18 최고의 극장 웹사이트(예시) 2022
게시 됨: 2022-12-09영감과 새로운 아이디어를 얻을 수 있는 최고의 극장 웹사이트를 찾고 계십니까?
당신은 바로 이곳에 왔습니다!
우리는 WOW 요인을 하늘 높이 올리는 훌륭한 디자인으로 가장 멋진 웹 사이트 모음을 모았습니다.
또한 각 페이지에서 사용하는 웹사이트 구축 플랫폼/CMS도 추가했습니다.
그러나 최고의 극장 WordPress 테마를 사용하고 웹 존재를 위한 완전한 창의적 자유를 잠금 해제할 수도 있습니다.
갑시다!
2022년 최고의 극장 웹사이트
1. 사일로
내장: Craft CMS

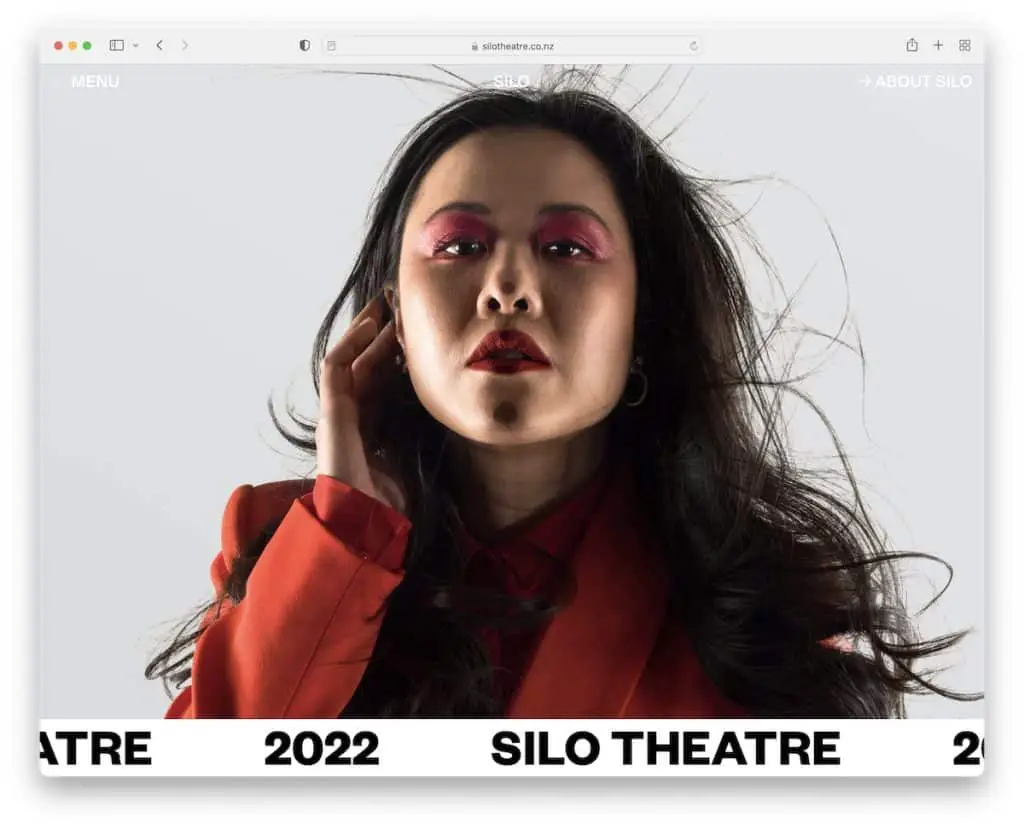
Silo에는 Silo Theater 2022라는 자동 슬라이딩 "알림" 막대가 있는 아름다운 전체 화면 이미지 배경이 있습니다.
헤더 영역은 미니멀하고 투명하며 가시성을 위해 애니메이션 점이 있는 메뉴 버튼이 있습니다.
Silo의 스크롤링 경험도 매우 매력적이며 방문자의 흥미를 유발하는 멋진 애니메이션이 특징입니다.
참고 : 간단한 영웅 섹션에서 창의적인 스크롤에 이르기까지 웹사이트를 멋지게 꾸밀 수 있는 방법은 항상 있습니다.
2. 고리키
내장: 드루팔

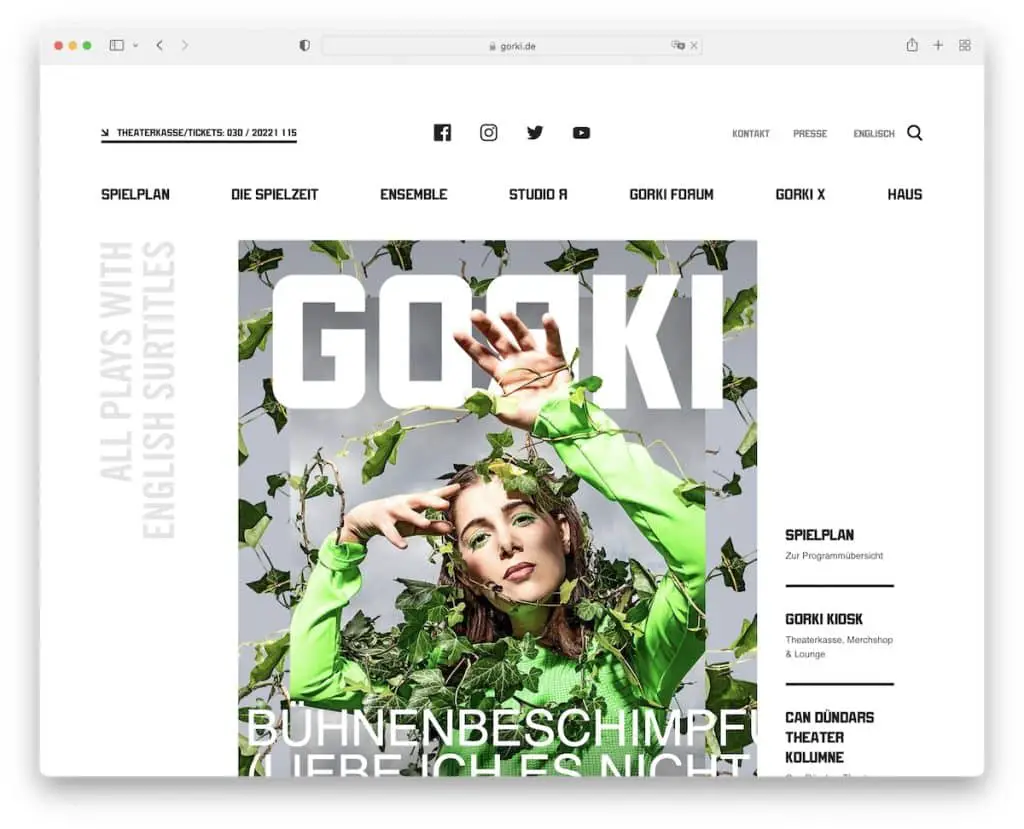
Gorki는 영웅 섹션에 큰 배너를 사용하여 예정된 공연을 홍보하는 현대적인 극장 웹사이트입니다. 그러나 스크롤을 시작할 필요 없이 더 많은 것을 배우고 싶다면 다른 링크도 얻을 수 있습니다.
플로팅 헤더는 햄버거 메뉴 버튼, 로고 및 검색 아이콘과 함께 미니멀합니다. 이 사이트에는 스와이프에 민감한 손님을 위한 멋진 회전 목마도 있습니다.
참고 : 모든 방문자의 즉각적인 호기심을 유발할 고유한 영웅 섹션을 만드십시오.
3. 시드니 오페라 하우스
내장: Adobe Experience Manager

