WordPress 웹사이트를 보다 전문적으로 보이게 하는 16가지 팁
게시 됨: 2020-06-17웹 사이트 페이지를 만드는 방법을 찾을 수 있는 WordPress를 처음 설치한 후에는 다소 밋밋한 블로그가 남습니다. 모든 기본 설정이 활성화되어 있고 플러그인이 거의 설치되어 있지 않으며 어떤 방법으로도 전문적이지 않은 기본 WordPress 테마가 남아 있습니다.
하나는 무엇을 할 것인가? 블로그를 보다 전문적으로 보이게 하기 위해 사용할 수 있는 16가지 팁이 있습니다.
#1. 사용자 정의 테마 설치
블로그를 검색할 때 WordPress.org에서 무료 WordPress 테마 섹션을 탐색하고 싶은 유혹을 받습니다. 유감스럽게도 눈치채셨겠지만 대부분의 무료 WordPress 테마는 그다지 좋아 보이지 않습니다. 결국 무료이므로 많은 것을 기대할 수 없고 기대해서는 안 됩니다(또한 이 유용한 튜토리얼 – WordPress 테마를 설치하는 방법을 확인하세요?).
멋진 모습이 부족할 뿐만 아니라 대부분의 무료 WordPress 테마에는 기능 부서가 많이 부족합니다. 즉, 원하는 대로 사용자 정의할 수 없으며 차이점을 보완하기 위해 플러그인을 설치해야 합니다. 웹사이트 속도를 저하시킬 수도 있는 플러그인.
사용자 정의 테마를 선택하면 추가된 기능이 많이 제공되며 다른 많은 부서에서 다룰 것입니다. 예를 들어, 사용자 정의 테마는 일반적으로 자체 사용자 정의 위젯 및 관련 게시물 섹션과 함께 자체 소셜 공유 바(예: 이 블로그에서 사용하는 경량 공유 바)와 함께 제공됩니다.

#2. 위젯 추가
위젯이 너무 많지는 않지만 몇 개 있으면 블로그가 훨씬 더 전문적으로 보일 수 있습니다. 올바른 위젯을 사용하면 클릭률도 약간 높일 수 있습니다. 예를 들어, 위젯으로 과도하게 사용하는 것을 좋아하지 않고 최대한 단순하게 유지하기 위해 인기/최근 게시물 위젯, 카테고리 위젯 및 Facebook 및 Twitter 페이지로 연결되는 두 개의 소셜 아이콘을 결합했습니다. (또한 WordPress Countdown 플러그인을 확인하십시오).
너무 많이 사용할 필요는 없지만 간단하지만 보기 좋은 사이드바를 사용하면 클릭률을 높이고 블로그를 더 보기 좋게 만들 수 있습니다.
#삼. 모바일 반응형
모바일 반응형이 아닌 웹사이트/블로그만큼 비전문적인 것은 없습니다. 무료 WordPress 테마는 일반적으로 응답하지 않지만 이를 해결할 수 있는 방법이 있습니다. 먼저 사이트가 모바일 장치에서 올바르게 표시되는지 확인하십시오. 내가 사용하는 훌륭한 도구는 Apple iPhone 및 iPad와 같은 여러 휴대용 장치에서 블로그를 테스트할 수 있는 MobileTest.me입니다.
웹 사이트가 장치에서 반응형으로 표시되지 않으면 프리미엄 테마로 전환하거나 다음 팁을 시도하십시오.
#4. 영구 링크 구조 변경
기본 Permalink 설정은 끔찍합니다. 다음과 같이 생각하십시오. tomakeawebsite.net/?psidogneoigjeoijieo. 과장이겠지만 약간만. 영구 링크를 변경하는 것은 매우 간단하지만 너무 늦게 변경하면 백링크에 재앙이 될 수 있습니다. 대신 블로그가 활성화되는 즉시 영구 링크 구조를 변경하십시오(또한 WordPress 가격 테이블 플러그인을 확인할 수 있음).
