2023년 최고의 개발자 포트폴리오 21개(예제)
게시 됨: 2023-01-27영감을 얻기 위해 최고의 개발자 포트폴리오와 웹 사이트 예제를 확인하고 싶습니까?
그럴 때 이 컬렉션이 유용합니다.
우리는 150명의 개발자 페이지를 분석하고 성능을 테스트하여 최고의 21개 목록을 만들었습니다.
이를 통해 베이직하고 미니멀한 디자인을 즐기면서도 재미있고 매력적인 컬렉션을 만들 수 있었습니다.
또한 온라인 존재에 적용할 수 있는 멋진 세부 사항(예: 사용자 지정 커서)을 많이 찾을 수 있습니다.
즐기다!
영감을 주는 최고의 개발자 포트폴리오
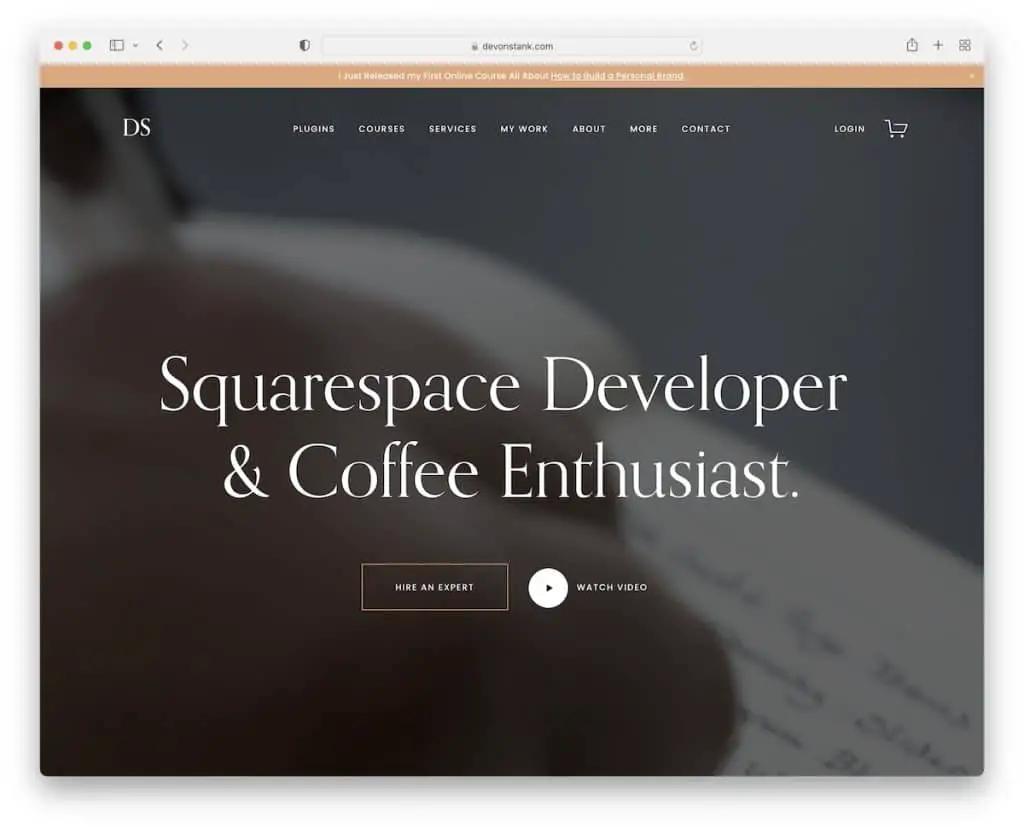
1. 데본 스탠크
빌트인 : Squarespace

Devon Stank는 눈에 띄는 두 가지 기능이 있는 멋진 페이지입니다. 첫 번째는 영웅 비디오 배경이고 두 번째는 어두운 디자인입니다.
