21 최고의 컨설팅 웹사이트(예시) 2023
게시 됨: 2023-02-09최고의 컨설팅 사이트를 확인하여 영감과 창의적인 아이디어를 얻고 싶습니까?
70개 이상의 컨설팅 사이트를 철저히 조사한 후 이 컬렉션의 큐레이팅을 막 마쳤기 때문에 운이 좋습니다.
그들은 모든 모양과 크기로 제공됩니다.
우리는 모든 상자와 취향을 체크하기 위해 한 페이지 및 여러 페이지 레이아웃, 미니멀하고 더 창의적인 디자인을 포함하도록 했습니다.
팁 : 사이트의 사용자 경험을 확실히 향상시킬 수 있는 것은 온라인 약속/상담 양식을 추가하는 것입니다.
이러한 컨설팅 WordPress 테마를 사용하여 영향력 있는 비즈니스 사이트를 쉽게 만들 수 있습니다.
갑시다!
최고의 & 가장 영감을 주는 컨설팅 웹사이트
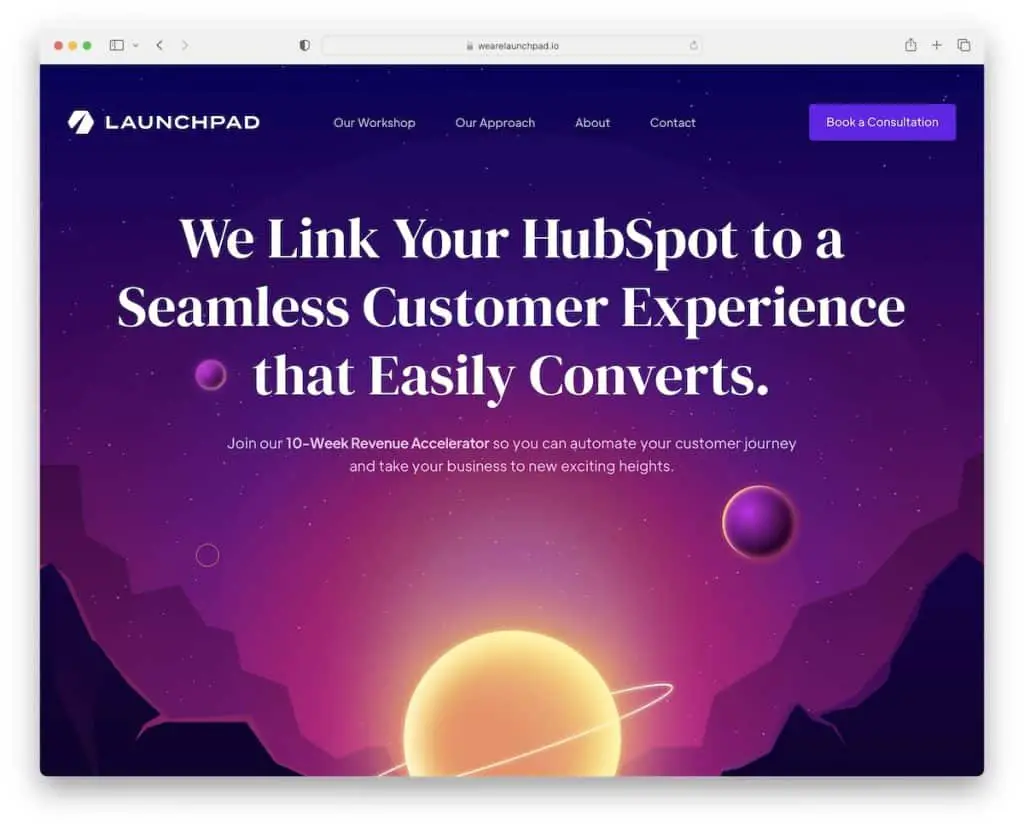
1. 런치패드
내장: Webflow

Launchpad는 귀하의 관심을 끌 멋진 최신 웹 디자인을 갖춘 애니메이션 웹사이트입니다.
독특한 스크롤링은 특히 스크롤을 매우 즐겁게 만드는 어두운 디자인으로 몰입감 있는 경험을 보장합니다.
또 다른 편리한 기능은 맨 위로 스크롤을 시작하자마자 다시 나타나는 사라지는 헤더입니다.
참고: 애니메이션을 사용하여 Webflow 웹 사이트를 더욱 매력적이고 매력적으로 만드십시오.
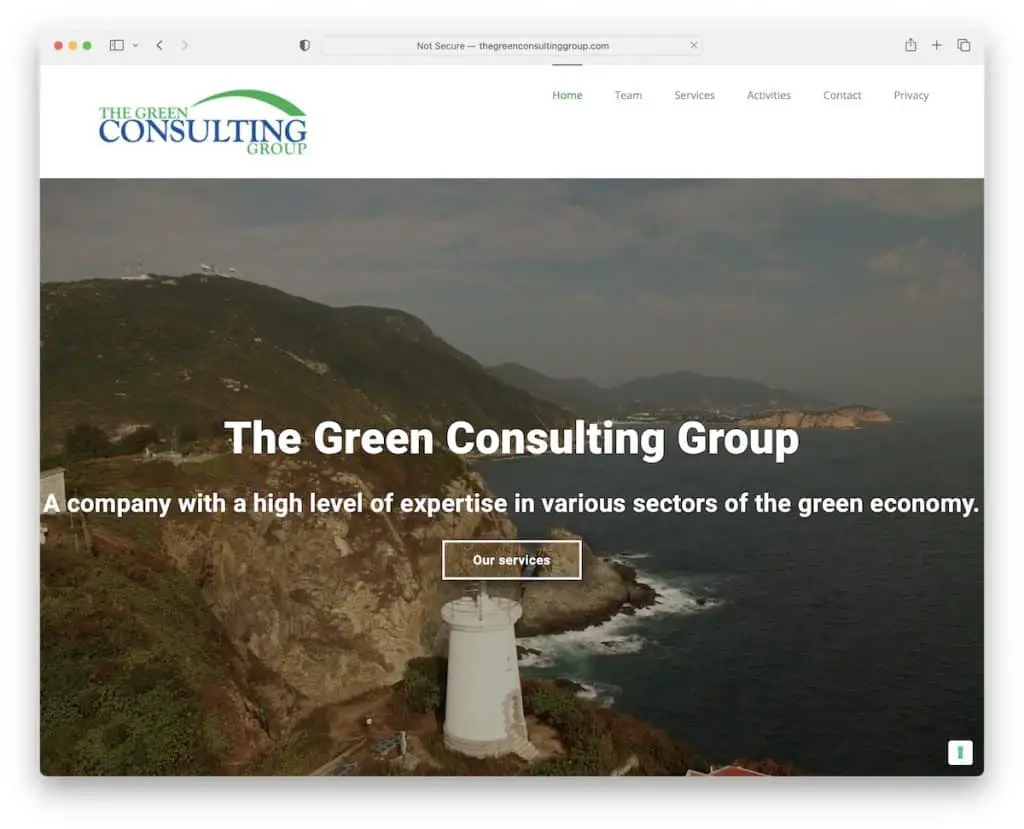
2. 그린컨설팅그룹
내장: 엘리멘터

그린컨설팅그룹은 스크롤 없이 볼 수 있는 큰 동영상 배경이 있는 최고급 컨설팅 사이트입니다. 머리글은 깨끗하고 기본적이며 바닥글은 자주 볼 수 없는 눈에 잘 띄는 노출 효과가 있습니다.
또한 반응형 웹 디자인은 최소화되어 콘텐츠와 세부 사항이 더 많이 나타납니다.
참고: 히어로 비디오는 주목을 끄는 훌륭한 방법입니다.
WordPress로 웹 사이트를 구축하기로 결정했다면 심층적인 Elementor 검토가 도움이 될 것입니다.
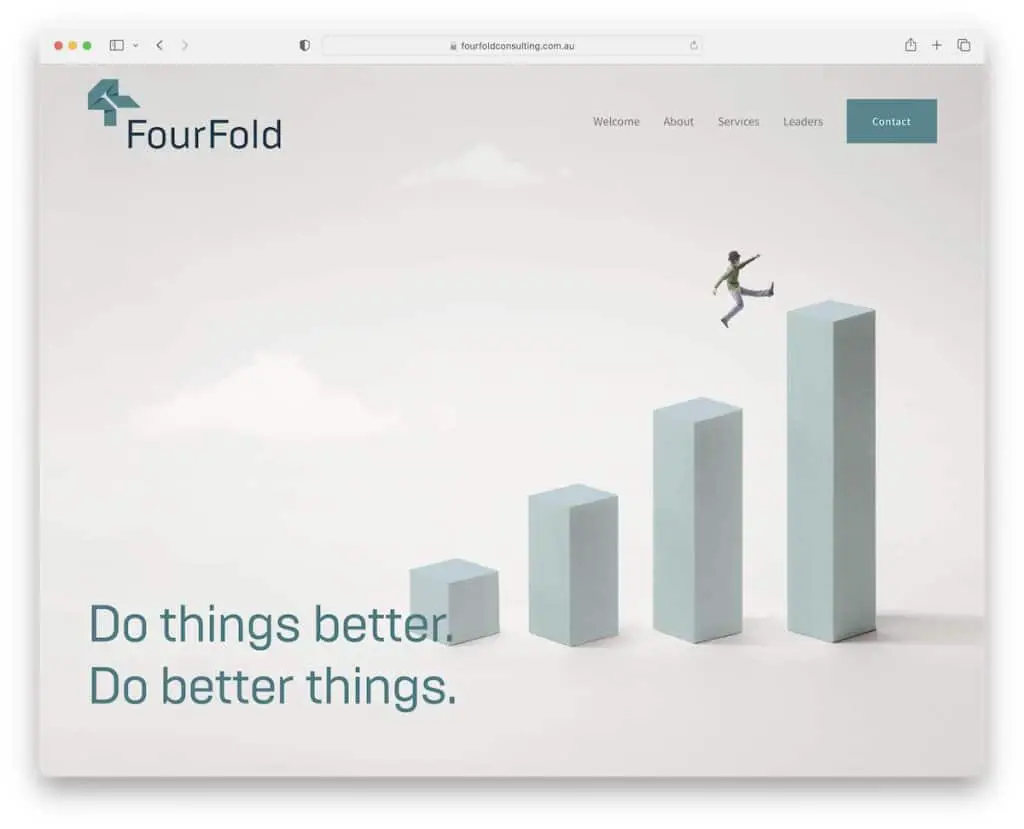
3. 포폴드
내장: Squarespace

