놀라운 타이포그래피 디자인을 위한 CSS의 10가지 모범 사례
게시 됨: 2018-11-13서체는 인식이나 디자인을 바꿉니다. 이상적인 글꼴 두께, 줄 높이, 크기 및 색상과 완벽한 패딩 및 위치를 갖춘 올바른 서체를 선택하면 이미 50%의 성공을 거둔 것입니다.
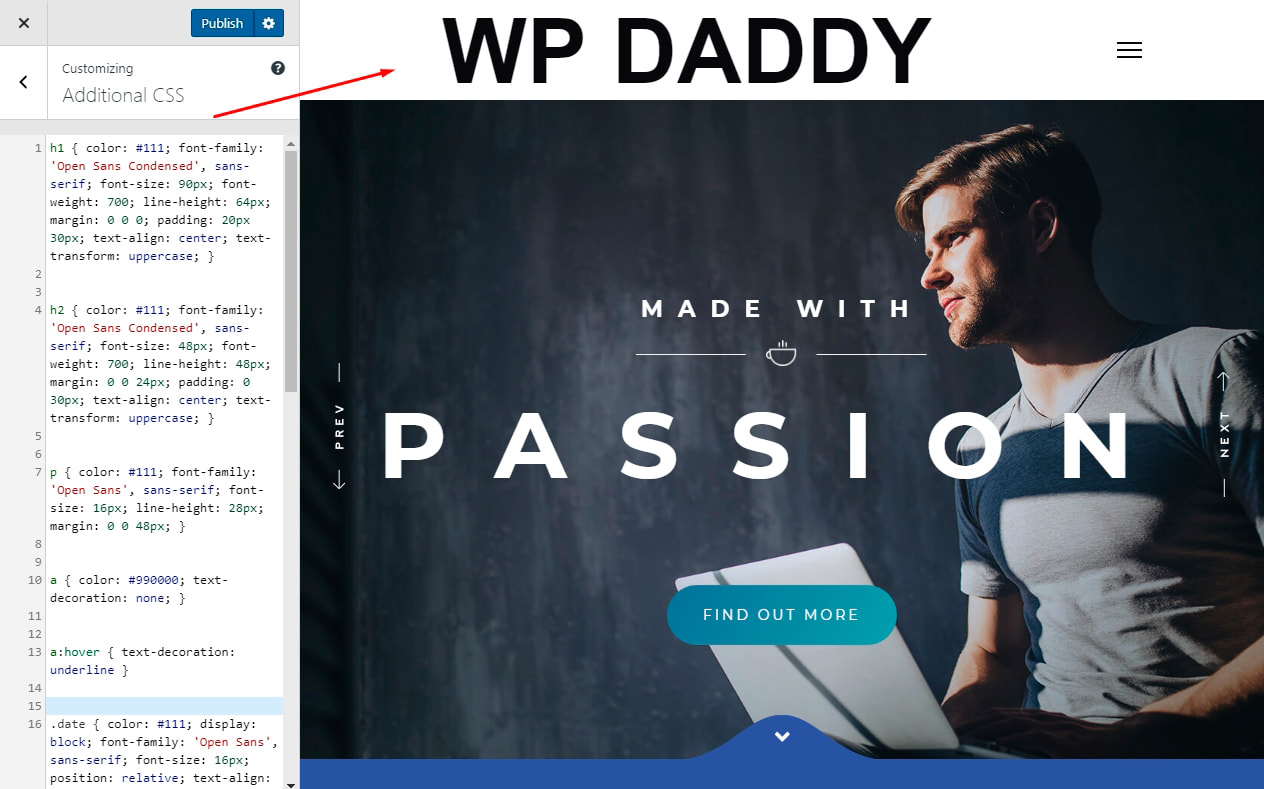
WordPress에서 웹 사이트를 실행하는 경우 Live Customizer의 추가 CSS 탭을 사용하여 사용자 정의 CSS를 삽입하고 로고, 기사의 텍스트, 게시물 페이지의 배경색 등 WP 테마의 명확한 요소의 모양을 변경할 수 있습니다.
웹사이트 로고의 모양을 변경하기 위해 사용자 정의 도구에서 사용자 정의 CSS로 사용할 수 있는 여러 타이포그래피 코드 조각을 수집했습니다. 각 스냅샷 아래의 표에서 원본 CSS를 볼 수 있지만 스냅샷 자체는 내 로고와 일치하도록 글꼴 크기를 약간 변경했음을 보여줍니다. 그러니 즐겨!
