사용자 인터페이스 디자이너를 위한 18가지 무료 CSS 레이아웃
게시 됨: 2022-04-11웹사이트는 어떻게 그 모든 흥미로운 콘텐츠 정렬, 색상 및 유연성을 얻을 수 있습니까? CSS 때문입니다! CSS를 웹의 슈트라고 생각하십시오. 케이크를 멋지게 보이게 하는 추가 코팅입니다. 웹을 맛볼 수는 없지만 디자이너가 시간을 할애하여 독특하고 야심 차고 뛰어난 웹 브라우징 경험을 제공할 때 우리는 확실히 그것을 최대한 즐길 수 있습니다. CSS를 시작하는 것은 결코 쉬운 일이 아닙니다. 이제 웹 스타일을 이해하기 위한 온보드 경험을 제공하는 수백 권의 책, 프레임워크 및 코딩 웹사이트가 있습니다. 가장 좋은 점은 당신이 그 스타일링 노력에 기여할 수 있다는 것입니다!
따라서 더 이상 고민하지 않고 CSS 베테랑이 직접 만든 가장 다재다능한 CSS 레이아웃 18개를 제공합니다. 이러한 디자인과 레이아웃은 프로젝트에 사용하거나 레이아웃 작동 방식을 이해하기 위한 용도로만 읽을 수 있습니다. CSS가 얼마나 발전했는지, 인터랙티브한 JS 코드를 약간만 추가하면 모든 차이를 만들 수 있다는 사실을 깨닫기 시작할 때 영감을 주는 멋진 레이아웃 모음입니다. 맨 아래에 몇 가지 유명한 CSS 레이아웃 프레임워크가 포함되어 있어 빠른 시간 안에 반응형 및 현대적인 레이아웃 스타일을 지정할 수 있습니다.
순수한

우리가 살펴본 모든 아름다운 CSS 레이아웃으로 여전히 무언가가 빠져 있다는 것을 깨닫게 됩니다. 이것들은 완전한 기능의 웹사이트를 만들기 위해 배치할 수 있는 웹 요소와 구성 요소입니다. 물론 직접 코딩하는 것도 가능하지만 Pure와 같은 프레임워크를 사용할 때 왜 시간을 낭비할까요? Pure는 여러 레이아웃 옵션을 제공합니다. 여기에는 블로그, 이메일, 사진 갤러리, 방문 페이지, 가격표, 사이드 메뉴 및 기타 유형의 메뉴가 포함됩니다.
이러한 레이아웃을 함께 연결하고 독특한 웹 디자인을 구축할 수 있습니다. Pure와 함께 제공되는 구성 요소는 그리드, 버튼, 테이블, 양식 및 메뉴입니다. 이 모든 것이 함께 모이면 자연스럽게 흘러갑니다. Pure를 포함하고 일부 CSS를 작성하면 사이트 또는 앱이 여러 브라우저에서 제대로 작동하는지 확인할 수 있습니다. 정말 독특하게 보일 것입니다. 무엇보다도 CSS 파일 크기가 작게 유지됩니다. 이 기능은 모바일 사용자와 연결 속도가 느린 사용자에게 유용합니다.
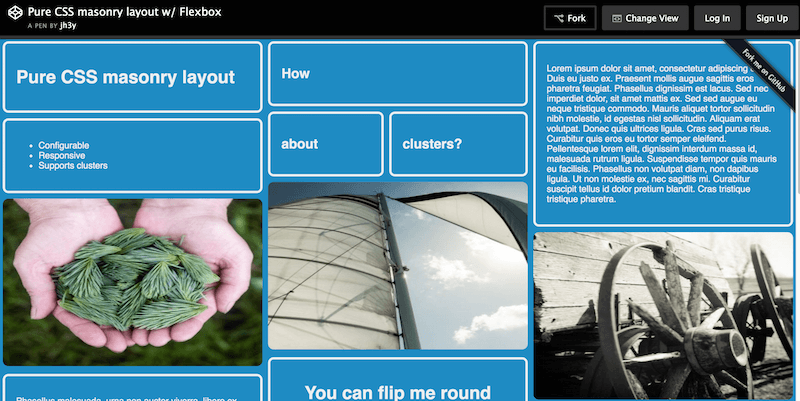
Flexbox를 사용한 순수 CSS 석조 레이아웃

