2022년 최고의 Weebly 웹사이트(영감) 20개
게시 됨: 2022-11-18웹사이트를 만들기 전에 영감을 얻기 위해 최고의 Weebly 웹사이트를 찾고 있습니까?
여러 틈새에 있는 아름답고 전문적인 웹 사이트의 신중하게 선별된 목록에 오신 것을 환영합니다.
이러한 웹사이트는 이 환상적인 웹사이트 빌더로 달성할 수 있는 것의 좋은 예이지만, 창의적인 트위스트를 추가하여 고유한 버전을 만들 수도 있습니다.
Weebly는 코딩 없이 비즈니스, 포트폴리오, 전자 상거래 또는 블로그를 위한 온라인 입지를 구축할 수 있는 강력한 웹사이트 빌더 소프트웨어입니다!
또한 반응형 웹 디자인에 대해 걱정할 필요가 없습니다. Weebly가 모든 기술을 관리합니다.
다음은 각 웹사이트에 영감을 줄 수 있는 독창적인 것이 있는지 확인하기 위해 신중하게 검토한 20개의 즐겨찾는 Weebly 웹사이트입니다.
그들은 확실히 우리를 했다!
최고의 Weebly 웹사이트 디자인 영감
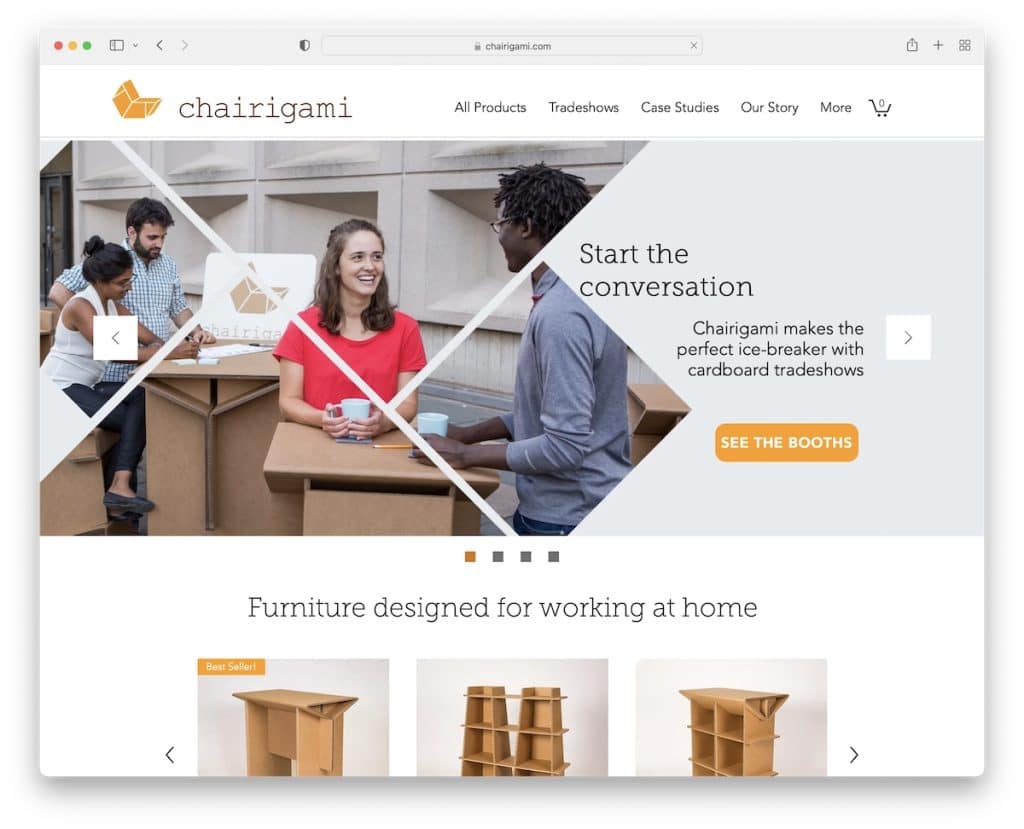
1. 체이리가미

Chairigami는 스크롤 없이 볼 수 있는 전체 너비 슬라이더와 클릭 유도문안이 있는 깔끔한 온라인 상점 웹사이트입니다. 또한 빠른 작업을 위한 실용적인 제품 캐러셀을 갖추고 있습니다. (사용자의 시간이 중요합니다!)
우리는 또한 그들이 사례 연구를 얼마나 잘 통합했는지, 모든 기업이 혜택을 볼 수 있는 각각의 개별 페이지를 생성했는지를 좋아합니다.
또한 새로운 리드를 수집할 수 있는 기회를 놓치고 싶지 않기 때문에 멋진 애니메이션이 있는 뉴스레터 양식이 모든 페이지에 있습니다.
참고 : 너무 판매하지 마십시오. Chairigami처럼 더 개인적으로 만드십시오.
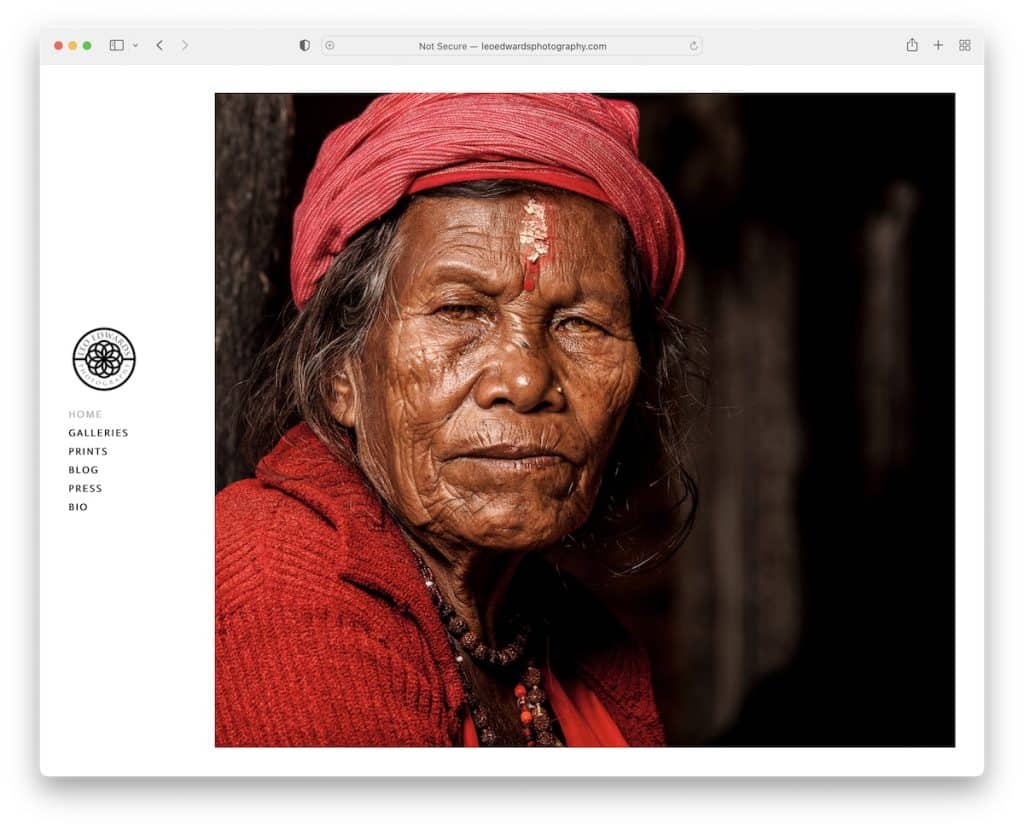
2. 레오 에드워즈 사진

