2023년 최고의 일러스트레이터 포트폴리오(예제) 20개
게시 됨: 2023-02-01최고의 일러스트레이터 포트폴리오를 확인하여 영감을 얻고 새로운 아이디어를 얻고 싶습니까?
이 모든 웹사이트는 현대적이고 아름다우며 뛰어난 사용자 경험을 제공합니다.
디자인을 단순하게 유지하는 것이 좋지만 여기저기서 몇 가지 창의적인 요소를 도입해도 괜찮습니다.
단순함은 온라인 포트폴리오를 더욱 눈에 띄게 만들며, 이것이 바로 귀하가 웹사이트에서 달성하고자 하는 것입니다.
또한 우리는 전통 일러스트레이터와 현대 일러스트레이터로 구성된 컬렉션을 만들었습니다. 그래서 모두를 위한 무언가가 있습니다.
가장 좋은 점은 1) 일러스트레이터 WordPress 테마 또는 2) 포트폴리오 웹사이트 빌더를 사용하여 유사한 웹사이트를 쉽게 구축할 수 있다는 것입니다.
영감을 주는 최고의 일러스트레이터 포트폴리오
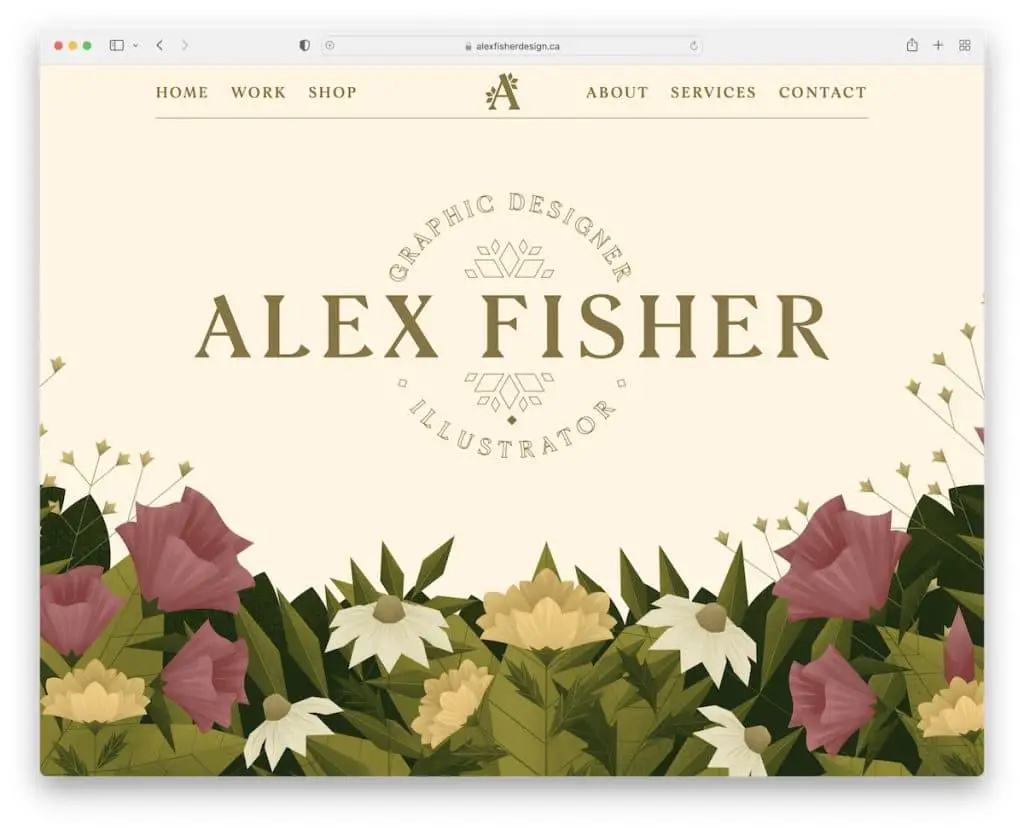
1. 알렉스 피셔
내장: Webflow

Alex Fisher는 귀하의 관심을 즉시 사로잡는 아름답고 창의적이며 현대적인 포트폴리오 웹사이트를 보유하고 있습니다.
영웅 섹션의 뛰어난 시차와 같은 효과는 웹 사이트를 더욱 매력적으로 만듭니다 – 정말 멋집니다! 이 페이지에는 또한 끈적한 탐색, 작품의 슬라이딩 회전 목마 및 탁월한 스크롤 경험을 제공하는 기타 눈길을 끄는 효과가 있습니다.
참고: 고정 헤더/탐색을 사용하면 방문자가 더 나은 UX를 위해 맨 위로 스크롤할 필요가 없습니다.
이러한 최고의 Webflow 웹 사이트에 관심이 있을 수도 있습니다.
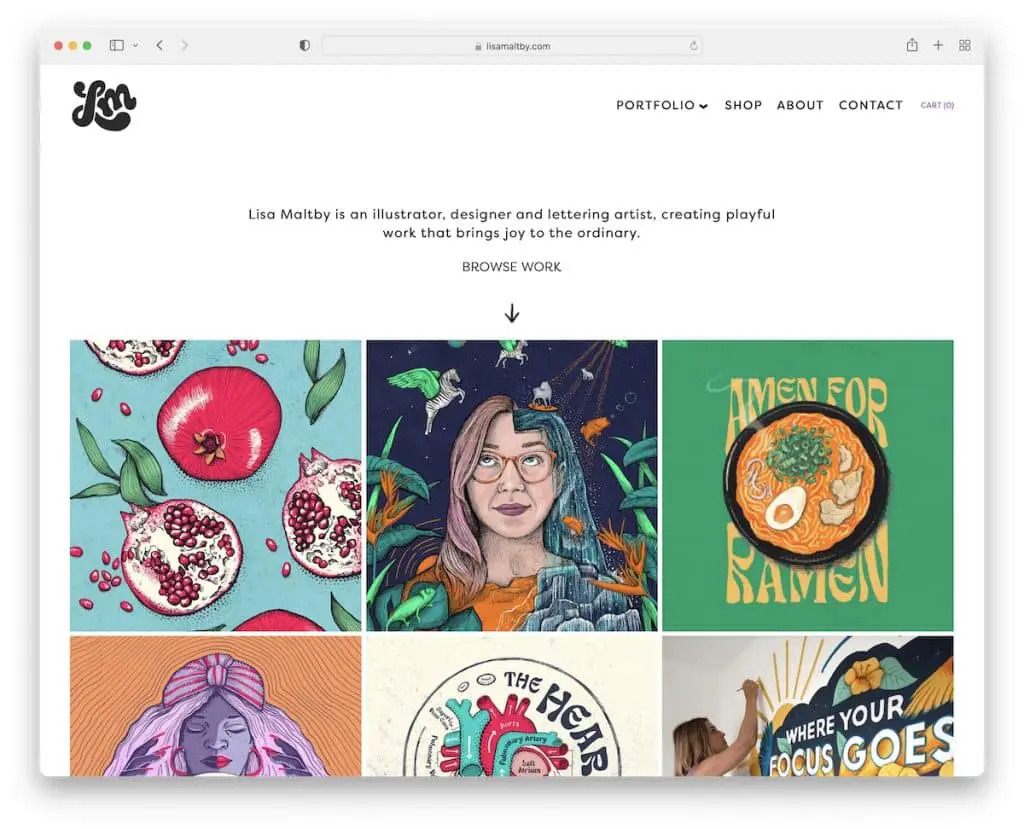
2. 리사 몰트비
내장: Squarespace

