최고의 의료 웹사이트 디자인 20개(2023년 기준)
게시 됨: 2023-03-01뛰어들어서 자신만의 웹사이트를 만들기 전에 최고의 의료 웹사이트 디자인을 보고 싶습니까?
우리는 가능한 한 많은 취향을 포괄하기 위해 디자인이 상당히 다양한 최고의 20가지 목록을 작성했습니다.
그러나 대부분의 공통점은 더 단순하고 깔끔한 디자인과 더 차분한 웹사이트 색 구성표입니다.
또한 온라인 약속 시스템을 통합하여 작업 흐름을 단순화하고 비즈니스를 보다 체계적으로 유지하는 것이 좋습니다.
물론 코딩 및 디자인 기술 없이도 건강 및 의료 WordPress 테마 또는 의료 웹 사이트 빌더를 사용하여 최상의 결과를 얻을 수 있습니다.
즐기다.
최고의 의료 웹사이트 디자인 및 예시
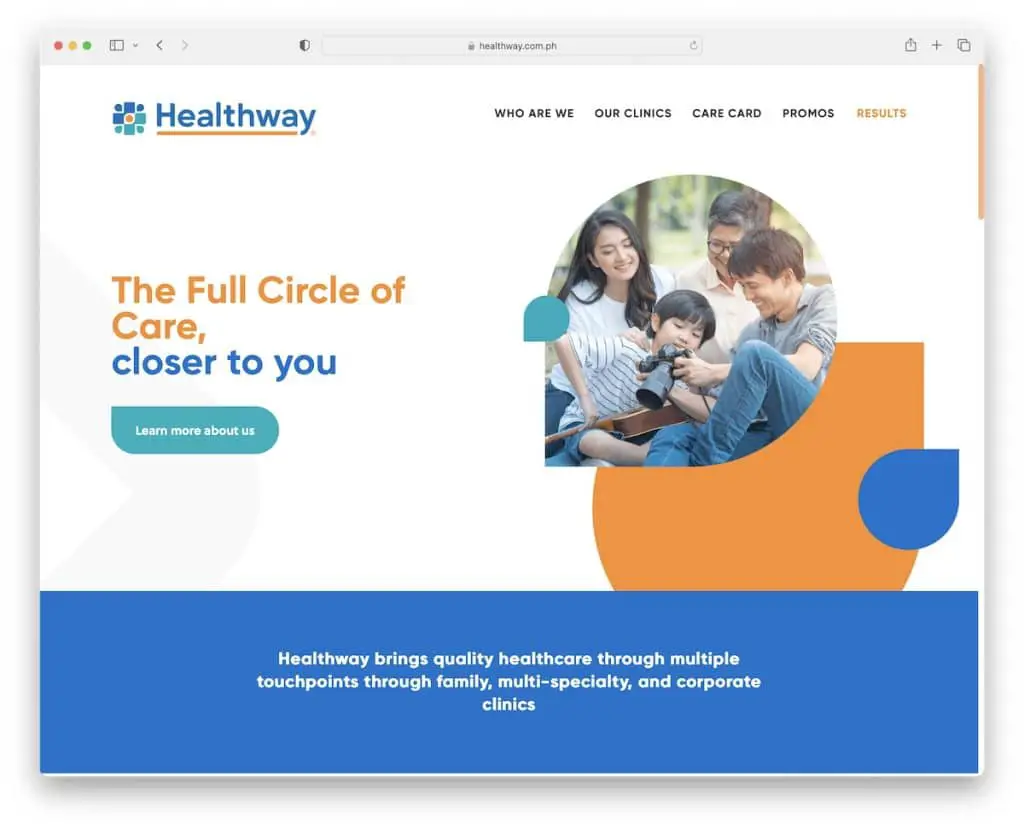
1. 헬스웨이
내장: Squarespace

Healthway는 뛰어난 가독성을 위해 충분한 여백을 갖춘 현대적이고 독창적인 디자인을 갖추고 있습니다.
여기에는 드롭다운이 있는 간단한 머리글과 추가 비즈니스 세부 정보 및 빠른 링크가 있는 3열 바닥글이 있습니다.
또한 배경 시차 효과는 이 페이지에 깊이를 더하여 경험을 향상시키는 멋진 추가 기능입니다.
참고: 깔끔한 웹사이트 룩과 여기저기에 약간의 창의적인 요소가 가미되어 쾌적한 분위기를 연출합니다.
그러나 창의적이고 깨끗한 더 훌륭한 Squarespace 웹 사이트 예제를 확인할 수도 있습니다.
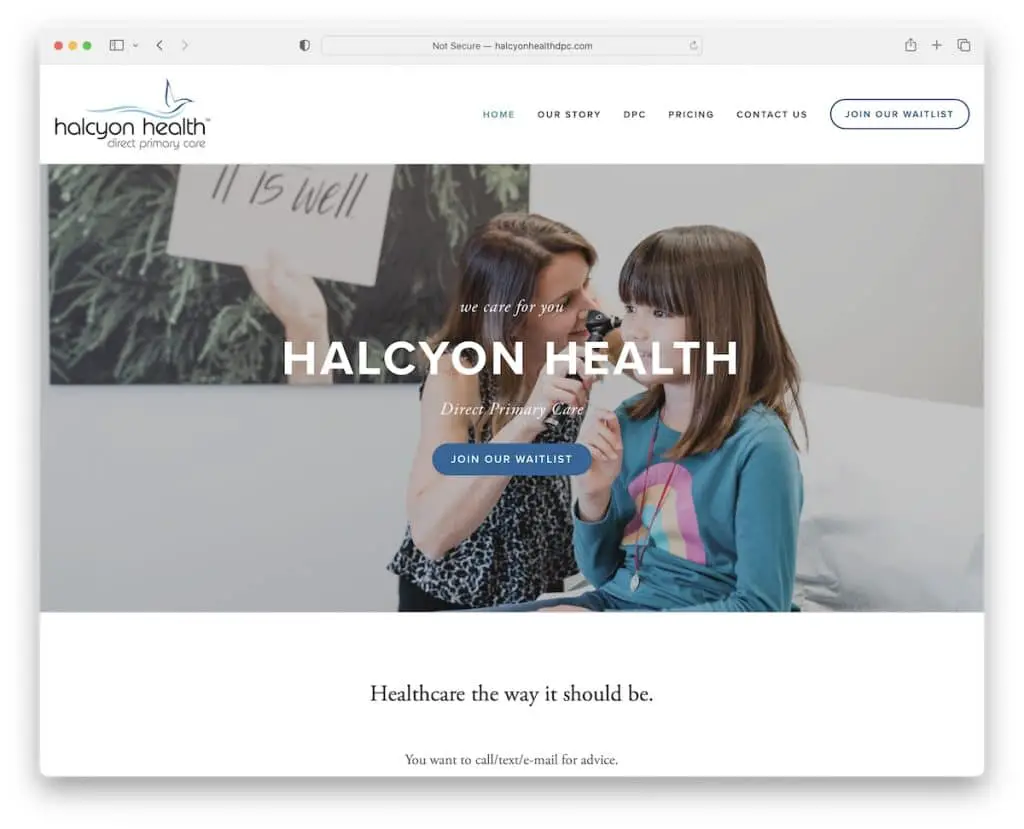
2. 할시온 건강
내장: Squarespace