우리는 모든 사진작가의 웹사이트가 Leo Edwards Photography처럼 깨끗하고 미니멀해야 한다고 굳게 믿습니다.
그의 Weebly 웹 사이트에는 보풀이 없으며 여러 범주로 분류된 경이로운 이미지만 있습니다.
전체 화면 무료 전자책 다운로드 종료 의도는 Leo Edwards Photography의 사이트에서도 정말 멋집니다.
참고 : 첫인상이 중요하며 Edwards는 홈 페이지에 "노려보는" 노부인의 사진을 추가하여 이를 잘 알고 있습니다.
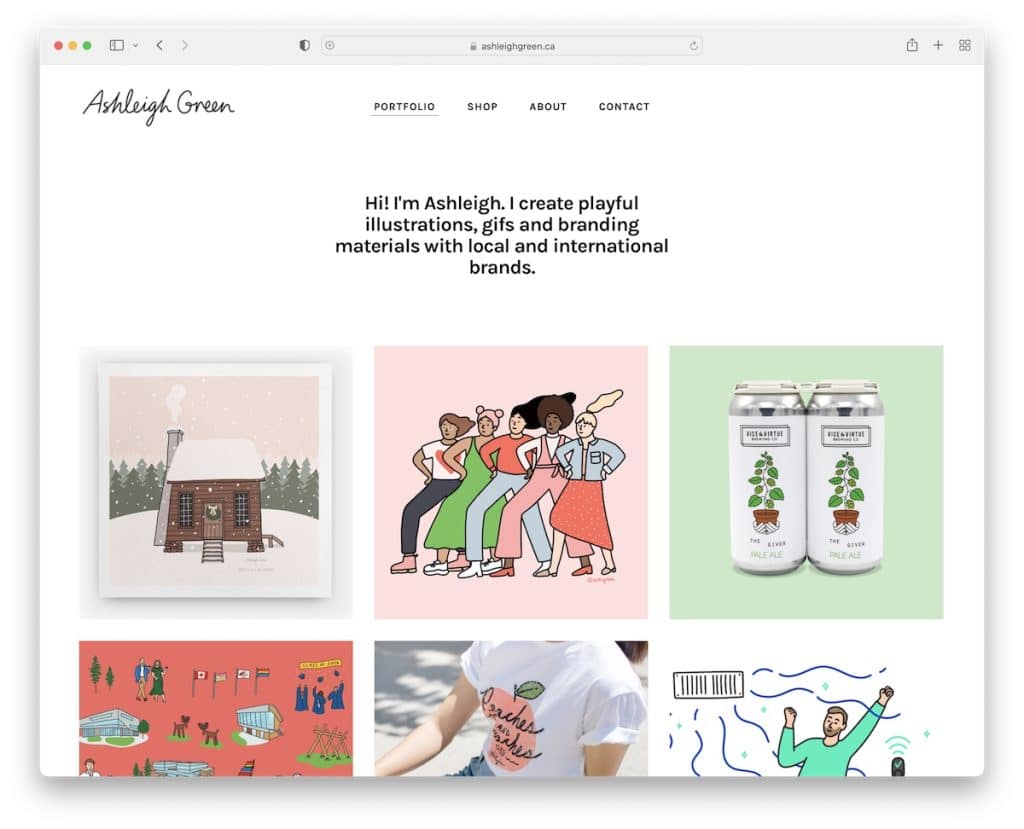
3. 애슐리 그린

모든 일러스트레이터와 디자이너는 Weebly로 시선을 사로잡는 웹사이트를 만들 수 있으며 Ashleigh Green의 버전은 환상적인 예입니다.
그리드 홈 페이지는 그녀의 프로젝트 중 일부를 제시하며, 이는 잠재 고객이 귀하의 작업에 대해 더 빨리 알고 싶어하는 경우 훌륭한 전략입니다.
그리고 가장 좋은 점은 모든 그리드를 클릭할 수 있어 일러스트레이션, 프로젝트 또는 캠페인에 대한 자세한 내용을 볼 수 있다는 것입니다.
더 많은 영감이 필요하십니까? 최고의 포트폴리오 웹사이트 목록을 확인하세요.
참고 : Ashleigh Green은 그녀의 웹사이트를 통해 보여주는 훌륭한 스토리텔러입니다. 구현도 고려해야 할 사항입니다.
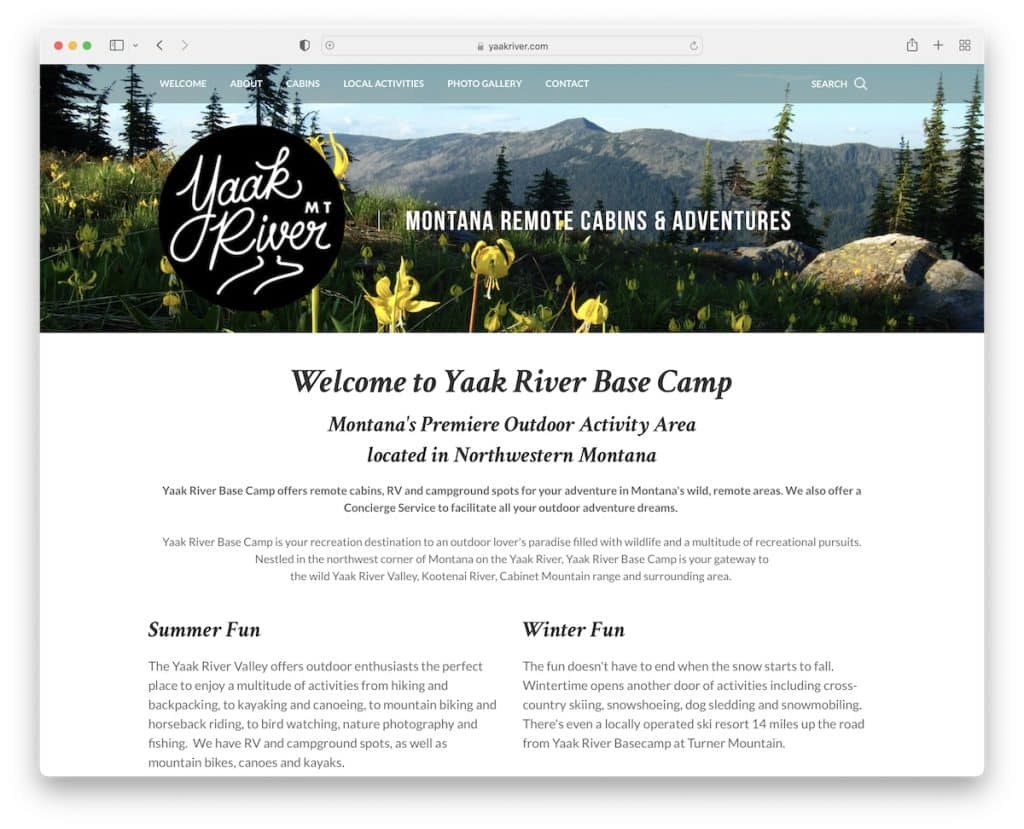
4. 약강 베이스캠프

첫 페이지 비즈니스 프레젠테이션은 Yaak River Base Camp가 텍스트와 이미지를 통해 매우 잘하는 것입니다. 그러나 CTA 버튼의 전략적 사용도 여기에서 큰 역할을 합니다.
고정 탐색을 통해 사용자는 맨 위로 스크롤하지 않고도 언제든지 다른 웹 사이트 섹션을 방문할 수 있습니다. 또한 바닥글 영역은 Google 지도, 연락처 세부 정보 및 가입 양식으로 풍부해졌습니다.
참고 : 야악 강 베이스 캠프는 모든 야외 사업에 적용할 수 있는 환상적인 활동 프레젠테이션을 만드는 좋은 예입니다.
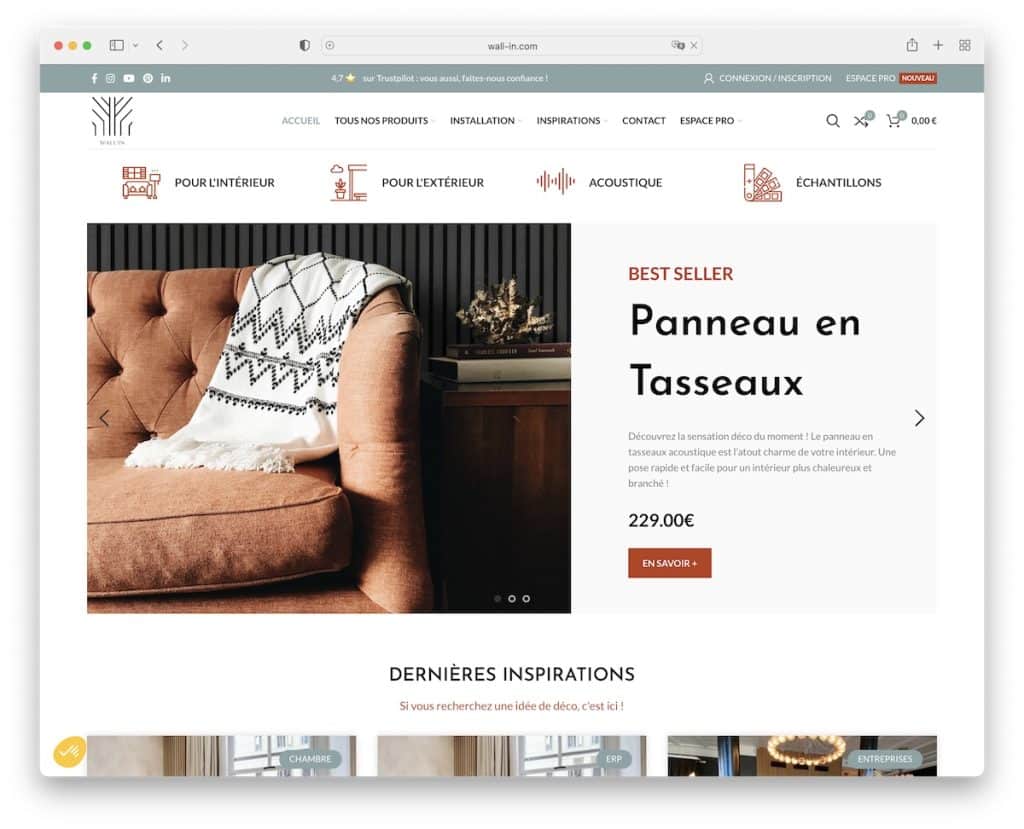
5. 월인