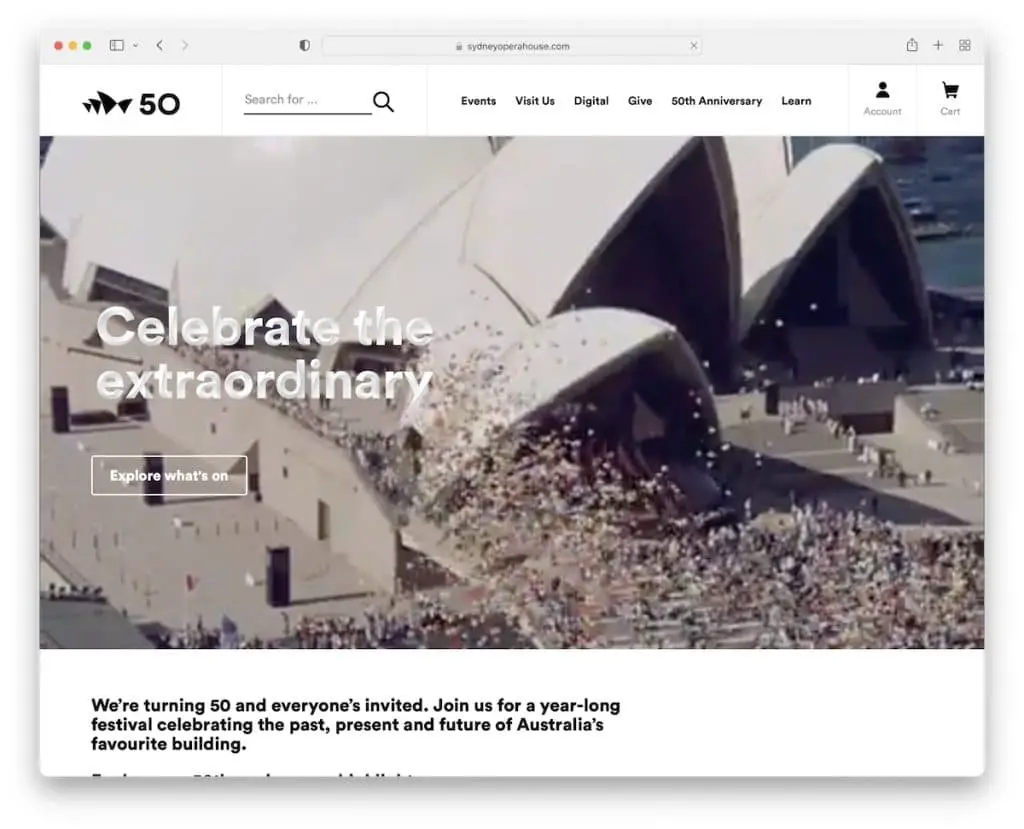
시드니 오페라 하우스 웹사이트는 이미지나 슬라이더 대신 비디오 배경 영웅 섹션을 선택했습니다. 제목과 클릭 유도문안(CTA) 버튼도 있습니다.
쇼 일정은 인기 있는 이벤트, 스트림, 기사 등을 더 빨리 찾는 데 도움이 되는 필터링 가능한 그리드 포트폴리오와 같습니다.
참고 : 긴 웹사이트를 만드는 대신 태그가 포함된 포트폴리오를 만들어 사용자가 원하는 항목을 더 빨리 찾을 수 있도록 하세요.
4. 주립 극장
내장: 세이지 테마

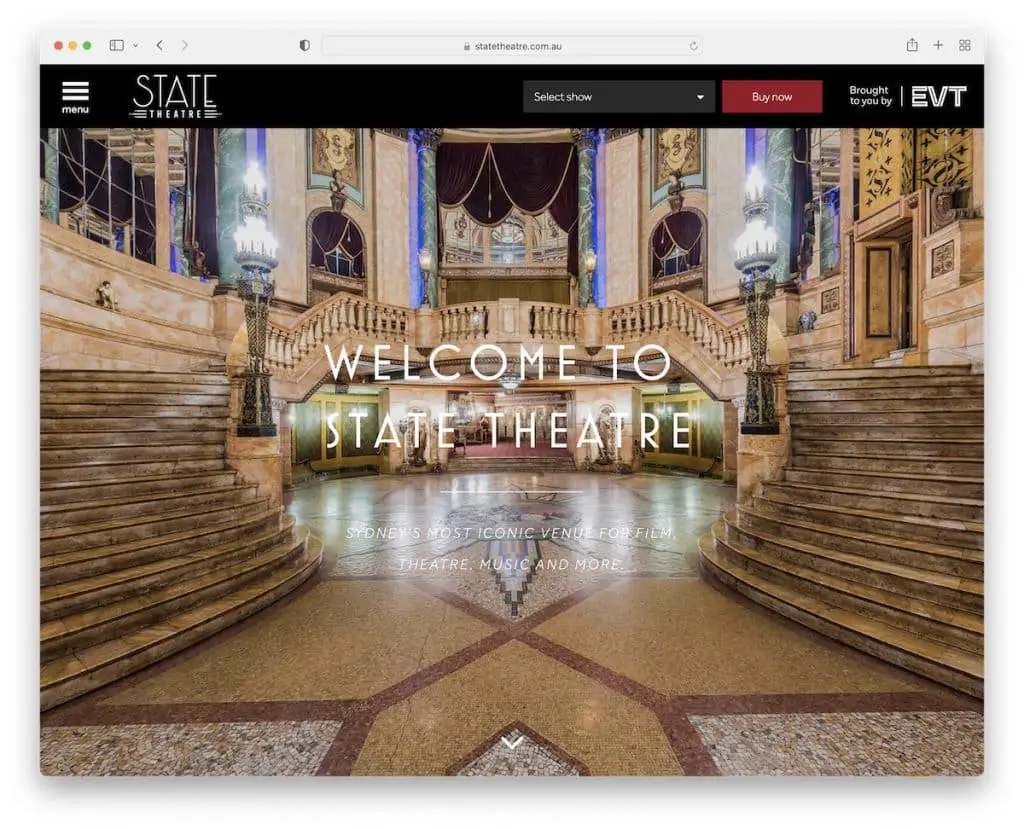
주립 극장 웹사이트는 전체 화면 이미지 슬라이더로 환영받는 느낌을 줍니다. 그들은 클릭 시 사이드바 메뉴를 열고 편리한 드롭다운으로 쇼 티켓을 구매할 수 있는 가장 실용적인 헤더 섹션 중 하나를 가지고 있습니다.
반면 바닥글은 소셜 미디어 아이콘과 뉴스레터 구독 버튼으로 구성되어 있습니다.
참고 : 헤더를 사용하여 쇼를 찾고 티켓을 직접 판매하여 사용자의 소중한 시간을 절약하세요.
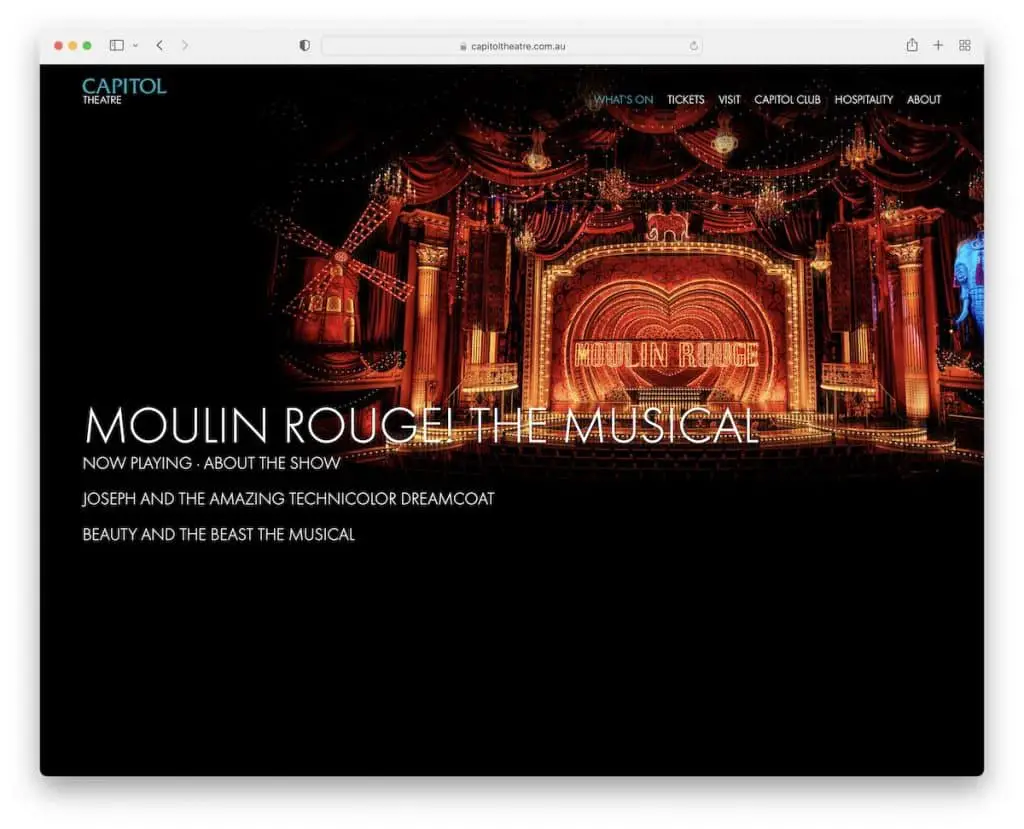
5. 캐피톨
내장: 마이크로소프트 ASP.NET

