2023년 최고의 HTML5/CSS3 그리드 시스템 및 프레임워크 15개
게시 됨: 2023-09-07불과 몇 년 전만 해도 전통적인 디자인 방법은 와이어프레임과 콘텐츠 상자를 함께 연결하고 최선을 다해 홈페이지를 디자인해야 한다는 것을 의미했습니다. 그러나 점차 이 기술은 사라지고 새롭고 더욱 현대적인 신속한 웹 사이트 개발 방법이 등장했습니다. 특히 CSS3는 콘텐츠 레이아웃을 만드는 데 사용할 수 있는 사용하기 쉬운 그리드 기능인 Flex-box를 도입했지만 여전히 일부는 저항적입니다. 이와 대조적으로, 절대적인 설계 정밀도를 위해 훨씬 더 복잡한 접근 방식을 취하는 곳도 있습니다.
새 웹사이트를 열면 일반적으로 사이트의 헤더 부분, 콘텐츠 영역, 사이드바가 표시됩니다. 이러한 주요 영역에는 자체 디자인 레이아웃과 사양도 포함되어 있습니다. 토끼 굴은 계속해서 깊어지고 있습니다. 모든 매체, 장치 및 소프트웨어에서 잘 보이는 홈페이지(또는 기타 페이지) 레이아웃을 디자인하는 방법을 찾는 것이 중요합니다. 그래서 우리는 그리드 레이아웃 개발을 위한 CSS 및 HTML 프레임워크와 시스템 모음을 함께 구성하는 것이 동료 개발자들에게 유용할 것이라고 생각했습니다.
더 많은 프레임워크를 원하시나요? 다른 요약을 시도해 보세요.
말할 필요도 없이 이러한 디자인은 어떤 상황에도 적용 가능하므로 거기에 넣고 싶은 콘텐츠로 그리드 상자를 채우는 데 집중하는 대신 디자인 레이아웃의 꼬임과 단점을 해결하지 않아도 됩니다. 이러한 그리드 시스템 전체에서 매우 다양한 스타일을 찾을 수 있습니다. 시간을 내어 데모 페이지를 방문하고 원하는 것을 적어서 일치하는 프레임워크를 더 쉽게 찾을 수도 있습니다. 당신의 필요를 위해.
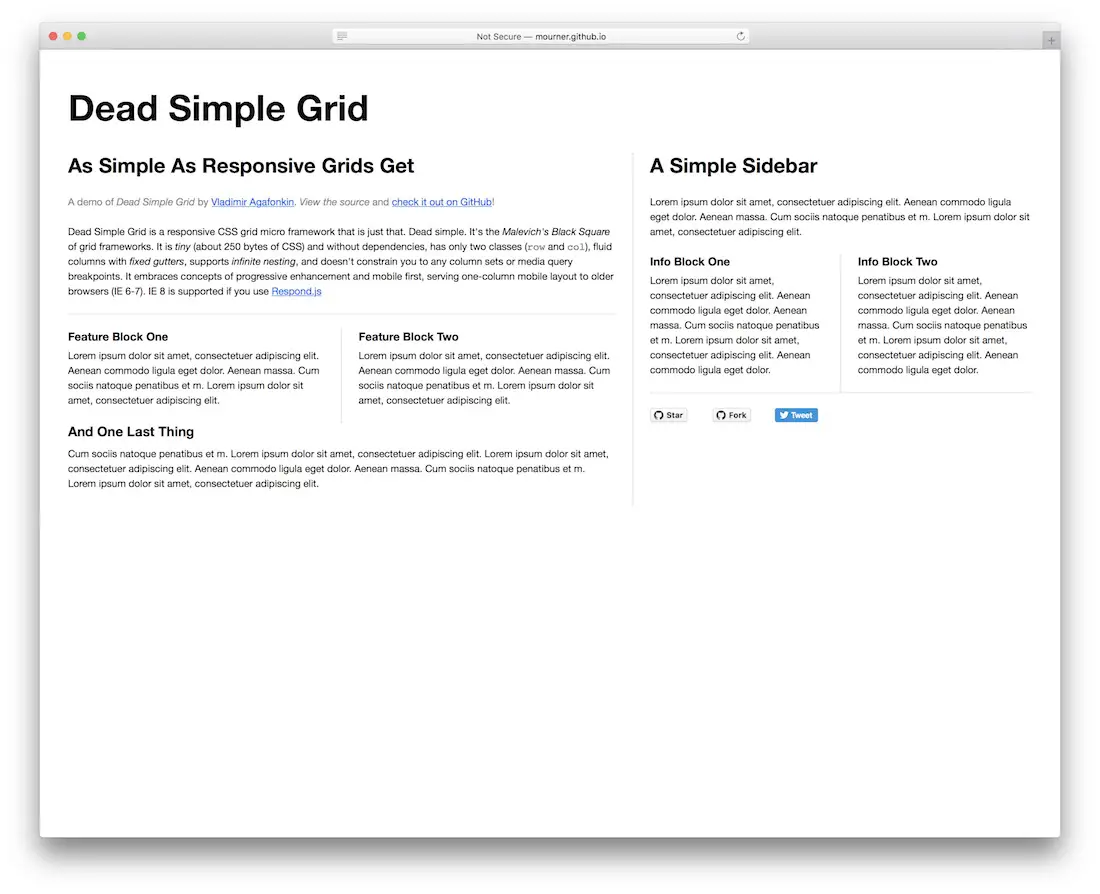
죽은 단순 그리드

