2023년 웹 개발자를 위한 16가지 최고의 Angular 구성 요소
게시 됨: 2023-10-02Angular는 모바일 웹에 익숙하지 않은 사람들을 놀라게 할 몇 가지 대담한 움직임을 소개합니다. Google에서 제작한 Angular는 초기에 개발자의 마음을 사로잡았고 이후 번성하여 최고의 JavaScript 프레임워크 중 하나로 발전했습니다. 그럼에도 불구하고 Angular는 모바일 우선 프레임워크로 엄격하게 초점을 맞추고 있습니다. 즉, 데스크톱 앱과 웹 사이트를 역순으로 구축해야 합니다. 우리에게 물어보면 훌륭한 전략입니다. 모바일은 이미 모든 기대치를 뛰어넘고 있으며, 수십억 명이 더 많이 연결됨에 따라 우리가 먼저 모바일 웹을 염두에 두고 구축하는 것이 타당합니다.
Angular가 당신의 마음을 사로잡았다면 프로토타입에서 전체 프로덕션 애플리케이션으로 이동하는 데 걸리는 시간을 줄이는 기본 및 고급 기능을 개발자에게 지원하기 위해 구축된 다음 Angular 구성 요소 중 하나를 선택하는 데 관심이 있을 것입니다. 다음은 지금까지 게시된 최고의 Angular 구성 요소 목록입니다.
건축가UI 각도

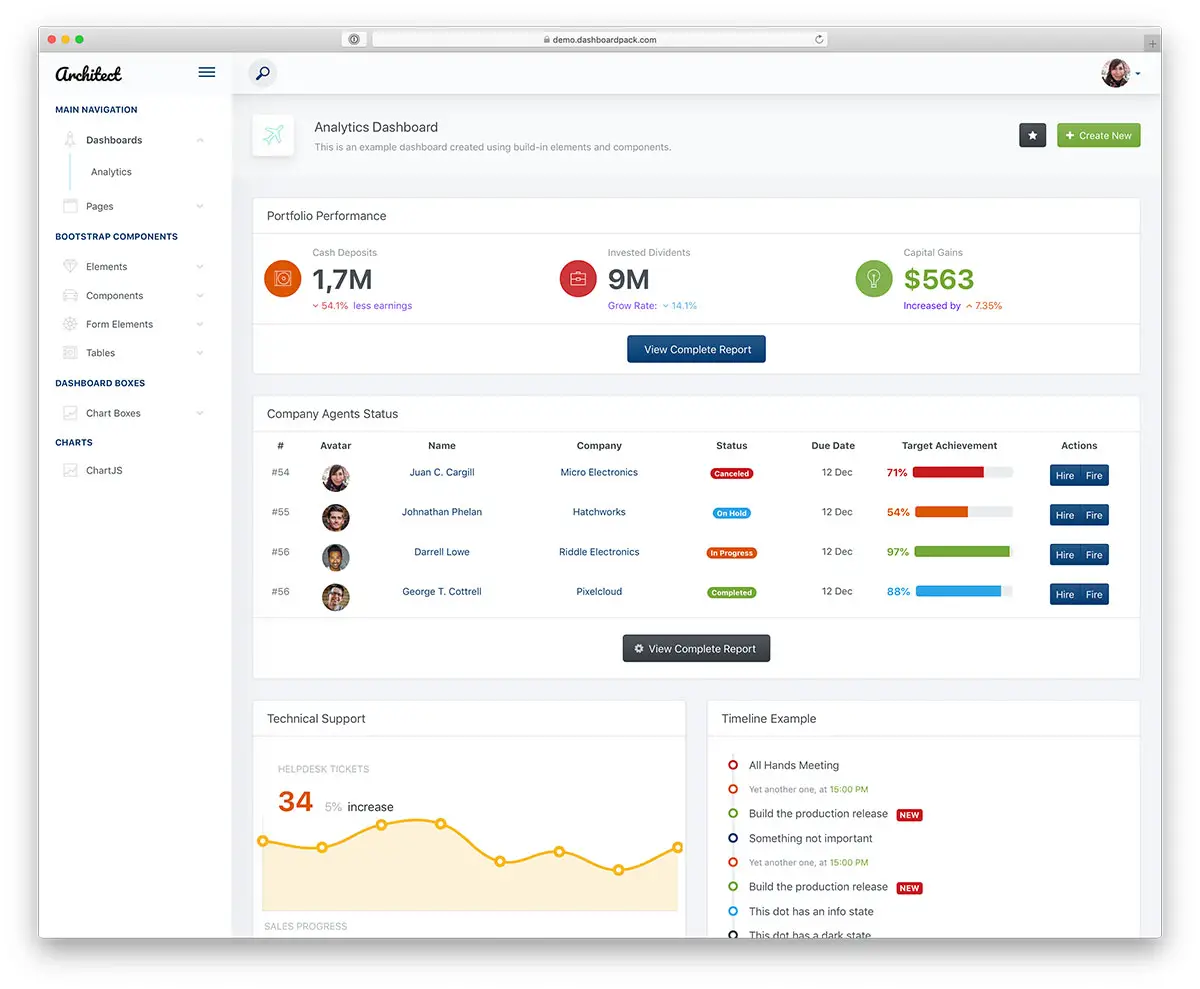
ArchitectUI Angular는 다양한 프로젝트의 광범위한 범위를 갖춘 다기능 대시보드입니다. 이 템플릿의 현대적이고 깔끔한 레이아웃은 귀하에게 도움이 될 훌륭한 특징과 기능을 갖추고 있습니다. 물론 ArchitectUI Angular를 즉시 활용할 수 있지만 그에 따라 필요와 규정에 맞게 조정할 수도 있습니다. 애플리케이션에만 맞게 수정할 수 있지만 ArchitectUI Angular 12를 다른 프로젝트와 통합할 수도 있습니다.
또한 번들에는 다양한 레이아웃과 색상 스킨, 200개 이상의 사용자 정의 구성 요소, 9개의 대시보드 디자인, 손쉬운 실행을 위한 완전한 문서가 포함되어 있습니다. 또한 구조는 유연하고 유동적이어서 다양한 장치와 웹 브라우저에서 원활하게 작동합니다. ArchitectUI Angular 12로 시선을 사로잡을 관리 대시보드를 구축하고 앱을 통해 달성하고자 하는 성공을 향해 전진해 보세요.
추가 정보 / 다운로드
Angular를 위한 머티리얼 디자인

