13 일반적인 WordPress 블록 편집기 문제 및 해결 방법
게시 됨: 2023-02-22WordPress 블록 편집기를 사용할 때 오류가 발생합니까?
WordPress는 2019년에 구텐베르크라는 새로운 콘텐츠 편집기로 기존의 고전 편집기를 대체했습니다. 이 새로운 편집기는 블록을 사용하여 WordPress에서 콘텐츠를 생성합니다. 그러나 가끔 사용하다 보면 성가신 문제가 발생할 수 있습니다.
이 기사에서는 가장 일반적인 WordPress 블록 편집기 문제를 해결하는 방법을 공유하여 작업 흐름을 개선할 수 있습니다.

WordPress 블록 편집기는 무엇입니까?
WordPress 블록 편집기 또는 Gutenberg는 WordPress 5.0 릴리스에 도입된 새로운 콘텐츠 편집기입니다. 그 이후로 WordPress는 편집기를 개선하고 새로운 기능을 추가했습니다.
클래식 편집기에 비해 더 많은 사용자 정의 기능을 제공합니다. 다양한 블록을 사용하여 콘텐츠에 다양한 요소를 추가할 수 있으며 모양과 스타일을 변경하기 위해 코드를 편집할 필요가 없습니다.
WordPress 테마의 동일한 글꼴과 색상을 모방하여 블로그와 페이지가 실시간으로 어떻게 보이는지 보여줍니다.
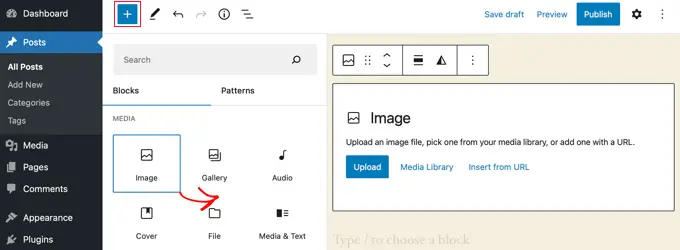
예를 들어 이미지 블록을 사용하여 블로그 게시물에 사진을 추가할 수 있습니다. 또한 블록을 사용하여 이미지 스타일, 크기, 정렬 등과 같은 옵션을 얻을 수 있습니다.

그 외에도 많은 WordPress 플러그인이 콘텐츠 편집기에 블록을 추가합니다. 이를 통해 몇 번의 클릭만으로 양식, 소셜 미디어 피드 및 목차와 같은 항목을 매우 쉽게 포함할 수 있습니다.
즉, 블록 편집기는 완벽하지 않습니다. 다른 WordPress 플러그인과 마찬가지로 다양한 오류나 버그가 발생할 수 있습니다. 다음은 콘텐츠 편집기의 몇 가지 일반적인 문제입니다. 아래 링크를 클릭하면 원하는 섹션을 볼 수 있습니다.
1. WordPress Block Editor가 작동하지 않는 오류 수정
사용자가 직면하는 가장 일반적인 문제 중 하나는 'WordPress 블록 편집기가 작동하지 않음'입니다.
이 오류가 발생하는 데는 여러 가지 이유가 있습니다. 예를 들어 오래된 오래된 테마, 잘못된 플러그인 또는 기타 기술적 오류 때문일 수 있습니다.
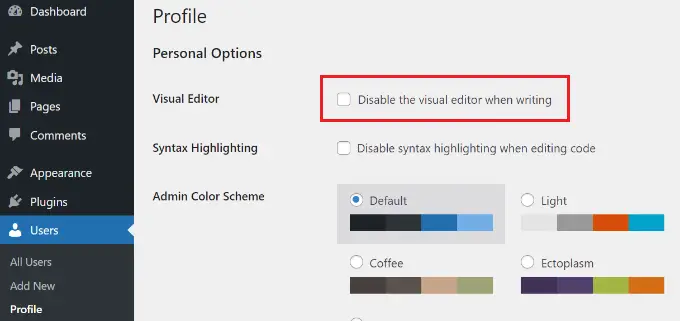
사용자 프로필을 만들 때 시각적 편집기를 비활성화하는 것과 같이 사이트에 잘못 구성된 설정이 있는 경우 WordPress 블록 편집기가 작동하지 않을 수도 있습니다.
WordPress 대시보드에서 사용자 » 프로필 로 이동하여 이를 확인할 수 있습니다. 여기에서 '글을 쓸 때 시각적 편집기 비활성화' 옵션이 선택되지 않았는지 확인하십시오.

