WordPress 테마를 변경하기 전에 해야 할 12가지 이상의 작업
게시 됨: 2021-12-10WordPress 테마를 변경하기 전에 무엇을 해야 하는지 궁금하십니까?
WordPress 테마를 전환할 때 프로세스가 원활하고 중요한 데이터가 손실되지 않도록 하기 위해 수행해야 하는 몇 가지 매우 중요한 단계가 있습니다.
이 WordPress 체크리스트에서는 WordPress 테마를 변경하기 전에 해야 할 주요 작업을 공유합니다.

편집자 주: 테마를 전환하는 방법에 대한 단계별 지침을 찾고 있다면 WordPress 테마를 올바르게 변경하는 방법에 대한 초보자 가이드를 참조하십시오.
테마 전환은 모든 웹사이트 소유자가 적어도 몇 년에 한 번 내리는 중요한 결정입니다.
물론 전환하는 이유에 대한 추론을 결정하고 모든 필요에 맞는 테마를 선택해야 합니다.
추천을 찾고 있다면 확인할 수 있는 최고의 WordPress 다목적 테마 및 최고의 WordPress 블로그 테마 목록이 있습니다.
전환하려는 테마를 선택한 후에는 아래 체크리스트를 따라 프로세스 중에 콘텐츠나 데이터가 손실되지 않도록 하는 것이 중요합니다.
1. 모든 WordPress 테마 사용자 정의를 기록하십시오.
일부 WordPress 웹 사이트 소유자는 테마 파일에 코드 조각을 직접 추가하여 WordPress 테마를 사용자 정의합니다. 코드 스니펫은 스톡 테마의 일부가 아닌 웹사이트에 새로운 기능을 추가하는 좋은 방법입니다.
그러나 이러한 스니펫을 테마 파일에 직접 추가하는 경우 해당 스니펫을 쉽게 잊어버릴 수 있습니다.
귀하 또는 웹 개발자가 이러한 변경을 수행한 경우 현재 테마 파일을 살펴보고 추가된 모든 추가 코드를 기록해 두십시오.
나중에 코드 조각을 추가하려면 항상 사이트별 플러그인 또는 코드 조각 플러그인을 사용하는 것이 좋습니다. 이렇게 하면 나중에 테마를 변경하더라도 해당 스니펫을 유지할 수 있습니다. 자세한 내용은 웹에서 WordPress로 스니펫 붙여넣기에 대한 초보자 가이드를 참조하세요.
2. 현재 WordPress 테마 성능 측정항목 가져오기
테마를 변경하기 전에 현재 웹사이트의 로딩 속도와 성능을 확인해야 합니다. 이렇게 하면 테마를 전환한 후 페이지 로드 시간의 차이를 비교할 수 있습니다.
WordPress 속도와 성능은 사용자 경험과 WordPress SEO에서 중요한 역할을 하므로 새 테마가 현재 사용 중인 것보다 더 빠른지 확인해야 합니다.
IsItWP의 무료 웹 사이트 속도 테스트 도구와 같은 WordPress 속도 테스트 도구를 사용하여 현재 웹 사이트 속도 메트릭을 쉽게 확인할 수 있습니다.

자세한 내용은 웹 사이트 속도 테스트를 실행하는 방법에 대한 가이드를 참조하세요.
3. 현재 테마 사이드바 및 위젯 영역을 기록해 둡니다.
사이드바는 이메일 뉴스레터 구독 양식, 소셜 미디어 버튼, 인기 게시물 등과 같은 다양한 위젯을 웹사이트에 추가하는 데 사용됩니다.
테마마다 위젯 영역이 다르기 때문에 테마를 전환하면 위젯이 사이트에서 예기치 않게 이동하거나 사라질 수 있습니다.
그렇기 때문에 테마를 변경하기 전에 WordPress 사이드바 및 웹사이트의 기타 위젯 영역에서 사용 중인 위젯을 기록해 두는 것이 중요합니다. 그런 다음 전환 후 쉽게 복제할 수 있습니다.
사용자 정의 코드 또는 단축 코드를 추가한 경우 이 코드를 복사하고 새 테마와 함께 사용할 수 있도록 안전한 곳에 저장하십시오.
4. 기존 WordPress 추적 코드 복사
많은 사용자가 테마 파일에 직접 분석 추적 코드를 추가합니다. 일부 WordPress 테마에서는 테마 옵션 패널에 직접 추적 코드를 추가할 수도 있습니다.
이러한 중요한 추적 코드를 간과하는 것은 일반적인 실수입니다.
분석, 광고 등에 사용하는 웹사이트 추적 코드를 모두 복사해야 새 웹사이트에 추가할 수 있습니다.
스스로 쉽게 만들고 싶다면 MonsterInsights와 같은 플러그인을 사용하여 WordPress에 Google Analytics를 설치하는 것이 좋습니다.
MonsterInsights를 사용하면 분석이 중단되거나 데이터가 손실되지 않으므로 안심할 수 있습니다. 또한 링크 클릭 및 버튼 클릭 추적, WordPress 카테고리 및 태그 분석, 작성자 추적 등과 같은 보너스 추적을 잠금 해제할 수 있습니다.

