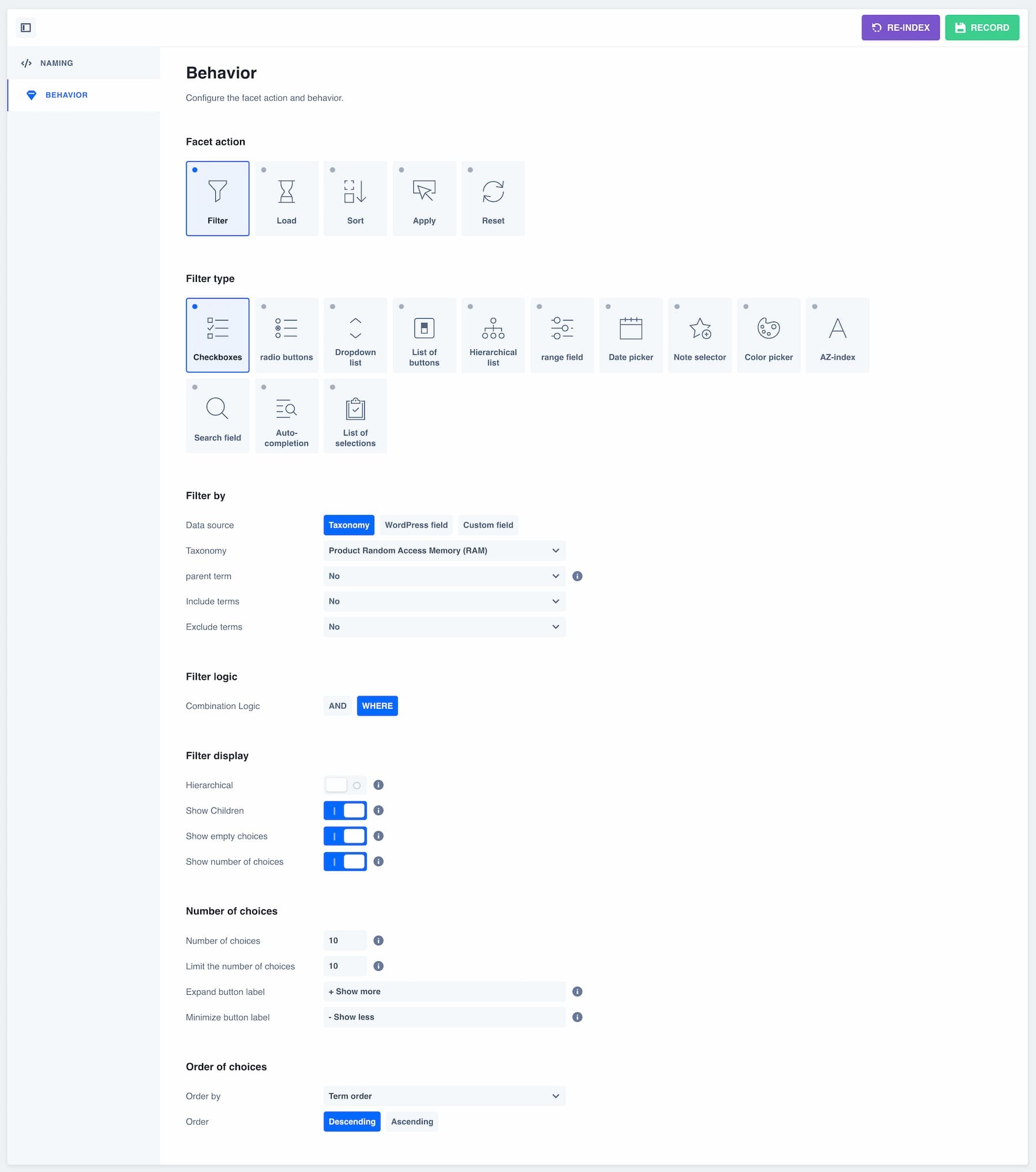
次に、[動作]タブに移動します。このタブでは、ファセットの目的を定義できます。

訪問者がさまざまなタイプのRAMをチェックして、選択を絞り込むことができるフィルターを表示したいと思います。 したがって、「チェックボックス」フィルタータイプが必要です。
フィルタに応じて、もちろん別のフィルタを選択できます。
次に、フィルタリングするデータのタイプを選択します。 これは、WooCommerceを介して以前に作成された「ランダムアクセスメモリ」分類法です。
ここでのフィルターロジックは「WHERE」選択に設定されており、1つしか定義できない「AND」選択とは対照的に、一度に複数のボックスをチェックできます。
他のオプションを使用すると、サブカテゴリ、属性に応じて使用可能な製品の数を表示するかどうか、またはフィルタによって表示される選択肢の順序を選択できます。
これで、もう1つの重要なステップがあります。グリッドを作成することです。
グリッドを作成する方法は?
次に、必要な要素を正確に表示するようにグリッドを構築および設定します。
「グリッド」タブには、表示を微調整するための多くのオプションが含まれています。 ここでは主なものだけを見て、利用可能な10個の設定タブのそれぞれを正確にズームします。
[名前付け]タブ
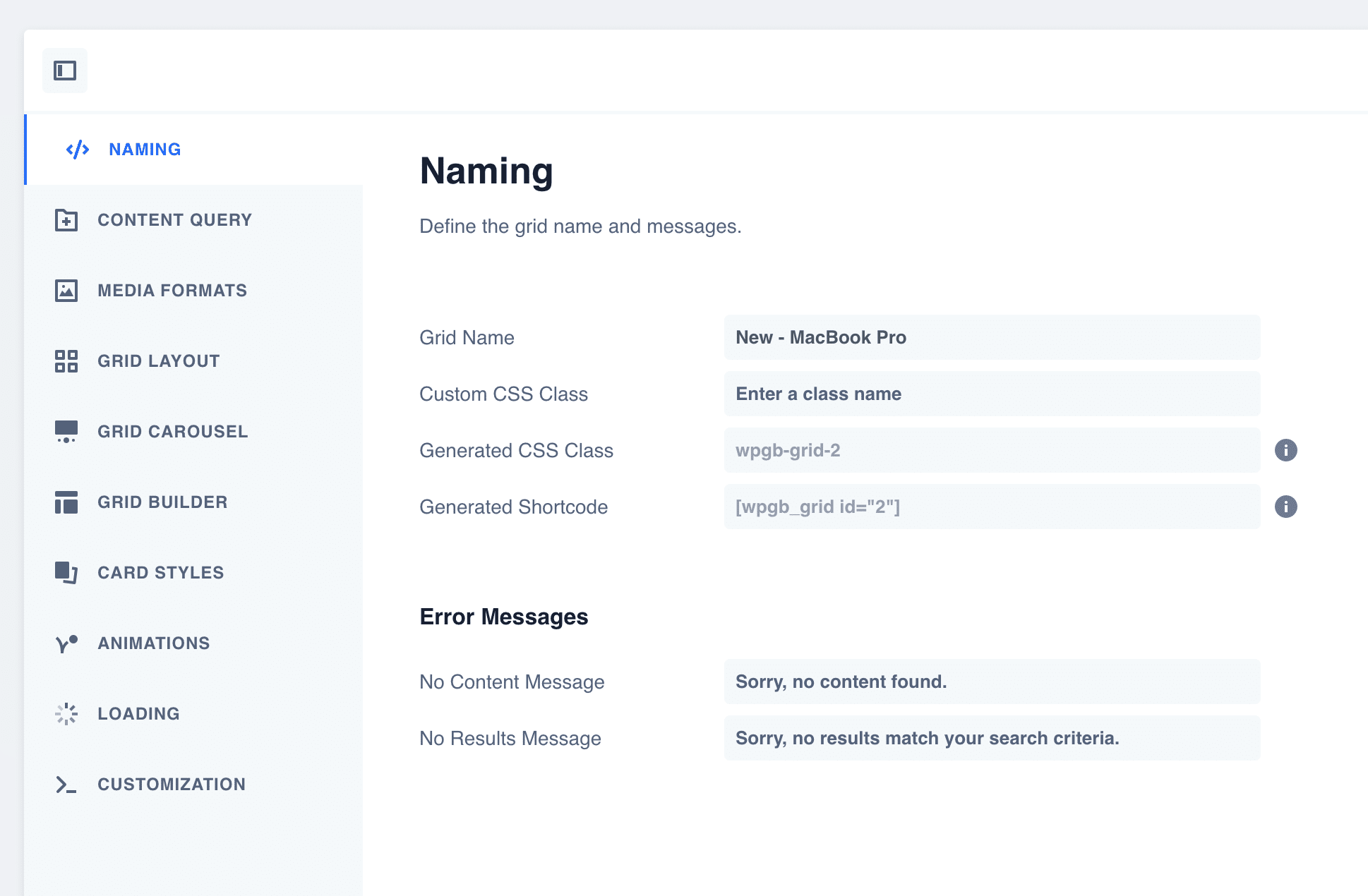
![WPグリッドビルダーのグリッドの[名前付け]タブ。](/uploads/article/4323/5vaX2VWOlIC73s71.png)
「名前付け」タブでは、グリッドの名前を定義できます。 これは、複数のグリッドを作成する場合、そのグリッドのカスタムCSSクラスを定義する場合、またはページに表示されるショートコードを取得する場合に役立ちます。
