양식 변환을 촉진하는 13가지 양식 디자인 모범 사례
게시 됨: 2021-02-081994년에 처음으로 웹 양식이 온라인 판매에 사용되기 시작했습니다. 그 이후로 그들은 온라인 상호 작용의 초석 역할을 해왔습니다. 기업은 이메일 목록을 풍부하게 하고, 고객 데이터를 수집하고, 리드를 생성하고, 제품을 판매하는 등 웹 양식을 사용합니다.
"대다수(86%)의 사람들이 일주일에 하나 이상의 웹 양식을 작성합니다." 클러치.co
사실, 웹 양식을 만드는 것은 수십 개의 양식 빌더의 도움으로 케이크 조각과 같습니다. 그러나 사용자 경험과 전환율을 모두 높이는 잘 설계된 양식으로 양식을 최적화하는 것은 결코 쉬운 일이 아닙니다.
전문적이고 매끄럽고 사용하기 쉬운 웹 양식은 사용자를 고객으로 전환하는 데 중요한 역할을 합니다. 이 기사에서는 훌륭한 양식을 디자인하고, UX 친화적으로 만들고, 물론 양식 전환율을 높이는 데 도움이 되는 13가지 양식 디자인 모범 사례를 보여줍니다.
- 양식 디자인: 매력적인 양식은 신뢰를 얻습니다.
- 짧은 양식 승리
- 단일 열로 고정
- 오류를 현명하고 명확하게 표시
- 인라인 양식 필드 유효성 검사 사용
- 입력 제한
- 드롭다운 메뉴, 라디오 버튼 및 체크박스를 현명하게 사용
- CAPTCHA 대신 reCAPTCHA 사용
- 비밀번호 표시/숨기기 허용
- 가장 단순한 것부터 가장 어려운 것까지 양식 필드 정렬
- 강력한 사회적 증거 포함
- 모바일 사용자에 초점
- CTA 버튼 최적화
빠른 요약이 필요한 경우 이 인포그래픽을 확인하세요!
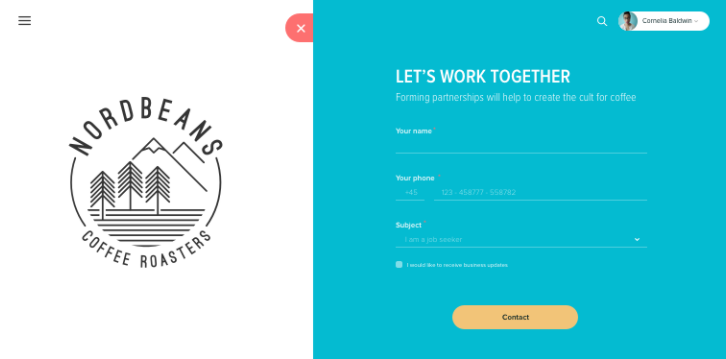
양식 디자인: 매력적인 양식은 신뢰를 얻습니다.
미적 사용성 효과에 따르면, 아름답게 디자인된 형태와 웹사이트는 덜 인상적인 것보다 사용자로부터 신뢰를 얻을 가능성이 더 높습니다. 게다가 매력적인 인터페이스는 사용자의 인내심을 높이고 디자인 실수를 저지르도록 하는 공감을 얻기까지 합니다.
그래서 당신은 무엇을해야할지 알고 있습니다. 눈을 즐겁게 하는 테마와 올바른 색 구성표로 양식을 아름답게 꾸며보세요. 예를 들어 CTA 버튼에는 생생한 색상을 선택하여 사용자의 관심을 끌고 텍스트 필드나 배경에는 중립적인 색상을 선택합니다. 양식의 색상 수에 유의하십시오. 더 많은 색상을 사용할수록 형태가 더 산만해지고 지저분해집니다. 이상적인 숫자는 3이어야 합니다. 
또한 양식 사용자의 약 4-10%가 색상, 특히 빨간색과 녹색을 인식하는 데 문제가 있기 때문에 양식은 색맹을 지원해야 합니다. 오류 메시지를 표시할 때 색상과 함께 추가 텍스트나 아이콘을 사용하면 더 좋을 것입니다.
