2023년 최고의 변호사 웹사이트 20개(예시)
게시 됨: 2023-01-27자신이나 의뢰인을 위한 온라인 법률 및 변호사 입지를 구축하기 위해 최고의 변호사 웹사이트 목록을 검토해야 합니까?
필요에 따라 영감을 주고 복사하고 개선할 수 있는 멋진 디자인을 여러분과 공유하게 되어 기쁩니다.
사이트를 사용하여 귀하의 진료 영역 및 서비스를 홍보하고, 매력적인 정보 페이지를 작성하고, 새로운 상담을 받고, 귀하의 위치를 표시하십시오(Google 지도를 통해).
요컨대, 귀하의 법률 비즈니스를 성장시킬 웹사이트를 만드십시오!
하지만 가장 좋은 것이 무엇인지 아십니까?
변호사 WordPress 테마 또는 변호사용 웹 사이트 빌더를 사용하여 유사한 페이지를 빠르고 쉽게(코딩 없이!) 구축할 수 있습니다.
참고: 최고의 공증 웹사이트 목록을 살펴보고 싶을 수도 있습니다.
영감을 주는 최고의 변호사 웹사이트
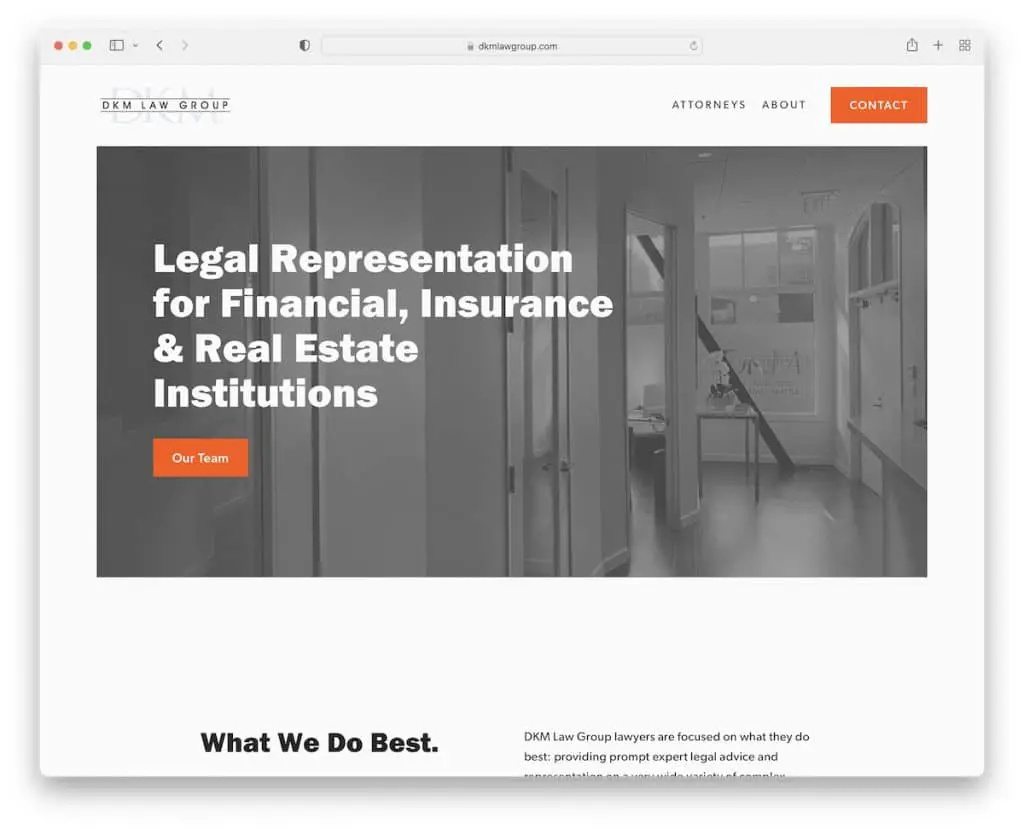
1. 법무법인 디케이엠
내장: Squarespace

DKM Law Group은 콘텐츠를 더 눈에 띄게 만드는 단순하고 미니멀한 웹사이트를 운영하고 있으며 이는 큰 장점입니다. 그들은 또한 많은 공백을 사용하여 더 읽기 쉽게 만들었습니다. 이는 또한 장점입니다.
또한 머리글과 바닥글은 기본이며 탐색 모음에 CTA(연락처 클릭 유도 문안) 버튼이 있습니다.
참고: 미니멀리스트로 전환하여 전문적인 온라인 존재감을 유지하세요.
또한 이러한 최고의 Squarespace 웹 사이트 예제를 확인하는 데 큰 도움이 될 것입니다.
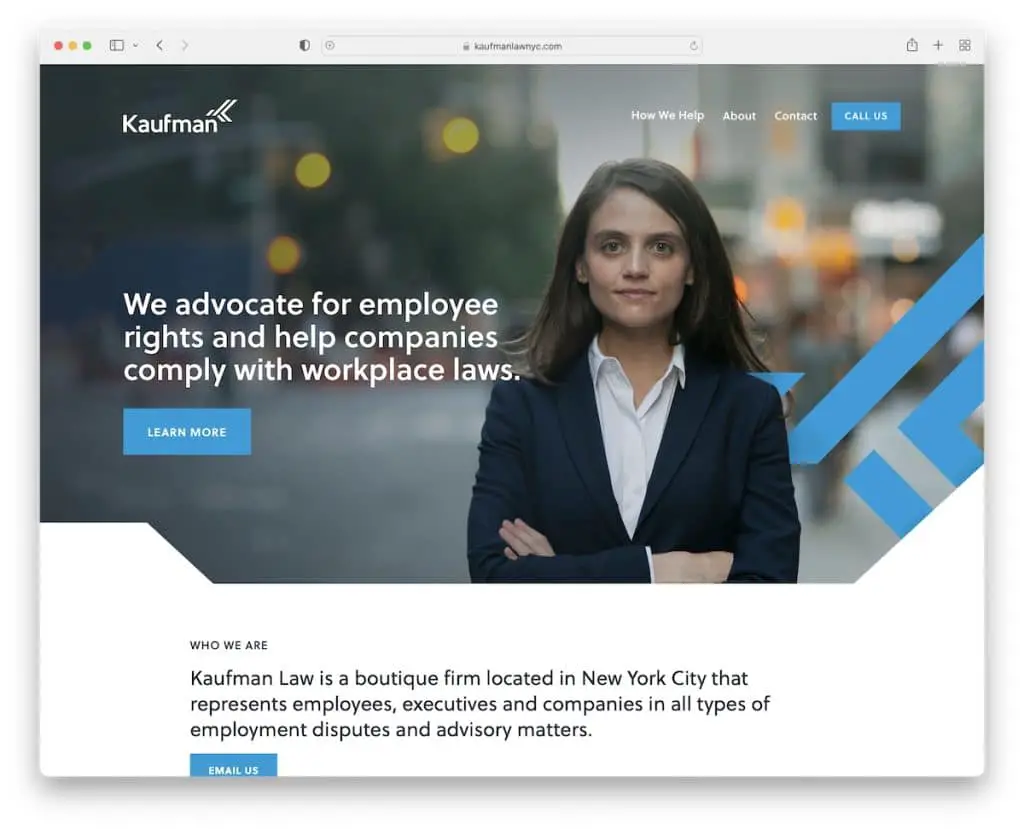
2. 카우프만 법칙
내장: Squarespace