Halcyon Health는 클릭 유도 문안 버튼이 있는 큰 배너로 시작하는 미니멀한 모양의 건강 관리 웹사이트의 예입니다.
머리글에는 드롭다운 메뉴와 CTA 버튼이 있고 바닥글에는 기본 사항만 포함되어 있습니다. Halcyon Health는 또한 관심을 끌기 위해 버튼과 링크에 호버 효과를 사용합니다.
참고: 의료 웹사이트의 디자인이 복잡할 필요는 없습니다. 사실, 미니멀하게 유지하는 것이 좋습니다.
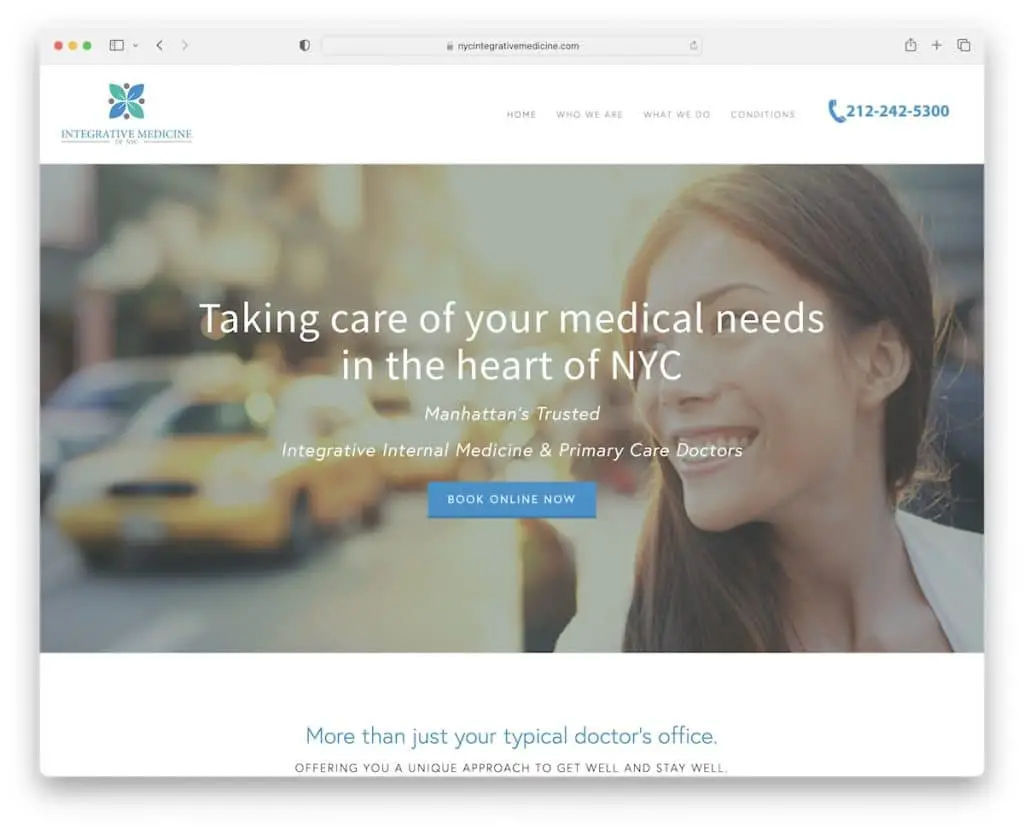
3. NYC의 통합 의학
내장: Squarespace

큰 제목, 텍스트 및 예약 CTA 버튼이 포함된 영웅 이미지가 즉시 시선을 사로잡습니다. 또한 NYC Integrative Medicine은 플로팅 헤더를 사용하므로 메뉴 링크와 클릭 가능한 전화번호를 항상 사용할 수 있습니다.
또한 사회적 증거를 구축하기 위한 간단한 평가 슬라이더, 연락처 양식 및 Google 지도가 모두 홈 페이지에 있습니다.
참고: 신뢰/사회적 증거를 구축하기 위해 환자 추천/피드백(귀하의 홈페이지)을 통합하십시오.
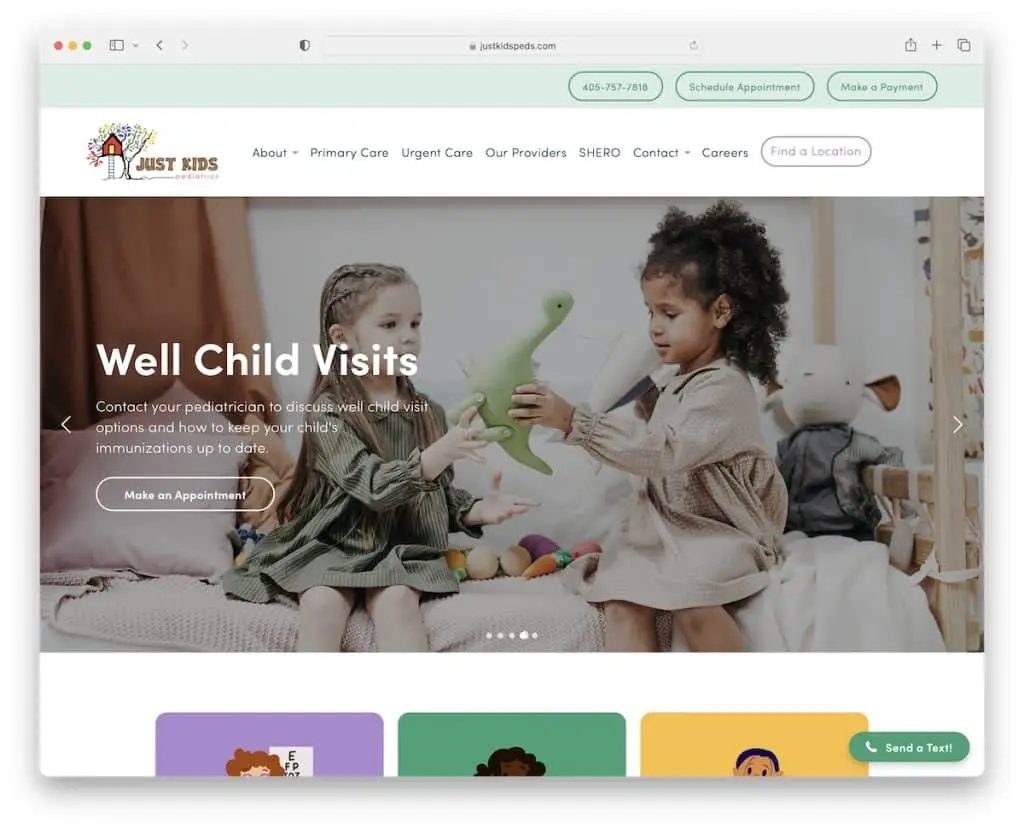
4. 저스트 키즈 소아과
내장: Squarespace

Just Kids Pediatrics는 슬라이더(각 슬라이드에는 제목, 발췌문 및 CTA 버튼이 있음)를 사용하여 여러 옵션과 정보를 빠르게 보여줍니다.
이 의료 웹사이트에는 모든 유용한 링크, 연락처 및 CTA가 포함된 상단 표시줄과 헤더가 있습니다.
또한 "리뷰 작성" 버튼이 있는 통합 Google 리뷰도 유용합니다. 마지막으로 Just Kids Pediatrics는 떠다니는 "문자 보내기" 위젯도 사용하므로 클릭하면 즉시 연락할 수 있습니다.
참고: 슬라이더를 추가하여 꼭 봐야 할 콘텐츠와 서비스를 보여주세요.
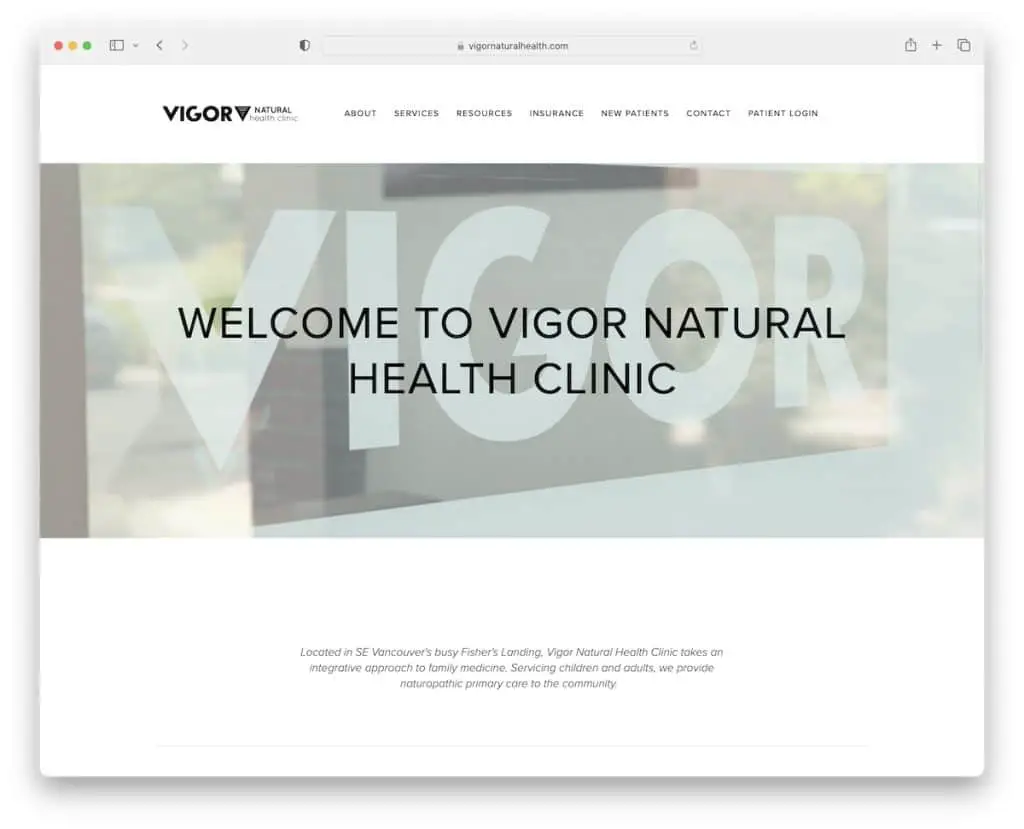
5. 활력내추럴헬스클리닉
내장: Squarespace

