2022년 최고의 카드 웹사이트 및 아이디어 20개
게시 됨: 2022-11-23영감을 찾고 최고의 카드 웹사이트를 확인하고 싶습니까?
대단해!
몇 주 간의 조사 끝에 최고의 선택을 제공합니다.
Carrd는 손쉬운 웹 사이트 빌더이지만, 실제로 이를 사용하여 상당히 고급 페이지를 만들 수 있습니다.
경험이 전혀 없더라도 맞춤 페이지를 만드는 데 시간이 거의 걸리지 않습니다.
귀하의 비즈니스 사이트에 대한 아래 링크에서 찾을 수 있는 디자인 아이디어와 창의적인 테이크를 활용하는 것을 환영합니다.
바퀴를 재발명하는 대신(그리고 그것에 많은 시간과 노력을 들이는 대신) 이미 완료된 것을 개선하십시오!
새로운 아이디어를 얻을 수 있는 최고의 카드 웹사이트
1. 뉴스레터 OS

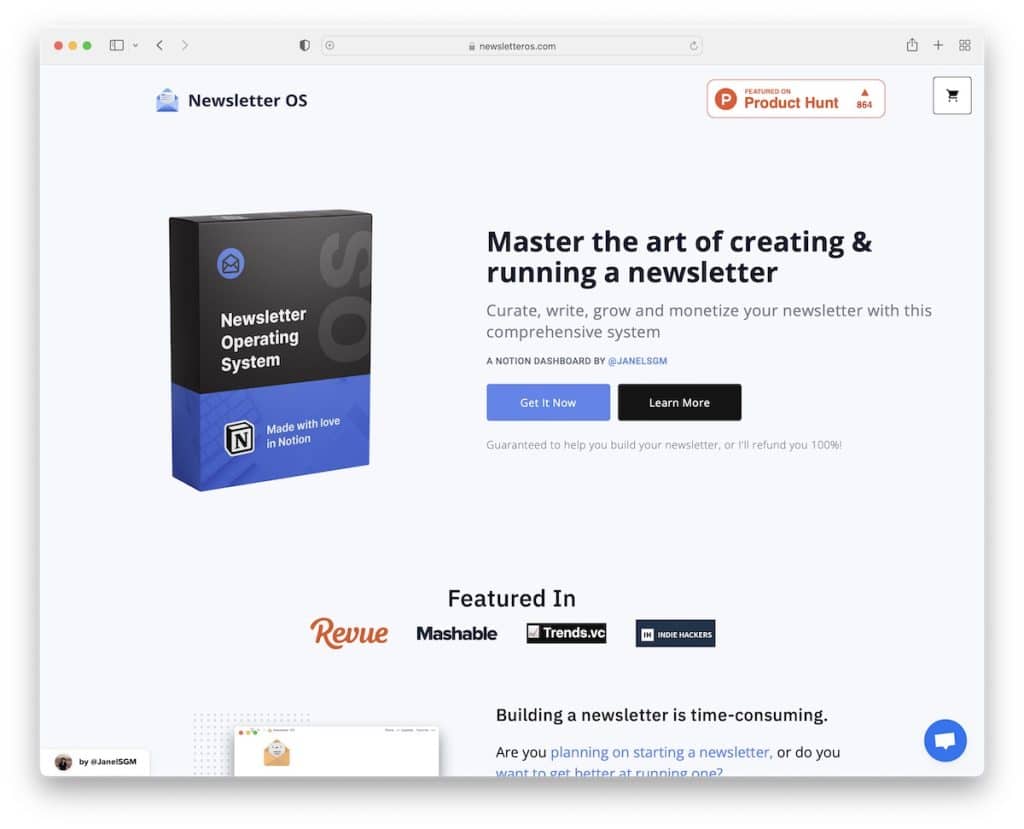
Newsletter OS의 멋진 웹사이트를 예로 들어 제품, 앱 또는 소프트웨어를 홍보하는 강력한 랜딩 페이지를 만드세요.
접힌 부분 위의 클릭 유도문안(CTA) 버튼 덕분에 모든 사용자가 스크롤하지 않고도 즉각적인 조치를 취할 수 있습니다.
그러나 이 카드 웹사이트는 미니멀하고 산만하지 않은 디자인으로 여러 섹션으로 분할된 다른 모든 필요한 정보도 제공합니다.
참고 : 제품을 푸시하는 경우 CTA가 스크롤 없이 볼 수 있는 부분 위에 있는지 확인하고 가격 및 뉴스레터 구독 양식이 포함된 견고한 프레젠테이션을 만드는 것을 잊지 마십시오.
2. 트랜지스터

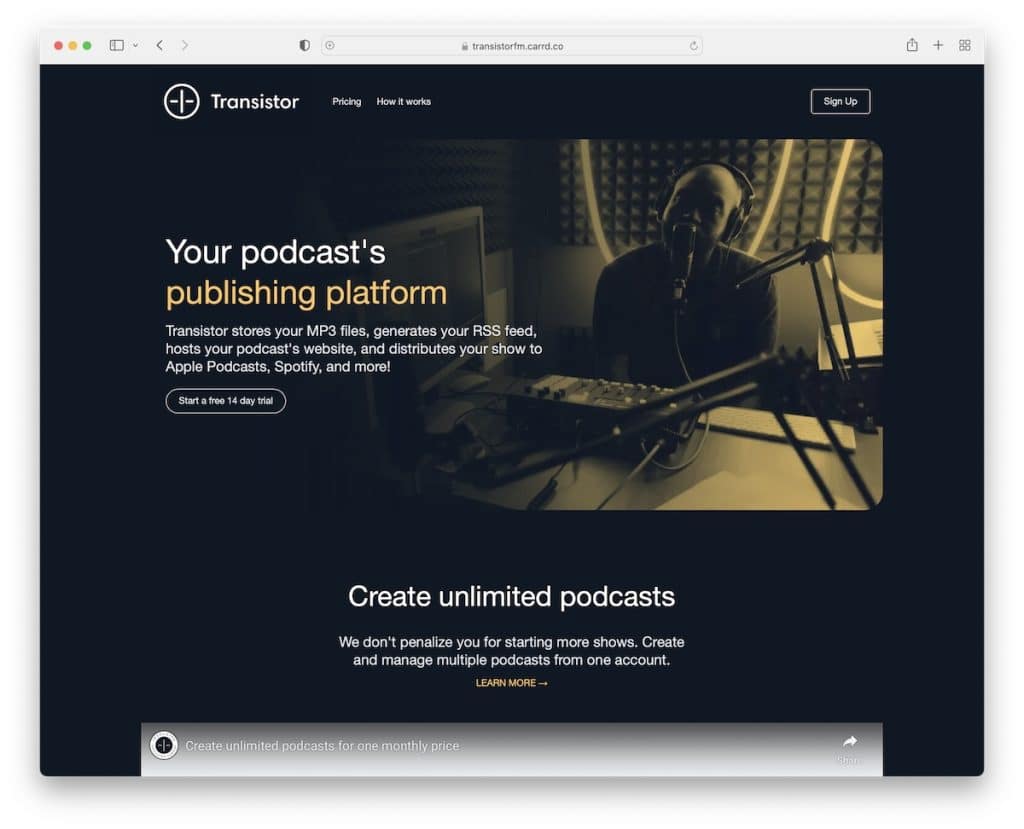
Transistor는 팟캐스트 게시 플랫폼을 홍보하는 어두운 디자인의 영향력 있는 랜딩 페이지 예시입니다.
미니멀한 영웅 섹션을 통해 사용자는 클릭 한 번으로 무료 평가판을 시작할 수 있습니다. 그러나 그들은 또한 프로모션 비디오, 혜택 및 일부 고객을 삽입하여 사용자가 시작하도록 흥분했습니다.
참고 : 다크 모드를 사용하면 착륙선을 쉽게 돋보이게 할 수 있습니다.
3. 크로스프

