WordPress 사이트에서 바닥글에 추가해야 할 10가지 사항
게시 됨: 2023-02-09WordPress 사이트 바닥글에 무엇을 추가할지 궁금하십니까?
바닥글은 웹사이트 하단에 있는 영역입니다. 간과하기 쉽지만 바닥글은 여러 가지 중요한 방법으로 사이트의 사용자 경험을 향상시킬 수 있습니다.
이 체크리스트에서는 WordPress 웹사이트의 바닥글에 추가해야 하는 주요 항목을 공유합니다.

WordPress의 바닥 글은 무엇입니까?
바닥글은 웹 사이트의 콘텐츠 부분 아래에 표시되는 영역입니다. 수백만 개의 웹사이트에서 사용하는 일반적인 웹사이트 디자인 기능입니다.
'바닥글'은 바닥글 코드 영역을 가리킬 수도 있습니다. Google Analytics, Facebook Pixel 등의 타사 서비스에서 웹사이트 바닥글에 코드 스니펫을 추가하도록 요청할 수 있습니다.
이러한 종류의 바닥글 코드는 방문자에게 표시되지 않지만 WordPress 웹 사이트에 기능, 서비스 및 기타 콘텐츠를 추가할 수 있습니다.
옵션이 너무 많아서 초보자는 바닥글 영역에 무엇을 추가할지 결정하기 어려울 수 있습니다. 결과적으로 많은 웹사이트 소유자가 사이트를 개선하고 더 나은 방문자 경험을 제공할 수 있는 기회를 놓치고 있습니다.
즉, WordPress 사이트의 바닥글에 추가할 몇 가지 사항과 이를 더 유용하게 만드는 방법을 살펴보겠습니다.
여기에 우리가 추가할 모든 항목이 있으므로 관심 있는 항목으로 바로 이동할 수 있습니다.
많은 웹사이트에서 바닥글 영역에 링크를 추가합니다. 이를 통해 방문자는 정보 페이지, 제품 페이지, 결제, 문의 양식 등과 같은 사이트의 가장 중요한 콘텐츠를 찾을 수 있습니다.
인기 있는 모든 WordPress 테마에는 다양한 콘텐츠와 요소를 추가할 수 있는 바닥글 위젯 영역이 있습니다.
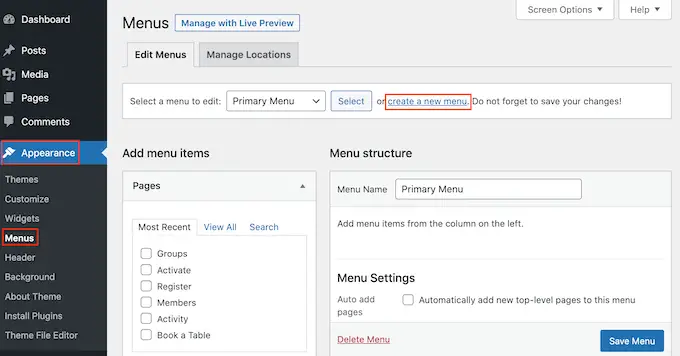
바닥글 영역에 링크를 추가하려면 모양 » 메뉴 페이지로 이동하여 '새 메뉴 만들기' 링크를 클릭합니다.

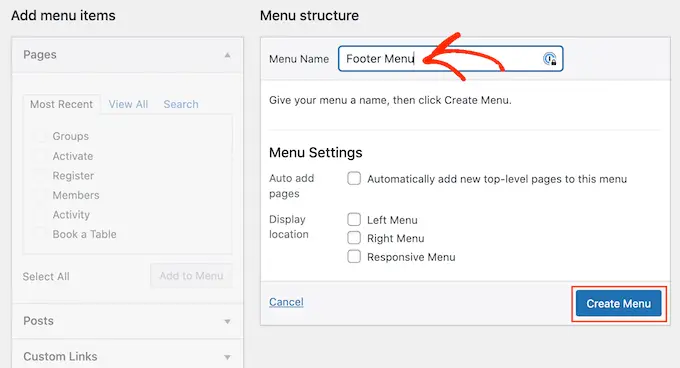
그런 다음 메뉴 이름을 입력합니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.
완료되면 '메뉴 만들기' 버튼을 클릭합니다.

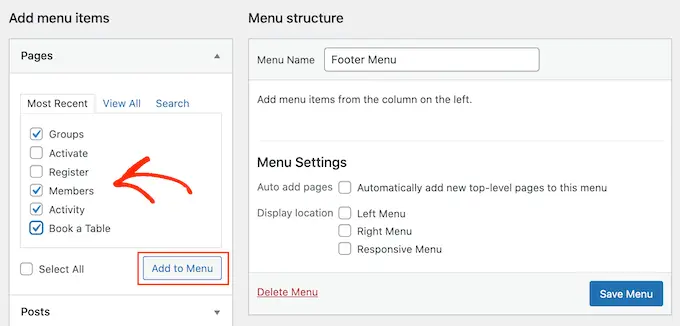
이제 메뉴에 추가하려는 각 항목 옆의 상자를 선택하십시오.
그런 다음 '메뉴에 추가'를 클릭합니다.

메뉴 설정이 만족스러우면 '메뉴 저장' 버튼을 클릭하여 변경 사항을 저장하십시오. 자세한 내용은 WordPress에서 탐색 메뉴를 만드는 방법에 대한 가이드를 참조하세요.
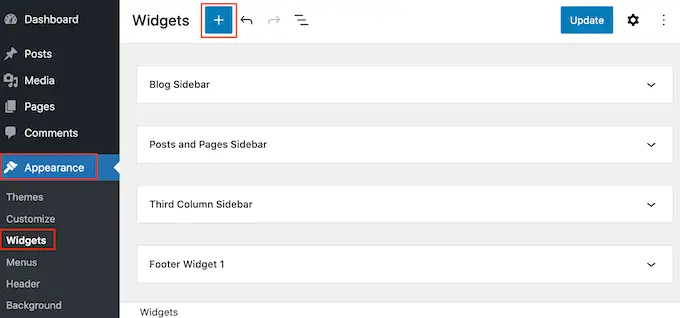
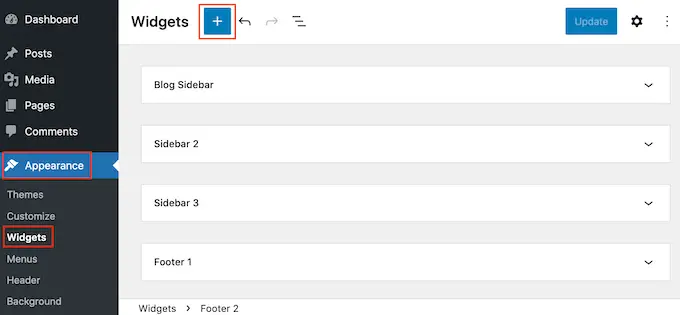
이제 메뉴를 만들었으니 Appearance » Widgets 로 이동하여 웹사이트의 바닥글 영역에 추가해 보겠습니다. 여기에서 파란색 '+' 버튼을 클릭합니다.

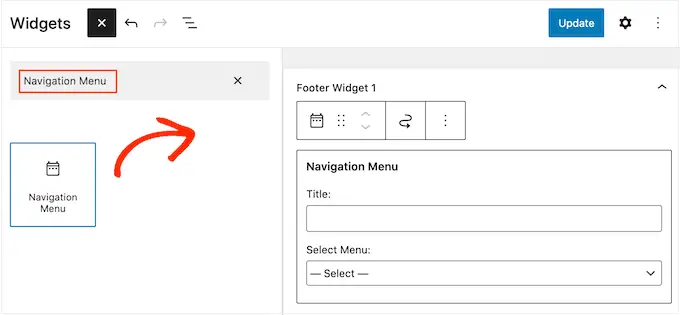
'검색' 필드에 '탐색 메뉴'를 입력하십시오.
오른쪽 블록이 나타나면 'Footer' 또는 이와 유사한 영역으로 끌어다 놓습니다.

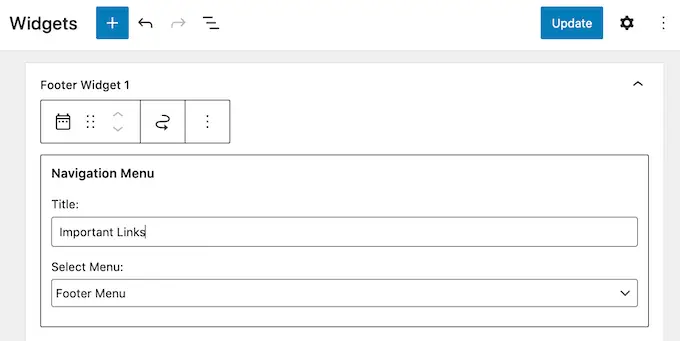
그런 다음 메뉴 선택' 드롭다운을 열고 이전에 만든 바닥글 메뉴를 선택합니다.
웹사이트 바닥글의 링크 위에 표시될 제목을 입력할 수도 있습니다.

