Uncode WordPress 테마로 구축된 14개의 멋진 사진 사이트
게시 됨: 2017-07-04사진 사업에 종사하고 있다면 자신의 웹사이트를 운영하는 것이 필수입니다. 사진 사이트는 작업을 과시하고 새로운 비즈니스를 유치하며 이미지를 직접 판매할 수 있는 좋은 방법입니다. 그러나 성공하려면 사이트가 매력적이고 잘 설계되어야 합니다.
그렇기 때문에 사진 사이트를 세심하게 계획하고 개발하여 군중들 사이에서 눈에 띄도록 시간을 내야 합니다. WordPress 사용자의 경우 이는 필요한 옵션과 기능을 제공하는 테마를 선택하는 것을 의미합니다. 올바른 테마를 사용하면 작업을 즉시 최대 효과로 표시할 수 있습니다.
이 기사에서는 Uncode가 현명한 선택인 이유를 설명하고 테이블에 제공하는 기능을 요약합니다. 그런 다음 Uncode로 구축한 사진 사이트의 멋진 10가지 예를 보여드리겠습니다. 김치!
WordPress와 Uncode가 사진 사이트에 완벽한 조합인 이유

WordPress를 사용하여 사진 사이트를 구축하기로 결정하는 것은 올바른 시작을 위한 현명한 방법입니다. 모든 종류의 웹사이트에 쉽게 적용할 수 있는 강력하고 유연한 플랫폼입니다. 또한 안전하고 대중적이며 잘 지원됩니다.
그러나 사진 사이트에 WordPress를 사용하는 가장 강력한 이유는 액세스할 수 있는 플러그인과 테마가 광범위하기 때문일 수 있습니다. 이러한 도구를 사용하면 사이트가 제대로 표시되고 작동하도록 개인화할 수 있습니다.
언뜻 보기에 매력적으로 보일 수 있는 사진 관련 WordPress 테마를 찾을 수 있습니다. 불행히도 이러한 선택은 종종 기능 측면에서 제한적일 수 있습니다. 대신 Uncode와 같이 사진 사이트에 필요한 거의 모든 것을 제공하는 맞춤형 범용 테마를 선택하는 것이 가장 좋습니다.
Uncode가 사진 사이트에 탁월한 선택인 데에는 여러 가지 이유가 있습니다.
- 매우 유연합니다. 사진 업계에서는 모양이 매우 중요하며 Uncode를 사용하면 사이트 모양을 최대한 제어할 수 있습니다.
- 시작하는 데 도움이 되는 40개 이상의 사전 구축된 '개념'이 있습니다. 여기에는 이미지, 포트폴리오 및 매장(사진을 판매할 수 있게 함)을 우선시하는 많은 항목이 포함됩니다.
- 갤러리를 만드는 것은 간단합니다. 사진 갤러리를 사용하여 작업을 표시하는 것은 현명한 디자인 선택이며 Uncode는 다양한 레이아웃 및 회전식 옵션을 제공합니다.
- Uncode는 적응형 이미지를 지원합니다. 이것은 시청자가 사용하는 장치에 관계없이 사진이 최상의 상태로 보이도록 하기 때문에 매우 중요합니다.
이것은 Uncode가 테이블에 제공하는 것의 맛보기일 뿐입니다. 또한 시작하기 쉬운 사용자 친화적인 테마입니다. 더 많은 증거를 보려면 당사의 주력 테마를 사용하여 구축된 다음 10개의 사진 사이트를 확인하십시오!
Uncode로 만든 멋진 사진 사이트 14곳
이제 Uncode가 웹사이트에 제공해야 하는 것이 무엇인지 이해했으므로 우리 테마를 사용하는 사진 사이트의 뛰어난 10가지 예를 살펴보겠습니다. 이 사이트는 독특한 느낌과 전문적인 모습, 그리고 다양한 틈새 시장을 위해 선택되었습니다.
각 사이트가 독특하고 흥미로운 이유를 간략하게 설명하겠습니다. 그러나 각자 자신의 속도로 탐색할 것을 권장합니다. 이러한 사이트를 제공하는 우리의 목표는 Uncode로 수행할 수 있는 작업을 맛보고 자신의 웹사이트에 대한 영감을 제공하는 것입니다.
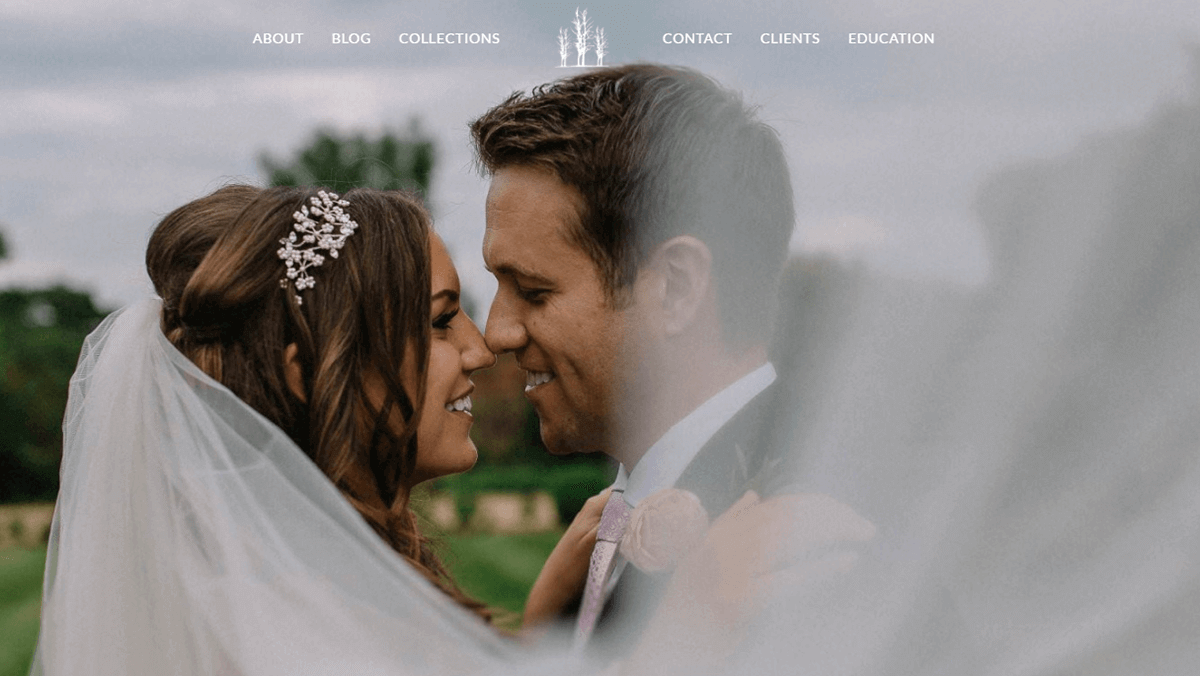
1. 톰 로박

