19가지 최고의 포트폴리오 디자인 트렌드(2023년)
게시 됨: 2023-06-23최고의 포트폴리오 디자인 트렌드를 구현하여 창의적인 작업을 한 단계 더 발전시킬 준비가 되셨습니까?
어떤 접근 방식을 취해야 할지 확신이 서지 않고 방황하는 대신 놓쳐서는 안 될 19개의 멋진 사례 목록을 작성했습니다.
이것들은 개인적인 손길과 함께 방문자의 관심을 끌고 지속적인 인상을 남기는 데 도움이 될 것입니다.
미니멀한 미학과 인터랙티브 그리드부터 매혹적인 애니메이션과 몰입형 경험에 이르기까지 모두를 위한 무언가를 포함했습니다.
버클을 채우고 이 짜릿한 디자인 탐험에 참여하세요!
참고: 직접 웹 사이트를 만드는 경우 이러한 사용자 친화적인 포트폴리오 웹 사이트 빌더를 사용하십시오(코딩 경험이 필요하지 않음).
최고의 모던 포트폴리오 디자인 트렌드
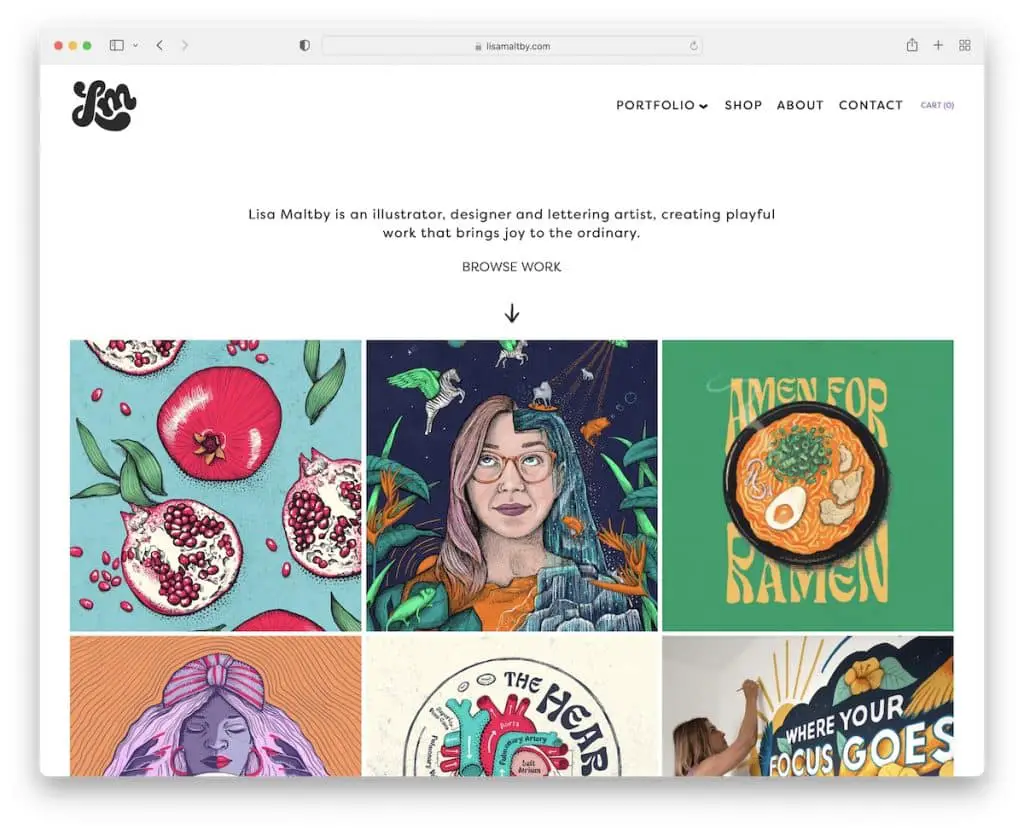
1. 선별된 포트폴리오 홈페이지

최고의 작품과 프로젝트에 도달하기 위해 방문자가 (너무 많이) 클릭하게 하여 시간과 노력을 낭비하는 대신 선별된 홈페이지가 그 트릭을 수행할 수 있습니다.
가장 자랑스러운 클라이언트와 취미 작품을 시각적으로 매력적인 방식으로 강조할 수 있습니다. 그리고 Lisa의 예에서 프로젝트를 더욱 돋보이게 만드는 것은 애니메이션입니다. 이것들은 완전히 선택 사항이지만 일을 멋지게 꾸밀 수 있습니다(과용하지 마십시오).
몇 개의 스크롤만으로 잠재 고객은 선별된 포트폴리오 홈 페이지를 통해 작업 스타일에 대해 더 많이 찾을 수 있습니다. 아무도 놓치고 싶지 않은 작업의 사용자 친화적이면서도 집중적인 표현을 만듭니다.
더 많은 디자인 영감이 필요하십니까? 그런 다음 환상적인 일러스트레이터 포트폴리오를 확인하십시오.
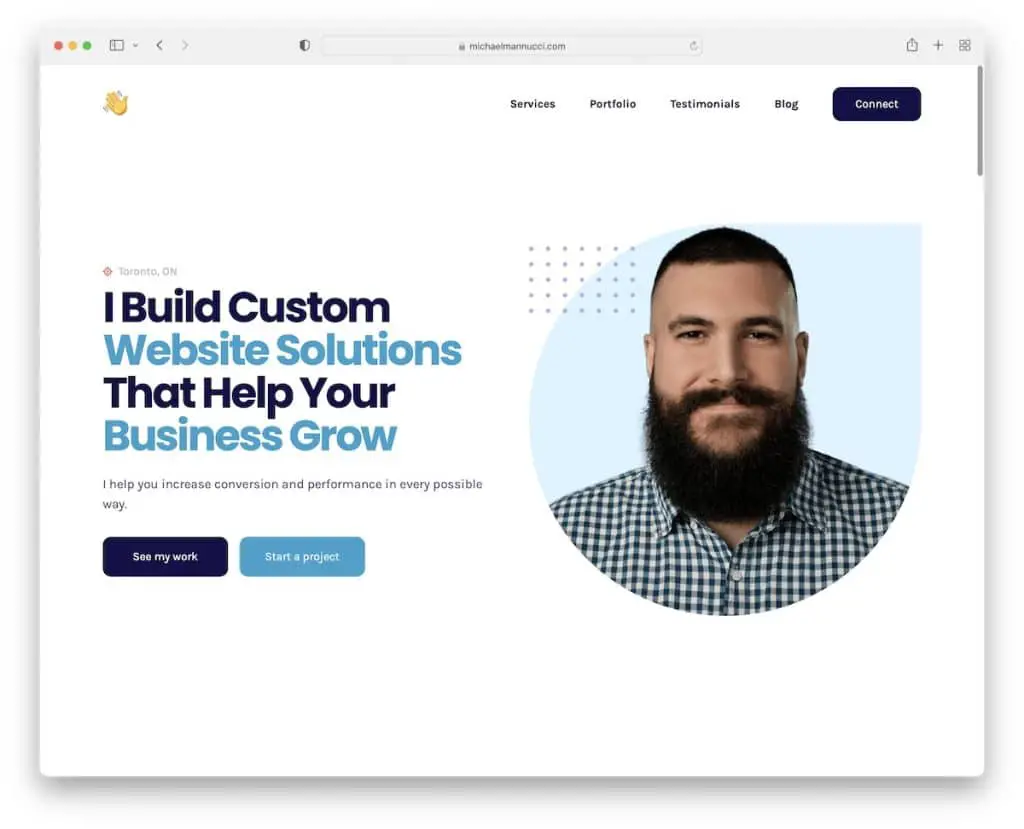
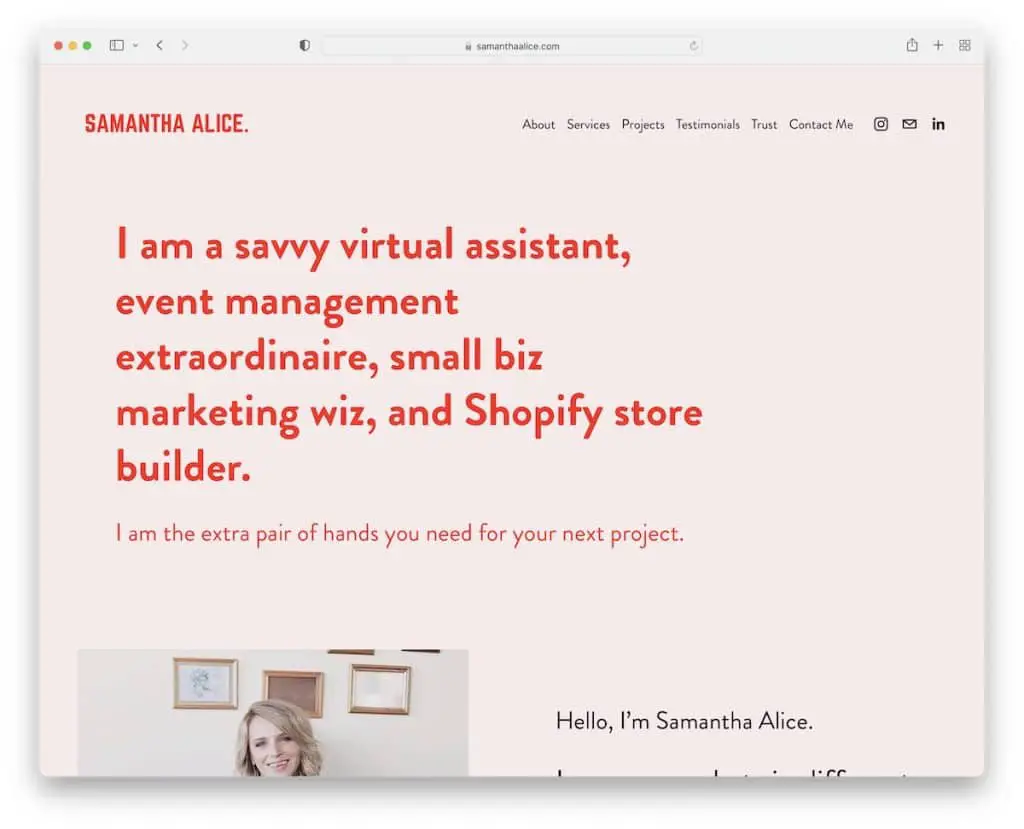
2. 개인화

