아름다운 이메일 디자인의 14가지 모범 사례
게시 됨: 2022-10-07마케팅 이메일을 여는 것은 매우 일상적인 작업이므로 소비자는 종종 다시 생각하지 않습니다. 그러나 이메일 마케터로서 우리는 이야기의 다른 측면을 알고 있습니다. 새로운 HTML 이메일 영감을 찾는 것은 어려운 작업이 될 수 있습니다.
이메일 마케터의 할 일 목록은 종종 다음과 같습니다. 옵트인 리드 생성, 목록 분할, 리드 육성 워크플로 설정, 명확하고 간결한 이메일 사본 초안 작성, 이메일 전달 가능성 확인, 일반용으로 최적화 텍스트 및 HTML 등. “이게 무슨 재미야? ” 궁금할 수 있습니다.

고맙게도 이 모든 것이 재미 있다고 생각하는 이메일 마케팅 괴짜들이 많이 있습니다. 이메일 마케팅의 이러한 덜 매력적인 측면은 캠페인의 성공에 중요하지만 놀라운 이메일 마케팅이 실제로 무엇인지에 대한 전체 그림을 그리지는 않습니다.
일반 텍스트 또는 핵심만 포함된 이메일이 여전히 매우 효과적일 수 있지만 때때로 창의적이고 매력적이거나 유쾌하게 절제된 이메일 디자인으로 구독자를 놀라게 하고 싶을 수 있습니다. 일부 브랜드는 매우 아름다운 이메일을 만드는 방법도 알아냈습니다. 다음 이메일 마케팅 캠페인을 위해 조금 더 모험적인 것을 시도하고 싶다면 아래 예를 확인하여 영감을 얻으십시오.
목차:
이메일 뉴스레터 디자인 예제
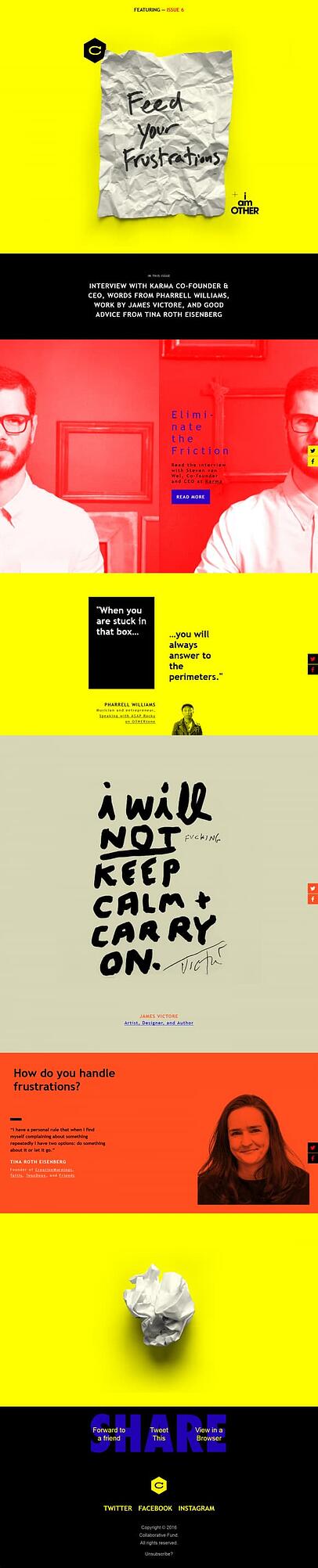
1. 협력기금
디자인에서 빨간색과 노란색은 강력한 색상 선택의 역할을 합니다. 빨간색은 힘이나 열정을 전달하는 것으로 알려져 있지만 노란색은 종종 밝고 에너지가 넘치는 것으로 간주됩니다. 많은 회사에서 사람들을 끌어들이기 위해 뉴스레터 상단에 큰 색상 블록을 사용하지만 Collaborative Fund 직원은 전체 이메일에서 빨간색과 노란색 폭발적인 색상을 결합하여 몇 단계 더 발전했습니다. 꽤 강력하죠?
색상은 제쳐두고 깔끔한 분할을 활용하여 이러한 블록을 분리하는 동시에 구겨진 종이와 같은 다양한 질감을 통합하여 정말 매력적인 경험을 만들었습니다.