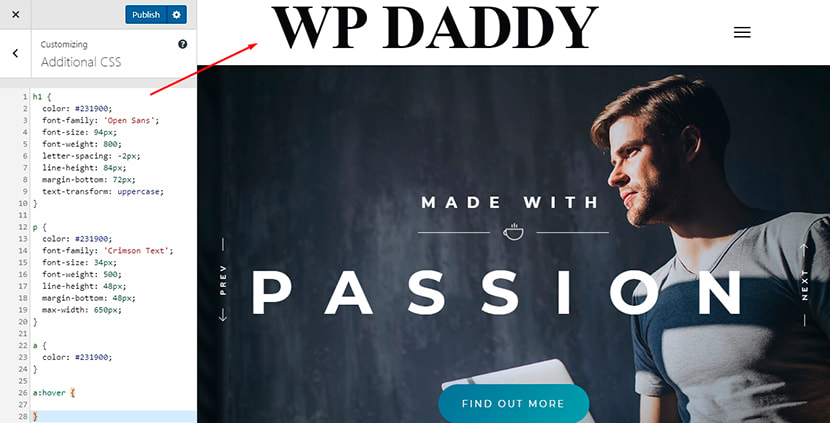
묻힌 도시

| h1 { 색상: #231900; font-family: 'Open Sans'; 글꼴 크기: 94px; 글꼴 두께: 800; 문자 간격: -2px; 줄 높이: 84px; 여백-하단: 72px; 텍스트 변환: 대문자; } 피 { 색상: #231900; font-family: 'Crimson Text'; 글꼴 크기: 34px; 글꼴 두께: 500; 줄 높이: 48px; 여백-하단: 48px; 최대 너비: 650px; } ㅏ { 색상: #231900; } a:호버 { } |
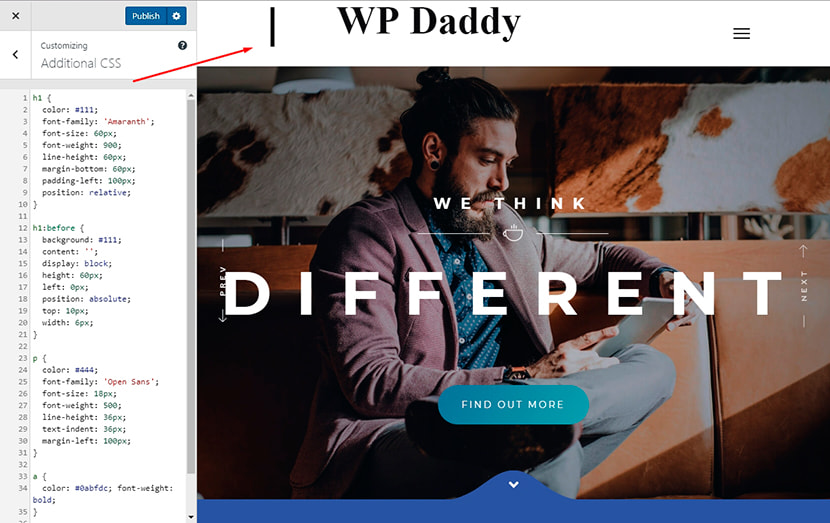
퀸스타운

| h1 { 색상: #111; 글꼴 패밀리: '아마란스'; 글꼴 크기: 60px; 글꼴 두께: 900; 줄 높이: 60px; 여백-하단: 60px; 패딩 왼쪽: 100px; 위치: 상대; } h1: 전에 { 배경: #111; 콘텐츠: ''; 디스플레이: 블록; 높이: 60px; 왼쪽: 0px; 위치: 절대; 상단: 10px; 너비: 6px; } 피 { 색상: #444; font-family: 'Open Sans'; 글꼴 크기: 18px; 글꼴 두께: 500; 줄 높이: 36px; 텍스트 들여쓰기: 36px; 여백-왼쪽: 100px; } ㅏ { 색상: #0abfdc; 글꼴 두께: 굵게; } a:호버 { 색상: #111; } |
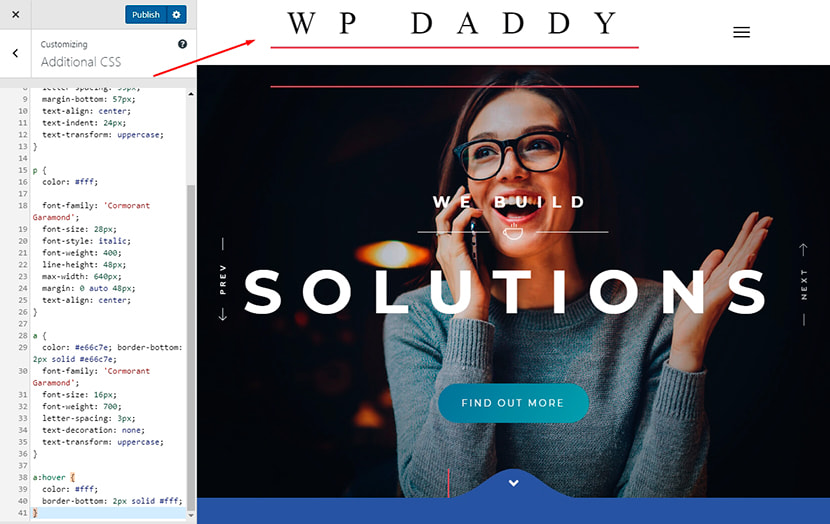
봉투

| h1 { 색상: #fff; font-family: '가마우지 Garamond'; border-bottom: 3px solid #e66c7e; 글꼴 크기: 48px; 글꼴 두께: 400; 줄 높이: 72px; 문자 간격: 35px; 여백-하단: 57px; 텍스트 정렬: 가운데; 텍스트 들여쓰기: 24px; 텍스트 변환: 대문자; } 피 { 색상: #fff; font-family: '가마우지 Garamond'; 글꼴 크기: 28px; 글꼴 스타일: 기울임꼴; 글꼴 두께: 400; 줄 높이: 48px; 최대 너비: 640px; 여백: 0 자동 48px; 텍스트 정렬: 가운데; } ㅏ { 색상: #e66c7e; border-bottom: 2px 솔리드 #e66c7e; font-family: '가마우지 Garamond'; 글꼴 크기: 16px; 글꼴 두께: 700; 문자 간격: 3px; 텍스트 장식: 없음; 텍스트 변환: 대문자; } a:호버 { 색상: #fff; border-bottom: 2px 솔리드 #fff; } |