Tom Robak은 웨딩 사진작가이며 그의 웹사이트와 작업은 진부한 것이 아닙니다. 친밀한 순간을 포착하는 데 탁월한 눈을 가짐과 함께 Robak은 촬영하는 각 결혼식의 독특한 위치를 강조합니다. 그의 웹사이트는 광범위한 전체 사진 모음을 사용하여 이 기술을 보여주고 있으며 여기에는 Robak의 다가오는 여행 계획에 대한 일정도 포함되어 있습니다.
탐색이 진행되는 한 Robak의 사이트는 모든 것을 단순하게 유지합니다. 모든 페이지가 세부 사항으로 가득 차 있지만 모두 잘 정리되어 있고 사용하기 쉽습니다. 이 사이트에서 가져와야 할 다른 주요 디자인 아이디어로는 Robak이 웨딩 사진 패키지에 사용하는 가격표와 사이트 전체에 걸쳐 클릭 유도문안을 훌륭하게 사용하는 것 등이 있습니다.
2. 힐라리오 산체스

Hilario Sanchez의 웨딩 사진 웹사이트는 스페인어로 되어 있을 수 있지만 최고급 디자인을 감상하기 위해 언어를 이해할 필요는 없습니다. Sanchez는 방문자가 자신의 사진에만 온전히 집중할 수 있는 매우 미니멀한 디자인을 선택했습니다. 그의 웹사이트에 있는 모든 이미지는 모두 소문자 텍스트보다 우뚝 솟아 있어 보는 사람을 끌어들이는 큰 대조를 이룹니다.
게다가 이 웹사이트는 매우 간단한 사이드바를 갖추고 있어 사이트의 모든 페이지로 즉시 이동할 수 있습니다. 더 많은 노출을 위해 Sanchez의 다른 소셜 미디어 페이지에 대한 링크도 많이 있습니다. 마지막으로, 다음 문의 양식에 대한 영감을 찾고 있다면 이 사이트의 깔끔하고 사용하기 쉬운 미니멀리즘 양식을 확인하는 것이 좋습니다.
3. 토마스 슈피저

Thomas Schuppisser의 포트폴리오는 지금까지 소개한 가장 단순한 웹사이트 중 하나입니다. 그러나 그것이 덜 효과적이지는 않습니다. 언뜻보기에 웹 사이트가 너무 단순하다고 생각할 수 있습니다. 결국 대부분의 텍스트가 거의 없는 이미지입니다. 그러나 이 디자인 선택은 Thomas의 작업에 주의를 기울이고 그의 사진에 대해 어떻게 생각하는지 스스로 결정하도록 합니다.
사진 작가 자신에 대해 더 알고 싶다면 그의 웹사이트에는 철저한 전기 섹션이 있으며 그의 모든 과거 작업이 포함되어 있으며 연락처 페이지를 통해 그와 연락할 수 있습니다. 후자는 예상대로 매우 미니멀하지만 작업을 완료합니다. 전반적으로 Thomas Schuppisser의 사이트는 당신이 사진 작가라면 때때로 당신의 작품이 스스로 말하게 놔둬야 한다는 것을 보여줍니다.
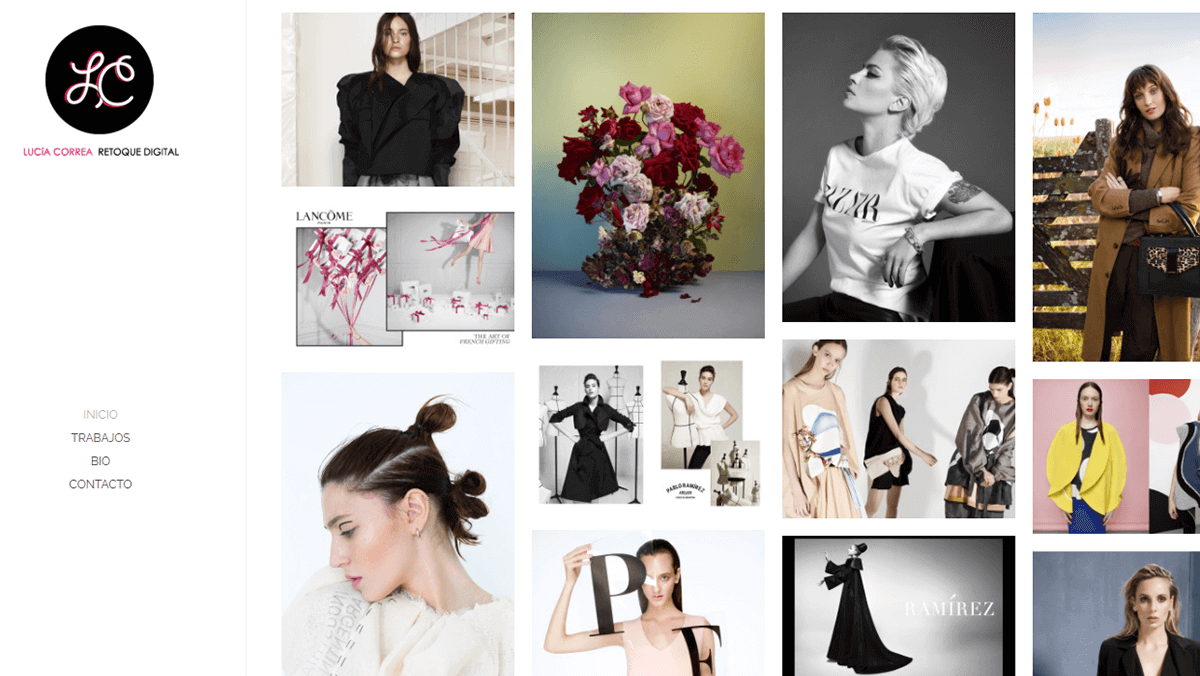
4. 루시아 코레아

