WPBeginner v6 –新しいサイトデザインの舞台裏
公開: 2021-12-14過去数週間にWPBeginnerにアクセスした場合は、新しいWebサイトのデザインを取得したことに気付いたと思います。 前回と多くの類似点がありますが、舞台裏で多くの変更があります。
ニュースレターで約束したように、私たちの再設計の背後にある思考プロセス、私たちが学んだこと、サイトの新機能、そして最も重要なことに、あなたが私たちの学んだことのいくつかをあなたのウェブサイトを改善するためにどのように使うことができるかを共有したいと思います。

少し背景
私は2009年にWPBeginnerを開始し、ほとんどの新しいクリエイターと同様に、最初の3年間でWebサイトのテーマデザインを4回変更しました。
私のビジネスが成長するにつれて、ウェブサイトの再設計には多くの時間とリソースが必要であり、それが私たちのコアミッションの遂行によりよく費やされる可能性があることに気づきました。
ツール、チーム、トレーニングを通じて、中小企業の成長と大企業との競争を支援します。
それで、私は私たちのコアミッションにすべての焦点を当てることを強調しました、そして私たちのビジネスは途方もなく成長しました。
WPBeginnerの最後の再設計は2016年に開始され、それ以来長い道のりを歩んできました。
過去5年間に起こったことは次のとおりです。
- WPBeginnerブログで1,000を超える無料のWordPressチュートリアルを作成し、YouTubeチャンネルで数百の新しいビデオチュートリアルを追加しました。
- FacebookでWPBeginnerEngageコミュニティを立ち上げました。これは、現在80,000人を超えるメンバーを持つ最大のWordPress Facebookグループです(無料で参加できます)。
- WPBeginner Growth基金を立ち上げ、MemberPress、Pretty Links、Formidable Forms、Uncanny Automator、その他6つのお気に入りのWordPressプラグインに投資しました。
- 2つの新しいWordPressプラグイン、WordPressソーシャルプルーフプラグインであるTrustPulseと、強力なWordPressプレゼントおよびコンテストプラグインであるRafflePressをリリースしました。
- 有名なAIOSEO(WordPress用のオールインワンSEOプラグイン)、SeedProd(WordPressサイトビルダーのドラッグアンドドロップ)、Smash Balloon(#1ソーシャルメディアフィードプラグイン)、PushEngage(ウェブサイトプッシュ通知プラグイン)を含む5つのWordPress成長プラグインを取得しました。 AffiliateWP(WordPress用のアフィリエイト管理プラグイン)。
- また、有名なWP Mail SMTPプラグイン(メールの配信可能性を修正するため)、SearchWP(強力なWordPress検索プラグイン)、Easy Digital Downloads(デジタル製品を販売するための人気のあるeCommerceプラグイン)、WP Simple Pay(簡単なプラグイン)を含む5つのWordPressプラットフォームとインフラストラクチャプラグインを取得しましたクレジットカードの支払いを受け入れるため)、およびSugar Calendar(WordPress用のシンプルなイベントカレンダープラグイン)。
まとめて、私たちのプラグインは現在1,900万を超えるWebサイトで使用されており、そのうち4つのプラグインはこれまでのWordPressプラグインのトップ20に入っています。
これらはすべて素晴らしい成果ですが、対処する必要のある新しい一連の課題があるため、引き続き改善を行い、使命を果たすことができます。
これにより、WPBeginnerv6が表示されます。
コンテンツの発見可能性に焦点を当てたデザイン
WPBeginnerは単純なチュートリアルブログとして始まりましたが、実際にはWordPressのウィキペディアになりました。
私たちのユーザーは、WordPressの問題に対する答えを見つけたいときは、キーワードをGoogleで検索し、最後にWPBeginnerを追加して最適な解決策を見つけると繰り返し言っていました。

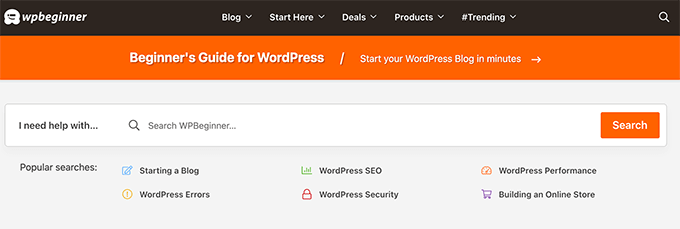
読者がWordPressの質問に対する答えをすばやく見つけられるように、検索機能を新しいホームページに重点を置いています。
コンテンツライブラリを検索するために戻ってきた訪問者でも、WordPressを使い始めたばかりの新しい読者でも、WPBeginnerのホームページを使用すると、探しているものを簡単に見つけることができます。