Lisa Maltby의 일러스트레이터 포트폴리오는 한 문장으로 된 약력으로 시작하여 매력적인 그리드 포트폴리오로 바로 이어집니다. 일부 포트폴리오 항목은 정적이고 일부는 애니메이션으로 되어있어 트렌디하고 역동적인 효과를 만들어냅니다.
또한 내비게이션에는 가장 관심 있는 일러스트레이션 스타일을 찾는 데 도움이 되는 드롭다운 메뉴가 있습니다.
참고: 애니메이션 요소와 정적 요소를 사용하여 더욱 눈길을 끄는 웹 경험을 만드십시오.
이 빌더로 만든 더 아름다운 웹 디자인이 필요하십니까? 그런 다음 Squarespace 웹사이트 예시 목록을 살펴보세요.
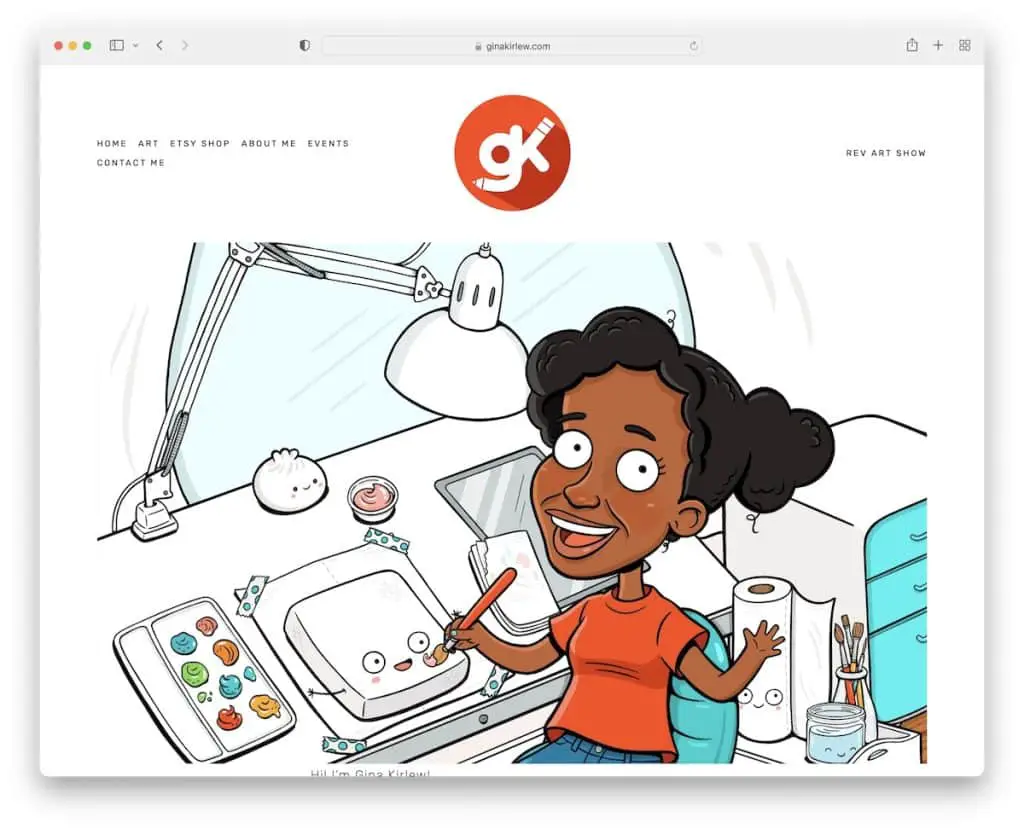
3. 지나 커를루
내장: Squarespace

Gina Kirlew는 단순함과 창의성을 매우 잘 혼합하는 방법을 알고 있습니다. 그녀의 일러스트레이터 포트폴리오 웹사이트는 미니멀리즘이 효과가 있다는 훌륭한 예(및 증거)입니다!
그녀의 홈페이지는 필요한 메뉴 링크와 소셜 미디어 아이콘이 있는 기본 머리글과 바닥글이 있는 단일 섹션입니다.
우리가 정말 좋아하는 것은 머리글과 바닥글 배경이 사이트의 기본 색상과 동일하여 훨씬 깔끔하다는 것입니다.
참고: 미니멀한 웹사이트를 구축하여 창의적인 작업을 더욱 돋보이게 만드세요.
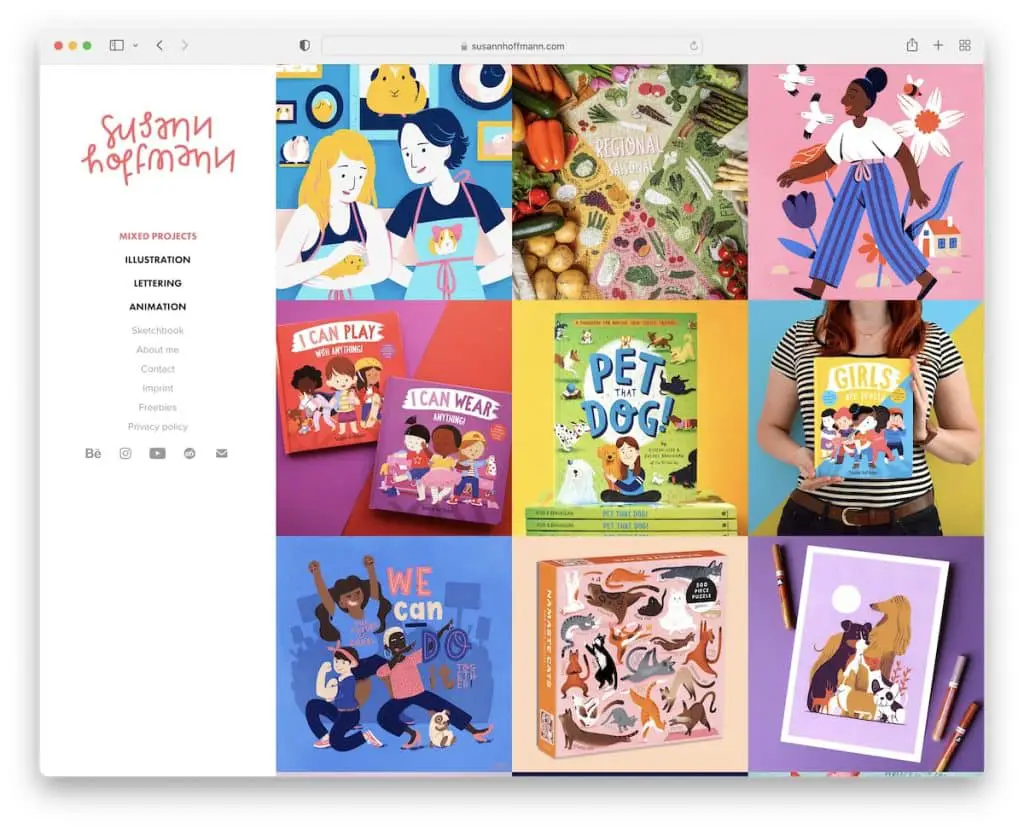
4. 수잔 호프만
제작: Adobe Portfolio

Susann Hoffmann은 사이드바 헤더/메뉴를 사용하여 나머지 훌륭한 일러스트레이터 포트폴리오와 즉시 구분됩니다(아래의 다른 일부와 마찬가지로).
웹사이트의 기본은 간격이 없는 3열 그리드입니다. 각 요소에는 호버 효과가 있어 프로젝트에 대한 자세한 정보를 표시합니다. 또한 Susann은 개별 페이지에 추가 콘텐츠를 추가하여 각 프로젝트를 더욱 세분화합니다.
참고: 전통적인 웹사이트 모양을 따르지 않는 간단한 기술은 사이드바에 헤더와 탐색을 넣는 것입니다.
마지막으로, 더 많은 아티스트 포트폴리오 웹사이트를 보고 싶으시다면 저희가 도와드리겠습니다.
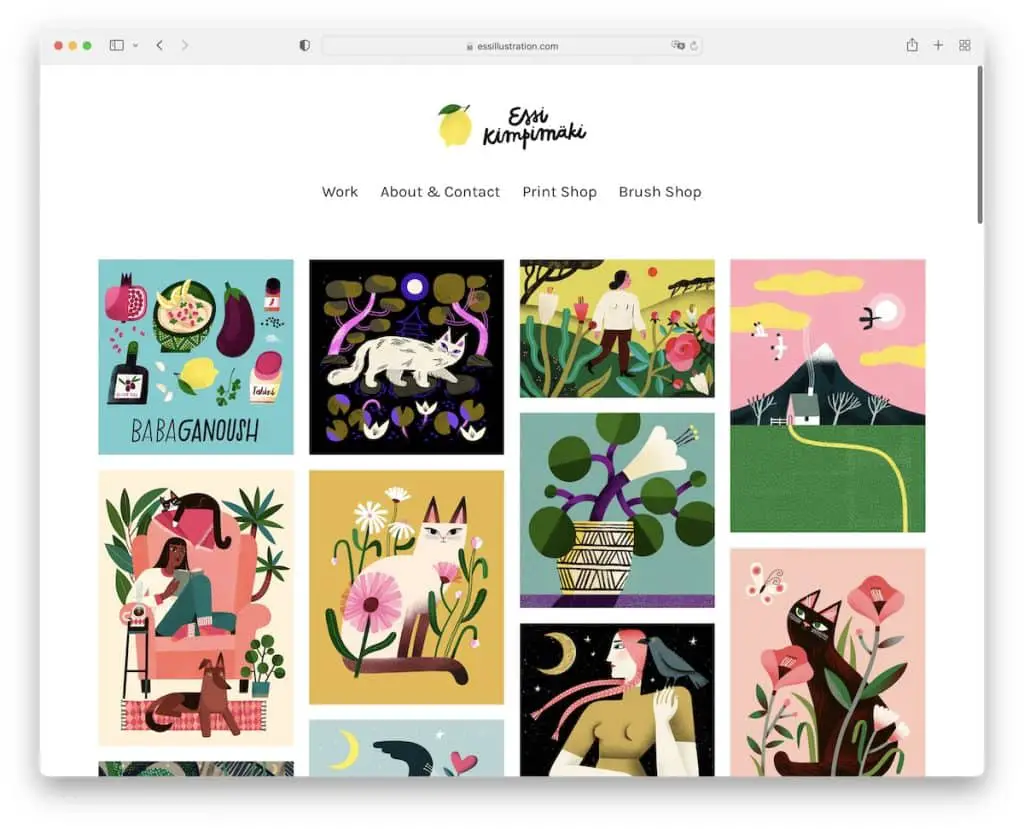
5. 에시 킴피마키
내장: 화물