Wall'in에는 비즈니스 및 제품에 대한 모든 정보를 제공하는 광범위한 홈 페이지가 있습니다. 텍스트와 이미지의 뛰어난 분포는 즐거운 사용자 경험을 제공합니다.
또한 슬라이드쇼에는 제품 페이지나 카테고리로 바로 연결되는 클릭 유도 문안이 함께 제공됩니다.
참고 : 홈페이지에 많은 콘텐츠를 추가할 계획이라면 Wall'in과 같은 맨 위로 이동 버튼을 사용하세요.
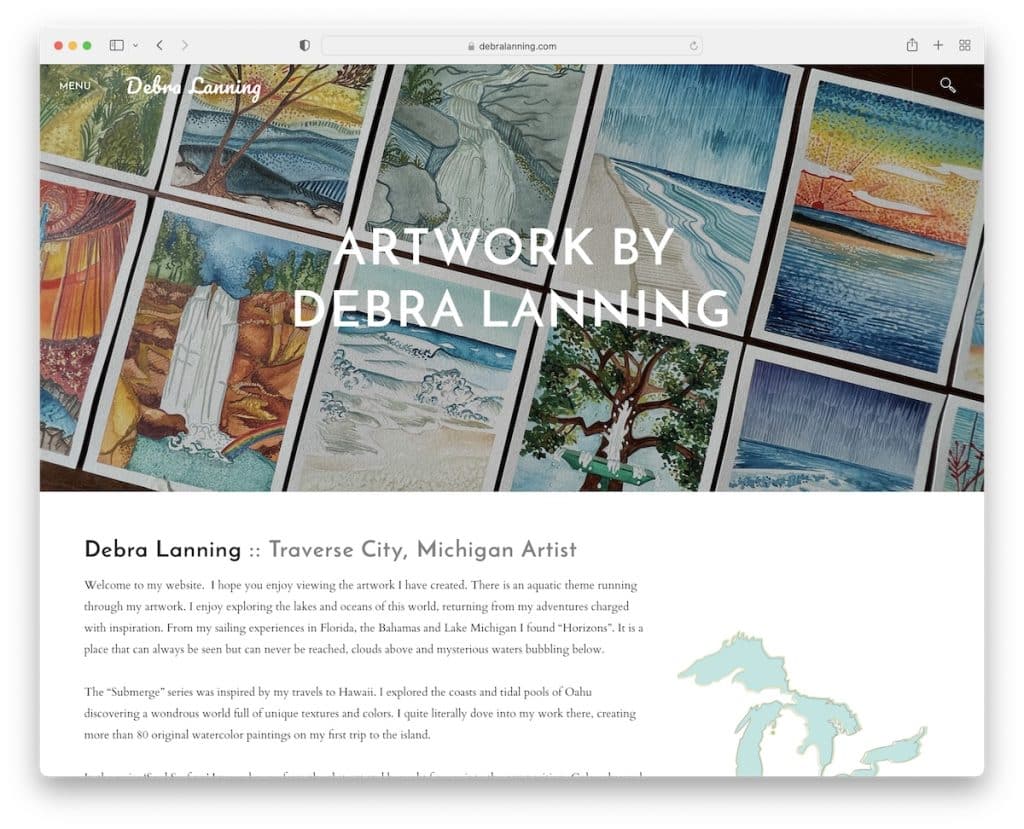
6. 데브라 래닝

웹사이트를 예술의 스토리텔링 허브로 사용하는 것은 Weebly에서 쉽게 달성할 수 있습니다. Debra Lanning은 각 프로젝트에 대한 자세한 이야기가 담긴 인상적이고 단순한 온라인 포트폴리오입니다.
검색 표시줄과 미니멀한 메뉴가 있는 플로팅 헤더는 방문자에게 유리하게 작동하지만 보기 경험과 콘텐츠 읽기를 방해하지 않습니다.
참고 : 사이트 탐색으로 인해 아트워크가 손상되는 것을 원하지 않으면 Debra Lanning이 자신의 웹사이트에서 하는 것처럼 쉽게 숨길 수 있습니다.
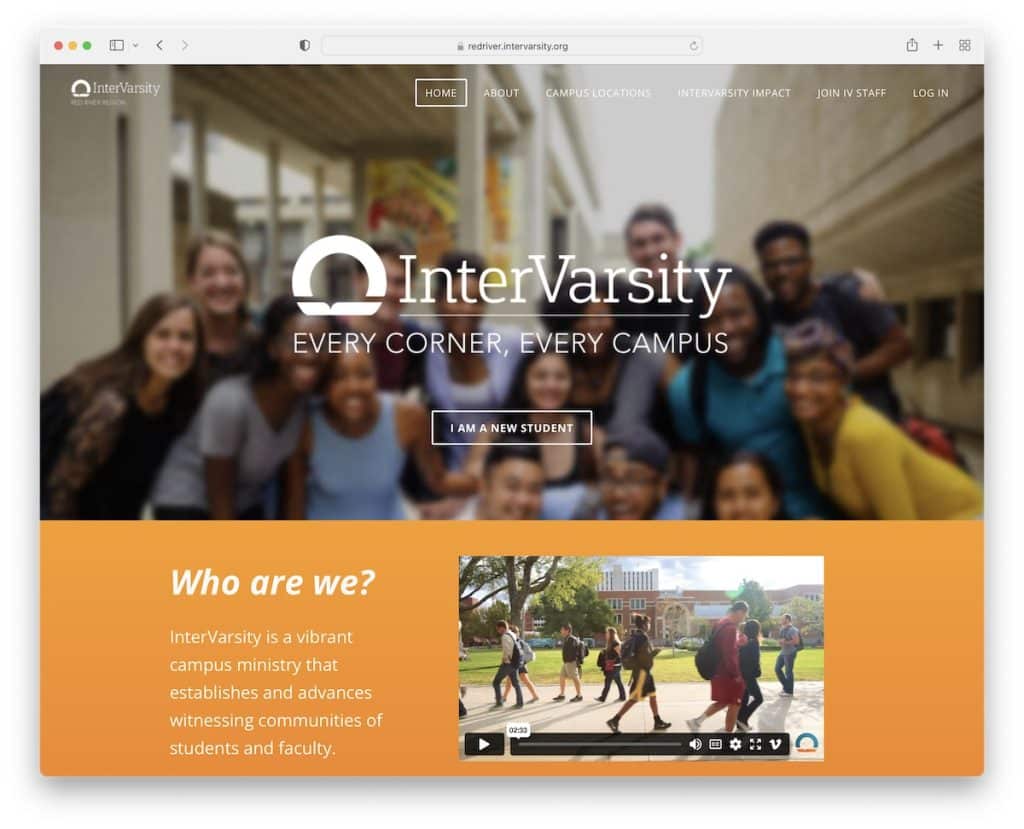
7. 레드 리버 인터바시티