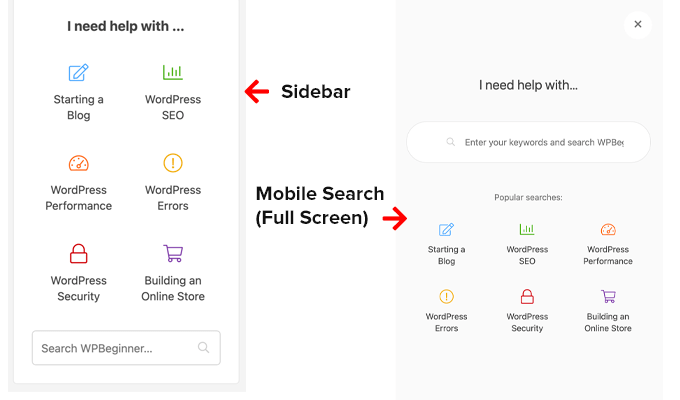
また、検索アイコンをクリックすると、すべての単一の投稿ページのサイドバーとWebサイトのヘッダーに同様の検索ウィジェットが表示されます。

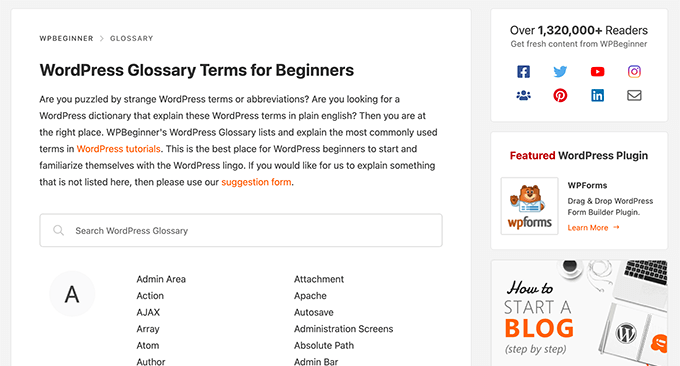
WPBeginnerが技術者以外のユーザーにとって最大のWordPressリソースサイトになった理由の1つは、複雑なWordPressトピックをわかりやすい英語で段階的に説明しているためです。
新しいデザインでは、WordPressの用語集セクションにライブ検索機能が追加されたため、一般的なWordPressの用語に簡単に慣れることができます。 これは基本的にWordPress用語の辞書のようなものです。

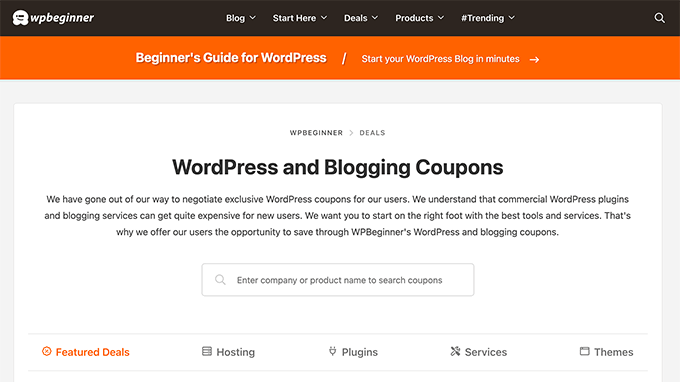
WPBeginnerユーザーは、人気のあるプラグイン、プレミアムテーマ、ホスティング、その他のマーケティングツールで最高のWordPress割引を独占的に利用できます。
私たちのチームは本当にあなたのために最高のお得な情報を交渉する素晴らしい仕事をしました、そしてこのセクションは100以上のクーポンとお得な情報を持つためにかなり成長しました。
人気のユーザーリクエストに応じて、[取引]セクションにライブ検索も追加しました。これにより、お気に入りのWordPress製品の最良の取引をすばやく見つけることができます。

