Bitz 테마를 사용하여 WordPress 사이트에 JQuery를 추가하는 2가지 방법
게시 됨: 2022-11-12Bitz WordPress 테마를 사용하는 경우 사이트에 jQuery를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 하위 테마 의 functions.php 파일에 추가하거나 jQuery 입력과 같은 플러그인을 사용하여 테마에 포함할 수 있습니다. functions.php 파일에 코드를 추가하는 데 익숙하지 않다면 jQuery 입력과 같은 플러그인을 사용하는 것이 좋습니다. 이렇게 하면 코드를 편집하지 않고도 WordPress 사이트에 jQuery를 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화했으면 설정 » jQuery 입력 페이지로 이동하여 "jQuery 코드"라고 표시된 상자에 다음 코드를 입력합니다. jQuery(document).ready(function($){ //Your code go 여기 }); "귀하의 코드는 여기에 있습니다"를 자신의 jQuery 코드로 바꾸십시오. 완료한 후 "변경 사항 저장" 버튼을 클릭하면 모든 설정이 완료됩니다! Bitz 테마를 사용하여 WordPress 사이트에 jQuery를 추가할 수 있는 두 가지 다른 방법이 있습니다. 코드 편집이 익숙하지 않다면 jQuery 입력과 같은 플러그인을 사용하는 것이 좋습니다. 그렇지 않으면 자식 테마의 functions.php 파일에 코드를 추가하는 것도 아주 좋은 선택입니다.
JQuery는 가장 널리 사용되는 Javascript 라이브러리 는 아니지만 그렇습니다. 이 프로그램을 사용하면 JavaScript 없이도 웹 사이트에 상호 작용 기능을 빠르게 추가할 수 있습니다. 사이트 크기가 상대적으로 작은 한 잘 작동해야 합니다. WordPress는 바로 설치해야 하는 것이 아니라 시스템에 포함된 기능이라는 점을 이해하는 것이 중요합니다. 