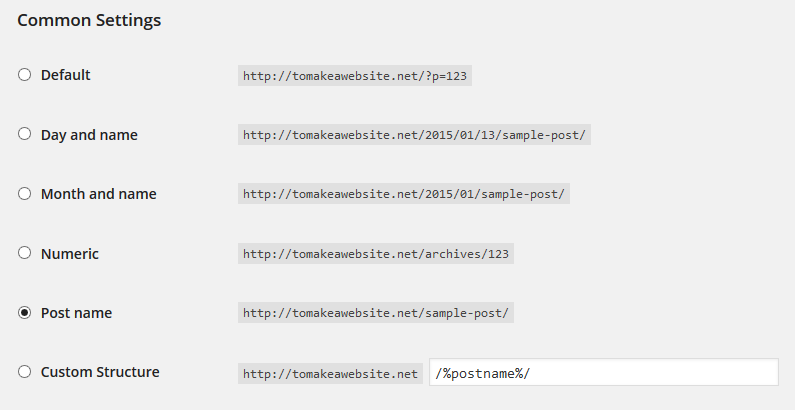
설정 -> 영구 링크로 이동하여 기본 설정을 변경합니다.

기본값 이외의 거의 모든 것으로 변경하십시오. '게시물 이름' 또는 '요일 및 이름'을 추천합니다.
#5. 게시물에 추천 이미지 사용
추천 이미지는 블로그 페이지뿐만 아니라 누군가가 소셜 미디어 플랫폼 중 하나에서 콘텐츠를 공유하기로 결정할 때마다 중요합니다. 예를 들어 Pinterest는 누군가가 페이지를 '고정'하면 게시물의 추천 이미지를 자동으로 표시합니다. 게시물 중 하나에 추천 이미지를 추가하려면 게시물의 "추천 이미지" 섹션 아래에 있는 링크를 클릭하고 업로드에서 이미지를 선택하여 게시물에 추가합니다(또한 WordPress 이미지 갤러리 플러그인 확인).
#6. 파비콘 추가
먼저 파비콘이란? 간단히 말해서, 파비콘은 브라우저 탭에 나타나는 16 x 16 픽셀의 아주 작은 이미지입니다. 웹사이트가 즐겨찾기에 추가되면 해당 사용자의 즐겨찾기 섹션에도 아이콘이 표시되고 RSS 리더에도 표시됩니다.
일반적으로 파비콘은 매우 작기 때문에 매우 간단한 파비콘을 만드는 것이 가장 좋습니다. 문자나 작은 아이콘이 가장 좋습니다. 방법에 관해서는 대부분의 사용자 정의 테마를 사용하면 모양 탭의 '테마 옵션'(귀하의 경우에는 다른 이름으로 부를 수 있음)을 통해 파비콘을 업로드할 수 있습니다. 다음은 탭에서 내 파비콘이 어떻게 보이는지 보여줍니다(또한 WordPress 출시 예정 플러그인을 확인할 수 있음).
#7. 관련 게시물 섹션이 있습니다.
모든 블로그에는 기사 뒤에 표시되는 관련 게시물 섹션이 있어야 합니다. 이렇게 하면 블로그가 더 멋지게 보일 뿐만 아니라 방문자가 웹사이트에 더 오래 머무를 수 있습니다. 많은 사용자 정의 WordPress 테마에는 관련 게시물 기능이 내장되어 있습니다. 그렇지 않으면 공백을 채울 플러그인을 찾아야 합니다. 가장 인기 있는 무료 옵션 중 하나는 현재 300만 회 이상의 다운로드가 있는 아직 또 다른 관련 게시물입니다.
#8. 사용자 지정 도메인 가져오기
WordPress.org가 아닌 WordPress.com을 사용하는 경우 도메인에 .wordpress 확장자(yourdomainname.wordpress.com)가 있을 수 있습니다. 이것이 비전문적으로 보인다고 말할 필요는 없습니다. 또한 사용자 정의 도메인이 없는 경우 다른 블로거가 귀하의 웹사이트로 다시 링크할 가능성이 훨씬 낮다는 사실도 알게 되었습니다. WordPress.com을 웹사이트 구축 소프트웨어로 사용할 생각이라면 다시 생각해 보십시오. 전문 블로그를 운영하는 대부분의 사람들이 WordPress.org를 사용하는 데는 이유가 있습니다.

Blogspot 웹사이트도 마찬가지입니다. URL의 .blogspot 확장자만큼 방문자나 잠재적인 백링크를 끄는 것은 없습니다.
