2022 반응형 웹 디자인을 갖춘 우수한 웹사이트 20선
게시 됨: 2022-09-21이 기사에서는 반응형 웹사이트 디자인 예제와 이를 훌륭하게 만드는 요소를 살펴봅니다.
효과적인 마케팅 전략의 일부로 디지털 마케팅을 수용하여 비즈니스 성장을 극대화할 준비를 하십시오. 또한 웹 존재는 이 전략을 최대한 활용하기 위해 반응형 웹 디자인을 보장해야 합니다. 따라서 멋진 웹 디자인 아이디어를 제공할 웹사이트에서 영감을 얻으십시오.
귀하의 웹 존재는 이 현대 세계에서 귀하의 비즈니스에 대한 더 많은 리드를 생성하기 위해 많은 일을 할 수 있습니다. 또한 업계의 새로운 플레이어나 기존 브랜드에 더 많은 기회를 제공할 수 있습니다. 따라서 웹 디자인은 다양한 장치에서 매력적이고 사용자 친화적이어야 합니다. SEO, 전환율 및 사용자 경험에 긍정적인 영향을 미치기 위해서는 반응형 웹 디자인이 얼마나 중요한지 알 수 있습니다. 고객이 웹사이트에 액세스하는 방식에 관계없이 최적의 경험을 제공하려면 다양한 포털에서 콘텐츠를 멋지게 렌더링해야 합니다. 고맙게도 거의 모든 테마와 템플릿은 반응형 웹 디자인에 중점을 두고 만들어집니다. 따라서 최고의 프리미엄 제품을 쉽게 선택할 수 있습니다. 한편, 많은 웹사이트는 동기를 부여하고 프로젝트에 통합할 수 있는 기능을 결정하는 데 도움을 줄 수 있습니다.

반응형 웹사이트를 구축하고 싶으십니까?
다음은 수천 개의 템플릿과 끌어서 놓기 페이지 빌더가 있는 가장 인기 있고 가장 인기 있는 반응형 웹 사이트 빌더로, 이것이 첫 번째 웹 사이트인 경우에도 사용하기 쉽습니다.
이 컬렉션에서는 디자인을 잘 다듬을 수 있는 많은 웹 디자인 아이디어를 찾을 수 있습니다. 다양한 제품과 서비스를 제공하지만 이러한 웹사이트는 반응형 웹 디자인을 중요하게 생각합니다. 따라서 이 목록을 탐색하고 디자인을 빛나게 만들고 비즈니스를 한 단계 더 발전시킬 수 있는 방법을 확인하십시오.
최고의 반응형 웹사이트 디자인 예제
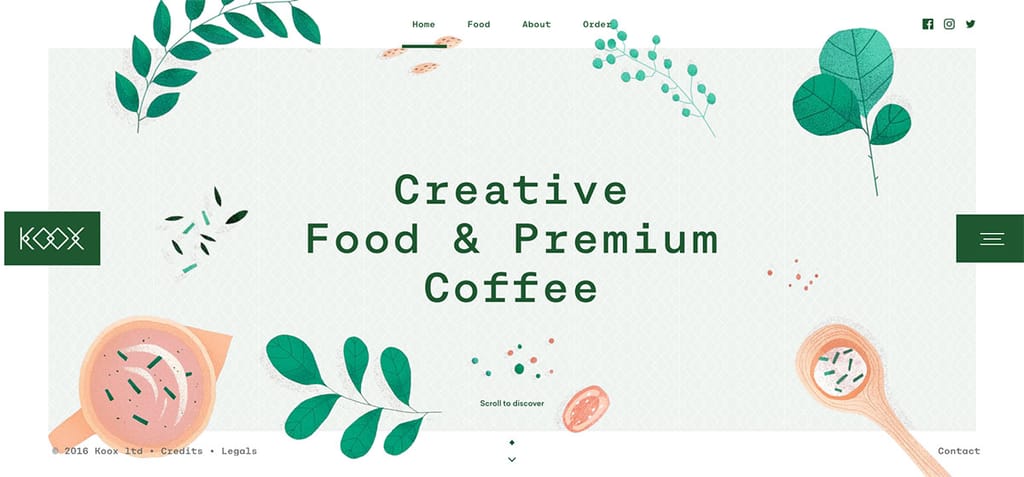
1. 쿡스

디지털 마케팅이 전 세계적으로 수많은 비즈니스를 개선했다는 것은 의심의 여지가 없습니다. 또한 반응형 웹 디자인은 성공에 많은 기여를 합니다. 따라서 모든 브랜드는 온라인 존재를 위해 완전 반응형 웹사이트를 고려해야 합니다. Koox는 런던 중심부에 기반을 둔 최고의 셰프들과 파트너십을 맺은 최초의 Take Away입니다. 콘텐츠 프레젠테이션은 스크롤 시 부드러운 애니메이션으로 경외심을 불러 일으킵니다. 끈끈한 캔버스 외부 메뉴와 화면 중앙의 로고는 제자리에 유지되므로 사용자가 항상 볼 수 있습니다. 다른 메뉴를 멋지게 렌더링하는 데 실패하지 않지만 고객은 웹 사이트를 통해 음식을 주문할 수 있습니다. 또한 소셜 미디어 아이콘을 통합하여 브랜드 인지도와 브랜드 가시성을 높입니다.
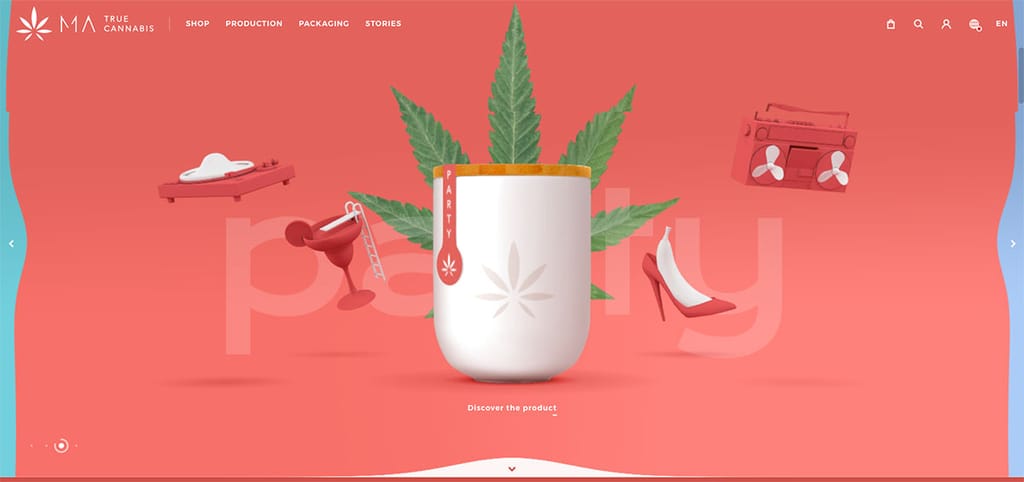
2. MA 진정한 대마초

