페이스북과 트위터를 위한 12가지 필수 오픈 그래프 메타 태그
게시 됨: 2022-08-05모든 마케터는 '콘텐츠가 왕'이라는 말을 알고 있지만 그 콘텐츠는 독자와 팔로워 없이는 아무것도 아닙니다.
요즘에는 콘텐츠를 더 많은 사람들에게 알리고 멋진 새 블로그 게시물을 공유할 수 있는 확실한 방법이 하나 있습니다. 바로 소셜 미디어입니다.
수백만 명의 준비된 청중이 있는 Facebook 및 Twitter와 같은 사이트는 입소문을 퍼뜨리는 가장 좋은 방법 중 일부입니다. 그러나 이러한 도달 가능성을 최적화하려는 경우 매우 쉬운 방법이 있습니다. 바로 그래프 태그(OGP) 열기입니다.
OGP 뒤에 있는 개방형 그래프 프로토콜에 대해 들어보지 못하셨습니까? 그런 다음 그것들이 무엇인지, 왜 중요한지, 그리고 가장 중요한 것은 어떻게 사용하는지 설명하겠습니다.
개방형 그래프란 무엇이며 왜 만들어졌습니까?
Facebook은 2010년에 Open Graph를 도입하여 게시물이 다른 Facebook 개체와 동일한 기능을 가진 풍부한 개체가 되도록 함으로써 Facebook과 다른 웹사이트 간의 통합을 촉진했습니다.
간단히 말해서, 페이지가 공유(또는 좋아요 등)될 때 정보가 제3자 웹사이트에서 Facebook으로 이동하는 방식을 더 잘 제어하여 Facebook 게시물을 최적화하는 데 도움이 됩니다.
이를 가능하게 하기 위해 웹사이트 코드의 <head> 부분에 있는 Open Graph 태그를 통해 정보가 전송됩니다.

다른 소셜 미디어 사이트에서도 소셜 메타 태그를 활용하고 있습니다. 예를 들어 Twitter와 Linkedin은 Open Graph 태그를 인식합니다. Twitter에는 Twitter 카드에 대한 자체 메타 태그가 있지만 Twitter 로봇이 찾지 못하면 대신 OGP 태그를 사용합니다.
마케터가 관심을 가져야 하는 이유
OGP 태그는 사용자가 소셜 미디어에서 귀하의 콘텐츠에 대한 링크를 공유할 때 올바른 정보가 자동으로 채워지도록 하기 때문에 마케터에게 매우 중요합니다. 이를 통해 참여도를 높이고 잠재 고객이 브랜드 또는 제품에 대해 더 많이 알 수 있습니다.
또한 소셜 미디어 사이트가 대부분의 웹 트래픽의 주요 동인이기 때문에 마케터는 OGP 태그에 주의해야 합니다. 결과적으로 소셜 메타 태그의 힘을 활용하는 능력은 오늘날의 마케터에게 필수적인 기술입니다.
또한 OGP 태그를 사용하면 콘텐츠가 소셜 미디어에서 어떻게 수행되는지 추적하여 공유 전략을 조정할 수 있습니다.
그러나 가장 주목할 만한 것은 개방형 그래프 태그가 일반적인 문제를 해결하여 전환 및 클릭률에 막대한 영향을 미칠 수 있다는 것입니다.
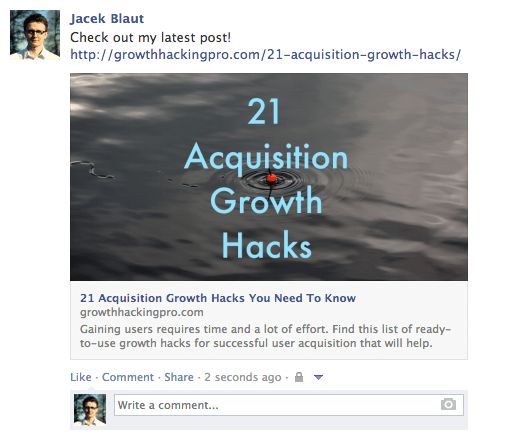
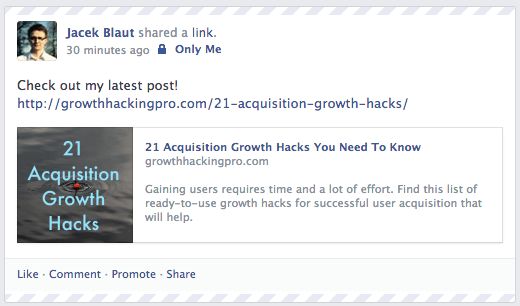
예를 들어, 썸네일이 누락되었거나 예상했던 것과 다른 사진이 있는 것을 찾기 위해 Facebook에 링크를 공유한 적이 있습니까?
