2023년 최고의 지식 기반 사례 20개
게시 됨: 2023-03-10이러한 지식 기반 예제는 고객이 필요한 모든 지원을 받을 수 있도록 환상적인 도움말 및 지원 섹션을 만들도록 과장할 것입니다(단 몇 번의 클릭 또는 검색만 하면 됨).
더 큰 고객 지원을 제공하지 않고는 훌륭한 비즈니스가 없습니다.
모든 고객과 사용자가 비즈니스에 이메일을 보내거나 실시간 채팅을 시작하는 것은 아닙니다. 많은 사람들이 먼저 인터넷 검색을 통해 질문에 대한 답을 얻으려고 시도할 것입니다(대부분 이런 방식을 선호하기 때문입니다).
지식창고가 첫 번째 히트작이 될 수도 있습니다. 이는 SEO 개선일 뿐만 아니라 도움말 페이지에 제품 및 서비스에 대한 다른 유용한 링크와 CTA(전환율 증가)가 있을 수 있습니다.
귀하의 비즈니스 웹 사이트에는 지식 기반이 필요합니다
귀하의 고객 서비스가 중요합니다 – 큰 시간입니다 . 기간.
그리고 체계적이고 잘 구성된(하위 페이지, 범주, 검색 표시줄(권장 사항 등) 사용) 및 통찰력 있는 기술 자료/도움말/지원 페이지를 만들지 않으면 망할 것입니다.
좋아, 나는 과잉 반응했다.
그러나 진지하게, 반드시 필요한 모든 지원을 제공하고 가능한 모든 방법으로 기존 고객과 곧 고객이 될 고객을 도와야 합니다.
지식 기반이 포괄적일수록 좋습니다. 이것은 반드시 Wikipedia 스타일의 사용 방법 문서를 의미하는 것은 아닙니다. 때로는 빠른 답변이 훨씬 더 좋습니다(매우 기술적인 것이 아닌 경우).
빠른 솔루션을 염두에 두고 지식창고를 만드세요. 스스로에게 물어보십시오. "이 답변이나 자습서를 어떻게 단순화할 수 있습니까?"
지식 기반이 도움이 되는 이유
지식창고는 고객에 관한 것입니다. 그렇죠? 설마.
고객과 비즈니스 소유자 모두에게 이익이 되는 윈-윈 상황입니다.
첫째 , 지식창고는 연중무휴 24시간 이용 가능하지만 지원팀은 그렇지 않을 수 있습니다. 이렇게 하면 누군가가 언제 방문하든 모든 도움말 콘텐츠를 항상 사용할 수 있습니다. 또한 더 빠른 해결 방법을 제공하므로 더 나은 고객 서비스를 만드는 데 큰 도움이 됩니다.
둘째 , 자주 묻는 질문에 답하는 대신 지원팀이 복잡한 티켓을 해결하는 데 집중할 수 있습니다. (또한 지식 기반 문서를 리소스로 사용하여 기본 쿼리를 정렬하는 챗봇을 사용할 수도 있습니다.)
셋째 , SEO. 예, 지식창고는 더 나은 검색 엔진 최적화 웹사이트에 상당한 기여를 할 수 있습니다! 100개의 키워드를 다루는 100개의 기사를 보유할 수 있습니다. 즉, 귀하의 웹사이트에 훨씬 더 많은 유기적 트래픽을 유치할 수 있습니다.
훌륭한 UX를 갖춘 최고의 지식 기반 사례
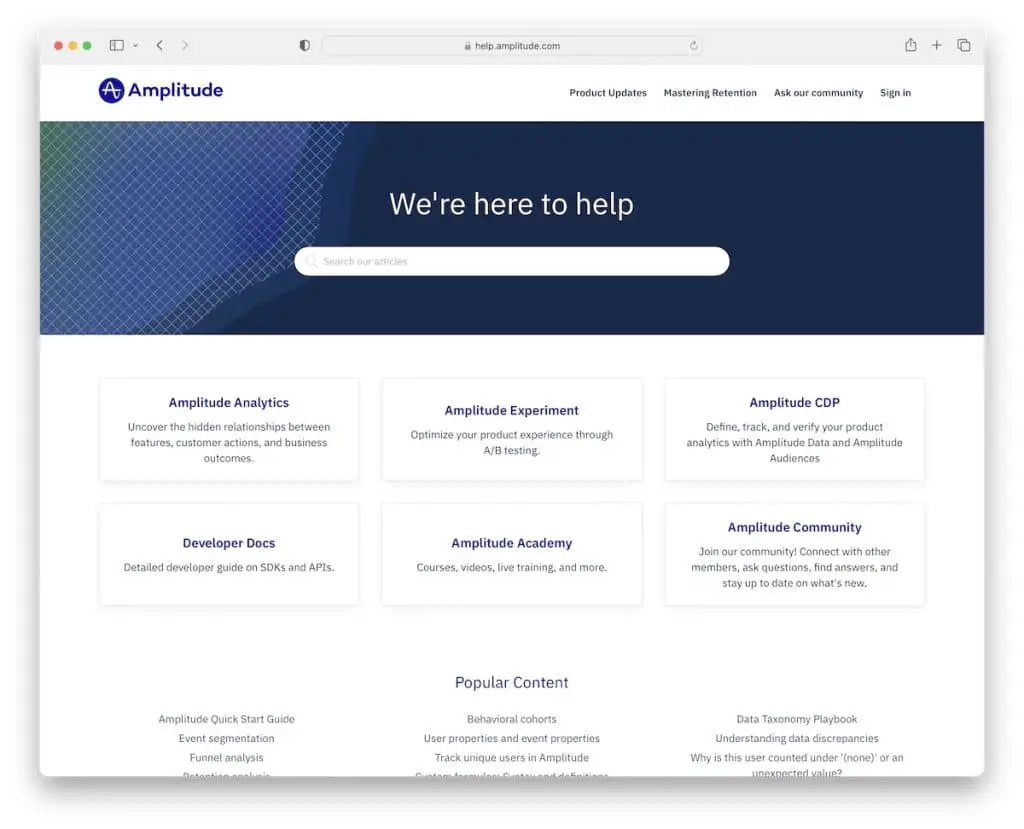
1. 진폭
빌드: Next.js

Amplitude에는 주제를 더 쉽게 찾을 수 있도록 권장 사항을 제공하는 영웅 검색 표시줄이 있는 깨끗하고 현대적인 도움말 페이지가 있습니다.
기본 카테고리의 여섯 부분으로 구성된 그리드 섹션에는 각 섹션을 강조 표시하는 호버 효과가 있습니다. 또한 페이지 하단에 있는 "인기 콘텐츠"로 검색할 수도 있습니다.
또한 기술 자료 "외부"로 이동하려는 경우 머리글과 바닥글도 갖추고 있습니다.
참고: 검색 표시줄을 실시간 결과/권장 사항과 통합하여 사용자 경험을 개선하십시오.
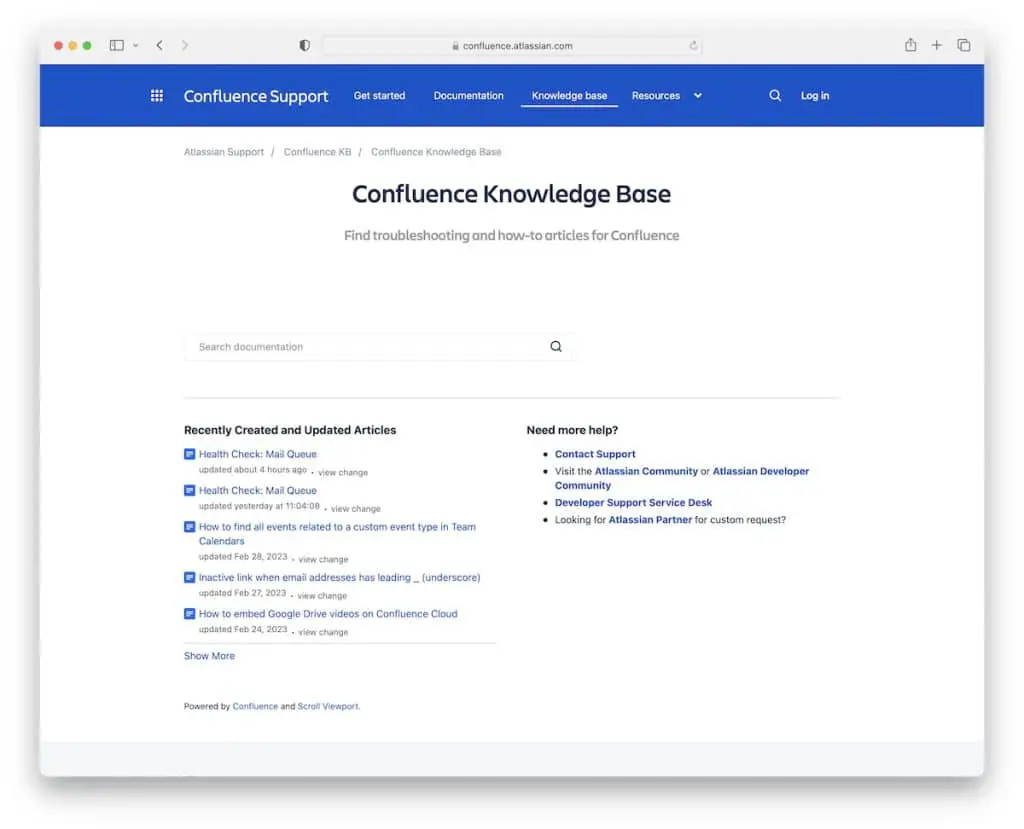
2. 합류 지원
내장: 매그놀리아 CMS