FourFold는 스크롤 경험을 개선하기 위해 스크롤에 콘텐츠를 로드하는 미니멀리스트 웹사이트입니다. 또한 스크롤 이동에 따라 사라지거나 다시 나타나는 헤더가 있습니다.
편리한 기능은 웹 사이트 공간을 너무 많이 차지하지 않고 필요한 경우에만 정보를 제공하는 아코디언입니다.
FourFold는 바닥글 위에 연락처 양식이 있고 맨 위로 가기 버튼이 있는 훌륭한 한 페이지 웹사이트의 예이기도 합니다.
참고: 단일 페이지 레이아웃은 사용자 경험을 향상시킬 수 있습니다.
또한 이러한 모든 Squarespace 웹 사이트 예제를 검토하는 것을 즐길 수 있습니다.
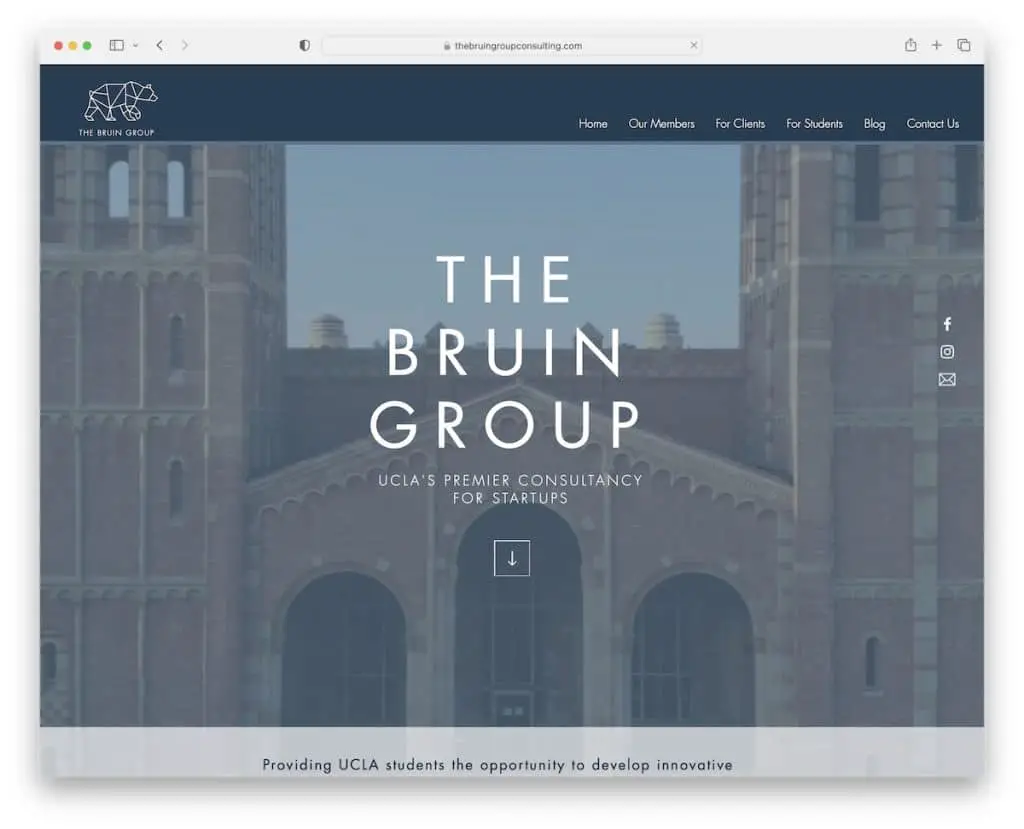
4. 브루인 그룹
내장: Wix

Bruin Group은 비디오 배경이 있는 아름다운 컨설팅 웹 사이트의 예입니다. 오른쪽에는 텍스트, 소셜 및 이메일 아이콘이 있고 영웅 섹션에는 편리한 스크롤 다운 버튼이 있습니다.
오른쪽 하단 모서리에 있는 헤더와 실시간 채팅 버튼은 고정되어 있어 항상 액세스할 수 있습니다. 마지막으로 바닥글에는 이메일 목록을 늘리는 데 도움이 되는 뉴스레터 구독 양식이 있습니다.
참고: 고객 서비스 개선을 위해 Wix 웹사이트에 실시간 채팅 기능을 통합하세요.
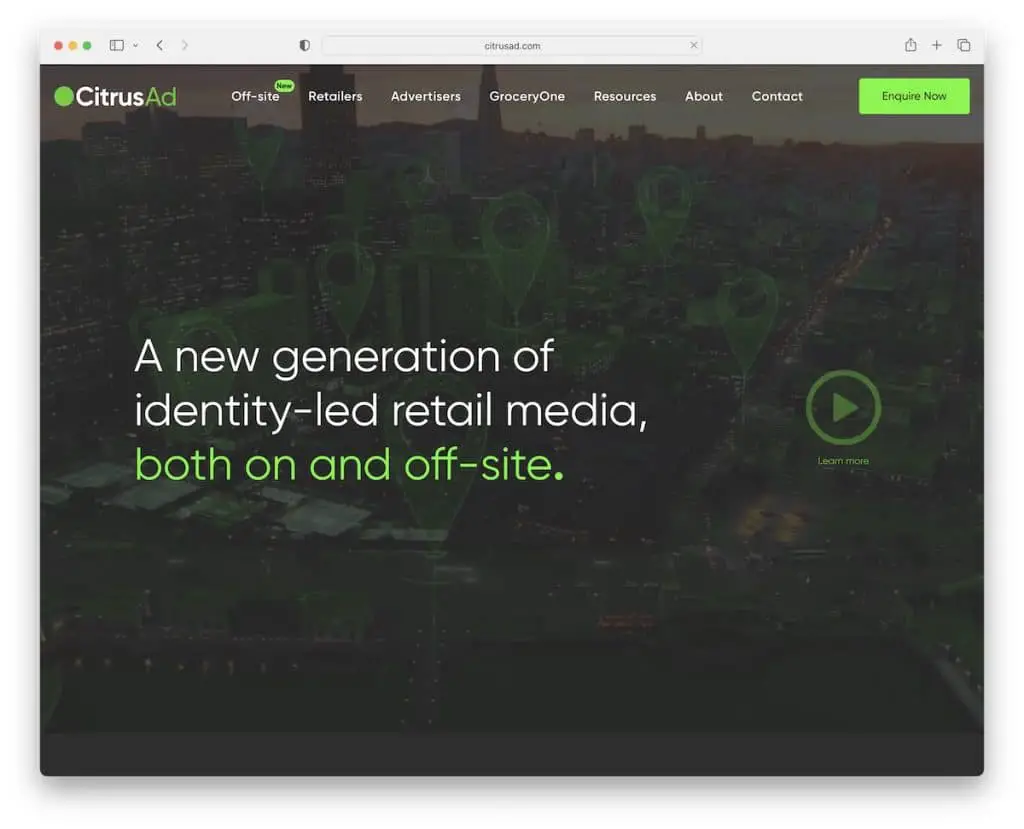
5. 감귤류 광고
내장: 엘리멘터

