17 최고의 교사 웹사이트(예) 2022
게시 됨: 2022-12-30영감을 얻고 싶어서 최고의 교사 웹사이트를 보고 싶습니까?
그렇기 때문에 우리는 50개 이상의 교육자 사이트와 블로그를 검토하고 업계를 철저히 연구하여 최고의 것을 찾았습니다.
아무도 지루한 페이지를 원하지 않습니다!
이것이 바로 이것이 귀하의 창의력을 발휘하고 성공적인 페이지를 구축하기 위한 아이디어를 얻는 데 도움이 되는 이유입니다.
교육용 WordPress 테마를 사용하거나 교사 웹 사이트 빌더를 선택하여 온라인 존재감을 빠르게 만들 수 있습니다.
최고의 교사 및 교육자 웹사이트 예시
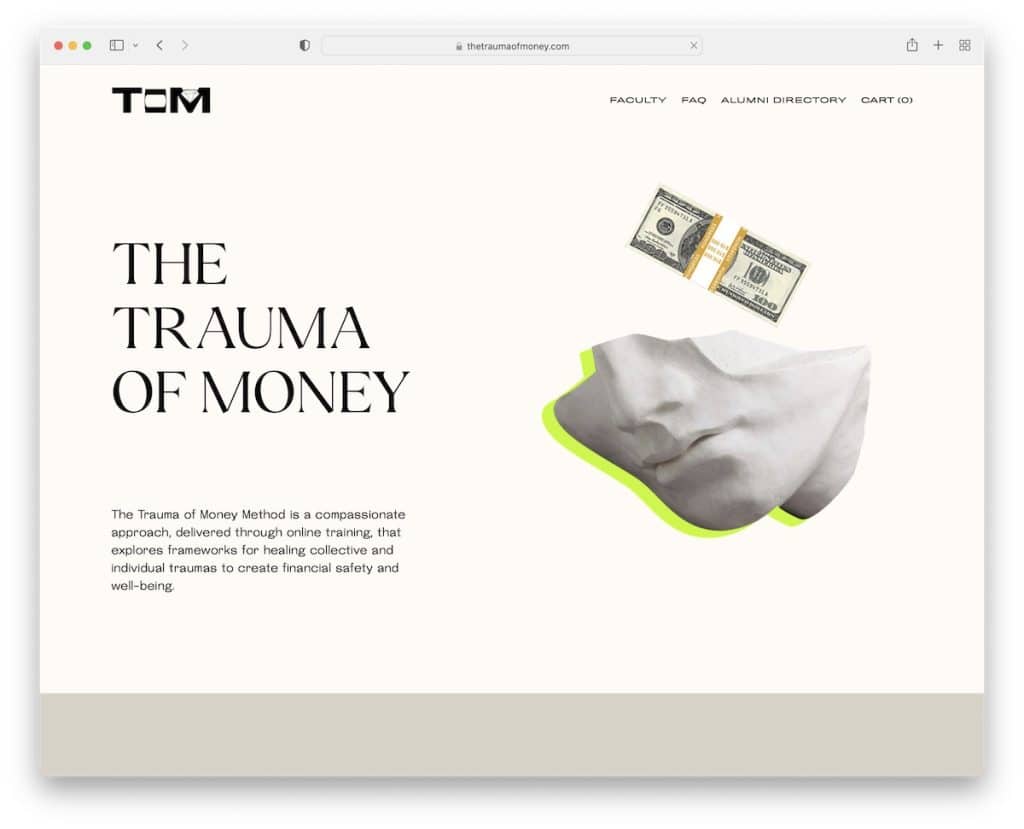
1. 돈의 트라우마
빌트인 : Squarespace

The Trauma Of Money는 전반적인 경험을 향상시키는 독특한 요소와 함께 깨끗하고 미니멀한 반응형 웹 디자인을 특징으로 합니다.
이 사이트는 매우 긴 홈 페이지를 가지고 있지만 다양한 섹션으로 구성되어 있으며 가독성을 높이기 위해 충분한 여백을 사용합니다.
우리가 정말 좋아하는 것은 그들이 제공하는 두 개의 등록을 내장된 스크롤링 세그먼트와 비교하는 방식입니다.
참고 : 콘텐츠가 많은 긴 홈페이지를 만들려면 단순함을 목표로 하십시오.
Squarespace로 페이지를 구축하시겠습니까? 그렇다면 Squarespace 웹사이트 예제 목록을 놓치지 마세요.
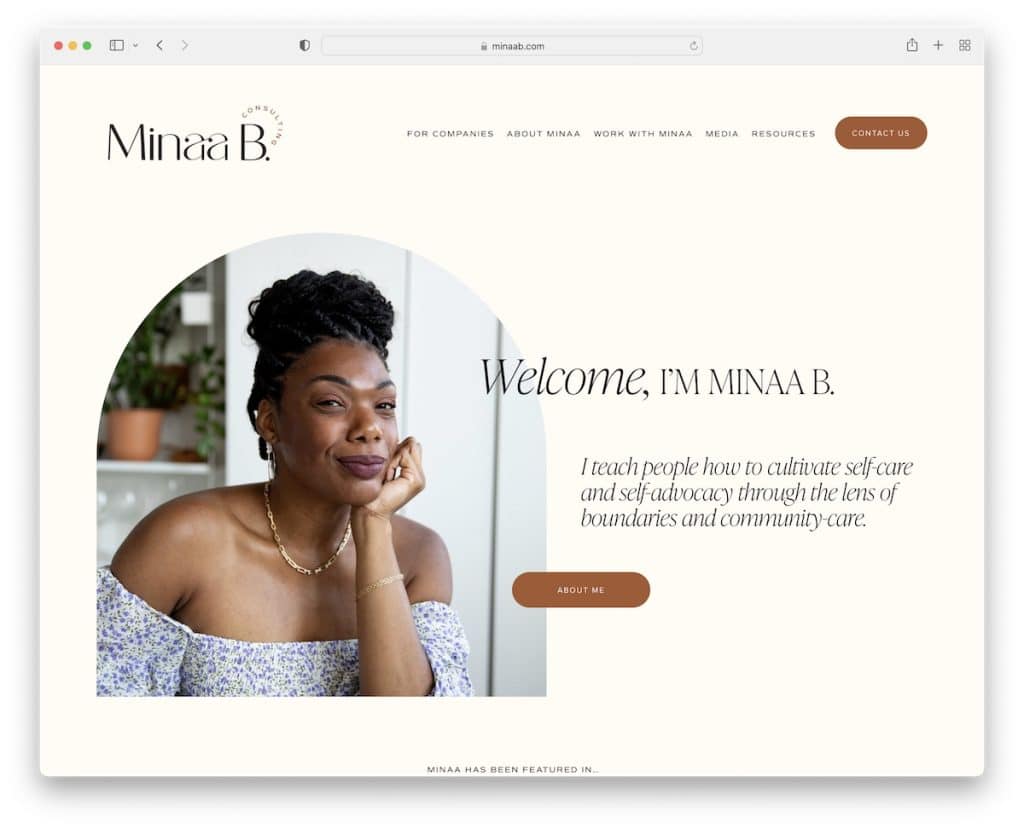
2. 미나비
빌트인 : Squarespace