그리드는 결코 복잡해서는 안 됩니다. 본질적으로 그리드는 전체적인 디자인을 구성하는 HTML 요소일 뿐이며 Vladimir Agafonkin은 이러한 개념을 수용하는 개발자 중 한 명입니다. 그의 그리드 프레임워크인 Dead Simple Grid는 CSS 코드가 200바이트에 불과합니다. 이는 최소한의 코드이므로 페이지에서는 코드가 있다는 사실조차 인식하지 못할 것입니다. 원하는 경우 기본 콘텐츠 영역과 유연한 사이드바를 특징으로 하는 그리드를 분리할 수 있습니다. 이러한 종류의 그리드는 최소한의 디자인이 선호되는 블로그 및 일반 홈페이지 레이아웃에 적합합니다. 미디어 쿼리 덕분에 반응형 디자인이 통합되어 그리드는 사용하는 모든 장치에서 완벽하게 보입니다.
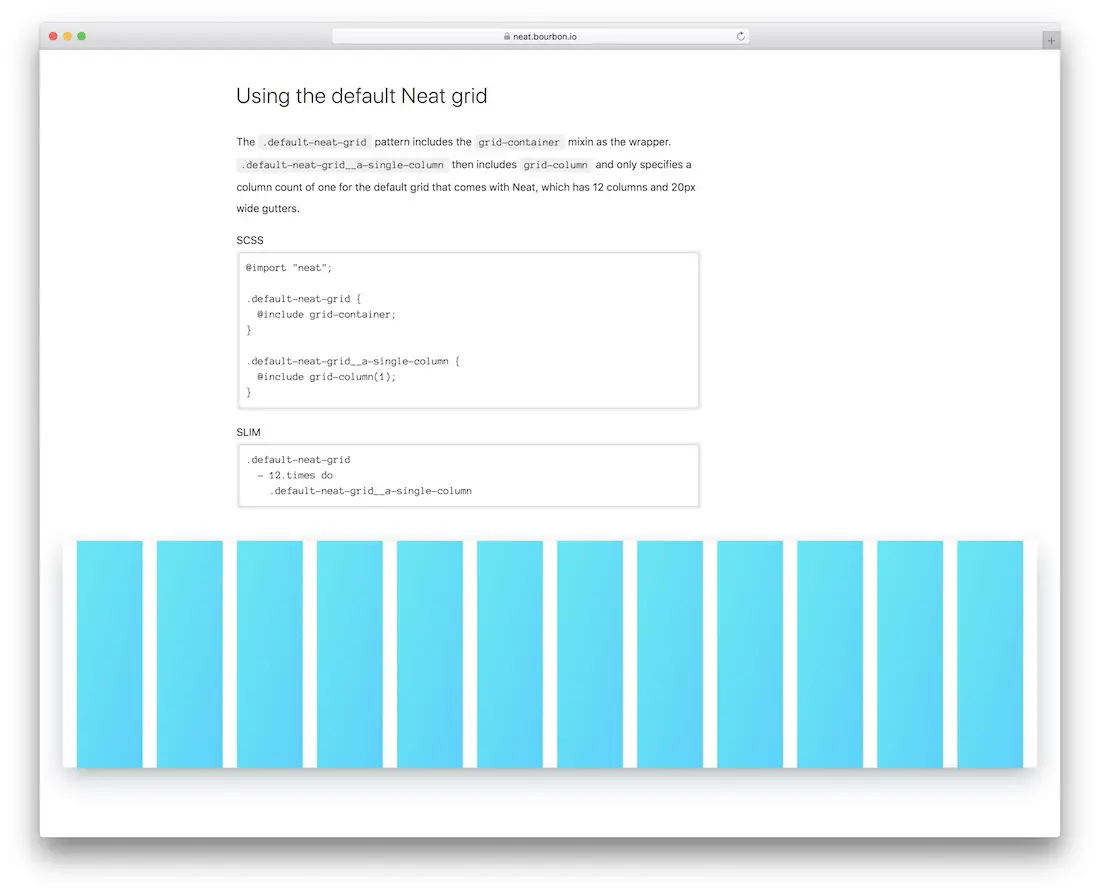
버번 니트

Bourbon은 SASS 전처리기를 위한 매우 성공적인 믹스인 라이브러리입니다. 이는 이미 Bourbon과 SASS를 사용하는 사람들에게 Neat를 매력적인 선택으로 만들었습니다. Neat를 사용하면 개발자는 몇 분 안에 설정할 수 있을 만큼 빠르고 쉬우면서도 무제한 변경 및 조정이 문제가 되지 않을 정도로 유연한 유동 그리드 시스템에 액세스할 수 있습니다.
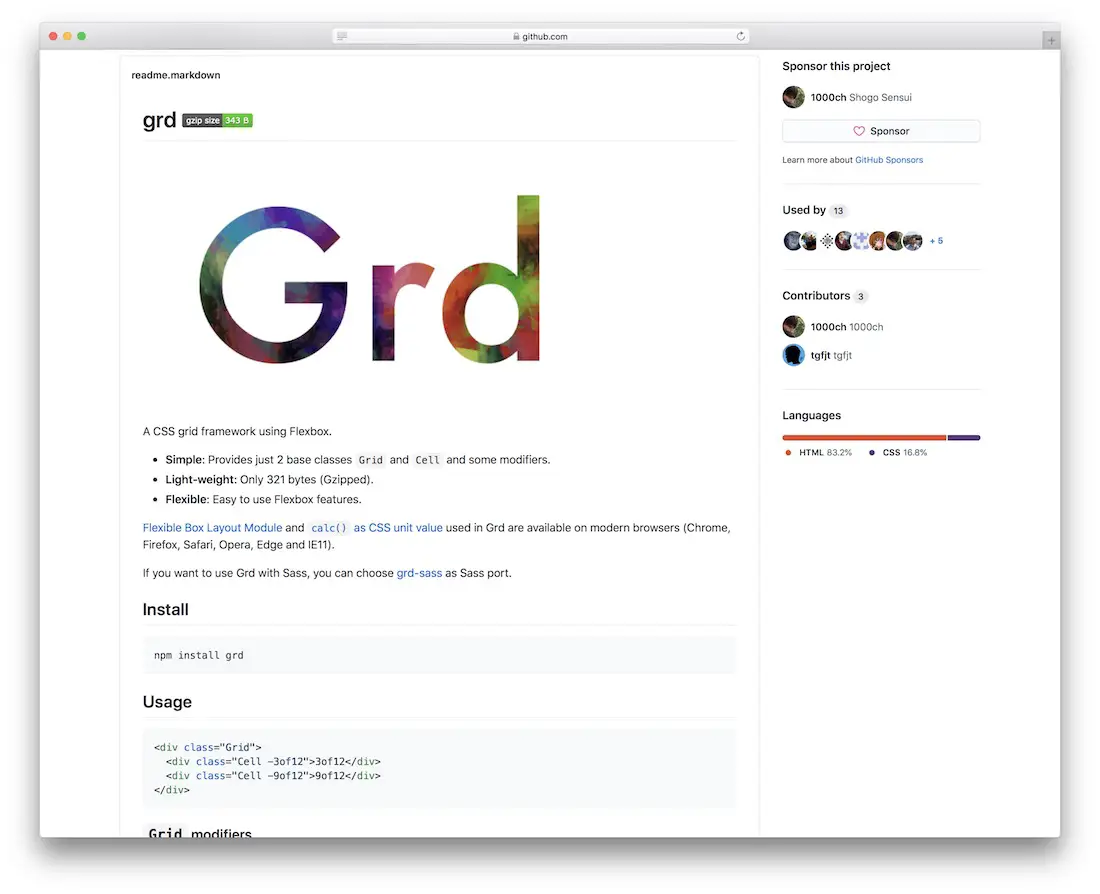
그르드