CitrusAd는 영웅 비디오, 텍스트 및 프로모션 라이트박스 비디오를 여는 재생 버튼으로 강한 첫인상을 만듭니다.
플로팅 내비게이션 바에 있는 버튼을 포함하여 홈페이지 전체에 여러 CTA(Call-to-Action) 버튼을 추가했습니다.
CitrusAd는 또한 브랜드를 상기시키는 많은 작은 세부 사항으로 웹 사이트를 브랜딩하는 데 정말 능숙합니다.
참고: 방문자가 보기 위해 현재 페이지를 떠날 필요가 없도록 라이트박스 기능이 있는 프로모션 비디오를 추가하십시오.
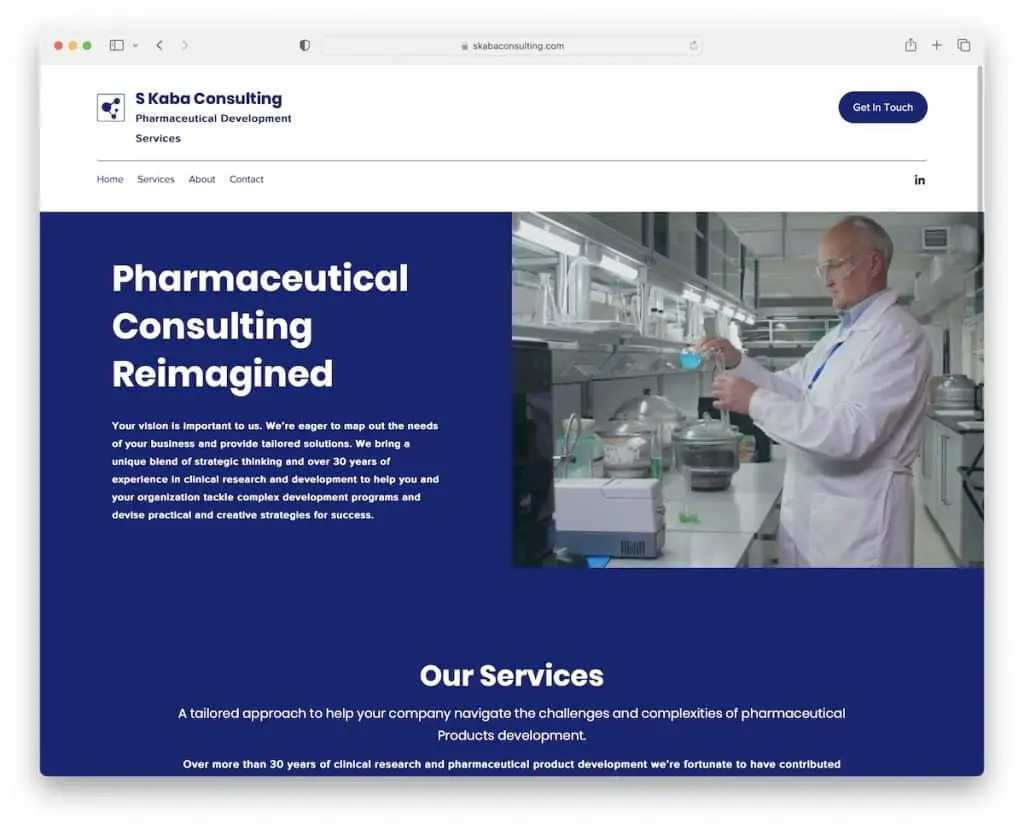
6. 에스카바컨설팅
내장: Wix

S Kaba Consulting은 분할 화면 영웅 디자인의 전문 비즈니스 웹 사이트로, 한 부분은 제목과 텍스트이고 다른 부분은 빠른 홍보 비디오입니다.
홈 페이지에는 전체 너비 디자인, 기본 헤더 및 문의 양식, 자세한 내용을 원하는 모든 사람을 위한 CTA 버튼이 있는 서비스 섹션이 있습니다.
참고: 모든 사람이 쉽게 연락할 수 있도록 홈 페이지에 연락처 양식을 추가하십시오.
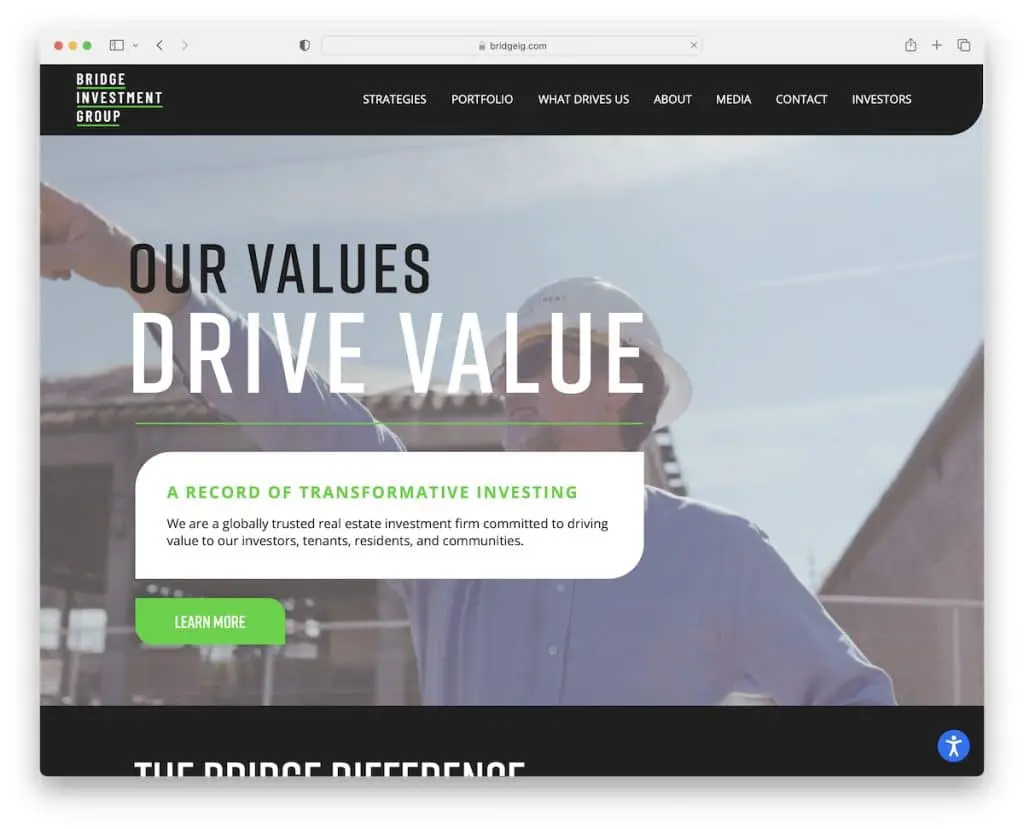
7. 브릿지투자그룹
내장: Wix

솔직히 최고의 웹사이트 사례를 모아봤을 때 컨설팅 카테고리가 홈페이지에 동영상이 있는 페이지가 가장 많았습니다.
그리고 Bridge Investment Group은 멋진 브랜딩과 환상적인 스크롤링 경험을 제공하는 또 다른 훌륭한 예입니다.
또한 이 컨설팅 웹사이트에는 모양을 개인화할 수 있도록 오른쪽 하단 모서리에 끈적끈적한 접근성 조정 버튼이 있습니다.
참고: 모든 사람이 접근성 구성기를 통해 웹사이트 모양을 수정할 수 있도록 허용하십시오.
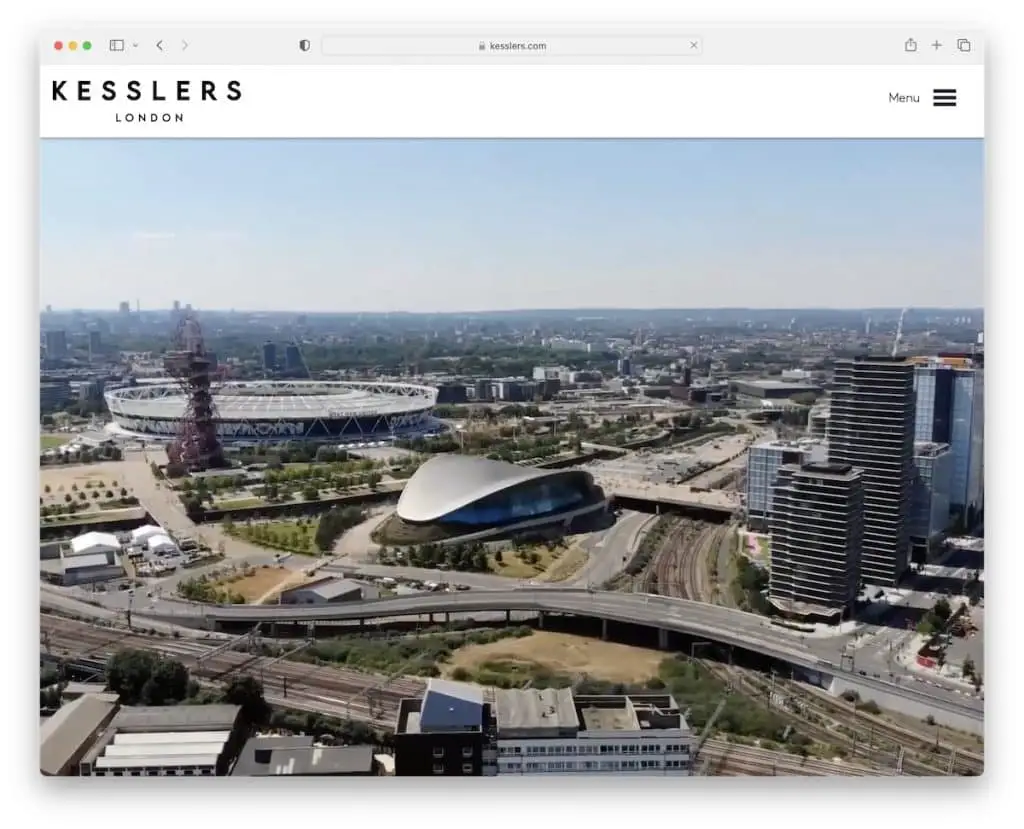
8. 케슬러 런던
내장: Wix

