2023년 최고의 Google 사이트 예시 16개
게시 됨: 2023-01-20괜찮은 웹사이트를 빠르게 만들 수 있음을 증명하는 최고의 Google 사이트 예제 모음에 오신 것을 환영합니다!
계속하기 전에 Wix, Squarespace 또는 Webflow와 같은 다른 간편한 웹사이트 빌더를 권장합니다. 100% 맞춤형 및 개인화된 웹 디자인을 만들 수 있기 때문입니다.
Google 사이트 도구는 귀하 또는 귀하의 비즈니스를 위한 온라인 인지도를 구축할 수 있는 무료 서비스이지만 매우 기본적인 것입니다.
몇 가지 멋진 예가 있지만 모두 여전히 매우 유사해 보입니다. (하지만 Joshua Pomeroy의 페이지를 확인해야 합니다. 무료 웹 사이트 빌더로도 훌륭한 일을 할 수 있다는 증거이기 때문입니다.)
그러나 신속하고 필수적인 작업의 경우 Google 사이트 도구가 트릭을 수행할 수 있습니다.
영감을 주는 최고의 Google 사이트 예시
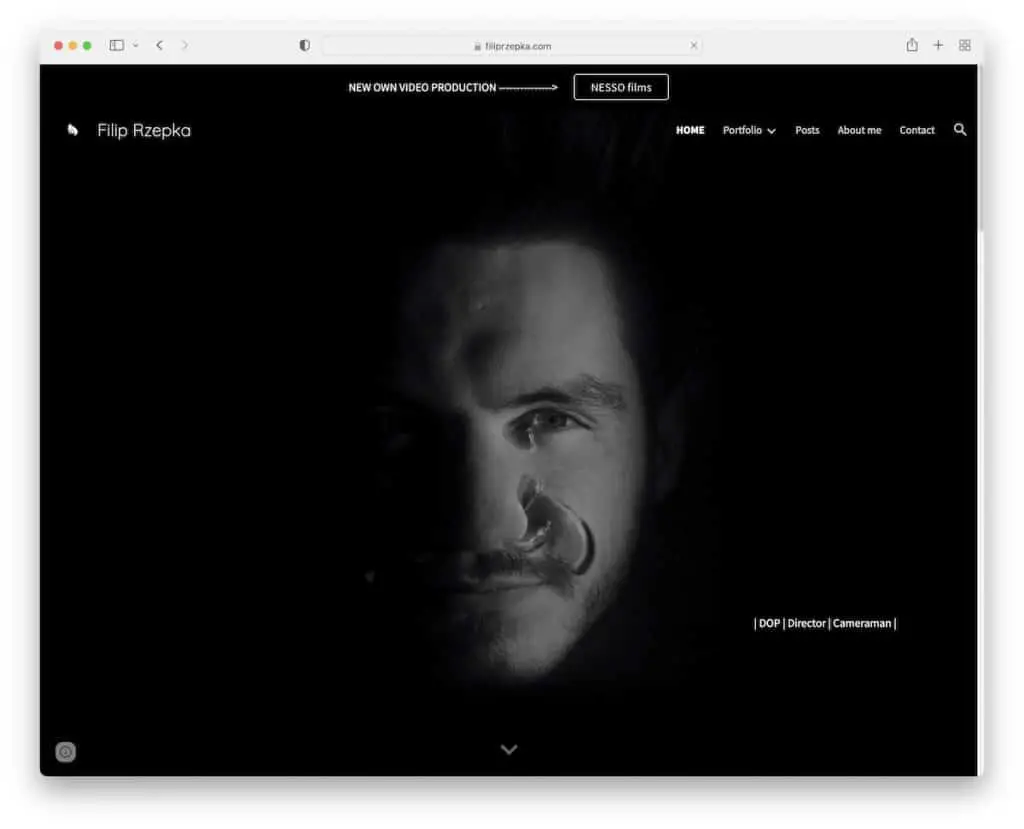
1. 필립 제프카

Filip Rzepka의 페이지는 이 컬렉션을 큐레이팅할 때 접할 수 있는 최고의 페이지 중 하나입니다. 우리가 특히 좋아하는 것은 접힌 부분 위의 애니메이션 전체 화면 배경입니다.
또한 페이지에는 고정 상단 표시줄과 머리글, 소셜 미디어 아이콘이 있는 간단한 바닥글도 있습니다.
참고: 특별한 알림을 더 많이 보고 싶다면 상단 표시줄을 사용하세요.
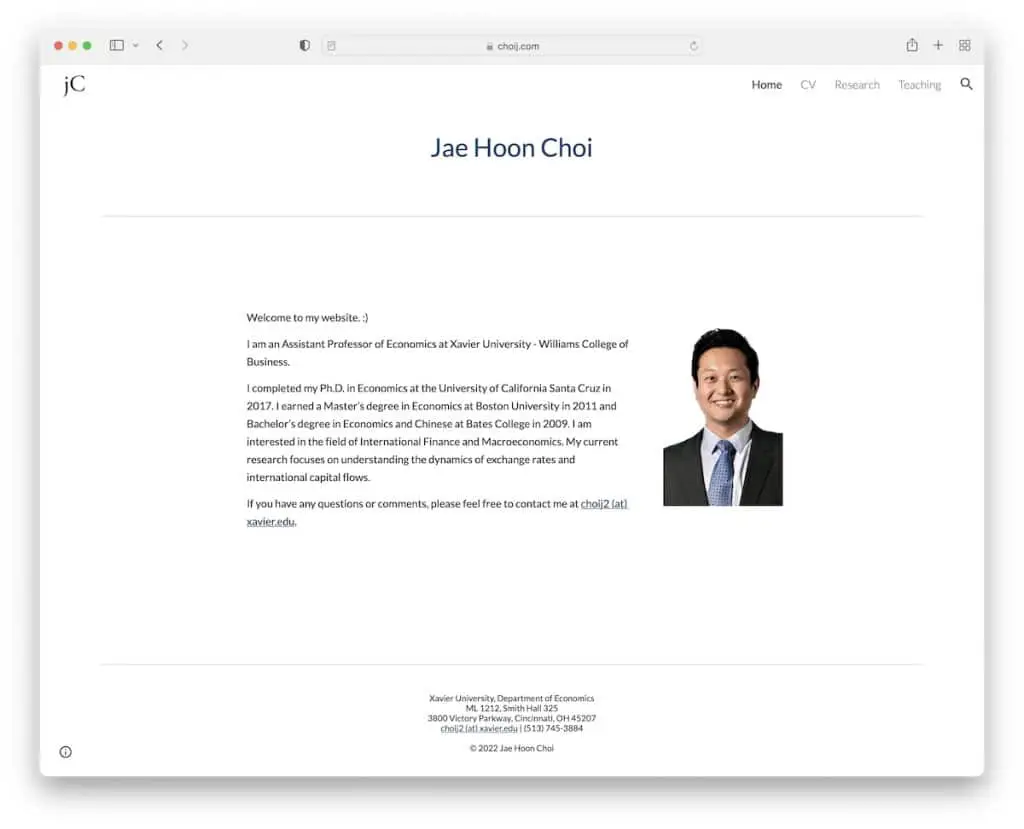
2. 최재훈