또한 이것은 즐거운 브라우징 및 읽기 경험을 제공하는 훌륭한 미니멀리스트 웹 사이트 예이기도 합니다.
또한 Devon은 "x"를 눌러 닫을 수 있는 상단 표시줄 알림을 사용합니다.
참고 : 동영상 배경을 사용하여 개발자 포트폴리오 웹사이트를 더욱 매력적으로 만드세요.
그러나 더 놀라운 디자인을 위해 전용 Squarespace 웹 사이트 예제 컬렉션을 확인하십시오.
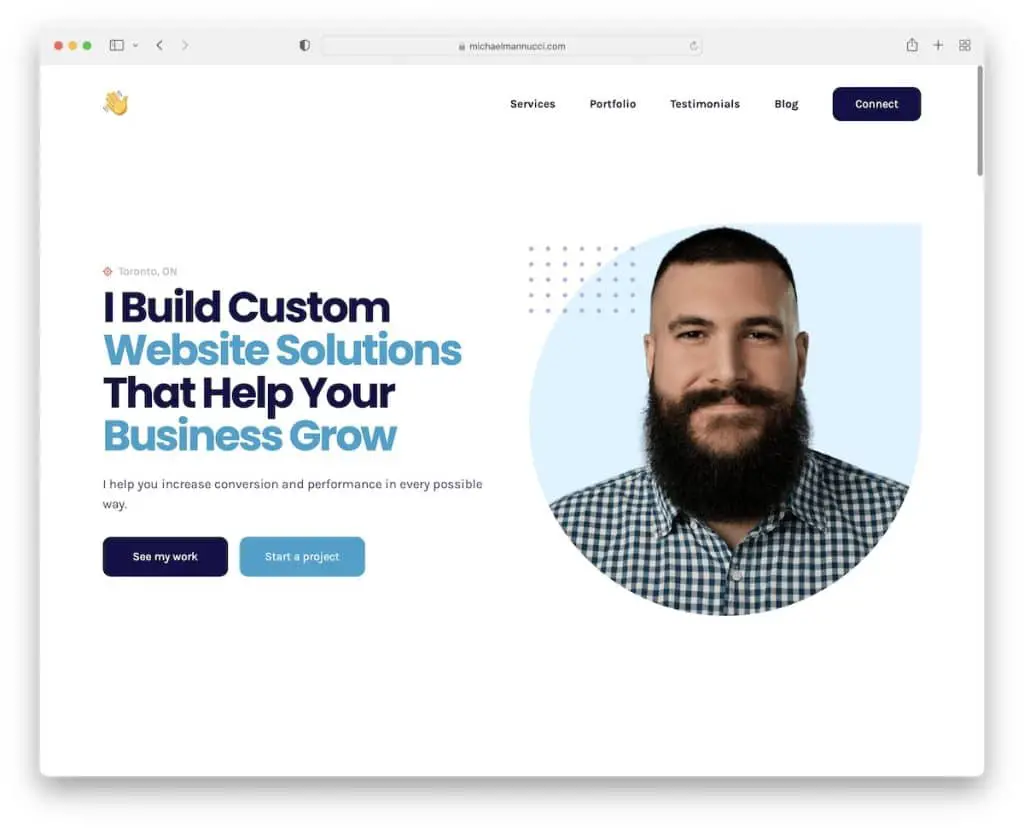
2. 마이클 마누치
내장 : 웹플로우

Michael Mannucci의 사이트는 밝고 생생한 색상을 사용하여 Devon의 사이트와 정반대입니다. 두 페이지의 유일한 유사점은 단순한 웹 디자인입니다.
이 페이지에는 연락처 세부 정보로 이동하는 CTA(Call-to-Action) 버튼이 있는 깨끗하고 투명한 헤더가 있습니다.
또한 Michael Mannucci는 한 페이지 웹사이트 구조를 운영하므로 몇 번의 클릭만으로 모든 세부 정보를 볼 수 있습니다(그러나 플로팅 헤더는 매우 편리합니다).
