2021년 영감을 주는 최고의 애니메이션 웹사이트 20선
게시 됨: 2021-12-29요즘 거의 모든 브랜드가 멋진 웹사이트를 보유하고 있으므로 웹 디자인에 애니메이션을 추가하면 경쟁이 치열한 업계에서 눈에 띄는 데 도움이 됩니다. 이러한 애니메이션 웹사이트를 살짝 들여다보면 독특하고 창의적인 애니메이션으로 자신만의 애니메이션을 만들고자 하는 동기가 부여됩니다. .
브랜드를 마케팅하는 효과적인 방법 중 하나는 강력한 웹 입지를 확보하는 것입니다. 그러나이 계획을 고려하면 효과적이고 탐색하기 위해 실용적이고 현대적인 웹 사이트가 필요합니다. 물론 웹 사이트의 사용자 친화성과 기능에 우선 순위를 두어야 하지만 애니메이션은 사용자 경험을 향상하고 마케팅을 성공적으로 만드는 데 도움이 될 수 있습니다. 애니메이션은 웹사이트에서 사용할 수 있는 강력한 도구입니다. 신뢰성을 높이고 싶거나 더 많은 리드를 생성하고 싶거나 디자인에 매끄러운 애니메이션을 적용하면 정말 큰 차이를 만들 수 있습니다. 따라서 창의력을 발휘할 수 있는 애니메이션 웹사이트를 엄선했습니다.
이 목록에는 부드럽고 미묘하며 인상적인 애니메이션을 구현하는 다양한 브랜드가 있습니다. 그들은 다양한 제품과 서비스를 홍보하지만 한 가지 공통점이 있습니다. 바로 브랜드에 힘을 실어주는 숨막히는 애니메이션입니다. 확실히 콘텐츠가 왕이므로 웹 사이트를 구축하려면 매력적인 콘텐츠가 필요합니다. 또한 훌륭한 애니메이션은 신뢰도를 높일 수 있기 때문에 이러한 브랜드는 GSAP 애니메이션의 힘을 해당 웹사이트에 도입하는 것을 놓치지 않았습니다. 따라서 이 영감으로 잠시 시간을 내어 다음 애니메이션 웹 사이트 프로젝트에서 영감을 얻으십시오.
레 동물

애니메이션을 적절하게 적용하면 브랜드의 신뢰도를 높일 수 있습니다. 글쎄, 당신이 그것을 할 영감이 필요하다면, 당신은 우리가 수집한 이 애니메이션 웹사이트를 확인할 수 있습니다. Les Animals는 프랑스 리옹에 기반을 둔 디지털 크리에이티브 스튜디오로 맞춤형 웹사이트 및 모바일 애플리케이션 제작을 전문으로 합니다. 홈페이지 디자인은 구현하는 전체 화면 레이아웃으로 멋지게 보입니다. 특히 브랜드 이름은 미묘한 애니메이션과 화면 하단의 소셜 미디어 링크와 사이드바의 메뉴로 볼 수 있습니다. 또한 웹 사이트는 부드러운 슬라이더를 사용하여 멋진 콘텐츠를 강조 표시하므로 웅장해 보입니다. GSAP 애니메이션의 통합으로 전체 디자인은 다른 브랜드가 이러한 기능으로 웹사이트를 제작하도록 영감을 줄 수 있습니다.
캐스터 & 폴룩스

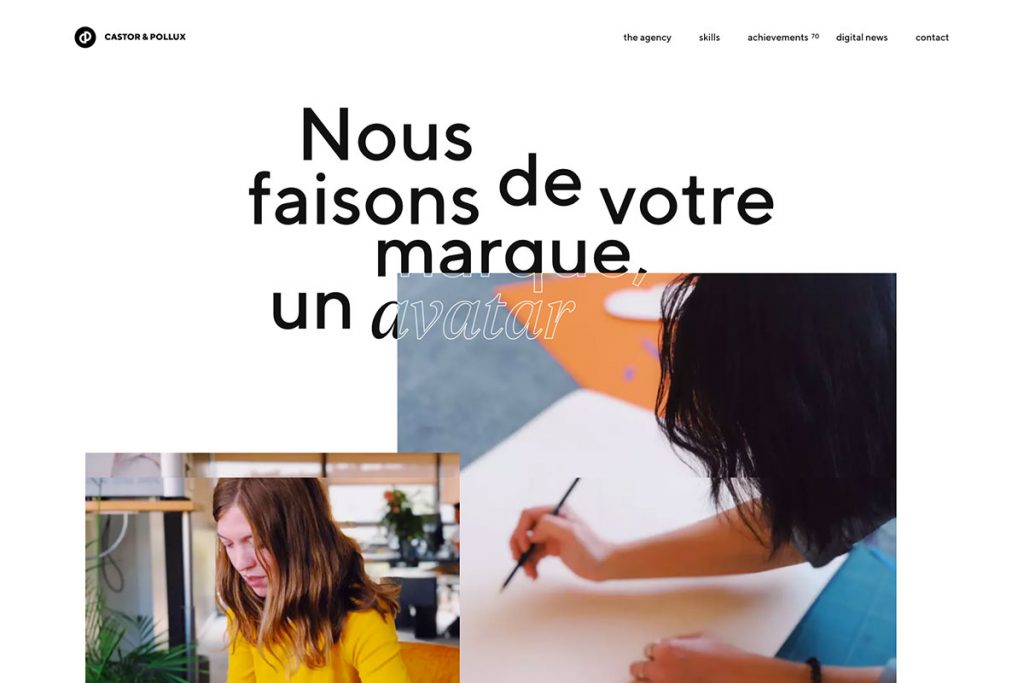
웹사이트를 다시 디자인할 계획이든 곧 꾸밀 계획이든 웹 디자인에서 애니메이션을 고려하는 것이 좋습니다. Castor & Pollux는 브랜드의 온라인 존재를 지원하는 디지털 커뮤니케이션 에이전시입니다. 이 웹사이트는 다양한 섹션에서 부드럽고 미묘한 애니메이션을 구현합니다. 또한 멋진 비대칭 레이아웃을 사용하여 콘텐츠를 매력적으로 표시합니다. 그 외에도 웹 사이트는 공백으로 인해 깨끗하고 현대적으로 보입니다. 또한, 커서는 다른 섹션에서 변경하여 디자인에 매력을 더합니다. 그게 다가 아닙니다. 비디오 통합도 함께 제공되므로 브랜드를 빠르고 명확하게 소개할 수 있습니다.
1마이너스1