Capitol Theatre 웹사이트는 홈 페이지를 세 부분으로 구성된 구조로 단순하고 대담하게 유지합니다. 그들은 큰 이미지와 그들 사이에 "점프" 효과가 있는 클릭 가능한 텍스트로 세 가지 프로그램을 홍보합니다.
헤더는 드롭다운 메뉴를 사용하여 다른 웹사이트 페이지에 대한 링크와 함께 투명합니다.
참고 : 쇼를 홍보하려면 큰 이미지와 큰 텍스트를 사용하십시오.
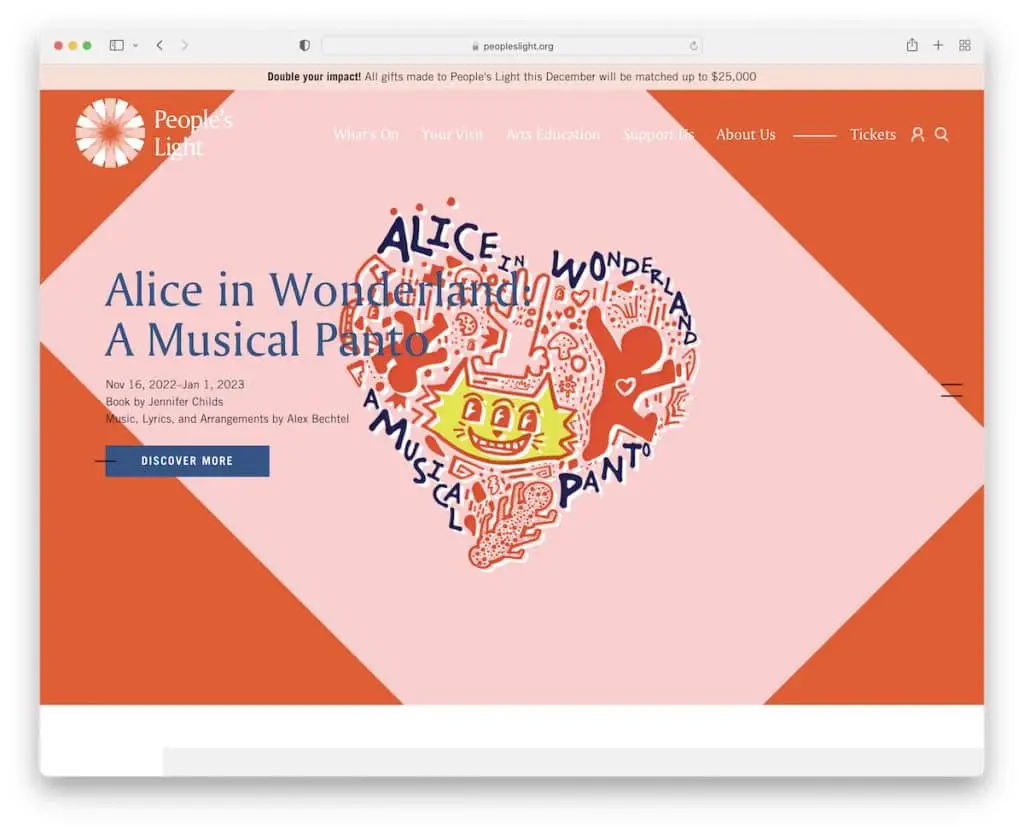
6. 인민의 빛
내장: Umbraco