Minaa B는 미니멀하면서도 창의적인 멋진 디자인의 교사용 웹사이트입니다. 영웅 섹션에는 텍스트가 포함된 Minaa의 이미지와 그녀의 정보 페이지에 대한 클릭 유도문안(CTA) 버튼이 있습니다.
이 페이지에는 또한 많은 기관의 로고가 포함되어 있어 신뢰도를 구축하기 위한 훌륭한 전략입니다. 또한 통합 Instagram 피드는 Minaa B가 페이지에 더 많은 콘텐츠를 추가하는 동시에 프로필을 성장시키는 데 도움이 됩니다.
참고 : 잠재력을 높이는 것을 특징으로 하거나 언급하는 인기 미디어 웹사이트의 로고를 추가합니다.
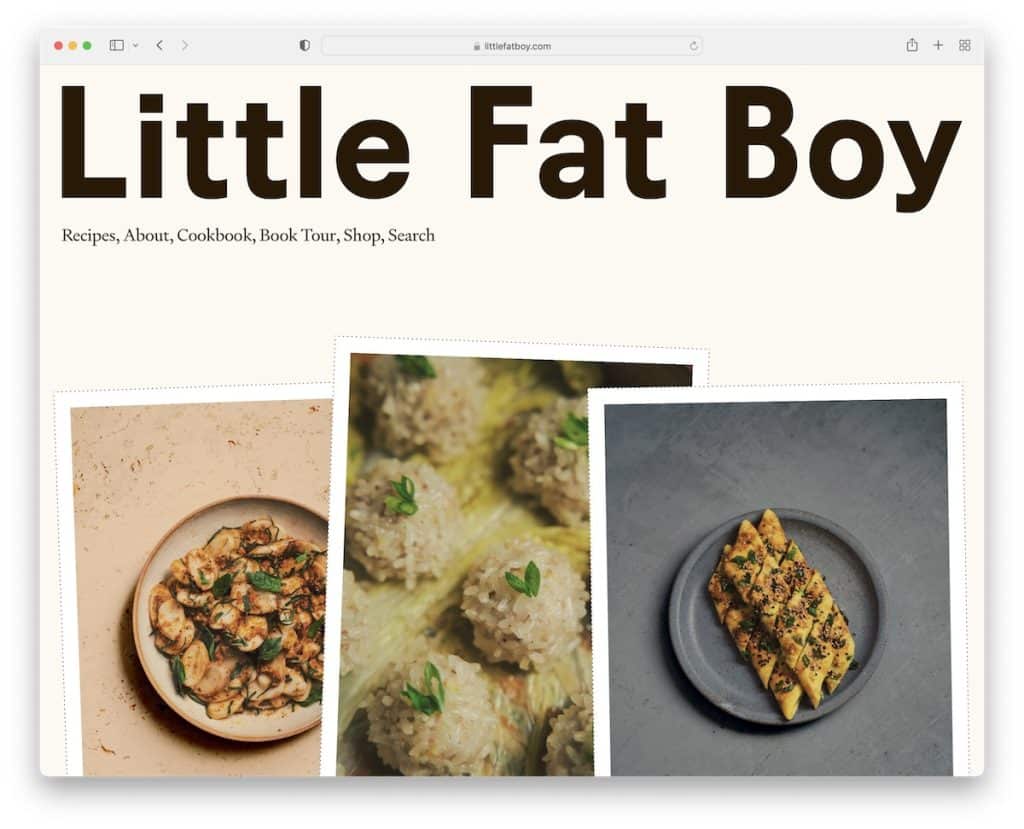
3. 작은 뚱뚱한 소년
빌드 : 커비

Little Fat Boy는 대담한 박스형 웹 사이트 디자인과 큰 이미지를 사용하여 참여도를 사상 최고 수준으로 유지합니다.
헤더 섹션은 이 컬렉션을 큐레이팅하는 동안 본 것 중 가장 흥미로운 것 중 하나입니다(화면 상단에 떠 있음). 쉼표로 구분된 메뉴 항목이 있는 매우 큰 제목/사이트 이름이 있습니다(네비바처럼 느껴지지 않음).
또한 바닥글은 뉴스레터 구독 양식 및 소셜 미디어 링크와 동일한 깔끔한 스타일을 유지합니다.
참고 : 큰 이미지를 사용하여 방문자가 콘텐츠를 계속 볼 수 있도록 하십시오.
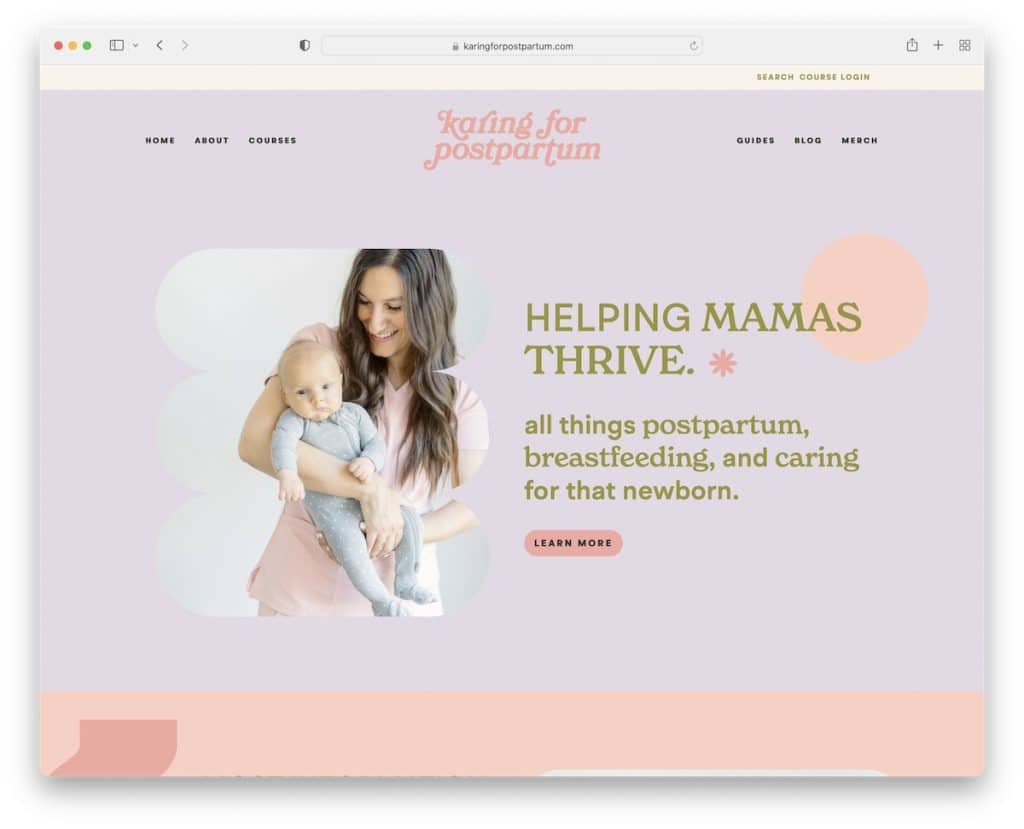
4. 산후조리
빌트인 : Squarespace