인상적인 웹 존재를 만드는 데 확실히 도움이 되고 동기를 부여할 이러한 애니메이션 웹사이트를 살펴보십시오. 1Minus1은 최첨단 웹사이트, 웹 애플리케이션, 모바일 앱 및 마케팅을 제작한 15년의 경험을 가진 창의적이고 기술적인 디지털 에이전시입니다. 이러한 애니메이션 웹사이트 목록의 일부가 되는 것은 웹 요소를 스크롤하고 가리킬 때 훌륭하고 매력적인 애니메이션을 보여줍니다. 특히 히어로 씬은 영상이 통합된 애니메이션 이미지를 보여주어 브랜드를 더욱 소개합니다. 또한 디지털 에이전시 인사이트는 훌륭하고 명확한 타이포그래피와 모양과 느낌을 향상시키는 품질 및 창의적인 썸네일로 매력적으로 보입니다.
브레인 베이커리

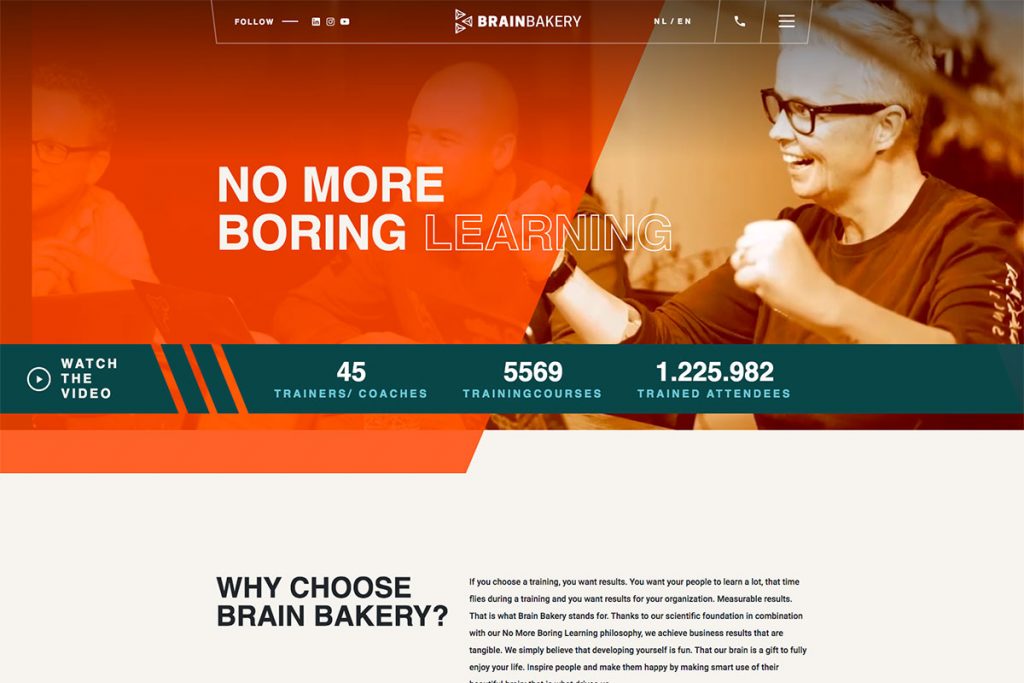
이 브랜드들이 어떻게 놀라운 애니메이션으로 멋진 웹사이트 디자인을 얻었는지 알아보십시오. 웹에서 브랜드를 나타내기 위해 선택한 다양한 스타일을 살펴보세요. Brain Bakery는 동기 부여로 간주하기에 완벽한 인상적인 애니메이션 웹사이트 중 하나입니다. 측정 가능한 결과를 얻을 것을 약속하면서 이 회사는 교육이 비용 이상을 제공하고 직장에서 성과를 개선하기 위해 학습을 이전할 수 있도록 합니다. 영웅 헤더는 콘텐츠 디스플레이의 멋진 디자인을 가지고 있습니다. 특히, 화면의 절반을 표시하고 나머지 절반은 필터 모드에 있는 비디오 배경을 사용합니다. 영웅 헤더에는 브랜드의 성공 지표가 표시됩니다. GSAP 애니메이션을 기능의 일부로 사용하기 때문에 사이트의 전체 모양이 정말 뛰어납니다.
부브카

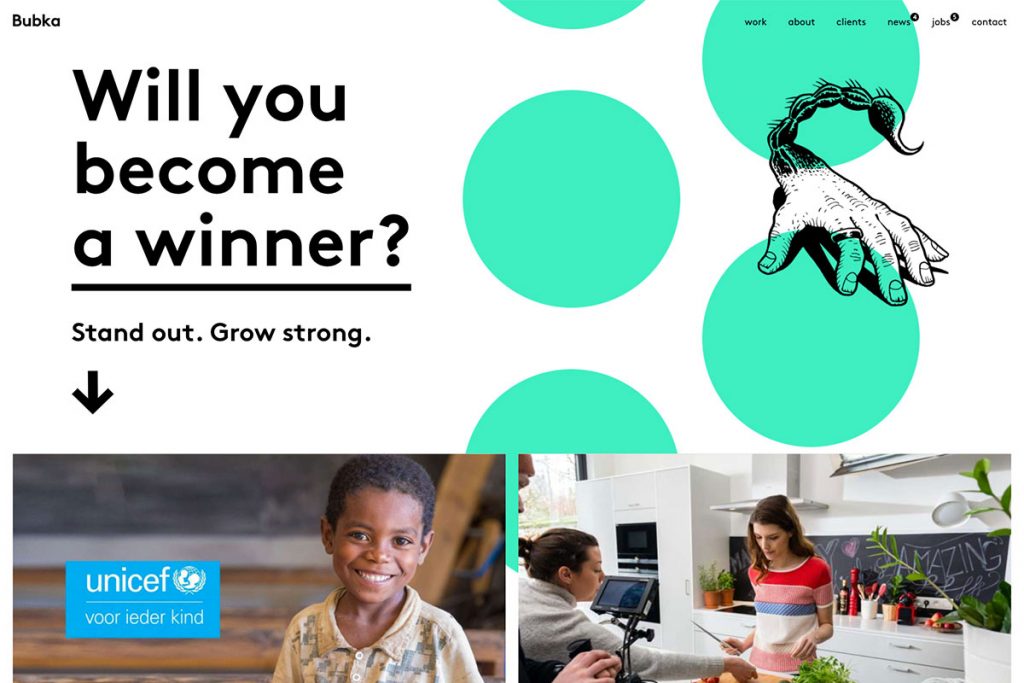
웹 사이트에 새로운 모습을 부여할 계획이라면 놀라운 영감을 줄 애니메이션 웹 사이트를 확인하는 것이 좋습니다. Bubka는 브랜드를 돋보이게 하는 앤트워프 광고 대행사입니다. 웹에 큰 영향을 미치기 위해 노력하는 창의적인 디자인을 가지고 있습니다. 특히 영웅 헤더는 호버링 시 멋지고 멋진 애니메이션이 있습니다. 유리하게도, 웹 사이트는 GSAP의 기능을 통합하므로 매끄러운 애니메이션을 보여줍니다. 따라서 텍스트, 이미지, 버튼 및 기타 요소는 디자인에 우아함과 창의성을 더합니다. 그게 다가 아닙니다. 클라이언트 프레젠테이션도 흑백 로고로 깨끗하고 현대적으로 보입니다. 또한 이 웹사이트는 슬라이더를 통해 사용후기를 추가하여 신뢰도를 높였습니다.
아름다움을 넘어서