Vigor Natural Health Clinic은 가벼운 디자인의 미니멀리스트 웹사이트의 또 다른 훌륭한 예입니다.
깔끔한 디자인에 대해 우리가 좋아하는 것은 헤더, 베이스 및 푸터에 동일한 배경색을 사용하는 것입니다. 전체적으로 정말 깔끔해 보입니다.
Vigor Natural Health Clinic은 연락처 페이지에서 Google 지도를 사용하여 보다 쉽게 찾을 수 있도록 정확한 클리닉 위치를 주소와 함께 보여줍니다.
참고: 귀하의 페이지에 Google 지도를 삽입하여 환자가 귀하를 더 쉽게 찾을 수 있도록 하십시오.
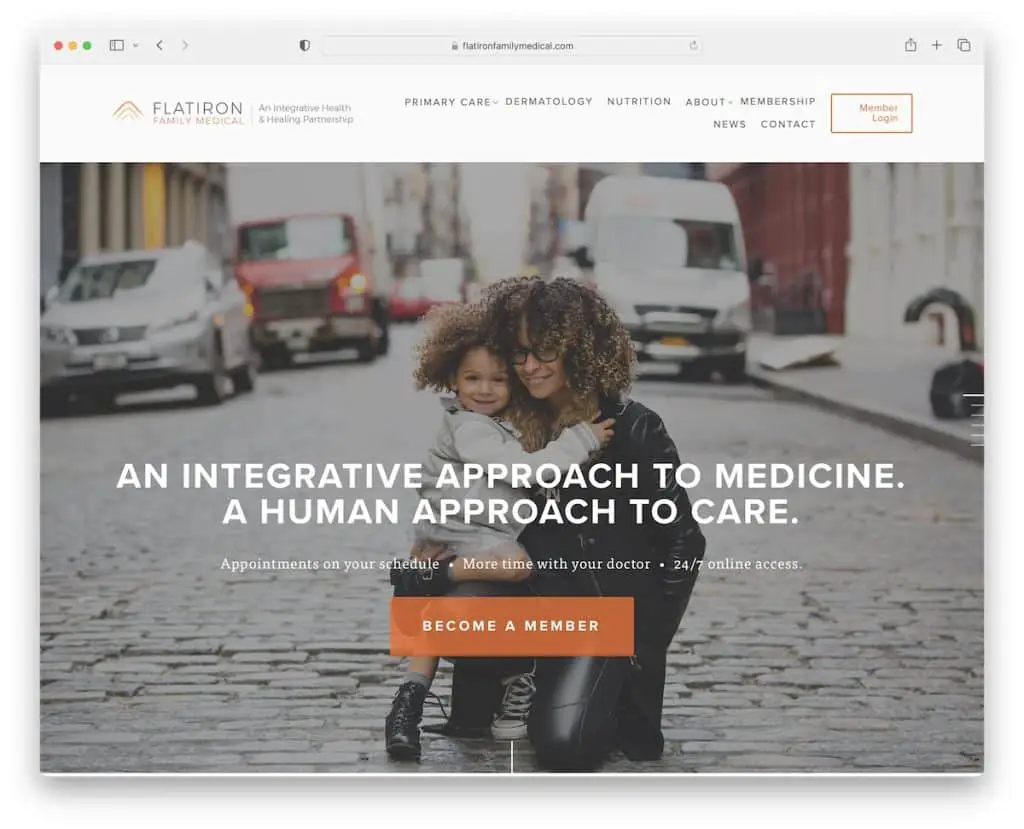
6. 아이언 패밀리 메디컬
내장: Squarespace

Flatiron Family Medical은 여러 시차 섹션과 홈 페이지를 통한 흥미로운 사이드바 탐색 기능이 있는 최신 웹 사이트입니다. "라인 페이지 매김"을 클릭하면 섹션에서 섹션으로 이동합니다. 그러나 스크롤은 똑같이 편안합니다.
섹션 사이에는 이메일 마케팅 캠페인을 위한 새로운 리드를 수집하는 데 도움이 되는 뉴스레터 구독 양식이 있습니다. 머리글과 바닥글은 필수 링크, CTA 및 소셜 아이콘과 함께 더 단순해졌습니다.
참고: 웹 사이트에 "생명"을 추가하는 방법 중 하나는 시차 효과를 도입하는 것입니다.
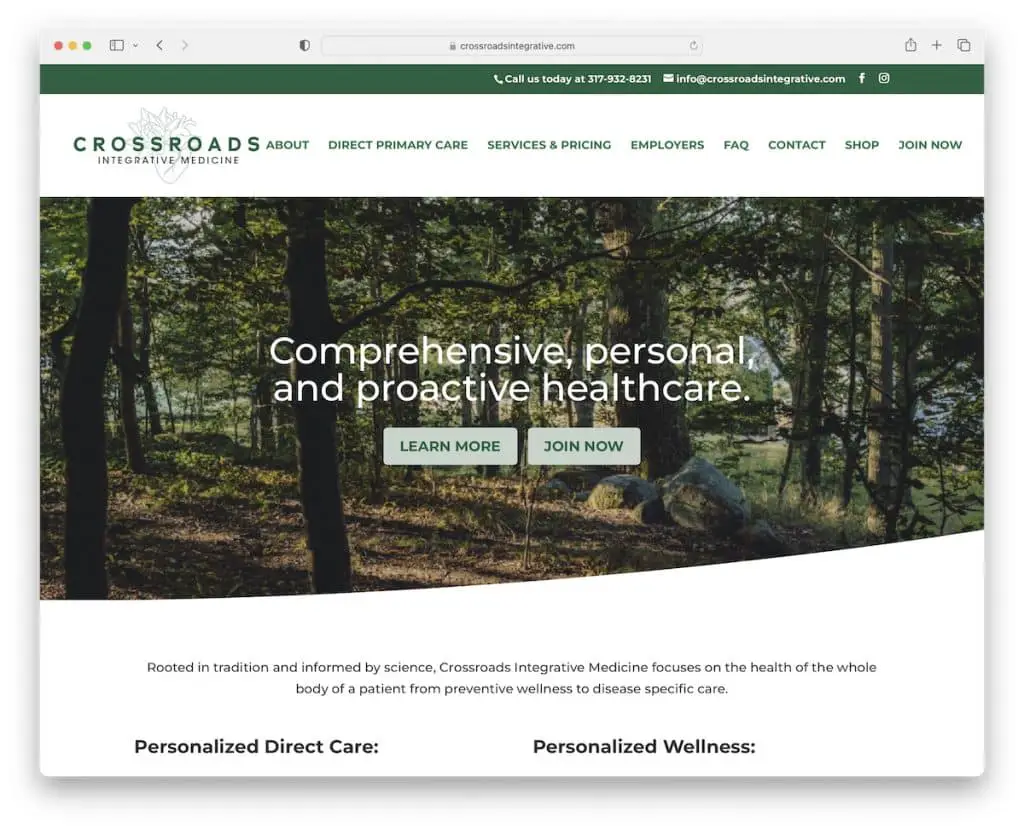
7. 교차로 통합 의학
내장: Divi

Crossroads Integrative Medicine은 차분한 색 구성표(고맙습니다, 녹색!)가 있는 우아한 의료 웹사이트의 예입니다.
초점을 유지하기 위해 스크롤하는 동안 페이지에 콘텐츠가 로드됩니다. 플로팅 헤더(상단 표시줄도 포함)와 맨 위로 이동 버튼으로 사용자 경험을 개선하여 스크롤할 필요가 없습니다.
참고: 페이지의 UX를 개선하고 싶습니까? 그런 다음 고정 헤더를 만들거나 위로 가기 버튼을 추가하거나 둘 다 추가합니다.
또한 Divi 테마를 사용하는 더 많은 환상적인 웹사이트 목록이 있습니다.
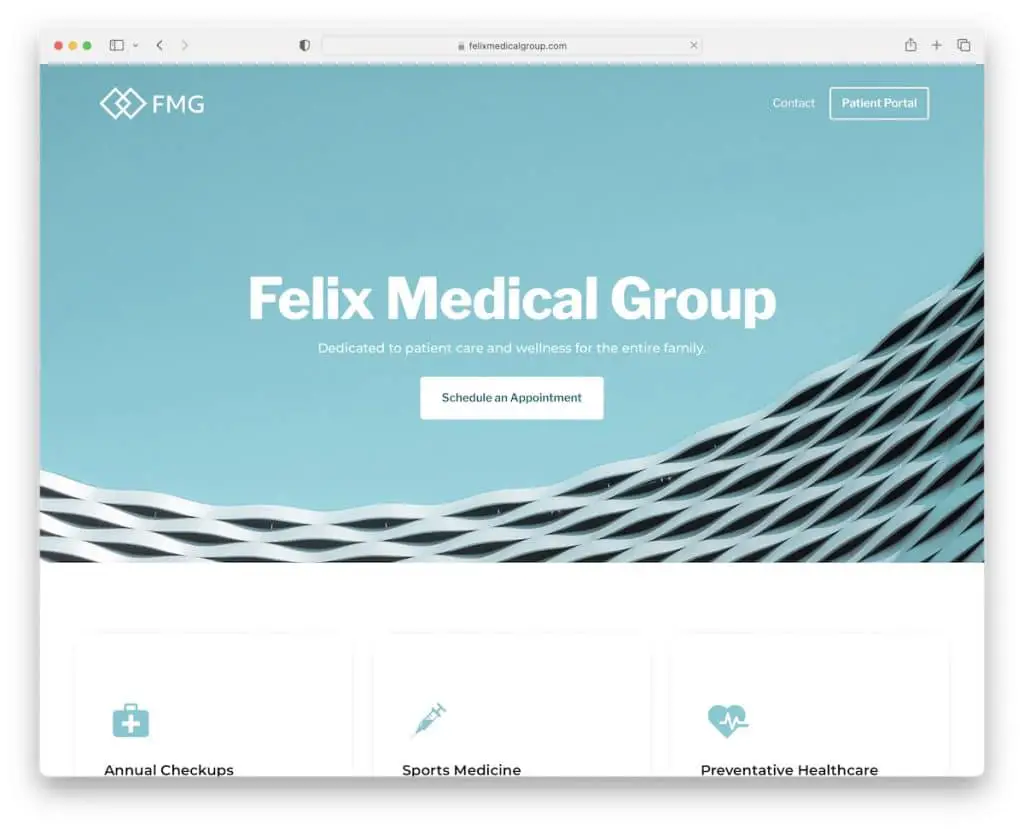
8. 펠릭스 메디컬 그룹
내장: Webflow