2022年に入ると、コンテンツの発見可能性が私たちの大きな優先事項になります。
これにより、最高のユーザーエクスペリエンスを提供し、サイト滞在時間を増やし、ページビューを増やし、全体的なバウンス率を下げることができます。
2022年には、ユーザーエクスペリエンスの最適化(UXO)がSEOで重要な役割を果たすと思います。
競合他社を打ち負かして競争優位を獲得したい場合は、UXOに注意を払うことを強くお勧めします。
新しいテーマで行ったように、サイトに同様の機能を実装する方法について、この記事全体でヒントを共有します。
WordPress検索を改善する方法
デフォルトのWordPress検索機能はそれほど強力ではないため、ランキングアルゴリズムをカスタマイズして、検索ごとに表示される内容を制御する場合は、SearchWPプラグインを使用することをお勧めします。
または、Googleアルゴリズムを使用するGoogleカスタムサイト検索を使用することもできますが、欠点は、Googleが検索ページに見栄えの悪い広告を表示することです。
取引セクションや用語集で行ったように、サイトにライブ検索を追加する場合は、WordPressでAJAXライブ検索を追加する方法についてこのチュートリアルに従ってください。
役立つと思われるその他のWordPress検索チュートリアルは、カスタムWordPress検索フォームを作成する方法と、WordPressメニューに検索バーを追加する方法です。
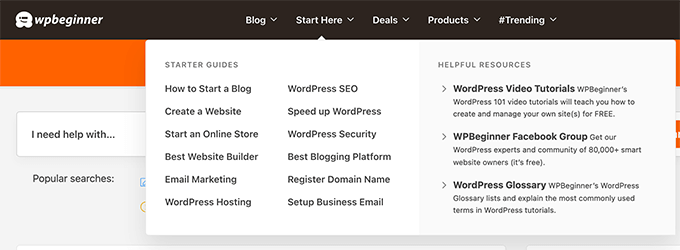
新しいWordPressメガメニュー
コンテンツの発見可能性というテーマに沿って、古いWordPressドロップダウンメニューを新しい複数列のメガメニューにアップグレードしました。

これにより、新しいユーザーは最高のコンテンツをすばやく簡単に見つけることができます。
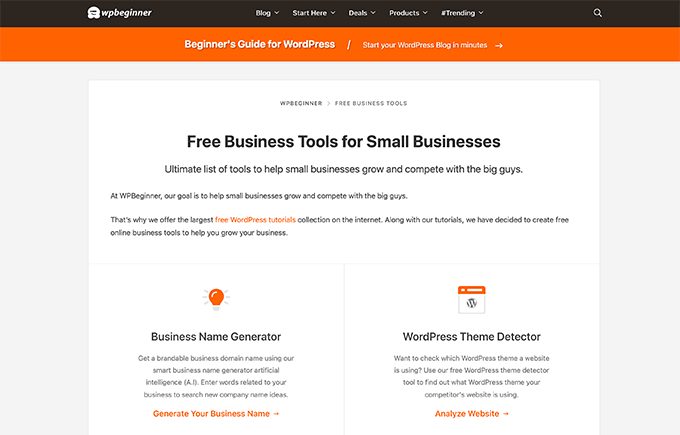
また、新製品や、構築した無料のビジネスツールなどをより強調することもできます。
WordPressでメガメニューを追加する方法
WPBeginnerのカスタムソリューションを構築しましたが、WordPressにメガメニューを追加してトップページをより強調する方法については、このチュートリアルに従うことができます。
WordPressブロックエディター(ついに)
2019年、WordPressはコンテンツを作成するための超強力なブロックエディター(別名グーテンベルク)を導入しました。
私はすぐに個人のブログでそれを使い始めましたが、WPBeginnerは多くのカスタムコード化された機能を備えたレガシーテーマを使用していたため、切り替えはそれほど簡単ではありませんでした。
そのため、過去2年間、WPBeginnerサイトでClassic Editorを使用し続けていましたが、新しいWebサイトはすべてWordPressブロックエディターの最新かつ最高の機能を備えていました。
最後に、新しいテーマで、WordPressブロックエディターのすべてのすばらしい機能を使用できるようになりました。
たとえば、コードを記述せずに、本当にクールな「DidYouKnow」ブロックを追加できるようになりました。
WPBeginner –おもしろ情報:
私たちのチームは現在、39か国で200人以上に成長しています。 私たちはフルタイムのリモートポジションを採用しています。 興味のある方は、採用情報ページをご覧ください。
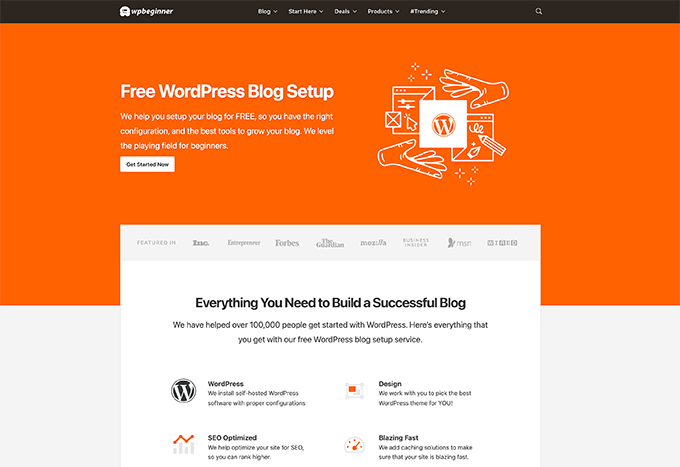
また、WordPressブロックエディターを使用して、ランディングページのいくつかを完全に再設計しました。
たとえば、新しい無料のWordPressブログ設定のランディングページを確認してください。