Kaufman Law는 텍스트와 CTA가 포함된 영웅 이미지를 사용하여 즉시 주의를 끌기에 충분히 큽니다. 머리글은 완전히 투명하여 보기에 방해가 되지 않지만 실용성은 여전히 존재합니다.
헤더에는 직접 전화 통화를 위한 CTA 버튼이 있으며 하단의 "문의하기" 버튼은 팝업 문의 양식을 엽니다. (이 위대한 연락처 페이지를 확인하는 데 관심이 있을 수도 있습니다.)
참고: 팝업으로 웹 부동산 사용량을 줄입니다(문의 양식 팝업을 만들 수도 있음).
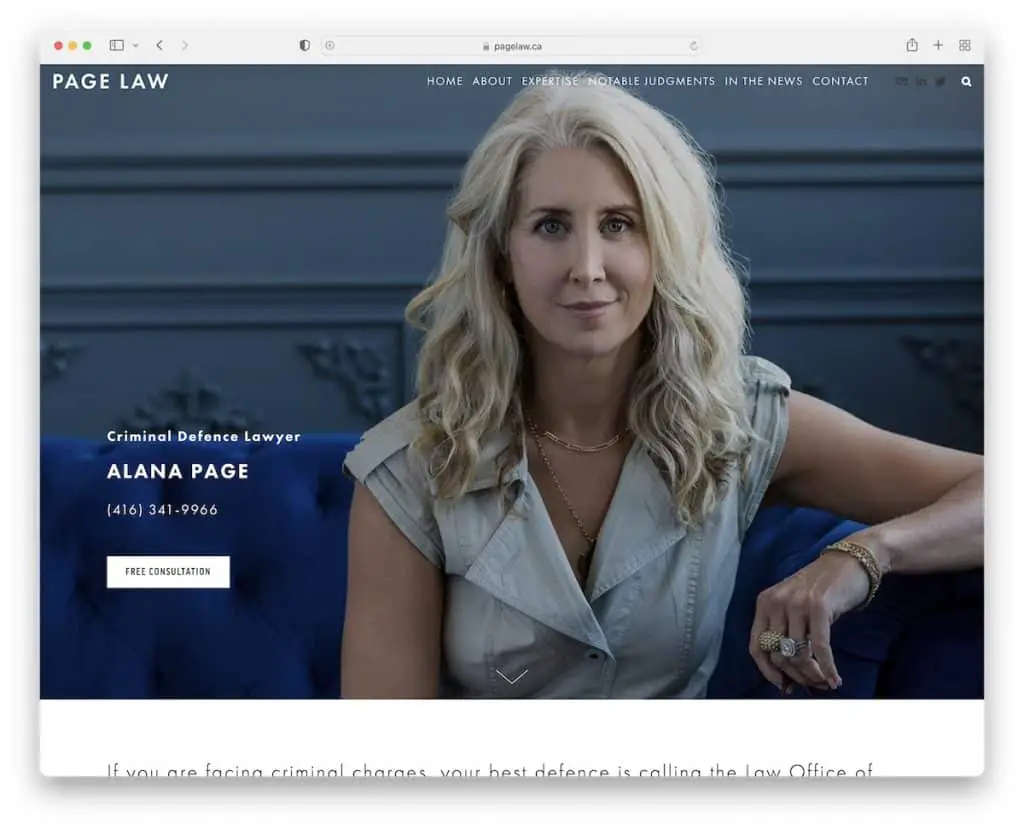
3. 페이지법
내장: Squarespace

Page Law는 전체 사용자 경험에 달콤한 참여를 더하는 시차 효과가 있는 영웅 이미지가 있는 변호사 웹 사이트의 예입니다.
페이지는 텍스트가 많지만 더 큰 타이포그래피(훌륭한 글꼴 선택!)와 여백으로 쉽게 훑어볼 수 있습니다.
참고: 비즈니스 웹 사이트에 많은 텍스트를 추가하려는 경우 여백을 추가로 사용하세요.
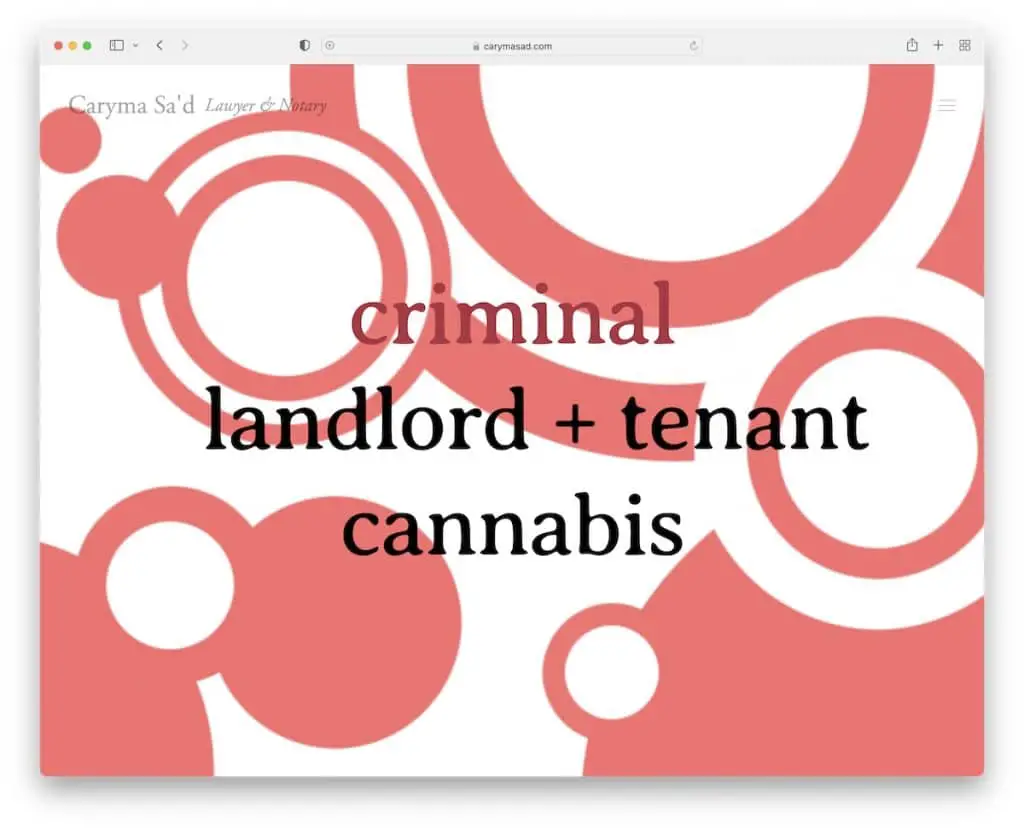
4. 캐리마 사드
내장: Squarespace

Caryma Sa'd의 변호사 웹사이트의 멋진 점은 디자인 측면에서 매우 활기차고 재미있다는 것입니다. 그러나 여전히 세 가지 주요 범주로 연결되는 전체 화면 홈 페이지가 있는 깨끗한 사이트입니다.
또한 모든 추가 링크, 이메일 및 소셜 미디어가 포함된 오버레이 햄버거 메뉴에 액세스할 수도 있습니다.
참고: 법률과 같은 보다 "심각한" 비즈니스 및 산업에 관해서도 단조로운 색상과 디자인 요소를 사용할 필요가 없습니다. 양념하세요!
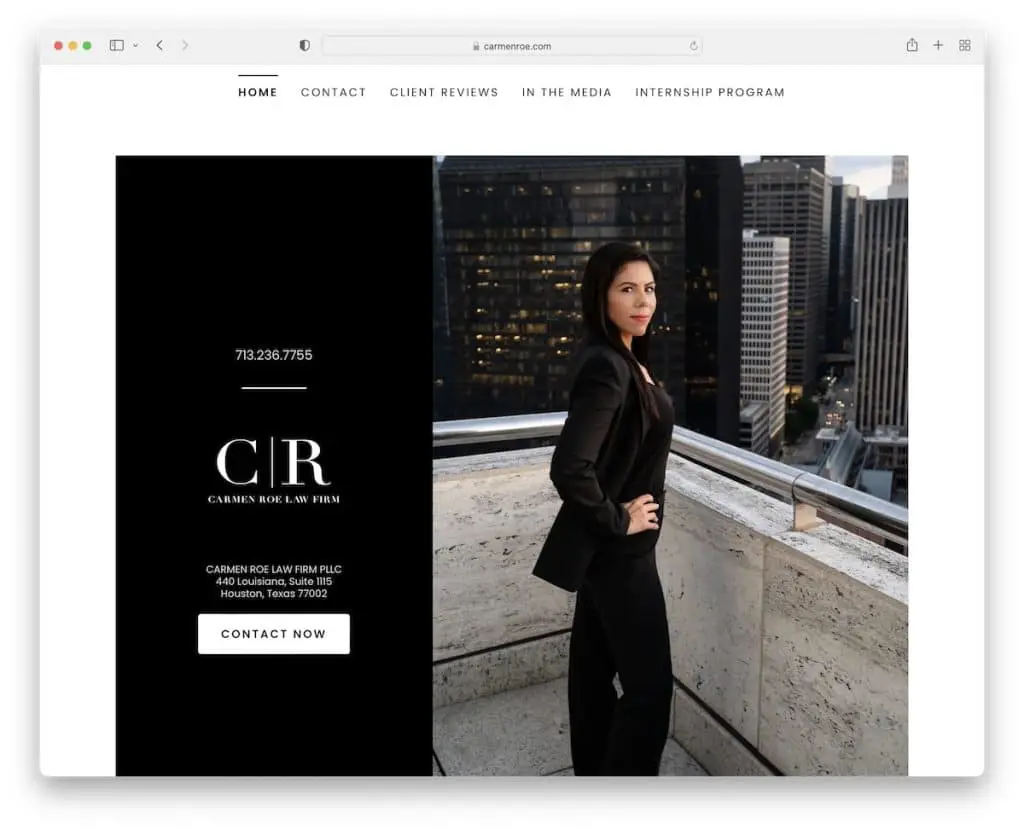
5. 카르멘 로우
내장: GoDaddy 빌더