완료되면 '업데이트' 버튼을 클릭합니다.
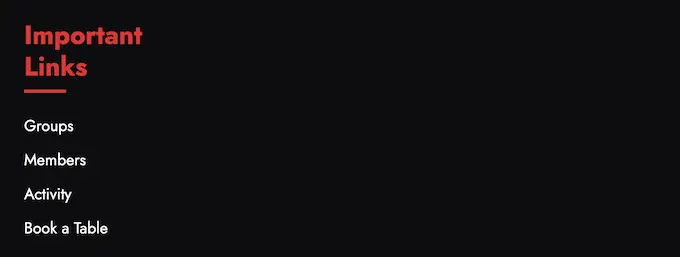
이제 웹사이트를 방문하면 바닥글 영역에 모든 링크가 표시됩니다.

SeedProd와 같은 끌어서 놓기 페이지 빌더 플러그인을 사용하여 바닥글에 링크를 추가할 수도 있습니다. 개별 WordPress 페이지에 대해 서로 다른 바닥글을 만들 수도 있습니다.
단계별 지침은 WordPress에서 바닥글을 편집하는 방법에 대한 가이드를 확인하세요.
전체 사이트 편집기를 사용하여 바닥글에 메뉴 추가
ThemeIsle Hestia Pro 또는 Twenty Twenty-Three와 같은 블록 기반 테마를 사용하는 경우 바닥글에 메뉴를 추가하는 프로세스가 약간 다릅니다.
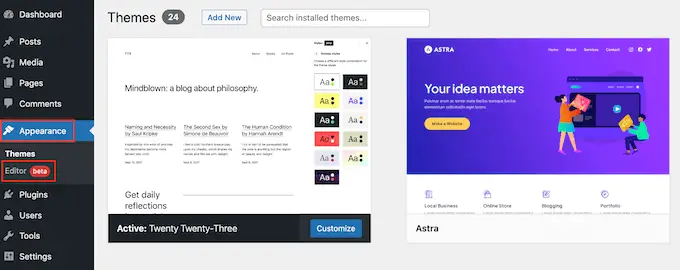
위에서 설명한 것과 동일한 프로세스에 따라 내비게이션 메뉴를 생성하기만 하면 됩니다. 그런 다음 WordPress 대시보드에서 테마 » 편집기 로 이동하여 전체 사이트 편집기를 엽니다.

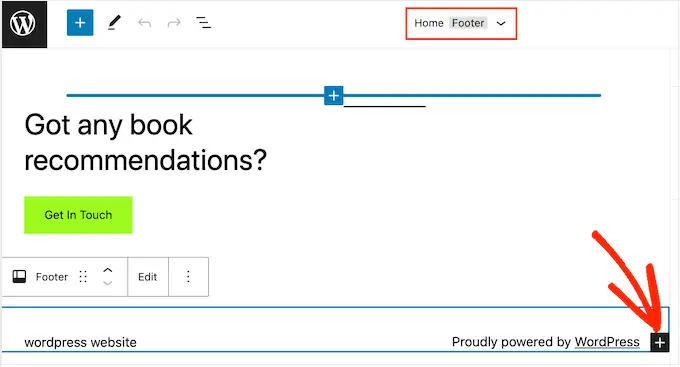
여기에서 도구 모음에서 아래를 가리키는 화살표를 클릭하고 '바닥글' 템플릿을 선택합니다.
바닥글 영역에서 '+' 버튼을 클릭하여 새 블록을 추가합니다.

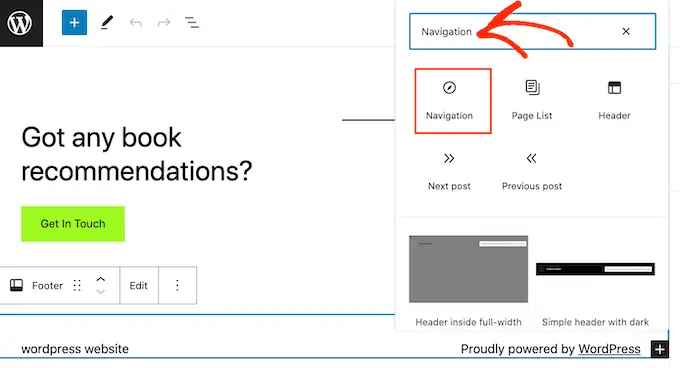
'검색' 표시줄에 '내비게이션'을 입력합니다.
오른쪽 블록이 나타나면 클릭하여 바닥글 영역에 추가합니다.

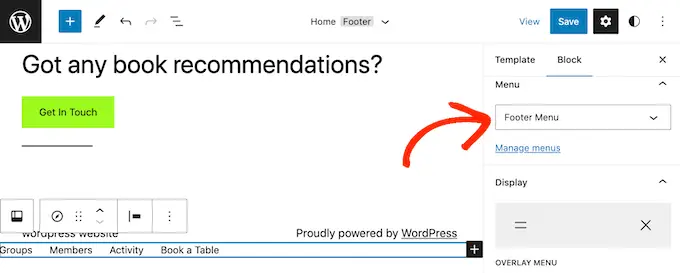
전체 사이트 편집기는 기본적으로 탐색 메뉴 중 하나를 표시합니다.
대신 다른 메뉴를 표시하려면 오른쪽 패널에서 '메뉴 선택' 드롭다운을 열고 사용하려는 메뉴를 선택합니다.

메뉴 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 적용하십시오.
때때로 WordPress 블로그 또는 웹사이트 바닥글에 스니펫을 추가해야 할 수 있습니다.
테마 파일을 직접 편집하고 footer.php 템플릿에 새 코드를 붙여넣을 수 있습니다. 그러나 WordPress 테마를 변경하거나 해당 테마를 업데이트하면 사용자 지정 코드가 사라지므로 권장되지 않습니다.
테마 파일을 직접 편집하는 것도 위험할 수 있습니다. 단순한 오타나 실수라도 많은 일반적인 WordPress 오류를 일으킬 수 있습니다.
WordPress 바닥글에 코드를 추가하는 가장 좋은 방법은 코드 스니펫 플러그인을 사용하는 것입니다. WPCode는 WordPress를 위한 최고의 코드 스니펫 플러그인입니다. 테마 파일을 편집할 필요 없이 WordPress 사이트의 머리글과 바닥글에 코드를 쉽게 삽입할 수 있습니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
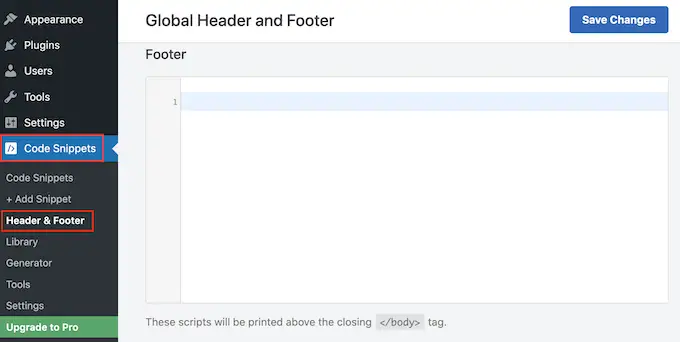
활성화되면 Code Snippets » Header & Footer 로 이동합니다. 여기에서 코드 스니펫을 '바닥글' 상자에 붙여넣을 수 있습니다.