Felix Medical Group은 환자 포털에 대한 하나의 외부 링크가 포함된 2페이지 분량의 의료 웹사이트입니다.
레이아웃은 쉽게 훑어볼 수 있도록 많은 공백과 간단한 타이포그래피를 사용하여 구성되고 구분됩니다.
Felix Medical Group은 리뷰 그리드와 Google 지도를 통합하여 위치를 보여줍니다. 또한 "약속 예약" 버튼을 클릭하면 전화를 걸지 않고도 전화를 걸 수 있습니다.
참고: 클릭 가능한 전화번호는 더 나은 사용자 경험에 기여할 수 있습니다.
우리는 또한 귀하의 편의를 위해 준비된 가장 환상적인 Webflow 웹사이트의 독점 컬렉션을 보유하고 있습니다.
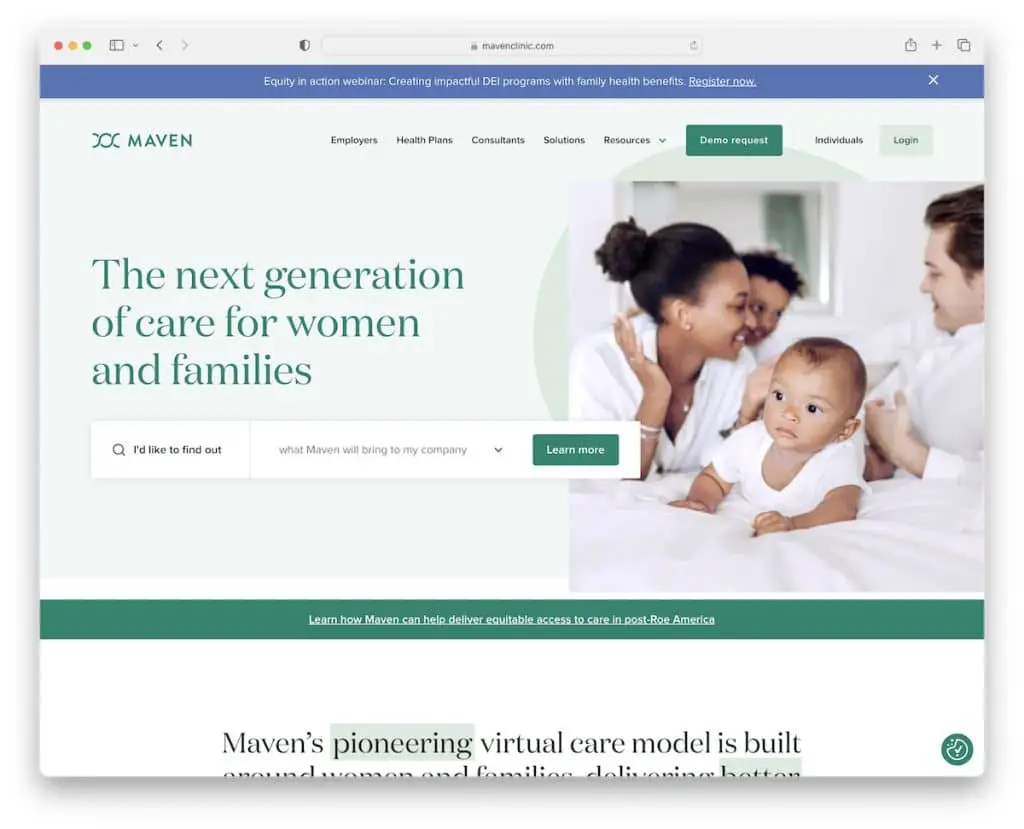
9. 메이븐클리닉
내장: Webflow

메이븐클리닉의 우수한 웹사이트 색상 구성은 서비스를 확인하면서 편안한 분위기를 연출합니다.
페이지에는 "x"를 눌러 닫을 수 있는 플로팅 상단 표시줄 알림이 있습니다. 또한 헤더(메가 메뉴 포함)는 아래로 스크롤을 시작하면 사라지지만 맨 위로 돌아가면 다시 나타납니다.
지적해야 할 또 다른 기능은 다양한 주제에 대해 훨씬 빠르게 찾을 수 있는 영웅 영역의 "검색" 기능입니다.
참고: 사라지거나 다시 나타나는 머리글/메뉴는 산만함이 줄어들기 때문에 스크롤을 더 만족스럽게 하지만 동시에 편리합니다.
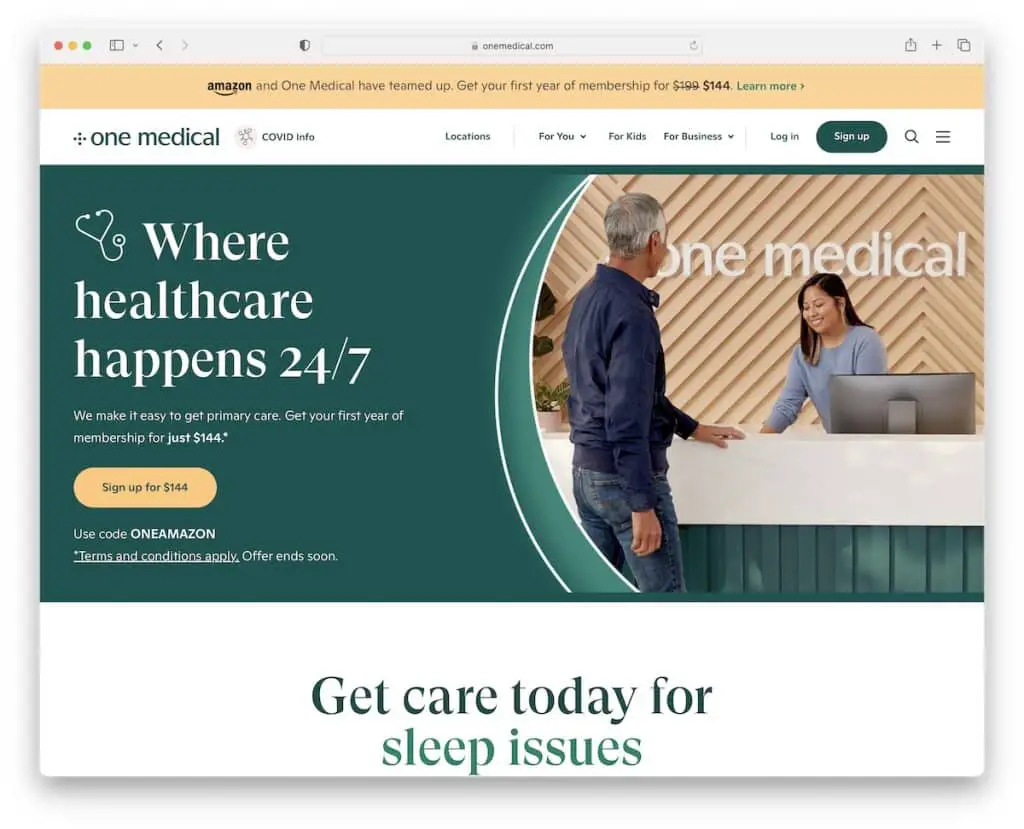
10. 원 메디컬
내장: 할미새

One Medical에는 호버 효과가 있는 대비되는 CTA 버튼이 있어 클릭 가능성이 높아집니다. 이 의료 웹사이트는 잠재적인 환자의 관심을 끌 수 있는 서비스에 대한 눈길을 끄는 텍스트 효과도 있습니다.