다른 모든 추적 코드의 경우 머리글 및 바닥글 삽입 플러그인을 사용할 수 있습니다. 자세한 내용은 WordPress에서 머리글 및 바닥글 코드를 추가하는 방법에 대한 가이드를 참조하세요.
5. 현재 WordPress 웹사이트 백업
웹사이트를 정기적으로 백업하는 것은 항상 좋은 생각입니다. 테마를 변경하기 전에 게시물, 페이지, 플러그인, 미디어 및 데이터베이스를 완전히 백업해야 합니다.
이를 수행하는 가장 쉬운 방법은 WordPress 백업 플러그인을 사용하여 전체 사이트의 백업을 만드는 것입니다. 자세한 내용은 UpdraftPlus로 WordPress 사이트를 백업하는 방법에 대한 가이드를 참조하세요.
이렇게 하면 테마를 전환할 때 문제가 발생하는 경우 웹사이트를 쉽게 복구할 수 있습니다.
6. WordPress 사이트를 유지 관리 모드로 전환
사이트를 변경할 때는 항상 웹사이트를 유지 관리 모드로 전환하는 것이 좋습니다. 유지 관리 모드를 사용하면 방문자에게 사용자 친화적인 알림을 표시할 수 있습니다.

이렇게 하면 웹사이트가 절반쯤 완성되었거나 공사 중일 때 방문자가 웹사이트를 볼 수 없습니다.
이렇게 하려면 SeedProd 플러그인을 사용하는 것이 좋습니다. 1백만 개 이상의 웹사이트에서 사용하는 최고의 드래그 앤 드롭 WordPress 페이지 빌더입니다.
사용자 정의 유지 관리 모드 페이지, 랜딩 페이지, 출시 예정 페이지, 404 페이지 등을 쉽게 만들 수 있습니다.

자세한 내용은 WordPress 사이트를 유지 관리 모드로 전환하는 방법에 대한 가이드를 참조하세요.

7. 모든 기능 및 설치된 WordPress 플러그인 테스트
새 WordPress 테마가 활성화되면 이전과 동일한 기능을 가지고 있고 모든 이전 플러그인이 새 테마와 작동하는지 확인해야 합니다.
이전 WordPress 테마 파일에서 복사한 코드 조각을 다시 추가하여 시작할 수 있습니다. 자세한 내용은 WordPress에 코드 조각 붙여넣기에 대한 초보자 가이드를 참조하세요.
그런 다음 WordPress 플러그인으로 구동되는 사이트의 기능을 사용하여 시간을 보내십시오. 현재 오류가 발생하는 경우 WordPress 오류 문제 해결에 대한 초보자 가이드를 참조하세요.
8. 브라우저 및 장치 전반에 걸쳐 새로운 WordPress 테마 테스트
브라우저 간 테스트는 새로운 웹사이트가 다양한 브라우저, 화면 크기, 운영 체제 및 모바일 장치에서 잘 보이는지 확인하는 데 도움이 됩니다.
대부분의 방문자는 Chrome을 사용하여 WordPress 블로그를 방문할 것입니다. 그러나 Firefox, Microsoft Edge, Safari 등과 같은 다른 웹 브라우저는 여전히 전 세계적으로 수억 명의 사용자가 사용하고 있습니다.
새 웹사이트가 이러한 브라우저 중 하나에서 제대로 작동하지 않으면 방문자와 트래픽을 놓치고 있는 것입니다.
다행히도 모든 종류의 브라우저 간 테스트 도구를 사용하여 다양한 브라우저와 장치에서 웹사이트가 어떻게 보이는지 확인할 수 있습니다.
자세한 내용은 다양한 브라우저에서 WordPress 사이트를 테스트하는 방법에 대한 가이드를 참조하세요.
9. 더 이상 필요하지 않은 WordPress 플러그인 삭제
일부 WordPress 테마는 테마를 설치할 때 플러그인을 사전 설치합니다. 이들 중 일부는 유용할 수 있지만 다른 경우에는 필요하지 않습니다.
플러그인 » 설치된 플러그인 으로 이동하여 테마에 새 플러그인이 추가되었는지 확인하십시오.

이제 전체 플러그인 목록을 살펴보고 삭제할 가치가 있는 플러그인이 있는지 확인하는 것도 좋습니다.
새 테마에 사용할 고품질 플러그인을 찾고 있다면 필수 WordPress 플러그인을 선택하십시오.
10. 새 웹사이트가 라이브임을 사용자에게 알리기
새 WordPress 테마를 라이브로 만들 준비가 되면 유지 관리 모드를 끌 수 있습니다.
또한 독자들에게 연락하여 새 웹사이트에 대해 알려야 합니다. 이렇게 하면 청중이 큰 디자인 변경으로 인해 혼란스러워하지 않도록 준비할 수 있으며 구독자의 참여를 유지하고 새 디자인을 보기 위해 사이트를 다시 방문하는 데 도움이 됩니다.
다음은 새로운 웹사이트 재설계에 대해 Facebook에서 공유한 게시물의 예입니다.