변경 사항을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오. 자세한 지침은 WordPress에서 머리글 및 바닥글 코드를 추가하는 방법에 대한 기사를 참조하십시오.
3. WordPress 바닥글에 개인정보 보호정책 링크 추가
다른 국가의 GDPR 및 기타 개인 정보 관련 법률을 준수하려면 WordPress에 개인 정보 보호 정책 페이지를 추가한 다음 다른 모든 페이지에서 링크해야 합니다.
바닥글은 전체 웹사이트에 표시되므로 이 URL을 추가하기에 완벽한 위치입니다.
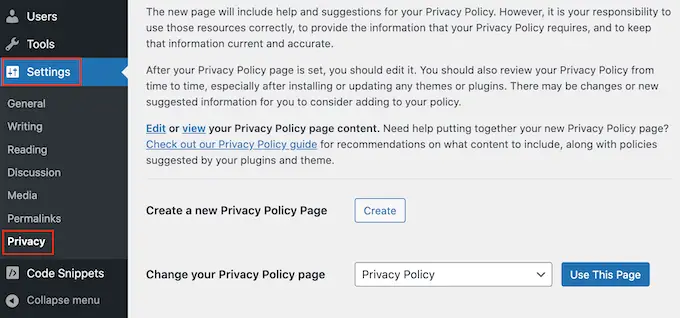
먼저 관리 영역에서 설정 » 개인 정보 로 이동해야 합니다. WordPress가 이미 개인 정보 보호 정책 페이지 초안을 생성했음을 알 수 있습니다.

기본 개인 정보 보호 정책 페이지를 사용하려면 '이 페이지 사용'을 클릭하십시오. 대신 다른 페이지를 사용하려면 드롭다운 메뉴를 열고 목록에서 새 페이지를 선택합니다.
이 화면에서 새 개인 정보 보호 정책 페이지를 만들 수도 있습니다. '만들기' 버튼을 클릭하기만 하면 WordPress에서 기본 개인 정보 보호 정책 텍스트가 포함된 새 게시물을 생성합니다.

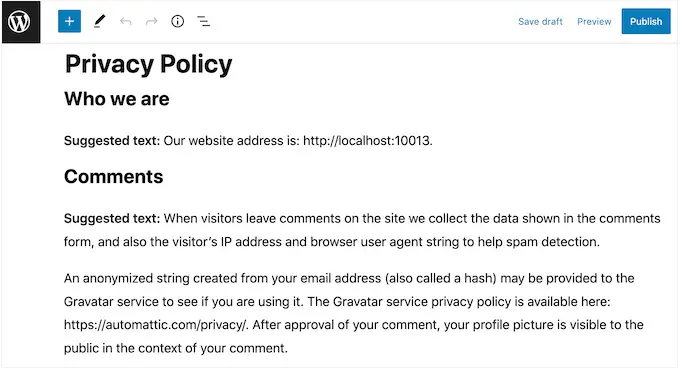
개인 정보 보호 정책 페이지를 만드는 방법에 관계없이 WordPress의 다른 페이지와 마찬가지로 편집할 수 있습니다. 예를 들어 요구 사항 및 이용 약관에 대한 자세한 정보를 추가할 수 있습니다.
입력한 정보가 마음에 들면 '게시' 버튼을 클릭하여 개인정보 보호정책을 적용하십시오.
완료되면 웹사이트 바닥글에 대한 링크를 추가해야 합니다. 바닥글 영역에 내비게이션 메뉴를 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르기만 하면 됩니다.
4. WordPress 바닥글에 저작권 날짜 추가
방문자에게 콘텐츠에 저작권이 있음을 알리기 위해 WordPress 바닥글 영역에 저작권 날짜를 추가할 수도 있습니다. 이를 수행하는 한 가지 방법은 단순히 테마 설정에 텍스트를 추가하는 것입니다.
많은 상위 WordPress 테마에서는 바닥글 영역에 텍스트를 추가할 수 있으므로 테마에 이 설정이 있는지 확인하는 것이 좋습니다.
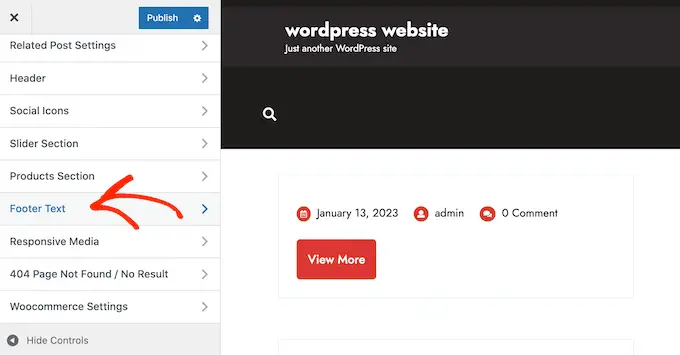
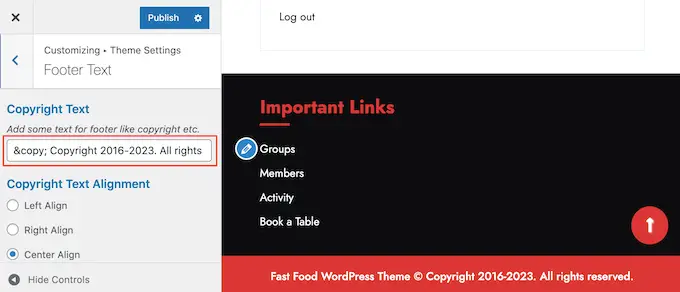
모양 » 사용자 정의 페이지로 이동하여 왼쪽 메뉴에서 바닥글 설정을 찾으십시오. 일반적으로 '바닥글 옵션', '바닥글 설정' 또는 이와 유사한 레이블이 지정됩니다.

저작권 기호를 추가하려면 'Footer Credits', 'Copyright Text' 또는 유사한 섹션에 다음을 붙여넣기만 하면 됩니다.
© Copyright 2016-2023. All rights reserved.
WordPress Theme Customizer는 자동으로 업데이트되므로 웹사이트에서 저작권 텍스트가 어떻게 표시되는지 확인할 수 있습니다.

테마에 따라 테마 설정을 사용하여 글꼴 크기와 텍스트 정렬을 변경할 수도 있습니다.
저작권 표시가 마음에 들면 '게시' 버튼을 클릭하여 변경 사항을 적용하십시오.
프로 팁: 이 접근 방식을 사용하더라도 매년 저작권 표시를 업데이트해야 합니다. 새해를 자동으로 추가하려면 WordPress 바닥글에 동적 저작권 날짜를 추가하는 방법에 대한 가이드를 참조하십시오.
전체 사이트 편집기를 사용하여 바닥글에 저작권 날짜 추가
차단 가능 테마를 사용하는 경우 바닥글에 저작권 날짜를 쉽게 추가할 수 있습니다. 전체 사이트 편집기를 열려면 테마 » 편집기 로 이동하기만 하면 됩니다.
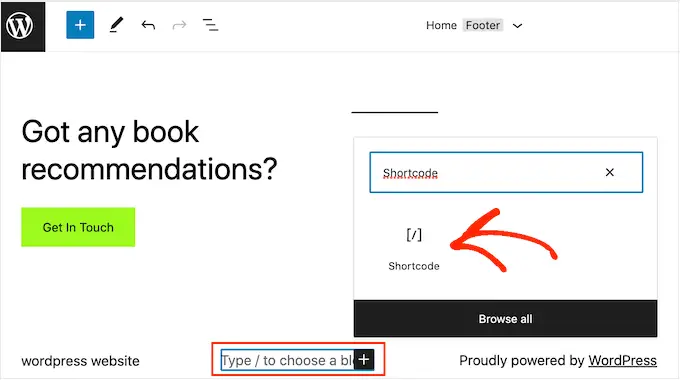
그런 다음 바닥글 섹션으로 스크롤하고 '+'를 클릭하여 새 블록을 추가합니다. 이제 'Shortcode' 입력을 시작하고 표시되면 올바른 블록을 선택할 수 있습니다.

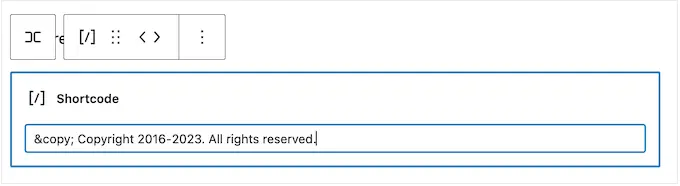
단축 코드 블록에 다음을 추가합니다.
© Copyright 2016-2023. All rights reserved.

그런 다음 '저장' 버튼을 클릭하기만 하면 저작권 고지가 게시됩니다.
5. WordPress의 Footer에서 Powered by Links 제거
일부 무료 WordPress 테마는 바닥글 영역에 대한 링크를 추가합니다. 일반적으로 이는 공식 WordPress 웹사이트로 연결되는 'Powered by WordPress' 고지 사항이지만 일부 테마 개발자는 자체 웹사이트로 연결되는 링크도 포함합니다.
이러한 발신 링크는 방문자가 귀하의 웹사이트를 떠나도록 유도하고 귀하의 WordPress SEO에 부정적인 영향을 미칠 수 있습니다. 이를 염두에 두고 Appearance » Customize 로 이동하여 바닥글 영역에서 제거하는 것이 좋습니다.
일부 테마는 이러한 링크를 제거하기 어렵게 만들기 때문에 다른 설정을 살펴보는 데 시간을 할애해야 할 수도 있습니다.
시작하려면 '바닥글 옵션', '바닥글 및 저작권 옵션' 또는 이와 유사한 레이블이 지정된 설정을 찾는 것이 좋습니다.