Carmen Roe에는 비즈니스 정보, 전화번호 및 연락처 버튼을 제공하는 영웅 섹션이 있는 간단한 머리글 및 바닥글이 있습니다.
이 변호사 웹사이트에는 눈길을 끄는 리더십 슬라이더, Instagram 피드 및 뉴스레터 구독 양식이 모두 홈페이지에 있습니다.
참고: IG 피드를 사용하여 얼마나 사교적인지 보여주고 페이지에 더 많은 콘텐츠를 추가하세요.
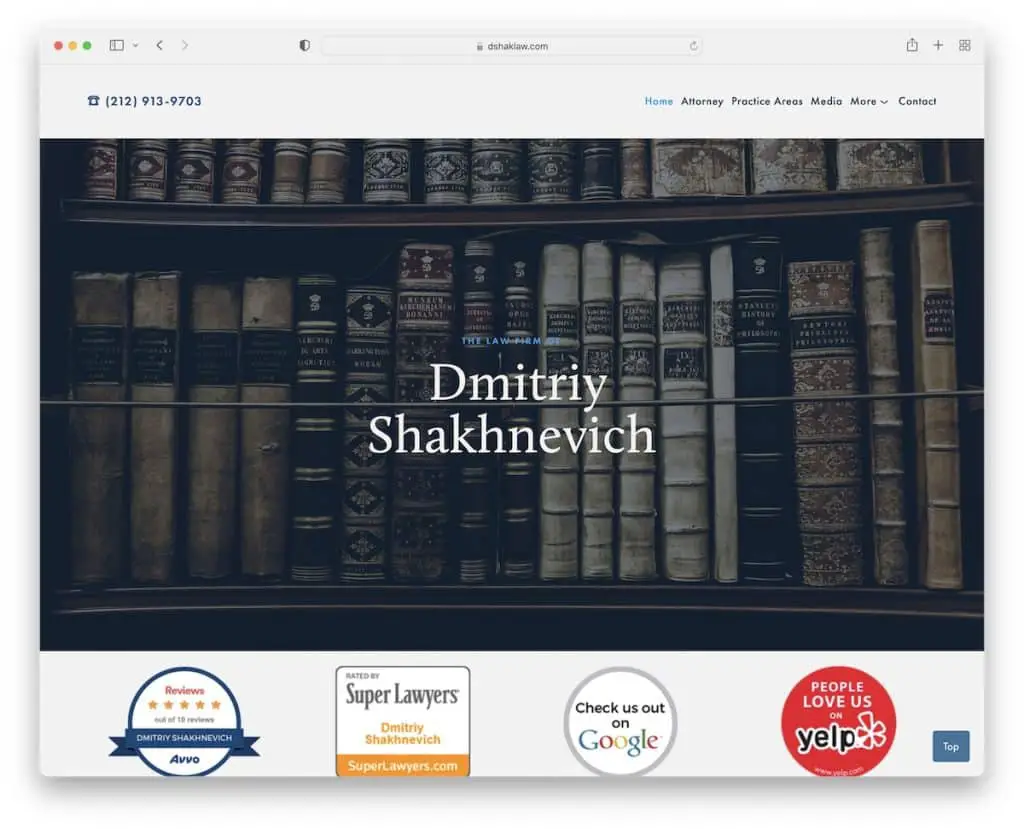
6. 드미트리 샤크네비치
내장: Squarespace

Dmitriy Shakhnevich는 클릭 가능한 전화번호와 탐색 표시줄의 연락처 양식 링크를 추가하여 연락처 세부 정보를 명확하게 볼 수 있도록 합니다.
영웅 이미지는 단순하고 대담하며 "제목" 뒤에 많은 정보와 위로 가기 버튼이 있습니다.
참고: 위로 가기 버튼을 사용하면 더 나은 사용자 환경에 기여할 수 있습니다.
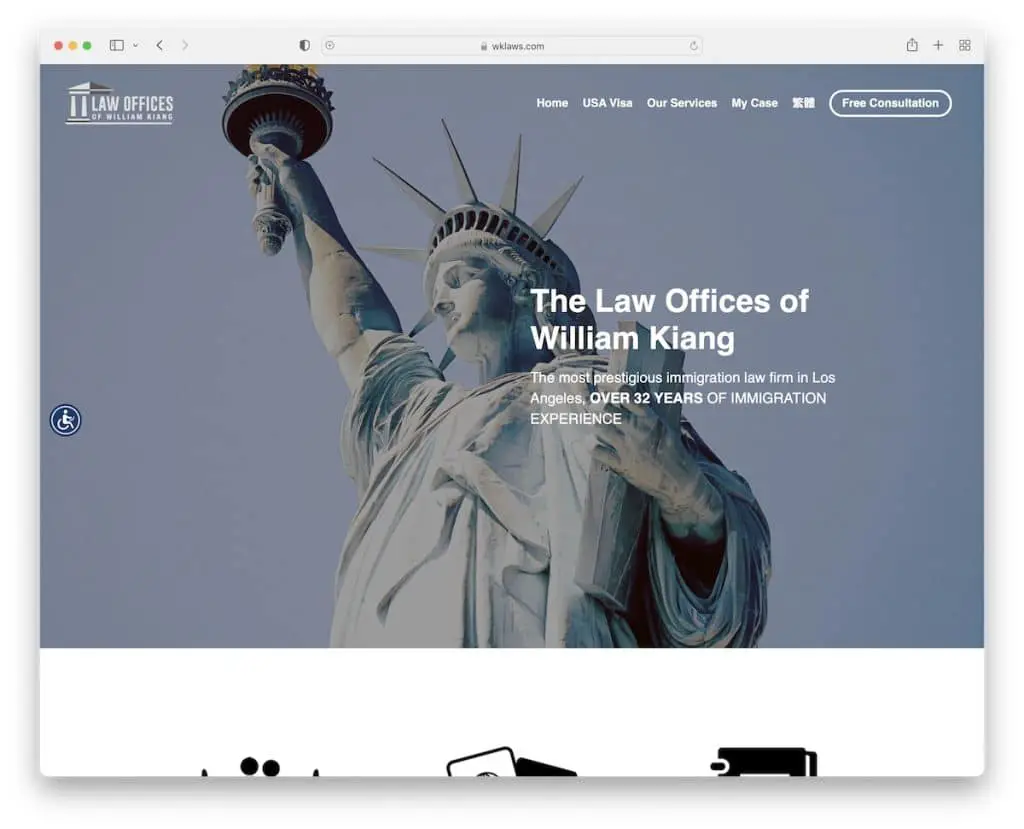
7. 윌리엄 키앙
내장: 현저 하게