Google은 Angular의 공식 회사이므로 Angular에 대한 디자인 표준을 제공하지 않는다면 말도 안되는 일입니다! 그래서 그들은 머티리얼 디자인을 Angular 구성요소에 포팅하여 기존 및 향후 애플리케이션에 사용할 준비를 완료했습니다. 목표는 머티리얼 디자인 사양을 준수하기 위해 머티리얼 디자인 사용자 인터페이스 구성 요소 저장소를 만드는 것입니다. 모든 구성 요소는 모든 언어나 국적에서 사용할 수 있도록 세계화되었으며, 개발자의 작업을 덜 좌절하게 만드는 직접적인 포인트 API 솔루션을 제공하고, 호환성을 보장하기 위해 일반적인 상황에서 벤치마크 테스트를 거쳤으며, 깔끔한 코드베이스를 갖추고 있으며, 개발자가 Angular의 뛰어난 품질을 즐길 수 있도록 잘 문서화된 기능입니다. Angular가 점점 더 좋아지고, 최적화되고, 처리되면서 구성 요소가 점차 개선되고 있습니다.
Chart.js를 기반으로 한 Angular2용 차트

Chart.js는 HTML5 Canvas 요소의 잠재력을 최대한 활용하는 HTML5 차트 라이브러리입니다. 데이터 과학자, 청중에게 대화형 데이터를 제공하기 위해 대화형 차트를 중요시하는 건강 연구원, 언론인, 미디어 회사 및 출판사 등이 이를 사용해 왔습니다. Chart.js는 슬라이드쇼, 비즈니스 미팅에서 사용되는 것을 확인했으며 웹과 모바일 앱 모두에서 자주 구현됩니다. 이는 GitHub에서 가장 인기 있는 차트 라이브러리이며, 차트 라이브러리에 대해 이야기하는 온라인 기사 중 Chart.js를 언급하지 않고는 갈 수 없을 것입니다! 비록 차트 유형이 8개로 제한되어 있지만(정말인가요?) 각 유형은 제시된 데이터에 의미 있는 초점을 맞춰 군중 속에서 눈에 띄게 완벽하게 완성되었습니다. 그리고 Angular는 유사한 디자인 이해를 공유하고 함께 사용하면 놀라운 결과를 얻을 수 있으므로 Chart.js의 모든 잠재력을 보완할 수 있는 완벽한 프레임워크입니다.
NG-조로