온라인 포트폴리오를 개인화를 통해 확장하십시오.
스크롤 없이 볼 수 있는 섹션에 얼굴 사진(크거나 작음)을 추가하고 개성을 가장 잘 나타내는 색상과 타이포그래피를 사용하면 됩니다.
그뿐만 아니라 미니멀리즘에 관심이 있다면 포트폴리오 디자인도 미니멀하게 하십시오. 또는 발랄한 성격을 가지고 있다면 멋진 그래픽과 애니메이션/효과로 포트폴리오를 다채롭게 만들고 향상시킬 수 있습니다.
요컨대, 개인화를 사용하여 창의성과 개성을 원하는 방식으로 표현하십시오!
3. 미니멀리즘(항상 작동)

유행을 타지 않고 항상 효과가 있는 포트폴리오 디자인 트렌드가 하나 있습니다. 바로 미니멀리즘 또는 단순성입니다.
왜?
그것은 누구에게나, 어떤 틈새시장, 어떤 직업, 어떤 산업에도 적합합니다. 당신이 화가, 웹 디자이너, 결혼 사진작가, 개발자 또는 작가인지 여부는 중요하지 않습니다. 미니멀리스트 포트폴리오는 놀라운 다재다능함과 적응력으로 인해 모든 사람을 위한 것입니다.
이를 사용하여 깨끗하고 간소화된 방식으로 작업을 선보이고 모든 포트폴리오 요소를 전면 중앙에 배치할 수 있습니다.
미니멀한 포트폴리오 디자인의 또 다른 장점은 데스크톱과 모바일 모두에서 궁극적인 사용자 경험을 제공할 가능성이 더 높다는 것입니다.
따라서 의심이 든다면 미니멀리스트 룩을 선택하세요.
4. 레이어드 요소

그러나 미니멀리즘이 자신의 스타일에 맞지 않으면 레이어 요소(이미지, 글꼴, 그래픽 등)를 포함하여 시각적으로 더 나은 모양을 만들 수 있습니다.
계층화된 요소는 보다 매력적이고 흥미진진한 프레젠테이션을 위해 포트폴리오 디자인에 깊이와 차원을 더합니다. 요소를 쌓음으로써 온라인 외관을 더욱 몰입감 있고 역동적으로 만드는 깊이감을 만듭니다. (특히 시차 효과와 결합하는 경우).
계층 구조는 시각적 계층 구조를 통해 도움이 될 수도 있습니다. 요소를 전략적으로 배치하고 쌓아서 보는 이의 시선을 유도하고 중요한 콘텐츠의 우선순위를 정할 수 있습니다. 즉, 강조하고 싶은 요소를 만들고, 레이어를 통해 좀 더 강조해줍니다.
레이어 요소가 포함된 포트폴리오 디자인에서 제가 좋아하는 점은 달성할 수 있는 상황에 맞는 스토리텔링입니다. 내러티브 흐름을 만들고 스토리를 전달하는 특정 콘텐츠 시퀀스를 통해 시청자를 안내합니다.
5. CV/이력서 스타일 레이아웃

이것은 적극적으로 고객이나 구직자를 찾는 프리랜서에게 이상적일 수 있습니다. CV나 이력서를 별도의 페이지(약 페이지에 추가하는 경우도 있음)에 두거나 다운로드 가능한 파일로 두는 대신 홈 페이지에 바로 붙입니다.
잠재 고객과 고용주는 포트폴리오에 도달한 후 처음 몇 초 동안 가장 많이 참여합니다. 그리고 그들이 귀하를 확인하는 데 시간이 걸리므로 처음부터 귀하의 주요 정보에 대한 액세스 권한을 부여하고 싶을 수도 있습니다.
방문자가 몇 초 만에 귀하의 경험과 전문 지식을 이해할 수 있도록 시각적으로 눈에 잘 띄고 잘 디자인된 형식으로 귀하의 경력을 제공하는 CV/이력서 스타일 홈 페이지를 만드십시오. 이것은 그들이 당신의 과거와 현재 포트폴리오를 연결하여 그들을 이길 수 있는 더 큰 기회를 만드는 데 도움이 될 것입니다.
이 접근 방식의 실용적인 점은 특정 고객이나 고용주의 요구에 맞는 관련 기술, 경험 및 성과를 강조하여 특정 기회에 대한 홈 페이지를 조정할 수 있다는 것입니다.
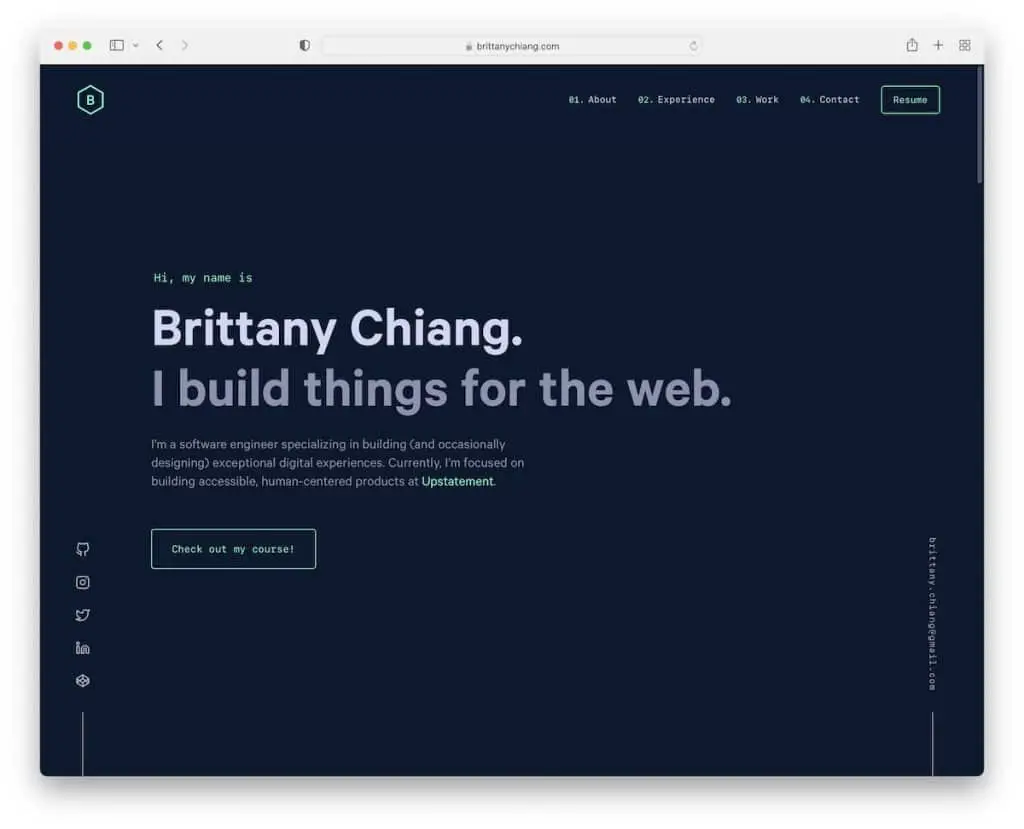
6. 다크룩