William Kiang은 패럴랙스 히어로 이미지와 플로팅 헤더가 있는 단순한 웹사이트입니다. 또한 한 페이지로 된 웹 사이트 예제이므로 몇 번만 스크롤하면 모든 세부 정보와 정보를 제공합니다.
또한 우리가 좋아하는 것은 필요에 따라 페이지 모양을 사용자 정의할 수 있는 구성 메뉴를 여는 고정 사이드바 접근성 아이콘입니다.
참고: 접근성 메뉴를 통해 모든 사람이 더 나은 웹사이트 경험을 할 수 있습니다.
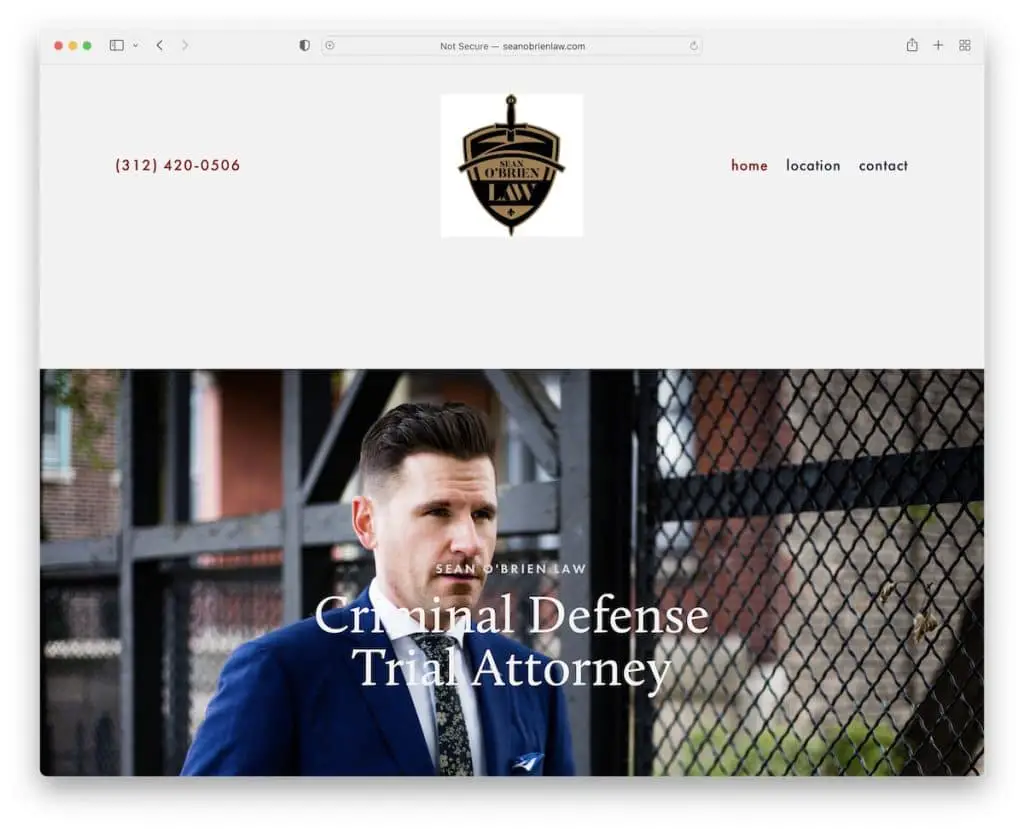
8. 션 오브라이언 로
내장: Squarespace

Sean O'Brien Law는 큰 머리글과 큰 바닥글이 있는 변호사 웹사이트이지만 둘 다 페이지의 나머지 부분과 마찬가지로 미니멀합니다.
홈페이지에는 전문 실습 영역, 고객 평가 및 문의 양식이 있는 섹션이 있습니다.
참고: 고객 평가/리뷰를 당사 웹사이트에 통합하여 사회적 증거를 구축하십시오.
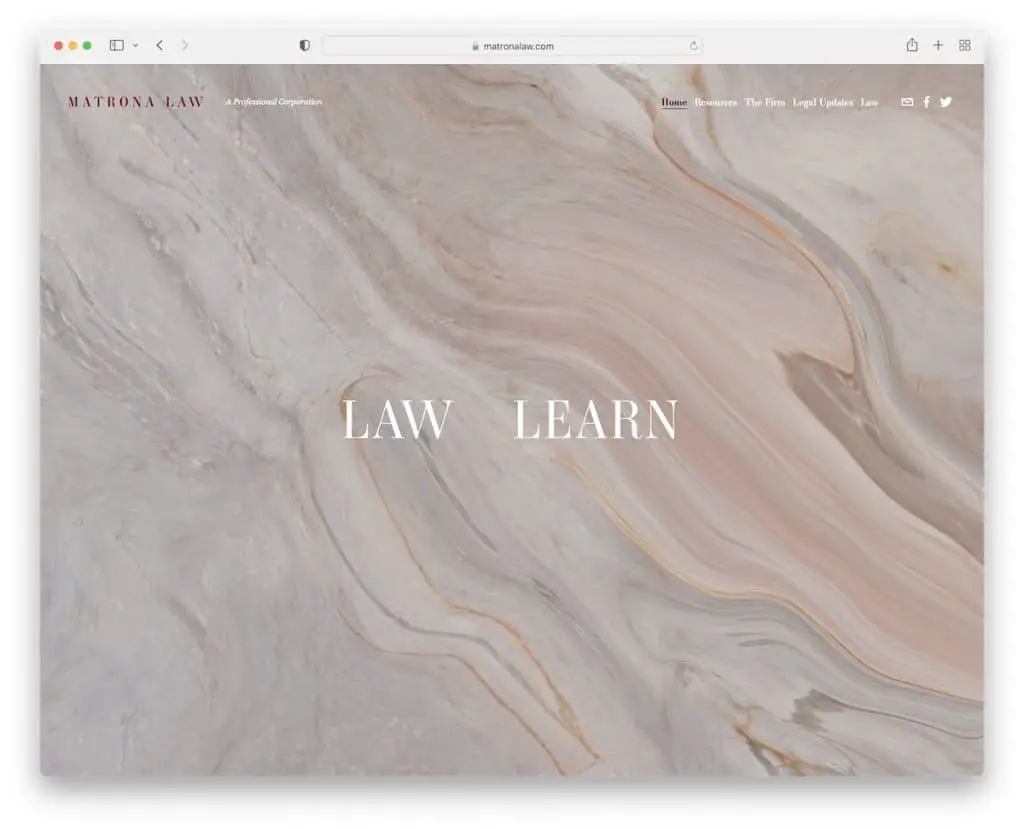
9. 대모법
내장: Squarespace

Matrona Law에는 호버 효과를 일으키는 두 개의 링크가 있는 전체 화면 홈 페이지 디자인이 있어 그에 따라 배경 이미지가 변경됩니다.
이 법률 웹 사이트에 들어가면 추가 세부 정보가 포함된 다양한 콘텐츠와 아코디언을 얻을 수 있습니다.
머리글은 투명하며 스크롤을 시작하면 사라지지만 맨 위로 돌아가면 다시 나타납니다.
참고: 더 깔끔한 웹 사이트 모양을 유지하면서 추가 정보를 추가하려면 아코디언을 사용하십시오.
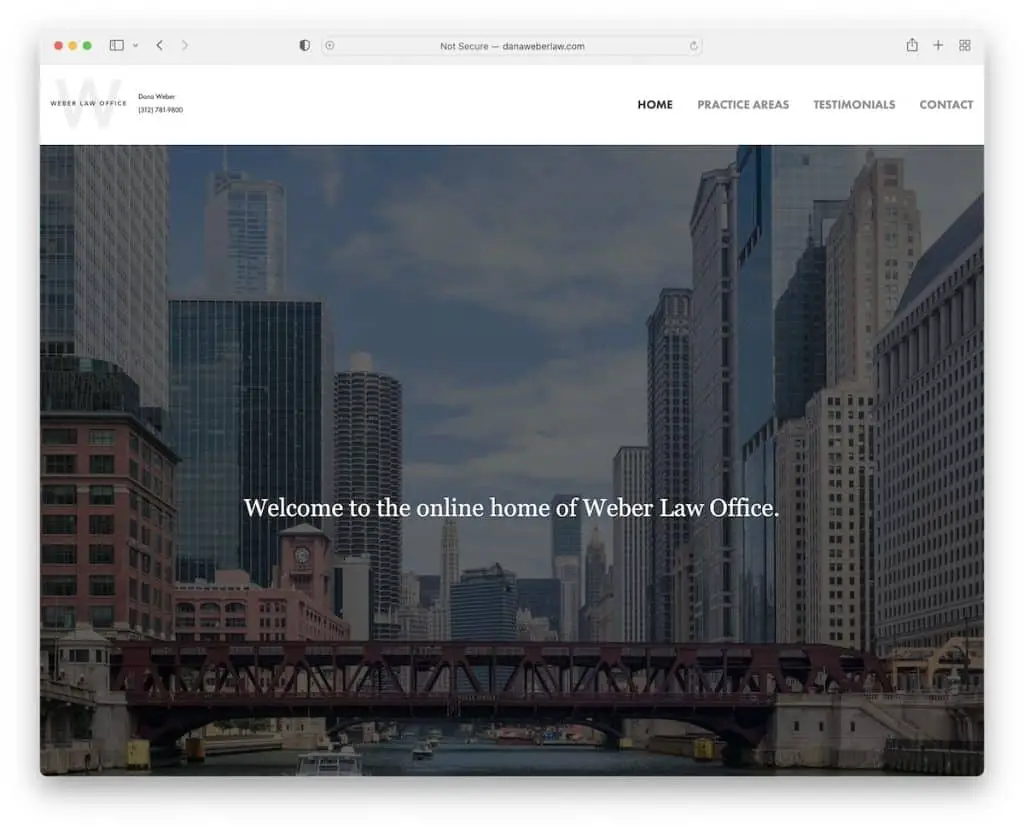
10. 다나 웨버 법
내장: Squarespace

Dana Weber Law는 모든 장치에서 뛰어난 성능을 보장하는 반응형 웹 디자인을 갖춘 단순하지만 현대적인 웹사이트입니다.