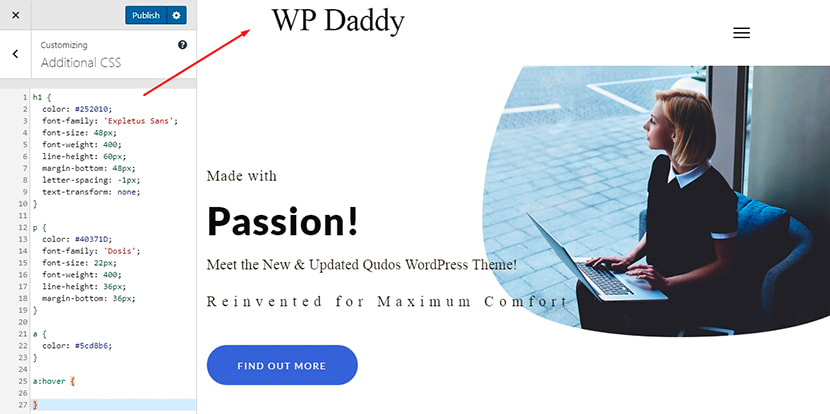
모래

| h1 { 색상: #252010; font-family: 'Expletus Sans'; 글꼴 크기: 48px; 글꼴 두께: 400; 줄 높이: 60px; 여백-하단: 48px; 문자 간격: -1px; 텍스트 변환: 없음; } 피 { 색상: #40371D; 글꼴 패밀리: '도시스'; 글꼴 크기: 22px; 글꼴 두께: 400; 줄 높이: 36px; 여백-하단: 36px; } ㅏ { 색상: #5cd8b6; } a:호버 { } |
아르델라

| h1 { 색상: #d54d7b; font-family: "Great Vibes", 필기체; 글꼴 크기: 165px; 줄 높이: 160px; 글꼴 두께: 보통; 여백 하단: 0px; 여백 상단: 40px; 텍스트 정렬: 가운데; 텍스트 그림자: 0 1px 1px #fff; } p { 색상: #7a7c7f; 글꼴 크기: 29px; font-family: "Libre Baskerville", serif; 줄 높이: 45px; 텍스트 정렬: 가운데; 텍스트 그림자: 0 1px 1px #fff; 패딩 상단: 20px; } p.byline { 글꼴 스타일: 기울임꼴; 색상: #B6B6B6; 글꼴 크기: 24px; 여백 상단: 20px; 텍스트 정렬: 가운데; 텍스트 그림자: 0 1px 1px #fff; } |
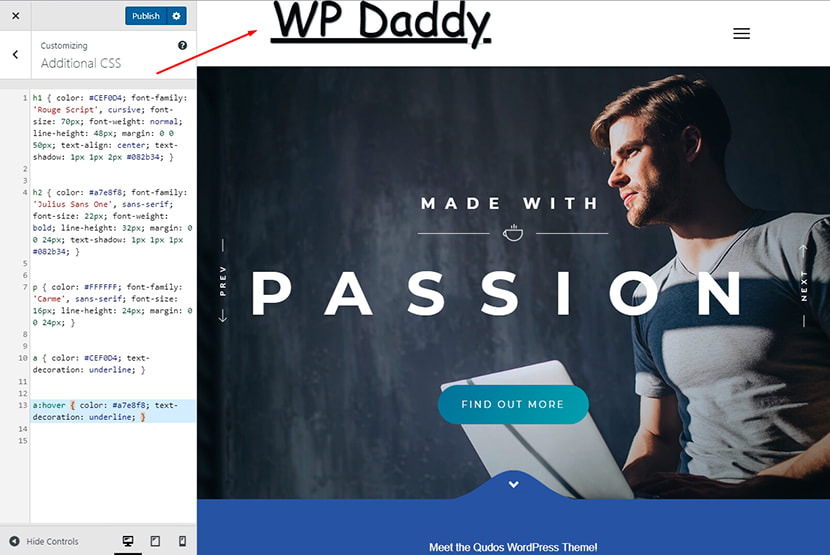
공작

| h1 { 색상: #CEF0D4; font-family: 'Rouge Script', 필기체; 글꼴 크기: 130px; 글꼴 두께: 보통; 줄 높이: 48px; 여백: 0 0 50px; 텍스트 정렬: 가운데; 텍스트 그림자: 1px 1px 2px #082b34; } h2 { 색상: #a7e8f8; 글꼴 패밀리: 'Julius Sans One', sans-serif; 글꼴 크기: 22px; 글꼴 두께: 굵게; 줄 높이: 32px; 여백: 0 0 24px; 텍스트 그림자: 1px 1px 1px #082b34; } p { 색상: #FFFFFF; 글꼴 패밀리: 'Carme', sans-serif; 글꼴 크기: 16px; 줄 높이: 24px; 여백: 0 0 24px; } a { 색상: #CEF0D4; 텍스트 장식: 밑줄; } a:hover { 색상: #a7e8f8; 텍스트 장식: 밑줄; } |