Lucia Correa의 웹사이트는 사이드바 기반 디자인의 현대 사진 포트폴리오의 또 다른 좋은 예입니다. 사이트가 로드되면 가장 먼저 눈에 띄는 것은 화려한 패션 사진과 우아한 그리드 기반 디자인입니다. 또한 Correa는 벽돌 격자를 사용하여 테두리와 같이 미니멀한 디자인을 손상시키는 요소를 추가하지 않고도 특정 사진을 강조 표시할 수 있습니다.
예리한 눈을 가지고 있다면 이 웹사이트에 미디어가 많은 사이트에 적합한 지연 로딩 기능도 있다는 것을 알게 될 것입니다. 이렇게 하면 표시되는 이미지 수를 줄이지 않고도 웹사이트를 빠르게 유지할 수 있습니다. 이는 사진 웹사이트를 운영할 때 하고 싶지 않은 일입니다.
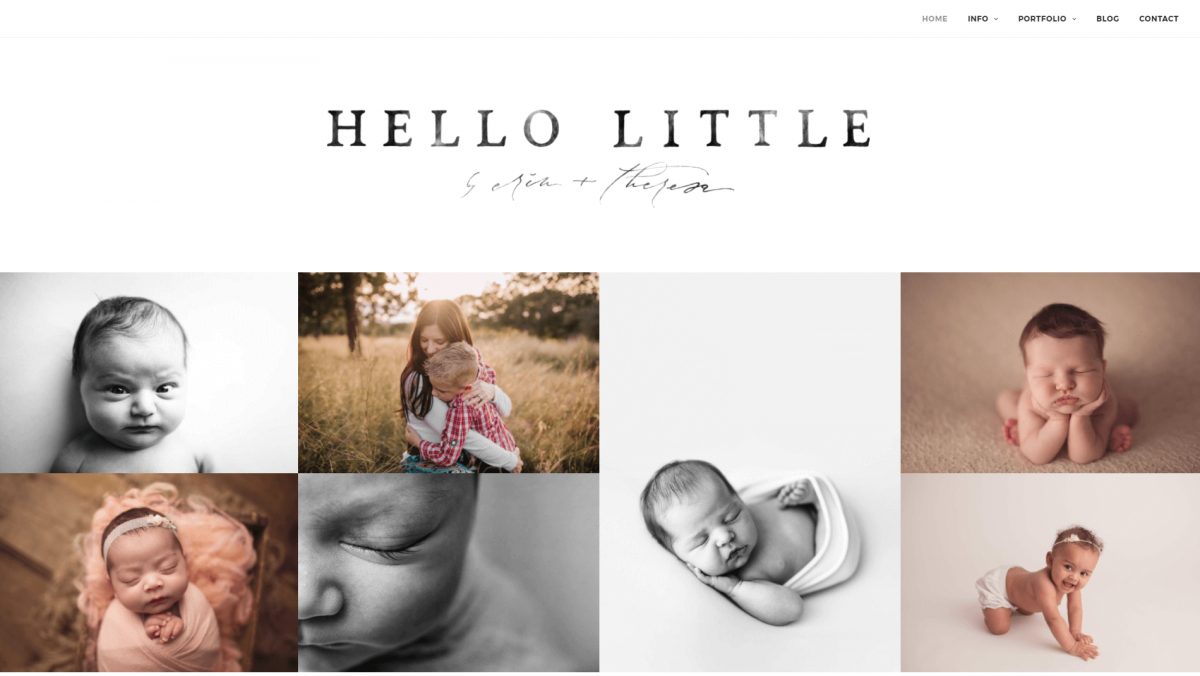
5. 헬로 리틀 스튜디오