Kesslers London에 대해 우리가 정말 좋아하는 점은 접을 수 있는 섹션에서 무언가를 판매하려고 하지 않는다는 것입니다. 대신, 그들이 하는 일을 엿볼 수 있는 비디오를 즐길 수 있습니다.
그러나 햄버거 메뉴 아이콘을 클릭하여 원하는 것을 찾거나 원하는 홈 페이지를 스크롤할 수 있습니다. 또 다른 현명한 움직임은 실제 프로젝트를 확인하고 전략을 읽는 등의 작업을 수행할 수 있는 포트폴리오 통합입니다.
참고: 잠재 고객이 프로세스, 전략 등에 대해 자세히 알아볼 수 있도록 프로젝트 및 사례 포트폴리오를 만드십시오.
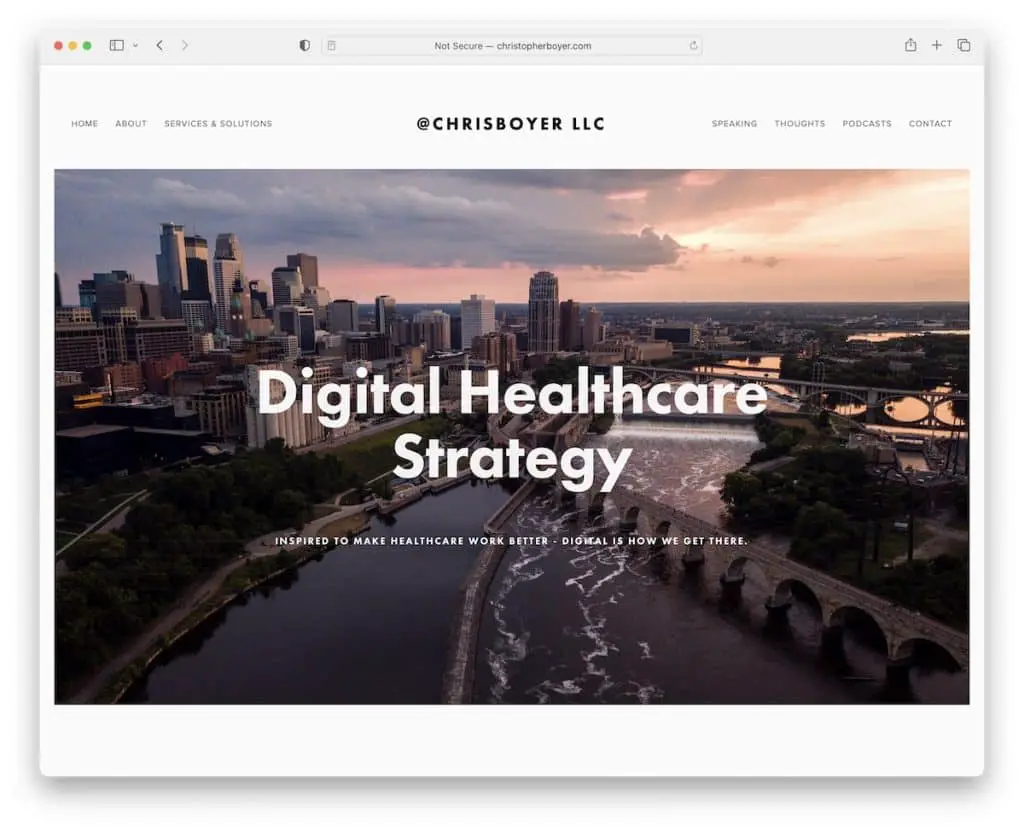
9. 크리스 보이어
내장: Squarespace

Chris Boyer는 홈 페이지를 장식하는 패럴랙스 이미지로 특별한 것을 만드는 깔끔한 웹사이트입니다.
머리글과 바닥글은 모두 미니멀하며 모든 필수 메뉴 링크와 소셜 미디어가 있습니다.
참고: 미니멀한 웹 디자인과 시차 효과와 같은 세부적인 터치는 매우 잘 어울립니다.
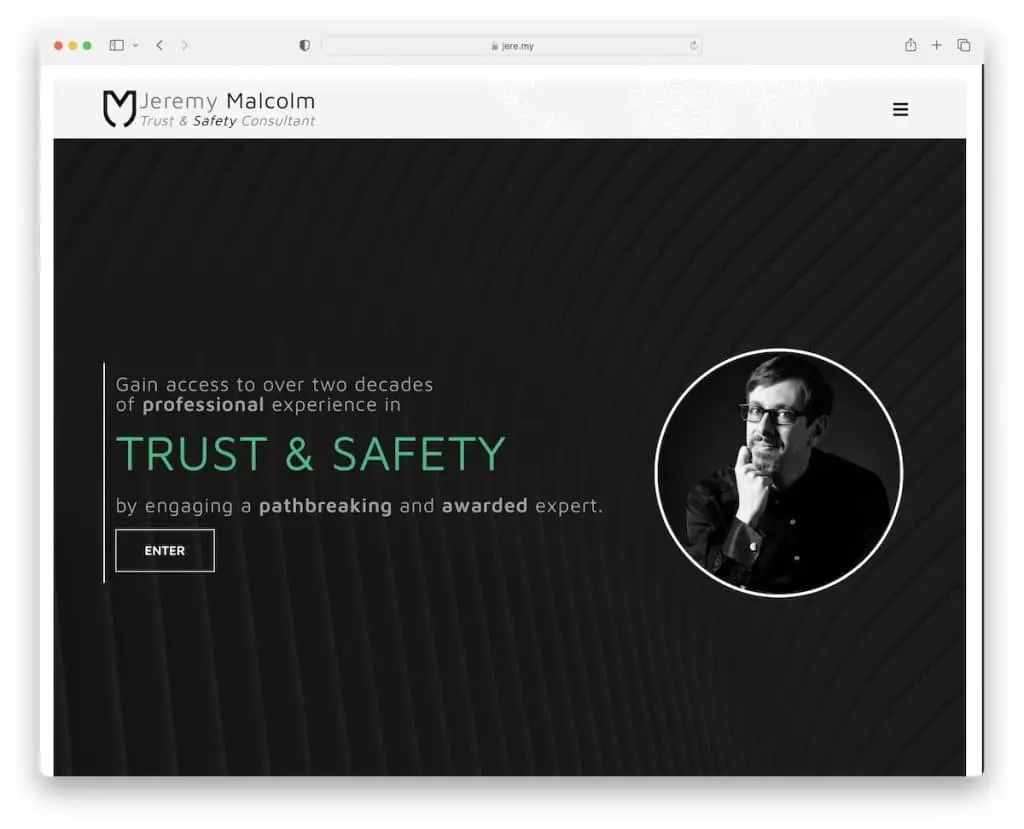
10. 제레미 말콤
내장: 엘리멘터

Jeremy Malcolm의 컨설팅 웹사이트가 다른 웹사이트와 다른 가장 큰 특징은 프레임 레이아웃입니다. 자주는 못보지만 너무 멋집니다.
또한 접힌 부분 위의 타자기 효과는 시선을 사로잡는 반면 홈 페이지의 나머지 부분은 독특한 스크롤링(접을 수 있는 섹션) 경험을 제공합니다.
또한 햄버거 아이콘을 클릭하면 탐색 링크와 소셜 미디어 아이콘이 포함된 전체 화면 메뉴가 열립니다.
참고: 프레임 레이아웃과 같은 멋진 세부 정보는 웹 사이트를 더욱 돋보이게 만들 수 있습니다.
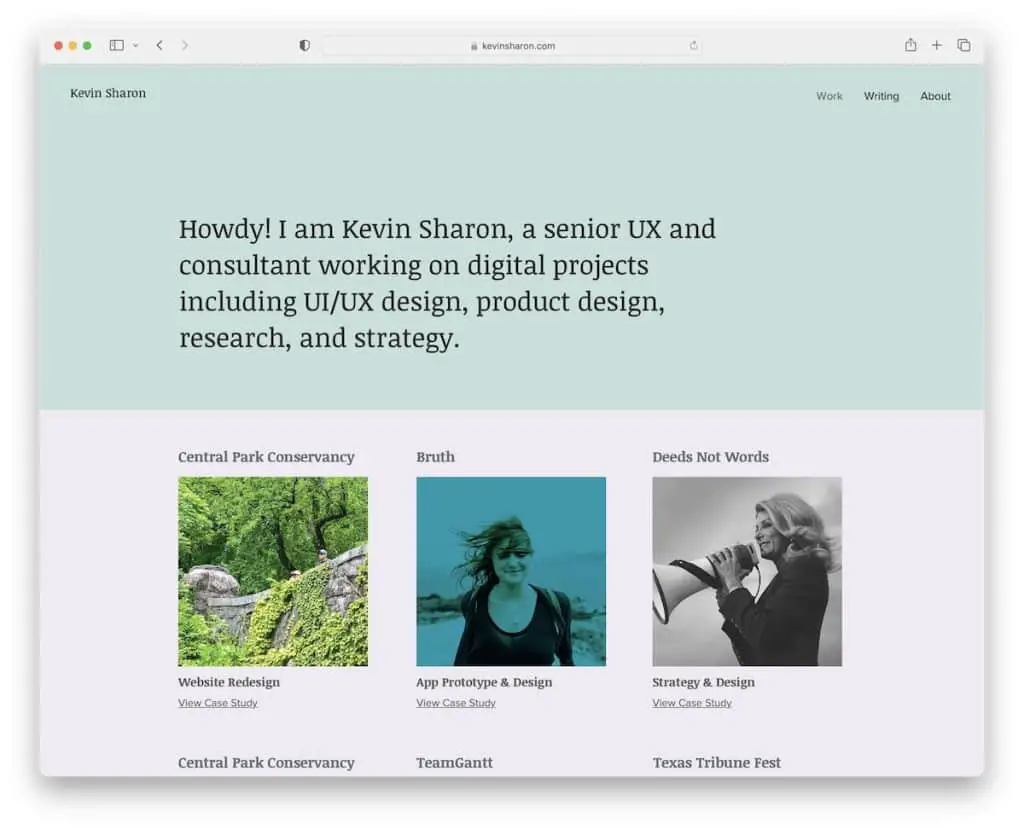
11. 케빈 샤론
내장: Wix

