2023년 최고의 아티스트 포트폴리오 웹사이트 20개(예시)
게시 됨: 2023-01-13추가 영감이 필요하고 최고의 아티스트 포트폴리오 웹사이트를 확인하고 싶습니까?
괜찮아! 우리는 창의적인 생각을 확장하기 위해 항상 새로운 웹 디자인을 찾습니다.
60개 이상의 포트폴리오 웹사이트를 분석한 후 선택 범위를 최고의 20개로 좁혔습니다.
단순하고, 깨끗하고, 미니멀하고, 창의적이고, 애니메이션 등이 있습니다. 다양한 아트 웹사이트 스타일을 다루어 귀하의 모든 취향을 관리합니다.
그러나 그러한 웹 사이트를 구축하는 방법에 대해 의문을 가질 수도 있습니다. 가장 빠르고 초보자에게 친숙한 방법은 아티스트를 위한 WordPress 테마를 사용하는 것입니다.
반면에 아티스트를 위한 웹사이트 빌더(올인원 온라인 소프트웨어)를 선택할 수도 있습니다.
영감을 주는 최고의 아티스트 포트폴리오 웹사이트
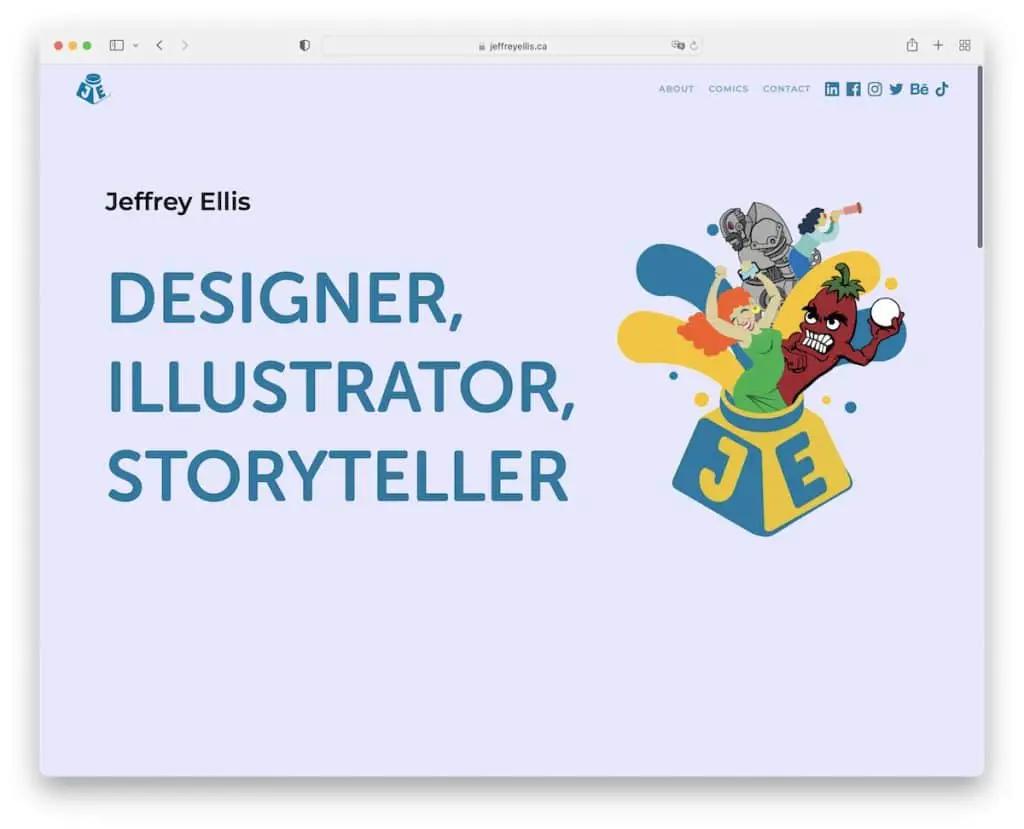
1. 제프리 엘리스
내장: Webflow

Jeffrey Ellis의 웹 사이트는 관심과 흥분을 유발하는 멋진 호버 애니메이션으로 당신을 공격합니다. Jeffrey는 탐색 모음의 미니멀한 헤더 및 소셜 미디어 아이콘과 함께 접힌 부분 위에 큰 타이포그래피를 사용합니다.
홈 페이지의 나머지 부분에는 정보 섹션과 클릭 가능한 이메일이 포함된 일부 작업의 포트폴리오가 있습니다.
참고: 단순함을 좋아하더라도 항상 멋진 애니메이션(방문자가 마우스를 가져가서 제어)을 사용하여 재미를 더할 수 있습니다.
이러한 고급 Webflow 웹 사이트를 확인하는 것도 즐길 수 있습니다.
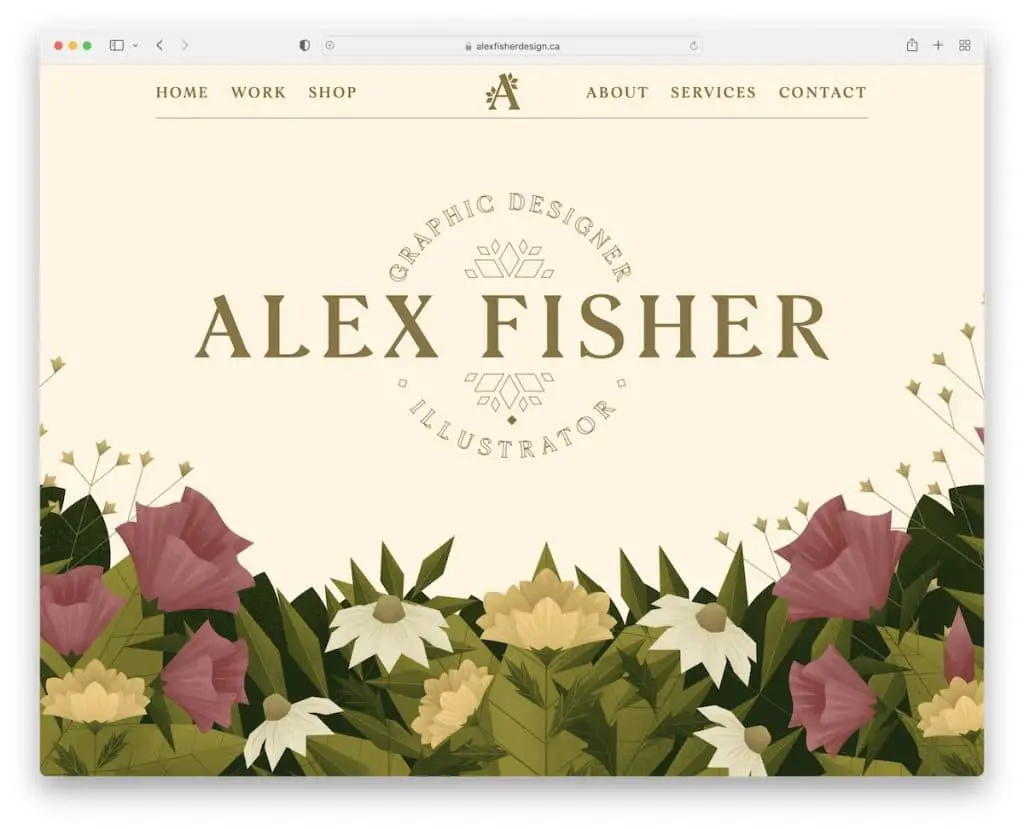
2. 알렉스 피셔
내장: Webflow