OGP 태그에 대해 조금만 알면 이러한 문제를 해결하고 소셜 미디어 마케팅을 개선하는 데 도움이 될 수 있습니다.
하지만 그들이 하지 않을 한 가지가 있습니다. 그것은 온페이지 SEO에 영향을 미칩니다. 그러나 소셜 미디어의 추가 도달 범위에서 얻을 수 있는 부스트는 살펴볼 가치가 있음을 의미합니다.
이제 Facebook에 가장 필수적인 OGP 태그와 더 나은 공유를 위해 최적화하는 방법을 살펴보겠습니다.
Facebook OGP 태그 이해
앞서 설명한 것처럼 OGP 태그를 사용하면 Facebook과 같은 사이트에서 콘텐츠를 공유할 때 콘텐츠가 표시되는 방식을 제어할 수 있기 때문에 중요합니다. 열린 그래프 태그를 사용하면 게시물의 제목, 설명 및 이미지를 제어할 수 있습니다. 콘텐츠를 공유할 때 콘텐츠가 멋지게 보이도록 하는 좋은 방법입니다.
게다가:
- OGP 태그를 추가하면 올바른 이미지와 설명을 사용할 수 있으므로 클릭률을 높이는 데 도움이 되는 동시에 영화, 책 또는 제품과 같은 특정 세부정보를 추가할 수 있습니다.
- OGP 태그를 사용하면 Facebook에서 콘텐츠가 어떻게 수행되고 있는지 추적할 수 있습니다. 누군가가 사이트에서 귀하의 기사 중 하나를 공유하면 OG 태그가 트래픽 데이터를 Facebook으로 다시 보냅니다. 그런 다음 이 데이터를 통해 가장 참여도가 높은 기사와 개선이 필요한 기사를 확인할 수 있습니다.
- OGP 태그를 포함하면 Facebook에서 링크를 공유할 때 올바른 이미지와 설명을 사용할 수 있으므로 클릭률을 높일 수 있습니다.
- OGP 태그를 추가하는 것은 쉽고 대부분의 콘텐츠 관리 시스템에는 프로세스를 단순화하는 플러그인이나 확장 기능이 있습니다.
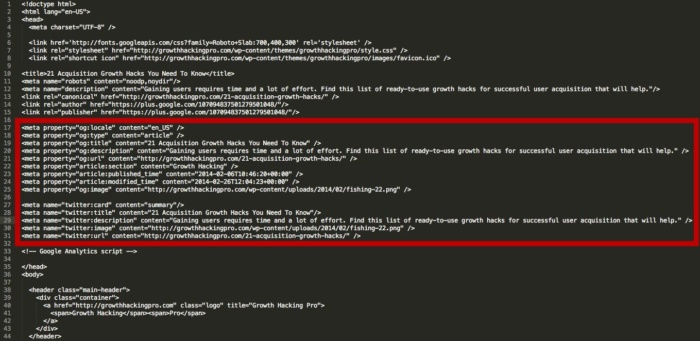
Facebook에는 몇 가지 개방형 그래프 태그 유형이 있습니다. OGP 태그를 사용하여 사이트 이름, Facebook에서 미리보기 이미지로 사용되는 이미지, 다른 사람이 페이지를 공유할 때 표시될 설명 등을 지정할 수 있습니다.
이 섹션에서는 다양한 유형을 다룬 다음 사용 방법을 설명합니다.

og:제목
og: 제목은 콘텐츠 제목을 정의하는 방법입니다. 코드의 기존 메타 제목 태그와 비슷한 용도로 사용됩니다. 실제로 Facebook이 페이지에서 og:title 태그를 찾지 못하면 대신 열린 그래프 태그 제목을 사용합니다.