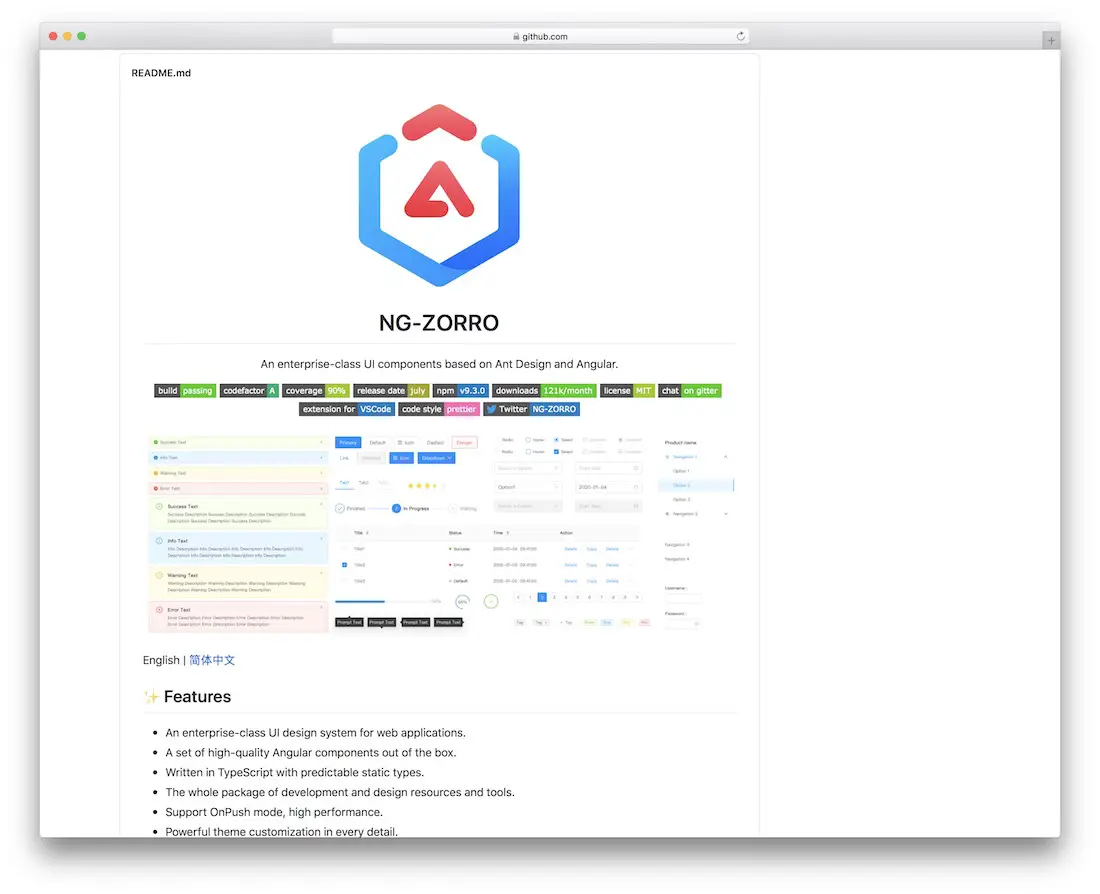
NG-ZORRO는 Angular와 Ant Design을 기반으로 한 기능성 UI 컴포넌트 키트입니다. NG-ZORRO를 사용하면 작업 중인 다양한 프로젝트에 통합할 수 있는 다양한 요소와 확장 기능을 얻을 수 있습니다. 모든 것이 완벽하게 조화롭게 작동하며 주요 웹 브라우저와 호환됩니다. NG-ZORRO는 국제화도 지원하므로 번거로움 없이 다른 언어로 변경할 수 있습니다. 또한 사용자 정의도 가능하므로 프로젝트 스타일에 맞게 각 구성 요소를 미세 조정할 수 있습니다. 지금 참여하여 설치에 대해 배우고 작업을 한 단계 더 발전시키십시오.
각도 구성 요소

따라서 이름은 Angular의 공식 구성 요소 키트입니다. 이러한 도구는 다양한 의도로 작업할 수 있는 유연성이 매우 높기 때문에 누구나 사용할 수 있습니다. 또한 잘 테스트되어 성능이 최고 수준인지 확인합니다. 사용 가능한 구성 요소를 사용하면 개발자는 더 적은 노력으로 훨씬 더 빠르게 프로젝트를 구축할 수 있습니다. 처음부터 시작하거나 기존 프로젝트에 통합할 수 있으며 두 접근 방식 모두 매우 잘 작동합니다. 일부 구성요소에는 자동 완성, 배지, 카드, 버튼 토글, 칩, 날짜 선택기, 양식 필드 등이 포함됩니다. 마지막으로 필요한 경우 사용 가능한 문서를 살펴보고 원활한 실행을 즐기십시오.
Angular용 온천 UI

Angular 및 Onsen UI를 사용하면 이제 최고의 모바일 앱 구축 프로세스 속도를 빠르게 높일 수 있습니다. 모든 구성 요소는 완벽한 작동을 위해 Angular 모바일 앱과 함께 작동합니다. 일부 구성 요소에는 캐러셀, 대화 상자, 양식, 그리드, 목록, 탐색, 로그인, 팝오버 등이 포함됩니다. 뛰어들기 전에 먼저 Onsen UI의 Angular 구성 요소가 작동하는지 확인할 수도 있습니다. Onsen UI가 테이블에 제공하는 사전 정의된 자료를 통해 이익을 얻을 수 있는데 왜 스스로 힘든 일을 하느라 시간을 낭비합니까? 지금 무료로 제공되는 Onsen UI를 사용해 보세요.
NGX-부트스트랩

NGX-Bootstrap은 Angular용 Bootstrap 구성 요소를 제공하는 오픈 소스 프로젝트입니다. 이 경우 JS 컴포넌트를 포함할 필요는 없지만 NGX-Bootstrap은 Bootstrap의 마크업과 CSS를 사용합니다. 모든 요소는 적응성을 염두에 두고 제작되었습니다. 즉, 처음부터 시작하든 기존 창작물에 통합할 계획이든 관계없이 다양한 프로젝트와 애플리케이션에 적응하는 데 어려움이 없습니다. 선택할 수 있는 수많은 데모가 있어 개선 작업에만 집중하면서 더 많은 시간을 절약할 수 있습니다. 문서, 설치 방법 및 기타 필요한 정보도 번들에 포함되어 있어 혜택을 누릴 수 있습니다.
드라굴라

현재 드래그 앤 드롭 도구, 라이브러리 및 프레임워크에 대한 엄청난 성장이 일어나고 있지만 일반적으로 웹 디자인 레이아웃 범주 또는 프로토타이핑에 속합니다. 사용자가 사용자 인터페이스의 레이아웃을 재정렬할 수 있도록 웹사이트를 구축하지 않는 한 전통적인 디자인에서는 그렇게 많은 드래그 앤 드롭 기능을 볼 수 없습니다.
Dragula는 레이아웃뿐만 아니라 실제 콘텐츠에도 사용할 수 있다는 점에서 돋보입니다. 즉, 사용자가 특정 데이터 세트를 화면에서 정렬해야 하는 퀴즈 관련 앱이나 키워드 검색 관련 앱을 만드는 데까지 갈 수 있습니다. 순서가 정확하면 Dragula는 콜백을 지원합니다. 콘텐츠 검토 및 콘텐츠 큐레이션 사이트는 플랫폼이 제공하는 내용에 따라 모든 방향으로 콘텐츠를 드래그할 수 있으므로 Dragula의 이점을 누릴 수 있다고 생각됩니다.