여기에서 링크를 삭제하거나 자신의 URL로 바꿀 수도 있습니다.
일부 테마는 테마 파일의 링크를 하드 코딩하고 WordPress 사용자 지정 프로그램을 사용하여 링크를 제거할 수 있는 옵션을 제공하지 않습니다.
이 경우 footer.php 파일을 편집하여 이러한 링크를 제거할 수 있습니다. 단계별 지침은 WordPress 바닥글 링크를 제거하는 방법에 대한 가이드를 참조하십시오.
Full-Site Editor로 Powered By Link 제거
블록 활성화 테마에서 'Powered By' 링크를 제거하려면 위에서 설명한 것과 동일한 프로세스에 따라 전체 사이트 편집기를 열기만 하면 됩니다.
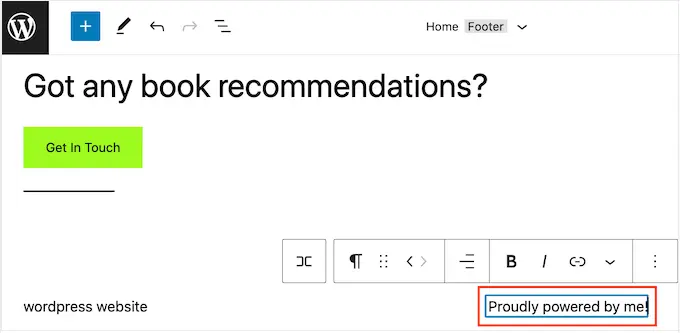
편집기에서 'Proudly powered by WordPress' 또는 유사한 텍스트를 찾습니다. '단락' 블록에 입력하여 자신의 텍스트로 바꿀 수 있습니다.

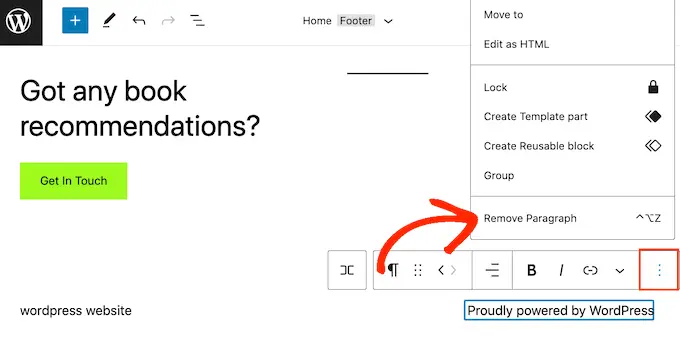
텍스트를 완전히 제거하려면 '단락' 블록을 클릭하여 선택하면 됩니다. 그런 다음 점 3개로 된 '옵션' 버튼을 클릭합니다.
마지막으로 '문단 제거'를 클릭하여 블록을 삭제합니다.

그런 다음 '저장'을 클릭하십시오. 이제 웹사이트를 방문하면 이 텍스트가 제거된 것을 볼 수 있습니다.
Instagram에 아름다운 사진과 비디오를 정기적으로 게시합니까?
사람들이 웹사이트를 방문하기만 하면 Instagram 콘텐츠를 볼 수 없습니다. 이를 염두에 두고 웹사이트 바닥글에 최근 Instagram 사진을 표시할 수 있습니다.

이것은 소셜 미디어 페이지를 홍보하고 더 많은 사람들이 Instagram에서 나를 팔로우하도록 장려하는 쉬운 방법입니다.
WordPress 바닥글에 사진 피드를 추가하는 가장 쉬운 방법은 Smash Balloon Instagram Feed를 사용하는 것입니다. WordPress를 위한 최고의 Instagram 플러그인이며 웹사이트에 사진 피드를 쉽게 추가할 수 있습니다.
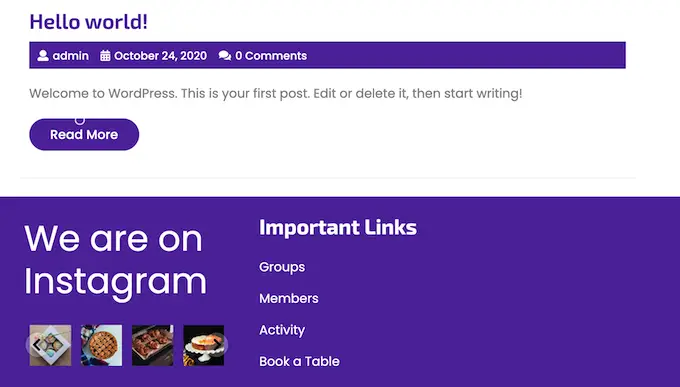
바닥글에 소셜 미디어 피드를 추가하면 Smash Balloon이 새로운 Instagram 사진을 자동으로 가져옵니다. 이런 식으로 바닥 글은 항상 귀하의 웹 사이트를 방문하는 사람들에게 최신 Instagram 사진을 보여줍니다.
온라인 상점을 운영하는 경우 Instagram 쇼핑 가능 이미지를 WordPress 바닥글에 추가하여 더 많은 매출을 올릴 수도 있습니다.
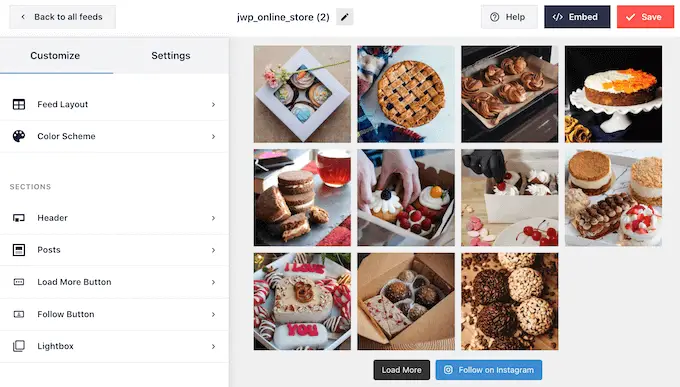
Smash Balloon에는 Instagram 피드가 바닥글에 표시되는 방식을 미세 조정하는 데 필요한 모든 도구가 있습니다. 예를 들어 사용자 친화적인 Smash Balloon 편집기를 사용하여 다양한 레이아웃 중에서 선택하고, '팔로우' 버튼을 추가하고, 모바일 장치용 피드를 최적화하는 등의 작업을 수행할 수 있습니다.

단계별 지침은 WordPress에 Instagram을 쉽게 삽입하는 방법에 대한 가이드를 참조하십시오.
피드 모양이 만족스러우면 웹사이트 바닥글에 피드를 추가할 차례입니다. 모양 » 위젯 으로 이동하여 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

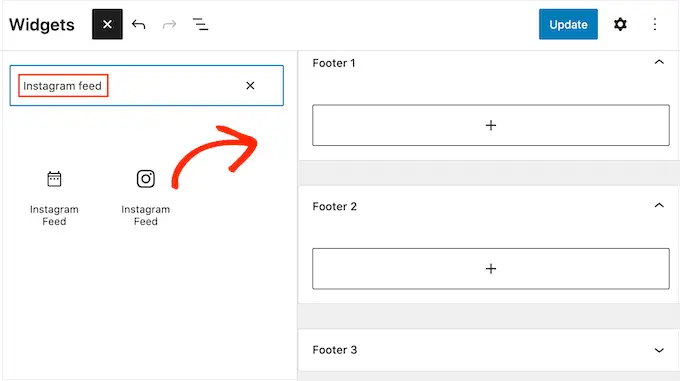
검색 필드에 'Instagram Feed'를 입력하여 올바른 블록을 찾습니다. WordPress에는 Instagram Feed 버튼이 내장되어 있으므로 공식 Instagram 로고가 있는 블록을 사용해야 합니다.
이제 블록을 사이트 바닥글로 끌어다 놓을 수 있습니다.