사용자 친화적이고 전문적이며 반응이 빠른 웹 디자인으로 웹 전체에서 브랜드를 빛내십시오. 이 영감으로 살펴볼 멋진 웹사이트를 찾아보세요. MA True Cannabis는 타고난 능력을 향상시키기 위해 희귀하고 자연스러운 실제 대마초 제품을 제공합니다. 이 전자 상거래 웹 사이트는 완전 반응형이며 직관적인 디자인을 갖추고 있습니다. 이 웹 사이트는 데스크톱에서 매력적으로 보이지만 스마트폰과 태블릿에서도 시각적으로 매력적으로 보입니다. 부드러운 애니메이션과 통합된 뛰어난 웹 요소로 관객을 환영합니다. 콘텐츠도 깔끔하고 가독성이 좋아서 모바일에서도 눈에 띕니다. 이 웹 사이트는 또한 고정 헤더를 사용하여 캔버스 외부 메뉴, 브랜드 이름 및 장바구니를 볼 수 있도록 합니다.
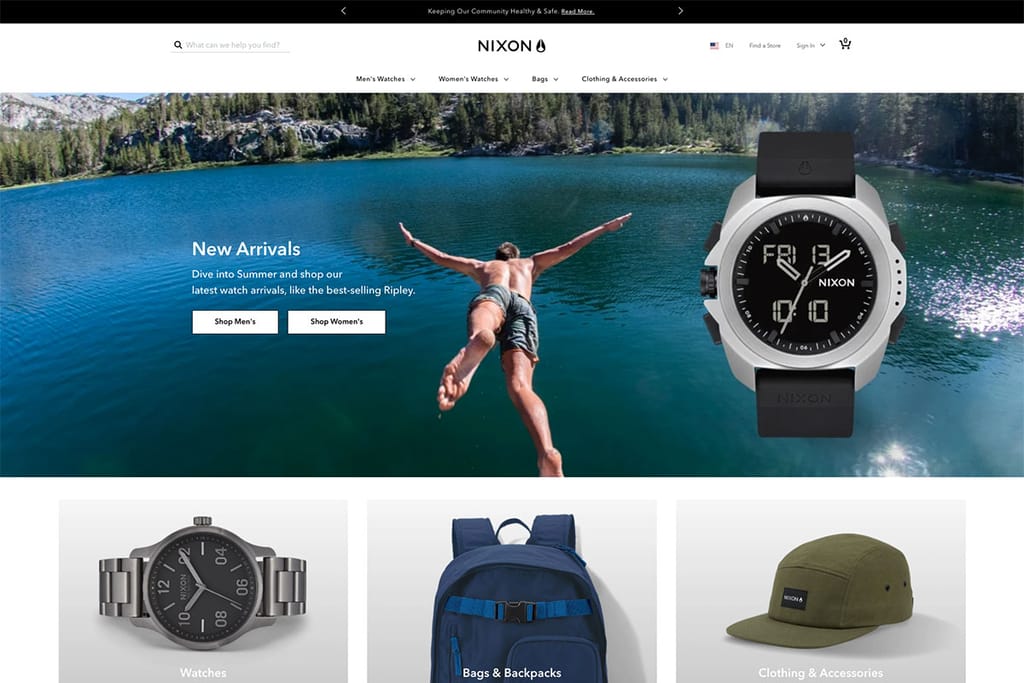
3. 닉슨

방문자가 웹사이트에 액세스하는 데 사용하는 장치에 관계없이 방문자에게 최적의 경험을 제공합니다. 반응형 웹 디자인을 사용하면 항상 더 많은 청중에게 도달하고 비즈니스를 위한 멋진 기회를 열 수 있습니다. Nixon은 유스 라이프스타일을 위한 프리미엄 시계 및 액세서리 브랜드를 제공하는 브랜드입니다. 웹사이트는 고객이 쉽게 제품을 구매할 수 있도록 하여 비즈니스 이익을 극대화할 수 있도록 맞춤화되었습니다. 고품질 이미지, 좋은 타이포그래피 및 시각적 계층 구조에 대한 큰 강조로 웹 사이트는 시각적으로 매력적으로 보입니다. 특히, 영웅 헤더는 실제로 실용적인 웹 요소를 보여줍니다. 로고, 캔버스 외 메뉴, 장바구니, 검색 기능까지 모두 훌륭합니다.
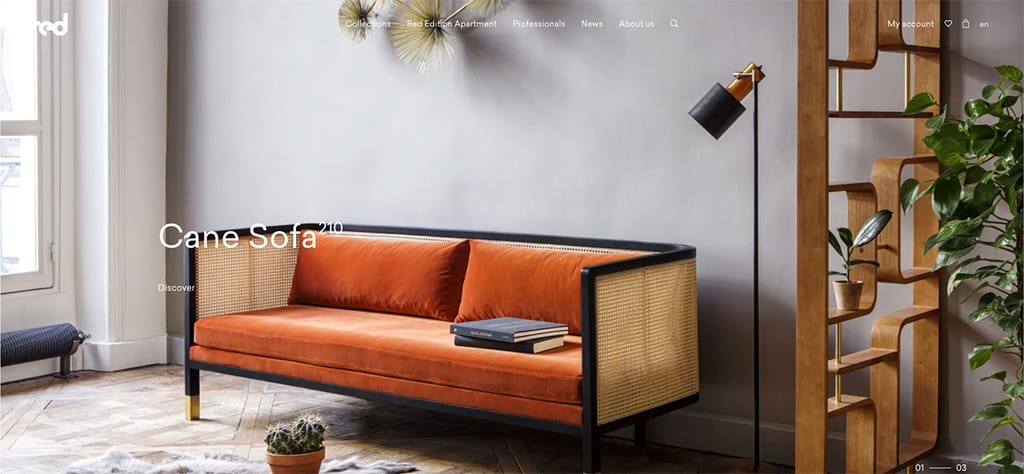
4. 레드 에디션

