2023년 최고의 대중 연설자 웹사이트 20개(예시)
게시 됨: 2023-02-10최고의 대중 연사 웹사이트의 대규모 컬렉션에 오신 것을 환영합니다. 여기에서 온라인 존재를 위해 사용, 복사 및 개선할 수 있는 다양한 디자인을 발견할 수 있습니다.
귀하의 페이지를 중앙 허브로 사용하여 귀하의 서비스를 홍보하고, 비디오를 삽입하고, 소셜 미디어 피드를 통합하고, 평가를 통해 사회적 증거를 구축하십시오.
그러나 이를 사용하여 블로그를 시작하고 책(및 상품)을 판매하고 고객을 초대하여 함께 작업할 수도 있습니다.
웹사이트를 통해 올바른 방법으로 개인 브랜드를 광고하십시오.
가장 좋은 것이 무엇인지 아십니까? 이러한 최고의 스피커 WordPress 테마를 사용할 때 훌륭한 온라인 입지를 구축하는 데 경험이 필요하지 않습니다.
당신의 영감을 위한 최고의 대중 연사 웹사이트
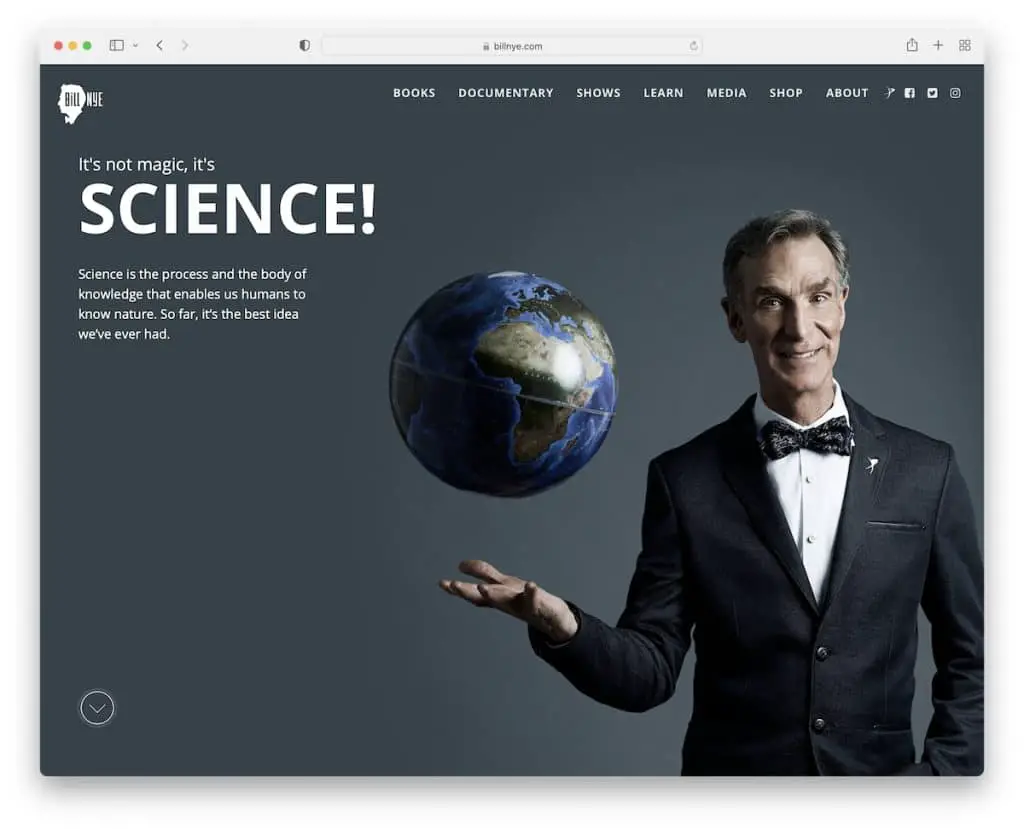
1. 빌 나이
내장: Craft CMS

Bill Nye의 페이지는 시선을 사로잡는 영웅 섹션이 있는 멋진 전체 화면 디자인을 가지고 있습니다. 스크롤에서 단단하게 바뀌고 화면 상단에 고정되는 투명한 헤더가 있습니다. 탐색 모음에는 쉽게 액세스할 수 있도록 드롭다운 메뉴와 소셜 미디어 아이콘이 있습니다.
또한 홈 페이지에는 세 개의 기본 섹션과 입자 효과 배경이 있는 간단한 바닥글이 있습니다.
참고: 강하고 오래 지속되는 첫인상을 만들려면 전체 화면, 전체 너비 웹 사이트 디자인을 사용하십시오.
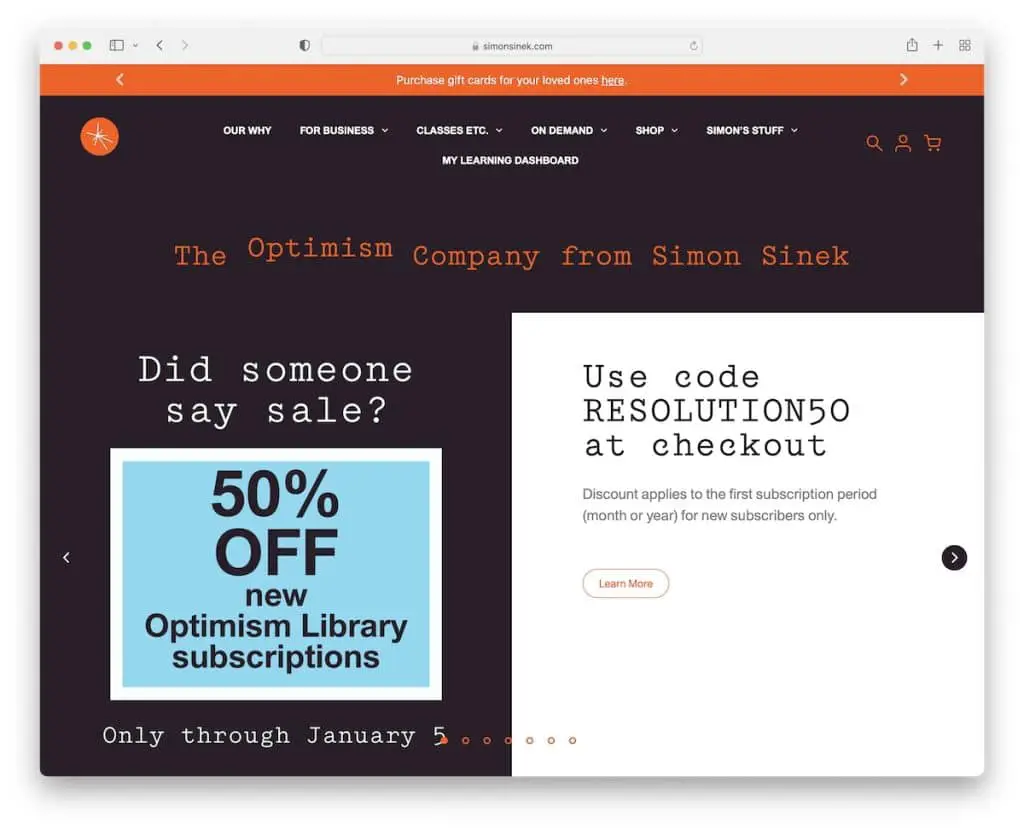
2. 사이먼 사이넥
내장: 밑줄 및 Elementor

