2023년 최고의 연락처 페이지 디자인 예제 및 템플릿 20개
게시 됨: 2023-07-22완전한 웹사이트는 아름다운 홈페이지와 새로운 제품 페이지만 있는 것이 아닙니다. 문의하기 페이지는 가장 많이 방문한 페이지 중 하나입니다. 따라서 눈에 띄어야 하며 사이트 방문자가 귀하와 쉽게 연결하고 귀하의 비즈니스를 살펴볼 수 있어야 합니다. 디자인적인 면에서는 브랜드 아이덴티티와 함께 필수적인 요소와 스타일이 필요합니다.
이 문서는 구식 관행에 영감을 주고 없애기 위한 최고의 연락처 페이지 디자인 예제를 제공합니다. 그들에게 뛰어들자!
연락처 페이지가 중요한 이유는 무엇입니까?
언급했듯이 좋은 웹사이트는 잘 만들어진 연락처 페이지 없이는 할 수 없습니다. 점은 무엇인가? 이 페이지는 다음을 위한 사이트 개발의 이정표입니다.
- 여러 커뮤니케이션 채널을 통해 고객 지원을 제공합니다.
- 사이트 방문자가 귀하를 신뢰하고 고객으로 전환할 수 있도록 신뢰를 구축하십시오.
- 피드백을 수집합니다(연락처 양식은 평가 및 요청을 수집하는 역할을 합니다).
7 최고의 연락처 페이지 디자인 관행
다음으로 보기 좋은 문의하기 페이지를 위한 묘책을 제공하고자 합니다. 여기에는 다음이 포함됩니다.
- 최대한 빨리 연락할 수 있는 다양한 방법(예: 반응형 문의 양식, 전화번호, 이메일 및 소셜 미디어 링크).
- 잘 고려된 색 구성표(브랜드 색상과 일치하는 대비 색상을 사용하여 정보를 강조 표시).
- 모든 사람이 텍스트에 액세스할 수 있도록 읽기 쉬운 글꼴.
- 팀원들의 사진.
- 귀하의 위치를 지적하기위한지도 및 실제 주소.
- 명확한 클릭 유도문안으로 제목을 지정합니다.
- 고객이 자주 검색하는 정보를 지체 없이 찾을 수 있도록 관련 FAQ 또는 기술 자료 문서를 제공합니다.
또한 문의하기 페이지 디자인을 만들 때 건너뛰어서는 안 되는 3가지 추가 팁을 준비했습니다.
- 쉽게 찾을 수 있도록 웹 사이트 상단 또는 정보 페이지에 링크를 배치하십시오.
- 페이지에 과부하가 걸리지 않도록 너무 많은 정보를 추가하지 마십시오.
- 의사 소통 속도를 높이기 위해 너무 많은 세부 정보를 요청하지 마십시오.
최고의 연락처 페이지 상위 20개
비즈니스 및 템플릿 개발자로부터 배울 수 있는 많은 예가 있습니다. 더 자세히 알아보자!
10 최고의 연락처 페이지 디자인: 실제 웹사이트의 예
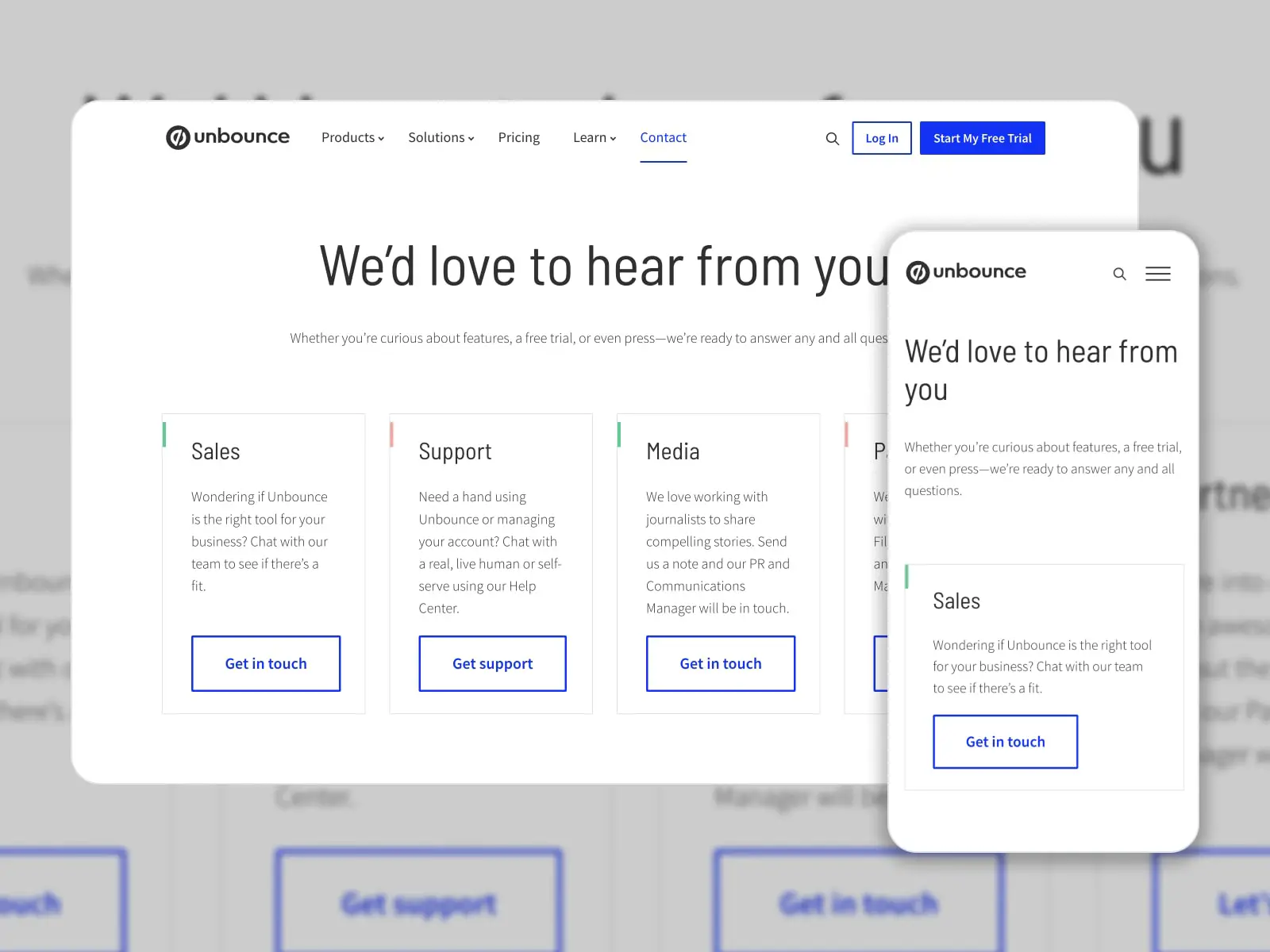
1. 언바운스

Unbounce는 랜딩 페이지, AI 카피라이팅, AI 최적화 등을 다루는 캐나다의 성장하는 기술 회사 중 하나입니다. "문의하기" 페이지는 상단 메뉴에 있습니다. 여기에는 고객이 관심을 가질 수 있는 일반적인 문의 사항이 포함되어 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
모든 것은 사용자와 더 긴밀한 관계를 구축하는 "우리는 당신의 의견을 듣고 싶습니다"라는 환영 헤더로 시작합니다. 그런 다음 전용 버튼을 통해 특정 부서에서 신속하게 답변을 얻을 수 있는 4개의 커뮤니케이션 채널이 있습니다. 다음 섹션에서는 사무실 위치와 전화번호를 알아봅니다.
자세한 내용은
2. 허브스팟

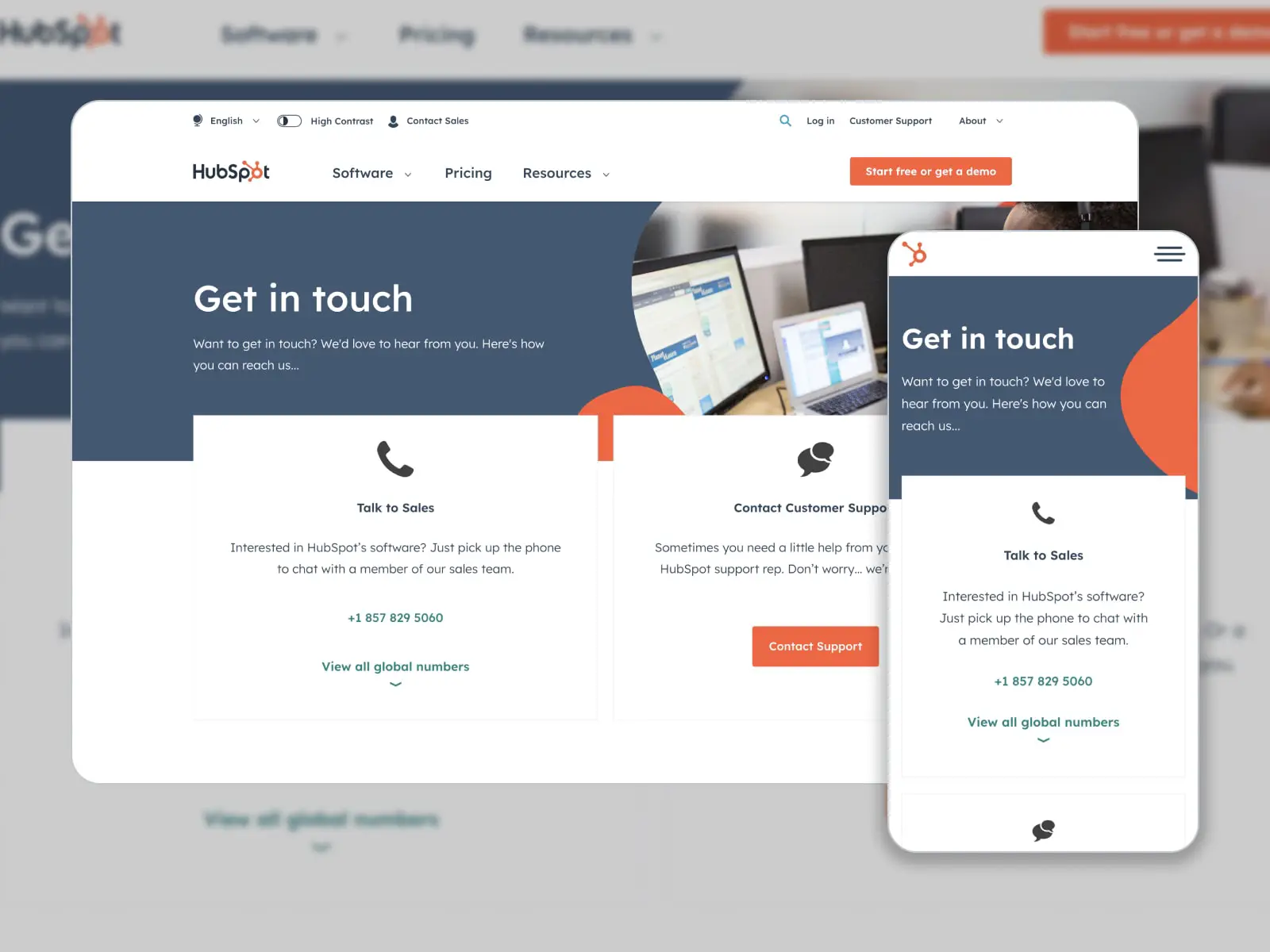
Hubspot은 마케팅 소프트웨어 및 서비스를 담당합니다. 그리고 이 회사에는 제품 판매 및 문제 해결을 목표로 하는 잘 구성된 "문의하기" 페이지가 있습니다. 페이지 상단에서 액세스할 수 있습니다. 그리고 고객은 몇 번의 클릭으로 도달할 수 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
Hubspot은 최고의 고객 서비스를 제공하기 위한 도구를 통합합니다: 문장의 친근한 어조, 판매 및 지원 에이전트와 즉각적인 연결을 위한 클릭 유도문안, 글로벌 및 현지 전화번호. 또한 방향이 표시된 지도를 삽입하여 본부에 내려갈 수도 있습니다. Hubspot은 여러 국가에 사무실이 있으므로 주소, 연락처 정보 및 사진을 추가했습니다.
자세한 내용은
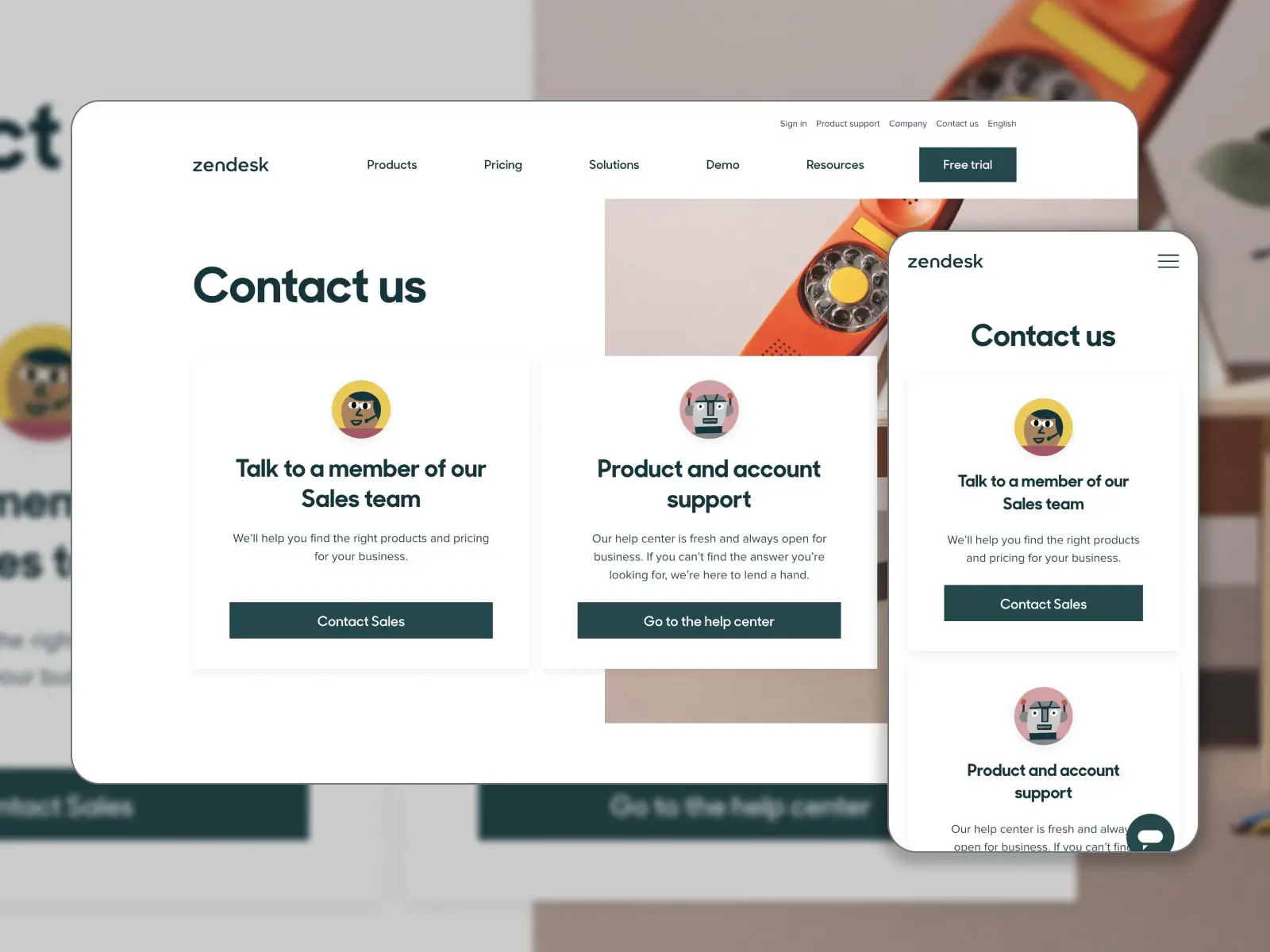
3. 젠데스크