Karing For Postpartum의 교사 웹사이트에는 많은 창의적인 요소가 포함된 사랑스러운 여성스러운 스타일이 있지만 방해 요소를 최소화하기에 충분합니다.
헤더는 중앙 로고, 왼쪽/오른쪽 탐색 링크, 검색 및 계정 로그인 버튼이 있는 상단 표시줄로 구성됩니다.
우리는 또한 사회적 증거를 구축하는 데 탁월한 통합 평가 슬라이더를 좋아합니다.
참고 : 서비스 및 제품을 제공하는 경우 평가 및 리뷰를 추가해야 합니다.
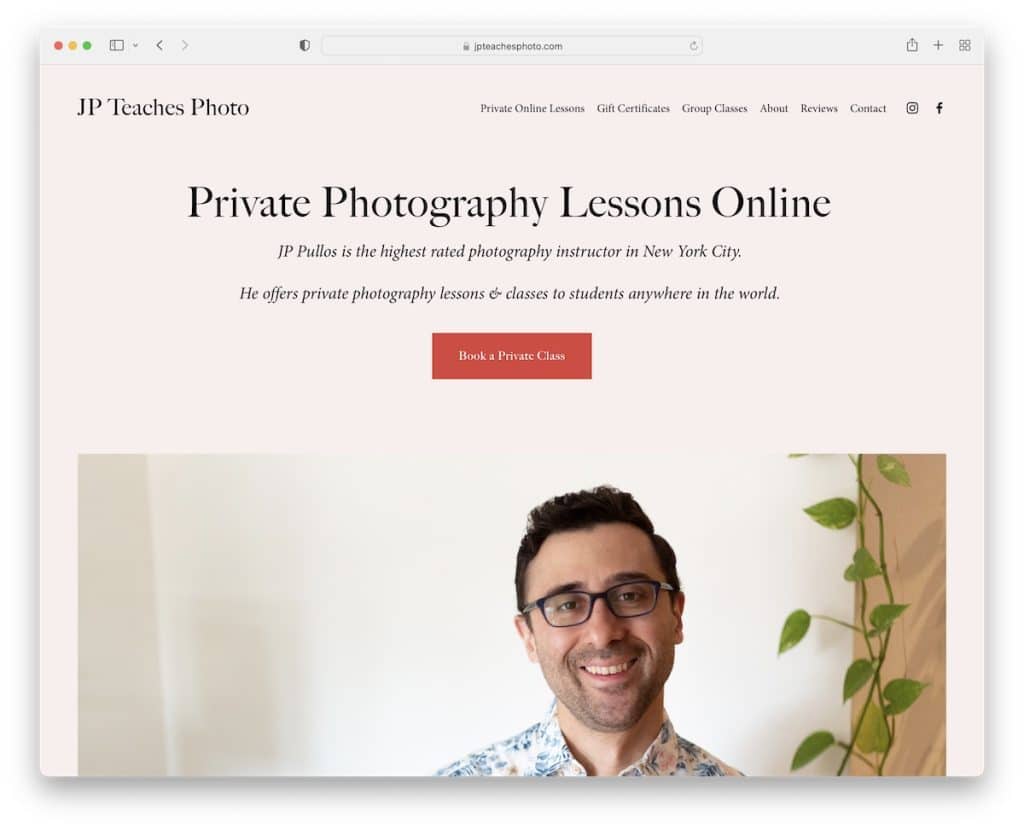
5. JP가 사진을 가르치다
빌트인 : Squarespace

JP Teaches Photo는 이미지로 시작한 다음 접힌 부분 위에 텍스트를 표시하는 대신 다른 방식으로 작업을 수행합니다. 이를 통해 JP는 페이지 상단에 CTA 버튼을 포함할 수 있으며 이는 더 높은 클릭률에 기여합니다.
그리고 큰 이미지와 타이포그래피를 사용하면 모든 사람이 개인 수업을 예약하기 전에 콘텐츠를 탐색하는 즐거운 경험을 즐길 수 있습니다.
참고 : 더 많은 방문자가 행동을 취하도록 하려면 제목, 텍스트 및 CTA로 홈페이지를 시작하십시오.
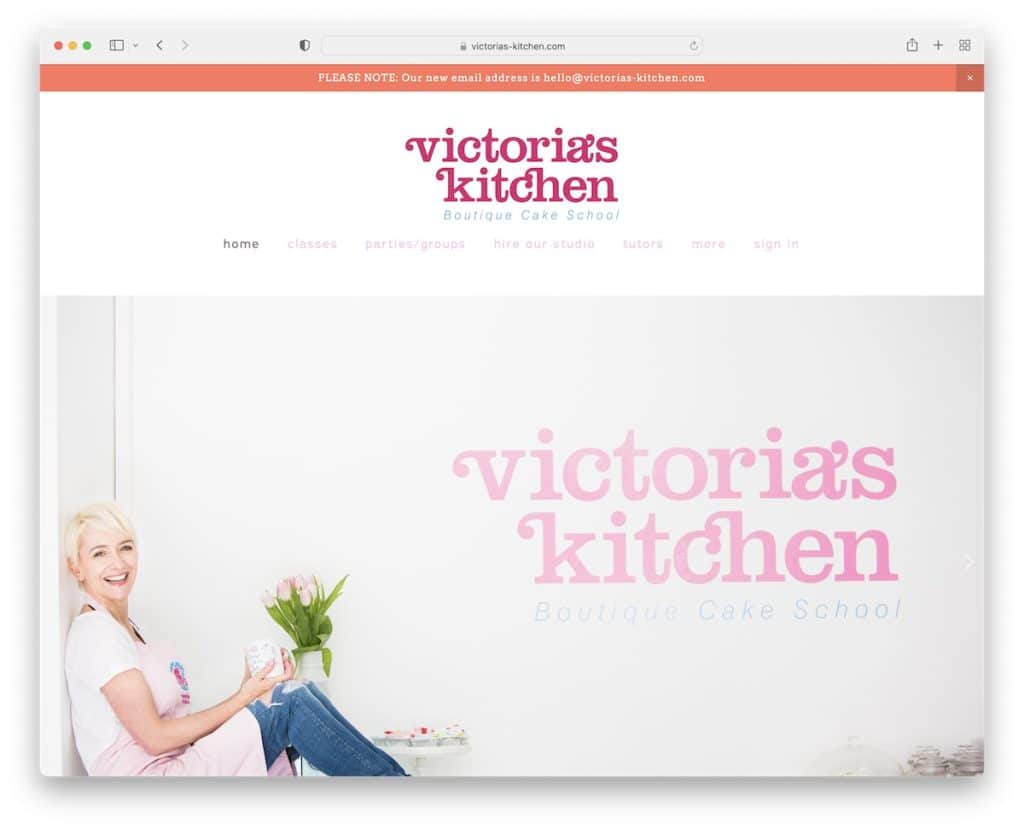
6. 빅토리아의 주방
빌트인 : Squarespace