Essi Kimpimaki의 온라인 포트폴리오는 미니멀하며 홈 페이지에 놀라운 4열 그리드 포트폴리오가 있습니다. 모든 프로젝트는 더 큰 이미지를 볼 수 있는 새 페이지에서 열립니다.
머리글에는 일반 탐색 모음이 있는 상단 로고와 소셜 미디어 버튼만 있는 맨 바닥글이 있습니다.
참고: 방문자가 작업을 즉시 즐길 수 있도록 홈 페이지를 하나의 거대한 포트폴리오 그리드로 만드십시오.
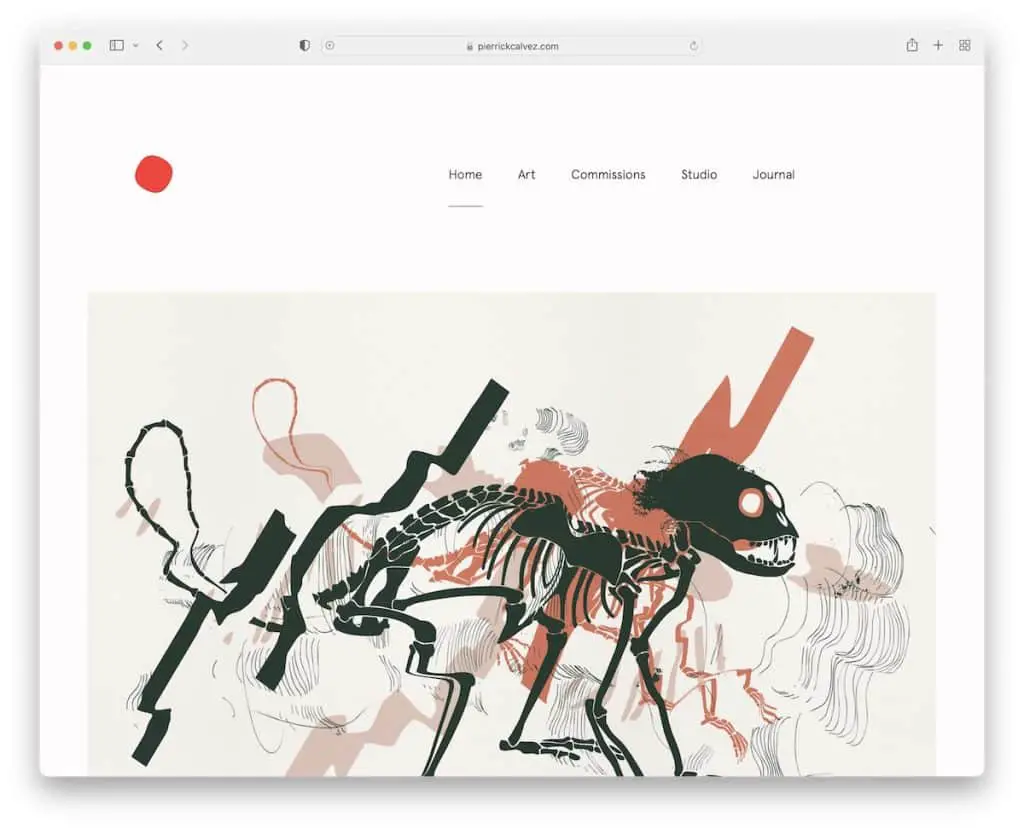
6. 피에릭 칼베즈
내장: Webflow

Pierrick Calvez는 단순함과 현대적인 모습을 멋지게 혼합한 일러스트레이터 포트폴리오의 또 다른 좋은 예입니다.
홈 페이지는 각각 새 페이지에서 열리는 임의의 작업 콜라주입니다. Pierrick의 사이트에는 매우 평범한 머리글과 바닥글(소셜 미디어 및 이메일 링크 포함)과 뉴스레터 구독 양식이 있습니다.
참고: 뉴스레터 구독 양식을 통합하여 이메일 목록을 늘리십시오.
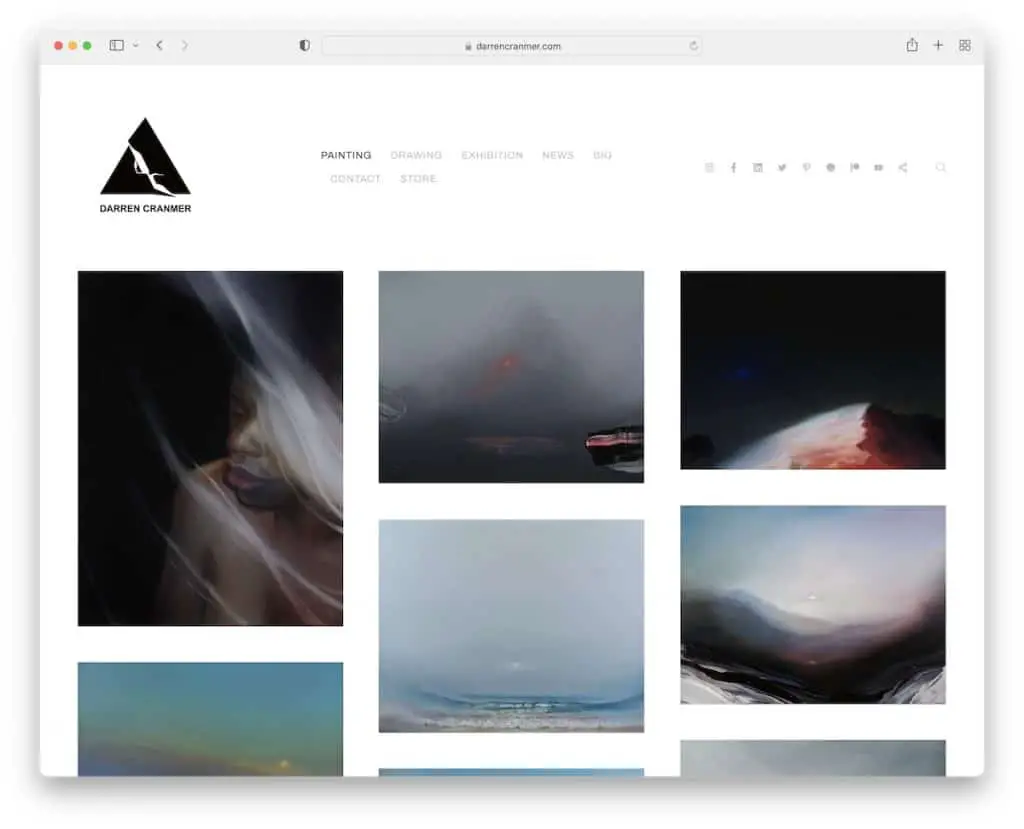
7. 대런 크랜머
내장: Pixpa