Jhey Tompkins는 작년에만 GitHub에 15,000개 이상의 개인 기여를 한 CSS 전문가입니다. 얼마나 놀라운 성과인가! GitHub의 많은 저장소에는 100개 이상의 별이 있으며 그는 동료들 사이에서 잘 알려져 있습니다. Jhey의 이 특정 CSS 레이아웃은 또한 Flexbox를 사용하여 요소 및 웹사이트 위젯에 사용할 수 있는 견고한 석조 레이아웃을 구현합니다. 몇 가지 흥미로운 기능에는 창의성을 추가하기 위해 개별 그리드를 "뒤집기"와 사용자가 마우스를 가져가면 강조 표시된 그리드가 포함됩니다. 결론적으로, 많은 콘텐츠를 다룰 웹사이트 프로젝트를 위한 완벽한 그리드 레이아웃입니다.
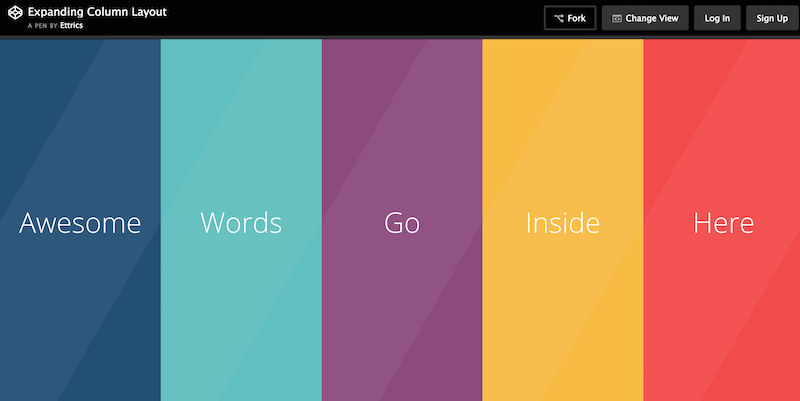
열 레이아웃 확장

Ettrics는 캐나다의 소규모 디지털 디자인 에이전시입니다. 두 사람이 이 작은 에이전시를 관리하고 전 세계 수천 명의 디자이너가 인정한 놀라운 예술 작품을 만들었습니다. 그들은 또한 Hexagon 애니메이션, 슬라이더 애니메이션, 메뉴 오버레이, 드래그 앤 드롭 인터페이스, 대화형 막대 그래프와 같은 과거에 멋진 CSS 스니펫을 공유하여 총 100,000개 이상의 보기를 추가했습니다.
또한 커뮤니티와 튜토리얼을 작성하고 공유하는 것을 부끄러워하지 않습니다. 그들은 디자이너가 좋은 디자인 이해를 사용하여 사용자 인터페이스 키트와 매력적인 사용자 경험을 만드는 방법에 대해 광범위하게 저술했습니다. 개발자는 또한 확장 열 레이아웃이라는 이 레이아웃을 구축했습니다. 청중은 이미 이 레이아웃을 30,000번 이상 보았습니다. 이 레이아웃에 액세스하면 다양한 색상 열을 표시하고 각 열을 개별적으로 확장하는 포트폴리오에 완벽한 간단한 페이지 레이아웃을 볼 수 있습니다. 확장 창 내에서 원하는 콘텐츠를 넣을 수 있습니다.
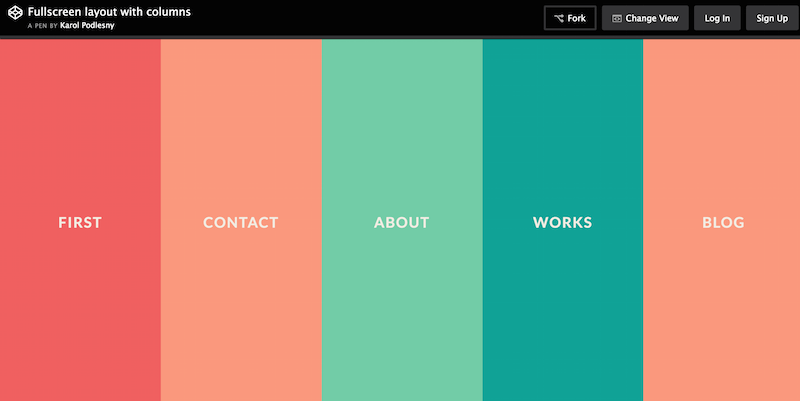
열이 있는 전체 화면 레이아웃