People's Light에는 스크롤로 제어할 수 있는 고유한 세로 슬라이더가 있어 이 극장 웹사이트를 다른 웹사이트와 즉시 구별할 수 있습니다.
이 페이지에는 고정 탐색 모음, 멋진 Twitter 피드 및 이메일 목록을 홍보할 수 있는 큰 섹션도 있습니다.
또한 좋은 목적을 광고하기 위해 상단에 알림 표시줄이 있습니다.
참고 : 특별 판매, 새로운 프로그램 또는 추가 주의가 필요한 항목을 추진하려면 상단 표시줄을 추가하세요.
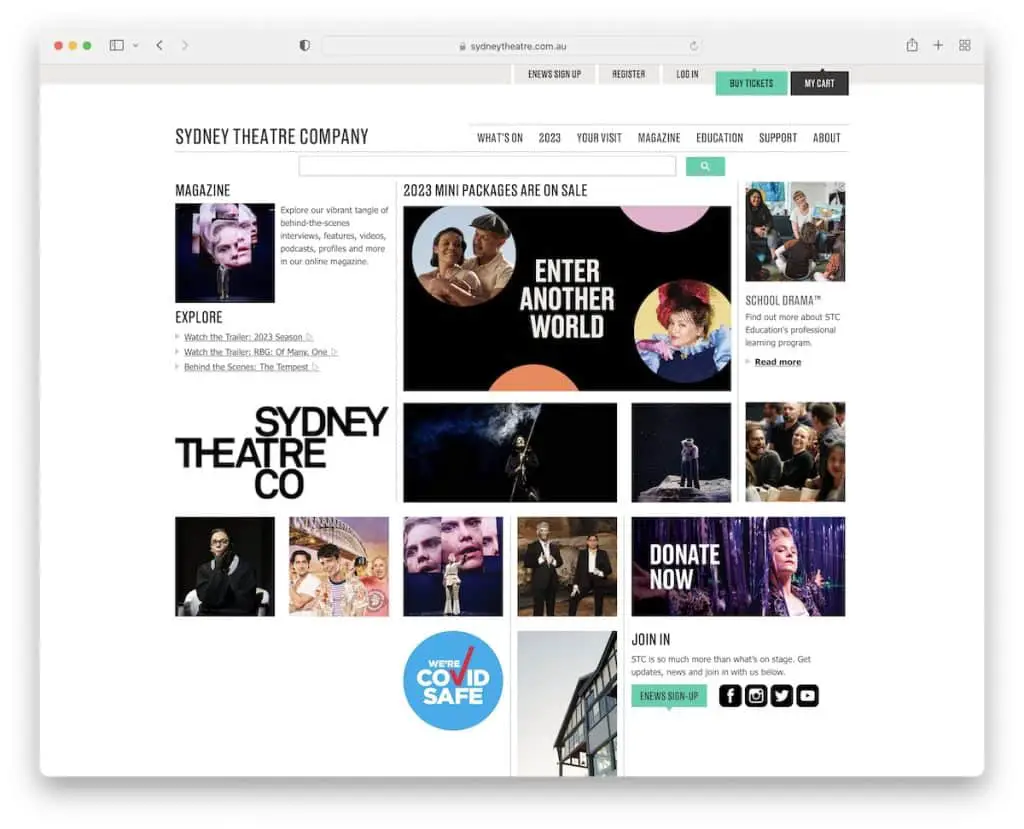
7. 시드니 극장
내장: SiteCore

Sydney Theatre에는 영웅 섹션 전용 홈페이지가 있습니다(데스크탑). 그러나 마우스를 올리면 더 많은 정보를 공유하는 이미지를 통해 일부 쇼를 홍보하는 멋진 그리드 레이아웃이 특징입니다.
그러나 누구나 상단 표시줄에 있는 "하지만 티켓" 버튼에 액세스하거나 탐색 표시줄을 사용하여 이벤트를 탐색하고 잡지를 확인하는 등의 작업을 할 수 있습니다.
참고 : 큰 검색 표시줄이 있는 단순한 홈페이지는 웹 사이트의 전반적인 사용자 경험을 향상시킬 수 있습니다.
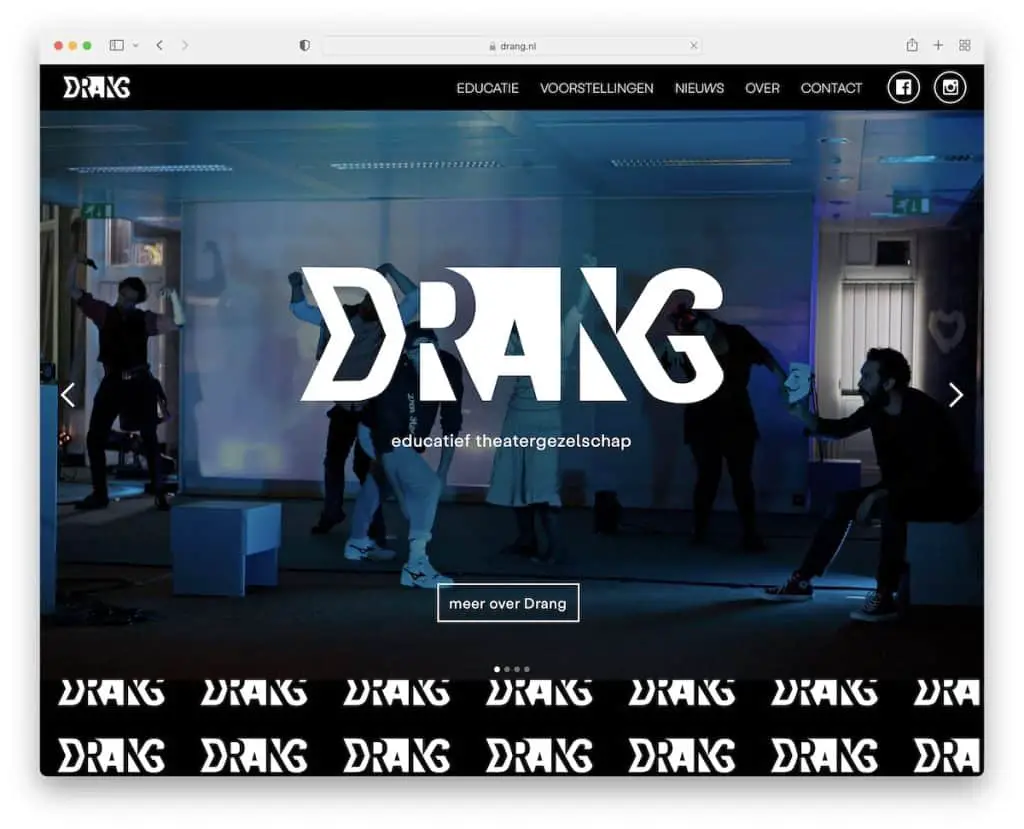
8. 드랑
내장: Webflow

Drang은 현재 쇼를 홍보하는 대형 슬라이드쇼와 함께 흑백 디자인이 특징입니다.
헤더는 사용자가 다른 내부 페이지를 방문하거나 버튼을 눌러 Drang의 소셜 프로필을 보고 싶을 때 항상 사용할 수 있는 플로팅 헤더입니다.
참고 : 다크 모드 디자인은 극장 웹사이트를 더욱 돋보이게 만드는 좋은 방법입니다.
또한 이 훌륭한 웹사이트 빌더 소프트웨어로 무엇이 가능한지 확인하려면 더 많은 Webflow 웹사이트를 확인하는 것을 잊지 마십시오.
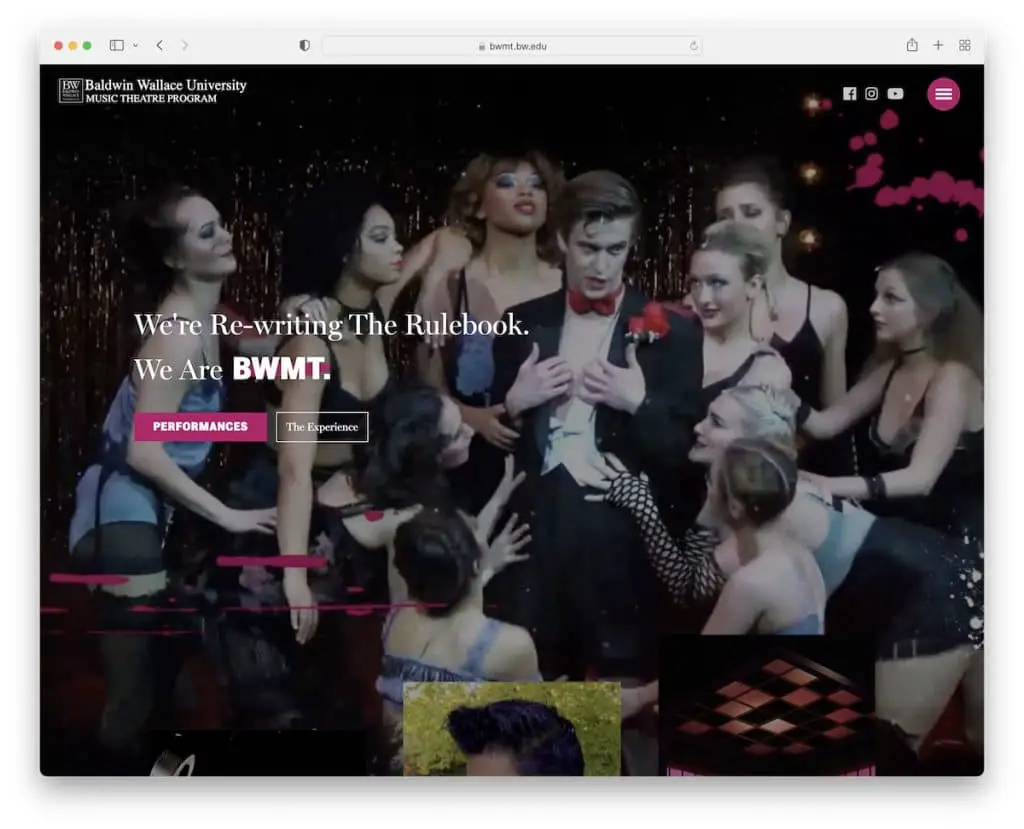
9. BWMT
내장: Webflow