Kevin Sharon의 컨설팅 웹사이트는 단색 배경의 텍스트 우선 영웅 섹션과 100% 투명한 머리글을 사용하여 다르게 작동합니다.

홈 페이지의 다음 부분은 프로젝트 및 사례 연구의 그리드와 거래를 성사시키는 깔끔한 바닥글입니다.
이것은 또한 중요한 요소에 모든 빛을 비추는 간단한 웹 사이트의 좋은 예입니다.
참고: 접힌 부분 위의 이미지, 동영상, 슬라이더 대신 텍스트를 사용하세요.
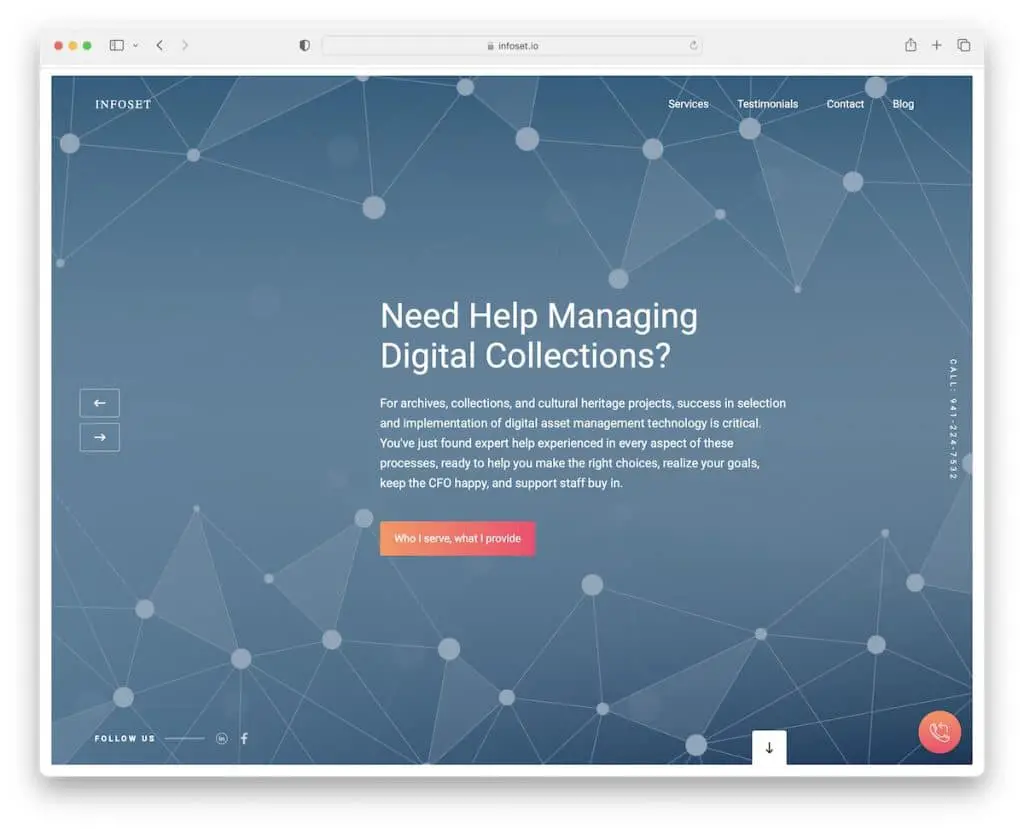
12. 인포셋
내장: Webflow

Infoset은 접힌 부분 위에 전체 화면 슬라이더가 있는 프레임 디자인의 또 다른 컨설팅 웹 사이트입니다.
각 슬라이드에는 제목, 텍스트 및 CTA 버튼이 있는 현대적인 배경이 있습니다. 슬라이더에는 부동 전화 번호와 소셜 미디어 아이콘도 있습니다.
하지만 화면에 달라붙는 요소는 헤더와 전화번호(오른쪽 하단)입니다. 단일 페이지이기 때문에 추천 슬라이더를 포함하여 문의 양식과 Google 지도도 제공합니다.
참고: 사회적 증거를 위해 고객 평가 슬라이더를 페이지에 통합하십시오.
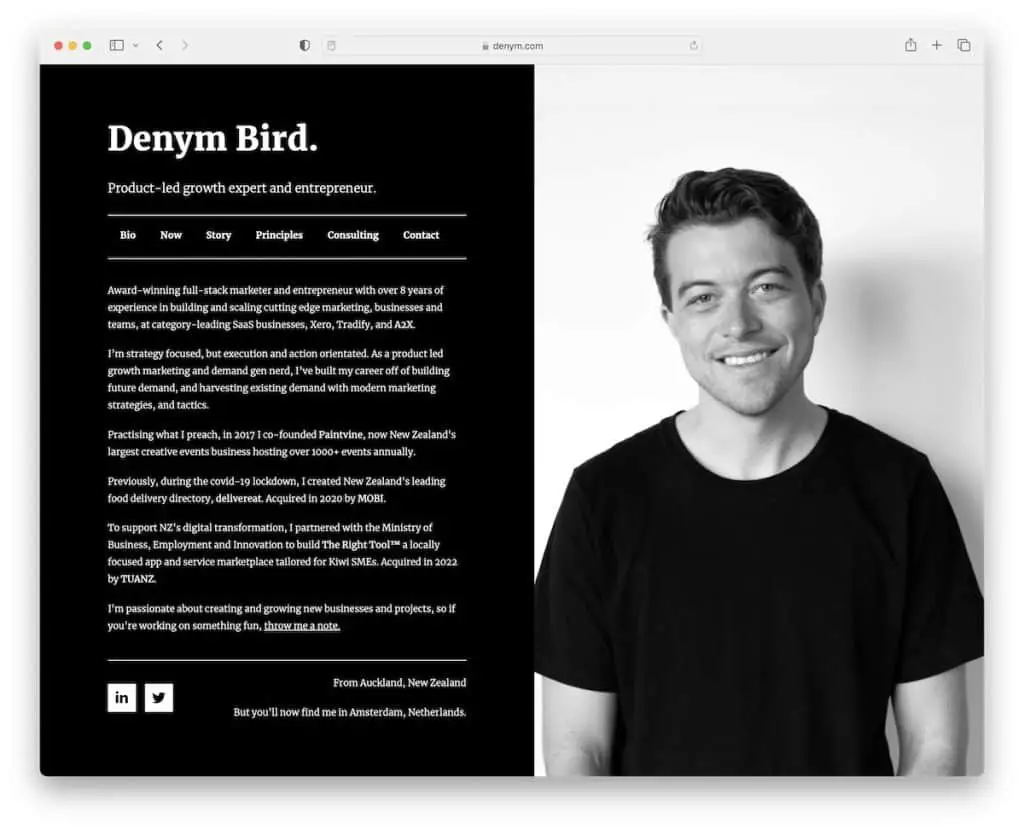
13. 데님 버드
내장: 카드