Facebook에서 설명했듯이 대부분의 콘텐츠는 URL로 공유됩니다. 콘텐츠가 사이트에서 표시되는 방식을 제어하려면 OGP 태그를 추가해야 합니다.
페이스북 자신의 말로,
“이러한 Open Graph 태그가 없으면 Facebook Crawler는 내부 경험적 방법을 사용하여 콘텐츠의 제목, 설명 및 미리보기 이미지를 가장 잘 추측합니다. Facebook에서 최고 품질의 게시물을 보장하려면 Open Graph 태그를 사용하여 이 정보를 명시적으로 지정하세요."
OGP를 최대한 활용하려면 텍스트가 표시되는 방식과 길이에 대해서도 생각해야 합니다.
Facebook 피드에 표시되는 텍스트는 대담하고 시선을 사로잡습니다. 좋은 게시물 제목처럼 설득력이 있어야 합니다.
글자 수에는 제한이 없지만 60자에서 90자 사이를 유지하는 것이 가장 좋습니다. 제목이 100자보다 길면 Facebook에서 88자로 잘립니다!
예시:
<meta property="og:title" content="여기에 눈길을 끄는 제목이 있습니다." />
og:url
Facebook에서 링크를 공유할 때 Open Graph 태그를 추가할 수 있습니다. 이러한 태그는 Facebook이 이미지, 제목 및 설명과 같은 링크에 대한 풍부한 정보를 표시하는 데 도움이 됩니다.
이것이 공유 중인 페이지의 표준 URL을 설정하는 방법입니다. 이것은 모든 공유가 이동하는 하나의 페이지를 정의한다는 것을 의미합니다. 동일한 콘텐츠에 대해 둘 이상의 URL이 있는 경우(예: 매개변수 사용) 유용합니다. 중요 사항: 제공된 URL은 Facebook 뉴스피드에 표시되지 않으며 도메인만 표시됩니다.
예시:
<메타 속성=”og:url” 콘텐츠=”http://www.yourdomain.com” />
og:유형
블로그 게시물, 비디오, 사진 등 공유하는 개체의 종류를 설명하는 방법은 다음과 같습니다. 선택할 목록이 깁니다. 여기 몇 가지 예가 있어요.
웹 기반:
오락:
장소:
사람들:
사업:
여기에서 전체 유형 목록을 볼 수 있습니다.
이 태그는 페이지에 "좋아요" 버튼이 있고 실제 개체(예: 책 또는 영화)를 나타내는 경우에 중요합니다. 사용자가 "좋아요"하는 경우 귀하의 콘텐츠가 프로필의 사용자 관심 섹션에 표시되는지 여부를 결정합니다.
공유하는 것이 웹사이트에 대한 링크이기 때문에 대부분의 경우 "웹사이트" 값을 사용합니다. 실제로 유형을 정의하지 않으면 Facebook은 기본적으로 유형을 "웹사이트"로 읽습니다.
예시:
<메타 속성=”og:type” 콘텐츠=”웹사이트” />
og:설명
이 메타데이터 설명자는 HTML의 메타 설명 태그와 매우 유사합니다. 여기에서 콘텐츠를 설명하지만 검색 엔진 결과 페이지에 표시되는 대신 Facebook의 링크 제목 아래에 표시됩니다.
그러나 일반 메타 설명 태그와 달리 SEO에는 영향을 미치지 않지만 사람들이 클릭하도록 유도하는 것이 좋습니다.
Og: 설명 태그는 문자 수를 제한하지 않지만 200자 정도를 사용하는 것이 가장 좋습니다. 경우에 따라 링크/제목/도메인에 따라 Facebook은 최대 300자를 표시할 수 있지만 200자 이상은 추가로 처리하는 것이 좋습니다.
예시:
<meta property=” og:description” content=” 여기에 재미있고 설명이 포함된 사본이 있습니다. 메타 설명이 좋다면 사용하십시오.”/>
og:이미지
사진은 항상 콘텐츠를 돋보이게 하기 때문에 많은 마케터에게 가장 흥미로운 OGP 태그입니다. 이것은 페이지를 공유할 때 Facebook이 특정 미리보기 이미지를 표시하도록 하는 방법이며 전환율에 도움이 될 수 있습니다.
