Facebook 과 Twitter 的 12 个基本开放图元标记
게시 됨: 2022-07-10每个营销人员都知道内容为王这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您精彩新博文:社交
Facebook 网站 트위터 等 和 拥有 拥有 数百万 的 现成 受众 受众 受众 受众 是 是 信息 信息 信息 的 最佳 最佳 方式。 但是 但是 但是 但是 但是 您 想 想 优化 优化 这 种 种 外展 潜力 潜力 潜力 潜力 潜力 种 种 种 超级 超级 简单 的 方法 做到 这 一 : : 开放 : : : : : : : 开放 : : : : 효과가 있습니다. )。
没听说过 OPG 背后的开放图协议?
什么是开放图,为什么要创建它?
2010년 年开放图 通过允许帖子成为具有与其他 Facebook 对象相同功能的丰富对象来促进
Facebook 简而言之,当页面被共享(或喜欢等)时,它可以更好地控制信息如何从第三方网站传
为了实现这一点,信息通过 Open Graph 标签发送到网站代码的一部分。

其他 其他 其他 媒体 社交 也 在 利用 利用 社 交元 交元 标签。。 例如 例如 例如 例如 例如 例如 例如 例如 例如 和 和 링크드 인 识别 열기 그래프 标签 ; ; 트위터 有 自己 的 的 的 트위터 카드 元 标签 标签 标签 标签 如果 如果 如果 트위터 机器 人 找 不 到 标签 标签 它 它 会 使用 使用 使用 使用 gp 标签。。 到 不