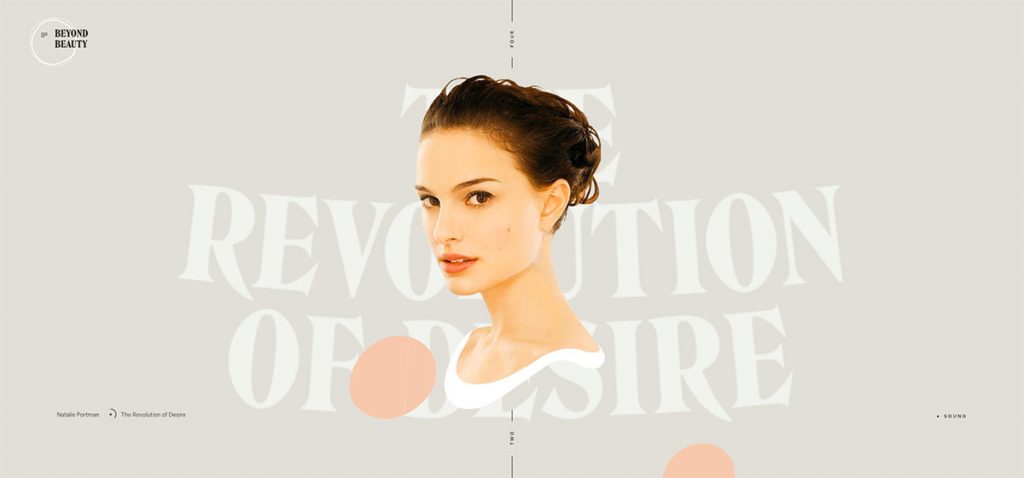
웹사이트에 시각적으로 매력적인 애니메이션을 통합하여 메시지를 더 오래 지속시키십시오. 이 멋진 영감 속에서 당신은 훌륭하고 독창적인 디자인의 다양한 웹사이트를 발견하게 될 것입니다. Beyond Beauty는 외모로 유명한 네 명의 여성에 초점을 맞추고 내면의 아름다움을 창의적으로 표현합니다. 특히 홈페이지는 심플하면서도 생동감 넘치는 디자인을 보여준다. 슬라이더를 통해 사진을 사용하는 여성을 강조하는 전체 화면 레이아웃이 특징입니다. 회사 이름 외에도 캔버스 외부 메뉴도 추가되어 탐색이 용이합니다. 각 페이지에는 명확한 전사, 아름다운 이미지, 매끄러운 타임라인 등을 포함하여 화려하고 창의적인 디자인이 나타납니다.
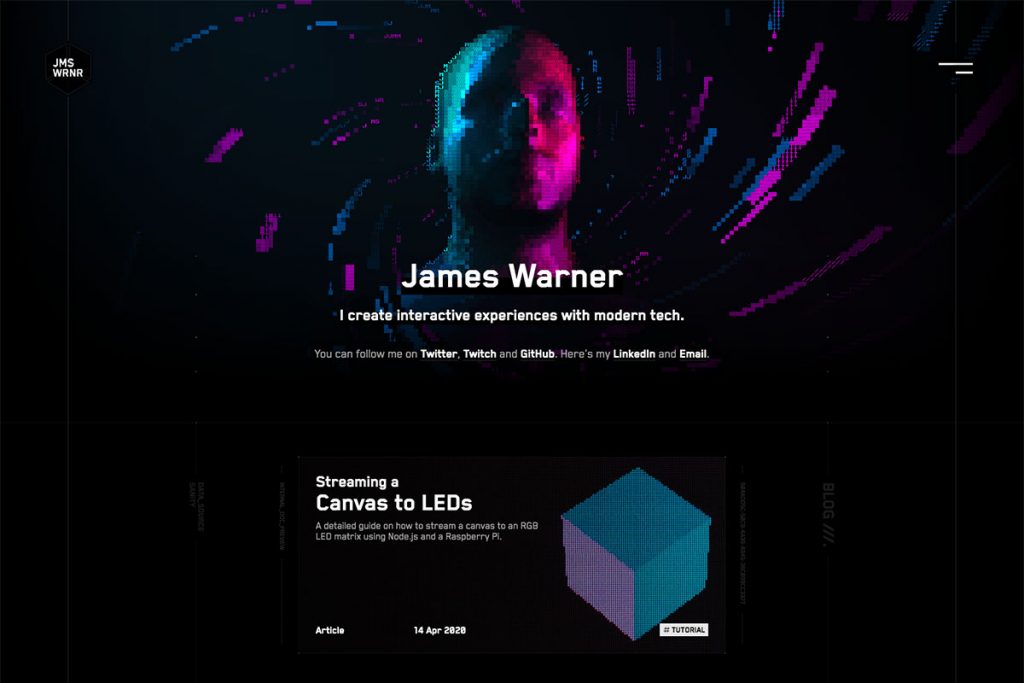
제임스 워너