その後、訪問者のフィルタリングで結果が返されない場合は、さまざまなエラーメッセージを編集できます。
[コンテンツクエリ]タブ
![WordPressのWPグリッドビルダーの[コンテンツクエリ]タブ。](/uploads/article/4323/igV4luhRPnj7MXTH.png)
「コンテンツクエリ」タブでは、グリッドに表示される内容を正確に定義できます。
コンテンツのタイプ、分類法を選択でき、カスタムフィールドでフィルタリングすることもできます。
ここでは、たとえば、分類用語が「MacBookPro」のパブリケーションタイプ「Products」を選択しました。 グリッドには、このカテゴリの製品のみが表示されます。
右上の紫色の[プレビュー]ボタンをクリックすると、いつでもグリッドの外観をプレビューできます。
[メディアフォーマット]タブ
![WPグリッドビルダーの[メディアフォーマット]タブ。](/uploads/article/4323/C2qGzALbi7wI9y0T.jpg)
このタブを使用すると、カード上のメディアの表示を管理できるため、非常に便利です。
たとえば、次のことができます。
- 注目の画像が定義されていない場合は、コンテンツの最初の画像を自動的に取得します。
- 画像ギャラリーをカード画像として管理します。
- カードにカーソルを合わせると、WooCommerceギャラリーの最初の画像が表示されます。
- カードに表示すると、YouTubeまたはVimeoから注目の画像を自動的に取得します。
- ビューアで動画を開きます。
また、画像を自動的に表示しない場合のデフォルトの画像を定義したり、画像の比率を管理したりすることもできます。