선택한 og:image를 설정했는지 확인하십시오. 그렇지 않으면 Facebook이 페이지에서 스크랩한 원치 않는 광고 배너와 같은 어리석은 것을 표시하거나 아무 것도 표시하지 않습니다. 당신은 확실히 그것을 원하지 않습니다!
다음은 몇 가지 추가 사항입니다.
- 페이지가 정적이고 WordPress와 같은 CMS(콘텐츠 관리 시스템)를 사용하지 않는 경우 각 페이지에 대해 og:image를 수동으로 변경해야 한다는 점을 기억하는 것이 중요합니다.
- CMS로 웹사이트를 제어하고 관련 플러그인을 설치하면 페이지마다 og:image 태그가 자동으로 할당됩니다. 플러그인 목록을 더 아래에서 찾으십시오.
- OG 이미지에 가장 자주 권장되는 해상도는 1200픽셀 x 627픽셀(1.91/1 비율)입니다. 이 크기에서 축소판은 크고 군중에서 눈에 띄게 됩니다. 5MB 크기 제한을 초과하지 마십시오.

400픽셀 x 209픽셀보다 작은 이미지를 사용하는 경우 훨씬 더 작은 축소판으로 렌더링됩니다. 거의 눈에 띄는 곳이 없습니다.

오픈 그래프 이미지로 사용하는 그림은 페이지에 있는 것과 다를 수 있습니다.
그 기회를 더욱 돋보이게 하지 않으시겠습니까?
예를 들어, 제목은 좋지만 사용하는 사진이 그다지 흥미롭지 않은 경우(인포그래픽이나 잘 생긴 사람 등은 아님), 대신 한 두 줄의 좋은 카피가 있는 이미지를 사용하는 것이 좋습니다(예 참조). 아래에).
이 작업을 수행할 때 기억해야 할 한 가지는 텍스트 또는 가장 중요한 부분을 이미지 중앙에 배치하는 것입니다. 이것은 Facebook이 미리보기 이미지의 측면을 다듬기 때문에 중요합니다.

예시:
<메타 속성=”og:image” 콘텐츠=”http://www.yourdomain.com/image-name.jpg” />
OGP를 추가하는 쉬운 방법을 위해 온라인 생성기가 있습니다.
고급 Facebook 오픈 그래프 태그
위의 Open Graph 태그는 알아야 할 태그입니다. 그러나 다른 고급 태그를 사용하여 더 자세한 사양을 제공할 수 있습니다.
예를 들어
- og:locale - 언어를 정의합니다. 미국식 영어가 기본
- og:site_name – 공유하는 페이지(객체)가 더 큰 네트워크의 일부인 경우
- og:audio 또는 og:video – 개체에 오디오 또는 비디오 파일을 추가합니다.
- fb:app_id – 개체를 사용하여 Facebook 애플리케이션(예: FB 댓글)에 연결하기 위해
OGP 태그 확인
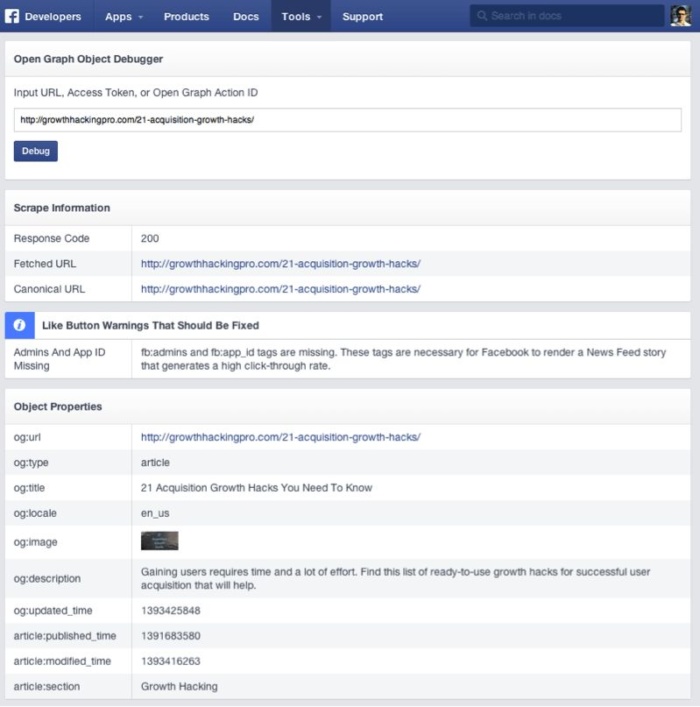
열린 그래프 태그를 설정했으면 제대로 작동하는지 확인해야 합니다. 이를 위해 공유 디버거를 사용하여 Facebook, Messenger 및 기타 장소에서 웹사이트 콘텐츠를 공유할 때 정보가 어떻게 표시되는지 확인할 수 있습니다. 또한 Batch Invalidator를 사용하면 동시에 여러 URL에 대한 이 정보를 새로 고칠 수 있습니다.