홍보하려는 제품이나 서비스에 관계없이 웹 디자인에 애니메이션을 적용하면 온라인 인지도에 긍정적인 영향을 미칠 수 있습니다. 그렇기 때문에 이러한 애니메이션 웹사이트를 고려하는 것은 전혀 시간 낭비가 아닙니다. James Warner는 현대 기술로 인터랙티브한 경험을 만드는 프론트엔드/UX 엔지니어입니다. 홈페이지는 James의 창의적이고 매력적인 픽셀화 이미지와 놀라운 애니메이션이 특징입니다. 웹사이트는 프론트엔드 엔지니어의 신뢰도를 높이기 위해 제작되었기 때문에 다른 홈페이지 섹션에서도 매력적인 애니메이션을 보여줍니다. 그게 다가 아닙니다. 또한 호버링했을 때 움직이는 멋지고 멋진 로고가 있습니다. 또한 소셜 미디어 링크가 있는 캔버스 외 메뉴를 사용합니다.
왜냐하면 회상

플래시의 움직임은 사용자의 관심을 끌 수 있습니다. 따라서 GSAP 애니메이션이 오늘날 대부분의 디자이너들의 마음을 사로잡은 이유를 궁금해할 필요가 없습니다. Recollection은 10년 간의 사운드와 20개의 고전 예술 작품을 기반으로 하는 음악 인터랙티브 경험이기 때문입니다. 다음은 다양한 브랜드가 애니메이션으로 눈에 띄도록 영감을 주는 애니메이션 웹사이트 모음입니다. 홈페이지에는 예술적 배경이 있는 아름다운 애니메이션이 있습니다. 디자인을 더욱 매력적으로 만드는 또 다른 멋진 전환 스타일이 있습니다. 사용자는 스페이스바를 눌러 한 아티스트에서 다른 아티스트로 쉽게 전환할 수 있습니다. 또한 웹 사이트는 소셜 미디어 계정과 빠르고 쉽게 즉시 연결할 수 있습니다.
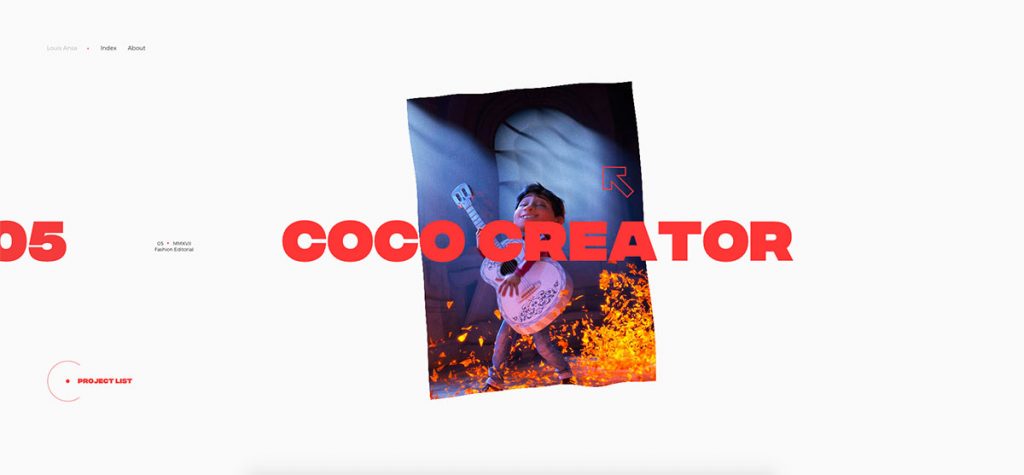
루이스 안사

애니메이션은 웹사이트를 완전히 매력적으로 만들 수 있습니다. 콘텐츠는 웹사이트에서 필수적이지만 훌륭한 애니메이션은 신뢰도를 높일 수도 있습니다. 이러한 애니메이션 웹사이트에서 영감을 주는 다양한 기능을 찾을 수 있습니다. Louis Ansa는 현재 프랑스에 거주하는 아트 디렉터이자 그래픽 디자이너입니다. 그는 자신의 포트폴리오에 전문적이면서도 창의적인 방식으로 자신의 경력을 소개하려고 합니다. 따라서 홈페이지는 그의 작품을 강조하는 슬라이더로 멋지게 보이며 콘텐츠를 돋보이게 하는 공백으로 매우 깨끗하고 미니멀해 보입니다. GSAP 애니메이션을 수용함으로써 그의 포트폴리오는 훌륭하고 우아해 보입니다. 그의 작품마다 아름답게 배열된 양질의 이미지가 있습니다.
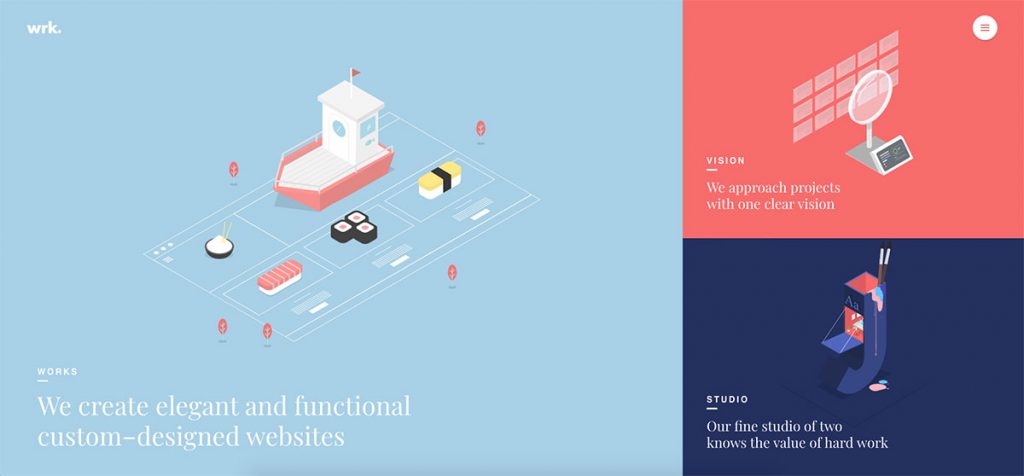
와아크