최재훈의 Google 사이트는 깔끔한 머리글과 바닥글이 선으로 구분되어 있는(배경색은 그대로 유지) 미니멀리즘입니다.
머리글에는 메뉴 링크와 검색 표시줄이 포함되어 있고 바닥글에는 추가 비즈니스 및 연락처 정보가 포함되어 있습니다.
참고: 페이지 모양이 확실하지 않은 경우 항상 미니멀한 웹사이트 디자인을 목표로 할 수 있습니다.
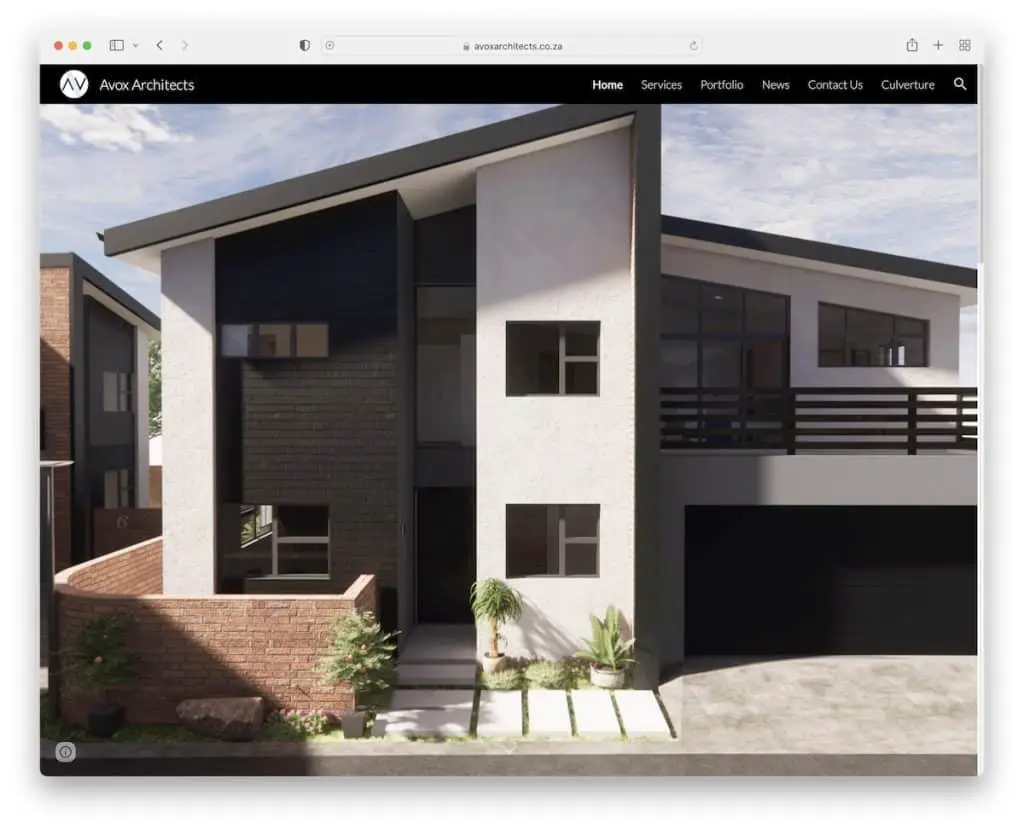
3. Avox 건축가

Avox Architects는 시차 효과가 있는 전체 화면 이미지 슬라이더로 모든 방문자를 환영합니다. 그들은 각 슬라이드를 더 즐기기 위해 깔끔하고 산만하지 않게 유지합니다(텍스트 및 클릭 유도문안(CTA) 버튼 없이).
또한 플로팅 헤더는 내비게이션 및 검색 표시줄을 항상 사용할 수 있도록 하므로 맨 위로 스크롤할 필요가 없습니다.
참고: 전체 화면 슬라이드쇼를 사용하여 즉시 방문자의 관심을 끌 수 있습니다.
그러나 한 단계 더 나아가 아키텍처 웹 사이트 디자인을 더 살펴보십시오.
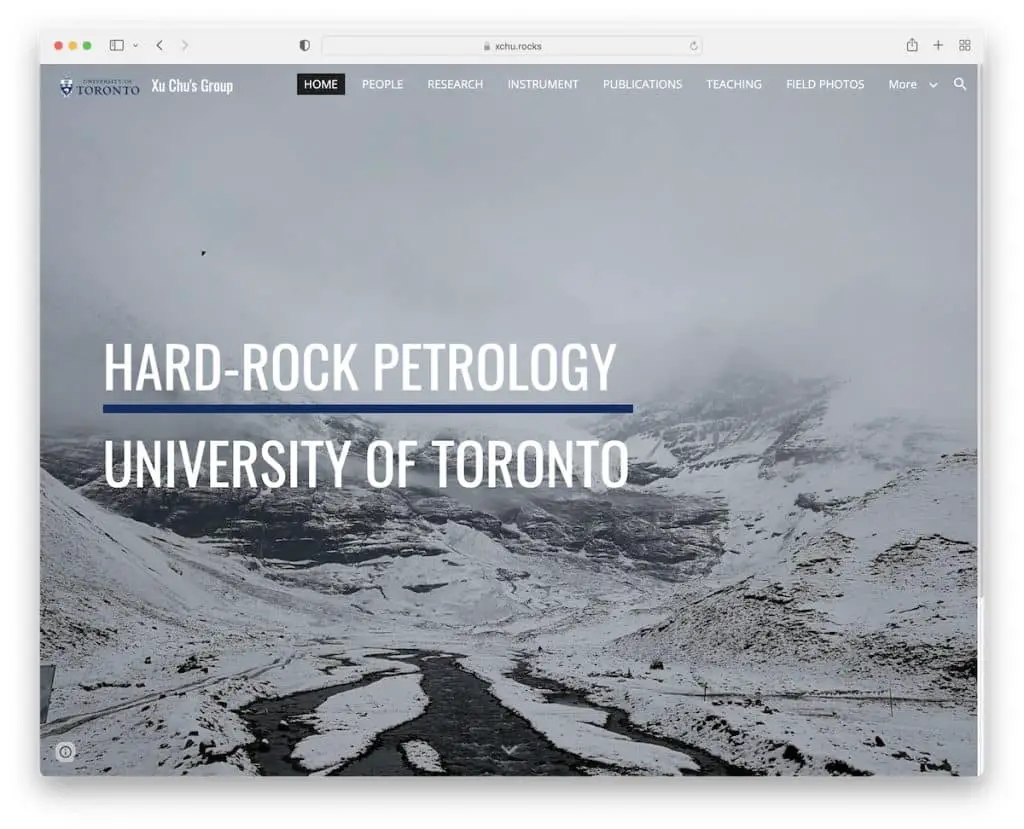
4. 쉬추스의 그룹

