21 최고의 카피라이터 웹사이트(예) 2023
게시 됨: 2023-02-10이 멋진 카피라이터 웹사이트를 확인하여 엄청난 양의 창의적인 아이디어를 즐기십시오.
멋진 포트폴리오를 선보이고 서비스를 홍보하고 매력적인 소개 텍스트를 작성할 수 있는 온라인 입지를 구축하세요.
그뿐만 아니라 잠재력을 높일 수 있는 고객 평가를 포함하여 신뢰와 사회적 증거를 구축할 수 있습니다.
다음 단계로 나아가고 싶다면 블로그를 시작하세요. 카피라이팅이 세상과 어떻게 이루어지는지 공유하고 다른 사람들이 자신과 같은 PROS가 되도록 돕습니다.
WordPress를 사용하여 웹 사이트를 구축하고 디자인하는 것이 좋습니다. 이러한 이유로 많은 시간을 절약할 수 있는 카피라이터를 위한 최고의 WordPress 테마 목록을 만들었습니다.
카피라이터 웹사이트의 가장 고무적인 예
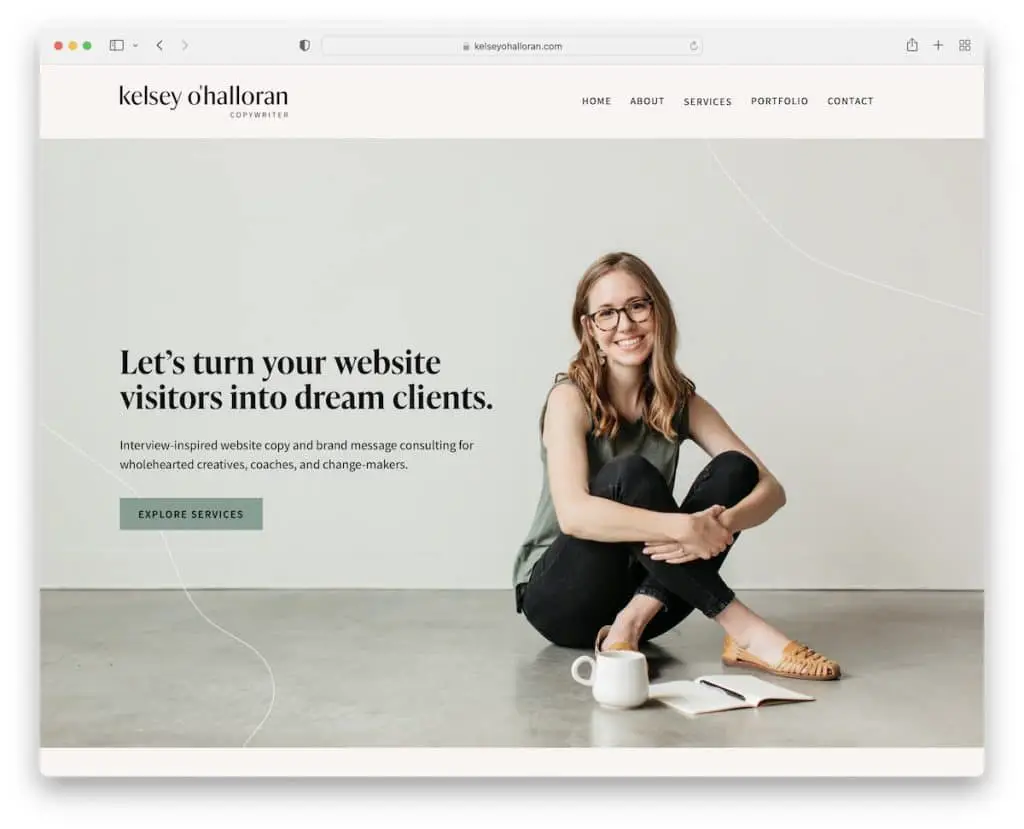
1. 켈시 오할로란
내장: Squarespace

Kelsey O'Halloran의 개인 웹사이트는 자신의 이미지와 훌륭한 카피로 일대일 경험을 제공합니다.
머리글은 기본이지만 바닥글은 많은 정보를 제공하고 웹 부동산의 상당 부분을 차지합니다. CTA 버튼, 메뉴 링크, 소셜 미디어 아이콘 및 Instagram 피드가 있습니다.
참고 : 자신의 이미지를 포함하여 Squarespace 웹사이트를 보다 개인적으로 만드십시오.
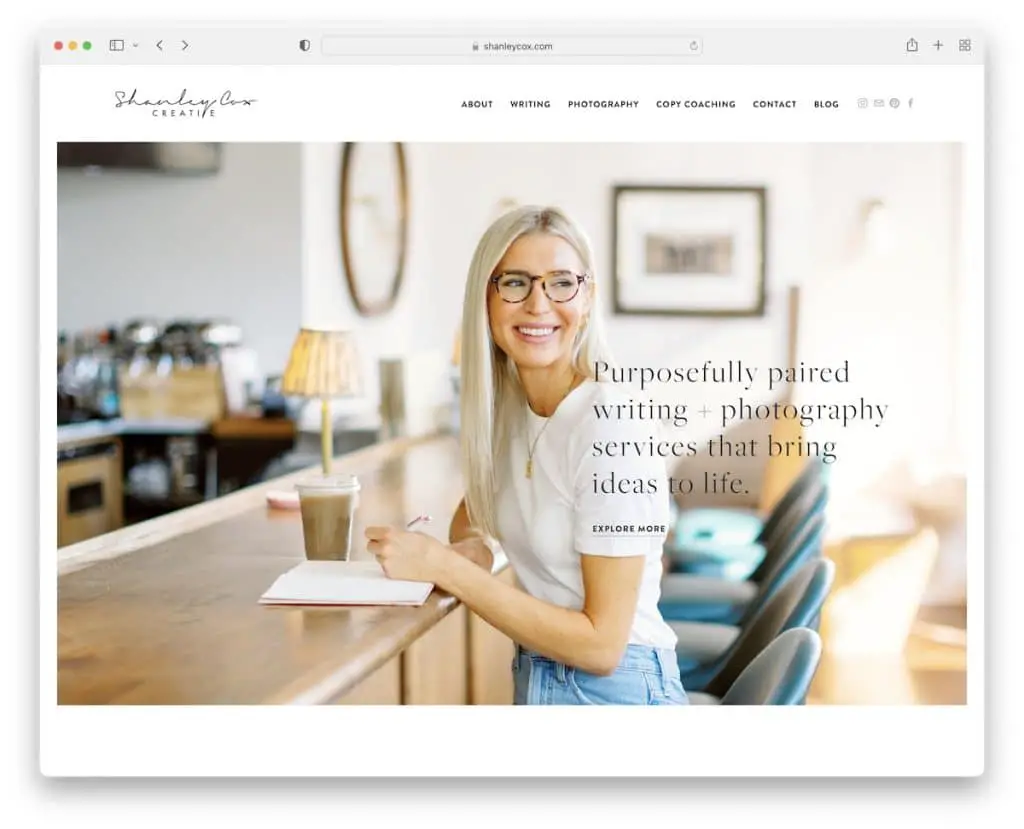
2. 샨리 콕스
내장: Squarespace