웹 애니메이션은 서로 다를 수 있지만 적절하게 적용하면 웹 사이트가 실제로 고급스럽고 전문적으로 보일 것입니다. 이 애니메이션 웹사이트 모음에서 프로젝트에 적용할 다양한 애니메이션을 찾을 수 있습니다. Waaark는 우아하고 기능적인 맞춤형 웹 사이트를 만드는 프랑스 크리에이티브 웹 스튜디오입니다. 마찬가지로 창의성을 향상시키는 도구의 일부로 GSAP 애니메이션을 수용합니다. 홈페이지만으로도 은은하면서도 사랑스러운 애니메이션을 볼 수 있습니다. 특히 작품, 비전, 스튜디오 등 3개 섹션으로 나누어 콘텐츠를 전시한다. 마찬가지로, 캔버스 외 메뉴에는 이러한 항목이 표시되어 사용자가 다양한 방법으로 액세스할 수 있습니다. 또한 작품 페이지에는 관객들에게 깊은 인상을 줄 수 있는 훌륭하고 인상적인 애니메이션이 있습니다.

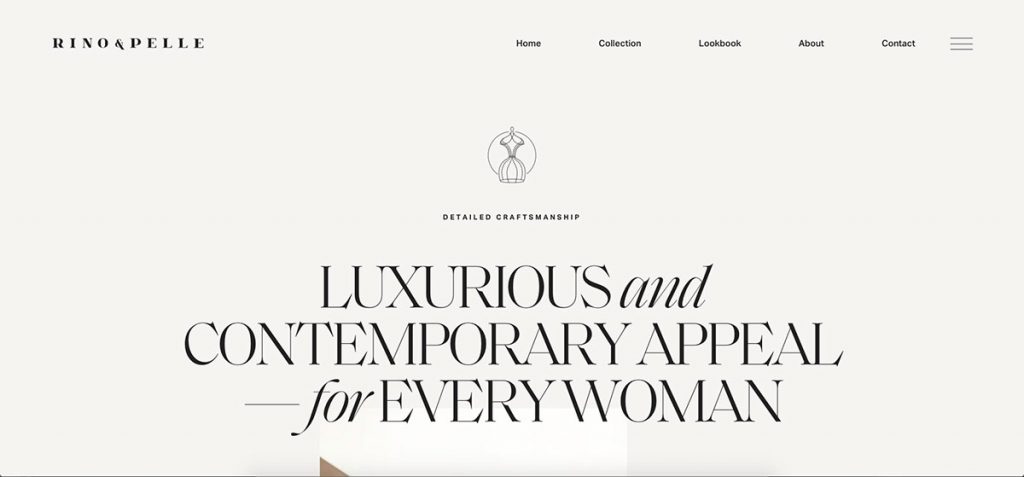
리노펠레

웹사이트 구축은 오늘날 가장 효과적인 마케팅 전략의 일부입니다. 의심할 여지 없이 효과적이지만 웹 디자인에 애니메이션을 추가하면 디자인을 개선할 수도 있습니다. 다음 프로젝트를 위해 탐구할 애니메이션 웹사이트를 확인하십시오. 리노펠레(Rino-Pelle)는 여성의 시크한 라이프스타일을 위해 럭셔리하고 컨템포러리한 패션 아이템을 웨어러블한 가격으로 제공하는 패션 회사입니다. 훌륭한 애니메이션을 보여주는 매력적인 스타일의 콘텐츠 디스플레이가 있습니다. 영웅 헤더는 로고가 단순하게 표시되고 헤드라인이 깔끔합니다. 그것이 전부는 아닙니다. 매끄럽고 매끄러운 회전 목마는 그들이 작업한 패션 이미지를 훌륭하게 강조하는 한편 다양한 패션 컬렉션의 프레젠테이션도 웅장하게 보입니다.
모그니

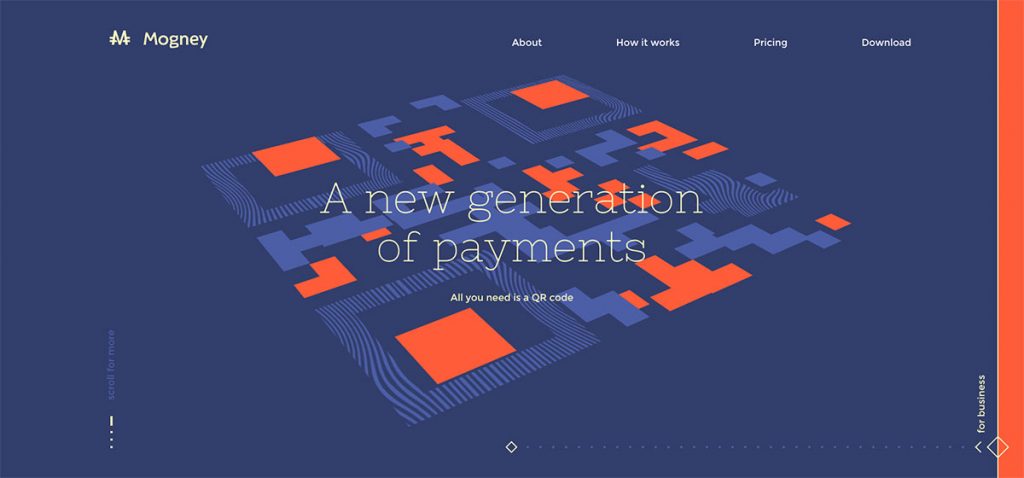
애니메이션은 웹사이트를 군중 속에서 돋보이게 합니다. 따라서 웹 디자인에서 멋진 애니메이션을 만들 동기가 필요할 때 이 목록을 볼 필요가 있습니다. 모그니는 체크해볼 가치가 있는 QR코드 결제 서비스입니다. 웹사이트는 GSAP를 통해 뛰어난 애니메이션을 구현하고 한 페이지 디자인으로 포괄적으로 보입니다. 따라서 웹 요소는 사이트의 모양과 느낌을 향상시키는 부드럽고 매끄러운 움직임을 나타냅니다. 특히 히어로 헤더는 생생한 바코드를 배경으로 표현한다. 또한 매혹적인 전환 효과는 사이트의 창의성을 진정으로 향상시킵니다. 로고는 브랜딩에서 중요한 역할을 하기 때문에 Mogney는 로고가 성공에 기여할 수 있도록 합니다.
요릭