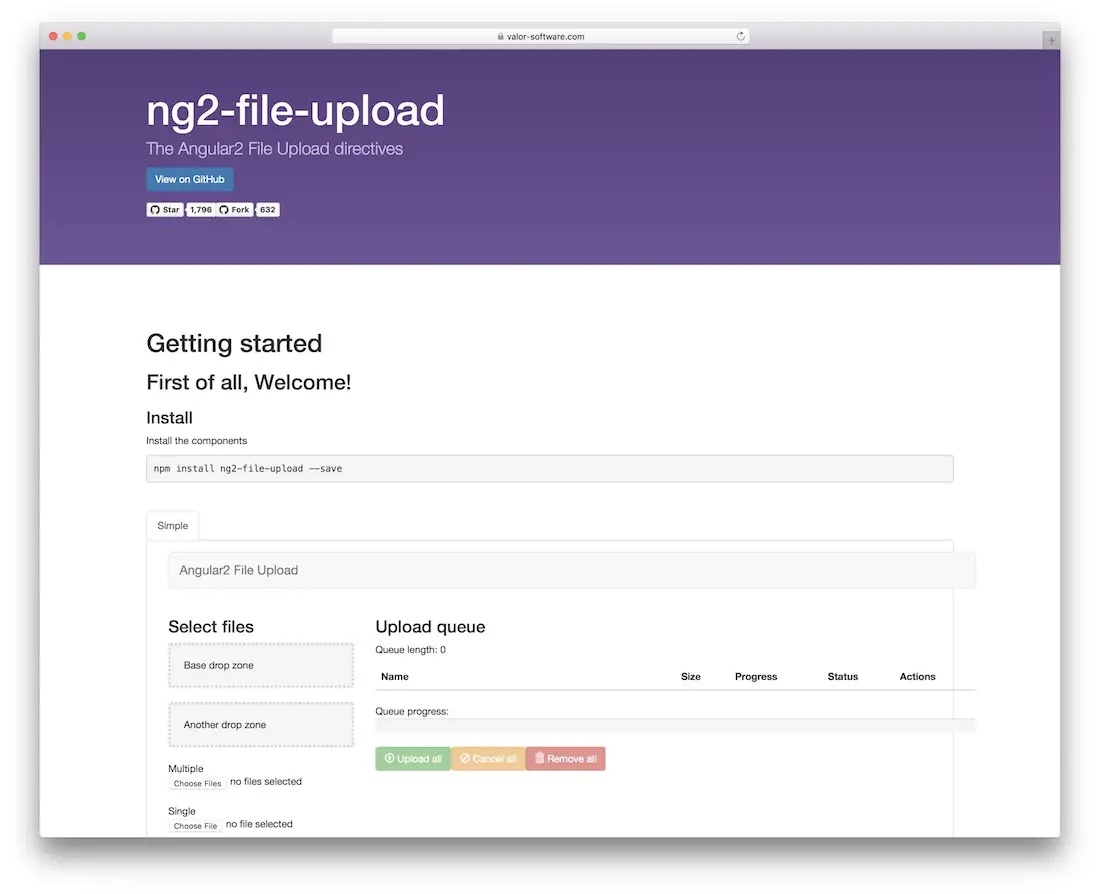
파일 업로드를 위한 Angular2 지시문

파일 업로드는 앱 부트스트래핑 시작부터 바로 고려할 사항이 아닙니다. 늦어도 앱의 사용자 프로필 부분을 마무리할 때 파일 업로드 기능에 대해 생각하게 될 것입니다. 사용자가 소셜 사진을 업로드할 수 있는 부분이기 때문입니다. 하지만 콘텐츠 부분도 있습니다. 인스턴트 메시징 기능을 내장한다면 사용자에게 서로 파일을 보낼 수 있는 방법을 제공해야 합니다.
요즘 사람들이 기대하는 것입니다. Angular File Upload는 훌륭하고 작은 구성 요소로, 아름답게 디자인되었으며, 작업하기 쉽습니다. 다중, 단일 및 드래그 파일 업로드를 지원합니다. 사용자(또는 귀하)는 업로드되는 파일의 진행 상황을 볼 수 있으며, 완료되면 파일 취소 또는 제거와 같은 필요한 조치를 취할 수 있습니다. 잠재적인 코드 문제의 경우 GitHub 라이브러리를 참조하여 문제를 열 수 있습니다.
Google 지도용 각도 지시문