문제가 계속되면 사이트의 모든 플러그인을 비활성화해 볼 수 있습니다. 이렇게 하면 플러그인이 일으킬 수 있는 충돌을 배제하고 블록 편집기의 작동을 중지하는 데 도움이 됩니다.
이 문제를 해결하는 또 다른 방법은 WordPress 테마를 업데이트하는 것입니다. 오래된 테마로 인해 블록 편집기가 작동하지 않는 오류가 발생할 수 있습니다. 데이터 및 사용자 지정 손실 없이 WordPress 테마를 업데이트하는 방법에 대한 가이드를 볼 수 있습니다.
2. WordPress 블록 편집기가 계속 충돌함
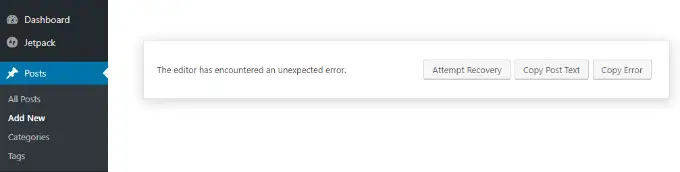
일부 사용자가 직면하는 또 다른 일반적인 문제는 WordPress 블록 편집기가 예기치 않게 충돌하는 것입니다.
충돌이 발생하면 '편집기에 예기치 않은 오류가 발생했습니다'라는 오류 메시지가 표시됩니다. 그런 다음 WordPress는 복구 시도, 게시물 텍스트 복사 및 복사 오류를 포함하여 3가지 옵션을 표시합니다.

이 문제에는 여러 가지 이유가 있을 수 있습니다. 예를 들어 플러그인이 블록 편집기를 중단하고 이 오류를 표시하거나 WordPress 버전이 최신 버전이 아닐 수 있습니다.
모든 플러그인을 비활성화하고 하나씩 다시 활성화하여 이 문제를 해결할 수 있습니다. 또 다른 해결 방법은 WordPress를 Twenty Twenty-Two와 같은 기본 테마로 변경하고 문제가 지속되는지 확인하는 것입니다.
WordPress 플러그인 및 테마를 확인한 후에도 이 문제가 계속 발생하는 경우 WordPress 버전을 업데이트하고 WordPress 캐시를 삭제해 보십시오.
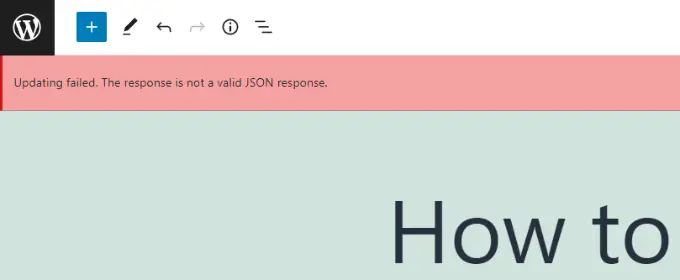
3. 콘텐츠 편집기에서 잘못된 JSON 오류 제거
블로그 게시물이나 페이지를 편집할 때 블록 편집기에서 업데이트 버튼을 클릭하면 '응답이 유효한 JSON 응답이 아닙니다' 오류가 발생할 수 있습니다.