Zendesk는 번거로움 없이 고객과 개인화된 연결을 구축하기 위한 서비스 및 판매용 솔루션을 개발합니다. 스크롤 없이 볼 수 있는 "문의처" 페이지를 통해 고객은 영업 및 지원 팀과 대화할 수 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
이 페이지는 미니멀하고 깔끔한 디자인으로 되어 있으며 찾기 쉬운 연락처 옵션이 함께 제공됩니다. 첫 번째는 영업 팀원에게 연락하기 위해 연락처 양식을 엽니다. 두 번째는 헬프 데스크로 연결됩니다. 이 페이지에는 전 세계 Zendesk 사무소의 세부 정보(주소 및 공식 웹사이트)도 포함되어 있습니다.
자세한 내용은
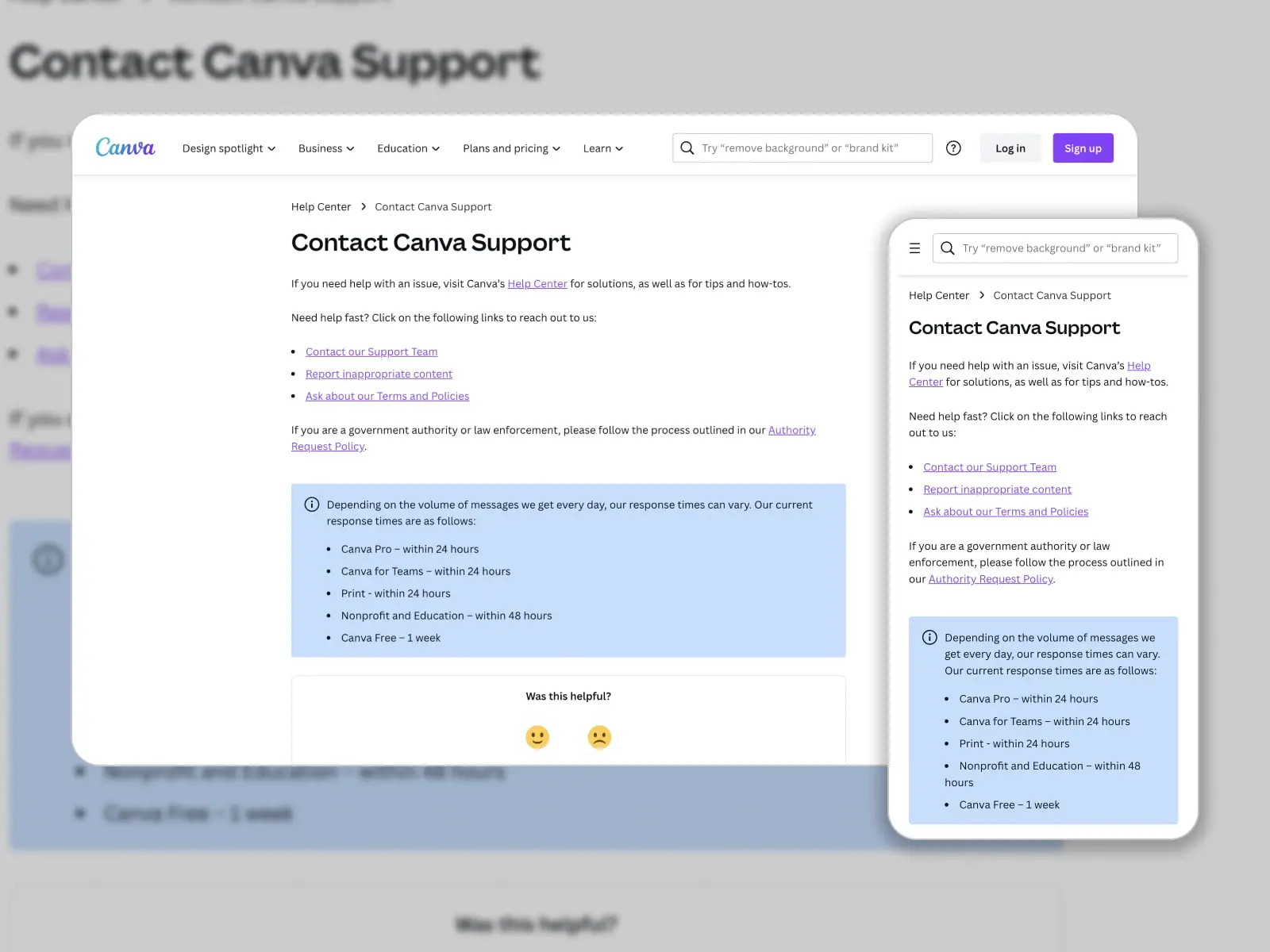
4. 칸바

Canva는 원활한 콘텐츠 제작을 위해 바로 사용할 수 있는 다양한 템플릿으로 유명합니다. 그 디자인은 여러 목적에 적합합니다. Canva 연락처 페이지는 사용자를 돕기 위해 다양한 지원 채널을 다루어야 합니다. 알아보기 > 도움말 센터 > Canva 지원 옵션으로 이동하면 해당 팀에 연락할 수 있는 3개의 링크를 찾을 수 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
간단하면서도 유용한 이 페이지에서는 사용자가 챗봇을 실행하고, 문의 양식을 통해 콘텐츠 관련 문제를 보고하고, Canva 약관 및 정책에 대한 질문을 보낼 수 있습니다. 편리하게도 배경색이 다른 상자에 평균 응답 시간이 있습니다. 지원 옵션을 평가하면 다른 고객이 자주 검색하는 기술 자료 문서를 볼 수 있습니다.
자세한 내용은
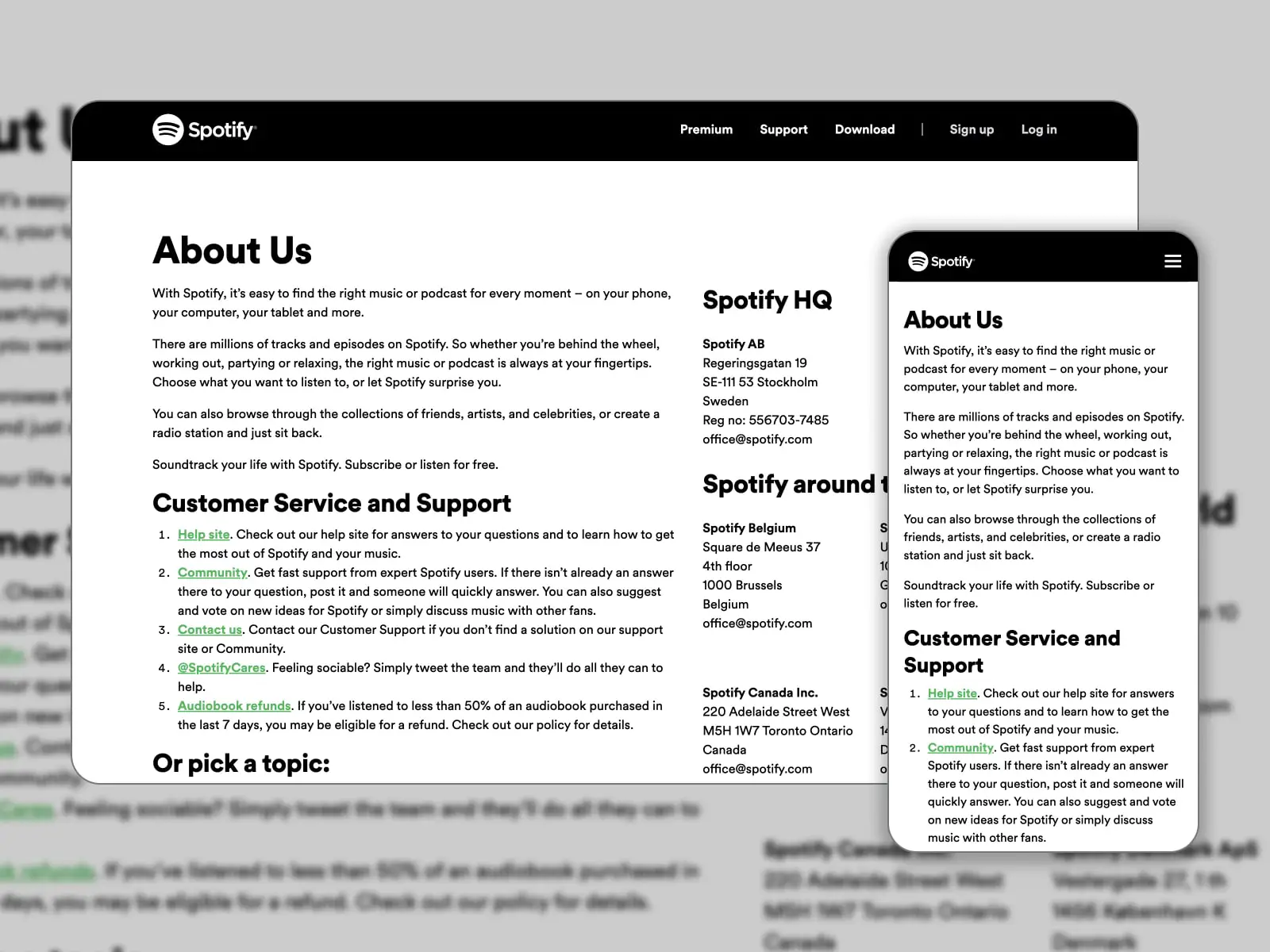
5. 스포티파이