Xu Chus의 그룹에는 스크롤하면 화면 상단에 고정되고 고정되는 투명한 헤더가 있는 전체 화면 영웅 이미지가 있습니다.
또한 이미지에는 시차 효과가 있어 사용자 경험을 더욱 매력적으로 만듭니다. 그러나 전반적으로 홈 페이지는 매우 기본적이고 짧기 때문에 즉시 스크롤할 수 있습니다(또는 아래로 스크롤 버튼을 누름).
참고: 시차 효과로 양념을 치십시오.
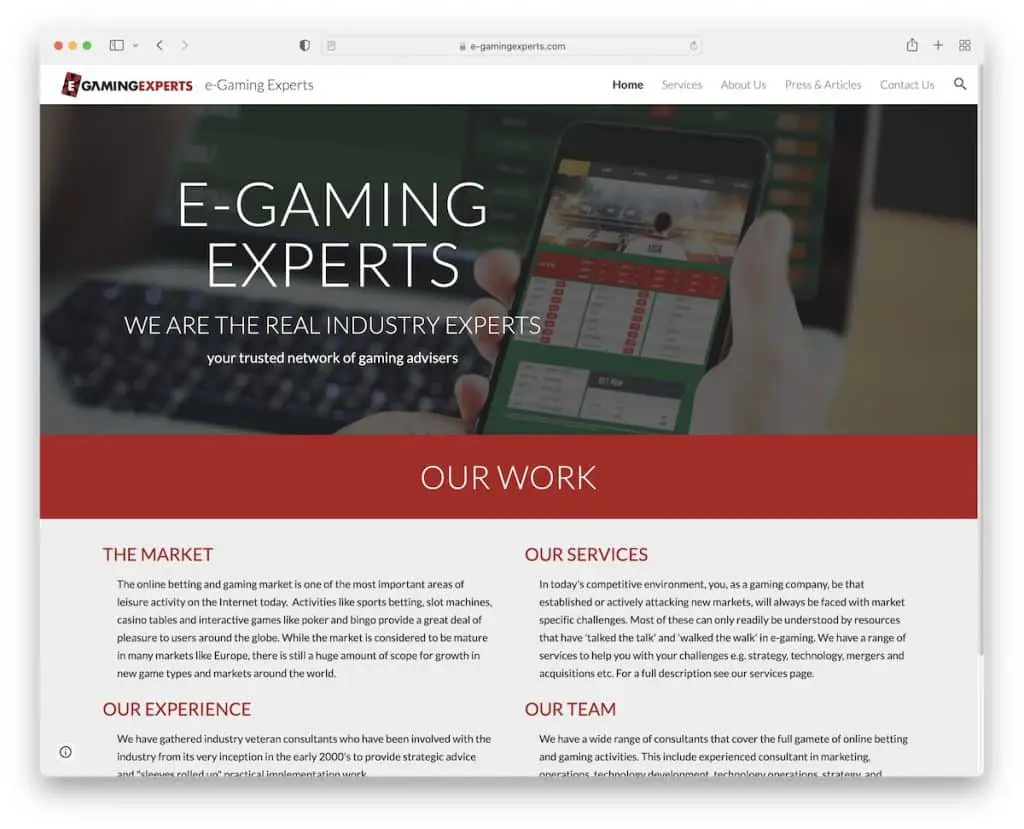
5. 전자 게임 전문가

E-Gaming Experts는 플로팅 탐색 표시줄, 제목과 텍스트가 포함된 배너, 추가 비즈니스, 서비스 및 연락처 정보가 포함된 기본 홈페이지가 있는 Google 사이트입니다.
또한 바닥글 섹션에는 클릭 가능한 이메일만 포함되어 있습니다.
참고: 고정 헤더/메뉴는 웹사이트의 전반적인 사용자 경험을 향상시킬 수 있습니다.
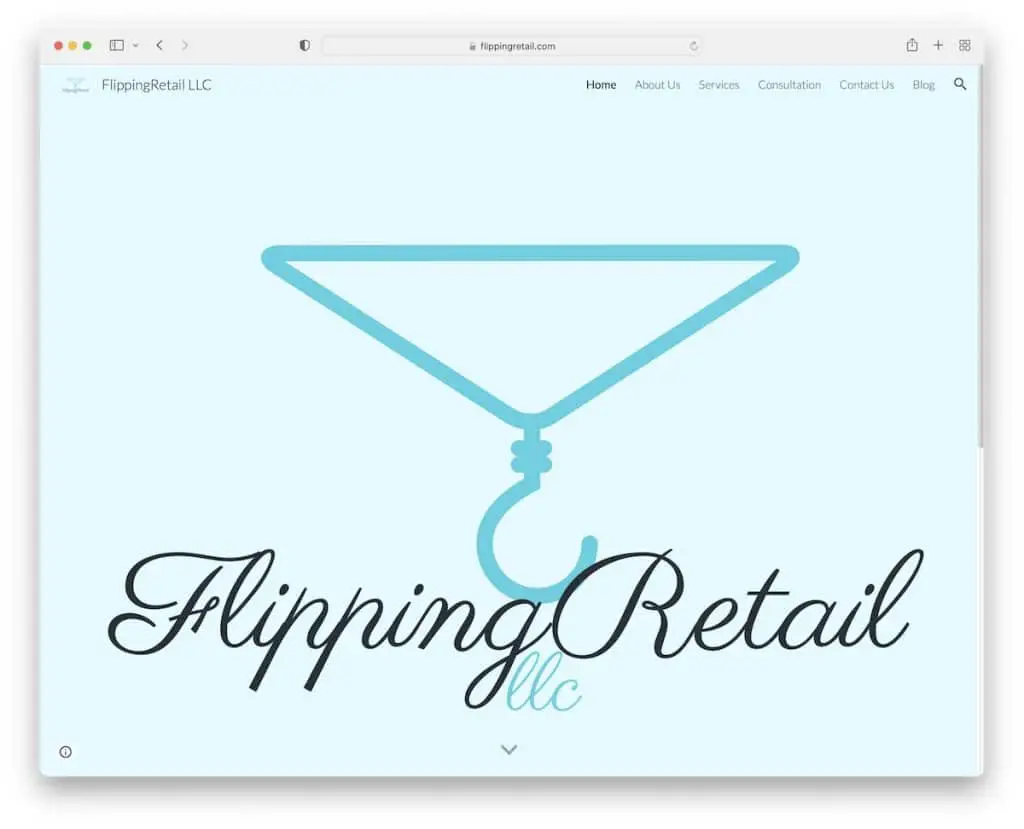
6. 뒤집기 소매