다크룩은 웹사이트와 앱 소유자들 사이에서 점점 더 인기를 얻고 있습니다. 포트폴리오 디자인에도 동일하게 적용됩니다.
그러나 여전히 다소 드물기 때문에 대중에서 눈에 띄는 훌륭한 접근 방식이 될 수 있습니다. 차별화와 고유성은 이러한 포트폴리오의 중추적인 특성입니다.
어두운 색 구성표는 모든 콘텐츠(텍스트, 이미지 및 기타 멀티미디어)를 더욱 돋보이게 하는 시각적으로 영향력 있는 포트폴리오를 만들 수 있습니다.
다크 룩의 또 다른 탁월한 이점은 우아함과 세련미가 더해져 몰입감 있고 "분위기 있는" 경험을 할 수 있다는 것입니다.
모범 사례: 다크 포트폴리오를 만드는 경우 다크/라이드 모드 스위처를 통합하는 것이 좋습니다. 방문자가 가장 선호하는 방식으로 콘텐츠를 볼 수 있는 기회를 제공하세요.
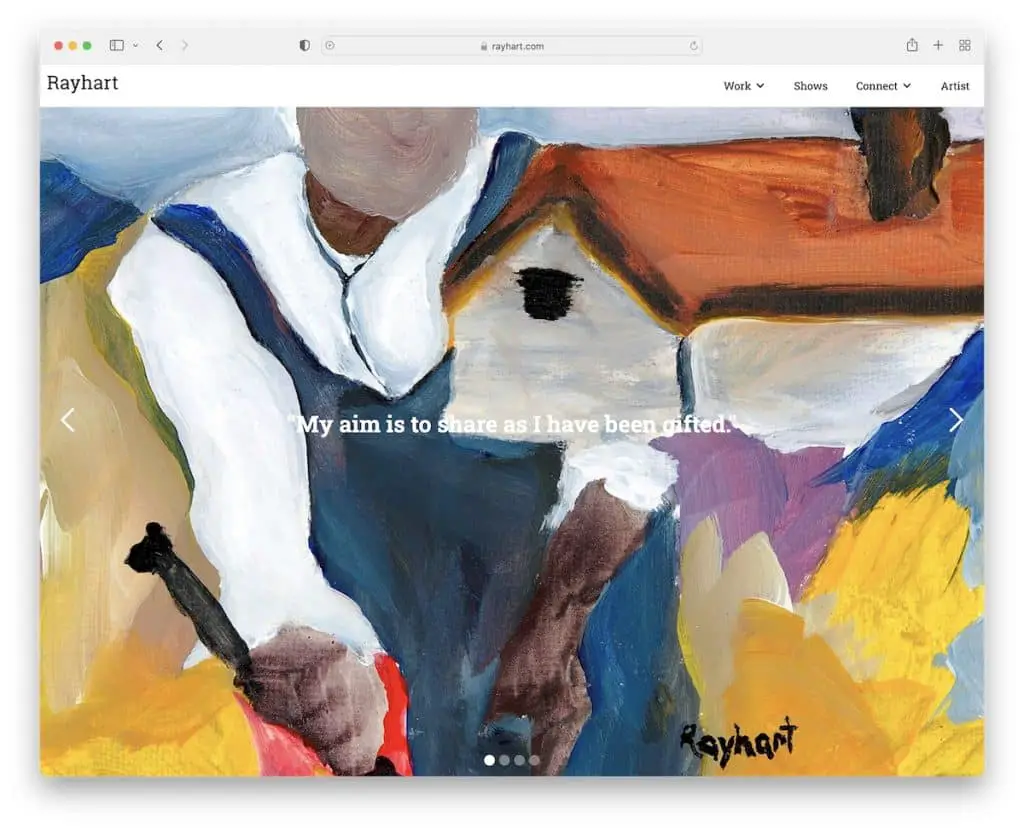
7. 대형 슬라이더

전체 화면 슬라이더일 필요는 없지만 큰 슬라이드쇼는 방문자를 즉시 사로잡는 강력한 시각적 효과를 생성합니다. 이봐, 첫인상이 중요해!
슬라이더를 사용하면 웹 사이트의 공간을 희생하지 않고 응집력 있는 형식으로 여러 프로젝트를 보여줄 수 있습니다. 이를 통해 방문자는 다른 페이지를 스크롤하거나 탐색하지 않고도 작품을 빠르게 훑어볼 수 있습니다.
0 클릭, 0 페이지 로드.
마지막으로 전체 화면 슬라이더에서 고품질 이미지를 사용하면 작은 디스플레이에서는 제대로 표시할 수 없는 모든 작은 세부 사항 때문에 콘텐츠를 검토하는 것이 더 즐거워집니다.
친숙한 팁: 슬라이더에 너무 많은 슬라이드를 추가하지 마십시오. 또한 이미지를 최적화하지 않으면 포트폴리오 성능이 느려질 수 있으므로 먼저 이미지를 최적화해야 합니다.
우리는 또한 당신의 창의력을 실제로 자극할 최고의 아티스트 포트폴리오 웹사이트의 선별된 목록을 가지고 있습니다.
8. 비디오 배경