 이미지 출처
이미지 출처
프로 팁: 잘 수행되면 고품질 그래픽 또는 사진(위에서 사용된 구겨진 종이와 같은)을 통해 일련의 텍스처를 통합하면 이메일을 보는 2D 경험을 더욱 본능적이고 매력적으로 만들 수 있습니다.
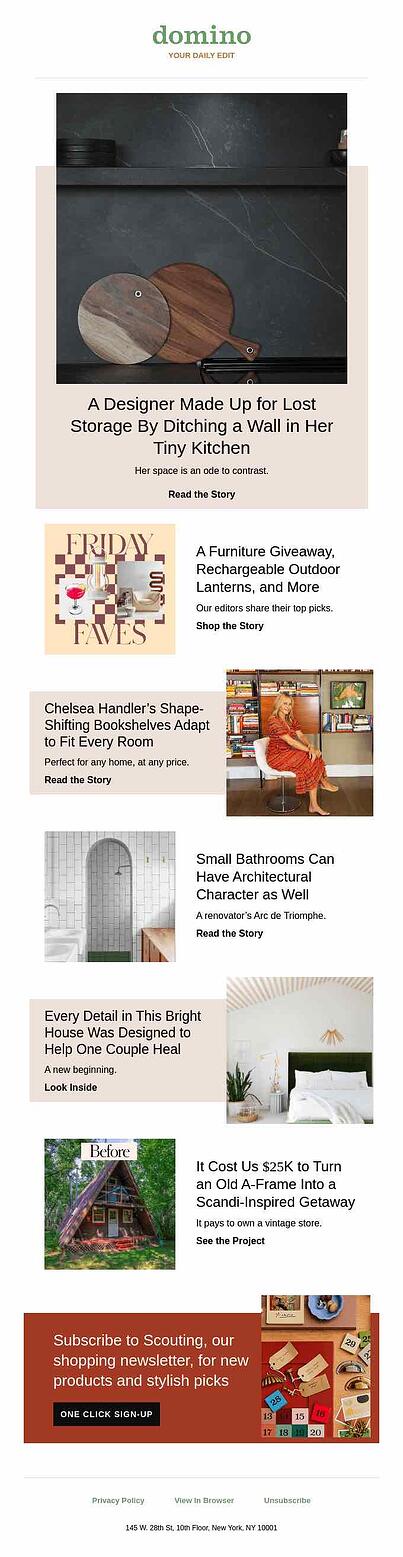
2. 도미노
Domino의 이 뉴스레터는 보관 제한이 있는 디자인, 경품, Chelsea Handler가 포함된 프로필 조각, 욕실 및 침실 디자인 팁, 클릭 유도문안 등 많은 정보를 다룹니다.
이를 보다 쉽게 스캔할 수 있도록 Domino는 이러한 짧은 설명을 고품질 이미지와 결합했습니다. Collaborative Fund의 예와 마찬가지로 그들은 각 주제를 구분하기 위해 명확하고 수평적인 구분을 사용했습니다.
 이미지 출처
이미지 출처
프로 팁: 대비되는 색상을 통합하면 섹션 간 구분을 만드는 데 도움이 되고 각 섹션에서 쉽게 시선을 끌 수 있습니다.
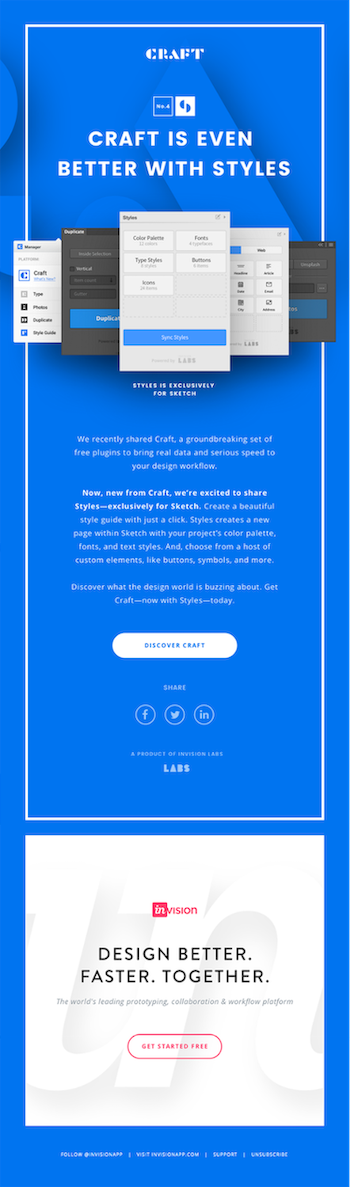
3. 인비전 랩스
깔끔한 디자인과 시선을 사로잡는 색상이 포함된 InVision의 훨씬 더 간결한 이메일입니다. 파란색 배경은 클릭 유도 문안과 이메일 하단 근처의 흰색 상자 모두 주의를 끌게 합니다. 펼쳐져 있는 제품 이미지는 수신자가 설명 문구를 살펴보기 전에 발표 내용을 이해하는 데 도움이 됩니다.