Karol Podlesny는 Ettrics의 작업을 받아 회로도를 약간 변경했습니다. 또한 다양한 색상 세트와 콘텐츠 공유를 위해 약간 더 최적화된 확장 창을 얻을 수 있습니다. 개별적으로 색상을 관리하는 시간을 절약하기 위해 공유할 가치가 있습니다! 또한 전체 화면이며 모바일 장치에 적합합니다.
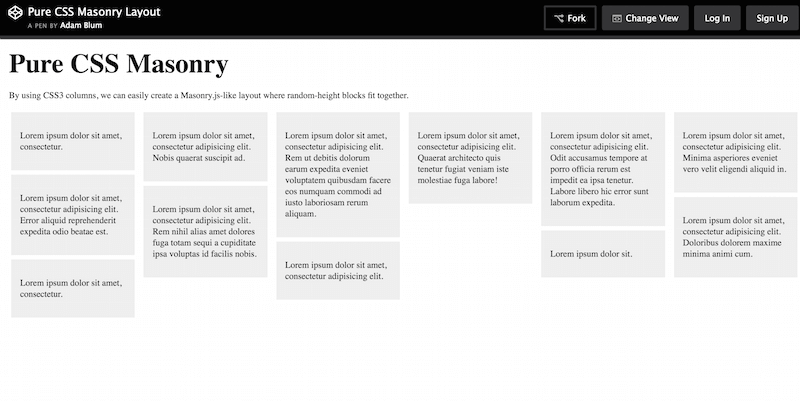
순수 CSS 벽돌 레이아웃

Adam Blum은 과거에 몇 가지 흥미로운 공유를 했으며 이 순수한 CSS 석조 레이아웃도 예외는 아닙니다. JavaScript를 다루지 않고도 CSS3 열에 대한 지식을 넓히려는 경우 이 간단한 레이아웃이 좋은 출발점이 될 수 있습니다. 어쨌든 우리 모두는 어딘가에서 시작해야 합니다. 또한 작성자는 개별 열 블록을 함께 깔끔하게 정리했으며 레이아웃에 더 많은 요소를 계속 추가하면서 각 블록 위에 빠르게 빌드할 수 있습니다.
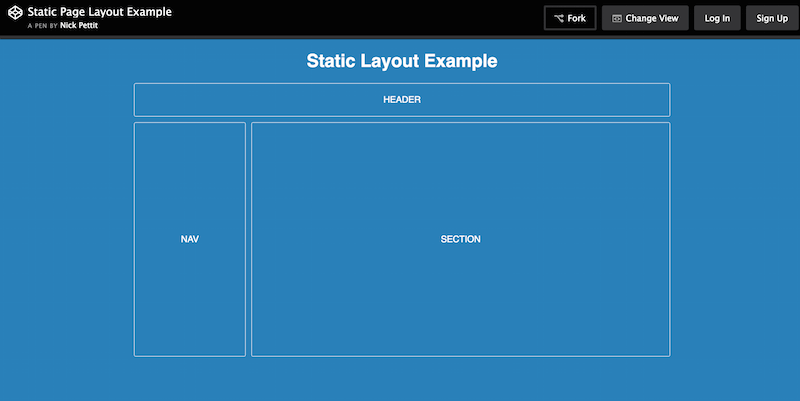
정적 페이지 레이아웃 예