#9. 웹사이트 속도
Moz, Smashingmagazine, Ahrefs, socialmediaexaminer 등과 같은 대부분의 상위 블로그는 좋은 페이지 속도를 달성하기 위해 최선을 다합니다. 일반적으로 이것은 전용 호스팅 서비스 또는 WPEngine과 같은 전문 WordPress 호스팅 서비스로 전환함을 의미합니다. 전문 웹사이트는 로드하는 데 10초가 걸리지 않기 때문에 그렇게 하는 것입니다. 느린 로딩 속도는 비전문적일 뿐만 아니라 잠재적인 독자가 블로그를 떠나게 만들 수도 있습니다(또한 – 최고의 WordPress 전자 상거래 플러그인 확인).
#10. 공유 버튼
공유 버튼을 추가하는 것은 여러 가지 이유로 중요합니다. 인기 있는 콘텐츠가 있는 경우 얼마나 많은 공유를 얻었는지 보여주는 것은 방문자의 눈에 플러스입니다. 그 완벽한 예는 새로운 기사를 게시할 때마다 수천 개의 공유를 받는 socialmediaexaminer입니다(이 흥미로운 게시물도 확인할 수 있습니다 – WordPress에 LinkedIn 공유 버튼을 추가하는 방법?).
SME가 보유하고 있는 독자의 수가 많지 않더라도 소셜 공유 바를 갖는 데 방해가 되지는 않습니다. 독자가 게시물을 공유할 수 있는 방법은 간단해야 합니다. 방문자가 공유할 수 없다면 실망할 뿐만 아니라 소셜 미디어에서 귀중한 트래픽을 잃게 됩니다.
#11. 글꼴
웹사이트에 다른 색상 글꼴을 사용하는 것은 나쁜 생각이 아닙니다. 이것은 사용하는 테마에 따라 다르며 무료 WordPress 테마에는 글꼴 변경 옵션이 제공되지 않을 수 있습니다. 반면에 프리미엄 테마에는 일반적으로 제목 및 링크 텍스트와 같은 텍스트에 대한 많은 색상 사용자 정의가 있습니다. 그렇다면 웹 사이트의 다양한 측면에 대해 다양한 색상 글꼴을 실험해 보십시오(또한 이 유용한 자습서 - PHP.INI란 무엇입니까?).
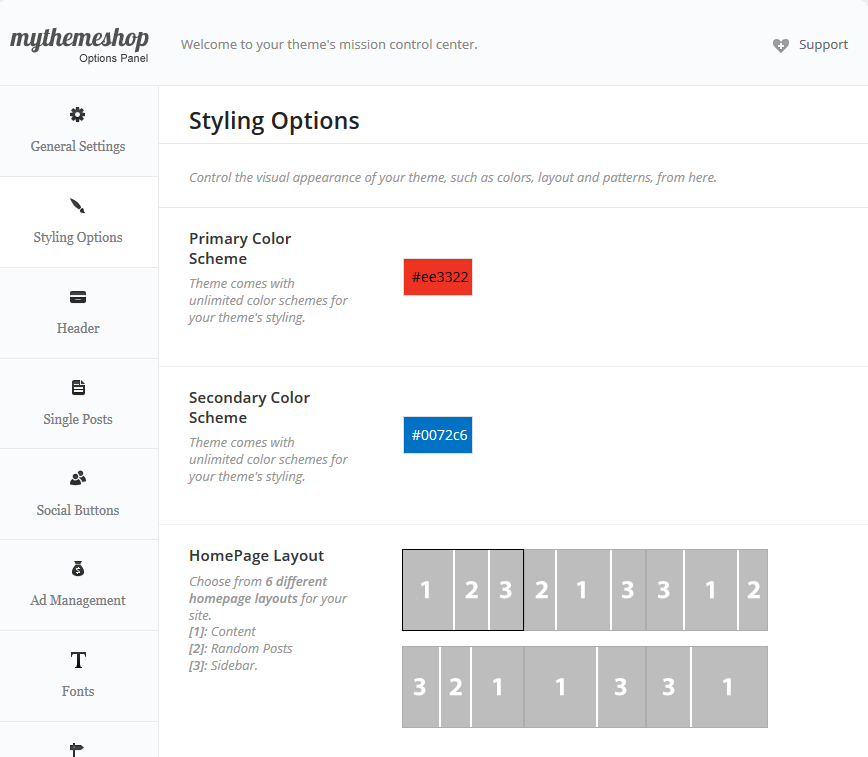
예를 들어, 이 웹사이트는 제목 텍스트에 파란색 글꼴을 사용하고 블로그 게시물과 모든 링크된 텍스트에 빨간색 텍스트를 사용하고 모든 단락 텍스트에 표준 검정색 글꼴을 사용합니다.
