2023년 최고의 가수 웹사이트 20개(예시)
게시 됨: 2023-02-10가장 뛰어난 가수 웹사이트를 찾고 계십니까?
많은 사람들이 다양한 타사 플랫폼에만 의존하지만 눈에 띄는 온라인 입지를 통해 다음 단계로 넘어갈 수 있습니다.
그리고 생각보다 만들기 쉽습니다.
가수 웹 사이트를 만드는 두 가지 훌륭하고 간단한 옵션이 있습니다. 1) 음악가를 위한 WordPress 테마 사용 및 2) 음악가 웹 사이트 빌더 사용.
이를 통해 최신 곡, 앨범 및 뮤직 비디오를 홍보할 수 있습니다. 재생 목록을 삽입하고 상품을 판매할 온라인 상점을 만들 수도 있습니다.
마지막으로 블로그를 만들고 매력적인 게시물을 통해 보다 개인적인 수준으로 이동할 수 있습니다.
그러나 먼저 이러한 훌륭한 예에서 영감을 얻으십시오.
최고의 아티스트 및 가수 웹사이트
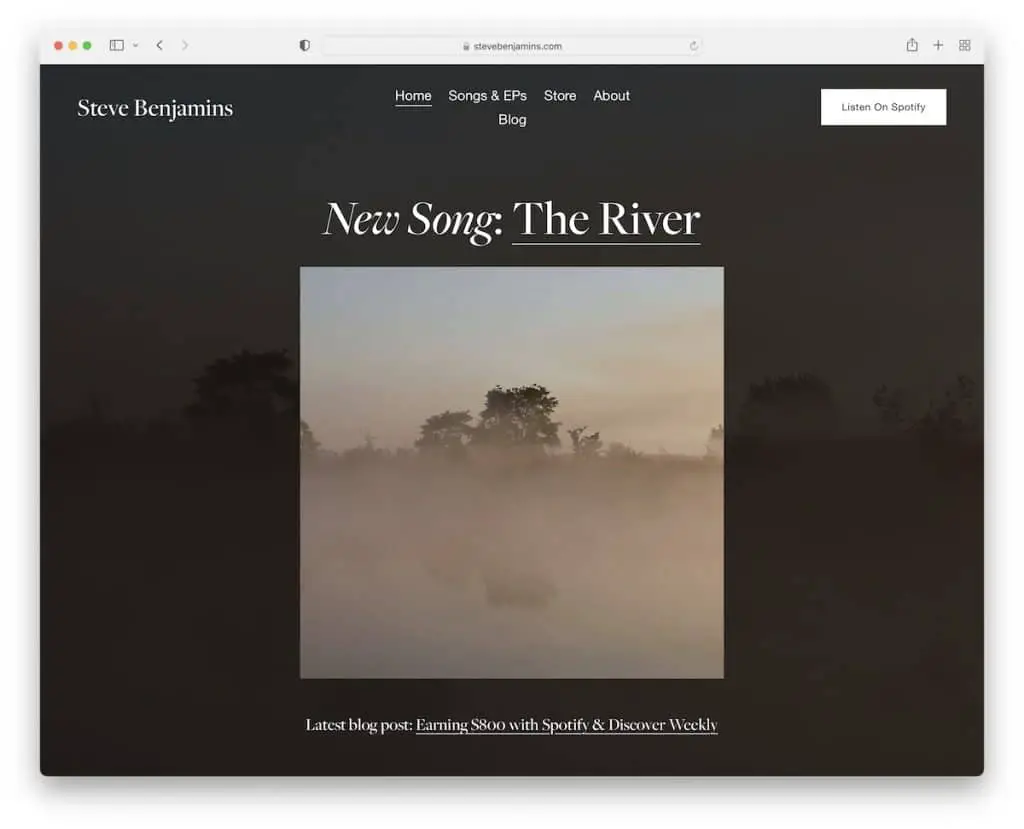
1. 스티브 벤자민스
빌트인 : Squarespace

Steve Benjamins는 최신 노래를 홍보하는 영웅 섹션과 함께 대담하고 어두운 웹 디자인을 가지고 있습니다. 헤더에는 필요한 모든 빠른 메뉴 링크와 Spotify에서 들을 수 있는 클릭 유도문안(CTA) 버튼이 있습니다.
또한 바닥글에는 3개의 열이 있습니다. 하나는 제품 링크, 하나는 뉴스레터 구독 양식, 다른 하나는 소셜 미디어입니다.
참고 : 스크롤 없이 볼 수 있는 섹션에 최신 곡과 앨범 드롭을 푸시하세요.
우리가 선별한 더 환상적인 Squarespace 웹 사이트 예제를 놓치지 마세요.
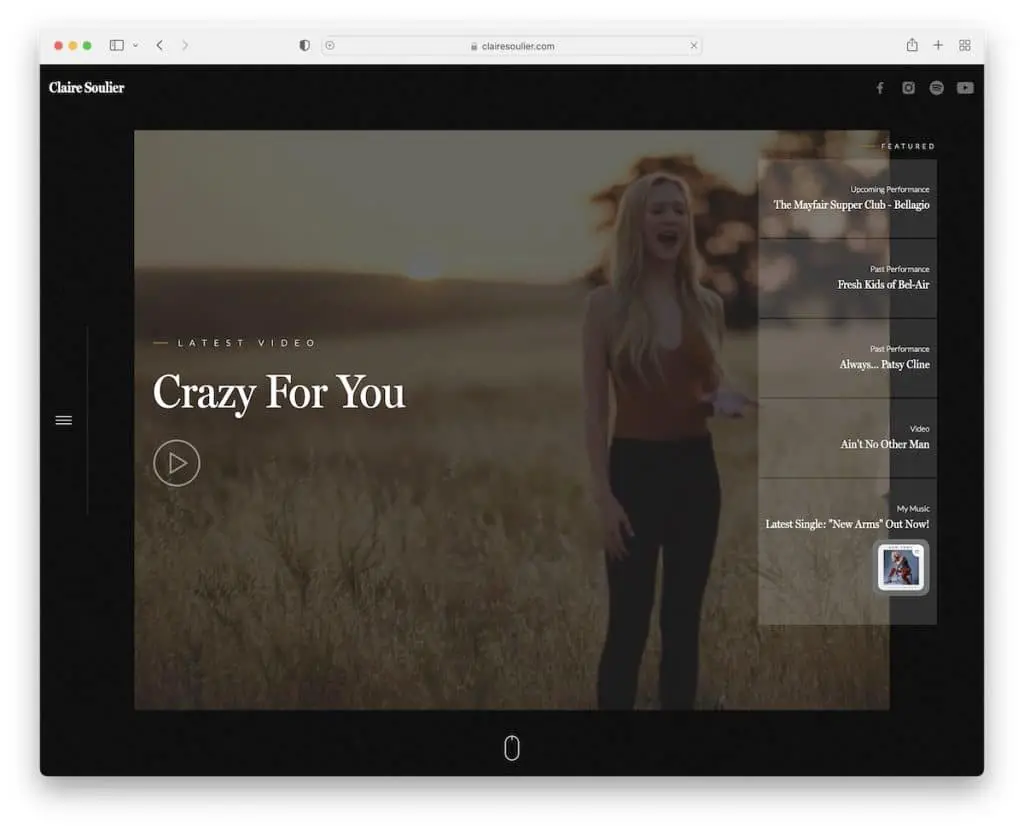
2. 클레어 술리에
내장: 웹플로우