実際、定義された画像は元の形式で自動的に表示されます。 すべての画像のフォーマットが同じでない場合、グリッドのデザインに影響を与える可能性があります。 これを修正するには、比率を定義すると非常に便利です。
私の例では、すべての製品の注目の画像を表示しています。 それらはすべて同じサイズなので、特定の比率を定義しません。
この場合はうまく機能するため、他のすべての設定をデフォルトのままにすることを選択しました。
[グリッドレイアウト]タブ
![WPグリッドビルダーの[グリッドレイアウト]タブ。](/uploads/article/4323/qV7e2z6H6o89zVAl.jpg)
「グリッドレイアウト」タブでは、グリッドの表示動作を定義できます。
レイアウトのタイプは、次の3つのオプションから選択できます。
- 組積造
- メトロ
- 正当化
これらの3つのレイアウトは、コンテンツ用に選択したカードのタイプによって異なります。 後でこれに戻ります。
次に、カードの順序を定義して、同じ高さを割り当てることができます。 これは、デザインを完璧に保つのに非常に便利です。
「グリッドの応答性」セクションでは、画面サイズと各カード間のスペースに応じてグリッドに表示される列の数を定義することにより、応答側を簡単に管理できます。
ここでのグリッドでは、デザインが風通しが良く、情報があまり重ならないように、1行あたり最大3つの製品とそれらの間の20ピクセルの間隔を表示することに焦点を当てることを選択しました。
グリッドカルーセルタブ
![WPグリッドビルダーの[グリッドカルーセル]タブ。](/uploads/article/4323/eOAdJtGDg7lai07E.jpg)
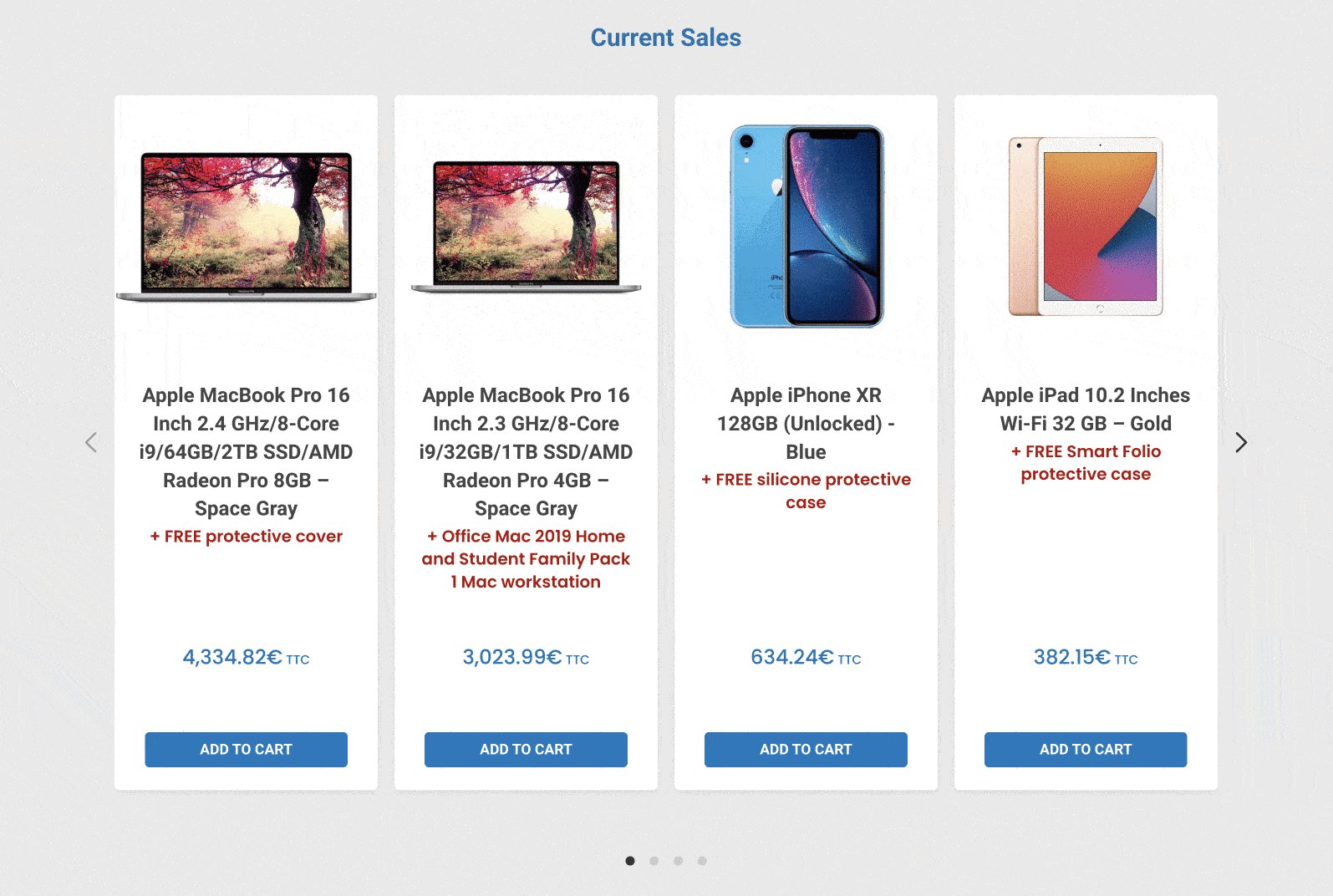