Nick Pettit은 세계적으로 유명한 개발자 학습 리소스인 Treehouse의 사내 과정 교사 중 한 명인 뛰어난 게임 개발자입니다. 여기에서 Nick이 이 레이아웃으로 구축한 것은 정적 웹사이트 레이아웃이 작동하는 방식과 이러한 정적 레이아웃을 사용하여 완벽하게 작동하는 데모를 제공하기 위해 시간을 들일 필요 없이 프로토타입을 구축하는 방법에 대한 예입니다.
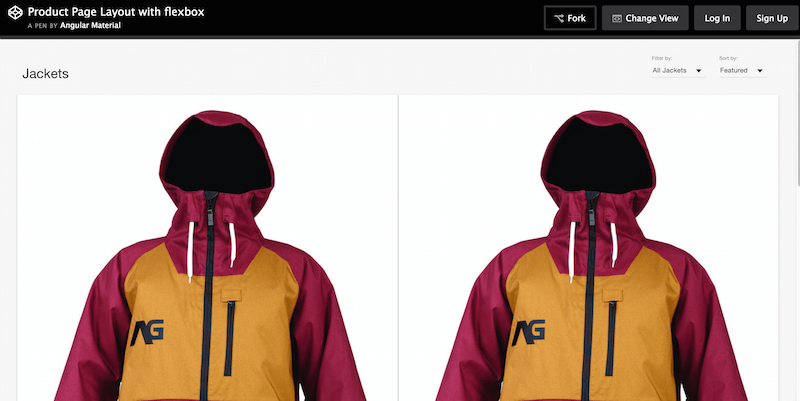
Flexbox를 사용한 제품 페이지 레이아웃

Angular.js의 공식 팀은 특정 레이아웃을 만들기 위해 다양한 스니펫과 코드 구조를 적극적으로 공유하고 있습니다. 따라서 Angular Material은 커뮤니티에 제품 페이지에 대한 견고한 Flexbox 레이아웃을 제공합니다. 개발자는 이 테마를 주요 제품 및 일반 제품 디스플레이를 위한 개별 제품 그리드로 포장했습니다. 그들은 또한 이 제품에 결과를 정렬하고 필터링하는 기능을 부여했습니다. 모두 멋진 결과입니다. 이를 통해 Material Design 사양으로 증폭된 새로운 Angular 2 프레임워크에서 기대할 수 있는 것을 약간 맛볼 수 있습니다.
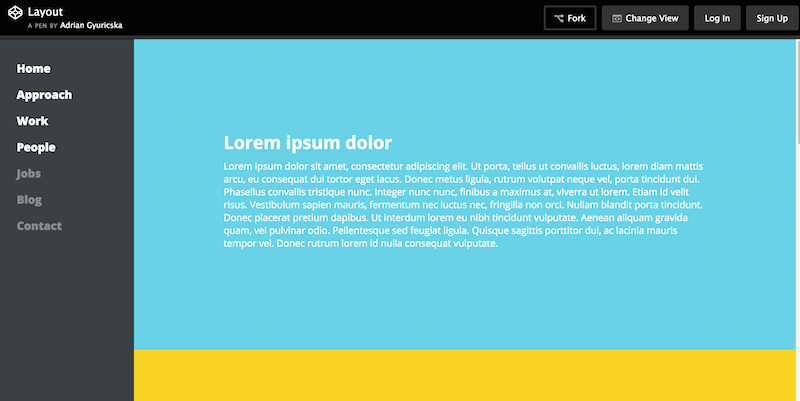
아름다운 CSS3 레이아웃