Darren Cranmer의 홈페이지는 거대한 작업 그리드인 동시에 온라인 상점이기도 합니다. 모든 그리드 항목은 추가 이미지 및 세부 정보가 있는 제품 페이지로 연결됩니다.
또한 헤더에는 드롭다운 메뉴, 소셜 미디어 아이콘 및 전체 화면 검색 표시줄을 여는 검색 아이콘이 있습니다. 을 더한. 다른 범주에 대한 빠른 링크를 제공하는 보조 탐색이 있습니다.
참고: 온라인 포트폴리오를 Darren Cranmer와 같은 온라인 상점과 전략적으로 혼합할 수 있습니다.
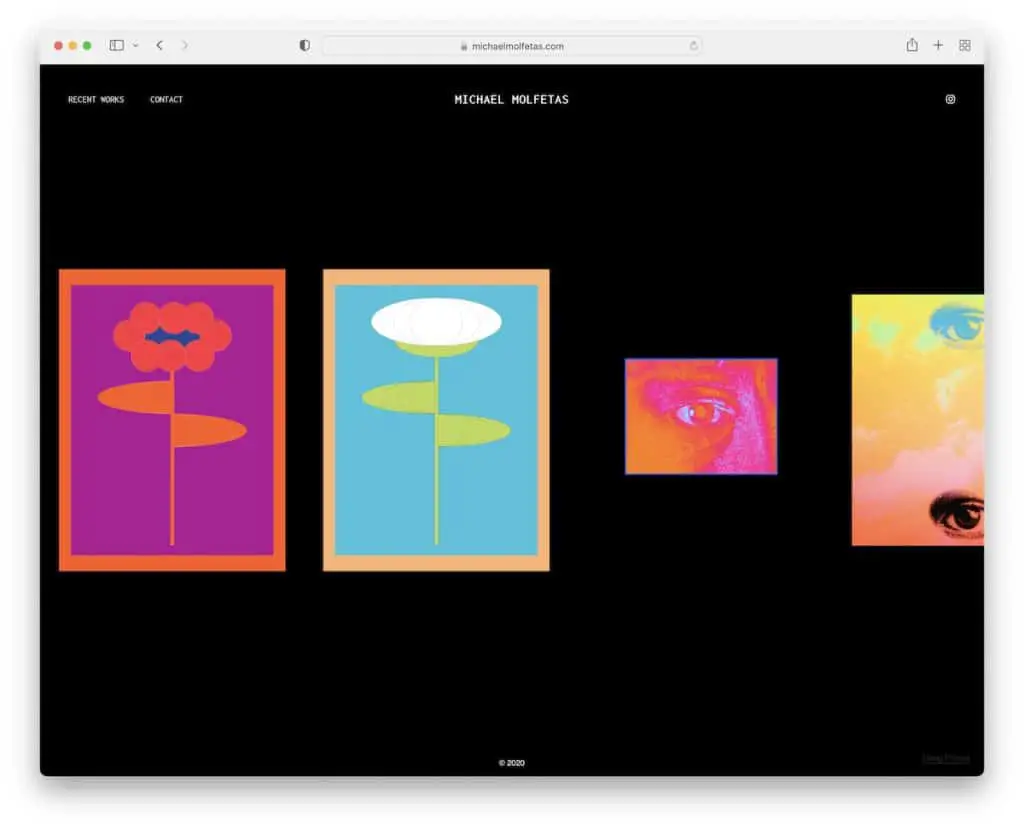
8. 마이클 몰페타스
내장: 형식

화려한 어두운 디자인은 Michael Molfetas의 사이트를 나머지 사이트와 즉시 구별합니다. 하지만 또 다른 것이 있습니다.
작품을 세로로 스크롤하는 대신 가로로 스크롤합니다. 또한 이 일러스트레이터 포트폴리오는 현재 페이지를 떠나지 않고 더 큰 이미지를 즐길 수 있는 편리한 라이트박스 효과가 있습니다.
참고: 밝은 디자인은 웹사이트에서 가장 일반적이지만 어두운 디자인으로 많은 사람들 사이에서 눈에 띕니다.
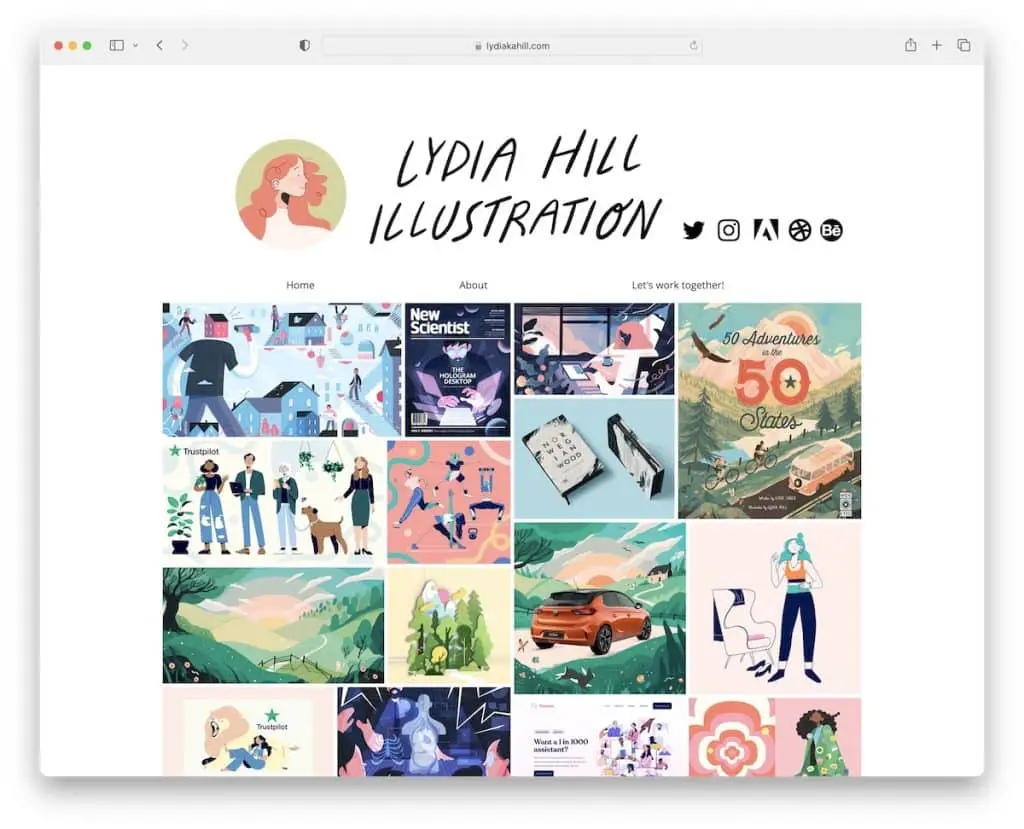
9. 리디아 힐
내장: Wix

Lisa Maltby와 마찬가지로 Lydia Hill도 애니메이션 및 정적 요소로 온라인 포트폴리오를 만들었습니다. 또한 각 이미지나 애니메이션/GIF를 더 큰 형태로 즐길 수 있도록 라이트박스 효과를 추가했습니다.
이 일러스트레이터 포트폴리오의 고유한 기능은 콘텐츠를 다운로드할 수 있는 옵션입니다(매우 큰 형식). 누가 그렇게 합니까?
참고: 더 높은 해상도를 다운로드하도록 제안하여 잠재 고객이 작업을 더 자세히 즐길 수 있도록 하십시오.
Wix 플랫폼에 구축된 최고의 예시 웹사이트 목록도 있음을 기억하세요.
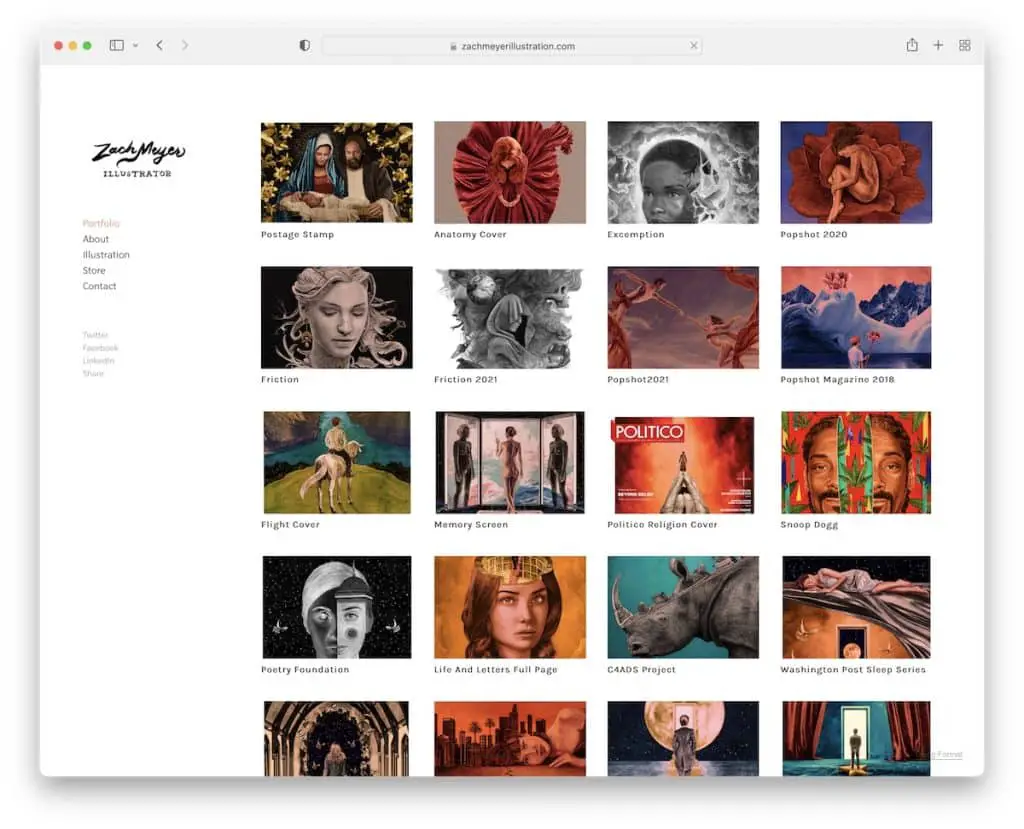
10. 자크 마이어
내장: 형식

앞서 언급했듯이 Zach Meyer는 사이드바 메뉴가 있는 온라인 포트폴리오의 또 다른 예입니다. 페이지는 전체 섹션과 페이지에서 동일한 배경색을 유지하면서 매끄러운 모양을 유지합니다.