이 사이트에서 가장 먼저 눈에 띄는 것은 첫 페이지 이미지 갤러리입니다. 헬로리틀스튜디오는 처음 보이는 텍스트를 제목과 기본 메뉴로 제한하고 사진에 집중함으로써 강한 첫인상을 남깁니다. 이 전략은 시청자에게 스튜디오의 초점과 대상 청중의 즉각적인 인상을 줍니다.
다양한 포트폴리오 페이지에서 추가 사진 갤러리를 찾을 수 있으며 그들은 Hello Little의 경험과 전문성을 훌륭하게 보여줍니다. Uncode는 사용하기 쉬운 여러 갤러리 옵션을 제공하며 이 사이트는 해당 기능을 효과적으로 활용합니다. 랜딩 페이지 갤러리와 포트폴리오 조각의 엄청난 양은 모두 자신의 사진 사이트에 대해 고려할 가치가 있는 전략입니다.
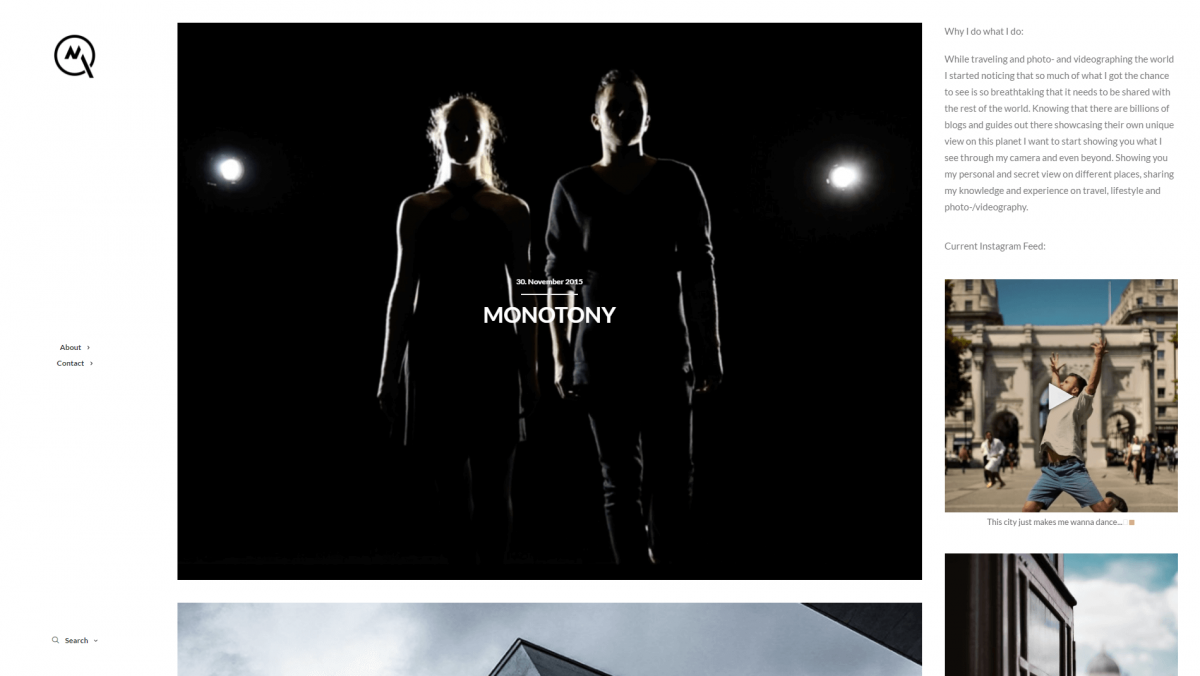
6. 밀론 콰임

Milon Quayim은 사진 사이트를 단순하고 미니멀하게 유지하기 위해 현명한 선택을 했습니다. 첫 페이지에는 짧은 메뉴, 그의 작업 샘플 및 개인 전기가 포함되어 있습니다. 또한 강력한 클릭 유도문안이 있습니다. Instagram 피드에 Follow me! 단추. 이미지에 영구적으로 활성화된 오버레이 텍스트도 추천 작품에 진행감을 더해주는 멋진 터치입니다.

정보와 추가 기능으로 사이트를 복잡하게 만들고 싶을 수 있습니다. 그러나 이 예는 절대적으로 필요한 것만 포함하는 것의 가치를 보여줍니다. 이 전략은 사이트를 집중적이고 전문적이며 깨끗하게 유지합니다. 또한 Quayim의 사진과 비디오에 스포트라이트를 줍니다. 3열 레이아웃도 독창적인 선택이며 사이트의 모양과 느낌을 뚜렷하게 하는 데 도움이 됩니다.
7. R99 사진

이 R99 사진용 웹사이트에서 알 수 있듯이 전체 화면 회전식 메뉴는 작업에 즉시 집중할 수 있는 훌륭한 방법입니다. 사용자가 슬라이드에서 슬라이드로 수동으로 탐색해야 하도록 캐러셀이 설정되었습니다. 이를 통해 시간을 들이고 각 이미지에 몰입할 수 있습니다. 바쁜 방문자의 경우 간편한 소개 건너뛰기 버튼을 사용하여 기본 웹사이트로 바로 이동합니다.
캐러셀은 전체 화면(이 예에서와 같이)이든 덜 눈에 띄든 관계없이 거의 모든 사진 사이트에 매력적인 추가 기능입니다. 위의 Hello Little Studios와 마찬가지로 이 웹사이트는 주요 초점을 즉시 명확하게 표시하는 방법에 대한 강력한 예이기도 합니다. 종종 다른 사진 사이트와 자신을 구별하는 가장 좋은 방법은 자동차 경주와 같은 특정 틈새 시장에서 자신을 확고히 포지셔닝하는 것입니다.
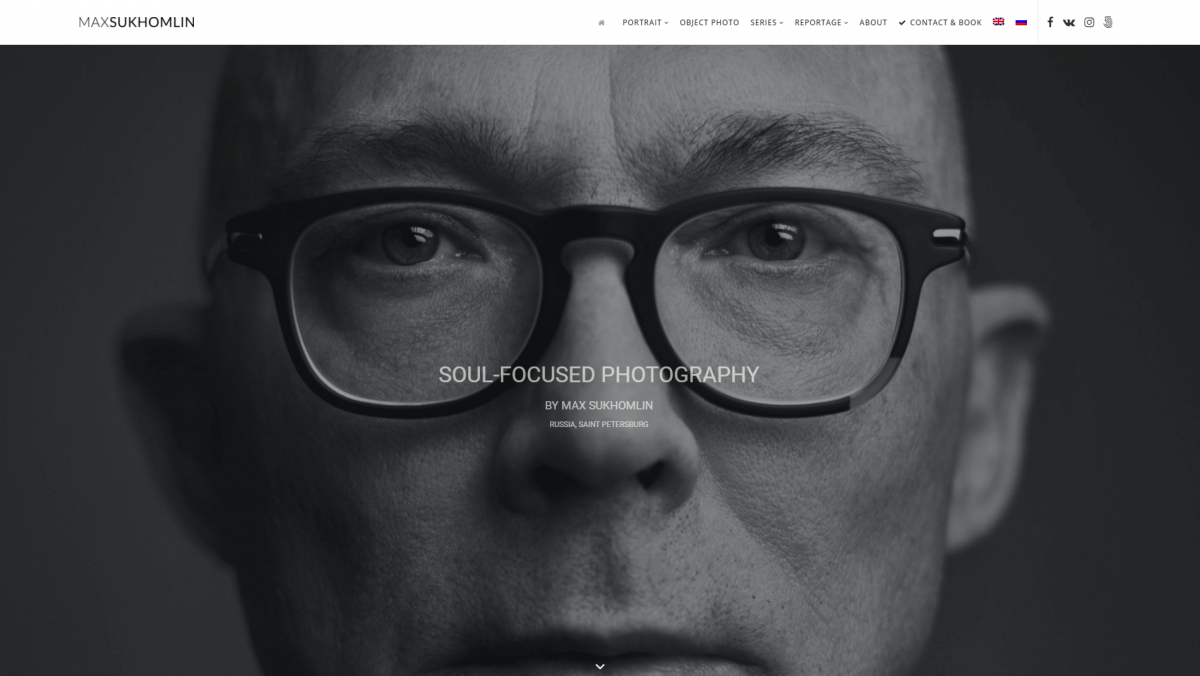
8. 맥스 수콤린