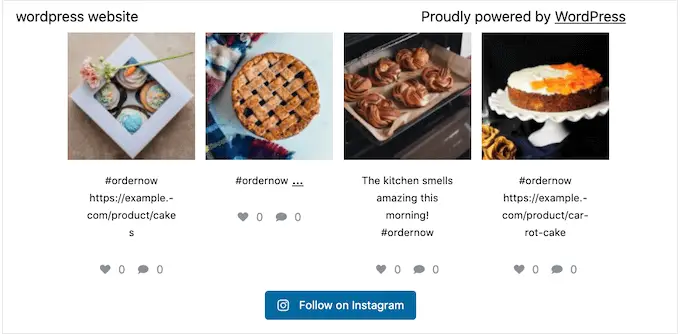
완료되면 '업데이트'를 클릭하기만 하면 됩니다. 그런 다음 웹사이트를 방문하여 바닥글에서 Instagram 피드를 볼 수 있습니다.

전체 사이트 편집기로 Instagram 피드 추가
Smash Balloon Instagram 피드를 블록 지원 WordPress 테마에 쉽게 추가할 수 있습니다.
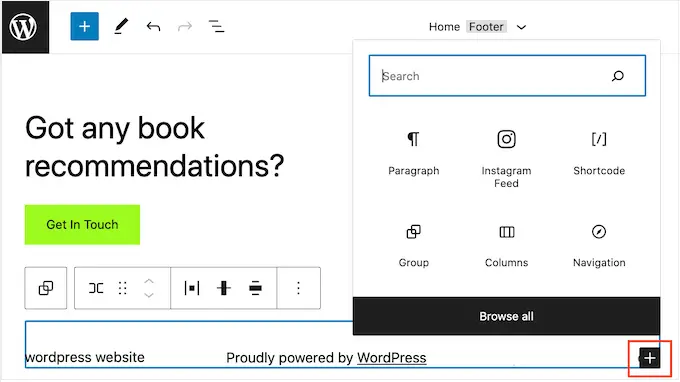
위에서 설명한 것과 동일한 프로세스에 따라 전체 사이트 편집기를 연 다음 바닥글 템플릿에서 '+' 버튼을 클릭하기만 하면 됩니다.

완료되면 'Instagram Feed'를 입력하고 바닥글에 추가할 때 오른쪽 블록을 선택합니다.
전체 사이트 편집기는 생성한 Instagram 피드를 자동으로 표시합니다.

완료되면 '저장'을 클릭하여 Instagram 피드를 라이브로 만드세요.
바닥글 영역에 특별 제안이나 알림을 표시하고 싶습니까?
방문자가 스크롤할 때 화면 하단에 고정되는 바닥글 막대를 만들 수 있습니다.
이런 종류의 고정 바닥글 막대를 만들려면 OptinMonster가 필요합니다. 시장에서 최고의 전환 최적화 소프트웨어이며 이탈률이 높은 웹사이트 방문자를 사용자 및 고객으로 전환할 수 있습니다.
OptinMonster는 또한 강력한 표시 규칙과 함께 제공되므로 웹사이트 바닥글에 개인화된 사용자 지정 메시지를 표시할 수 있습니다.
먼저 OptinMonster 계정에 가입해야 합니다.
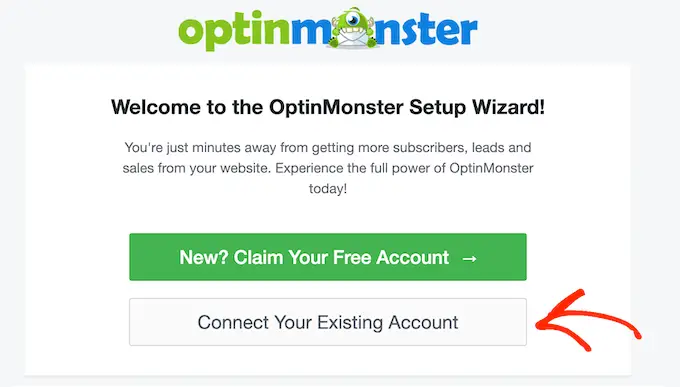
그런 다음 WordPress 웹 사이트에서 OptinMonster 플러그인을 설치하고 활성화하십시오. 활성화 시 기존 계정 연결을 선택합니다.

이제 OptinMonster 계정의 이메일 주소와 비밀번호를 입력할 수 있습니다.
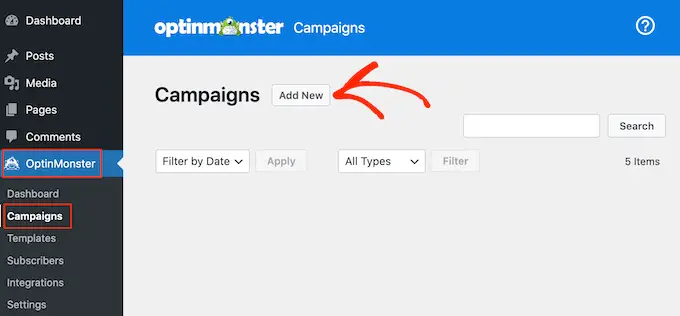
연결되면 OptinMonster » 캠페인 페이지로 이동하여 '첫 번째 캠페인 만들기' 또는 '새로 추가' 버튼을 클릭합니다.

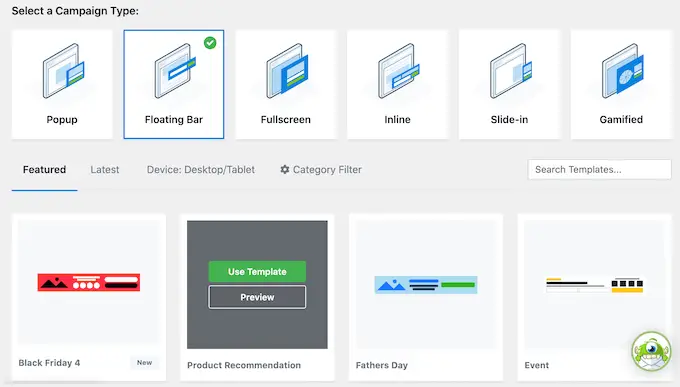
다음 화면에서 캠페인 유형으로 '플로팅 바'를 선택한 다음 템플릿을 선택합니다.
OptinMonster 템플릿을 미리 보려면 마우스를 템플릿 위로 가져간 다음 '미리보기' 버튼을 클릭하십시오.

마음에 드는 템플릿을 찾으면 '템플릿 사용' 버튼을 클릭하세요.
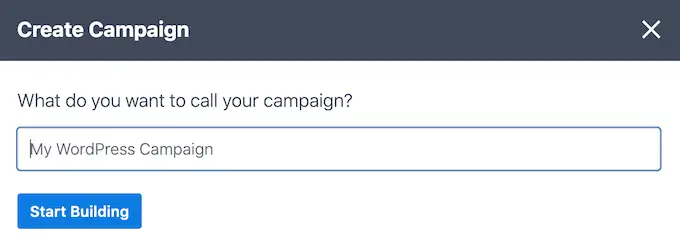
그런 다음 캠페인 이름을 입력할 수 있습니다. 이것은 참조용이므로 원하는 제목을 사용할 수 있습니다.

완료되면 건물 시작을 클릭하십시오.
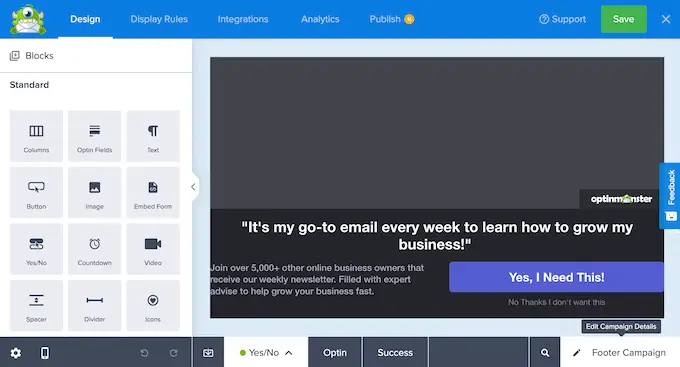
이렇게 하면 바닥글 막대를 디자인할 수 있는 OptinMonster의 끌어서 놓기 캠페인 빌더로 이동합니다. 편집하려는 요소를 클릭하거나 왼쪽 열에서 새 블록을 끌어다 놓으십시오.