Alex Fisher는 시차 효과와 플로팅 헤더가 있는 창의적인 영웅 섹션이 있는 아티스트 포트폴리오 웹 사이트의 예입니다.
슬라이딩 캐러셀은 새 페이지에서 전체 포트폴리오를 여는 "추가 작업" 버튼과 함께 그녀의 작업 중 일부를 보여줍니다.
Alex Fisher의 홈 페이지에는 연락처 양식과 아름다운 프리로더도 있습니다.
참고: 홈 페이지에 연락처 양식을 추가하여 더 쉽게 연락할 수 있습니다.
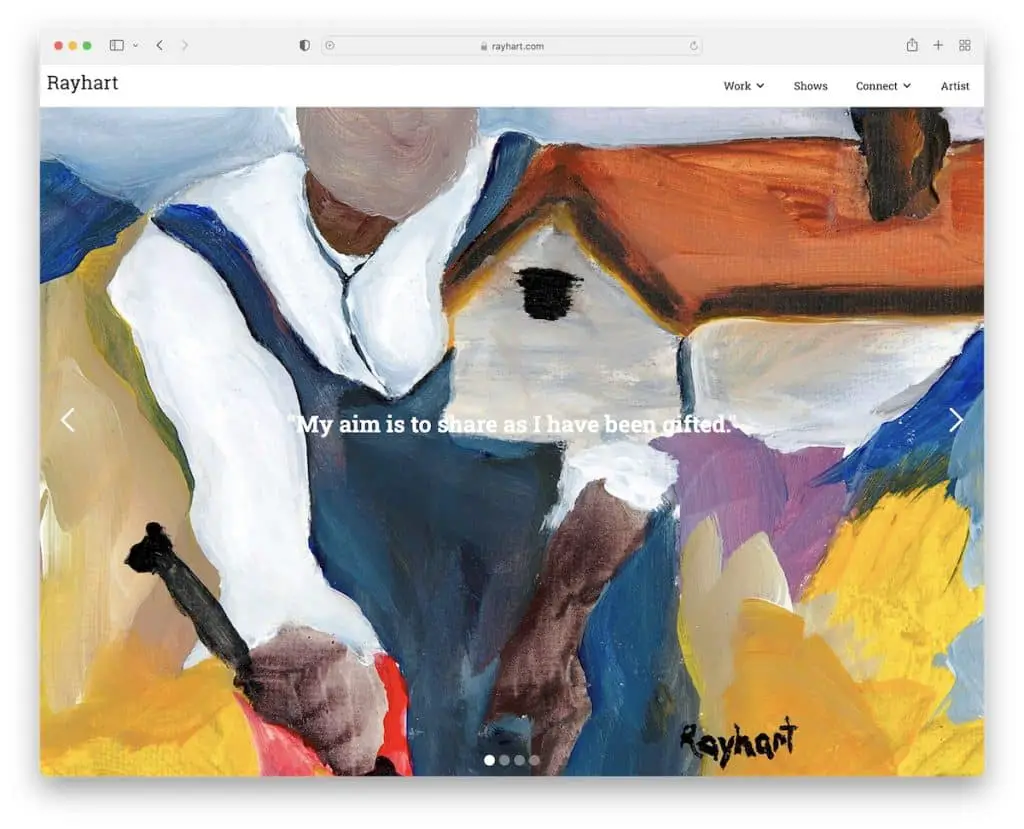
3. 레이 하트
내장: Webflow

Ray Hart의 웹사이트에는 텍스트 오버레이가 있는 전체 화면 이미지 슬라이더와 드롭다운 메뉴가 있는 고정 헤더가 있습니다. 그 외에도 첫 페이지에 있는 유일한 다른 것은 검색 표시줄인데 슬라이드쇼 아래에 있는 것은 매우 이례적인 일입니다.
나머지 페이지는 꽤 미니멀해서 작품을 더 강조하기에 좋습니다.
참고: 큰 슬라이드쇼를 사용하여 모든 영광스러운 작품을 표시하십시오.
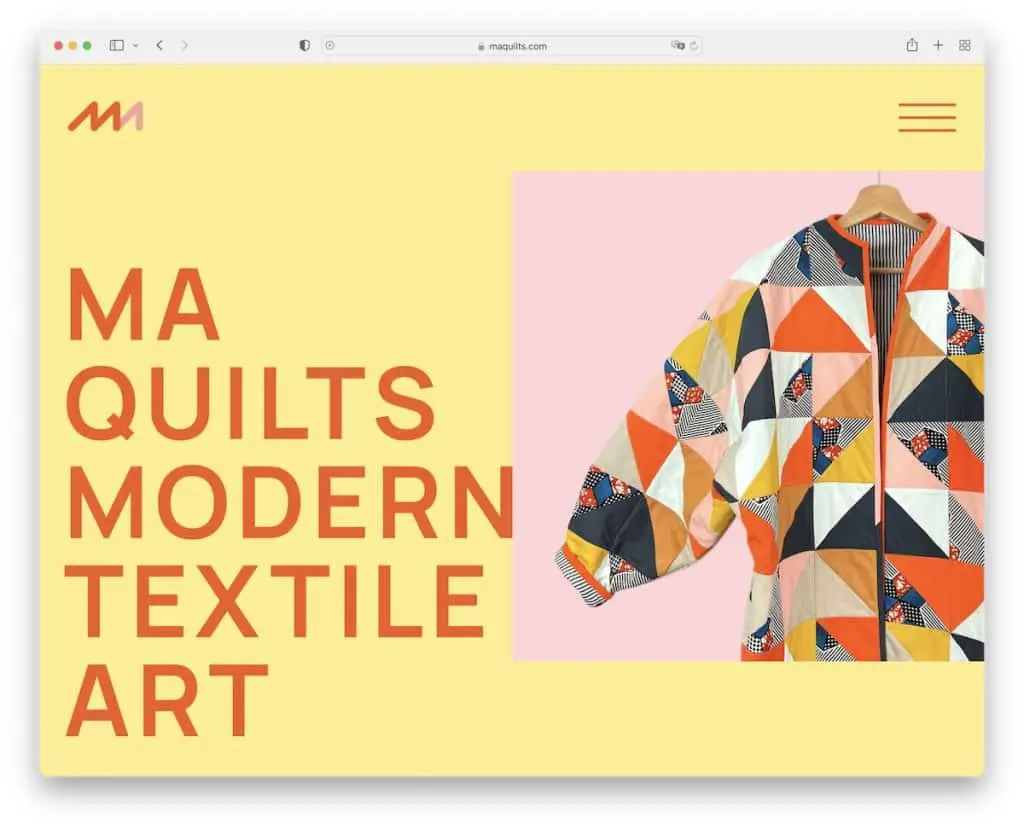
4. MA 퀼트
내장: Webflow