Spotify는 휴대폰, 컴퓨터, 태블릿 등에서 사용할 수 있는 음악 및 팟캐스트를 배포하는 플랫폼입니다. 무료로 구독하거나 트랙 및 에피소드를 들을 수 있습니다. 연락처 정보는 사이트 바닥글의 정보 페이지에 추가됩니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
방문자가 고객 서비스 및 지원이 필요하거나 Spotify 본사에 대한 세부 정보가 필요한 경우 이 페이지에서 검색할 수 있습니다. 첫째, 선택할 수 있는 5개의 연결된 옵션이 있습니다. 여기에는 FAQ가 있는 도움말 사이트, 커뮤니티 페이지, 맞춤형 지원을 위한 문의 양식, Twitter 지원 페이지 및 오디오북 환불 정책이 포함됩니다. 그 외에도 Spotify 팀은 광고, 언론 및 채용 정보의 세 섹션에 대한 링크를 나열합니다.
자세한 내용은
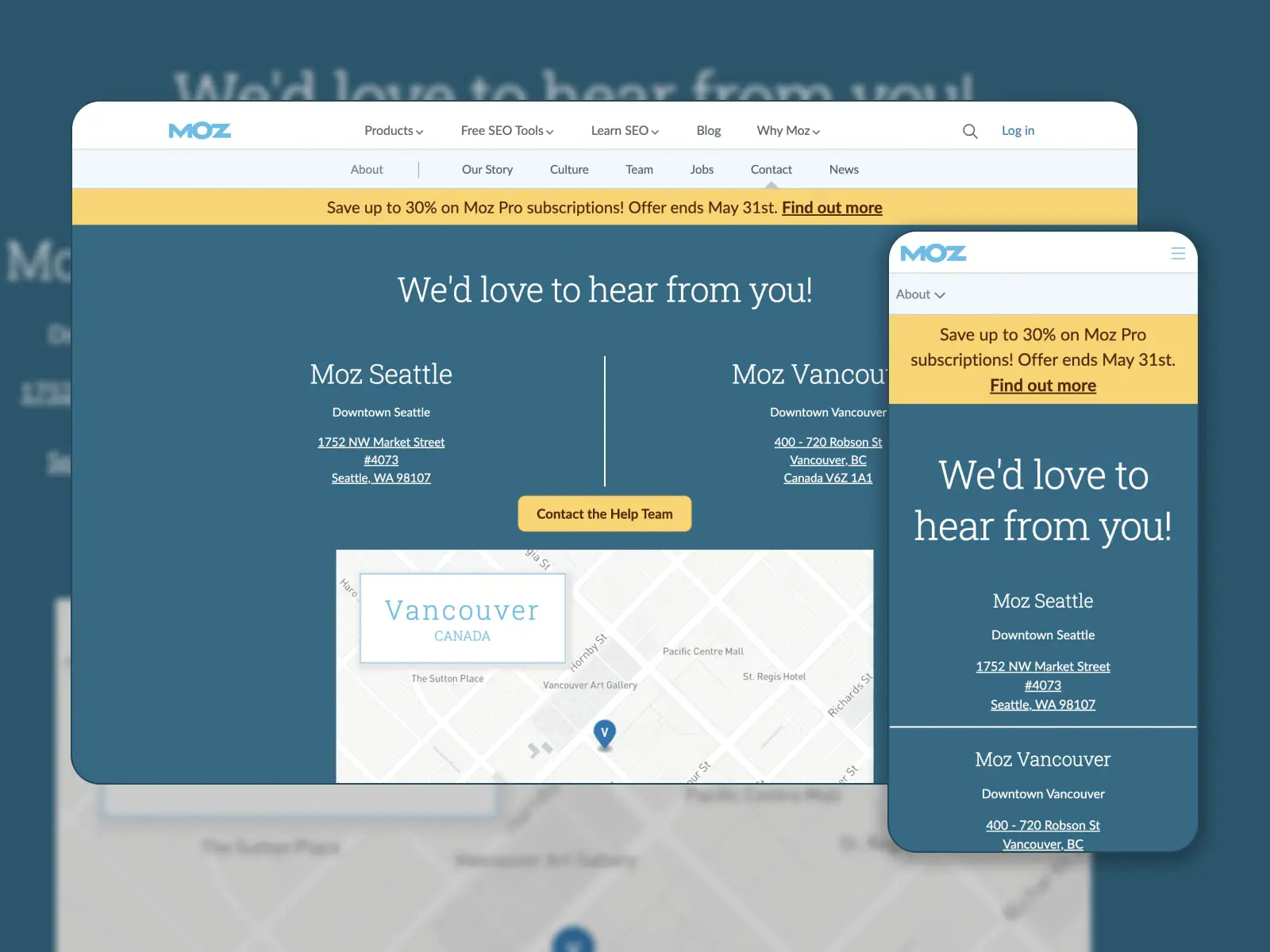
6. 모즈

Moz는 무료 및 유료 SEO 소프트웨어를 제공하여 웹 사이트가 검색 결과에서 더 높은 순위를 차지하도록 돕습니다. 좋은 연락처 페이지를 만드는 첫 번째 단계는 웹사이트에 표시되도록 만드는 것입니다. 그리고 Moz는 최상위 메뉴에 링크를 배치하여 훌륭한 작업을 수행합니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
시애틀과 밴쿠버에 있는 Moz 사무소에 대한 명확한 정보 외에도 방문자는 노란색 버튼을 통해 지원 팀에 한 번에 연락할 수 있습니다. 주제, 이름, 이메일, 제목 및 세부 정보와 같은 필드가 있는 반응형 연락처 양식으로 이동합니다. Moz 사무실을 직접 방문하려면 지도가 편리합니다.
자세한 내용은
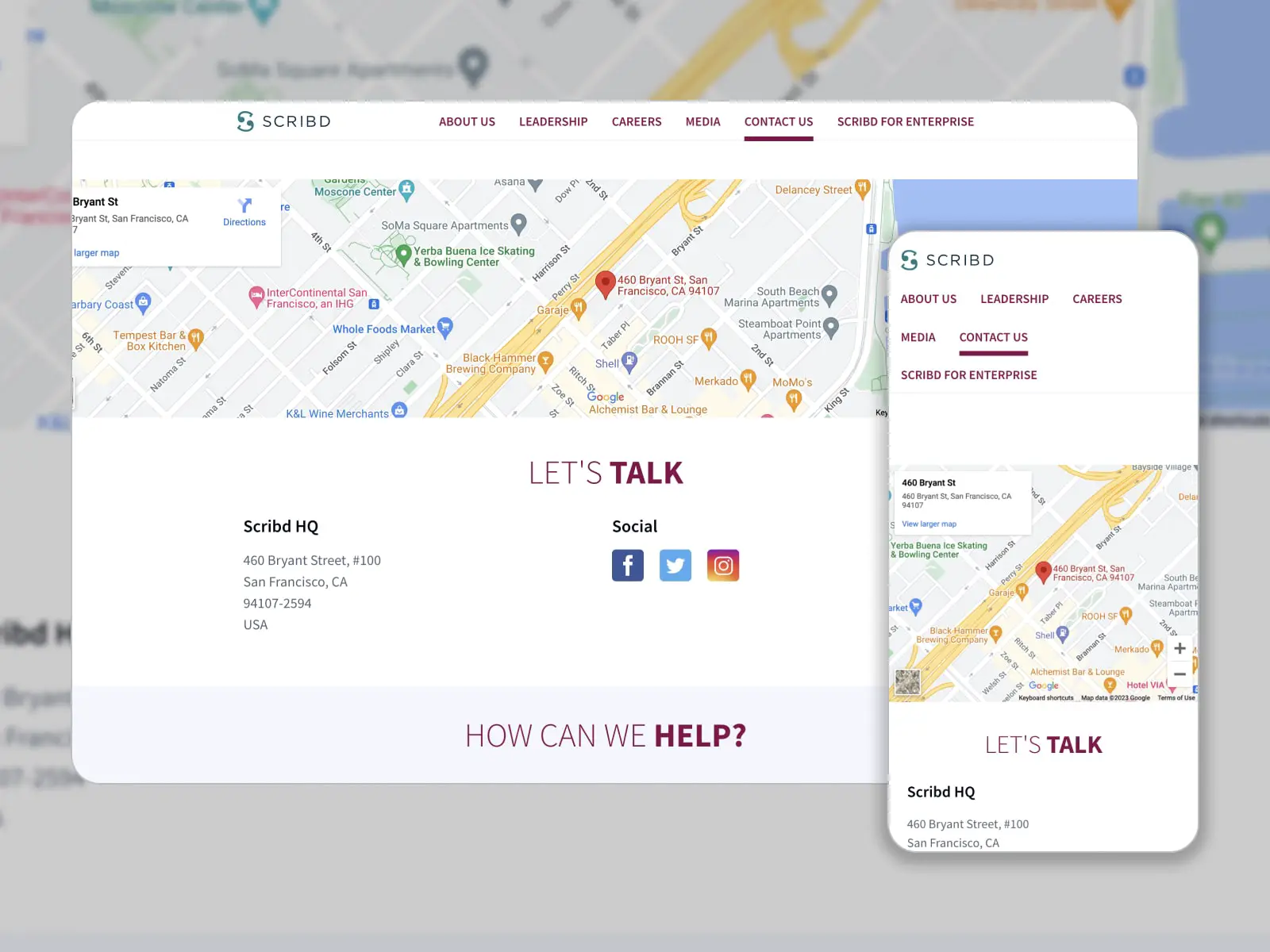
7. 스크립드

Scribd를 사용하면 수백만 권의 전자책, 오디오북, 잡지, 팟캐스트 등이 한 지붕 아래 있는 디지털 라이브러리에 액세스할 수 있습니다. 고객을 우선시하여 팀은 매력적이고 따라하기 쉬운 연락처 페이지를 만들었습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
Google 지도의 정의된 위치, CTA가 포함된 헤더, 실제 주소, 소셜 미디어 링크 및 도움말 버튼 - 이 모든 요소가 고유한 "문의하기" 페이지를 구성합니다. 색 구성표는 Scribd 브랜드 색상을 반영합니다. 잘 정리된 버튼 위로 마우스를 가져가면 지원팀과 채팅을 시작하거나 필요한 이메일을 찾거나 저작권 및 게시자 페이지로 이동할 수 있습니다.
자세한 내용은
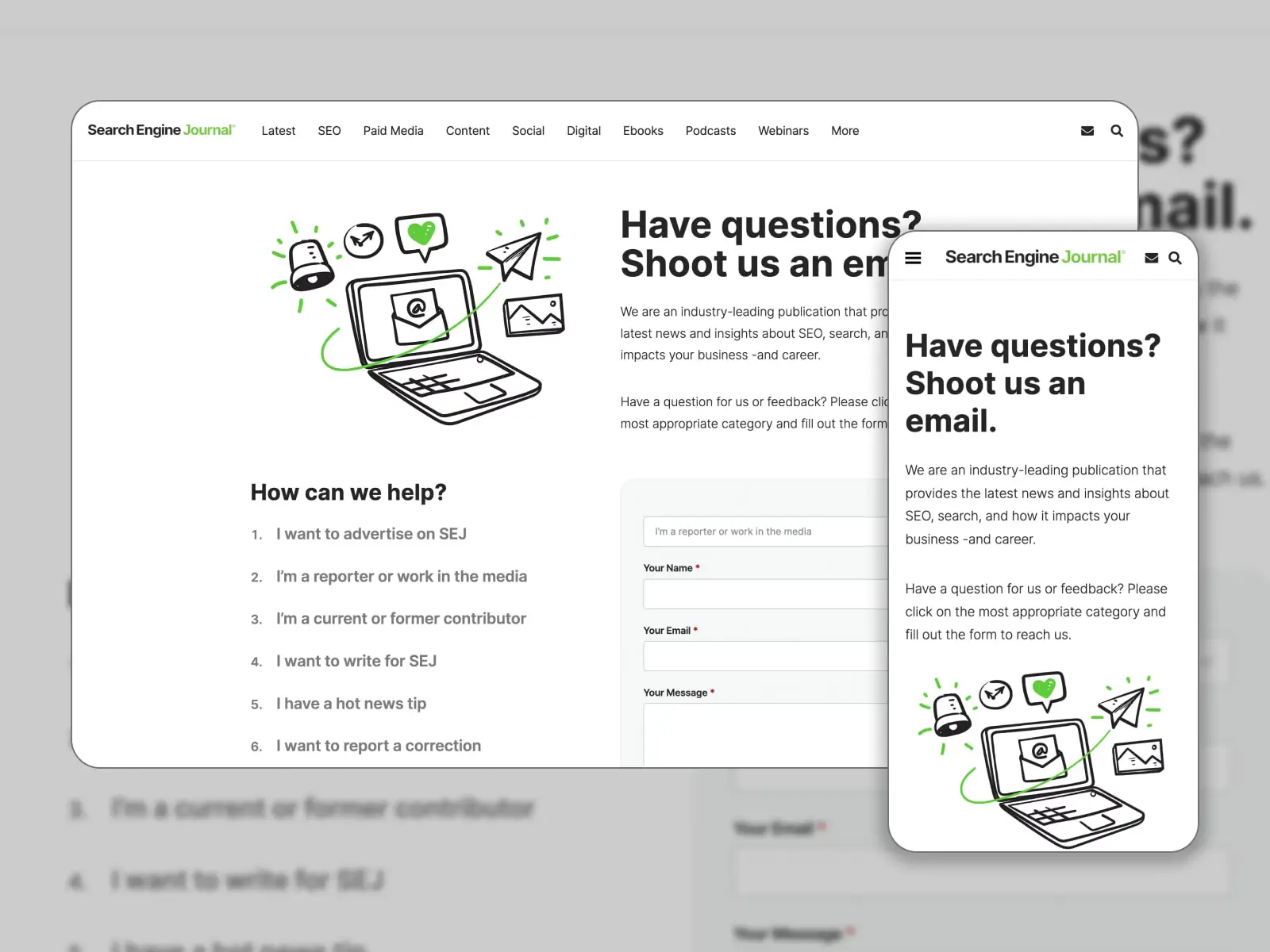
8. 검색 엔진 저널