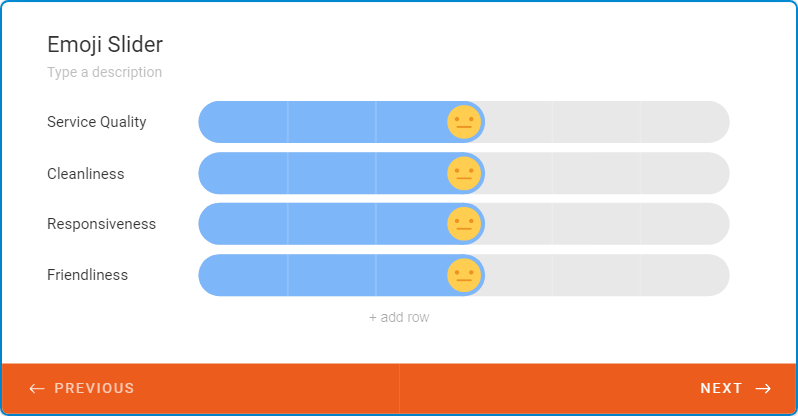
그 외에도 아이콘, 이모티콘 또는 모양을 활용하여 양식 채우기를 더 즐겁게 만들 수 있습니다. 평가 또는 피드백 양식과 같은 일부 특정 양식 유형에 가장 적합합니다. 
짧은 양식 승리
사용자는 필드가 너무 많은 양식을 작성하는 데 지루함을 느낄 수 있습니다. 가장 관련성이 높은 정보만 요청하여 양식을 가능한 한 짧게 디자인하는 것이 중요합니다. 양식 필드를 최소화하면 사용자에게 양식 작성에 대한 "자유롭고 쉬운" 감각을 제공하여 빠른 양식 완성과 더 높은 양식 변환으로 이어집니다.
Clutch.co는 사용자의 67%가 온라인 양식을 작성하는 데 약 1-3분이 걸린다는 것을 발견했습니다. 그러나 전문가들은 여전히 양식을 "가능한 한 간결하게" 유지하는 것이 좋습니다.
이 두 가지 분명한 예를 실제로 살펴보겠습니다. Expedia는 회사 이름에 대해 추가 질문을 한 이유만으로 연간 1,200만 달러의 큰 손실을 입었습니다. Imagescape는 7개의 양식 필드를 11개에서 4개로 줄임으로써 전환율을 최대 120%까지 높일 수 있었습니다.
그것이 정말로 필요한지 여부에 대해 신중하게 생각하십시오. 많은 정보를 수집해야 하는 경우 진행률 표시줄이 있는 여러 단계의 양식으로 양식을 나누는 것을 고려하십시오.
KISS(단순하고 멍청한 유지) 원칙을 염두에 두십시오. 다양한 판매 및 마케팅 전략에서 작동합니다. 웹 양식도 마찬가지입니다.
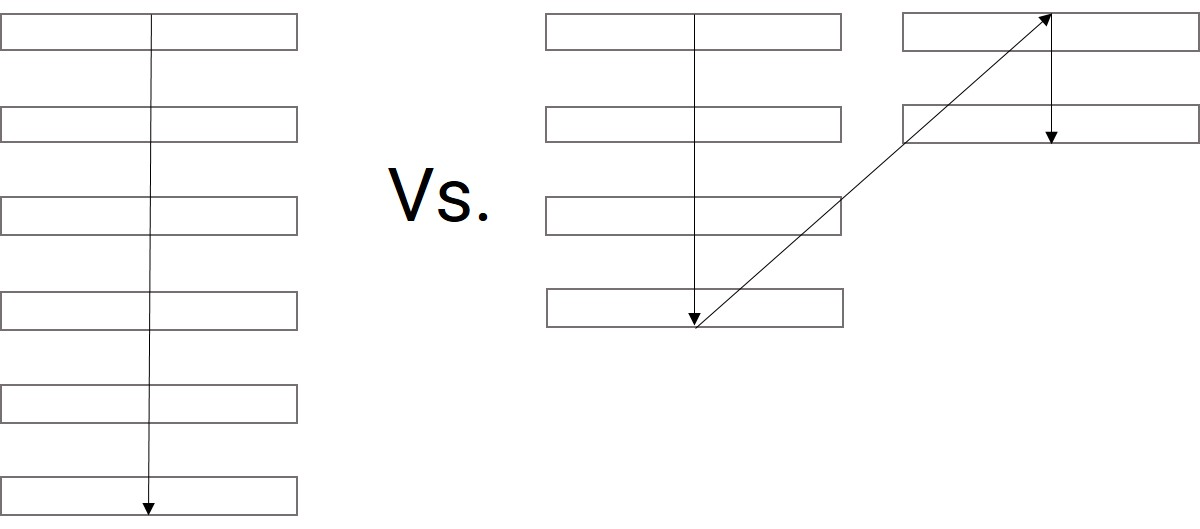
단일 열로 고정
사용자가 양식을 작성하도록 권장하는 고통스럽지만 항상 효과적인 방법은 양식을 단일 열 스타일로 디자인하는 것입니다. 본질적으로 인간의 눈은 수평보다 수직으로 정보를 더 빠르게 스캔합니다. 다중 열 레이아웃은 눈을 앞뒤로 움직이게 하여 주의를 산만하게 하고 사용자 흐름을 방해합니다.