 이미지 출처
이미지 출처
다채로운 경험은 이메일에서 멈추지 않습니다. 밝은 파란색은 해당 웹 사이트로 전달되어 완벽한 브랜딩의 강력한 예입니다.
InVision의 깔끔한 디자인에 영감을 받아 나만의 캠페인을 만들 준비가 되셨나요? HubSpot과 같은 무료 이메일 마케팅 소프트웨어를 사용하여 메시지를 작성하고 세상에 보내십시오.
4. 그럽허브
GrubHub에서 보낸 이 이메일은 제품 홍보의 좋은 예입니다. 전혀 제품 홍보처럼 들리거나 느껴지지 않기 때문입니다. “이봐, 너 음식 좋아하잖아. 저희 서비스를 사용하여 주문하셔야 합니다!”라는 이메일은 정말 멋진 대화형 콘텐츠의 도움으로 이야기를 들려줍니다.
우리는 그들이 콘텐츠를 홍보하는 데 사용한 포화 GIF를 특히 좋아합니다. 받는 사람의 관심을 끌기 때문입니다.
 이미지 출처
이미지 출처
프로 팁: 모션은 시선을 사로잡습니다. 우리는 이것을 소셜 미디어와 다른 형태의 미디어에서 볼 수 있습니다. 이메일에 이 기능을 추가하면 대중에게 공개되는 콘텐츠의 모션 요소에 매료된 시청자의 관심을 끌 수 있습니다. Photoshop을 사용하여 GIF를 만드는 방법을 알아봅니다.
이메일 디자인 예제 육성
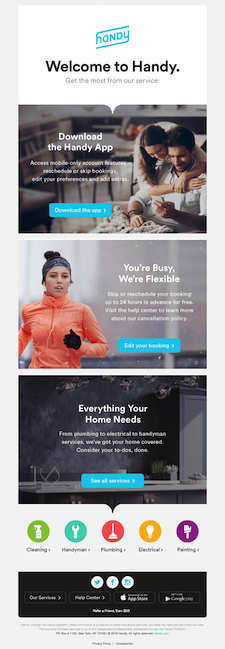
5. 핸디
Handy의 간단한 환영 이메일이 마음에 듭니다. 색 구성표는 일관성을 유지하며 회색을 기본으로 사용하고 밝은 파란색을 사용하여 로고와 클릭 유도문안을 강조합니다.
여기에서는 텍스트와 시각적 요소 사이에 균형이 잘 잡혀 있으며 타일 디자인을 통해 쉽게 훑어볼 수 있습니다. 마지막으로, 우리는 그들이 브랜드를 표현하기 위해 치즈가 아닌 스톡 사진을 사용하여 소비자 관점에서 더 진실하고 사랑스럽게 만드는 것을 좋아합니다.
 이미지 출처
이미지 출처
프로 팁 : 요즘 대부분의 시청자는 이미지가 스톡 사진인지 원래 캡처된 콘텐츠인지 어느 정도 감지할 수 있습니다. 스톡 사진을 사용해야 한다면 시간을 들여 이미지 데이터베이스를 살펴보고 이메일과 메시지의 톤뿐만 아니라 브랜드의 전반적인 미학과 느낌을 나타내는 이미지를 필터링하세요.