Confluence에는 검색 표시줄, 최근에 작성된 기사 및 추가 도움말 및 지원에 대한 링크가 있는 매우 단순한 기술 자료 페이지가 있습니다.
뛰어난 가독성을 보장하기 위해 레이아웃이 미니멀합니다. 또한 각 기사에는 관련 콘텐츠가 있는 오른쪽 사이드바와 "여전히 도움이 필요하십니까?"라는 고정 위젯이 있습니다.
참고: 산만함이 최소화되도록 지식창고 디자인을 깔끔하게 유지해야 합니다.
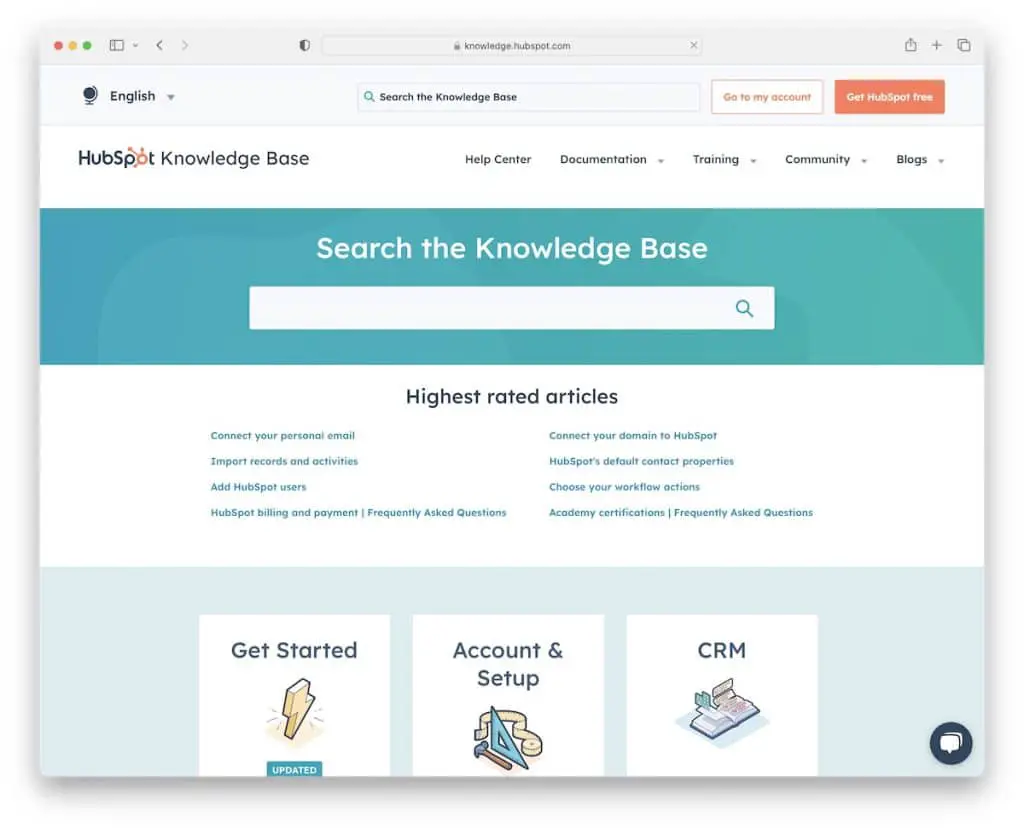
3. HubSpot 지식 베이스
내장: HubSpot CMS

HubSpot은 기술적으로 진보한 이 회사에서 기대할 수 있는 모든 특별 혜택을 제공하는 훌륭한 지식 기반 사례입니다.
큰 검색 표시줄에는 필요한 도움말을 더 빨리 찾을 수 있는 Ajax 기능이 있습니다. 아래에는 가장 높은 등급의 기사가 있는 섹션과 다른 "교육" 섹션으로 이동하는 범주 그리드가 있습니다.
또한 채팅 위젯은 항상 오른쪽 하단에 있습니다.
참고: 우수한 지식 기반 및 문서 페이지 외에도 (라이브/봇) 채팅 위젯을 사용하여 고객 서비스를 한 단계 업그레이드할 수 있습니다.
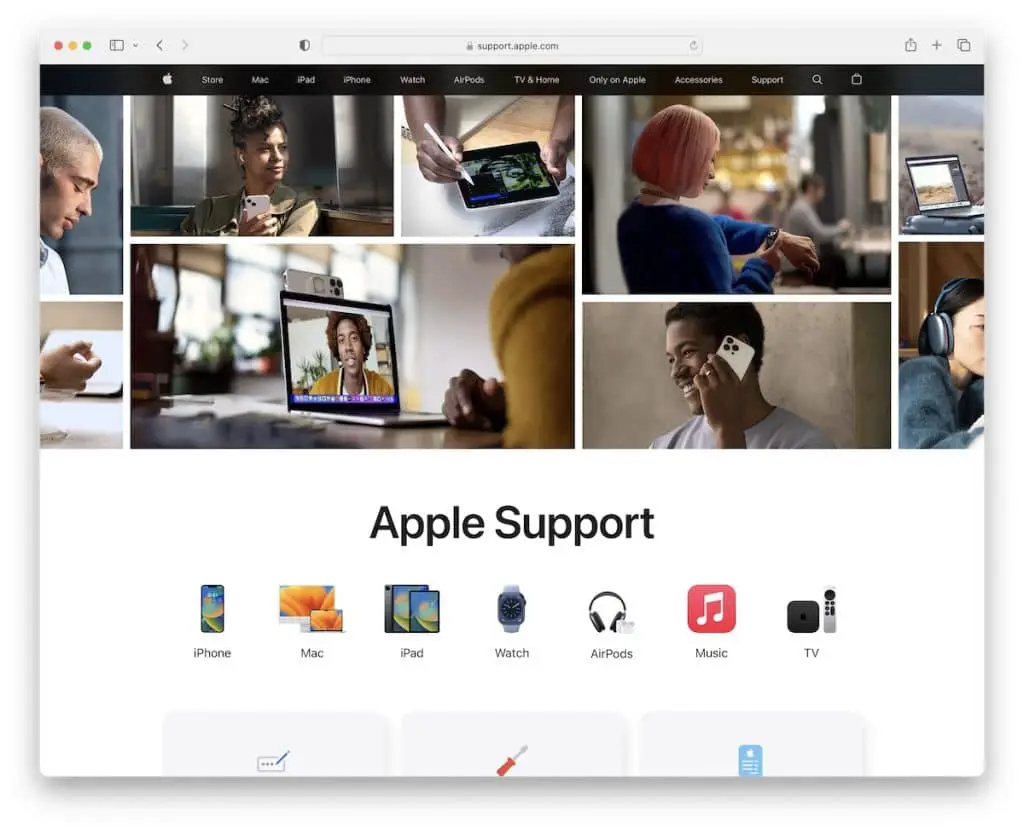
4. 애플 지원
내장: Adobe Experience Manager