MA Quilts는 큰 텍스트, 충분한 여백 및 스티커 요소가 있는 미니멀하고 창의적인 레이아웃을 가지고 있습니다. 햄버거 메뉴 아이콘은 오른쪽 사이드바에서 내비게이션을 열지만 바닥글은 전혀 바닥글처럼 느껴지지 않습니다.
우리는 또한 사물을 멋지게 꾸밀 수 있는 눈길을 끄는 배경 그래픽을 정말 좋아합니다.
참고: 단순성과 고유성을 결합하면 놀라운 결과를 얻을 수 있습니다.
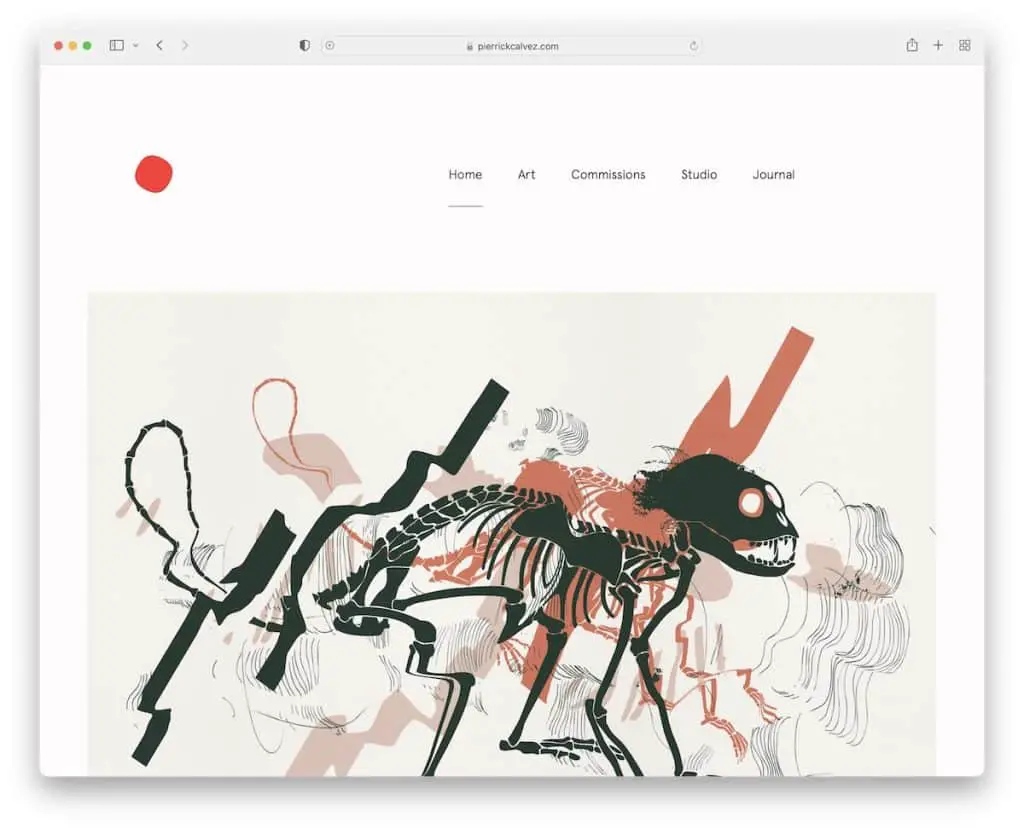
5. 피에릭 칼베즈
내장: Webflow

Pierrick Calvez의 아티스트 포트폴리오 웹사이트에는 방대하지만 깔끔한 탐색 기능이 있는 단순한 헤더가 있습니다. 페이지에는 많은 이미지와 작은 텍스트가 있으며 세부 사항에 주의를 기울입니다. 이 모든 것이 모바일과 데스크톱 모두에서 즐거운 시청 경험을 제공합니다.
바닥글 섹션 앞에는 놓칠 수 없는 큰 뉴스레터 구독 양식이 있습니다.
참고: 뉴스레터 구독 양식을 소개하고 이메일 목록을 늘리십시오.
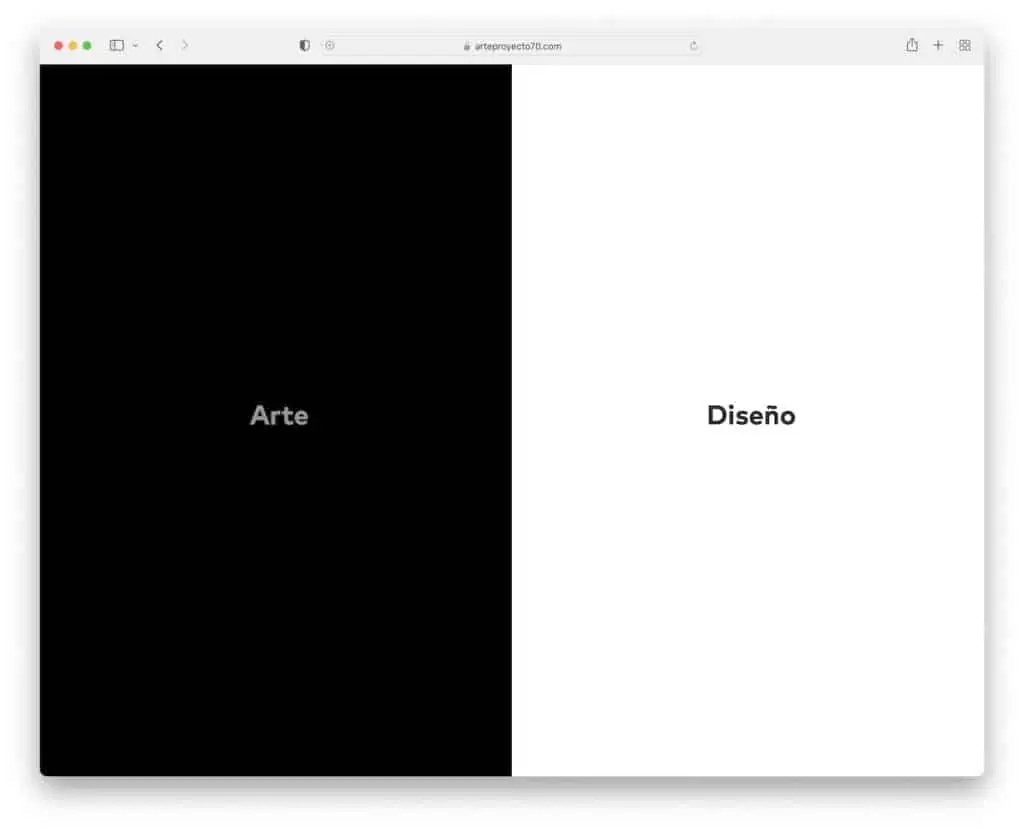
6. 아르테 프로젝토 70
내장: Webflow