당신이 하는 일에 대한 훌륭한 설명과 함께 훌륭한 홈페이지 개요는 캠퍼스나 대학을 포함한 모든 전문 웹사이트에 매우 필요합니다.
Red River InterVarsity의 온라인 존재는 나란히 있는 두 개의 개별 슬라이더(일시 중지할 수 있음)와 클릭 가능한 비디오 프레젠테이션으로 즐거운 스크롤을 만듭니다.
참고 : 캠퍼스 웹사이트는 지루할 필요가 없습니다! Red River InterVarsity는 더 많은 학생들을 끌어들일 흥미로운 페이지의 증거입니다.
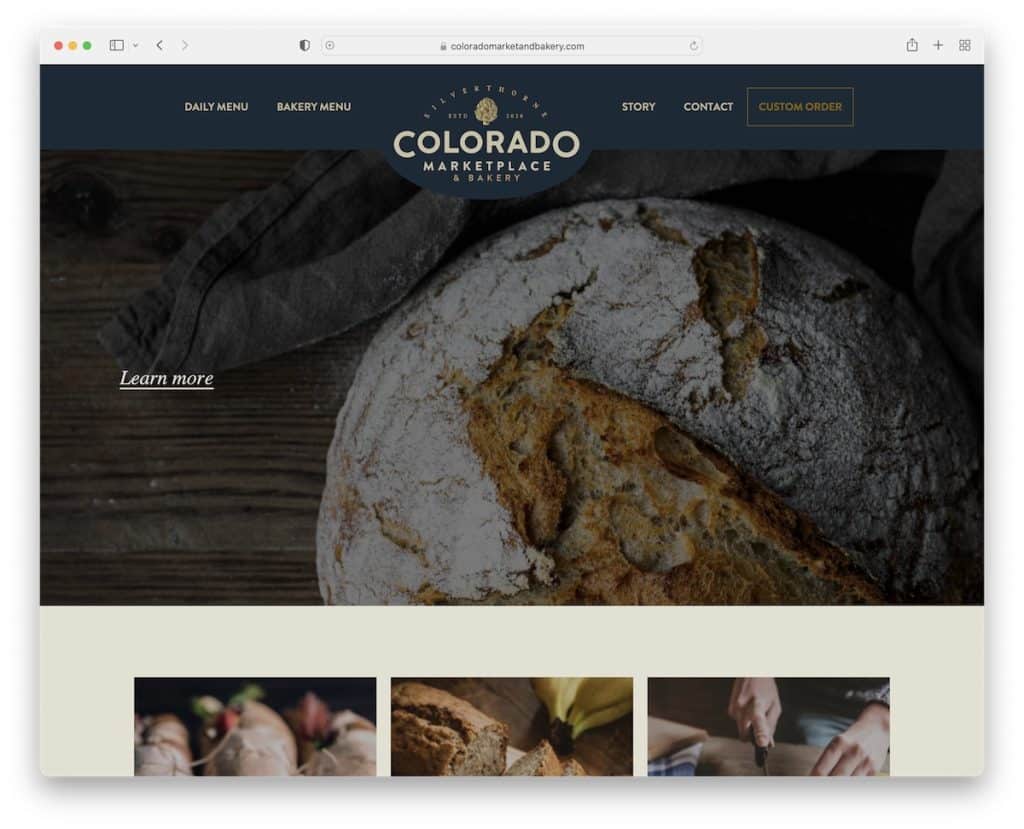
8. 콜로라도 마켓 & 베이커리

맛있는 이미지, 음식 메뉴 및 스토리는 Colorado Market & Bakery의 웹사이트를 다른 많은 베이커리 사이트보다 훨씬 낫게 만드는 핵심 요소입니다.
우리는 홈 페이지가 매우 간단하고 전략적으로 매일 및 베이커리 메뉴와 맞춤 주문을 홍보하는 것을 좋아합니다. (우리가 놓치고 있는 유일한 것은 가격입니다.)
또한 다양한 베이커리 웹사이트 디자인 영감 컬렉션을 보유하고 있습니다.
참고 : 빵집이나 기타 식품 업체를 운영하는 경우 방문자의 군침이 도는 고품질 이미지를 촬영해야 합니다.
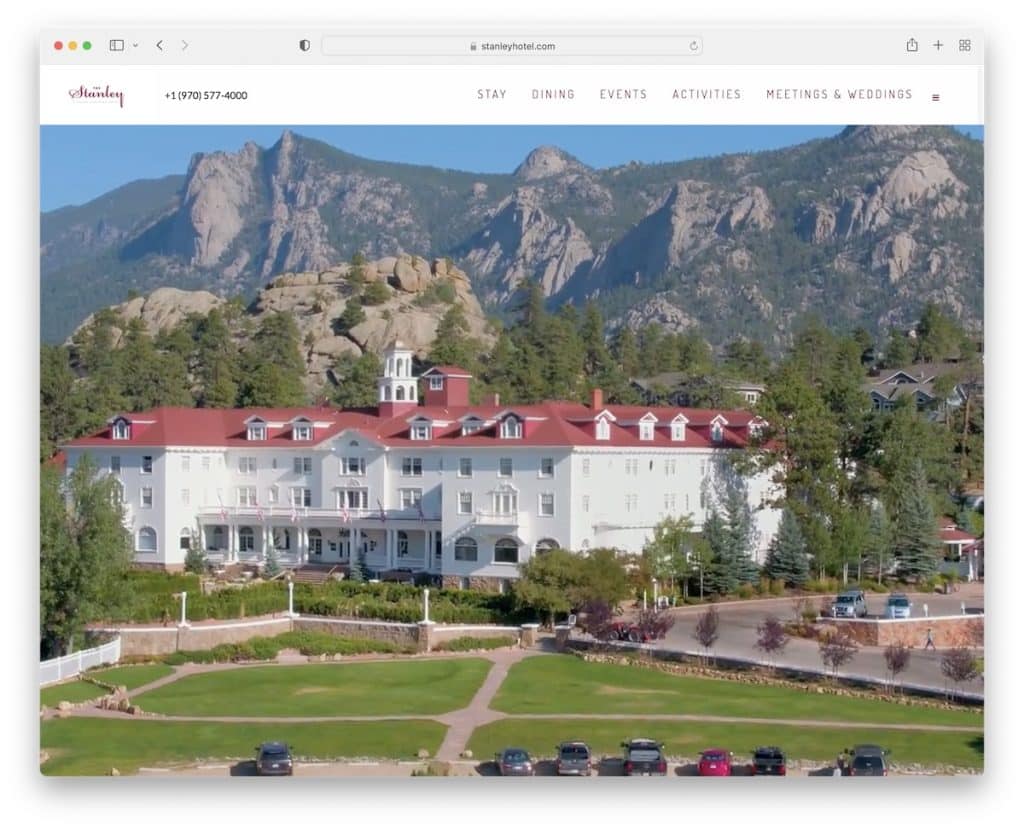
9. 스탠리 호텔

Stanley Hotel은 숙박, 식사, 이벤트, 활동 등을 훌륭하게 소개하는 훌륭한 Weebly 웹사이트입니다.
홈페이지에는 아름다운 프로모션 비디오, 클릭 유도 문안 버튼 및 호텔에 머물고 싶게 만드는 모든 특선이 있습니다.
마지막으로 전체 화면 메뉴를 사용하면 클릭 한 번으로 어디로든 이동할 수 있습니다.
참고 : 배경 비디오를 사용하는 것은 모든 숙박 시설에 도움이 될 수 있는 훌륭한 참여 촉진제입니다.
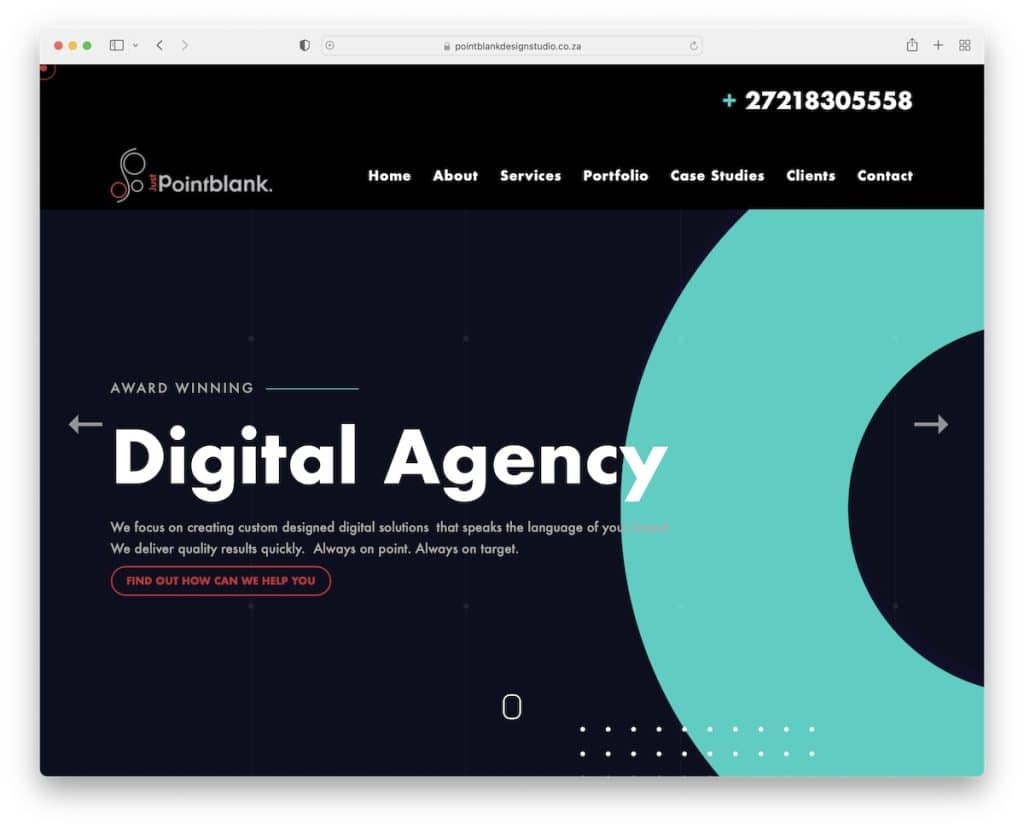
10. 포인트블랭크

최소한의 현대성을 유지하는 것이 Pointblank가 잘하는 일입니다.