Apple의 지원 페이지는 그래야 하는 것처럼 현대적이고 우아합니다. 더 구체적인 것을 원하는 경우 빠른 링크와 검색 표시줄이 있는 멋진 섹션 구조가 있습니다.
검색 표시줄을 클릭하면 바로 여러 개의 빠른 링크가 표시되지만 검색어 입력을 시작하면 권장 사항도 제공됩니다.
흥미롭게도 영웅 이미지 콜라주 섹션에는 텍스트나 클릭 유도문안 버튼이 없어 "애플 환경"에 있음을 보여줍니다.
참고: 빠른 링크, 버튼 또는 아이콘(또는 세 가지 모두)을 추가하여 도움말 문서로 더 빨리 이동하십시오.
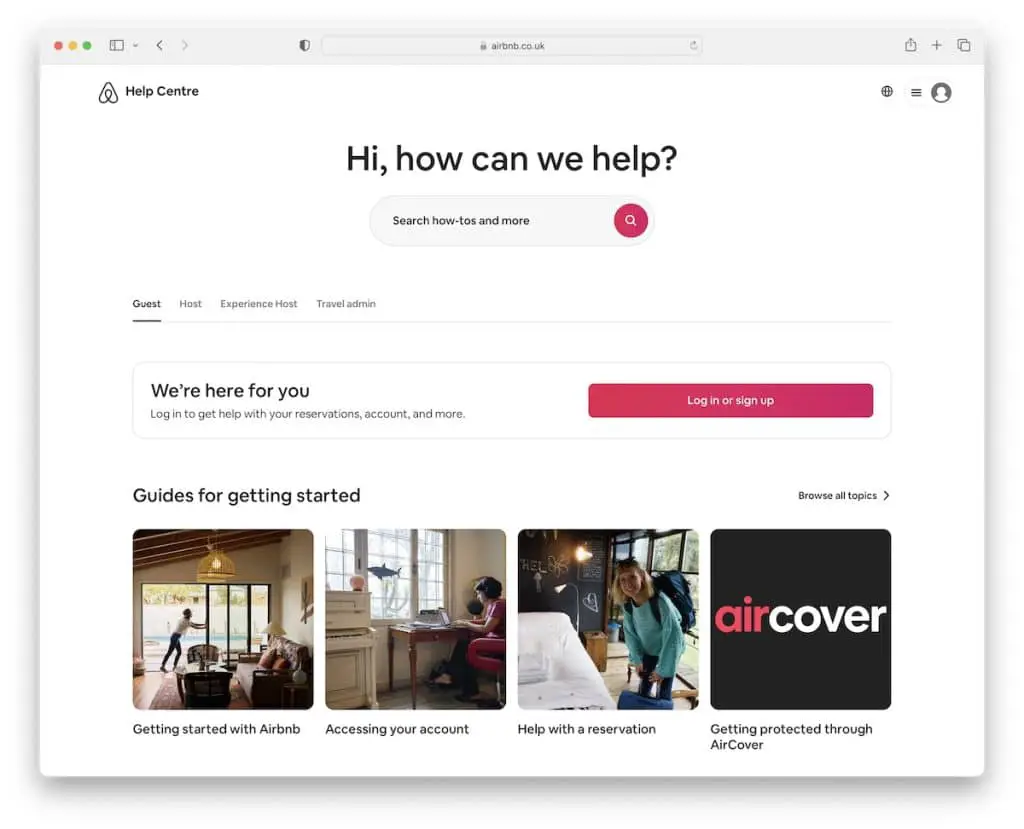
5. 에어비앤비 도움말 센터
내장: Ruby On Rails

Airbnb는 검색창으로 바로 들어가는 헤더 아래의 질문으로 주의를 환기시키는 방법을 알고 있습니다. 검색 기능에는 먼저 인기 기사가 있거나 권장 사항에서 선택하거나 검색어를 입력하고 Enter 키를 누를 수 있습니다.
또한 분류를 통해 사용자는 특정 권장 사항을 찾거나 인기 기사를 읽거나 관련 가이드를 즐길 수 있습니다.
참고: 이미지와 텍스트를 사용하여 지식창고 페이지를 더욱 흥미롭고 매력적으로 만드세요.
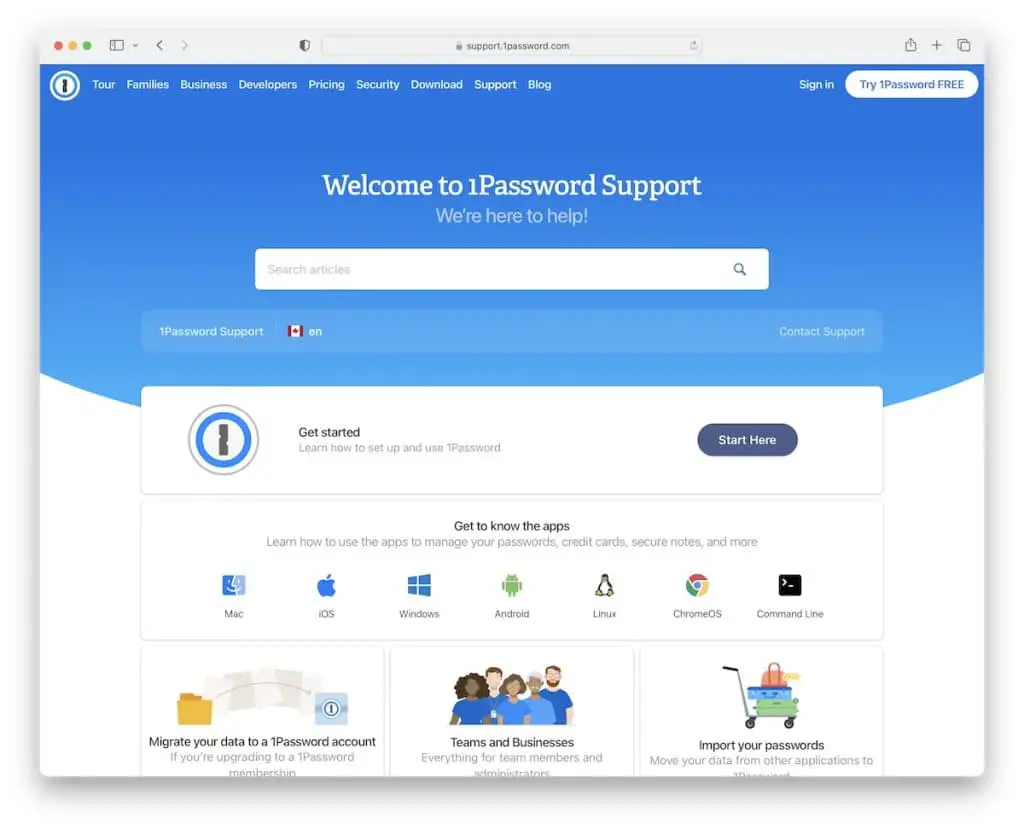
6. 1암호 지원
내장: Webflow

1Password는 스크롤을 시작할 때 멋지고 친근한 느낌을 줍니다. 그러나 놀랍게도 추천, 인기 검색어 등이 없는 매우 기본적인 검색 표시줄에서 멈출 수 있습니다.
한 번의 클릭으로 이 기술 자료 페이지를 번역할 수 있는 언어 선택기도 편리합니다.
모든 유용한 링크와 콘텐츠 외에도 1Password 지원팀에 직접 문의할 수 있는 링크도 있습니다.
참고: 페이지를 번역하고 언어 전환기를 제공하여 더 나은 사용자 경험을 만드십시오.
더 많은 디자인 아이디어를 얻으려면 이러한 우수한 Webflow 웹 사이트를 놓치지 마십시오.
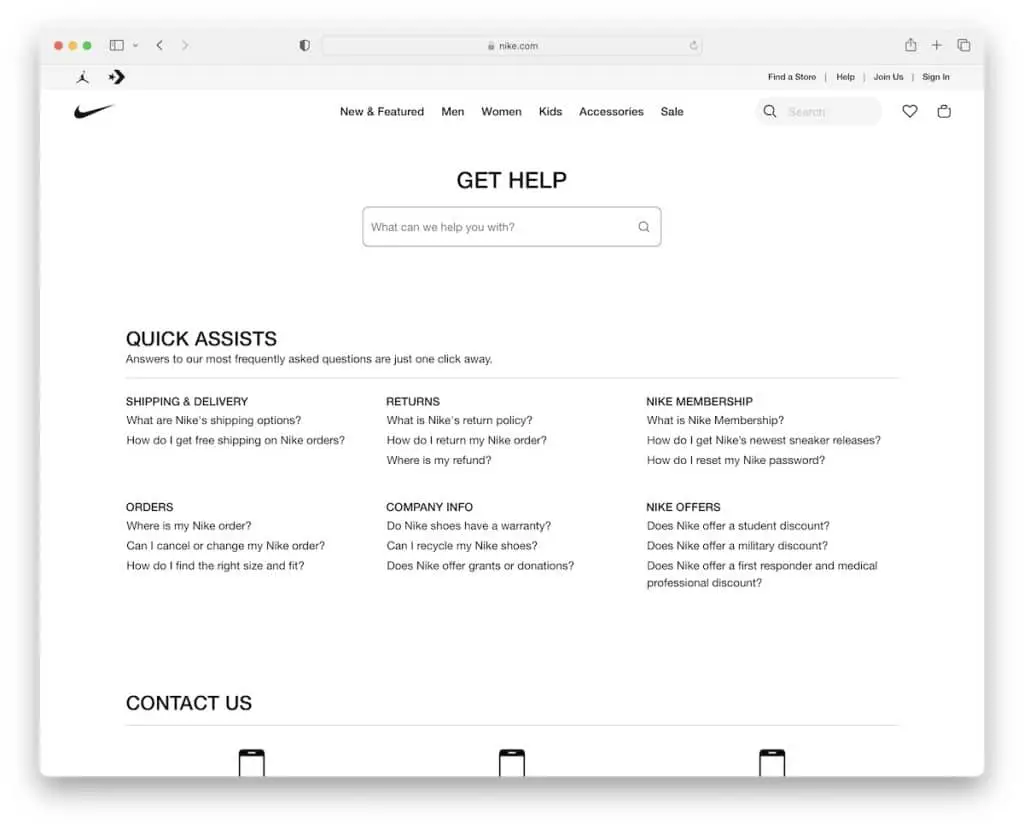
7. 나이키 고객 서비스
빌드: Next.js