일부 사진 사이트는 다양한 사진 갤러리로 첫인상을 남기고 싶어하지만 다른 사이트는 보다 간소화된 접근 방식을 선호합니다. 예를 들어 Max Sukhomlin은 자신의 포트폴리오 홈 페이지에 하나의 전체 크기 이미지를 포함하기로 결정했습니다. 이 대담한 이미지는 관람객의 시선을 사로잡고 작가의 작업 품질을 보여주며 그의 초점(인물)을 한 번에 소개하는 데 도움이 됩니다.
이 특정 사이트의 또 다른 주요 내용은 클릭 유도문안의 현명한 사용입니다. 홈페이지에만 여러개 있습니다. 여기에는 상단 메뉴의 연락처 및 예약 옵션, 페이지 하단의 지금 예약 버튼, 오른쪽 상단 모서리의 소셜 미디어 공유 버튼이 있습니다. 후자는 방문자가 작업을 공유하도록 장려하기 때문에 자신의 사진 사이트에 특히 강력한 선택입니다.
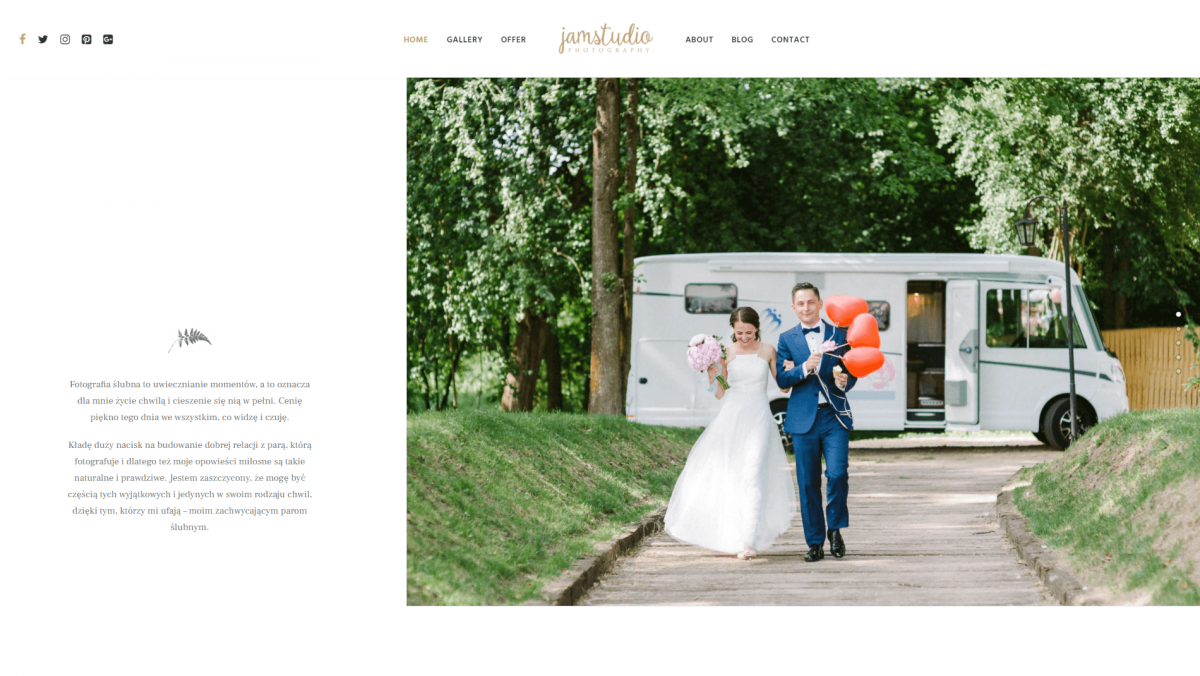
9. JamStudio 사진