Grd는 유연하고 현대적인 반응형 레이아웃을 만들기 위한 백엔드 도구로 Flexbox를 사용하는 CSS 그리드 시스템입니다. 라이브 데모를 사용하면 설정 및 다양한 디자인 사용자 정의를 통해 Grd가 기존 작업 흐름에 특정 디자인 요소를 통합하는 문제를 해결할 수 있는지 확인할 수 있습니다. 설정 드롭다운만 사용하면 머리글, 바닥글 및 일반 콘텐츠 영역을 쉽게 만들 수 있다는 것을 알았습니다.
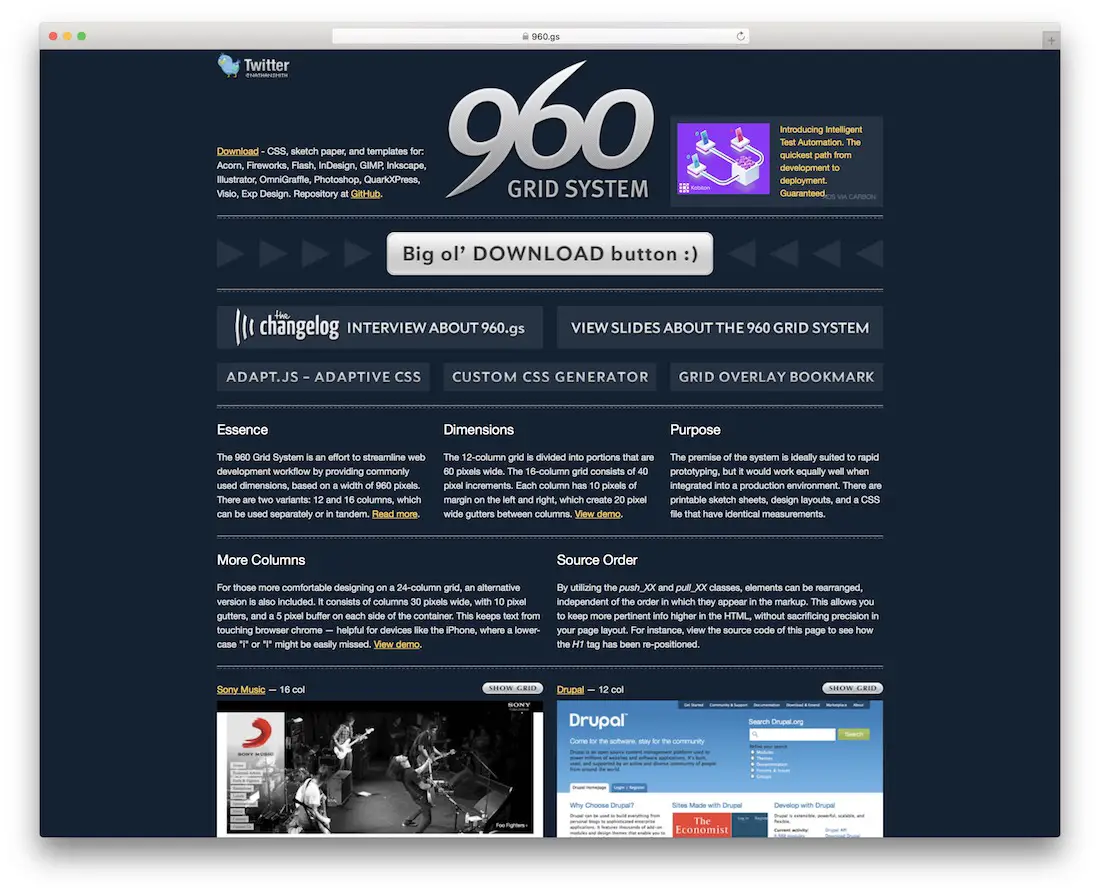
960 그리드 시스템