Nike는 검색 창, "빠른 지원" 링크 및 전화, 채팅 등을 통해 도움을 받을 수 있는 다른 방법이 포함된 추가 섹션을 제공하여 단순함을 고수하는 데 탁월합니다.
도움말 문서 검색을 마치면 메가 메뉴 기능이 있는 사라지거나 다시 나타나는 헤더를 사용하여 언제든지 쇼핑으로 돌아갈 수 있습니다.
참고: 가능한 한 중단을 제거하려면 사라지고(아래로 스크롤) 다시 나타나는(위로 스크롤) 헤더를 사용하십시오.
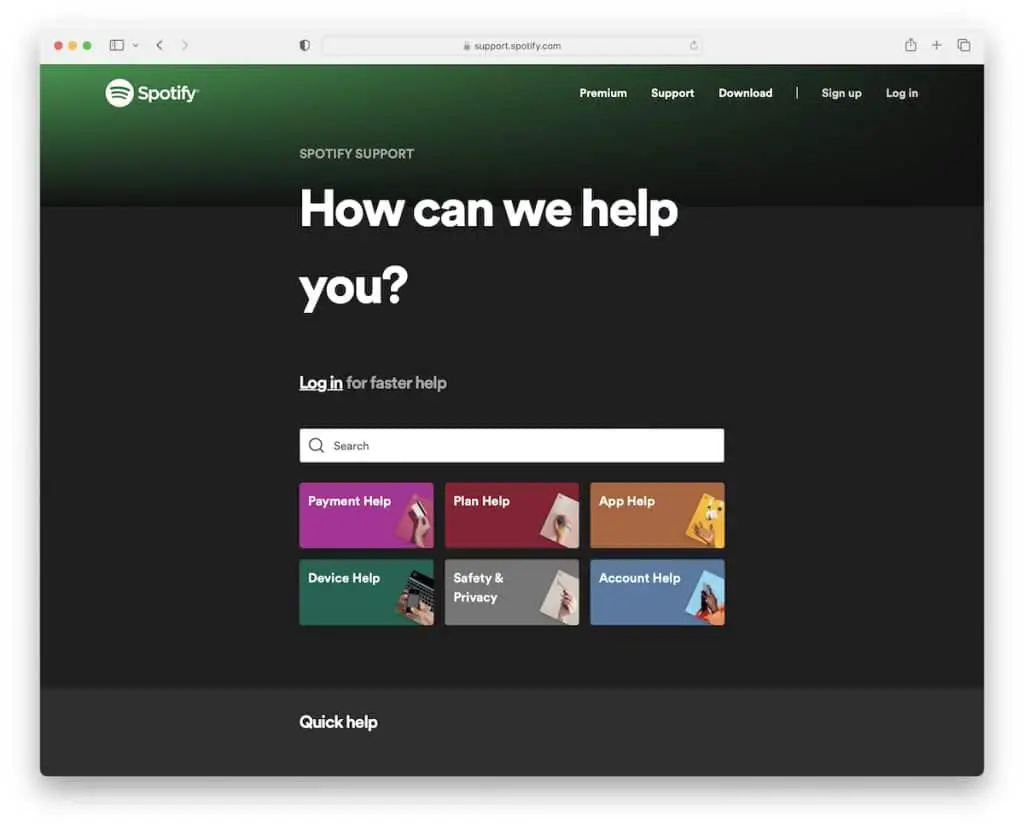
8. 스포티파이 지원
빌드: Next.js

Spotify는 지원 페이지에서도 어두운 톤을 고수합니다. 그러나 이 지식창고 예시에서는 보다 선명한 색상을 사용하여 보다 매력적인 분위기를 조성하고 콘텐츠를 전면 중앙에 배치합니다.
또한 검색어를 입력하기 시작하면 직접 링크가 있는 검색 표시줄 아래에 여러 추천 항목이 나타납니다.
마지막으로 Spotify를 사용하면 훨씬 더 빠른 도움을 받을 수 있는 계정에 로그인할 수 있습니다.
참고: 헬프 센터/지식 기반을 포함하여 전체 온라인 상태에서 브랜딩을 유지하십시오.
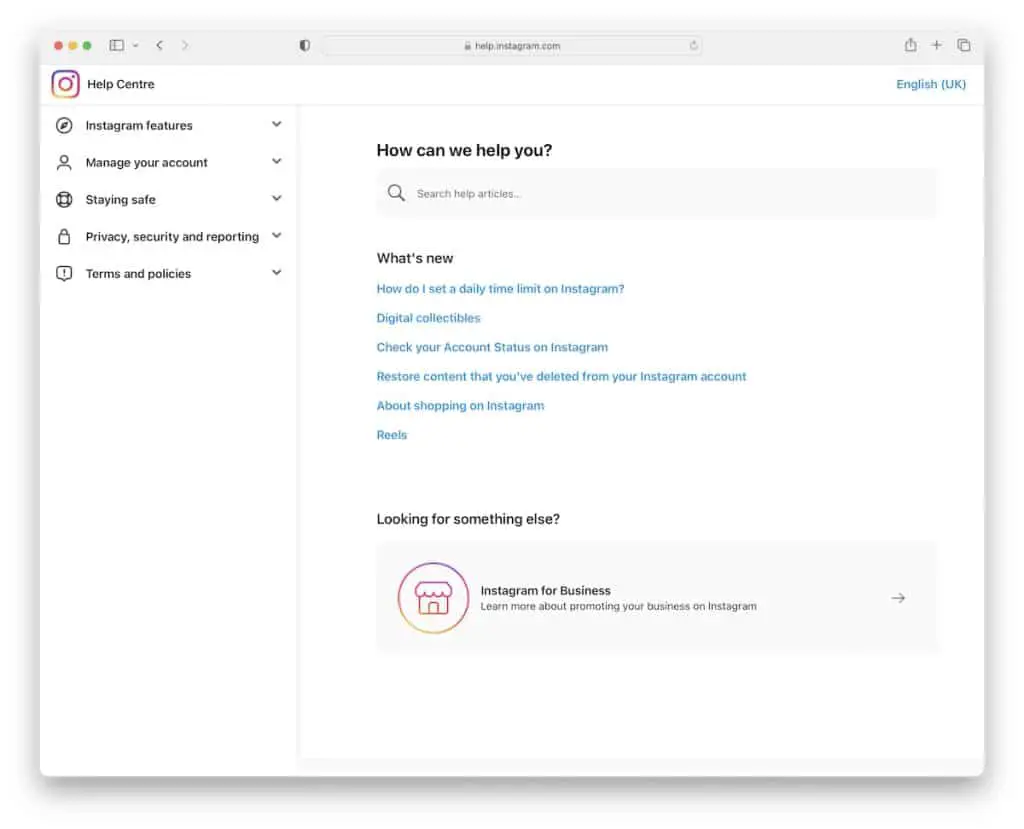
9. 인스타그램 도움말 센터
내장: Django 프레임워크

세계에서 가장 큰 웹사이트와 웹 앱 중 일부는 가장 단순하고 깔끔한 디자인을 가지고 있으며 Instagram도 마찬가지입니다.
그러나 Instagram의 헬프 센터는 세련된 모양을 가지고 있지만 주요 초점은 필요한 도움을 가능한 한 빠르고 쉽게 제공하는 것입니다.
기본 섹션에는 검색 표시줄(권장 사항 포함) 및 "새로운 기능" 링크가 있지만 사이드바 드롭다운 메뉴를 사용하여 도움말 문서를 탐색할 수도 있습니다.
마지막으로 언어 선택기는 경험을 개인화하기 위해 오른쪽 상단 모서리에 있습니다.
참고: 드롭다운 사이드바 탐색을 사용하여 클릭 몇 번으로 보다 구체적인 항목을 찾을 수 있습니다.