WordPress 블로그에서 게시물을 편집할 때 WordPress는 백그라운드에서 웹 사이트 서버와 지속적으로 통신합니다. 이 오류는 WordPress가 서버로부터 응답을 받지 못하거나 응답이 JSON 형식이 아닌 경우에 발생합니다.
잘못된 JSON 오류가 발생하는 몇 가지 이유와 해결 방법은 다음과 같습니다.
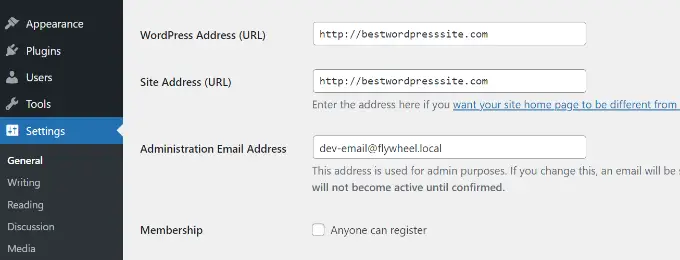
- 설정에서 WordPress URL 확인 – 사이트 설정의 WordPress 주소 및 사이트 주소가 올바른지 확인해야 합니다. 설정 » 일반 페이지로 이동하여 URL이 동일한지 확인하십시오. 사이트 주소가 다른 경우 JSON 오류가 발생할 수 있습니다.

- WordPress에서 퍼머링크 설정 수정 – WordPress에서 페이지 및 게시물에 대해 SEO 친화적인 URL을 설정할 수 있습니다. 그러나 잘못된 설정으로 인해 블록 편집기가 유효한 JSON 응답을 받기 어려울 수 있습니다. 올바른 영구 링크 형식을 선택했는지 확인하십시오.
- 워드프레스 .htaccess 파일 설정 확인 – .htaccess 파일은 워드프레스에서 구성 파일로 사용되어 SEO에 적합한 URL(퍼머링크)을 관리합니다. 일반적으로 WordPress는 자동으로 재생성하고 업데이트합니다. 그러나 잘못된 설정이나 오래된 .htaccess 파일로 인해 JSON 오류가 발생할 수 있습니다.
- REST API 디버그 로그 참조 – REST API는 워드프레스가 사이트 서버와 통신하는 데 사용하는 기술 집합입니다. JSON 오류는 REST API에 오류가 발생했음을 의미할 수도 있습니다. WordPress의 사이트 상태 페이지에서 REST API 로그를 보면 이를 확인할 수 있습니다.
- 모든 플러그인 비활성화 시도 – 다른 WordPress 플러그인 간의 충돌로 인해 잘못된 JSON 오류가 발생할 수도 있습니다. 웹사이트에서 모든 플러그인을 비활성화하고 오류가 다시 발생하는지 확인하십시오.
- 클래식 편집기로 전환 – 여전히 JSON 오류를 해결할 수 없는 경우 WordPress의 클래식 편집기로 다시 전환할 수 있습니다. 이전 콘텐츠 편집기는 웹 사이트 서버에서 JSON 응답을 받기 위해 REST API에 의존하지 않습니다.
이러한 각 팁에 대해 자세히 알아보려면 WordPress에서 잘못된 JSON 오류를 수정하는 방법에 대한 가이드를 참조하세요.
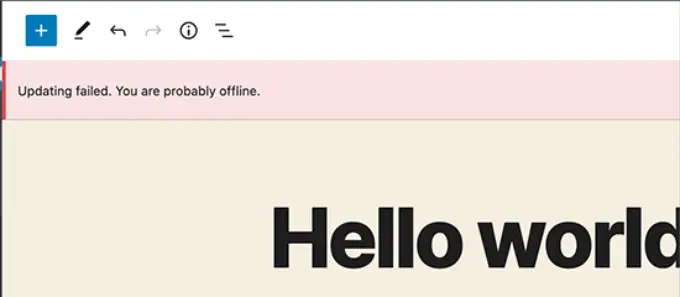
4. 업데이트 실패 / 게시 실패 오류 해결
WordPress 블록 편집기에서 블로그 게시물이나 페이지를 업데이트하거나 게시할 때 볼 수 있는 또 다른 오류는 '업데이트 실패. 오프라인 상태일 수 있습니다.'
이 문제는 WordPress REST API가 WordPress 데이터베이스와 통신할 수 없을 때 발생합니다.