처음부터 테마를 만들려면 functions.php 파일이 필요할 수 있습니다. 이미 존재하는 경우 테마의 특성에 따라 간단히 추가할 수 있습니다. 라이브러리와 custom_script.js는 관리 페이지를 제외하고 기본 설정에 따라 페이지 헤더에 로드됩니다.
이러한 도구는 매우 유용하며 Chrome 개발자의 골칫거리를 줄일 수 있습니다. jQuery로 응답하지 않는 경우 항상 오류를 식별해야 합니다. Chrome 개발자 도구는 사용하기 쉽습니다. 몇 가지 작은 변경의 결과로 WordPress 사이트에서 jQuery 라이브러리를 사용하게 됩니다.
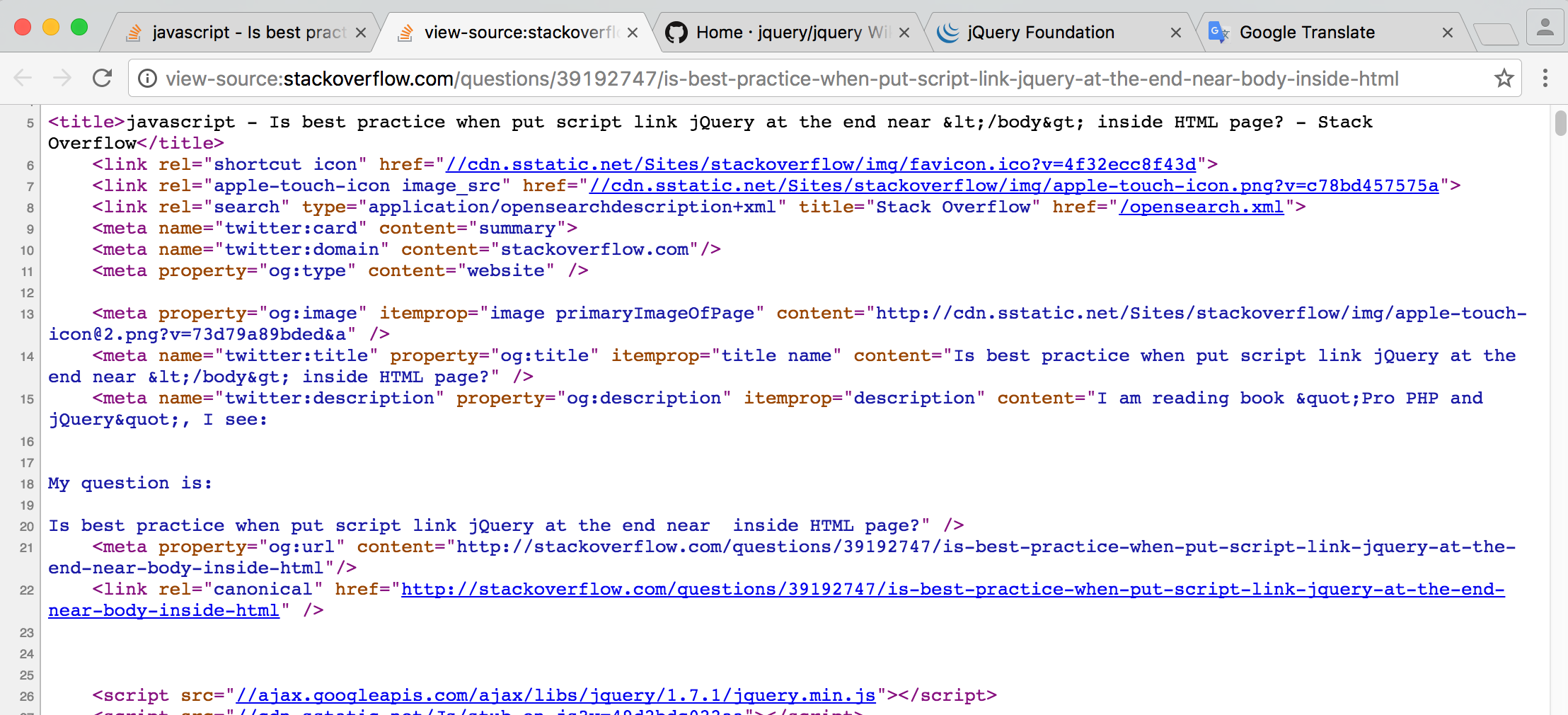
Jquery는 HTML을 어디에 배치해야합니까?

jQuery는 HTML 문서 의 태그 내에 배치되어야 합니다. jQuery는 JavaScript 라이브러리이고 JavaScript를 로드해야 사용할 수 있기 때문입니다. 태그 내에 jQuery를 배치하면 라이브러리를 사용하는 다른 코드보다 먼저 라이브러리가 로드되도록 할 수 있습니다.
Treehouse 커뮤니티는 모든 배경과 기술 수준의 개발자, 디자이너 및 프로그래머를 위한 만남의 장소입니다. 커뮤니티에 참여하면 수천 명의 Treehouse 동문 및 학생들과 교류할 수 있는 독특한 기회를 얻을 수 있습니다. 지원 커뮤니티에서 최신 콘텐츠를 확인하고 새로운 사람들을 만날 수 있습니다. 신입생을 위해 Treehouse는 7일 무료 평가판 기간을 제공합니다. 2014년 4월 11일 오후 6시 39분에 Lauri Hasko가 무대에 올랐습니다. 이 얘기만 하는 거니까 믿고 싶지도 않아요. 힙의 맨 아래로 이동하려면 코드가 클래스/객체에 있어야 합니다. 프로그래머가 열 수 있는 문서가 준비되지 않은 app.js 파일 은 어떻게 됩니까? 이거 댓글 가능할까요?