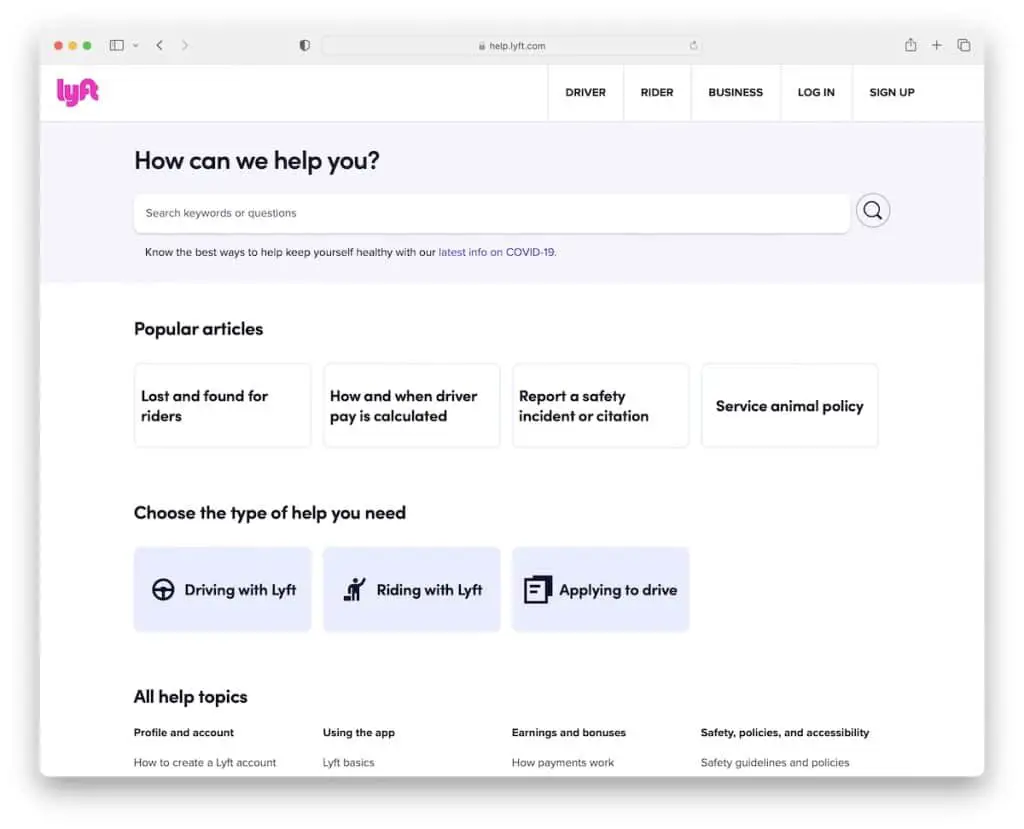
10. 리프트 도움말
빌드: Next.js

Lyft는 "x"를 눌러 닫을 수 있는 팝업으로 더 빠른 도움을 받으려면 계정에 로그인할 것을 권장합니다.
그런 다음 키워드와 질문을 검색하거나 권장 주제에 대해 스스로 도움을 받을 수 있습니다.
또한 이 지식 기반 페이지는 인기 기사, 필요한 지원 유형 등에 대한 링크를 제공합니다.
또한 원하는 것을 찾지 못한 경우 팀에 연락할 수 있는 CTA 버튼이 있습니다.
참고: 이메일, 전화, 라이브 채팅 등을 통해 사용자에게 도움말 문서 외에 지원을 받을 수 있는 더 많은 방법을 제공하십시오.
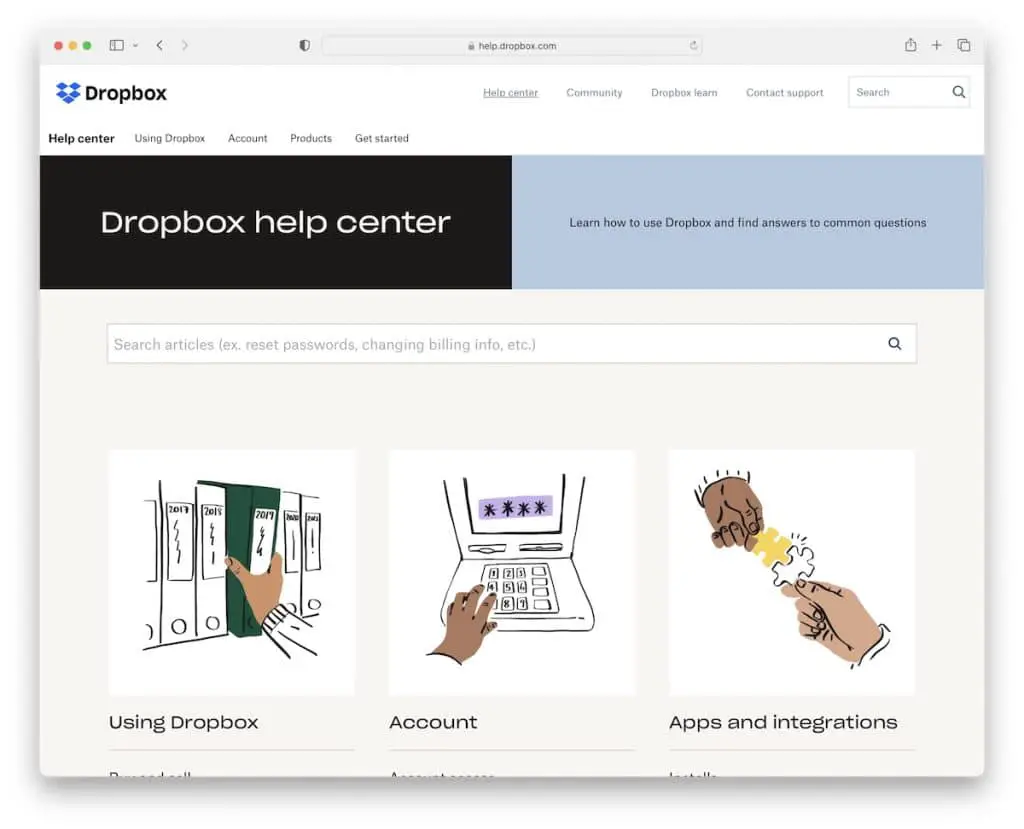
11. Dropbox 도움말 센터
내장: Adobe Experience Manager

대부분의 지식 기반은 그다지 예술적이지 않거나 특별한 매력이 없지만 Dropbox의 종류는 그렇습니다.
이 반응형 웹 디자인은 미니멀하지만 우리가 나열한 대부분의 것보다 더 눈에 띕니다.
공백, 더 큰 텍스트, 그래픽과 아이콘이 약간 더 멋져보이기 때문일 수 있습니다. 기사를 볼 수 있는 모든 놀랍고 유용한 기능도 전반적으로 쾌적하고 실용적인 분위기를 제공합니다.
참고: 지원 페이지를 지루하고 따분하게 만들 필요는 없습니다. 그래픽과 아이콘으로 강화하십시오.
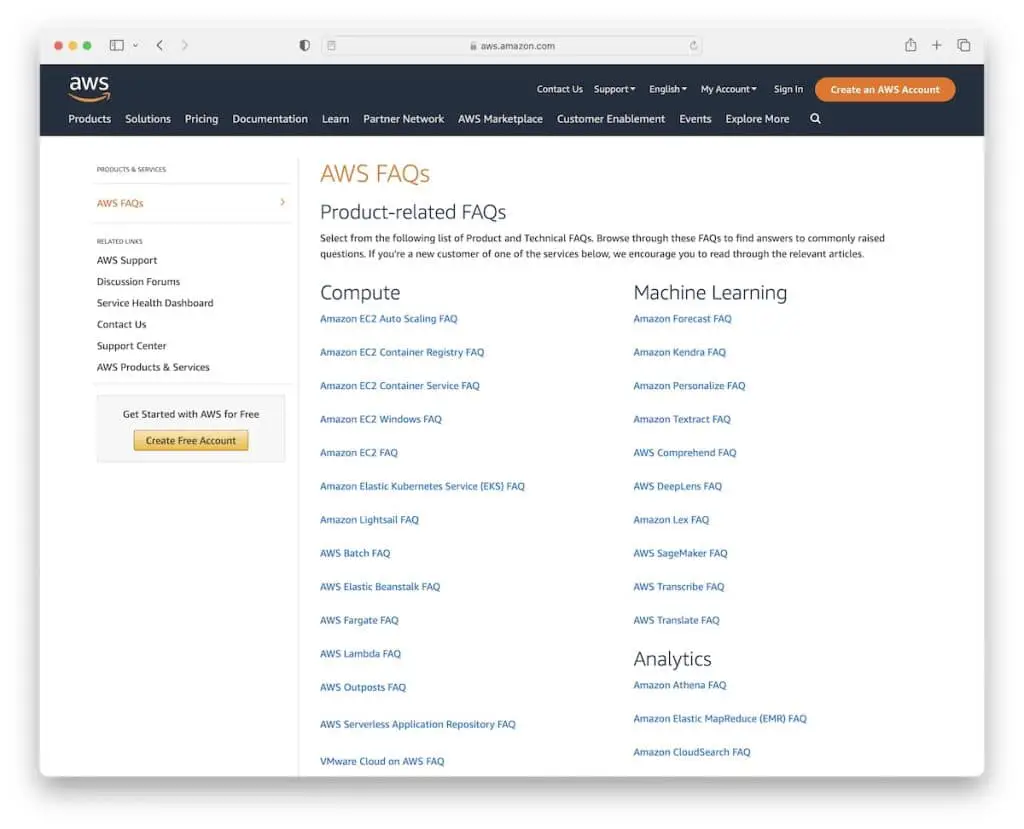
12. AWS FAQ
내장: Adobe Experience Manager