블록 편집기가 WordPress 호스팅 데이터베이스에서 요청을 보내고 받지 못하면 사이트의 다른 부분이 작동하지 않습니다. 여기에는 블록 편집기가 포함됩니다.
인터넷에 연결되어 있지 않거나 연결이 끊긴 경우 REST API의 작동이 중지될 수 있습니다. 이 문제를 해결하려면 인터넷 연결이 제대로 작동하는지 확인한 다음 페이지를 업데이트하거나 게시해 보세요.
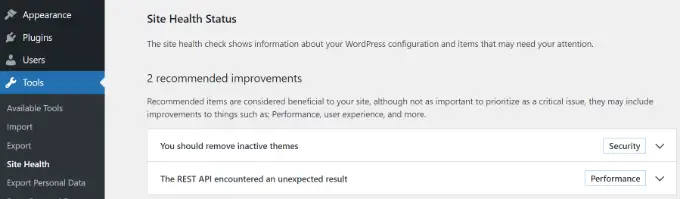
그 외에도 WordPress 대시보드에서 도구 » 사이트 상태 로 이동하여 REST API 로그를 볼 수 있습니다. REST API에 문제가 있는 경우 '권장 개선 사항' 섹션 아래에 표시됩니다.

오류 로그는 REST API에 발생한 상황을 표시하고 문제의 원인에 대한 단서를 제공할 수 있습니다.
이 문제를 해결하는 방법에 대한 자세한 내용은 WordPress 업데이트 실패 오류를 수정하는 방법에 대한 가이드를 참조하세요.
5. WordPress 블록 사이에 공백 추가 또는 제거
WordPress 블록 편집기를 사용하여 사용자 지정 페이지 및 게시물을 만들 때 블록 사이에 공간이 너무 많거나 너무 적다는 것을 알 수 있습니다.
일반적으로 간격은 WordPress 테마에 의해 제어됩니다. 그러나 블록 편집기에는 페이지 레이아웃을 제어하고 더 나은 사용자 경험을 제공할 수 있는 옵션이 있습니다.
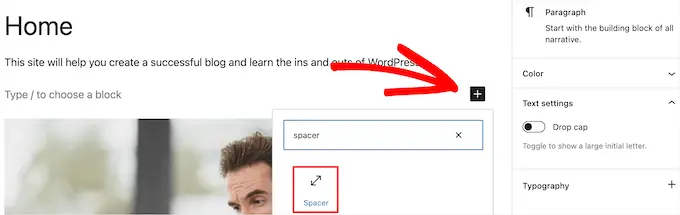
예를 들어 Spacer 블록을 추가하여 공백을 추가할 수 있습니다. '+' 버튼을 클릭하고 콘텐츠의 아무 곳에나 Spacer 블록을 추가하기만 하면 됩니다.

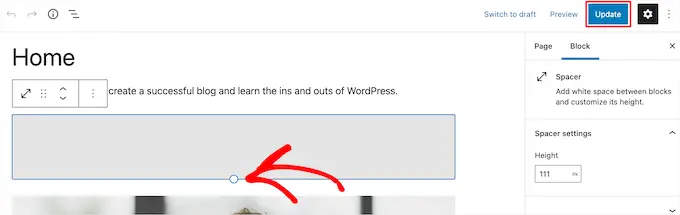
이렇게 하면 블록 사이에 추가 공간을 추가할 수 있습니다.
WordPress에서는 스페이서 블록의 크기를 조정할 수도 있습니다. 블록을 위나 아래로 드래그하여 더 크게 또는 더 작게 만들 수 있습니다.

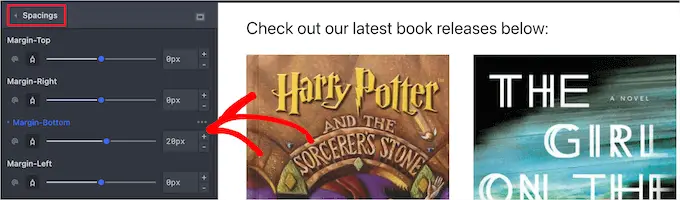
블록 사이의 추가 공백을 제거하려면 WordPress 테마에 사용자 지정 CSS를 입력하거나 CSS Hero와 같은 CSS 플러그인을 사용해야 합니다.
플러그인을 사용하면 코드를 편집하지 않고도 웹사이트의 CSS를 편집할 수 있습니다. 블록 사이의 공백을 조정하는 데 사용할 수 있는 다양한 간격 옵션을 제공합니다.