Flipping Retail에는 시차 영웅 영역, 플로팅 헤더 및 탐색 역할도 하는 간단한 그리드가 있는 아름답고 미니멀한 홈 페이지가 있습니다.
바닥글은 전통적인 디자인이 아니라 회사 메시지입니다. 또한 검색 아이콘은 쉽게 입력할 수 있도록 전체 머리글 영역을 오버레이하는 검색 표시줄을 엽니다.
참고: 바닥글 섹션을 사용하여 인용문이나 굵은 회사 메시지를 공유하세요.
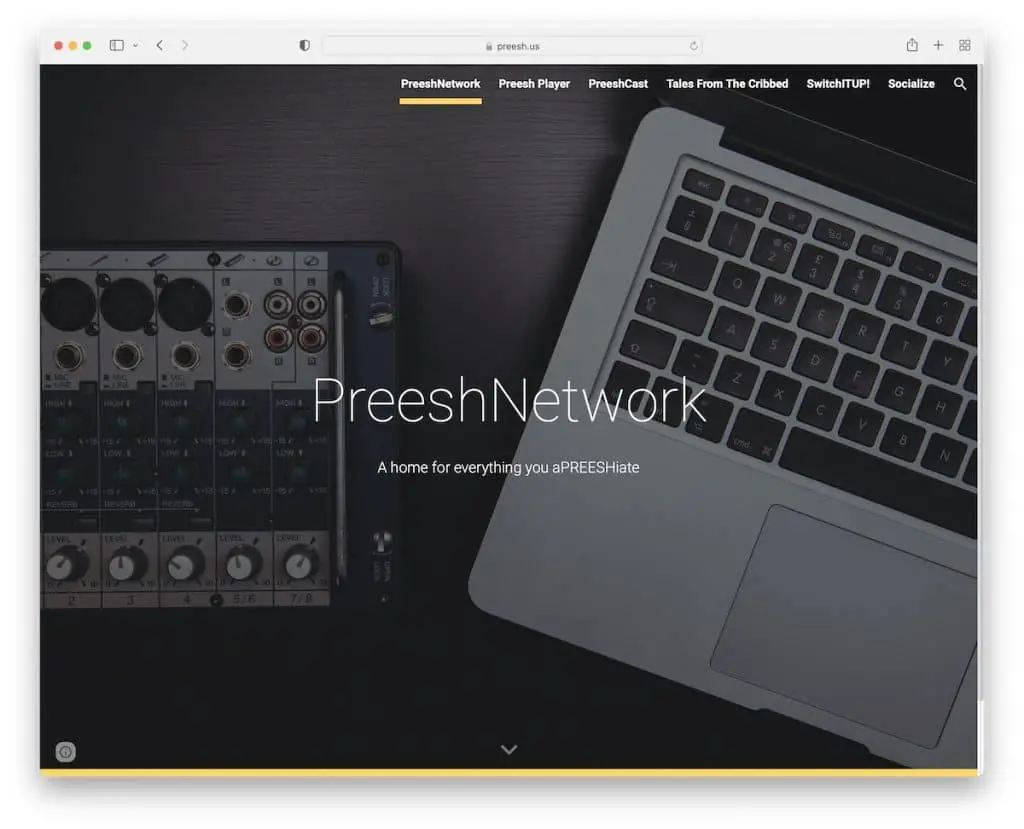
7. 프레쉬

Preesh의 홈 페이지는 시차 효과, 제목 및 텍스트가 있는 전체 화면 이미지 배경일 뿐입니다.
접힌 부분 아래에는 대조적인 배경에 소셜 미디어 및 기타 플랫폼을 위한 다양한 아이콘만 있어 더 눈에 띕니다. 그러나 더 많은 정보를 찾을 수 있도록 다른 내부 페이지로 안내하는 것은 플로팅 헤더입니다.
참고: 대비되는 색상을 사용하여 웹 사이트를 더욱 동적으로 만드십시오.
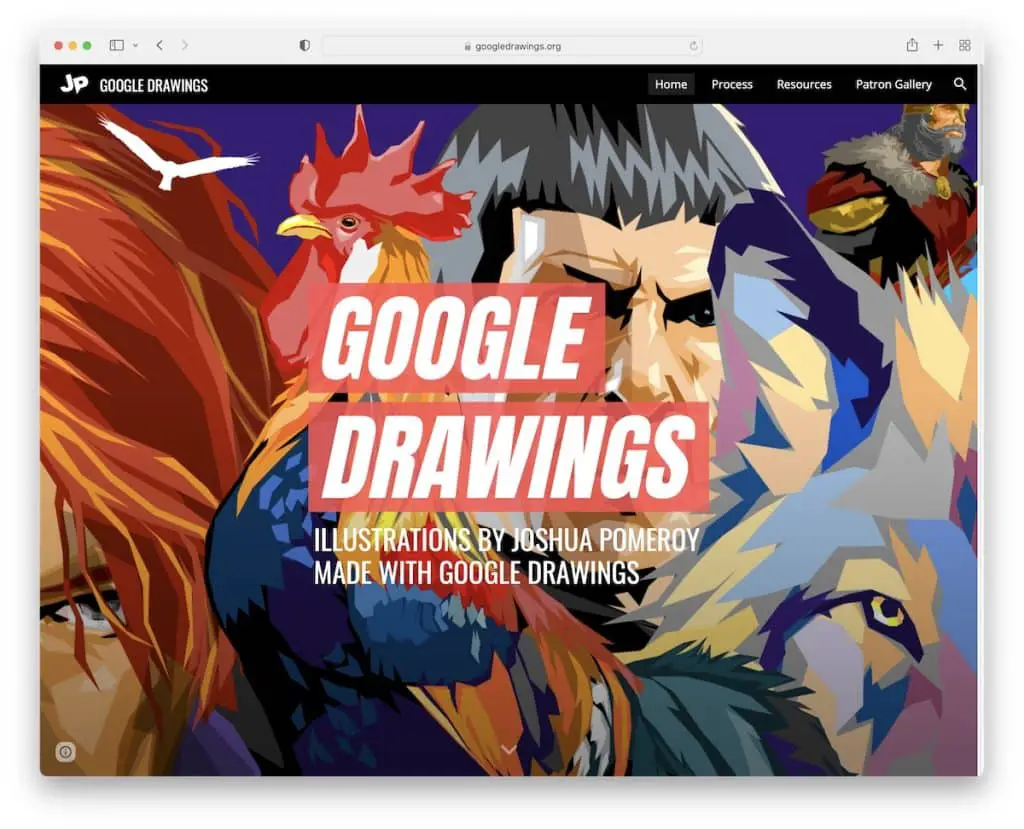
8. 구글 드로잉