이 Weebly 웹사이트는 더 많은 비즈니스 거래를 성사시킬 가능성을 높여주는 전문 디지털 에이전시의 즉각적인 인상을 줍니다.
고유한 슬라이드쇼, 스크롤 다운 및 업 버튼, 애니메이션 통계 등 Pointblank의 사이트는 정말 특별합니다.
참고 : 눈길을 끄는 스크롤 애니메이션을 추가하면 특히 현대적인 대행사를 운영하는 경우 웹사이트의 사용자 경험이 향상됩니다. (또는 다른 아이디어에 대해 더 많은 애니메이션 웹사이트를 확인하십시오.)
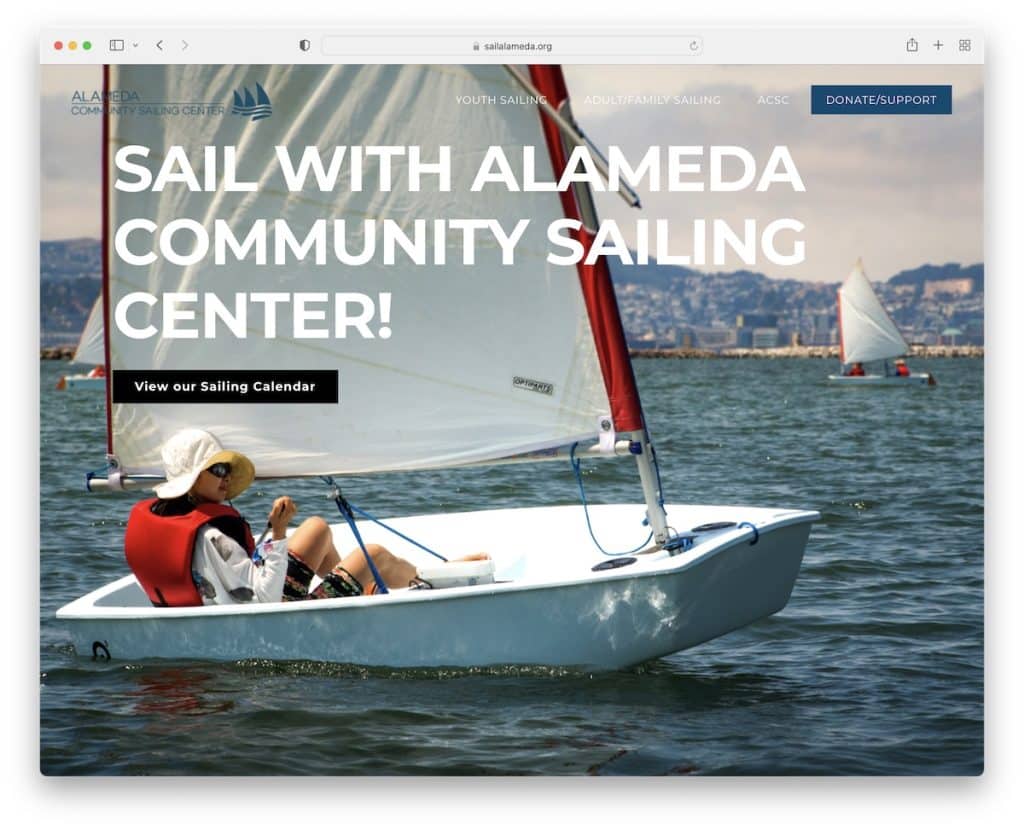
11. 항해 알라메다

Sail Alameda는 디자인을 복잡하게 만들지 않고 기본을 유지하면서 시차 효과를 크게 추가했습니다.
또한 위치에 대한 Google 지도와 이벤트 등에 가입할 수 있는 구독 양식을 제공합니다.
참고 : 기부에 의존하는 경우 Sail Alameda의 내비게이션 바에 기부 버튼이 있습니다. 이 버튼은 스크롤할 때도 항상 표시됩니다(고정 메뉴 읽기).
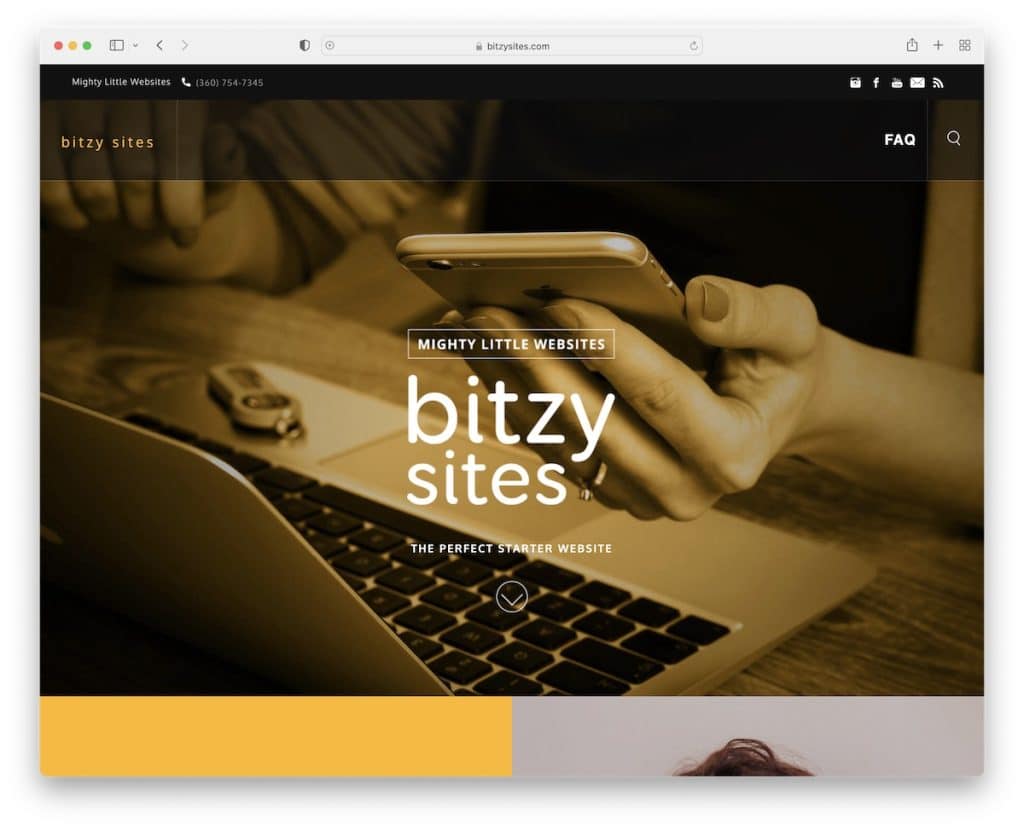
12. 빗지 사이트