BWMT의 웹사이트는 눈길을 끄는 애니메이션과 비디오 배경으로 시작하여 매우 현대적입니다. 하지만 비디오 배경은 섹션마다 바뀌는 이미지 배경으로 바뀌어 웹 사이트를 매우 역동적으로 만듭니다.
또한 플로팅 헤더는 방문자가 콘텐츠를 계속 볼 수 있도록 투명하지만 항상 다른 페이지를 방문할 수 있습니다.

참고 : 비디오 배경으로 이동하고 쇼의 짧은 클립을 공유하여 사용자를 흥분시키십시오.
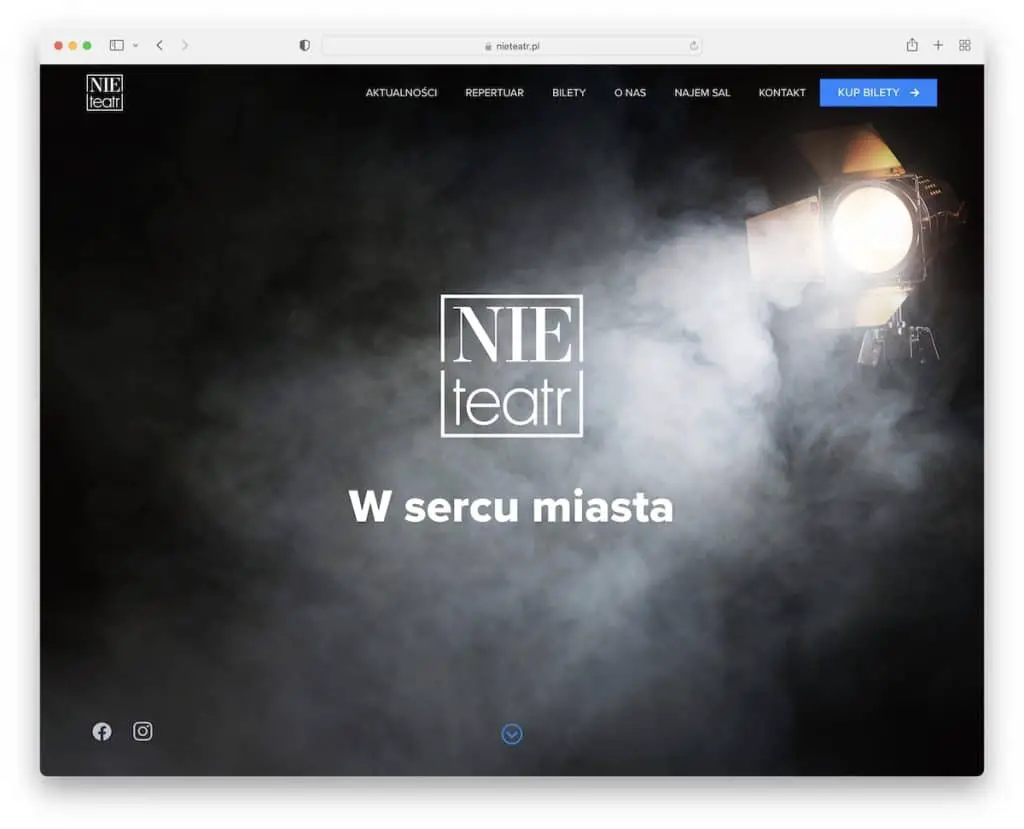
10. 니티어
내장: Webflow

전체 화면 이미지, 로고 및 텍스트는 NieTeatr 웹사이트를 첫눈에 매우 미니멀하게 유지합니다. 이미지는 쇼의 시작을 알리는 커튼처럼 열립니다. 이 경우에는 슬라이드쇼가 함께 표시됩니다.
더 많이 스크롤할수록 더 몰입감 있는 경험을 위한 추가 애니메이션과 함께 더 많은 콘텐츠와 정보가 표시됩니다.
참고 : NieTeatr가 하는 것처럼 예상치 못한 것으로 방문자를 놀라게 하십시오.
11. LA베린스
내장: Squarespace

LAByrinth의 독특한 점은 그들이 사용하는 전체 화면 슬라이더가 이미지만 표시한다는 것입니다. 텍스트나 CTA가 없어 최소화합니다.
그러나 스크롤이 "기부" 버튼으로 매우 빠르게 끝나기 때문에 드롭다운 메뉴에 액세스하여 자세한 정보를 확인할 수 있습니다.
참고 : 기부금을 모금하려면 귀하의 웹사이트가 좋은 장소입니다.
더 많은 아이디어가 필요하십니까? 놀라운 Squarespace 웹사이트 예시를 확인하세요!
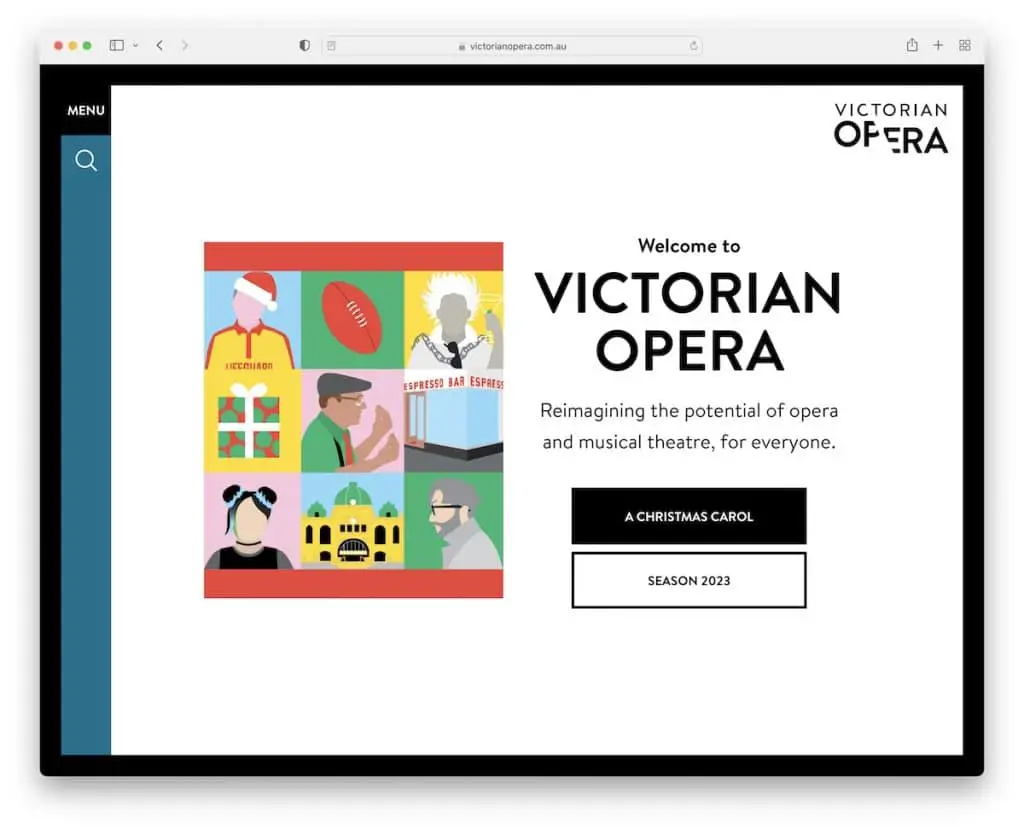
12. 빅토리아 오페라
내장: Craft CMS