Kelsey와 마찬가지로 Shanley Cox도 최소한의 여성스러운 디자인에 창의성이 가미된 훌륭한 카피라이터 웹사이트를 보유하고 있습니다.
내비게이션 바에는 마우스 커서를 놓은 링크가 강조 표시되는 호버 효과가 있습니다. 또한 탐색 모음에는 Shanley와 쉽게 연결할 수 있는 소셜 미디어 아이콘이 있습니다.
또한 깨끗한 고객 평가 슬라이더, 주요 작업 포트폴리오 및 연락처 양식을 모두 홈페이지에서 찾을 수 있습니다.
참고 : 페이지(가급적 홈페이지)에 고객 평가를 추가하여 사회적 증거를 구축하십시오.
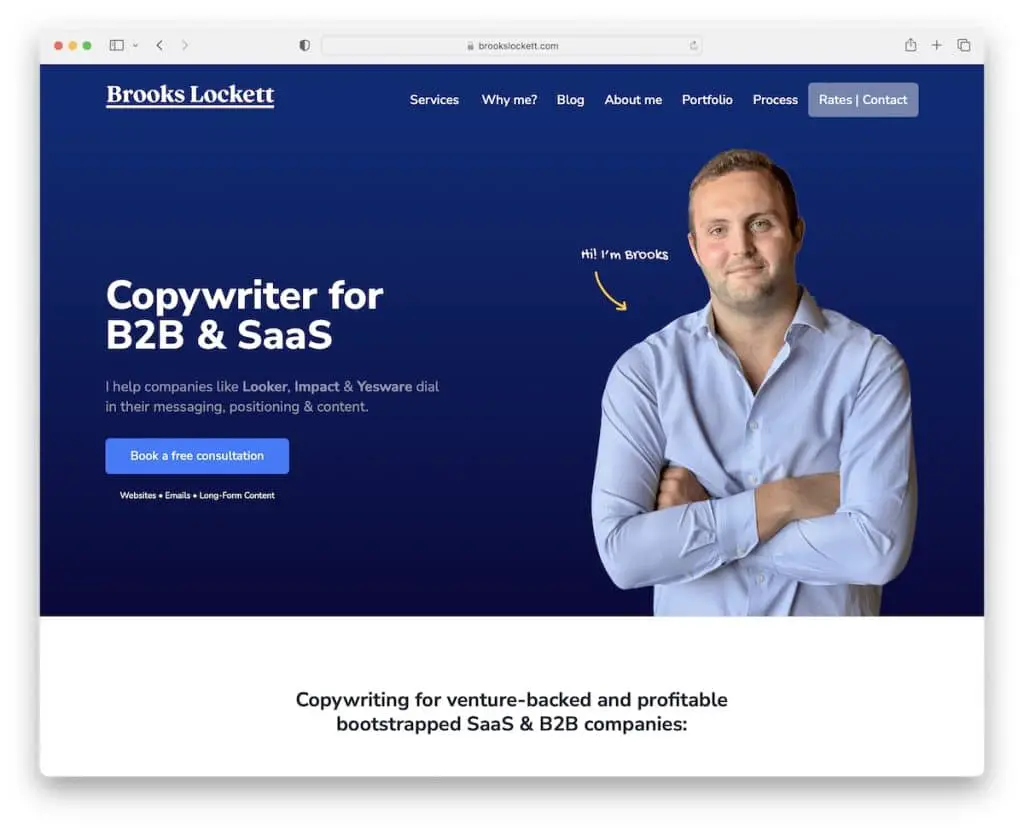
3. 브룩스 로켓
내장: Squarespace

Brooks Lockett에는 텍스트와 클릭 유도문안(CTA) 버튼이 있는 실행 가능한 영웅 섹션이 있습니다. 헤더에는 클릭률을 높일 수 있는 또 다른 CTA 버튼이 있습니다.
광범위한 고객 평가는 Brooks 서비스에 대한 추가 신뢰 계층을 즉시 구축합니다. 또한 그의 프로세스 프레젠테이션이 정말 마음에 들기 때문에 모든 사람이 Brooks와 함께 일하는 모습에 익숙해집니다.
참고: 전략적으로 웹 사이트 전체에 CTA 버튼을 배치하십시오.
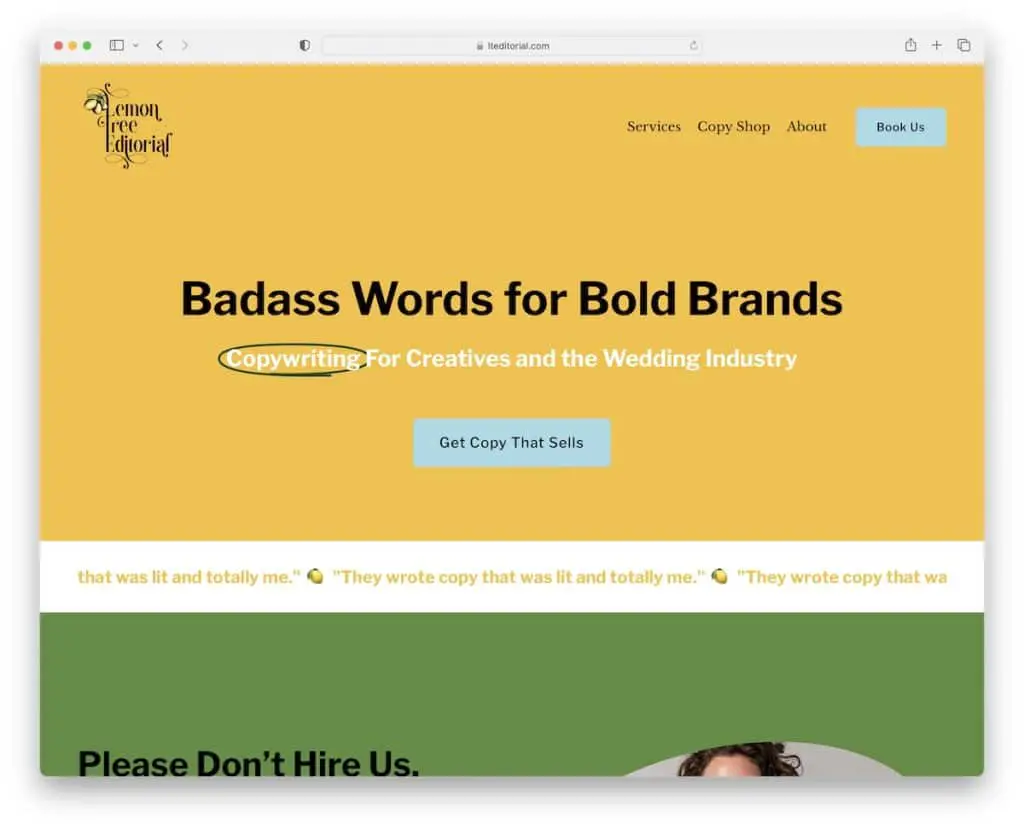
4. 레몬 트리 사설
내장: Squarespace

Lemon Tree Editorial에는 눈에 띄는 색상 구성표가 있어 웹사이트를 훨씬 더 즐겁게 탐색할 수 있습니다.
영웅 섹션은 노란색 배경에 CTA 버튼이 있는 대담한 문구로 더 눈에 띄게 만듭니다. 머리글은 또한 더 깨끗한 외관을 위해 투명합니다.
또한 슬라이딩 텍스트 애니메이션은 페이지를 더 생동감 있게 만드는 세부 사항에 대한 좋은 관심입니다.
참고: 스크롤 없이 볼 수 있는 부분에 텍스트 전용 섹션을 만드는 것을 두려워하지 마세요(더 큰 효과를 위해 더 크고 굵은 글꼴을 사용해 보십시오).
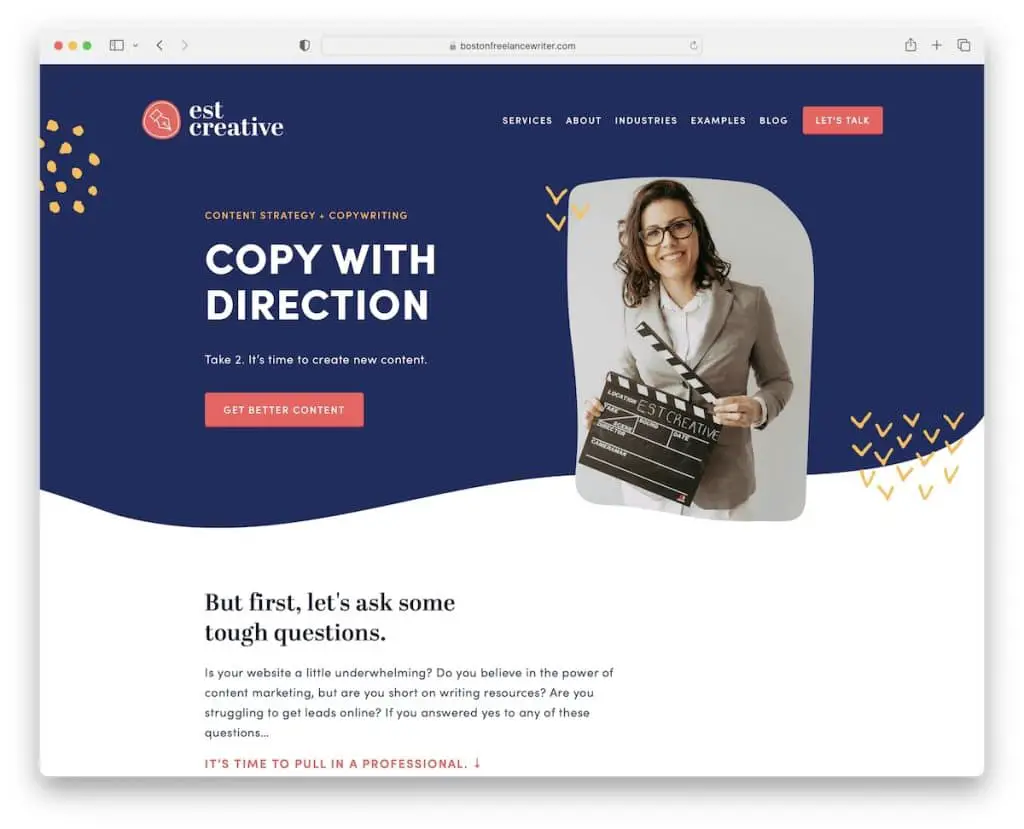
5. EST 크리에이티브
내장: Squarespace