포트폴리오 그리드는 또한 모든 작업이 새 페이지에서 열리는 동안 프로젝트의 제목을 보여줄 수 있는 충분한 공간이 있습니다(때로는 최종 버전의 이미지를 보여주기도 함).
참고: 보다 톤 다운된 웹 모양을 원하면 머리글, 바닥글 및 기본의 배경색을 동일한 색상으로 사용하십시오.
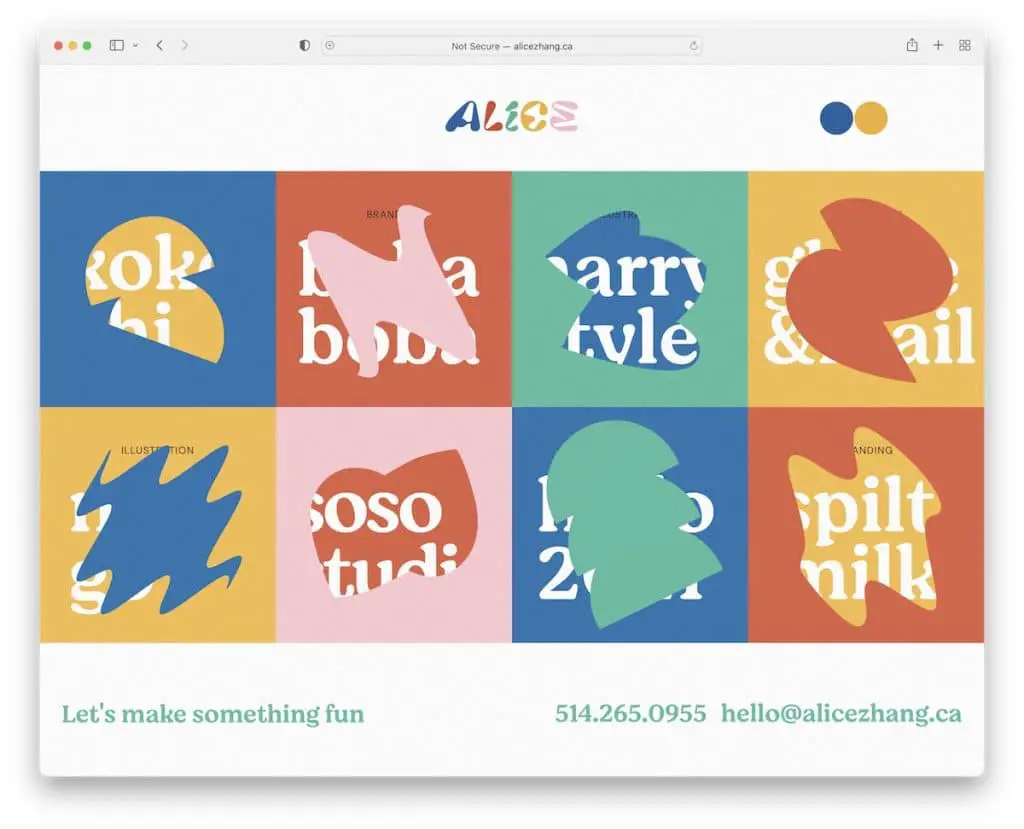
11. 앨리스 장
내장: Webflow

Alice Zhang은 홈 페이지에 눈에 띄는 그리드 레이아웃을 가지고 있으며 모든 요소에 독특한 호버 효과를 사용하여 흥미를 돋웁니다.
메뉴 버튼처럼 느껴지지 않는 메뉴 버튼이 있는 헤더도 매우 독창적입니다. 또한 그 자리에서 연락할 수 있는 클릭 가능한 이메일이 있습니다.
참고: 웹사이트에 펑키한 호버 효과를 추가하여 보다 생동감 있는 경험을 만드십시오.
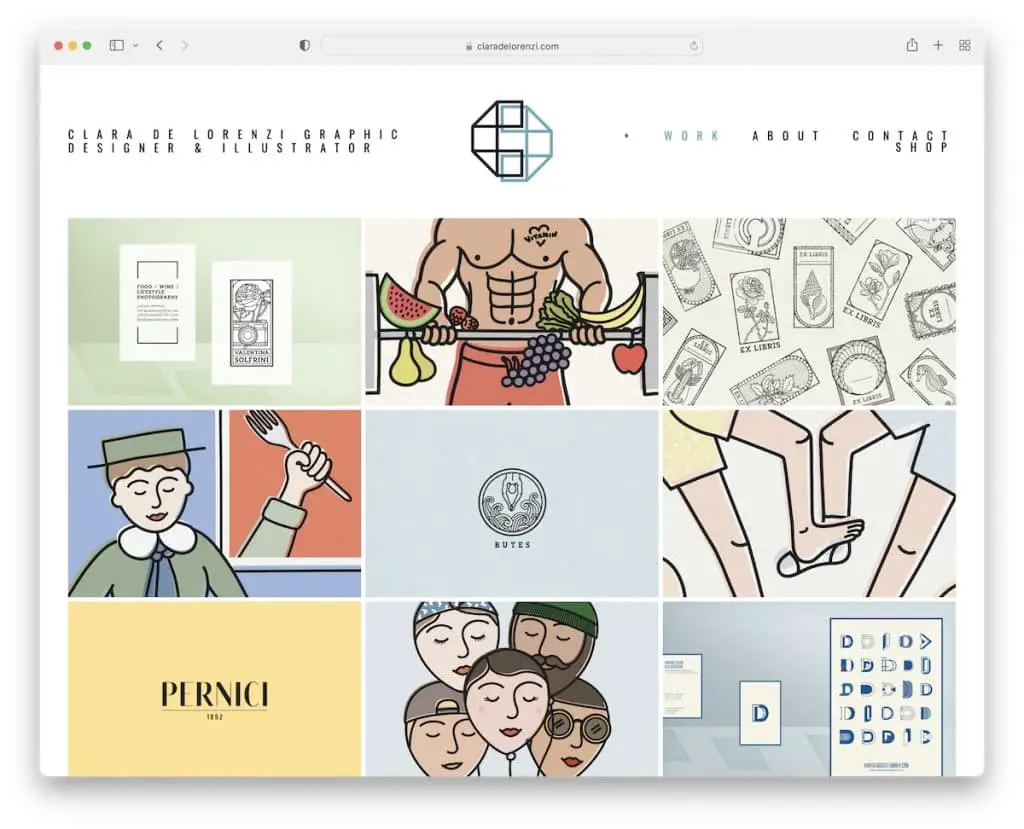
12. 클라라 데 로렌지
내장: Squarespace