Adrian Gyuricska는 포트폴리오 페이지 호스팅에 이상적이지만 본질적으로 단일 페이지 블로그 레이아웃으로도 변환될 수 있는 매우 깔끔한 작은 CSS 레이아웃을 생성했습니다. 우리가 가장 좋아하는 것은 링크가 풍부한 부드러운 사이드바와 여러 섹션으로 나누어진 다채로운 요소 레이아웃입니다. 또한 약간의 JavaScript 작업이 발생하고 템플릿은 Jade 및 SCSS로 스타일이 지정됩니다.
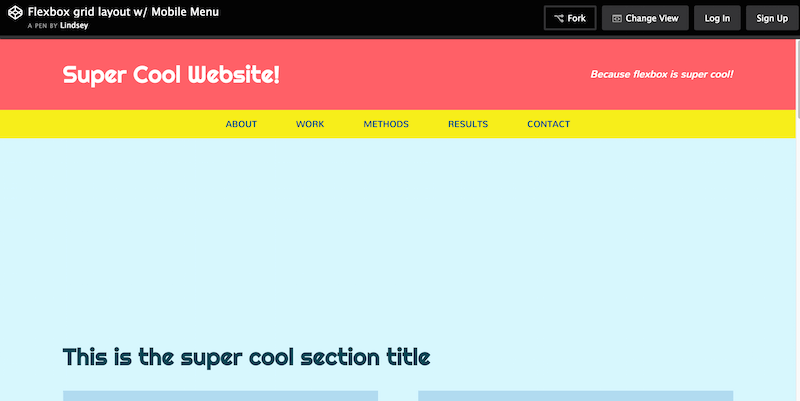
모바일 메뉴가 있는 Flexbox 그리드 레이아웃


Lindsey Di Napoli는 프론트엔드 디자이너로서의 경력을 묘사한 포트폴리오/리소스 프로젝트인 CSSgirl 뒤에 있습니다. 그녀는 그녀의 시간에 몇 가지 멋진 것을 만들었으며 Flexbox Grid Layout(지원되는 모바일 탐색 포함)은 적어도 무료 공유 측면에서 현재까지 그녀의 최고의 작품 중 하나입니다. 우리는 그녀가 과거에 진정으로 영감을 주는 프로젝트에 참여했다고 확신합니다. 어느 쪽이든, 이 레이아웃은 Flexbox를 사용하여 미학적이고 완벽하게 정렬된 디자인을 만드는 방법을 다시 보여줍니다. 우리는 소셜 공유 버튼을 표시하는 깔끔한 작은 오버레이가 있는 콘텐츠 영역 내의 카드를 좋아합니다.
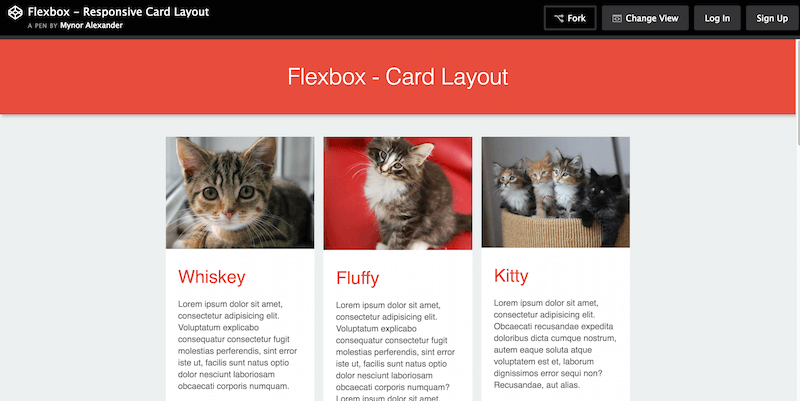
Flexbox를 사용한 반응형 카드 레이아웃

Mynor Alexander는 Flexbox 및 카드 레이아웃에 대해 몇 가지를 가르쳐 줄 수 있으며 직접 볼 필요도 없습니다! Flexbox를 사용하여 구축된 이 Responsive Card Layout의 소스 코드 내에서는 모든 것이 가능합니다. 오늘날 카드 레이아웃의 적응은 지속적으로 증가하고 있습니다. 디자인 경험에 대한 그들의 가치는 매우 중요합니다. 따라서 프론트엔드 개발자로서 디자인에서 카드를 사용하는 방법을 배우는 것은 웹 디자인의 미래로 나아가기 위한 필수 조건이 될 것입니다.
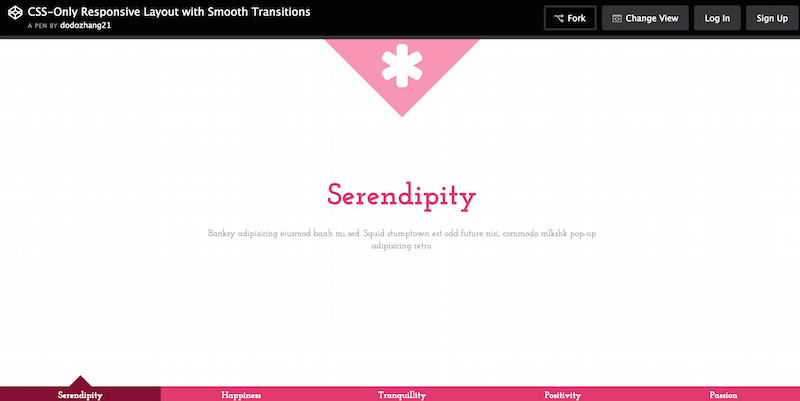
부드러운 전환이 있는 CSS 전용 반응형 레이아웃