이메일 뉴스레터, 소셜 미디어 및 푸시 알림을 통해 청중에게 알리는 것이 좋습니다.
사이트를 홍보할 더 많은 방법을 찾고 있다면 블로그 게시물을 독자와 공유하는 방법에 대한 가이드를 참조하세요.
11. 새 WordPress 테마의 로딩 속도 테스트
새 테마가 실행되고 위의 단계를 거쳤으면 다른 속도 테스트를 수행해야 합니다. 이상적으로는 새 웹사이트가 더 빨라지고 속도 테스트에서 더 나은 점수를 얻을 수 있습니다.
이렇게 하려면 이전에 사용한 것과 동일한 웹 사이트 속도 도구를 사용하고 결과를 비교하기만 하면 됩니다.
새 테마가 이전 테마보다 느린 경우 여러 테스트를 실행하고 다른 영역에서 테스트하고 딥을 유발할 수 있는 캐싱 또는 방화벽 설정이 있는지 확인하십시오.
12. WordPress 웹 사이트 이탈률 모니터링
이탈률은 웹사이트를 방문하고 두 번째 페이지로 이동하지 않고 나가는 방문자의 비율입니다. 이탈률이 높다는 것은 방문자가 조치를 취하기에 충분히 오랫동안 사이트에 머물도록 설득하지 못했음을 의미합니다.
테마를 전환한 후에는 이탈률을 모니터링하는 것이 중요합니다. 일부 테마는 방문자가 사이트를 탐색하는 데 더 친숙합니다.
테마를 전환한 후 이탈률이 높아졌다면 이를 낮추기 위해 노력해야 합니다. 탐색 메뉴 개선, 내부 링크 추가, 인기 게시물 위젯 추가 등을 통해 이를 수행할 수 있습니다.
자세한 내용은 WordPress에서 페이지뷰를 늘리고 이탈률을 줄이는 방법에 대한 가이드를 참조하세요.
13. 워드프레스 웹사이트를 개선하기 위해 독자 피드백을 들어보세요
마지막으로, 새 테마로 전환한 후 독자 피드백을 듣는 것이 중요합니다. 일부 독자는 디자인의 특정 부분을 좋아하거나 싫어할 수 있습니다.
모든 독자의 말을 듣고 그들이 제안하는 변경을 수행할 필요는 없습니다. 그러나 동일한 문제를 겪고 있는 독자 그룹이 있다면 살펴볼 가치가 있을 것입니다.
웹사이트에 문의 양식을 추가하거나 새로운 디자인에 대한 독자 피드백을 요청하는 설문조사를 실행하여 방문자 피드백을 수집할 수 있습니다.
이를 수행하는 가장 쉬운 방법은 WPForms를 사용하는 것입니다. 5백만 개 이상의 웹사이트에서 사용하는 시장 최고의 WordPress 설문조사 플러그인입니다.

끌어서 놓기 빌더로 매력적인 설문 조사 양식을 쉽게 만들 수 있습니다.
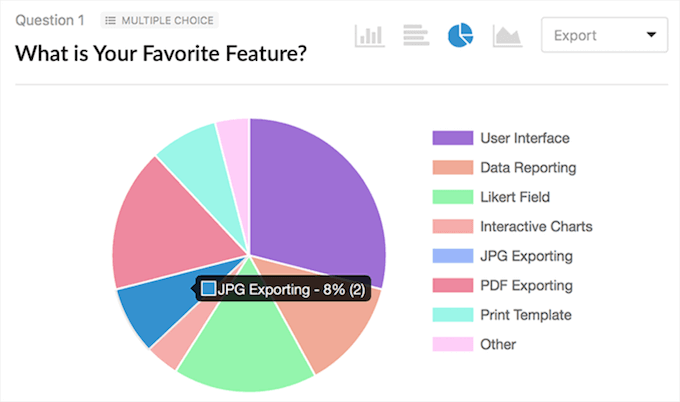
또한 보고 섹션은 결과를 분석하는 데 도움이 되는 멋진 보고서를 자동으로 생성합니다.

자세한 내용은 WordPress에서 설문조사를 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress 테마를 전환하기 전에 해야 할 일을 정확히 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 WordPress 호스팅을 선택하는 방법에 대한 가이드와 웹 사이트에 가장 적합한 AI 챗봇 소프트웨어에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
WordPress 테마를 변경하기 전에 반드시 해야 할 12가지 이상의 작업이 WPBeginner에 처음 등장했습니다.