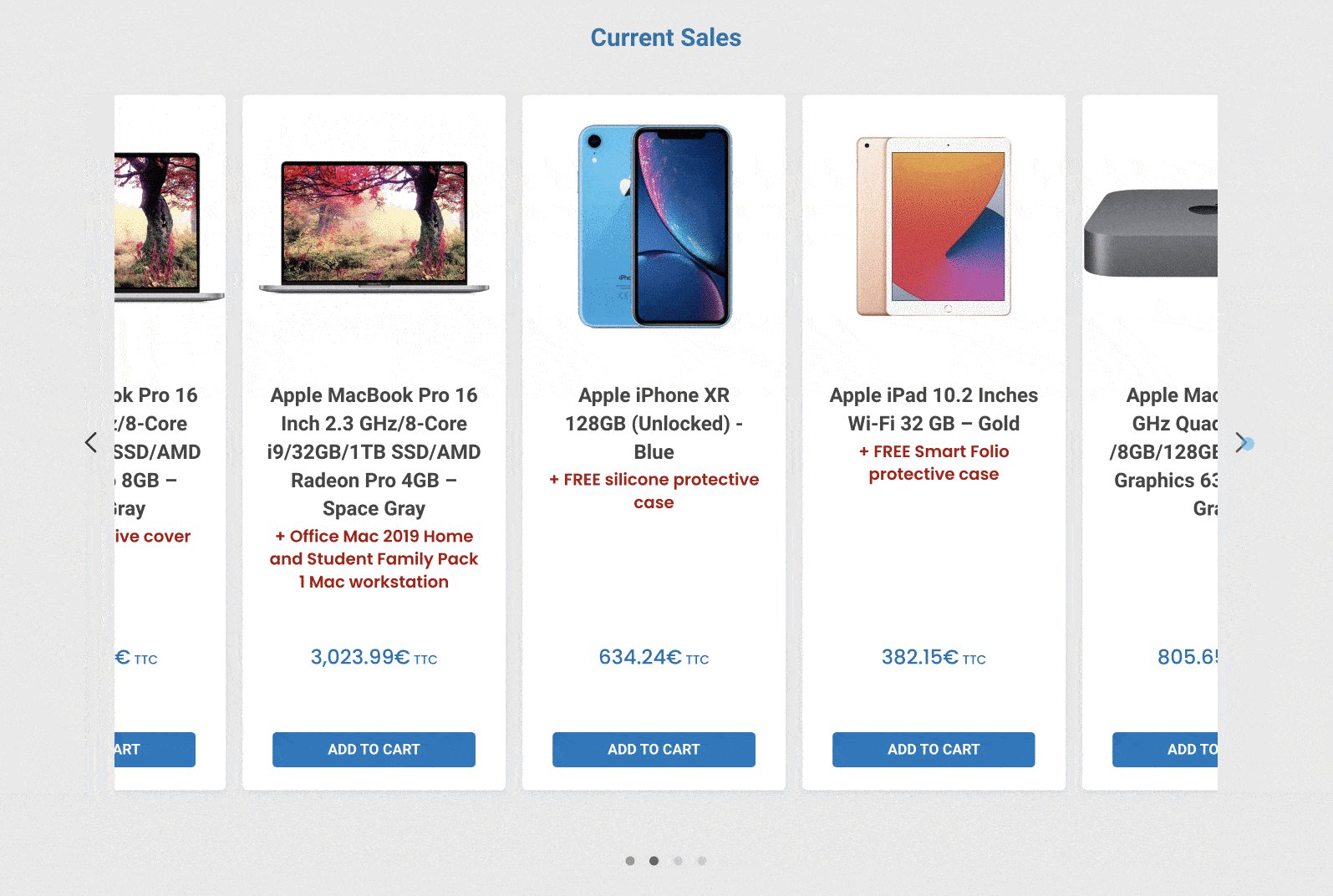
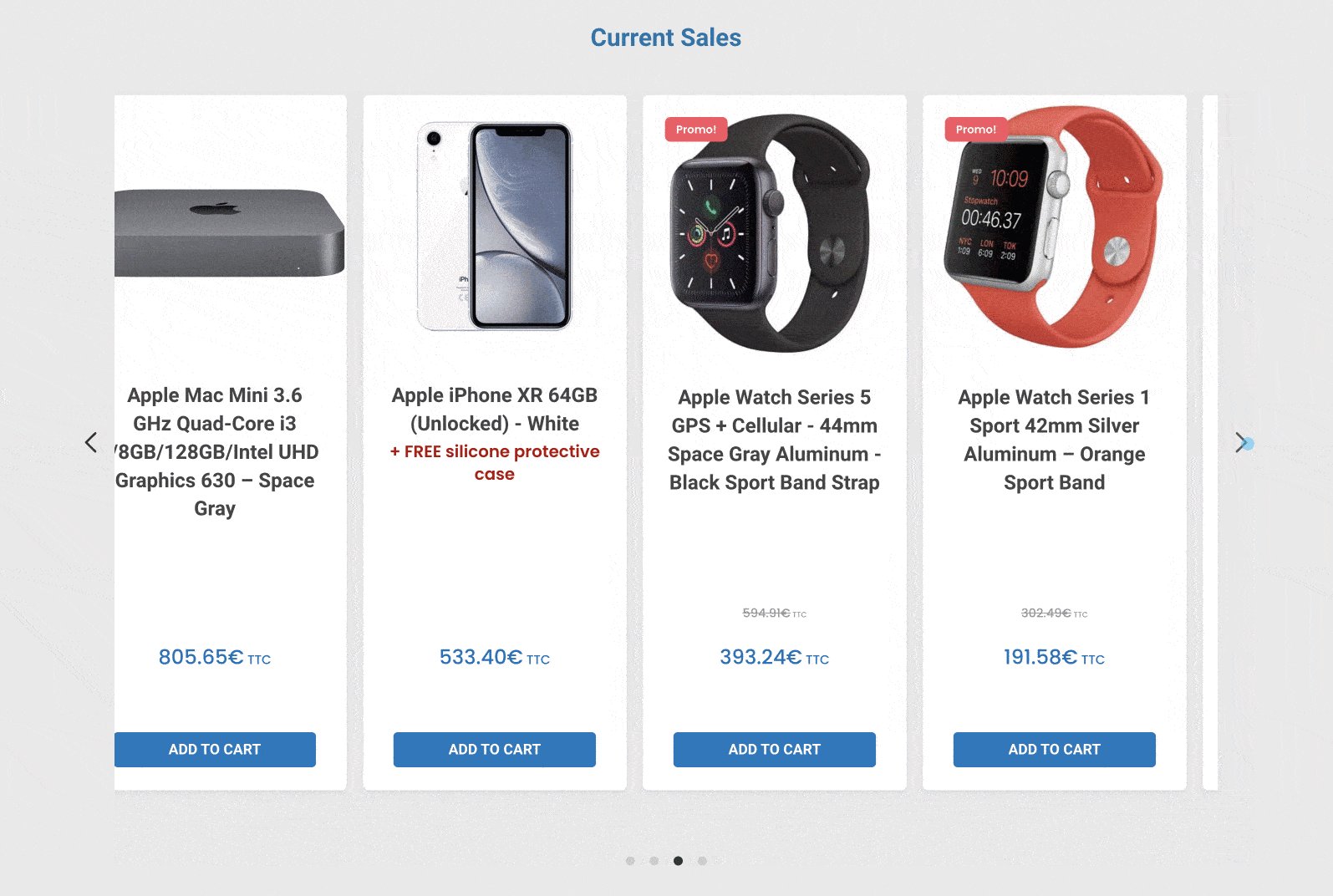
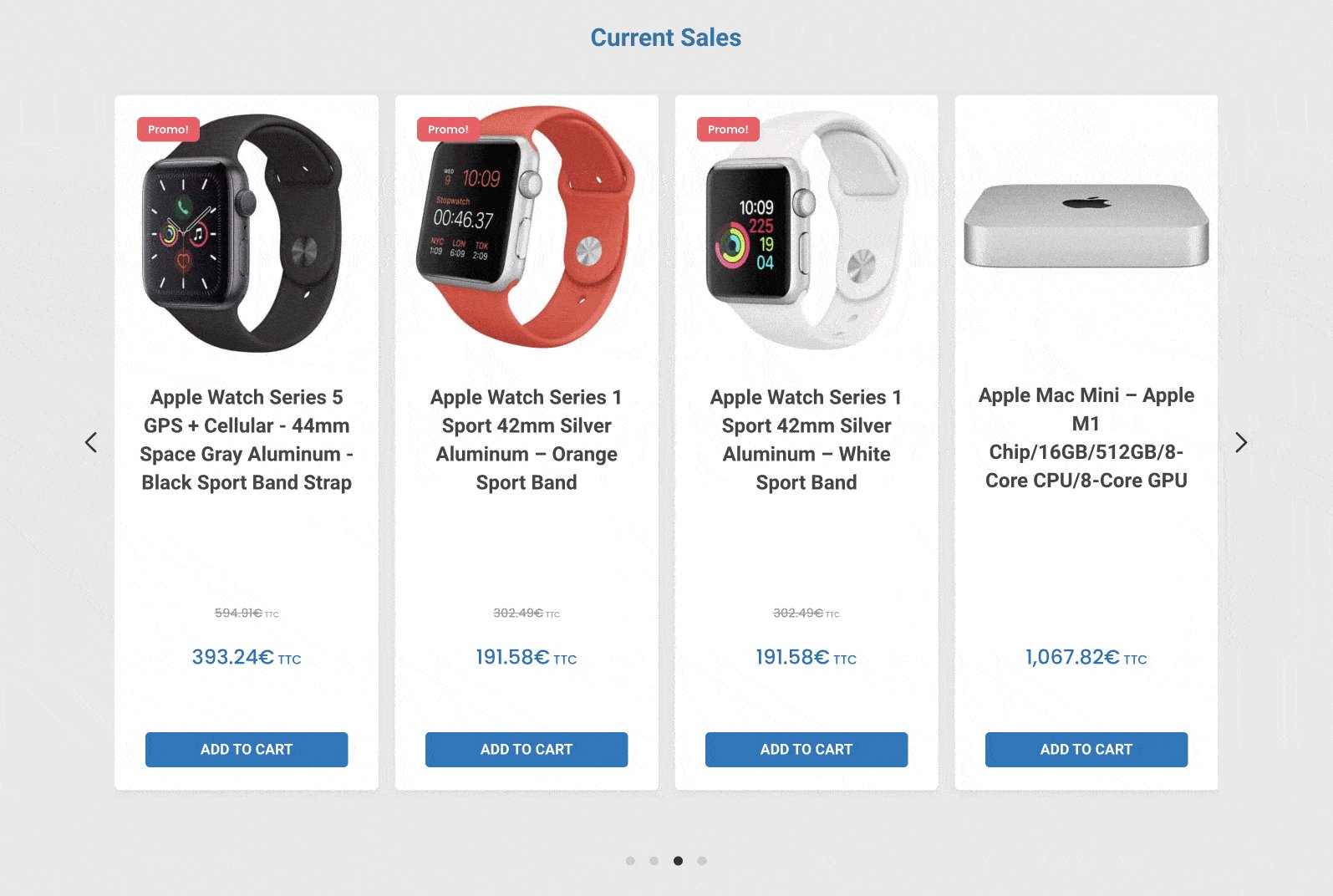
「グリッドカルーセル」タブを使用すると、ワンクリックで製品グリッドを完全にカスタマイズ可能なカルーセルに変換できます。
「カルーセル」レイアウトを選択するだけで、次のようになります。製品スライダーがあります。
さまざまなオプションを使用すると、カルーセルの動作を改善できます。
- スクロール速度
- 製品数
- 自動再生かどうか
- ボタンのサイズ
- スライドの位置
このカスタマイズ可能なカルーセルテンプレートは操作が簡単で、追加のプラグインをインストールすることを避け、コンテンツとともにカスタムスライダーを表示するのに非常に便利です。
たとえば、デフォルトのオプションを使用して設定できるものは次のとおりです。

グリッドビルダータブ

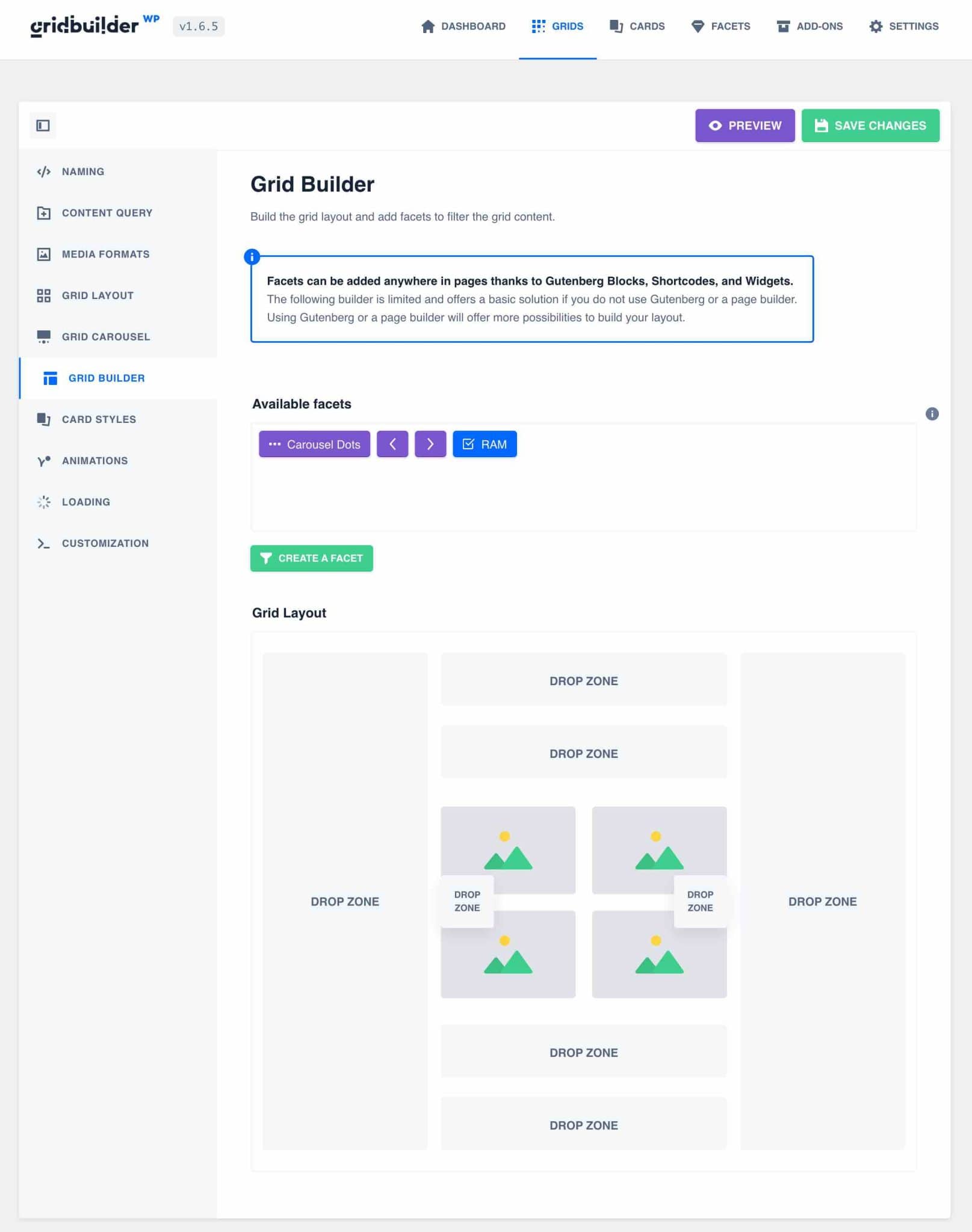
「グリッドビルダー」タブでは、すべてのファセットを編集して、グリッドの周りに整理することができます。

ページに表示する順序で、左、右、上、または下にドラッグアンドドロップするだけです。
WPグリッドビルダーでは、ショートコードまたはグーテンベルクブロックを介してグリッドを表示することもできます。 この投稿では、それについてさらに詳しく説明します。
[カードスタイル]タブ
![WPグリッドビルダーの[カードスタイル]タブ。](/uploads/article/4323/q1yCkfSoLSiKjhVx.jpg)
このタブでは、グリッド内のコンテンツのタイプに応じて、使用するカードテンプレートを定義できます。