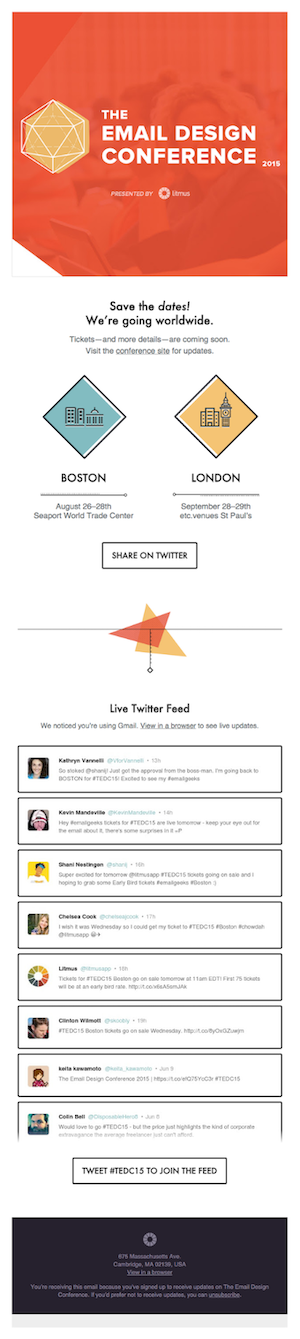
6. 리트머스
이메일 디자인 컨퍼런스를 발표하는 회사의 멋진 이메일을 기대할 수 있습니다. Litmus는 실망시키지 않습니다. 이메일은 독자의 관심을 끄는 대담한 색상의 폭발로 시작됩니다. 그 아래에는 간결한 카피, 기발한 삽화, 여백을 잘 활용한 깔끔한 디자인이 있습니다.
이메일 하단에는 컨퍼런스의 공식 해시태그를 사용하는 트윗을 보여주는 라이브 Twitter 피드가 표시됩니다. 그 소셜 미디어 요소는 우리가 참여도를 높이는 데 걸고 동시에 이벤트에서 연결 상태를 유지하는 방법에 대해 사람들에게 알리는 정말 멋진 터치입니다.
 이미지 출처
이미지 출처
프로 팁: 상상력을 발휘하고 아이콘과 일러스트레이션을 사용하면 메시지를 전달할 수 있는 보람 있고 간단한 방법이 될 수 있습니다. 일관된 모양과 느낌이 차이를 만들고 의도와 디자인 전략을 보여줍니다. FlatIcon.com과 같은 웹사이트에서 가장 일반적으로 사용되는 아이콘이 포함된 무료 아이콘 팩을 찾을 수 있습니다.
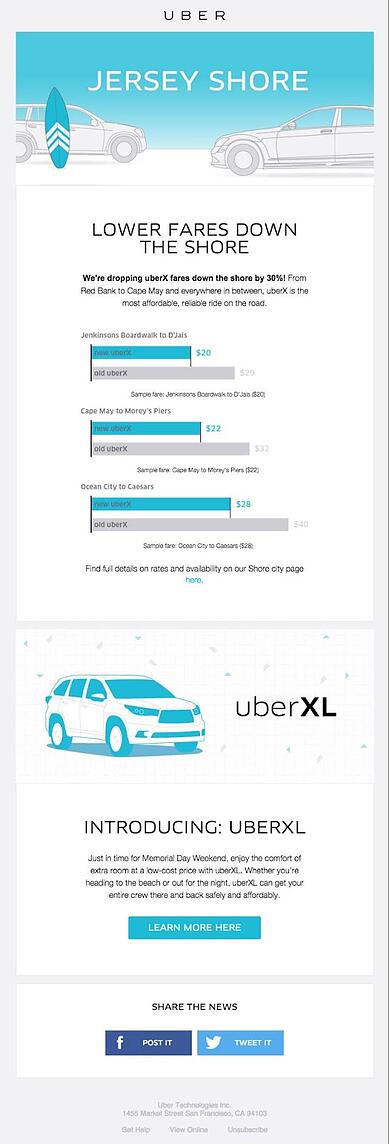
7. 우버
마케터로서 우리는 차트와 그래프가 정보를 설명하는 효과적인 방법이 될 수 있다는 것을 알고 있습니다. 그러나 그래프를 이메일에 통합하는 것은 어떻습니까?
Uber의 이 이메일 디자인은 간단한 그래프를 사용하여 데이터 시각화의 힘을 능숙하게 보여줍니다. Uber는 인하된 요금을 설명하기 위해 단어에 의존하는 대신 작업을 수행하기 위해 몇 가지 비교 시각적 개체를 만들었습니다. 밝은 파란색 선택 덕분에 받는 사람은 한눈에 요율이 어떻게 변했는지 쉽게 이해할 수 있습니다.