그들은 비디오가 인터넷의 미래라고 말합니다. 인기 있는 만큼 포트폴리오 디자인 트렌드 중 하나는 비디오를 배경으로 사용하여 방문자 참여를 향상시키는 것입니다.
이는 일반적으로 스크롤 없이 볼 수 있는 부분 위에서 발생하지만 다른 포트폴리오 사이트 섹션에 포함할 수도 있습니다. 그러나 비디오 배경을 너무 많이 추가하면 부담이 될 수 있으며 방문자가 사이트를 일찍 떠나도록 부추길 수 있습니다.
맛있게 하세요.
비디오를 사용하여 실제 작업을 보여주고 감정을 불러일으키며 스토리텔링에 사용하십시오. 그리고 비디오 제작을 전문으로 하지 않더라도 비하인드 스토리를 보여주거나 짧은 다큐멘터리 스타일의 비디오를 만들거나 프로젝트의 콜라주를 비디오 형식으로 만들 수도 있습니다.
방문자가 비디오를 통해 더 깊은 수준에서 작업에 연결할 수 있도록 하십시오.
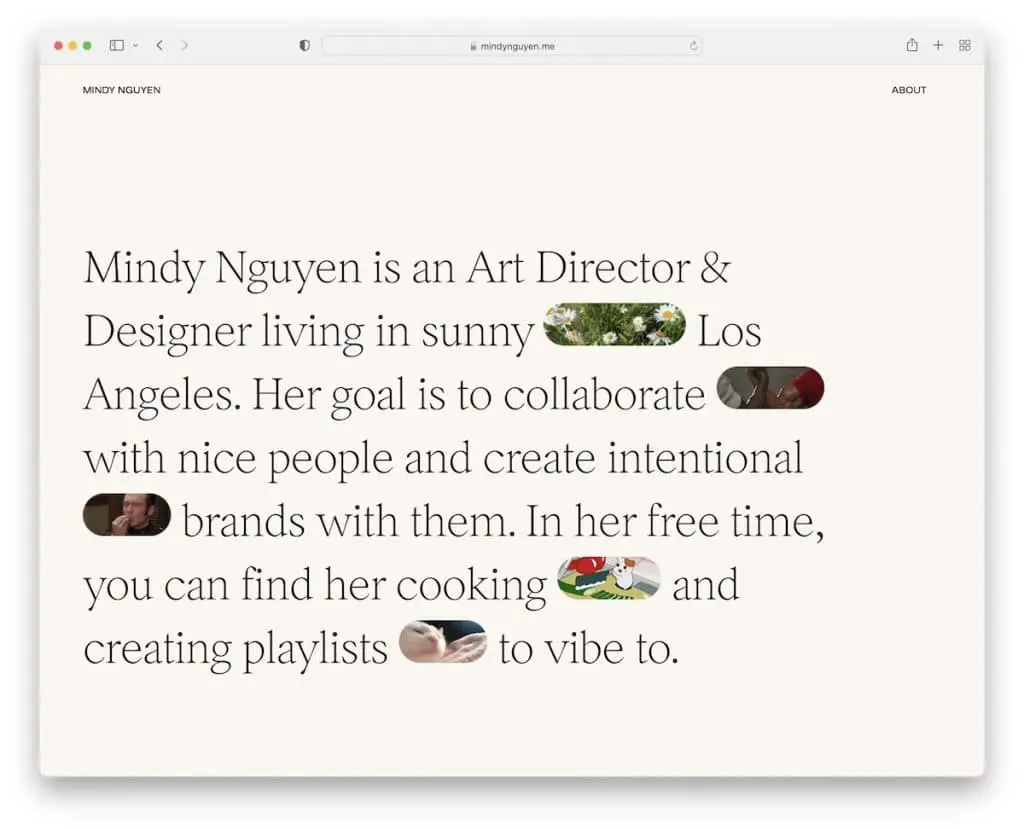
9. 텍스트 헤비

누구나 시각적인 콘텐츠를 우선시한다면, 텍스트를 우선시한다면 뭔가 특별하지 않을까요?
이 새로운 포트폴리오 디자인 트렌드는 많은 프리랜서와 전문가들의 관심을 끌고 있습니다.
물론 이미지는 1,000단어의 가치가 있을 수 있지만 텍스트가 많은 레이아웃을 선택하면 명확한 커뮤니케이션을 통해 정보와 세부 사항에 집중할 수 있습니다. 그것은 당신의 잠재 고객이나 고용주가 주로 집중할 수 있는 세부 사항에 대한 당신의 전문성과 관심을 보여줄 수 있습니다.
그리고 웹사이트 소유자로서 SEO가 중요할 것입니다. 그렇죠? 시각적 콘텐츠보다 더 많은 텍스트를 사용하면 검색 엔진 가시성을 향상할 수 있는 관련 키워드, 구문 및 설명을 통합할 수 있습니다.
작문 실력을 강조하고 싶다면 이 포트폴리오 디자인 트렌드를 따르는 것이 좋습니다.
디자인 영감을 얻기 위해 이 환상적인 작가 포트폴리오 예제를 확인하고 싶을 수도 있습니다.
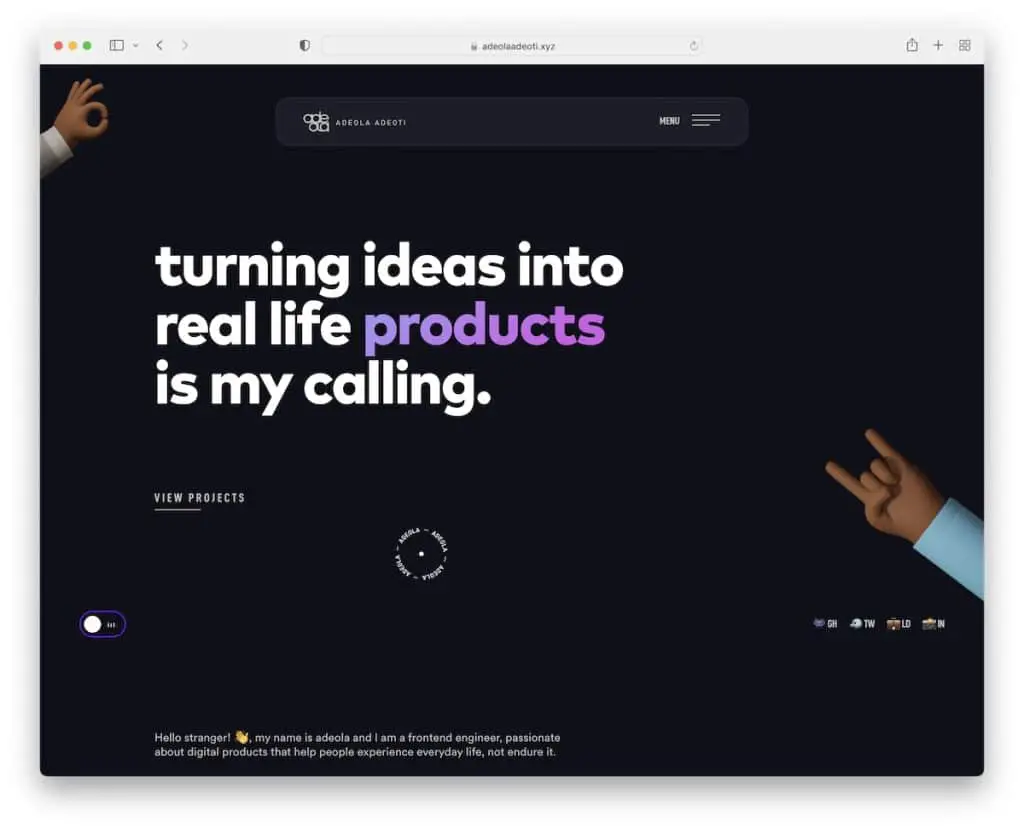
10. GIF 및 이모티콘

우리의 대화는 텍스트를 적는 것보다 훨씬 빠르기 때문에 이모티콘(및 GIF) 모음이 되고 있습니다.

이 접근 방식을 사용하여 포트폴리오에 장난기와 창의성을 추가할 수도 있습니다.
단어를 그래픽으로 대체할 필요는 없지만 이모티콘과 GIF가 온라인 존재에 추가할 수 있는 표현력과 감정을 향상시키기 위해 필요합니다.
또한 추가 컨텍스트를 제공하거나 텍스트로만 표현하기 어려울 수 있는 감정을 전달할 수 있습니다. 또한 강력한 소셜 미디어 존재감을 가지고 있거나 젊은 청중에게 어필하고 싶다면 이러한 작은 포함이 의미가 있으며 콘텐츠를 더 많이 공유할 수 있습니다.
균형을 유지하고 이모티콘과 GIF가 전반적인 브랜딩 및 전문성과 일치하는지 확인하십시오.
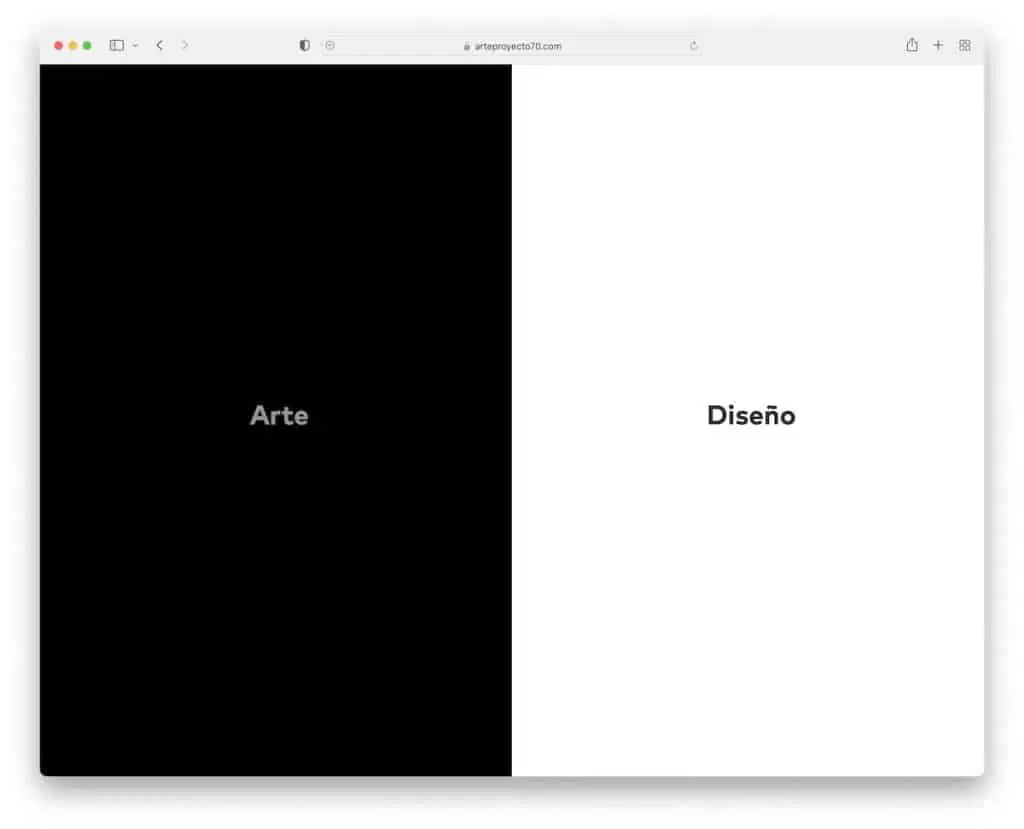
11. 인터랙티브 그리드