Google 드로잉에는 아트워크를 표시하는 전체 너비 이미지 섹션이 있는 전체 화면 반응형 웹 디자인이 있습니다.
영웅 이미지에는 아티스트에 대한 빠른 정보를 제공하는 텍스트 오버레이가 있는 시차 효과가 있습니다. 또한 헤더는 메뉴 링크와 소셜 미디어 아이콘이 있는 고전적인 고정 Google 사이트 헤더입니다.

참고: 전체 너비/전체 화면 디자인을 사용하여 아름다운 이미지를 보여줍니다.
또한 이 멋진 아티스트 포트폴리오 웹사이트를 확인하고 검토하는 것을 좋아할 것입니다.
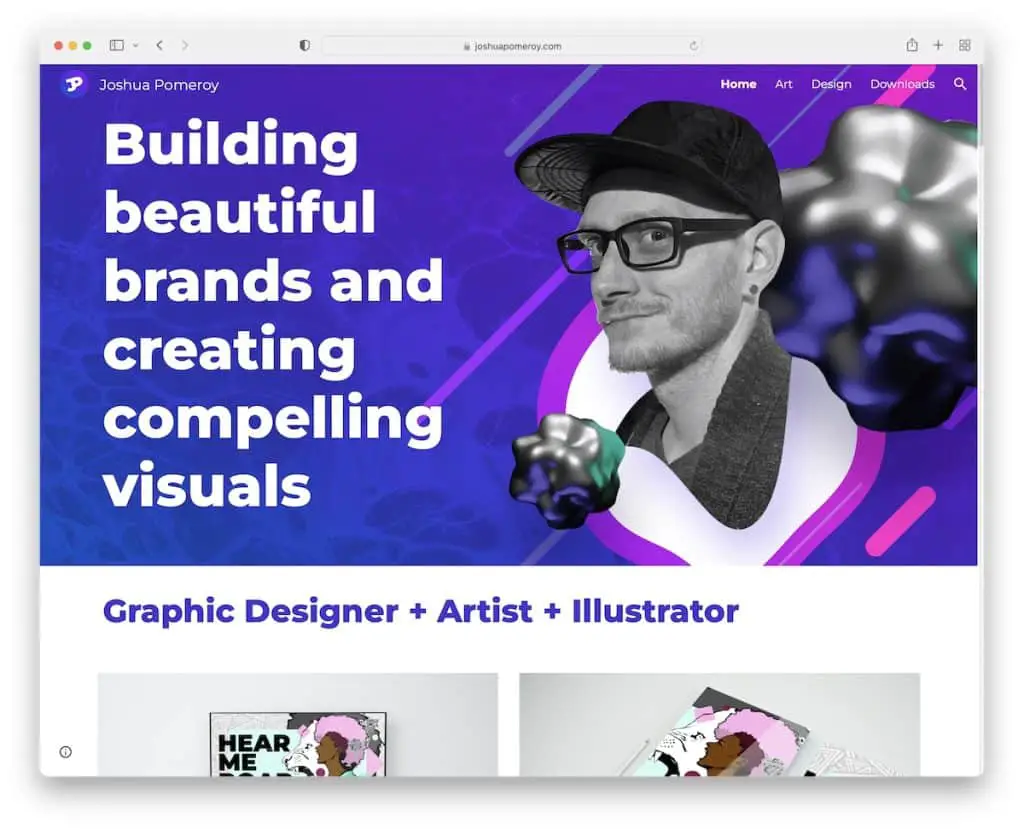
9. 조슈아 포메로이

Google 사이트라고 금방 짐작할 수 있지만 Joshua Pomeroy는 뛰어난 기술 덕분에 한 단계 더 발전했습니다.
홈페이지는 포트폴리오로 작동하지만 더 많은 프로젝트 예를 보려면 아트 및 디자인 페이지를 확인할 수도 있습니다.
머리글과 바닥글 모두 원하는 페이지로 빠르게 이동할 수 있는 메뉴 링크가 있습니다. 게다가 조슈아는 깔끔한 느낌을 주기 위해 머리글을 투명하게 만들었지만, 스크롤을 하면 단단하게 바뀌고 화면 상단에 고정됩니다.
참고: 홈페이지를 온라인 포트폴리오로 전환하면 모든 사람이 검색하지 않고도 작업에 익숙해질 수 있습니다.
이 최고의 포트폴리오 웹 사이트 모음에 관심이 있을 수도 있습니다.
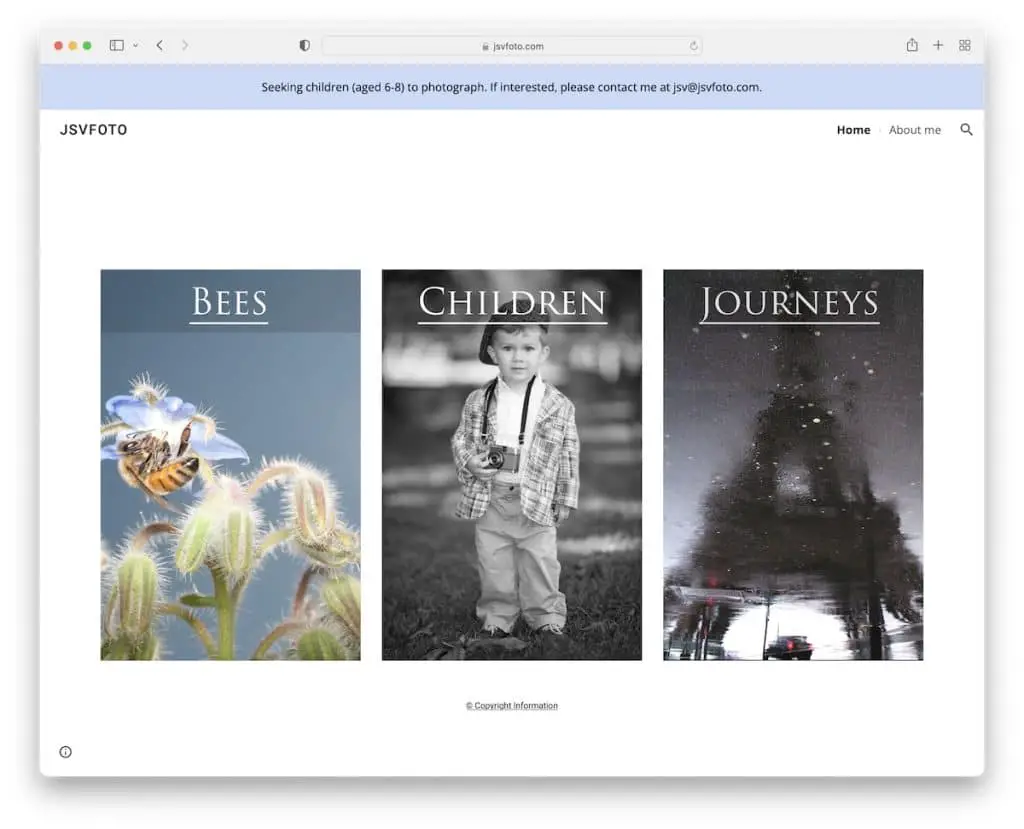
10. JSV 포토