기능은 웹사이트에 필수적이지만 디자인이 지루해야 한다는 의미는 아닙니다. 세련된 애니메이션을 추가하면 사용자의 관심을 끌 수 있고 좋은 인상을 줄 수도 있습니다. 현재 스트리트 컬처에 뿌리를 둔 패션 레이블 요릭(Jorik)입니다. 이 패션 전자 상거래는 일상 생활, 인기 있는 스타일 아이콘 및 Jorik의 아내에서 영감을 받았습니다. 그의 제품은 매우 패셔너블하지만 웹사이트는 GSAP 애니메이션의 통합으로 더욱 매력적입니다. 따라서 웹 요소는 제품을 더욱 매력적으로 만드는 귀중한 애니메이션을 나타냅니다. 특히 제품에 멋진 호버 효과를 적용하고 홈페이지 전체에 공백으로 눈에 띄게 만듭니다. 그 외에도 각 제품 페이지에는 멋지게 표시되는 충분한 품질의 이미지가 있습니다.
림니아

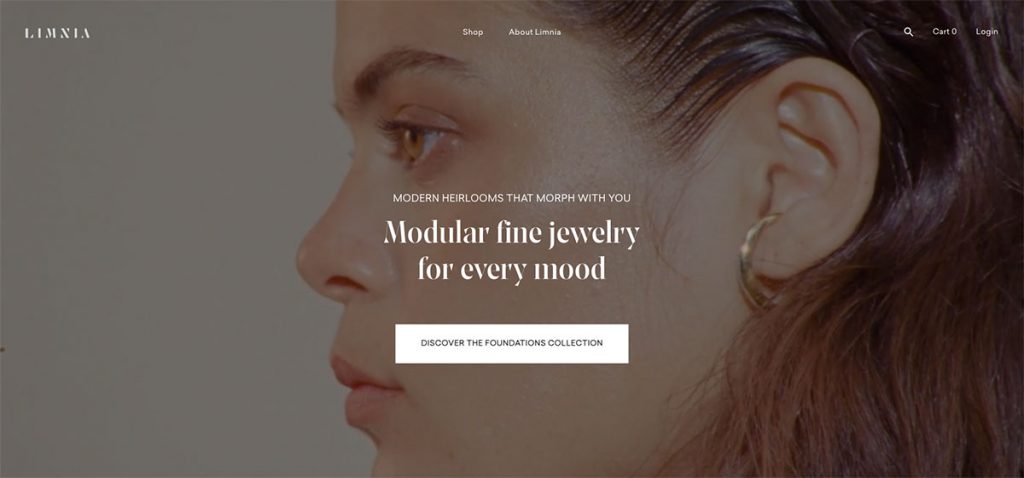
다음 웹 디자인 프로젝트를 위해 탐색할 수 있는 다양한 애니메이션 웹사이트가 있습니다. 이러한 웹사이트를 탐색하는 것은 제품이나 서비스를 홍보할 계획이 있더라도 중요합니다. Limnia는 웹 전반에 걸쳐 브랜드를 홍보하기 위해 존재하는 패션 웹사이트입니다. 그것은 고객과 함께 변화하는 영리하고 맞춤형 보석 라인을 구축하는 패션 회사입니다. 이 전자 상거래 사이트는 GSAP 애니메이션을 수용하여 제품을 스타일로 매끄럽게 제시합니다. 영웅 헤더는 비디오 배경을 사용하여 브랜드를 소개합니다. 또한 스크롤 시 위아래로 천천히 움직이는 이미지는 여백은 물론, 콘텐츠를 더욱 빛나게 하는 디자인에 매력을 더한다.
수소

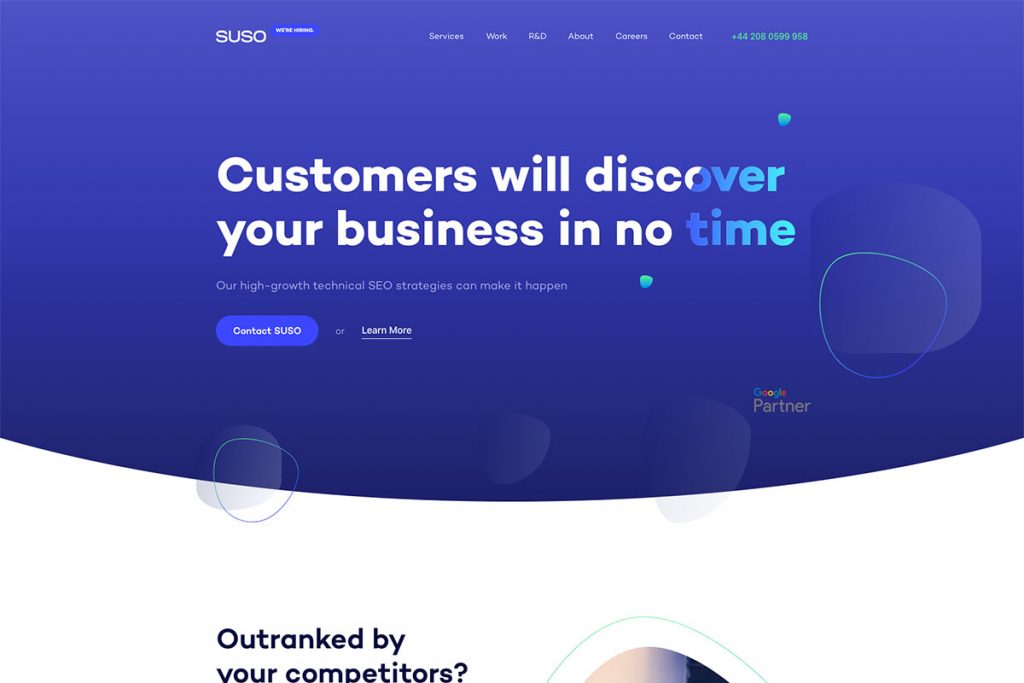
시간을 할애할 가치가 있는 이 애니메이션 웹사이트에서 영감을 얻으십시오. 웹사이트를 구축할 때 다양한 영감을 얻을 수 있지만 이 목록은 기능을 효과적으로 완성하는 데 도움이 될 수 있습니다. Suso는 일련의 핵심 원칙을 기반으로 결과 중심의 기술 SEO 전략을 실행하는 디지털 에이전시입니다. 그것은 영감을 얻기에 완벽한 훌륭하고 깨끗하며 현대적인 디자인을 가지고 있습니다. 시각적 계층 구조, 뛰어난 타이포그래피에서 미묘한 애니메이션에 이르기까지 모두 함께 매끄러운 웹 사이트를 형성합니다. 영웅 헤더는 파란색 배경과 매끄럽게 움직이는 기하학적 모양으로 멋지게 보입니다. 그게 다가 아닙니다. 영상 콘텐츠도 큰 기하학적 형태 안에 추가되어 브랜드를 보다 완벽하게 소개하는 데 도움이 됩니다.
다각형 디자인