그리드와 포트폴리오는 매우 잘 어울립니다. 그러나 모든 것을 정적으로(그리고 지루하게) 유지하는 대신 사용자 경험을 향상시키기 위해 그리드에 약간의 상호 작용을 추가하십시오.
Arte Proyecto 70은 호버에 반응하는 세 부분으로 구성된 홈 페이지 그리드로 이를 훌륭하게 수행합니다. 각 그리드 요소는 보다 효율적인 탐색을 위해 해당 배경색이 있는 특정 페이지로 이동합니다.
포트폴리오에 (일부) 애니메이션을 추가하면 놀라운 일을 할 수 있습니다.
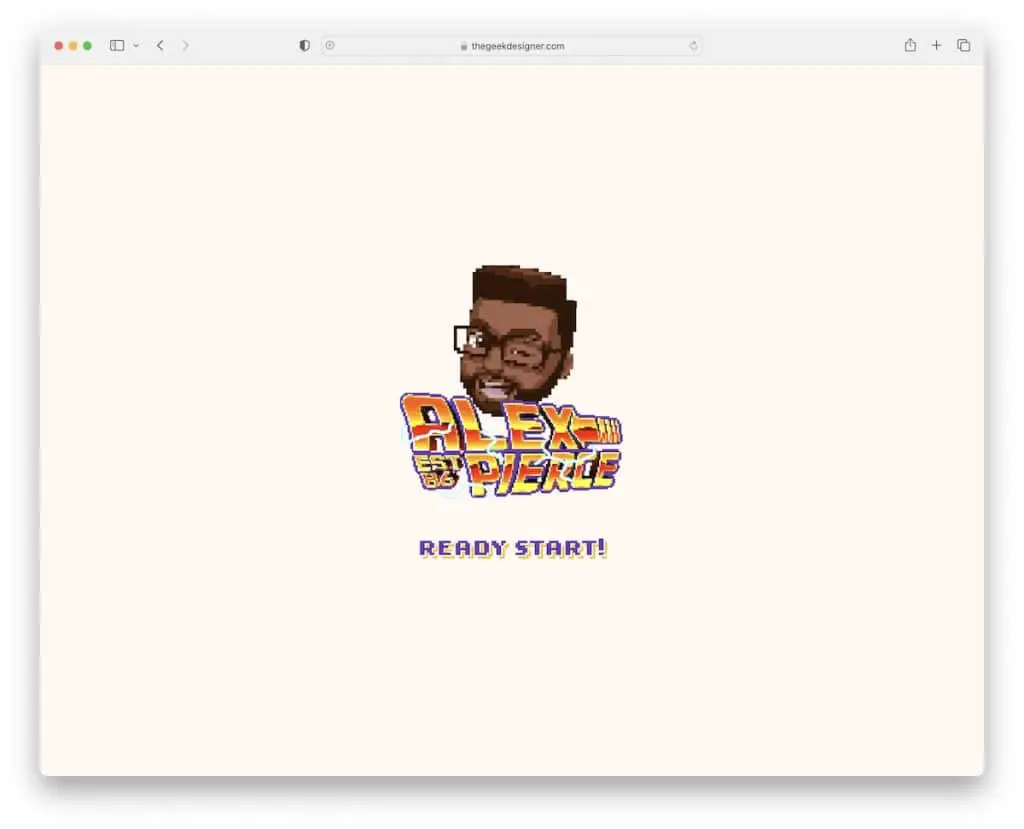
12. 인터랙티브 및 애니메이션

지금까지의 모든 포트폴리오 디자인 트렌드가 당신에게 너무 따분하다면 이 상호작용과 애니메이션의 예가 확실히 당신의 관심을 끌 것입니다.
알렉스는 어느 정도는 "화려함"을 너무 과장하고 있지만, 그것이 그의 스타일이며, 강하고 기억에 남을 첫인상을 만들어냅니다. 진지함과는 거리가 먼 그의 독창성과 개성을 표현하는 방식이다.
시각적 참여, 스토리텔링, 심지어 초점은 인터랙티브하고 애니메이션화된 포트폴리오에서 강력할 수 있지만 일을 망쳐놓기 쉽고 완전한 혼란을 야기합니다.
따라서 포함할 애니메이션과 특수 효과의 양에 세심한 주의를 기울이십시오. 천천히 시작하는 것이 모두 들어가는 것보다 낫습니다.
13. 독특한 무한 스크롤

무한 또는 무한 스크롤은 새로운 추세는 아니지만 많은 사람들이 온라인 포트폴리오 웹사이트에 이를 사용하기 시작했습니다.
하지만!
Andrew가 한 것은 스크롤로 더 많은 콘텐츠를 계속 로드하는 기존의 무한 스크롤 기능이 아니므로 페이지에서 페이지로 이동할 필요가 없습니다.
Andrew에는 반복해서 "재생"하는 7개의 섹션이 있습니다. 이를 까다롭게 만드는 것은 오버레이된 요소가 바뀌기 때문에 동일한 내용이 반복된다는 사실을 깨닫기까지 시간이 걸릴 수 있습니다. 시간이 걸렸습니다!
어쨌든 무한 스크롤을 사용하면 방문자가 여러 페이지를 보고 있다는 것을 "인식"하지 못하기 때문에 방문자가 포트폴리오에 더 오래 머무를 수 있으며 매력적인 콘텐츠로 인해 좀 더 스크롤하고 싶게 됩니다.
아니면 나만 그럴까요?
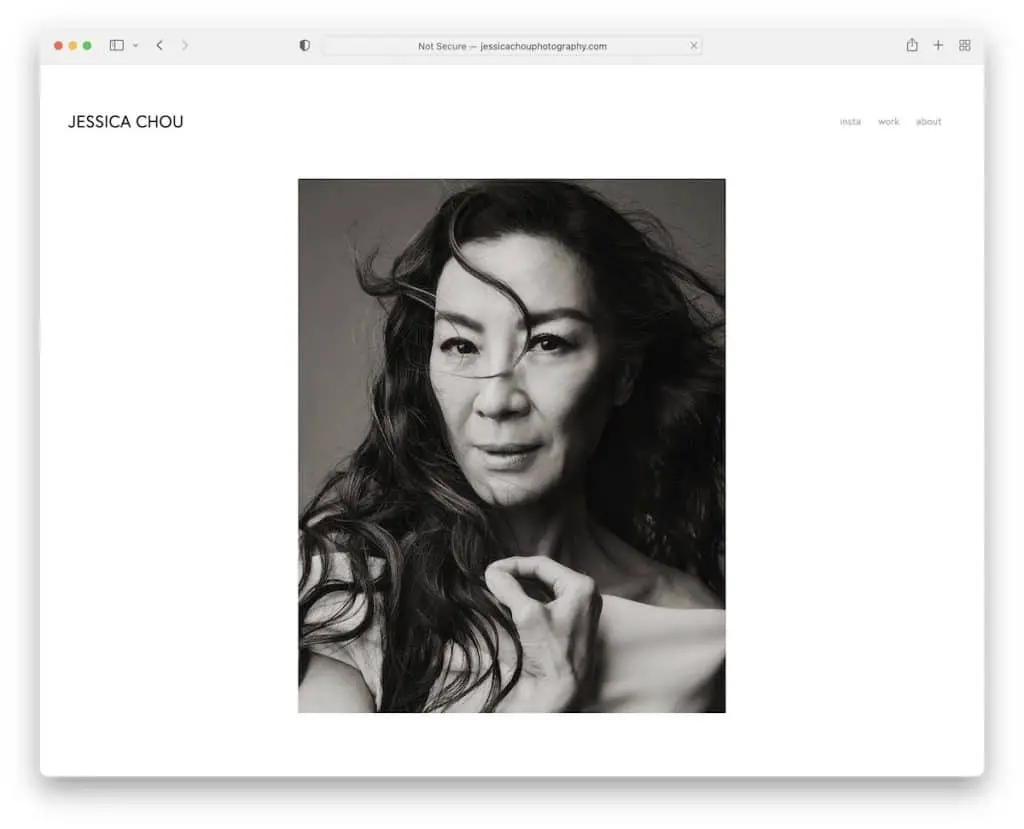
14. 흑백