텍스트와 이미지 외에도 포함된 비디오는 One Medical의 탁월한 기능을 보여주는 또 다른 방법입니다.
또한 바닥글에 있는 위치 찾기가 매우 편리하지만 플로팅 탐색 모음에서 "위치" 링크를 클릭하여 페이지를 열 수도 있습니다.
참고: 이미지와 텍스트보다 비디오를 선호하는 모든 사람을 위해 프로모션 비디오를 웹사이트에 삽입하십시오.
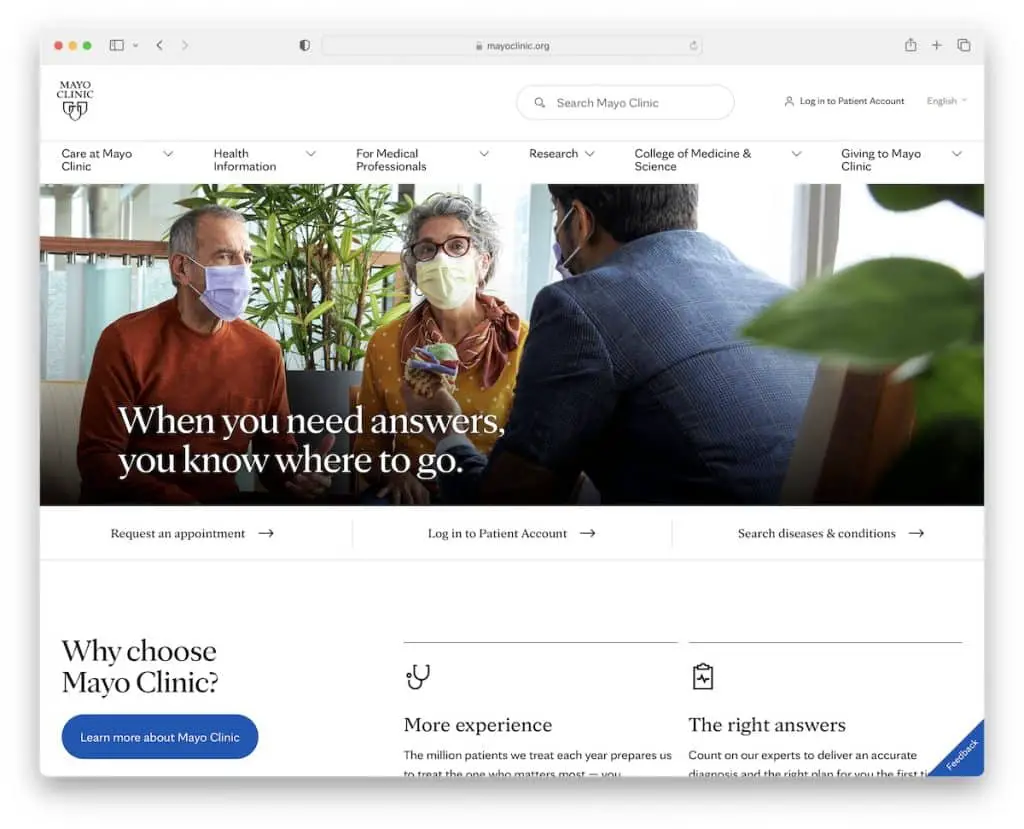
11. 메이요클리닉
내장: SiteCore

세계에서 가장 큰 의료 웹사이트 중 하나인 Mayo Clinic에서 많은 것을 배울 수 있습니다. 가장 먼저 눈에 띄는 것은 깨끗하고 거의 미니멀한 디자인입니다. 여백, 눈을 사로잡는 색상 및 타이포그래피를 사용하여 콘텐츠를 통해 궁극의 UX를 만드는 것입니다.
흥미로운 점은 누구나 자신의 의견을 제출할 수 있는 팝업을 여는 오른쪽 하단 모서리에 있는 플로팅 "피드백" 버튼입니다. 이를 통해 웹 사이트와 UX를 개선하고 개선할 수 있는 영역에 대한 더 많은 정보를 얻을 수 있습니다.
참고: 방문자가 귀하의 사이트를 즐기고 있는지 직접 물어보는 것을 두려워하지 마십시오.
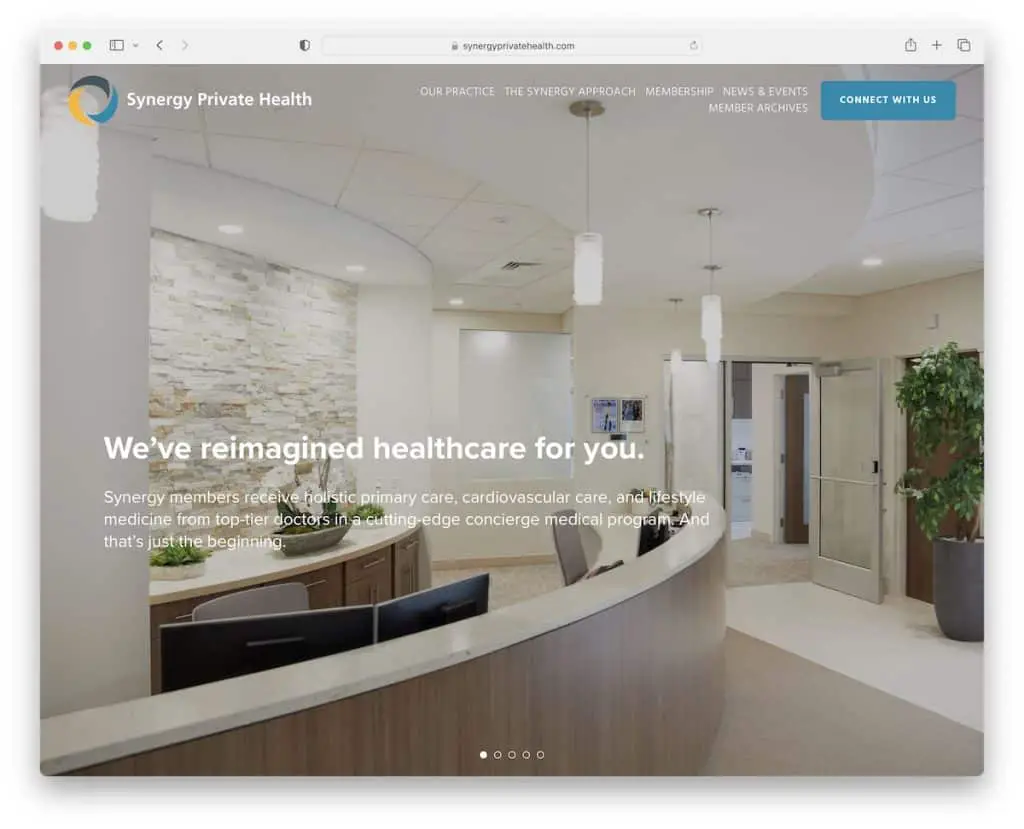
12. 시너지 프라이빗 헬스
내장: Squarespace

Synergy Private Health는 스크롤 움직임에 따라 사라지거나 다시 나타나는 투명한 헤더가 있는 전체 화면 이미지 슬라이드쇼를 사용합니다. 그리고 그들이 사용하는 슬라이더에는 CTA 버튼이나 링크가 없습니다. 그것은 그들이 당신에게 어떻게 도움이 될 수 있는지 강조할 뿐입니다.
Synergy Private Health는 또한 스크롤하는 동안 콘텐츠를 로드하여 더욱 몰입감 있는 경험을 제공합니다.
참고: 큰 슬라이드쇼(매력적으로 느껴지지 않음)부터 시작하여 잠재 환자가 웹사이트에 더 오래 머무를 이유를 제공하십시오.
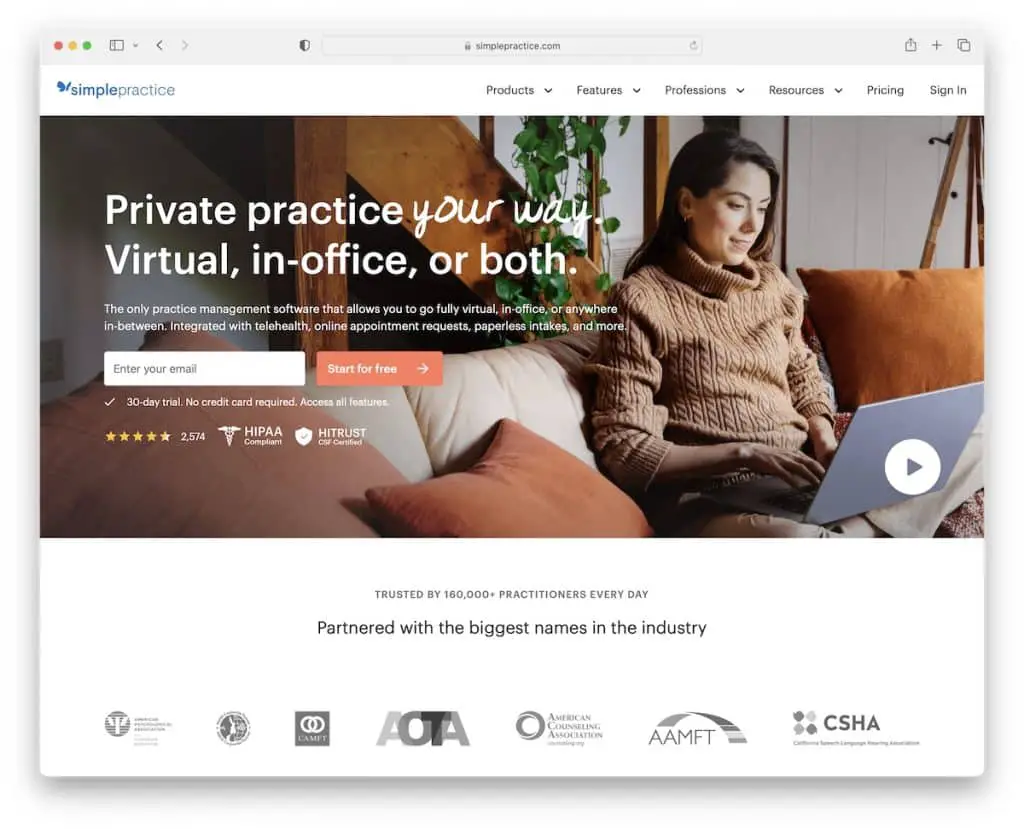
13. 심플 프랙티스
내장: 개츠비