Victoria's Kitchen에는 상단 표시줄 알림("x"를 눌러 닫을 수 있음)과 드롭다운 메뉴가 있는 헤더 및 슬라이더(CTA 또는 클릭 가능한 슬라이드는 포함되지 않음)가 있습니다.
이 선생님의 웹사이트는 흰색과 분홍색을 아주 잘 섞어서 더 발랄한 느낌을 줍니다. 바닥글에는 발췌, 연락처 세부 정보 및 위치가 포함된 Google 지도가 포함된 메뉴가 있습니다.
참고 : 고객이 귀하를 더 쉽게 찾을 수 있기를 원하십니까? 웹사이트에 Google 지도를 통합하세요.
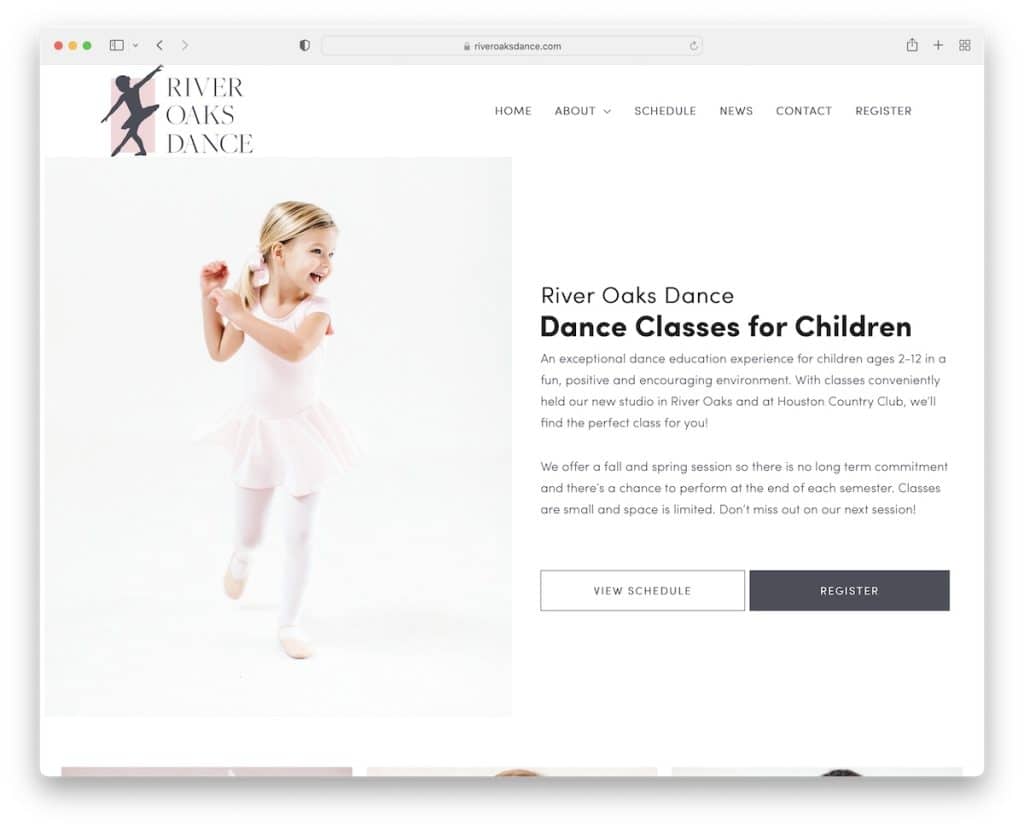
7. 리버 오크스 댄스
내장 : 엘리멘터

River Oaks Dance의 영웅 섹션은 분할 화면과 같은 디자인으로 왼쪽에는 이미지, 오른쪽에는 텍스트와 CTA를 사용합니다. 이를 통해 방문자에게 그들이 제공하는 것에 대해 즉시 교육할 수 있습니다.
웹사이트에 추가된 다른 멋진 기능으로는 내장된 YouTube 동영상과 뉴스가 있는 블로그가 있습니다.
머리글과 바닥글은 기본과 동일한 배경색을 유지하며 바닥글은 선으로 구분됩니다(깔끔하게 보기 위해).
참고 : 웹사이트에서 이미지와 비디오 콘텐츠를 혼합하여 잠재 고객/고객이 귀하와 함께 일할 이유를 더 많이 제공하십시오.
이 서사시적인 WordPress 페이지 빌더 플러그인의 모든 내용을 배우기 위해 Elementor 검토를 읽는 데 관심이 있을 수도 있습니다.
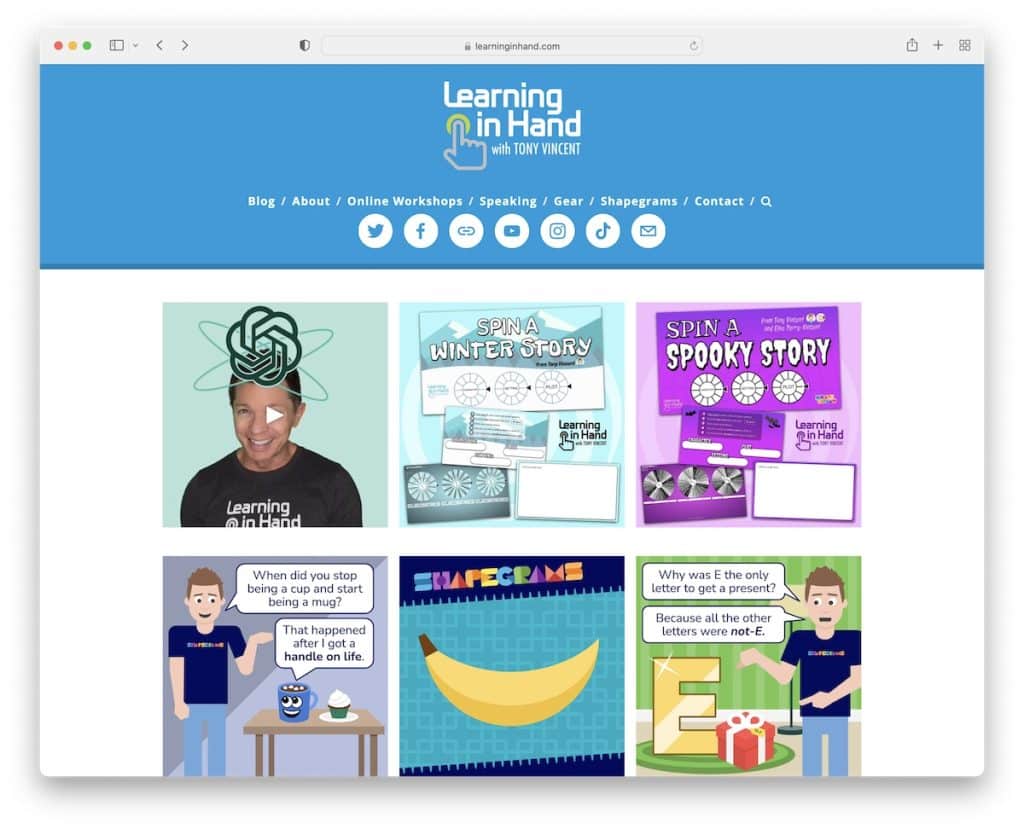
8. 손으로 배우기
빌트인 : Squarespace