この例では、定義したばかりの「Carnelian」テンプレートを使用したコンテンツアイテムが1つしかないため、デフォルトのカードのみを定義しました。
[アニメーション]タブ
![WordPressのWPグリッドビルダープラグインの[アニメーション]タブ。](/uploads/article/4323/qszTudnInraI3KPB.jpg)
ページをロードしたときにグリッドカードを表示するために、デフォルトのアニメーションが設定されています。
必要に応じて、コード行を入力せずに編集または削除できます。
[読み込み]タブ
![WordPressのWPグリッドビルダープラグインの[読み込み中]タブ。](/uploads/article/4323/1tKnGZocrgAfTWEl.jpg)
ここでは、グリッドのプリロードアニメーションを設定して、訪問者がページの表示中に待機するようにすることができます。
Twitterのように、読み込み中にぼやけた画像を表示したり、画像が表示されている場合にのみ画像を読み込むためにレイジーロードをアクティブにしたりすることもできます。 これにより、ページのパフォーマンスが最適化されます。
私の場合、グリッドをより速くロードするために、レイジーロードオプションのみをアクティブにしました。
[カスタマイズ]タブ
![WPグリッドビルダーの[カスタマイズ]タブ。](/uploads/article/4323/UWDDXSQHc3hSOcV7.jpg)
「カスタマイズ」タブでは、必要に応じて、グリッド設定で直接CSSまたはJavaScriptコードを追加できます。
これがすべて設定された後も、ページにグリッドを表示する必要があります。
WordPressサイトでWPグリッドビルダーグリッドを表示する方法