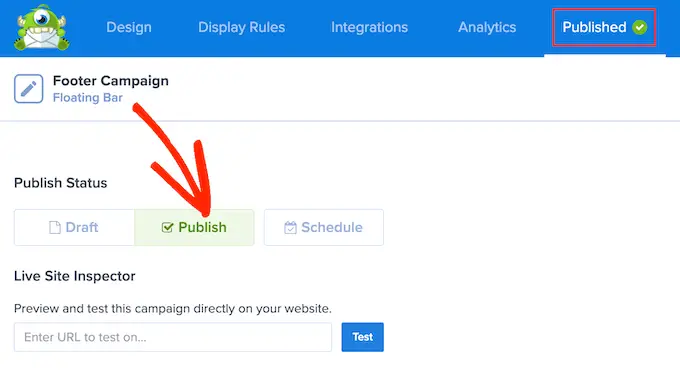
캠페인 모양에 만족하면 '게시' 버튼을 클릭하기만 하면 됩니다.
그런 다음 '게시'를 선택하여 캠페인을 활성화합니다.

이제 '저장' 버튼을 선택하여 변경 사항을 저장한 다음 오른쪽 상단 모서리에 있는 'X'를 클릭하여 OptinMonster 캠페인 빌더를 닫을 수 있습니다.
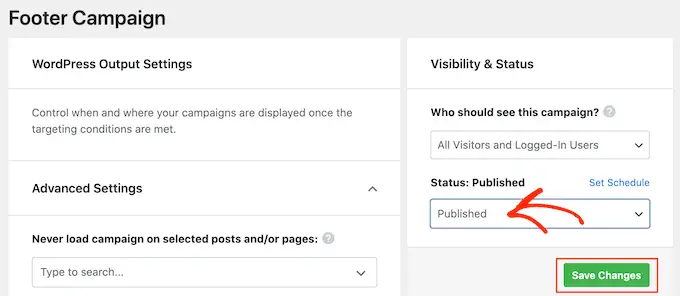
WordPress 대시보드로 돌아가서 '상태' 드롭다운을 열고 '게시됨'을 선택합니다.

마지막으로 '저장'을 클릭합니다.
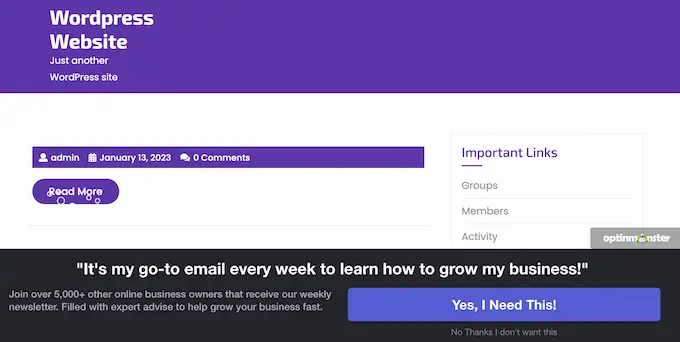
이제 WordPress 웹사이트를 방문하여 부동 바닥글 표시줄이 작동하는 것을 확인하십시오.

OptinMonster를 사용하여 슬라이드 인 바닥글 팝업, 카운트다운 타이머 및 포기한 장바구니 판매를 복구하는 데 도움이 되는 대상 바닥글 알림을 포함하여 전환율이 높은 모든 종류의 캠페인을 만들 수 있습니다.
8. WordPress Footer에 소셜 버튼 추가
WordPress 테마에서 바닥글 공간을 사용하는 또 다른 좋은 방법은 소셜 미디어 아이콘을 표시하는 것입니다. 이것은 다양한 프로필을 홍보하고 Twitter, Facebook 및 기타 인기 있는 플랫폼에서 더 많은 팔로워를 확보할 수 있는 쉬운 방법입니다.
이러한 버튼을 추가하는 가장 좋은 방법은 소셜 아이콘 위젯 플러그인을 사용하는 것입니다. 이 플러그인은 모든 주요 소셜 네트워크를 지원하며 선택할 수 있는 여러 아이콘 스타일과 함께 제공됩니다.
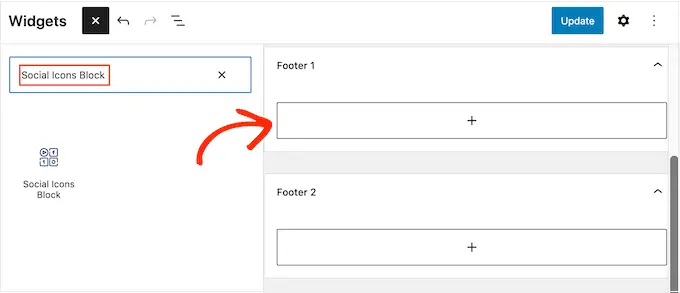
소셜 아이콘 위젯을 활성화한 후 모양 » 위젯 페이지로 이동합니다. 그런 다음 '+' 버튼을 클릭하고 '소셜 아이콘 차단'을 검색할 수 있습니다.
오른쪽 블록이 나타나면 바닥글 영역으로 끌어다 놓습니다.

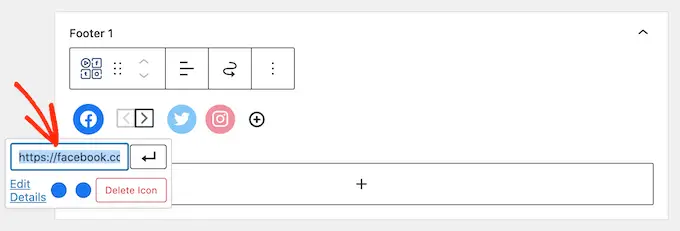
기본적으로 소셜 아이콘 블록에는 이미 몇 가지 소셜 미디어 아이콘이 내장되어 있습니다.
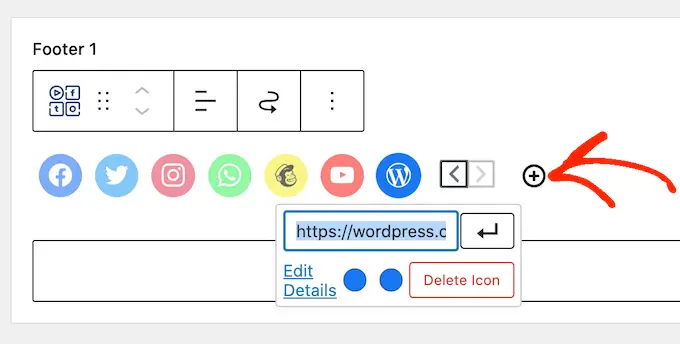
이 아이콘을 자신의 소셜 프로필에 연결하려면 클릭하기만 하면 됩니다. 표시되는 작은 표시줄에 홍보하려는 페이지의 URL을 입력합니다.

이 소셜 미디어 플랫폼에 다른 아이콘을 사용하고 싶습니까?
그런 다음 '상세 정보 수정' 링크를 클릭하기만 하면 됩니다. 그러면 소셜 아이콘의 새 이미지를 선택할 수 있는 창이 열립니다.

내장된 각 소셜 미디어 아이콘에 대해 이 프로세스를 반복하기만 하면 됩니다.
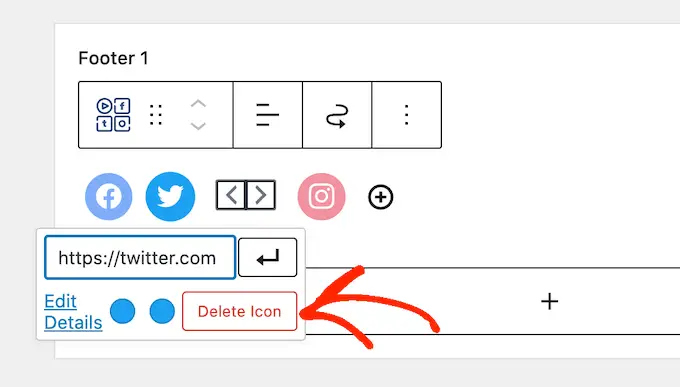
이러한 기본 아이콘 중 하나를 제거하려면 '삭제 아이콘'을 클릭하십시오.

바닥글 영역에 추가할 수 있는 수많은 소셜 미디어 플랫폼 및 기타 웹사이트가 있습니다.
이렇게 하려면 '+' 버튼을 클릭합니다.

이제 위에서 설명한 동일한 프로세스에 따라 소셜 미디어 아이콘을 선택하고 링크를 추가할 수 있습니다.
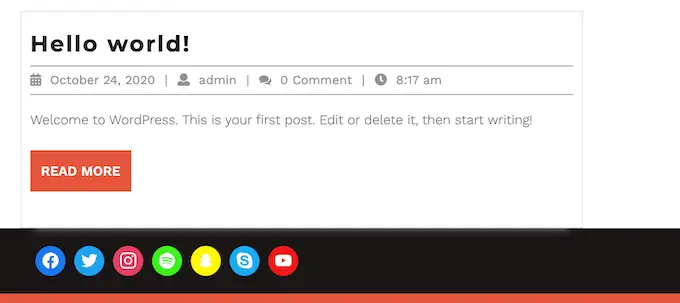
소셜 미디어 아이콘 설정 방법이 마음에 들면 '업데이트'를 클릭하십시오. 이제 웹사이트를 방문하고 바닥글 영역으로 스크롤하기만 하면 작동 중인 소셜 버튼을 볼 수 있습니다.