또한 SeedProd를 사용하여 WordPress에서 사용자 지정 페이지를 만들고 디자인을 완전히 제어할 수 있습니다.

자세한 내용은 WordPress 블록 사이에 공백을 추가하거나 제거하는 방법에 대한 가이드를 참조하세요.
6. 서식 문제 없이 콘텐츠 복사 및 붙여넣기
데스크톱 앱이나 웹 페이지에서 콘텐츠를 복사하여 블록 편집기에 붙여넣을 때 원하지 않는 서식도 붙여넣는 것을 본 적이 있습니까?
붙여넣은 콘텐츠의 글꼴과 색상이 WordPress 테마와 일치하지 않는 것을 볼 수 있습니다. 이는 Microsoft Word 또는 Google Docs를 사용하여 콘텐츠를 작성한 다음 블록 편집기에 입력하는 경우 매우 일반적입니다.
원래 서식을 유지하기 위한 몇 가지 간단한 팁에는 Word 및 Google 문서 제목 스타일 사용이 포함됩니다. 이렇게 하면 블록 편집기에 콘텐츠를 붙여넣을 때 WordPress가 헤드라인 수준을 자동으로 선택합니다.
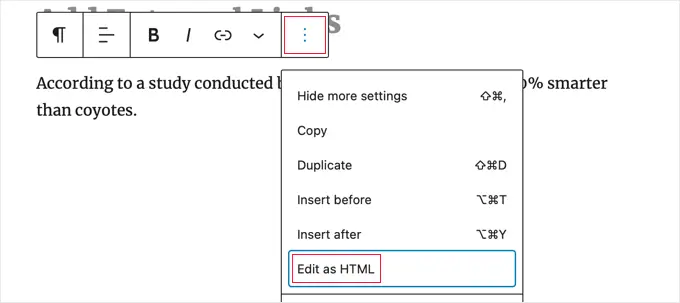
그 외에도 콘텐츠를 붙여넣은 후 페이지나 게시물의 HTML 코드를 확인해야 합니다. WordPress 콘텐츠 편집기에서 블록을 선택한 다음 3개의 수직 점 옵션을 클릭할 수 있습니다. 드롭다운 메뉴에서 'HTML로 편집' 옵션을 선택하기만 하면 됩니다.

이렇게 하면 잘못된 굵게 및 기울임꼴, 원치 않는 텍스트 등과 같은 서식 오류를 찾을 수 있습니다.
자세한 내용은 서식 문제 없이 WordPress에서 복사하여 붙여넣는 방법에 대한 가이드를 참조하세요.
7. WordPress의 이미지 업로드 문제 수정
다음으로 WordPress 블록 편집기에서 이미지를 업로드할 때 오류가 표시될 수 있습니다. WordPress에서 가장 일반적인 이미지 문제 중 하나입니다.
이 오류의 주요 원인은 잘못된 파일 권한 때문입니다. 모든 웹사이트 파일은 웹 호스팅 서비스에 저장되며 작동하려면 특정 파일 및 디렉토리 권한이 필요합니다.
이러한 권한이 올바르지 않으면 WordPress가 파일을 읽고 호스팅 서버에 업로드하지 못할 수 있습니다. 결과적으로 이미지를 업로드하면 미디어 라이브러리에서 이미지가 사라지거나 다음과 같은 오류가 표시될 수 있습니다.
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
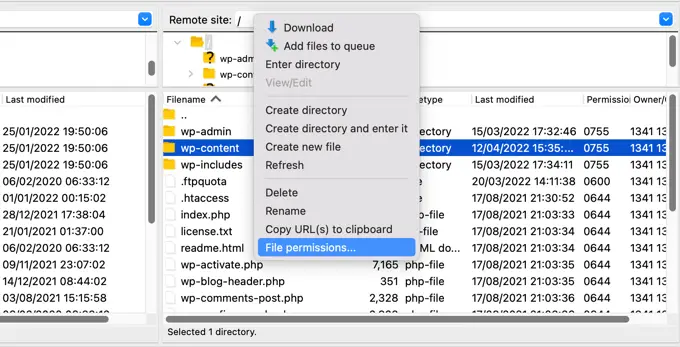
이 문제를 해결하려면 파일 권한을 수정해야 합니다. FTP 클라이언트를 사용하여 /wp-content/ 폴더에 액세스할 수 있습니다. 여기에서 폴더를 마우스 오른쪽 버튼으로 클릭하고 파일 권한을 변경할 수 있습니다.