Claire Soulier는 또한 어둡고 임팩트 있는 웹사이트 디자인을 가지고 있으며 스크롤 없이 볼 수 있는 부분에 동영상이 있어 모든 팬의 관심을 즉시 불러일으킵니다. 동영상은 재생 버튼을 누르면 라이트박스에서 열리므로 동영상을 보기 위해 홈페이지를 나갈 필요가 없습니다.
이 가수의 웹사이트 콘텐츠의 나머지 부분은 더 매력적인 경험을 제공하기 위해 스크롤에 로드됩니다. 멋진 점은 전체 화면 오버레이 탐색을 여는 고정 사이드바 햄버거 메뉴 아이콘입니다.
참고: 다크 웹 디자인을 사용하여 Webflow 웹사이트를 더욱 고급스럽게 보이게 하십시오.
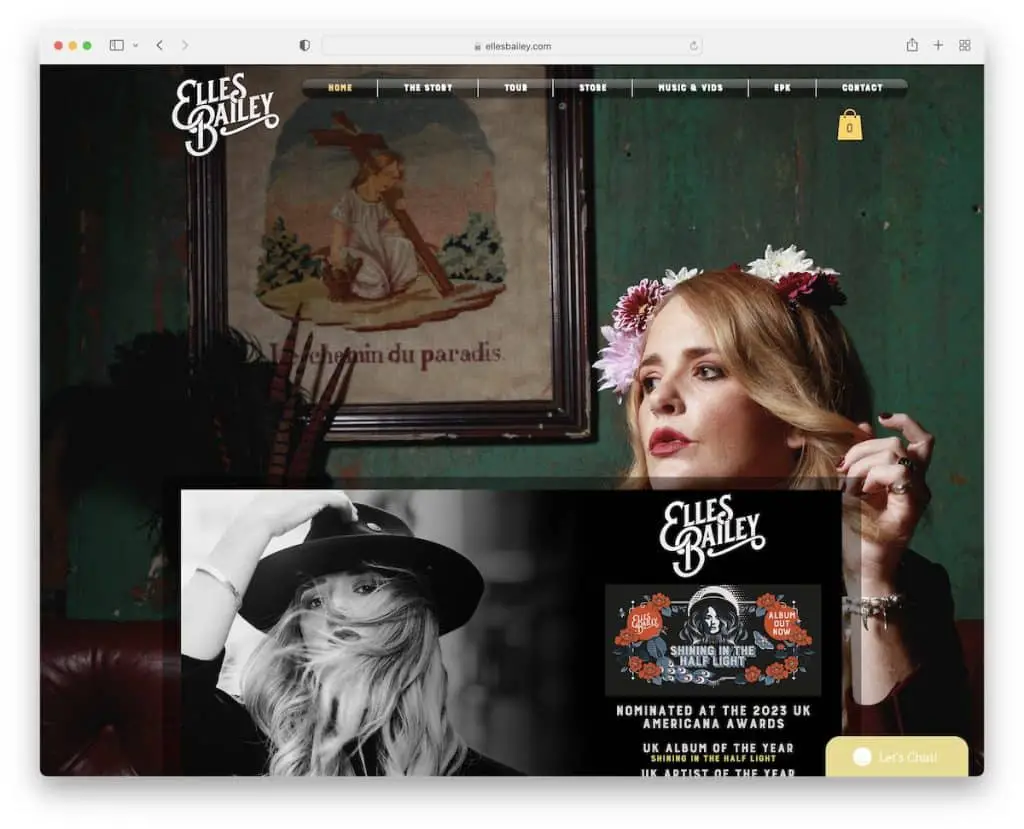
3. 엘스 베일리
내장: Wix

Elles Bailey의 웹사이트를 멋지게 돋보이게 만드는 것은 패럴랙스 배경 이미지로 더 호감이 가게 만듭니다.
사이트의 기본에는 비디오, 투어 날짜 목록 및 재생 목록이 포함된 박스형 레이아웃이 있습니다.
특히 팬들이 좋아하는 것은 오른쪽 하단에 떠 있는 실시간 채팅 위젯입니다.
참고: 오디오 재생 목록을 통합/삽입하여 팬이 웹사이트에서 음악을 들을 수 있도록 하세요.
Wix 플랫폼에 구축된 최고의 웹사이트 모음을 확인하는 데 관심이 있을 수도 있습니다.
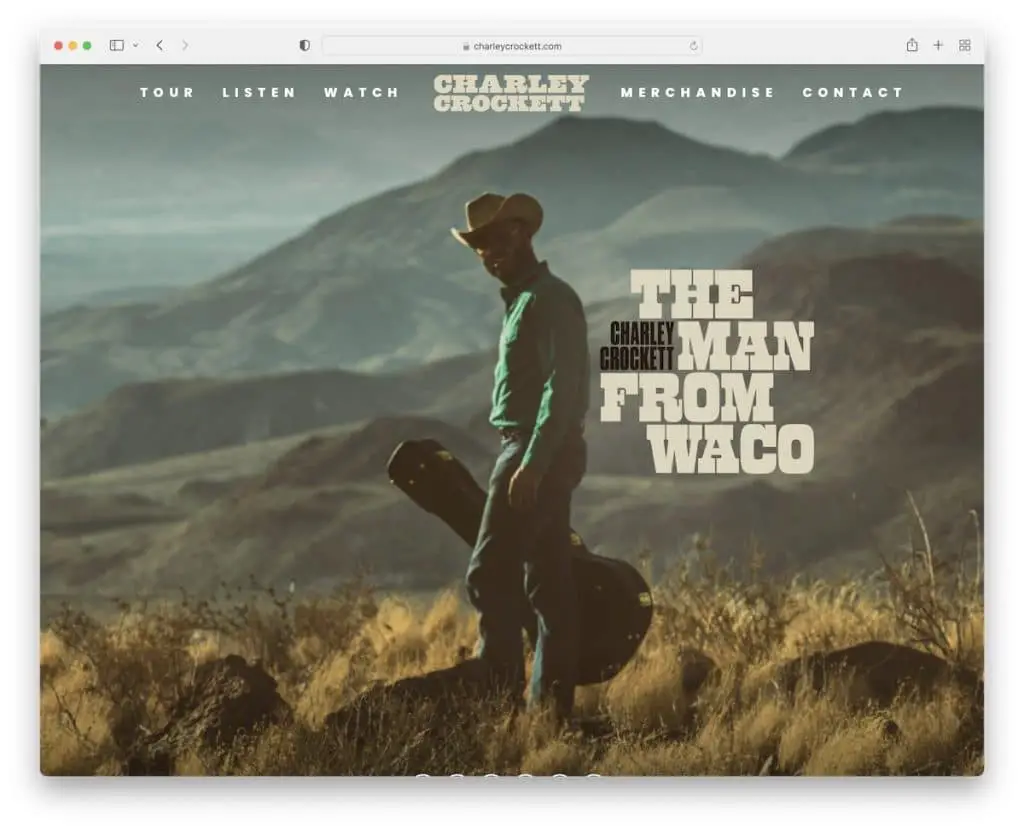
4. 찰리 크로켓
내장: 엘리멘터