흑백은 유행을 타지 않는 시대를 초월한 포트폴리오 디자인 트렌드입니다. 향상된 대비와 선명도를 통해 시각적 효과, 단순성 및 초점을 향상시킬 수 있습니다.
B&W 포트폴리오 모양은 서로 다른 요소를 쉽게 구분할 수 있도록 하여 방문자가 쉽게 정보를 흡수하고 훌륭한 작품의 미세한 세부 사항을 감상할 수 있도록 합니다.
흑백 또는 기타 그레이스케일 요소를 영리하게 사용하면 색 구성표의 단순성과 우아함을 손상시키지 않으면서 깊이와 시각적 흥미를 더할 수 있습니다.
흑백 포트폴리오를 만들 때 실용적인 레이아웃과 효과적인 사용자 경험을 보장하기 위해 타이포그래피, 공백 및 시각적 계층을 고려하는 것이 필수적입니다.
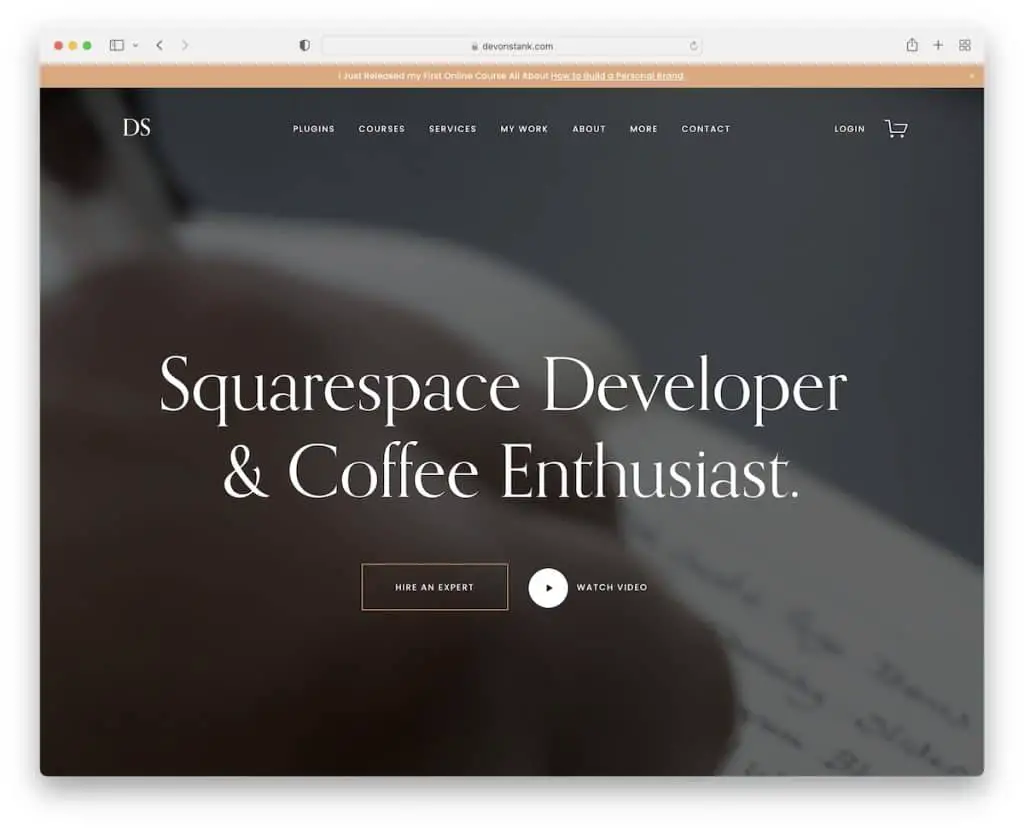
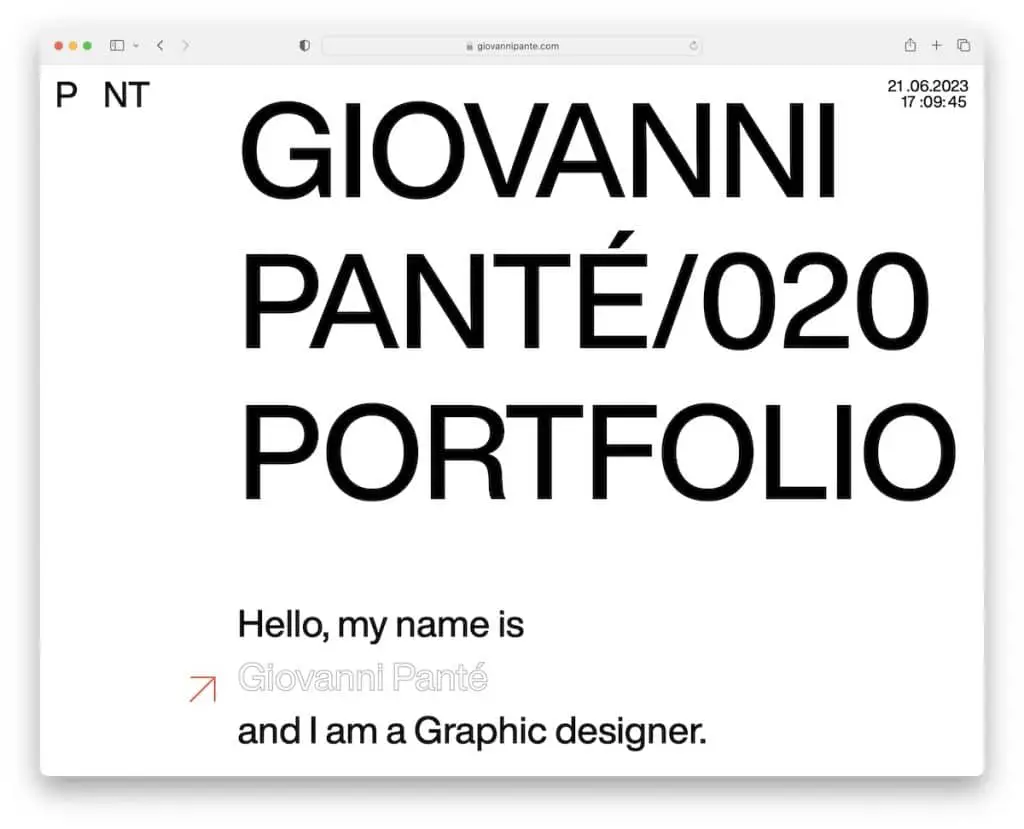
15. 대형 타이포그래피