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得铵接并吸引
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
Ogp 对 标签 营销 人员 至关 重要 重要 重要 重要 重要 它们 有助于 有助于 确保 确保 当 用户 用户 在 社交 社交 媒体 上 分享 指 向 向 您 您 的 内容 的 的 链接 时 时 时 时 时 填充 填充 填充 正确 的 信息。 有助于 提高 参与度 参与度 并 并 帮助 潜在 客户 更 多 多。。。 信息地了解您的品牌或产品。
此外, 营销人员应该关心 OPG因此,利用社交元标签的能力是当今营销人员的一项重要技能。
OGP는 외, 使用 OGP를 사용하고 있다.
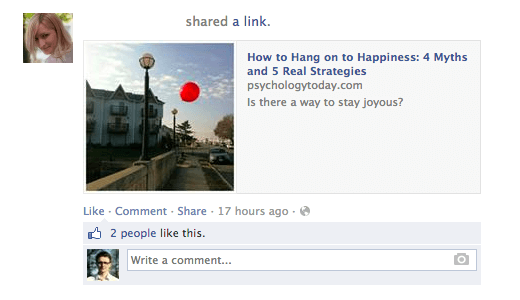
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产
上分享一个链接, 却发现缩略图不见了,或者图片与您预期不同?
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
不过,他们不会做一件事,那就是影响你的页面上的SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 페이스북 OGP 标签
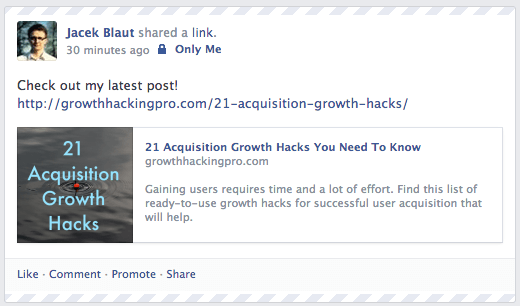
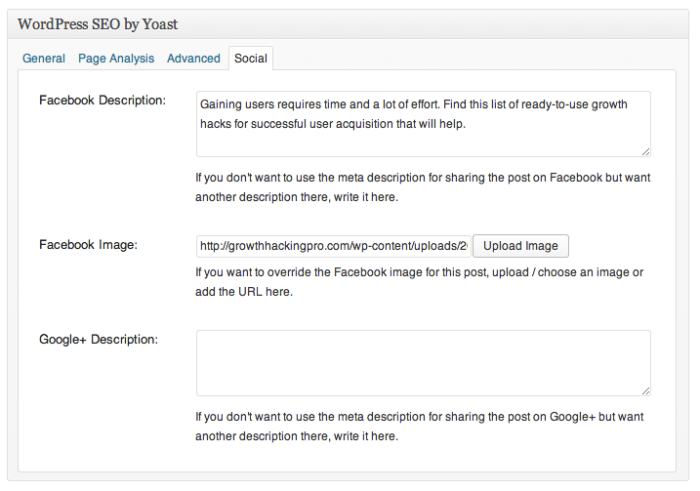
如简介中所述,OGP 标签至关重要,因为它们允许您控制内容在 Facebook 等网站上共享时的显示方式。 开放的图形标签让您可以控制帖子中的标题、描述和图像; 这是确保您的内容在分享时看起来很棒的好方法。
此外:
- 添加 OGP p 可 可 确保 您 使用 正确 正确 的 的 图像 和 描述 描述 描述 描述 描述 描述 有助于 有助于 点击率 点击率 点击率 点击率 点击率 点击率 您 您 能够 添加 特定 特定 的 详细 信息 信息 信息 信息 信息 是 是 是 是 电影 、 书籍 还是 产品。。。。
- 使用 OGP 标签可让您跟踪您的内容在 Facebook 上的表现。 当有人在网站上分享您的一篇文章时,OG 标签会将流量数据发送回 Facebook。 然后,此数据可让您查看哪些文章获得最多的参与度,哪些文章需要改进。
- Facebook 上共享链接时使用正确图像和的描述,这有助于提高点击率。
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
페이스북이 아직 남아있지 않다.
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG:标题
Og : 是 标题 您 您 定义 内容 标题 的 的 方式。。 它 的 目的 目的 与 与 传统 传统 元 相似 相似 标题 标签 在 你 你 的 的 代码 中 中。。 事实上 事实上 事实上 事实上 事实上 事实上 事实上 在 在 在 您 您 您 的 的 页面 上 上 没有 g : 제목 标签 标签 标签 标签 会 会 使用 使用 使用 使用 标签 标题 标题 标题 标题 标题 标题。
正如 Facebook 解释的那样,大多数内容都是作为 URL 共享的。
用 Facebook 自己的说,
“标签 graph graph 열린 그래프 标签 标签, 페이스 북 爬虫 使用 内部 启发式 启发式 方法 对 您 您 的 内容 内容 的 标题 、 、 描述 和 预览 图像 图像 做出 最 最 最 佳 猜测 使用 使用 使用 使用 明确 明确 明确 明确 指定 信息 信息 以 确保 在 在 在 在 페이스 북 上 发布 最高 质量 的 帖子 帖子。”