Clara De Lorenzi는 페이지의 그리드 레이아웃, 드롭다운 탐색이 있는 기본 헤더 및 일반 바닥글이 있는 훌륭한 일러스트레이터 포트폴리오 예시입니다.
그리드는 추가 이미지를 포함하여 추가 정보를 찾을 수 있는 새 페이지에서 각 프로젝트를 엽니다.
참고: 초기 프레젠테이션을 깔끔하게 유지하려면 마우스를 가져가면 제목이나 기타 세부 정보가 표시됩니다.
더 뛰어난 데모를 보려면 깨끗한 웹 사이트 목록을 확인하고 싶을 수도 있습니다.
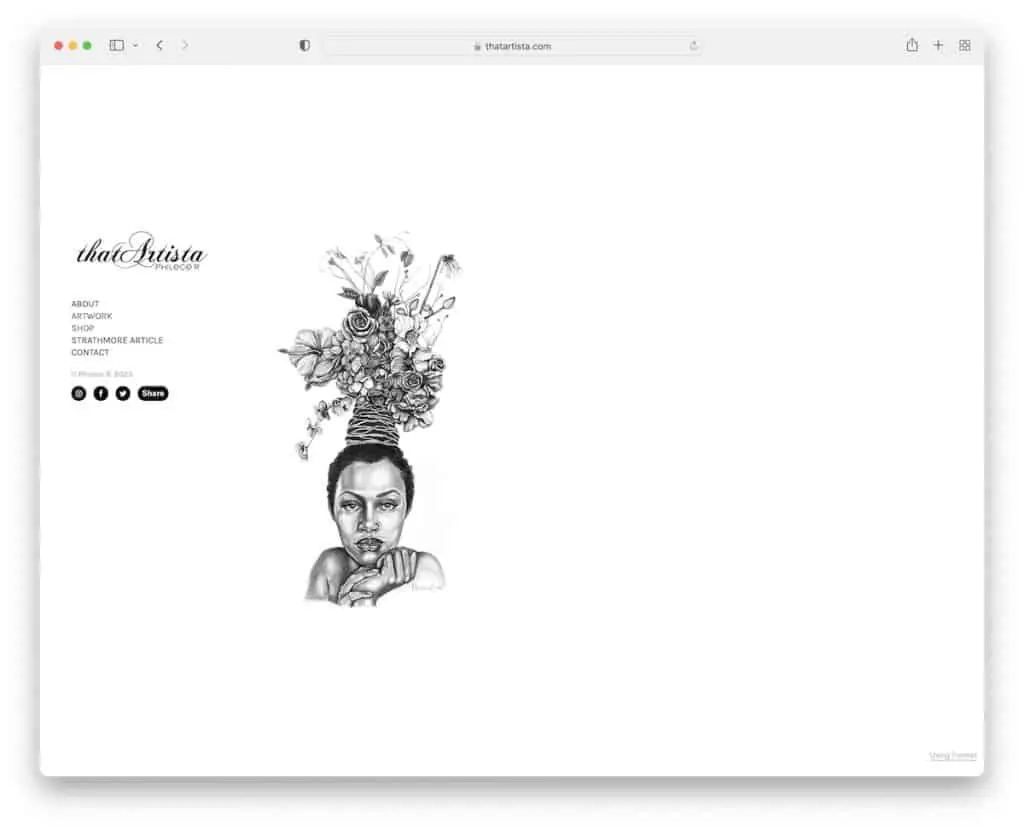
13. 그 예술가
내장: 형식

Artista의 홈 페이지는 소셜 아이콘이 포함된 그래픽 및 사이드바 탐색(소셜 공유 기능도 있음)이 포함된 매우 미니멀한 디자인입니다.
이 일러스트레이터 포트폴리오 사이트에서 흥미로운 점은 일부 부분은 세로로(약 페이지) 스크롤되고 일부는 가로로(프로젝트 페이지) 스크롤된다는 것입니다.
참고: 바탕 화면에서 가로 스크롤 및 모방 스와이프를 사용하십시오.
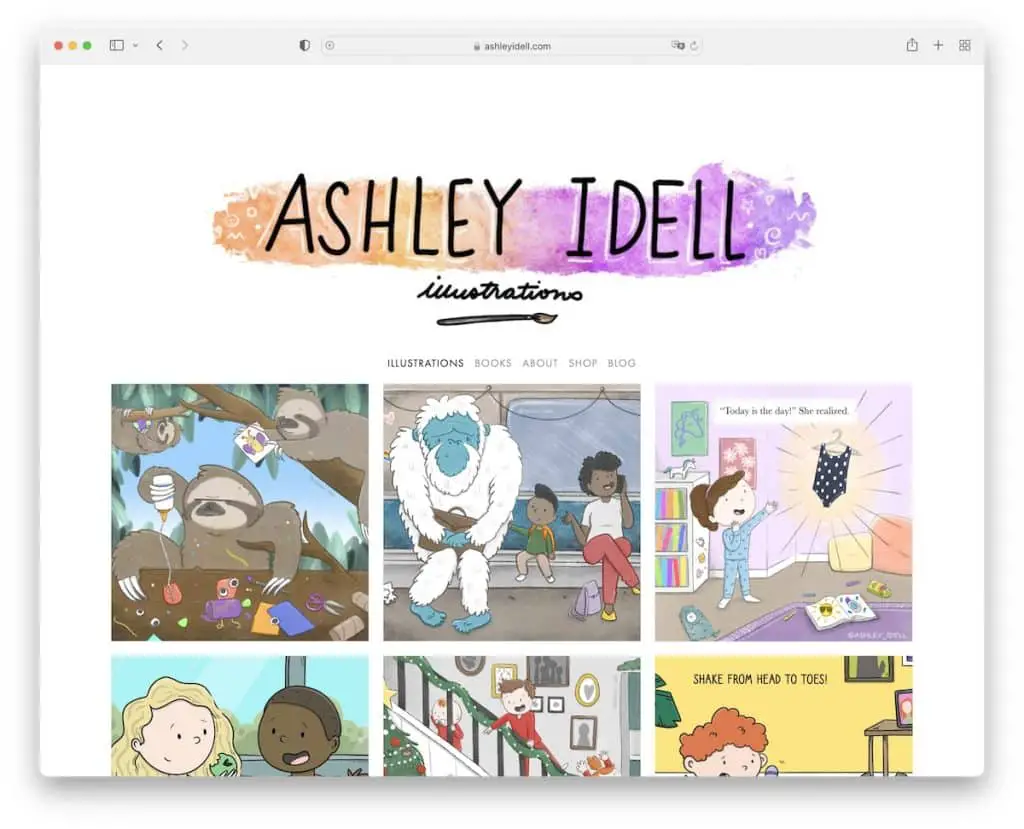
14. 애슐리 이델
내장: Squarespace

Ashley Idell의 웹사이트는 그녀의 삽화 때문에 매우 활기차고 전반적인 디자인은 매우 미니멀하게 유지됩니다. 하지만 이미지와 기타 콘텐츠를 더 돋보이게 만들기 때문에 좋습니다.
팝에 대해 말하자면, 포트폴리오에는 라이트박스 기능이 포함되어 있어 현재 페이지를 떠나지 않고도 더 큰 이미지를 보고 스크롤할 수 있습니다.
참고: 라이트박스 효과를 적용하면 뷰어가 더 큰 이미지를 보기 위해 페이지를 떠날 필요가 없습니다.
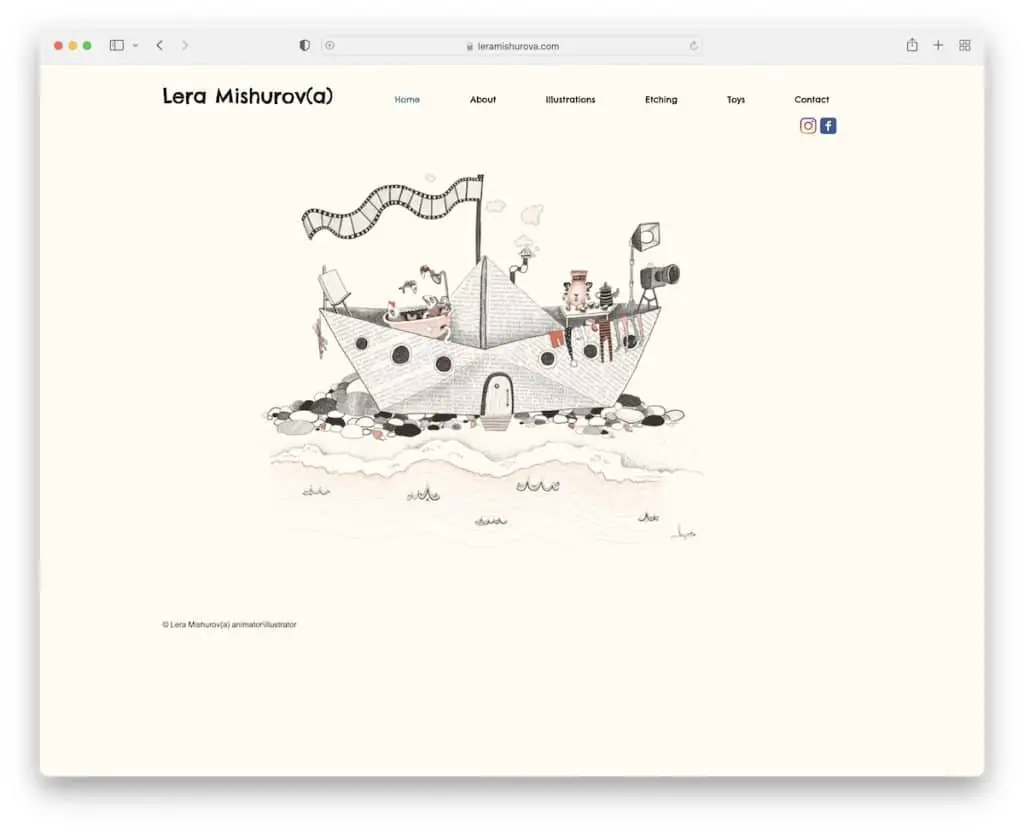
15. 레라 미슈로바
내장: Wix