Charley Crockett의 홈 페이지에는 배너 하단에 투명한 헤더와 오버레이된 소셜 미디어 아이콘이 있는 단일 레이아웃이 있습니다.
이 반응형 웹 디자인에는 투어 날짜, 비디오, 상품, 연락처 등에 대한 여러 내부 페이지가 있습니다.
필요한 모든 것을 쉽게 이용할 수 있는 단순한 웹사이트입니다.
참고: 전체 화면 배경 이미지를 사용하여 단일 섹션으로 구성된 홈페이지로 강력하고 지속적인 첫인상을 만드십시오.
워드프레스로 유사한 웹사이트를 쉽게 구축할 수 있습니다. 여전히 올바른 빌더를 선택하고 있다면 Elementor 리뷰를 확인하고 왜 좋은지 확인하십시오.
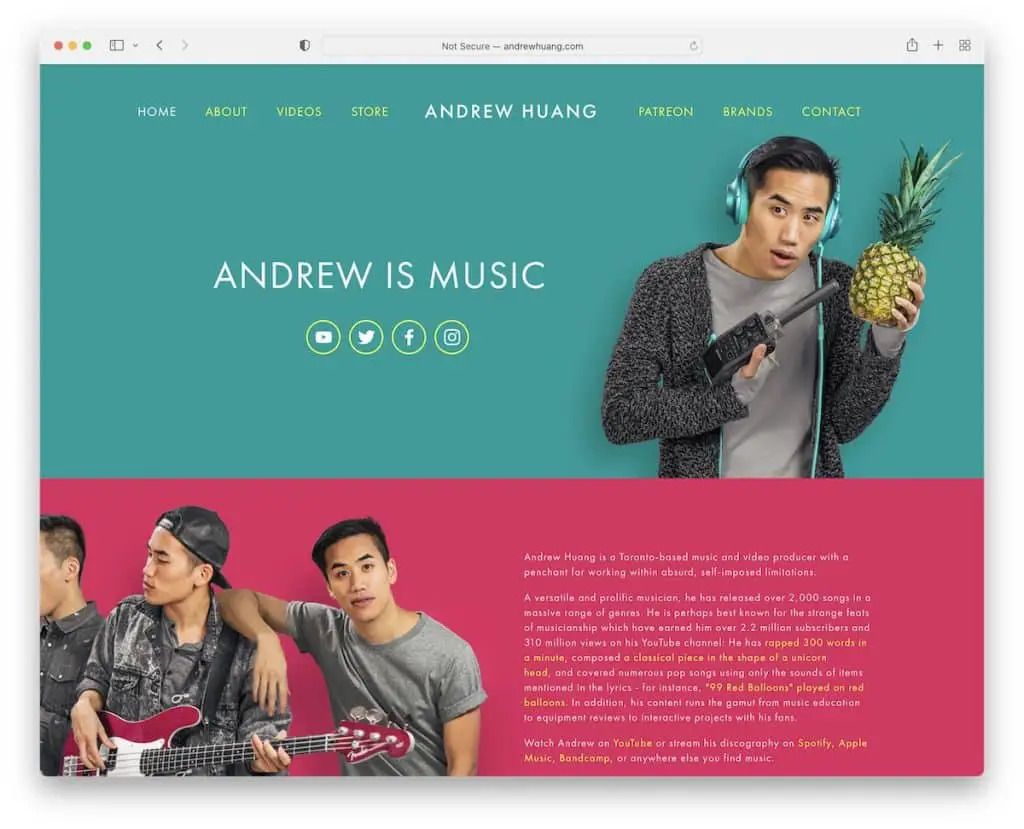
5. 앤드류 황
내장: Squarespace

Andrew Huang은 항상 콘텐츠와 정보에 집중할 수 있도록 생생한 색 구성표를 사용한 훌륭한 가수의 웹사이트 예시입니다.
편리한 것은 고정 헤더이므로 탐색 표시줄에 액세스할 때마다 상단으로 스크롤할 필요가 없습니다.
참고: 고정/플로팅 헤더/메뉴를 사용하여 페이지의 사용자 경험을 개선할 수 있습니다.
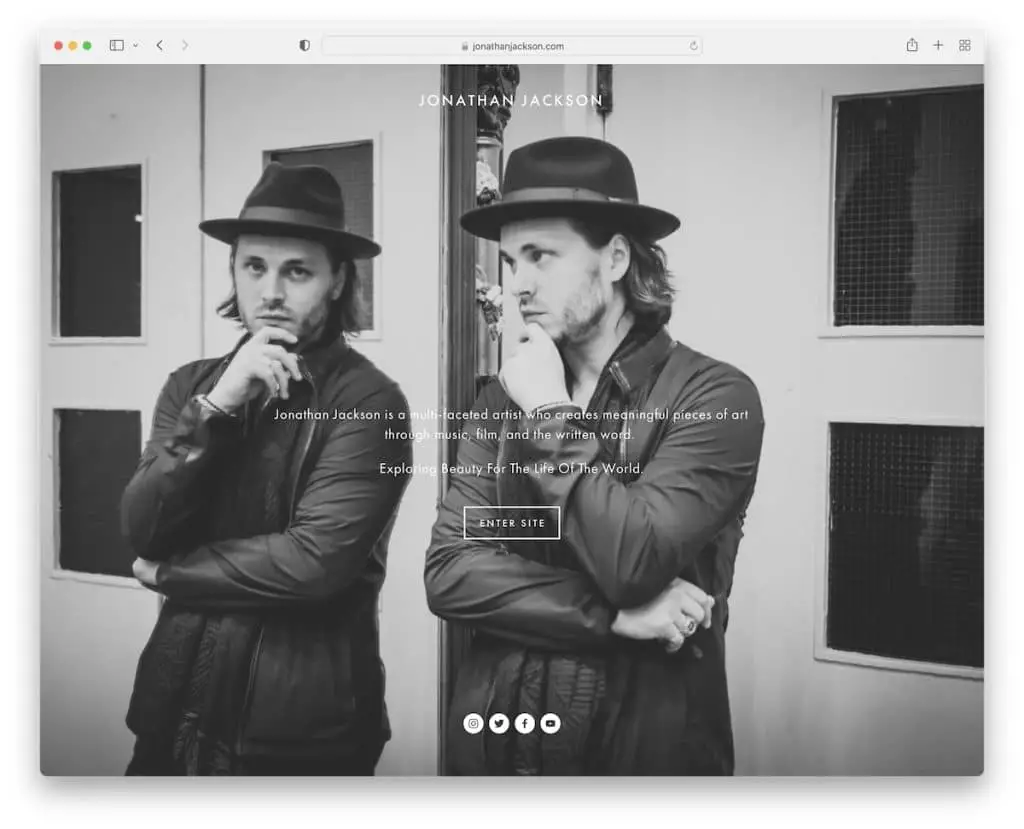
6. 조나단 잭슨
내장: Squarespace

Jonathan Jackson은 배경 이미지, 텍스트 및 "사이트 입력" 버튼이 있는 전체 화면 홈 페이지를 가지고 있습니다. 또한 화면 하단에 소셜 미디어 버튼도 있습니다.
또한 이것은 기본 머리글, 중앙 로고 및 일반 바닥글이 있는 깔끔한 웹 사이트입니다.
참고: 깨끗하고 단순한 웹 사이트를 만들어 작업을 더 돋보이게 만드십시오.
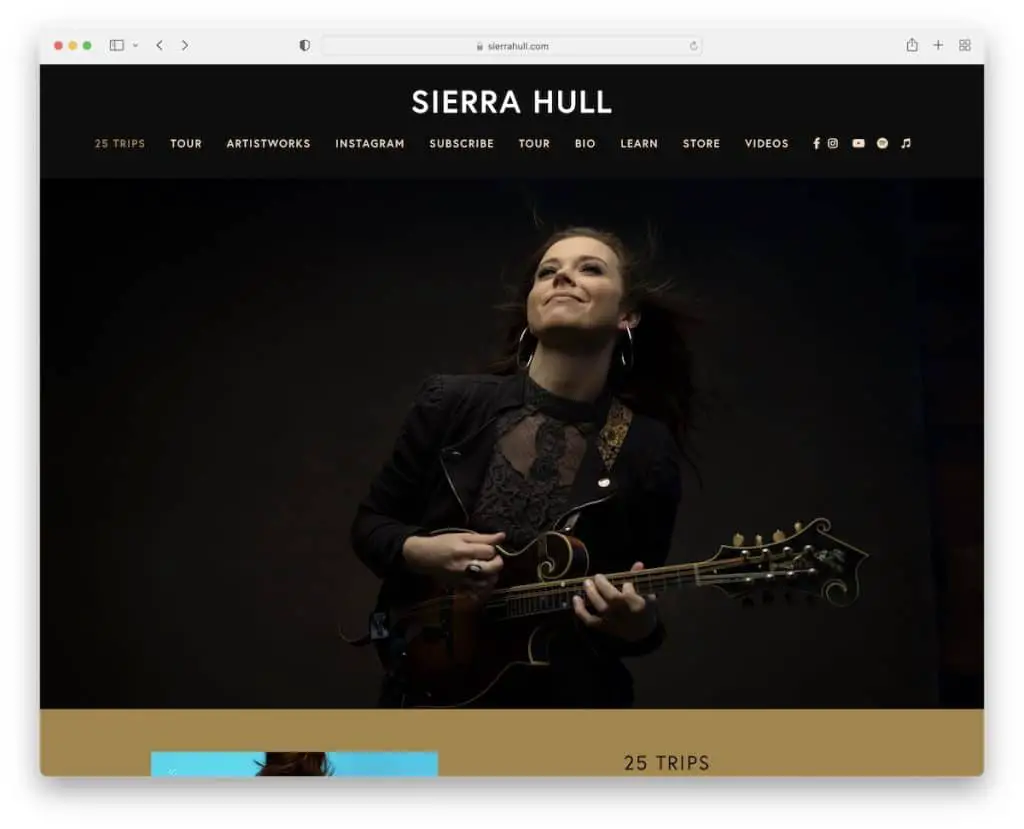
7. 시에라 헐
내장: Squarespace