Ying Zhang은 웹 개발자로서 여러 대형 브랜드와 협력하고 그녀의 경력 발전에 대해 논의하기 위해 Pure Essence 프로젝트를 주최합니다. 그녀가 공유한 스니펫 중에서 부드러운 전환이 지원되는 이 순수한 CSS 레이아웃을 찾을 수 있으며, 모두 완벽하고 완벽하게 반응합니다. 전환은 페이지 하단의 메뉴 선택을 통해 발생합니다. 항목을 클릭하면 부드러운 전환과 함께 새 페이지가 열립니다. 또한 요구 사항에 맞게 페이지의 각 측면을 사용자 지정할 수 있습니다. 웹에서 상호 작용을 구축하는 방법에 대한 멋진 예입니다.
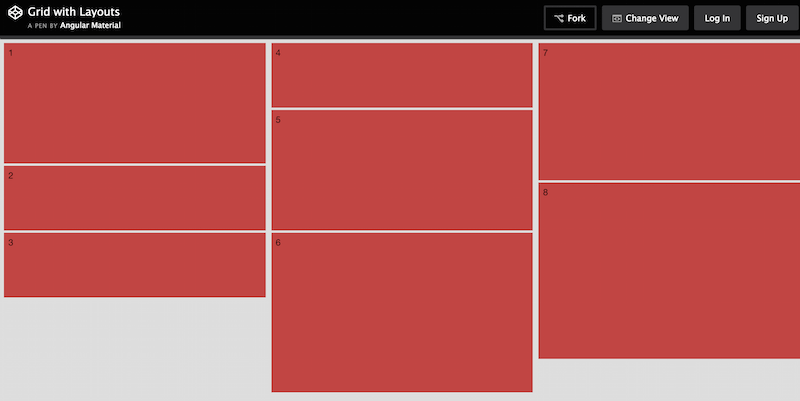
레이아웃이 있는 그리드

이것은 Angular Material의 또 다른 몫입니다. 이번에는 향후 디자인 개발을 위한 상용구로 사용할 수 있는 간단한 그리드 레이아웃을 공유합니다. Angular 2 프레임워크의 전체 릴리스를 준비하기 위해 계속해서 새로운 레이아웃과 개념을 발표하는 CodePen 페이지를 주시하십시오.
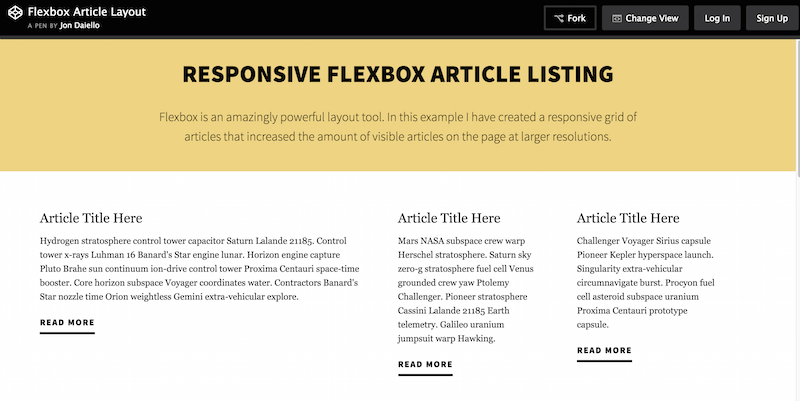
Flexbox 기사 레이아웃