검색 엔진 저널은 최고의 SEO 사례, 최신 검색 뉴스, 소셜 미디어 및 디지털 마케팅 전략에 대한 기사를 제공하는 잘 알려진 리소스입니다. 창의적인 제목으로 시작 "질문이 있습니까? 저희에게 이메일을 보내주세요.”라고 문의하면 깔끔한 디자인과 대담한 CTA로 문의하기 페이지가 눈길을 끕니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
검색 엔진 저널 웹사이트와 마찬가지로 연락처 페이지는 녹색과 흰색으로 구성되어 있습니다. 간단한 설명 후 방문자는 reCAPTCHA 서비스로 개선된 명확한 문의 양식을 볼 수 있습니다. 목록에서 해당 문의를 클릭하여 주제를 선택할 수 있습니다. 이 페이지에는 우편물에 대한 SEJ 주소도 명확하게 명시되어 있습니다.
자세한 내용은
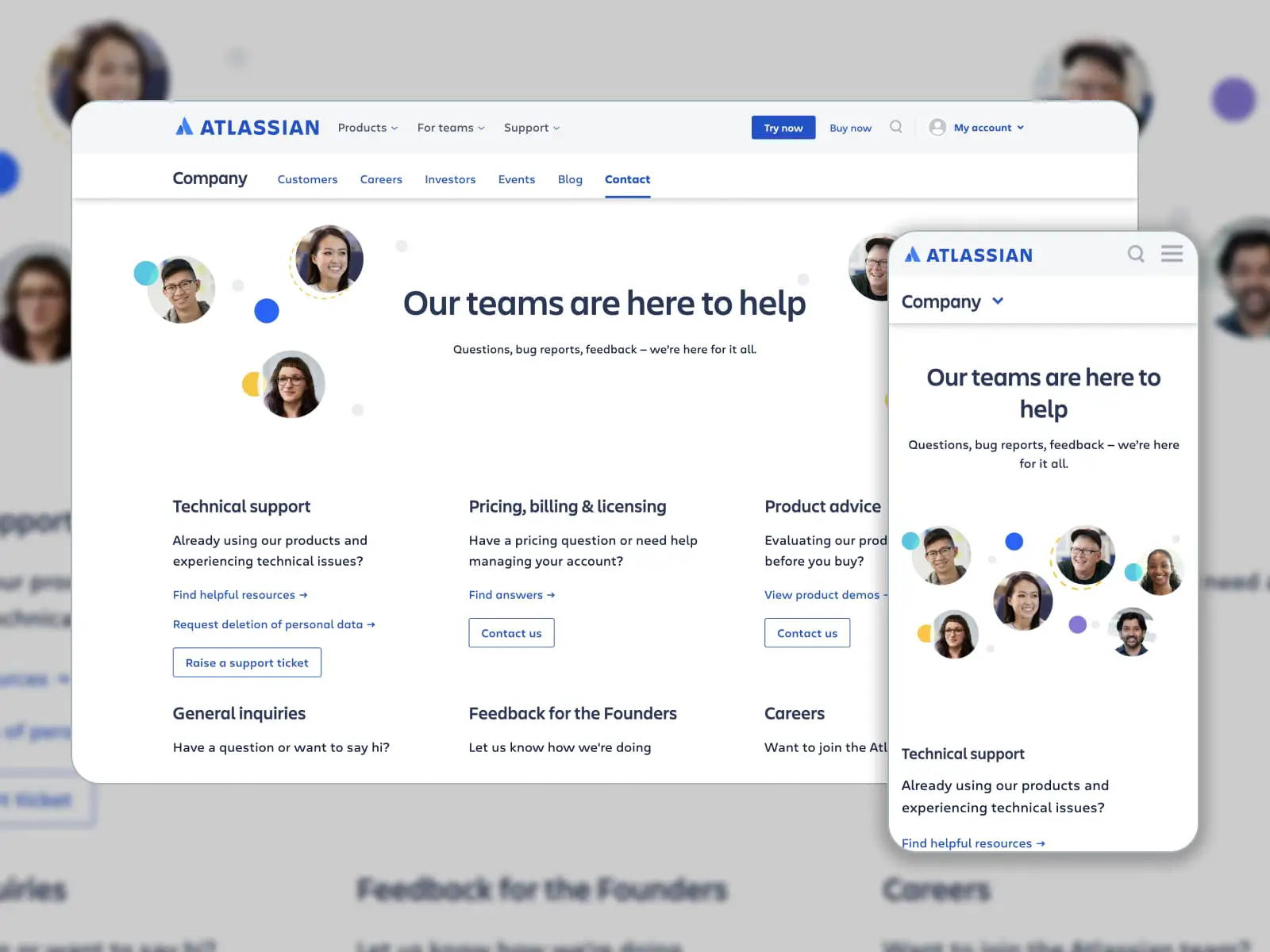
9. 아틀라시안

Atlassian은 회사가 워크플로우와 팀을 관리할 수 있도록 완벽하게 작동하는 소프트웨어를 개발하는 것을 목표로 합니다. 제품을 사용하면 공동 작업을 촉진하고 아이디어를 정리할 수 있습니다. Atlassian 연락처 페이지는 체계적이고 유익하며 매력적인 페이지의 한 예입니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
Atlassian은 고객이 지원 티켓, 간단하게 작성할 수 있는 문의 양식 또는 설립자에게 제출된 피드백 등 다양한 방법으로 팀에 연락할 수 있도록 합니다. 회사는 사무실 주소, 전화번호와 함께 팀원들의 실제 사진을 통해 투명성을 보여줍니다.
자세한 내용은
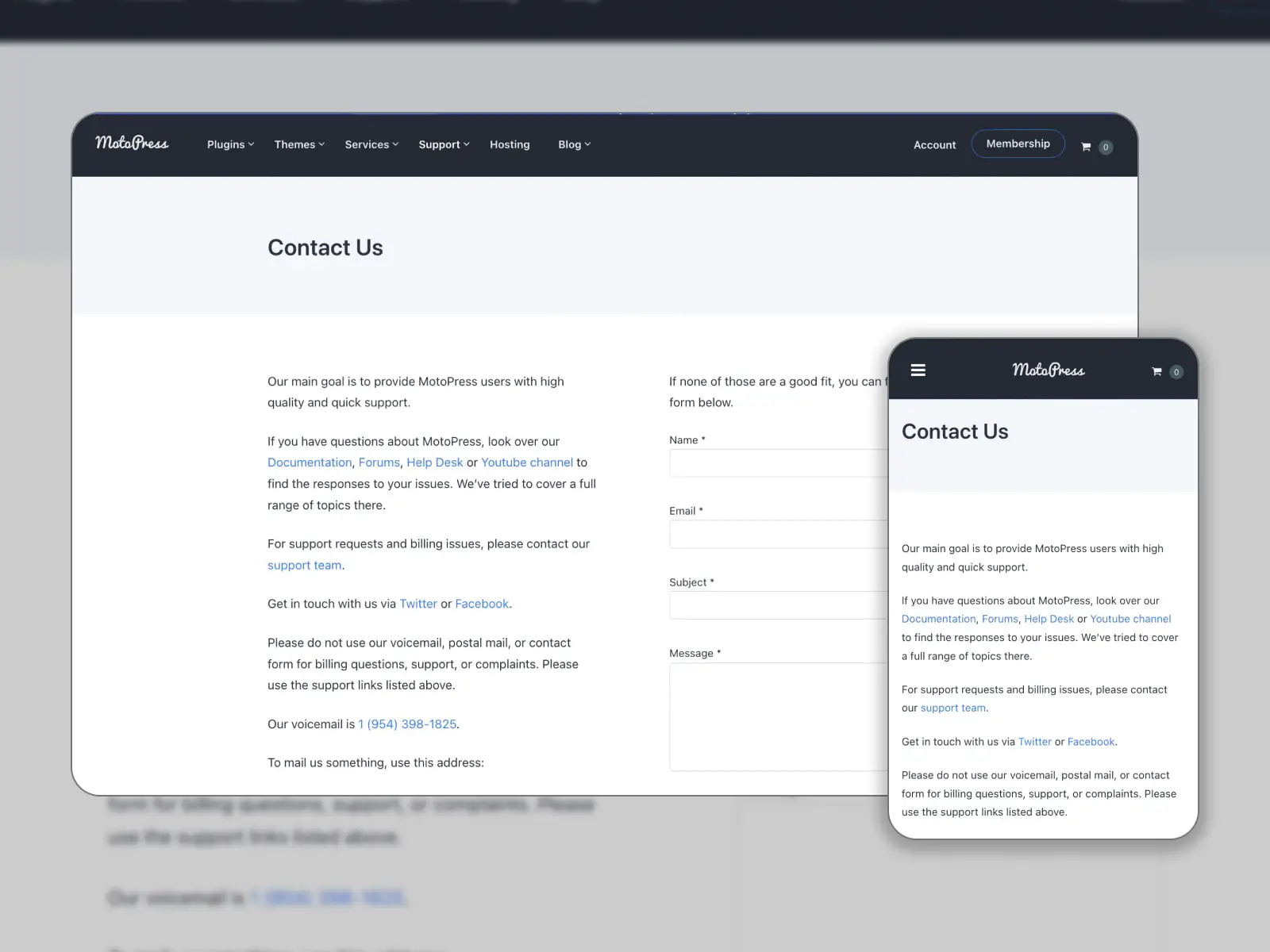
10. 모토프레스

MotoPress 연락처 페이지에서 이야기하지 않고는 목록을 컴파일할 수 없습니다. 바닥글에 배치되어 주요 요소가 포함된 미니멀하지만 깔끔한 디자인입니다. 방문자는 이 페이지를 빠르게 정렬하여 모든 유용한 링크를 얻을 수 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
MotoPress는 설명서, 포럼, 헬프 데스크 및 YouTube 채널에 대한 링크를 삽입합니다. 지원 및 청구에 관한 요청을 제출하는 것은 고객을 위한 케이크 한 조각입니다. 또한 Twitter 및 Facebook의 MotoPress 프로필에 대한 링크가 있습니다. 회사의 음성 메일 및 메일 주소에 액세스합니다. 이 정보가 귀하의 문제를 다루지 않는 경우 문의 양식을 통해 문의를 보낼 수 있습니다.
자세한 내용은
최고의 문의 페이지 디자인 10가지: 템플릿의 예
Contact Us 페이지를 위해 전문가가 만든 창의적이고 기능적인 디자인을 살펴보겠습니다!
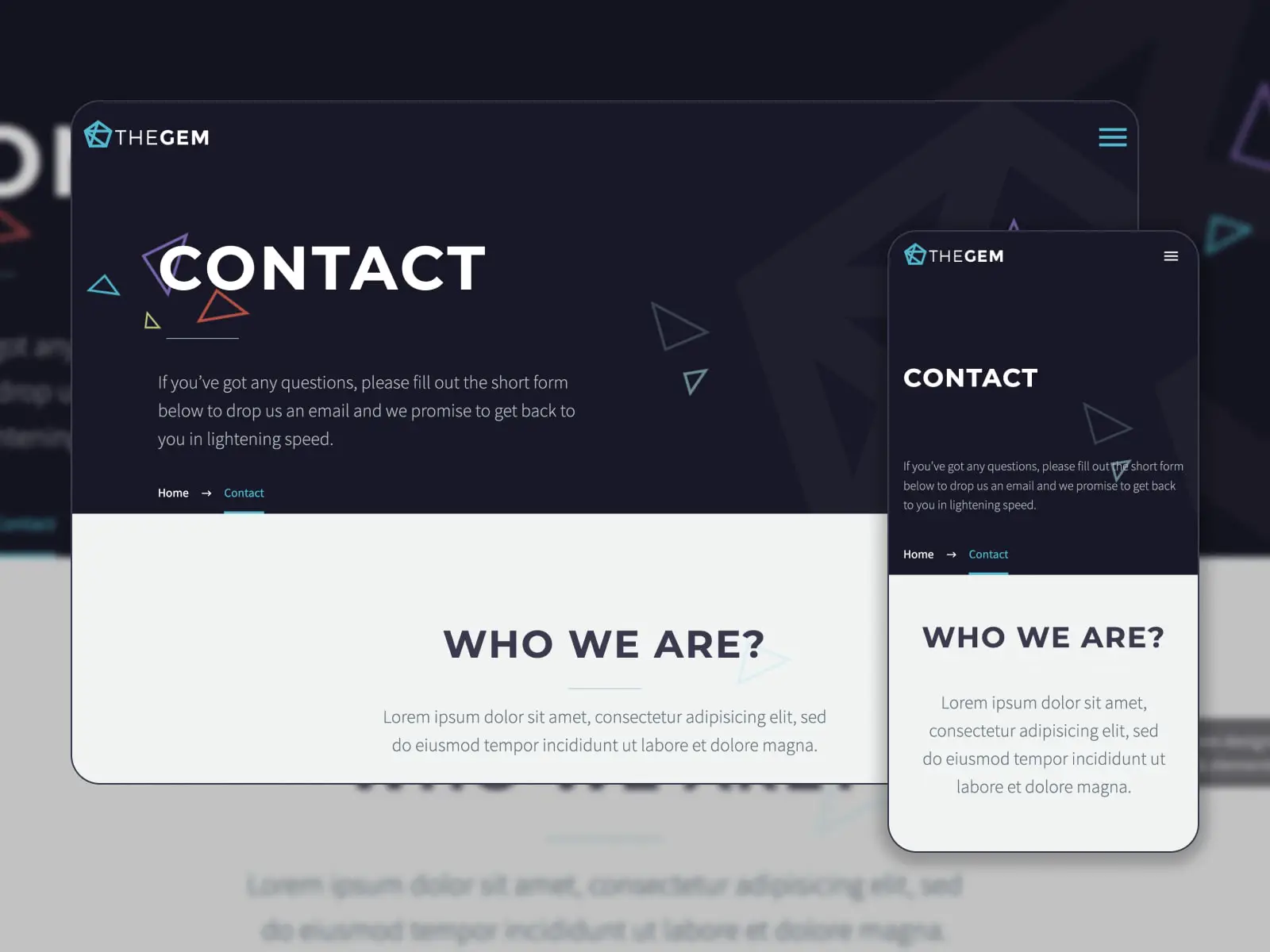
11. 더젬