반응형 웹 디자인을 프로젝트에 도입하여 사용자 경험을 개선하십시오. 이러한 체계를 사용하면 유연하고 반응이 빠른 웹 페이지를 제공하여 사용자의 탐색 경험을 최적화할 수 있습니다. 레드 에디션은 모던하고 유쾌하며 시크한 생활 공간을 만들고자 하는 파리지앵 가구 브랜드입니다. 웹 사이트는 원활한 웹 디자인과 요소로 청중에게 깊은 인상을 줄 준비가 되어 있습니다. 양질의 이미지와 좋은 타이포그래피는 콘텐츠를 흥미롭고 읽기 쉽게 만듭니다. 영웅 헤더는 매우 부드럽고 매끄러운 슬라이더를 표시하여 멋진 콘텐츠를 표시하는 반면 주요 제품은 많은 공백으로 깔끔하고 깨끗해 보입니다.
이 웹사이트는 워드프레스를 사용하여 제작되었습니다. 비슷한 결과를 얻을 수 있는 최고의 WordPress 테마는 다음과 같습니다.
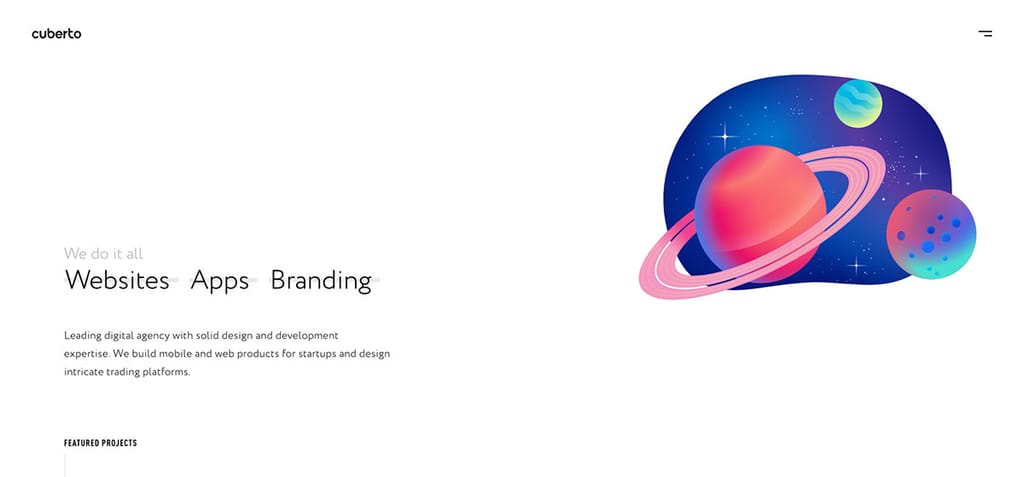
5. 쿠베르토

반응형 웹 디자인이 적용된 웹사이트를 통해 모든 기기에서 최고의 사용자 경험을 제공하세요. Cuberto는 UI/UX 디자인, 모바일 앱 및 웹사이트 개발에 중점을 둔 디지털 에이전시입니다. 영감을 얻을 가치가 있는 아름답고 깨끗하며 현대적인 디자인입니다. GSAP 애니메이션이 통합되어 웹 사이트가 훌륭하고 멋지게 보입니다. 이 사이트가 구현하는 멋진 전환 효과 외에도 시각적 계층 구조는 디자인을 향상시켜 웹 콘텐츠의 중요성을 암시합니다. 영웅 헤더는 웹사이트, 앱 또는 브랜딩 여부에 관계없이 사용자가 해당 페이지에 쉽게 연결할 수 있는 주요 프로젝트를 표시합니다. 캔버스 외 메뉴에서 소셜 미디어 링크도 볼 수 있습니다.
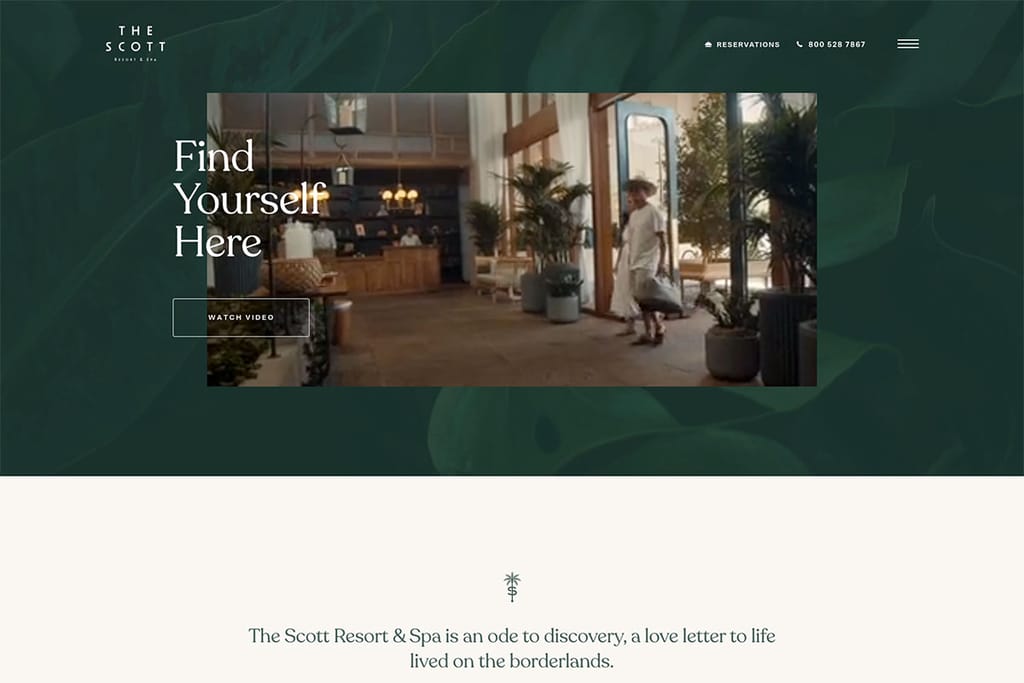
6. 스콧 리조트

반응형 웹사이트를 만들면 비즈니스가 한 단계 더 발전할 수 있습니다. 따라서 더 많은 영감을 탐색해야 하는 경우 반응형 웹 디자인 웹 사이트 목록을 놓치지 마세요. Scott Resort는 스코츠데일에 위치한 4.5성급 럭셔리 리조트입니다. 영웅 헤더는 비디오 통합을 사용하여 청중이 처음 방문했을 때 큰 인상을 줍니다. 사용하는 GSAP 통합으로 애니메이션이 매끄럽고 매끄럽게 보입니다. 방 프레젠테이션은 매우 간단하지만 인상적입니다. 방문자가 객실 유형을 클릭하면 반대편 이미지가 변경됩니다. 그게 다가 아닙니다. 이 웹사이트는 부드러운 슬라이더를 통해 고품질 이미지를 강조 표시합니다. 스티키 헤더를 사용하여 메뉴, 브랜드명, 연락처, 예약 버튼을 보다 쉽게 접근할 수 있습니다.
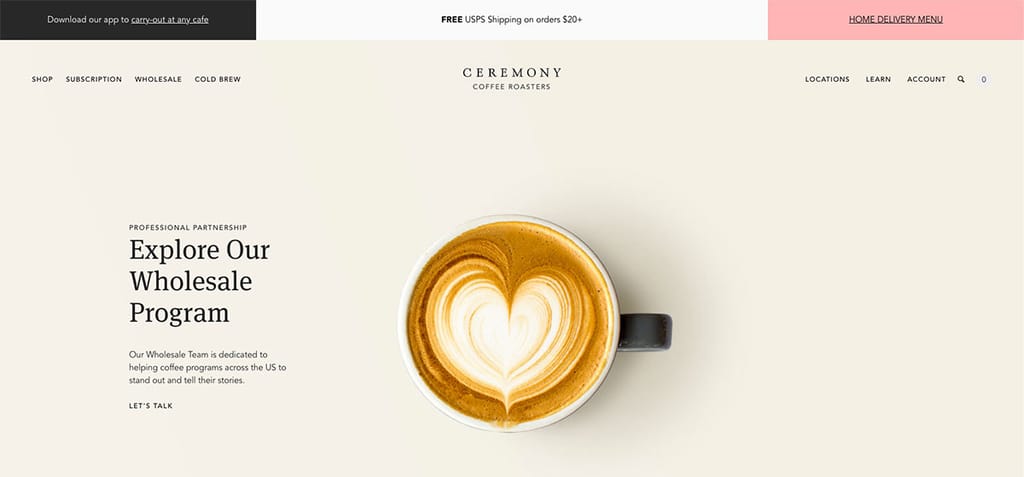
7. 세레머니 커피