단일 페이지 웹사이트는 서비스를 홍보하는 가장 좋은 방법 중 하나입니다. Bitzy Sites는 보기 편한 전체 너비 및 분할 화면 섹션으로 최고의 작업을 수행합니다.
우리는 "라이브" 포트폴리오 역할을 하는 실제 사례가 있는 섹션을 정말 좋아합니다.
참고 : 사람들이 작업을 실제로 볼 수 있도록 예제나 사례 연구를 포함하는 것을 놓치지 마십시오.
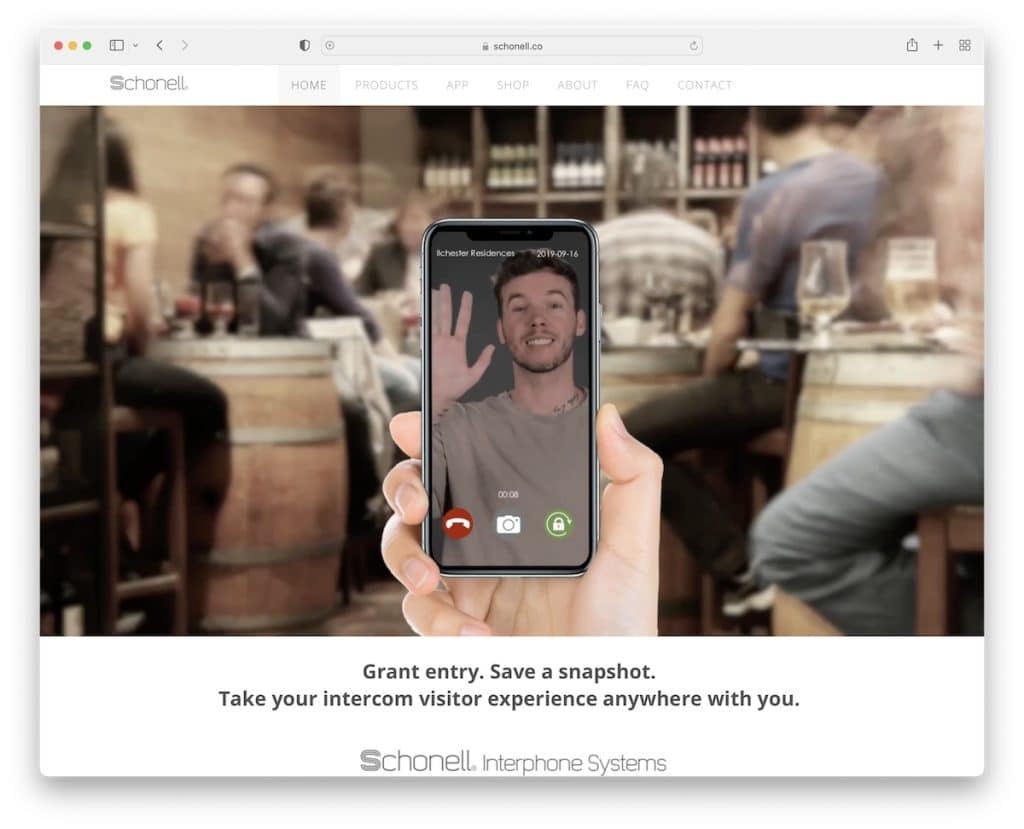
13. 쇼넬

큰 이미지는 소프트웨어, 서비스 또는 앱을 홍보하는 데 적합하며 Schonell은 이를 잘 수행하는 웹사이트의 예입니다.
스크롤링 경험은 또한 애니메이션과 위로 가기 버튼으로 풍부해졌습니다. 그러나 후자는 실용적인(투명한) 플로팅 navbar 때문에 거의 필요하지 않습니다.
참고 : Schonell의 광범위한 제품 페이지는 환상적이고 설득력 있는 프레젠테이션의 좋은 예이기도 합니다.
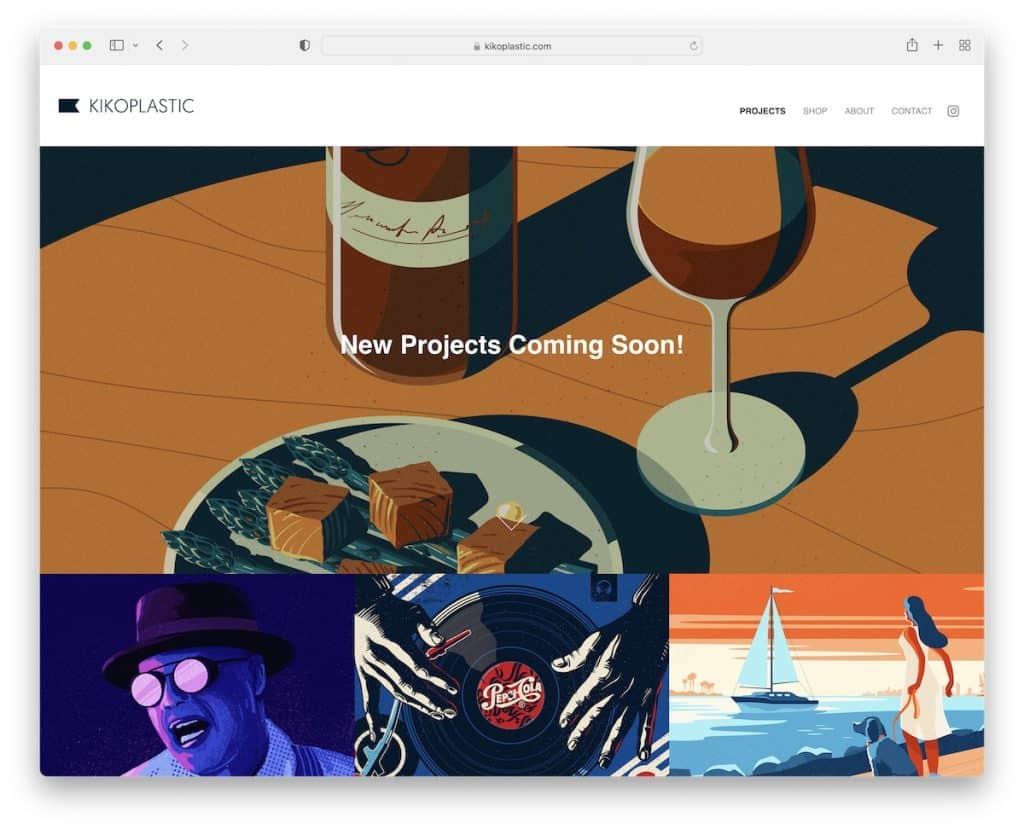
14. 키코 로드리게스

Kiko Rodriguez의 웹사이트는 멋진 (화려한) 디자인 컬렉션으로 당신의 눈을 사로잡습니다. 영웅 섹션도 굵게 표시되며 다음 항목에 대한 알림이 표시됩니다.
참고 : 클릭 가능한 요소(개별 프로젝트로 안내)가 있는 그리드 스타일의 온라인 포트폴리오는 작업을 전 세계와 공유하는 현명한 방법입니다.
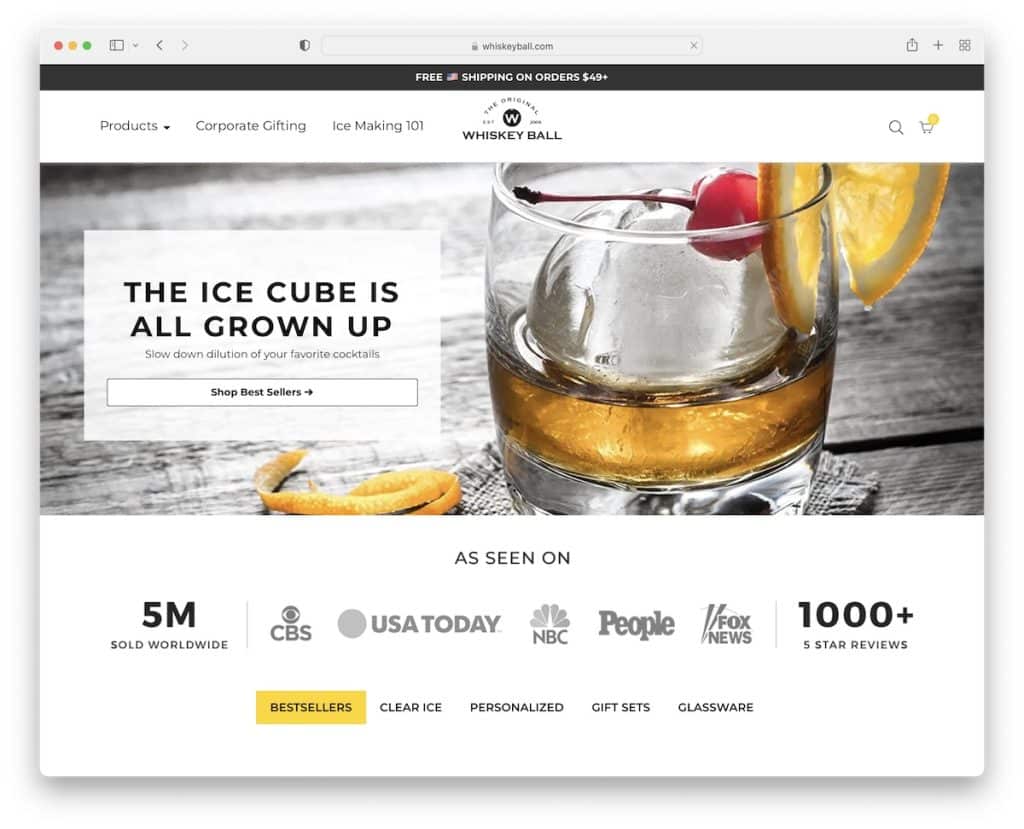
15. 위스키 볼