OGP에 대한 자세한 내용은 OGP를 참조하십시오.
请记住,Facebook 提要上显示的文本是粗体且非常醒目。
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 个字符,Facebook 会将
例如:
OG:网址
Facebook 上分享链接时,您可以添加 Open Graph 标签。
这就是你设置 典范 您正在共享的页面的 URL。 这意味着您定义了一个页面,所有共享都将转到该页面。 如果同一内容有多个 URL(例如,使用参数),这将很有帮助. 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG:类型
这就是您描述您共享的对象类型的方式:博客文章、视频、图片或其他任何内容。
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表此处.
如果 如果 如果 的 有“좋아요”按钮 并 并 代表 现实 现实 中 中 的 对象 对象 对象 对象 对象 对象 对象 对象 용고 对象 对象 对象 电影 电影 电影 电影 则 则 此 标签 标签 标签 很 重要 重要。 它 它 确定 您 的 的 内容 是否 出现 在 个人 资料 的 的 的 兴趣 部分 部分 中 中 以 防 他们 喜欢 喜欢 喜欢 喜欢 喜欢 在 在 在 在 在 在"它。
网站에 您将使用이 많다.
例如:
OG:描述
上方此元数据描述符与 meta描述 HTML 中的标签.
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它仍然是一个好主意。
OG : 描述 : 不 不 会 限制 您 您 的 字符 字符 数 数 数 数 数 数 数 数 但 最好 使用 大约 大约 个 个 字母。 在 某些 某些 情况 下 下 下 下 下 下 下 下 下 根据 链接 链接/标题/域, 페이스 북 最多 可以 300 个字符 个字符 但 我 建议 建议 将 超过 超过 200 个字符 个字符视为额外内容.
例如:
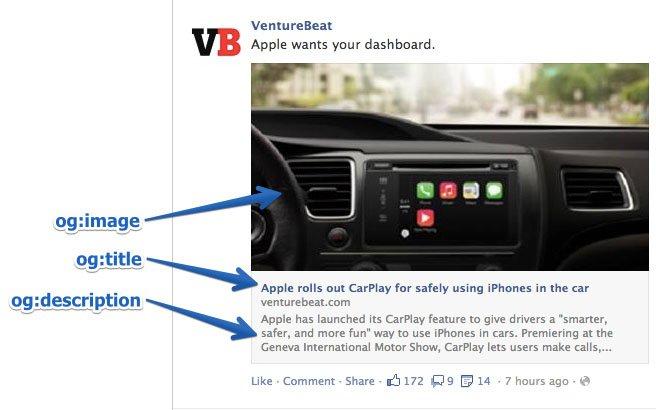
og:图片
对于许多营销人员来说,这是最有趣的 OGP 标签,因为图片总能帮助内容脱颖而出。 这是您在分享页面时确保 Facebook 显示特定缩略图的方法,这对您的转化率很有帮助。
确保 确保 设置 设置 你 你 选择 的 OG : 이미지, 이미지, 否则 否则, 페이스 북 会 显示 一些 愚蠢 愚蠢 的 东西 东西 东西 东西 东西 页面 页面 上 上 刮 下来 下来 的 的 不 需要 的 横幅 横幅 横幅 或者 什么 也 没有。 你 绝对 绝对 绝对 绝对 不 想要 那个 那个 什么 什么 什么 什么 什么
这里还有一些提示:
- 重要的是要记住,如果您的页面是静态的并且您不使用任何类型任何类型任何类型内容管理系统(CMS)
- CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配。
- 最 最 推荐 推荐 常 OG 图像 分辨率 分辨率 为 1200 像素 x x 627 像素 像素 像素 像素 像素 像素 像素 像素 像素 (1.91/1 比率)。 在 这 尺寸下 尺寸下 尺寸下 尺寸下 尺寸下 尺寸下 尺寸下 您 您。。。 只是 只是 只是 不 要 要 超过 超过 5mb 的 大小 限制 限制 在 人群 人群 人群 人群 人群 人群 人群 人群 人群 人群 人群 人群 中 中 脱颖而 脱颖而 脱颖而 出 出。。 只是 只是 不 不 不 要 要 要 要 超过 超过 要 要 要 要 要 要 要 超过 超过 超过 超过 超过 的 大小 限制 限制 限制 中 会 人群 人群