Arte Proyecto 70은 왼쪽이 어둡고 오른쪽이 밝은 독특한 분할 디자인을 가지고 있습니다. 한 페이지에서 다른 페이지로 전환하는 것은 왼쪽 또는 오른쪽 화면에 붙어 있는 사이드바 버튼으로 매우 쉽습니다.
두 페이지 모두 2열 그리드, 미니멀한 머리글 및 기본 바닥글이 있습니다. 개별 게시물에는 추천 이미지와 라이트박스에서 이미지를 여는 사이드바 갤러리가 있습니다.
참고: 어둡고 밝은 디자인을 사용하여 웹 사이트를 더욱 동적으로 만드십시오.
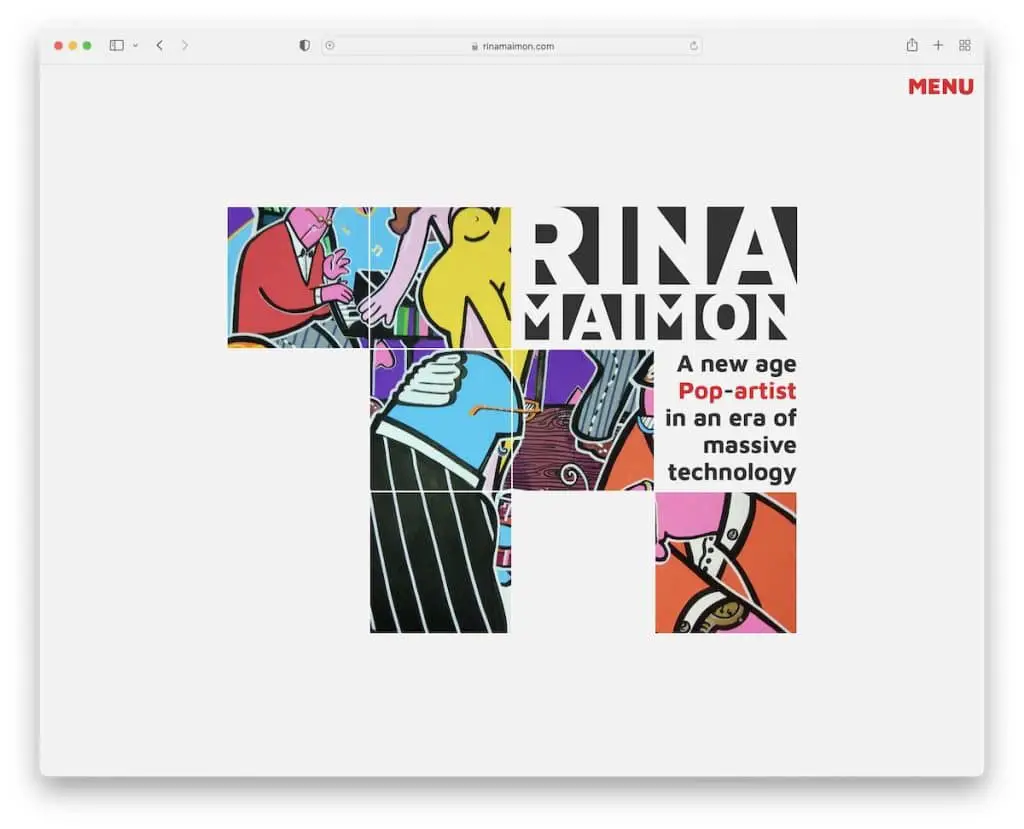
7. 마이몬 리나
내장: Webflow

Rina Maimon은 호버 효과가 있는 콜라주 모양의 홈페이지와 햄버거 탐색을 여는 메뉴 아이콘이 있는 아티스트 포트폴리오 웹사이트입니다.
모든 내부 페이지는 동일한 흐름을 유지하기 위해 첫 페이지와 같이 단순함을 염두에 두고 제작되었습니다. Rina Maimon의 독특한 점은 사이트에 머리글이나 바닥글이 없다는 것입니다.
참고: 항상 머리글이나 바닥글을 사용할 필요는 없습니다. 없어도 됩니다!
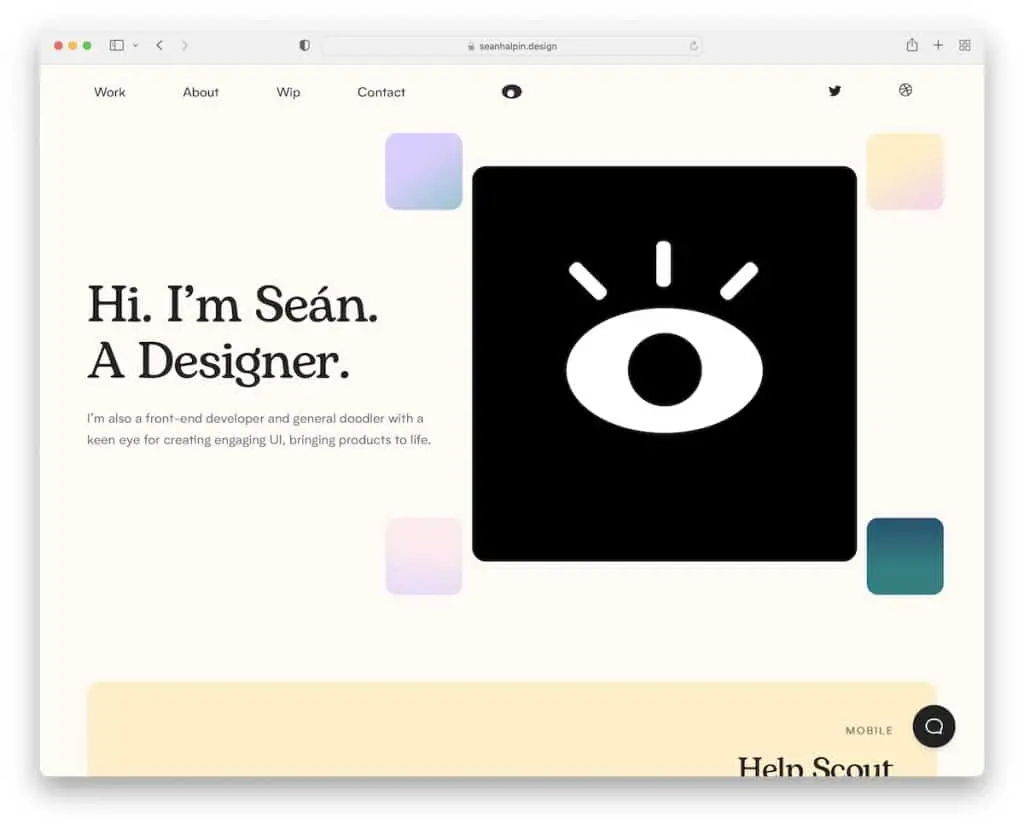
8. 션 할핀
내장: GitHub 페이지