우리는 이미 단순한 극장 웹사이트를 많이 보았지만 빅토리아 오페라와 같은 웹사이트는 없습니다. 홈페이지에는 작은 슬라이더, 텍스트 및 CTA 버튼이 있는 영웅 섹션만 있어 현재 쇼에 액세스하거나 다가오는 시즌을 볼 수 있습니다.
그러나 원하는 것을 정확히 찾기 위해 모든 것을 갖춘 검색 또는 메뉴 아이콘을 클릭할 수도 있습니다.
참고 : 단순함은 특히 Victorian Opera의 사이트 사례에서와 같이 약간의 창의성과 함께 작동합니다.
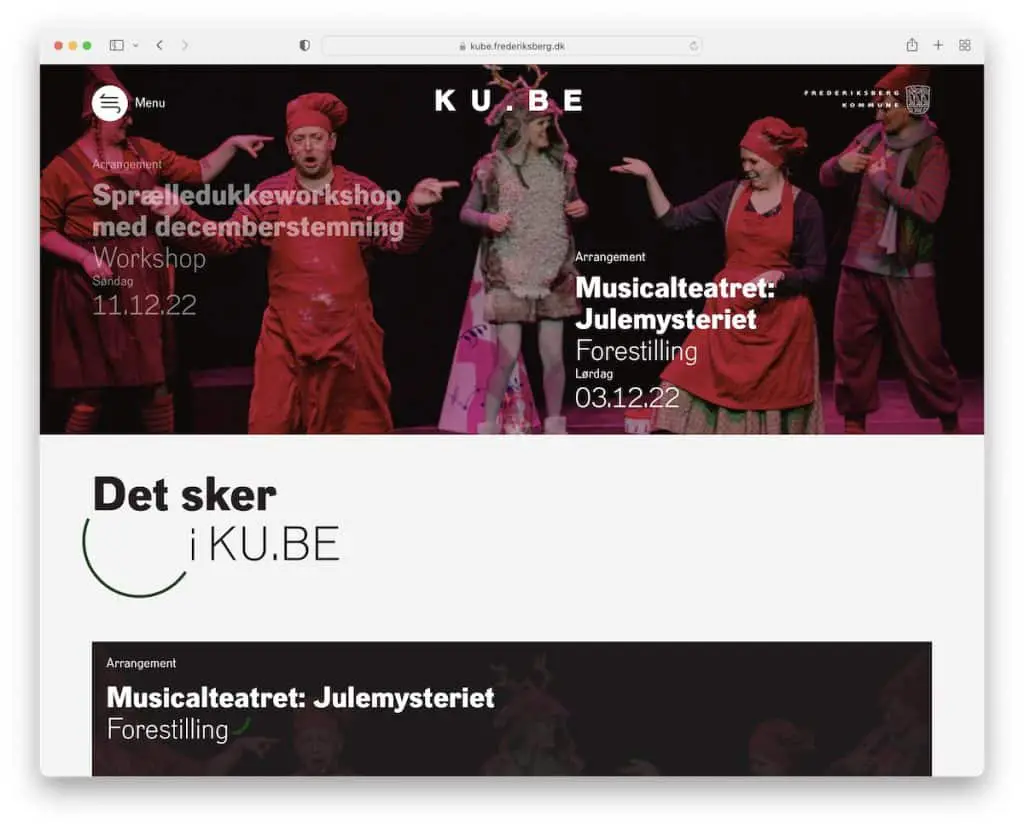
13. 쿠베
내장: 드루팔

KUBE에는 스크롤을 시작할 때 고정되는 투명한 헤더가 있는 매우 흥미로운 전체 너비 슬라이더가 있습니다.
햄버거 메뉴는 모든 정보로 쉽게 이동할 수 있는 전체 화면 탐색 오버레이를 나타냅니다.
추가 세부 정보가 있는 바닥글 바로 앞에 또 다른 세로 슬라이더가 있습니다.
참고 : 전체 화면 메뉴 오버레이는 요소와 애니메이션을 시험해 볼 때 유용합니다.
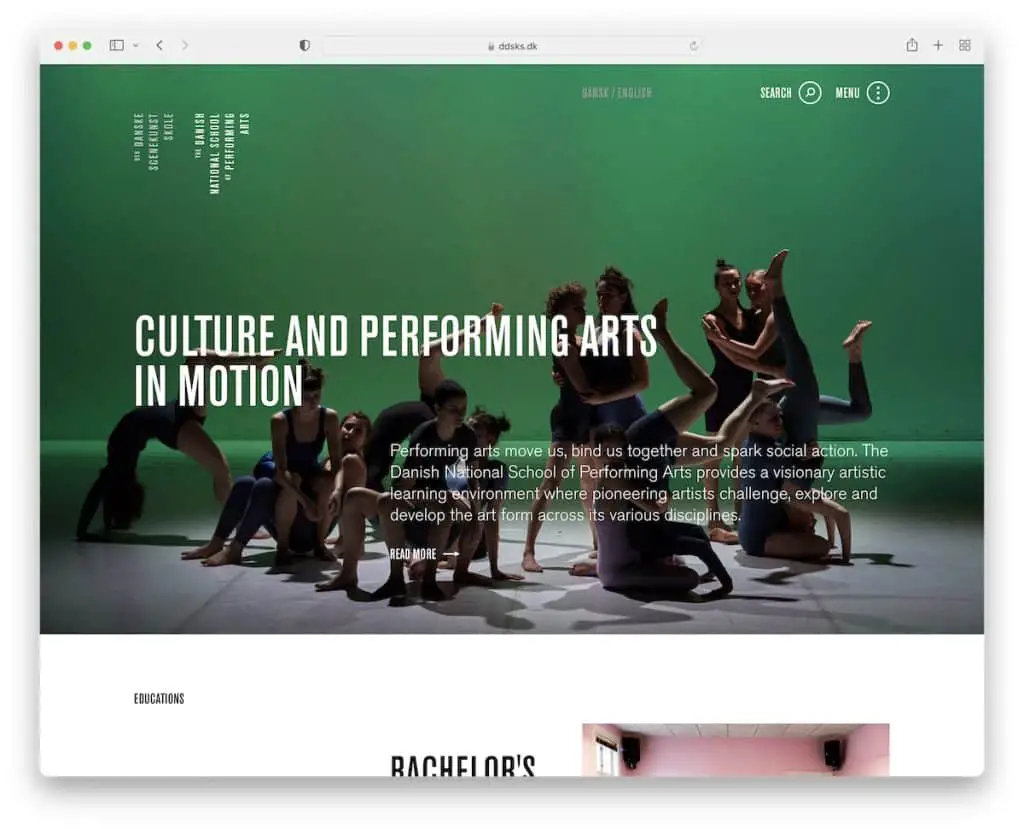
14. DDSKS
내장: 드루팔