디자인의 일관성은 브랜딩에 매우 중요합니다. 따라서 액세스 방법에 관계없이 디자인이 매끄럽게 유지되는지 확인하십시오. 영감을 얻기에 완벽한 멋진 반응형 웹 디자인의 Ceremony Coffee를 확인하세요. 카페와 파트너십에 멋진 커피를 제공하기 위해 노력하는 커피 브랜드입니다. 이 전자 상거래 웹 사이트는 고객이 번거로움 없이 제품을 구매할 수 있도록 도와줍니다. 영웅 헤더에는 슬라이더가 추가되어 뛰어난 콘텐츠를 표시합니다.
또한, 새로운 도착의 프리젠 테이션도 신선하고 혁신적으로 보입니다. 애니메이션은 GSAP를 통합하므로 확실히 디자인에 우아함을 더합니다. 또한 멋진 Instagram 피드와 함께 제공됩니다.
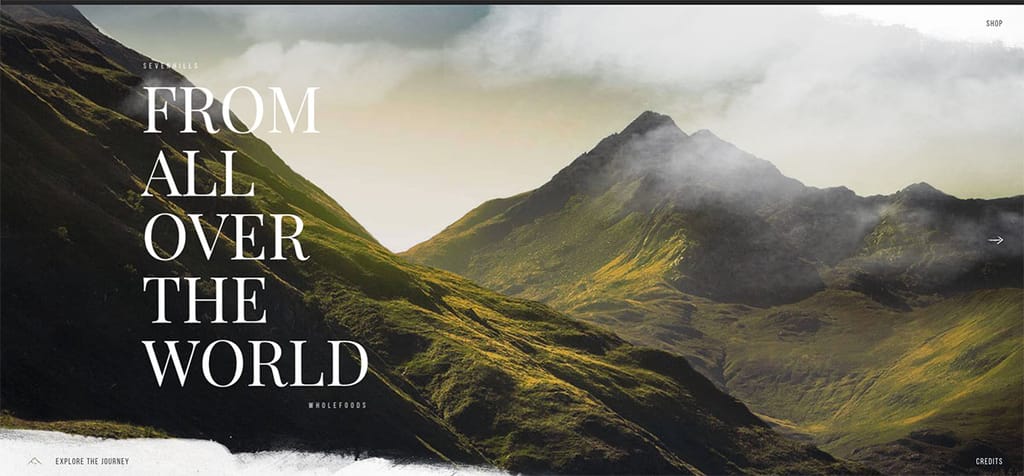
8. 세븐 힐스 홀푸드

반응형 웹 디자인을 통해 브랜드는 연중무휴 더 많은 고객에게 다가갈 수 있습니다. 따라서 프로젝트에 대한 고려를 놓치지 마십시오. Seven Hills Wholefoods는 영양이 풍부하고 다양한 건강상의 이점이 있는 슈퍼푸드를 제공합니다. 홈페이지 디자인은 콘텐츠를 표시하는 데 사용하는 가로 스크롤로 놀랍습니다. 웹 사이트는 시각적 계층 구조를 강조하여 브랜드의 제품을 멋지게 소개합니다. 따라서 멋진 이미지, 멋진 비디오 통합 및 멋진 애니메이션에서 콘텐츠가 깨끗하고 읽기 쉬워 보이며 웹 요소가 잘 정렬되어 매력적으로 보입니다. 또한 웹 사이트에서 쉽게 제품을 구입할 수도 있습니다. 물론 콘텐츠는 완전히 반응하므로 모바일 버전에서 여전히 매력적으로 보입니다.
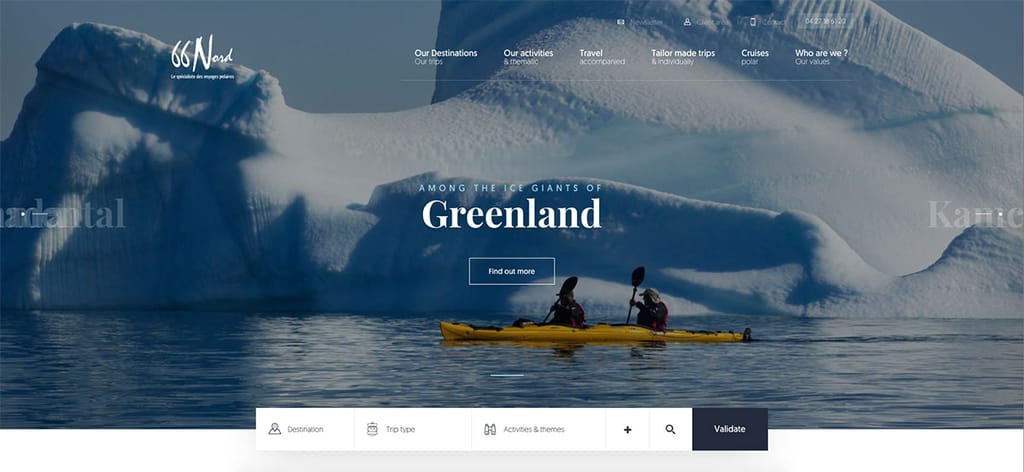
9. 66노드

반응형 웹사이트를 구축하고 비즈니스를 효과적으로 성장시키십시오. 따라서 반응형 웹 디자인 아이디어에 대한 영감이 필요한 경우 66° North를 확인할 수 있습니다. 20년 동안 극지방 여행을 전문으로 하는 곳으로 원정대, 소그룹 어드벤처 여행, 맞춤형 극지 크루즈 등을 기획하고 있다. 홈페이지 디자인은 이미지와 좋은 타이포그래피를 보여주는 멋진 레이아웃으로 깔끔하고 현대적으로 보입니다. 웹 사이트가 GSAP 애니메이션을 통합하므로 디자인이 훨씬 더 매력적입니다. 더 많은 사람들에게 다가가고자 하는 열망은 콘텐츠가 모든 장치에서 일관되게 유지되도록 합니다. 특히 텍스트와 이미지를 강조하는 부드러운 슬라이더와 멋진 호버 효과 등을 찾을 수 있습니다.