Instagram과 유사하게 AWS도 사이드바 탐색을 사용하지만 메가 메뉴와 검색 표시줄이 있는 고정 헤더가 추가되었습니다.
이 페이지의 기본은 보다 편안한 탐색을 위해 범주로 분류된 끝없는 빠른 링크 목록입니다.
또한 아직 AWS에 가입하지 않은 경우 계정 생성으로 이동하는 CTA 버튼도 있습니다.
참고: 이미지, 아이콘, 추가 텍스트 등을 추가할 수 있는 메가 메뉴로 보다 체계적인 헤더 탐색을 생성합니다.
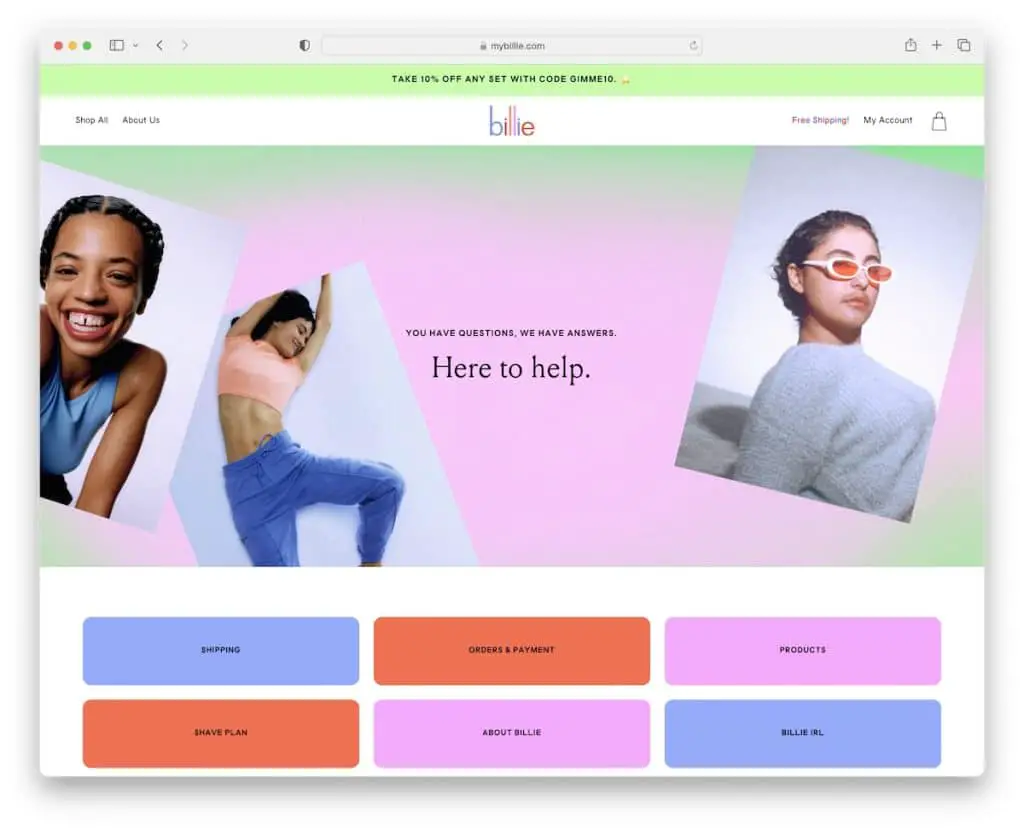
13. 빌리 FAQ
내장: Shopify

Billie는 지식창고 페이지에서도 사용하는 다채로운 브랜딩을 가지고 있습니다. 배너와 텍스트로 시작하여 스크롤 없이 관심 있는 섹션으로 바로 이동할 수 있는 여러 탭/버튼이 이어집니다.
그러면 각 항목이 아코디언처럼 열리므로 항목을 읽기 위해 새 페이지를 열 필요가 없습니다. 모든 정보가 손끝에 있지만 초기 모습은 흠잡을 데 없이 매력적입니다.
참고: 모든 답변에 쉽게 액세스할 수 있도록 FAQ 섹션에 대한 단일 페이지 레이아웃을 만드십시오.
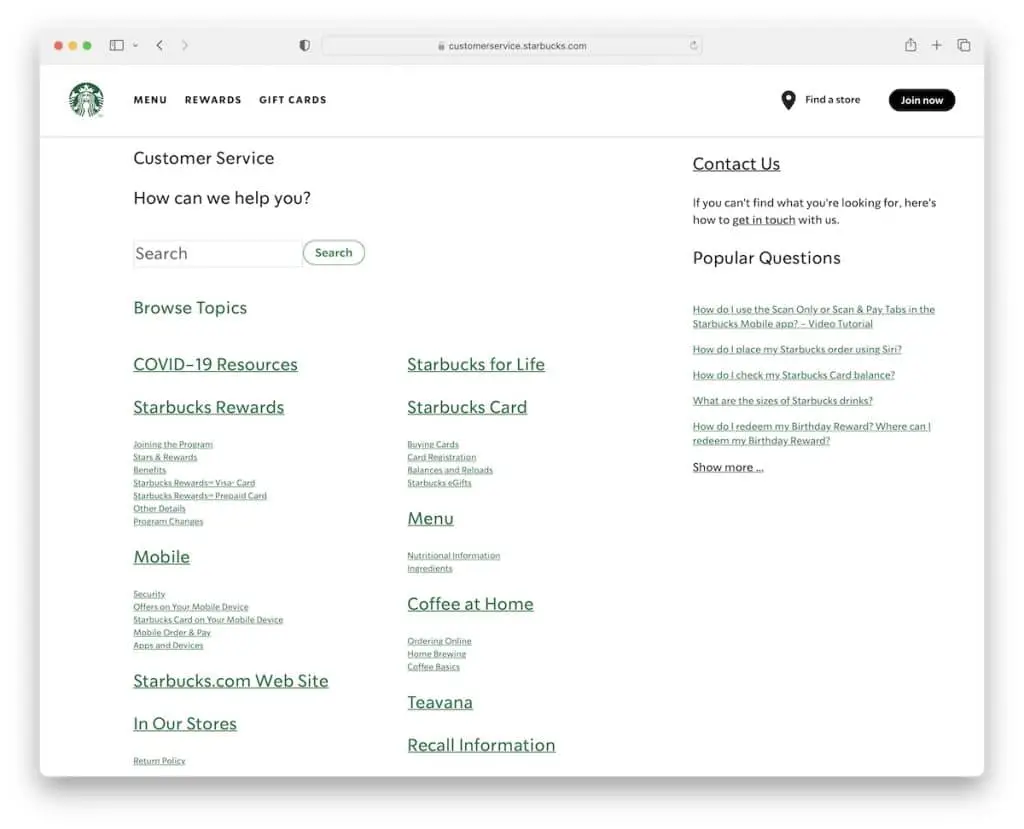
14. 스타벅스 고객 서비스
빌드: Next.js

스타벅스의 보다 현대적이고 정교한 고객 서비스 페이지를 기대하겠지만 스타벅스는 매우 고전적인 페이지를 유지하고 있습니다.
페이지에는 "무엇을 도와드릴까요?"가 있습니다. 텍스트, 기본 검색 표시줄, 빠른 링크의 2열 목록. 또한 자주 묻는 질문에 대한 답변 링크와 연락을 위한 또 다른 링크가 포함된 사이드바를 찾을 수 있습니다.
참고: 다른 실용적인 링크와 연락처를 표시하려면 사이드바를 만드십시오.
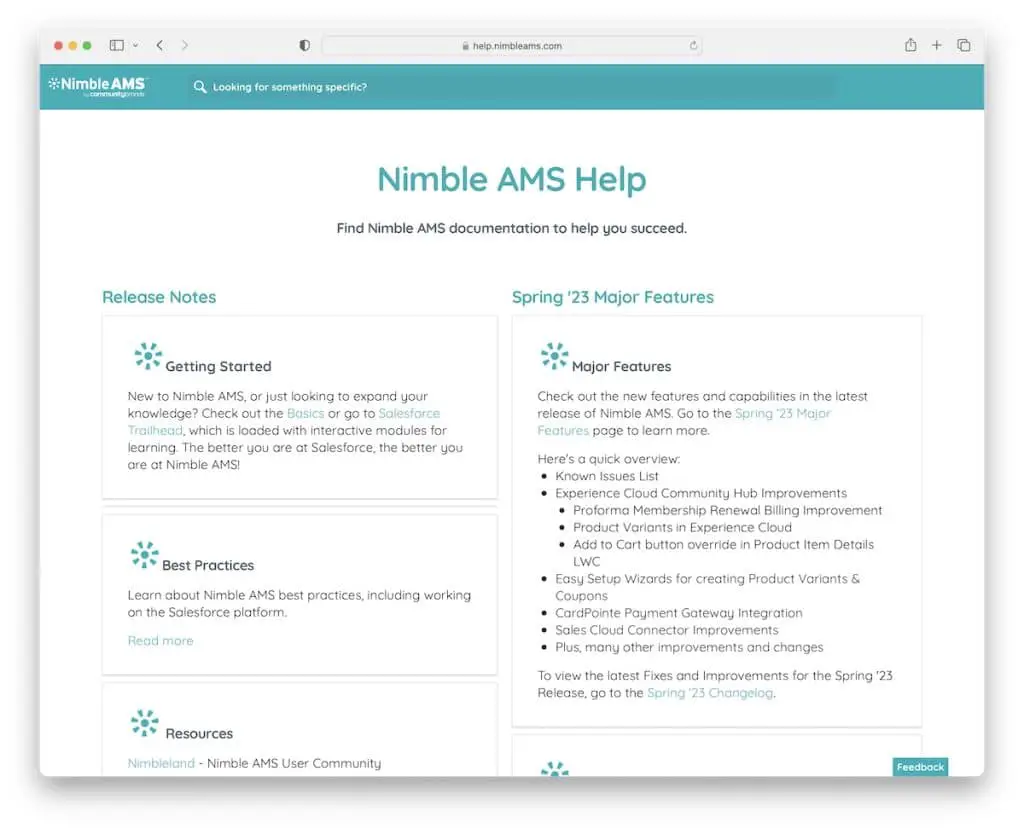
15. 민첩한 AMS 도움말
내장: Atlassian Confluence