Simon Sinek은 현대적이고 대담한 디자인의 훌륭한 대중 연사 웹 사이트 예입니다. 헤더는 필요한 모든 메뉴 링크, 쇼핑 카트 아이콘 등이 포함된 스크롤 없이 볼 수 있는 섹션 중 상대적으로 많은 부분을 차지합니다.
슬라이드쇼는 분할 디자인의 슬라이드를 특징으로 합니다. 한 면에는 이미지가 있고 다른 면에는 텍스트와 CTA가 있습니다.
더 큰 텍스트와 충분한 여백으로 이 페이지를 쉽게 훑어볼 수 있습니다. 또한 뉴스레터 구독 양식은 늘어나는 목록에 대한 이메일을 캡처하는 데 도움이 됩니다.
참고: 슬라이더를 사용하여 콘텐츠, 서비스, 제품 등을 제시하고 홍보하십시오.
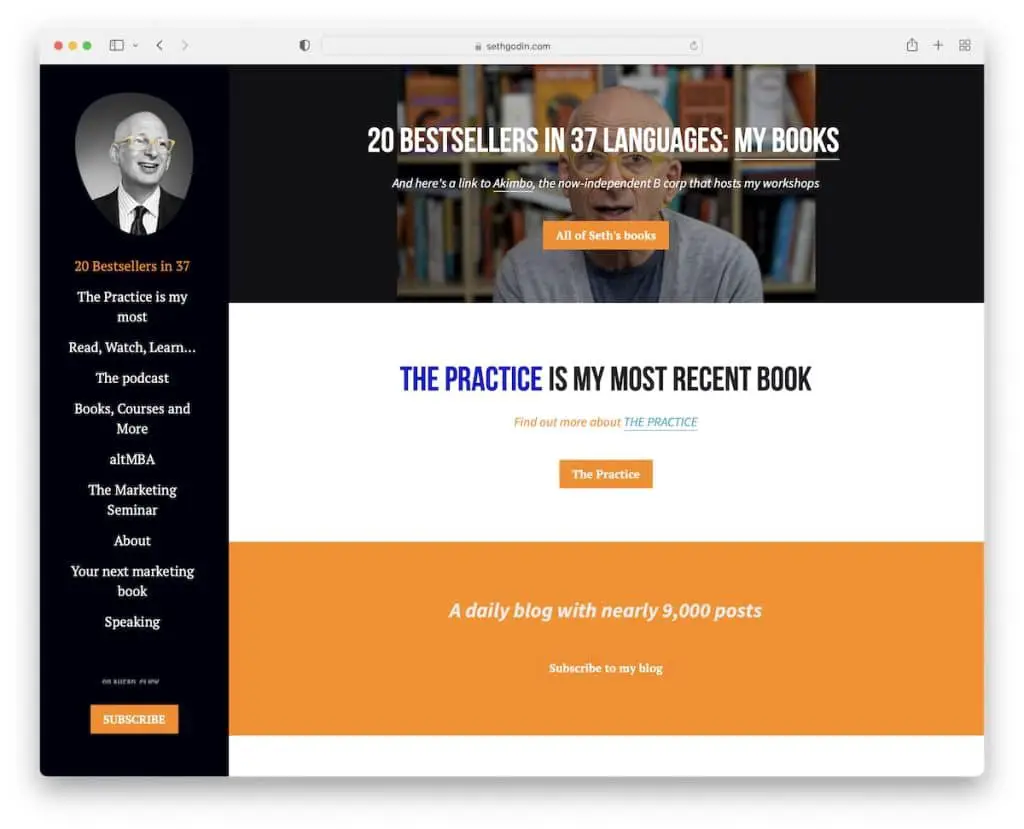
3. 세스 고딘
내장: 현저하게

Seth Godin은 고정 사이드바 탐색이 있는 단일 페이지 웹 사이트로, 뉴스레터 구독 클릭 유도문안(CTA) 버튼도 있습니다.
흥미로운 점은 사이트에서 머리글이나 바닥글을 사용하지 않아 보기가 더 깔끔해 보인다는 것입니다. 그러나 깨끗한 사이트의 기반에는 올바른 정보, 책 등을 얻는 데 필요한 모든 링크가 있습니다.
참고: 단일 페이지 레이아웃으로 쾌적한 사용자 경험을 만드십시오.
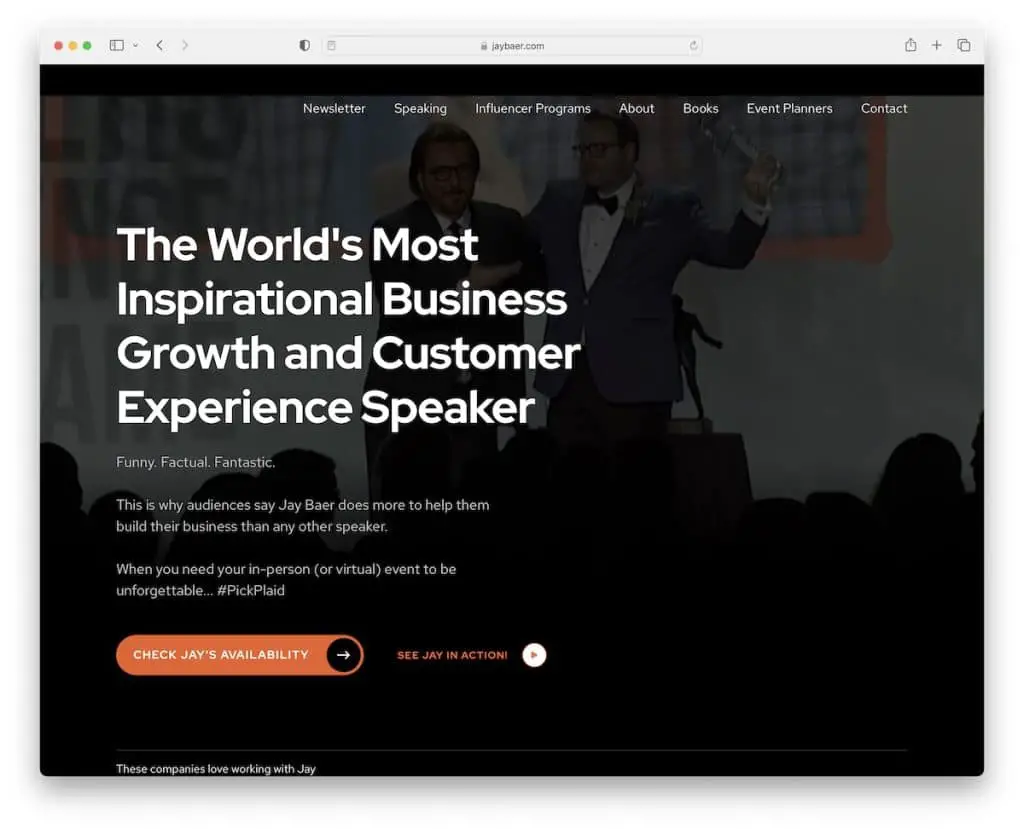
4. 제이 베어
내장: 제네시스