깨끗한 머리글에는 모든 비즈니스 세부정보가 포함된 더 큰 바닥글과 마커로 정확한 위치를 보여주는 Google 지도가 함께 제공됩니다.
이 페이지를 나머지 페이지와 차별화하는 것은 포함된 프로모션 비디오입니다.
참고: Google 지도를 웹사이트에 통합하여 법률 회사의 정확한 위치를 보여줍니다.
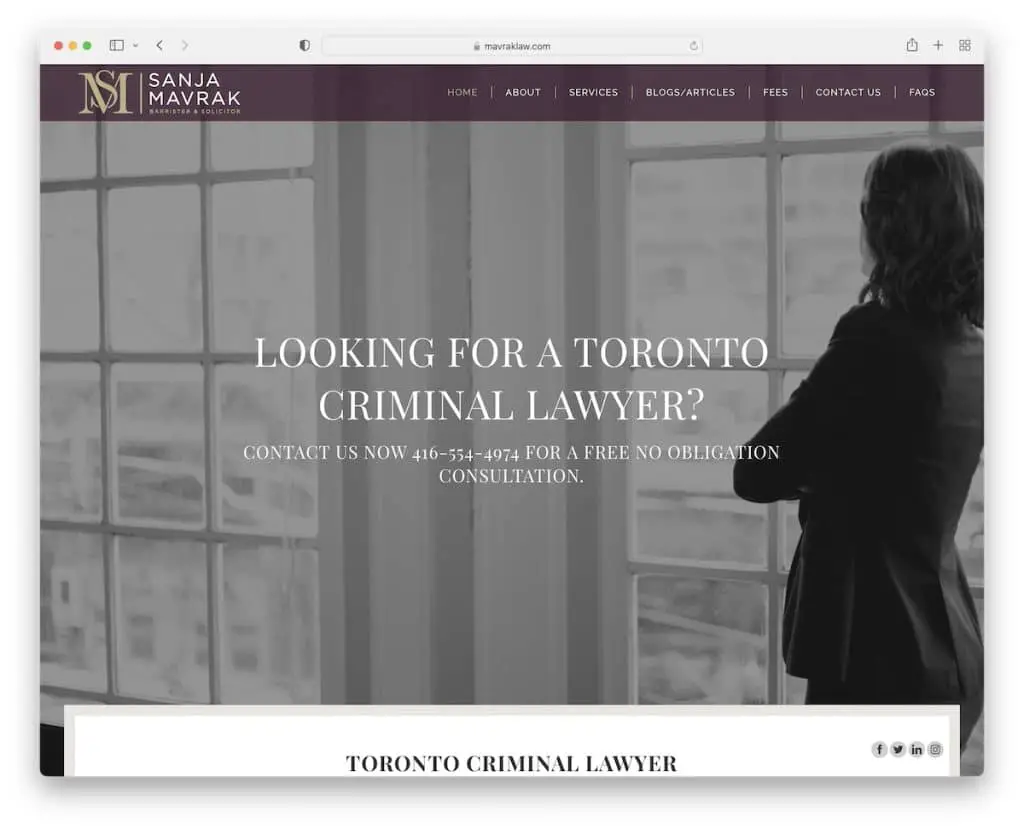
11. 마브락 법
내장: 허드슨 테마

Mavrak Law는 시차 이미지 배경과 다단계 드롭다운 탐색 기능이 있는 반투명 헤더가 있는 전문적이고 우아한 변호사 웹사이트입니다.
이 사이트에는 Google 지도, 위로 가기 버튼 및 플로팅 소셜 미디어 아이콘이 통합되어 있습니다.
참고: 페이지와 범주가 많은 경우 기본 탐색 모음을 깔끔하게 유지하려면 다단계 드롭다운 메뉴를 사용하십시오.
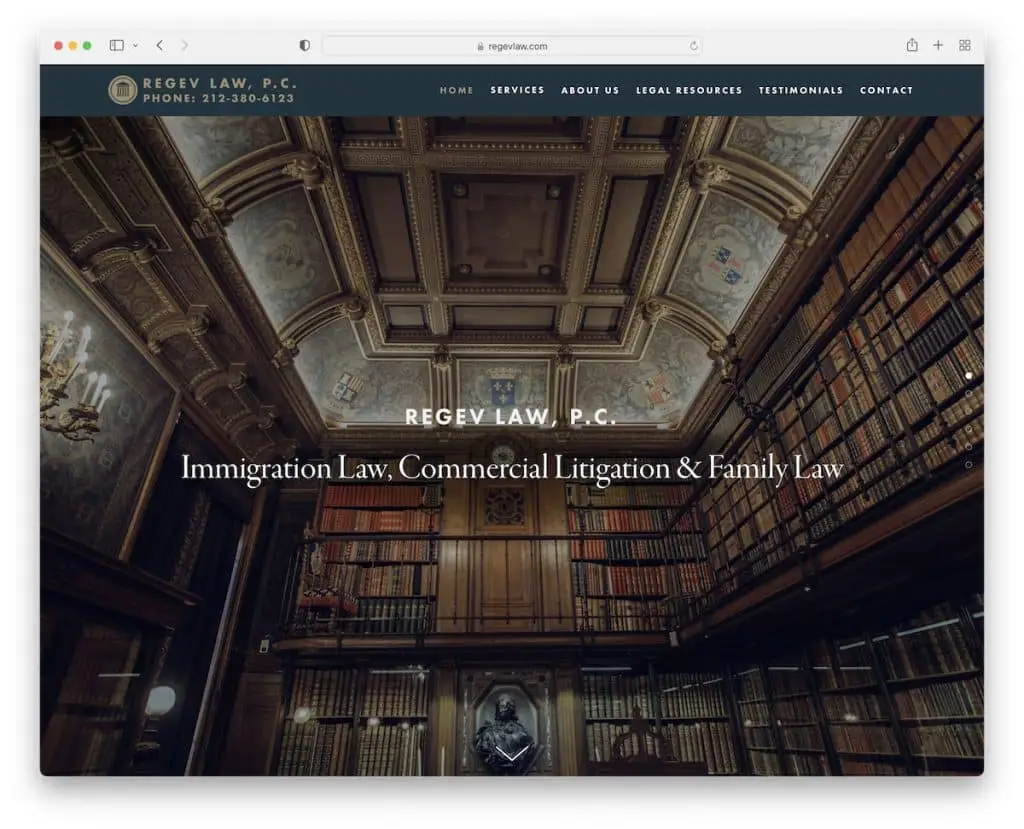
12. 레게브법
내장: Squarespace

Regev Law는 스크롤하고 싶지 않은 경우 사이드바 페이지 매김이 포함된 전체 화면 웹 디자인을 제공합니다. 또한 영웅 이미지와 연습 소개 아래 섹션은 시차 효과가 있는 수직 "슬라이더"처럼 느껴집니다.
또한 머리글과 바닥글은 기본에 있지만 소셜 미디어를 포함한 필수 링크가 모두 포함되어 있습니다.
참고: 전체 화면 레이아웃으로 강력하고 지속적인 인상을 남깁니다.
13. 기술 법률 사무소
내장: Weebly