포트폴리오에 많은 텍스트를 추가하고 싶지 않다면 한 가지 흥미로운 디자인 전략은 큰 타이포그래피를 사용하는 것입니다.
즉각적인 관심을 끌고 명확한 시각적 포트폴리오 순서를 설정하는 테스트되고 입증된 방법입니다. 뿐만 아니라 더 큰 글꼴을 사용하면 모든 사람이 웹사이트를 최대한 활용할 수 있도록 웹사이트를 더 읽기 쉽고 액세스할 수 있습니다.
더 큰 타이포그래피를 사용하면 (분명히) 핵심 메시지와 진술에 주의를 끌기 위한 목적으로 텍스트가 줄어들 것입니다. 또한 방문자를 특정 행동(클릭 유도문안)으로 안내하려는 경우 더 큰 타이포그래피와 버튼은 방문자의 참여를 유도하여 클릭하게 만듭니다.
큰 타이포그래피(읽을 수 있는 글꼴 선택), 시각적 콘텐츠 및 공백을 결합하면 잊을 수 없는 포트폴리오 경험이 필요할 수 있습니다.
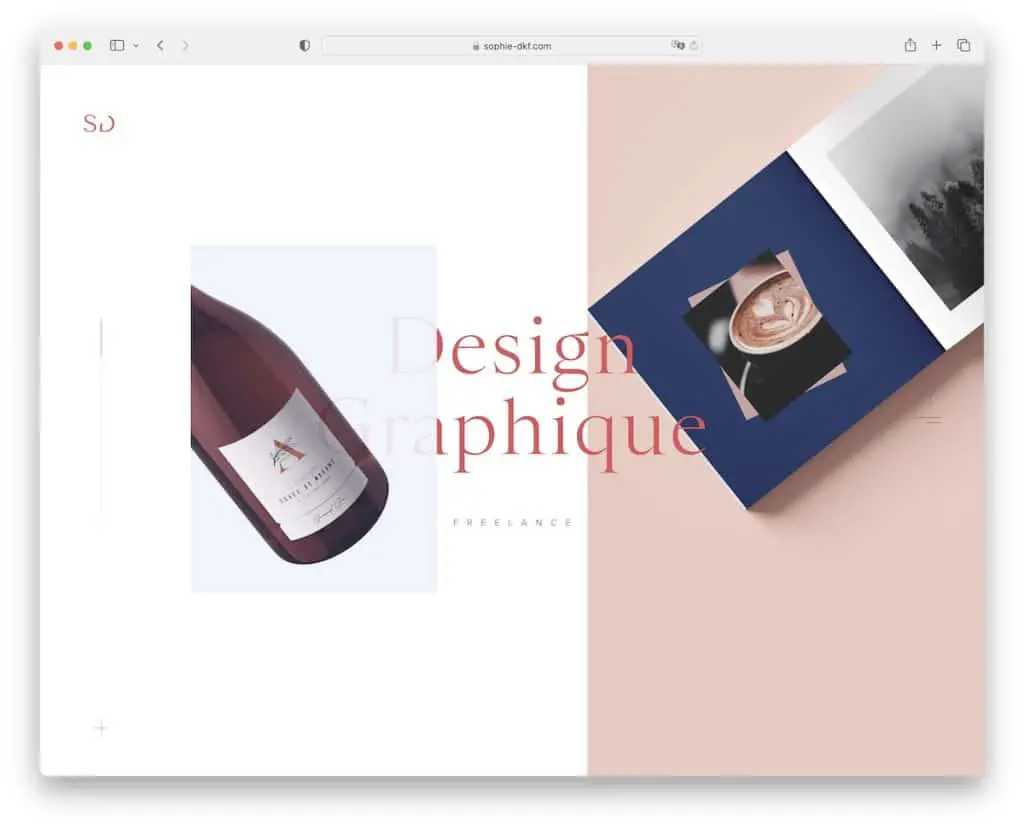
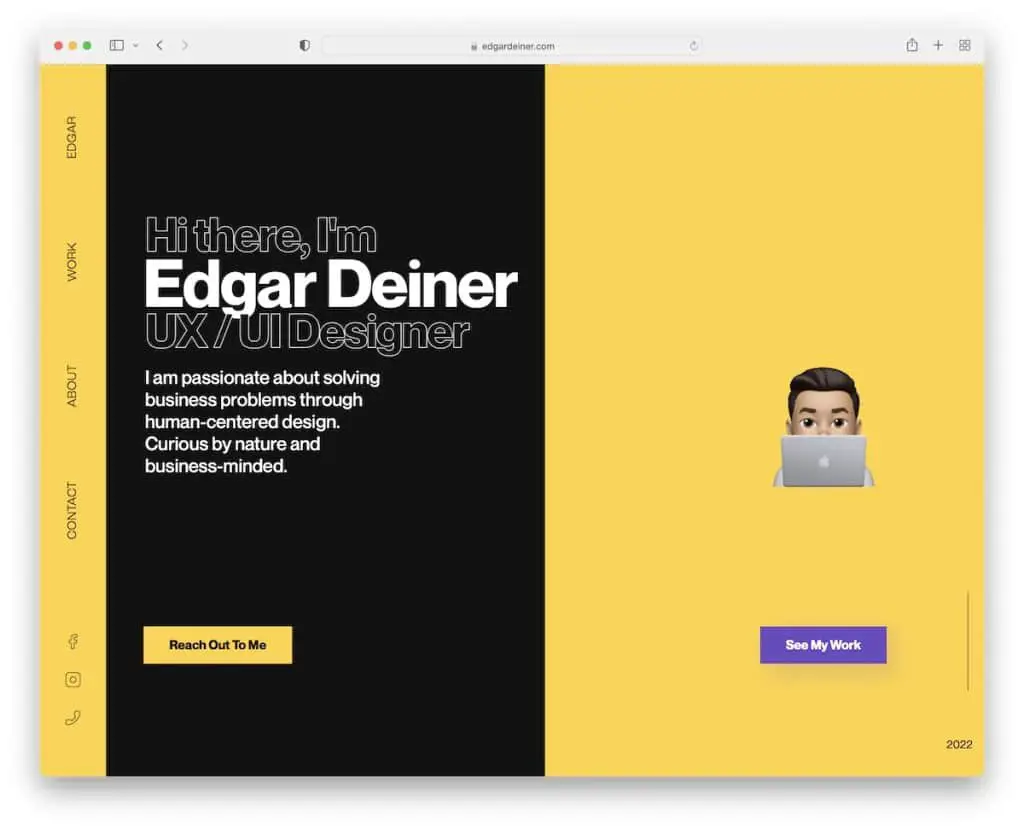
16. 분할 화면 디자인