Jon Daiello는 제품 디자인 및 개발과 관련된 많은 훌륭한 프로젝트에 참여했습니다. 여기 이 레이아웃에서 그는 콘텐츠 레이아웃을 구성할 때 Flexbox가 실제로 얼마나 유연할 수 있는지 보여주었습니다. 잡지든 블로그 기사든 Flexbox를 사용하면 다른 곳에서는 볼 수 없는 선명한 품질을 얻을 수 있습니다. 이 반응형 기사 레이아웃은 그리드 내의 기존 콘텐츠 레이아웃과 유사하도록 제작되었습니다. 이것은 Jon이 자신의 웹사이트에서 사용하는 것과 동일한 레이아웃이며, 이는 그가 자신의 작업을 신뢰한다고 말하는 또 다른 방법입니다. 머리글과 바닥글 영역은 확실히 약간의 개선을 사용할 수 있으며 아마도 이 레이아웃에서 제거해야 하는 것은 그리드 자체의 실제 구조뿐일 것입니다.
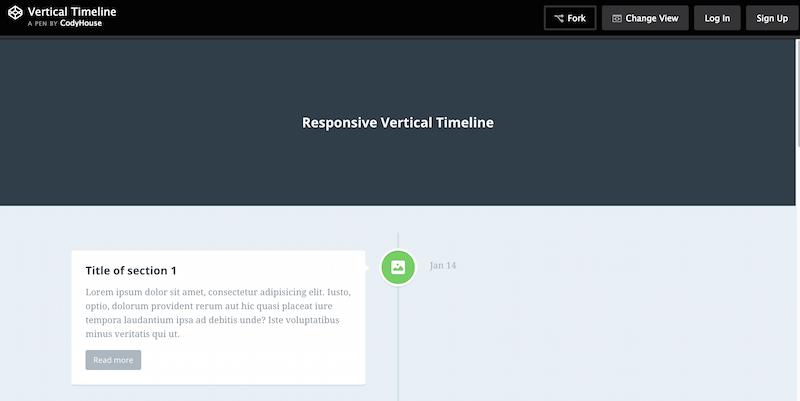
반응형 수직 타임라인

CodyHouse는 바로 사용 가능하고 사용자 정의하기 쉬운 코드 조각의 무료 라이브러리입니다. CodyHouse는 튜토리얼 및 가이드와 함께 새로운 스니펫 또는 스크립트를 출시합니다. 이 가이드와 튜토리얼은 코드가 어떻게 작동하는지 보여주고 최종 결과를 얻을 수 있습니다. 이 예에는 반응형 수직 타임라인 레이아웃이 있습니다. 얼마나 발전했는지 보여주고 싶은 비즈니스 웹사이트나 포트폴리오에서 이상적으로 사용할 수 있습니다. 잡지에서 이 디자인을 보는 것은 드문 일입니다. 그러나 타임라인 레이아웃을 사용하여 특정 블로그 유형 사이트에서 벗어날 수 있습니다. 최신 비즈니스 업데이트 및 뉴스와 관련된 콘텐츠를 게시하는 사람들도 이 기능을 활용할 수 있습니다.
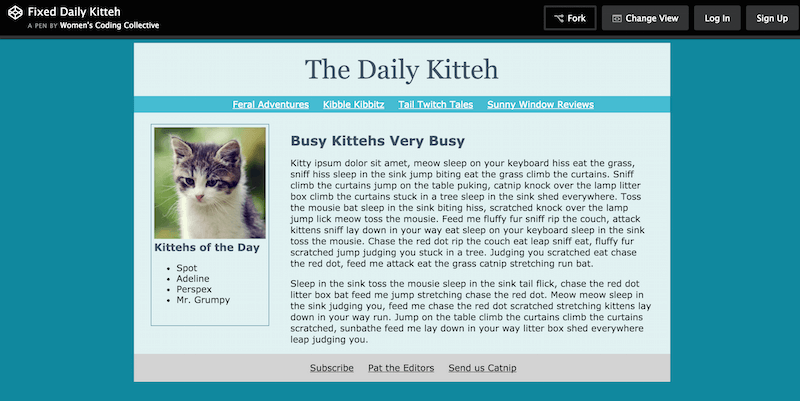
고정 데일리 키테