EST Creative는 깨끗하고 눈길을 끄는 영웅 영역이 있는 전문적이고 현대적인 비즈니스 웹사이트입니다. 물결 모양의 배경에 이미지, 제목, 텍스트 및 CTA 버튼의 조합이 잘 어울립니다.
또한 이 카피라이터 웹사이트에는 평가를 위한 그리드 레이아웃, 클라이언트 로고를 표시하는 섹션 및 바닥글에 뉴스레터 구독 양식이 있습니다.
참고: 사이트의 구독 양식을 통해 이메일을 수집하여 고객과 비즈니스를 성장시키십시오.
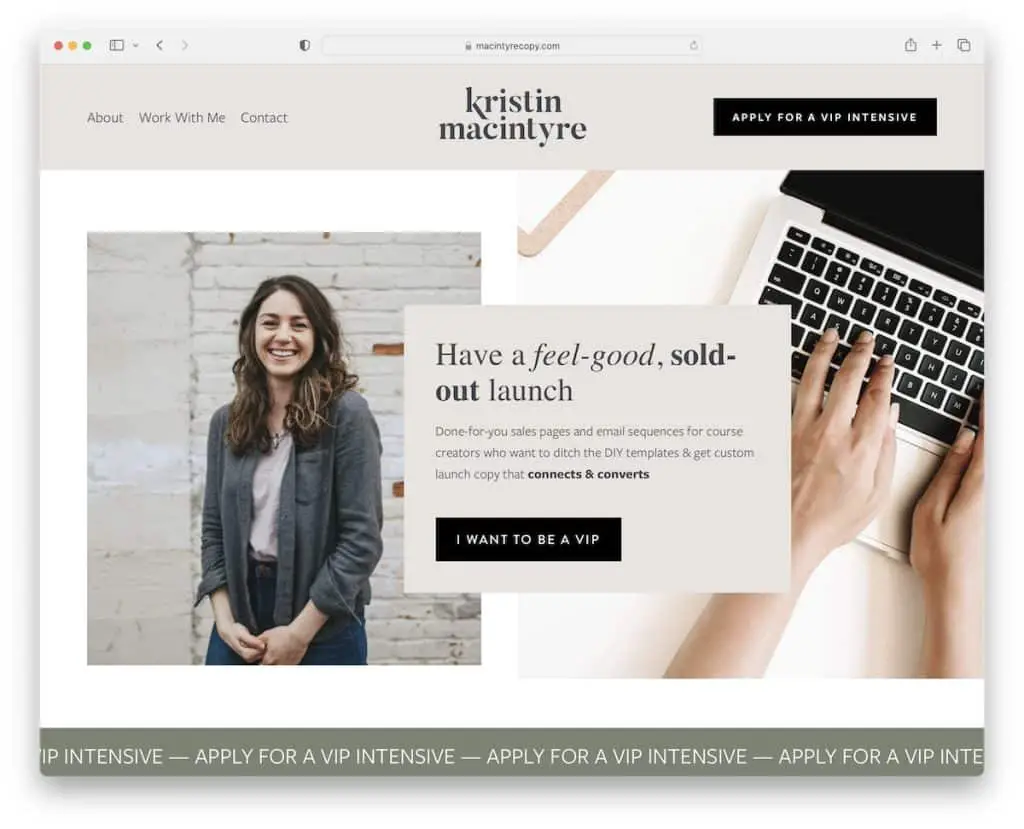
6. 크리스틴 매킨타이어
내장: Squarespace

Kristin Macintyre는 좀 더 몰입하기 위해 스크롤하는 동안 콘텐츠를 로드하는 아름다운 반응형 웹 디자인을 가지고 있습니다.
메뉴와 CTA 버튼이 있는 미니멀리스트 헤더는 스크롤 시 사라지지만 맨 위로 스크롤을 시작하면 다시 나타납니다.
주의가 산만해지지 않는 스크롤을 위한 훌륭한 세부 사항이지만 탐색 모음에 액세스하기 위해 매번 상단으로 스크롤할 필요가 없기 때문에 매우 편리합니다.
참고: 고정/플로팅 헤더/메뉴를 만들고 웹 사이트의 사용자 경험을 개선하십시오.
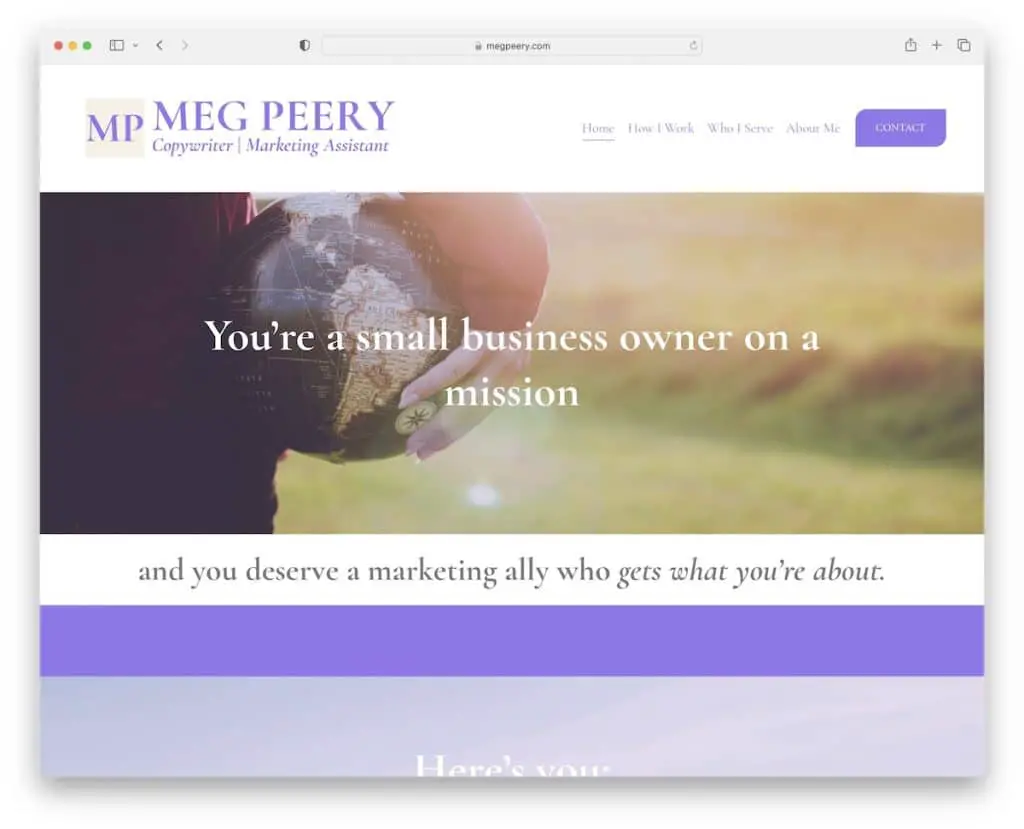
7. 메그 피어리
내장: Squarespace