Whisky Ball 웹사이트는 전자상거래에서 잘 작동하는 단순함의 환상적인 예입니다.
또한 영웅 섹션의 "베스트 셀러 쇼핑" 버튼은 방문자의 사용자 경험을 향상시키는 데 좋습니다.
우리는 또한 페이지에서 페이지로 이동할 필요가 없는 분류된 제품 선택(시간 절약!)을 좋아합니다.
참고 : 제품이 너무 많지 않은 경우 필터링 가능한 "포트폴리오" 선택이 위스키 볼의 경우와 같이 훌륭하게 작동합니다.
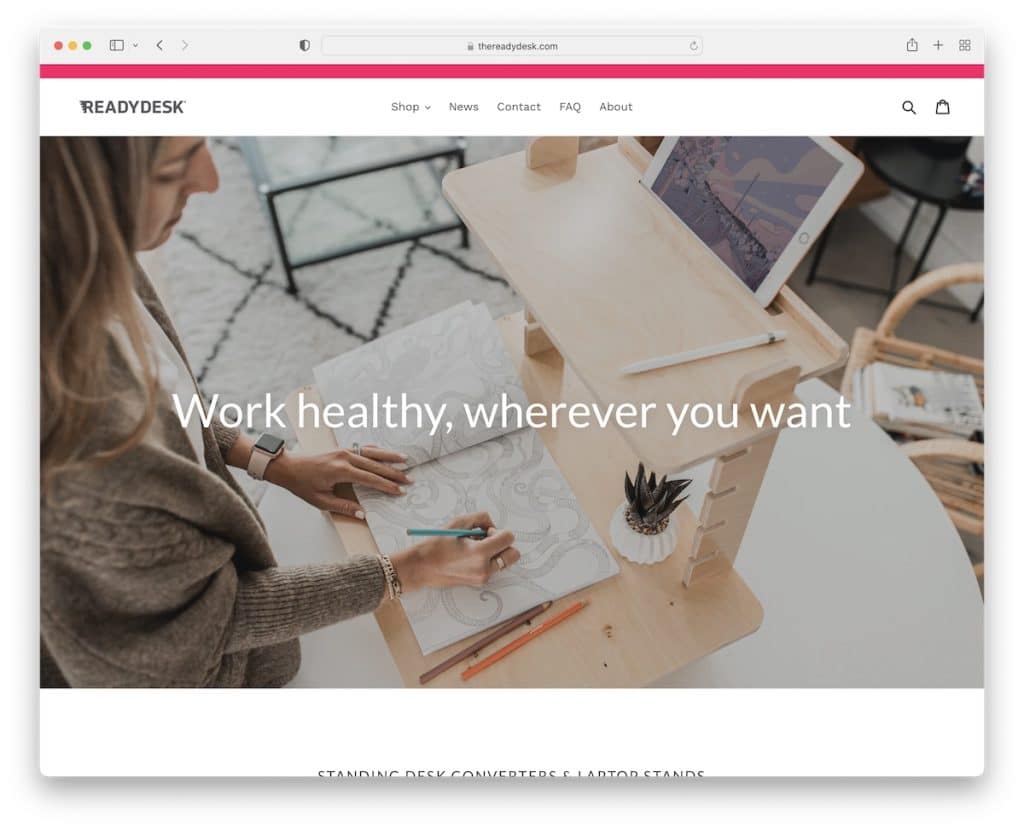
16. 레디 데스크

라인업에 있는 몇 가지 제품으로 Readydesk는 필수품과 일부를 표시하는 홈 페이지가 있는 우아한 Weebly 웹사이트를 만들었습니다.
접힌 부분 위에 슬라이더를 사용하는 대신(일반적인 관행), Readydesk는 슬라이더를 아래쪽으로 사용하여 스크롤 경험을 향상시킵니다.
참고 : 보풀 대신 Readydesk와 같은 홈 페이지에서 작업 및 판매로 바로 이동하는 것이 좋을 때가 있습니다.
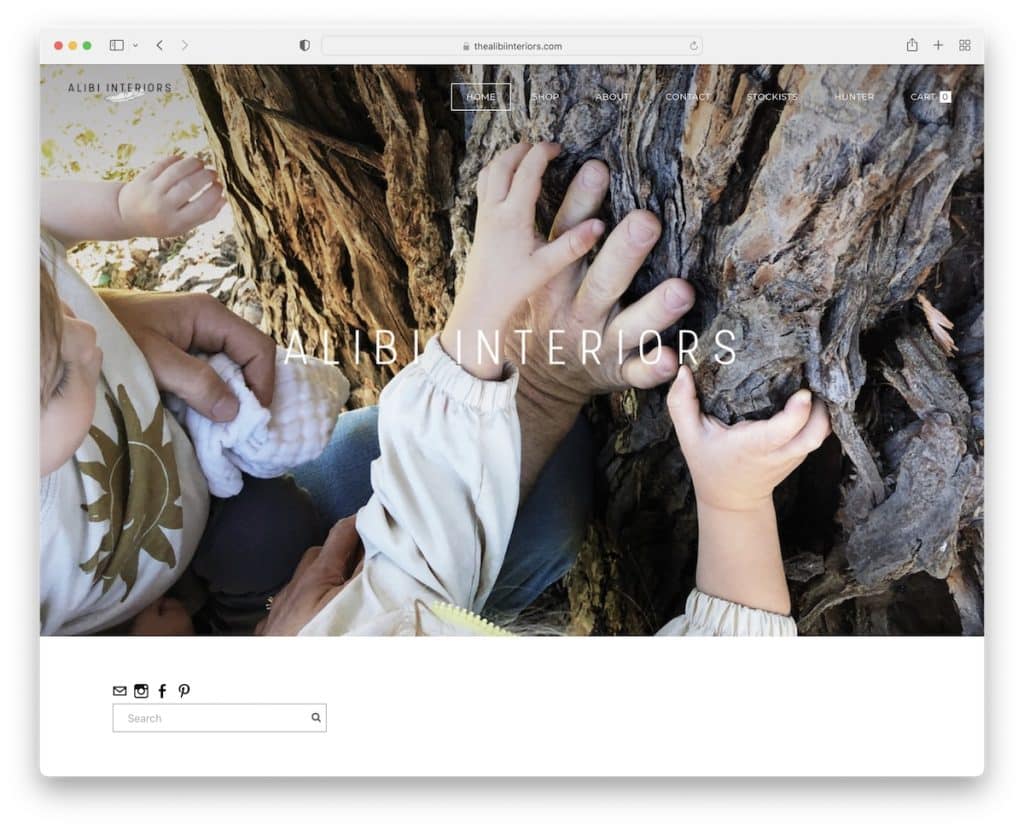
17. 알리바이 인테리어

Alibi Interiors의 웹사이트는 콘텐츠와 제품을 볼 때 사용자에게 매우 따뜻하고 개인적인 느낌을 줍니다.
단순함은 산만함을 유발하지 않으며 다소 아마추어적인 이미지는 마치 친구가 항목을 보여 주는 듯한 느낌을 줍니다.
참고 : 웹 디자인에 대한 원칙은 DIY 비즈니스에 정말 적합합니다. 영감을 주신 Alibi Interiors에 감사드립니다!
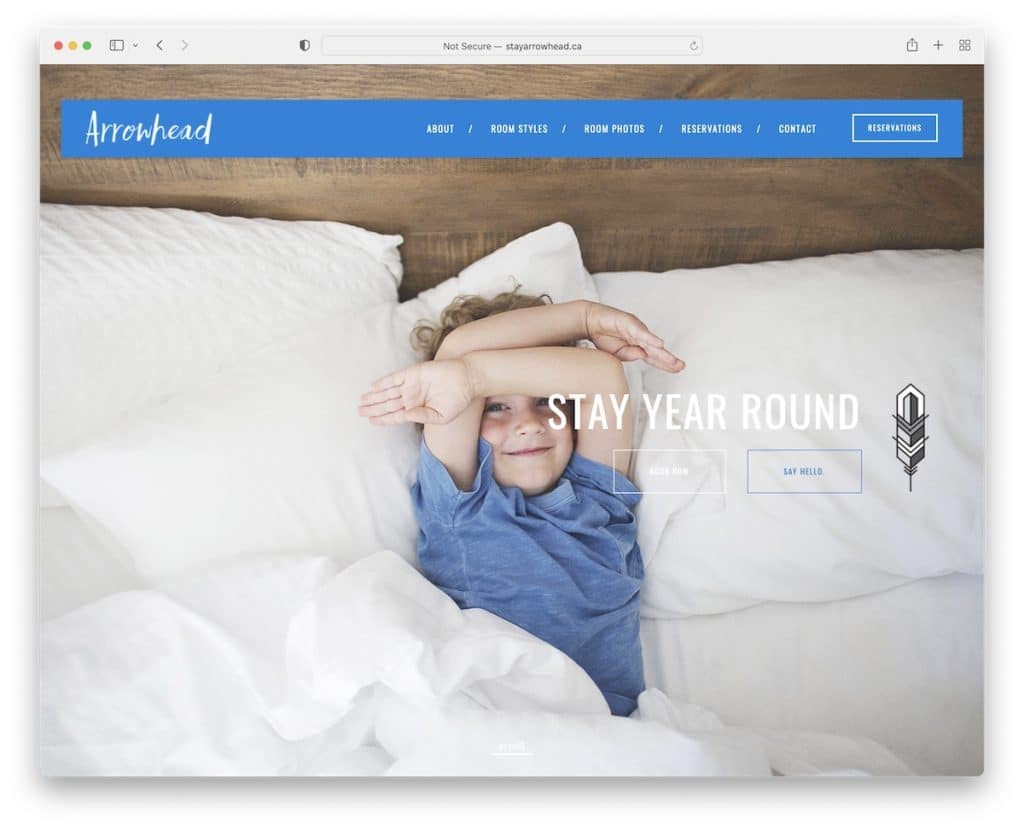
18. 화살촉