Jay Baer는 비디오 배경, 대담한 설명 및 CTA로 모든 방문자의 관심을 끌기 위해 노력합니다. 우리가 정말 좋아하는 섹션은 Jay가 신뢰를 구축하기 위해 함께 작업한 일부 회사의 로고를 보여주는 접힌 부분 바로 아래에 있습니다.
게다가, 웹사이트를 훨씬 더 역동적으로 만드는 동시에 상대적으로 깨끗한 외관을 유지하는 훌륭한 색 구성표로 브랜딩이 놀랍습니다.
참고: 히어로 섹션에 홍보 동영상을 추가하여 페이지를 더욱 매력적으로 만드세요.
이러한 강력한 Genesis 하위 테마를 사용하여 전문적인 웹 사이트를 만들 수 있습니다.
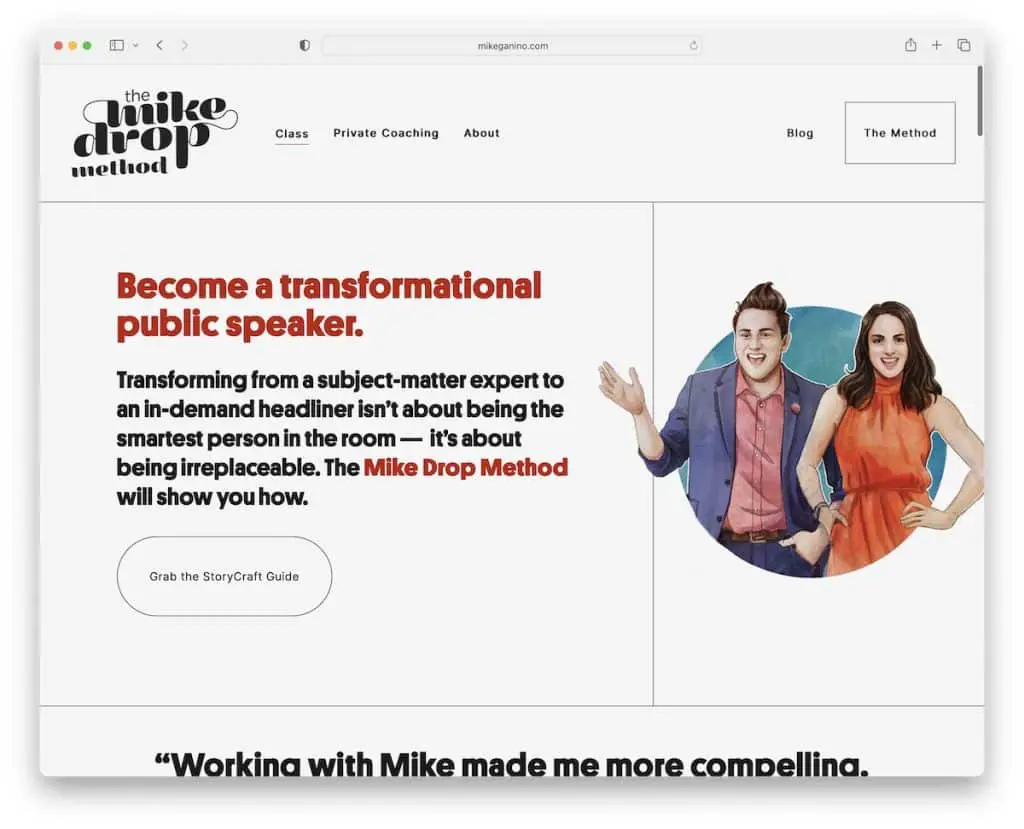
5. 마이크 가니노
내장: Squarespace

Mike Ganino는 몇 가지 멋진 그래픽으로 멋진 스크롤링 경험을 제공하는 최소한의 독창적인 연설자 웹사이트입니다.
이 Squarespace 사이트에는 워크숍을 홍보하는 왼쪽 모서리 팝업과 위로 가기 버튼이 있어 스크롤할 필요가 없습니다.
또 마음에 드는 점은 바닥글과 머리글 모두 바탕색과 같은 배경색을 사용하여 더 깔끔한 존재감을 준다는 것입니다.
참고: 팝업을 사용하여 서비스, 제품 또는 구독 양식을 홍보하십시오.
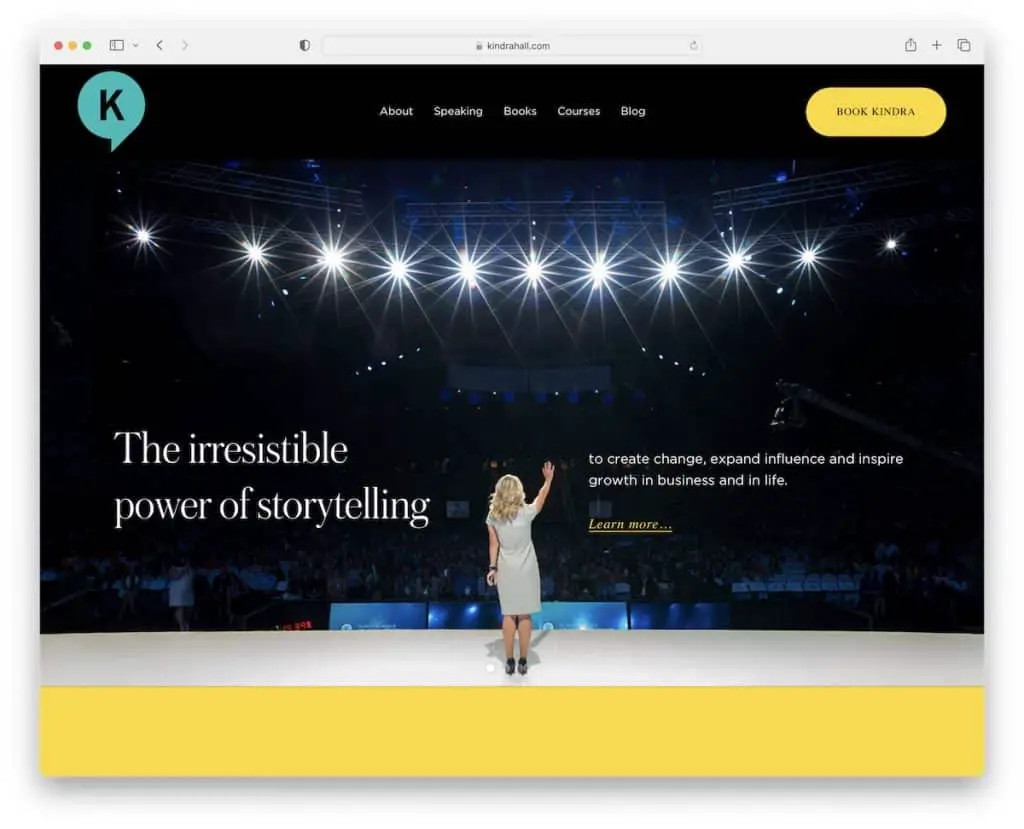
6. 킨드라 홀
내장: Squarespace

Kindra Hall은 텍스트와 링크가 포함된 큰 슬라이더로 관심을 불러일으키는 훌륭한 작업을 수행합니다. 이 공개 연사 웹사이트에는 "x"를 눌러 닫을 수 있는 상단 표시줄 프로모션이 있습니다.
헤더에는 예약을 위한 대비되는 CTA 버튼이 있는 일반 탐색 기능이 있습니다. 이 페이지는 더 나은 보기 경험을 위해 스크롤하는 동안 콘텐츠를 로드하고 Kindra의 뉴스레터에 가입할 수 있는 큰 섹션을 제공합니다.
참고: 헤더에 CTA 버튼을 추가하면 클릭률이 높아질 수 있습니다.
7. 필 존스
내장: 엘리멘터