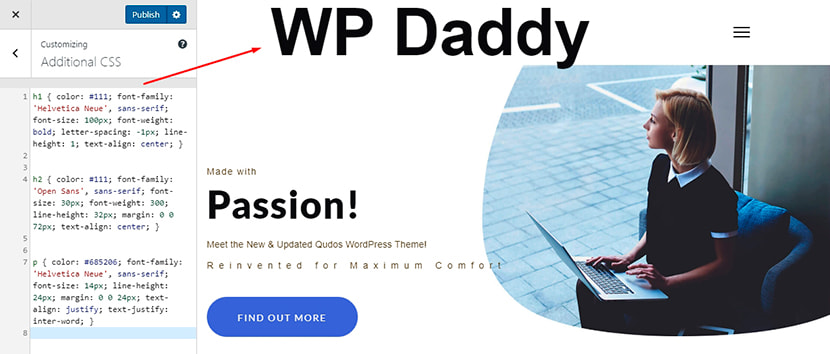
용감한


| h1 { 색상: #111; 글꼴 패밀리: 'Helvetica Neue', 산세리프체; 글꼴 크기: 275px; 글꼴 두께: 굵게; 문자 간격: -1px; 라인 높이: 1; 텍스트 정렬: 가운데; } h2 { 색상: #111; font-family: 'Open Sans', sans-serif; 글꼴 크기: 30px; 글꼴 두께: 300; 줄 높이: 32px; 여백: 0 0 72px; 텍스트 정렬: 가운데; } p { 색상: #685206; 글꼴 패밀리: 'Helvetica Neue', 산세리프체; 글꼴 크기: 14px; 줄 높이: 24px; 여백: 0 0 24px; 텍스트 정렬: 정당화; text-justify: 단어 간; } |
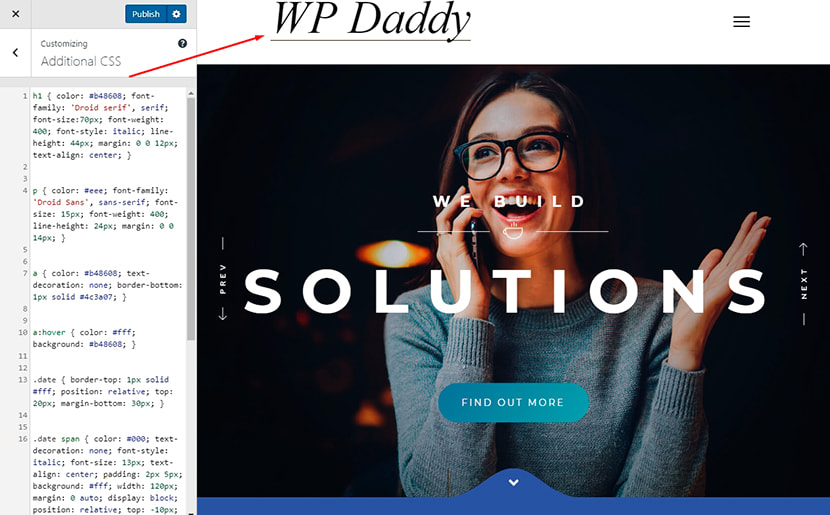
진실

| h1 { 색상: #b48608; font-family: 'Droid serif', serif; 글꼴 크기: 36px; 글꼴 두께: 400; 글꼴 스타일: 기울임꼴; 줄 높이: 44px; 여백: 0 0 12px; 텍스트 정렬: 가운데; } p { 색상: #eee; font-family: 'Droid Sans', sans-serif; 글꼴 크기: 15px; 글꼴 두께: 400; 줄 높이: 24px; 여백: 0 0 14px; } a { 색상: #b48608; 텍스트 장식: 없음; border-bottom: 1px 솔리드 #4c3a07; } a:hover { 색상: #fff; 배경: #b48608; } .date { 테두리 상단: 1px 솔리드 #fff; 위치: 상대; 상단: 20px; 여백-하단: 30px; } .