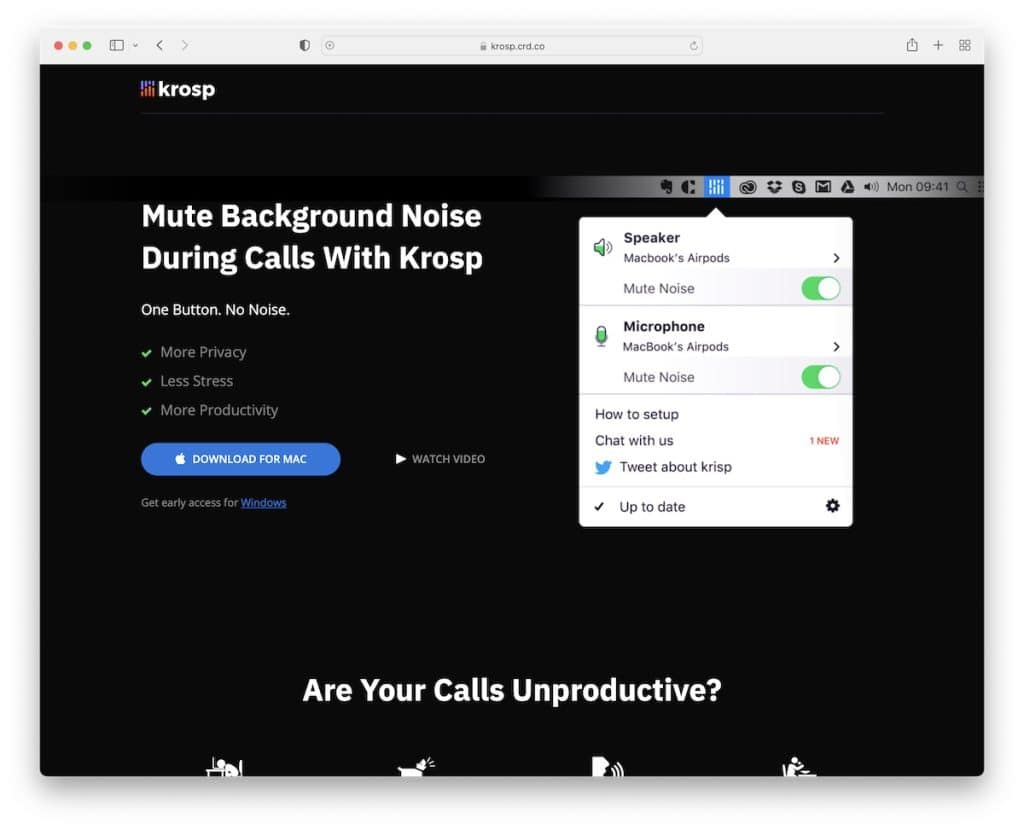
Transistor와 마찬가지로 Krosp도 디자인을 미니멀하게 유지하면서 어두운 랜딩 페이지를 사용했습니다.
사용자는 앱을 즉시 다운로드할 수 있지만 Krosp의 위대함에 대해 스크롤하고 스스로 교육할 수도 있습니다.
참고 : 랜딩 페이지 전체에서 Krosp와 같이 CTA 빈도가 높으면 전환이 증가할 수 있으므로 시도해 볼 가치가 있습니다.
4. 패트릭 리나드

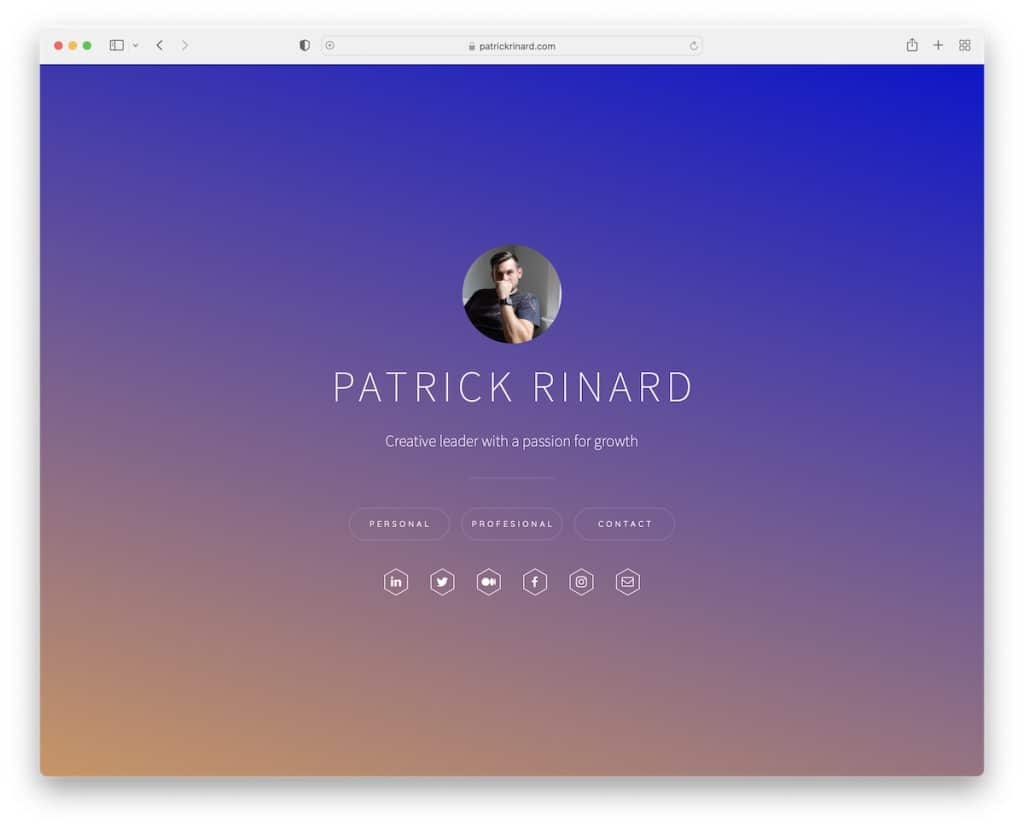
Patrick Rinard의 개인 웹사이트는 눈길을 끄는 그라데이션 배경과 아바타로 매우 간단합니다.
그의 이름 외에도 Patrick은 개인 및 직업 생활 및 연락처 세부 정보에 대한 세 개의 버튼과 함께 자신의 모든 것을 설명하는 강력한 문장을 제공합니다.
참고 : 귀하의 열정이나 직업에 관계없이 보다 전문적으로 보이도록 (간단한) 웹사이트를 구축하는 것을 잊지 마십시오. (또한 모든 소셜 계정을 홍보하는 데 사용하십시오.)
다른 뛰어난 개인 웹 사이트 빌더를 사용하여 최고의 온라인 존재감을 만들 수도 있습니다.
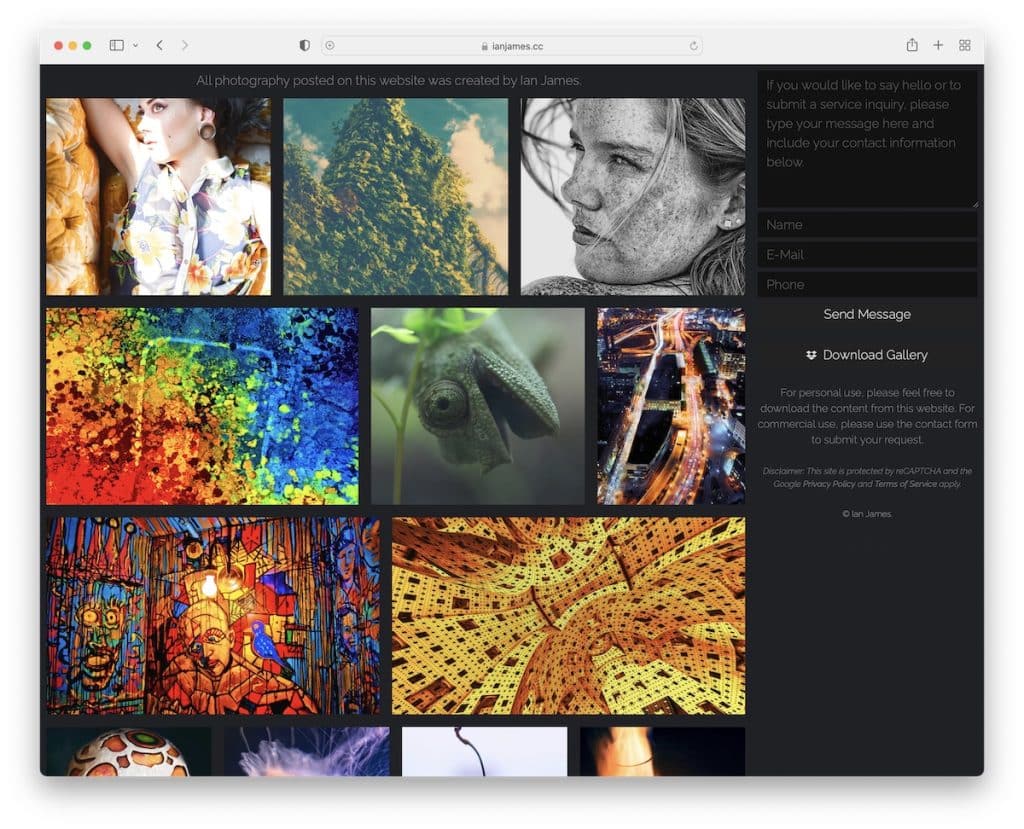
5. 이안 제임스