Denym Bird는 분할 화면 디자인의 웹 사이트로, 오른쪽 부분은 정적 이미지이고 왼쪽 부분은 내부 페이지가 있는 기반입니다. 또한 어두운 배경은 이 컨설팅 웹사이트를 더욱 고급스럽게 보이게 합니다(특히 흑백 이미지와 결합).
참고: 가장 쉬운 웹사이트 빌더 중 하나이기 때문에 유사한 Carrd 웹사이트를 쉽게 만들 수 있습니다.
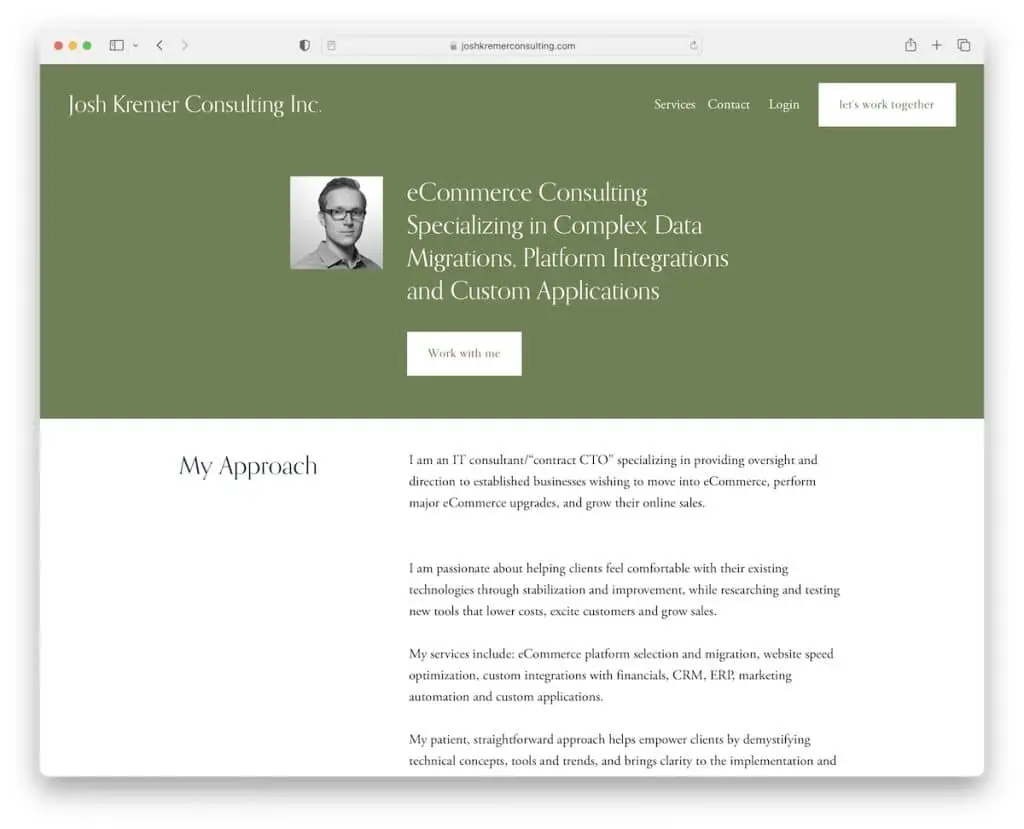
14. 조쉬 크레머 컨설팅
내장: Squarespace

Josh Kremer Consulting은 우리가 우연히 발견한 가장 텍스트가 많은 컨설팅 웹사이트 중 하나입니다. 목록에 추가하는 이유는 무엇입니까? 나머지 부분에서 눈에 띄기 때문에!
미니멀한 구조와 여백 덕분에 바쁘더라도 이 페이지를 쉽게 읽고 훑어볼 수 있습니다.
Josh는 뒤로 스크롤을 시작할 때만 나타나는 사라지는 헤더로 즐거운 스크롤 경험을 보장합니다. 이것은 더 나은 UX에 기여하는 훌륭한 디테일입니다.
참고: 고정 헤더/메뉴를 사용하면 웹사이트의 사용자 경험을 향상시킬 수 있습니다.
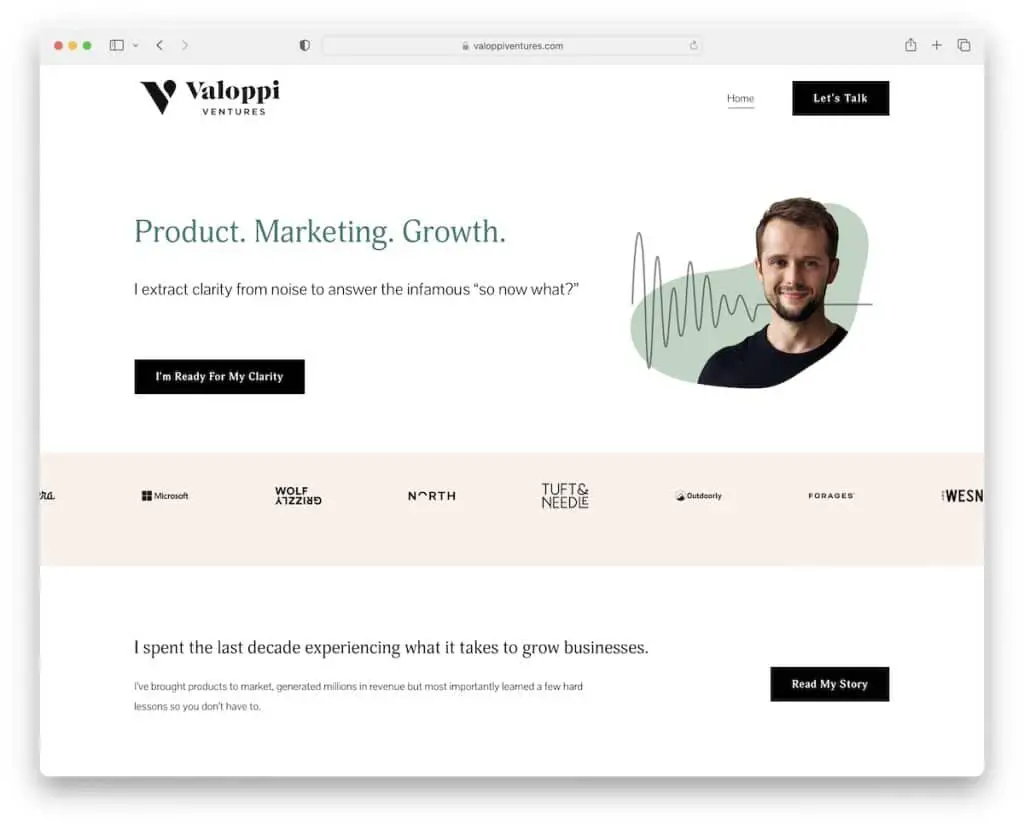
15. 발로피 벤처스
내장: Squarespace

Valoppi Ventures는 Josh Kremer Consulting과 유사한 또 다른 사례이지만 창의성이 더 뛰어납니다. 많은 공간을 사용하는 텍스트를 추가하는 대신 실용적인 아코디언 기능을 찾을 수 있습니다.
Valoppi Ventures의 서비스에 대한 신뢰를 구축하는 고객 평가 캐러셀과 클라이언트 로고 슬라이더도 표시됩니다. 이것은 홈, 정보 및 연락처 페이지가 있는 3페이지짜리 웹사이트일 뿐임을 기억하십시오.
참고: 추가 증거를 위해 사용 후기 외에 웹사이트에 클라이언트 로고를 추가하십시오.
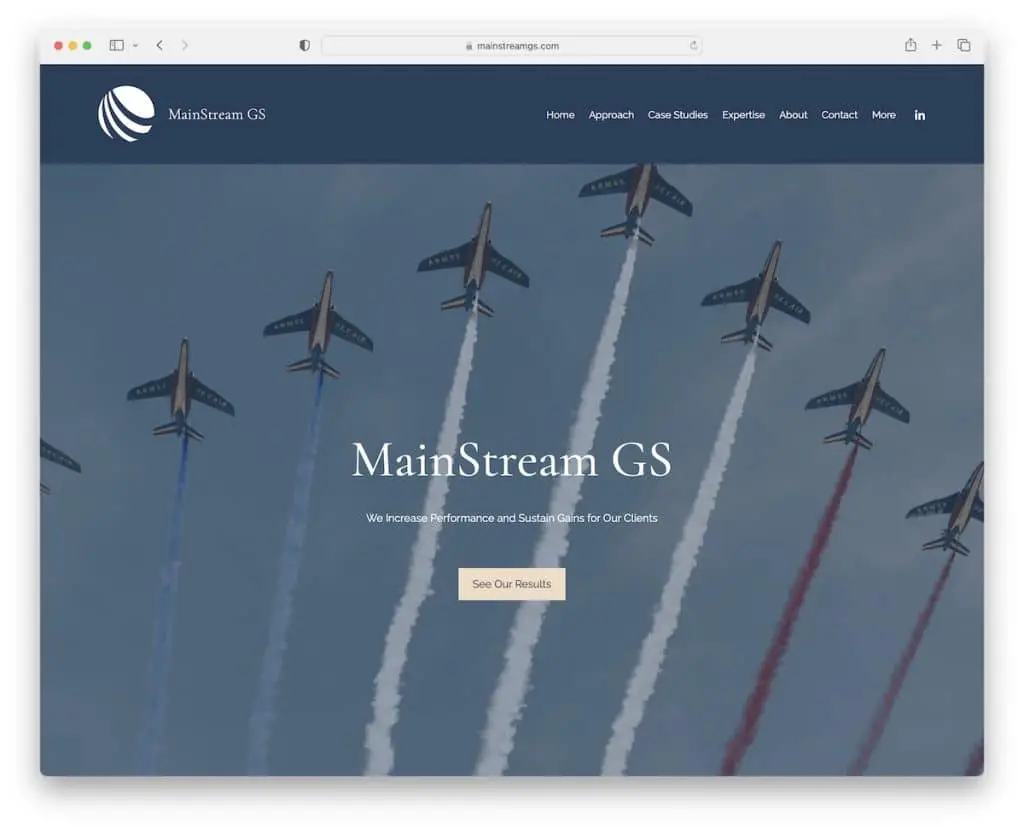
16. 메인스트림 GS
내장: Wix