이 수정 사항에 대한 자세한 내용은 WordPress에서 이미지 업로드 문제를 해결하는 방법에 대한 단계별 가이드를 따르십시오.
8. HTTP 이미지 업로드 오류 수정
WordPress 블록 편집기에서 이미지를 업로드할 때 발생할 수 있는 또 다른 문제는 HTTP 오류입니다.
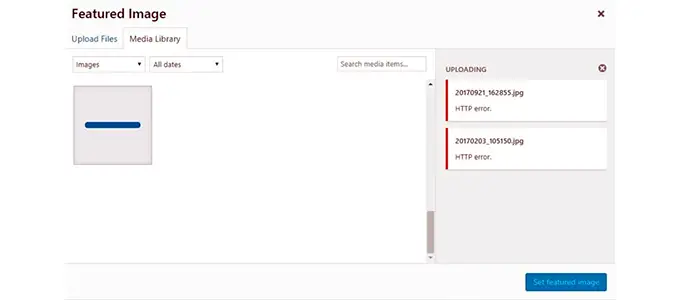
WordPress는 미디어 라이브러리에 이미지를 업로드할 때 일반 'HTTP' 오류'를 표시하고 사진 미리보기를 볼 수 없습니다.

이 문제를 일으킬 수 있는 몇 가지 사항이 있습니다. 실망스러운 부분은 오류 메시지가 실제 원인에 대한 많은 단서를 제공하지 않는다는 것입니다.
이 문제를 해결하려면 여러 가지를 시도해 볼 수 있습니다. 먼저 몇 분 정도 기다렸다가 이미지를 다시 업로드해 보세요. 때때로 웹 사이트 서버에 비정상적인 트래픽 및 서버 리소스 부족과 같은 문제가 발생할 수 있습니다.
그 외에도 WordPress 메모리 제한을 늘리고 메모리 부족으로 인해 HTTP 오류가 발생하는 것을 방지할 수 있습니다. 시도해 볼 수 있는 다른 작업으로는 WordPress에서 사용하는 이미지 편집기 라이브러리 변경 및 .htaccess 파일 편집이 있습니다.
또한 로그인이 만료되었을 수 있으며 로그인 화면으로 이동하여 사용자 이름과 비밀번호를 다시 입력하면 이 오류가 해결되는 경우도 있습니다.
WordPress에서 HTTP 이미지 업로드 오류를 수정하는 방법에 대한 가이드에서 이러한 각 팁에 대해 자세히 읽을 수 있습니다.
9. WordPress에서 누락된 일정 게시 오류 제거
WordPress에 블로그 게시물을 예약할 수 있는 기본 제공 옵션이 있다는 사실을 알고 계셨습니까?
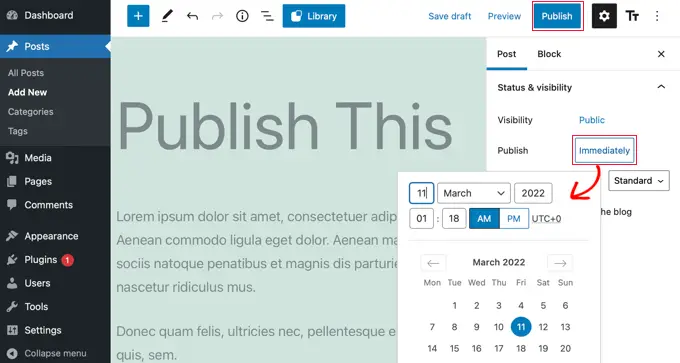
WordPress 콘텐츠 편집기에서 블로그 게시물을 게시하는 날짜와 시간을 변경할 수 있습니다. 그러나 때때로 예약된 콘텐츠가 설정된 시간에 게시되지 않을 수 있습니다.