Sierra Hull은 원하는 섹션으로 빠르게 이동할 수 있는(처음 5개의 링크) 끈적한 탐색 모음이 있는 세미 단일 페이지 레이아웃을 제공합니다. 다른 5개의 링크는 Sierra에 대해 자세히 알아볼 수 있는 새 페이지를 엽니다.
홈 페이지에는 구독 양식과 바닥글 바로 앞에 삽입된 재생 목록이 있어 Sierra의 음악을 즉석에서 감상할 수 있습니다.
참고: 이메일 목록을 늘려 음악 경력을 쌓으세요. 뉴스레터 구독 양식을 웹사이트에 통합하세요.
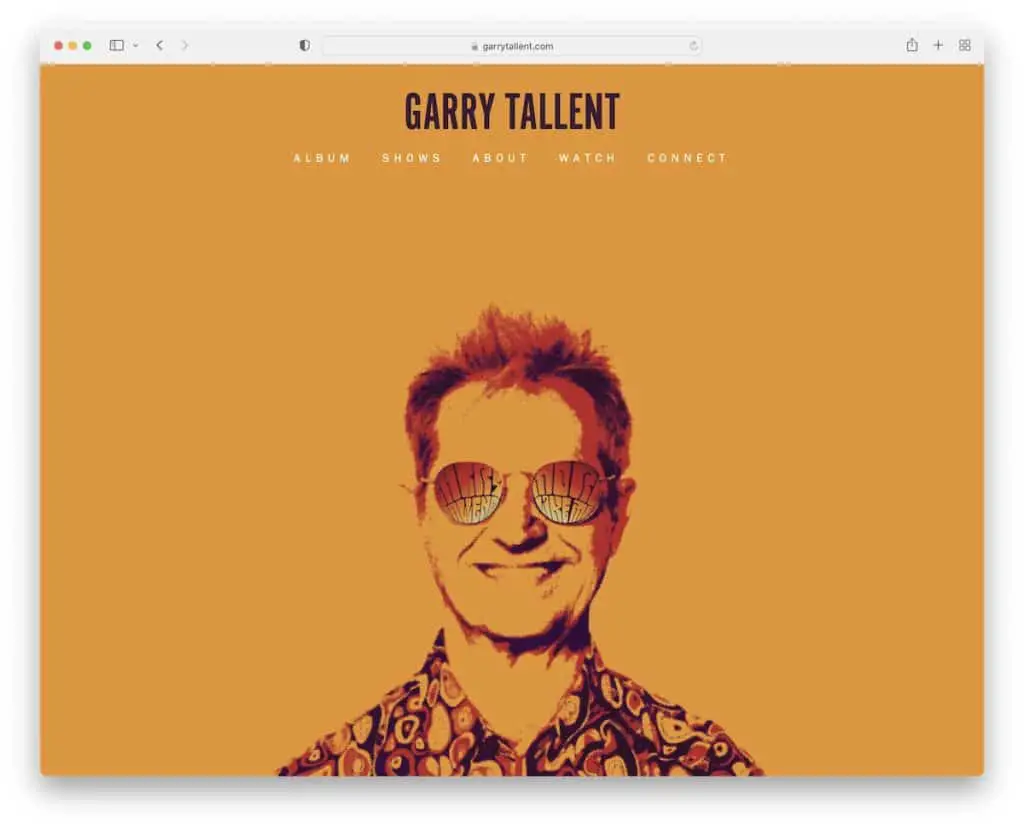
8. 게리 탈렌트
내장: 웹플로우

Garry Tallent는 음악, 비디오 및 소셜 미디어 피드가 있는 한 페이지짜리 웹 사이트입니다.
우리는 주로 웹 사이트에서 Instagram 피드를 보는 데 익숙하지만 Garry는 편리한 Juicer 도구를 통해 Twitter 피드를 통합했습니다.
마지막으로, 모든 친구 목록(그들의 웹사이트 링크 포함)과 전통적인 바닥글 영역 대신 연락처 양식도 찾을 수 있습니다.
참고: 단일 페이지 사이트를 만들어 웹 존재의 사용자 경험을 개선하십시오. 하지만 이 경우 고정 메뉴를 만들거나 적어도 위로 가기 버튼을 추가하는 것이 좋습니다.
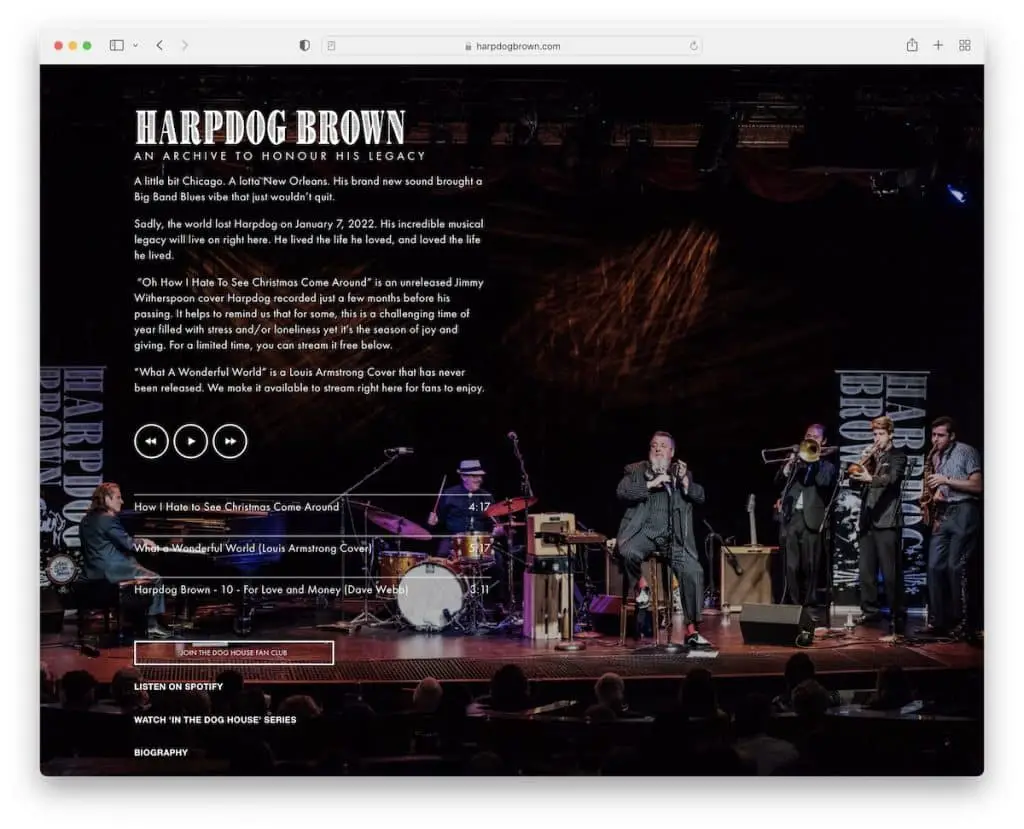
9. 하프독 브라운
내장: Squarespace