MainStream GS에는 큰 영웅 이미지(시차 효과 포함), 제목, 텍스트 및 CTA가 포함된 전체 너비 페이지 디자인이 있습니다.
헤더는 유동적이며 드롭다운 메뉴가 있어 검색 표시줄이 없기 때문에 사이트를 훨씬 쉽게 탐색할 수 있습니다.
반대로 꼬리말은 연락처 세부 정보(이메일 및 전화 번호)만 표시하는 매우 단순합니다.
참고: 방문자가 정보와 콘텐츠를 더 빨리 찾을 수 있도록 (다단계) 드롭다운 메뉴를 사용하십시오.
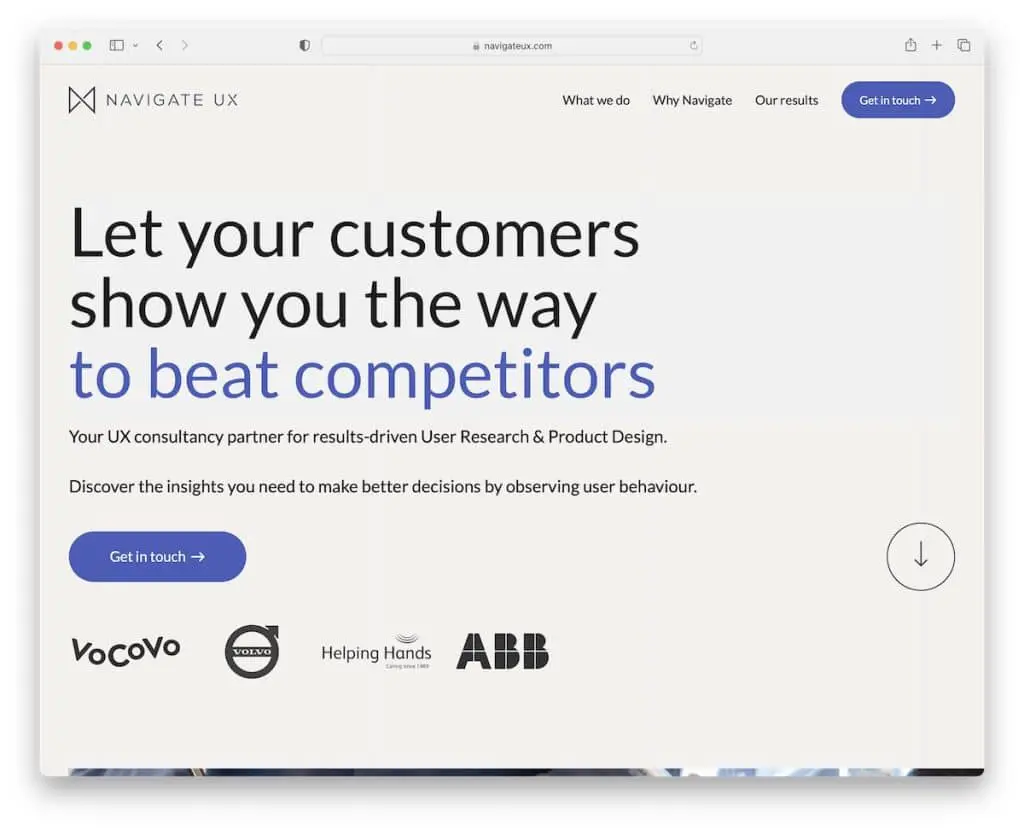
17. UX 탐색
내장: Webflow

Navigate UX의 정말 멋진 점은 이전에 다른 사람이 사용하는 것을 본 적이 없는 접힌 부분 위에 클라이언트 평가 슬라이더를 사용한다는 것입니다.
그러나 홈페이지는 대담한 문구와 즉시 연락할 수 있는 CTA 버튼으로 시작합니다.
홈페이지에는 비즈니스에 대한 신뢰를 구축하기 위해 매우 개인적으로 만들어진 "회사 정보" 섹션도 있습니다.
참고: 주요 고객의 평가/피드백을 스크롤 없이 볼 수 있는 섹션에 표시하세요.
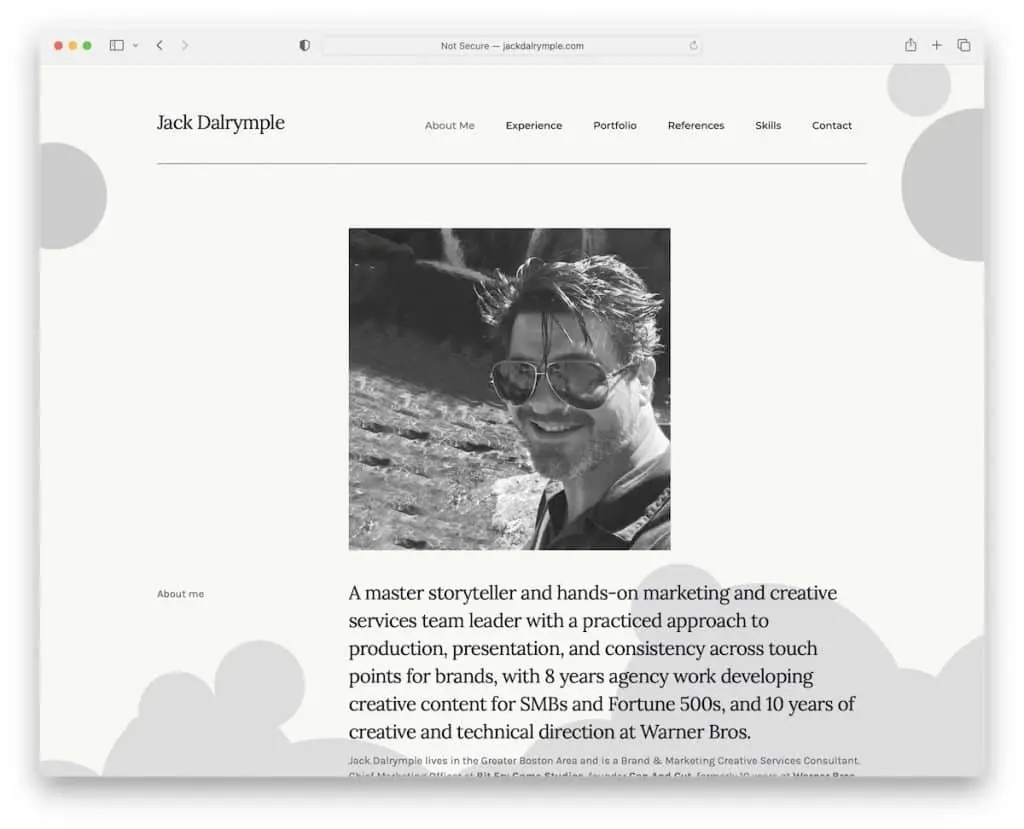
18. 잭 달림플
내장: Webflow

Jack Dalrymple은 한 페이지 레이아웃의 개인 웹 사이트이므로 스크롤 몇 번으로 모든 내용에 쉽게 액세스할 수 있습니다.
웹 사이트는 텍스트로 채워져 있지만 빠른 개요를 위해 타임라인 구조로 되어 있습니다. 또한 평가와 비디오를 통합하는 것은 가치를 추가하는 데 큰 도움이 됩니다.
플로팅 헤더가 유용하긴 하지만 Jack Dalrymple의 페이지는 여전히 위로 가기 버튼을 사용하므로 헤더에 도달하기 위해 스크롤할 필요가 없습니다.
참고: 특히 고정된 내비게이션 바가 없는 경우 맨 위로 이동 버튼을 사용하세요.
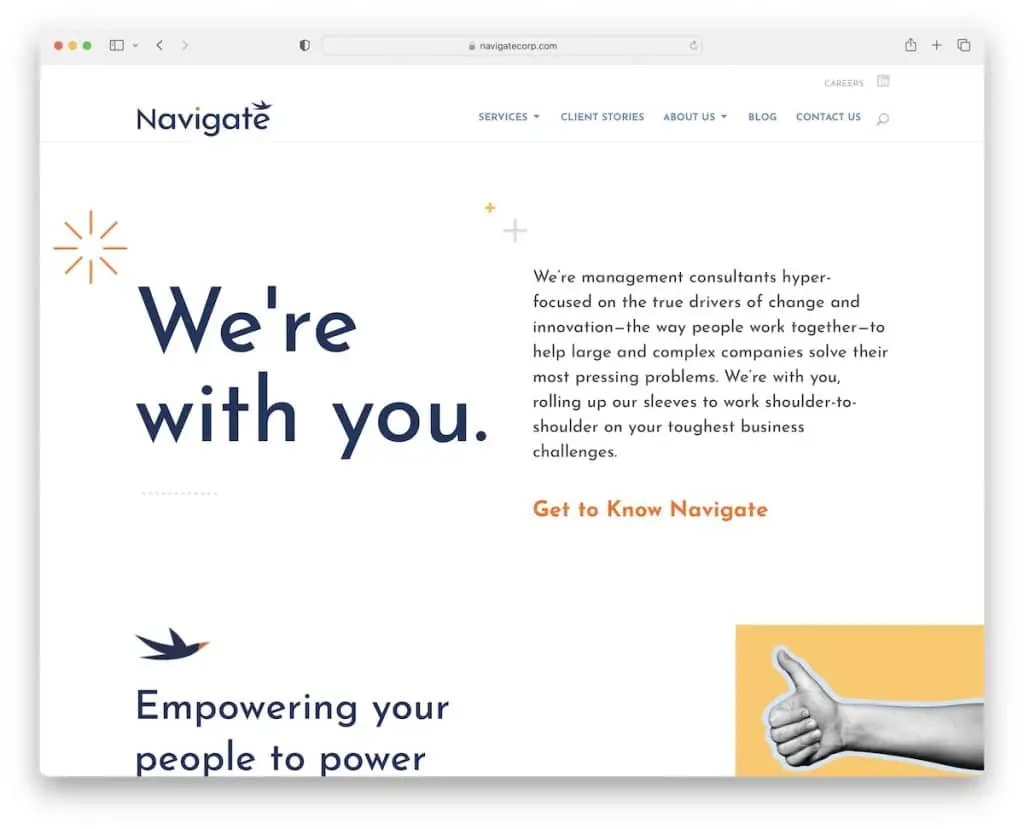
19. 탐색
내장: Divi