Phil Jones는 영웅 비디오가 있는 대중 연설 웹사이트의 또 다른 훌륭한 예입니다. 그러나 영웅 바로 아래에 멋진 타자기 텍스트 효과가 있어 첫 경험을 더욱 매력적으로 만듭니다.
플로팅 내비게이션은 미니멀하지만 필요한 모든 빠른 링크가 있습니다.
또한 Phil Jones는 추가 정보, 블로그 링크, 소셜 미디어, 구독 양식 등이 포함된 가장 꽉 찬 푸터 중 하나를 보유하고 있습니다.
참고: 간단한 (타자기) 텍스트 효과는 전문 웹사이트에 생동감을 더할 수 있습니다.
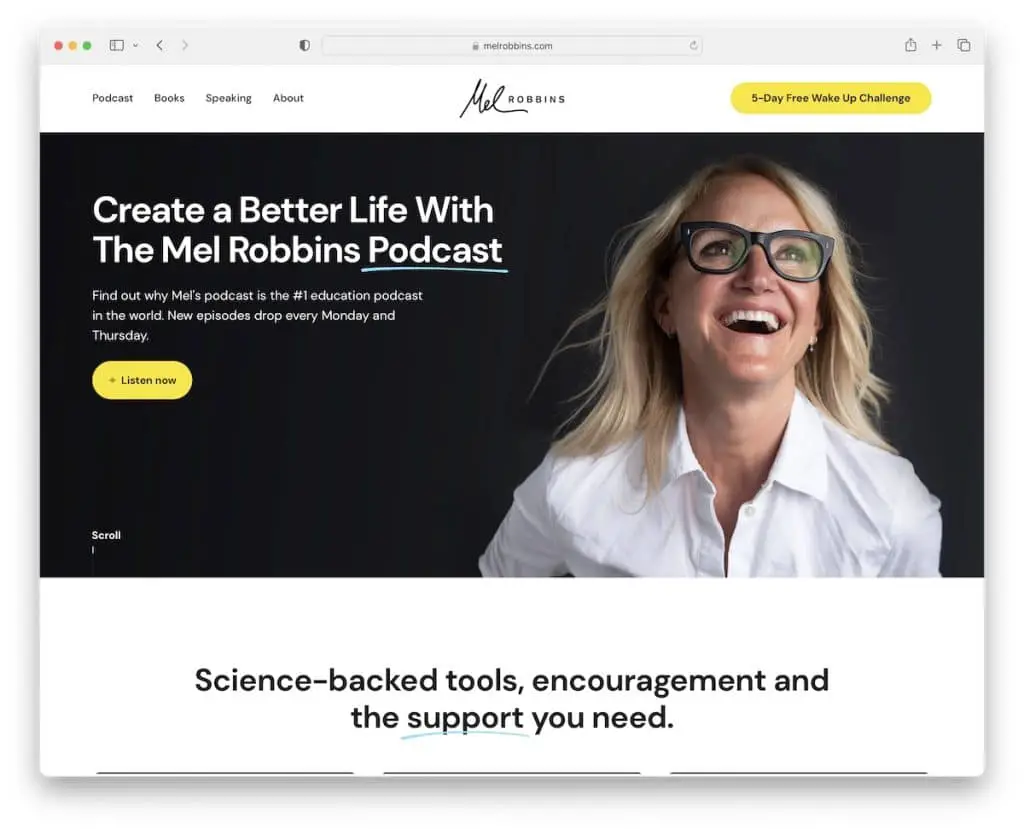
8. 멜 로빈스
내장: Webflow

Mel Robbins의 웹사이트를 돋보이게 만드는 첫 번째 요소는 멋진 브랜딩과 노란색의 사용입니다.
또한 이 연사의 웹사이트는 스크롤을 시작하면 사라지지만 뒤로 스크롤하면 다시 나타나는 헤더를 사용하는데, 이는 더 나은 UX에 기여하는 좋은 방법입니다.
또한 섹션화된 홈 페이지는 훨씬 더 흥미롭게 읽을 수 있는 스마트한 스토리텔링 접근 방식으로 실행됩니다.
참고: 사라지거나 다시 나타나는 헤더로 스크롤 환경을 더 깔끔하게 만드세요.
또한 다양한 산업 분야의 놀라운 Webflow 웹사이트를 모두 즐길 수 있습니다.
9. 앤드류 데이비스
내장: Ruby On Rails

Andrew Davis는 세부 사항, 특히 주의를 끄는 분홍색 CTA 버튼에 큰 주의를 기울인 활기찬 웹사이트입니다.
상단 표시줄 알림, 드롭다운 메뉴, 포함된 동영상 및 Twitter 멘션(기존 추천 대신)이 있습니다. Andrew의 우수한 작업을 계속 상기시키기 위해 웹 사이트 전체에 여러 개의 작은 황금 덩어리가 흩어져 있습니다.
마지막으로 밝은 머리글과 어두운 바닥글은 서로 잘 어울립니다.
참고: 감히 생생한 색상을 사용하여 CTA 버튼을 만들어 더 눈에 띄게 만드세요.
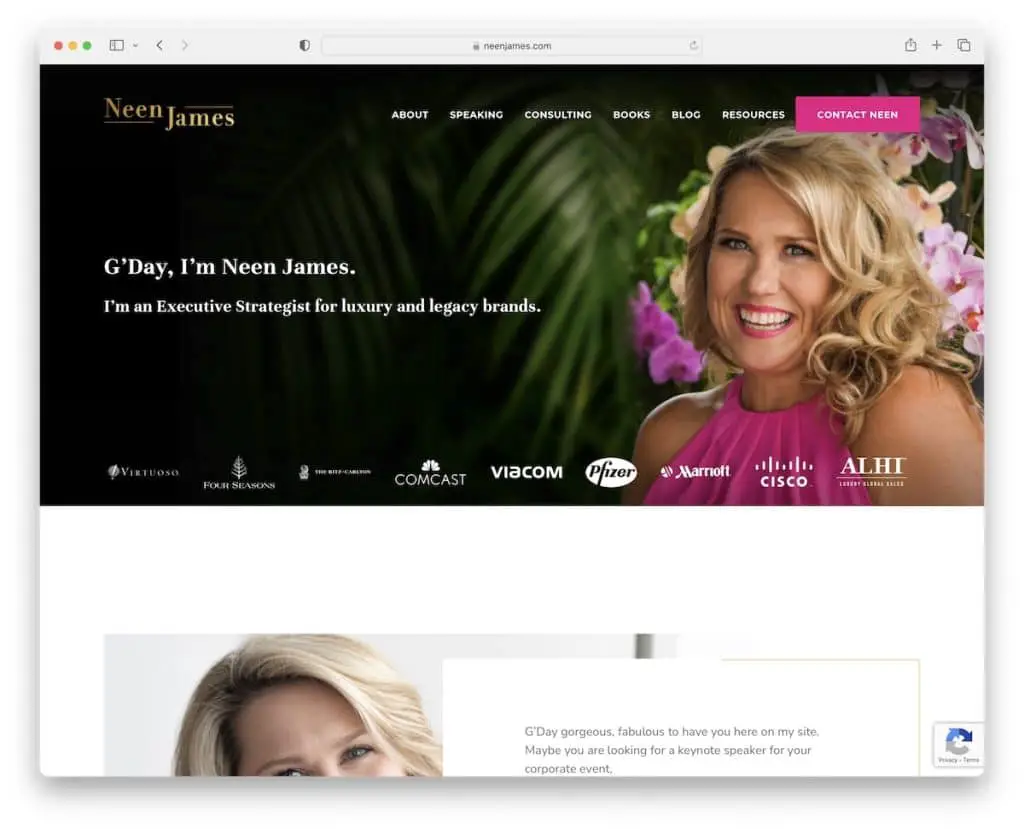
10. 닌 제임스
내장: 현저한 테마

Neen James는 자신이 하는 일을 빠르게 엿볼 수 있는 배너와 텍스트로 자신의 온라인 세계에 오신 것을 환영합니다.
회사 로고를 결합하는 것은 Neen의 서비스가 국내 최대 기업에서 사용되고 있음을 즉시 알 수 있는 전략적 움직임입니다. 그러나 피드백을 공유하는 일부 회사의 추천 로고도 있습니다. 사회적 증거!