분할 화면 디자인은 1) 한 페이지를 "2"로 전환하고 2) 대조적인 세로 섹션으로 인해 시청자가 더 많은 콘텐츠를 볼 수 있도록 하는 포트폴리오 트렌드입니다.
Edgar는 검은색과 노란색의 배색을 잘 선택하여 왼쪽과 오른쪽이 더 눈에 띄게 만드는 동시에 충분한 여백을 사용하여 모든 것을 쉽게 이해할 수 있도록 했습니다.
분할 화면 레이아웃은 여러 프로젝트 또는 스타일을 보여줄 수 있는 "더 많은" 공간을 제공합니다. 또는 한 쪽에 텍스트를 추가하고 다른 쪽에 시각적 콘텐츠를 추가하여 단일 프로젝트를 강조 표시합니다.
콘텐츠를 개별 섹션으로 구성하여 보다 투명한 정보 아키텍처를 만듭니다.
프로 팁: 최상의 시청 경험을 위해 분할 화면 디자인이 모바일과 데스크톱에 올바르게 나타나는지 다시 한 번 확인하세요.
다른 훌륭한 개발자 포트폴리오를 확인하여 무엇이 가능한지 확인할 수도 있습니다.
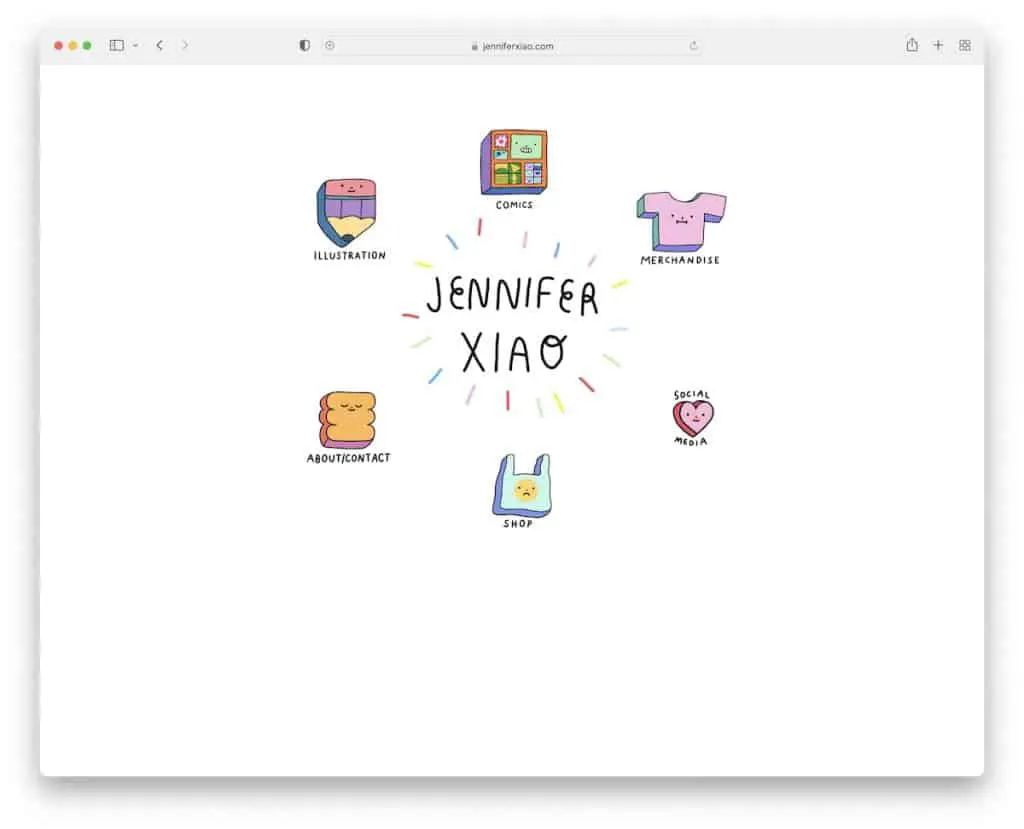
17. 시원하고 기억하기 쉬운 애니메이션 내비게이션

내비게이션은 훌륭한 사용자 경험의 필수 요소 중 하나이며 온라인 포트폴리오에서도 마찬가지입니다. 제니퍼처럼 내비게이션을 통해 당신의 개성을 말해보는 건 어떨까요?
멋지고 눈길을 끄는(및 애니메이션) 내비게이션을 사용하면 요소를 쉽게 보고 클릭할 수 있어 즐거운 사용자 경험에 기여할 수 있습니다.
애니메이션 내비게이션은 호버 효과, 클릭 애니메이션 또는 로딩 스피너와 같은 마이크로 인터랙션을 통합하여 사이트에 유쾌하고 세련된 느낌을 더할 수 있습니다.
탐색 가시성을 향상하고 애니메이션 탐색을 통해 포트폴리오를 통해 보다 직관적이고 즐거운 여정을 제공합니다.
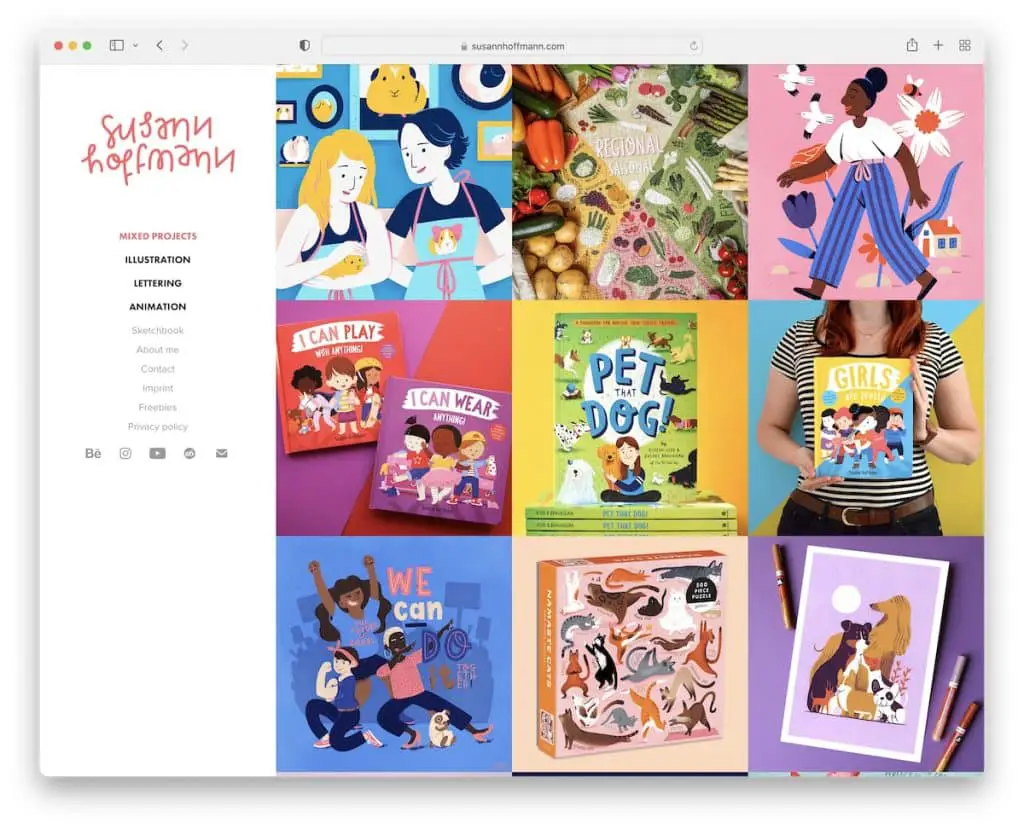
18. 호버 효과가 있는 그리드 레이아웃

그리드 레이아웃과 호버 효과의 조합은 포트폴리오의 시각적 영향과 전반적인 UX를 높일 수 있는 창의성과 상호 작용성을 추가합니다.
Susann의 경우처럼 추가 정보(미리보기, 간략한 설명, 주요 세부 정보, 추가 이미지 등)를 마우스로 표시하면서 많은 프로젝트를 깨끗하고 체계적으로 표시하는 것은 훌륭한 전략입니다.
이 포트폴리오 디자인 트렌드는 위에서 언급한 선별된 홈페이지 스타일과 다소 유사하지만 더 많은 맥락을 가지고 있습니다.
포트폴리오 그리드에 호버 효과를 구현하면 방문자가 포트폴리오에 보다 동적으로 연결되도록 초대할 수 있습니다.
19. 공백

여백을 사용하는 것은 일반적인 포트폴리오 디자인 트렌드로, 한동안 있어왔고 곧 아무데도 가지 않을 것입니다.
흰색 또는 네거티브 공간은 콘텐츠에 대한 집중도를 높이고 웹 사이트를 더 읽기 쉽게 만들어 시청자에게 여러 가지 이점을 제공합니다.
부풀림을 제거하면 방문자가 실수로 중요한 세부 정보를 간과하지 않도록 주요 콘텐츠를 강조할 공간을 만들 수 있습니다.
깨끗하고 미니멀한 접근 방식을 선호하든 고급스럽고 고급스러운 느낌을 주고 싶든 여백을 사용하면 원하는 결과를 아주 쉽게 얻을 수 있습니다.
결론
포트폴리오 디자인 트렌드의 세계는 창의적인 작품과 프로젝트를 선보일 수 있는 무한한 가능성을 제공합니다.
이러한 트렌드를 수용하고 고유한 스타일을 불어넣고 관심을 끌고 개성을 반영하는 포트폴리오를 만드십시오.
프리랜서이든 구직자이든 관계없이 새로운 기회의 문을 여는 대화를 촉발시키는 포트폴리오를 만드세요. 대행사도 가능합니다.
미래는 여러분의 것입니다(이러한 포트폴리오 디자인 트렌드의 도움으로)!
이 글이 도움 되었나요?
예 아니오