 이미지 출처
이미지 출처
프로 팁: 청중으로부터 흥분을 이끌어내기는 생각보다 어렵습니다. 위의 내용은 Uber가 과거 데이터를 사용하여 회사의 새로운 제품에 대한 흥분을 불러일으키는 방법의 예입니다. 다가올 일의 가능성은 일어난 일과 관련이 있습니다. 앞으로의 일을 보여주기 전에 수행한 일을 보여줌으로써 소비자에게 그들의 흥분이 안전하다는 것을 알립니다.

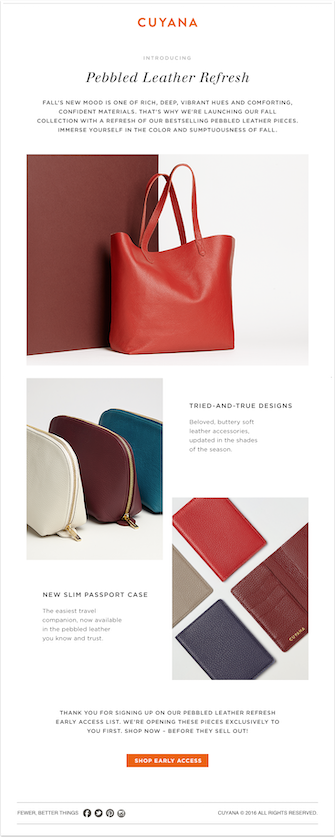
8. 쿠야나
다음은 Cuyana가 신제품의 "조기 액세스" 목록에 등록한 사람들에게 보낸 제품 프로모션 이메일입니다. 이메일은 전적으로 새 제품을 소개하는 데 초점이 맞춰져 있지만 이 경우에는 "조기 액세스" 목록을 선택한 사람들이 찾던 바로 그 내용입니다.
네거티브 스페이스와 매력적인 글꼴을 훌륭하게 사용하여 이메일 디자인이 깔끔하고 세련되었습니다. 이 접근 방식은 여성 의류 및 액세서리 회사의 브랜드에 매우 충실합니다. 우리는 일관된 색상 사용을 좋아합니다. 특히 하단의 클릭 유도문안 버튼에 대해 선택한 시그니처 오렌지 색조가 좋습니다.
 이미지 출처
이미지 출처
프로 팁: 이것은 HubSpot을 사용하여 만든 이메일의 예입니다. 라이브러리에서 더 많은 이메일 마케팅 사례를 확인하려면 여기를 클릭하십시오 .
전자 상거래 이메일 디자인 예제
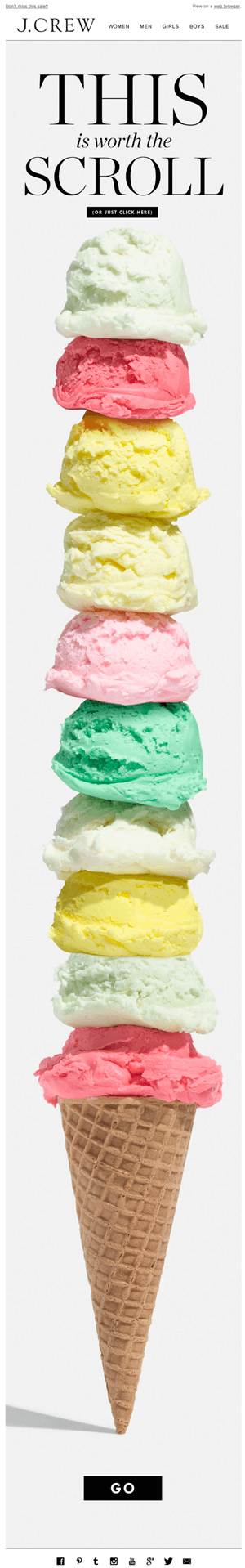
9. 제이크루
때로는 단어가 과대 평가될 수 있습니다. 그림이 당신을 위해 이야기를 말하게 하지 않겠습니까? 어쨌든 J.Crew는 이 이메일에서 그렇게 했습니다. 이메일은 판매를 홍보하고 있지만 바로 알 수는 없습니다. "이것은 스크롤할 가치가 있습니다."라는 문구와 매우 긴(매우 스크롤할 가치가 있는) 고화질 사진 아이스크림 콘. 우리는 미묘함을 좋아합니다. 음!