당신은 Angular 앱 클라이언트와 협력하고 있는데 클라이언트가 앱 자체에 Google 지도 위젯을 구현해 달라고 요청했습니다. 어떻게 해야 할까요? iframe의 전통적인 접근 방식을 사용하시나요, 아니면 Angular Google Maps와 같은 라이브러리를 활용하여 기본적으로 지도를 앱에 통합하시나요? 안타깝게도 라이브러리는 현재 알파 버전이므로 프로덕션 용도로 사용하는 것은 권장되지 않습니다. 하지만 릴리스를 주시하거나 직접 수정하여 앱에서 사용할 안정적인 버전을 만들 수 있습니다.
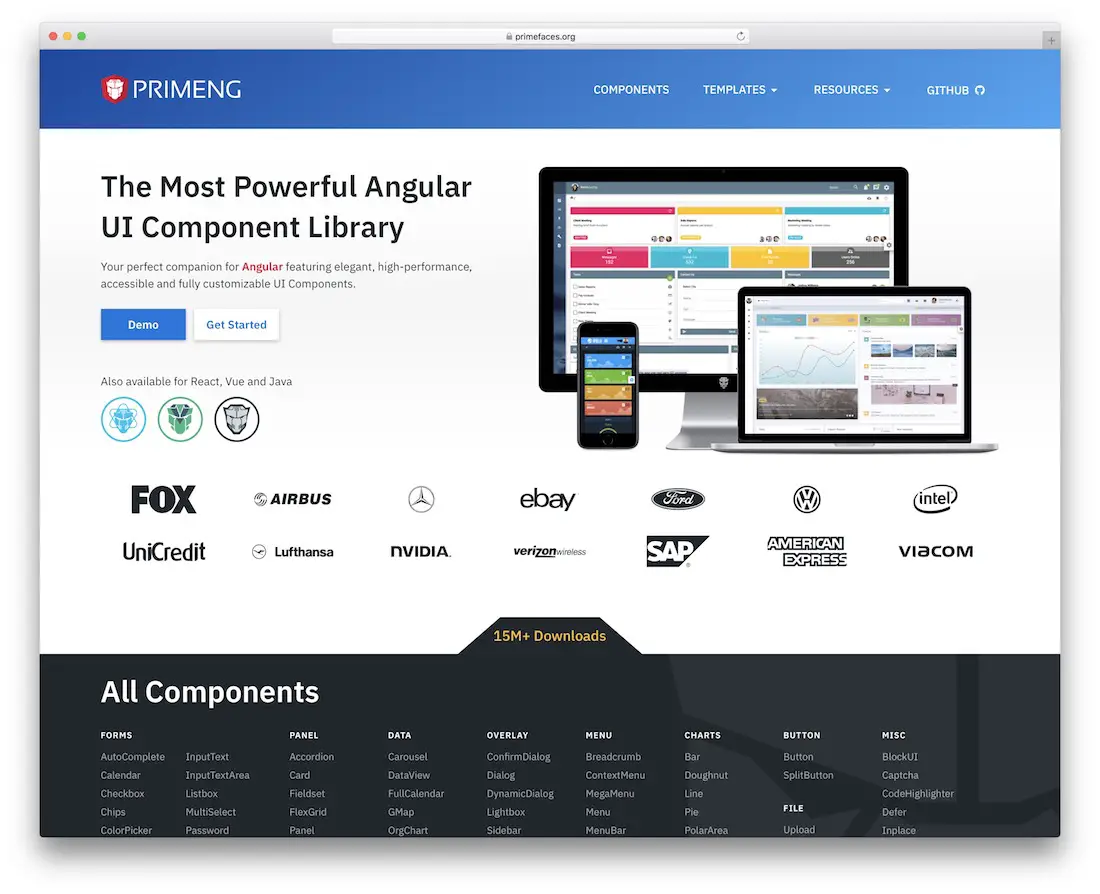
프라임NG