また、ブロックエディターを使用して無料のビジネスツールを再設計し、最近作成した無料のツールのいくつかを強調しました。

適切なドラッグアンドドロップのWordPressページビルダーであるため、必要に応じて完全にカスタムのランディングページを作成するために引き続きSeedProdを使用します。
グーテンベルクを使用してカスタムランディングページを作成する方法を学ぶのは楽しかったですが、マーケティングチームがカスタムランディングページを作成する前に、セットアップのために多くのコーディングを行う必要があります。
一方、ページビルダープラグインを使用している場合、マーケティングチームは、開発チームの助けを借りずに、カスタムランディングページや目標到達プロセスのレイアウトなどをすばやく作成できます。
WordPressコアチームはフルサイトの編集機能に懸命に取り組んでいますが、SeedProd、Divi、Beaver Builderなどのページビルダーで得られる強力な機能と競合するには、まだ多くの作業が必要です。
そうは言っても、ブロックエディターは非常に優れており、コンテンツを強化するためのクールなデザイン要素を作成するために使用できるWordPressブロックプラグインがたくさんあります。
注目のプラグインを強調するための新しいテーマのもう1つのクールなブロックは次のとおりです。

SeedProdは、WordPress用の最も初心者向けのドラッグアンドドロップページビルダーです。 150以上の既製のテンプレートが付属しており、テーマビルダー機能を使用すると、完全にカスタムのWordPressテーマを(コードなしで)作成できます。 今日SeedProdをお試しください»

今後のブログ投稿では、コンテンツの読みやすさをさらに向上させるために必要なコンテンツデザインブロックがさらに増えると確信しています。
YoastからAIOSEOへの切り替え
WPBeginnerサイトは、非常に古くてカスタマイズされたバージョンのYoast SEOプラグイン(v 2.3.5)を最も長い間使用していました。
概観すると、現在バージョン17になっています。
彼らのチームがSEOにとって重要だと思ったいくつかの重要な機能を削除したので、私はYoastを更新したくありませんでした。
また、WordPressのSEOスペース全体の革新が止まったと感じました。
そこで、2020年の初めに、オリジナルのオールインワンSEOプラグインであるAIOSEOを買収し、チームに完全に改良してもらいました。