이를 사용하려면 문제가 있는 페이지의 URL을 입력하고 디버그를 클릭하기만 하면 됩니다.
Facebook의 디버깅 도구 에는 두 가지 유익한 기능이 있습니다.
먼저 확인하려는 링크를 입력하면 OG 태그에 대한 오류 및 제안 사항이 있는 경우 이를 반환합니다. og:image가 어떻게 생겼는지, 설명 등을 확인할 수도 있습니다.
둘째, Facebook 캐시를 지웁니다. 상상해 보세요. Facebook에 대한 링크를 게시했지만 축소판에 오류가 있어서 사이트로 돌아가서 OGP 태그를 조정하고 Facebook에 다시 게시합니다.

아마 아무 일도 일어나지 않을 것입니다. 썸네일은 그대로 유지됩니다. 이것은 캐시 때문입니다. Facebook 공유 디버거는 조정 후 링크의 캐시를 새로 고치므로 매번 사용하는 것을 잊지 마십시오.

Twitter용 오픈 그래프 태그: Twitter 카드
Twitter 카드에 익숙하지 않은 경우 미디어 파일을 첨부하고 트윗에 추가 정보를 추가할 수 있습니다. 이것은 트윗의 가시성을 높이고 클릭하는 사용자에게 추가 컨텍스트를 제공하는 데 유용할 수 있습니다.
같은 것은 아니지만 Twitter의 카드는 동일한 개방형 그래프 프로토콜을 사용하며 OGP 태그와 유사해 보입니다. 이러한 태그를 구현하면 중복 문제 없이 Twitter 카드를 훨씬 쉽게 만들 수 있습니다.
Facebook의 Open Graph 태그와 마찬가지로 Twitter 카드를 사용하면 수많은 트윗 중에서 눈에 띄게 됩니다. 요컨대, 140자 트윗에서 추가 콘텐츠를 생성할 수 있습니다.
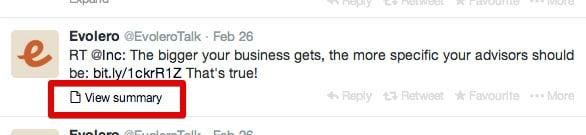
이것은 사람들의 피드에 자동으로 표시되지 않지만 트윗 아래에 작은 "요약 보기" 버튼을 추가합니다.
열린 그래프 태그를 사용하여 콘텐츠의 제목, 설명 및 이미지를 지정하고 페이지의 콘텐츠 유형과 도달하려는 대상을 결정할 수 있습니다.

클릭하면:

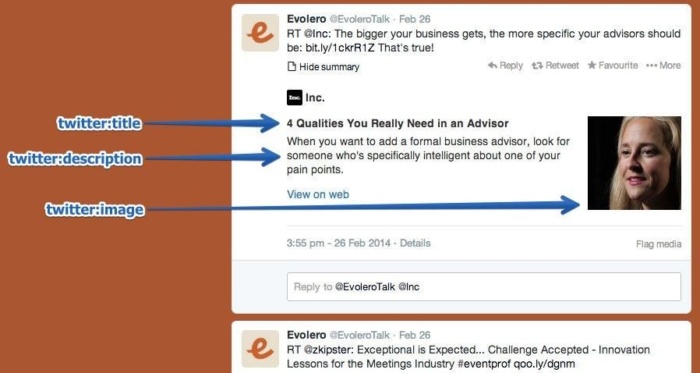
Twitter 카드는 클릭하고 싶고 공유 페이지에 대한 편리한 요약을 제공합니다. 그러나 놀랍게도 이러한 태그를 활용하는 사이트는 많지 않으므로 트윗을 다른 피드와 차별화할 수 있는 좋은 기회를 제공합니다.