DDSKS는 스크롤링 경험을 향상시키기 위해 온스크롤 콘텐츠 로딩 방법을 채택한 또 다른 극장 웹사이트입니다.
그들은 또한 전체 화면 햄버거 메뉴의 약간의 변형을 특징으로 하며 웹사이트 하단에만 나타나는 위로 가기 버튼을 포함합니다.
참고 : 스크롤 애니메이션과 함께 여백을 잘 사용하면 매우 잘 어울립니다.
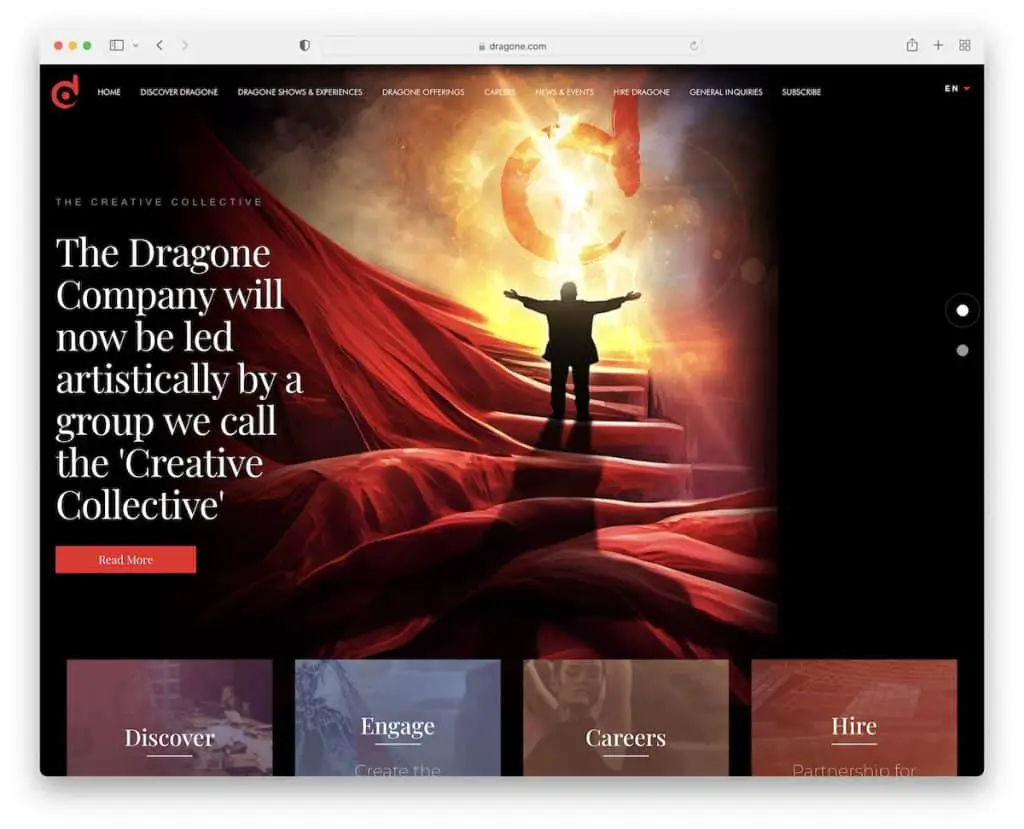
15. 드라곤
내장: 엘리멘터

Dragone은 어두운 디자인, 슬라이더 및 너무 멋진 뒤집기 3D 호버 효과가 있는 극장 웹사이트입니다.
일부 범주에는 메가 메뉴 기능이 있는 투명한 탐색 모음도 있습니다. 또한 추가 탐색 옵션으로 4열 바닥글 영역을 매우 미니멀하게 유지합니다.
참고 : 메가 메뉴는 이미지와 링크를 추가할 수 있기 때문에 극장에서 잘 작동할 수 있습니다.
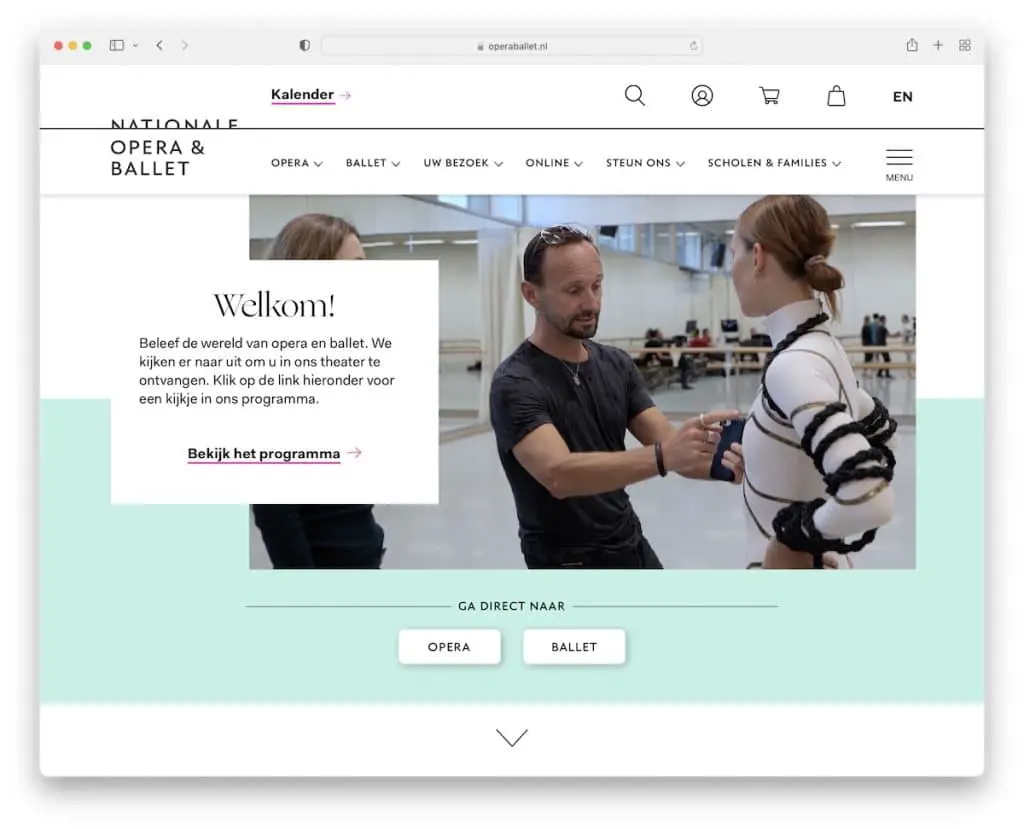
16. 국립 오페라 및 발레
내장: 드루팔