“단일 열 양식이 더 빨리 완료되었습니다. 설문 조사 참가자는 단일 열 양식을 다중 열 양식보다 평균 15.4초 빠르게 완료했습니다." CXL. 
이와 함께 사용자는 왼쪽에서 오른쪽으로 또는 위에서 아래로 작성해야 하는지 여부에 관계없이 여러 열 양식을 작성하는 방법을 잘못 해석할 수 있습니다. 따라서 간단한 단일 열 레이아웃은 사용자의 시간과 노력을 절약하는 데 많은 도움이 됩니다.
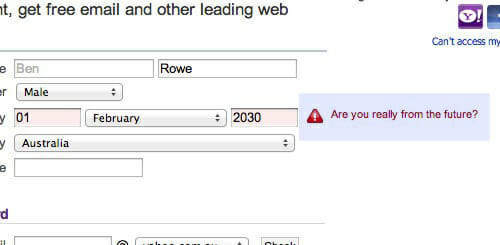
오류를 현명하고 명확하게 표시
오류 메시지를 디자인하는 방식은 사용자가 양식을 채우는 방식에 많은 영향을 미칩니다.
양식 오류 메시지는 긍정적이고 간단해야 합니다. 그들은 오류의 위치와 수정 방법을 지적해야 합니다.
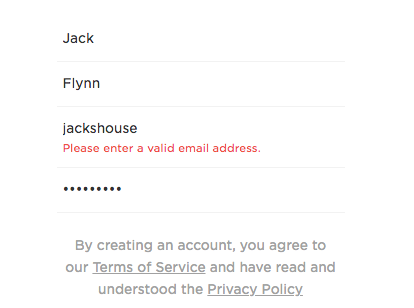
"문제가 발생했습니다"와 같은 너무 일반적인 오류 메시지는 사용자를 혼란스럽게 하고 짜증나게 할 수 있으므로 사용하지 마십시오. "무언가"란 정확히 무엇입니까? 사용자는 오류를 찾기 위해 위아래로 스크롤해야 합니다. 대신 아래 예와 같이 구체적이고 가능한 경우 재치 있는 오류 메시지를 표시하십시오. 
한 가지 더, 해당 필드 옆에 오류 메시지를 표시해야 합니다. 인라인 양식 유효성 검사를 사용하는 것이 좋습니다. 그 이유는 바로 다음 편에서 설명하겠습니다.
인라인 양식 필드 유효성 검사 사용
인라인 양식 유효성 검사는 사용자가 양식 필드에 데이터를 입력하고 이 데이터를 실시간으로 확인할 때 발생합니다.
사용자가 잘못된 신용 카드 번호 또는 이메일 주소와 같은 잘못된 정보를 입력하면 오류 메시지가 즉시 표시됩니다. 이렇게 하면 사용자가 양식을 작성할 때 오류를 빠르게 확인하고 수정할 수 있습니다. 
입력 제한
타이핑은 특히 모바일에서 오타는 물론이고 양식 완성에서 가장 시간이 많이 걸리는 프로세스입니다. 자동 채우기 기능을 활성화하여 입력을 제한하면 텍스트 입력을 클릭으로 변환할 수 있습니다.