Learning In Hand의 첫 페이지는 최고의 교사 웹사이트를 확인할 때 본 다른 페이지와 다릅니다.
머리글과 바닥글이 있지만 베이스에는 하나의 TikTok 및 하나의 Twitter 게시물과 함께 Instagram 그리드 피드가 있습니다.
탐색 표시줄이나 놀랍게도 새 페이지에서 열리는 검색을 사용하여 다른 모든 유용한 정보에 액세스할 수 있습니다.
참고 : 홈페이지에 무엇을 추가해야 할지 모르십니까? 소셜 미디어 콘텐츠를 사용하여 당신이 얼마나 사교적인지 세상에 보여주세요.
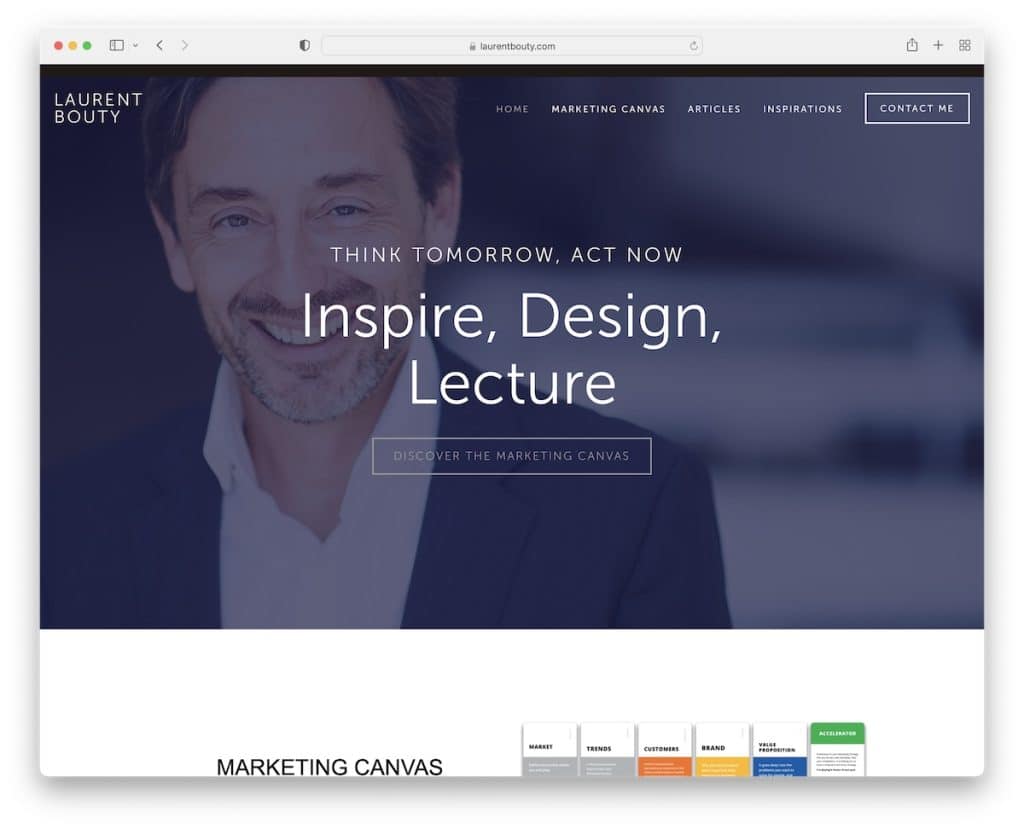
9. 로랑 부티
빌트인 : Squarespace


Laurent Bouty의 웹사이트는 그의 서비스를 홍보하는 데 큰 역할을 하는 전문적인 손길로 다소 기본적입니다.
영웅 섹션에는 투명한 머리글, 텍스트 및 CTA 버튼이 있는 자신의 큰 배경 이미지가 있습니다.
바로 아래는 그의 마케팅 접근 방식을 나타내는 멋진 GIF입니다. 그러나 이것이 유일한 움직이는 요소는 아닙니다. 슬라이더와 최신 게시물 캐러셀도 있습니다.
참고 : 투명한 헤더/메뉴를 사용하여 웹 사이트를 더 매끄럽게 보이게 합니다.
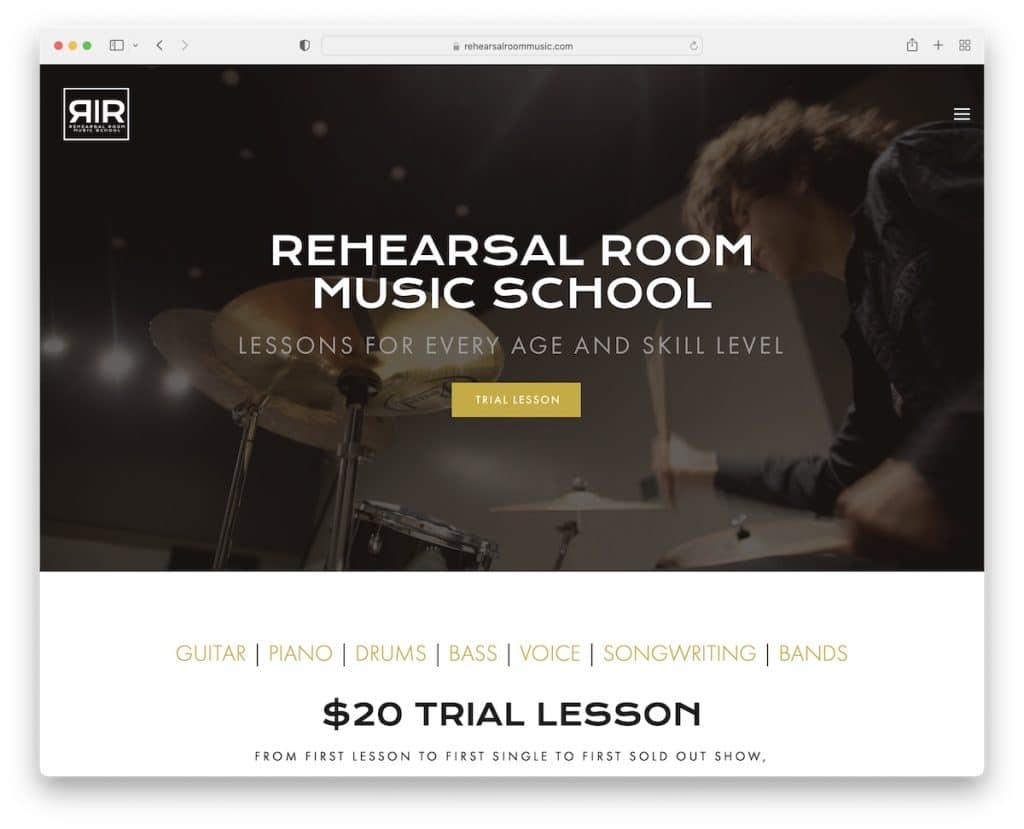
10. 리허설 룸 뮤직
빌트인 : Squarespace

Rehearsal Room Music에는 캔버스 외부 메뉴(오른쪽에서 슬라이드)를 표시하는 햄버거 아이콘이 있는 더 미니멀한 헤더 중 하나가 있습니다.
히어로 섹션은 체험 레슨을 홍보하지만 그 아래 링크를 클릭하여 보다 구체적인 내용을 선택할 수도 있습니다.
그러나 홈 페이지에 시험 수업 양식도 있으므로 학생은 새 페이지를 열 필요가 없습니다.
참고 : 잠재적 학생이 가능한 한 쉽고 빠르게 신청서를 찾도록 하십시오.
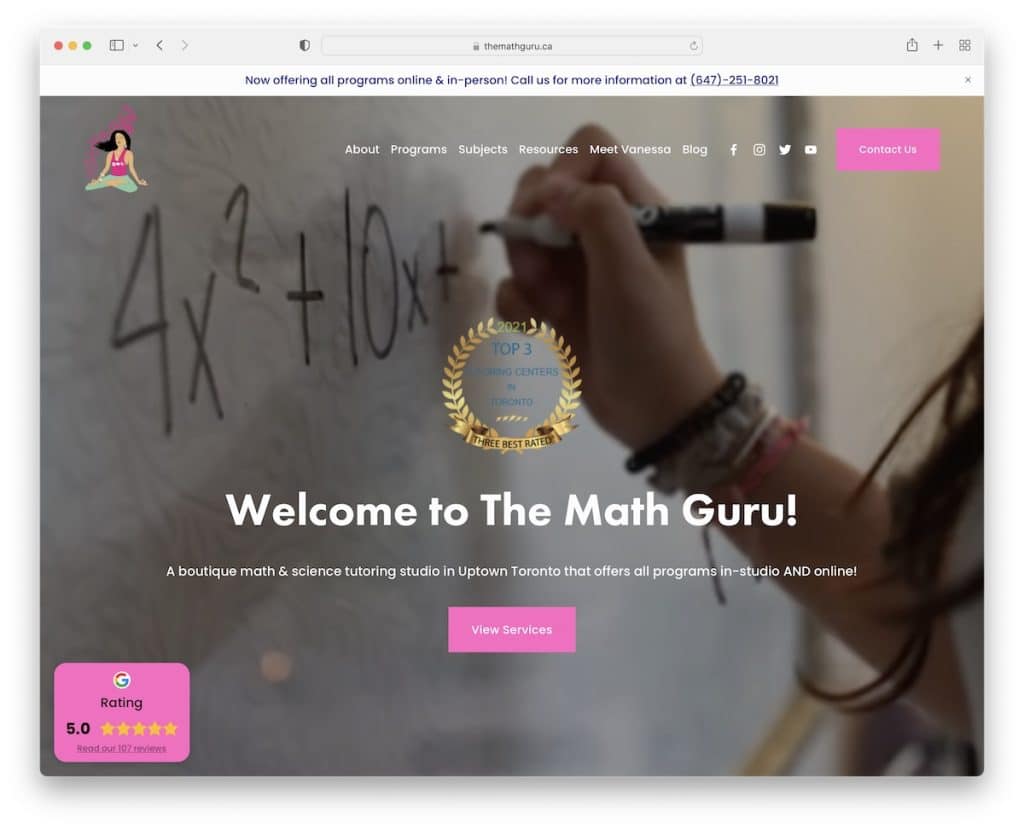
11. 수학 전문가
빌트인 : Squarespace