私は私たちのチームが行った仕事を非常に誇りに思っており、競争上の優位性を得るために必要なすべてのSEO機能を備えています。
ブロックエディタのように、私たちの新しいウェブサイトはAIOSEOに切り替え始め、ランキングが向上し始めたので、私はWPBeginnerでそれを使い始めたいと思っていました。
現在、All inOneSEOの最新かつ最高のSEO機能を使用しています。
現在、動画でコンテンツのランキングを上げるのに役立つ動画サイトマップ、コンテンツのインデックス作成を高速化するRSSサイトマップ、サイトのSEOをより細かく制御できる高度なSEOモジュールなどの機能があります。
私はそれが市場で最高のSEOプラグインであり、そして最も重要なことに、それは中小企業や代理店にとって公正な価格であると本当に信じています。
詳細な機能の内訳で切り替えた理由について、今後数週間で完全な記事を書く予定ですが、それまでの間、All in One SEOの無料バージョンを試すか、すべての強力なProバージョンをチェックしてください。 WPBeginnerで使用している機能。
WordPressの速度の向上
多くの調査によると、ウェブサイトの高速化により、ユーザーエクスペリエンスが向上し、サイト滞在時間が長くなり、全体的なコンバージョンが増加します。
これはまた、グーグルがウェブサイトの速度をSEOランキング要素にした理由でもあります。
しばらくサイトをフォローしているなら、私がパフォーマンスの最適化に夢中になっていることをご存知でしょう。
WPBeginnerサイトは、素晴らしいWordPressホスティングパートナーであるSiteGroundのおかげで、すでにかなり高速でした。 これらは、Googleクラウドプラットフォーム上に構築された高度に最適化されたWordPressホスティングソリューションを提供します。
もちろん、WordPressの速度のベストプラクティスに従っていましたが、新しいテーマデザインを使用して、速度を大幅に改善しました。
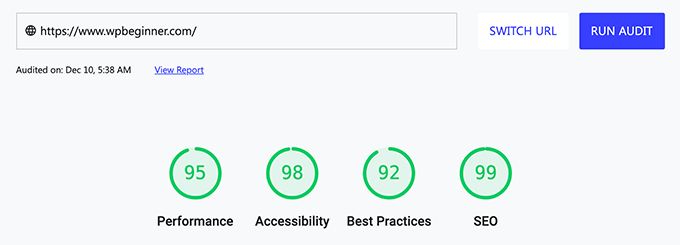
Googleページスピードの結果は次のとおりです。

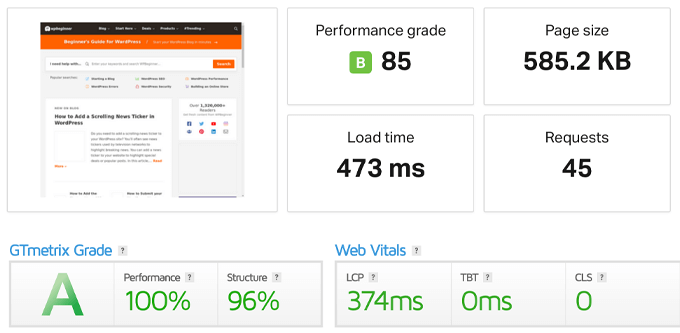
GTMetrixとPingdomのホームページの結果は次のとおりです。

そして、新しいセクション、ホームページへのより多くのコンテンツ、より広い画像などを追加したにもかかわらず、この結果が得られました。
そして、あなたが尋ねる前に、WPBeginnerサイトには現在68のアクティブなプラグインがあります。
では、ページサイズを縮小し、すべてを高速化しながら、サイトにコンテンツを追加するにはどうすればよいのか疑問に思われるかもしれません。
さて、不要になったと感じたものを削除しました。これらは、もっと多くのWebサイト所有者にも検討してもらいたいものです。
これは、SEOランキングに役立つサイトのスピードアップに役立つだけでなく、全体的な帯域幅の消費を減らし、コストを削減し、Webサイトの二酸化炭素排出量を改善します。
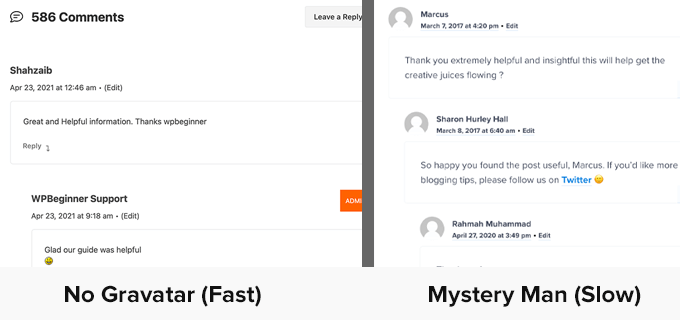
WordPressコメントからGravatarを無効にする
WordPressには、GloballyRecognizedAvatarsの略であるGravatarと呼ばれるサードパーティのサービスが組み込まれています。
これにより、ユーザーがWordPressサイトにコメントを残したときに、ユーザーのプロフィール写真やアバターを見ることができます。
課題は、Webサイトの訪問者が、ほとんどのユーザーが設定しないGravatarアカウントを設定する必要があることです。 代わりに、あなたのウェブサイトは見栄えの悪い灰色の謎の男のアバターをロードするだけです。