이 목록의 다른 지식 기반 예제에는 빠른 링크가 있지만 Nimble AMS는 발췌 + "자세히 보기" 링크를 사용하여 다르게 수행합니다.
이렇게 하면 소프트웨어를 처음 사용하는 모든 사람이 깊이 들어가지 않고도 추가 세부 정보와 정보를 빠르게 훑어볼 수 있습니다. 모든 추가 정보는 다른 링크와 유용한 콘텐츠가 있는 왼쪽 사이드바를 찾을 수 있는 새 페이지에서 열립니다.
참고: 지식 기반의 기본 페이지에서 UX를 개선하기 위해 모든 주제에 대한 간략한 내용을 전달하도록 합니다.
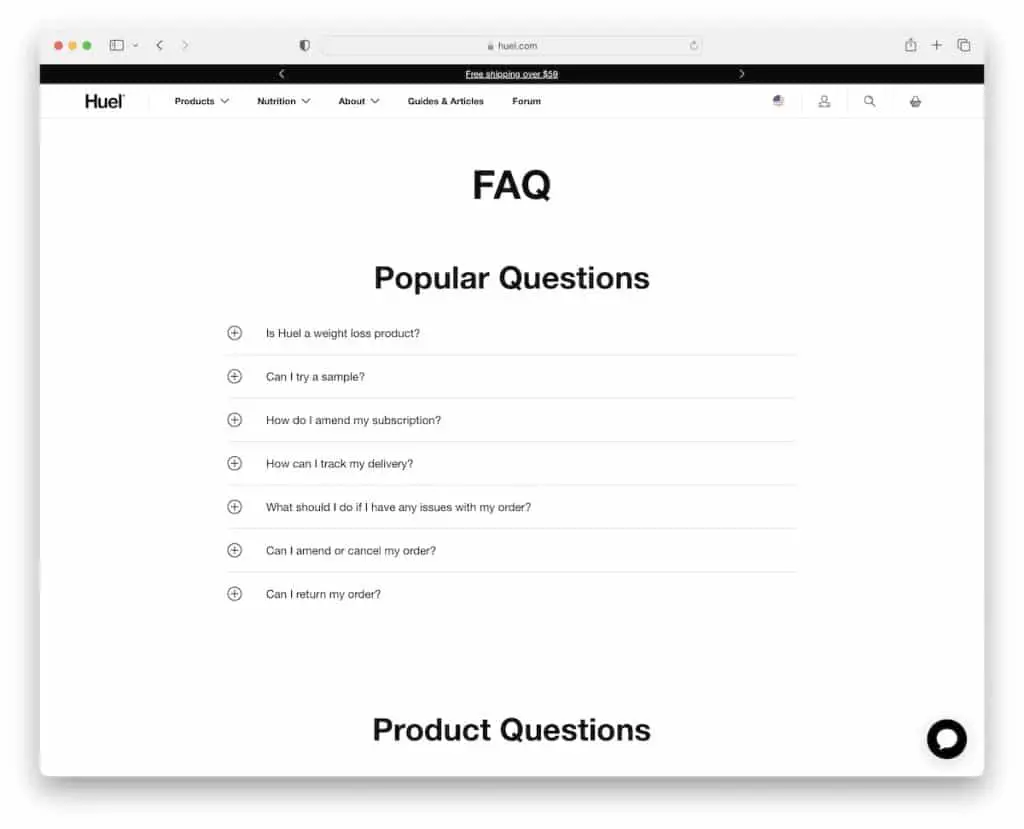
16. 휴엘 FAQ
내장: Shopify

도움말/지원 페이지에서 검색 표시줄이 매우 편리하지만 Huel에서는 검색 표시줄이 없지만 여전히 편리합니다. 하지만 검색창을 대체하는 "라이브" 챗봇 위젯이 있습니다.
빠르게 스크롤하더라도 필요한 섹터를 쉽게 찾기 위해 큰 제목을 사용합니다. 모든 질문에는 답변에 대한 아코디언 기능이 있으며 여기에서 다른 유용한 콘텐츠에 대한 링크도 찾을 수 있습니다.
게다가 도움말 센터에 대한 CTA 버튼과 하단의 Instagram 피드 앞에 있는 여러 연락 방법이 있습니다.
참고: FAQ에 아코디언을 사용하는 것은 매우 일반적입니다. 왜? 그들이 일하기 때문에! 따라서 귀하의 웹 사이트에서 자유롭게 사용하십시오.
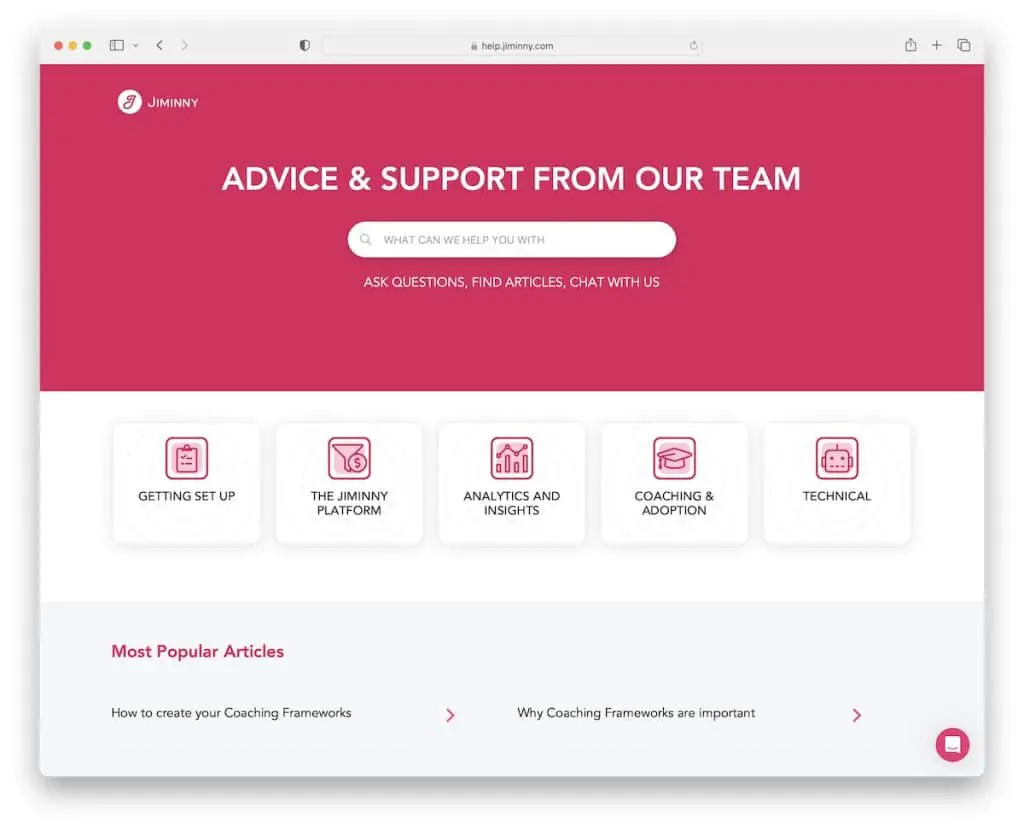
17. 지미니 헬프
내장: Ruby On Rails

Jiminny는 검색 표시줄, 호버 효과가 있는 몇 개의 버튼 및 가장 인기 있는 기사에 대한 링크를 사용하여 모든 것을 평범하고 단순하게 유지합니다. 그건 그렇고, 검색 표시줄에는 가장 관련성이 높은 기사 3개가 표시되고 다른 모든 관련 기사를 볼 수 있는 링크가 표시됩니다.
더욱 사용자 친화적으로 만들기 위해 사용자의 편의를 위해 항상 메시징 위젯을 사용할 수 있습니다.
참고: 버튼에 호버 효과를 추가하여 보다 상호 작용할 수 있도록 합니다(자세한 내용은 클릭 가능).
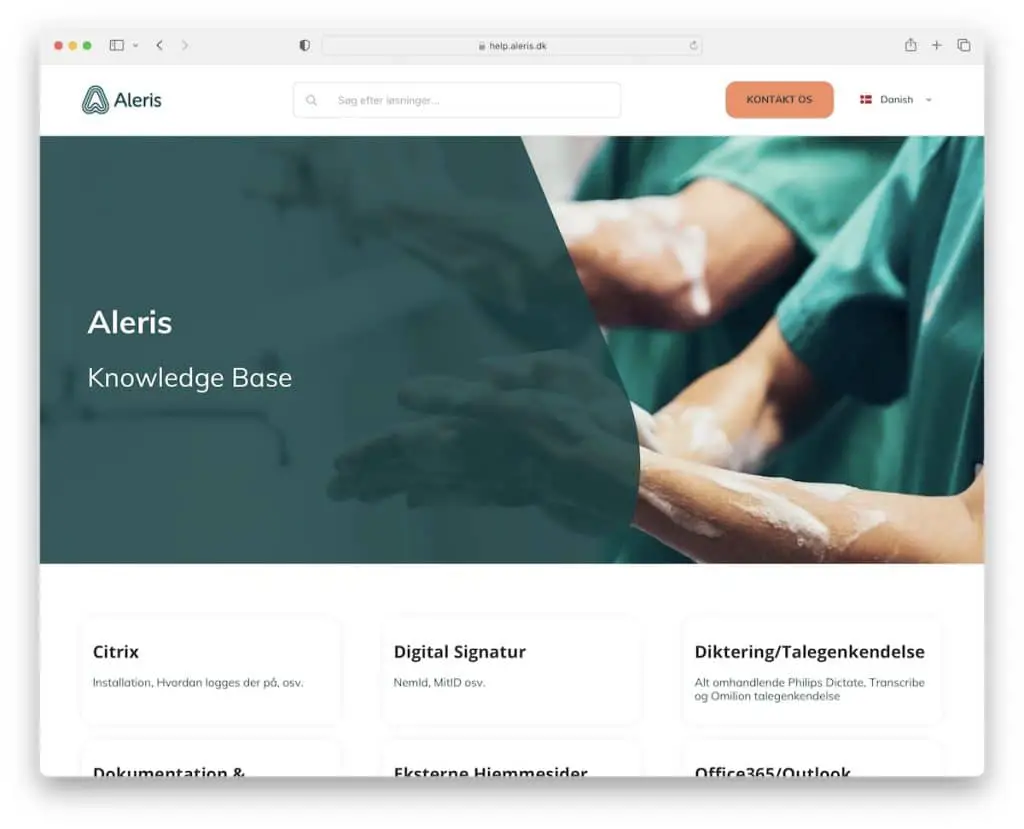
18. 알레리스 지식 기반
내장: Umbraco CMS