Meg Peery는 전체 너비 디자인, 큰 이미지, 텍스트 및 충분한 여백(가독성 향상을 위한)이 있는 웹 사이트로 강한 첫인상을 만듭니다.
Kristin과 마찬가지로 머리글은 스크롤 움직임에 따라 사라지거나 다시 나타나며 바닥글은 추가 빠른 링크가 있는 기본입니다.
참고: 여백의 사용은 보다 쾌적한 분위기를 조성하는 데 필수적입니다(특히 텍스트를 많이 사용하는 경우).
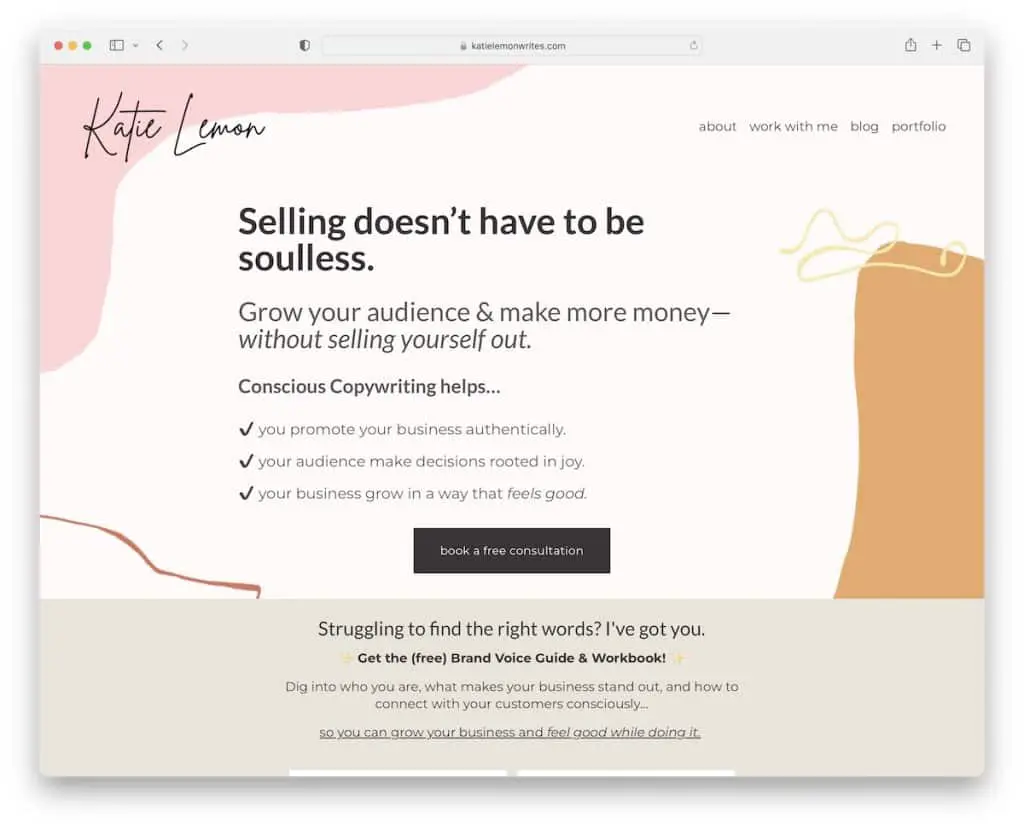
8. 케이티 레몬
내장: Squarespace

Katie Lemon의 카피라이터 웹사이트는 텍스트로 가득 차 있지만 색상 선택과 독특한 배경으로 인해 매우 호감이 갑니다.
영웅 섹션에는 매력적인 제목, 텍스트 및 예약을 위한 CTA 버튼이 있습니다. 이 페이지의 독특한 점은 이메일 목록을 작성하는 전략적인 방법인 이메일에 대한 대가로 무료 가이드와 워크북을 홍보한다는 것입니다.
참고: 무료 제품을 제공하여 이메일 목록을 작성했습니다.
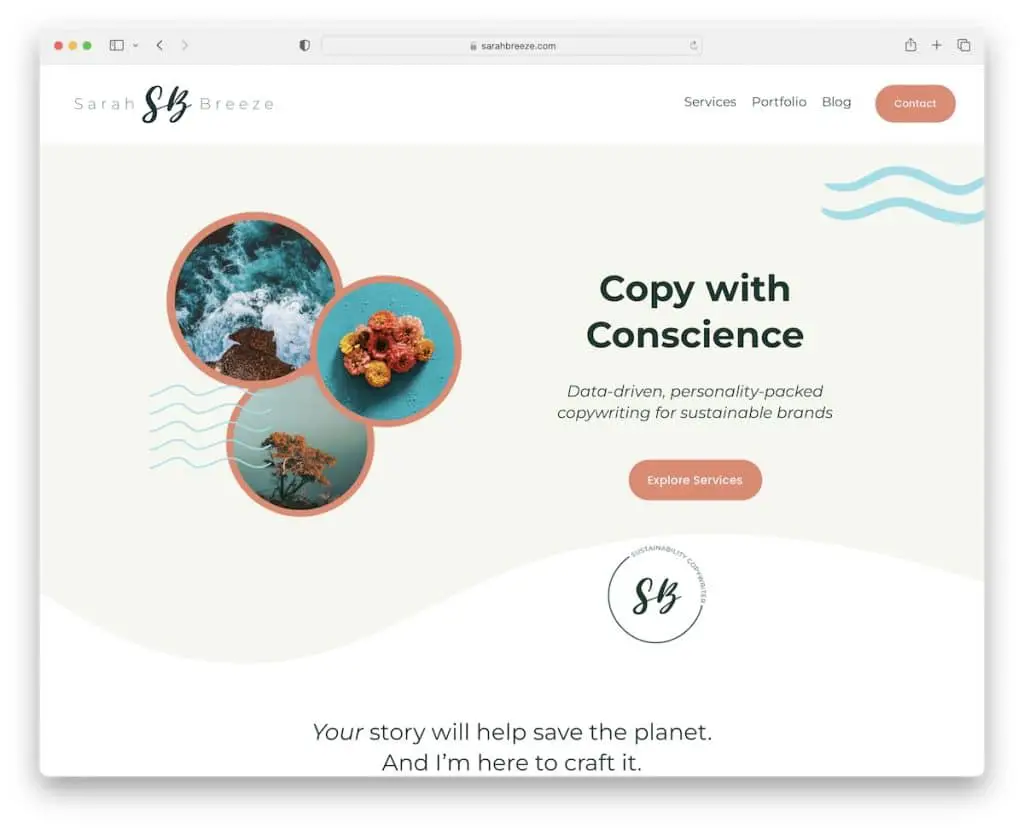
9. 사라 브리즈
내장: Squarespace