Sean Halpin은 모든 사람의 관심을 불러일으키는 보기 좋은 애니메이션이 포함된 창의적인 포트폴리오 웹사이트를 운영하고 있습니다.
머리글에는 드롭다운 메뉴, 소셜 미디어 아이콘 및 마우스 커서를 따라가는 대화형 눈이 있습니다.
또 다른 특기는 화면 오른쪽 하단에 떠 있는 라이브 챗봇입니다. 이 위젯은 탐색 모음에서 연락처 링크를 클릭하는 경우에도 열립니다.
참고: 라이브 채팅 기능을 도입하되 메시지에 직접 응답하지 않을 경우 봇임을 분명히 해야 합니다.
특수 효과를 좋아한다면 이 애니메이션 웹사이트를 확인하고 싶을 수도 있습니다.
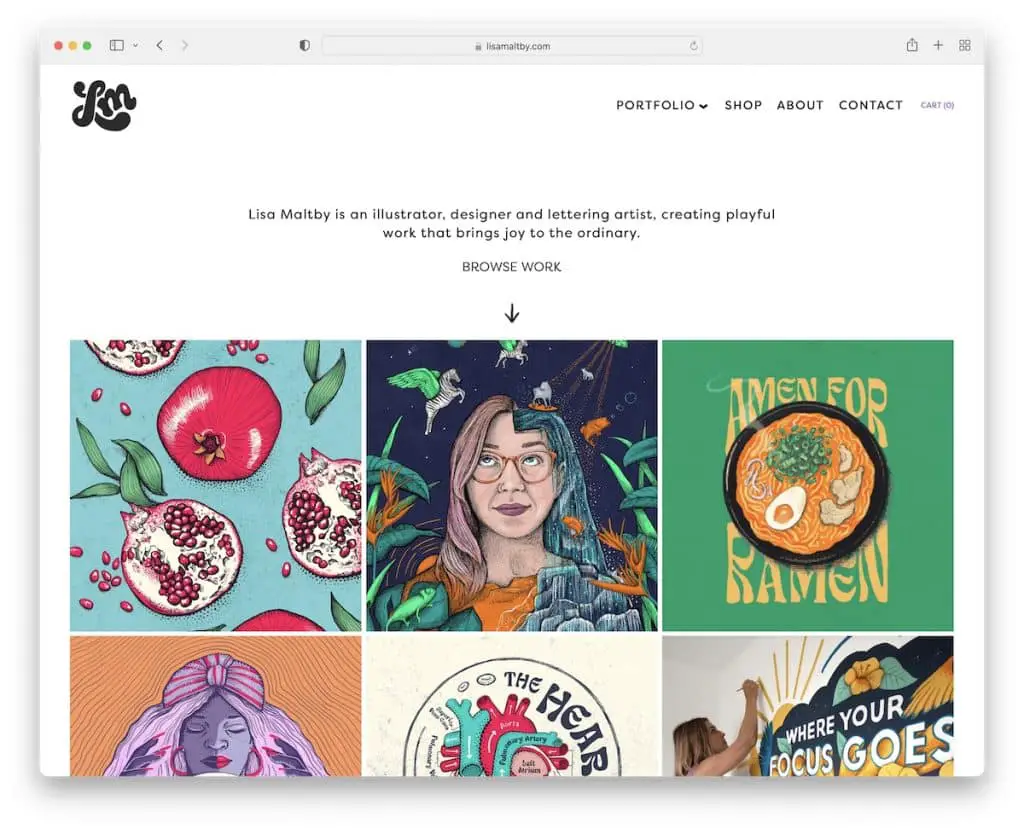
9. 리사 몰트비
내장: Squarespace

Lisa Maltby는 약간의 정적인 요소와 약간의 애니메이션 요소가 포함된 대담한 포트폴리오 그리드 홈 페이지를 가지고 있습니다.
페이지는 또한 모두에게 무슨 일이 일어나고 있는지 알려주는 텍스트로 시작합니다. 헤더에는 왼쪽의 애니메이션 로고, 오른쪽의 드롭다운 탐색 및 카트 아이콘이 있습니다.
또한 화려한 이미지가 풍부하지만 페이지는 여전히 단순하고 깔끔합니다.
참고: 작업을 강조하기 위해 웹 사이트 전체에서 미니멀한 디자인을 유지하십시오.
그건 그렇고, 최고의 Squarespace 웹 사이트 예제의 광범위한 컬렉션을 잊지 마십시오.
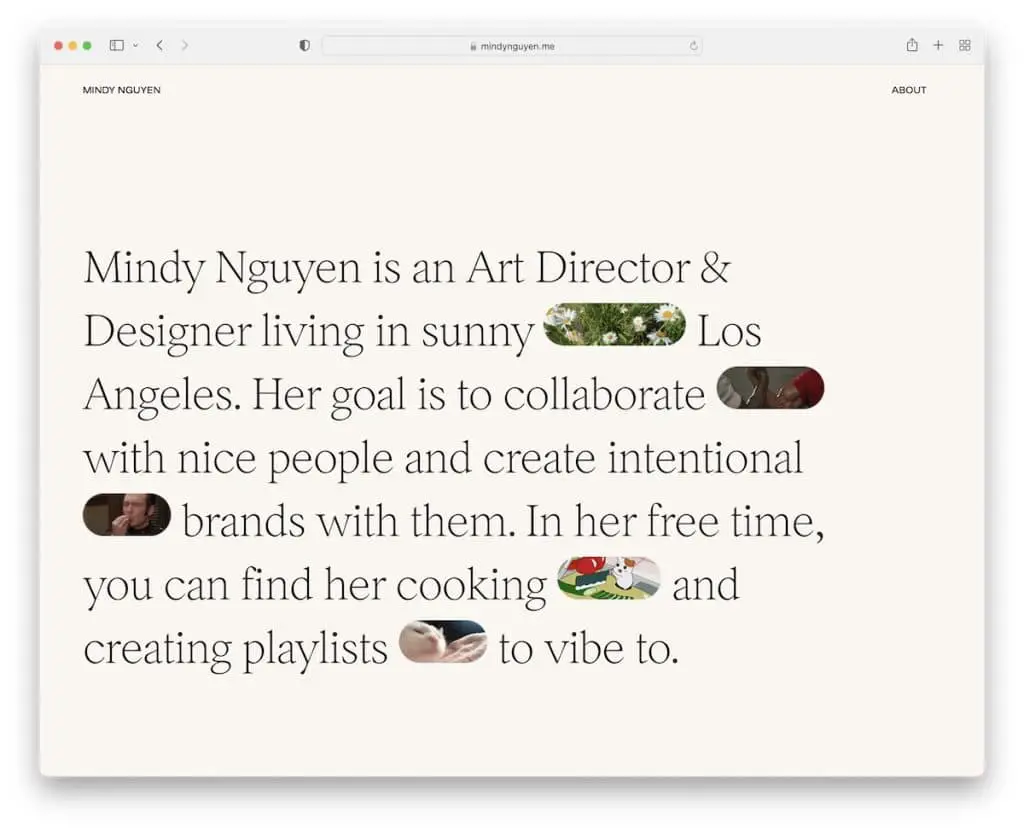
10. 민디 응우옌
내장: Squarespace

Mindy Nguyen의 흥미로운 영웅 섹션 접근 방식을 통해 새로운 아이디어를 얻을 수 있습니다. 이미지, 비디오 또는 스크롤 없이 볼 수 있는 슬라이더를 사용하는 대신 Mindy는 GIF와 혼합된 텍스트를 제공합니다. 아니요, 매일 보는 것이 아닙니다.