보너스: 웹사이트에 더 많은 소셜 기능을 추가하고 싶습니까? 잠재 고객을 늘리기 위해 WordPress를 위한 최고의 소셜 미디어 플러그인에 대한 전문가 선택을 살펴보십시오.
전체 사이트 편집기로 소셜 버튼 추가
차단 가능한 테마를 사용하고 있습니까? 그런 다음 Themes » Editor 로 이동하여 바닥글에 소셜 아이콘을 추가할 수 있습니다.
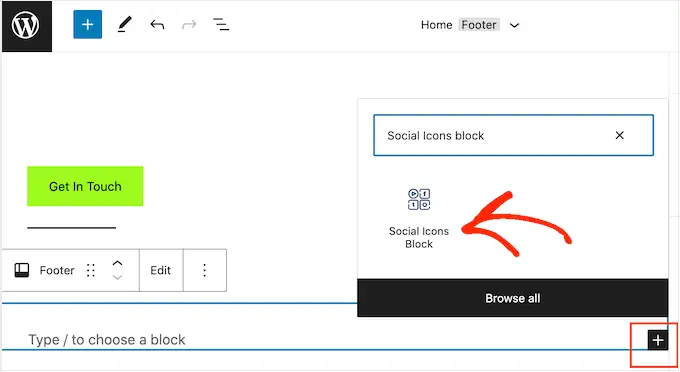
바닥글에서 '+' 버튼을 클릭한 다음 '소셜 아이콘 블록'을 입력합니다.

오른쪽 블록이 나타나면 클릭하여 바닥글에 추가합니다.
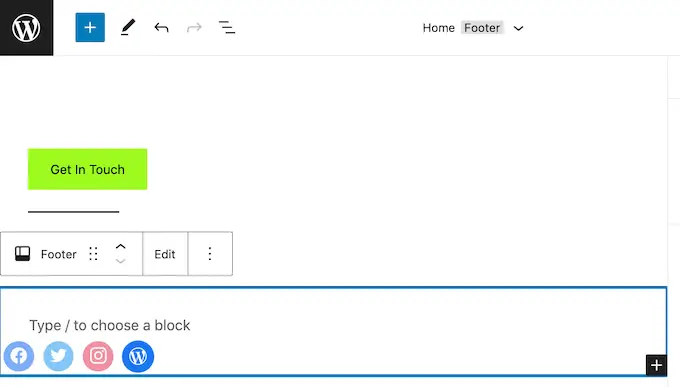
이렇게 하면 기본 소셜 아이콘이 있는 블록이 추가됩니다.

이제 위에서 설명한 동일한 프로세스에 따라 이러한 아이콘을 사용자 지정하고 새 소셜 버튼을 추가할 수 있습니다.
버튼 모양이 마음에 들면 '저장' 버튼을 클릭하기만 하면 됩니다. 이제 웹사이트를 방문하면 차단이 활성화된 바닥글에 소셜 아이콘이 표시됩니다.
9. WordPress 바닥글에 전화번호 추가
전화로 고객 지원을 제공하는 경우 WordPress 바닥글 영역에 전화번호를 추가하면 사용자가 연락하는 데 도움이 될 수 있습니다.
이를 위해서는 회사 전화번호가 필요합니다. 소기업을 위한 최고의 비즈니스 전화 서비스인 Nextiva를 사용하는 것이 좋습니다.
Nextiva를 사용하면 저렴한 통화를 걸고 착신 전환, 무제한 무료 국내 통화, 이메일 및 문자로 음성 메일 보내기 등과 같은 고급 기능을 사용할 수 있습니다. 또한 여러 장치 및 핸드셋에서 동일한 번호를 사용하고 인터넷에 연결된 모든 장치에서 통화를 관리할 수 있습니다.
회사 전화번호가 있으면 웹사이트에 추가해야 합니다. 가장 쉬운 방법은 WordPress 사이트에 클릭 투 콜 버튼을 추가하는 WP Call Button 플러그인을 사용하는 것입니다.

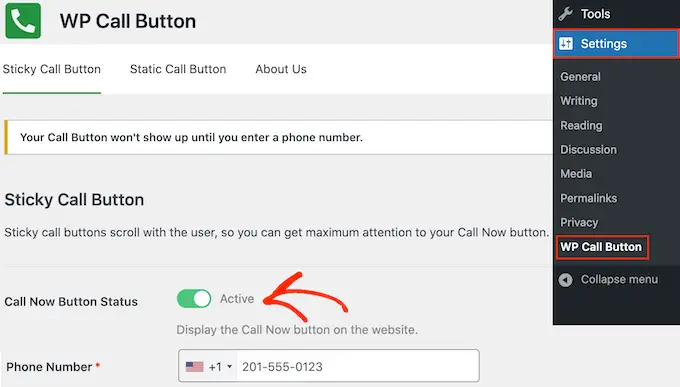
플러그인을 활성화한 후 WordPress 대시보드에서 설정 » WP 통화 버튼 으로 이동합니다.
여기에서 '지금 통화 버튼 상태' 스위치를 클릭하여 '활성'으로 표시합니다.

그런 다음 '전화번호' 입력란에 회사 전화번호를 입력합니다.
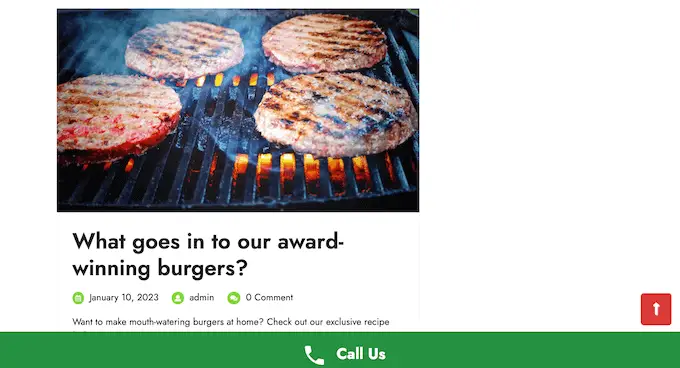
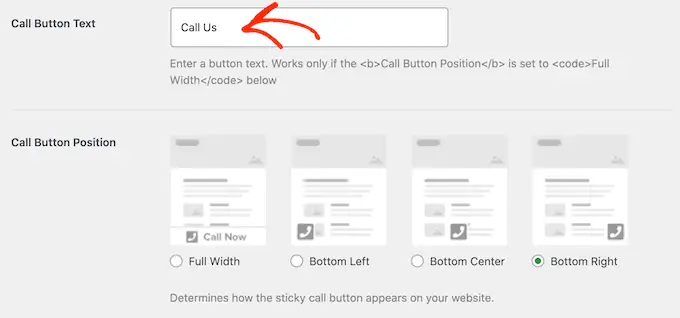
기본적으로 버튼에는 '전화하기' 텍스트가 표시되지만 '통화 버튼 텍스트' 필드에 입력하여 이를 사용자 지정 메시지로 바꿀 수 있습니다.