이 서사시 가수 웹사이트 예시 목록에서 Harpdog Brown의 페이지를 나머지 페이지와 차별화하는 가장 중요한 요소는 홈 페이지의 전체 화면 배경 슬라이더입니다.
또한 오디오 플레이어와 비디오를 보고 전기를 읽고 더 많은 음악을 들을 수 있는 다양한 링크가 있습니다.
참고: 배경 이미지 슬라이드쇼로 강한 첫인상을 만드십시오.
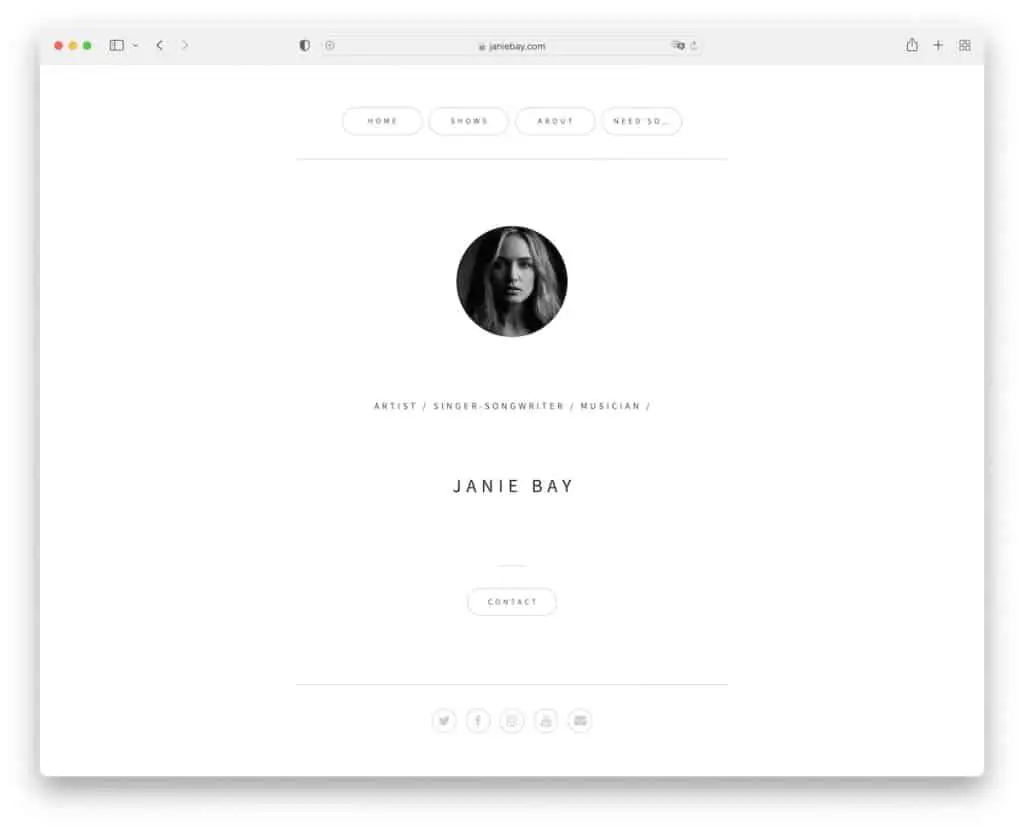
10. 제니 베이
내장: 카드

이 컬렉션에 Janie Bay의 온라인 존재감을 추가하는 주된 이유 중 하나는 극도로 미니멀하기 때문입니다.

필수품만 있고 보풀이 없으며 그것이 더욱 특별합니다. 그리고 가장 좋은 점은? 이 페이지 빌더의 단순성과 초보자 친화성으로 인해 유사한 카드 웹사이트를 쉽게 만들 수 있습니다.
참고: 의심스럽거나 웹 사이트 디자인에 접근하는 방법을 모를 때는 미니멀리즘을 목표로 하십시오.
깨끗함과 단순함이 당신의 일이라면 이 모든 미니멀리스트 웹 사이트 예를 확인하는 것을 잊지 마십시오.
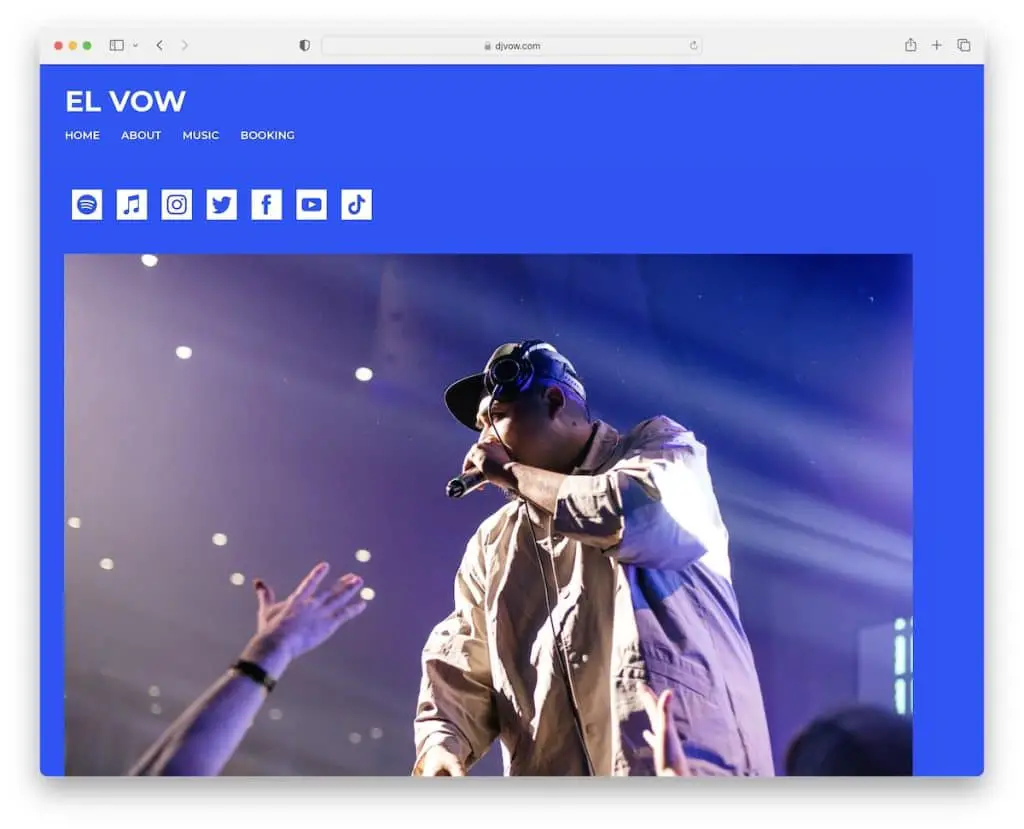
11. 엘 서약
내장: Ruby On Rails

선명한 파란색 배경색은 El Vow의 웹사이트를 더 돋보이게 만들고 바로 시선을 사로잡습니다.
헤더는 간단하고 소셜 미디어 아이콘과 El Vow의 더 큰 이미지가 이어집니다.
기본 섹션 아래에는 뉴스레터 구독 양식이 있으며 이것이 모든 홈페이지 기능입니다. 단순한.
참고: 전통적인 밝은 배경을 사용하는 대신 El Vow와 같이 결을 거스르십시오.
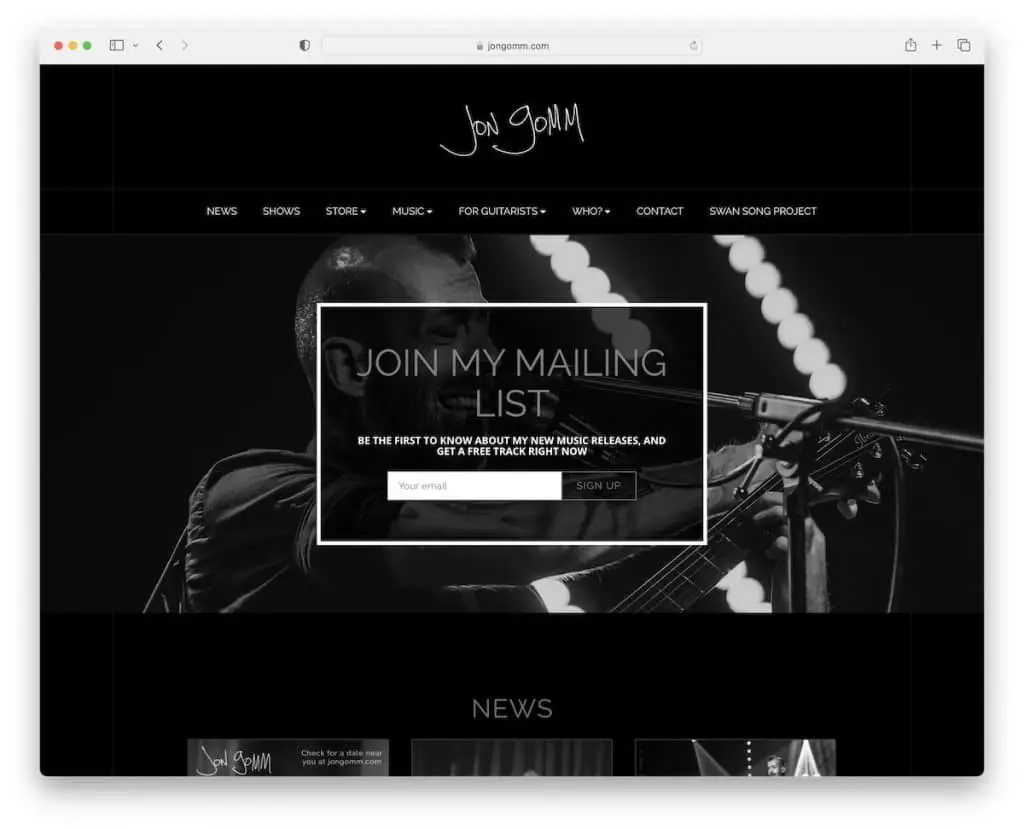
12. 존 곰
내장: Ruby On Rails