Math Guru는 전체 화면 비디오 배경으로 즉시 모든 사람의 관심을 유발합니다. 또한 CTA를 사용하여 연락처 정보가 포함된 서비스 및 상단 표시줄 알림을 확인합니다.
The Math Guru도 잘하는 것은 왼쪽 하단 모서리에 있는 고정 위젯을 사용하여 Google 리뷰를 보여주는 것입니다.
참고 : 제3자 검토 시스템을 사용하여 웹사이트에 포함시키십시오.
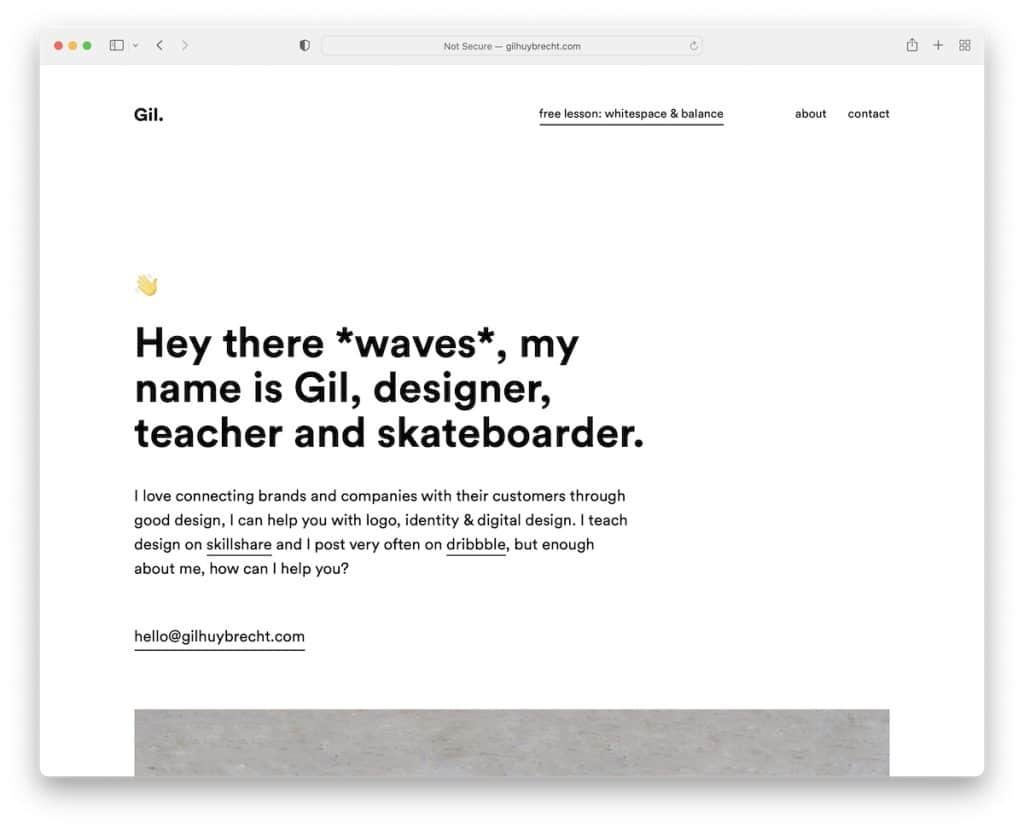
12. 길
내장 : 웹플로우

Gil의 교사 웹 사이트는 보풀을 사용하지 않고 손을 흔드는 이모티콘, 링크를 사용하는 제목 및 텍스트와 클릭 가능한 이메일로 바로 요점을 설명합니다.
또한 두 가지 사례 연구와 그의 Skillshare 클래스에 대한 링크를 찾을 수 있습니다. 홈페이지 외에 유일한 다른 페이지는 About me 페이지입니다.
참고 : 웹사이트에서 이모티콘을 사용하고 페이지에 개인적인 터치를 추가하세요.
Wix 플랫폼으로 구축된 최고의 웹사이트를 확인하는 것을 잊지 마세요.
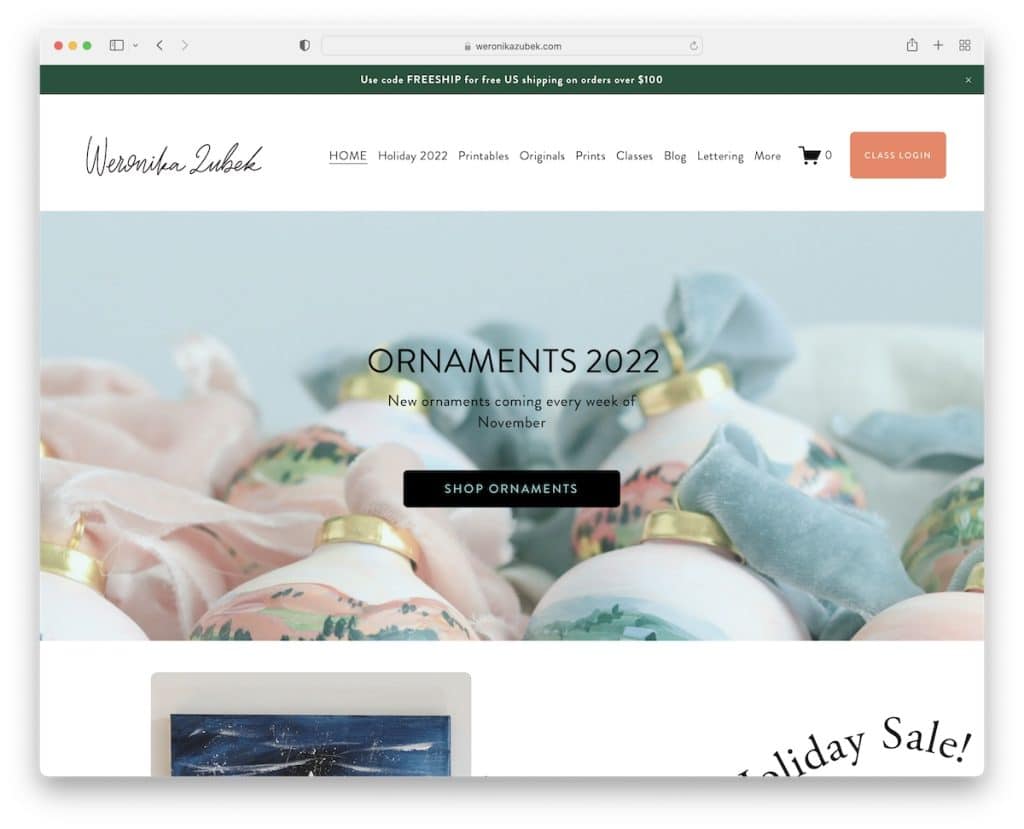
13. 베로니카 주벡
빌트인 : Squarespace