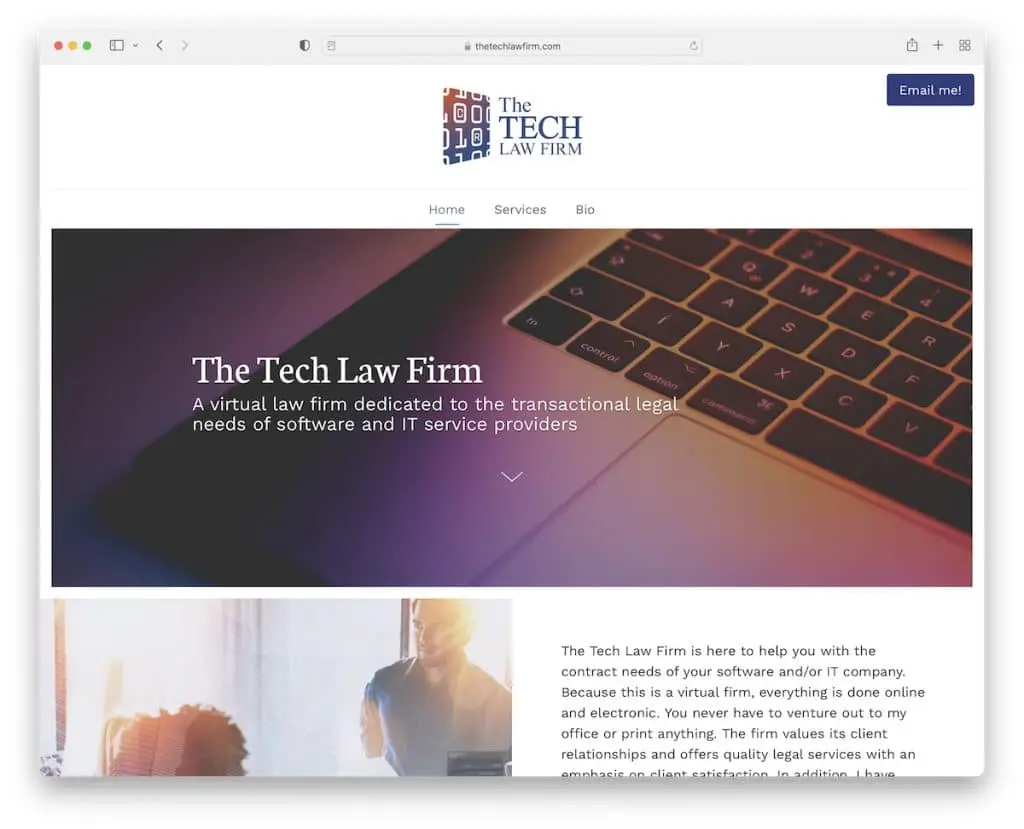
The Tech Law Firm은 플로팅 내비게이션을 사용하여 섹션을 탐색할 수 있는 단일 페이지 레이아웃의 간단한 웹사이트입니다.
머리글의 이메일 CTA는 바닥글 섹션의 클릭 가능한 이메일 주소와 마찬가지로 이메일을 직접 엽니다.
참고: 단순한 웹사이트가 없는 웹사이트보다 항상 낫습니다.
최고의 Weebly 웹사이트를 선택하는 것을 잊지 마세요.
14. 로스 D. 가드너
내장: 현저 하게

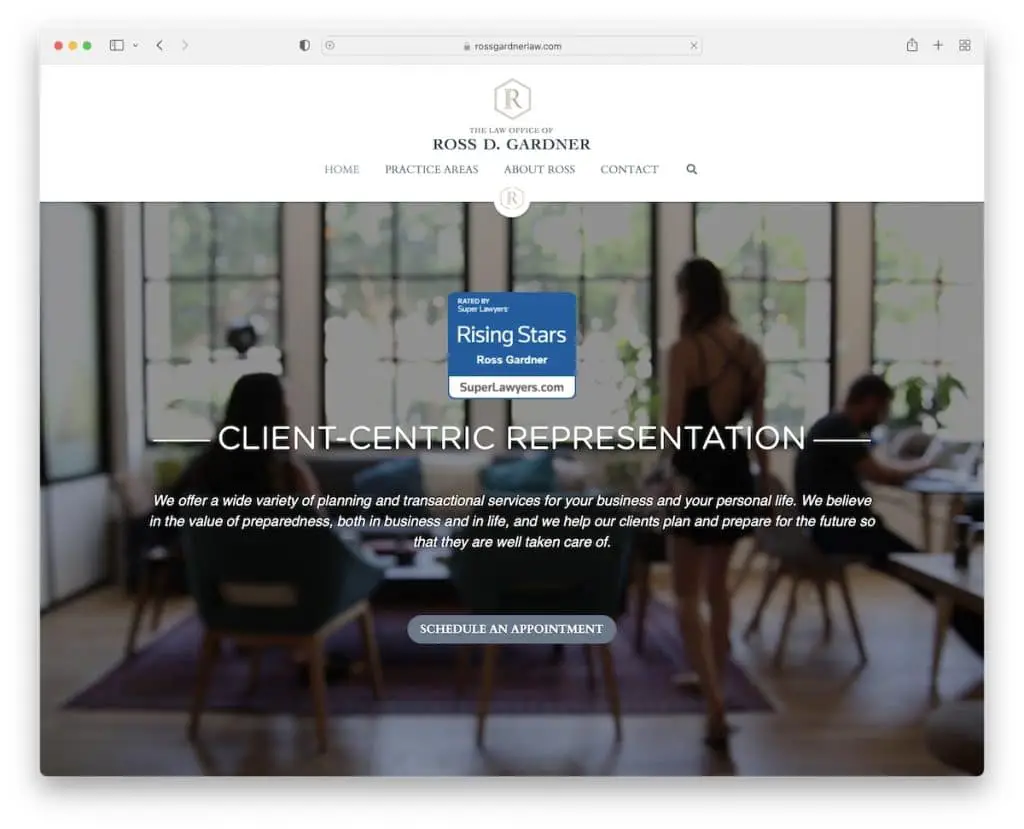
접힌 부분 위의 비디오 배경은 Ross D. Gardner를 다른 변호사 웹사이트보다 즉시 돋보이게 합니다.
그러나 페이지 디자인은 플로팅 헤더, Google 지도, 고객 평가 슬라이더 및 고정 사이드바 소셜 아이콘이 있는 까다로운 측면에 더 가깝습니다.
참고: 소셜 미디어, 이메일 등에 고정 사이드바 아이콘을 사용하십시오.
15. 크로스키 & 클라리
내장: Avada

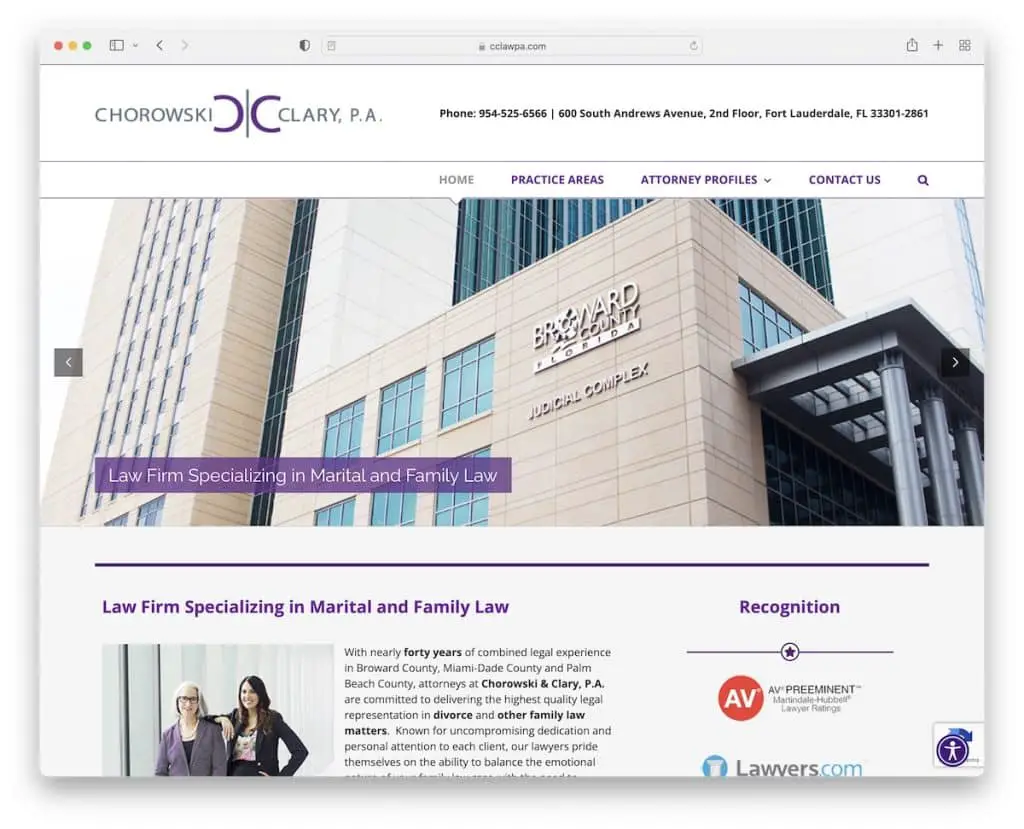
Chrowski & Clary는 화면 상단에 탐색 및 검색 아이콘을 표시하므로 다른 페이지에 대한 액세스가 항상 존재합니다.
또한 이 변호사 웹사이트에는 전체 너비 슬라이더와 사이드바, 위로 가기 버튼 및 편리한 접근성 메뉴가 있습니다. 그러나 전반적인 모양은 더 단순하게 유지되며 동시에 Chrowski & Clary는 더 전문적으로 보입니다.
참고: 추가 위젯이 있는 사이드바를 사용하여 더 많은 정보를 표시하십시오.
WordPress로 작업할 계획이 있습니까? 그런 다음 더 멋진 Avada 테마 예제를 즐기십시오.
16. 브라이언 오드와이어
내장: Squarespace