Jon Gomm은 어두운 디자인의 또 다른 멋진 가수 웹사이트 예시입니다. 히어로 섹션은 메인 디자인과 잘 어울리는 뉴스레터 구독창이 있는 흑백 이미지 슬라이더입니다.
드롭다운 탐색은 이 페이지에 검색 표시줄이 없기 때문에 매우 편리합니다.
티켓을 얻거나 이벤트를 공유할 수 있는 링크와 함께 Jon의 예정된 쇼를 홍보하는 웹사이트 하단에는 또 다른 슬라이더/캐러셀이 있습니다.
참고: 팬이 홍보할 수 있도록 공연/투어 날짜 옆에 공유 버튼을 사용하세요.
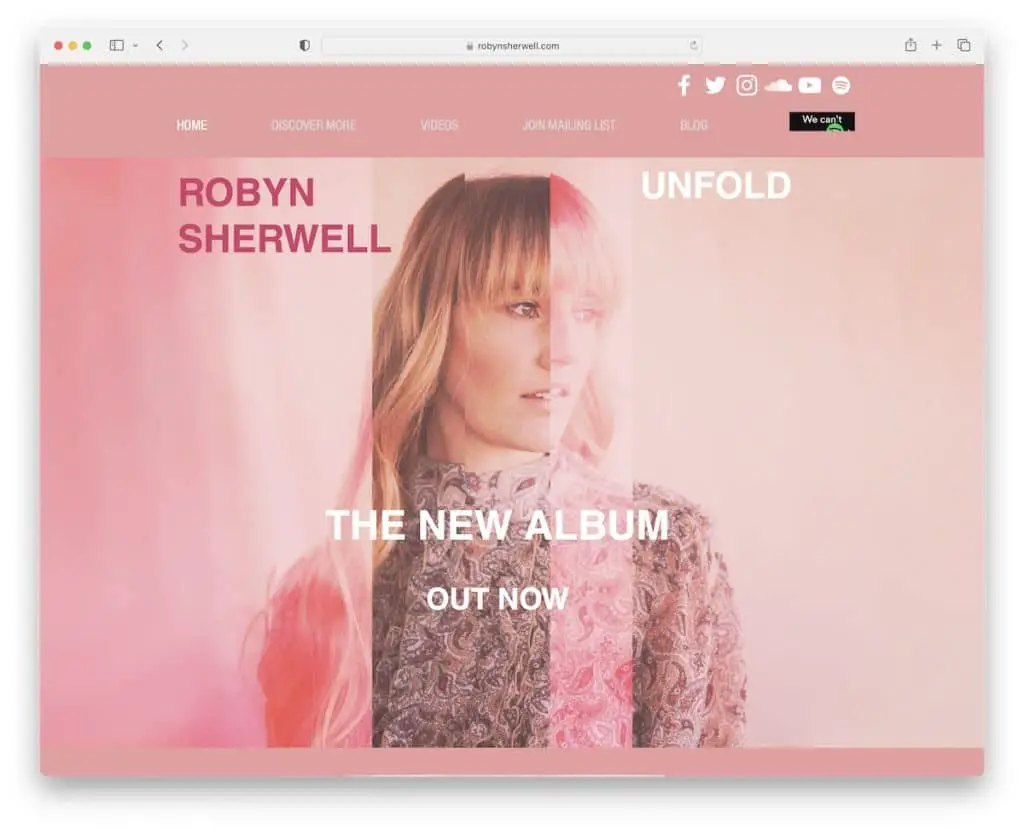
13. 로빈 셔웰
내장: Wix

Robyn Sherwell은 여성스러운 터치가 있는 심플하고 우아한 페이지입니다. 접힌 부분 아래에 링크가 있는 최신 앨범을 홍보하는 큰 배너가 있습니다. 친절한 팁: 스크롤 없이 볼 수 있는 제품에 링크 또는 CTA 버튼을 추가하세요.
두 부분으로 된 머리글에는 내비게이션 바와 그 위에 소셜 미디어 아이콘 행이 있지만 웹 사이트에는 바닥글이 없습니다.
참고: 영웅 섹션을 사용하여 최신 곡과 앨범 상품(상품 포함)을 광고하세요.
14. 커스티 메린
내장: Wix

Kirsty Meryn의 페이지의 단순함은 특히 두 가지 주요 CTA를 특징으로 하는 B&W 홈 페이지에서 트릭을 수행합니다. 그러나 메뉴 링크를 사용하여 다른 섹션에 액세스하거나 검색창에 검색어를 입력할 수도 있습니다.
바닥글은 소셜 미디어 아이콘만 표시하여 모양을 최대한 최소화했습니다.
참고: 팬이 특정 정보, 곡 등을 더 쉽게 찾을 수 있도록 검색 창을 사용하세요.
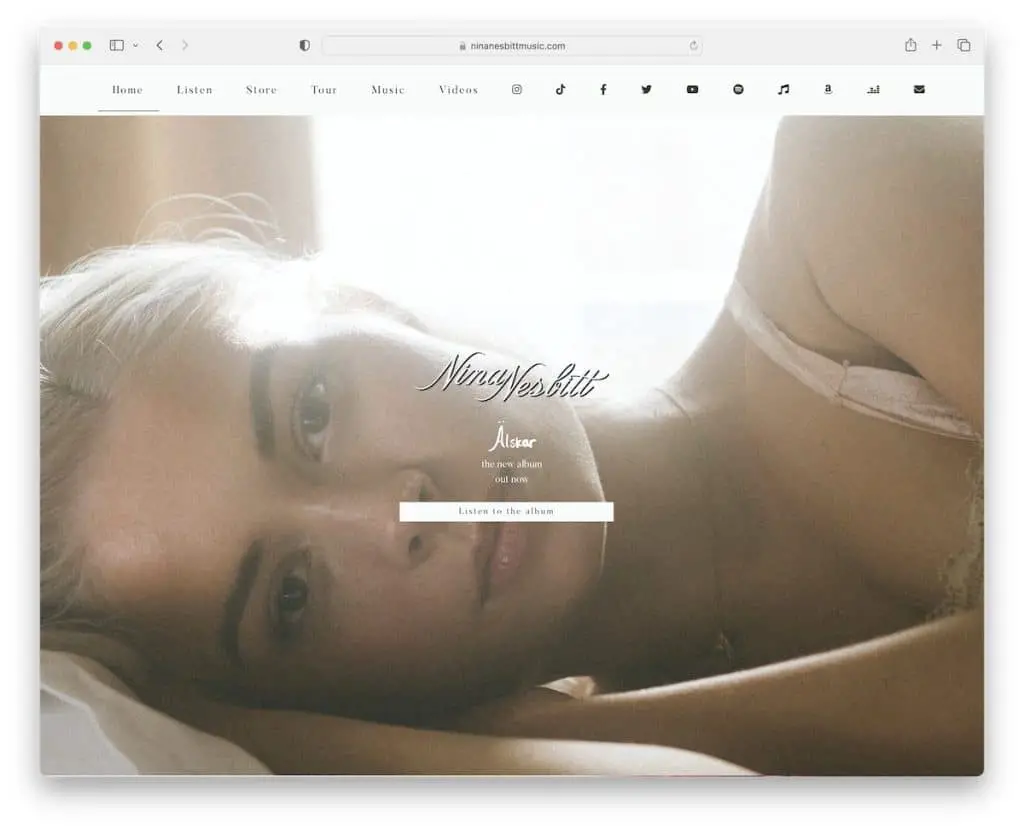
15. 니나 네스빗
내장: Divi