Lera Mishurova의 홈페이지에는 그다지 많은 정보가 공개되지 않을 수도 있지만 그녀는 한 가지 아주 잘하는 일이 있습니다. 그녀의 사랑스러운 작품에 모든 관심을 기울이는 것입니다(단지 하나의 이미지일지라도).
헤더는 필수 탐색 링크와 Facebook 및 Instagram 아이콘이 있는 기본입니다. 반면 바닥글에는 저작권 텍스트와 좋아요 버튼만 있어 매우 겸손합니다.
참고: 대화의 대부분을 작업에 맡기십시오.
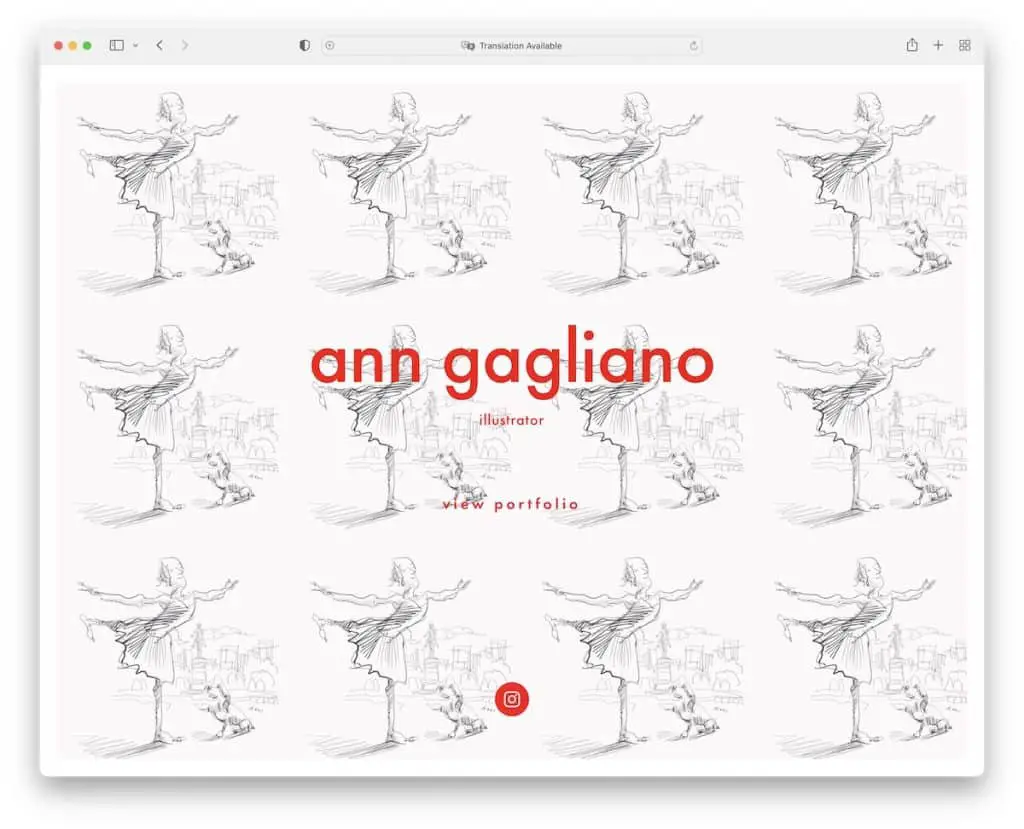
16. 앤 갈리아노
내장: Squarespace

Ann Gagliano는 자신의 포트폴리오와 Instagram 프로필을 볼 수 있는 링크가 포함된 아름다운 프레임의 전체 화면 홈 페이지를 가지고 있습니다.
이 일러스트레이터의 포트폴리오는 작품을 확인하거나 클릭하면 다음 작품 자체로 슬라이드되는 하단 축소판이 있는 갤러리입니다.
참고: Ann Gagliano와 같이 포트폴리오 축소판으로 갤러리를 만드십시오.
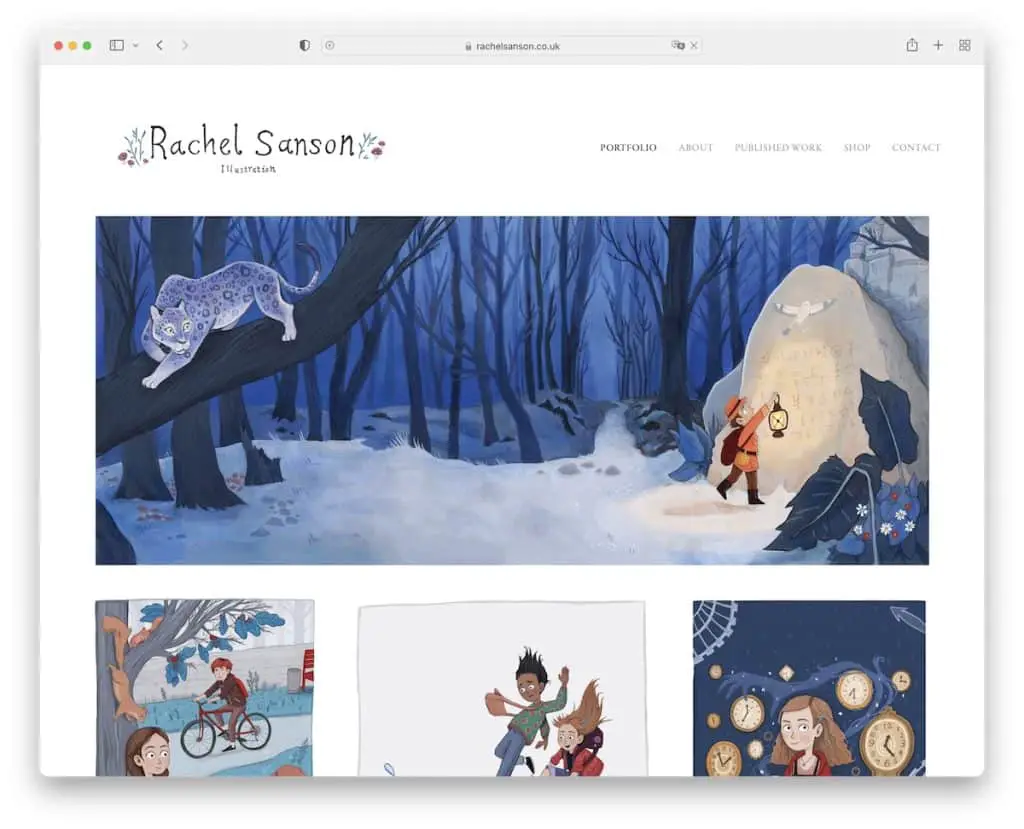
17. 레이첼 샌슨
내장: Squarespace

Rachel Sanson은 새 페이지를 열지 않고도 더 큰 이미지를 볼 수 있는 라이트박스 기능이 있는 멋진 벽돌 포트폴리오 그리드를 홈 페이지에 가지고 있습니다.
머리글과 바닥글을 포함하여 웹사이트 전체에 미니멀한 모양이 퍼져 있습니다.
참고: 클래식 스타일이 아닌 경우 다양한 스타일의 그리드를 사용하여 작품을 선보일 수 있습니다.
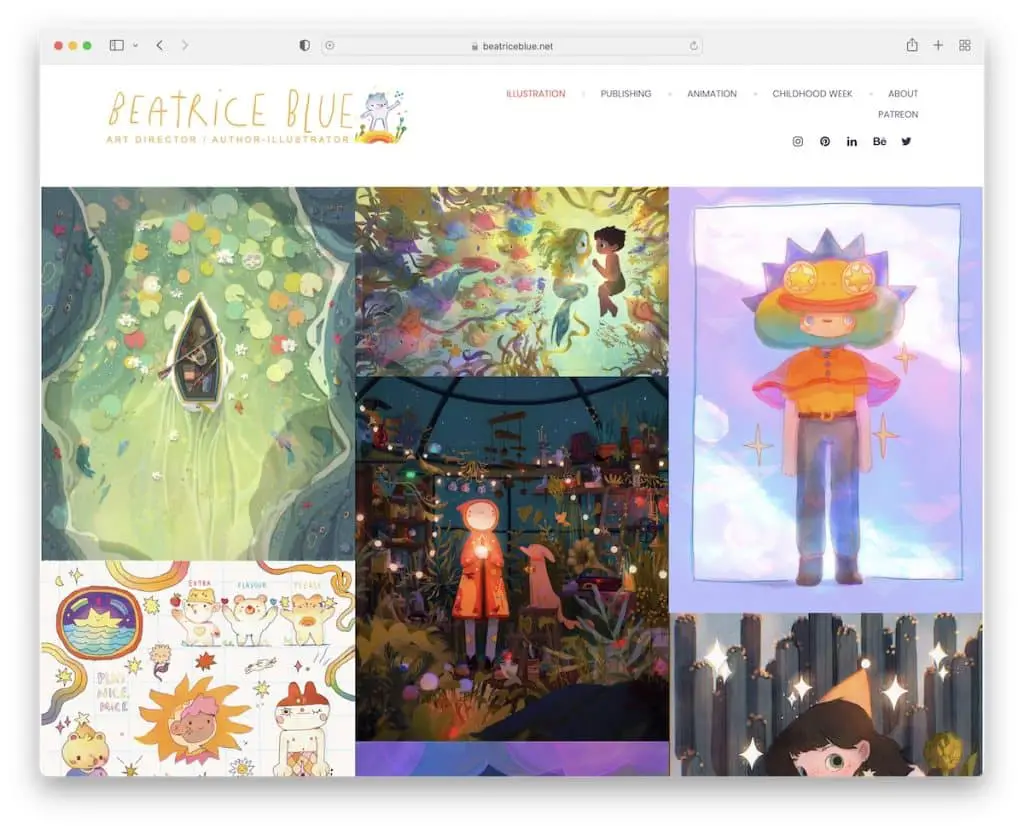
18. 베아트리스 블루
내장: 형식