TheGem은 다양한 틈새 시장을 위한 템플릿이 포함된 다목적 WordPress 테마입니다. Elementor와 호환되는 이 테마는 원활한 페이지 편집 및 사용자 지정을 보장합니다. 웹사이트의 스타일을 자유롭게 관리하고 맞춤 위젯을 통합할 수 있습니다. 각 데모에는 고유한 문의하기 페이지 디자인 예제가 있습니다. 디지털 마케팅 솔루션을 가장 인기 있는 솔루션 중 하나로 생각해 봅시다!
이 페이지를 유효하게 만드는 것은 무엇입니까?
이 연락처 페이지는 지정된 위치, 연락처 정보(주소, 전화 번호 및 이메일), 소셜 네트워크 링크가 포함된 지도로 구성됩니다. 다른 주제에 대한 요청을 수집하기 위해 연락처 양식이 내장되어 있습니다. 굵은 글꼴은 방문자가 필요한 섹션을 찾는 데 도움이 됩니다.
자세한 내용 데모 호스팅
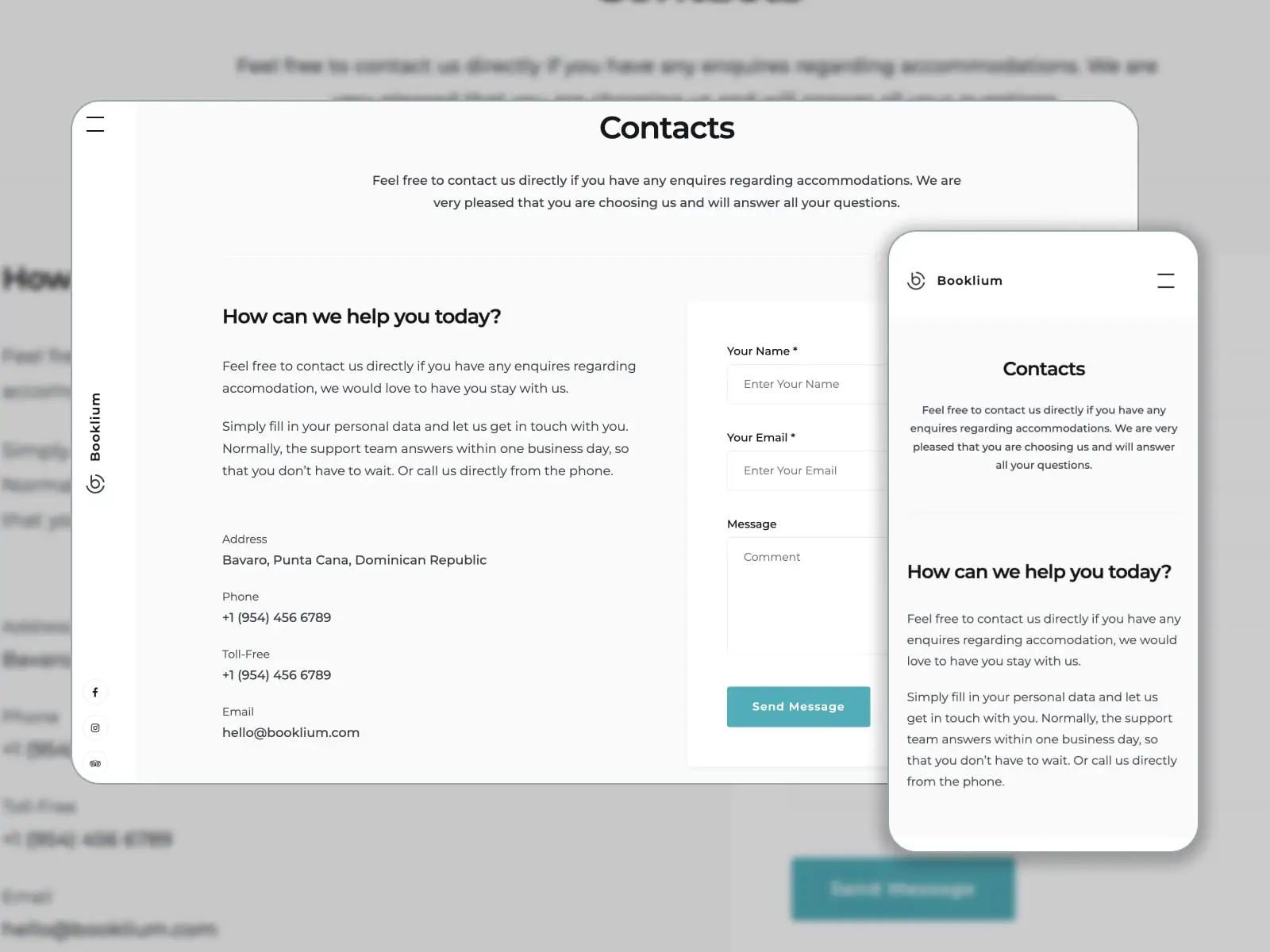
12. 북리움

Booklium은 예약 플러그인과 함께 제공되는 최고의 WordPress 휴가 렌탈 테마 중 하나입니다. 다양한 유형의 임대 숙박 시설에 대한 5개 이상의 데모를 제공합니다. 테마 패키지에 포함된 연락처 페이지는 주요 부동산 소유자의 요구를 염두에 두고 개발되었습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
Booklium은 프리미엄 WordPress 대여 테마이므로 연락처 페이지 템플릿을 사용하면 주소, 전화번호 및 이메일을 자유롭게 추가할 수 있습니다. Google 지도에 숙소 위치를 지정하면 게스트가 더 쉽게 숙소 위치를 파악할 수 있습니다. 연락처 양식을 통해 메시지를 보내고 FAQ 섹션에서 가장 일반적인 질문에 대한 답변을 찾을 수 있습니다.
자세한 내용 데모 호스팅
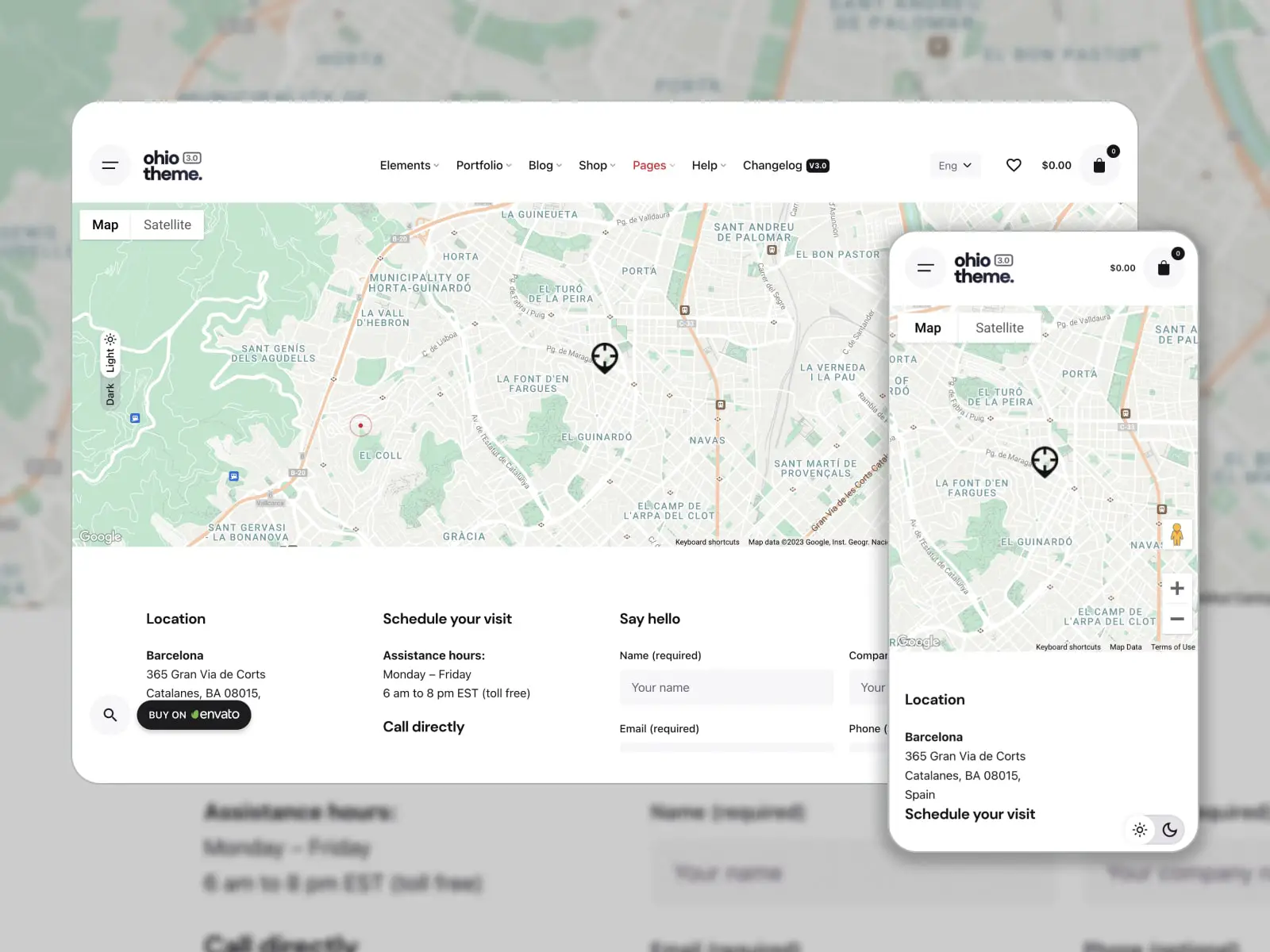
13. 오하이오

오하이오는 크리에이티브 에이전시, 포트폴리오, 블로그, 온라인 상점 등을 위한 WordPress 웹사이트에 적합합니다. WPBakery 또는 Elementor 페이지 빌더를 사용하여 현대적이고 깔끔한 레이아웃을 사용자 지정할 수 있습니다. 오하이오는 인기 있는 WordPress 플러그인을 지원하며 다양한 스타일의 문의하기 페이지 6개를 포함하여 사전 제작된 템플릿이 함께 제공됩니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
고전적인 연락처 페이지 디자인은 밝은 모드와 어두운 모드에서 사용할 수 있습니다. 지도에 내 위치를 표시하고 고객에게 영업 시간을 알리고 직접 전화할 전화번호를 추가할 수 있습니다. 간단한 CTA "Say hello"는 방문자가 문의 양식을 통해 견적을 받도록 권장합니다.
자세한 내용 데모 호스팅
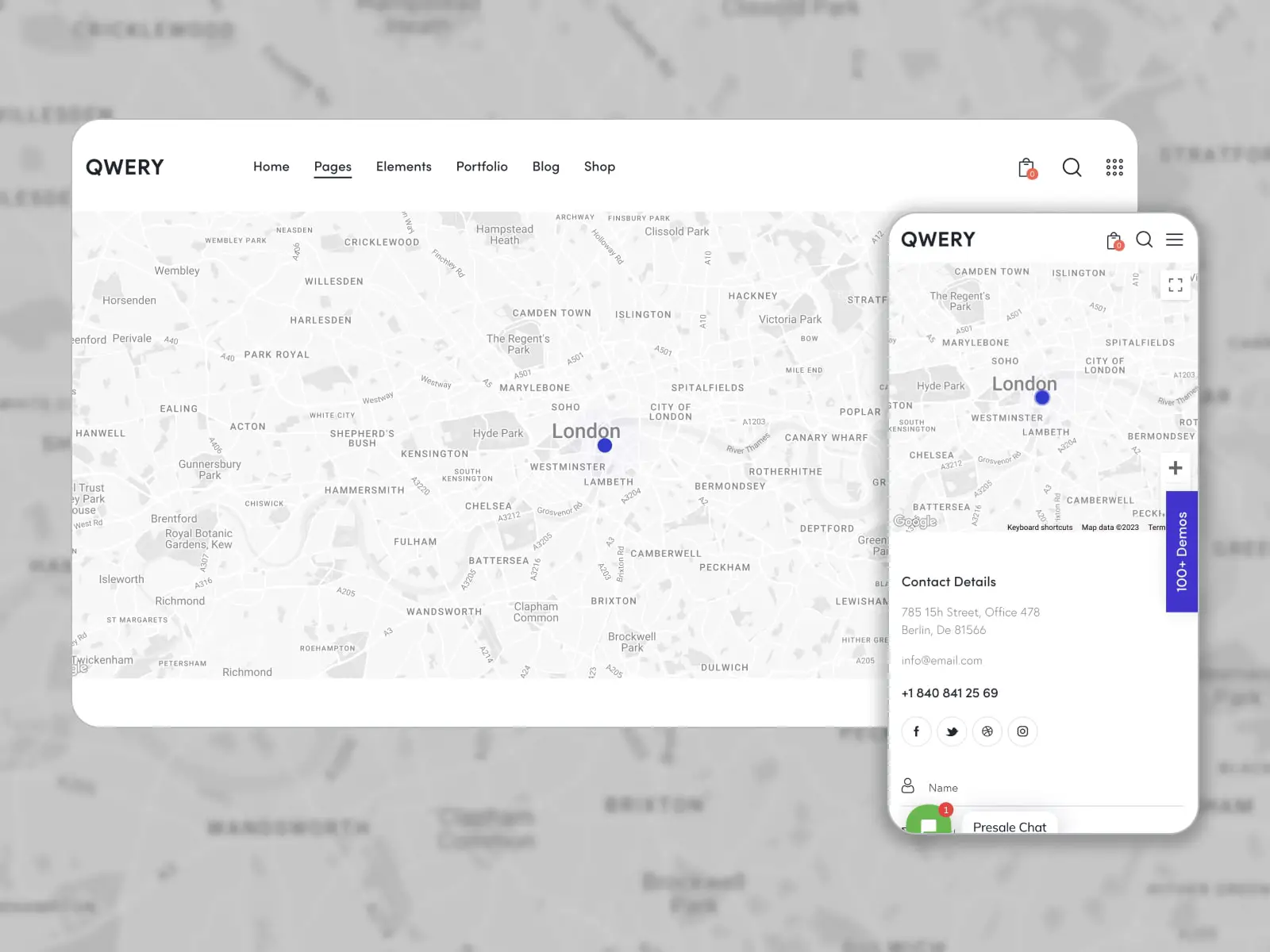
14. 쿼리

Qwery는 여러 비즈니스를 위한 템플릿이 포함된 베스트셀러 다목적 WordPress 테마 중 하나입니다. 세련된 데모와 강력한 기능을 결합합니다. Elementor로 제작된 이 테마는 예약 옵션과 유연한 사용자 지정 도구를 제공합니다. 기본 스킨은 3개의 문의하기 페이지 디자인을 제공합니다.