참고: 고객 평가/리뷰를 공개 연사 웹사이트에 통합하여 서비스에 대한 신뢰를 구축하십시오.
더 많은 영감이 필요하십니까? 그런 다음 Salient 테마 예제를 확인하십시오.
11. 스콧 맥케인
내장: Divi

Scott McKain이 모든 사람이 보기를 원하는 것은 그가 상단 표시줄에서 홍보하는 전화번호입니다. 헤더와 통합하여 둘 다 화면 상단에 고정됩니다.
다음은 Scott의 목표를 요약한 간단한 메시지가 포함된 홍보 동영상입니다.
홈페이지에는 단 하나의 고객 평가가 있지만 이 공개 연사 사이트에는 Scott McKain의 영향력이 얼마나 효과적인지 알기에 충분한 고객 로고 컬렉션이 많이 있습니다.
참고: 알림, 연락처 정보 등을 더욱 돋보이게 하려면 상단 표시줄을 사용하세요.
그것이 얼마나 강력한 지 보여주는 Divi 테마를 사용하여 다른 우수한 웹 사이트를 확인하는 것을 잊지 마십시오.
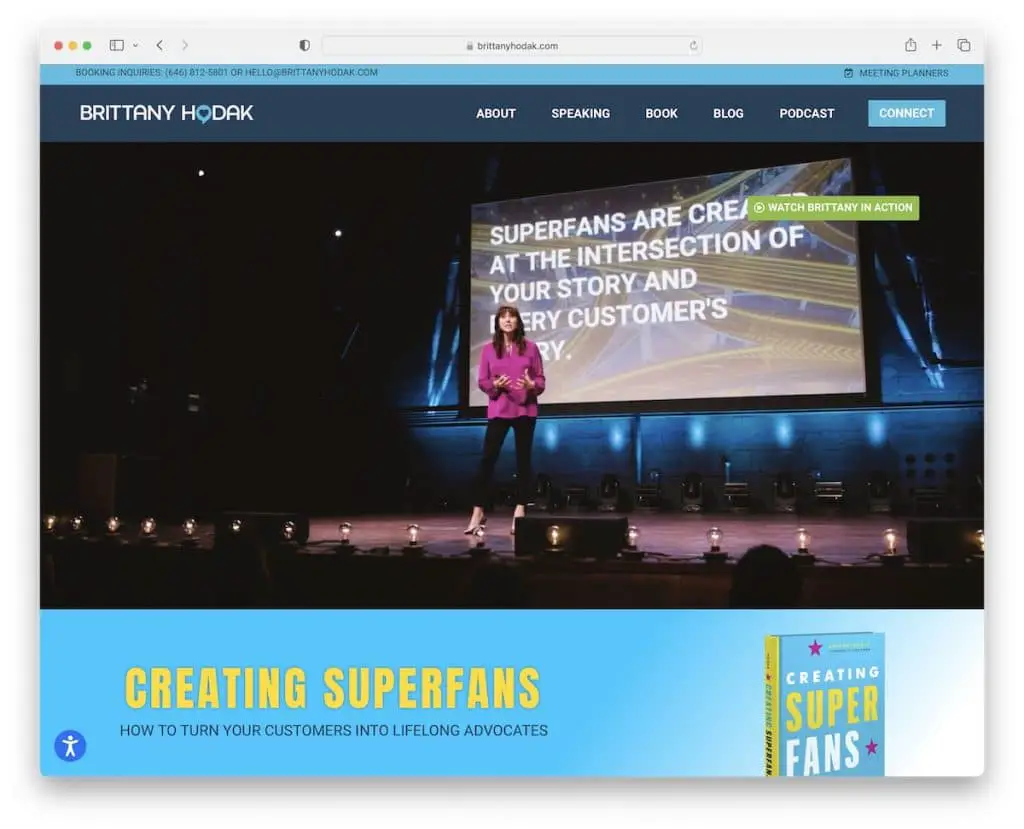
12. 브리타니 호닥
내장: 엘리멘터

예, 비디오는 대중 연설자 웹 사이트에서 꽤 인기가 있으며 Brittany Hodak은 비디오가 작동한다는 또 다른 증거입니다.
히어로 비디오는 라이트박스 비디오를 여는 CTA 버튼만 사용하여 현재 페이지를 떠나지 않고 Brittany의 행동을 볼 수 있습니다.
여러 CTA 버튼, 프로그램 세부 정보 및 고객 평가를 위한 아코디언 외에도 이 사이트의 홈 페이지에는 연락처 양식이 있어 관심 있는 모든 사람이 즉시 연락할 수 있습니다.
참고: 홈 페이지에 연락처 양식을 통합하십시오.
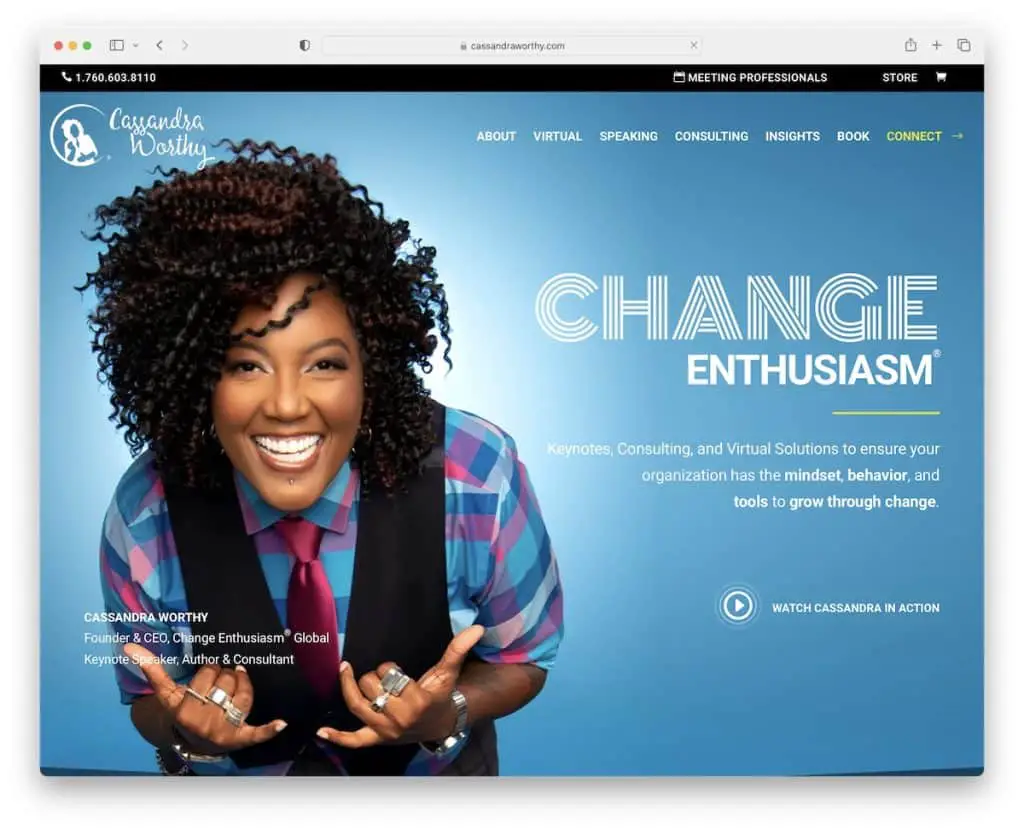
13. 카산드라 워디
내장: Divi