Aleris에는 검색 표시줄, CTA 버튼 및 언어 전환기가 있는 헤더가 있습니다. 이 지식 베이스 페이지는 영웅 이미지, 카드와 같은 카테고리 그리드 및 인기 주제 목록으로 계속됩니다.
3열 바닥글 앞에 추가 질문이 있는 사람을 위한 문의 양식이 있습니다.
참고: 영웅 섹션에 검색 표시줄을 추가하는 대신 헤더에 배치할 수도 있습니다(화면 상단에 고정하면 더 편리할 수 있음).
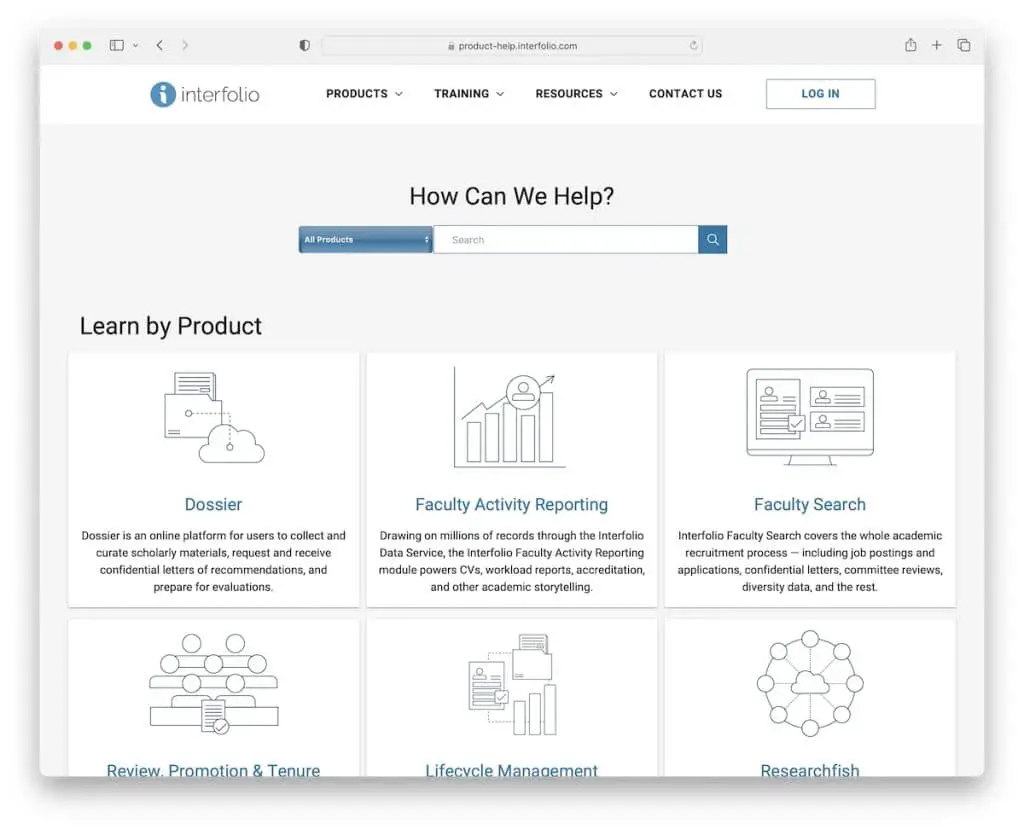
19. Interfolio 제품 도움말
내장: Ruby On Rails

Interfolio는 드롭다운 메뉴, CTA 로그인 버튼, 고급 검색 표시줄, 필요한 도움말 및 지원 콘텐츠가 포함된 여러 섹션이 포함된 전체 지식 기반 하위 웹사이트를 만들었습니다.
또한 바닥글에는 보조 링크, 소셜 아이콘, 클릭 가능한 이메일 및 양식 팝업을 여는 "티켓 제출" 버튼이 포함되어 있습니다.
참고: 사용자가 원하는 카테고리에서 기사를 검색할 수 있도록 추가 드롭다운 메뉴가 있는 검색 표시줄을 만듭니다.
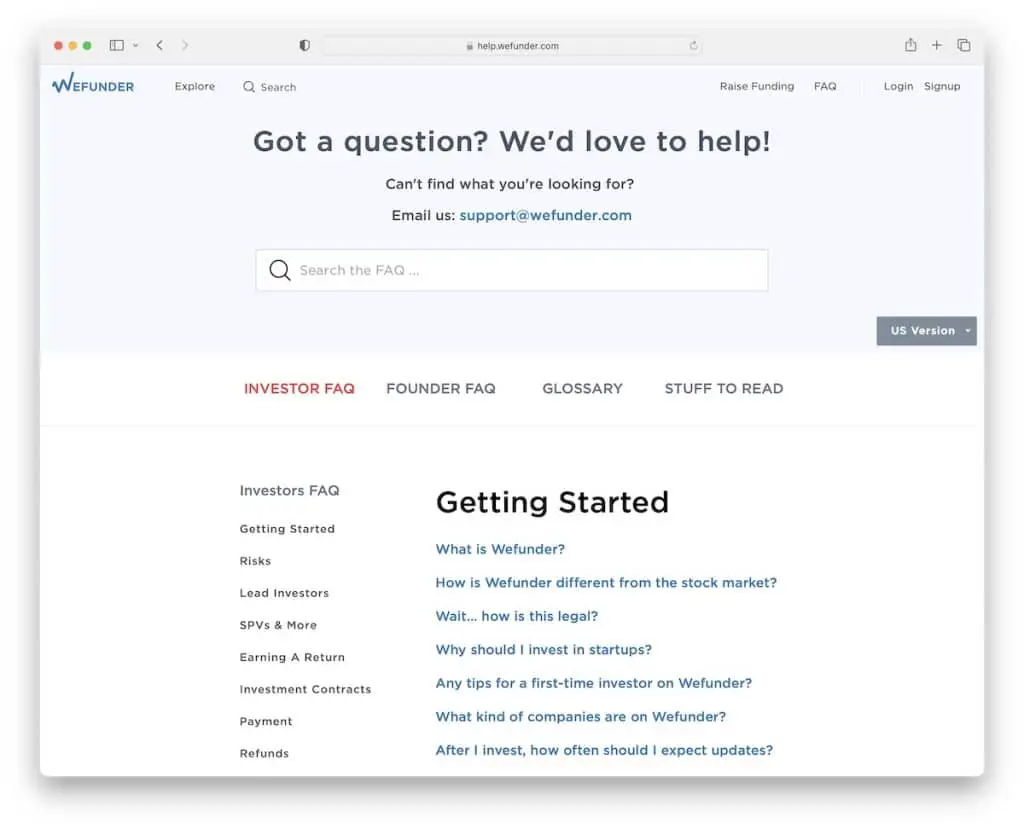
20. 위펀더 FAQ
내장: Ruby On Rails

Wefunder의 지식 기반/FAQ 섹션에는 섹션 사이를 이동할 수 있는 사이드바 링크가 있는 세미 단일 페이지 레이아웃이 있습니다.
또한 검색창에 검색어를 입력하기 시작하면 기존 콘텐츠가 사라지고 추천 콘텐츠로 대체됩니다. 그런 다음 "홈 페이지"로 이동하려면 "자주 묻는 질문으로 돌아가기"를 클릭해야 합니다.
참고: 고정 사이드바 또는 머리글 탐색을 만들어 지식창고의 사용자 경험을 개선하세요(특히 한 페이지 레이아웃을 만들 계획인 경우).
게시물이 마음에 든다면 알려주세요.