날짜 범위 { 색상: #000; 텍스트 장식: 없음; 글꼴 스타일: 기울임꼴; 글꼴 크기: 13px; 텍스트 정렬: 가운데; 패딩: 2px 5px; 배경: #fff; 너비: 120px; 여백: 0 자동; 디스플레이: 블록; 위치: 상대; 상단: -10px; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; 배경: #b48608; 패딩: 4px 7px; 색상: #000; 텍스트 장식: 없음; 여백: 0 자동; 너비: 100%; 너비: 120px; 여백: 0 자동; 디스플레이: 블록; 텍스트 정렬: 가운데; 글꼴 스타일: 기울임꼴; } a.btn:hover { 색상: #000; 배경: #fff; } .left { 부동 소수점: 왼쪽; 여백: 0 5% 30px 0; 너비: 30%; } .right { 부동 소수점: 오른쪽; 여백: 0 0 30px 0; 너비: 30%; } |
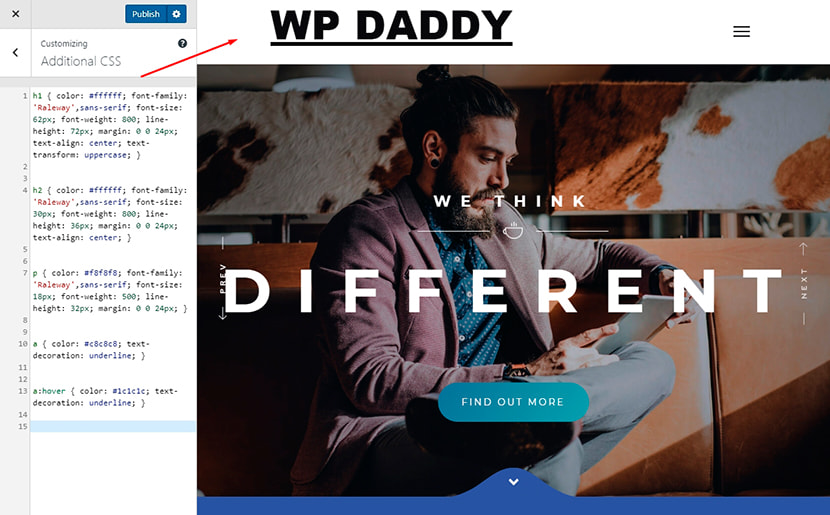
맛보지마 형

| h1 { 색상: #ffffff; font-family: 'Raleway', sans-serif; 글꼴 크기: 62px; 글꼴 두께: 800; 줄 높이: 72px; 여백: 0 0 24px; 텍스트 정렬: 가운데; 텍스트 변환: 대문자; } h2 { 색상: #ffffff; font-family: 'Raleway', sans-serif; 글꼴 크기: 30px; 글꼴 두께: 800; 줄 높이: 36px; 여백: 0 0 24px; 텍스트 정렬: 가운데; } p { 색상: #f8f8f8; font-family: 'Raleway', sans-serif; 글꼴 크기: 18px; 글꼴 두께: 500; 줄 높이: 32px; 여백: 0 0 24px; } {색상: #c8c8c8; 텍스트 장식: 밑줄; } a:hover { 색상: #1c1c1c; 텍스트 장식: 밑줄; } |
모던 샌즈

| h1 { 색상: #111; font-family: 'Open Sans Condensed', sans-serif; 글꼴 크기: 64px; 글꼴 두께: 700; 줄 높이: 64px; 여백: 0 0 0; 패딩: 20px 30px; 텍스트 정렬: 가운데; 텍스트 변환: 대문자; } h2 { 색상: #111; font-family: 'Open Sans Condensed', sans-serif; 글꼴 크기: 48px; 글꼴 두께: 700; 줄 높이: 48px; 여백: 0 0 24px; 패딩: 0 30px; 텍스트 정렬: 가운데; 텍스트 변환: 대문자; } p { 색상: #111; font-family: 'Open Sans', sans-serif; 글꼴 크기: 16px; 줄 높이: 28px; 여백: 0 0 48px; } {색상: #990000; 텍스트 장식: 없음; } a:hover { 텍스트 장식: 밑줄 } .date { 색상: #111; 디스플레이: 블록; font-family: 'Open Sans', sans-serif; 글꼴 크기: 16px; 위치: 상대; 텍스트 정렬: 가운데; z-인덱스: 1; } .date:before { border-top: 1px solid #111; 콘텐츠: ""; 위치: 절대; 상단: 12px; 왼쪽: 0; 너비: 100%; z-인덱스: -1; } .author { 색상: #111; 디스플레이: 블록; font-family: 'Open Sans', sans-serif; 글꼴 크기: 16px; 패딩 하단: 38px; 위치: 상대; 텍스트 정렬: 가운데; z-인덱스: 1; } .author:before { border-top: 1px solid #111; 콘텐츠: ""; 위치: 절대; 상단: 12px; 왼쪽: 0; 너비: 100%; z-인덱스: -1; } .날짜 범위, .author 범위 { 배경: #fdfdfd; 패딩: 0 10px; 텍스트 변환: 대문자; } .line { border-top: 1px solid #111; 디스플레이: 블록; 여백 상단: 60px; 패딩 상단: 50px; 위치: 상대; } .read-more { -moz-border-radius: 50%; -moz-transition: 모든 0.2초 이즈 인 아웃; -웹킷 테두리 반경: 50%; -webkit-transition: 모든 0.2초 이지 인 아웃; 배경: #111; 경계 반경: 50%; 테두리: 10px 솔리드 #fdfdfd; 색상: #fff; 디스플레이: 블록; font-family: 'Open Sans', sans-serif; 글꼴 크기: 14px; 높이: 80px; 줄 높이: 80px; 여백: -40px 0 0 -40px; 위치: 절대; 하단: 0px; 왼쪽: 50%; 텍스트 정렬: 가운데; 텍스트 변환: 대문자; 너비: 80px; } .read-more:hover { 배경: #990000; 텍스트 장식: 없음; } |
컬렉션이 마음에 드셨으면 합니다.
멜라니 H.