플로팅 헤더와 상단 표시줄이 있는 Cassandra Worthy 웹사이트의 모든 항목에 항상 액세스할 수 있습니다.
영웅 섹션에서 그녀의 서비스를 홍보하기 위해 CTA를 사용하는 대신 재생 버튼을 눌러 (라이트박스) 비디오를 볼 수 있습니다.
Cassandra의 대중 연설자 웹 사이트에는 다양한 애니메이션과 고급스러운 느낌을 주는 어두운 배경 섹션이 많이 있습니다.
참고: 방문자가 페이지를 떠나지 않고 콘텐츠를 볼 수 있도록 라이트박스 기능을 도입합니다.
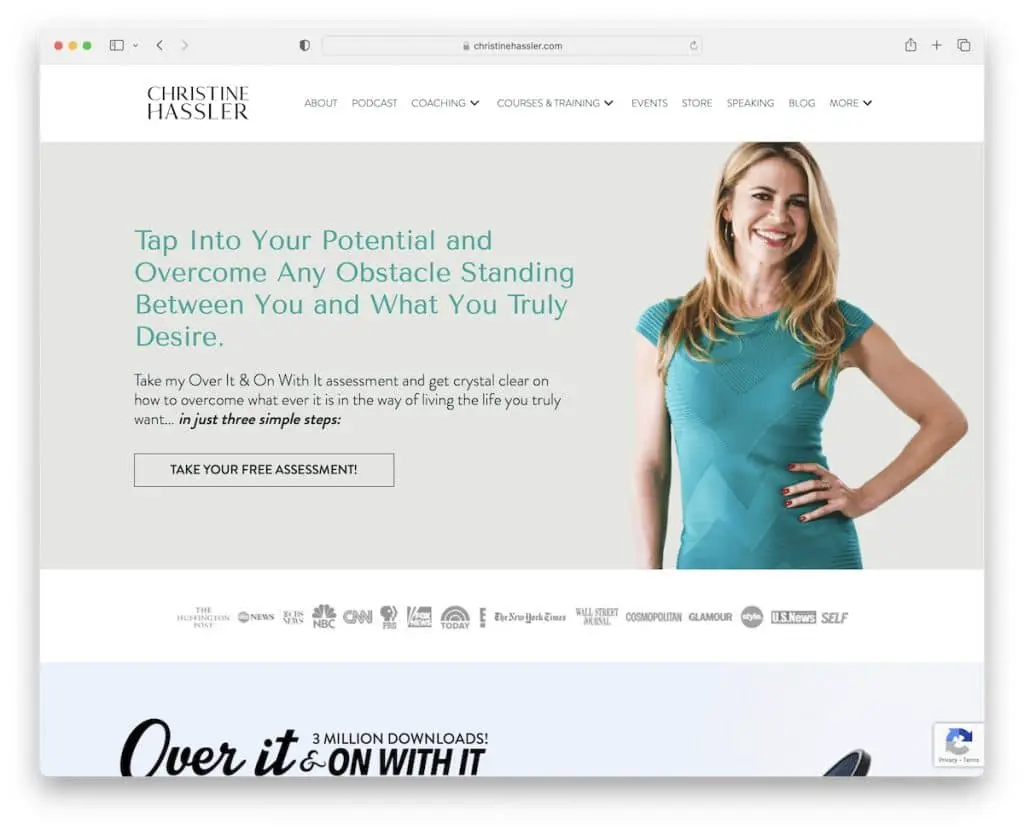
14. 크리스틴 하슬러
내장: 비버 빌더

Christine Hassler의 웹사이트에 도착한 후 몇 초 후에 팝업 창이 열리고 이메일을 받는 대가로 무료 제품을 제공합니다.
기본 머리글과 바닥글은 콘텐츠가 풍부한 홈 페이지와 함께 잘 작동합니다.
이 페이지가 나머지 페이지와 다른 점은 바로 들을 수 있는 오디오 플레이어가 포함되어 있다는 것입니다. 그러나 관심이 있는 경우 다른 팟캐스트 에피소드를 방문할 수 있는 CTA도 있습니다.
참고: 팟캐스트도 실행하는 경우 플레이어를 구축하여 팬들이 듣기 위해 타사 플랫폼에 액세스할 필요가 없도록 하세요. 이것은 또한 귀하의 웹 사이트에 더 많은 시간을 보내고 이탈률을 낮추는 것을 의미합니다.
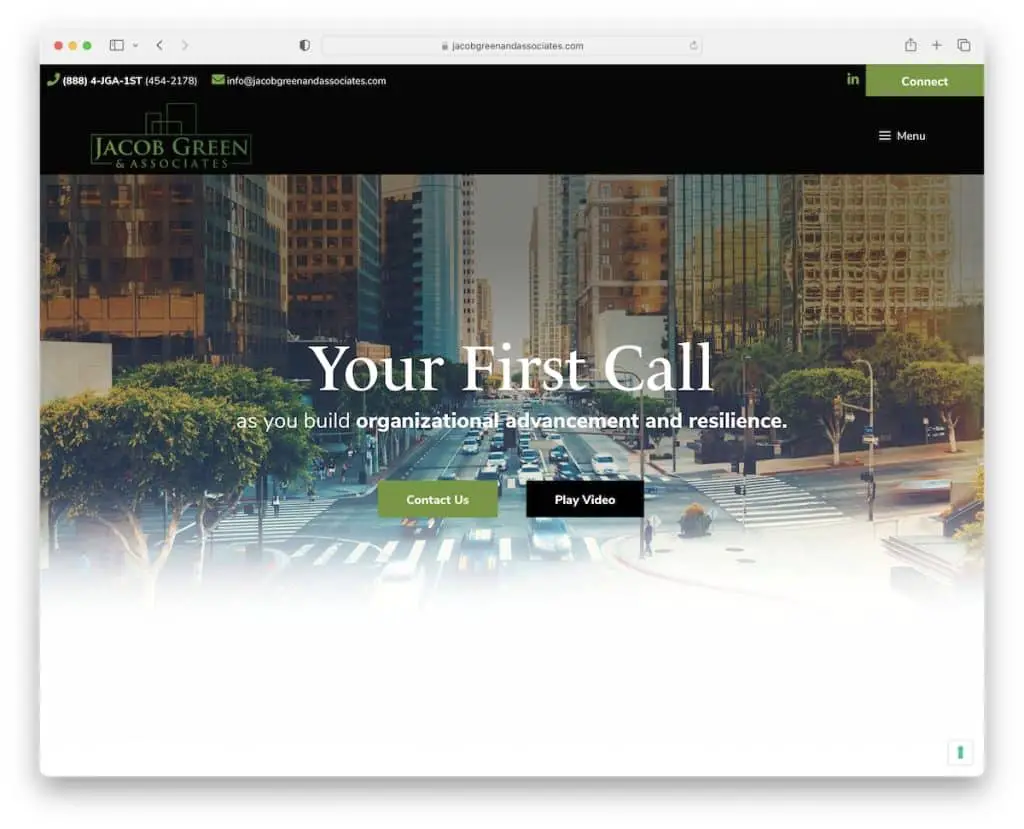
15. 제이콥 그린
내장: GeneratePress

Jacob Green은 섹션에서 섹션으로 이동할 수 있는 햄버거 메뉴(작은 화면용)가 포함된 현대적인 단일 페이지 웹 사이트 디자인을 제공합니다(스크롤을 원하지 않는 경우). 머리글/메뉴가 떠다니므로 맨 위로 스크롤할 필요가 없습니다. 이는 한 페이지 사이트에 큰 장점입니다.
또한 접힌 부분 위에 연락처 및 라이트박스 동영상 시청을 위한 두 개의 CTA 버튼이 있습니다.
참고: 모바일 탐색에 햄버거 메뉴 아이콘을 사용하여 더 체계적으로 유지하십시오.
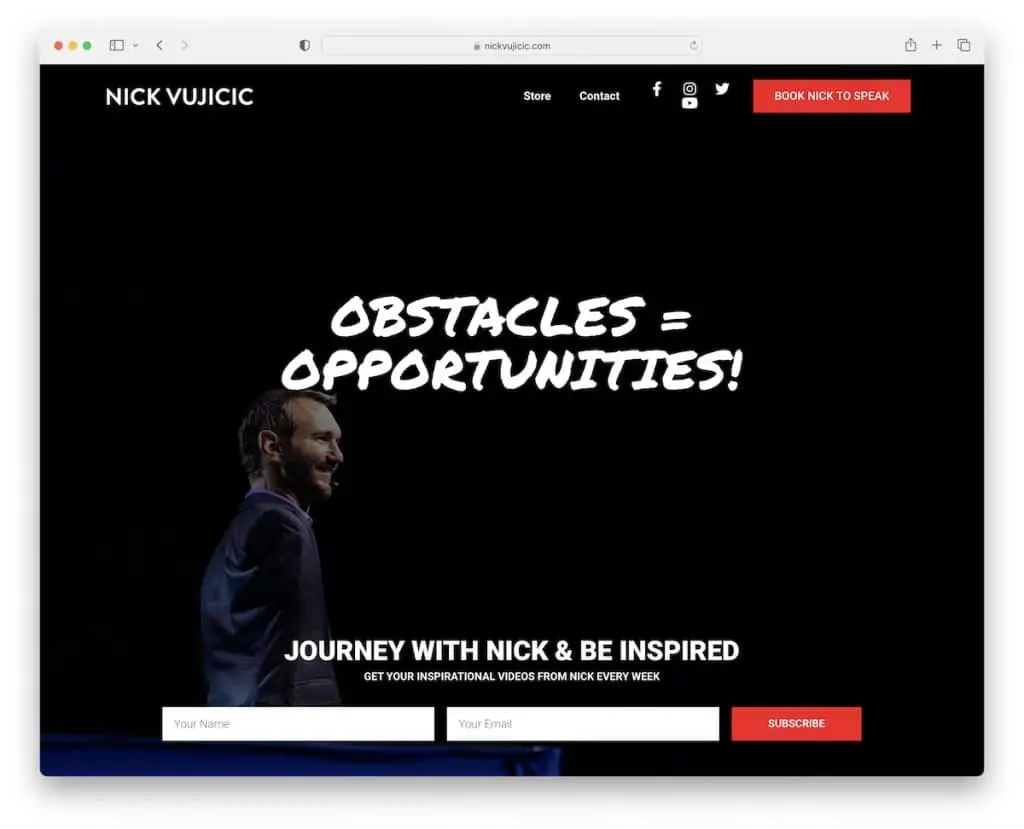
16. 닉 부이치치
내장: 엘리멘터