이 오류의 주요 원인은 WordPress 호스팅 환경 또는 플러그인 충돌 때문입니다. WordPress는 'cron'이라는 기술을 사용하여 나중에 게시물을 자동으로 게시합니다.
플러그인이나 웹사이트 호스팅 서버가 cron 작업에 영향을 미치면 WordPress에서 누락된 일정 게시 오류가 발생합니다.
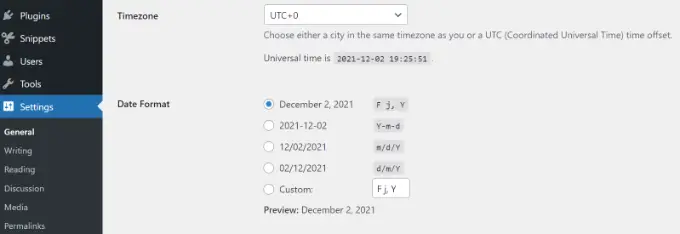
WordPress 사이트의 시간대를 확인하여 이 문제를 해결할 수 있습니다. 사이트 시간대가 블로그 예약에 사용하려는 시간대와 일치하지 않을 수 있습니다.
WordPress 관리자 패널에서 설정 » 일반 으로 이동하고 시간대 섹션까지 아래로 스크롤하기만 하면 됩니다.

WordPress 캐시를 지우고 WordPress 메모리 제한을 늘려 이 문제를 해결할 수도 있습니다.
WordPress에서 누락된 예약 게시물 오류를 수정하는 방법에 대한 가이드를 참조하십시오.
10. WordPress 블록 편집기의 정렬 문제 수정
직면할 수 있는 또 다른 일반적인 WordPress 블록 편집기는 콘텐츠와 이미지가 제대로 정렬되지 않을 수 있다는 것입니다.
예를 들어 글머리 기호 목록을 블로그 게시물에 추가하고 가운데 정렬했다고 가정해 보겠습니다. 그러나 게시물을 편집할 때 목록은 블록 편집기에서 왼쪽 정렬로 나타납니다. 마찬가지로 가운데 정렬된 이미지 블록은 왼쪽이나 오른쪽에 정렬된 것처럼 보일 수 있습니다.
WordPress 사이트에 Gutenberg 플러그인이 설치되어 활성화되어 있으면 블록 정렬 문제가 발생할 수 있습니다. Gutenberg 플러그인을 비활성화하고 문제가 해결되는지 확인하는 것이 좋습니다.
또 다른 해결책은 중앙 정렬하려는 텍스트에 대해 다음 사용자 정의 CSS 코드를 추가하는 것입니다.
.has-text-align-center
text-align: center;
WordPress 블록 편집기에서 이미지를 추가하고 정렬하는 방법에 대한 가이드를 참조할 수도 있습니다.
11. Facebook 잘못된 썸네일 문제 해결
Facebook에서 기사를 공유할 때 게시물 축소판이 올바르지 않은 것을 본 적이 있습니까?
플러그인 충돌, 콘텐츠 전송 네트워크(CDN) 문제 또는 Facebook용 열린 그래프 메타 태그 누락으로 인해 문제가 발생할 수 있습니다.
이제 이것은 WordPress 블록 편집기에서 볼 수 있는 문제가 아닙니다. 그러나 콘텐츠 편집기를 사용하여 Facebook용 개방형 그래프 이미지를 지정할 수 있습니다.
All in One SEO(AIOSEO) 플러그인을 사용하여 문제를 빠르게 해결할 수 있습니다. WordPress를 위한 최고의 SEO 플러그인이며 검색 엔진 및 소셜 미디어에 맞게 사이트를 최적화하는 데 도움이 됩니다.
활성화하면 WordPress 콘텐츠 편집기에 AIOSEO 설정 메타 상자가 표시됩니다. '소셜' 탭으로 이동하기만 하면 됩니다.