Nationale Opera & Ballet 웹사이트는 배너 오버레이(텍스트 및 CTA 포함)가 있는 자동 재생 비디오를 특징으로 하는 흥미로운 영웅 개념으로 시작합니다.
페이지에는 첫 번째 행에 아이콘/빠른 링크가 있고 두 번째 행에 탐색이 있는 두 부분으로 구성된 머리글 섹션도 있습니다.
참고 : 웹사이트에 동영상을 추가하려면 Nationale Opera & Ballet과 같이 다르게 수행하세요.
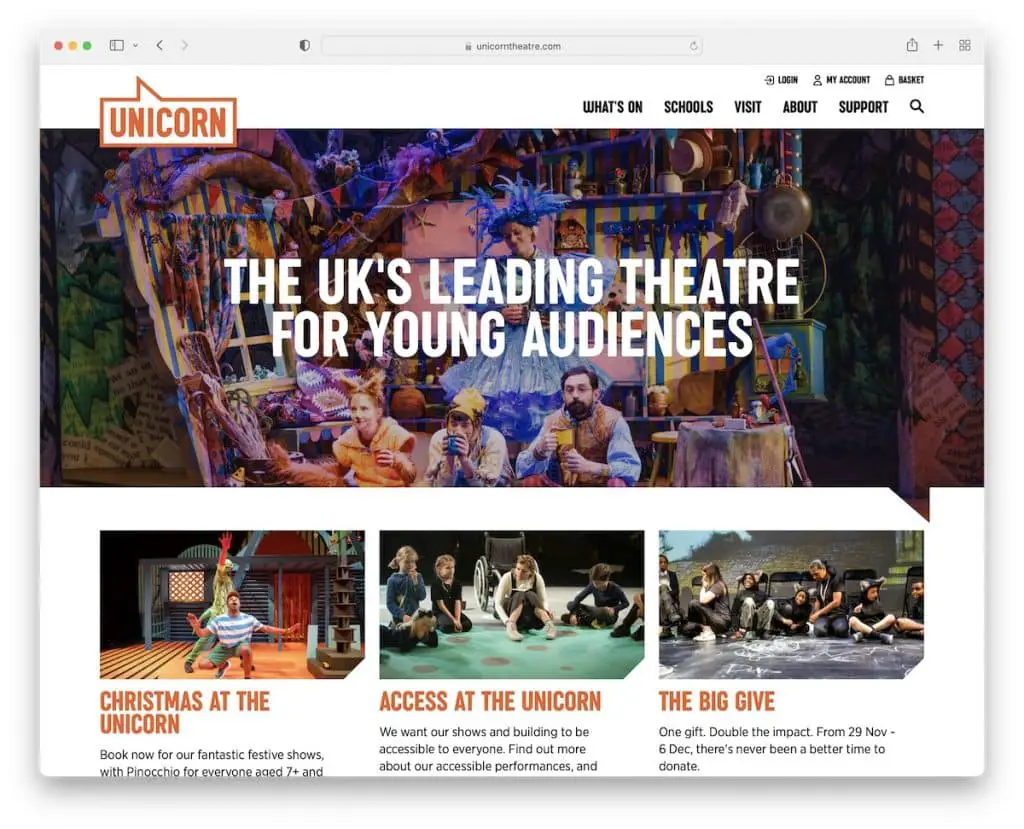
17. 유니콘
내장: Craft CMS

우리가 이 목록에 추가한 대부분의 극장 웹사이트에는 몇 가지 창의적인 요소가 있지만 Unicorn은 이를 매우 기본적으로 유지합니다.
접힌 부분 위의 큰 배너, 그리드 스타일의 쇼 프레젠테이션 및 뉴스레터 구독 양식은 모두 홈 페이지에서 사용할 수 있습니다.
바닥글 섹션은 소셜 미디어 링크가 있는 추가 극장 정보를 제공하여 항상 인기 있는 최신 정보를 제공합니다.
참고 : 웹사이트에 애니메이션이나 특수 효과가 반드시 필요한 것은 아닙니다. 기본적이고 정적으로 유지하십시오.
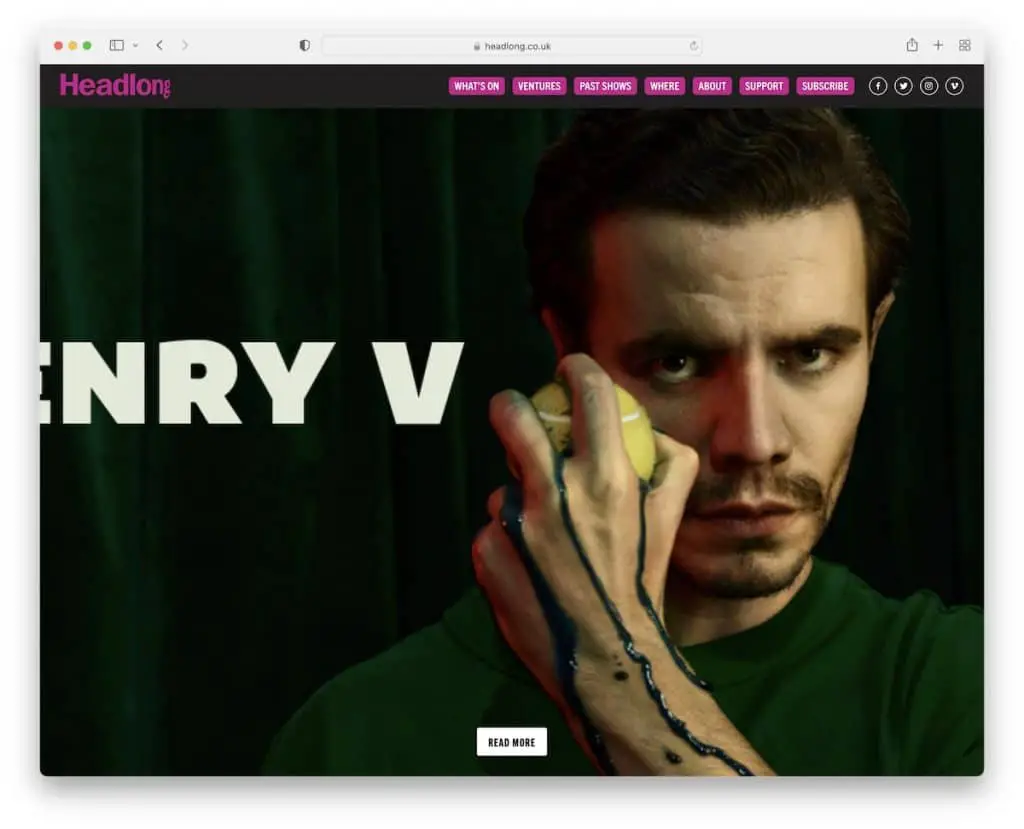
18. 헤드롱
내장: Squarespace

Unicorn 웹사이트와 마찬가지로 Headlong은 홈페이지 디자인을 복잡하게 만들지 않습니다. 그러나 CTA 버튼이 있는 (현재) 쇼의 전체 화면 이미지 프레젠테이션은 대담하고 임팩트가 있습니다.
접은 부분 아래에 있는 세 개의 추가 배너는 현재 및 과거 쇼와 해당 블로그를 홍보합니다.
참고 : 전체 화면 이미지 배경으로 강한 첫인상을 만드세요.
게시물이 마음에 든다면 알려주세요.