Arrowhead는 뛰어난 프로모션을 요구하는 환영 웹사이트를 갖춘 또 다른 숙박 시설입니다.
홈페이지는 빠른 예약을 위한 예약 버튼(애니메이션 포함)이 있는 객실, 아파트 및 스위트룸에 관한 모든 것입니다.
그러나 플로팅 메뉴는 더 자세히 알아보고 싶다면 항상 사용할 수 있습니다.
참고 : Arrowhead 라이트박스 갤러리는 모든 사람이 현재 페이지를 떠나지 않고 확인할 수 있는 다양한 단위의 멋진 프레젠테이션입니다.
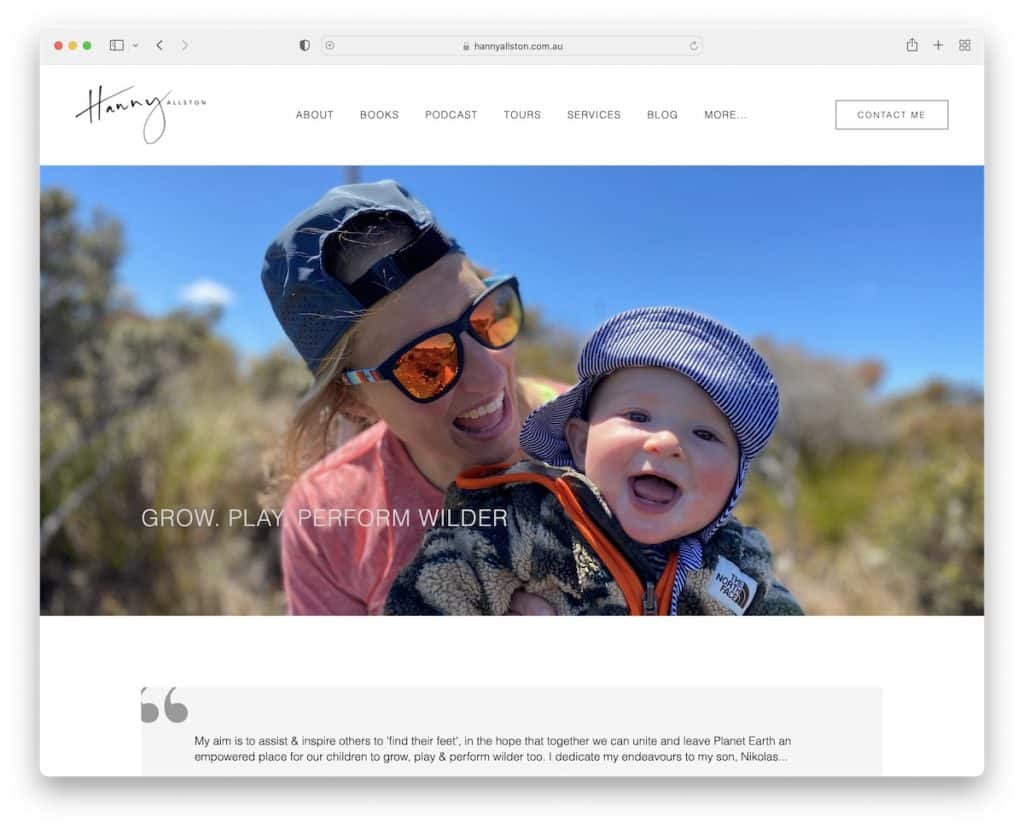
19. 하니 올스턴

Hanny Allston의 웹사이트를 스크롤하기 시작하면 그녀에 대해 많은 것을 금방 알 수 있습니다. 이것이 바로 개인 웹사이트가 지향해야 하는 것입니다.
주자, 작가, 팟캐스터 및 이벤트 주최자로서 Hanny와 그녀의 간단하지만 전체 폭의 영웅 이미지로 시작하는 그녀의 단순하지만 영향력 있는 페이지에서 많은 것을 배울 수 있습니다.
참고 : 웹사이트를 구축하는 과정에 있는 운동선수라면 Hanny Allston이 영향을 미치게 하십시오.
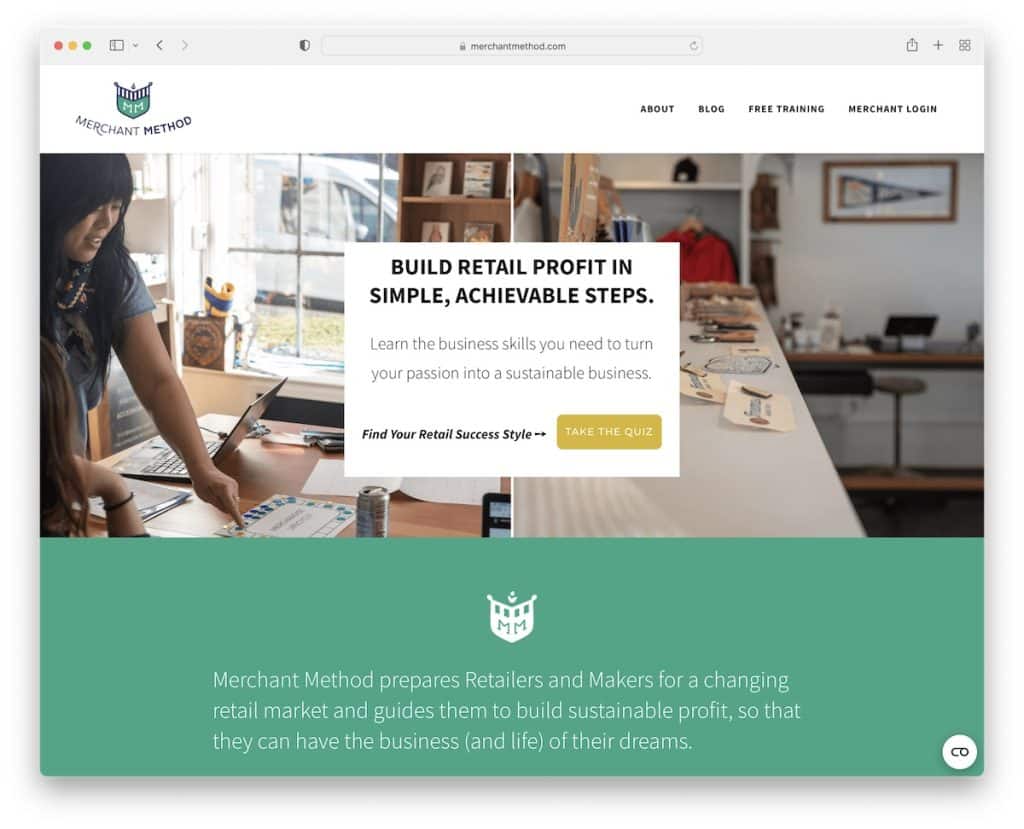
20. 가맹점 방식

Merchant Method는 스크롤 없이 볼 수 있는 퀴즈에 대한 클릭 유도 문안과 메시지를 통해 요점으로 바로 이동하는 또 다른 훌륭한 예입니다.
홈페이지에서 Chirs, Merchant Method 창시자, 평가, 다양한 서비스 등에 대해 자세히 알아볼 수 있습니다.
참고 : 서비스를 제공하는 개인 사업자(프리랜서 포함)는 만족한 고객의 Merchant Method의 대규모 평가 섹션을 복사할 수 있습니다.
게시물이 마음에 든다면 알려주세요.