ここで、50件のコメントがある人気のブログ投稿があり、ユーザーの10%だけがGravatar画像を持っていて、90%は持っていないとします。 ええと、それはあなたのページがロードしている50の追加の画像であり、実際にはコンテンツに大きな価値を追加しません。
そのため、多くの人気ブログがGravatarを無効にし始めており、WPBeginnerでも同じことを行っています。
この単純な変更により、ページの読み込み時間とサイトの速度スコアが大幅に向上しました。
サードパーティのカスタムフォントの削除
私は正直に言うと、過去にカスタムフォントについて二度考えたことはありませんでした。
それはちょうど普通に感じられ、少なくともあなたが高速インターネットを持っているのに十分幸運であるならば、タイポグラフィの観点からサイトを良く見せたものでした。
古いWPBeginnerテーマでは、Proxima Novaと呼ばれるカスタムAdobeフォント、FontAwesomeと呼ばれる人気のアイコンフォントを使用し、OptinMonsterポップアップはGoogleフォントのSourceSansProを使用していました。
インターネットの品質が悪い遠隔地からサイトにアクセスしたとき、これらのフォントがユーザーエクスペリエンスに与えるパフォーマンスへの影響がどれほど大きいかを実感しました。
新しいデザインでは、この問題を解決したかったので、発展途上国の学生やビジネスオーナーが、WPBeginnerにアクセスし、WordPressを学び、オンラインでの存在感を高められるようになりました。
新しいWPBeginnerv6テーマは、長い道のりを歩んできたデフォルトのシステムフォントを使用しています。 それらはすべてのデバイスで見栄えが良く、もちろん超高速です。
スタイルなしテキストのフラッシュ(FOUT)、累積レイアウトシフト(CLS)がなく、ブロッキング時間が大幅に短縮されました。
WordPressダッシュボードにログインするか、Githubを使用すると、これらのプラットフォームの両方が以前にシステムフォントに切り替えたため、フォントが類似していることがわかります。
カスタムフォントを削除することは、すべてのビジネスWebサイトにとって実行可能な解決策ではないかもしれませんが、速度に関しては、デザイナーと開発者の両方が注意する必要があることは間違いありません。
役立ついくつかのベストプラクティス:
- 見出しとコンテンツに2つの別々のフォントを使用する代わりに、両方に同じフォントを使用することを検討してください。
- 細い、通常、半太字、太字、余分な太字、黒、そしてこれらすべての斜体バージョンなど、複数の異なるフォントの太さやスタイルを使用する代わりに、フォントの太さを通常と太字の2つだけに減らすことを検討してください。
- FontAwesome全体または別のアイコンフォントライブラリをロードする代わりに、必要なアイコンの直接SVGを追加することを検討してください。
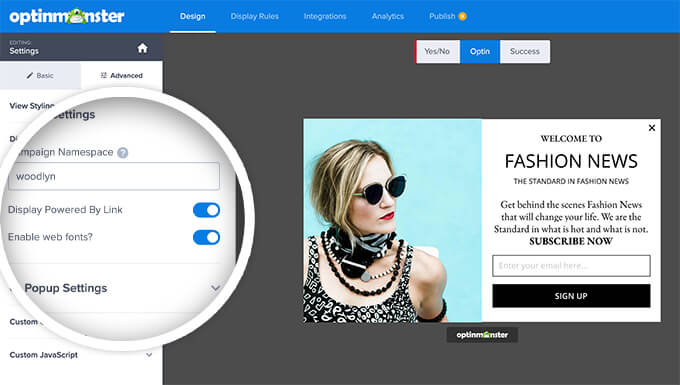
OptinMonsterでカスタムフォントを無効にする
テーマを設計してコーディングした後も、フォントに関するもう1つの問題を解決する必要がありました。
私のウェブサイトのポップアップとメール購読フォームはOptinMonsterを使用していますが、それらはまだGoogleフォントをロードしていました。
OptinMonsterを無効にすることは、より多くの電子メールサブスクライバーを獲得し、Webサイトのコンバージョンを増やすのに役立つため、オプションではありませんでした。
幸い、それは私の会社の1つなので、開発チームにGoogleフォントを無効にするソリューションを依頼しました。
結局、この機能をリクエストしたのは私が最初ではありませんでした。OptinMonsterには、Googleフォントを無効にするだけでなく、必要なカスタムWebフォントを読み込むこともできるAPIソリューションがすでにありました。
私はかなり技術に精通しており、チームがドキュメントで共有している小さなスニペットを実装できますが、お客様の多くはそうではないことを知っています。
これで、私たちのチームは実際にキャンペーンビルダー内にこの機能を構築しました(コーディングは必要ありません)。