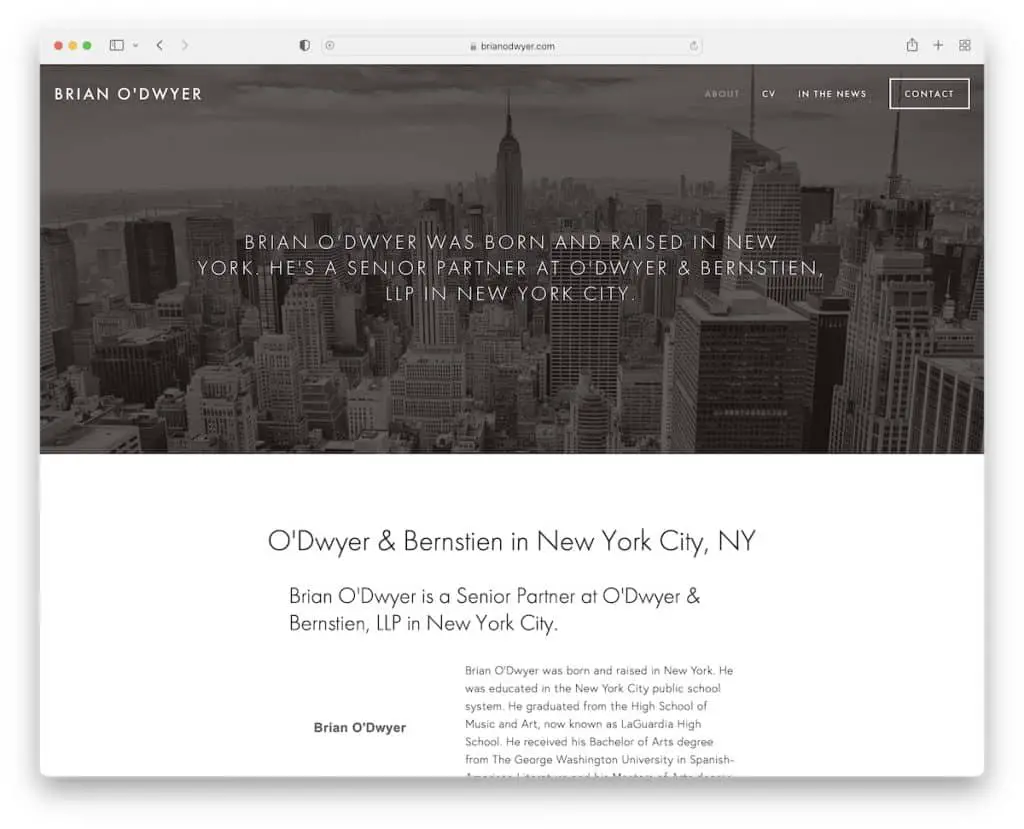
Brian O'Dwyer는 홈 페이지(그의 "정보" 페이지이기도 함)에 광범위한 전기를 제공하므로 그에 대해 빠르게 알아볼 수 있습니다. (그러나 그는 이력서에 대한 별도의 페이지도 있습니다.)
참고: 방문자는 귀하의 홈 페이지를 정보 페이지로 전환하여 귀하에 대해 즉시 알 수 있습니다.
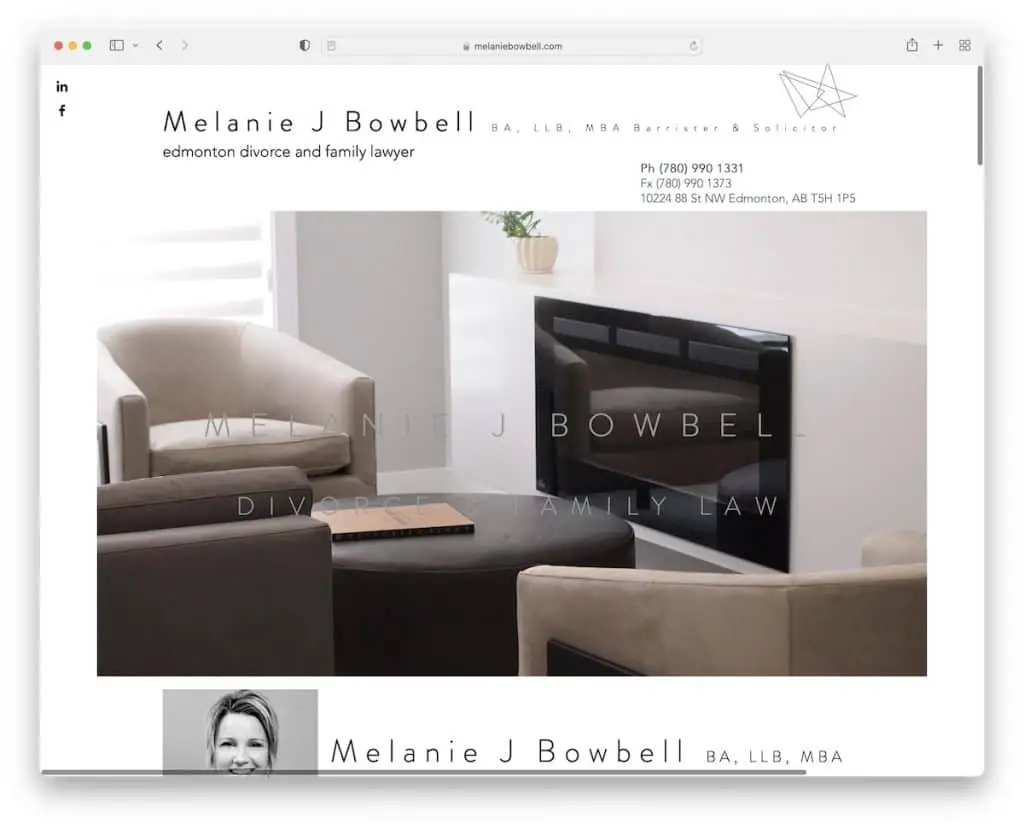
17. 멜라니 J 보우벨
내장: Wix

Melanie J Bowbell은 영웅 이미지, 얼굴 사진, 블로그 링크가 있는 약력이 있는 한 페이지짜리 변호사 웹사이트입니다.
여러 섹션에서는 그녀의 전문 분야, 고객 피드백 및 연락을 위한 고급 양식을 보여줍니다. 또한 바닥글에는 영업 시간, 추가 연락처 정보 및 Google 지도 링크가 있습니다.
참고 1: 웹사이트에 영업 시간과 필요한 연락처 정보를 추가하세요.
참고 #2: Wix 플랫폼에 구축된 더 많은 웹사이트를 보고 Wix 플랫폼이 얼마나 강력한지 확인하세요.
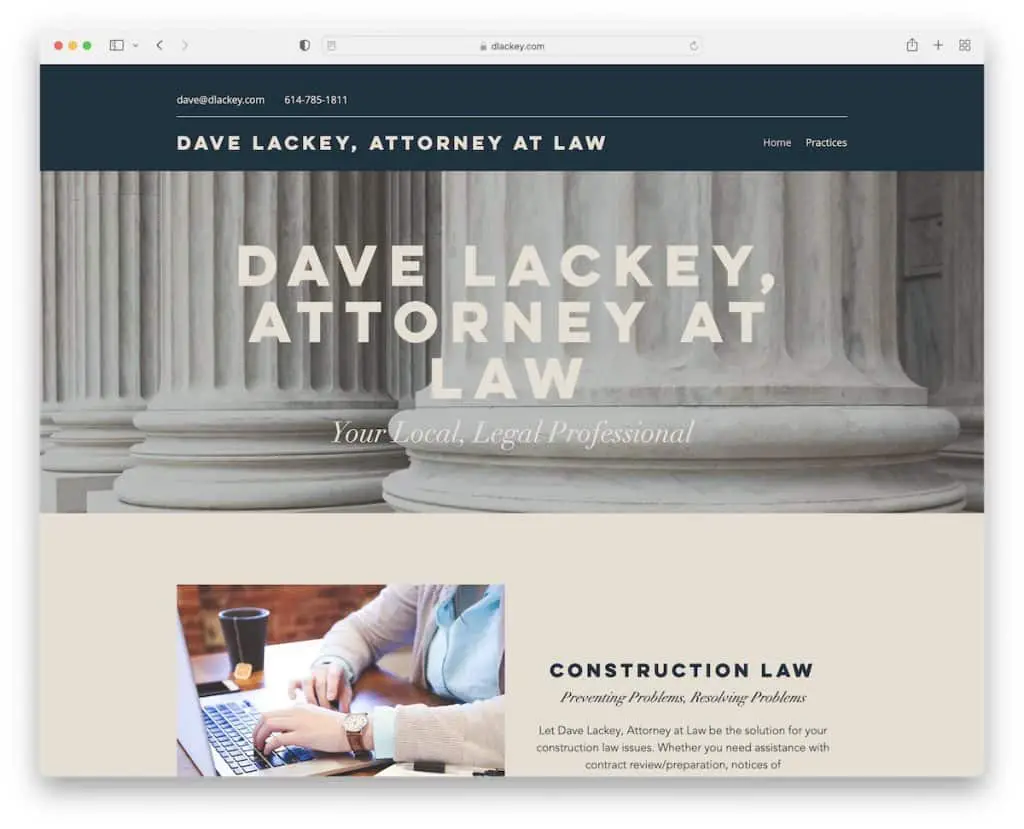
18. 데이브 래키
내장: Wix