Sarah Breeze는 서비스, 포트폴리오 등에 대해 더 빨리 배울 수 있는 미니멀한 한 페이지 웹사이트(블로그 제외)입니다.
브랜딩은 단순함을 유지하면서 세심한 주의와 주의를 기울여 이루어집니다. 바닥글과 머리글도 마찬가지입니다. 바닥글과 머리글은 평범하고 중요한 빠른 링크만 제공합니다.
참고: 단일 페이지 웹사이트는 더 나은 사용자 경험을 제공할 수 있습니다(단, 고정 헤더, 위로 가기 버튼 또는 둘 다 사용해 보십시오).
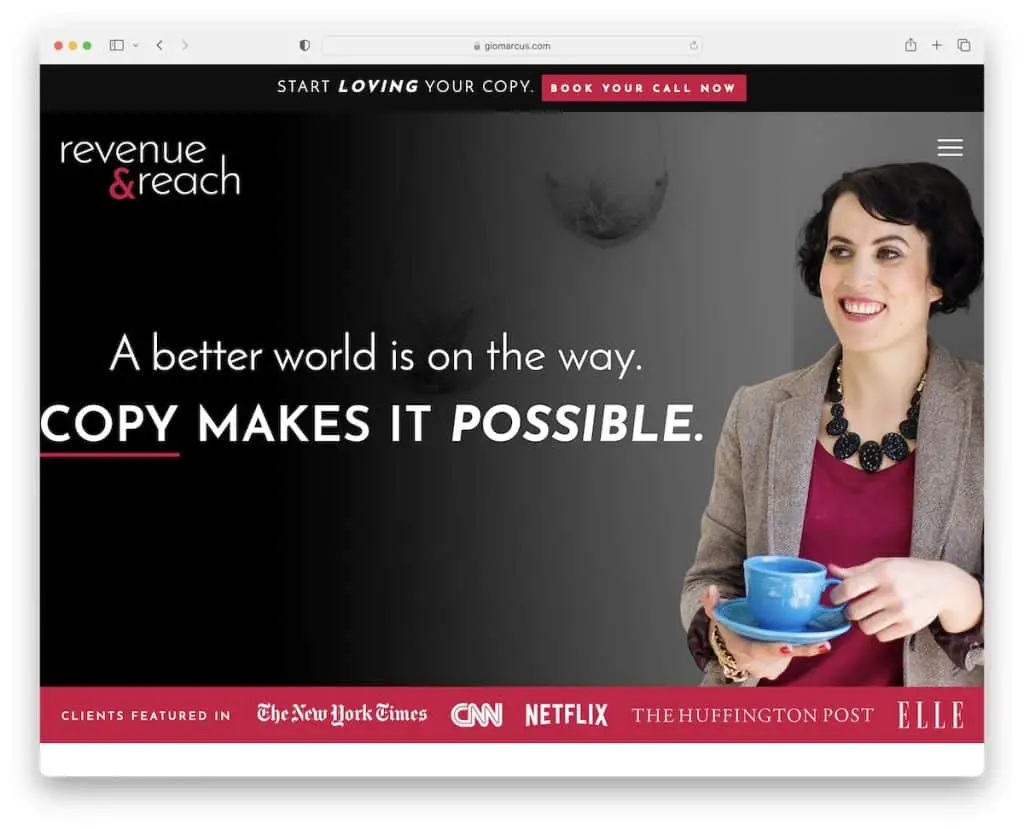
10. 지오 마커스
내장: Squarespace

Gio Marcus는 눈에 띄는 상단 섹션으로 시선을 사로잡는 훌륭한 작업을 수행합니다. 상단 표시줄 알림, 햄버거 메뉴 아이콘(오버레이된 탐색 열기), 기본 배너 및 증명을 위한 클라이언트 로고가 있는 하단 표시줄이 있습니다.
Katie와 마찬가지로 Gio는 잠재 고객 목록을 늘리는 데 도움이 되는 이메일용 무료 제품(이메일 캡처에도 팝업 사용)을 제공합니다.
더 큰 타이포그래피를 사용하면 웹 사이트를 쉽게 훑어볼 수 있으며 내장된 비디오는 Gio와 함께 작업하는 모습을 보여주는 좋은 예입니다.
참고: (프로모션) 비디오를 통해 자신의 행동을 보여주세요.
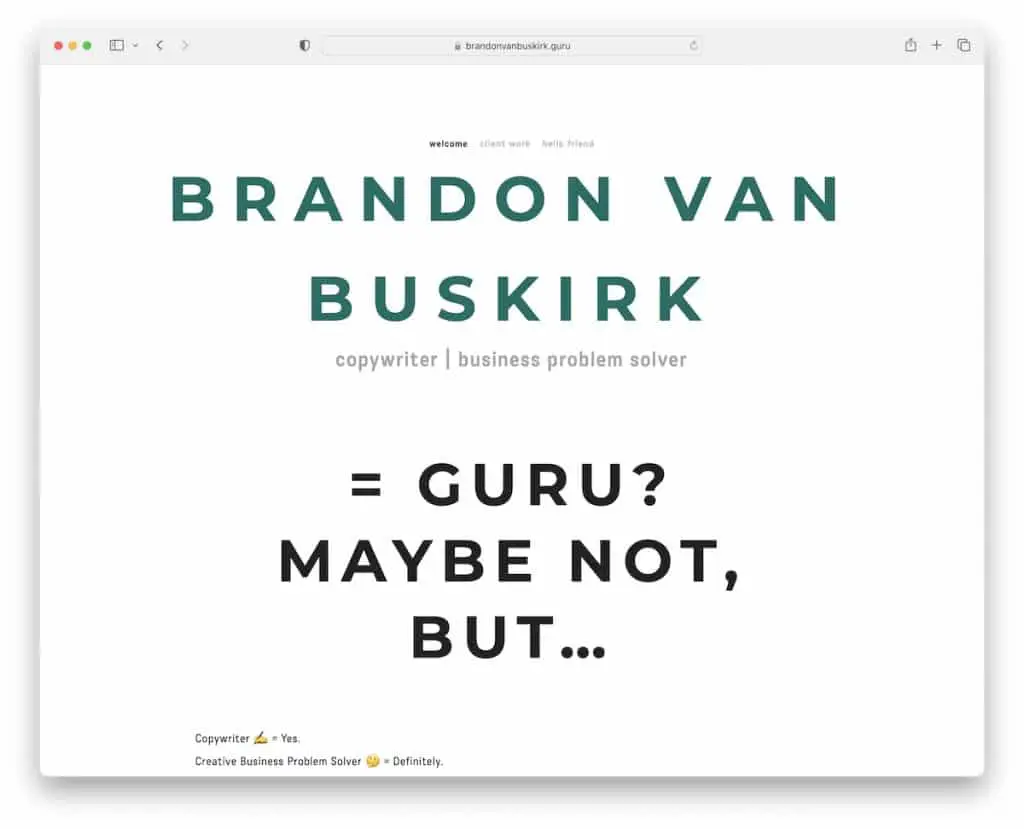
11. 브랜든 반 버스커크
내장: Squarespace


Brandon Van Buskirk의 홈페이지는 깨끗하고 단순하지만 (전략적) 이모티콘 사용 덕분에 매우 눈에 띕니다.
머리글과 바닥글은 베이스와 같은 배경색을 사용하여 좀 더 군더더기 없는 느낌을 줍니다.
그러나 다음 단계로 넘어가면 많은 심층 예제가 포함된 작업 페이지입니다.
참고: 카피라이팅과 이모티콘? 왜 안 돼!
당신은 단순함을 좋아합니까? 그런 다음 이 깨끗한 웹사이트를 모두 확인하세요. 놓치기에는 너무 좋기 때문입니다.
12. 처음부터
내장: Divi

영웅 섹션의 강력한 메시지는 모든 방문자의 관심을 끌 수 있으며 From Scratch는 이를 잘 알고 있습니다.
독특하면서도 미니멀한 디자인(멋진 디테일!)이 포함된 멋진 카피라이터 웹사이트 예시로 모든 초점이 콘텐츠에 집중되도록 합니다.
홈페이지에는 다양한 범주에 대한 많은 평가가 있으며 모든 사람이 많은 양의 사회적 증거를 얻을 수 있는 대규모 고객 목록도 있습니다.
참고: 독창적인 온라인 존재감을 위해 단순함과 고유한 세부 사항을 혼합하십시오.
또한 Divi 테마를 사용하는 최고의 웹사이트 목록도 있습니다.
13. 콘텐츠 비스트로
내장: Divi