미니멀한 머리글과 바닥글은 페이지의 베이스와 동일한 배경색을 사용하여 더욱 깔끔한 모습을 보여줍니다.
우리가 좋아하는 점은 Mindy가 그녀의 페이지에서 작품을 보여주는 대신 실제 프로젝트에 연결하여 직접 경험할 수 있다는 것입니다.
참고: 온라인 포트폴리오 웹사이트를 만드는 것 외에도 잠재 고객이 작업 품질을 더 잘 느낄 수 있도록 실제 프로젝트에 대한 링크를 추가하십시오.
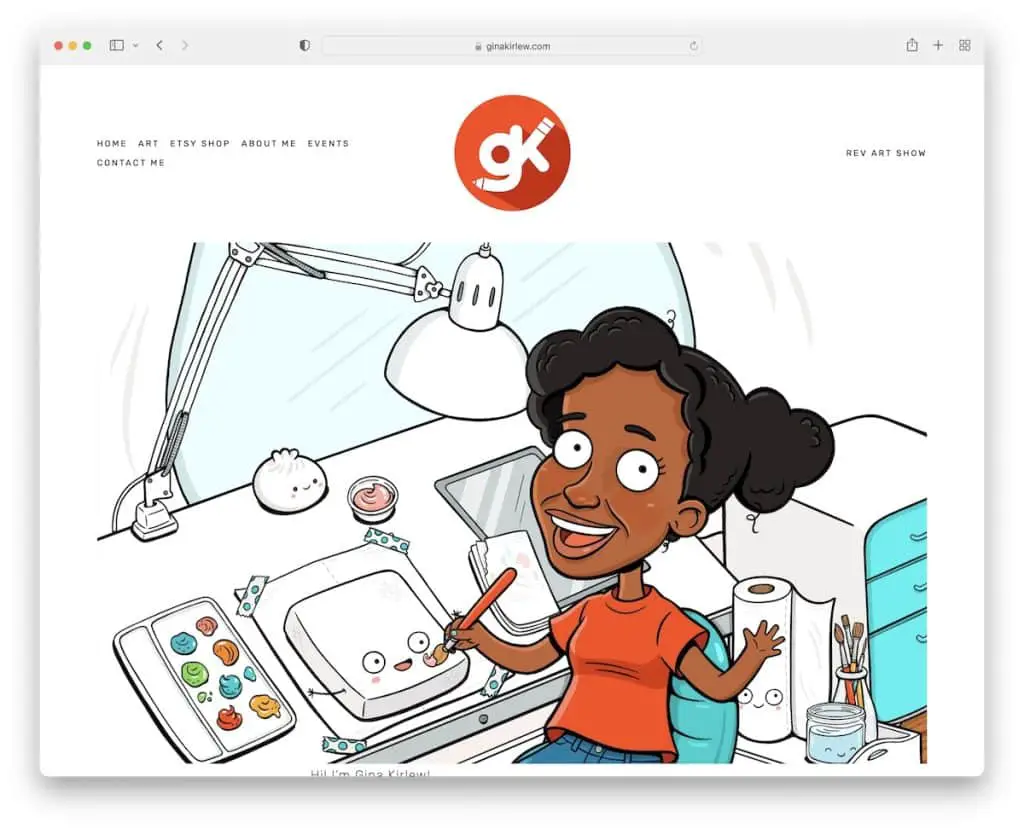
11. 지나 커를루
내장: Squarespace

Gina Kirlew는 미니멀한 웹 디자인과 그녀의 발랄한 예술을 혼합하여 뛰어난 시청 경험을 얻는 방법을 알고 있습니다.
그녀는 또한 머리글, 바닥글(소셜 아이콘이 세 개뿐임) 및 자신에 대한 만화 같은 표현으로 홈페이지를 매우 단순하게 유지하고 있습니다.
참고: 미니멀리스트 아티스트 포트폴리오 웹사이트는 작품을 더 많이 보여줍니다.
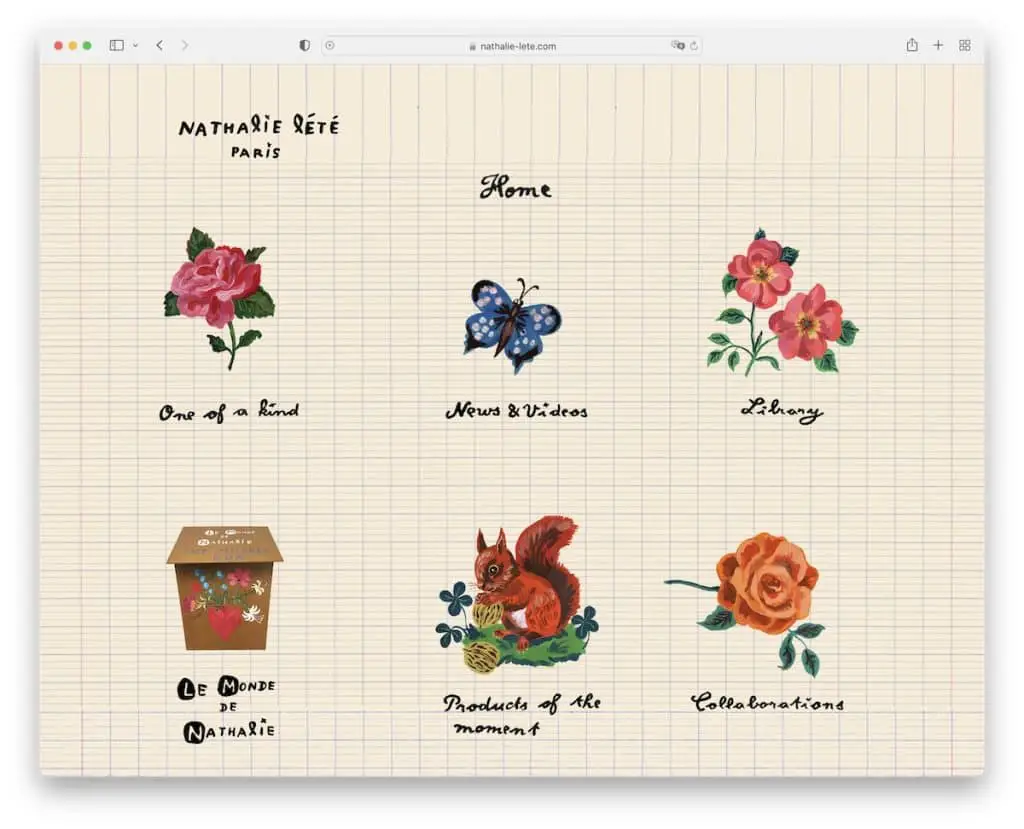
12. 나탈리 레테
내장: Wix

Nathalie Lete의 웹사이트는 최고의 사례를 조사하면서 본 가장 독특한 웹사이트 중 하나입니다.
그것은 그녀의 웹 사이트를 탐색하는 역할을 하는 손으로 만든 그래픽과 텍스트가 있는 매우 독창적인 홈페이지를 가지고 있습니다.
또한 "로고", 현재 페이지 이름 및 홈 버튼이 있는 헤더의 기본입니다. 하지만 깔끔한 느낌을 주는 바닥글은 없습니다.
참고: 창의성에는 한계가 없으며 Nathalie Lete의 사이트는 훌륭한 증거입니다.
더 많은 아이디어가 필요하십니까? 그런 다음 Wix 플랫폼에 구축된 웹사이트를 살펴보세요.
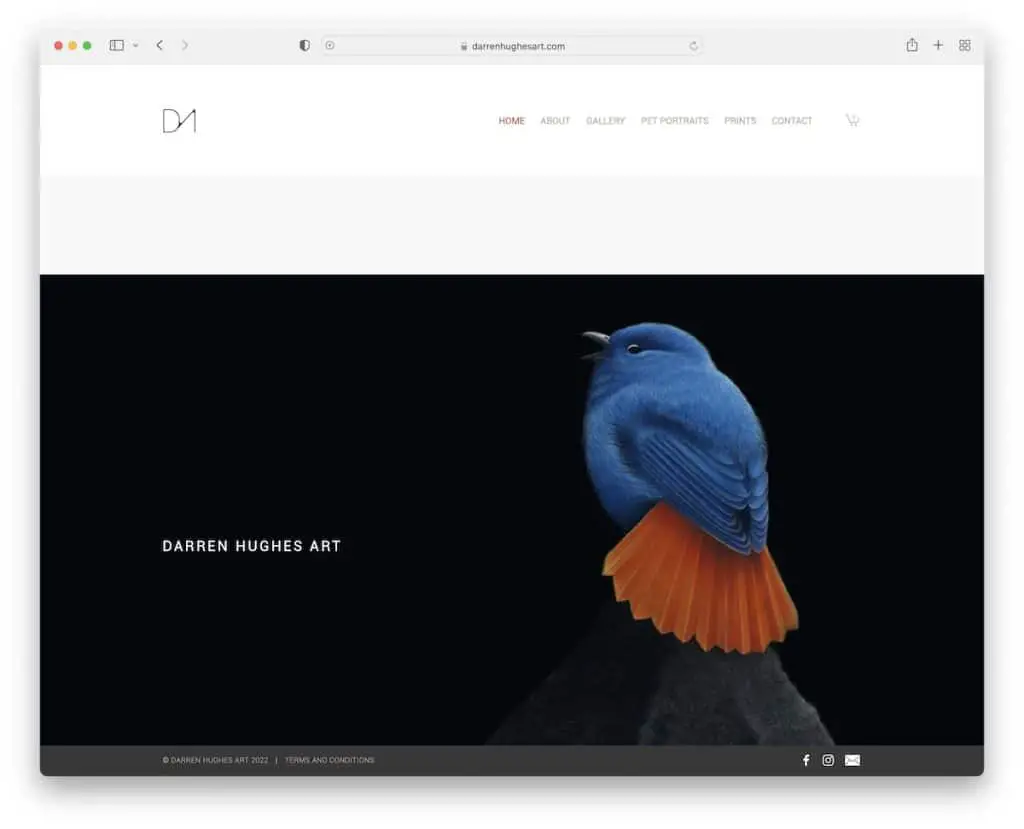
13. 대런 휴즈
내장: Wix