PrimeNG는 Angular를 수용하는 방법을 배우는 사용자 인터페이스 디자이너를 위한 주요 구성 요소 라이브러리입니다! 입력 양식, 버튼, 데이터 표시, 레이아웃 패널, 레이아웃 오버레이, 콘텐츠 메뉴, 데이터 차트, 메시징, 멀티미디어, 드래그 앤 드롭 도구, 사용자 정의 테마, 반응형 디자인, 진행률 표시줄, 코드와 같은 기타 도구 등 고유한 구성 요소에 중점을 둡니다. 강조 표시 및 터미널 도구. 각 구성 요소는 앱에 적용할 수 있는 고유한 위젯을 제공합니다. PrimeNG를 사용하면 생산성과 개발 속도가 향상될 뿐만 아니라 향후 앱을 개발할 수 있는 탄탄한 기반이 제공됩니다. PrimeNG가 제공하지 않는 기능은 거의 없으며 이 게시물이나 GitHub에서 아이디어를 마무리하는 데 필요한 다른 정보를 찾을 수 있습니다.
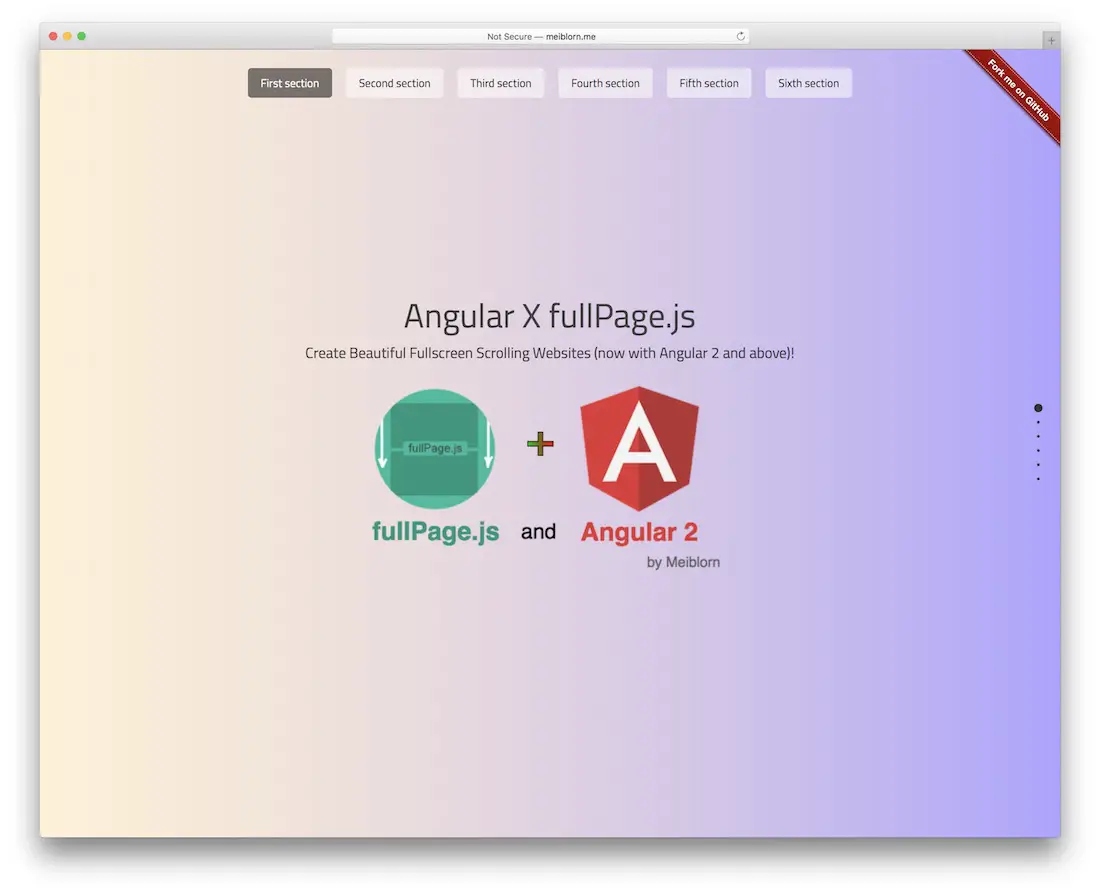
Angular를 위한 fullPage.js 통합

fullPage.js란 무엇입니까? 개발자가 단일 페이지 스크롤 웹 사이트를 구성할 수 있도록 하기 위한 JavaScript 라이브러리입니다. 콘텐츠 슬라이더와 유사하지만 수직으로 전환되어 웹 사이트 콘텐츠를 제공합니다. 새로운 생각으로 웹사이트를 슬라이드쇼로 전환하는 등의 상황으로 용도를 확장할 수 있습니다. 그러나 오픈 소스 프로젝트를 구축하고 세부 사항을 설명하려는 실제 개발자에게는 그리 유용하지 않습니다. 메뉴 탐색을 통해 누구나 한 슬라이드(페이지)에서 다른 슬라이드(페이지)로 이동할 수 있습니다. 따라서 기술적으로는 웹사이트와 매우 유사하게 작동합니다.
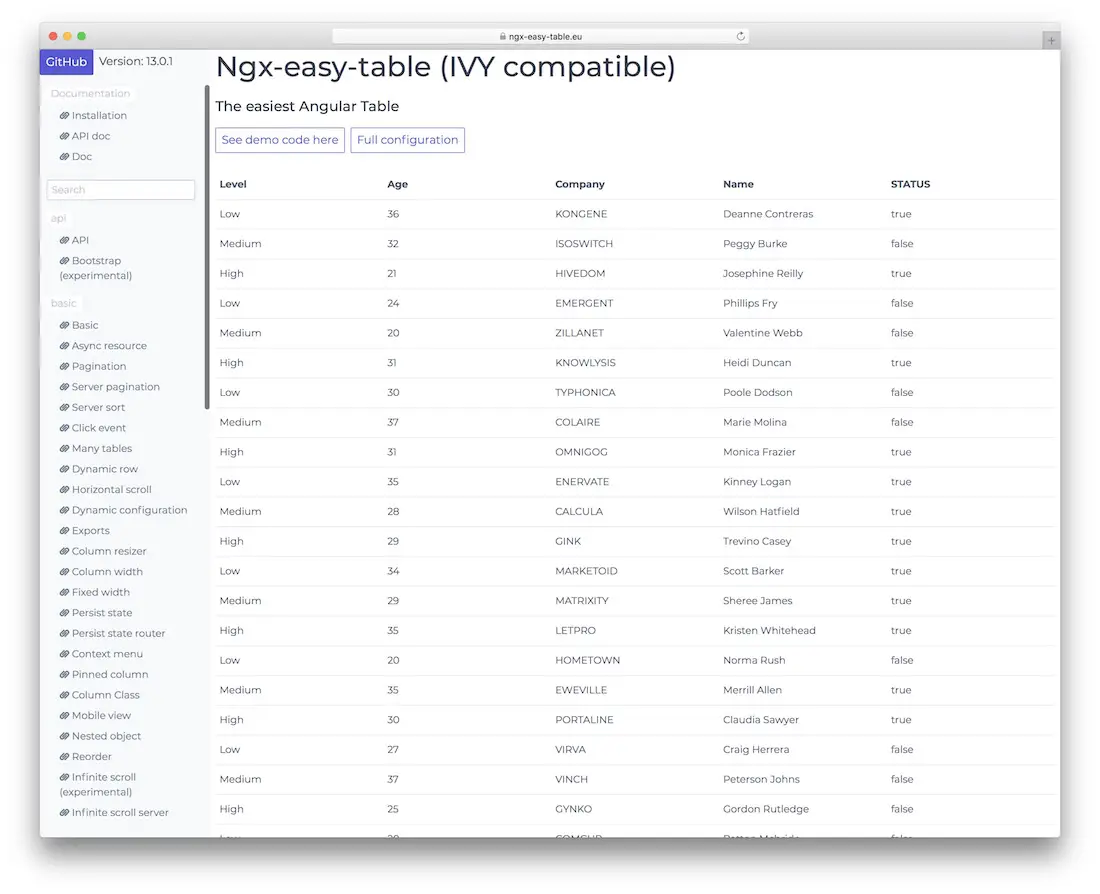
앵귤러이지테이블