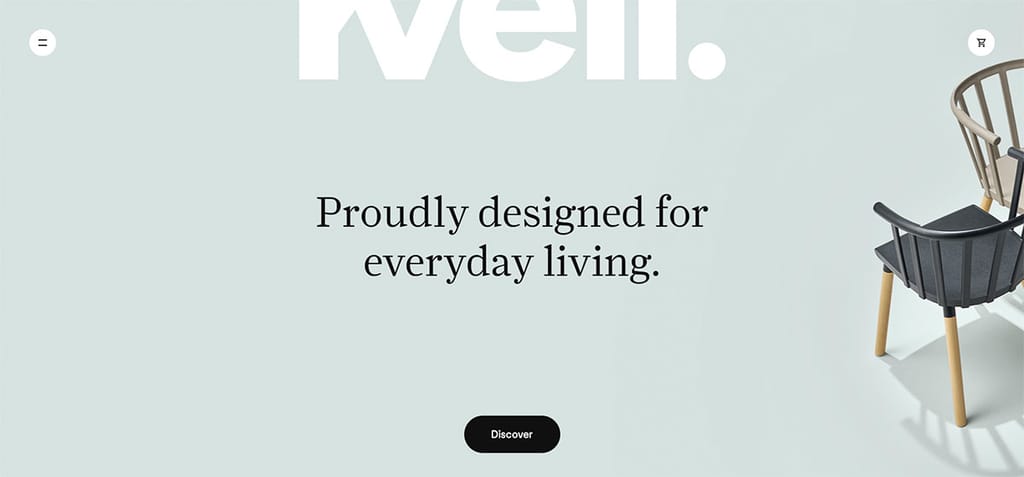
10. 크벨 홈

Kvell Home은 캐나다에서 가장 빠르게 성장하는 회사 중 하나로서 가정을 세련되고 우아하게 보이게 하는 현대적이고 기능적인 디자인을 제공합니다. 특히, 이 웹사이트는 모든 웹사이트에서 일관성이 필수적임을 보장합니다. 따라서 데스크탑의 디자인은 모바일 버전과 유사하며 명확하고 매끄럽습니다. 매혹적인 헤드라인, 브랜드 이름, 매력적인 CTA 및 멋진 배경색이 있는 영웅 헤더의 전체 화면 레이아웃이 특징입니다. 뿐만 아니라 매끈한 슬라이더를 활용한 고품격 영상이 인상적이다. 또한 브랜드 인지도를 높이기 위해 소셜 미디어 링크와 함께 캔버스 외 메뉴를 사용합니다.
11. 컨

디자인을 한 단계 끌어올릴 수 있는 멋진 웹사이트를 확인하십시오. 제품과 서비스는 다를 수 있지만 반응형 웹 디자인이라는 동일한 품질을 나타냅니다. Kern은 기업 및 브랜드의 핵심과 긴밀히 협력하여 과거와 미래를 연결하는 새로운 "모양"을 디자인합니다. 특히 기업 및 브랜드를 위한 멋진 예술 및 디자인 및 아이덴티티 디자인을 제공합니다. 그것은 모바일에서 뛰어난 디자인을 가지고 있습니다. 그 작품은 매우 부드러운 슬라이더로 브랜드를 빛낼 준비가되었습니다. 특히 모바일 버전에서는 사용자가 이미지를 슬라이드하면 각 작업이 표시됩니다. 또한 각 작품에는 이미지와 텍스트를 보여주는 멋진 페이지 세부 정보도 있습니다.
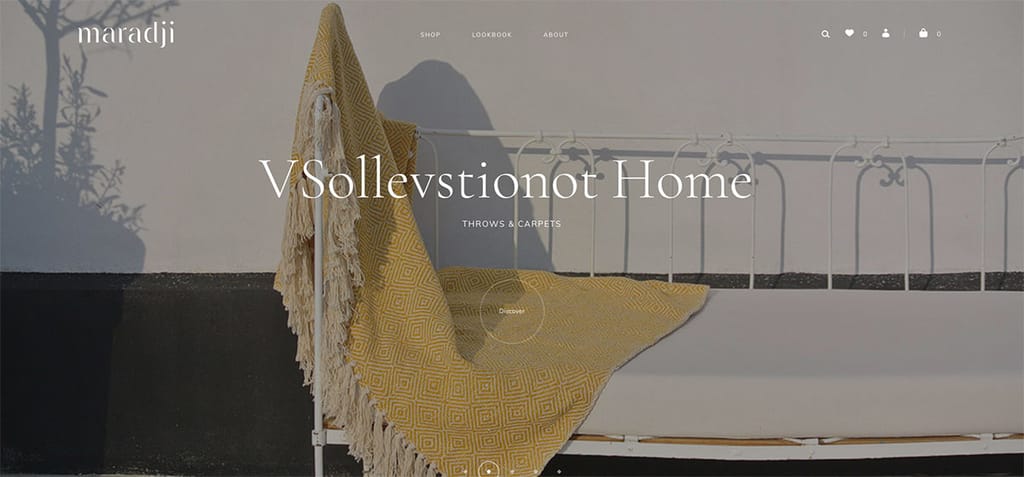
12. 마라지

반응형 웹 디자인을 통해 콘텐츠는 모든 장치에서 유연합니다. 따라서 모든 기업가는 이 계획의 성공을 보장하기 위해 이를 고려해야 합니다. Maradji는 웅장하고 화려한 웹사이트 디자인을 갖춘 보헤미안적이고 멋진 프랑스 브랜드입니다. 대부분의 웹사이트와 마찬가지로 애니메이션은 GSAP 애니메이션을 통해 디자인을 강렬하게 다듬습니다. 이 웹사이트는 매력적으로 보이도록 다양한 제품과 모델을 표시하는 멋진 슬라이더로 청중을 환영합니다. 마찬가지로 일부 제품은 또 다른 독특하고 매혹적인 슬라이더로 눈에 띄게 보입니다. 모바일 버전의 경우 캔버스 외부 메뉴에 사이트의 중요한 페이지가 표시됩니다. 또한 스티커 헤더를 사용하므로 브랜드 이름이 항상 표시됩니다.
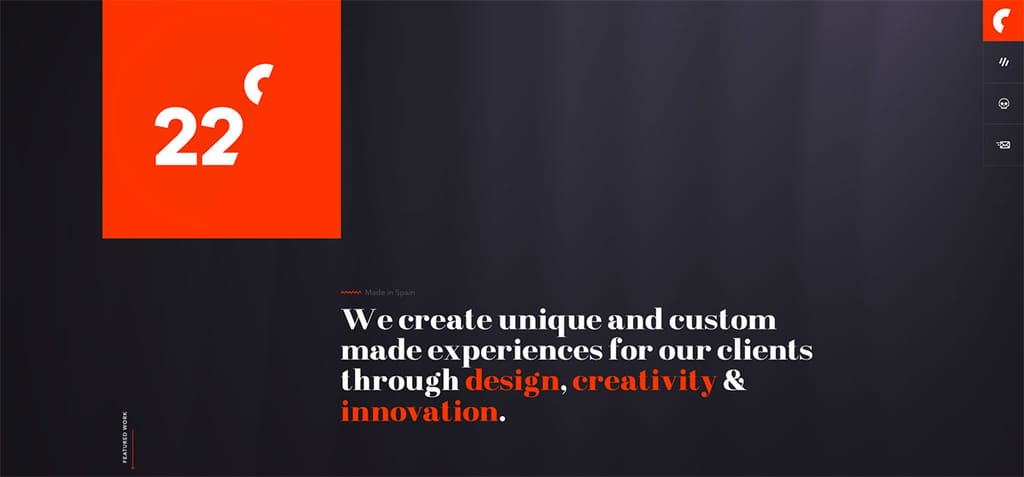
13. 학위