WordPressサイトにWPグリッドビルダーグリッドを表示するには、さまざまな方法があります。
グーテンベルクブロックを介してWPグリッドビルダーグリッドを表示するにはどうすればよいですか?
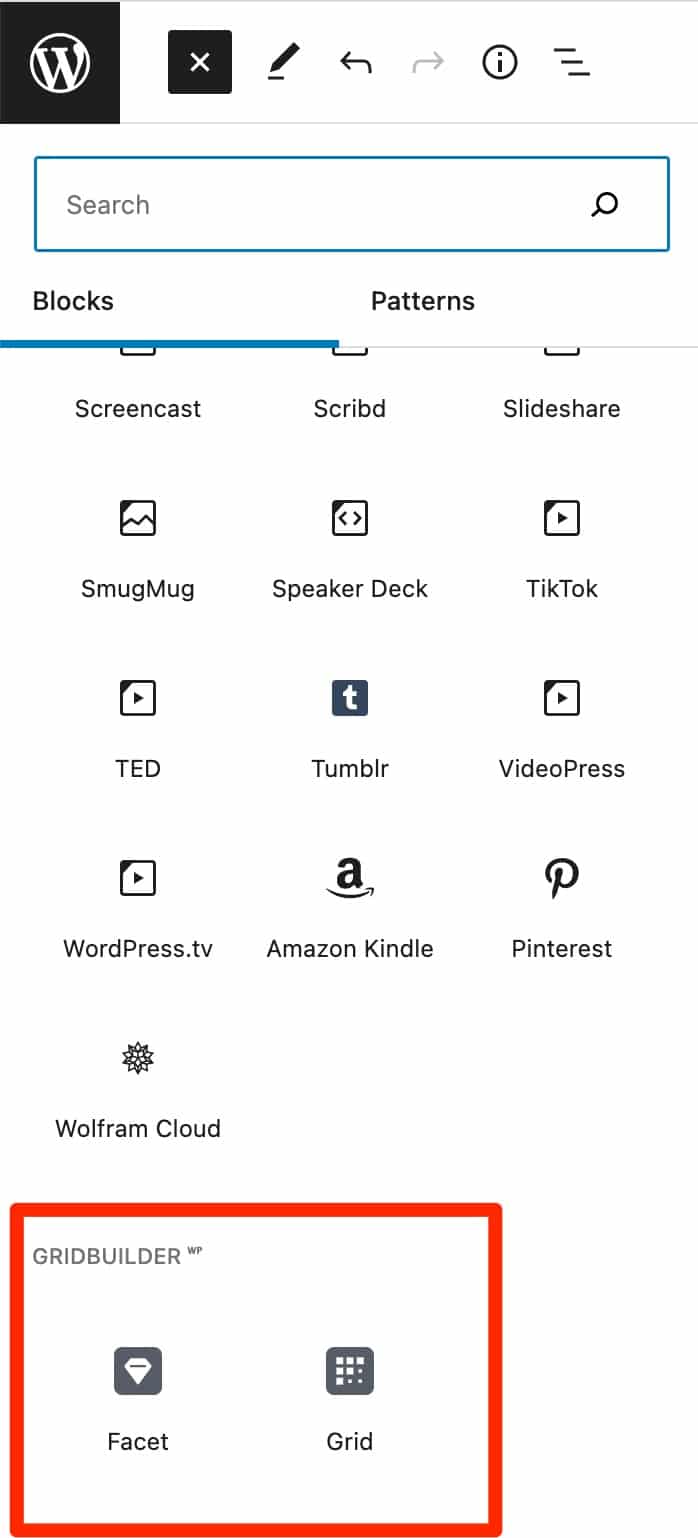
WPグリッドビルダーには、グリッドとファセットをページまたは投稿に直接追加できる2つのグーテンベルクブロックが含まれています。「ファセット」ブロックと「グリッド」ブロックです。

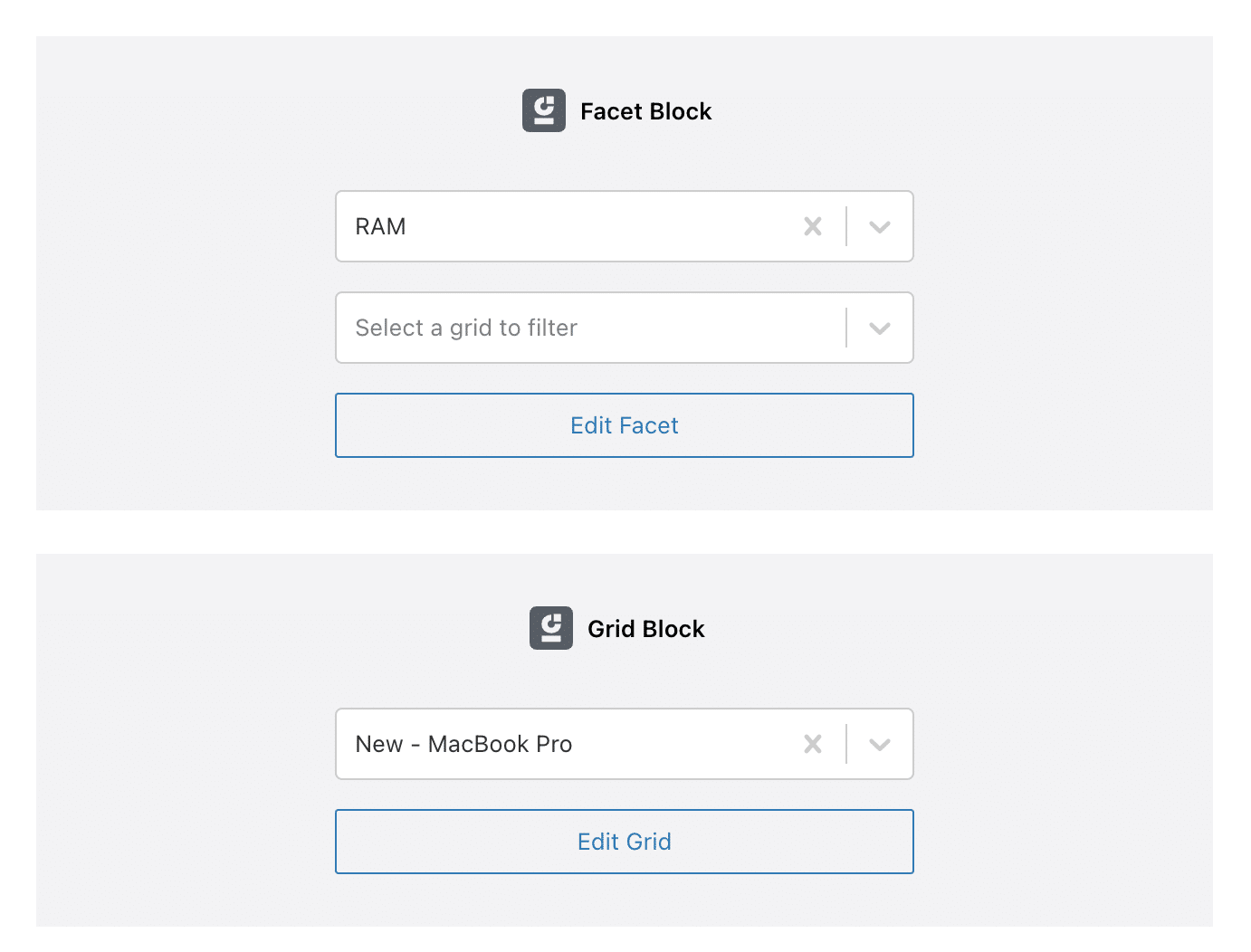
ページにフィルター可能なグリッドを表示するには、「グリッド」または「ファセット」を選択するだけです。

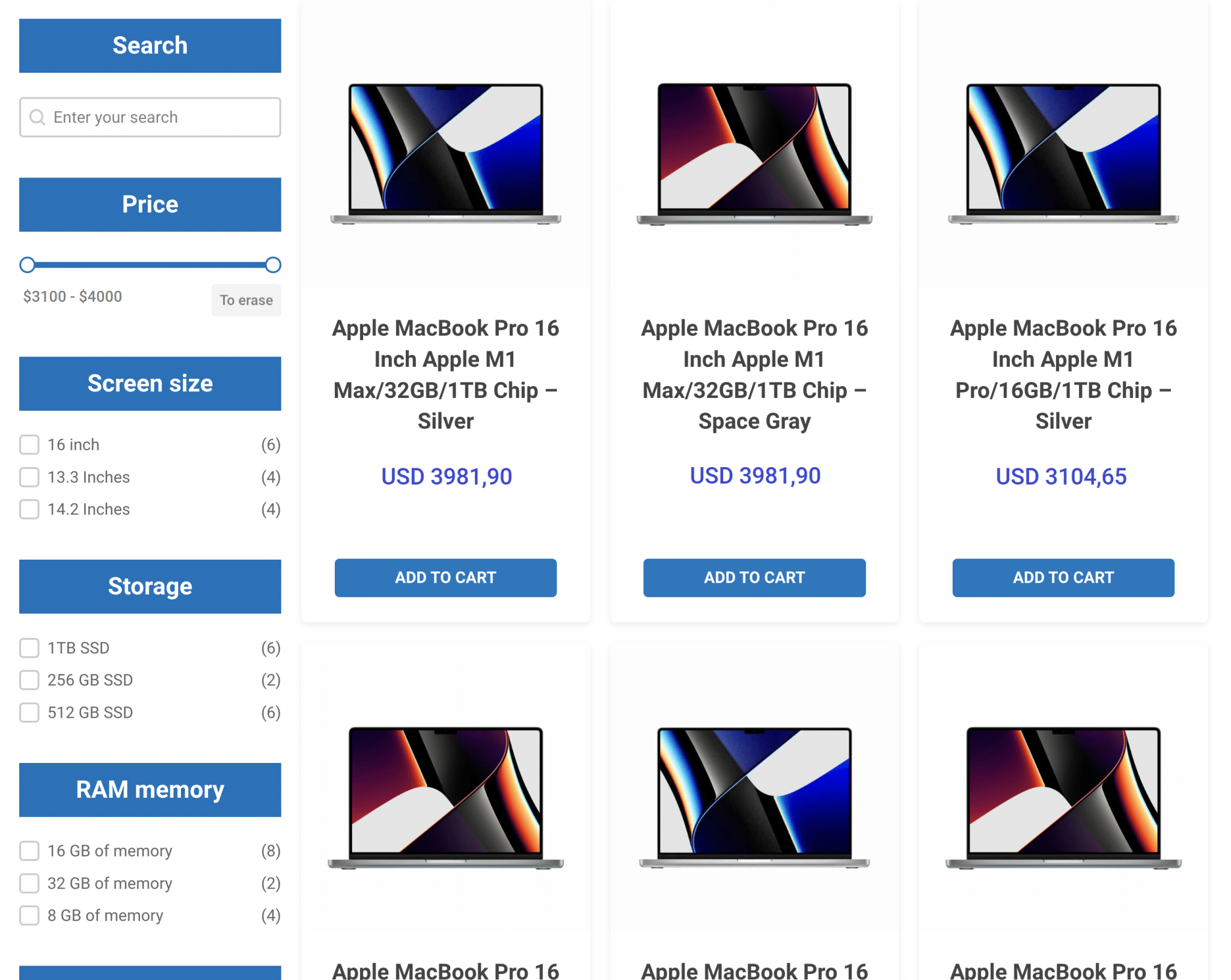
これにより、次のタイプの表示になります。

これらの2つのブロックを使用して、テーマによって提供されるウィジェット領域の1つ(サイドバーなど)にグリッドを統合することもできます。
ショートコードでWPグリッドビルダーグリッドを表示するにはどうすればよいですか?
グリッドを作成すると、WP Grid Builderは自動ショートコードを生成して、サイトの任意の場所に表示します。
たとえば、MacBookを表示しているグリッドでは、ショートコードが[wpgb_grid]であることがわかります。

Gutenbergブロックに慣れていない場合、または古いWordPressエディター(TinyMCE)をまだ使用している場合は、ショートコードをコピーしてページ、投稿、またはテキストモジュールに貼り付けて、グリッドを表示する必要があります。
これは、この例で使用したソリューションです。 そしてここに結果があります:

ページビルダーを介して「カスタム」グリッドを表示するにはどうすればよいですか?