이 카드를 설치하는 것은 어렵지 않으며 기술에 익숙하지 않더라도 빠른 해결 방법이 있습니다. WordPress 플러그인을 설치하기만 하면 됩니다.
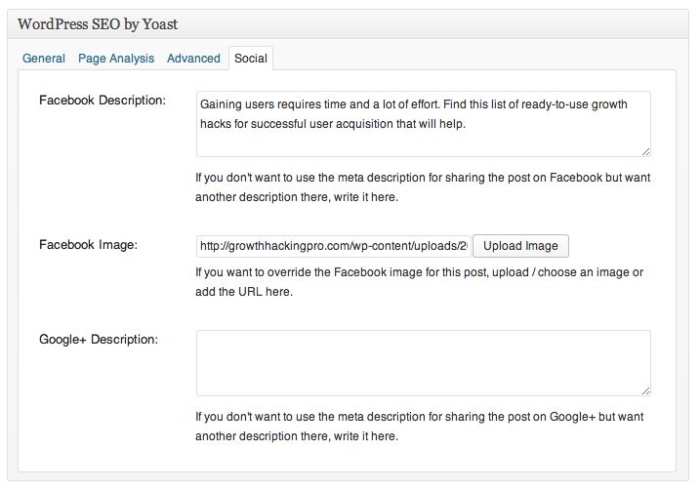
Yoast의 WordPress SEO는 작업을 완벽하게 수행합니다.
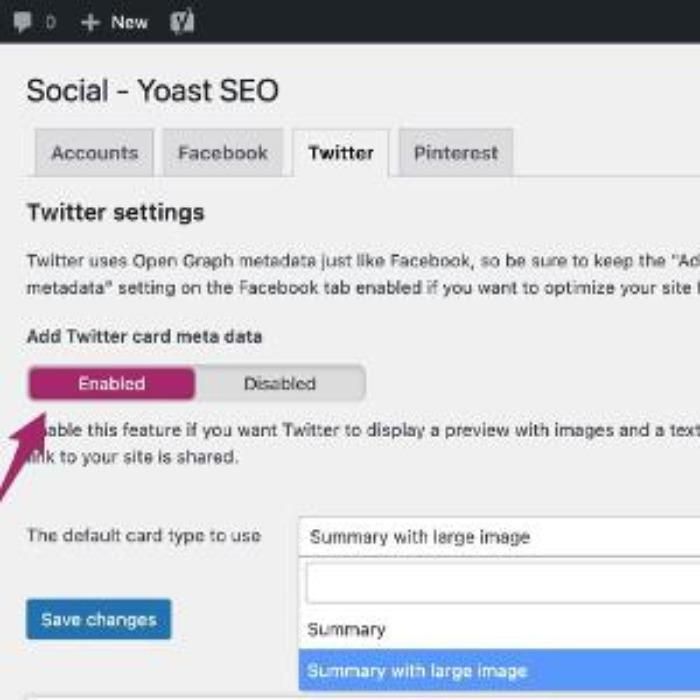
Yoast에서 Twitter 카드를 활성화하려면:

- 워드프레스에 로그인
- 대시보드로 이동하여
- 목록에서 'SEO' 옵션을 선택합니다.
- SEO를 클릭하고 소셜을 선택하십시오. 딸깍 하는 소리.
- 계정으로 이동하여 Twitter 사용자 이름을 클릭합니다.
- 클릭하여 '트위터' 탭을 선택합니다.
- 아래로 스크롤하여 '트위터 카드 메타 데이터 추가'
- '활성화' 클릭
- 마지막으로 변경 사항을 저장합니다.
위의 방법이 옵션이 아닌 경우 웹 개발자에게 문의하여 구현할 준비가 된 Twitter 카드 태그를 제공하십시오. 만드는 방법은 다음과 같습니다.
트위터: 카드
이 필수 태그는 og:type과 유사한 방식으로 작동합니다. 공유하는 콘텐츠 유형을 설명합니다. 요약, 사진, 비디오, 제품, 앱, 갤러리 및 "큰 버전" 요약의 7가지 옵션이 있습니다.