JSV Foto의 Google 사이트 예제는 이미지 배경과 해당 포트폴리오로 연결되는 제목이 있는 3개의 "카드"가 있는 매우 기본적인 것입니다.
완벽한 모양을 위해 페이지의 기본과 동일한 배경색을 가진 상단 표시줄 알림 및 헤더도 있습니다.
참고: 깔끔한 모양을 만드는 한 가지 방법은 기본 색상과 동일한 머리글 및 바닥글 배경을 사용하는 것입니다. 그러나 더 많은 예를 보려면 이러한 가장 깨끗한 웹 사이트를 확인할 수도 있습니다.
11. 플라비오 치아바토니

Flavio Ciabattoni에는 제목, 텍스트 및 CTA 버튼이 있는 보다 실행 가능한 상단 섹션이 있습니다.
배경 이미지와 투명한 머리글은 강한 첫인상을 보장하며 페이지의 나머지 부분은 보는 사람에게 즐거운 브라우징 경험을 제공합니다.
참고: 더 많은 판매, 다운로드 또는 옵트인을 원하십니까? 접힌 부분 위에 CTA 버튼을 사용하세요.
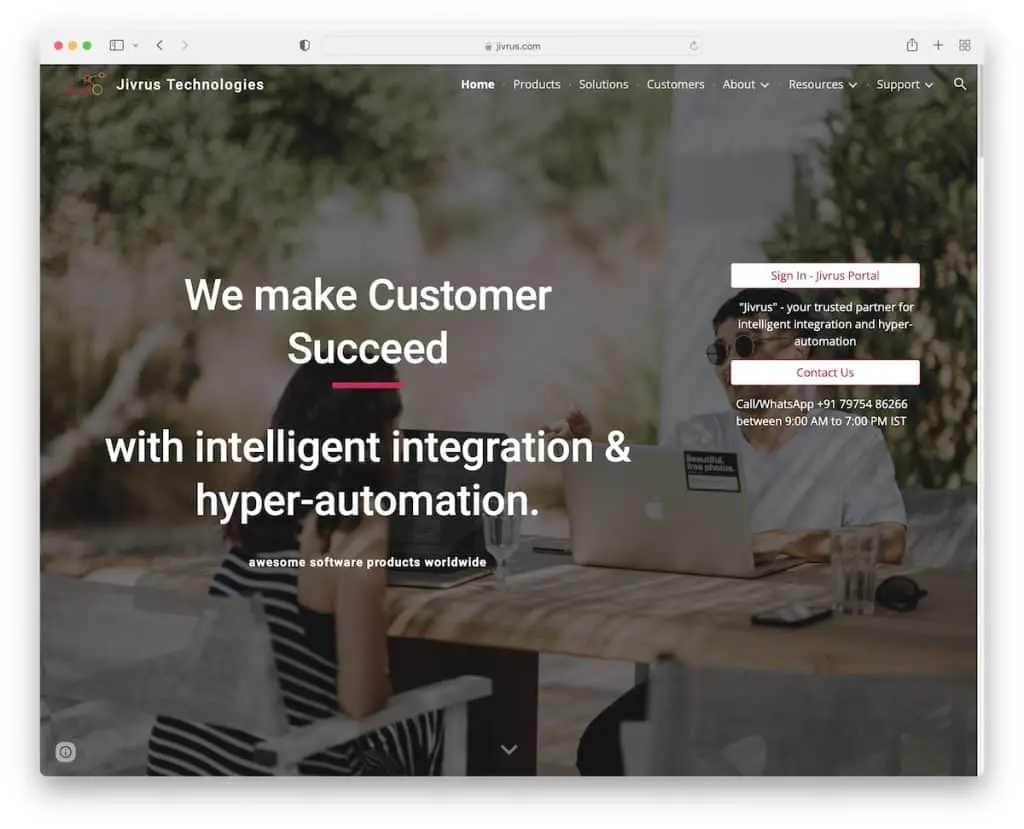
12. 지브루스