Nina Nesbitt의 가수 웹사이트 예시는 스크롤 없이 볼 수 있는 전체 화면 섹션으로 사용자의 관심을 유발합니다(배경 이미지가 대부분의 작업을 수행함). 영웅 섹션은 더 작은 텍스트와 CTA 버튼으로 새 앨범을 홍보합니다.
여러 홈 페이지 섹션에는 전반적인 경험을 향상시키기 위해 여러 배경 이미지가 함께 제공됩니다. 또한 플로팅 내비게이션 바를 사용하면 먼저 상단으로 스크롤할 필요 없이 다른 항목을 찾을 수 있습니다.
참고: 다양한 배경 이미지(섹션마다 다른 이미지)로 Divi 웹사이트를 더욱 매력적으로 만드세요.
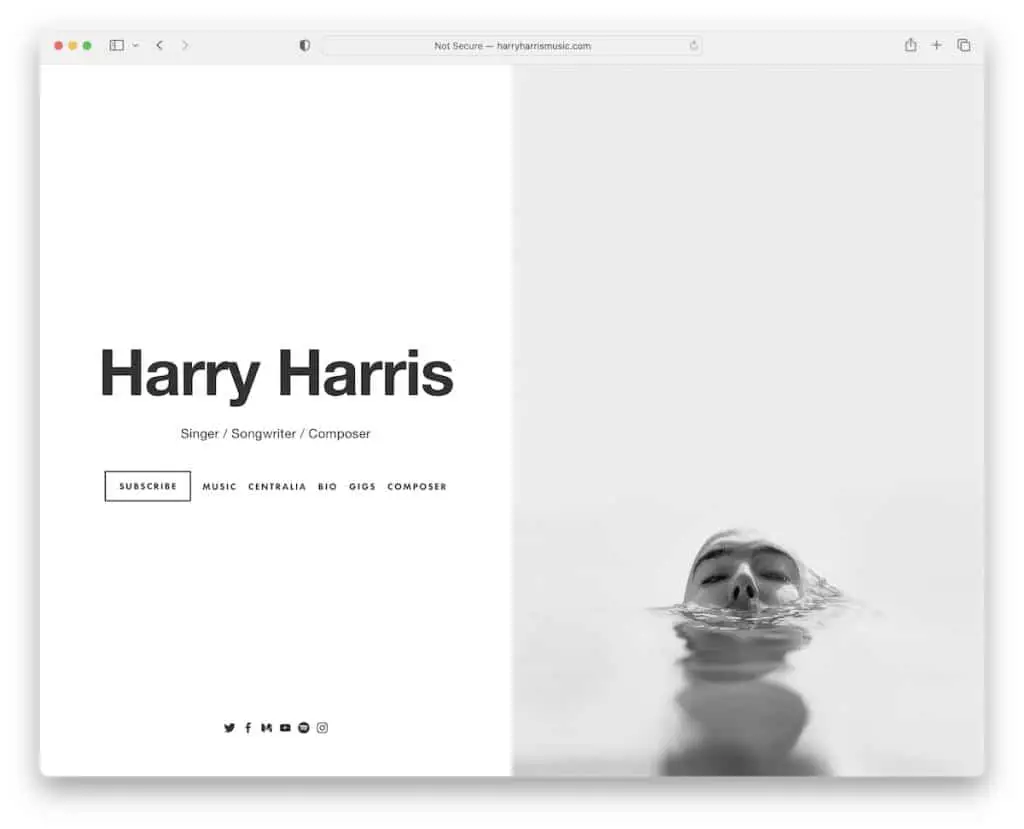
16. 해리 해리스
내장: Squarespace

Harry Harris의 홈페이지는 매우 미니멀하지만 동시에 시선을 사로잡습니다. 오른쪽에는 멋진 이미지가 있고 왼쪽에는 텍스트, 메뉴 링크 및 소셜 아이콘이 있는 분할 화면 디자인이 있습니다. 머리글과 바닥글이 없습니다.
모바일에서는 가로 디자인이 세로 디자인으로 바뀌어 깔끔한 느낌을 그대로 유지합니다.
참고: 다른 작업을 수행하려면 Harry의 홈페이지 모양을 복사하십시오.
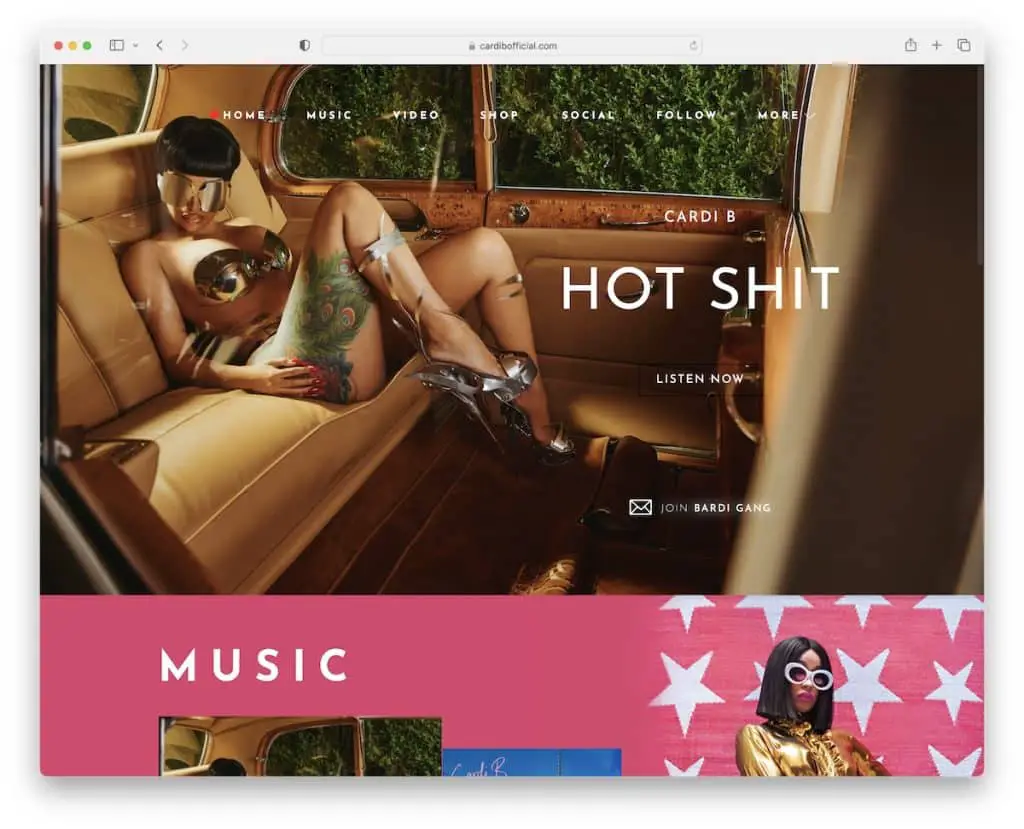
17. 카디 비
내장: 드루팔