참고 : 단일 페이지 레이아웃을 사용하여 사용자 경험을 향상시키십시오.
또한 이러한 훌륭한 Webflow 웹사이트를 엿보는 것도 좋아할 것입니다.
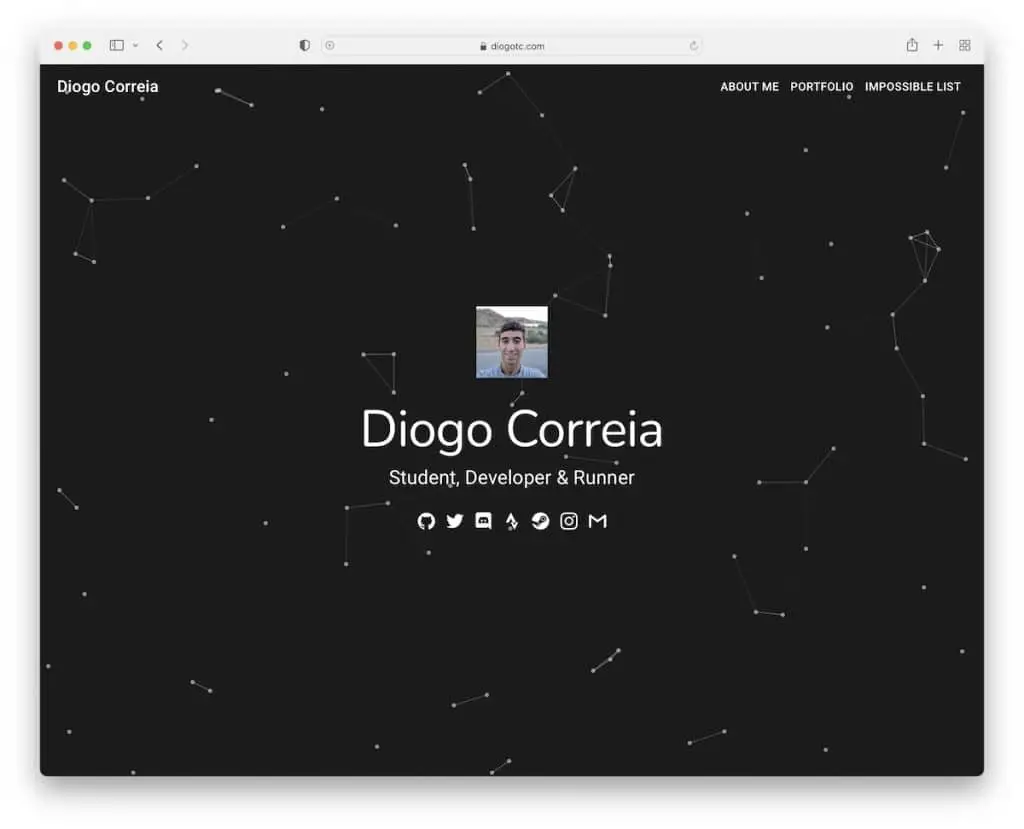
3. 디오고 코레이아
빌트인 : 개츠비

Diogo Correia는 파티클 효과 배경이 있는 흥미진진한 스크롤 없이 볼 수 있는 부분을 가지고 있습니다.
또한 영웅 섹션의 소셜 미디어 아이콘과 고정 탐색을 사용하여 섹션 사이를 훨씬 더 편안하게 이동할 수 있습니다.
또한 작업 및 경험의 타임라인은 Diogo와 그의 기술에 대한 자세한 내용을 보여줍니다.
참고 : 고정 헤더/메뉴를 사용하여 웹 사이트를 보다 쉽게 탐색하십시오.