수십만 개의 웹사이트가 Nathan Smith의 960 그리드 시스템을 사용하여 디자인 레이아웃을 강화했습니다. 열심히 일하는 웹 개발자의 작업 흐름을 간소화하기 위한 효율적인 도구입니다. 두 개의 서로 다른 열 레이아웃(각각 12 및 16)을 선택함으로써 개발자는 모든 종류의 동적 및 정적 입력을 지원하는 홈페이지를 신속하게 부트스트랩할 수 있습니다. 더 많은 열을 추가할 수 있지만 사용법을 더 명확하게 이해하려면 설명서를 참조하여 작업해야 합니다.
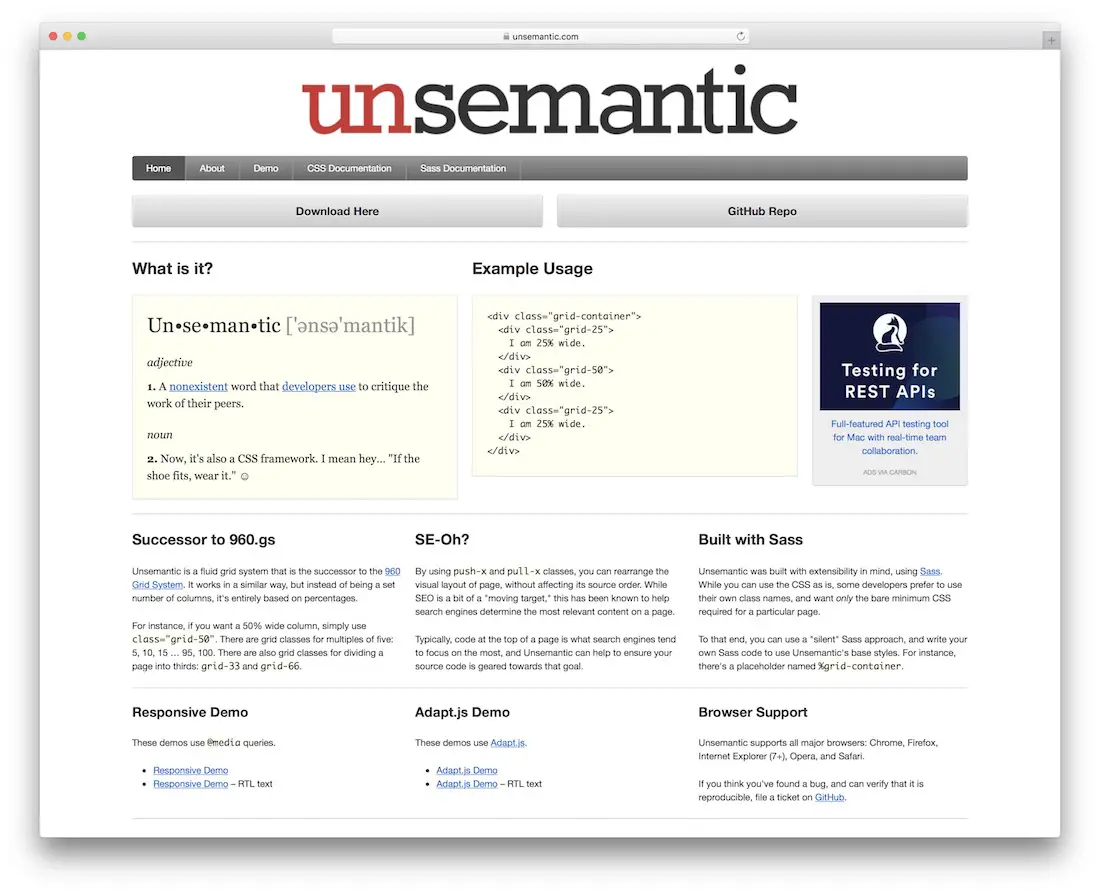
의미가 없는

Unsemantic은 완전한 반응형 디자인 기능을 제공하는 960 그리드의 후속 버전입니다. 고유한 풀 클래스를 통해 개발자는 자신이 제작하는 페이지의 레이아웃을 재정렬할 수 있으며, 이는 언제든지 가장 중요한 콘텐츠를 홍보하고 소개하는 데 도움이 될 수 있습니다. 이는 검색 엔진이 각 콘텐츠 요소의 목적을 더 잘 이해하는 데 도움이 되는 알려진 전략입니다. Unsemantic은 또한 Media Queries의 자랑스러운 사용자이므로 기존 프런트 엔드 개발자는 자신의 필요에 맞게 이 그리드 프레임워크를 사용자 정의하는 데 어려움을 겪지 않을 것입니다.
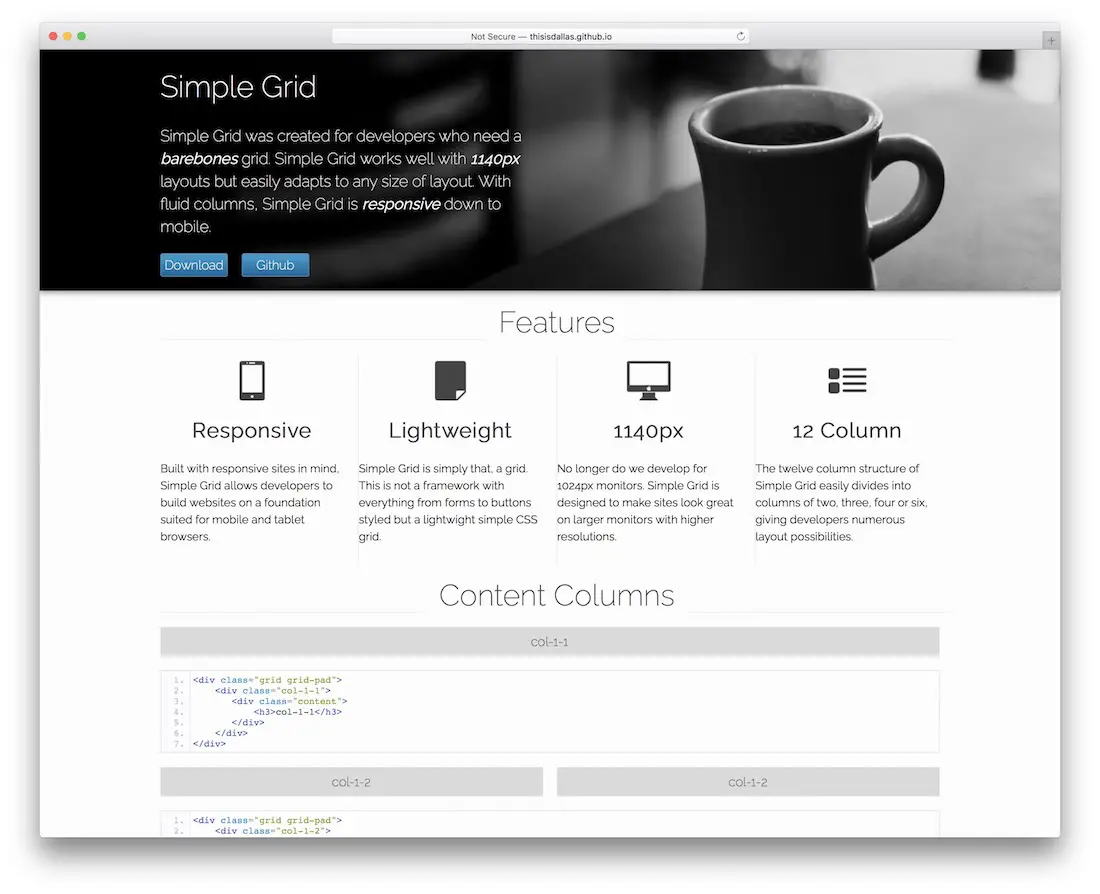
단순 그리드