Espeo Software는 고객의 아이디어를 실제적이고 실질적인 프로젝트로 전환할 수 있도록 돕는 전문가 그룹입니다. 시간이 나면 라이브러리와 아이디어 중 일부를 Angular 커뮤니티와 자유롭게 공유합니다. 그 중 하나가 Angular Easy Table입니다. 앱이나 웹사이트에 테이블을 구현하는 데 매우 편리한 모듈입니다. 구성 없음, 검색 기능이 있는 테이블, 페이지 매김이 있는 테이블, 데이터를 외부 CSV 파일로 내보내는 데 사용할 수 있는 테이블 등 네 가지 구성으로 사용할 수 있습니다. 개발자는 디자인에 부트스트랩을 적용하지 않았습니다. 이를 통해 원하는 대로 인터페이스를 자유롭게 오버코팅할 수 있습니다.
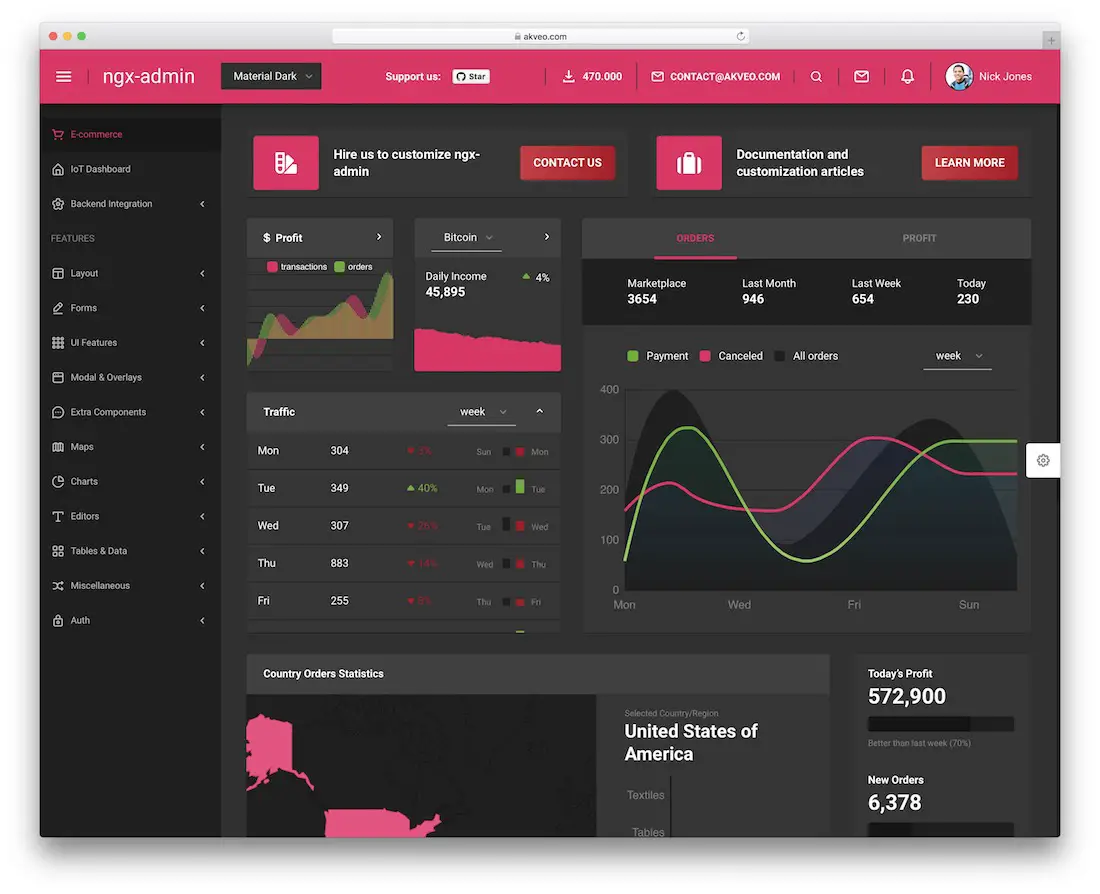
Angular, Bootstrap 4 및 WebPack으로 구축된 관리자 패널 프레임워크