Weronika Zubek의 페이지는 "그냥" 가르치는 것보다 훨씬 더 많은 일을 하는 바쁜 교사의 훌륭한 예입니다.
웹 사이트는 관심이 없으면 닫을 수 있는 상단 표시줄 알림을 사용합니다. navbar는 보다 세분화된 검색을 위한 드롭다운이 있는 단순합니다. 또한 실용적인 것은 수업 로그인을 위한 navbar의 CTA 버튼입니다.
헤더는 고정되어 있으므로 방문자는 맨 위로 스크롤할 필요 없이 모든 섹션과 클래스에 액세스할 수 있습니다.
참고 : 플로팅 헤더/메뉴로 사용자 경험을 향상시키십시오.
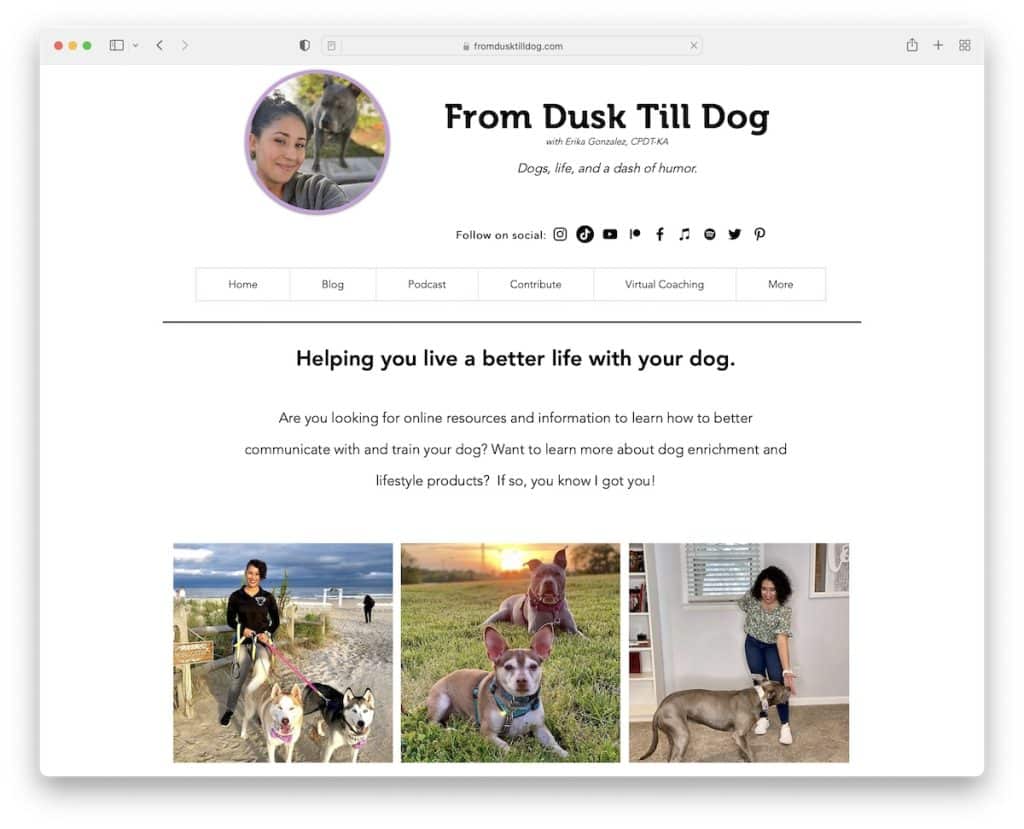
14. 황혼에서 개까지
빌트인 : 윅스

From Dusk Till Dog는 이미지, 텍스트, 소셜 아이콘 및 탭처럼 느껴지는 메뉴 항목을 포함하여 비전통적인 방식으로 헤더 섹션을 사용합니다.
그리고 이 교사의 웹사이트가 상당히 텍스트가 많더라도 브라우징 및 콘텐츠 보기 경험은 매우 즐겁습니다.
마지막으로 Erika는 증명이 필요한 모든 사람을 위해 바닥글 앞에 여러 인증서 로고를 추가했습니다.
참고 : 명확하게 보이는 위치에 인증서를 추가하십시오(가급적이면 홈 페이지 또는 바닥글 섹션 "전역").
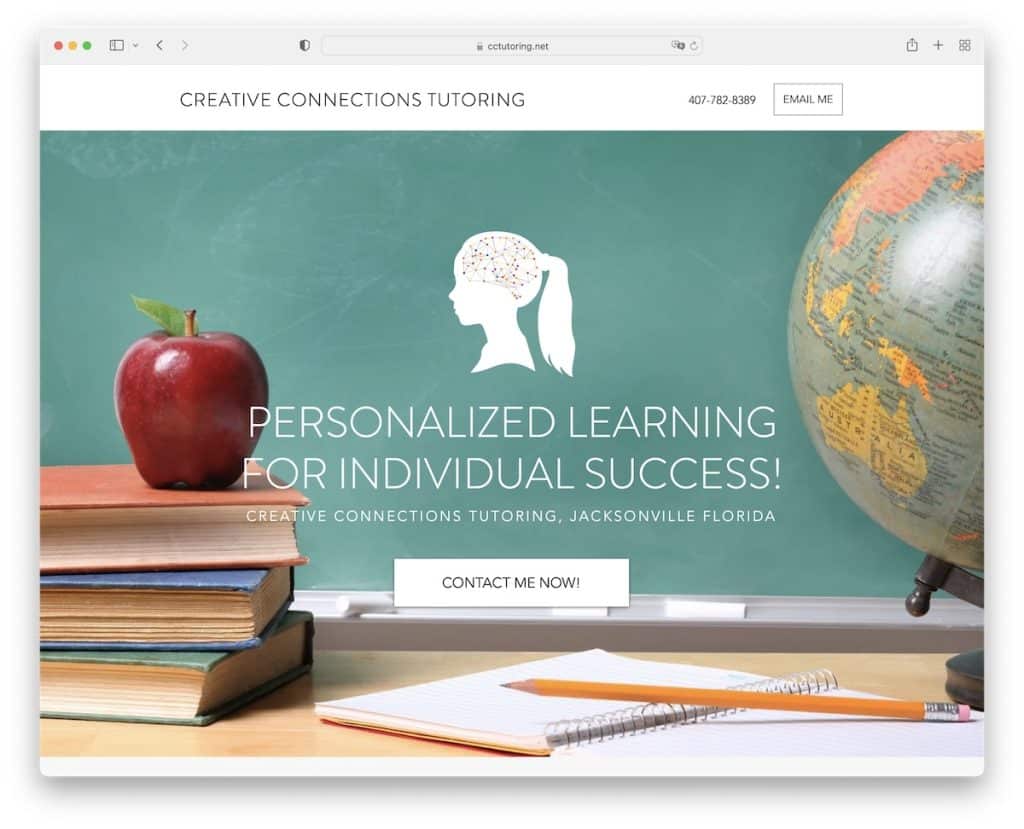
15. 창의적인 연결 튜터링
빌트인 : 윅스