Content Bistro의 웹사이트는 이미지와 멋진(사용자 지정) 아이콘 덕분에 매우 개인적인 느낌을 줍니다.
이 카피라이터의 웹사이트는 깔끔함을 염두에 두고 구축되었지만 세부 사항은 경험을 훌륭하게 풍부하게 합니다.
또한 오른쪽 하단의 라이브 채팅/문의 양식 위젯을 사용하면 고객 서비스가 크게 향상됩니다.
참고: 잠재 고객이 실시간 채팅 위젯을 통해 연락할 수 있도록 하세요(챗봇도 사용할 수 있음).
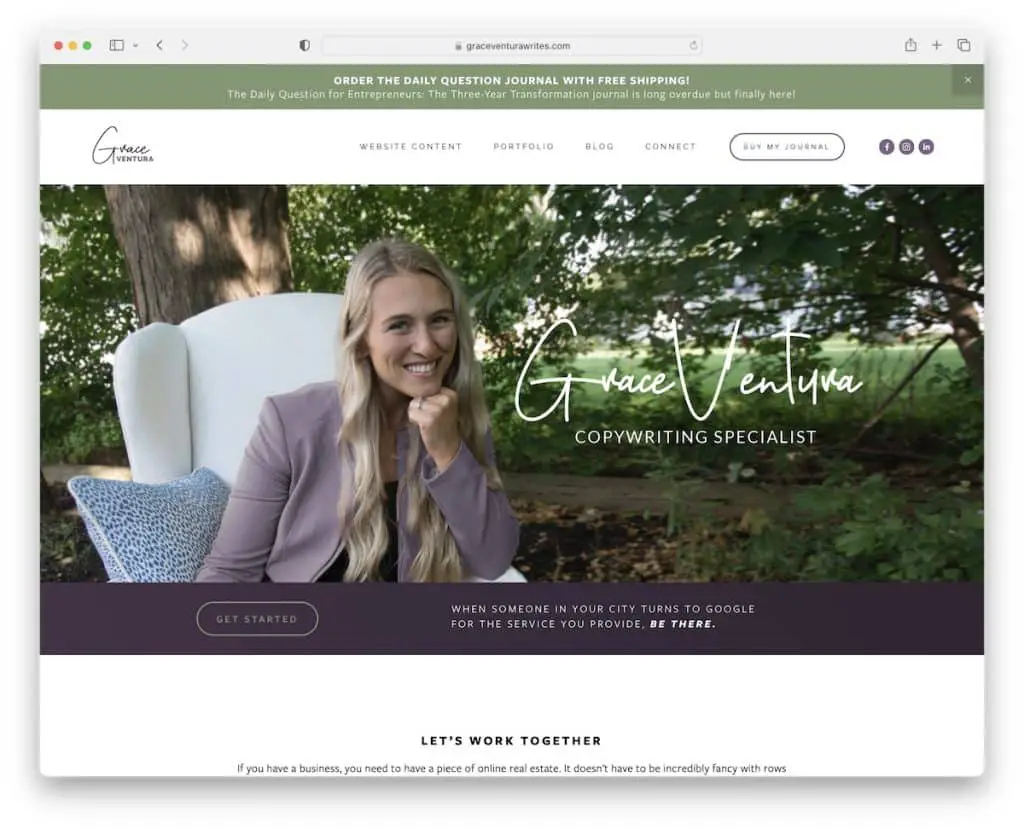
14. 그레이스 벤츄라
내장: Squarespace

Grace Ventura는 시각적 콘텐츠와 혼합된 카피라이팅 및 스토리텔링 기술을 통해 방문자의 관심을 유발하는 방법을 알고 있습니다.
이 페이지는 상단 표시줄 알림(닫을 수 있음)과 CTA 버튼 및 소셜 미디어 아이콘이 있는 탐색 표시줄을 사용합니다.
흥미롭게도 바닥글은 저작권과 "작성자" 텍스트일 뿐이며 내용을 단순하게 유지합니다.
참고: 상단 막대를 사용하여 뭔가를 더 빛나게 하십시오.
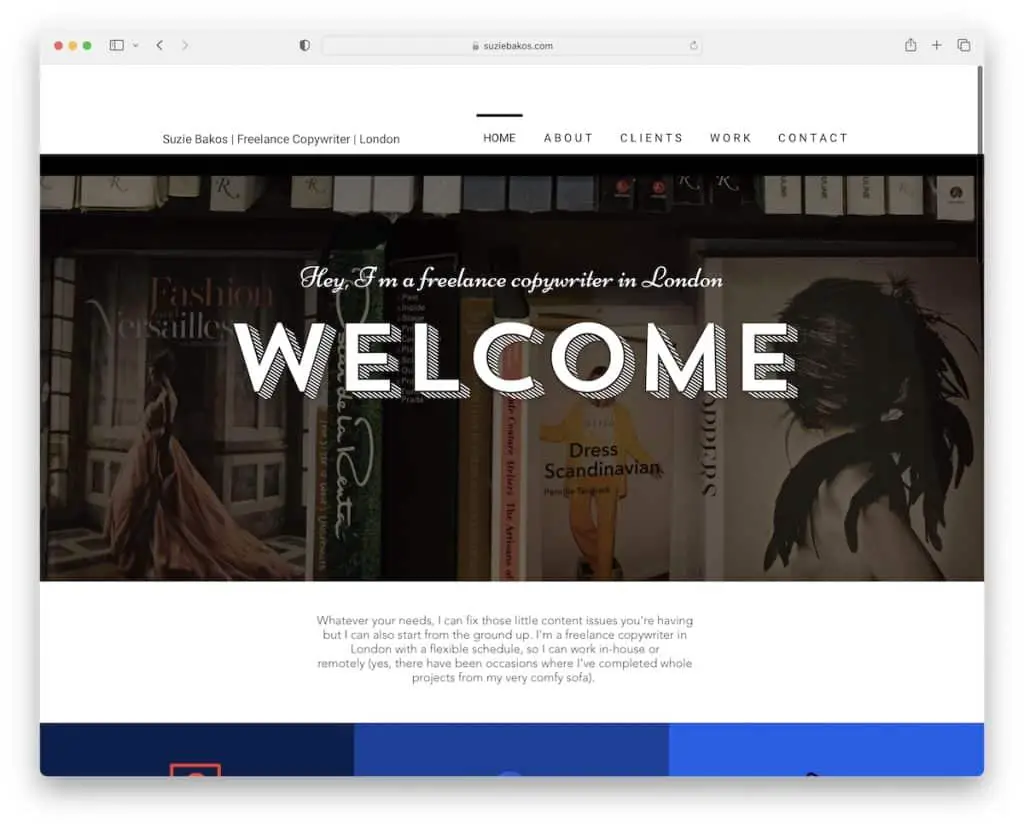
15. 수지 바코스
내장: Wix

환영 텍스트가 포함된 영웅 배너는 이 카피라이터 웹사이트에서 사용자의 관심을 유발하는 데 사용하는 것입니다. 그런 다음 기본 탐색 모음을 사용하여 다른 내부 페이지를 방문하거나 홈 페이지를 스크롤하여 모든 것을 엿볼 수 있습니다.
또한 바닥글에는 누르는 듯한 호버 효과가 있는 멋진 "내 정보" 버튼이 있습니다.
참고: Wix 웹사이트가 "심각한" 콘텐츠로 가득 차 있더라도 눈길을 끄는 호버 효과로 보완할 수 있습니다.
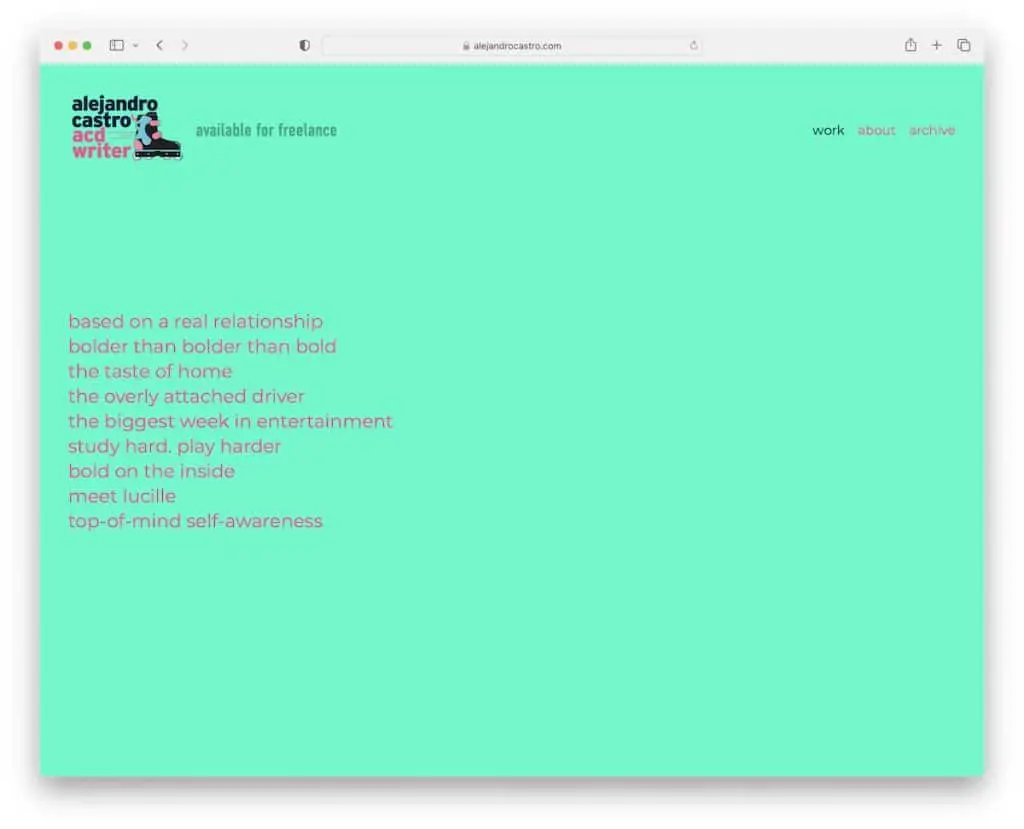
16. 알레한드로 카스트로
내장: Squarespace