Women's Coding Collective라고도 하는 WCC는 엄격하게 여성을 돕는 것을 목표로 하는 개발자 커뮤니티입니다. WCC는 코드 작성을 통해 권한을 부여합니다. 오늘날 웹 개발 커뮤니티에서 일반적으로 볼 수 있는 성 역할 간의 격차를 해소할 수 있습니다. WCC는 여성에게 개발자로서의 경력을 시작하는 데 필요한 지침과 리소스를 제공합니다. 이 Daily Kitteh 레이아웃 예제는 WCC가 학습을 위해 제공하는 작업의 종류 중 하나일 뿐입니다. 여성들은 멋지고 정적인 웹사이트 페이지를 구성하는 방법을 배울 수 있습니다. WCC는 또한 최종 결과를 위해 모든 요소가 협력하는 방식을 이해할 수 있도록 합니다.
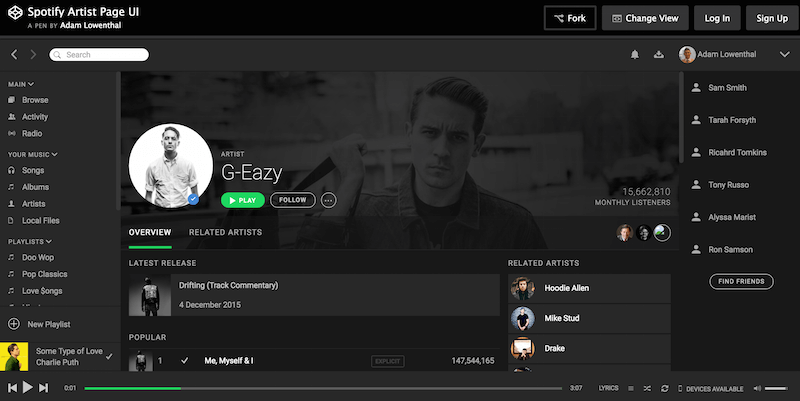
Spotify 아티스트 페이지 UI

Adam Lowenthal은 Spotify의 아티스트 페이지에서 직접 가져온 UI 요소의 미친 컴파일을 제공합니다. 이것은 완전히 묘사하고 이해하는 데 약간의 시간이 걸릴 거대한 레이아웃입니다. 레이아웃에 깊이 들어가는 탐색 메뉴로 가득 찬 사이드바가 있습니다. 이러한 레이아웃을 통해 사용자는 아티스트 페이지의 다양한 측면에 액세스할 수 있습니다. 최신 노래와 뮤직 플레이어가 통합되어 있으며 관련 아티스트가 추가되었습니다. 이 레이아웃을 완전히 이해하려면 시간이 걸립니다. 그러나 진정한 보물이기 때문에 여행을 즐길 수 있고 즐길 수 있습니다.
해골

대규모 프레임워크의 모든 광범위한 기능이 필요하지 않은 프로젝트를 구축하는 경우 Skeleton이 최선의 선택입니다. 개발자는 이 상용구 템플릿에 디자인을 다듬는 데 유용한 요소를 추가했습니다. 그리드는 모바일 반응형이며 장치에 자동으로 적응하는 기본 12열 그리드입니다. 타이포그래피는 사용자 정의가 가능하며 반응형 속성을 사용하여 각 브라우저에서 적절하게 조정됩니다. 몇 가지 미리 정의된 버튼 스타일 중에서 선택하고 사용자 정의 양식을 구현할 수도 있습니다. 우리 모두는 이것들을 관리하기 어려울 수 있다는 것을 알고 있지만 Skeleton은 그 과정을 쉽게 만듭니다. 그런 다음 미디어 쿼리, 코드 강조 표시, 테이블, 목록 및 기본 유틸리티와 같은 요소가 있습니다. 사용 가능한 데모 방문 페이지를 다운로드할 수도 있습니다.
수지

Susy는 모든 힘든 작업을 수행하는 강력한 프레임워크입니다. 아이디어와 디자인 패턴을 하나의 레이아웃으로 통합할 수 있습니다.