グリッドの設定時にファセットを統合しないことを選択した場合は、後でWPGridBuilderが提供するさまざまなショートコードを使用してファセットを追加できます。
各グリッドに事前定義されたショートコードがあることを確認しました。 さて、これはファセットにも当てはまりますが、1つの小さな違いがあります。
「RAMメモリ」ファセットを使用する場合、それを表示するために使用できる短いコードは次のとおりです: [wpgb_facet gr] 。

追加の属性が追加されます: gr 。
これにより、ファセットを個別に表示することを選択したときに、ファセットを特定のグリッドにアタッチできます。
WPグリッドビルダーでは、ベースにファセットなしで構築されたグリッドを表示し、それらを個別にページに追加できます。 したがって、それらを上、下、左、右などに配置できます。
それらをリンクするには、属性"grid"の値"0"をグリッドの識別子に置き換えるだけです。
MacBook Proを表示するグリッドの場合、そのショートコードでidが2であることがわかります。これにより、 [wpgb_facet gr]でファセットを表示し、グリッドにリンクすることができます。
この最後のソリューションは、高度なものが必要な場合に、設計とレイアウトの点で最も柔軟になります。
次に、選択したページビルダー(Divi Builder、Beaver Builder、Oxygen Builder、Elementorなど)によって提案されたインターフェイスを使用して、ショートコードを統合する必要があります。
Oxygen BuilderとElementorについて言えば、WPGridBuilderはこれら2つの専用の統合さえ提供していることを知っておく必要があります ページビルダー。 これについて詳しくは、次のセクションをご覧ください。
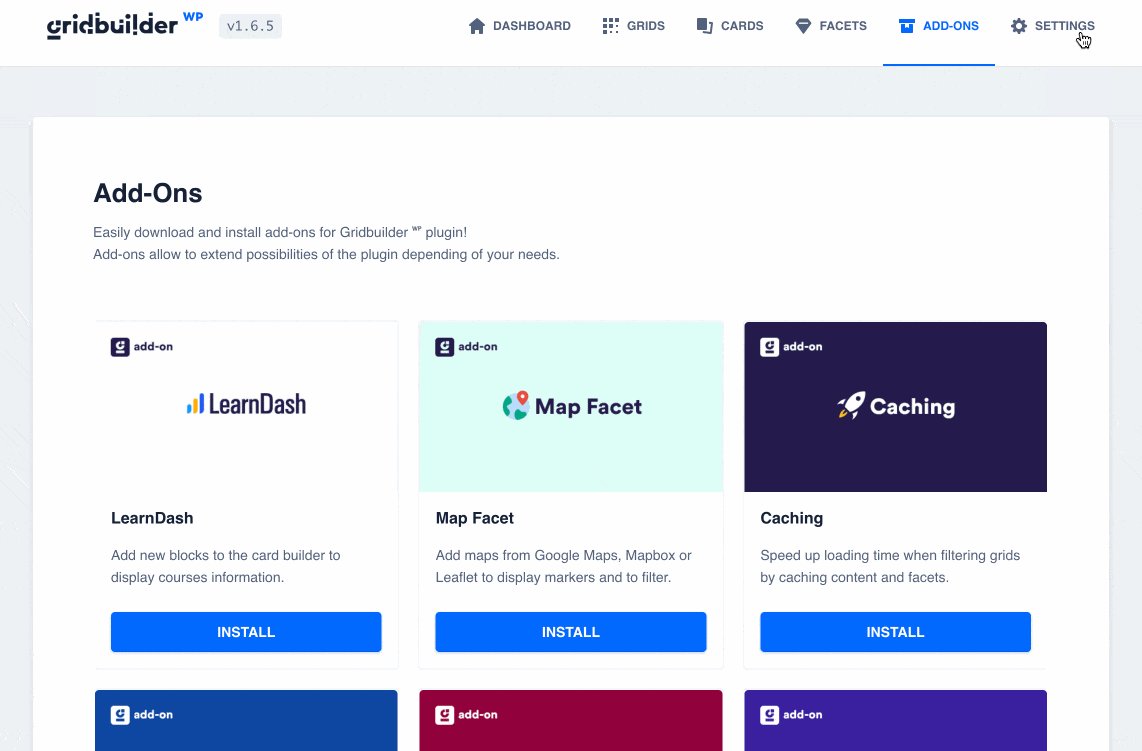
WPグリッドビルダーのアドオンは何ですか?
WPグリッドビルダーはすでに完成しているように見えますか?
WooCommerceコンテンツまたはAdvancedCustomFieldsの統合はすでに完全にサポートされていますが、興味を引く可能性のある追加のアドオンが含まれているため、まだいくつかの驚きがあります。
それぞれを以下に示します。
マップファセット

Map Facetアドオンには、「Map」と呼ばれる新しいタイプのファセットが含まれており、AirBnbで表示できるスタイルでフィルター可能なマップを作成できます。
これは、Googleマップ、Leaflet Map、またはMapBoxを使用する可能性を統合し、さまざまなコンテンツの緯度と経度を使用して機能します。
これは、一部のプロジェクトで非常に役立ちます。
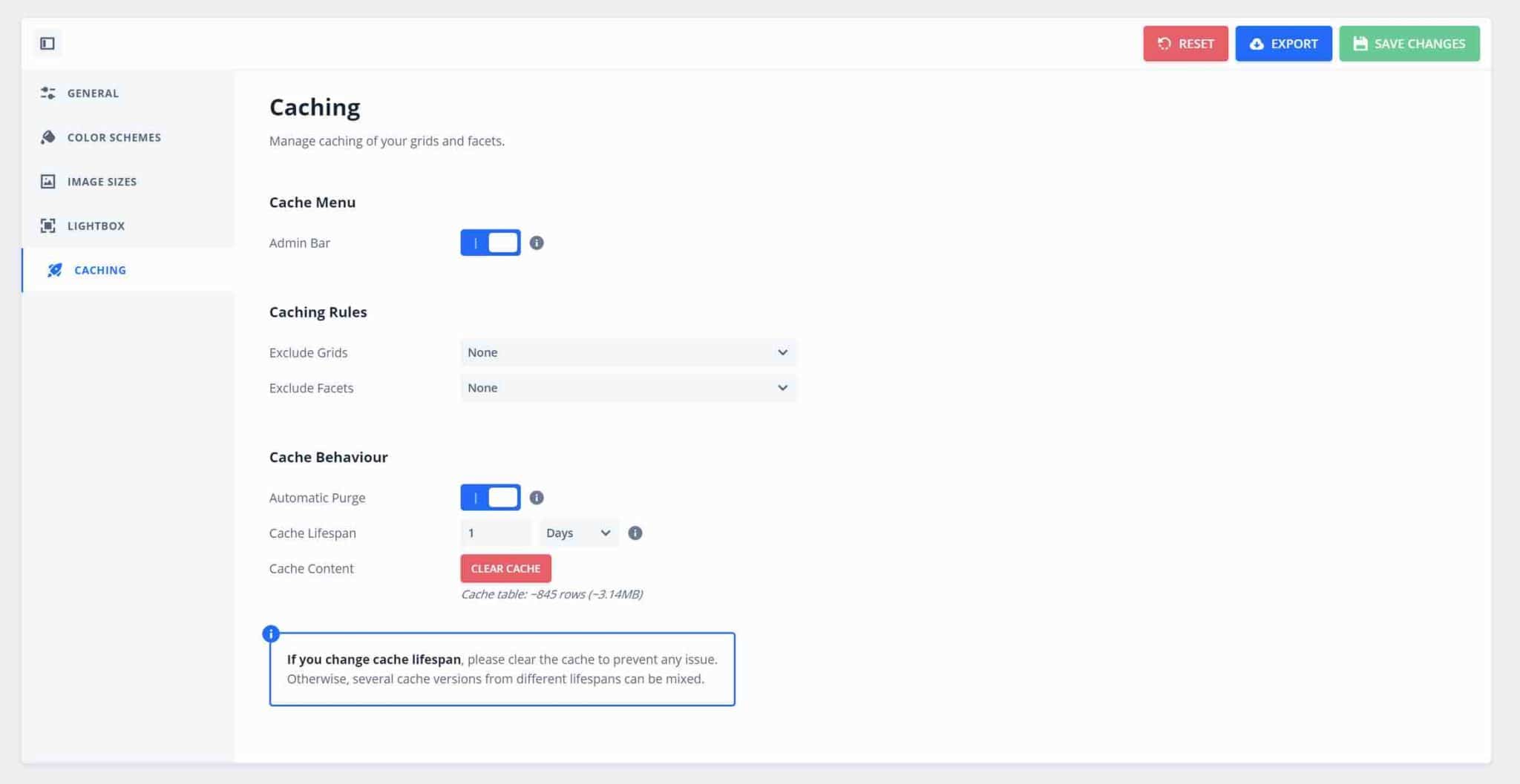
キャッシュ
アドオンをキャッシュすると、コンテンツとファセットをキャッシュすることで、グリッドまたはテンプレートをフィルタリングする際の読み込み時間が短縮されます。
サイトでグローバルにキャッシュを有効にするには、この専用チュートリアルで紹介されているWPRocketプラグインの使用をお勧めします。

LearnDash
LearnDashプラグイン専用のこのアドオンは、オンラインコースを作成するのに役立ちます。 カード作成タブに新しいブロックを追加して、進行状況など、コースに関するさまざまな情報を表示します。
多言語
多言語アドオンは、WP Grid BuilderとPolylangおよびWPML多言語プラグインとの互換性を向上させ、すべての言語でグリッドを複製することを防ぎます。
サイトが複数の言語で利用できる場合は必須です。
メタボックス
Meta Boxアドオンは、Meta Boxプラグインによって生成されたすべてのカスタムフィールドタイプをサポートし、フィールドがどれほど複雑であっても、コンテンツを簡単にフィルタリングできるようにします。
空気
Oxygenアドオンは、同じ名前のページビルダー専用です。 グリッドとファセットを簡単に追加し、Oxygen Builderでそれらをカスタマイズするために、ページビルダー編集インターフェイスに2つの新しい要素が追加されます。
Elementor
それ自体を語るElementorアドオンは、OxygenBuilderに提案されたものと同じ原理で動作します。
今回は、2つの新しいウィジェットがElementor編集インターフェイスに表示されます。これにより、前に示したように、短いコードを操作する必要がなくなります。
Elementor Pro(アフィリエイトリンク)が提供するいくつかのウィジェット(投稿、ポートフォリオ、WooCommerce製品など)をフィルタリングすることもできます。
WPグリッドビルダーの費用はいくらですか?