Alejandro Castro의 홈페이지는 최고의 카피라이터 웹사이트를 검색하는 동안 우연히 발견한 다른 페이지와 다릅니다.
그냥 텍스트 묶음인 것처럼 느껴지지만 마우스를 가져가면 그렇지 않습니다. 또한 생생한 배경색의 사용은 매우 그립고 "얼굴에" 있습니다.
참고: 예상하지 못한 특수 효과로 방문자를 놀라게 하십시오.
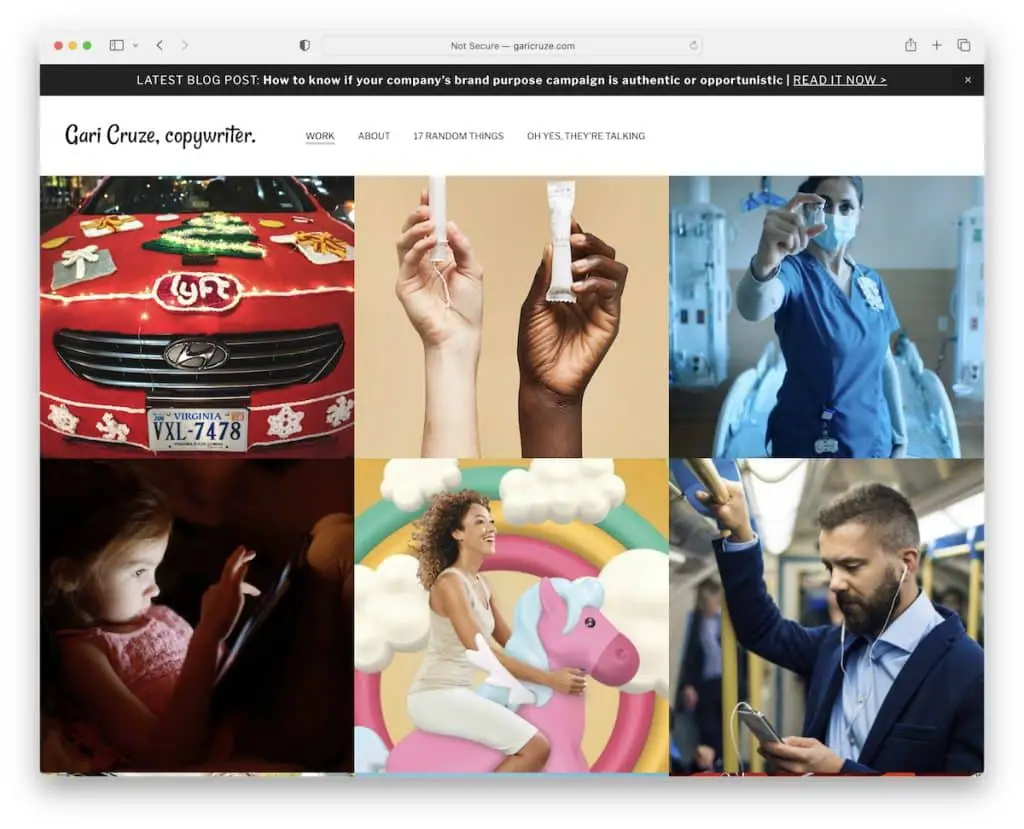
17. 가리 크루즈
내장: Squarespace

Gari Cruze는 그리드 레이아웃(공백 없음)이 있는 영감을 주는 포트폴리오 웹사이트입니다. 각 그리드 요소는 가리키면 제목이 표시되고 클릭하면 프로젝트에 대한 자세한 정보가 표시됩니다.
또한 간단한 헤더가 상단에 붙어 있어 상단 표시줄 알림을 포함하여 다양한 페이지 섹션에 항상 액세스할 수 있습니다.
참고: 홈페이지를 가장 자랑스러운 작품의 포트폴리오로 만드십시오.
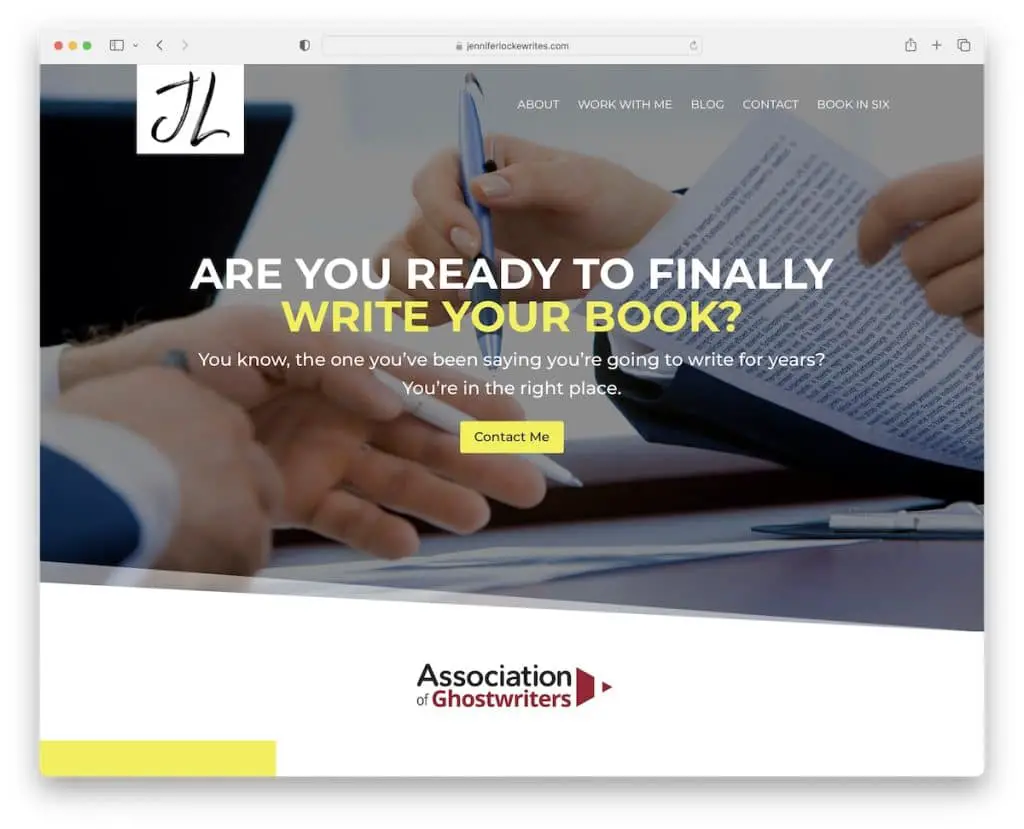
18. 제니퍼 로크
내장: Divi