따라서 Simple Grid는 단순성과 사용 편의성을 추구하는 모든 사람을 위한 것입니다. 레이아웃은 반응형이며 스마트폰, 태블릿, 데스크톱 컴퓨터와 호환됩니다. 즉, 귀하의 프로젝트 성능은 의심의 여지 없이 최고 수준일 것입니다. 큰 화면과 더 높은 해상도와도 완벽하게 조화를 이룹니다. 또한 Simple Grid는 추가 자산이 없는 단순한 그리드이므로 매우 가볍습니다. 편리한 12열 구조를 통해 원하는 대로 레이아웃을 자유롭게 만들 수 있습니다. 2개, 3개, 4개 또는 6개의 열로 완벽하게 나눌 수 있습니다.
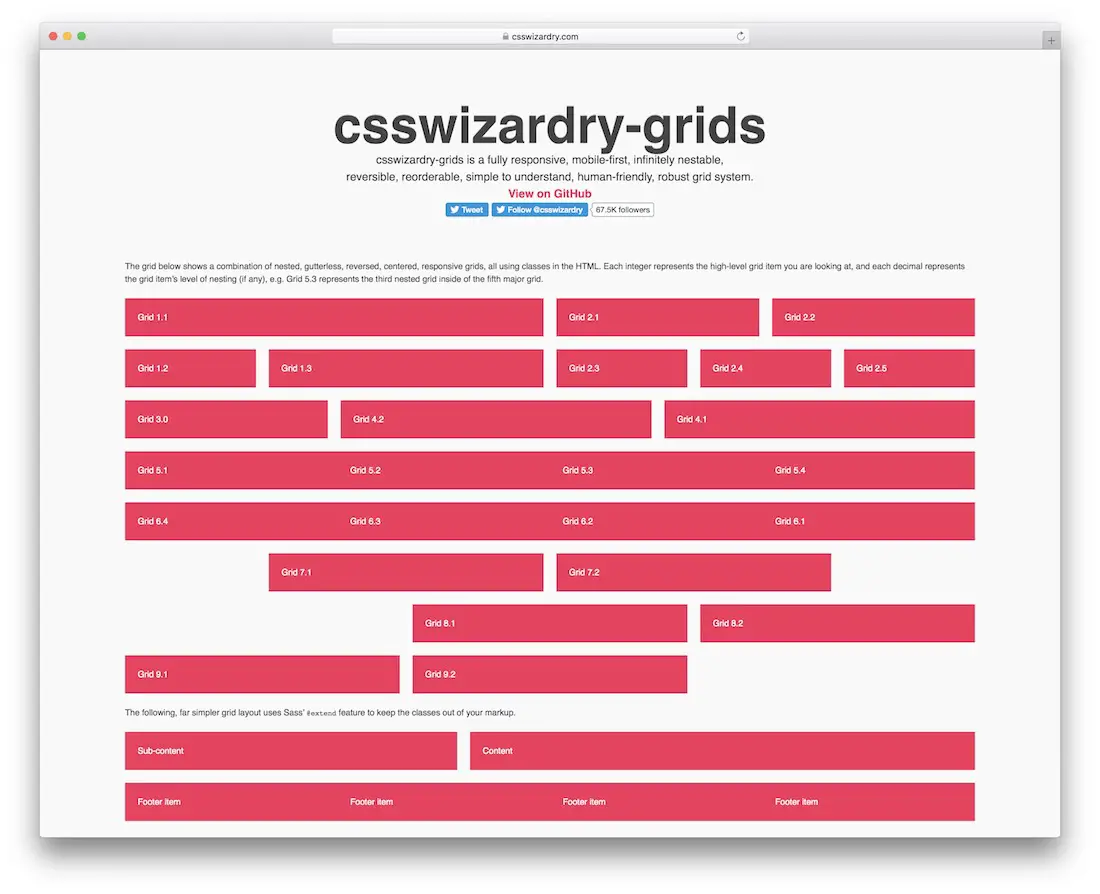
csswizardry-그리드

csswizardry-grids와 같은 HTML 그리드를 사용하면 시간과 에너지를 절약할 수 있습니다. 이는 마음껏 활용할 수 있는 강력한 도구입니다. 사용자 친화적이고 쉽게 구성되어 있어 모든 수준의 웹 개발자가 최대한 활용할 수 있습니다. 위 스크린샷에서 csswizardry-grids가 지원하는 모든 변형을 엿볼 수 있습니다. 자유롭게 순서를 바꿀 수 있어 원하는 대로 티셔츠에 매치할 수 있습니다. 지금 csswizardry-grids를 사용하여 처음부터 작업을 수행하는 것을 피하고 올바른 발로 시작하여 활동을 수행하십시오.