유연한 웹사이트는 더 나은 사용자 경험으로 이어집니다. 따라서 웹 사이트는 콘텐츠를 원활하게 표시할 수 있을 만큼 충분히 반응해야 합니다. Dgrees는 마드리드에 기반을 둔 웹 디자인 및 크리에이티브 스튜디오로 혁신적인 프로젝트를 만들고 개발하는 새로운 방법에 중점을 두고 있습니다. 웹 사이트는 검정색 배경, 흰색 타이포그래피 및 주황색 구성표로 우아해 보입니다. 또한 GSAP 애니메이션은 디자인을 더욱 생생하고 매력적으로 만듭니다. 모바일 버전은 화면 하단에 메뉴가 있는 전체 화면 레이아웃을 제공합니다. 한편, 메뉴가 직사각형 상자에 배치되어 작품 페이지가 멋지게 보입니다.
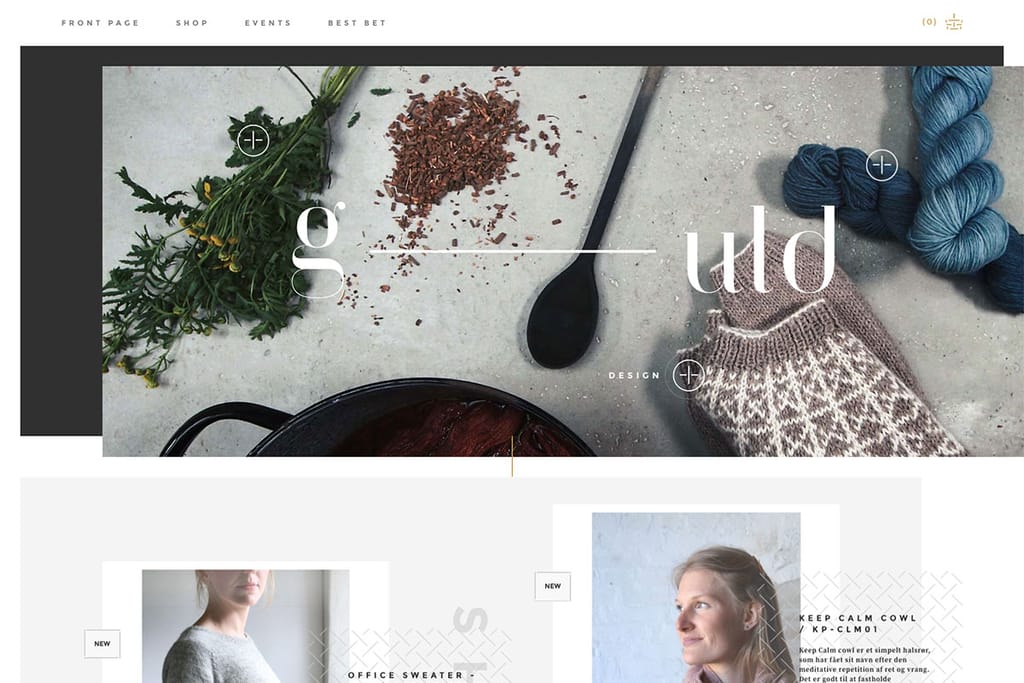
14. G-ULD

반응형 웹 디자인은 디자이너가 실천해야 할 트렌드입니다. 브랜드에 제공하는 큰 이점을 놓쳐서는 안 됩니다. G-ULD는 손 및 염색 원사를 생산 및 판매합니다. 마찬가지로 웹 사이트에서 판매되는 DIY 과정과 워크샵도 제공합니다. 영웅 헤더는 설명이 포함된 CTA가 포함된 비디오 편집과 같이 탁월하고 창의적인 디자인이 특징입니다. 특히 GSAP애니메이션을 웹사이트에 접목해 디자인이 더욱 매력적이다. 마찬가지로 모바일에서도 메시지가 명확하기 때문에 브랜드 인지도에 큰 영향을 미칠 것입니다. 캔버스 외 메뉴 외에도 브랜드 로고도 화면 중앙에 눈에 띕니다.
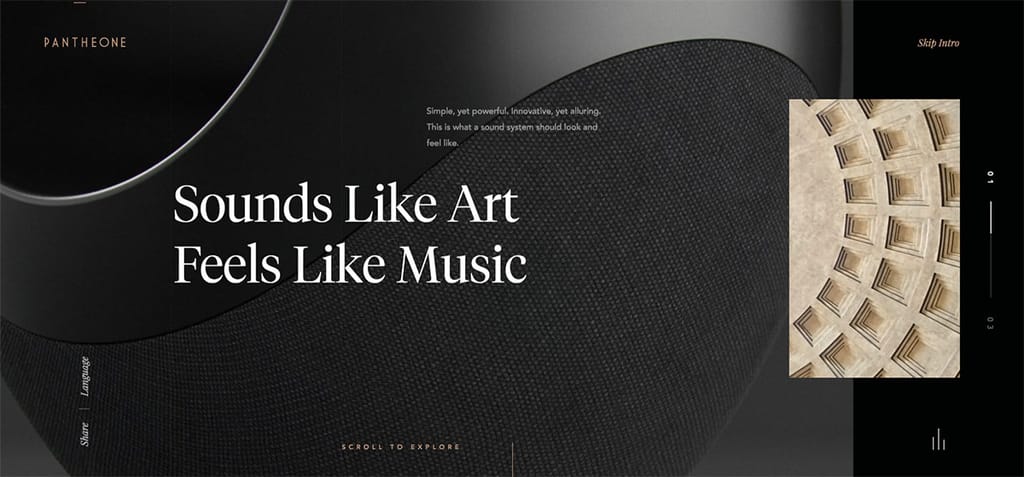
15. 판테온 오디오