如果您使用小于 400 像素 x 209 像素的图像,它将呈现为小得多的缩略图。

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
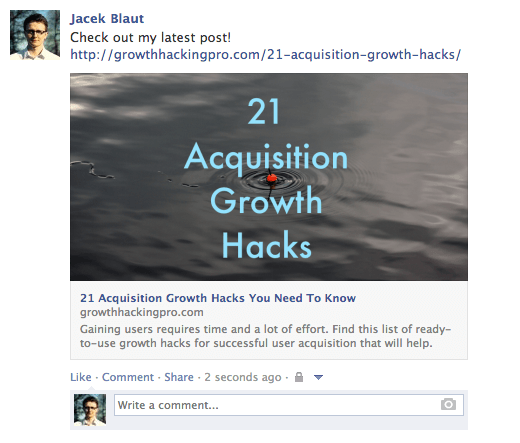
例如,如果你的 标题很好,但是您使用的图片不是很令人兴奋(不是信息图或好看的人等),请考虑使用带有一两行良好副本的图像(参见下面的示例)。
如果您这样做,您需要记住一件事:将您的文本或其中最重要的中间。侙很重要,因

例如:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 페이스북 오픈 그래프 标签
上面的 Open Graph 标签是您需要了解的标签。
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
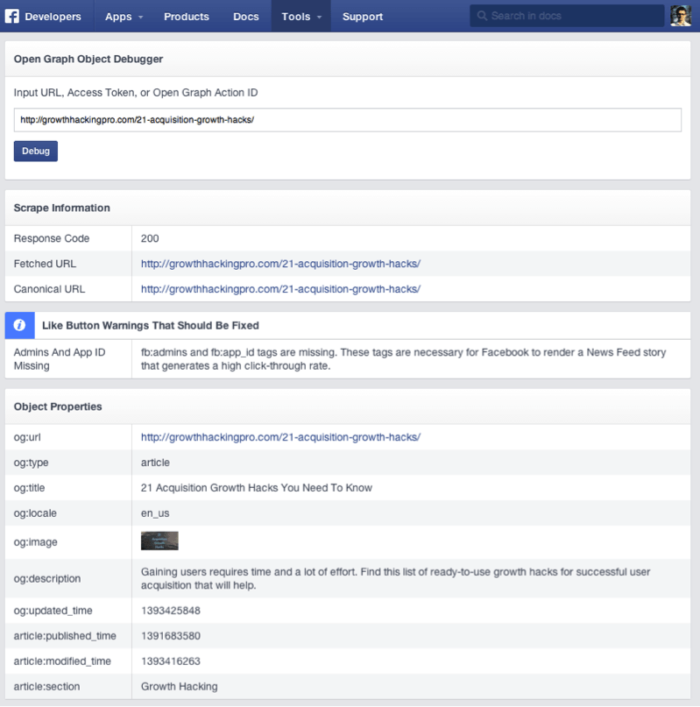
设置开放图形标签后,您需要检查它们是否正常工作。 为此,您可以使用共享调试器查看在 Facebook、Messenger 和其他地方共享网站内容时信息的显示方式。 此外,Batch Invalidator 将允许您同时刷新多个 URL 的此信息。

要使用它,只需输入您遇到问题的页面的 URL,然后单击 "调试"。
Facebook 的调试工具有两个有益的功能。
OG는 外标签建议(如果有)。
其次 其次, 它 它 清除 清除 페이스 북 缓存。 想象 一下 : 您 发布 到 到 到 到 到 到 到 的 链接 链接 链接 链接 链接 链接 链接 在 缩略 图 中 看到 错误 错误 错误 错误 错误 错误 错误 错误 您 您 返回 您 您 的 站点 并 调整 gp 标签, 然后 再次 将 将 发布 到 페이스 북。。
大概,什么都不会发生。 缩略图将保持不变。

Twitter 的开放图形标签:Twitter Cards
Twitter의 的卡片, 它们的允许您附加媒体文件并在推文中添加额外信息。性这对于提高
尽管 尽管 不 不 一 一 事 事 事 事 事 事 但 트위터 的 的 卡片 使用 使用 相同 相同 的 开放 图形 协议 协议 协议 协议 协议 看起来 类似于 类似于 类似于 OGP 标签。 实施 实施 这些 这些 标签 可以 更 轻松 地 创建 트위터 卡片 卡片 而 会 会 出现 出现 出现 重复 问题 问题。。
像 Facebook 的 Open Graph 标签一样,Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
这不会自动显示在人们的提要上,但它会在推文下方添加一个小的“查看摘要”按钮。
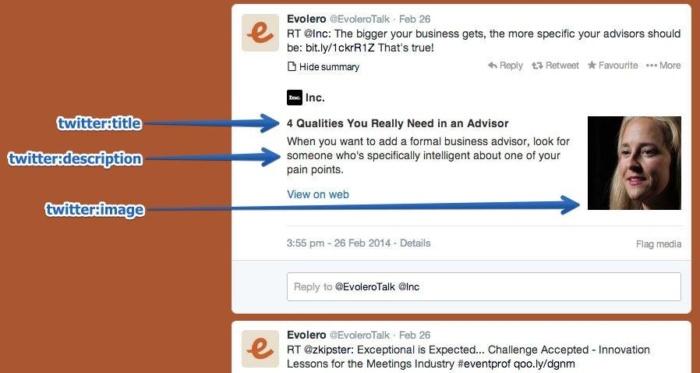
您可以使用开放图形标签来指定内容的标题、描述和图像.