사진 작가로서 웹 사이트를 운영하는 것이 유리할 수 있습니다. 그리고 그것은 Ian James만큼 간단할 수 있습니다.
웹 사이트에는 이미지를 뒤집을 수 있는 라이트박스 갤러리가 있는 멋진 반응형 웹 디자인이 있습니다. 그러나 연락처 양식과 전체 갤러리를 다운로드할 수 있는 옵션도 있습니다.
참고 : 사진 사업을 확장하려면 연락처 정보가 포함된 아름다운 포트폴리오 웹사이트를 만드십시오. (작업이 너무 쉬워요!)
추가 아이디어를 얻기 위해 더 많은 사진 웹사이트의 예가 필요하십니까? 우리는 당신이 정렬했습니다.
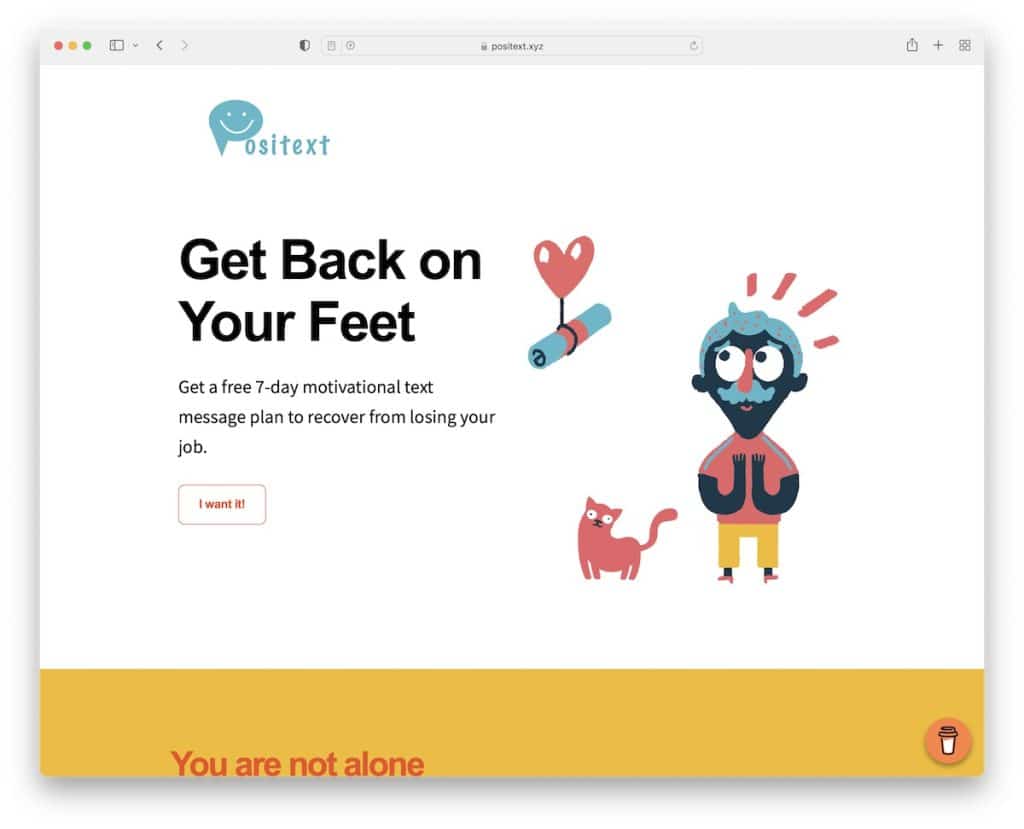
6. 포지텍스트

방문 페이지는 Positext처럼 재미있고 활기차게 만들 수 있습니다. 시선을 사로잡는 그래픽과 컬러 선택으로 시선을 사로잡는다.
작성자가 추가 자금을 얻는 데 도움이 되는 멋진 "커피 구입" 아이콘도 있습니다.
참고 : 비즈니스 웹사이트에 대해 너무 심각할 필요는 없습니다! Positext처럼 즐겁게 만드십시오.
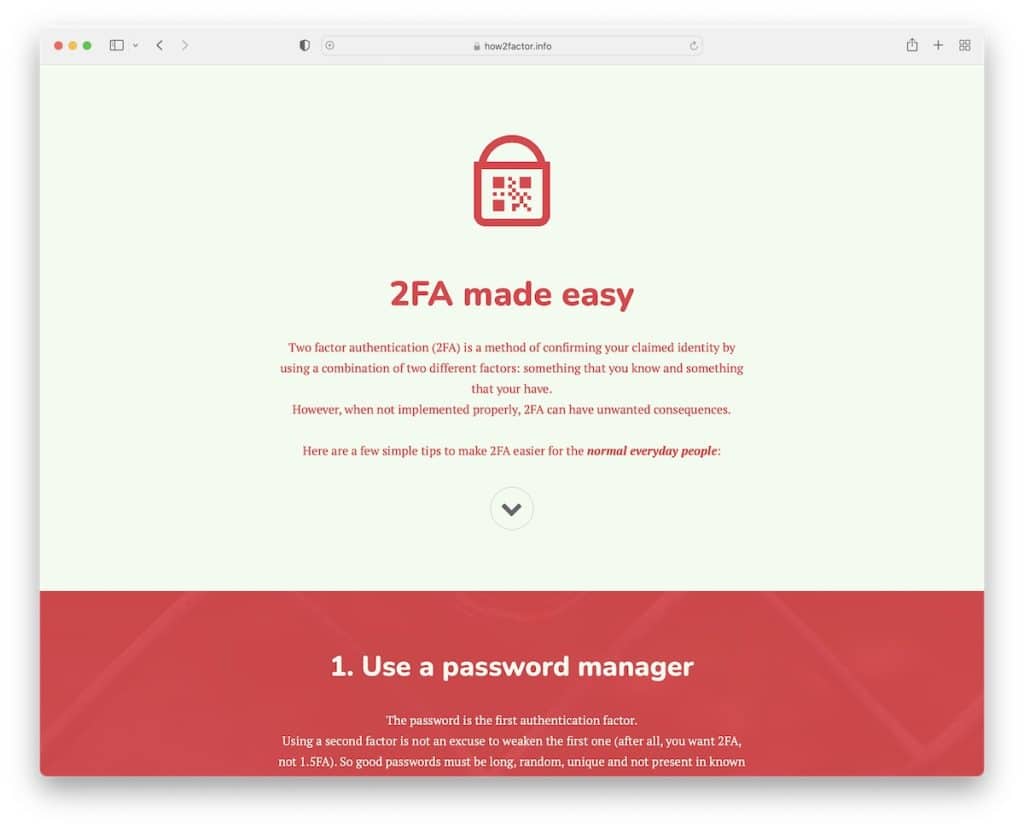
7. How2factor