Jennifer Locke가 정말 잘하는 것은 영웅 섹션의 질문을 사용한 다음 즉각적인 조치를 위한 CTA 버튼을 사용하는 것입니다.
이 카피라이터 웹사이트는 연락처 양식과 두 개의 CTA 버튼이 있는 투명한 고정 헤더와 바닥글을 사용합니다.
웹사이트는 단일 페이지 레이아웃을 제공하므로 모든 항목에 쉽게 액세스할 수 있습니다.
참고: 홈 페이지에서 여러 CTA 버튼을 사용하여 항상 방문자의 손끝에 있습니다.
19. 블로거 복사
내장: 제네시스

Copy Blogger는 텍스트가 풍부한 영웅 섹션과 무료 교육을 받을 수 있는 단일 옵트인 양식이 포함된 미니멀한 사이트 디자인을 갖추고 있습니다.
머리글과 바닥글은 페이지 매김이 있는 포스트 그리드 레이아웃인 베이스와 잘 어울리는 깔끔한 모양을 자랑합니다.
바닥글 앞에는 첫 번째 항목에 조치를 취하지 않은 경우를 대비한 또 다른 선택 양식이 있습니다.
참고: 전통적인 구독 양식을 사용하는 대신 무료 제품을 제공하면 훨씬 더 많은 구독자를 확보할 수 있습니다.
철저하게 테스트하고 검토한 Genesis 하위 테마 중 하나를 선택하여 더 빠른 비즈니스 웹 사이트 생성을 즐기십시오.
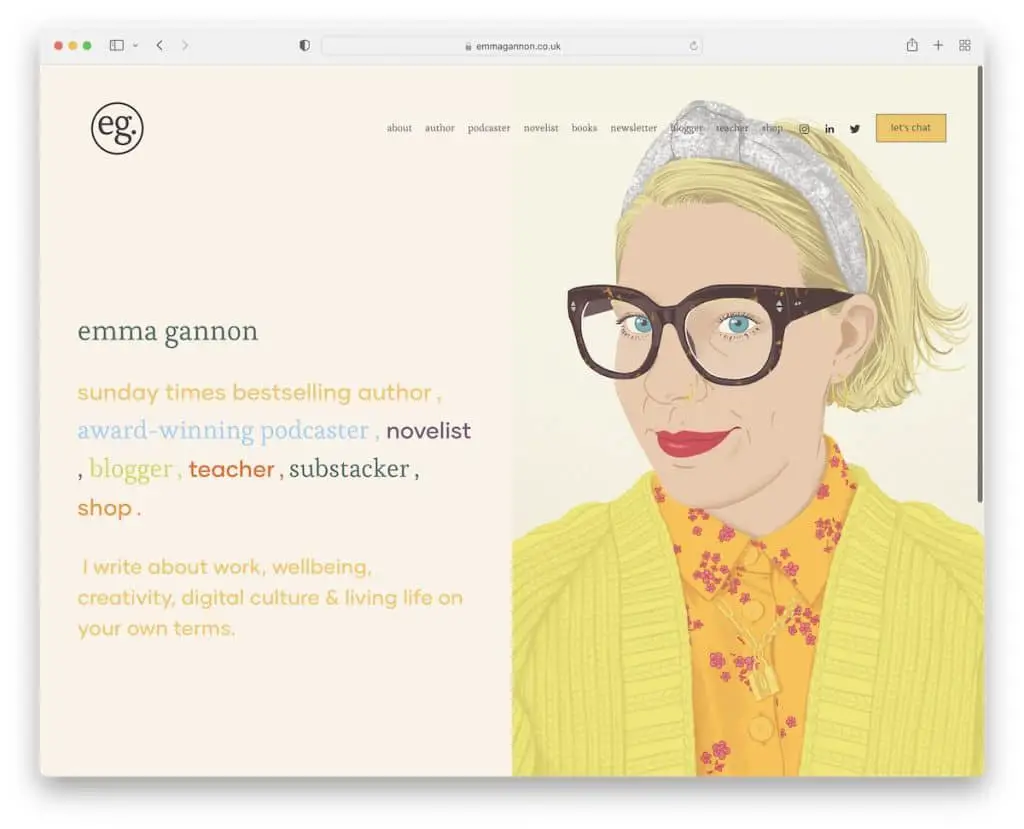
20. 엠마 개넌
내장: Squarespace

Emma Gannon의 웹사이트는 매우 만화적이어서 다른 예와 차별화됩니다. 또한 많은 여백과 가독성을 향상시키는 큰 텍스트와 함께 생생한(하지만 차분한?) 색상을 사용합니다.
멋지지만 동시에 프로페셔널해서 모든 내용을 확인하고 싶게 만드는 카피라이터 사이트입니다.
참고: 만화 같은 그래픽과 디자인으로 웹사이트를 만들어 보다 활기차게 만드세요.
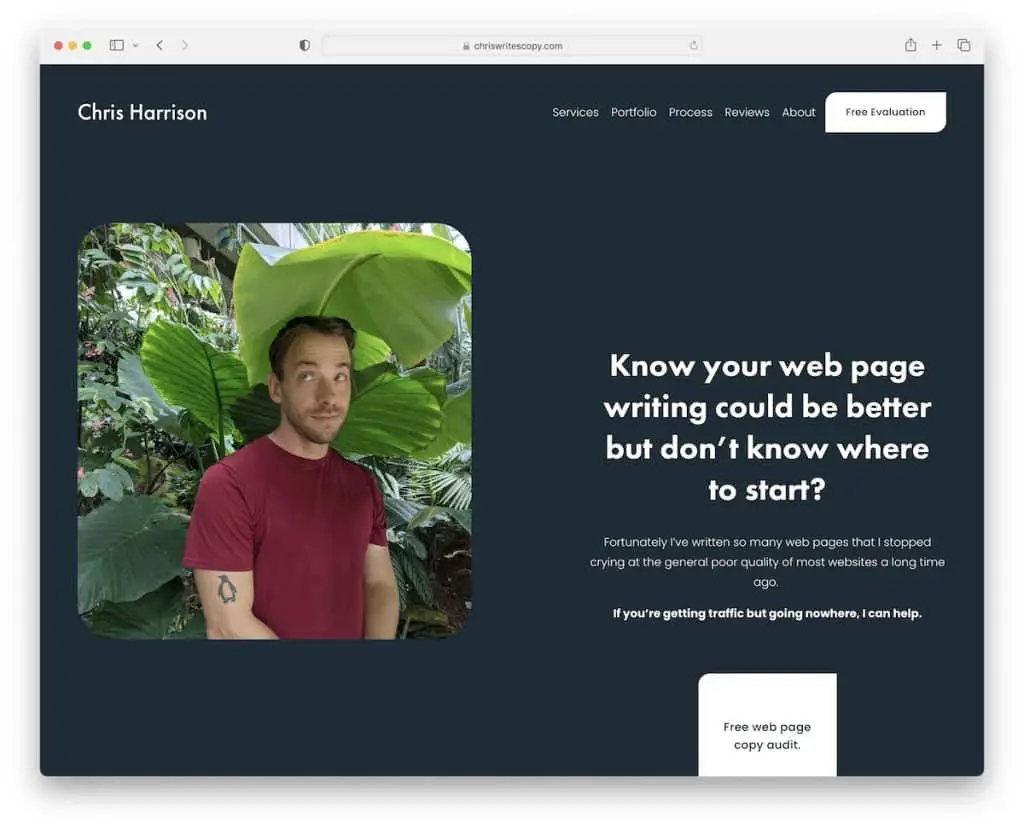
21. 크리스 해리슨
내장: Squarespace

Chris Harrison의 사이트는 깔끔함을 고수하지만 일부 섹션에는 애니메이션 배경을 활성화하기 위해 오른쪽 하단 모서리에 일시 중지 및 재생 버튼이 있습니다. 흥미로운.
내비게이션 바는 CTA 버튼이 있는 기본형이며 기존 바닥글은 없습니다. 모든 페이지에는 머리글 CTA와 마찬가지로 무료 상담 양식으로 연결되는 바닥글 역할을 하는 더 큰 "무료 평가" 섹션이 있습니다.
참고: 웹사이트에 페이지와 카테고리가 많지 않은 경우 기존 바닥글을 생략할 수 있습니다.
게시물이 마음에 든다면 알려주세요.