Dave Lackey는 깨끗한 머리글(연락처 + 탐색 링크)과 바닥글(연락처 + 주소)이 있는 최소한의 단일 페이지 사이트를 가지고 있습니다.
영웅 이미지는 사이트에 참여를 더하는 시차 효과가 있는 반면 페이지의 핵심은 Dave의 전문가인 세 가지 관행으로 구성됩니다.
참고: 간단한 페이지 레이아웃은 귀하의 관행과 서비스를 더 빛나게 할 수 있습니다.
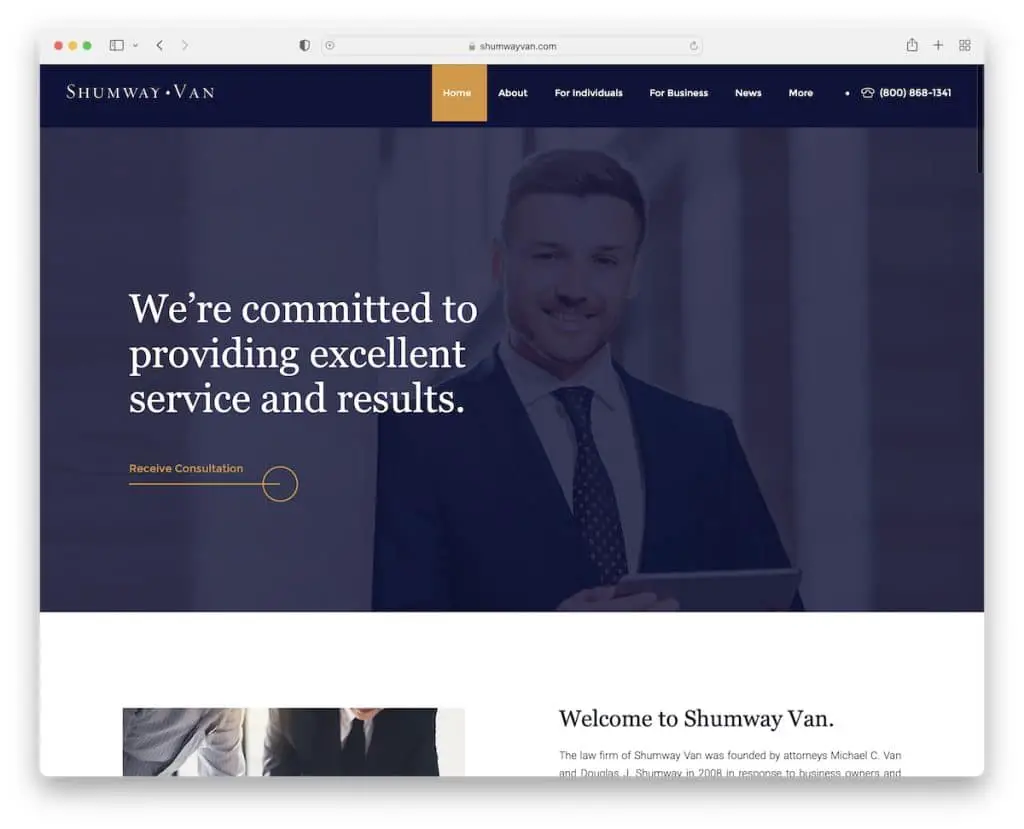
19. 셤웨이 밴
내장: Wix

Shumway Van은 메인 메시지 아래 영웅 섹션의 상담 링크/CTA를 사용하여 기업 느낌의 변호사 및 변호사 웹 사이트입니다.
내비게이션 영역은 드롭다운 메뉴와 클릭 가능한 전화번호를 사용하고 바닥글에는 여러 사무실 세부 정보, 메뉴 및 소셜 링크가 표시됩니다.
이 웹사이트는 또한 그리드 레이아웃을 사용하여 변호사를 표시하고 신뢰 구축을 위한 추천 슬라이더를 제공합니다.
참고: 바닥글은 추가 비즈니스 및 연락처 세부 정보를 추가할 수 있는 훌륭한 섹션입니다.
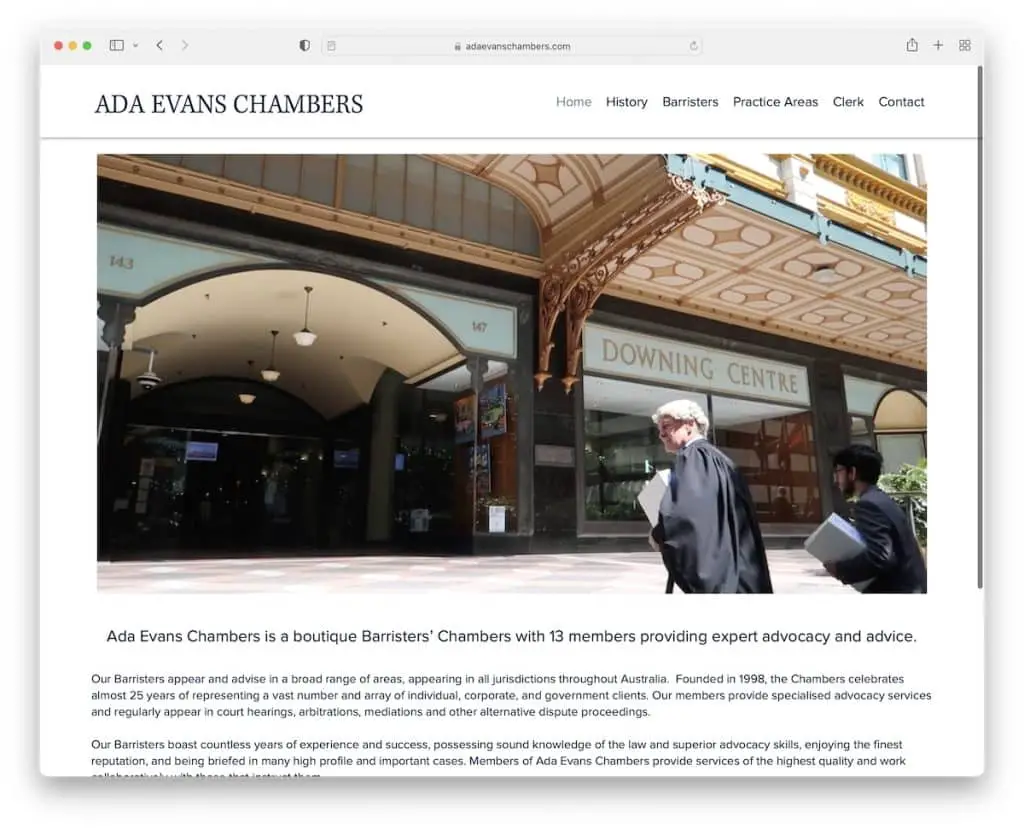
20. 에이다 에반스 챔버스
내장: Wix

Ada Evans Chambers는 방문자의 관심을 즉시 사로잡는 영웅 비디오가 있는 또 다른 변호사 웹사이트입니다. 홈 페이지의 나머지 부분은 간단한 바닥글(이메일, 전화번호 및 주소 포함)과 다른 내부 페이지로 연결되는 플로팅 투명 헤더가 있는 소개 텍스트입니다.
메뉴에는 변호사를 위한 드롭다운이 있어 함께 일하고 싶은 사람을 빠르게 찾을 수 있습니다.
참고: 정적 영웅 영역을 만드는 대신 비디오 형식을 사용하십시오.
게시물이 마음에 든다면 알려주세요.