반응형 웹 디자인은 모든 웹사이트에 필수적이므로 이러한 속성을 가진 이 웹사이트 모음을 직접 선택했습니다. Pantheone 제품은 모든 생활 공간에 음악을 불어넣는 수공예 품질, 디자인 및 엔지니어링에 대한 타협하지 않는 약속을 공유하는 팀에 의해 설계되었습니다. GSAP 애니메이션을 구현하여 웹 컴포넌트의 훌륭하고 부드러운 움직임을 구현합니다. 특히 제품 사양에도 아코디언을 사용한다. 또한 오프 캔버스 메뉴에 소셜 미디어 아이콘을 추가하여 브랜드 인지도를 높였습니다.
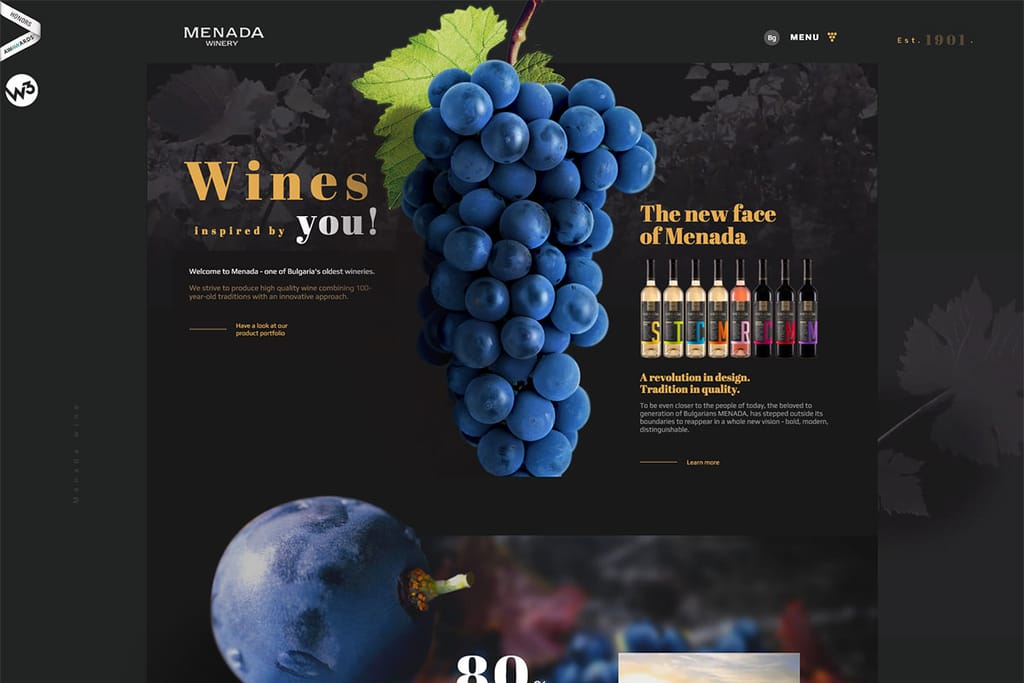
16. 메나다 와이너리

100년의 전통과 혁신적인 접근 방식을 결합한 고품질 와인을 생산하기 위해 노력하는 불가리아에서 가장 오래된 와이너리 중 하나를 확인하십시오. 더 많은 청중에게 다가가고 기회를 늘리고자 하는 열망으로 반응형 웹 디자인을 채택했습니다. 웹 요소가 겹치는 배경으로 검정색을 사용합니다. GSAP의 통합으로 애니메이션은 사이트의 모양과 느낌을 향상시킵니다. 홈페이지는 전 세계적으로 브랜드의 신뢰도를 높일 수 있는 유용하고 직관적인 기능으로 가득 차 있습니다. 또한 모바일 웹 사이트 디자인은 비디오 배경, 멋진 호버 효과 및 스크롤 시 애니메이션을 통합하여 신선하고 혁신적으로 보입니다.
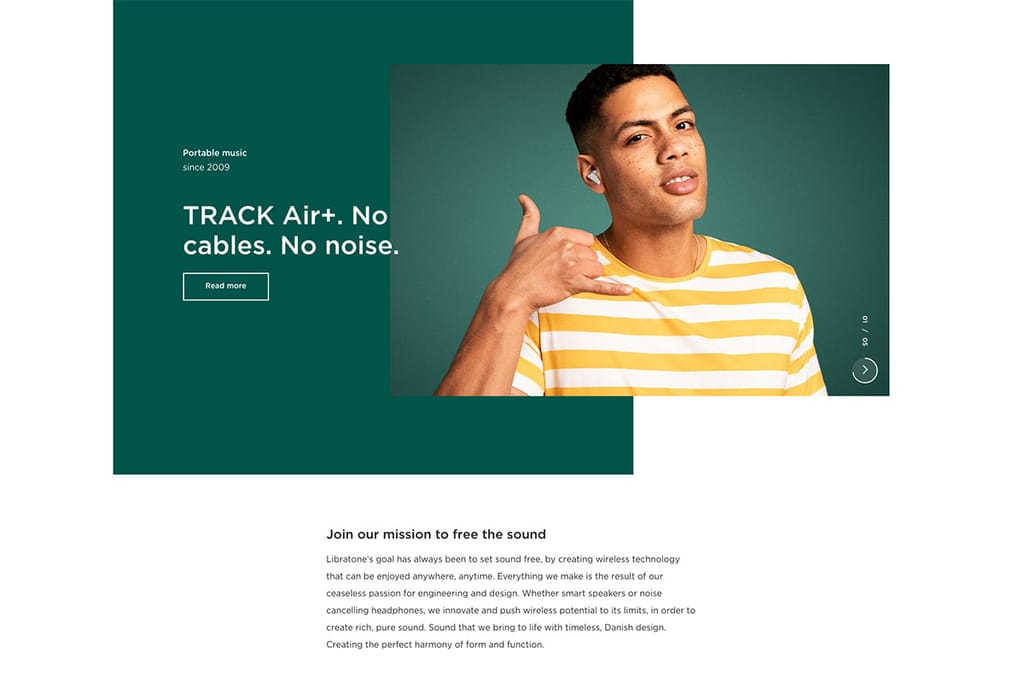
17. 리브라톤

반응형 웹 디자인이 있는 이러한 웹 사이트에서 찾을 수 있는 최고의 기능을 발견하십시오. Libratone은 최첨단 기술, 독특한 스칸디나비아 디자인 및 탁월한 사용자 경험을 통해 강력한 스피커와 헤드폰을 제공합니다. 제품의 우수성을 널리 알리기 위해 이 웹사이트는 콘텐츠가 모든 다양한 장치에서 멋지게 보일 수 있도록 합니다. 콘텐츠는 시각적 계층 구조를 적용하여 잘 조직되고 매끄럽습니다. 특히, 영웅 헤더는 멋진 슬라이더를 통해 다양한 장엄한 제품을 제공합니다. 명확한 CTA, 고품질 이미지, 매혹적인 헤드라인 및 슬라이더가 잘 어우러져 홈페이지에서 창의성을 높일 수 있습니다.
18. 리치 브라운