Nick Vujicic은 전체 화면 비디오 배경, 텍스트 및 뉴스레터 구독 양식을 통해 영웅 섹션을 한 단계 끌어올립니다.
이 공개 연사 웹 사이트는 깔끔한 모양을 위해 투명 헤더를 사용합니다. 탐색 모음에는 소셜 미디어 아이콘과 즉각적인 조치를 위한 예약 CTA 버튼이 포함되어 있습니다.
참고: 전체 화면 영웅 비디오 배경으로 방문자에게 강력한 영향을 미치십시오.
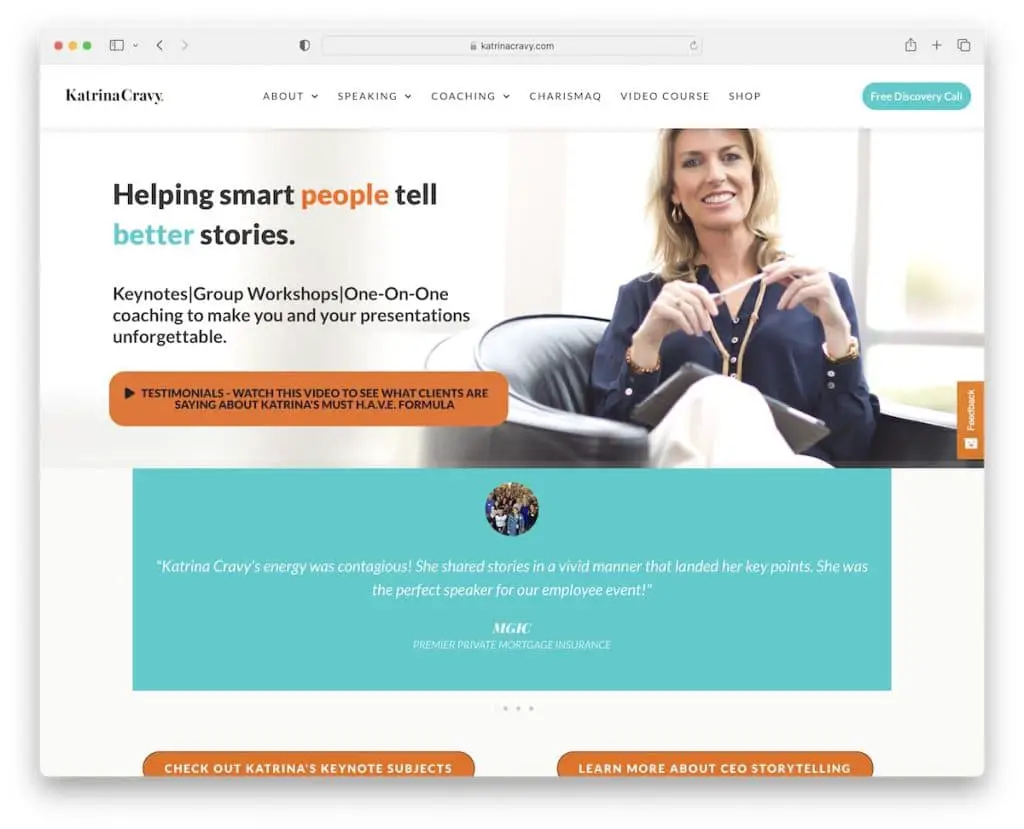
17. 카트리나 크레비
내장: 엘리멘터

Katrina Cravy는 이 최고의 대중 연설자 웹사이트 모음을 만들 때 접한 가장 단순한(가장 짧은 읽기) 홈 페이지 중 하나를 가지고 있습니다.
확실히 눈에 띄는 기능은 고전적인 평가 슬라이더 외에도 이 페이지에는 고객이 Katrina의 서비스에 대해 이야기하는 비디오가 있다는 것입니다.
또 다른 편리한 기능은 방문자로부터 실시간 피드백을 수집하는 고정 사이드바 피드백 버튼입니다.
참고: 비디오 사용 후기를 통해 사회적 증거를 한 단계 끌어올리십시오.
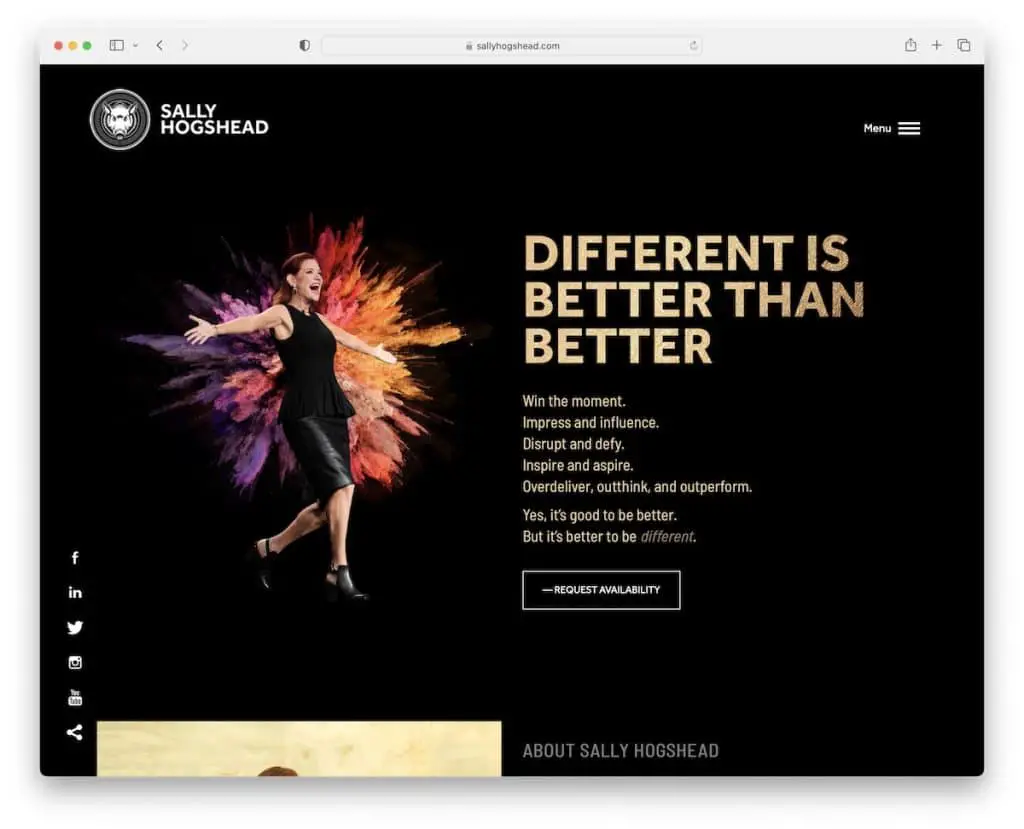
18. 샐리 호그헤드
내장: The7 테마