그런 다음 통화 버튼 위치 섹션으로 스크롤하고 웹 사이트에서 버튼을 표시할 위치를 선택합니다. 예를 들어 오른쪽 하단 모서리에 버튼을 표시하거나 전체 바닥글 영역을 덮는 배너를 만들 수 있습니다.
버튼 설정이 마음에 들면 '변경사항 저장'을 클릭하십시오. 그런 다음 웹사이트로 이동하여 클릭 유도 버튼이 작동하는지 확인하세요.
클릭 투 콜 버튼을 사용하고 싶지 않으세요? 그런 다음 몇 가지 다른 옵션에 대해 WordPress에서 클릭 가능한 전화 번호를 추가하는 방법에 대한 가이드를 참조하십시오.
10. WordPress 바닥글에 연락처 양식 추가
웹사이트 바닥글이 막다른 골목일 필요는 없습니다. 위에서 설명한 프로세스에 따라 탐색 메뉴를 추가했다면 순조롭게 시작할 수 있습니다. 그러나 바닥글 영역에 연락처 양식을 추가하여 고객이 귀하와 연락하도록 장려할 수도 있습니다.
이것이 WPForms가 들어오는 곳입니다.
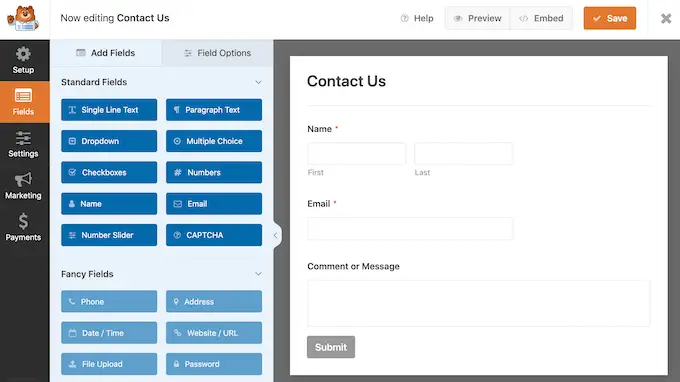
WPForms는 최고의 WordPress 연락처 양식 플러그인이며 몇 번의 클릭만으로 연락처 양식을 만들 수 있는 기성품 Simple Contact Form 템플릿과 함께 제공됩니다.
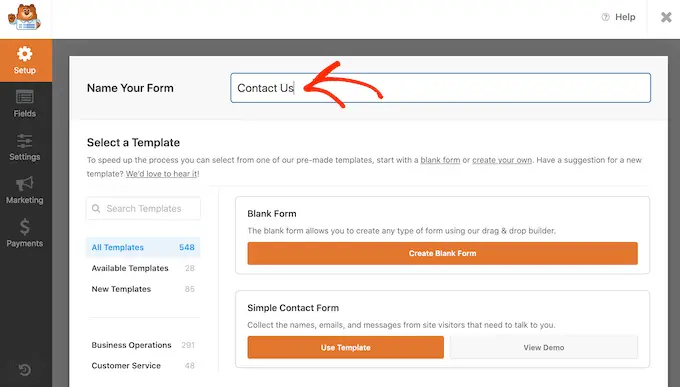
플러그인을 활성화한 후 WPForms » 새로 추가 로 이동하여 연락처 양식의 이름을 입력합니다. 이것은 참고용이므로 원하는 것을 사용할 수 있습니다.

'Simple Contact Form' 템플릿을 찾아 '템플릿 사용' 버튼을 클릭하기만 하면 됩니다.
WPForms는 이제 양식 작성기에서 템플릿을 엽니다. 템플릿에는 일반적으로 필요한 모든 필드가 이미 있지만 왼쪽 메뉴에서 필드를 드래그하여 양식에 놓으면 더 많은 필드를 추가할 수 있습니다.

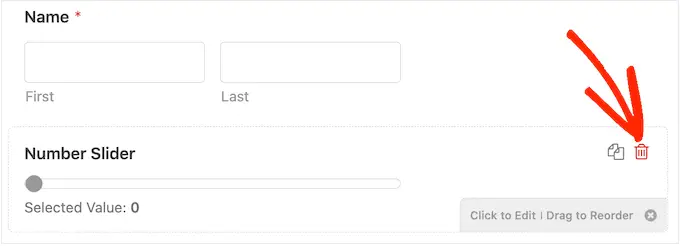
필드를 클릭하여 편집하고 끌어서 놓기를 사용하여 양식에서 재정렬할 수도 있습니다.
필드를 삭제하려면 해당 필드 위로 마우스를 가져간 다음 표시될 때 작은 휴지통 아이콘을 클릭하십시오.

준비가 되면 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
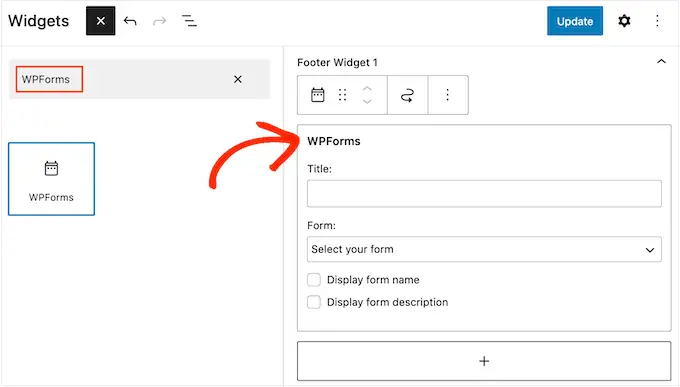
연락처 양식을 바닥글에 추가하려면 WordPress 대시보드의 모양 » 위젯 페이지로 이동하세요.
여기에서 '+' 버튼을 클릭하고 'WPForms'를 검색합니다. 오른쪽 블록이 나타나면 테마 바닥글 영역으로 끌어다 놓습니다.

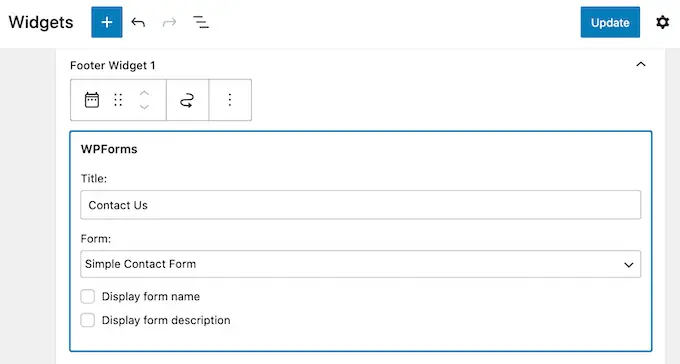
그런 다음 '양식' 드롭다운을 열고 연락처 양식을 선택합니다.
연락처 양식 위에 표시될 선택적 제목을 추가할 수도 있습니다.

완료했으면 '업데이트' 버튼을 클릭합니다.
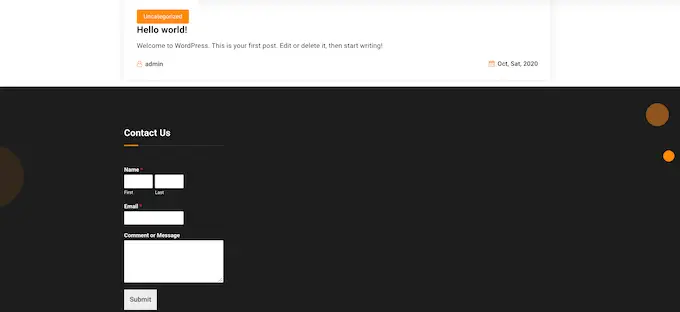
이제 웹사이트를 방문하면 바닥글에 새 연락처 양식이 표시됩니다.

전체 사이트 편집기로 연락처 양식 추가
블록 지원 테마의 바닥글에 연락처 양식을 추가하고 싶습니까?
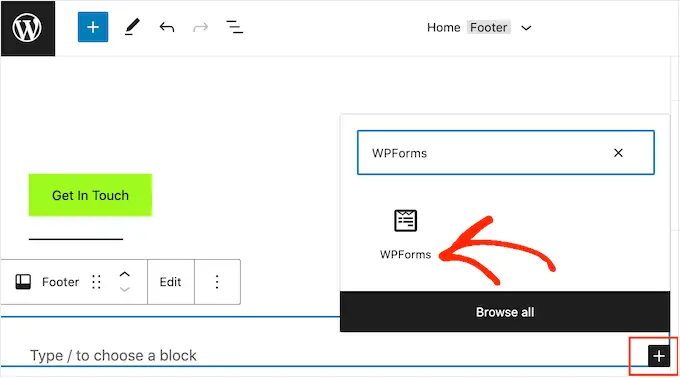
그런 다음 Themes » Editor 로 이동해야 합니다. 여기에서 화면 하단으로 스크롤하여 바닥글 영역에서 '+'를 클릭합니다.
완료되면 'WPForms'를 입력하여 올바른 블록을 찾으십시오.

바닥글 영역에 추가하려면 이 블록을 클릭하세요.
WPForms 블록에서 '양식 선택' 드롭다운을 열고 방금 만든 연락처 양식을 선택합니다.

연락처 양식을 게시할 준비가 되면 '저장' 버튼을 클릭하기만 하면 됩니다.
이 기사가 WordPress 바닥글을 더 유용하게 만들기 위해 추가할 항목을 결정하는 데 도움이 되었기를 바랍니다. 다음으로 WordPress 웹 사이트 속도 및 성능을 개선하는 방법에 대한 가이드와 사이트에서 사용할 최고의 WordPress 플러그인에 대한 전문가 선택을 볼 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