Navigate는 가벼운 디자인, 텍스트 및 애니메이션 스크롤 비주얼과 함께 미니멀리즘과 창의성이 훌륭하게 혼합된 게임입니다.
더 나은 사용자 경험을 만들기 위해 세부 사항을 다루는 방법을 알고 있는 컨설팅 웹 사이트입니다.
Navigate의 헤더에는 드롭다운 탐색, 검색 표시줄, 경력 및 LinkedIn에 대한 링크가 있습니다. 또한 4열 바닥글에는 메뉴 링크 외에 비즈니스 세부 정보와 뉴스레터 구독 양식이 있습니다.
참고: 전략적인 세부 사항을 사용하여 깨끗하고 미니멀한 페이지에 생명을 불어넣으십시오.
그러나 더 많은 아이디어를 얻기 위해 Divi 테마를 사용하여 이러한 모든 웹 사이트를 검토하면 큰 이점을 얻을 수도 있습니다.
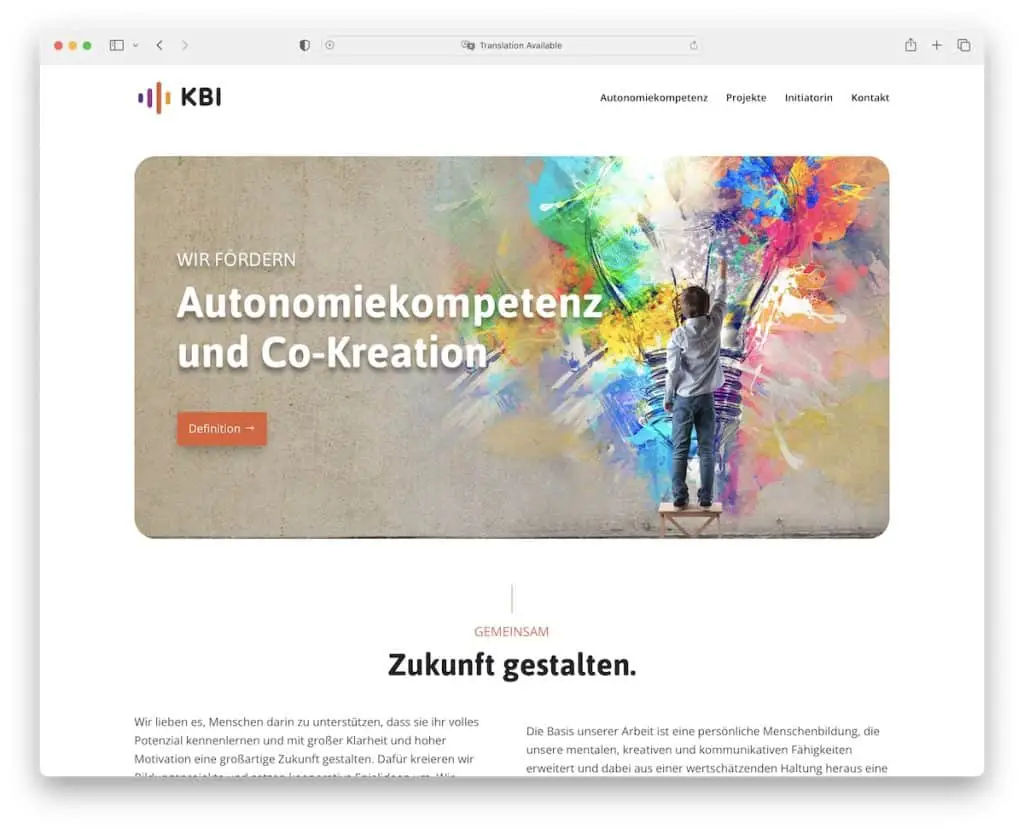
20. KBI
내장: Divi

KBI는 콘텐츠를 쉽게 스크롤하고 읽을 수 있는 가벼운 디자인의 유쾌한 한 페이지 레이아웃을 제공합니다. 그러나 플로팅 탐색 모음을 사용하여 섹션에서 섹션으로 이동하거나 예를 들어 연락처 양식으로 바로 이동할 수도 있습니다.
영웅 이미지는 또한 섹션으로 "이동"할 수 있는 CTA를 사용하므로 필수 정보를 찾기 위해 스크롤할 필요가 없습니다.
참고: 사용자가 "점프" 기능을 즐길 수 있도록 링크 및 CTA를 사용하여 더 편리하게 만드십시오.
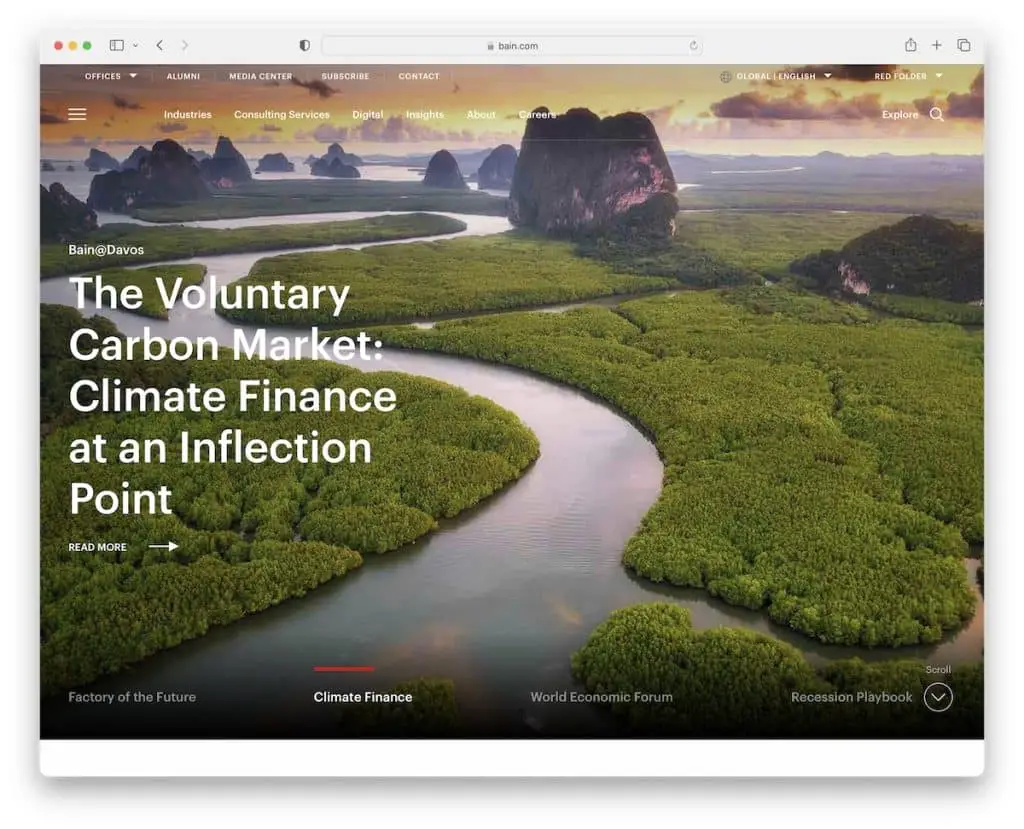
21. 베인앤컴퍼니
내장: 개츠비

Bain & Company는 독특한 슬라이더, 내장된 비디오, 언어 전환기 및 인기 있는 검색이 포함된 검색 표시줄이 있는 현대적이고 영향력 있는 컨설팅 웹 사이트입니다.
헤더에는 상단 표시줄(메가 메뉴 포함), 내비게이션 바, 햄버거 메뉴 아이콘이 있어 필요한 모든 것을 쉽게 찾을 수 있습니다. 또한 헤더가 화면에 달라붙어 더 나은 UX에 기여합니다.
Bain & Company에 관한 모든 것은 페이지를 스크롤할 때 느낄 수 있는 "전문적"이라고 외칩니다.
참고: 상단 표시줄을 사용하여 방문자의 삶을 더 쉽게 만드는 추가 빠른 링크를 포함하십시오.
게시물이 마음에 든다면 알려주세요.