이 애니메이션 웹사이트를 통해 웹사이트를 돋보이게 하는 방법에 대한 더 많은 아이디어를 얻으십시오. Polygon Design은 가정집과 가구로 가정에 생기를 불어넣습니다. 이 회사는 형태, 재료 및 기능을 실험하는 가정용품, 가구 및 제품을 디자인하고 큐레이션합니다. 웹사이트 디자인은 가로 스크롤을 통해 콘텐츠를 제공합니다. 이 전자상거래 웹사이트를 통해 고객은 제품을 탐색하고 구매할 수 있습니다. 그들의 제품은 독특하기 때문에 독특하고 스타일리시하게 제시됩니다. 또한 사용자가 지금 쇼핑하기 버튼을 가리키면 멋진 애니메이션 역할을 하는 빛의 섬광이 화면을 때립니다.
플라이릴

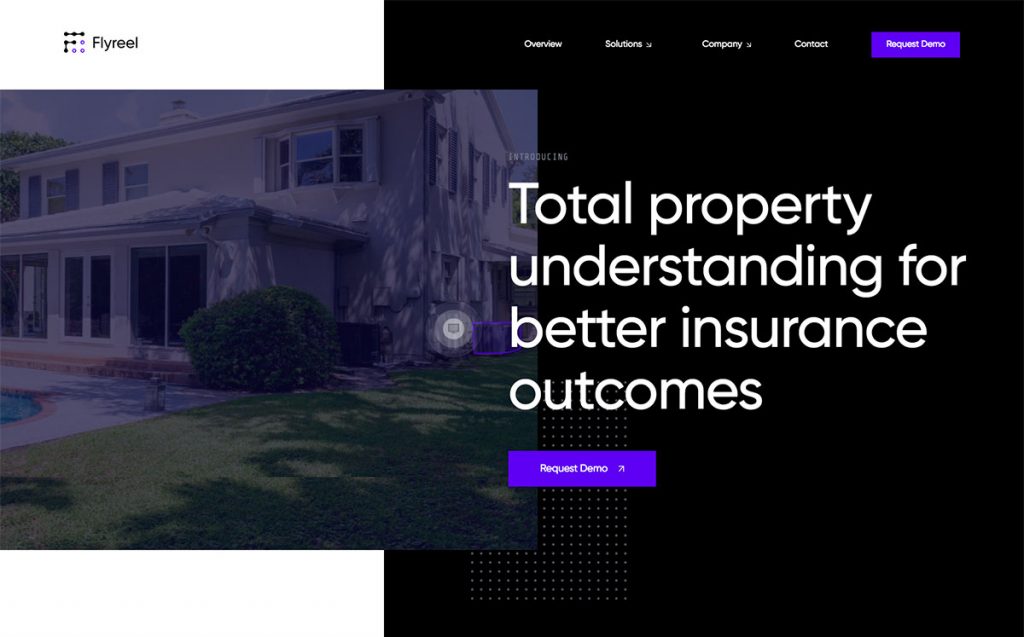
애니메이션은 매력적으로 구현되는 한 경쟁에서 눈에 띄는 데 도움이 될 수 있습니다. 다음은 계속 진행하기 전에 확인해야 하는 애니메이션 웹사이트입니다. Flyreel은 더 나은 보험 결과를 위해 완전한 자산 이해를 발전시키는 AI 기반 스타트업입니다. 홈페이지는 방문자를 끌어들이는 멋지고 멋진 애니메이션을 보여줍니다. 여백과 시각적 계층을 고려하여 깔끔하고 미니멀한 레이아웃을 가지고 있습니다. 탐색과 관련하여 웹 사이트는 부드럽고 사용하기 쉬운 탐색을 사용합니다. 또한 슬라이더를 사용하여 필요한 내부 디자인 또는 데이터와 고객의 경험 및 보호를 보여줍니다.
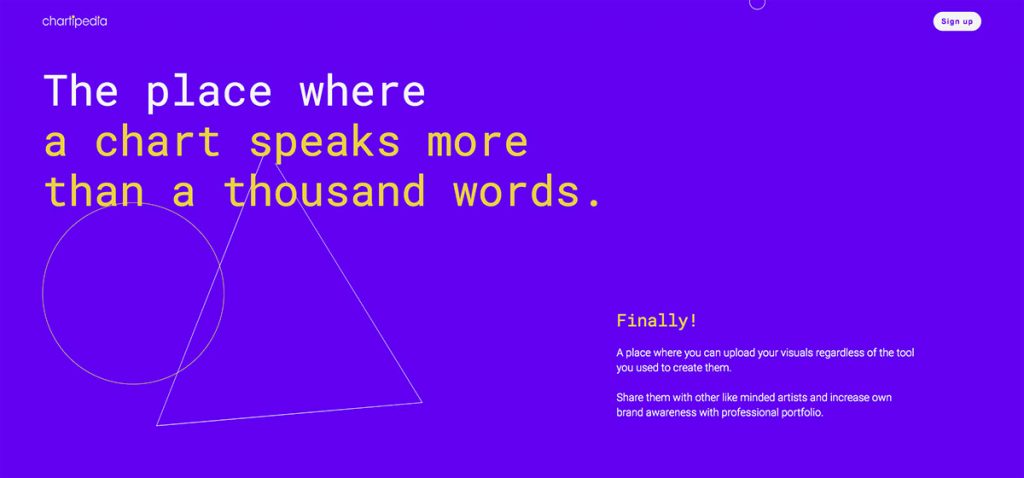
차티피디아