또한 브라우저 자동 채우기 기능을 활성화하여 입력 시간을 절약할 수 있습니다. Google이나 Firefox와 같은 브라우저에는 자동 완성 기능이 있어 순식간에 양식을 완성할 수 있습니다. 해당 기능을 사용하려면 양식 필드가 브라우저에서 쉽게 인식할 수 있도록 "이름", "이메일" 또는 "생년월일"과 같은 일반적인 용어여야 합니다.
가능하면 양식이 다른 소셜 계정에 자동으로 연결되어 이름, 전화번호 또는 이메일이 자동으로 저장될 수 있습니다. 이것은 타이핑 노력을 크게 줄이고 양식 마무리 속도를 높이는 데 도움이 됩니다.
드롭다운 메뉴, 라디오 버튼, 체크박스를 현명하게 사용하기
드롭다운 메뉴를 라디오 버튼과 양식의 확인란으로 대체하면 인지 부하를 최소화하는 데 도움이 될 수 있습니다. 그러나 모든 상황에서 그렇지는 않습니다. 중요한 것은 라디오 버튼, 체크박스, 드롭다운을 언제 사용해야 하는지 알아야 한다는 것입니다.
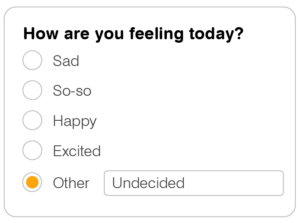
옵션이 많지 않고 하나의 옵션만 선택할 수 있는 경우 라디오 버튼을 사용해야 합니다.
둘 이상의 옵션을 선택할 수 있는 경우 확인란이 좋습니다. 그리고 드롭다운 메뉴는 예를 들어 연도나 생년월일을 묻는 경우와 같이 옵션이 많은 경우 가장 잘 작동합니다.
따라서 여기의 규칙은 선택 항목이 6개 미만인 경우 확인란과 라디오 버튼을 선택하는 것입니다. 그리고 6개 이상이면 드롭다운 메뉴가 더 효과적입니다.
사용자 가독성을 위해 라디오 버튼과 체크박스는 수직으로 쌓아야 합니다. 가로 레이아웃은 사용자가 모든 옵션을 보고, 비교하고, 가장 적합한 옵션을 선택하기 어렵게 만듭니다.

라디오 버튼은 사용자에게 주어진 옵션의 수를 제한합니다. 따라서 연결 필드와 함께 "기타"라는 레이블이 붙은 추가 옵션을 포함해야 합니다. 이것은 사용자가 선호하는 답변이 나열되지 않은 경우 유연성을 제공합니다.

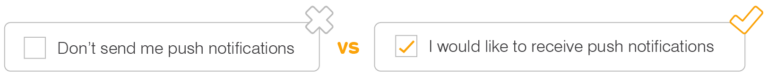
확인란의 경우 옵션을 논리적 순서로 정렬해야 합니다. 부정적인 단어 대신 긍정적인 단어를 사용하는 것을 잊지 마십시오. 부정적인 단어는 사용자를 혼란스럽게 하기 때문에 긍정적인 모드는 선택 항목을 true로 나타냅니다.

CAPTCHA 대신 reCAPTCHA 사용
CAPTCHA는 스팸 및 남용으로부터 양식을 보호하는 데 기여합니다. 그러나 CAPTCHA는 이미지, 숫자 또는 문자가 많기 때문에 사용자를 귀찮게 합니다. 읽기 어려운 내용을 파악하는 것은 실제로 시간이 많이 소요되어 사용자가 양식을 포기하게 만듭니다.
그렇다면 양식을 보호하고 UX를 개선하려면 무엇을 사용해야 할까요?
reCAPTCHA가 유용할 때입니다. reCAPTCHA를 사용하면 사용자는 상자에 체크하여 로봇이 아님을 증명하고 제출을 누르기만 하면 됩니다. 프로세스가 훨씬 빠르고 번거롭지 않습니다.
UX를 최대한 최적화하려면 reCAPTCHA v3 사용을 고려하십시오. 강력하고 특히 뒤에서 작동하여 사용자 흐름을 방해하지 않습니다.


비밀번호 표시/숨기기 허용
암호를 마스킹하는 것은 스누퍼로부터 암호를 보호하기 위한 일반적인 방법입니다. 실제로 데이터 보안을 강화하지만 특히 모바일 사용자의 경우 사용자 경험을 파괴하는 것으로 보입니다.