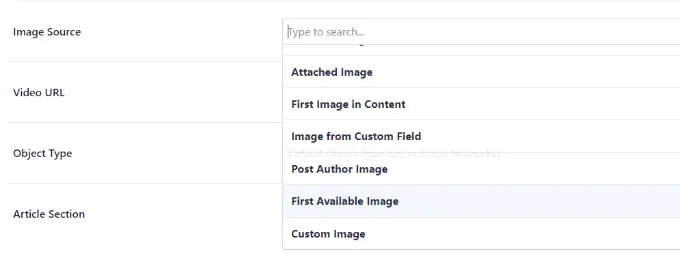
그런 다음 '이미지 소스' 섹션까지 아래로 스크롤할 수 있습니다.
드롭다운에서 기사가 공유될 때 Facebook 및 기타 소셜 미디어 사이트에 표시할 이미지를 선택할 수 있습니다.

WordPress에서 Facebook의 잘못된 썸네일 문제를 수정하는 방법에 대한 가이드를 따르고 이 문제를 해결하는 다른 방법에 대해 알아볼 수 있습니다.
12. Facebook 및 Instagram oEmbed 문제 수정
직면하게 될 또 다른 소셜 미디어 관련 블록 편집기 문제는 Facebook 및 Instagram 콘텐츠를 WordPress에 추가하는 것입니다.
과거에는 WordPress에 Instagram 또는 Facebook의 게시물을 쉽게 삽입할 수 있었습니다. 그러나 Facebook은 현재 oEmbed가 작동하는 방식을 변경했습니다.
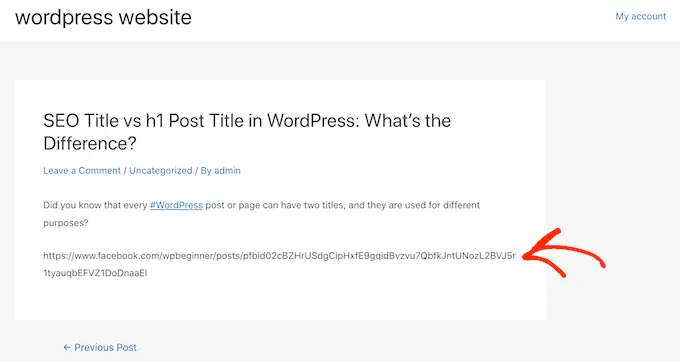
더 이상 비디오, 이미지, 업데이트 및 기타 콘텐츠를 WordPress에 포함할 수 없습니다. 대신 콘텐츠의 일반 URL을 표시합니다.

Smash Balloon과 같은 소셜 미디어 WordPress 플러그인을 사용하여 이 문제를 쉽게 해결할 수 있습니다. oEmbed를 사용하여 Facebook 및 Instagram의 콘텐츠를 쉽게 삽입할 수 있으며 웹 사이트에 소셜 미디어 피드를 표시할 수도 있습니다.
자세한 내용은 WordPress에서 Facebook 및 Instagram oEmbed 문제를 해결하는 방법에 대한 가이드를 참조하십시오.
13. 블록 편집기에서 포함된 콘텐츠 미리보기를 볼 수 없음
워드프레스 5.7 버전에서 제기된 문제입니다. YouTube 및 Vimeo의 비디오를 삽입하거나 Spotify 및 SoundCloud의 오디오를 추가할 때마다 미리보기가 블록 편집기에 나타나지 않았습니다.
대신 블록에 '미리보기를 사용할 수 없음'이 표시됩니다. 이 문제의 주요 원인은 기본 지연 로딩 기능이었습니다.
WordPress 5.5에서 iFrame은 기본적으로 지연 로드되었습니다. 즉, 방문자가 콘텐츠 위치까지 아래로 스크롤할 때까지 사진과 같은 포함된 콘텐츠가 로드되지 않았습니다.
이 문제에 대한 간단한 수정은 WordPress 버전을 업데이트하는 것입니다. 이후 이 버그는 해결되었습니다. 버전 5.7 이하를 사용하는 경우 WordPress를 최신 버전으로 업데이트하는 것이 좋습니다.
이 기사가 일반적인 블록 편집기 문제와 해결 방법을 배우는 데 도움이 되었기를 바랍니다. 일반적인 WordPress 오류 및 수정 방법에 대한 가이드와 초보자를 위한 WordPress SEO에 대한 궁극적인 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