훌륭한 경험과 결합된 놀라운 단순성은 How2factor가 정말 잘하는 것입니다.
배경 이미지를 사용하는 동안 투명한 색상으로 오버레이되어 "눈에 덜 띄게" 합니다.
하지만 정말 멋진 것은 스크롤하지 않고도 섹션에서 섹션으로 이동할 수 있는 아래로 스크롤 버튼입니다!
참고 : 단순함을 목표로 하더라도 여전히 흥미진진하게 만들 수 있습니다(How2factor 웹사이트 참조).
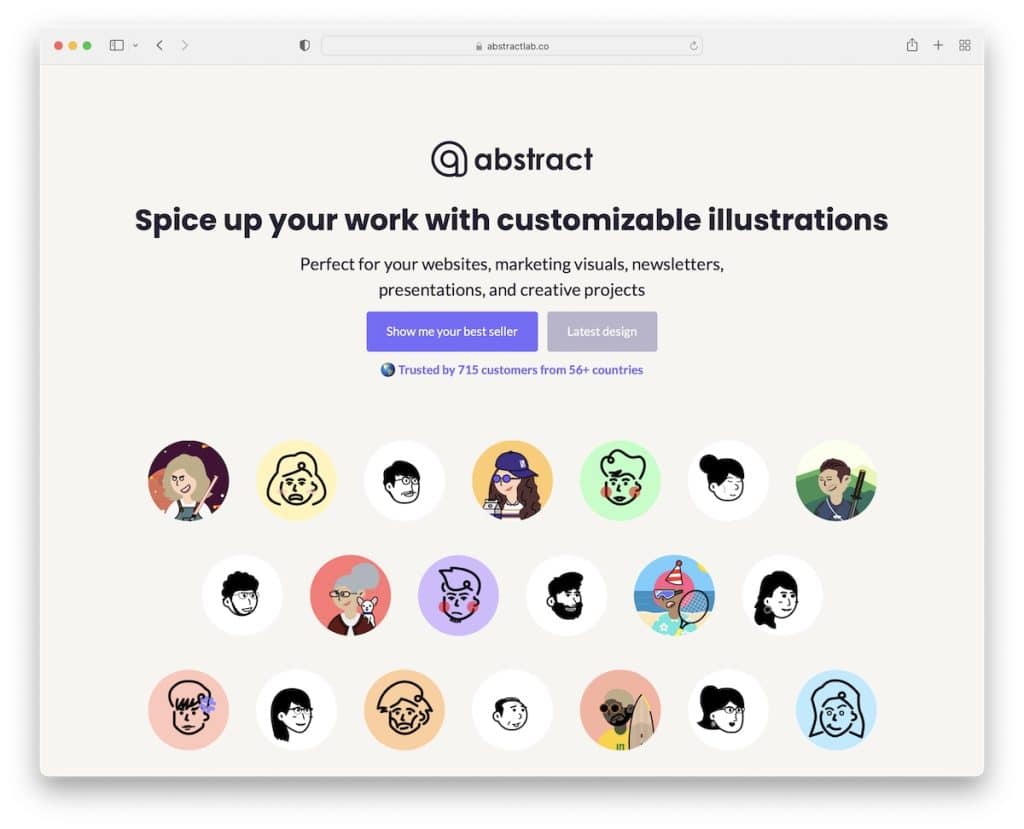
8. 초록

Abstract는 맞춤형 일러스트레이션을 매우 매력적으로 홍보하는 훌륭한 랜딩 페이지 웹사이트입니다.
사이트의 정말 멋진 점은 바로 요점으로 이동한다는 것입니다. 베스트 셀러나 최신 디자인을 클릭 한번으로 바로 확인하실 수 있습니다.
그러나 그들은 또한 신뢰를 구축하기 위해 매우 전략적으로 실제 Twitter 평가를 통합했습니다.
참고 : 무언가를 제공하는 경우 방문자의 시간을 낭비하지 않고 제공하십시오!
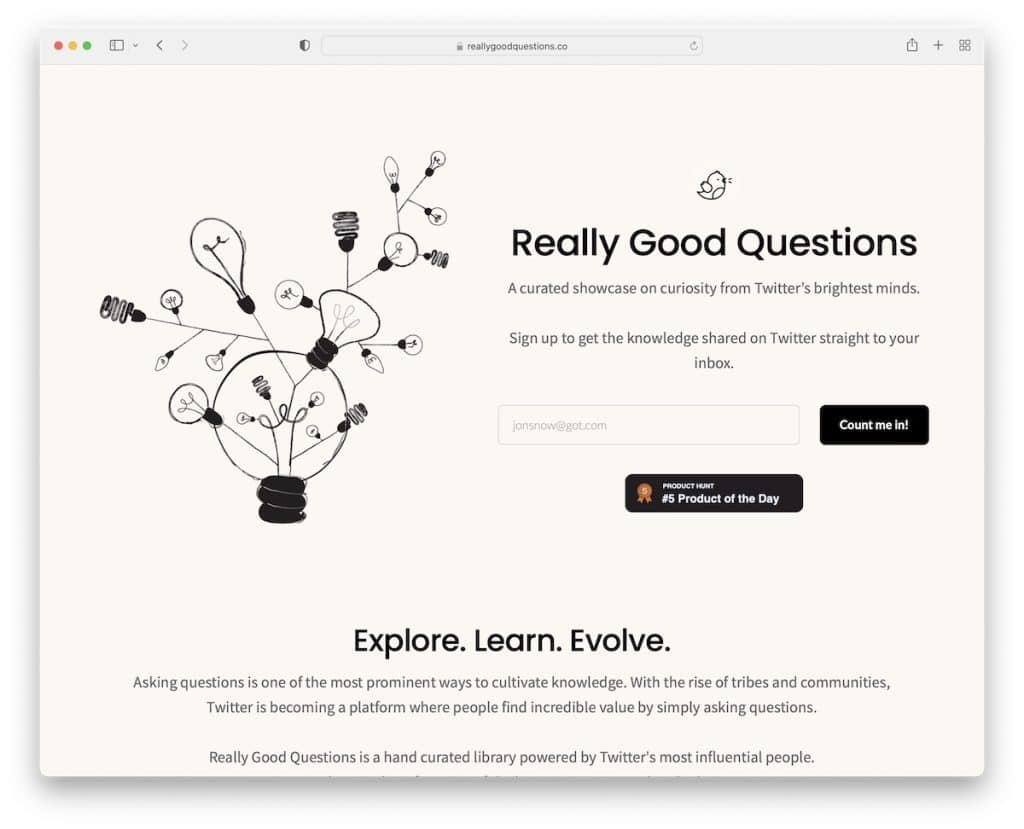
9. 정말 좋은 질문

정말 좋은 질문은 단순한 디자인으로 지금까지 본 것 중 가장 흥미로운 웹사이트 중 하나입니다. 스크롤 없이 볼 수 있는 부분에 리드 캡처 양식이 있고 "정말 좋은 질문"을 엿볼 수 있습니다.
그들은 또한 귀하가 귀하의 질문 제안에 참여하기를 원합니다(매우 똑똑합니다!).
모든 사람이 이메일을 바로 제공하지는 않기 때문에 사이트 하단에 또 다른 구독 양식이 있습니다.
참고 : 수신 동의율을 높이려면 뉴스레터 구독 양식을 전략적으로 배치하십시오.
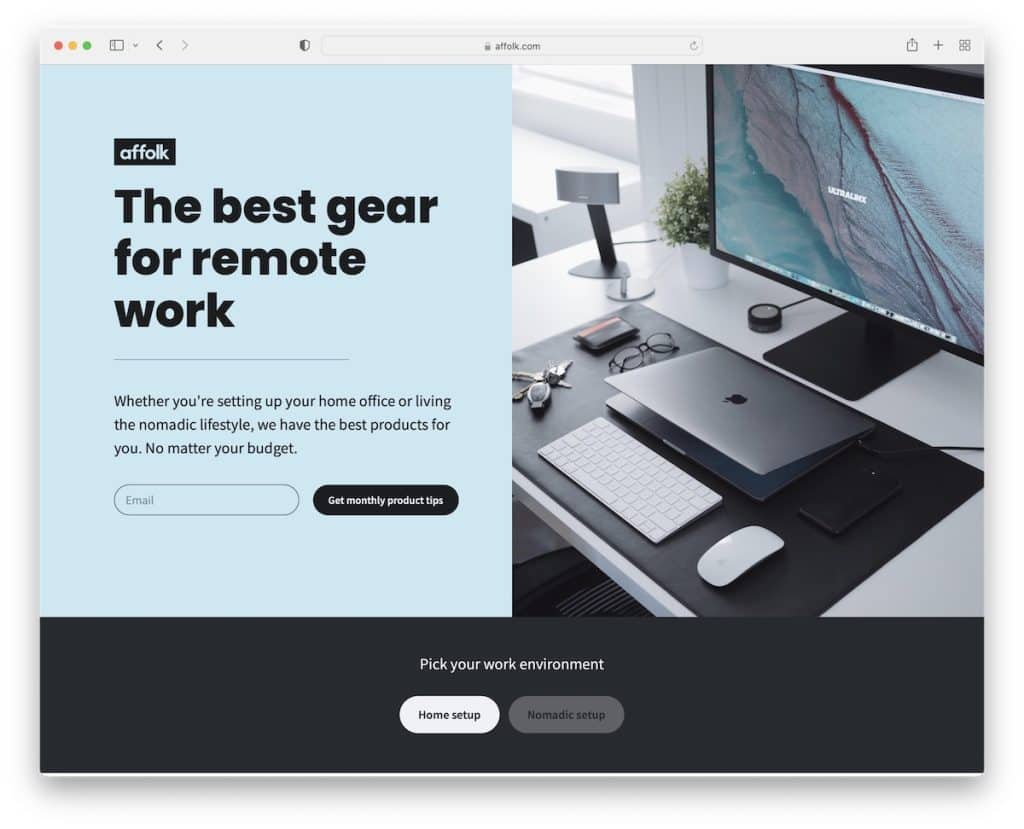
10. 어포크

Affolk는 제휴 마케팅 공간에 뛰어드는 과정에 있는 경우 새로운 아이디어를 얻을 수 있는 훌륭한 웹사이트입니다.