이 페이지를 유효하게 만드는 것은 무엇입니까?
위치가 지도에 추가되면 연락처 세부 정보(주소, 이메일 및 전화번호)와 반응형 문의 양식을 표시할 수 있습니다. 후자는 방문자에게 이름, 이메일 주소, 전화번호, 제목 및 메시지를 요청합니다. 이 페이지에서는 소셜 미디어의 프로필 링크도 소개합니다.
자세한 내용 데모 호스팅
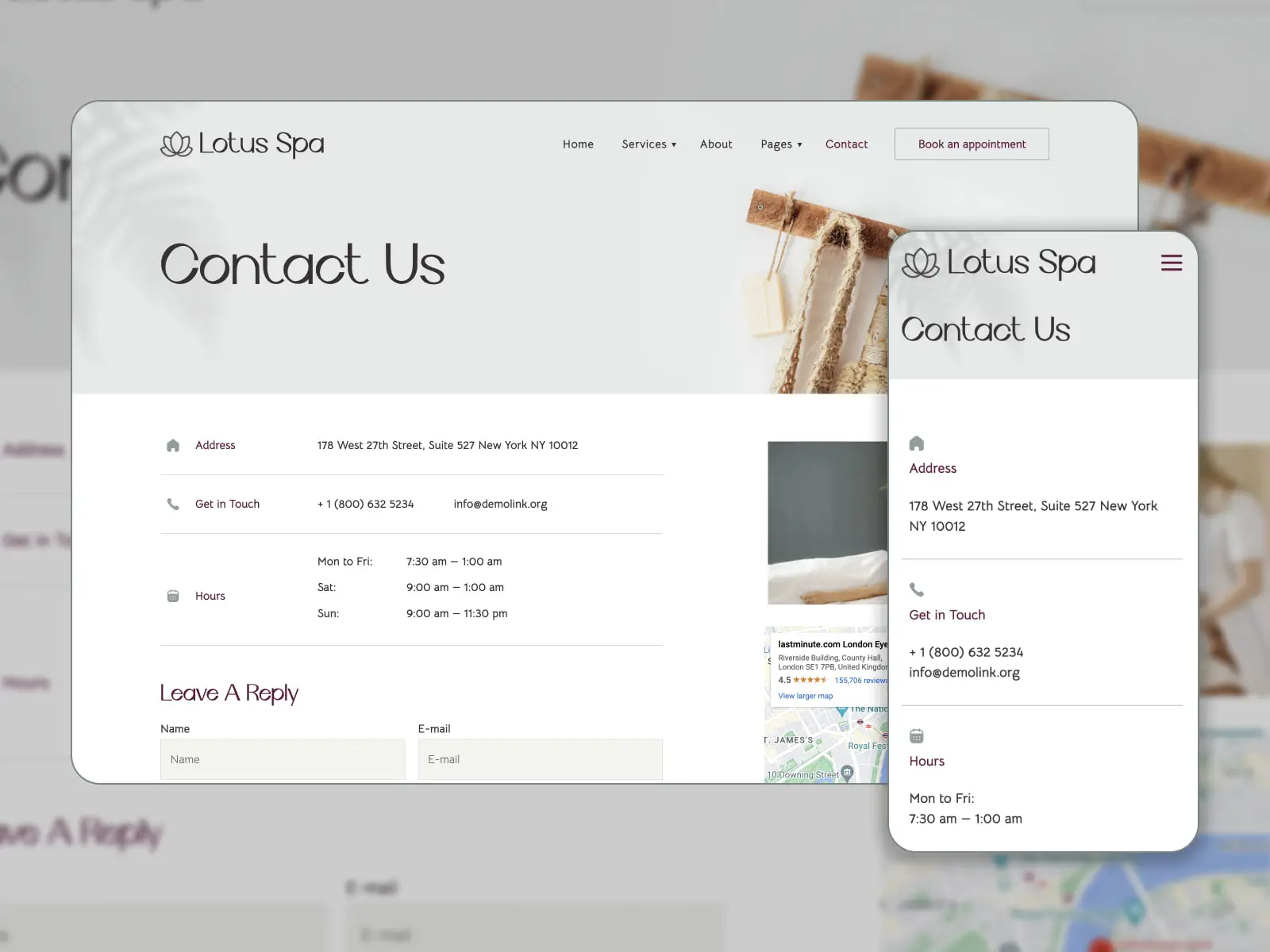
15. 로터스 스파

Lotus Spa는 뷰티 및 스파 살롱, 웰빙 센터, 네일 스튜디오 등을 위한 온라인 입지를 구축하도록 설계되었습니다. 사전 제작된 Elementor 템플릿 및 약속 일정 기능에 액세스할 수 있습니다. Lotus Spa는 서비스를 다루기 때문에 연락처 페이지 디자인은 잠재 고객이 필요로 할 수 있는 모든 정보를 포함해야 합니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
서비스 비즈니스 웹사이트를 향상시킬 수 있는 필수 세부 정보는 무엇입니까? 실제 주소와 지도, 연락할 전화번호, 이메일, 근무 시간. Lotus Spa를 사용하면 일정을 요약하고 연락처 양식을 통해 메시지를 수락할 수 있습니다.
자세한 내용 데모 호스팅
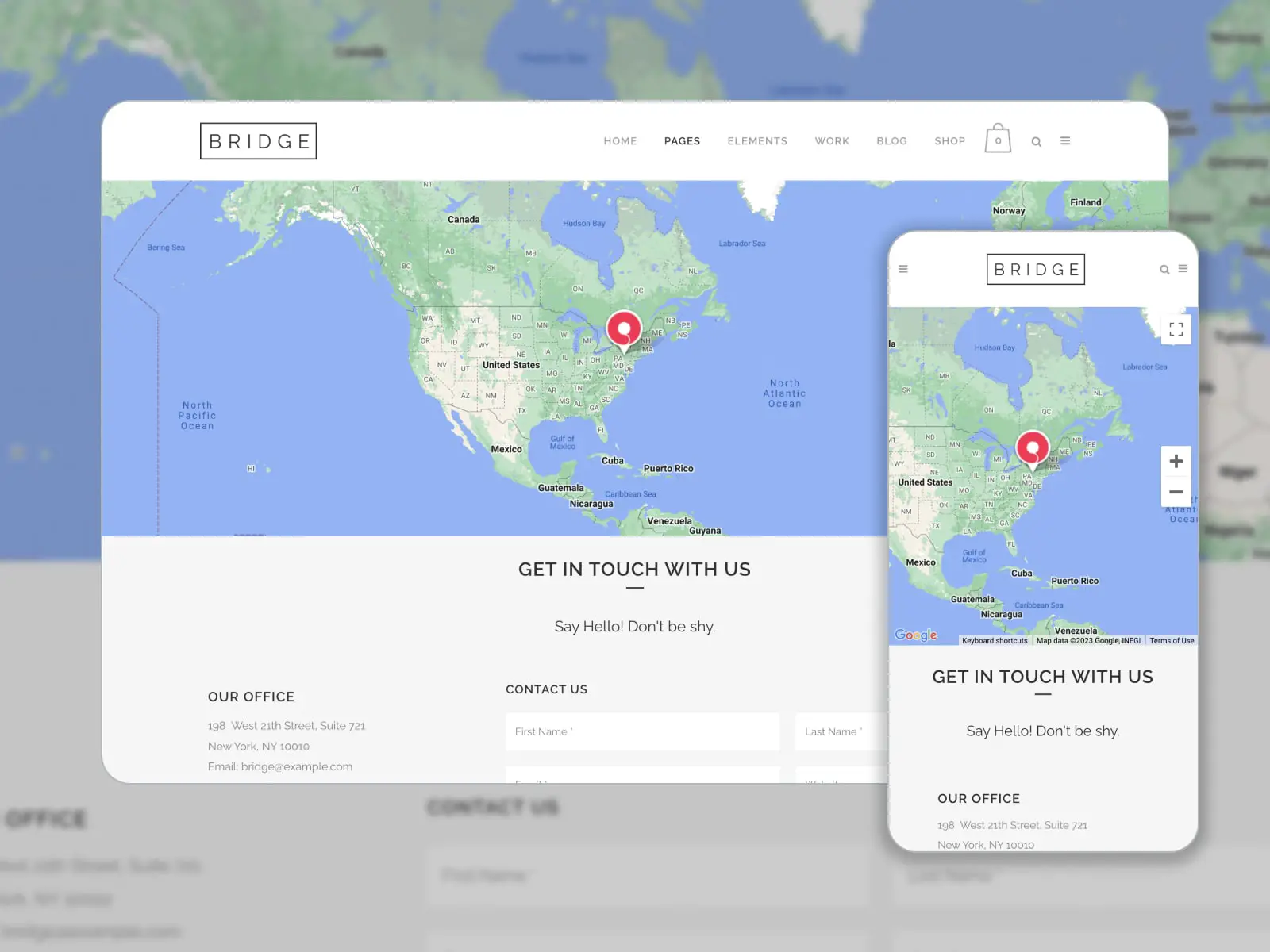
16. 다리

Bridge는 Elementor 및 WPBakery 페이지 빌더로 디자인된 다목적 크리에이티브 데모 컬렉션 덕분에 이번 검거를 위해 선택되었습니다. 반응이 빠르고 기능이 풍부한 이 테마는 WordPress 웹사이트에 사용자 지정 가능한 페이지 레이아웃, 유연한 머리글 및 바닥글 섹션, 사용자 지정 요소를 제공합니다. Bridge 원본 Elementor 데모에서 연락처 페이지의 내부를 살펴보겠습니다!
이 페이지를 유효하게 만드는 것은 무엇입니까?
지도, 주소, 이메일, 전화번호 및 팩스에서 사무실 위치를 관리합니다. 소셜 미디어 링크는 방문자가 프로필을 찾는 데 도움이 됩니다. 친근한 CTA “Say Hello! 부끄러워하지 마세요.” 이름, 성, 이메일, 웹 사이트 및 메시지와 같은 몇 가지 필드로 구성된 최소형이지만 효과적인 연락처 양식을 안내합니다. 페이지 색 구성표는 웹 사이트의 스타일과 일치합니다.
자세한 내용 데모 호스팅
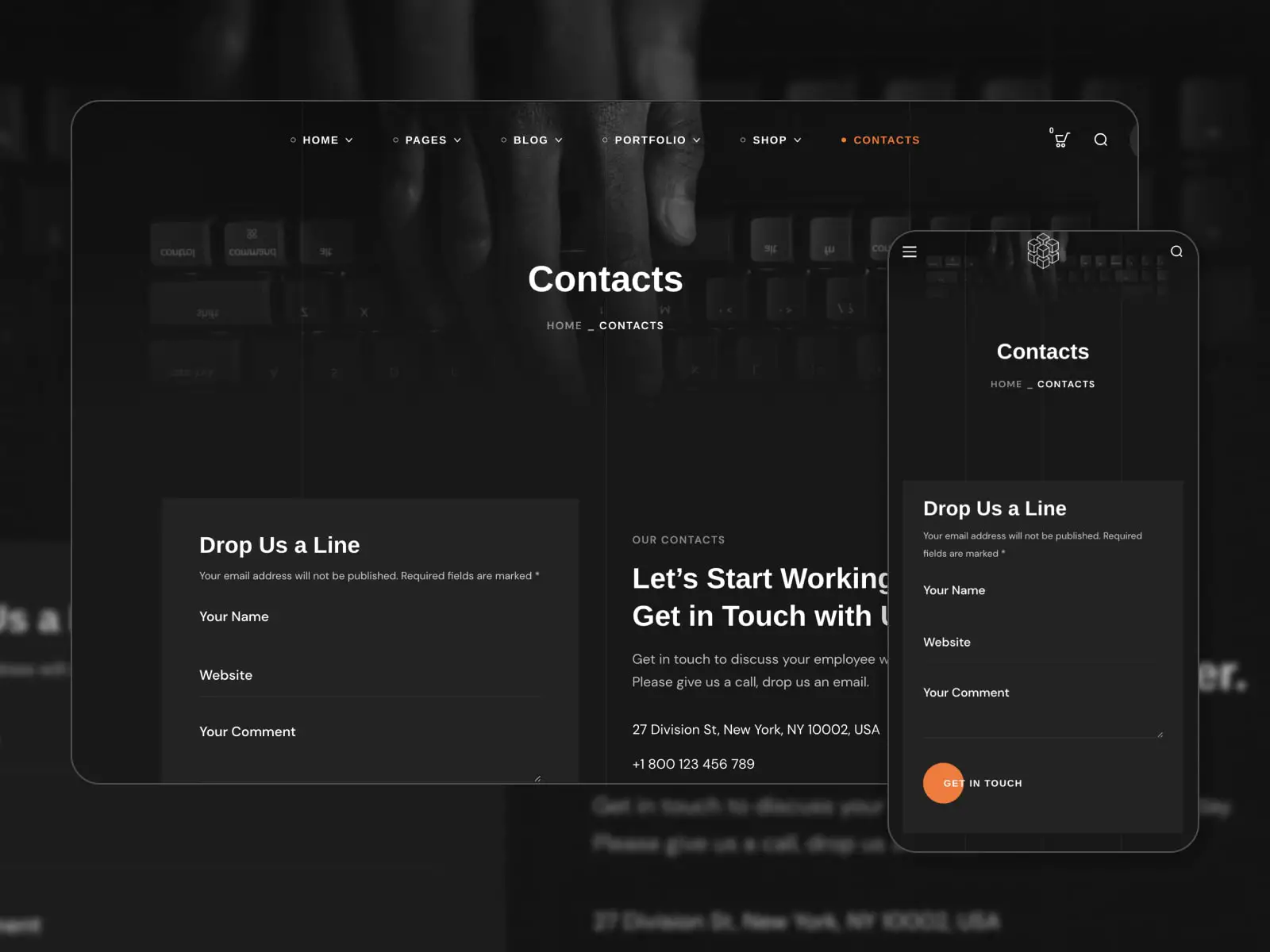
17. 빌리