프로 팁: 아래로 내려가면 아이스크림 콘의 끝이 방향 화살표처럼 작동하여 받는 사람이 클릭 유도 문안을 향하고 있음을 알 수 있습니다. 사진은 정적인 이미지 이상의 역할을 할 수 있으며 메시지 전체에서 시선을 이끄는 대화형 가이드가 될 수 있습니다.
10. 사과
Apple에서 보낸 이 휴일 이메일은 여백과 제품 디스플레이의 균형을 맞춰 정말 흥미로운 경험을 선사합니다.
모든 제품이 비슷한 색 구성표를 공유하지만 정말 매력적인 점은 제품의 포지셔닝입니다. 제품을 전략적으로 배열함으로써 Apple은 이메일 전체에서 번갈아 나타나는 시각적 패턴을 만들 수 있었습니다. 이 접근 방식은 제품에 대한 브랜드의 신뢰를 표시하는 데 가장 적합합니다. 이를 통해 제품 자체가 메시지의 초점이 될 뿐만 아니라 메시지를 전달하는 수단이 될 수 있습니다.
 이미지 출처
이미지 출처
프로 팁: 프로세스 시작 시 이메일 디자인의 초안을 작성하거나 스케치하면 시선을 사로잡는 메시지를 쉽게 달성할 수 있는 목표로 만들고 시간을 절약할 수 있습니다.
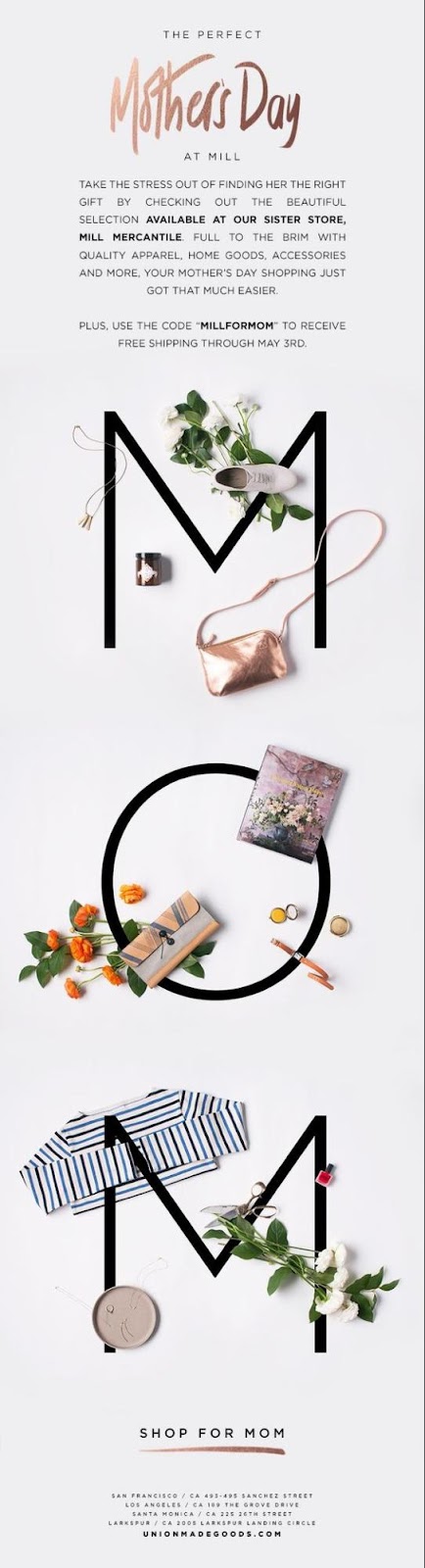
11. 유니온 메이드 상품
소비자는 웹사이트에서 명절 선물 아이디어를 소개하는 전자 상거래 비즈니스로부터 많은 이메일을 받습니다. 이것은 이러한 이메일 중 하나가 잘 수행된 예입니다. 그들은 여기에서 단순한 디자인을 선택했습니다. 여기에는 색상과 여백을 모두 정말 잘 사용하여 거기에 있는 카피와 이미지가 좀 더 눈에 띄도록 했습니다.