그들은 이메일 마케팅을 통한 추가 프로모션을 위한 구독 양식과 함께 "가정" 및 "유목민" 설정을 위한 두 개의 주요 섹션을 가지고 있습니다.
참고 : 귀하의 웹사이트가 다른 모든 사람의 제휴 블로그와 같을 필요는 없습니다.
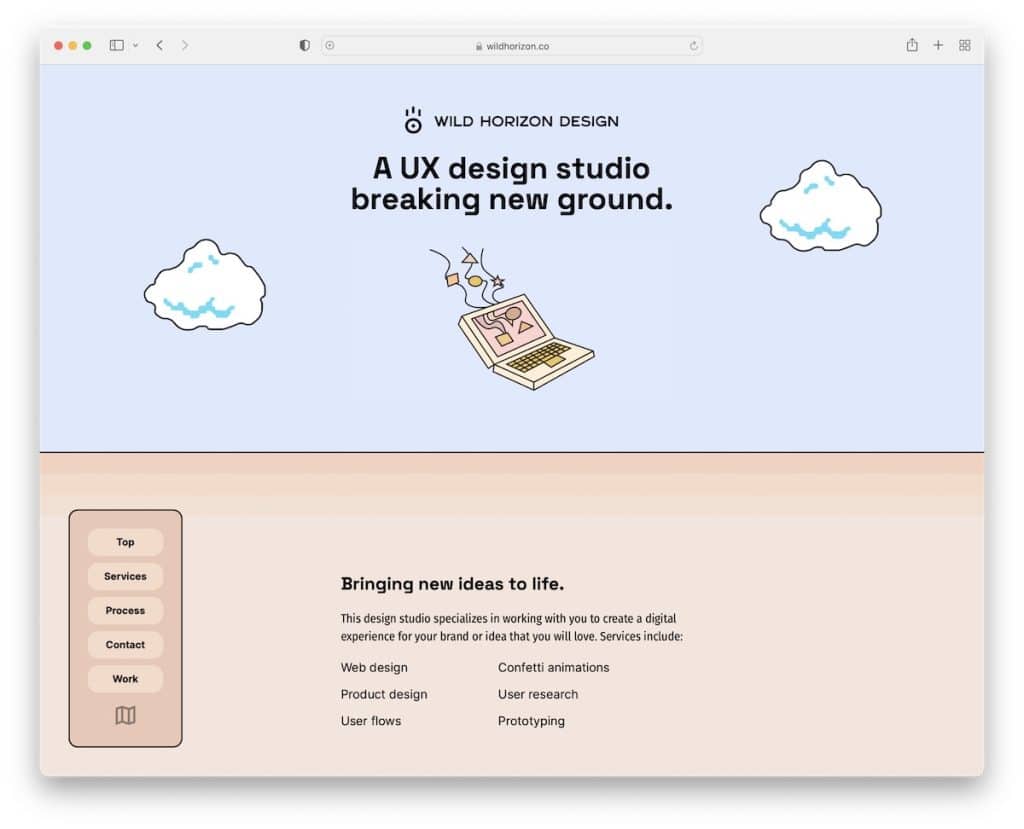
11. 와일드 호라이즌 디자인

독특하고 독창적인 메뉴 사용으로 눈길을 끄는 독창적인 디자인은 Wild Horizon Design을 눈에 띄는 카드 웹사이트로 만듭니다.
영웅 섹션은 모든 그래픽이 보이지 않는 한 계속 응시해야 하는 섹션으로 모두의 호기심을 자극합니다.
참고 : Wild Horizon Design은 재미있는 요소가 혼합된 미니멀리스트 디자인이 매우 잘 어울리는 환상적인 예입니다.
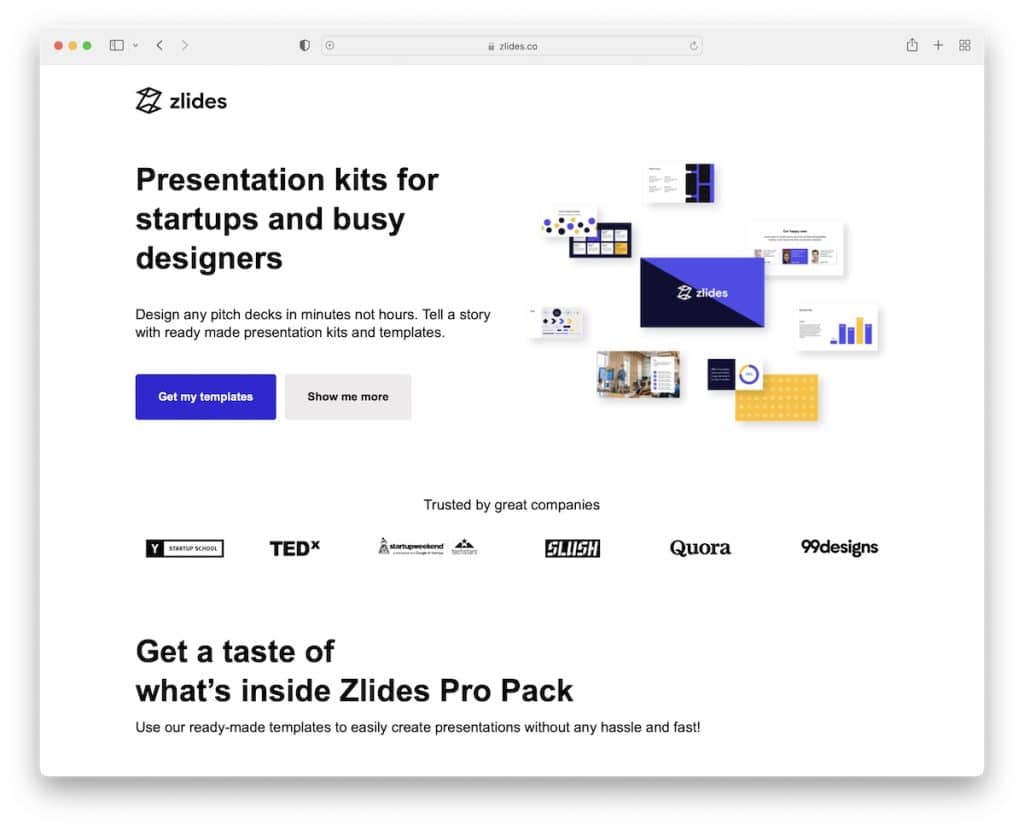
12. 즐리데스