Rich Brown은 UX, IA 및 UI에 대한 컨설팅을 제공하고, 집중된 비즈니스 대화를 가능하게 하는 의미 있는 비주얼과 몰입형 인터랙티브 경험을 생성하는 개념을 디자인하는 브랜드입니다. 홈페이지는 슬라이더를 통해 작품을 선보일 관객을 환영합니다. 작품을 매끄럽게 강조하기 위해 전체 화면 레이아웃을 제공합니다. 화질이 좋은 이미지든 비디오든 모든 콘텐츠가 탁월해 보입니다. 또한 스크롤 시 멋진 전환 효과와 멋진 애니메이션을 사용합니다. 또한 블랙과 화이트 컬러의 조합으로 디자인이 우아하고 매력적으로 보입니다. 사용자가 모든 프로젝트를 보기로 선택한 경우 이 웹사이트에서도 가능합니다.
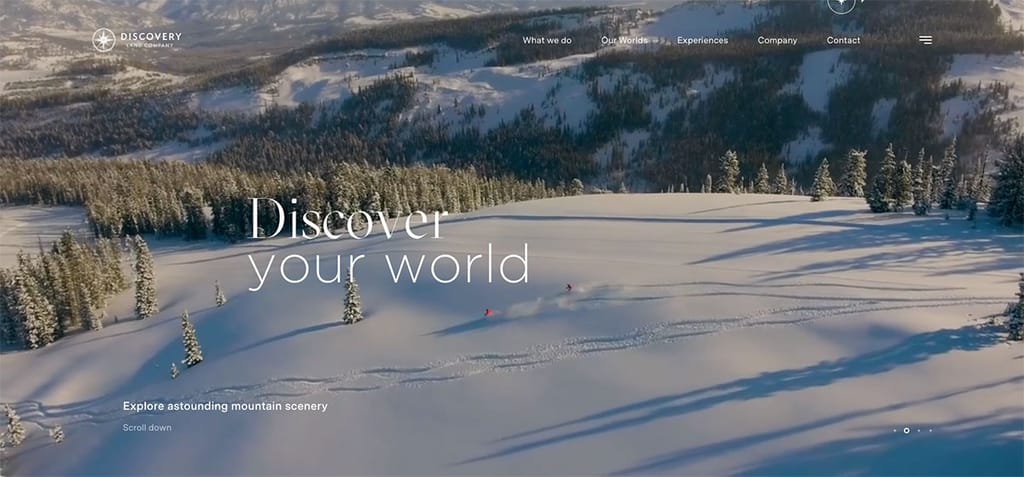
19. 디스커버리 랜드 주식회사

Discovery Land Company는 북미 애리조나주 스코츠데일에 기반을 둔 개인 주거 커뮤니티 및 클럽의 개발업체이자 운영업체입니다. 스마트폰과 태블릿에서도 뛰어난 디자인을 자랑합니다. 따라서 영감이 필요하면 살펴볼 수 있습니다. 영웅 헤더에는 다양한 자연 관련 이미지를 보여주는 아름다운 슬라이더가 있습니다. 읽을 수 있는 콘텐츠 외에도 이미지 표시는 슬라이더를 사용하여 사이트의 모양을 개선합니다. 고정 헤더를 사용하여 로고와 캔버스 외부 메뉴를 표시합니다.
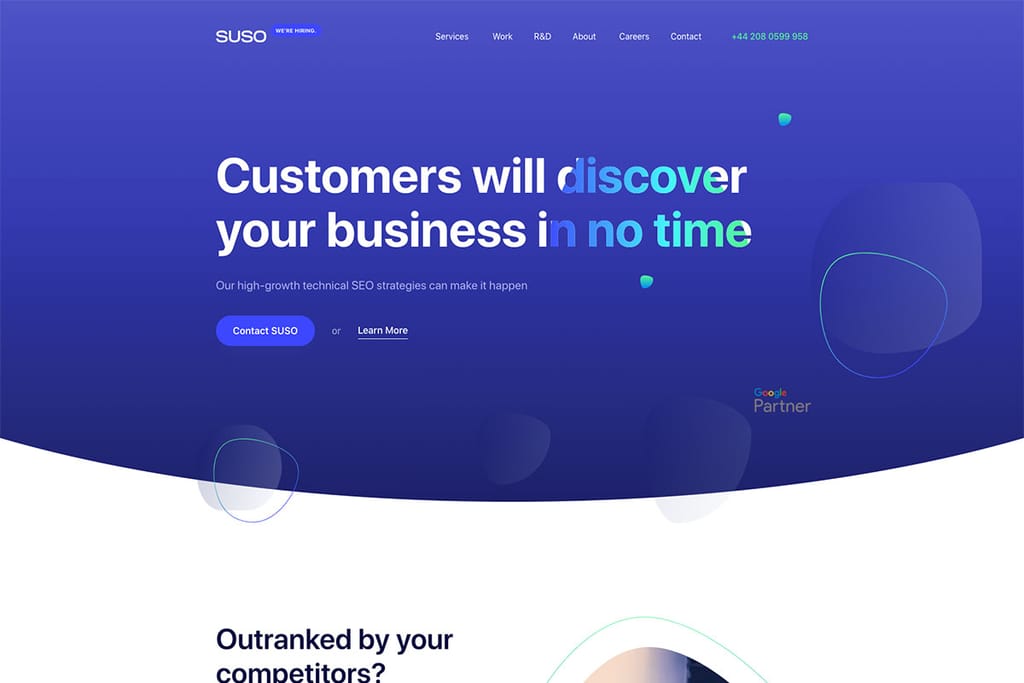
20. 수소디지털

Suso Digital은 기술 SEO의 힘을 활용하여 고객의 온라인 수익 증대를 돕습니다. 핵심 원칙을 기반으로 결과 중심의 기술 SEO 전략을 실행합니다. 콘텐츠는 시각적 계층 구조, 스크롤 시 애니메이션, 뛰어난 호버 효과가 있는 깨끗하고 미니멀하며 현대적인 디자인입니다. 특히, 영웅 헤더의 미묘한 애니메이션과 과감한 타이포그래피가 더 매력적입니다. 브랜드의 신뢰도를 높이기 위해 클라이언트의 로고는 멋진 슬라이더에서 깔끔하고 이례적으로 보입니다. CTA는 모든 사이트의 성공에 중요한 역할을 하기 때문에 홈페이지에서 명확하게 볼 수 있습니다.
게시물이 마음에 들면 알려주세요.