Darren Hughes의 아티스트 포트폴리오 웹사이트는 큰 이미지와 미니멀한 헤더가 있는 기본 홈페이지를 흔듭니다.
흥미로운 점은 Facebook, Instagram 및 이메일 아이콘이 항상 표시되도록 하는 끈적끈적한 바닥글 막대입니다.
Darren은 또한 자신의 웹 사이트를 사용하여 인쇄물을 판매하고 이메일 대신 할인을 제공하는 뉴스레터 구독 양식을 가지고 있습니다.
참고: 웹사이트에 뉴스레터 구독 양식을 추가하고 이메일 목록을 늘리십시오.
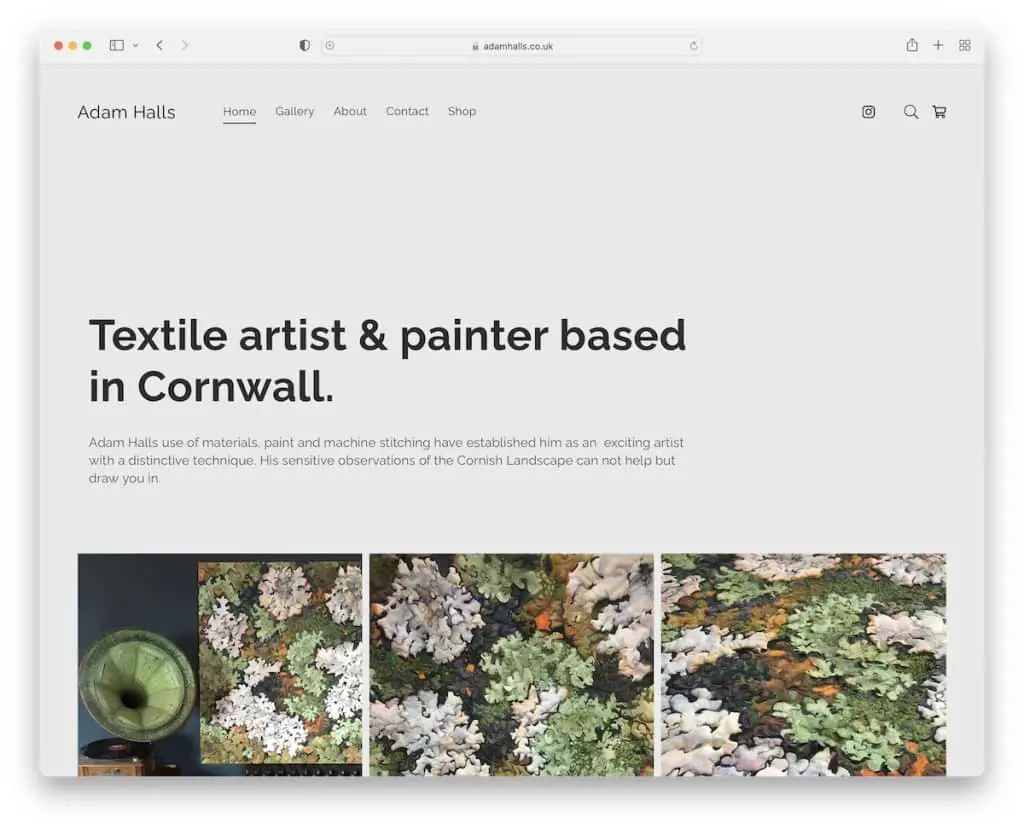
14. 아담 홀스
내장: Pixpa

Adam Halls는 제목과 텍스트로 아티스트 포트폴리오 웹사이트를 시작한 다음, 각 이미지를 더 즐길 수 있는 편리한 라이트박스 기능이 있는 그리드 포트폴리오가 이어집니다.
이 페이지에는 고정 헤더가 있으므로 다른 내부 페이지를 방문하기 위해 맨 위로 스크롤할 필요가 없습니다. 이렇게 하면 전체 화면 오버레이로 열리는 검색 표시줄에 지속적으로 액세스할 수 있습니다.
참고: 플로팅 헤더/탐색 표시줄을 사용하여 페이지의 사용자 경험을 향상시키십시오.
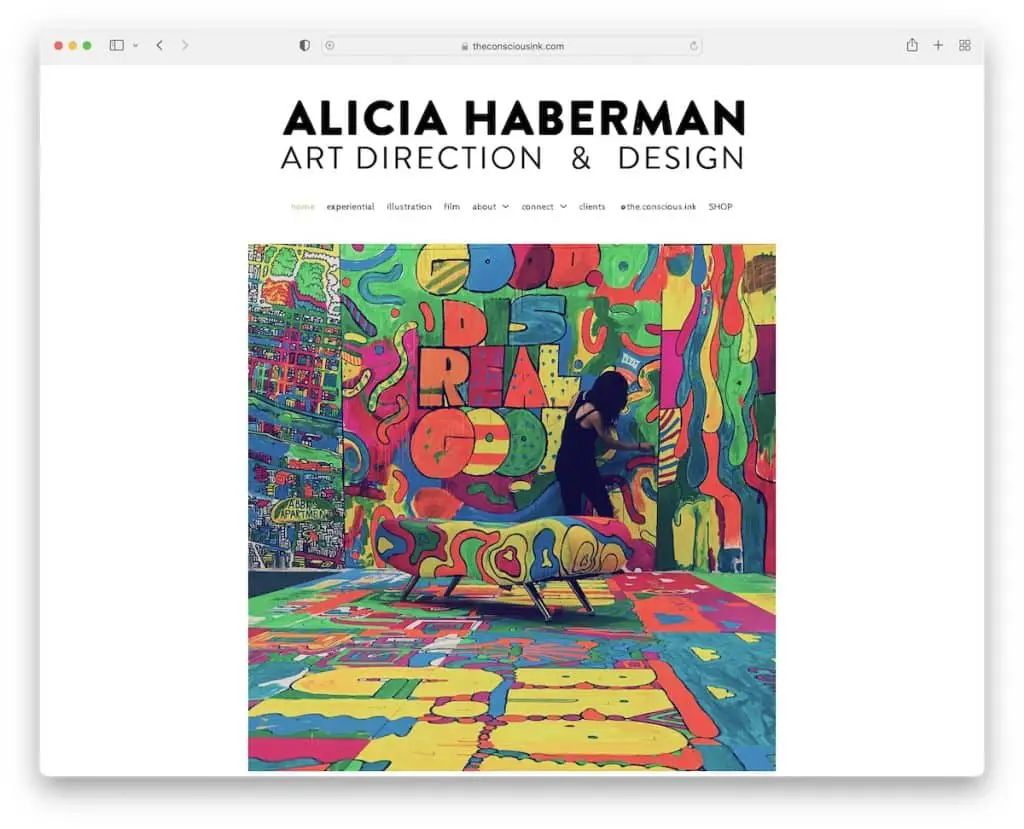
15. 알리시아 하버만
내장: Pixpa