当你点击它时:

Twitter 卡片很容易点击,并提供了一个方便的共享页面摘要。 然而,令人惊讶的是,没有多少网站利用这些标签,这给了您一个很好的机会让您的推文从其他提要中脱颖而出。
安装这些卡并不困难,并且有一个快速的解决方法,即使您不精通技术。 只需安装一个 WordPress 插任
Yoast의 워드프레스 SEO는 매우 다양합니다.
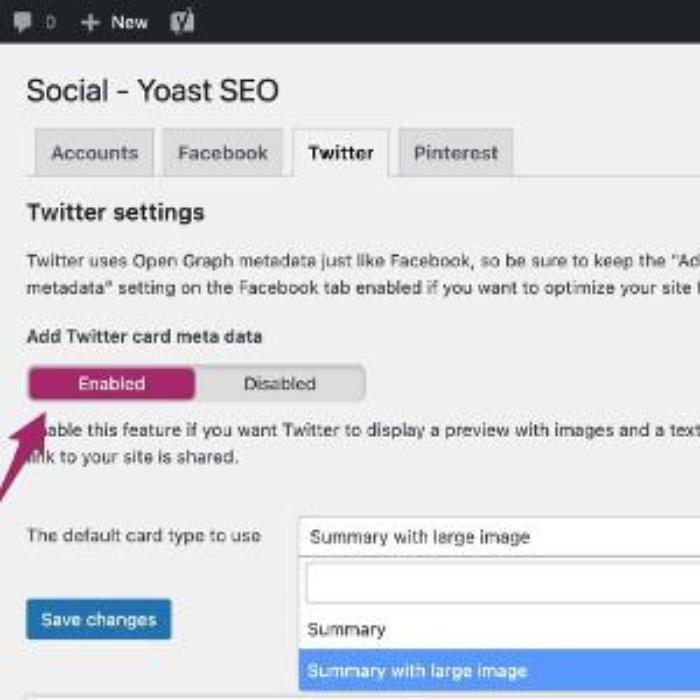
要在 Yoast 中激活 Twitter 卡:

- 登录 워드프레스
- 转到您的仪表板,
- 从列表中选择"SEO"选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择 "트위터"选项卡
- 向下滚动到“添加 Twitter 卡元数据”
- 点击 启用
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现作的 Twitter Card 标签。以下是制。
推特:卡
此 此 此 标签 必需 工作 方式 与 OG : 타입 类似 类似。 它 它 描述 描述 了 您 享 享 的 的 内容 类型。 有 有 选项 : : 摘要 、 、 照片 、 视频 、 产品 、 、 应用 程序 图库 和 和 和 和 版本 版本 摘要 摘要。。。。
根据 根据 选择 选择 内容 类型 类型 类型 类型 类型 的 的 链接 链接 链接 会 发生 发生 变化。。 您 您 可以 获得 摘要 的 的“查看 摘 要”要 要 要”, 照片 的 的“查看 照片”等。。 如果 未 未 标签 标签 标签 标签 标签 默认 默认 默认 将 您 的 链接 读取 为 为””摘要”.
例如:
推特:标题
这基本上与它的 OG 对应物做同样的事情。 您为文章指定标题,该标题将以粗体显示。 避免重复推文中的相同文本是明智之举。 充分利用提供的空间,让两份副本相互播放以强化信息。 最多使用 70 个字符。
例如:
推特:描述
使用 使用 标签 此 您 正在 레스 的 的 的 页面 编写 编写 描述性 线索 线索。。。 与 与 与 与 与 与 与 与 与 一样 一样 一样 一样 一样 一样 一样 一样 一样 一样 专注 于 于 字 字 字 字 字 字 字 字 因为 它们 它们 的 无关 无关 紧要 创建 的 的 副本 副本 副本 很 好 地 地 补充 补充 的 的 的 推文 推文 推文 创建 创建 创建 创建 创建和标题。 Twitter 将此部分限制为 200 个字符。
例如:
推特:网址
这设置了 规范网址 对于您正在共享的内容.
例如:
推特:图片
是的,你猜对了。 这就是您如何设置图片以配合您的推文。 Twitter 允许两种选择,一张图片
您决定要在类型标签中使用哪一个。 如果您选择大选项,请确保它的分辨率至少为 280x150 像素,并且文件大小不超过 1MB。 您可以考虑使用与 Facebook 缩略图相同的技巧:在图像中添加一些文本以增强信息。
例如:
从 트위터 请求批准
Twitter 您表诉诉码即可.
Twitter 카드 有多种类型,因此您可以选择最适合您需求的一种。
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 카드
一旦您获得批准,卡验证器的用途与 Facebook 共享调试器相同,允许您在提交之前检查您的链接。
트위터 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您如何实现 OGP 标签? 基本上,它们属于页面 HTML 的一部分。 如果您不管理代码,则需要向您的 Web 开发人员寻求帮助。 您可以使用上述提示自行准备整个包裹,以节省他们宝贵的时间。
WordPress, 只 需 安装 安装 一 一 一 个 为 您 您 巧妙 巧妙 地 实现 实现 代码 的 插件。 正 正 如 我 所 所 解释 的 的 的 的 的 的 的 使用 使用 使用 使用 的 搜索 引擎 引擎 引擎 引擎 由 由 但 还 还 可以 可以 使用 其他 一些 一些 工具 工具 工具 : : : : : : : : :