SimplePractice는 실행 가능한 스크롤 없이 볼 수 있는 섹션으로 관심을 끄는 방법을 알고 있습니다. 첫째, 메가 메뉴 기능이 있는 일반 탐색 모음이 있습니다. 둘째, 무료 평가판을 시작하기 위한 옵트인 양식이 포함된 배너가 제공됩니다.
영웅 섹션에는 인증 배지, 별점 및 라이트박스에서 프로모션 비디오를 여는 재생 버튼도 포함되어 있습니다.
참고: 메가 메뉴를 사용하여 웹 사이트 탐색을 한 단계 업그레이드하십시오.
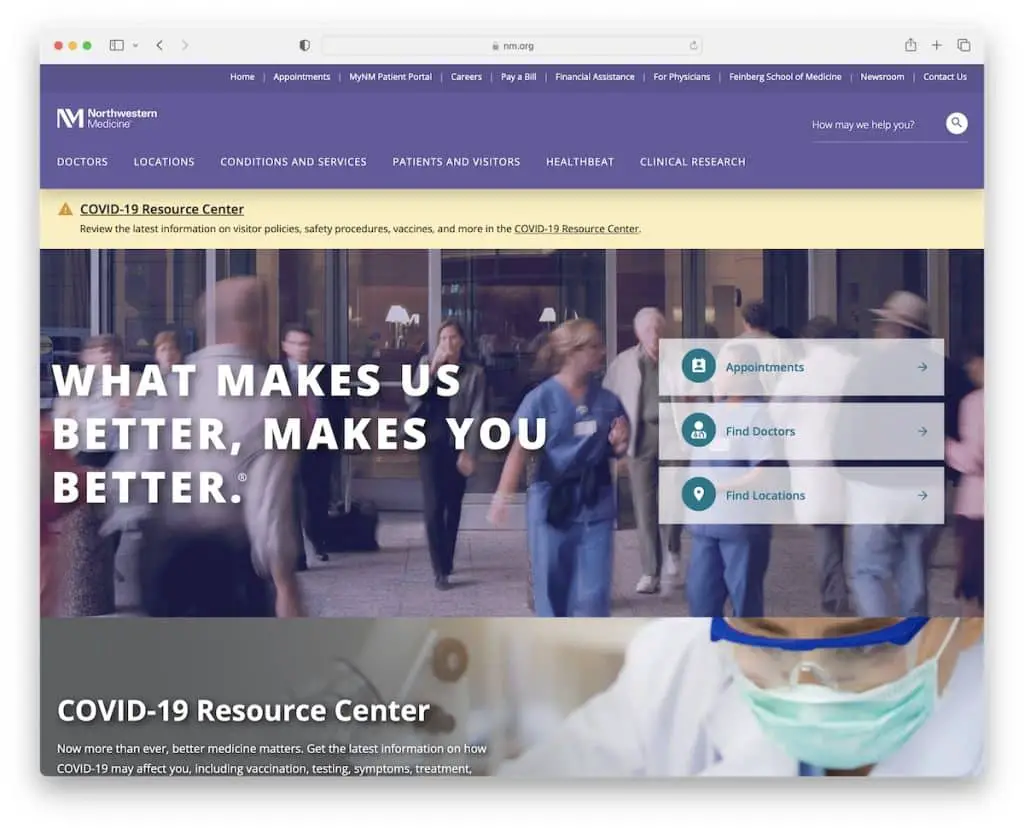
14. 노스웨스턴 의학
내장: SiteCore

스크롤 없이 볼 수 있는 부분에서 많은 일이 진행되고 있지만 Northwestern Medicine은 주의를 산만하게 하지 않고 모든 항목에 쉽게 액세스할 수 있도록 하는 방법을 알고 있습니다. 모든 링크와 CTA 버튼이 명확하게 표시되어 방문자가 원하는 것을 더 빨리 찾을 수 있습니다.
상단 표시줄과 헤더는 모두 유동적이므로 이 의료 웹사이트를 탐색하기 위해 상단으로 다시 스크롤할 필요가 없습니다.
마지막으로 애니메이션 통계는 단조로움을 피하기 위해 Northwestern Medicine에 참여 계층을 추가합니다.
참고: 간단한 애니메이션과 효과로 웹사이트에 생기를 불어넣을 수 있습니다(따라서 "심각한" 느낌이 들지 않음).
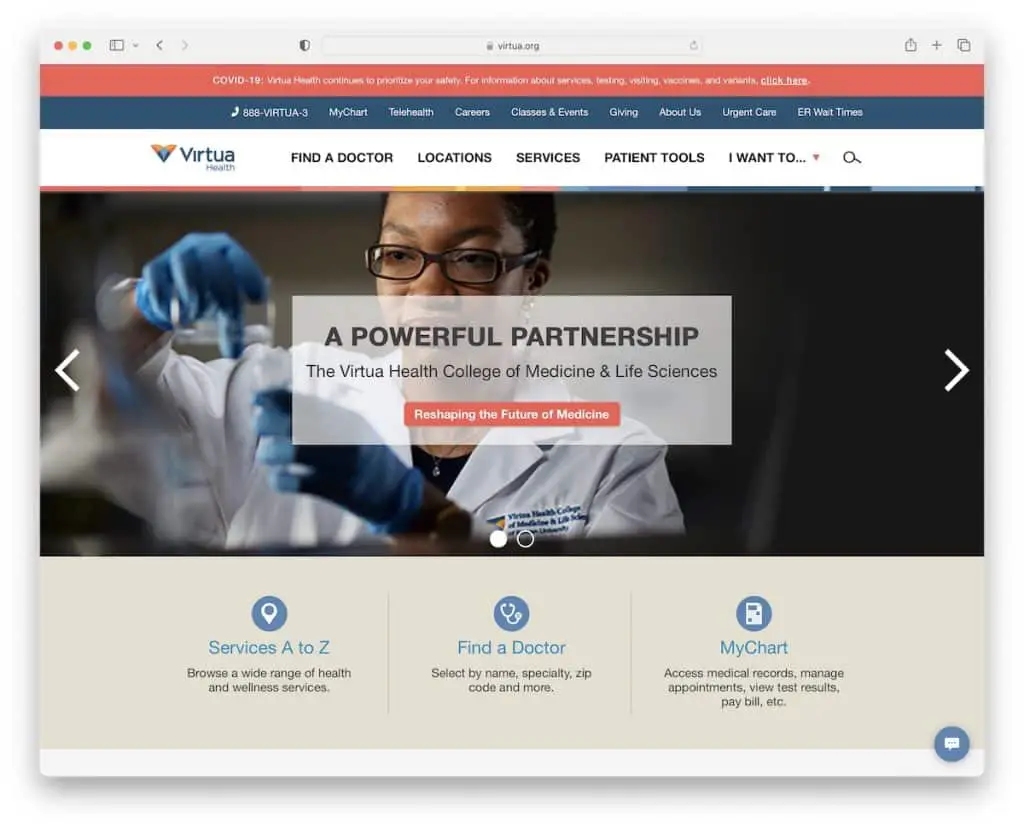
15. Virtua 건강 시스템
내장: SiteCore