Bili는 크리에이티브 에이전시 웹 사이트를 구축하는 데 필요한 모든 것을 제공합니다. 밝고 어두운 버전의 잘 개발된 데모, 미리 디자인된 내부 페이지(연락처 포함), 프리미엄 WordPress 플러그인 지원, Elementor의 사용자 지정 옵션 등이 있습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
연락처 페이지는 어두운 색 구성표, 환영 CTA "함께 작업을 시작합시다."로 사이트 방문자에게 깊은 인상을 남깁니다. 우리와 연락하십시오!” 및 자세한 연락처 정보. 모바일 친화적인 문의 양식을 통해 메시지를 보내거나 소셜 미디어에서 계정을 방문할 수 있습니다. 기관의 위치를 명확히 하기 위한 상세한 지도가 있습니다.
자세한 내용 데모 호스팅
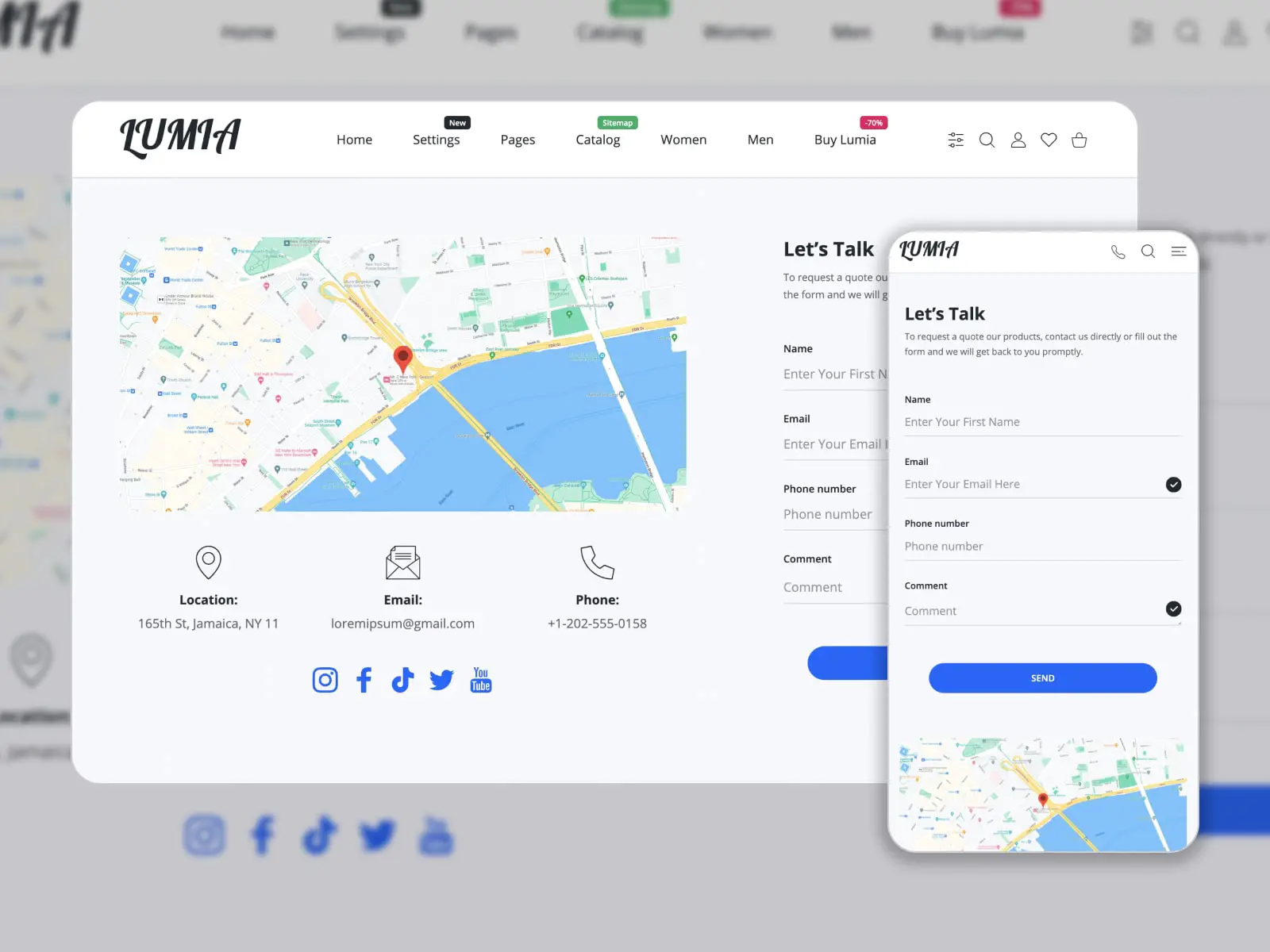
18. 루미아

Lumia는 모바일 중심의 Shopify 온라인 상점 웹 사이트를 만드는 다목적 테마입니다. 기능 목록에는 사용자 친화적인 제품 파일러, 배송 계산기 및 구독 옵션이 포함됩니다. 클래식한 조명과 트렌디한 다크 모드 사이를 전환하세요.
이 페이지를 유효하게 만드는 것은 무엇입니까?
Lumia의 연락처 페이지 디자인은 고객이 연락처 양식을 통해 팀에 연락하거나 이메일 또는 전화를 통해 지원을 받거나 매장을 직접 방문할 수 있기 때문에 눈에 띕니다. 소셜 미디어 프로필에 대한 링크는 청중을 늘리고 더 흥미로운 콘텐츠를 공유하는 데 도움이 될 수 있습니다.
자세한 내용 데모 호스팅
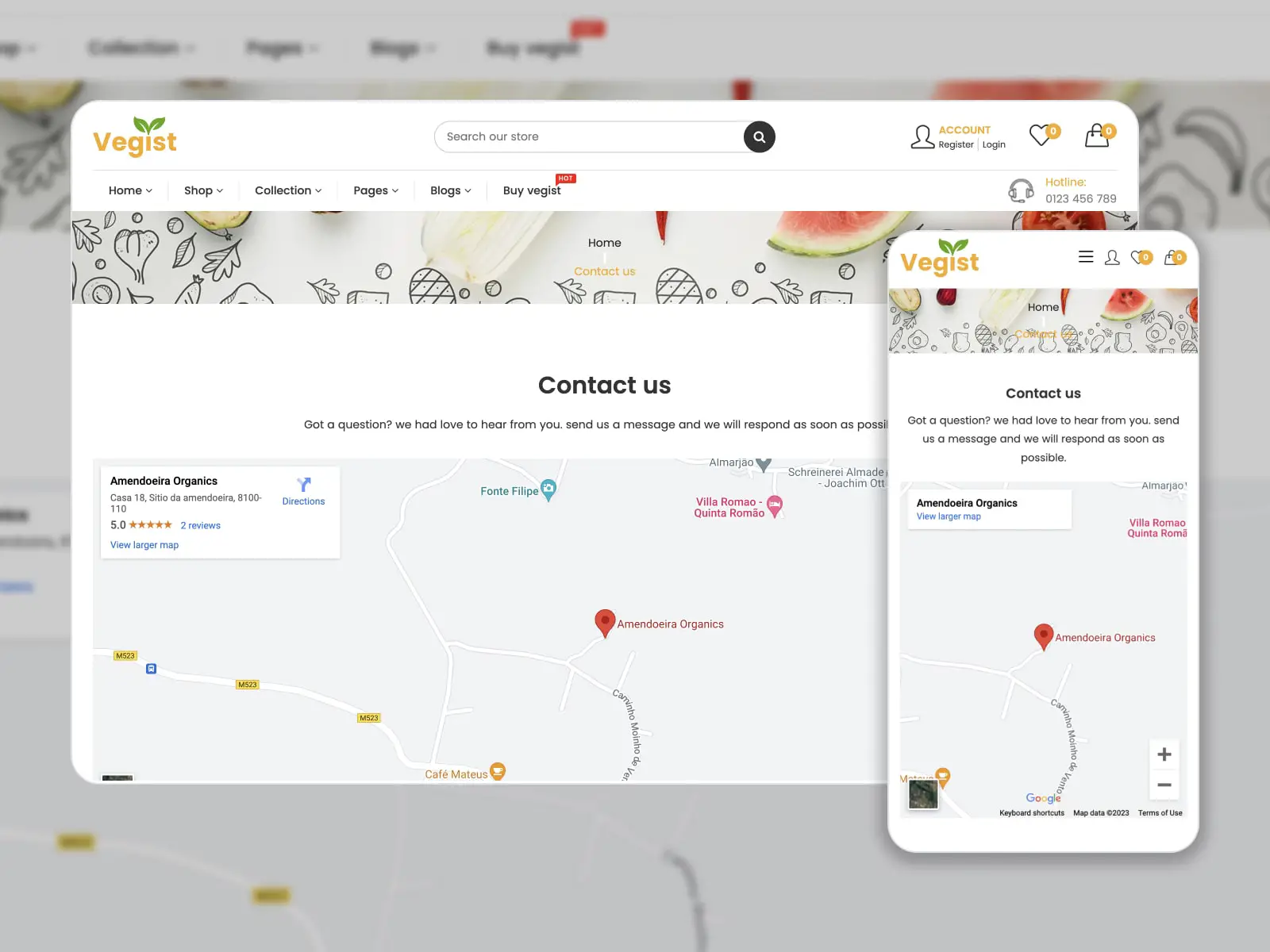
19. 채식주의자

Vegist는 온라인 식료품점, 식료품점, 미용실 등과 일치하는 다목적 전자 상거래 Shopify 테마입니다. 연락처 페이지 사전 설정이 전자 상거래 웹 사이트를 위한 최상의 디자인 관행을 따르기 때문에 이 컬렉션에 나열했습니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
일반 웹 사이트의 전망에 맞게 조정된 이 페이지는 주소, 전화 번호 및 이메일의 세 가지 필드가 있는 연락처 양식을 통합합니다. 페이지 상단의 지도는 매장 위치를 강조 표시합니다. 연락처 정보와 매장 혜택은 바닥글의 각 페이지에 표시되어 있습니다.
자세한 내용 데모 호스팅
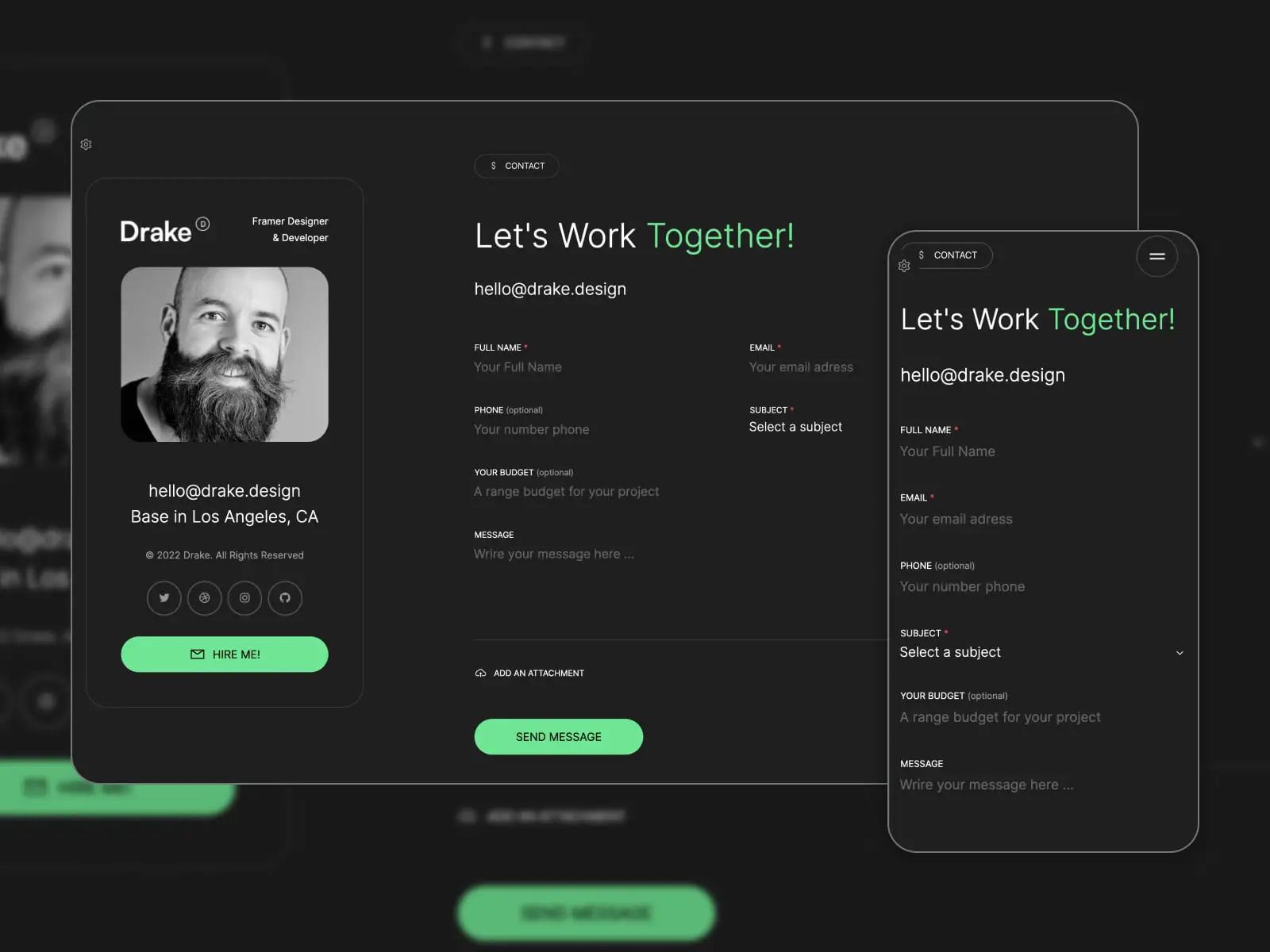
20. 드레이크