어두운 디자인은 이 대중 연사 웹 사이트 예를 훨씬 더 고급스럽고 우아하게 보이게 합니다.
웹 사이트에는 애니메이션, 슬라이더 및 훨씬 더 매력적인 통합 비디오가 포함된 섹션으로 구분된 홈 페이지가 있습니다.
헤더는 왼쪽에 로고가 있고 오른쪽에 햄버거 메뉴가 있는 매우 미니멀한 디자인입니다. 헤더는 없지만 Sally Hogshead의 웹사이트에는 왼쪽 모서리에 고정식 소셜 미디어 아이콘과 위로 가기 버튼이 있습니다.
참고: 업계의 대부분의 웹사이트에서 밝은 디자인을 사용하는 경우 어두운 디자인으로 눈에 띌 수 있습니다.
또한 The7 테마를 사용하여 지배적인 예제 웹 사이트의 확장된 번들을 만들었습니다.
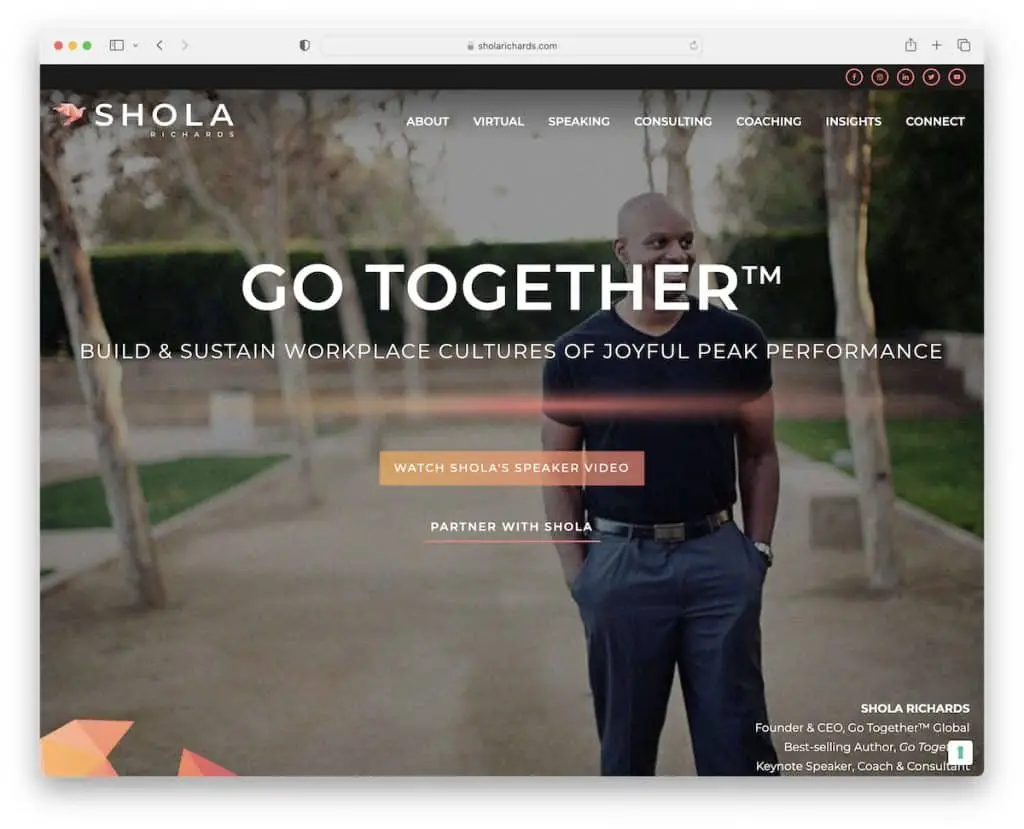
19. 숄라 리차즈
내장: GeneratePress

시차 효과를 포함한 다양한 배경은 Shola Richards의 페이지를 다른 페이지와 다르게 만듭니다.
상단 표시줄과 헤더가 모두 화면에 고정되어 탐색 및 소셜 아이콘을 항상 사용할 수 있습니다.
모든 콘텐츠를 읽고 말하기 및 컨설팅에 대한 필요한 정보를 얻을 수 있지만 Shola가 어떻게 접근하는지 더 잘 이해하기 위해 프로모션 비디오를 시청할 수도 있습니다.
참고: 시차 효과는 사이트에 깊이를 더하고 사이트를 더욱 매력적이고 몰입감 있게 만들 수 있습니다.
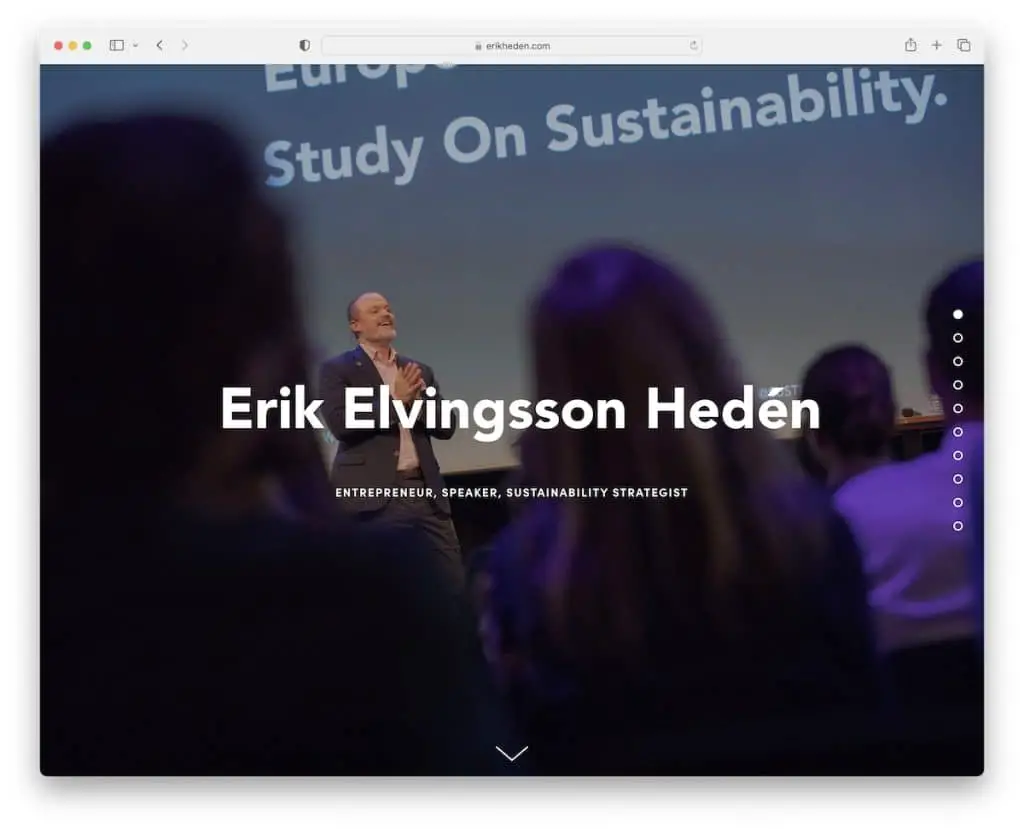
20. 에릭 엘빙손 헤덴
내장: Squarespace

헤더나 메뉴가 없는 연사 웹사이트를 보고 싶으신가요? Erik Elvingsson Heden은 사이드바 점 내비게이션이 있는 최고의 예입니다(물론 간단히 스크롤할 수도 있습니다).
그러나이 페이지에는 바닥 글이 있지만 더 기본적인 것입니다.
참고: 더 단순한 단일 페이지 웹 사이트 레이아웃을 고수하려면 구체화된 모양을 위해 헤더 사용을 건너뛸 수 있습니다.
게시물이 마음에 든다면 알려주세요.