Virtua Health System에는 세 부분으로 구성된 헤더가 있습니다. 알림 표시 줄, 상단 표시 줄 및 기본 탐색. 그리고 모든 막대기.
그런 다음 CTA 버튼이 있는 슬라이더와 부동 메시지 상자가 있어 필요한 답변을 훨씬 더 빨리 얻을 수 있습니다. 채팅 상자는 봇과 실제 네비게이터(지원 직원)를 결합합니다.
또한 바닥글, 클릭 가능한 전화 번호, 소셜 아이콘 등에서 많은 추가 빠른 링크를 찾을 수 있습니다.
참고: 실시간 채팅 위젯으로 더 나은 고객 서비스 경험을 만드세요.
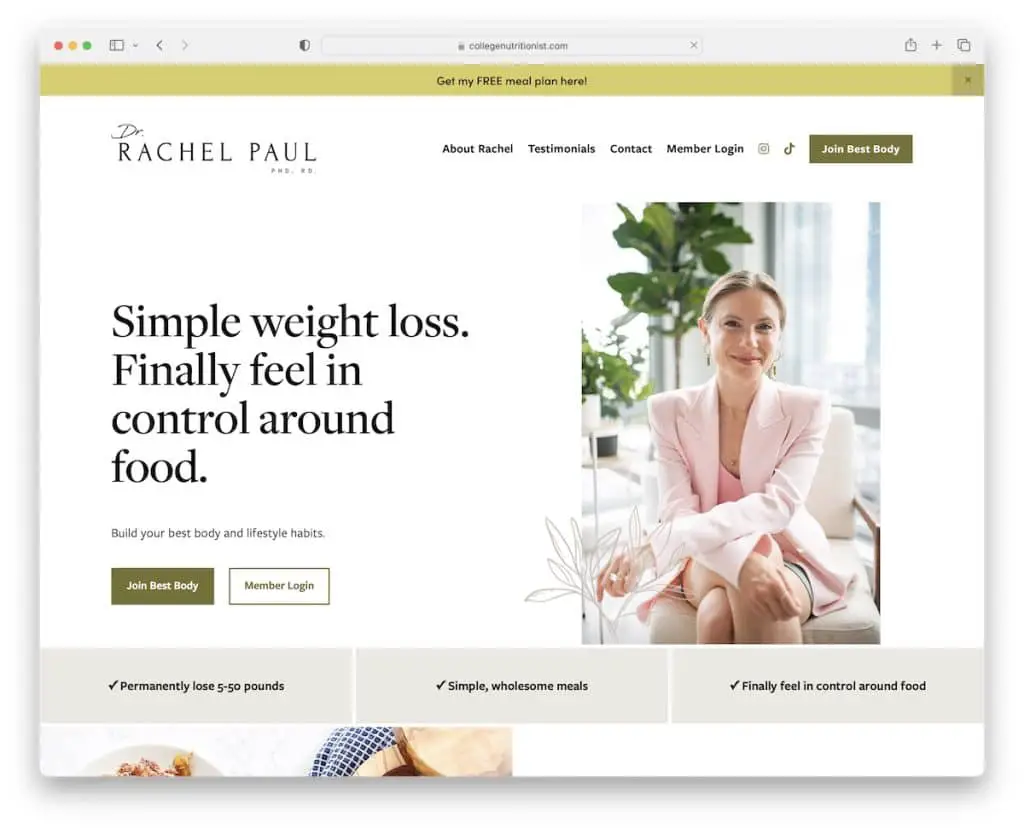
16. 레이첼 폴 박사
내장: Squarespace

진료소 및 병원 웹사이트 외에도 환상적인 의사 웹사이트의 예를 추가하고 싶었습니다.
Rachel Paul 박사는 홈페이지를 통해 스토리텔링하는 방법을 알고 있으므로 주의를 집중할 수 있습니다.
이 페이지에는 많은 CTA 버튼, 전후 이미지(작동합니다!), 비디오 사용 후기 및 사용 후기가 있는 FAQ 섹션이 있습니다.
참고: 사람들의 신체 변형을 돕는 경우 비디오 사용 후기와 전후 이미지로 훨씬 더 나은 결과를 얻을 수 있습니다.
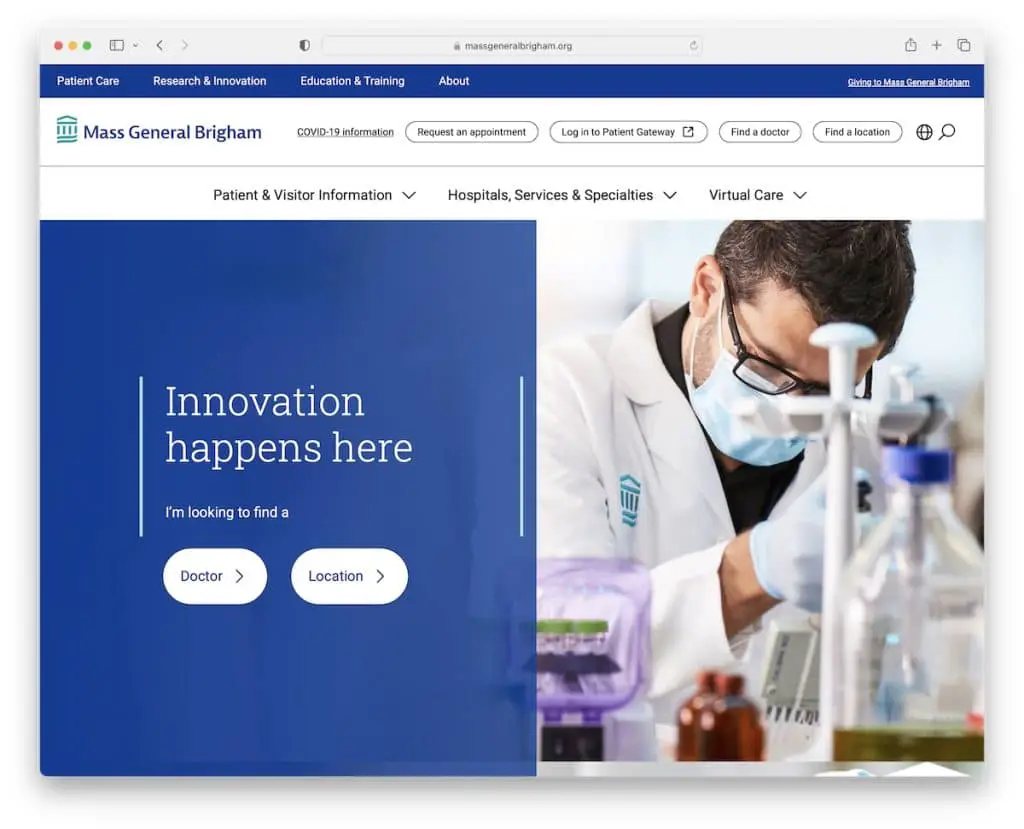
17. 대량 일반 브리검
내장: Adobe Experience Manager

Mass General Brigham은 파란색, 흰색 및 청록색 구성표를 선택하여 강한 첫인상을 남깁니다.
CTA 버튼이 있는 큰 섹션과 쉽게 읽을 수 있는 텍스트를 제공하여 콘텐츠를 더 이해하기 쉽게 만듭니다. 모든 클릭 유도문안 버튼에는 호버 효과가 있어 상호작용성을 높일 수 있습니다.
또한 기본적인 플로팅 헤더에는 여러 열에 링크를 표시하는 메가 메뉴 기능이 있습니다.
참고: 색상 팔레트를 선택하면 웹 사이트를 훨씬 더 즐겁게 만들 수 있습니다. 그러므로 현명하게 선택하십시오.
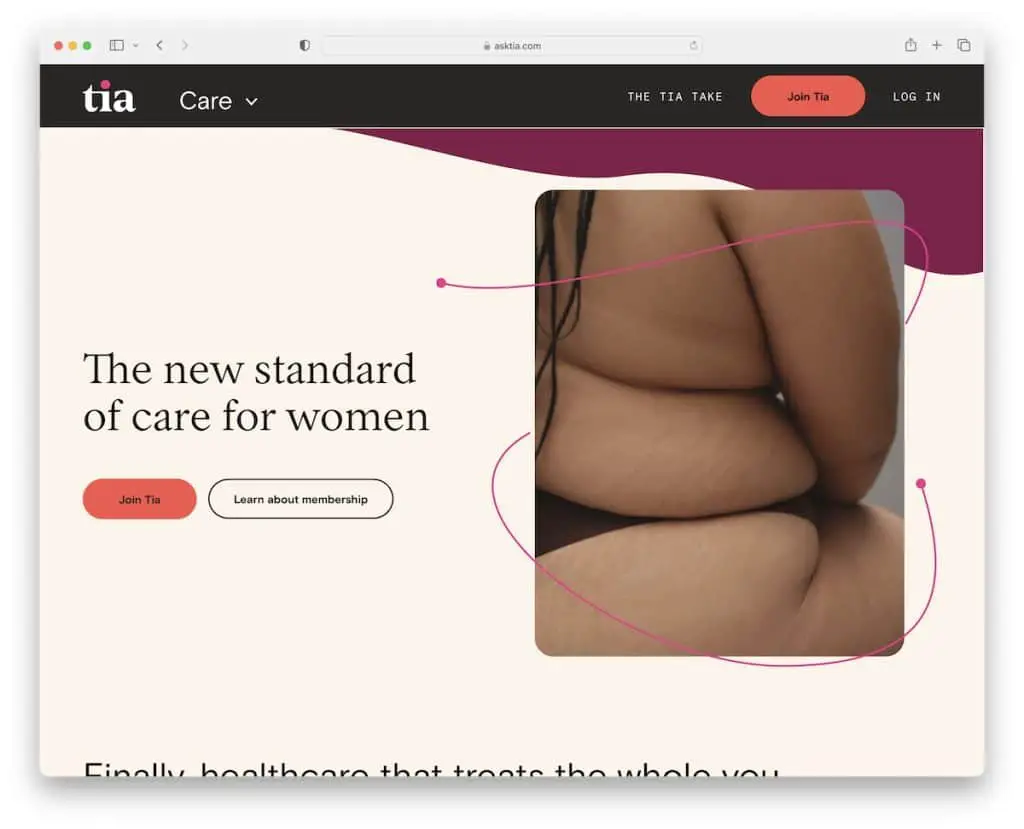
18. 티아
내장: 개츠비