선택한 콘텐츠 유형에 따라 트윗 하단의 링크가 변경됩니다. 요약에 대한 "요약 보기", 사진에 대한 "사진 보기" 등을 얻을 수 있습니다. 이 태그가 설정되지 않으면 Twitter는 기본적으로 링크를 "요약"으로 읽습니다.
예시:
<메타 이름=”twitter:card” content=”summary” />
트위터:제목
이것은 기본적으로 OG 대응물과 동일한 작업을 수행합니다. 굵게 표시할 기사 제목을 지정합니다. 트윗에 있는 동일한 텍스트를 반복하지 않는 것이 좋습니다. 제공된 공간을 최대한 활용하고 두 개의 카피가 메시지를 강화하기 위해 서로 재생되도록 하십시오. 최대 70자를 사용하십시오.
예시:
<meta name="twitter:title" content="여기에 제목이 있습니다" />
트위터:설명
이 태그를 사용하여 공유 중인 페이지에 대한 설명적인 리드를 작성하십시오. Open Graph 태그와 마찬가지로 키워드는 SEO에 중요하지 않으므로 키워드에 집중하지 마십시오. 트윗과 제목을 멋지게 보완하는 매력적인 문구를 만드십시오. Twitter는 이 부분을 200자로 제한합니다.
예시:
<meta name="twitter:description" content="여기에 200자 설명" />
트위터:URL
공유 중인 콘텐츠의 표준 URL을 설정합니다. (자세한 내용은 위의 해당 Facebook Open Graph 태그에 대한 설명을 검토하세요.)
예시:
<메타 이름=”twitter:url” 콘텐츠=”http://www.yourdomain.com” />
트위터:이미지
네, 짐작하셨군요. 이것은 당신이 당신의 트윗과 함께 갈 사진을 설정하는 방법입니다. Twitter는 더 작거나 더 큰 이미지가 있는 카드의 두 가지 옵션을 허용합니다.
유형 태그에서 원하는 것을 결정합니다. 큰 옵션을 선택하는 경우 해상도가 280x150px 이상이고 파일 크기가 1MB 이하인지 확인하십시오. Facebook 썸네일과 동일한 트릭을 사용하는 것을 고려할 수 있습니다. 이미지에 텍스트를 추가하여 메시지를 강화하십시오.
예시:
<메타 이름=”twitter:image” 콘텐츠=”http://www.yourdomain.com /image-name.jpg” />
Twitter에서 승인 요청
트윗에 카드를 추가하는 것은 쉽습니다. 트윗 끝에 추가 코드를 추가하기만 하면 됩니다. 이 코드는 사용하려는 카드 유형과 콘텐츠가 어떻게 표시되기를 원하는지 Twitter에 알려줍니다.
Twitter 카드에는 여러 유형이 있으므로 필요에 가장 적합한 카드를 선택할 수 있습니다.
그러나 Twitter 카드를 최대한 활용하려면 먼저 Twitter에 페이지 승인을 요청해야 합니다.
다행히도 이것은 약 15분 정도 소요되며 카드 유효성 검사기를 사용하여 쉽게 수행할 수 있습니다.
시작하려면
- 사용하려는 카드 유형을 선택합니다.
- 메타 태그 추가
- Twitter의 유효성 검사 도구로 URL을 확인합니다.
- 유효성 검사기에서 테스트하거나 카드 승인을 받은 다음 URL을 트윗하여 카드가 표시되는지 확인하세요. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
승인을 받으면 Card Validator는 Facebook 공유 디버거와 동일한 목적을 수행하므로 커밋하기 전에 링크를 확인할 수 있습니다.
트위터 카드 플러그인
Facebook과 마찬가지로 Twitter 카드를 구현하는 데 사용할 수 있는 플러그인이 많이 있습니다. 다음은 몇 가지입니다.
오픈 그래프 태그를 어떻게 구현합니까?
OGP 태그를 어떻게 구현합니까? 기본적으로 페이지 HTML의 <head> 부분에 속합니다. 코드를 관리하지 않는 경우 웹 개발자에게 도움을 요청해야 합니다. 위의 팁을 사용하여 전체 패키지를 직접 준비하여 귀중한 시간을 절약할 수 있습니다.