#12. 맨 위로 돌아가기 점퍼
전문 블로그에는 필요하지 않지만 독자에게는 백투톱 점퍼가 편리합니다. 맨 위로 점프 링크가 바로 그 역할을 합니다. 클릭하면 독자가 읽고 있는 페이지의 맨 위로 이동합니다. 이것은 이와 같은 긴 게시물에 특히 편리하며 몇 가지 무료 WordPress 테마에 포함된 이 편리한 기능도 보았습니다.
테마에 Back to Top 점퍼가 제공되지 않은 경우 이 무료 플러그인을 사용해 볼 수 있습니다.
#13. 어딘가에 검색 표시줄을 표시해야 합니다.
블로그 상단, 중간 또는 하단에 상관없이 검색 창은 웹사이트 어딘가에 있어야 합니다. 무료 테마를 포함한 대부분의 테마에는 검색 표시줄이 내장되어 있습니다. 그렇지 않은 경우 고급(무료) 검색 표시줄 플러그인 중 하나인 Dave의 WordPress Live Search를 사용할 수 있습니다(최고의 WordPress 백업 플러그인 목록도 확인).
#14. 맞춤 바닥글
테마에 따라 웹사이트 맨 아래에 일종의 바닥글이 있으며 여기에는 기본 저작권 메시지 및 웹사이트 이름(홈페이지에 연결)과 같은 항목이 포함될 수 있습니다.
기본값을 그대로 두는 대신 사용자 정의 바닥글을 추가하십시오. 테마 디자이너에게 약간의 인정을 주거나, 링크, 구독 옵션, Facebook 및 Twitter 페이지용 소셜 미디어 아이콘 등을 추가합니다.
#15. 문의 양식 추가
방문자가 블로그에 연락할 수 있는 방법에 대해 걱정하지 않는 최신 블로그가 얼마나 많은지 알 수 있습니다. 이것은 비전문적일 뿐만 아니라 일부 기회(예: 백링크 기회)를 잃게 될 수도 있습니다. 일부 테마에는 이미 연락처 기능이 내장되어 있지만 플러그인을 사용해야 하는 경우가 많습니다. 가장 인기 있는 무료 플러그인 옵션 중 하나는 현재 2,300만 회 이상 다운로드된 Contact Form 7입니다(이 멋진 Contact Form 플러그인도 확인하세요).
#16. 로고 추가
모든 블로그에는 고유한 사용자 정의 로고가 있어야 합니다. 최신 웹 사이트는 로고 프로세스를 연기하는 것처럼 보이지만 상위 브랜드는 웹 사이트 상단에 로고를 표시하는 것의 중요성을 인식하고 있습니다. 당신은 해서는 안됩니다. 로고가 있으면 블로그가 전문적으로 보이고 웹 사이트가 더 전문적으로 보이면 다른 웹 사이트에서 백링크를 얻을 가능성이 높아집니다.
즉, 이 옵션은 디자이너 기술(기본 로고만 만들려는 경우에는 실제로 필요하지 않음)이나 Photoshop과 같은 디자이너 소프트웨어가 없는 일부 사람들에게는 어려울 수 있습니다. 이 경우 다른 옵션이 있습니다. 자신의 로고를 만들려고 하는 대신 작업을 아웃소싱하십시오. 이전 기사에서 Fiverr 및 Freelancer와 같은 웹사이트에서 (저렴한 가격으로) 금을 찾을 수 있다고 언급했습니다. Fiverr에는 로고 제작 섹션이 있으며 Freelancer를 사용하면 일반적으로 게시된 지 몇 분 후에 입찰을 유치하기 시작하는 자신의 프로젝트와 가격을 게시할 수 있습니다(또한 이 비교 게시물 확인 – WP Super Cache VS W3 Total Cache).
이러한 조정 후에는 블로그에 특정 브랜드에 대한 고유성이 있어야 합니다. 무엇보다도, 위의 대부분의 팁은 더 높은 수준의 전문 개발자를 요구하지 않습니다. 이러한 모든 사용자 정의를 수행할 수 있는 올바른 동적 테마만 있으면 됩니다.