Jivrus에는 제품, 비즈니스 등에 대한 모든 정보가 포함된 예쁜 홈 페이지가 있습니다. 그들은 또한 평가를 위한 별도의 섹션과 고객 로고를 표시하기 위한 다른 섹션을 사용하여 즉시 사회적 증거를 향상시킵니다.
머리글은 유동적이며 원하는 정보를 훨씬 쉽게 얻을 수 있는 다단계 드롭다운 메뉴가 있습니다. 반면 바닥글에는 소셜 미디어, 구글 지도 등으로 연결되는 다양한 아이콘이 있습니다.
참고: Google 사이트에 고객/고객의 평가를 포함하여 신뢰를 구축하세요.
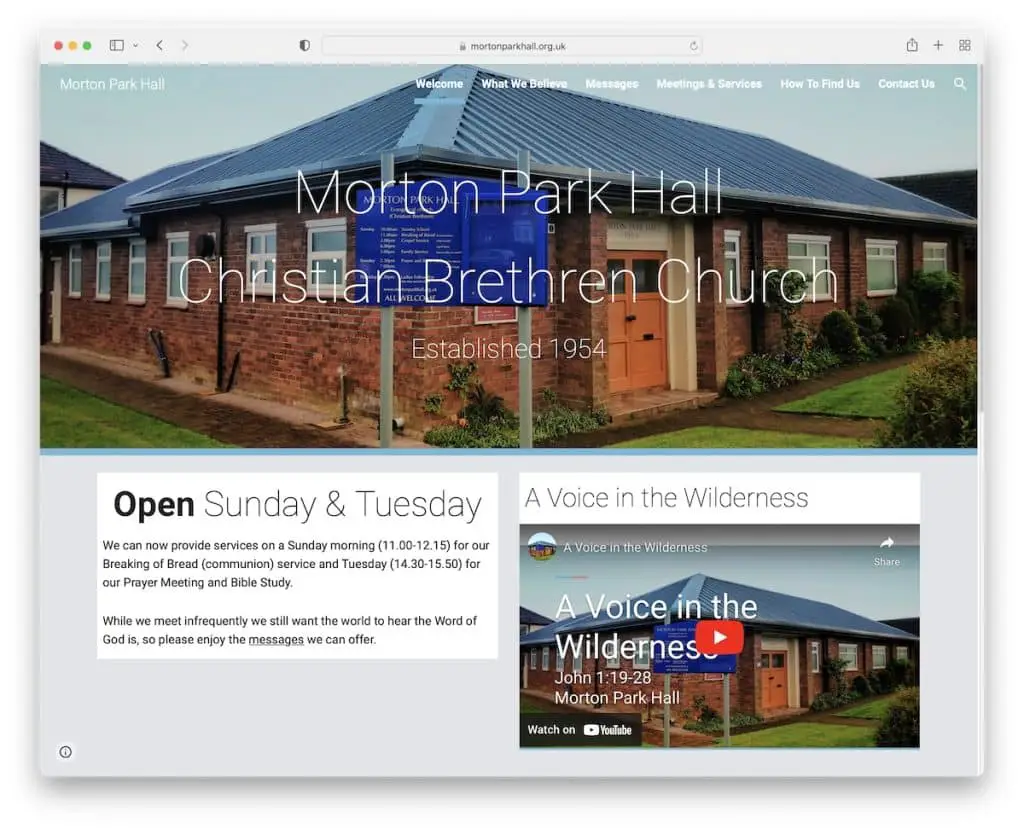
13. 모튼 파크 홀

Morton Park Hall은 고정 탐색 모음, 패럴랙스 히어로 이미지, 삽입된 동영상 및 Google 지도가 있는 기본 Google 사이트입니다. 또한 바닥글은 자선 단체 번호를 포함한 추가 연락처 정보를 제공합니다.
참고: 프로모션 비디오가 있습니까? 비즈니스 웹사이트에 삽입하세요.
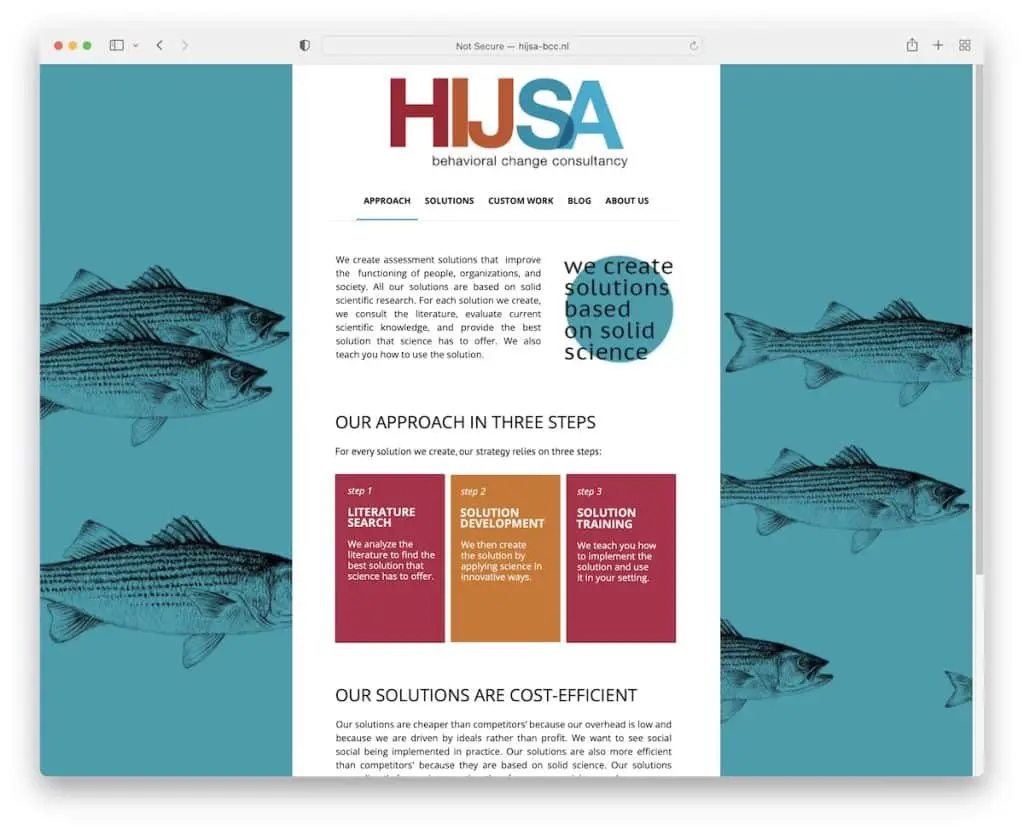
14. 히사