WordPress를 사용하는 경우 코드를 깔끔하게 구현하는 플러그인 중 하나를 설치하기만 하면 됩니다. 설명했듯이 Yoast의 WordPress SEO를 사용하고 싶지만 다음을 포함하여 사용할 수 있는 몇 가지 다른 무료 도구가 있습니다.

다음은 다른 OG 플러그인/확장/추가 기능입니다.
페이스북처럼. Twitter는 OGP 태그를 확인하는 도구를 제공합니다. Twitter Card Validator는 다른 웹사이트에서 트윗을 공유할 때 트윗이 어떻게 표시되는지 테스트하고 미리 볼 수 있는 도구입니다. 유효성 검사기를 사용하려면 트윗을 공유하려는 웹사이트의 URL을 입력하고 "확인"을 클릭합니다.
유효성 검사기는 귀하의 트윗이 웹사이트에 어떻게 표시되는지 미리 보여주고 제목, 설명 및 이미지를 표시합니다.
자주 묻는 질문
오픈 그래프란 무엇이며 왜 만들어졌나요?
OGP(Open Graph Protocol)는 소셜 미디어 플랫폼에서 더 쉽게 공유할 수 있도록 웹 페이지의 구조를 정의하기 위해 웹 사이트에서 사용되는 태그 집합입니다. OGP 태그를 사용하면 웹 관리자가 콘텐츠가 Facebook 및 LinkedIn과 같은 소셜 미디어 사이트에서 공유될 때 콘텐츠가 표시되는 방식을 제어할 수 있습니다.
Open Graph 태그는 어떻게 찾나요?
웹 페이지의 <Head> 섹션에서 열린 그래프를 찾습니다.
SEO OGP란 무엇입니까?
OGP 태그는 어떻게 확인합니까?
OGP 태그를 확인하는 데 사용할 수 있는 무료 도구가 있습니다. Facebook과 같은 사이트에서는 태그에 오류가 있는지 확인할 수 있도록 유효성 검사기를 제공합니다.
결론
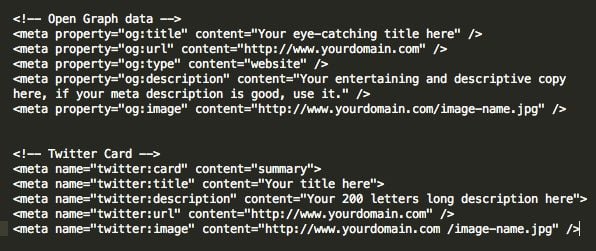
Facebook과 Twitter의 최종 코드는 대략 다음과 같아야 합니다.

다소 혼란스러워 보일 수 있지만 다행히도 여러 도구를 사용하면 프로세스가 더 쉬워집니다. 코딩 방법을 알 필요가 없습니다.
Open Graph 메타 태그에는 og:title, og:image 및 og:description의 세 가지 주요 유형이 있으며 이를 구현하기 위해 노력하면 더 나은 클릭률 및 참여를 비롯한 뚜렷한 이점이 있으며, 이는 모두 추가 전환으로 이어질 수 있습니다. . Open 그래프를 추가하는 추가 조치도 가시성을 높입니다.
그러나 이러한 장점에도 불구하고 이러한 태그를 최적화하는 사람이 얼마나 적은지 놀랍습니다. 눈에 띄고 더 많은 클릭과 조회수를 얻는 데 도움이 되며 SEO를 개선하는 데 도움이 되므로 할 가치가 있습니다. 이 모든 것이 더 많은 수익으로 이어집니다.
개방형 그래프 메타 태그를 구현했습니까? 귀하의 사이트에 어떤 영향을 미쳤습니까?

내 대행사가 귀하의 웹사이트로 엄청난 양의 트래픽을 유도할 수 있는 방법 알아보기
- SEO – 엄청난 양의 SEO 트래픽을 잠금 해제합니다. 실제 결과를 보십시오.
- 콘텐츠 마케팅 – 우리 팀은 공유되고 링크를 얻고 트래픽을 끌어들이는 장대한 콘텐츠를 만듭니다.
- 유료 미디어 – 명확한 ROI가 있는 효과적인 유료 전략.
전화 예약