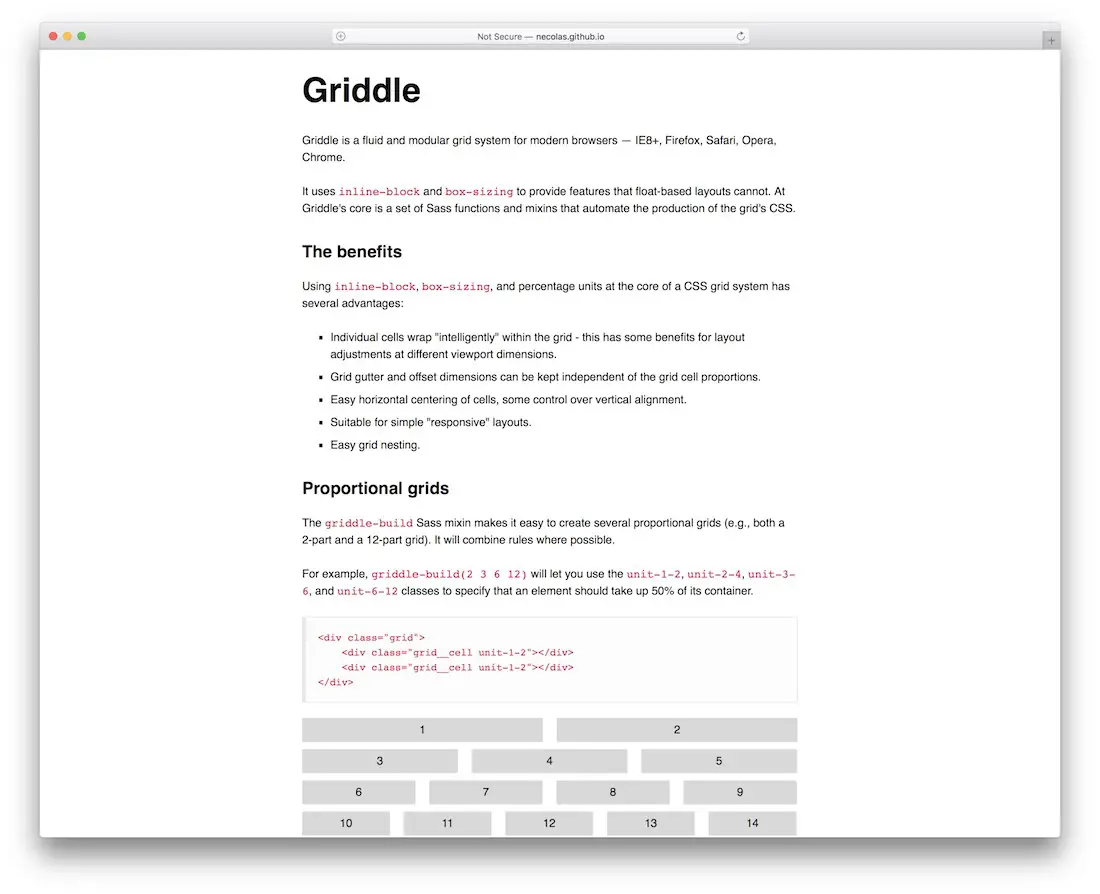
철판

그리드 시스템을 사용하면 시간을 절약할 수 있을 뿐만 아니라 기술적인 문제에 대해 걱정할 필요가 없기 때문에 엄청난 이점을 누릴 수 있습니다. 예를 들어, Griddle은 널리 사용되는 장치 및 웹 브라우저와의 완벽한 호환성을 보장합니다. 즉, 귀하의 애플리케이션 성능은 항상 최고 수준입니다. Griddle을 사용하면 비례 및 중첩 그리드부터 중앙 집중 및 하이브리드 단위까지 모든 것을 결과로 가져올 수 있습니다. 후자의 경우 일부 사용자 정의를 통해 고정 유닛과 유동 유닛을 하나의 인상적인 빌드로 결합할 수 있습니다. 장치의 수평 중심을 제어할 수 있으며 수직 정렬도 변경할 수 있습니다.
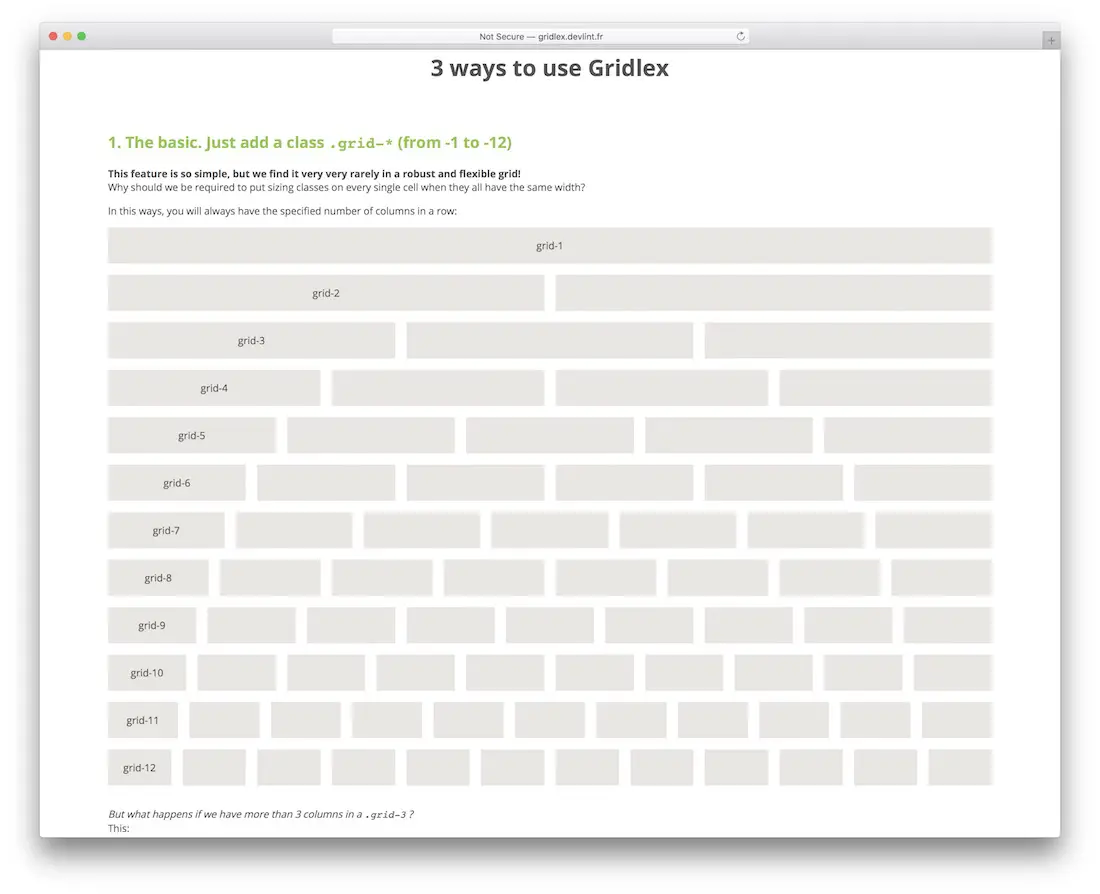
그리드렉스