암호 마스킹은 사용자가 입력할 때 잘못된 단어를 볼 수 없기 때문에 오타가 더 많이 발생합니다. 사용자가 가입 양식에 올바른 비밀번호를 입력하지 못하면 비밀번호 재설정 메시지와 함께 계정이 잠길 수 있다고 가정해 보겠습니다.
또한 사용자에게 비밀번호를 두 번 확인하도록 요청하지 마십시오. 비밀번호 확인의 기본 개념은 정확성을 높이는 것입니다. 그러나 이것은 사용자에게 더 많은 작업을 추가하고 더 많은 오타 가능성을 증가시키는 것과 같습니다.
따라서 문제는 사용자의 입장이 되어야 한다는 것입니다. 위에 나열된 두 가지 문제에 대한 간단하면서도 효과적인 솔루션은 사용자가 입력한 내용을 볼 수 있도록 암호 표시/숨기기 기능을 삽입하는 것입니다.

가장 단순한 것부터 가장 어려운 것까지 양식 필드 정렬
질문을 배열하는 방식도 양식 변환에 기여합니다. 가장 쉬운 것부터 가장 어려운 것까지 양식 필드를 배열하면 사람들이 양식을 채우도록 장려할 것입니다.
처음부터 복잡한 질문을 하면 양식을 포기할 가능성이 높아집니다. 양식에 은행 또는 신용 카드 세부 정보와 같은 이러한 질문이 포함된 경우 마지막에 배치해야 합니다.
이상적인 질문 순서는 이름, 이메일 주소, 전화번호와 같은 간단한 질문에서 시작하여 은행 계좌, 배송비 등과 같은 복잡한 질문으로 시작해야 합니다.
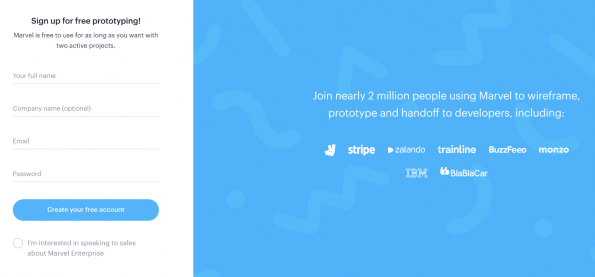
강력한 사회적 증거 포함
"300,000명이 등록했습니다" 또는 "1백만 명이 사용함"으로 진술을 표시하면 사용자가 양식을 작성하도록 유도할 수 있습니다. 이것은 신뢰를 구축하고 가입을 주저하는 방문자를 위로하는 효과적인 설득 기법으로 작용합니다. 
모바일 사용자에 초점
Google의 연구에 따르면 최대 48%의 사용자가 모바일 장치에서 사이트가 제대로 작동하지 않으면 회사가 비즈니스에 신경 쓰지 않는다고 생각했습니다. 동일한 문제를 양식에 적용할 수 있습니다.
오늘날 사용자는 다양한 모바일 장치를 통해 양식에 액세스합니다. 모바일 친화적인 디자인으로 양식을 최적화하는 것은 사용자 참여와 양식 전환율을 높이는 데 중요한 역할을 합니다.
고려해야 할 사항은 다음과 같습니다.
손가락 친화적인 앱 양식 디자인
터치 대상이 작을수록 사용자가 양식을 완성하기가 더 어렵습니다. 작은 목표물은 사용자가 목표물을 정확하게 누르기 위해 더 많은 주의를 기울이도록 합니다. 따라서 손가락 크기의 요소로 양식을 디자인해야 합니다. 
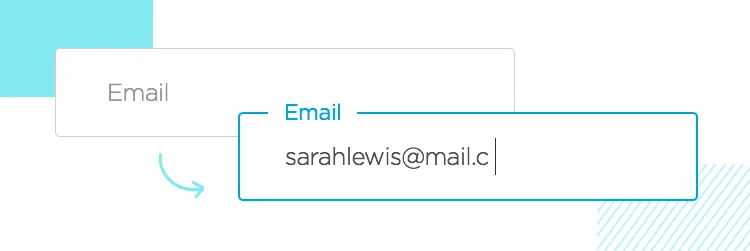
레이블은 간결하고 객관적이어야 하며 입력 필드 위에 배치되어야 합니다.