관리 대시보드 템플릿은 다양한 프레임워크에서 제공됩니다. 그들은 또한 개발자들이 Bootstrap을 사용하여 많은 것을 구축했습니다. 게다가, 그들은 그 중 일부를 기본적으로 구축했으며 이제 Angular 커뮤니티를 위한 최고의 보석이 되었습니다. Angular 관리 대시보드 템플릿은 그러한 템플릿 디자인에 대해 가질 수 있는 모든 기대를 능가합니다. TypeScript, WebPack 및 Bootstrap 4 프레임워크로 구축되어 사용자 인터페이스와 사용자 경험의 결합이 전례가 없습니다. Angular Admin은 작업하기에 멋진 템플릿입니다.
또한 반응형 웹 디자인, 고품질 디스플레이, SASS, jQuery, 차트 및 지도 라이브러리 통합과 같은 기능을 갖추고 있습니다. 디자인된 대시보드도 정말 특별합니다. 아마도 Bootstrap 4 웹사이트의 미래가 어떤 모습일지 보여주는 데 큰 도움이 될 것입니다.
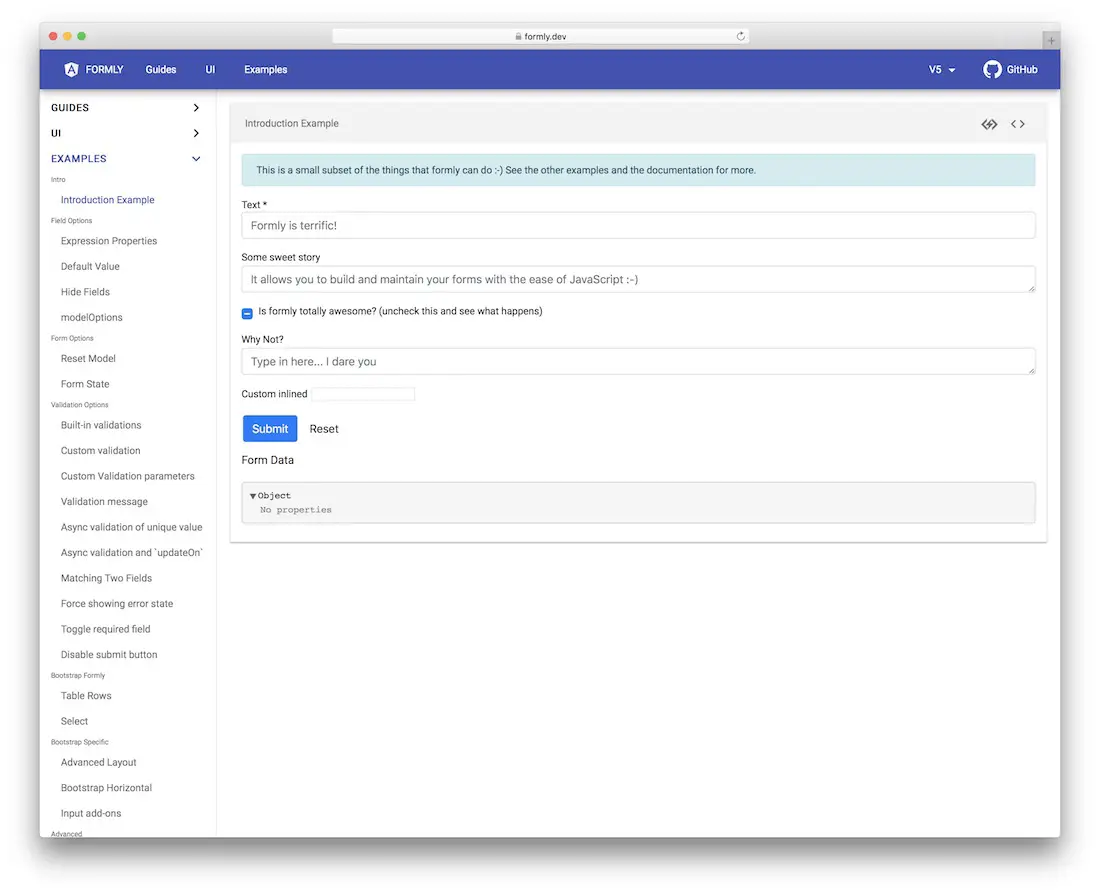
Angular용 JavaScript 양식

Angular 프로젝트에서 JavaScript 양식을 사용하는 것은 어렵지 않습니다. 간단한 구성 요소 라이브러리만으로도 JS 양식에 맞게 프로젝트를 활성화하는 데 필요한 기능을 추가할 수 있습니다. 진행 중인 구성 요소임에도 불구하고 수십 명의 개발자가 이 구성 요소가 적극적으로 사용되고 있음을 보여주었습니다.
Angular용 지연 이미지 로더

Angular는 시각적 콘텐츠를 다루는 대규모 프로젝트에 큰 매력을 가지고 있습니다. 성능은 이미 거기에 있고, 확실히 안정성도 있습니다. 사용자가 페이지의 특정 요소에 도달한 후에만 사용자에게 제공되도록 할 수도 있습니다. 이는 앱 및 지속적으로 처리하는 이미지 수와 관계가 없습니다. 게으른 로딩이 작동하는 방식입니다. 자신과 독자를 위해 대역폭을 절약하세요. 브라우저의 실제 창에 시각적 콘텐츠가 나타나면 이를 표시하여 이를 수행할 수 있습니다.
이 글이 도움 되었나요?
예 아니오