JamStudio Photography 웹사이트는 직장에서 미니멀리즘 디자인의 또 다른 훌륭한 예입니다. 특히 이 사이트는 화면의 주요 요소를 돋보이게 하는 기법인 여백을 잘 활용하고 있습니다. 이 접근 방식을 채택하면 방문자의 관심을 가장 중요한 것에 집중할 수 있습니다.
이 경우 기본 요소는 스튜디오의 웨딩 사진 경험을 보여주는 슬라이드쇼 이미지입니다. 페이지를 아래로 스크롤하면 JamStudio 작업의 더 매력적인 예가 표시됩니다. 대부분의 사이트가 영어로 제공되지는 않지만 시각적으로 산재된 텍스트를 드물게 사용함으로써 디자인이 어떤 이점을 얻었는지 쉽게 알 수 있습니다.
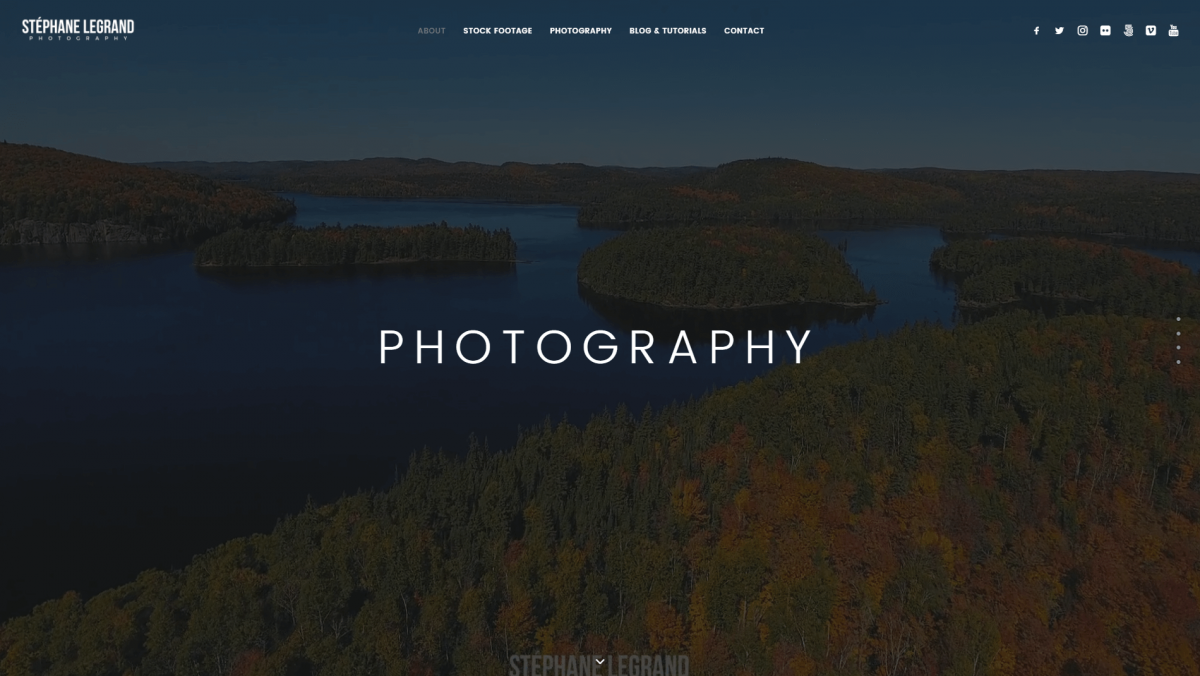
10. 스테판 르그랑 사진

이 사이트의 가장 눈에 띄는 기능은 입장 시 제공되는 전체 화면 헤더 비디오입니다. 그것은 방문자의 관심을 끌 방식으로 몇 가지 눈에 띄는 건축 사진을 보여줍니다. 간단한 텍스트 오버레이는 주요 서비스 목록을 제공하며 이러한 각 섹션은 사이트 상단의 메뉴에서 쉽게 탐색할 수 있습니다.
비디오 배경은 사이트를 독특하게 만들고 방문자에게 강한 첫인상을 남길 수 있는 완벽한 방법입니다. 이 사이트의 나머지 부분도 몇 가지 유용한 기술을 보여주기 때문에 시간을 할애하여 정독하는 것이 좋습니다. 여기에는 눈에 띄는 클릭 유도문안, 고객 평가 및 이미지 갤러리의 세련된 사용이 포함됩니다.
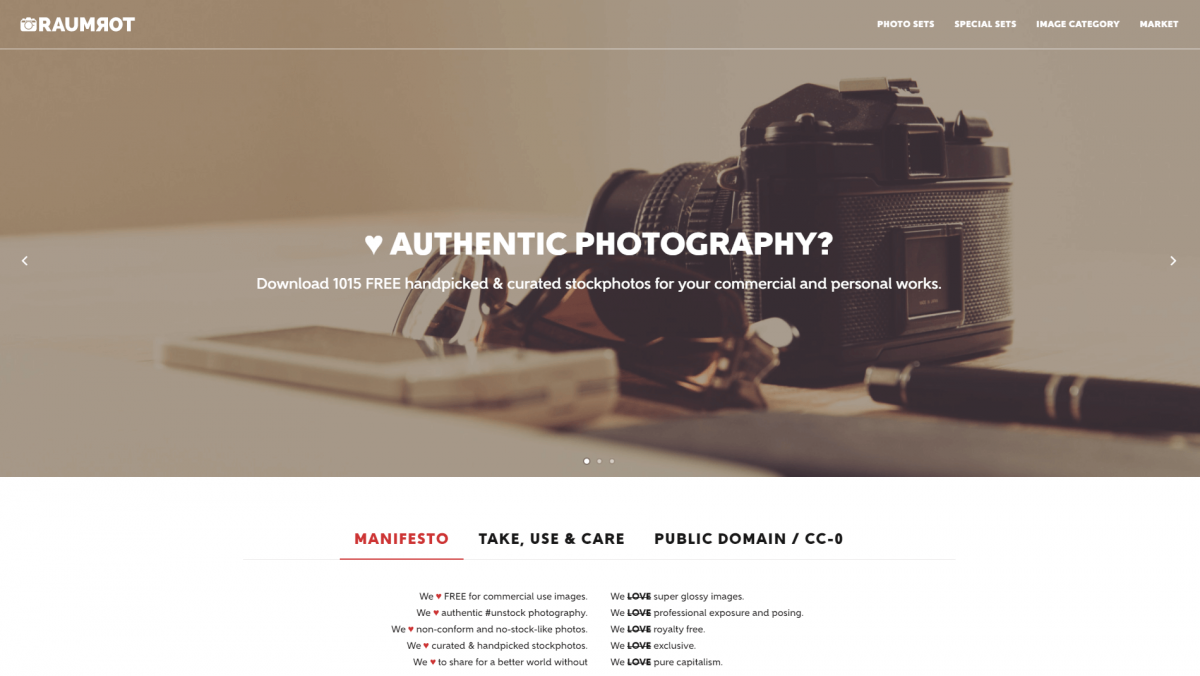
11. 라움로트