Beatrice Blue의 일러스트레이터 포트폴리오 웹사이트를 나머지 웹사이트와 차별화하는 가장 큰 특징은 그녀가 포트폴리오 작업을 로드하는 데 사용하는 무한 스크롤입니다. 이렇게 하면 방문자가 더 오래 머무를 수 있고(클릭할 필요가 없기 때문에) 웹 사이트 속도도 향상될 수 있습니다.
페이지에는 무한 스크롤 기능에 편리한 메뉴 링크와 소셜 미디어가 포함된 고정 헤더가 있습니다.
참고: 무한 스크롤을 사용하여 웹사이트를 개선하고 방문자가 콘텐츠를 더 많이 볼 수 있도록 하십시오.
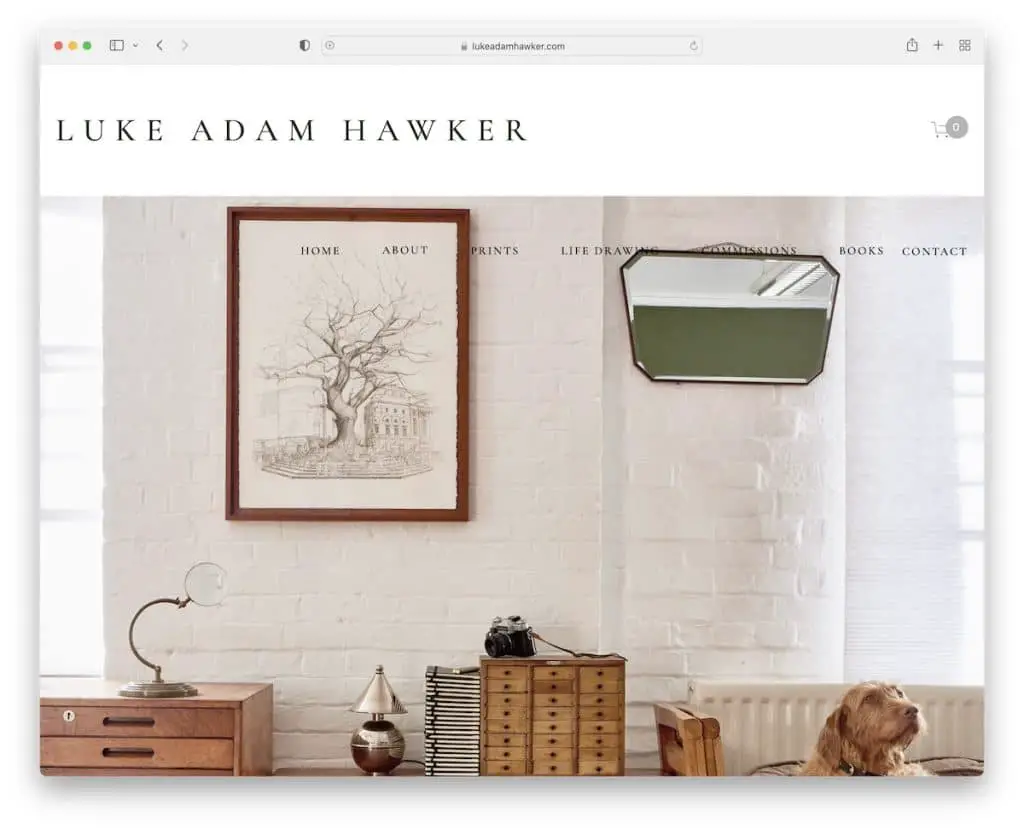
19. 루크 아담 호커
내장: Squarespace

Luke Adam Hawker는 영웅 섹션에서 자신의 일러스트레이션(들)을 제시할 때 다른 접근 방식을 취합니다.
메인 헤더 부분은 "로고"와 쇼핑 카트 아이콘이고 두 번째는 드롭다운 메뉴가 있는 투명한 내비게이션 바입니다.
바닥글에는 몇 가지 추가 링크가 있는 뉴스레터 구독 양식이 있습니다. 또한 비즈니스의 정확한 위치를 보여주는 연락처 페이지의 Google 지도 통합에 대해서도 언급하고 싶습니다.
참고: 먼저 인쇄된 작업의 이미지를 사용하십시오. 둘째, 사업장 위치를 보다 편리하게 표시하려면 Google 지도를 사용하세요.
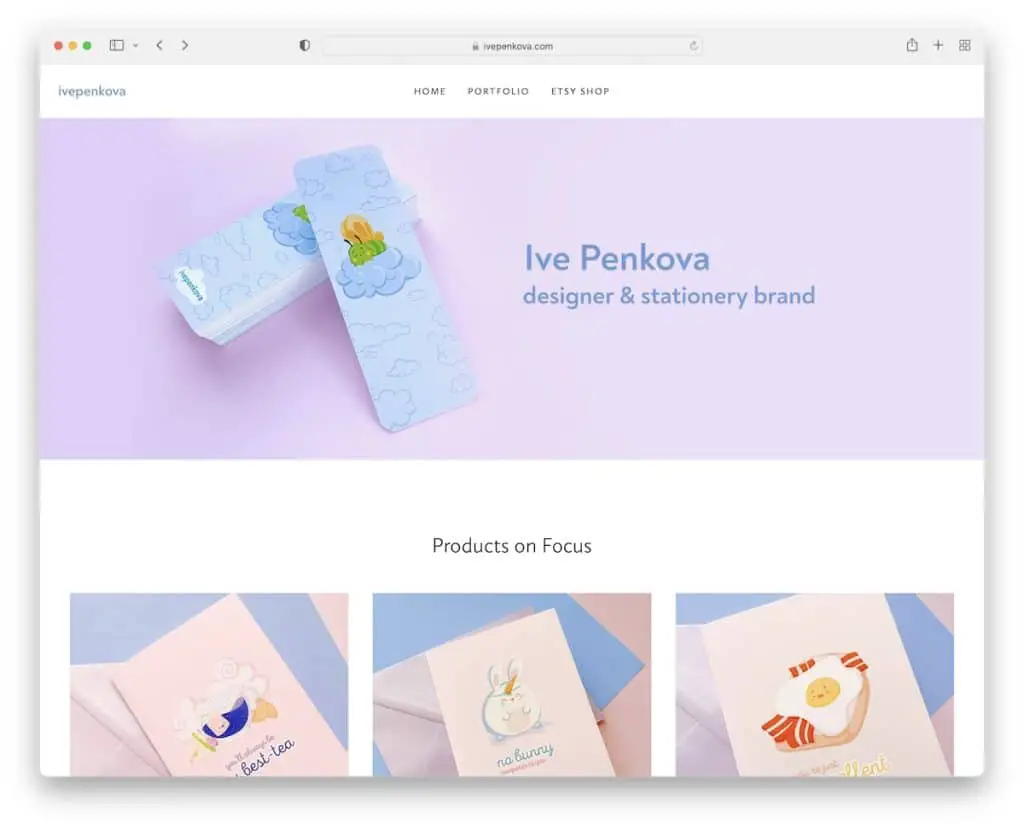
20. 아이브 펜코바
내장: Squarespace

Ive Penkova는 전체 너비 배너 이미지가 포함된 일러스트레이터 포트폴리오 예시이지만 사이트의 나머지 부분에는 박스형 레이아웃이 있습니다.
머리글과 바닥글은 평범하고 단순하며 필수 기능만 제공합니다. 우리가 정말 좋아했던 것은 새 페이지에서 게시물을 여는 Instagram 피드 통합이었습니다(팝업에 표시되는 비디오 제외).
참고: 웹사이트에 IG 피드를 통합하여 더 많은 콘텐츠를 추가하고 프로필을 성장시키십시오.
게시물이 마음에 든다면 알려주세요.