우리는 단순함이 독자의 마음이 메시지 내의 주의를 산만하게 하는 요소에 덜 집중하도록 허용하는 방식을 정말 좋아합니다. 대신, 그들은 진열된 제품(또는 회사에서 판매하는 다른 제품)이 그들의 삶에서 어머니로부터 원하는 반응을 가져올 수 있는 방법에 대한 상상으로 부정적인 공간을 채울 수 있습니다. “엄마는 뭘 가지고 있지?”, “엄마에게 필요한 게 뭐야?”, “엄마가 뭘 좋아할까?”
 이미지 출처
이미지 출처
프로 팁: 초과 판매 없이 구매 시 할인과 같은 것을 제공하면 독자는 더 많은 참여에 대한 인센티브를 받을 것이라는 사실을 알고 자신의 시간을 살펴보게 됩니다.
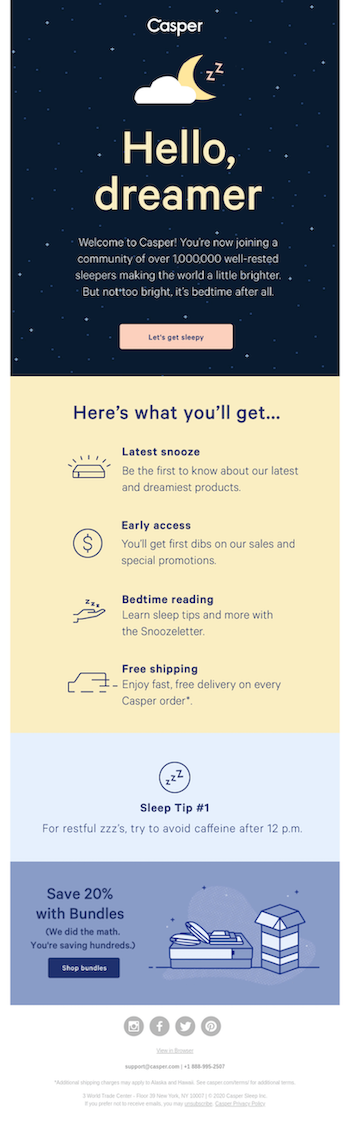
12. 캐스퍼
Casper의 이 환영 이메일은 100만 명 이상의 회원 커뮤니티에 가입하면 무엇을 얻을 수 있는지에 대한 개요를 제공하는 훌륭한 작업을 수행합니다. 커뮤니티 번호를 보면 안심할 수 있도록 제품과 평판을 만드는 데 많은 시간과 노력을 들인 것이 분명합니다. (G et it ? "Rest", 매트리스 회사니까? 아, 신경쓰지 마!)
그들은 멤버십에서 얻을 수 있는 몇 가지 특전을 나열한 다음 즉시 교육적 가치를 확립하고 수면에 대한 팁을 제공합니다. 이것만으로 누군가를 충성스러운 캐스퍼 이메일 구독자로 만들기에는 충분하지 않지만 브랜드와 제품을 소비자 경험에 연결합니다. 우리는 그들이 단순한 그래픽과 간결한 메시지를 사용하여 수면 문제에 대한 솔루션 과 미묘하게 연관시키는 방식을 좋아합니다.
 이미지 출처
이미지 출처
프로 팁: 간단하게 유지하여 시청자와 소비자가 귀사에서 제공해야 하는 것이 필요하다고 스스로 결론을 내릴 수 있도록 하십시오.
13. 슈우드 x 스탠리
전자 상거래 세계에서 이메일의 시각적 품질은 수신자가 전체 이메일을 훑어보기 위해 가만히 있는지 아니면 "삭제" 버튼을 빠르게 누르는지에 큰 영향을 미칠 수 있습니다. Shwood x Stanley에서 보낸 이 이메일은 이러한 고품질 영상을 크게 강조합니다. 우리는 특히 질감이 있는 배경과 빛과 그림자를 가지고 노는 방식을 좋아합니다.
 이미지 출처
이미지 출처
프로 팁: html 이메일에서 여러 이미지를 사용할 때 어떤 색상 이 서로를 보완 하고 대조하는지 고려하십시오. 이러한 고려 사항은 시청자가 섹션에서 섹션으로 전환하는 경험을 원활하게 만들어 메시지 전반에 걸쳐 관심을 끌 수 있도록 합니다.