Tia는 페이지를 더욱 매력적으로 만들기 위해 눈길을 끄는 세부 정보와 온스크롤 콘텐츠 로딩이 포함된 부드러운 웹 디자인을 갖추고 있습니다.
플로팅 헤더, 멋진 평가 슬라이더, PR 언급 및 블로그가 있는 트렌디한 의료 웹 사이트의 예입니다.
CTA 버튼은 웹사이트 전체에 흩어져 있지만 하나는 플로팅 헤더에도 있으므로 항상 존재합니다.
참고: 커뮤니티에 환원하고 활발한 블로그로 전문성을 표현하세요.
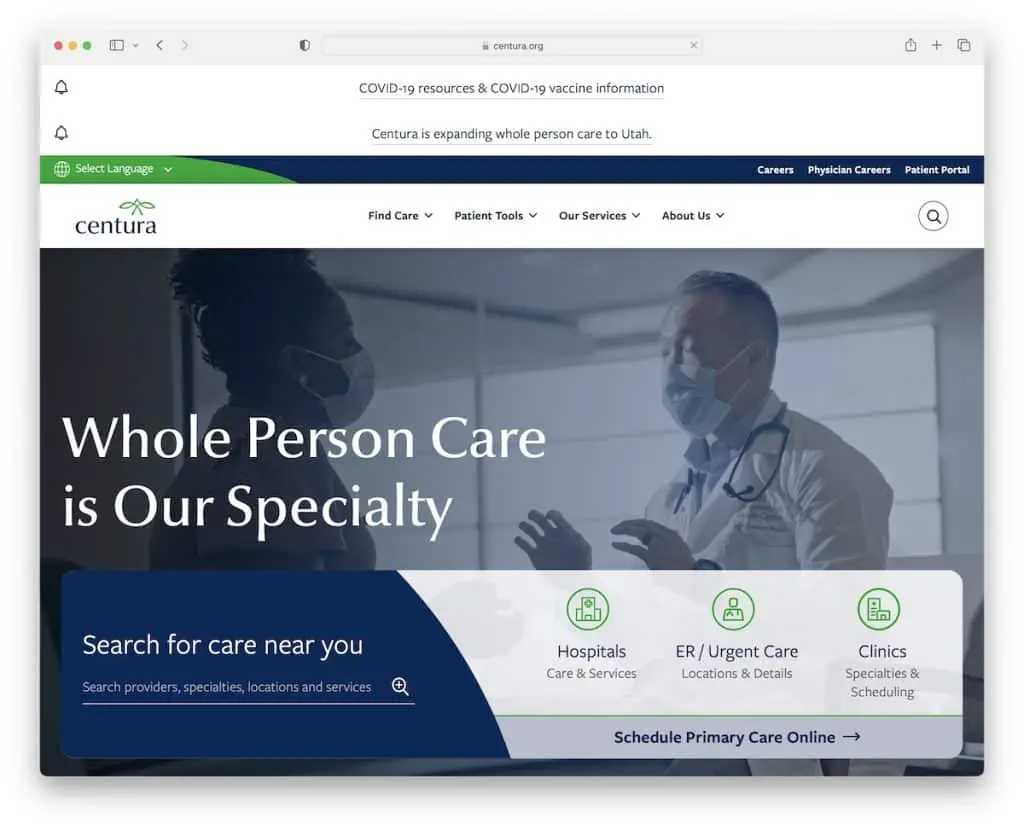
19. 센츄라 헬스
내장: 드루팔

히어로 섹션의 자동 재생 비디오는 Centura Health를 즉시 더 매력적으로 만듭니다. 또한 검색 표시줄과 여러 다른 CTA가 있는 오버레이 배너를 사용하여 모든 사람이 즉시 조치를 취할 수 있습니다.
사라지거나 다시 나타나는 헤더 외에도 Centura Health는 오른쪽 하단 모서리에 있는 고정 검색 기능도 사용합니다.
또한 사용자 경험을 개선하기 위해 상단 표시줄의 언어 전환기는 클릭 한 번으로 전체 웹사이트를 번역합니다.
참고: 전 세계적으로 서비스를 제공하는 경우 잠재 환자에게 웹사이트를 번역하도록 제안하세요.
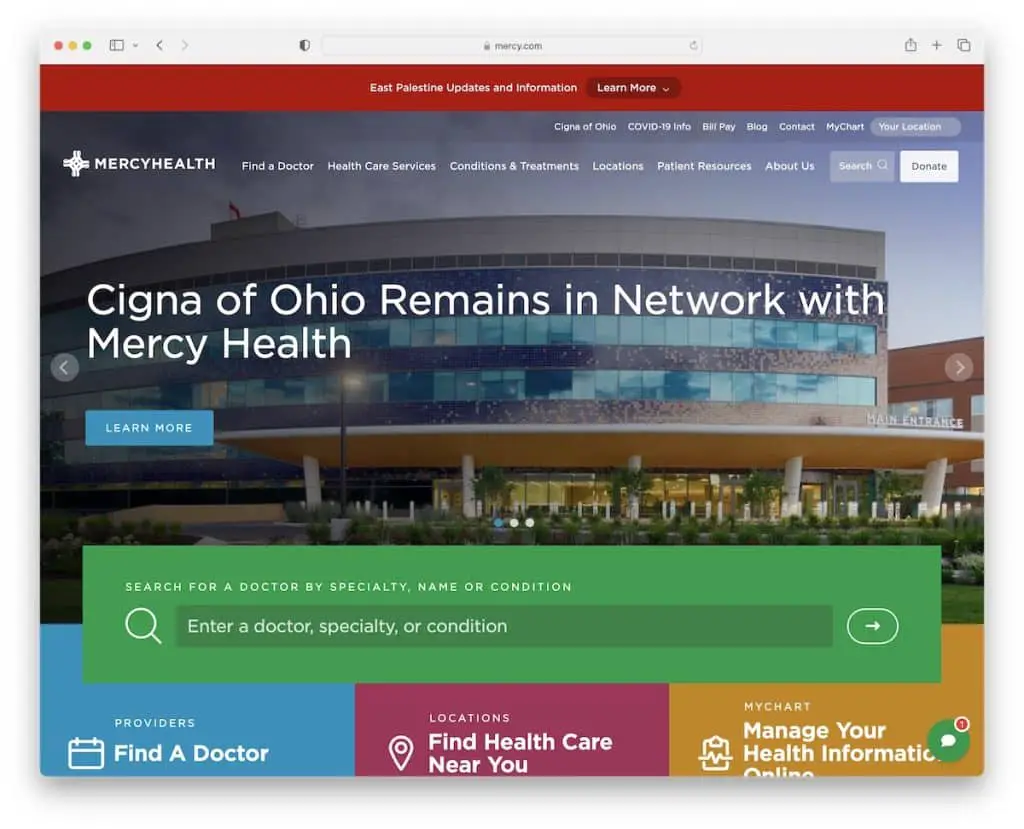
20. 머시 헬스
내장: SiteCore

Mercy Health는 대형 슬라이드쇼를 통해 가장 중요한 최신 정보를 계속 게시합니다. 의사, 상태 또는 기타 항목을 검색해야 하는 경우 큰 녹색 검색 표시줄을 사용하여 검색어를 입력하면 됩니다.
Mercy Health는 또한 최근 뉴스 및 이벤트를 광고하기 위해 홈 페이지를 사용하고 화면 하단의 플로팅 위젯을 통해 가상 비서와 채팅하는 것을 환영합니다.
마지막으로 상단 표시줄과 알림 표시줄을 포함한 전체 헤더가 상단으로 다시 스크롤되는 즉시 다시 표시되므로 기부 CTA 버튼도 항상 가까이에 있습니다.
참고: CTA 버튼을 헤더에 표시하여 추가 노출을 제공하십시오.
게시물이 마음에 든다면 알려주세요.