Chartipedia는 데이터 시각화 디자이너를 위한 온라인 커뮤니티입니다. 웹 사이트는 사용자가 Chartipedia 플랫폼을 탐색하도록 초대하고 권장할 준비가 되어 있습니다. 홈페이지는 디자인을 더욱 매력적으로 만드는 시원하고 매끄러운 애니메이션을 표시합니다. 특히 영웅 헤더는 단순하지만 매혹적인 디자인을 가지고 있습니다. 수집된 애니메이션 웹사이트를 통해 프로젝트에 적용할 수 있는 다양한 애니메이션 기술을 알아보세요.
또한 웹 사이트 디자인에 창의성과 혁신을 더하는 멋진 전환 효과도 사용합니다. 또한 사이트의 각 섹션은 메시지를 전달하는 다양한 애니메이션 방식을 보여줍니다. 또한 관심 있는 사용자가 가입할 수 있도록 하는 설명적이고 명확한 CTA가 헤더에 항상 표시됩니다. 따라서 사용자가 커뮤니티에 가입하고 이 훌륭한 플랫폼을 활용하는 것이 더 쉽습니다.
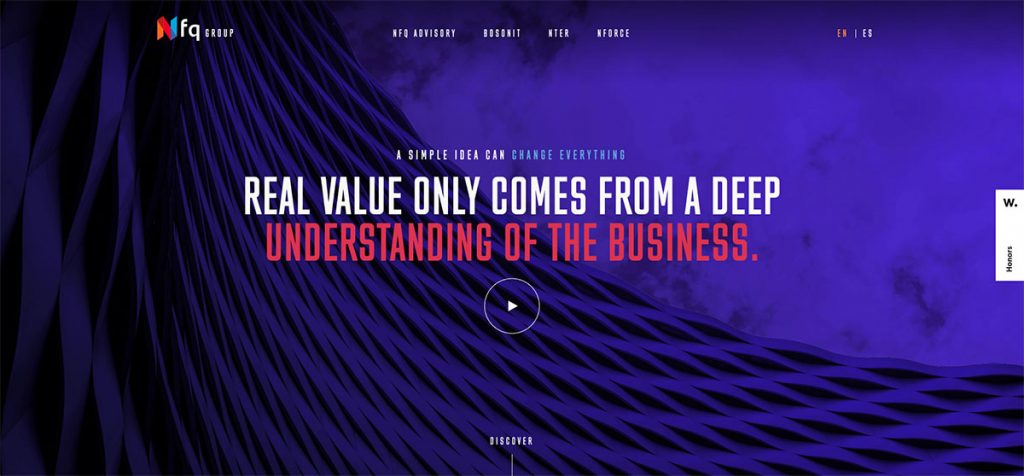
Nfq 그룹

다음 프로젝트를 위해 탐색할 많은 애니메이션 웹사이트를 찾고 있다면 이 영감을 확인하는 것이 좋습니다. Nfq Group은 새로운 가치 사슬 비즈니스, 기술, 데이터 및 프로세스 컨설팅 서비스의 각 연결을 전문으로 하는 국제 서비스 회사의 생태계입니다. 웹사이트는 브랜드를 나타내는 색 구성표로 파란색, 빨간색 및 주황색을 사용합니다. 분명히 영웅 헤더에는 소개 비디오, 굵은 제목 및 멋진 배경을 포함하여 브랜드를 소개하는 데 필요한 웹 요소가 포함되어 있습니다. 또한 사용자가 웹 사이트를 스크롤할 때 가치 사슬 섹션이 부드럽고 멋진 애니메이션으로 표시됩니다. GSAP 애니메이션 덕분에 웹 요소의 부드러운 움직임이 가능합니다.
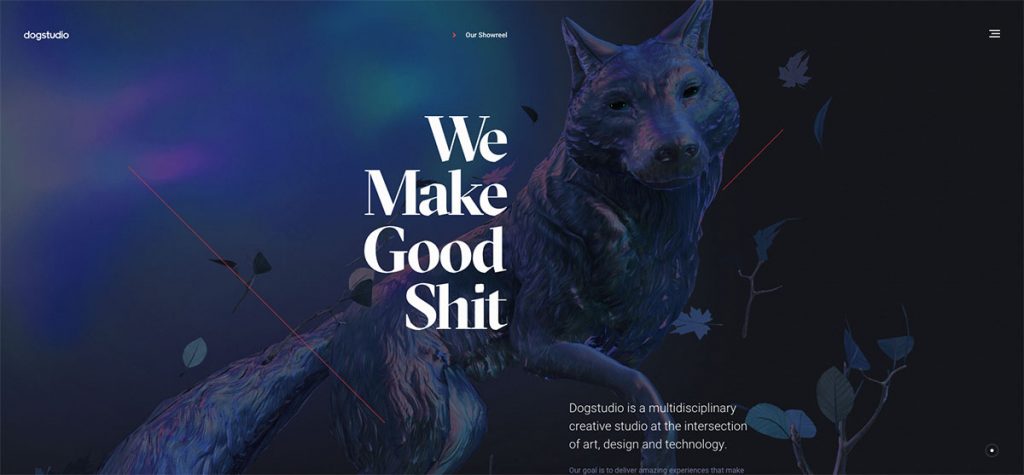
도그 스튜디오

이러한 애니메이션 웹사이트가 있으면 디자이너와 개발자는 웹 디자인을 향상시키기 위한 멋진 아이디어를 얻을 수 있습니다. Dog Studio는 예술, 디자인 및 기술의 상호 작용에 대한 종합 크리에이티브 스튜디오입니다. 특히 홈페이지 디자인은 GSAP의 통합을 통해 인상적인 애니메이션으로 제공됩니다. 영웅 헤더에는 비디오 통합, 헤드라인 및 캔버스 외 메뉴가 있는 매혹적인 애니메이션 개가 배경으로 있습니다. 또한 주요 프로젝트는 크고 얇은 타이포그래피로 멋지게 배열되어 있어 보기에도 좋습니다. 또한 애니메이션 개는 사용자가 페이지를 스크롤할 때 원을 그리며 움직여 창의성을 더합니다. 따라서 이 웹사이트를 확인하고 복제하려는 기능을 기록해 두십시오.
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 커미션을 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