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Twitter Card Validator 是一种工具,可让您测试和预览您的推文在其他网站上共享时的显示方式。 要使用验证器,请输入您要在其上分享推文的网站的 URL,然后单击 "验证"。
验证器将向您展示您的推文将如何在网站上显示预览,并显示标题、描述和图像。
常见问题
什么是 Open Graph,为什么要创建它?
开放图形协议 (OGP) 是网站上使用的一组标签,用于定义网页的结构,以便可以更轻松地在社交媒体平台上共享。 OGP 标签允许网络管理员控制其内容在 Facebook 和 LinkedIn 等社交媒体网站上共享时的显示方式。
如何找到 Open Graph 标签?
您可以在网页的部分。
什么是 SEO OGP?
Facebook Facebook 是 2010 년 年 年 引入 的 的 一 种 种 元 数据 数据。 它 它 允许 允许 将 语义 集成 集成 到 到 Facebook 的 html 中 中 中 网站 所有者 所有者 向 向 Facebook 展示 希望 希望 Facebook 如何 为 其 编制 索引。 https://www.oreilly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
有免费工具可用于检查您的 OGP 标签. Facebook
总结
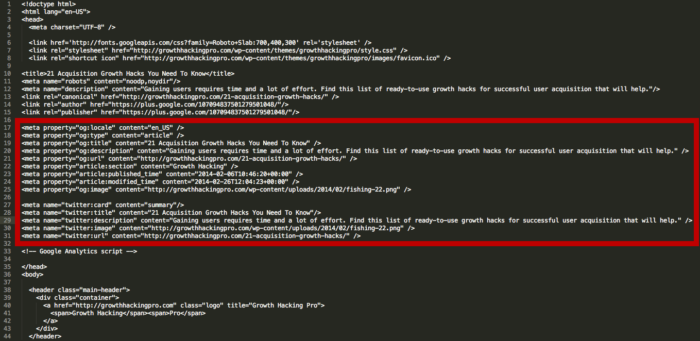
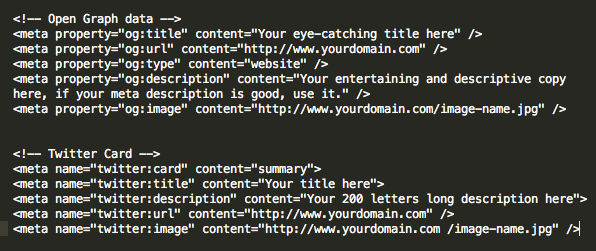
Facebook 과 Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易.
Open Graph 元标记主要分为三种类型:og:title、og:image 和 og:description .添加开放图的额外措施也增加了可见性。
然而 然而, 尽管 , 这些 优势 优势 优势 优势 人 惊讶 惊讶 惊讶 的 是 是 很少 很少 有 人 人 优化 这些 这些 标签。 这 是 值得 的 的 的 的 的 的 的 因为 和 和 观点 观点 观点 观点 观点 观点 甚至 可以 可以 提供 帮助 帮助 改善 的 的 的 的 的 — — — 更能带来更多利润的事情。
您是否实施了开放图元标记?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得铵接并吸引
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