Zlides는 Carrd로 구축한 멋진 랜딩 페이지로 프레젠테이션 키트를 홍보합니다. 스크롤하지 않고도 필요한 모든 것을 배울 수 있습니다. 그리고 CTA 버튼을 누르면 구매 페이지로 이동하거나 키트에 대한 자세한 정보를 볼 수 있습니다.
일부 BIG 이름을 포함하는 "신뢰자" 섹션의 신뢰도도 매우 높습니다.
참고 : 대형(r) 브랜드와 작업한 경우 웹사이트에서 참조용으로 사용하십시오.
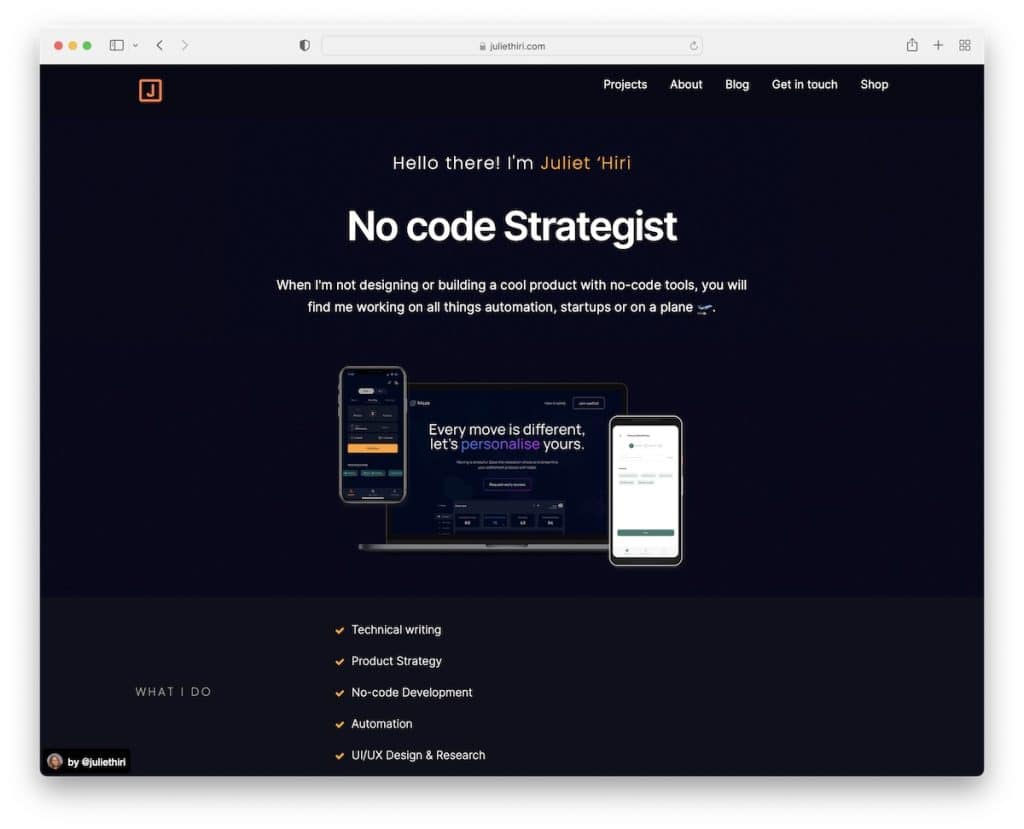
13. 줄리엣 히리

Juliet Hiri의 심플하고 대담한 블랙 디자인은 보풀 없는 환상적인 개인 웹사이트를 요구합니다.
쉬운 사이트 구조는 서비스, 프로젝트 등을 보다 명확하게 볼 수 있도록 하며, 이는 잠재 고객이 가능한 한 짧은 시간에 귀하에게 익숙해지는 데 필수적입니다.
참고 : 귀하의 서비스와 실제 프로젝트는 최고의 홍보자이므로 귀하의 웹사이트에 포함해야 합니다.
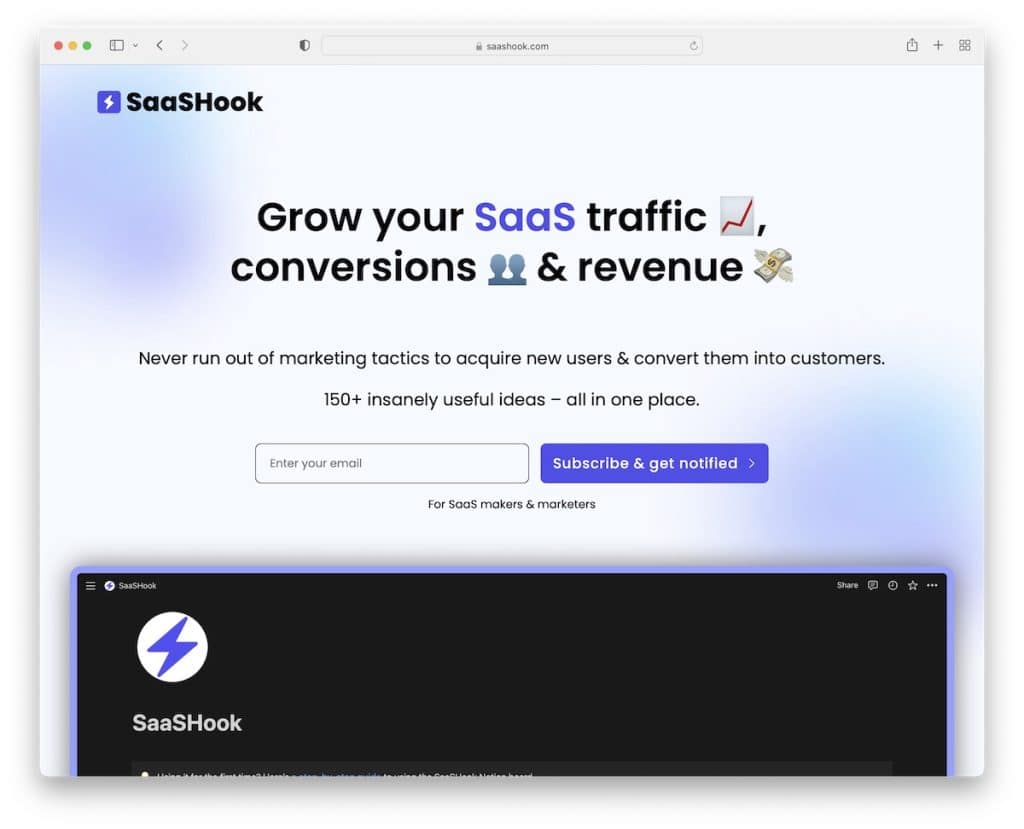
14. SaaS후크

SaaSHook의 모바일에서 영감을 받은 디자인은 매우 눈에 띄고 즐거운 브라우징을 제공합니다.
이메일 옵트인, 예시 및 "내 정보" 섹션은 랜딩 페이지 주변에 잘 표시되어 있습니다. 흐릿한 배경은 너무 전통적이지 않다는 점에서 SaaSHook 페이지를 정말 멋지게 만듭니다.
참고 : SaaSHook의 배경 스타일을 적용하는 것과 같이 대부분과 달리 만드는 방법을 항상 찾을 수 있습니다.
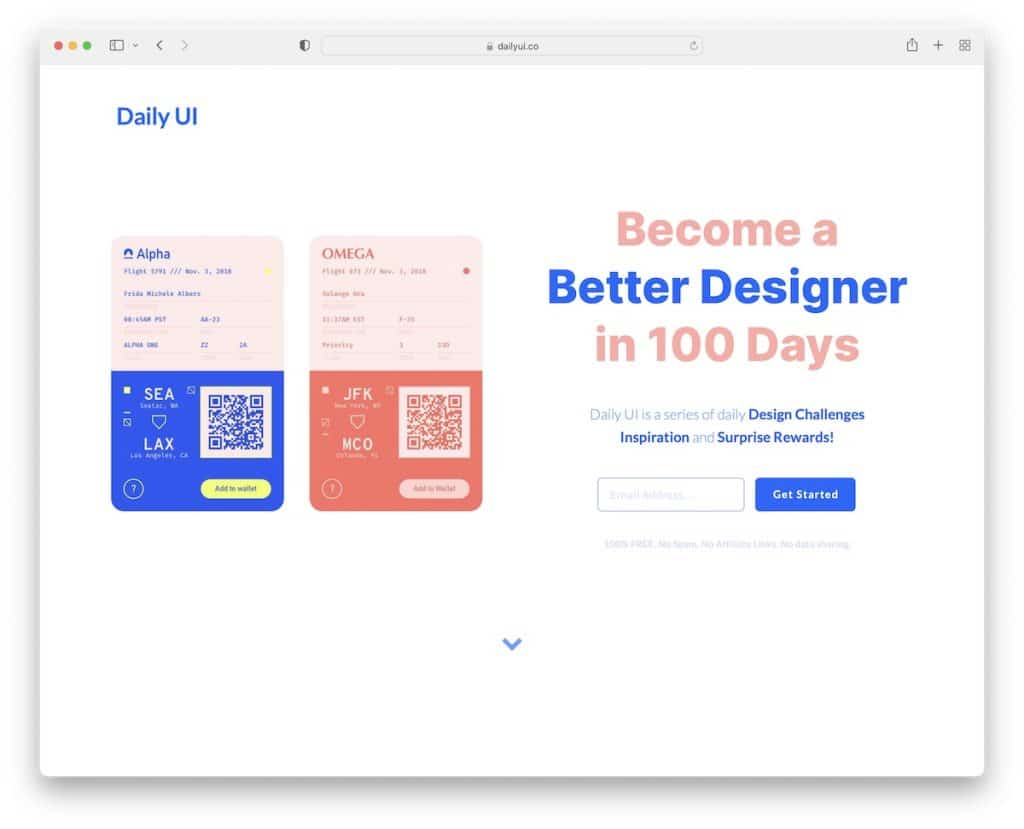
15. 일일 UI