Gridlex는 뛰어난 디자인과 사용 편의성으로 인해 두각을 나타냅니다. 이 Flexbox 기반 그리드 프레임워크의 단순성은 놀랍습니다. 비전은 간단합니다. 그리드 내에 열을 감싸고, 필요한 경우 최종 디자인이 거부할 수 없게 보이도록 추가 조정이 필요합니다. Gridlex를 사용하는 웹사이트의 데모를 보면 이것이 최고의 라인 그리드 시스템이라는 것이 분명하며 자신의 프로젝트와 작업 흐름에 대해 실망하지 않을 것입니다.
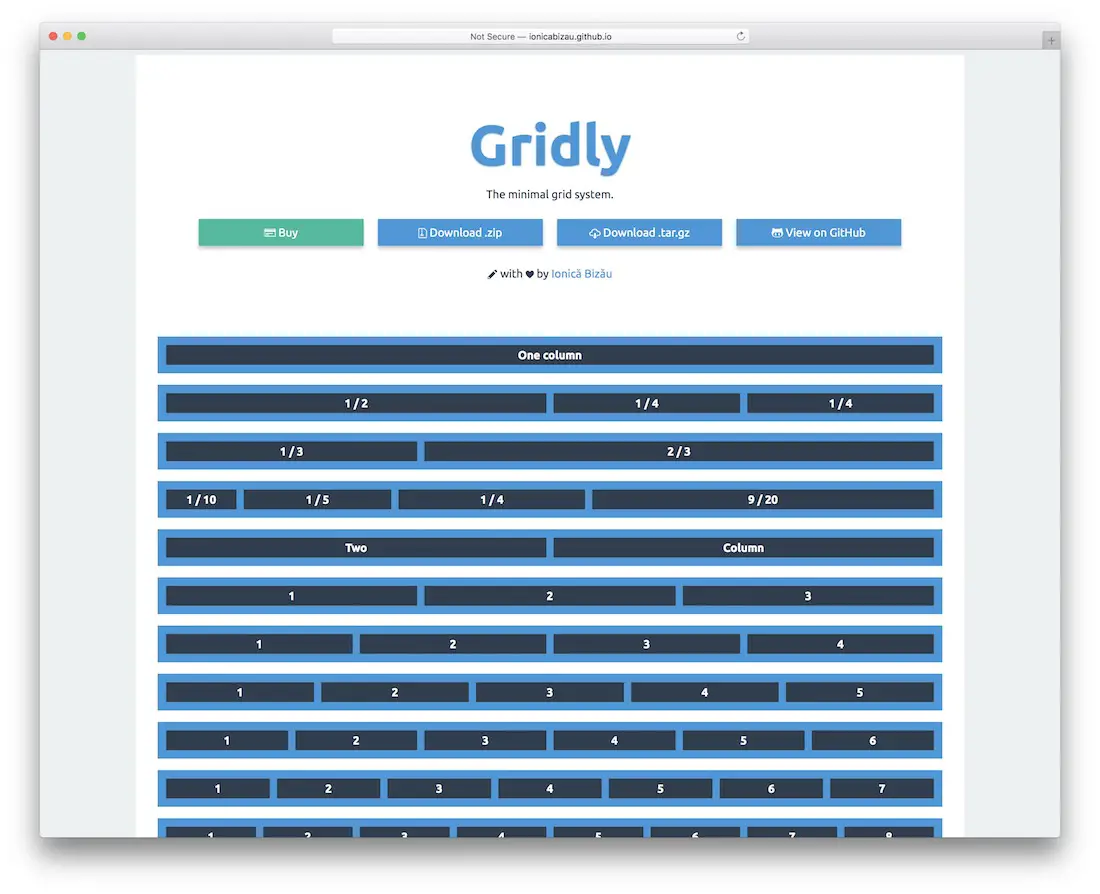
그리드리

개발자들은 오늘날의 가장 현대적인 브라우저를 지원하기 위해 최소한의 그리드 레이아웃 시스템으로 Gridly를 구축했습니다. 가벼운 구조 덕분에 개발자는 번거로움 없이 쉽게 그리드/열 레이아웃을 시작하고 실행할 수 있습니다. 전반적으로 이 라이브러리의 터무니없이 작은 크기로 인해 향후 프로젝트에 대해 더 많은 것을 원하게 될 것입니다.
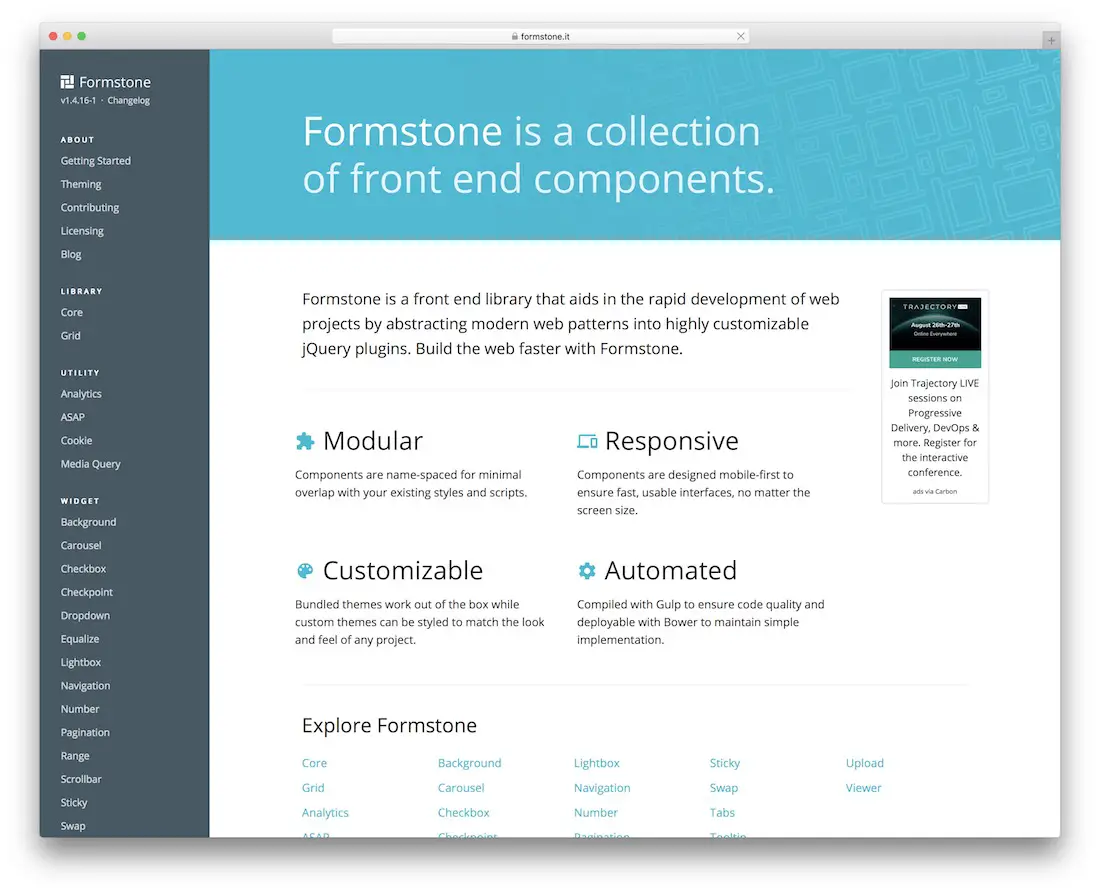
폼스톤