ただし、コードに慣れていて、キャンペーンごとにこの設定を手動でオフに切り替えたくない場合は、私が使用しているハックをたどることができます。
まず、次のJSスニペットを追加して、OptinMonsterがサイトにWebフォントをロードできないようにします。
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
次に、style.cssファイルに次のCSSを追加します。
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
もちろん、Webサイトのフォントと一致するようにフォントを変更することを忘れないでください。 これにより、基本的に、サイトに読み込まれるすべてのOptinMonsterキャンペーンに上記のフォントファミリが適用されます。
W3トータルキャッシュからWPロケットに切り替えました
長い間、私はWPBeginnerでW3TotalCacheプラグインの高度にカスタマイズされた構成を実行していました。
それは仕事を成し遂げましたが、それは私たちがすべての製品サイトで使用しているWPロケットに匹敵するものではありませんでした。
そのため、この再設計により、私はついにWP Rocketに切り替えました。これには、信頼性の高いキャッシュのプリロードとファイルの縮小など、多くの優れたWebサイト速度機能が付属しています。
このプラグインは、Webサイトの速度を向上させたい場合に重要です。
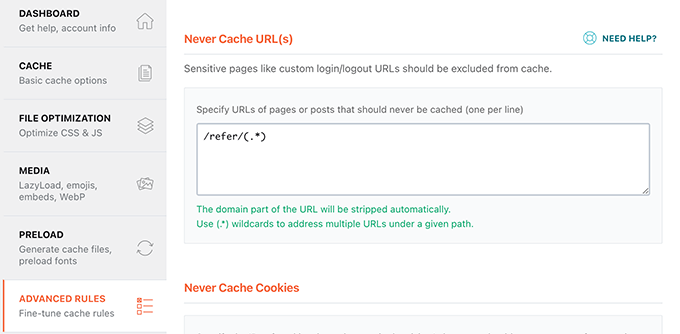
ThirstyAffiliatesまたはPrettyLinksを使用してアフィリエイトリンクを管理している場合は、それらをキャッシュから除外するようにしてください。
[高度なルール]タブに移動し、[URLをキャッシュしない]設定の下にアフィリエイトスラッグを追加するだけです。

これを行わず、キャッシュのプリロードを有効にしている場合、WP Rocketは内部リンクのように見えるため、アフィリエイトリンクをキャッシュしようとします。
これにより、クリック数が人為的に増加し、アフィリエイト指標に影響を与える可能性があります。
WP Rocketチームに、人気のあるアフィリエイトプラグインを自動的に検出し、除外されたURLタグを事前に入力して、初心者にわかりやすくすることができるかどうかを確認するよう依頼しました。提案を実装してほしいと思います。
次は何ですか?
私は2022年に大きな計画を立てているので、今年の終わりまでに新しいサイトのデザインを公開したいと思いました。
WPBeginnerについて、この2年間、多くの方から質問されてきたまったく新しいセクションを立ち上げる予定です。
間もなく登場し、2022年第2四半期の初めまでに発売したいと思っています。
また、新しいブロックエディターでさらに実験して、全体的な読書体験を向上させることも計画しています。
それ以外は、2022年にYouTubeチャンネルで本当にクールなことをする予定なので、YouTubeチャンネルに注目してください。
いつものように、何年にもわたって継続的なサポートとフィードバックをありがとうございました。
敬具、
サイードバルキ
WPBeginnerの創設者
ポストWPBeginnerv6–新しいサイトデザインの舞台裏が最初にWPBeginnerに登場しました。