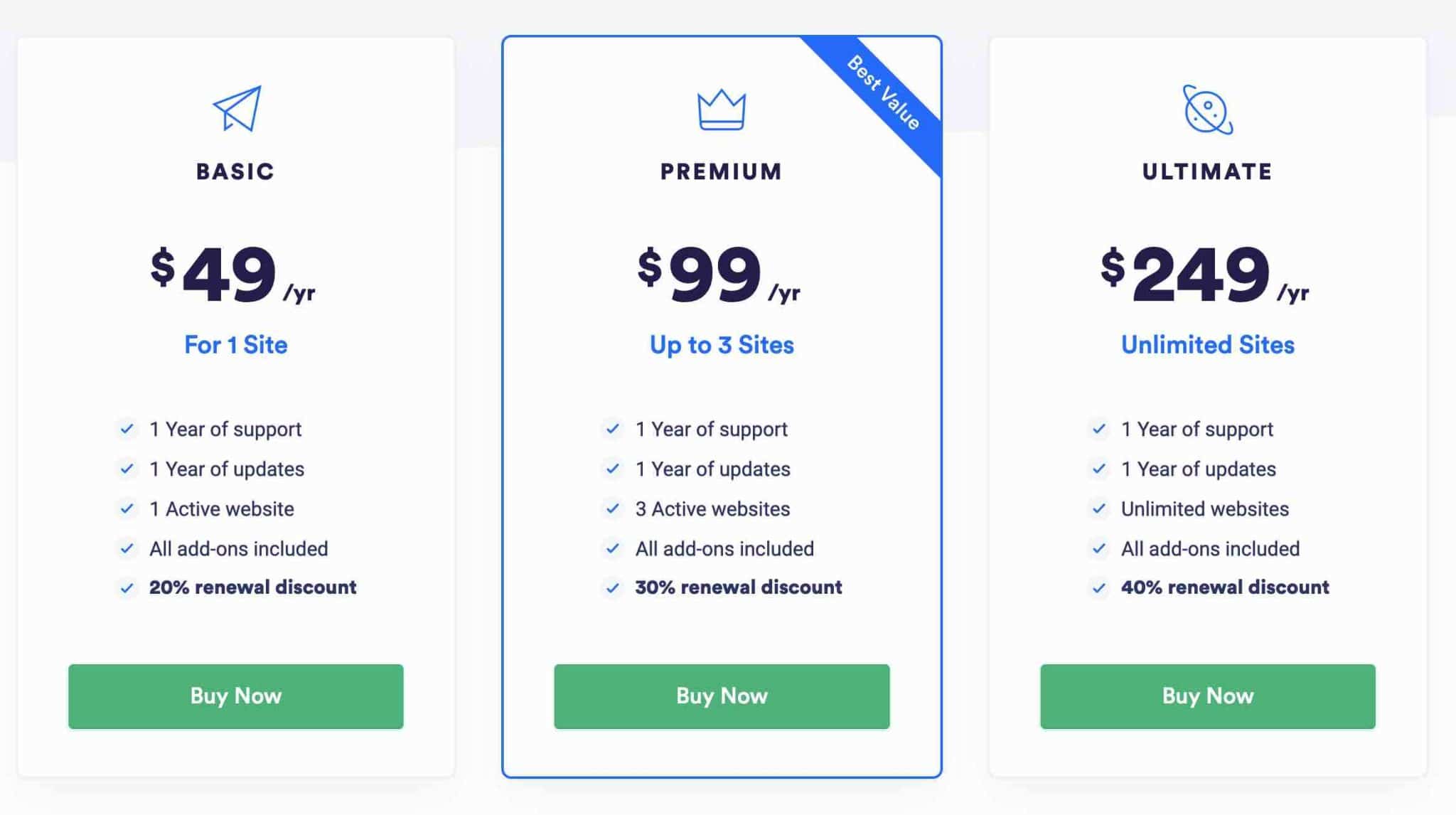
WP Grid Builderはプレミアムプラグインのみであり、 3つの価格設定ライセンスを提供します。 それぞれに含まれるもの:
- 1年間のサポートとアップデート。
- 前のセクションで紹介したすべてのアドオン。
- 選択したライセンスに応じて20〜40%の範囲で、年次更新時の割引。

WPグリッドビルダーを使用するサイトの数に基づいて選択することをお勧めします。
- 基本ライセンス($ 49 /年)は、最大1つのサイトでの使用に制限されています。
- プレミアムライセンス($ 99 /年)は、最大3つのサイトで有効にできます。
- Ultimateライセンス($ 249 /年)は、無制限の数のサイトで使用できます。
いわばリスクなしでプラグインをテストできるように、14日間の返金保証が含まれていることに注意してください。
最後に、 WPGridBuilderの主なプレミアムライバルはFacetWPと呼ばれることを知っておく必要があります。 それは2つの計画を提供します:
- 最大3サイトのライセンス。年間99ドル。
- 最大20サイトのライセンス。年間249ドル。
#WPGridBuilder #pluginの広範なテストを確認してください。これは、#WordPressサイトでフィルターによる検索を簡単に作成するのに役立ちます。
WPグリッドビルダーに関する最終レビュー
これらの行を通して、あなたは次のことを発見しました:
- ファセットを作成および設定する方法。
- 要素を表示するためのコンテンツマップを設定する方法。
- サイト全体を表示するグリッドを設定する方法。
次のステップは、製品をさらに細かく分類するために、さらに多くのファセットを追加することです。これで、ファセットを追加する方法がわかったので、すべてのケースとニーズに対応できることは間違いありません。
使いやすいWPGridBuilderは、複雑で高度な機能の実装にかかる時間を大幅に節約します。
これは素晴らしいプラグインであり、私にとってはこの分野でナンバーワンです。 その使いやすさ、インターフェースの品質、および1行のコードに触れることなく使用できるという事実により、初心者を含むあらゆるタイプのプロファイルの優れた味方になります。
PHPとJavaScriptの機能とフックのおかげで、技術者や開発者も便利です。
最後に、サイトの年間49ドルという手頃な価格は、あらゆるプロジェクトにとって有益なプラグインになります。
ちょっとしたおまけ:問題が発生した場合、プラグインの開発者がサポートを提供できます。
それで、あなたはあなたの将来のプロジェクトのためにこのプラグインを使うことを計画していますか?