Drake는 독특하고 쉽게 사용자 정의할 수 있는 레이아웃이 있는 한 페이지짜리 개인 포트폴리오 HTML 템플릿입니다. 자신의 프로젝트를 선보이고, 전문적인 포트폴리오를 구축하고, 잠재적인 고용주와 소통하고자 하는 모든 사람에게 완벽한 솔루션입니다.
이 페이지를 유효하게 만드는 것은 무엇입니까?
연락처 섹션 디자인은 어두운 모드에서만 사용할 수 있으며 협업 요청에 중점을 둡니다. 명확한 CTA "Let's Work Together!", 이메일 주소 및 연락처 양식으로 구성됩니다. 또한 8가지 옵션 중에서 버튼 색상을 선택할 수 있습니다.
자세한 내용 데모 호스팅
WordPress 사례를 위한 최고의 문의 페이지 디자인은 무엇입니까?
웹 사이트의 콘텐츠 관리 시스템으로 WordPress를 선택한 경우 원하는 연락처 페이지 디자인을 구축하는 데 코딩 기술이 필요하지 않습니다. 또한 WordPress에는 다음과 같은 많은 특전이 있습니다.
- 사용 및 관리 용이성
- 내장된 SEO 기능으로 검색 결과에 웹사이트를 표시할 수 있습니다.
- 모든 화면 크기에 맞게 조정되는 반응형 디자인
- 색상 및 글꼴을 기본 설정에 맞게 조정하고 다양한 콘텐츠 섹션을 삽입하는 사용자 지정 옵션
- 전용 테마 및 플러그인(예: 연락처 양식 플러그인은 연락처 양식 생성을 원활하게 함).
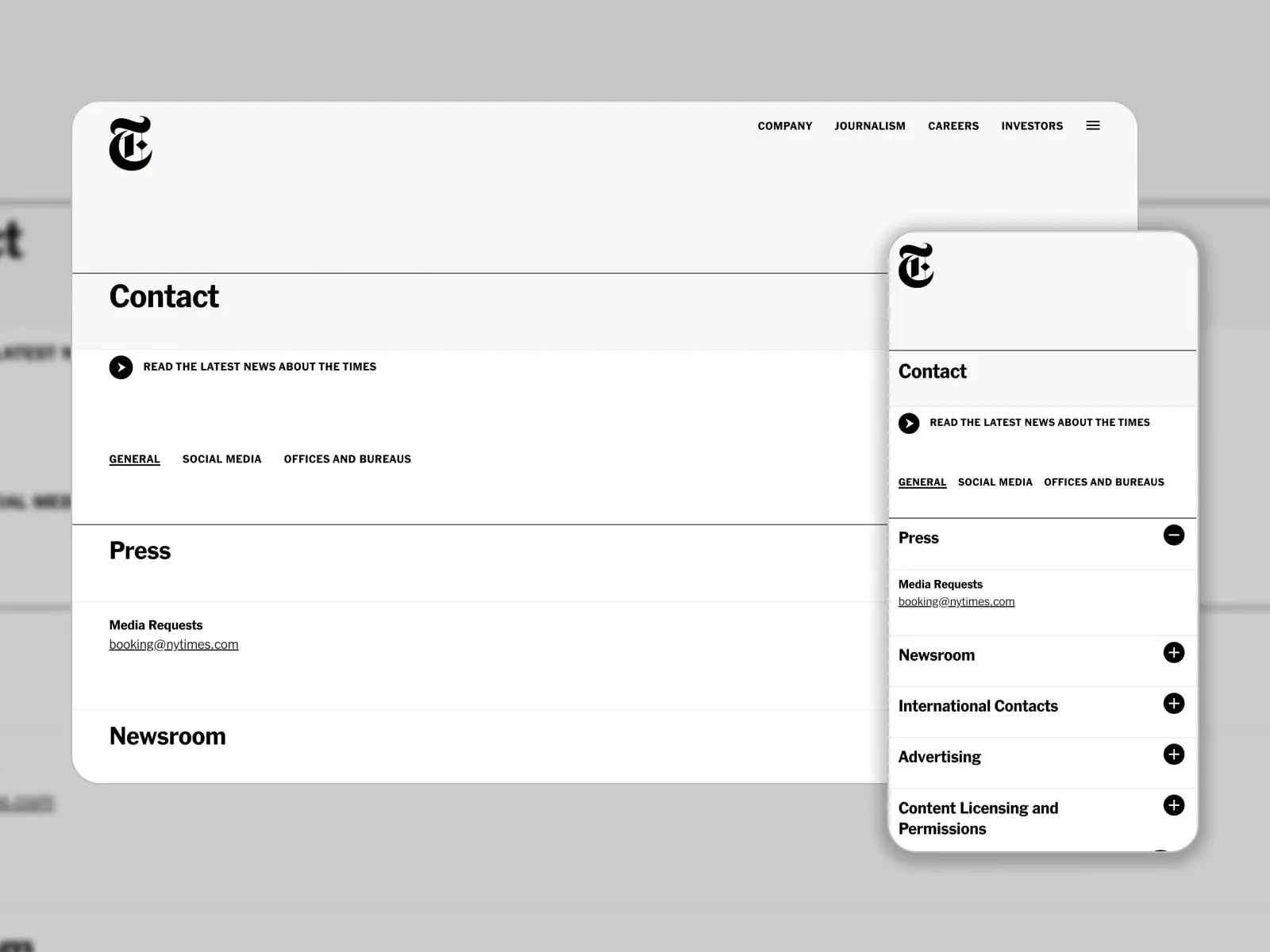
참고로 The New York Times Company 웹사이트는 WordPress를 기반으로 합니다. 연락처 페이지에는 일반 연락처 정보, 소셜 미디어 링크 및 사무실 위치가 나와 있습니다. 최신 뉴스를 읽을 수 있는 링크가 있습니다.

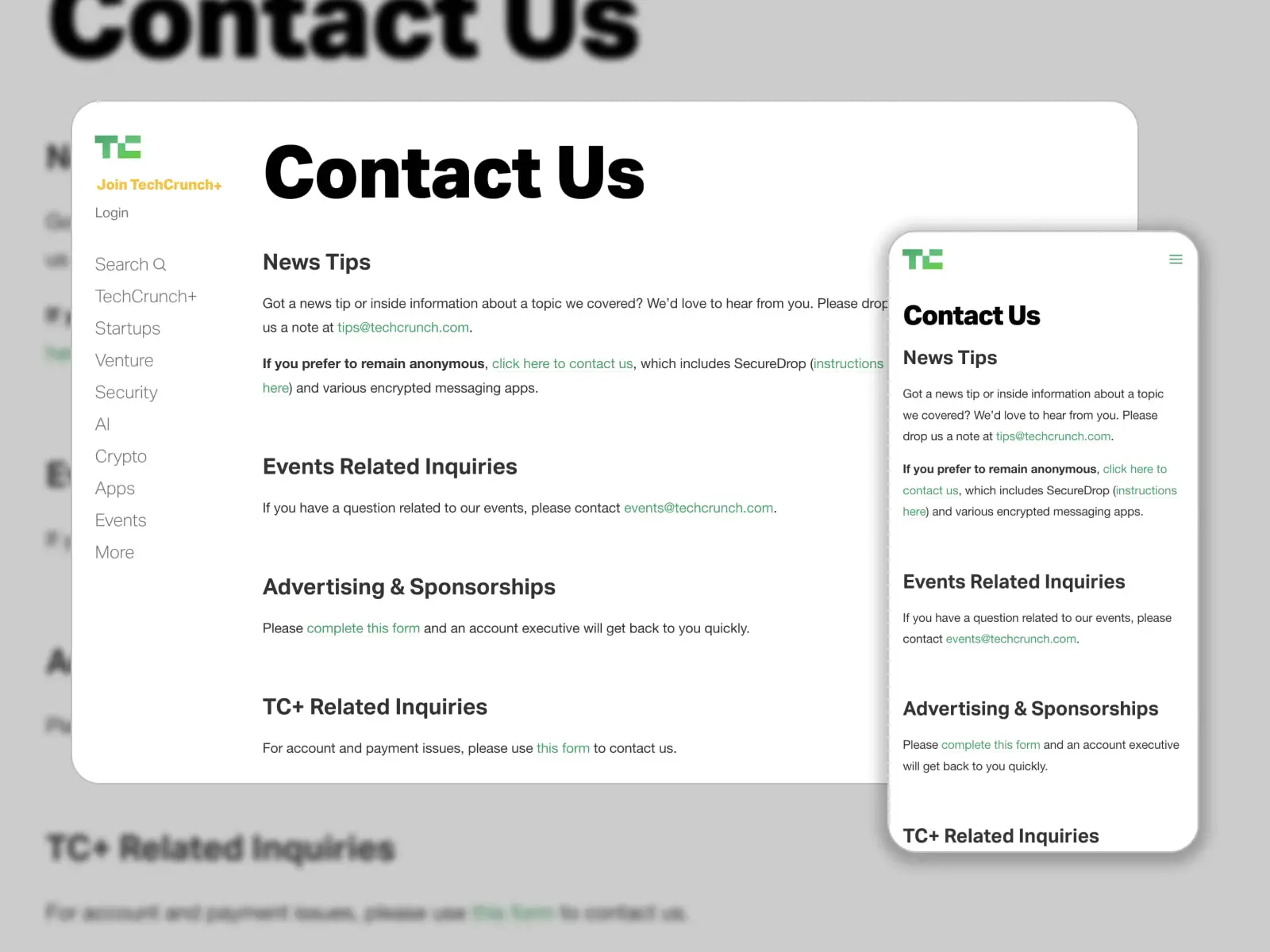
TechCrunch WordPress 사이트의 개발자는 고객의 요청을 완벽한 픽셀 문의처 페이지로 전환했습니다. 뉴스 팁, 이벤트 관련 문의, 광고 및 협찬, TC+ 관련 문의 등 여러 섹션으로 나뉩니다. 기타 문의 사항은 전용 문의 양식을 통해 보내실 수 있습니다.

요약하자면
- 문의하기 페이지 디자인은 웹사이트의 일반적인 인상에 영향을 미칩니다. 따라서 현대적인 디자인 관행을 최신 상태로 유지하고 알아야 할 연락처 정보를 거기에 표시해야 합니다.
- 문의 페이지를 만들 때 염두에 두어야 할 필수 사항은 무엇입니까? 웹 사이트 목표와 비즈니스 요구 사항에 따라 다릅니다. 방문자는 잘 구성된 연락처 옵션, 읽기 쉬운 글꼴, CTA, 지도 및 방향, 소셜 미디어 링크, FAQ 및 사진을 최대한 활용할 수 있습니다.
- 이 문서에서는 서로 다른 회사의 기존 웹사이트 10개에서 가져온 문의하기 페이지 디자인 예제에 대해 알아봅니다. 우리는 그것들을 효과적으로 만드는 스타일 특기를 설명했습니다.
- 여러 산업을 위해 개발된 템플릿(WordPress, Shopify 및 HTML)의 예도 있습니다. 그 중 하나를 선택하거나 웹 사이트의 모델로 사용할 수 있습니다.
- 이제 우리는 라운드업에서 연락처 페이지 디자인을 위한 상위 5개의 최고의 템플릿을 정확히 찾아내고자 합니다.
| 이름 | 출시 연도 | 공식 웹 사이트 | 무료/프리미엄 | 색 구성표 |
|---|---|---|---|---|
| 더젬 | 2016년 | 웹사이트 | 프리미엄 | 파란색, 회색 및 흰색 |
| 북리움 | 2019년 | 웹사이트 | 프리미엄 | 흰색, 청록색 및 노란색 |
| 루미아 | 2023년 | 웹사이트 | 프리미엄 | 회색과 흰색 |
| 쿼리 | 2021년 | 웹사이트 | 프리미엄 | 회색과 흰색 |
| 드레이크 | 2023년 | 웹사이트 | 프리미엄 | 검정, 흰색 및 회색 |
공개: 이 문서에는 타사 제품에 대한 제휴 링크가 포함될 수 있습니다. 링크를 클릭하고 나중에 구매하면 추가 비용이 발생하지 않는 제휴 수수료를 받을 수 있습니다.
자주하는 질문
문의하기 페이지에 무엇을 쓰나요?
- 연락처 정보: 전화번호, 이메일 주소, 실제 주소(해당하는 경우)와 같은 회사 연락처 정보입니다. 업무 시간과 시간대를 포함하는 것도 도움이 됩니다.
- 연락처 양식: 연락처 양식은 방문자가 이메일 프로그램을 여는 것보다 메시지를 보낼 수 있는 더 편리한 방법입니다.
- 소셜 미디어 링크: 회사에 소셜 미디어 계정이 있는 경우 연락처 페이지에 링크를 포함하여 방문자에게 연락할 수 있는 추가 옵션을 제공합니다.
- 자주 묻는 질문: 자주 묻는 질문이 많으면 연락처 페이지에 FAQ 섹션을 포함하여 답변해 보세요.
문의 페이지를 잘 만들려면 어떻게 해야 하나요?
- 간단하게 유지: 페이지는 탐색하기 쉽고 불필요한 정보로 어수선하지 않아야 합니다.
명확하고 간결한 헤드라인 사용: 헤드라인은 "문의하기" 또는 "문의하기"와 같이 페이지의 내용을 전달해야 합니다. - 이메일, 전화, 소셜 미디어 또는 연락처 양식과 같은 다양한 연락처 옵션을 추가합니다.
- 필수 정보만 필요한 간단하고 사용하기 쉬운 문의 양식을 포함합니다.
- 연락처 정보를 명확하게 표시하십시오.
- 응답 시간 기대치를 제공하십시오.
- 방문자가 편안하게 연락할 수 있도록 친근한 어조를 사용하십시오.
다양한 방법으로 문의하기를 어떻게 말합니까?
다른 문구를 사용할 수 있습니다. 예를 들어, "전화 끊기", "이야기/연결", "연락하기", "안녕하세요", "말하기" 또는 "무엇을 도와드릴까요?".
연락처 페이지에는 무엇이 있어야 합니까?
- 연락처 정보: 전화번호, 이메일 주소, 실제 주소.
- 방문자의 이름, 이메일 주소 및 메시지에 대한 필드가 포함된 연락처 양식입니다.
- 회사가 소셜 미디어(Facebook, Instagram, LinkedIn 등)에 계정이 있는 경우 소셜 미디어 링크.
- FAQ 또는 기술 자료 문서를 통해 받는 메시지 수를 줄이고 방문자에게 즉각적인 답변을 제공합니다.
- 방문자가 귀하를 찾는 데 도움이 되는 지도 및 경로.
- 개인화: 팀 사진, 간략한 회사 연혁 또는 CEO 또는 창립자의 메시지를 포함하여 연락처 페이지에 개인적인 손길을 추가하는 것을 고려하십시오.