HIJSA는 박스형 레이아웃과 이미지 배경이 있는 Google 사이트의 예입니다. 머리글에는 큰 로고와 메뉴 링크가 있고 바닥글에는 방문자에게 이메일과 전화번호, 소셜 미디어 아이콘이 표시됩니다.
참고: 박스형 레이아웃으로 다른 것을 시도하십시오.
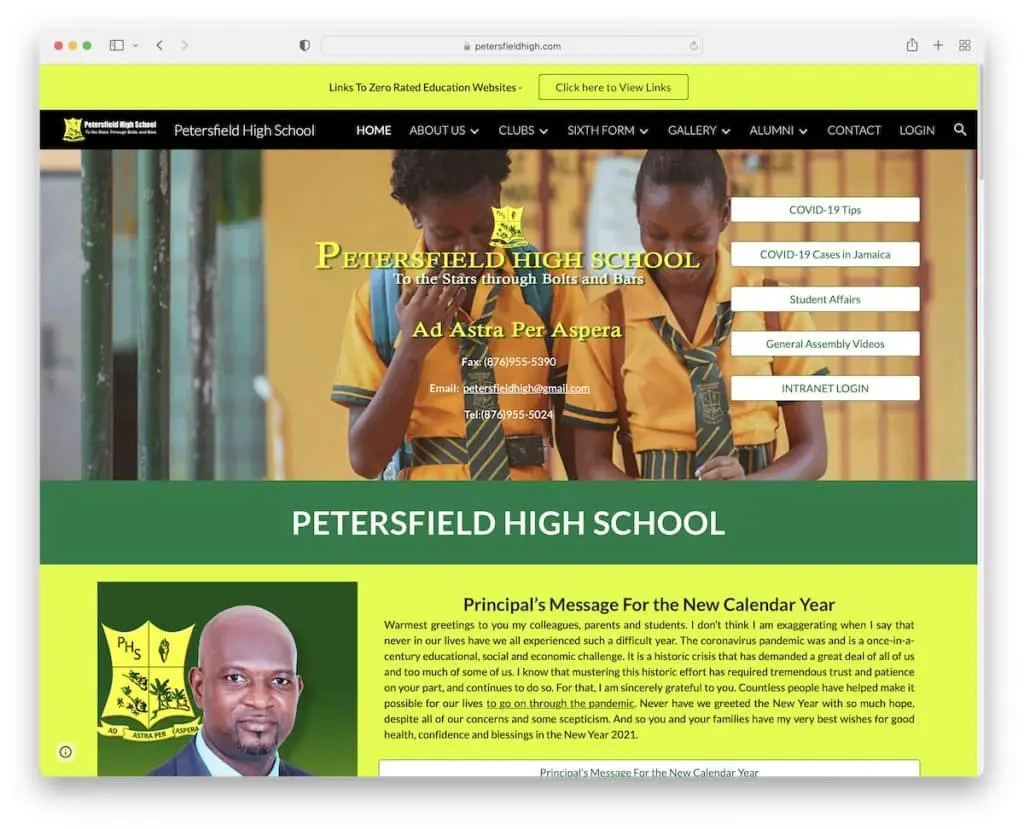
15. 피터스필드 고등학교

Petersfield High School의 생생한 색상 선택은 방문자의 관심을 즉시 사로잡도록 합니다. 페이지를 돋보이게 만드는 것은 브랜딩의 일부입니다.
이 Google 사이트에는 CTA가 있는 상단 표시줄 알림과 스크롤하는 동안 떠다니는 드롭다운 메뉴가 있는 헤더가 있습니다.
포함된 비디오 외에도 Petersfield High School 페이지에는 콘텐츠를 확인하는 멋진 경험을 제공하는 플립북도 있습니다.
참고: 웹 디자인에서 브랜딩을 전략적으로 사용하십시오.
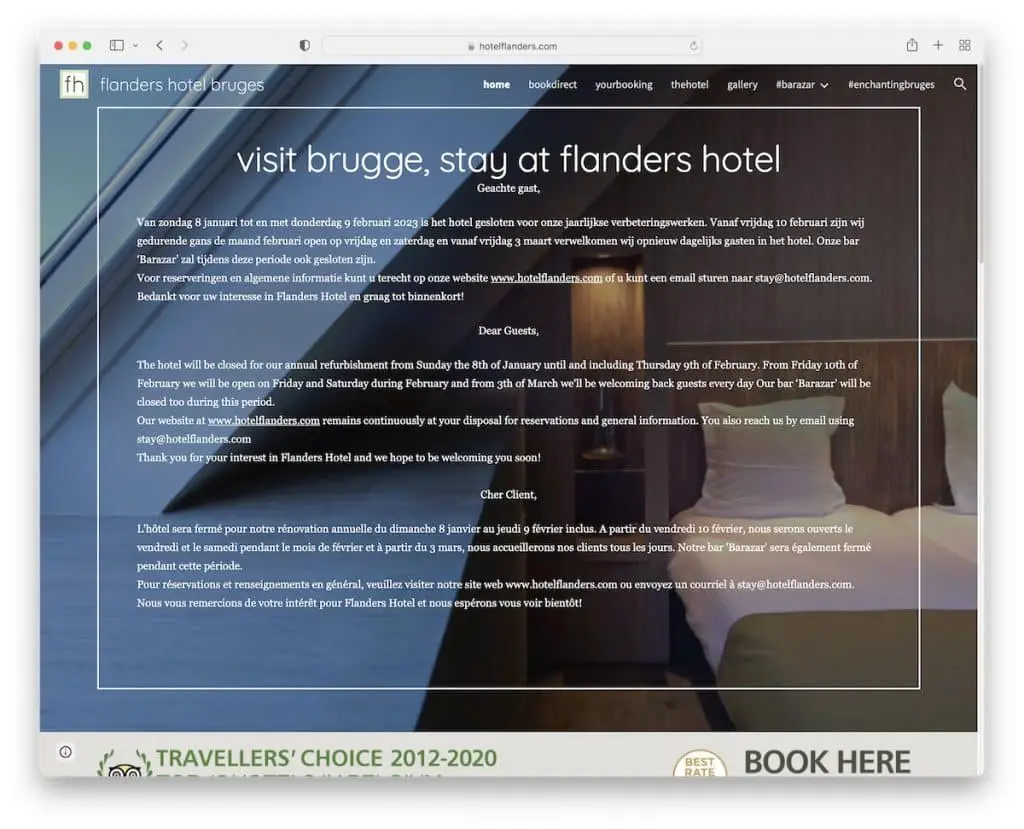
16. 플랑드르 호텔 브뤼헤

Flanders Hotel Bruges는 스크롤 없이 볼 수 있는 부분의 이미지 배경과 특별 공지를 공유하는 텍스트 오버레이가 있는 보다 고전적인 호텔 웹사이트입니다.
이 Google 사이트에는 다양한 배지와 결합되어 또 다른 신뢰 층을 구축하는 고객 리뷰를 보여주는 멋진 애니메이션 텍스트 섹션이 있습니다. 삽입된 동영상과 Google 지도는 위치에 익숙해지는 데 편리한 추가 기능입니다.
참고: 내 위치를 표시하려면 Google 지도를 통합하세요.
게시물이 마음에 든다면 알려주세요.