Cardi B는 페이지 로드 시 표시되는 팝업 창을 사용하여 최신 드롭을 홍보하기 위해 다른 접근 방식을 사용합니다.
이 작곡가의 웹사이트는 매우 생동감이 넘치며 색상과 이미지 선택으로 강력하고 눈길을 끄는 효과를 만들어냅니다.
머리글은 투명하지만 단색으로 바뀌고 화면 상단에 고정됩니다. 놀랍게도 Cardi B는 그녀의 웹사이트 전체에 여러 구독 양식이 흩어져 있으므로 이메일 마케팅이 효과가 있어야 합니다.
참고: 팝업 창을 사용하여 더 많은 시선을 끌 수 있습니다.
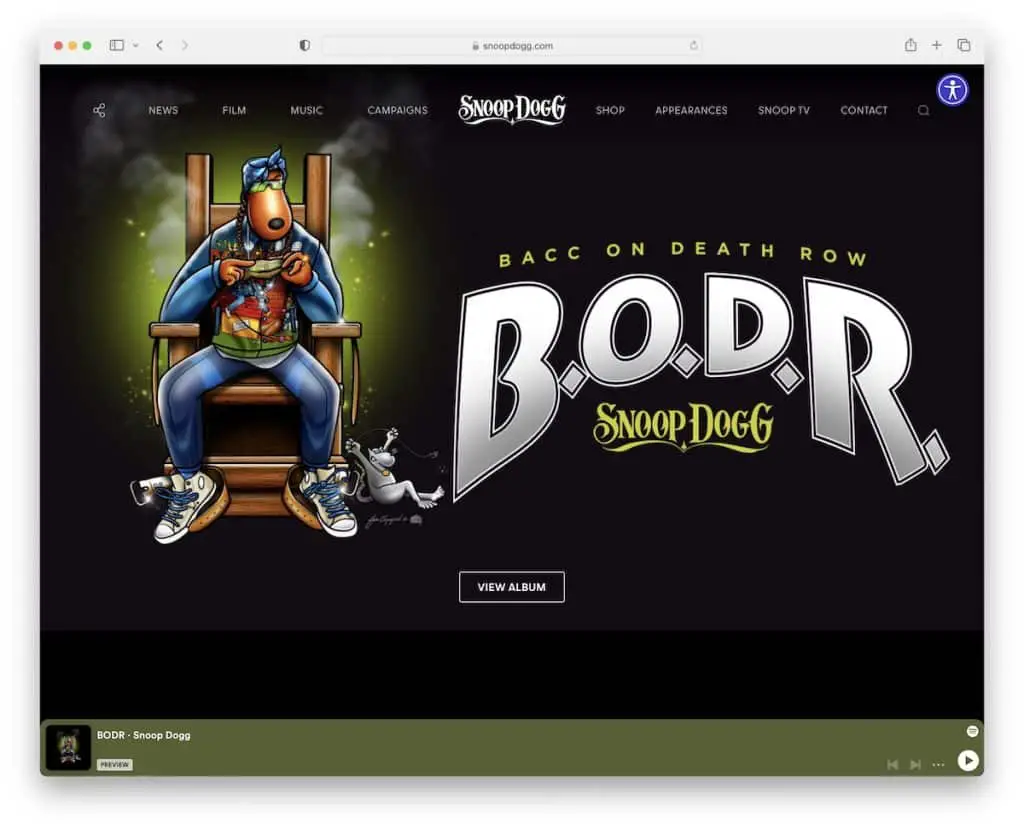
18. 스눕 독
내장: 엘리멘터

Snoop Dogg의 페이지는 어둡고 깨끗하며 재미있습니다. 접근성 메뉴 아이콘(오른쪽 상단 모서리에 있음)이 있는 드문 작곡가의 웹 사이트 중 하나이므로 방문자가 모양을 사용자 지정할 수 있습니다.
또한 화면 하단에 Spotify 페이지 링크가 있는 플로팅 플레이어가 마음에 듭니다.
참고: 복사할 두 가지 기능: 첫 번째는 고정 오디오 플레이어이고 두 번째는 접근성 구성자입니다.
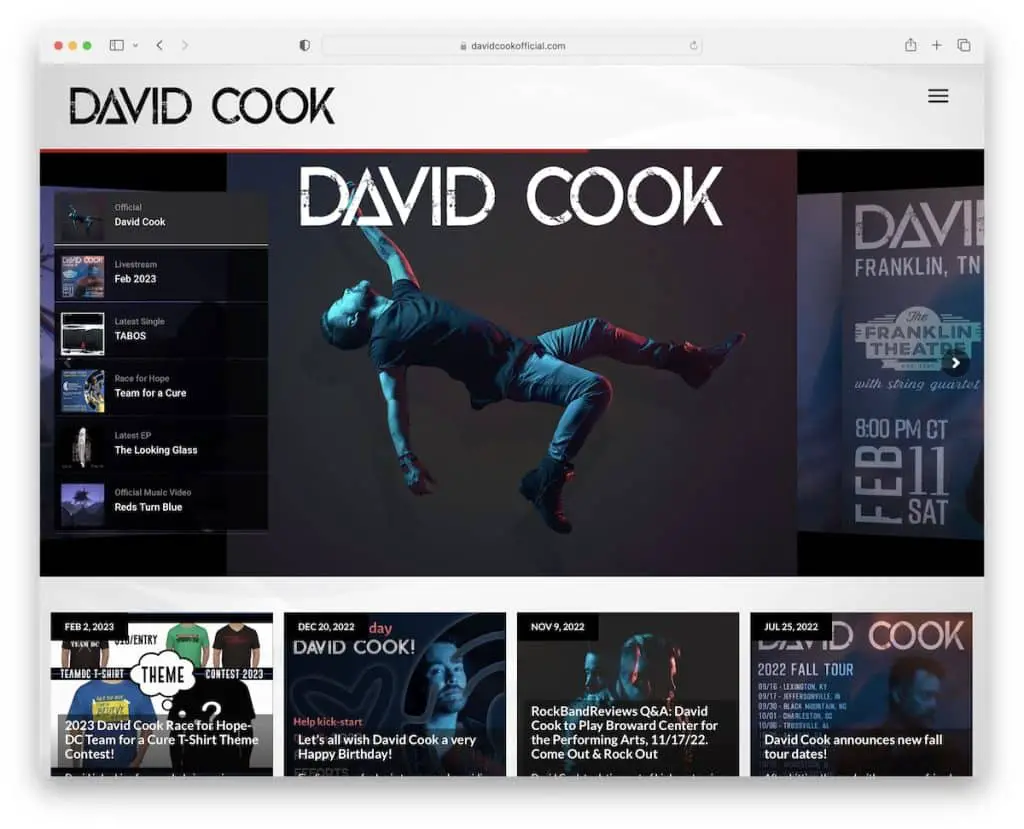
19. 데이비드 쿡
내장: Sonaar 테마

David Cook은 클릭 한 번으로 원하는 슬라이드로 이동할 수 있도록 축소판 탐색 기능이 있는 접힌 부분 위에 (이미지 및 비디오) 슬라이더를 사용합니다.
햄버거 메뉴 아이콘은 오른쪽에서 탐색을 슬라이드하여 머리글을 더 깔끔하게 보이게 합니다. 이 작곡가의 웹사이트에는 Facebook, Twitter 및 Instagram의 세 가지 통합 소셜 피드도 있습니다.
참고: 웹사이트에 더 많은 콘텐츠를 추가하려면 소셜 피드에 맞추십시오(프로필 성장에도 도움이 됨).
20. 소니 위다아이
내장: 엘리멘터

Soni Withaneye는 각 슬라이드에 텍스트와 CTA 버튼이 있는 방대한 슬라이드쇼로 호기심을 자극합니다. 슬라이더의 일부(하단)는 페이지를 떠나 타사 플랫폼에 액세스할 필요 없이 그녀의 새 릴리스를 들을 수 있는 오디오 플레이어이기도 합니다.
다른 가수의 웹사이트에서 본 적이 없는 한 가지는 Soni Withaneye가 사용하는 바닥글 공개입니다. 전반적인 사용자 경험을 풍부하게 해주는 멋진 디테일입니다. 그러나이 페이지에는 더 매력적으로 만드는 다른 눈에 띄는 애니메이션도 있습니다.
참고: 사이트의 참여도를 높이려면 애니메이션과 효과를 사용하세요(과용하지 마세요).
게시물이 마음에 든다면 알려주세요.