이 사이트는 목록에 있는 다른 항목보다 디자인 면에서 더 전통적이지만 효율성이 떨어지지는 않습니다. Raumrot은 기본 디자인 개념을 현명하게 사용하여 전문적인 느낌을 주며 주의해야 할 개별 요소가 많이 있습니다. 예를 들어, 홈 페이지의 전체 너비 이미지 캐러셀은 스튜디오 작업의 몇 가지 매력적인 예를 보여줍니다. 동시에, 서비스에 대한 주요 정보를 위한 '스크롤 없이 볼 수 있는 부분'을 남겨둡니다.
또한 사용자가 아래로 스크롤해도 페이지에 남아 있는 '고정' 헤더가 있습니다. 이는 페이지에 콘텐츠가 많아 방문자가 계속 지향성을 유지할 때 유용합니다. 메뉴는 페이지 상단에 있는지 여부에 따라 색상이 변경되므로 시각적으로 보기 좋습니다. 사이트 맨 아래로 스크롤하면 바닥글 위젯을 사용하여 유용한 정보와 링크를 많이 포함하고 있음을 알 수 있습니다.
12. 해미시 로버트슨

대부분의 웹 사이트는 화면 상단에 기본 메뉴를 표시하지만 이것이 유일한 옵션은 아닙니다. 잘 디자인된 사이드바 메뉴의 예를 보려면 Hamish Robertson의 사진 사이트를 검색하기만 하면 됩니다. 이 간단한 기능은 웹사이트를 돋보이게 하고 포트폴리오 및 연락처 정보와 같은 중요한 링크로 주의를 끌 수 있습니다.
이 웹사이트에는 많은 사진작가들이 웹사이트에 포함하기를 바라는 상점도 있습니다. Hamish Robertson의 설정은 이미지를 손상시키지 않도록 단순하고 미니멀합니다. 또한 간단한 미디어 갤러리 설정을 세련되게 사용하여 카테고리와 특정 작품을 모두 선보입니다. 사진을 클릭하면 종합적인 제품 페이지로 이동합니다.
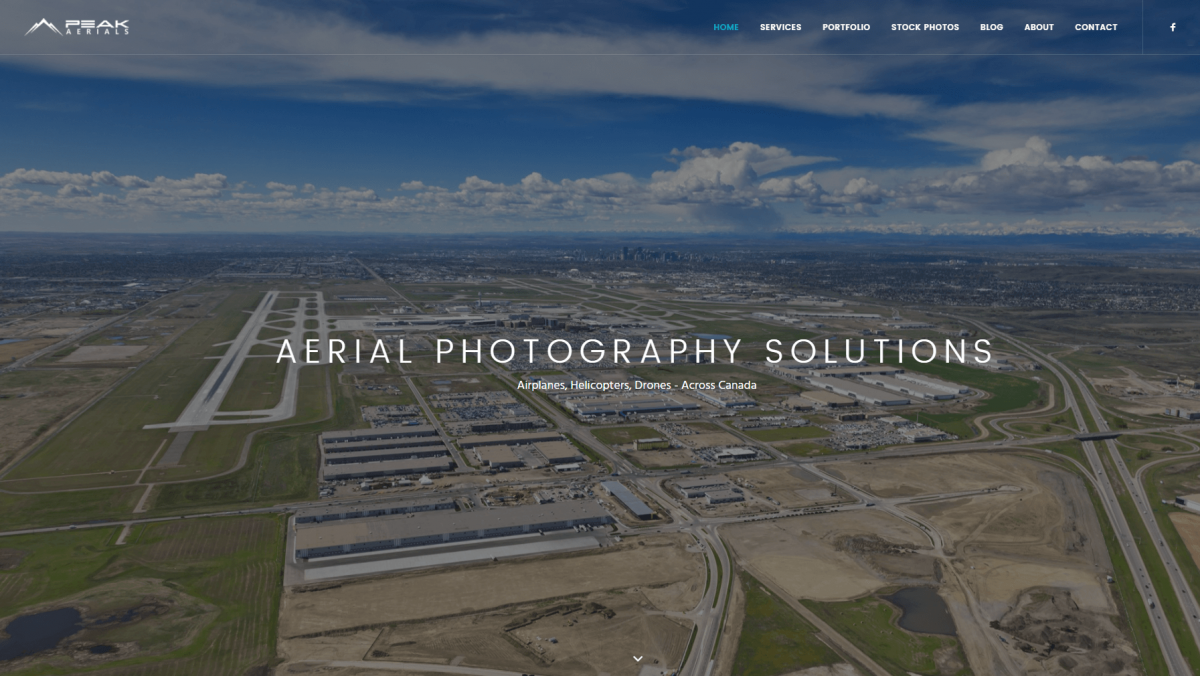
13. 피크 에어리얼