Alicia Haberman의 웹사이트는 제목, 드롭다운 탐색 모음 및 작동 중인 그녀의 큰 이미지를 통해 그녀가 아티스트임을 즉시 알 수 있습니다.
바닥글 섹션은 작으며 소셜 아이콘과 소셜 공유 기능이 있어 다른 사람들이 소문을 퍼뜨리는 동안 그녀의 프로필을 성장시키는 데 도움이 됩니다.
또한 라이트박스 갤러리를 통해 그녀의 작품을 자세히 살펴볼 수 있습니다.
참고: 사람들이 현재 페이지를 떠나지 않고 콘텐츠를 볼 수 있도록 라이트박스 기능을 사용하십시오.
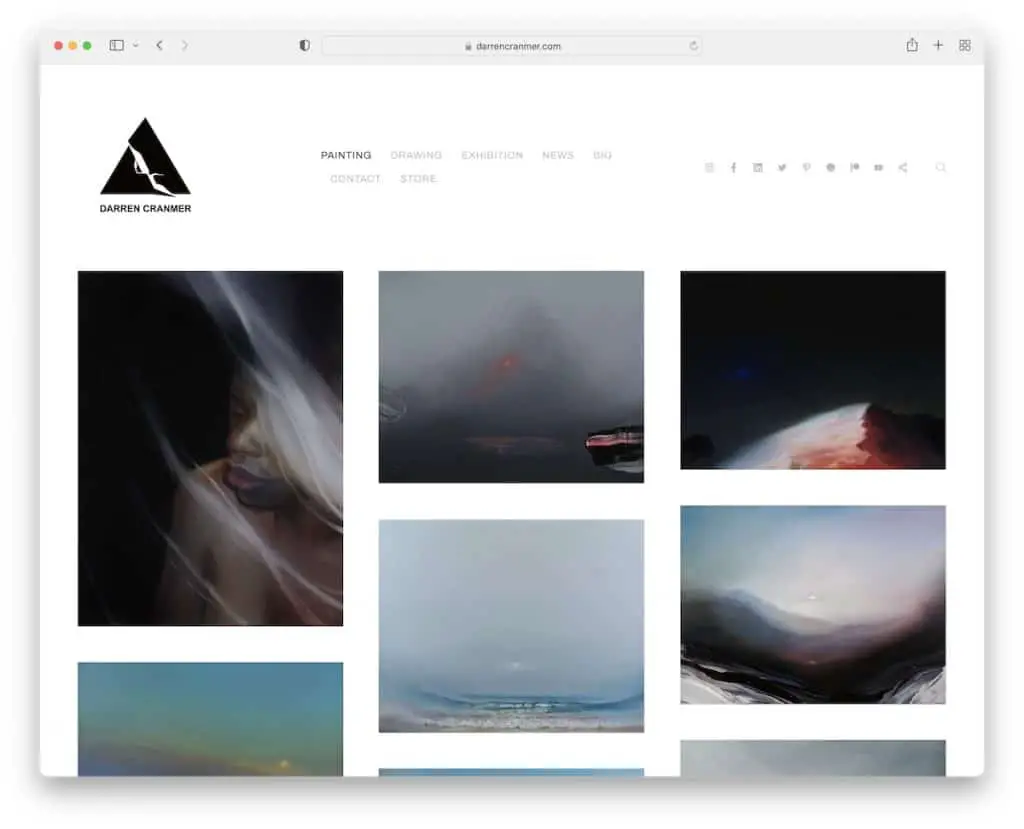
16. 대런 크랜머
내장: Pixpa

Darren Cranmer는 그의 홈페이지를 방문하는 것만으로 그의 작품을 빠르게 엿볼 수 있습니다. 그리드에는 추가 콘텐츠가 있는 개별 페이지로 이동하는 클릭 가능한 요소 사이에 추가 공간이 있습니다.
헤더는 꽤 큰 공간을 차지하지만 미니멀한 외관을 그대로 유지하기 위해 로우 프로파일을 유지합니다. Darren은 또한 웹사이트의 머리글, 바닥글 및 베이스에 동일한 배경색을 사용하여 이를 달성했습니다.
참고: 보다 세련된 스타일을 위해 머리글 및 바닥글 배경을 사이트의 나머지 부분과 동일하게 만드십시오.
17. 제니퍼 샤오
내장: Wix

Jennifer Xiao의 웹 사이트에 도착하면 COOL 효과가 매우 높습니다. 중앙 애니메이션 외에도 모든 그래픽은 마우스를 올려놓으면 버튼을 누르는 것처럼 느껴집니다.
또한 머리글이나 바닥글이 없음을 알 수 있습니다. 게다가 미니멀 레벨도 꽤 높아서 시원함을 더 만끽하게 된다.
참고: 독특하고 창의적인 요소로 웹사이트에 개인화된 터치를 제공하십시오.
18. 수잔 호프만
제작: Adobe Portfolio

클래식 헤더 대신 Susann Hoffmann은 메뉴 링크와 소셜 미디어 버튼이 있는 사이드바 버전을 사용합니다.
이 아티스트 포트폴리오 웹사이트의 오른쪽 부분은 간격이 없지만 프로젝트 이름을 드러내는 호버 효과가 있는 3열 그리드입니다. 개별 프로젝트 페이지에는 산만함 없이 이미지를 감상할 수 있는 라이트박스 갤러리가 있습니다.
참고: 뭔가 다른 것을 하고 싶지만 어떻게 해야 할지 확신이 서지 않습니까? 헤더를 옆으로 이동합니다.
19. 에시 킴피마키
내장: 화물

우리는 Essi Kimpimaki의 단순함과 작품을 탐색하는 즐거운 경험을 제공하는 더 큰 타이포그래피를 정말 좋아합니다.
머리글에는 로고와 4링크 탐색이 있고 바닥글에는 소셜 미디어 아이콘만 표시되어 깔끔합니다.
또한 포트폴리오 항목은 작품 이름과 함께 호버 효과가 있습니다(개별 페이지에서 더 큰 이미지 열기).
참고: 더 큰 글꼴은 미니멀한 반응형 웹 디자인과 잘 어울립니다.
20. 노나 이네스쿠
내장: Invisible Folio

Nona Inescu는 홈 페이지에 거대한 슬라이더와 지금까지 본 것 중 가장 깔끔한 사이드바 "헤더"가 있는 독특한 아티스트 포트폴리오 웹사이트입니다.
또 다른 고유한 기능은 작품 목록으로, 각 작품은 호버에서 살짝 엿볼 수 있어 마음에 드는 작품을 훨씬 쉽게 찾을 수 있습니다.
참고: 홈페이지를 하나의 거대한 슬라이드쇼로 만들고 이미지가 말을 하게 하십시오.
게시물이 마음에 든다면 알려주세요.