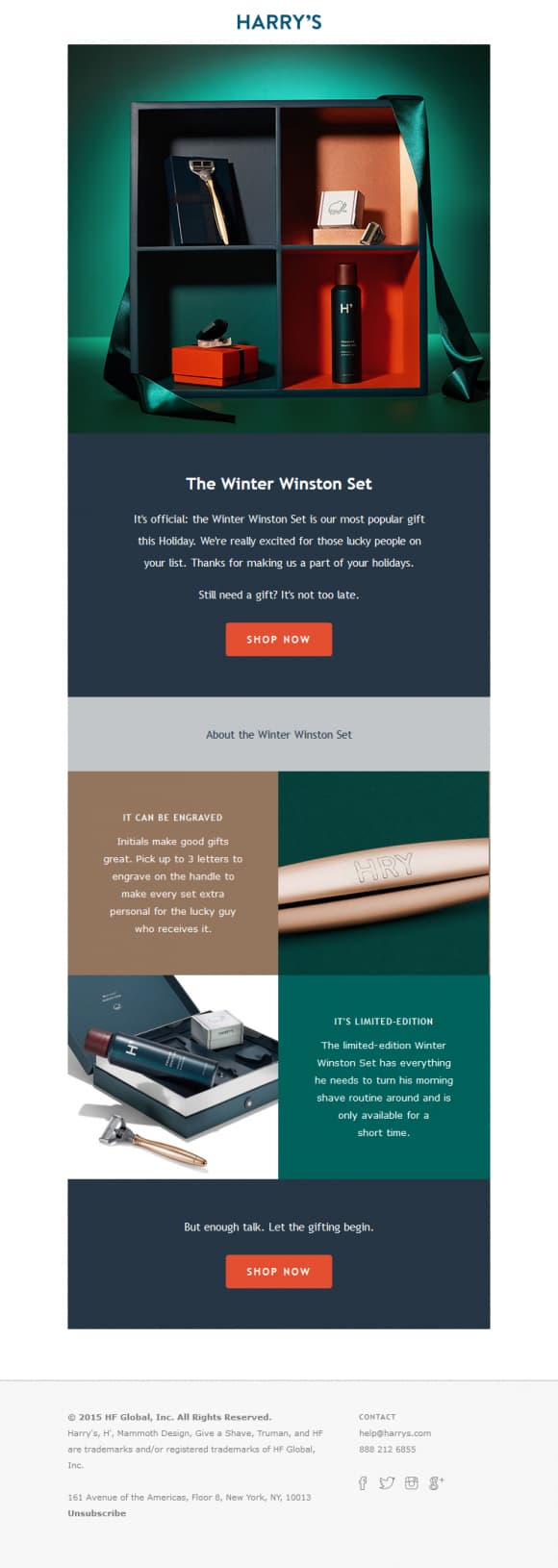
14. 해리의
Harry's에서 보낸 이와 같은 계절별 이메일의 경우 계절에 맞는 색 구성표를 사용하는 것이 좋습니다. 겨울 선물 세트를 홍보하기 위해 해리스 사람들은 녹색, 파란색, 갈색과 같은 전통적인 겨울 색상으로 배색을 식혔습니다. 또한 텍스트와 시각적 요소 사이의 균형을 잘 잡았고 간단한 타일 디자인을 사용하여 이메일을 더 쉽게 훑어볼 수 있도록 도왔습니다.
우리가 좋아하는 또 다른 것은 밝은 빨간색 클릭 유도 문안입니다. 꽤 클릭할 수 있을 것 같습니다. 동의하지 않으시겠습니까?
 이미지 출처
이미지 출처
프로 팁: 간단히 말해서 좋은 제품 사진을 대체할 수 있는 것은 없습니다. 원본 제품 사진의 바다에 뛰어들고 있다면 제품 사진에 대한 초보자 가이드를 확인하십시오.
다른 어떤 회사가 아름다운 이메일 마케팅을 만들고 있는지 알아차리셨습니까? 그들의 접근 방식에서 눈에 띄는 것은 무엇입니까? 이를 가지고 자신만의 고유한 스핀을 추가하여 브랜드 메시지에 대해 새로운 것을 어떻게 만들 수 있습니까?
편집자 주: 이 게시물은 원래 2012년 5월에 게시되었으며 신선함, 정확성 및 포괄적성을 위해 업데이트되었습니다.