일일 UI는 공백을 많이 사용하므로(거의 너무 많은가요?) 아시다시피 웹사이트 가독성이 향상됩니다.
글꼴 색상의 선택은 4열 바닥글을 포함하여 나머지 콘텐츠와 잘 상호 작용합니다.
회사 로고와 사용 후기는 Daily UI가 프로 수준이라는 즉각적인 느낌을 줍니다.
참고 : 바닥글 영역을 무시하지 마십시오. 추가 정보 또는 탐색을 위해 전략적으로 사용하십시오.
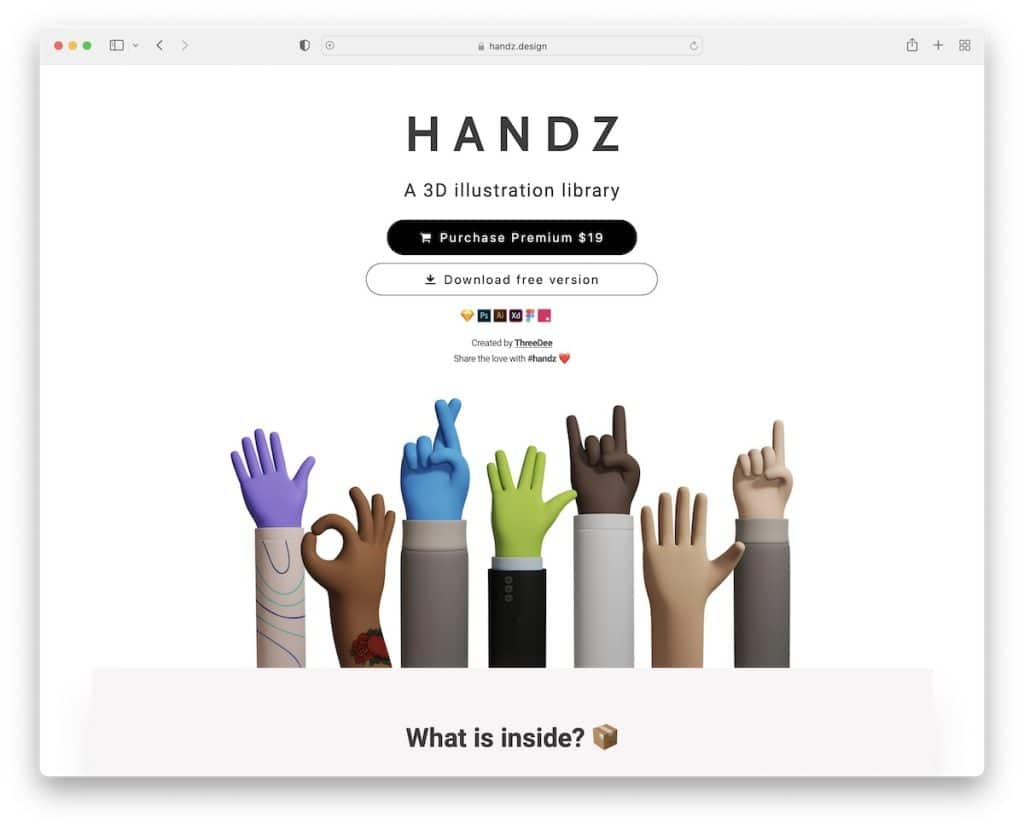
16. 핸즈

Handz는 3D 일러스트레이션을 판매하는데, 이는 Carrd 웹사이트에서 거의 처음 보는 것입니다. 그러나 그들은 또한 페이지를 사용하여 패키지에서 얻는 것과 몇 가지 예를 보여줍니다.
랜딩 페이지는 꽤 "길지만" 아이콘, 텍스트, 이미지 및 애니메이션을 사용하면 그렇게 느껴지지 않습니다.
참고 : 구매 버튼이 사이트의 세 번째 항목이므로 제품 홍보를 두려워하지 마십시오!
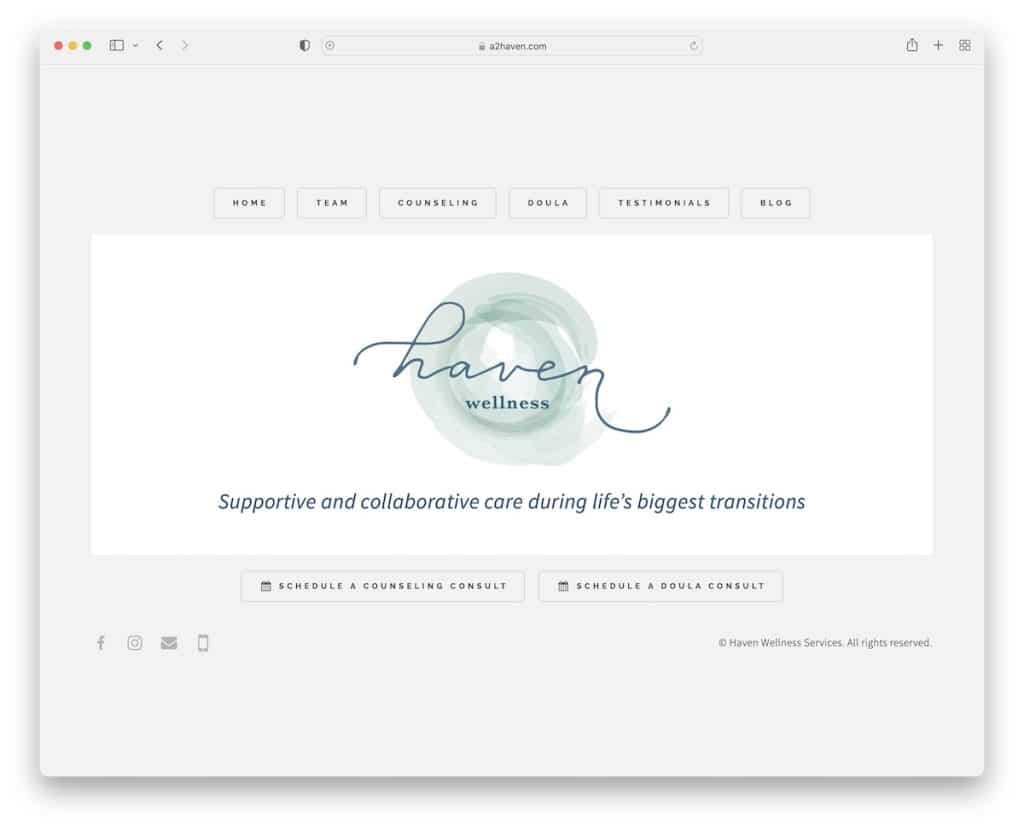
17. 헤이븐 웰니스 서비스

귀하의 페이지는 Haven Wellness Services만큼 간단할 수 있습니다. 홈 페이지에 모든 항목을 포함할 필요는 없지만 사용자가 관심 있는 다른 섹션으로 이동하는 버튼을 가질 수 있습니다.
또는 즉각적인 조치를 취하고 이 경우 상담 일정을 잡기를 원할 수 있습니다.
참고 : 극단적인 단순성은 다시 생각해야 합니다. 그렇지 않으면 Haven Wellness Services를 확인하여 수행 방법을 배울 수 있습니다.
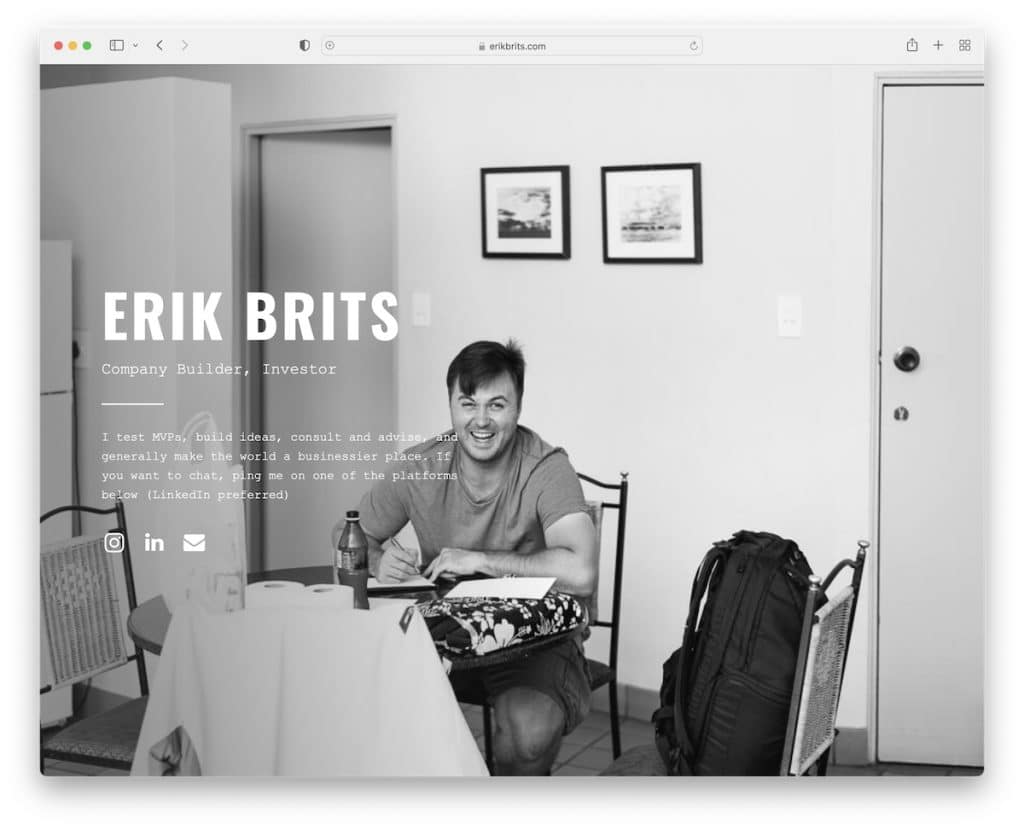
18. 에릭 브리츠