Peak Aerials 웹사이트는 홈 페이지의 전체 화면 헤더, 고정 메뉴 및 소셜 미디어 공유 버튼과 같이 이미 논의한 많은 요소를 사용합니다. 그러나 확인해야 할 몇 가지 고유한 기능이 있습니다. 예를 들어 홈 페이지를 아래로 스크롤하면 사진과 텍스트 및 클릭 유도문안 버튼이 있는 잘 디자인된 격자를 찾을 수 있습니다.
Meet Our Team 을 클릭하면 팀원 프로필 페이지로 이동합니다. 대부분의 사진 스튜디오는 규모가 매우 작기 때문에 포트폴리오 페이지나 개인 전기는 사이트에 보다 개인적인 느낌을 주는 스마트한 터치입니다. 방문객들은 사진 뒤에 누가 있는지 알고 감사할 것입니다. 또한 사이트와 회사를 인간화하는 것은 신뢰성을 높이고 작업에 대한 신뢰를 구축하는 좋은 방법입니다.
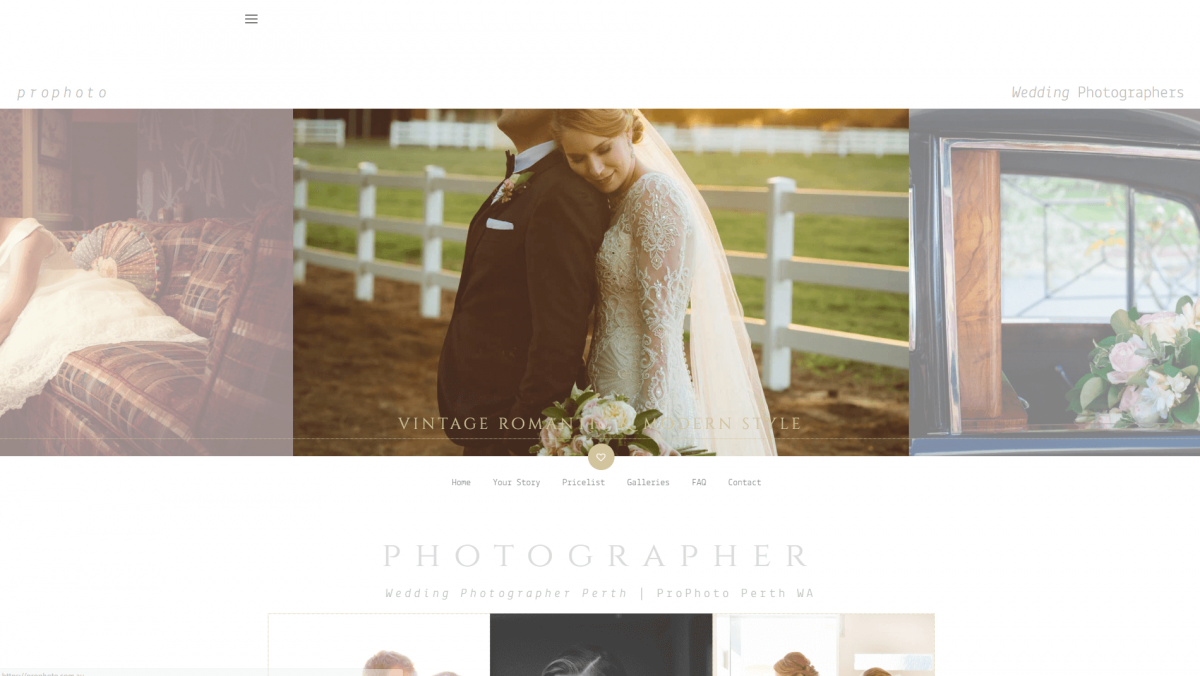
14. 프로포토

웨딩 포토그래퍼를 찾고 있다면 스타일과 우아함을 모두 갖춘 스튜디오를 원합니다. Prophoto는 웹사이트 디자인과 실제 사진을 통해 이 분야의 역량을 입증해 신뢰도를 높이고 있다. 다양한 이미지 선택, 창의적이면서도 읽기 쉬운 글꼴, 단순한 흰색 배경은 모두 이 회사의 특정 틈새 시장과 잘 어울립니다.
여러 탐색 옵션을 제공하는 것은 사용자가 주요 페이지를 방문하도록 유도하기 때문에 자신의 사진 웹사이트를 위한 현명한 조치가 될 수 있습니다. 처음에는 눈치채지 못할 수도 있는 또 다른 영리한 기능은 이 사이트의 접을 수 있는 사이드바 메뉴입니다. 왼쪽 상단 모서리에 있는 아이콘을 클릭하여 메뉴를 숨기거나 나타나게 하면 사용자가 사이트 경험을 어느 정도 제어할 수 있습니다. 동시에 기본 메뉴는 미디어 캐러셀의 맨 아래에 유지됩니다.
결론
귀하의 사진 웹사이트는 귀하와 귀하의 작업을 반영하므로 전문적이고 시각적으로 매력적이어야 합니다. 다행스럽게도 Uncode를 사용하면 유연성과 광범위한 기능 덕분에 사이트가 정말 빛날 수 있습니다.
어디서부터 시작해야 할지 잘 모르겠다면 위에 나열된 10개 사이트에서 영감을 얻고 달성할 수 있는 것을 보여줄 수 있습니다. 웨딩 사진 사이트, 스톡 사진 매장 또는 온라인 포트폴리오를 구축하는 경우 Uncode가 도움이 될 수 있습니다.
Uncode로 멋진 사진 웹사이트를 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에 한 줄을 남겨주세요!