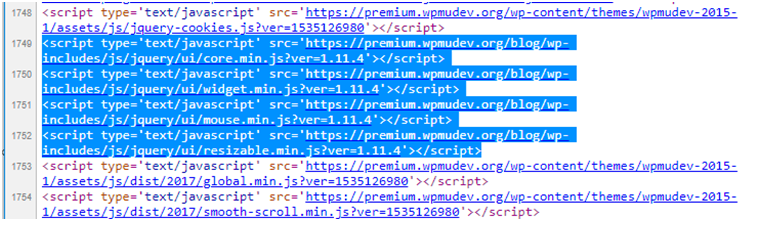
jQuery가 포함된 경우 적절한 버전 번호를 제공해야 합니다. 대부분의 경우 1.11.1 또는 2.1.1에 해당합니다.
jQuery에는 사용하려는 경우 알고 있어야 하는 몇 가지 선택기가 있습니다. 문서에서 요소를 검색할 때 find() 선택기가 사용됩니다. 문서 객체에는 선택자인 첫 번째 인수 다음에 두 번째 인수가 제공됩니다.
attr() 선택기에서 속성 값을 검색할 수 있습니다. 첫 번째 인수는 요소이고 두 번째 인수는 쿼리해야 하는 선택기입니다.
요소의 끝이 추가 가능하면 append() 메서드를 사용하여 데이터를 추가합니다. 첫 번째 인수는 선택자이고 두 번째 인수는 추가할 데이터입니다.
Wrap()은 div 또는 span의 요소를 래핑하는 데 사용되는 메서드입니다. 첫 번째 인수는 래핑할 요소이고 그 뒤에 선택자가 될 요소가 옵니다.

이미지는 Jquery 전에 로드되어야 합니다.
jQuery 전에 이미지를 로드하지 않으려면 defer 속성을 사용하여 헤드에 로드하거나 jQuery를 사용하여 비동기적으로 로드할 수 있습니다.
WordPress에 Jquery가 필요합니까?

jQuery 및 일부 필수 jQuery 라이브러리 는 WordPress에 번들로 제공됩니다. jQuery는 다양한 WordPress 테마 및 플러그인에서 사용되므로 개발자는 자신의 플러그인 및 테마에서 사용할 수 있습니다. WordPress 테마 또는 플러그인에서 jQuery를 사용할 때 사용자는 먼저 자신의 jQuery 스크립트를 추가하고 대기열에 넣어야 합니다.
매우 역동적이고 매력적이며 독특한 웹 사이트를 만들 수 있기 때문에 WordPress 개발자들 사이에서 매우 인기 있는 JavaScript 라이브러리입니다. HTML(Hypertext Markup Language) 및 CSS(Cascading Style Sheets)를 업데이트하고 변경하는 것 외에도 새 항목을 만드는 데 사용할 수도 있습니다. 이 기사에서는 플러그인을 사용하거나 사용하지 않고 jQuery를 웹사이트에 추가하는 과정을 안내합니다. 웹사이트에서 사용하기 전에 라이브러리를 호환 모드로 설정하는 것이 좋습니다. 다시 말해, 사용 중인 다른 JavaScript 라이브러리와의 충돌을 피하기 위해 페이지에 로드되는 즉시 모드로 전환됩니다. 기능을 제대로 통합하기 전에 스크립트 파일을 만들어 테마 폴더에 저장해야 합니다. WordPress 기능 및 스크립트의 기초를 배우는 대신 플러그인을 사용하여 그렇게 할 수 있습니다.
사용할 플러그인을 결정하기 전에 jQuery와 WordPress에서 작동하는 방식을 배우는 것이 좋습니다. 예를 들어 웹사이트에서 이와 같은 플러그인을 살펴보겠습니다. 사용 가능한 필드는 다양한 작업을 수행할 수 있습니다. 게시물을 클릭하여 필드를 테스트할 수 있습니다. 이제 새 게시물의 편집 영역 아래에 사용자 정의 필드가 있습니다.
WordPress는 어떤 버전의 Jquery를 사용합니까?
WordPress에는 이제 jQuery 버전 1.12가 포함됩니다.
Jquery를 사용해야 하는 이유
jQuery의 목표는 웹사이트에서 JavaScript를 사용하기 쉽게 만드는 것입니다. 대부분의 일반적인 작업은 한 줄의 코드를 사용하여 액세스할 수 있는 메서드로 래핑하는 한 줄의 jQuery 코드로 완료할 수 있습니다.
Woocommerce는 Jquery를 사용합니까?
WooCommerce 프론트엔드는 현재 DOM 상호 작용을 위해 jQuery를 사용합니다.