Formstone은 그 자체로 단일 관리형 그리드 시스템이 아니며 매일 접하는 기존 웹 페이지를 구성하는 고도로 사용자 정의 가능한 구성 요소와 웹 요소가 필요한 프런트 엔드 개발자를 위한 라이브러리입니다. 모듈식, 반응형 및 자동화된 라이브러리인 Formstone은 대규모 웹 사이트 프로젝트를 확장하는 것뿐만 아니라 그리드 레이아웃 자체를 사용하는 데에도 사용할 수 있습니다.
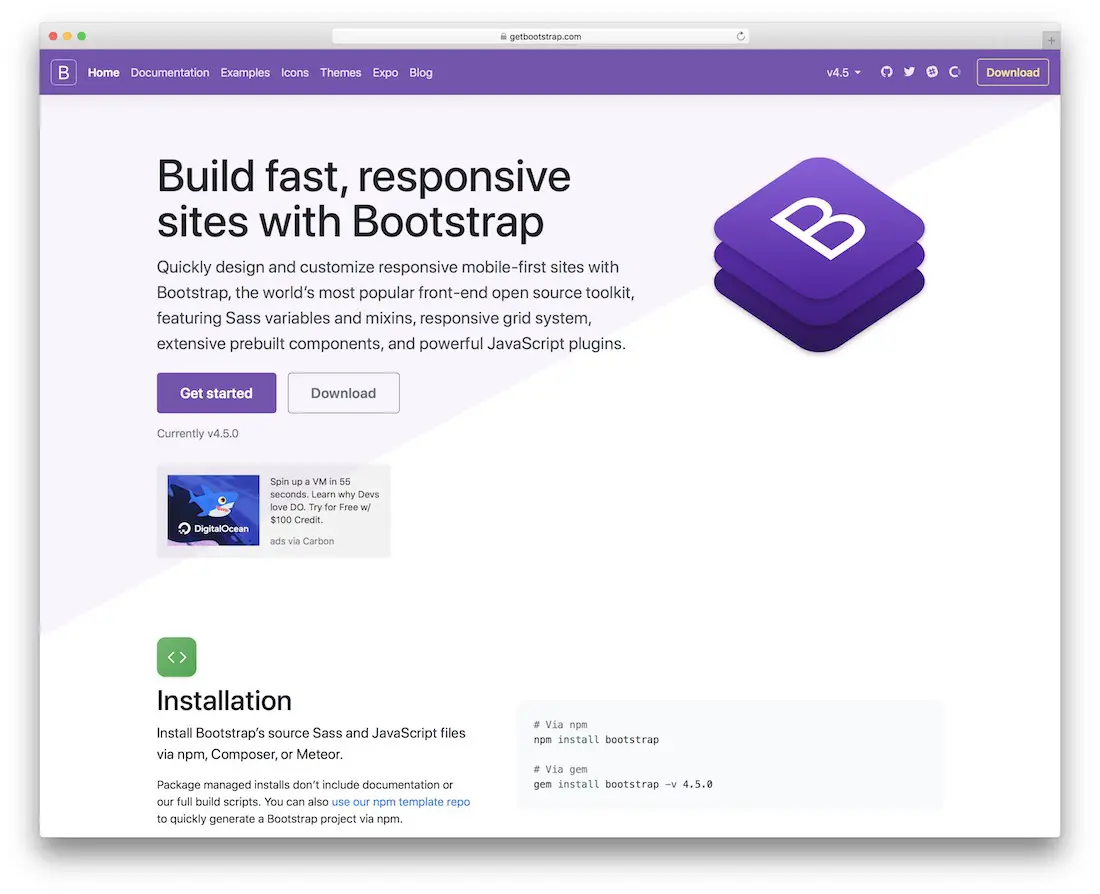
부트스트랩

다른 모든 것이 구축된 그리드 시스템이 아니었다면 오늘날 Bootstrap은 어디에 있을까요? 우리는 여전히 Bootstrap 6이 도착하기를 간절히 기다리고 있지만 그 동안에는 금세기의 가장 유명한 프런트 엔드 프레임워크 중 하나로 자리매김한 프레임워크에 동의하지 않을 수 없습니다. Bootstrap의 기능은 수백만 개의 웹 사이트를 지원하지만 Bootstrap의 핵심에 통합된 그리드 프레임워크가 없었다면 그 어느 것도 불가능했을 것입니다.
기반

Foundation은 반응형 디자인을 지원하는 또 다른 성공적인 프런트 엔드 라이브러리입니다. 최신 버전(Foundation 6)은 개발자가 클라이언트에게 매우 다양한 디자인을 제공하는 데 도움이 될 수 있는 훨씬 더 현대적인 기능과 요소를 제공합니다. Foundation에서 제공하는 사용하기 쉬운 템플릿을 사용하면 이 모든 그리드 개발에서 휴식을 취하고 대신 중요한 것, 즉 그리드 자체에 넣을 항목에 집중할 수 있습니다.
다음 프로젝트를 위한 반응형 그리드 시스템

다음 프로젝트를 위한 반응형 그리드 시스템은 960 그리드 시스템과 동일한 클래스를 사용합니다. 모바일 방문자에게 먼저 서비스를 제공하도록 구축되었으며 헤더 관리를 위한 상용구를 제공합니다. 개발자는 모든 최신 브라우저에서 이를 테스트했으므로 사용자는 쉽게 사용할 수 있습니다. 이를 기본 그리드 시스템으로 사용하여 반응형 웹 디자인을 구축할 수 있습니다. 이는 널리 사용되는 그리드 시스템에 비해 기존 숙련도를 유지합니다.
HTML5 상용구

HTML5 Boilerplate는 프런트엔드 개발자를 위한 강력한 상용구 프레임워크(템플릿)입니다. Bootstrap이나 Foundation과 같은 더 큰 프레임워크의 번거로움 없이 프로젝트를 시작하려는 개발자를 위한 것입니다.
이 글이 도움 되었나요?
예 아니오