Creative Connections Tutoring은 텍스트 로고, 전화번호 및 클릭 가능한 "이메일 보내기" 버튼이 포함된 미니멀한 헤더가 있는 방문 페이지 웹사이트입니다.
영웅 이미지에는 시차 효과, 텍스트 및 연락처 CTA 버튼이 있습니다. 또한 서비스, 주제, 접근 방식 및 전기를 보여주는 섹션도 있습니다.
참고 : 랜딩 페이지를 만드는 것은 몇 번의 스크롤 간격으로 모든 것을 드러낼 수 있는 좋은 방법입니다.
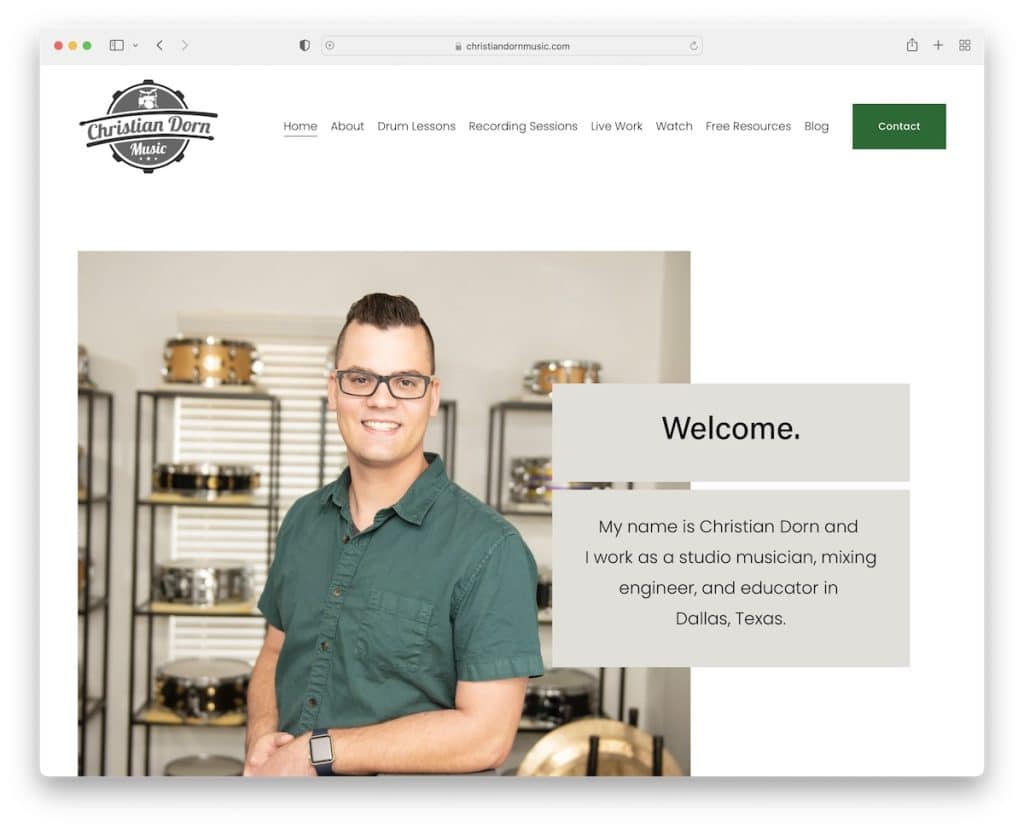
16. 크리스찬 돈
빌트인 : Squarespace

Christian Dorn의 교사 웹사이트는 깔끔한 헤더, 영웅 이미지, 그가 무엇에 관한 것인지를 한 문장으로 알려주는 환영 텍스트를 사용합니다.
탐색 모음에는 드롭다운 메뉴와 연락을 위한 CTA 버튼이 있습니다.
Christian은 또한 자신의 서비스에 대한 보다 심층적인 프레젠테이션을 만들기 위해 특별 섹션을 만들었습니다. 둘 다 CTA가 강의 일정을 잡거나 고용할 수 있는 기능을 제공합니다.
참고 : 서비스 프레젠테이션을 만들 때 가능한 한 투명하게 하십시오(가격을 추가하는 것이 좋습니다).
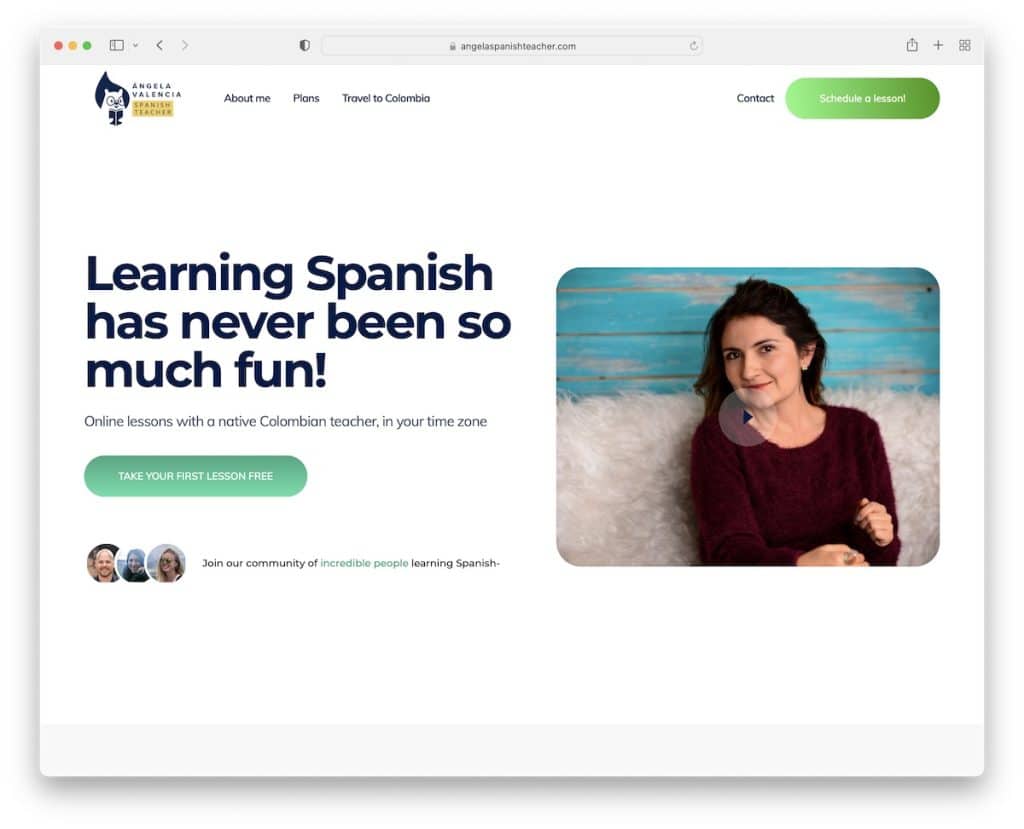
17. 안젤라 발렌시아
내장 : 웹플로우

Angela Valencia의 페이지는 매우 모바일적인 분위기로 미니멀하고 모던합니다. 이 사이트는 애니메이션, 멋진 프로세스 타임라인, 학생 평가를 사용하고 스크롤에 콘텐츠를 로드합니다.
Angela의 교사 웹사이트의 한 가지 고유한 기능은 무료 수업을 홍보하는 왼쪽 하단 모서리에 떠 있는 팝업 위젯입니다. 그러나 바닥글 영역 바로 앞에 온라인 예약 캘린더도 있습니다.
참고 : 강의 일정을 잡기 위해 온라인 예약 시스템을 사용하십시오.
게시물이 마음에 든다면 알려주세요.