Erik Brits의 자신의 배경 이미지는 확실히 그의 Carrd 웹사이트의 빛나는 별입니다.
그러나 그는 또한 자신이 하는 일과 Instagram, LinkedIn 및 메일에 대한 링크를 간략하게 설명합니다.
참고 : 배경에 대한 아이디어가 없습니까? 자신의 이미지를 사용하십시오! (물론 개인홈페이지 기준입니다.)
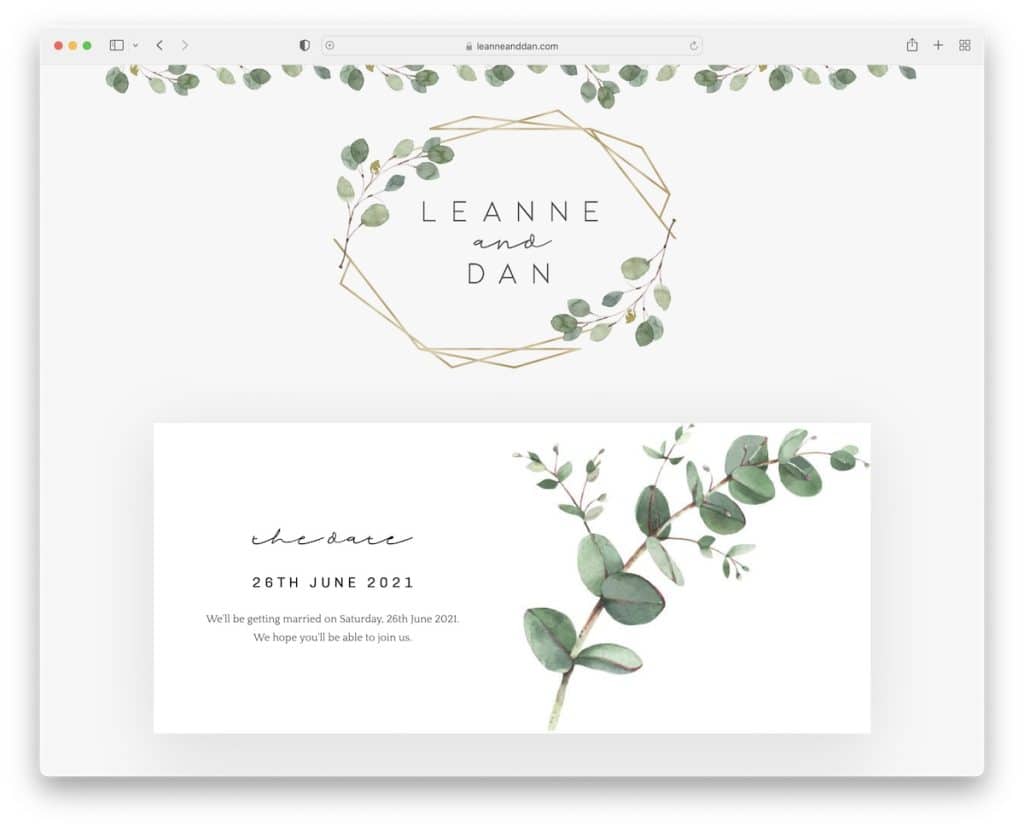
19. 리앤과 댄

Leanne And Dan은 그들의 결혼식을 홍보하기 위한 우아한 디자인의 커플 웹사이트입니다. 그들은 각 섹션에 더 많은 팝을 제공하는 블록으로 모든 것을 분해했습니다.
참고 : 결혼식을 위해 카드를 보내는 대신 환경을 유지하고 웹사이트를 RSVP로 사용하십시오.
다른 결혼식 웹사이트 빌더를 사용하여 멋진 페이지를 만들 수도 있습니다.
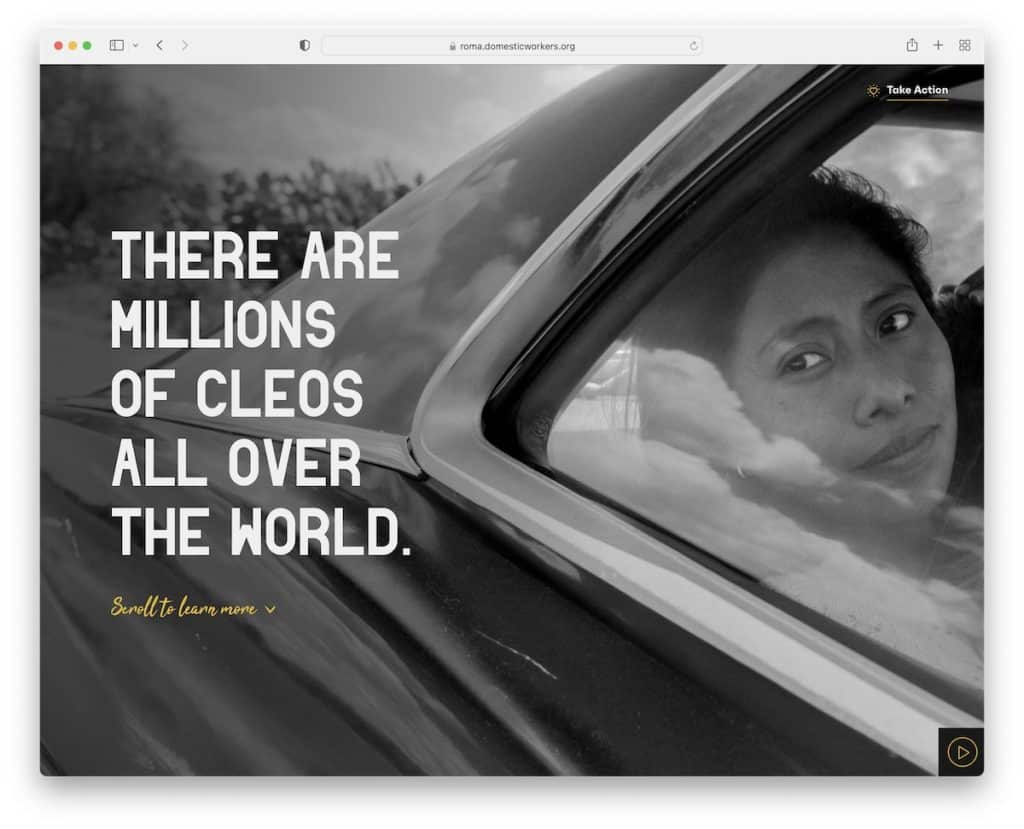
20. 로마

Roma는 사이트가 로드된 직후 팝업으로 사용자를 환영합니다. 방문자에게 알리고 싶은 특별한 것이 있다면 이를 위한 훌륭한 전략입니다.
Roma의 브라우징 경험은 환상적인 스크롤링 애니메이션과 함께 특별합니다. 그러나 당신은 그들을 이해하기 위해 그들을 볼 필요가 있습니다.
참고 : 애니메이션 브라우징 경험은 방문자의 관심을 더 많이 끌기 때문에 지루해하지 않습니다. 그리고 Roma는 여러분에게 영감을 줄 환상적인 Carrd 웹사이트의 예입니다.
게시물이 마음에 든다면 알려주세요.