모바일용 폼 디자인은 공간의 제약으로 인해 더 많은 노력이 필요합니다. 라벨을 포함한 모든 것이 가장 단순하면서도 가장 정확한 것으로 최적화되어야 합니다.
일반적으로 레이블은 사용자가 입력할 때 사라지도록 필드 항목 내부에 배치됩니다. 그러나 레이블에 대한 가장 좋은 방법은 필드 항목 위에 레이블을 배치하는 것입니다. 이는 사용자가 양식을 입력하는 동안 안내가 필요할 때 유용합니다. 
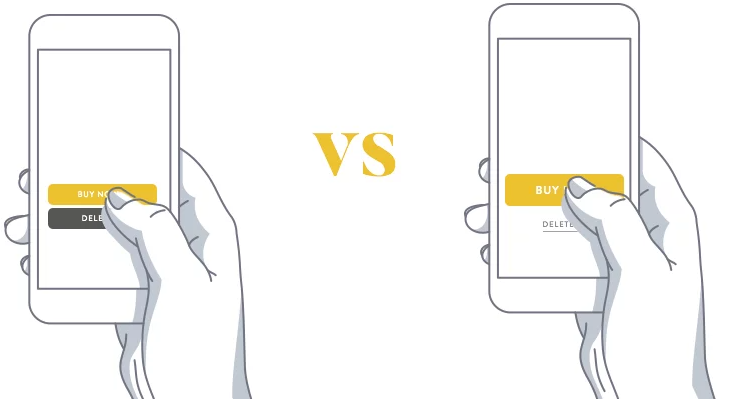
CTA 버튼 최적화
제출 버튼은 양식에서 가장 중요한 역할을 합니다. 이를 최적화하면 양식 제출률을 높이는 데 크게 기여합니다. 지루한 기본 "보내기" 또는 "제출" 양식 버튼을 유지하는 대신 "지금 다운로드", "지금 다운로드", "로그인" 또는 " 계정을 만드십시오.”
또한 빨간색과 같이 과감하고 선명한 색상을 사용하면 방문자의 관심을 쉽게 사로잡고 클릭을 유도할 수 있습니다. 마이다스미디어의 조사에 따르면 오렌지, 블루, 레드, 그린은 '한번 해보자'는 느낌을 강하게 불러일으키는 4대 인기 컬러다. 
버튼을 돋보이게 하기 위해 화살표나 그라디언트와 같은 간단한 효과를 시도해 볼 수도 있습니다. 고려해야 할 또 다른 측면은 버튼 크기입니다. 너무 작은 버튼은 돌처럼 가라앉고, 너무 큰 버튼은 스팸이나 압박감으로 인식됩니다.
CTA 버튼의 크기는 어떻게 결정합니까?
불행히도 이에 대한 고정된 원칙은 없습니다. 알아보려면 A/B 테스트를 해야 합니다. 친구, 동료를 초대하여 시험에 응시하고 피드백을 메모한 다음 결정을 내리십시오.
결론
이 기사에서는 귀하의 양식을 다음 단계로 끌어올리기 위한 13가지 양식 디자인 모범 사례에 대한 통찰력을 제공했습니다.
양식은 짧고 잘 디자인되었으며 모바일 친화적이며 사회적 증거가 포함되어야 하며 단일 열을 사용해야 합니다.
개인 정보 보호 측면에서 사용자 흐름과 양식 보안을 보장하기 위해 ReCaptcha를 구현하고 암호 표시/숨기기를 허용합니다.
CTA 버튼은 양식 전환율을 결정하는 요소이므로 특히 주의하십시오. 생생한 색상으로 버튼을 아름답게 꾸미고 제출된 텍스트를 강력하고 설명적인 문구로 채우는 것을 잊지 마십시오.
마지막으로, 적절한 양식이 있으면 양식을 테스트하여 마찰이 없는지 확인하는 것이 좋습니다.
이제 모든 양식 디자인 팁을 알았으므로 이를 실제로 적용하고 사용자에게 최상의 양식을 제공할 시간입니다!
이 주제에 대한 추가 지침이 필요하십니까? 아래에 댓글을 남겨 알려주세요!
이 기사가 마음에 들면 "공유"를 누르고 더 유용한 자습서와 흥미로운 주제를 보려면 웹 사이트에 연락하십시오!