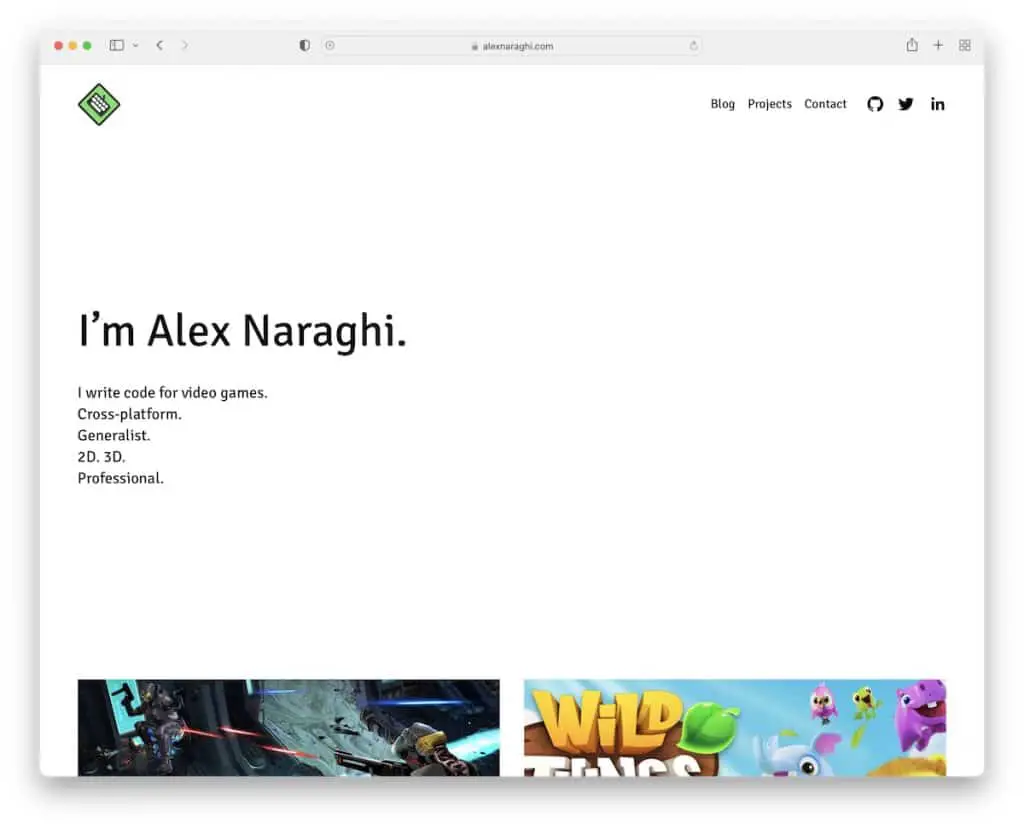
4. 알렉스 나라기
빌트인 : Squarespace

일부 개발자는 접힌 부분 위에 이미지, 동영상 및 슬라이더를 사용하지만 Alex Naraghi는 단색 배경에 텍스트를 사용하여 미니멀하게 유지하기로 결정했습니다. 그것은 가장 중요한 빠른 소개로 작동합니다.
접은 부분 아래에는 작업 일부와 Alex의 이력서를 다운로드할 수 있는 CTA 버튼이 있습니다. 머리글과 바닥글은 깨끗하고 기본 링크와 소셜 버튼만 있습니다.
참고 : 복잡하게 만들 필요가 없습니다. 텍스트 전용 영웅 섹션을 사용하십시오.
5. 앤드류 맥카시
내장 : GitHub 페이지

Andrew McCarthy는 우리가 우연히 발견한 보다 독창적인 개발자 포트폴리오 웹사이트 중 하나입니다. 오버레이 요소가 변경되는 무한 스크롤이 있지만 여기에 문제가 있습니다. 섹션이 반복해서 반복됩니다.
까다롭습니다.
헤더는 기본이며 스크롤하면 사라지지만 맨 위로 스크롤을 시작하면 즉시 다시 나타납니다.
참고 : Andrew McCarthy처럼 독특한 스크롤 경험을 만드세요!
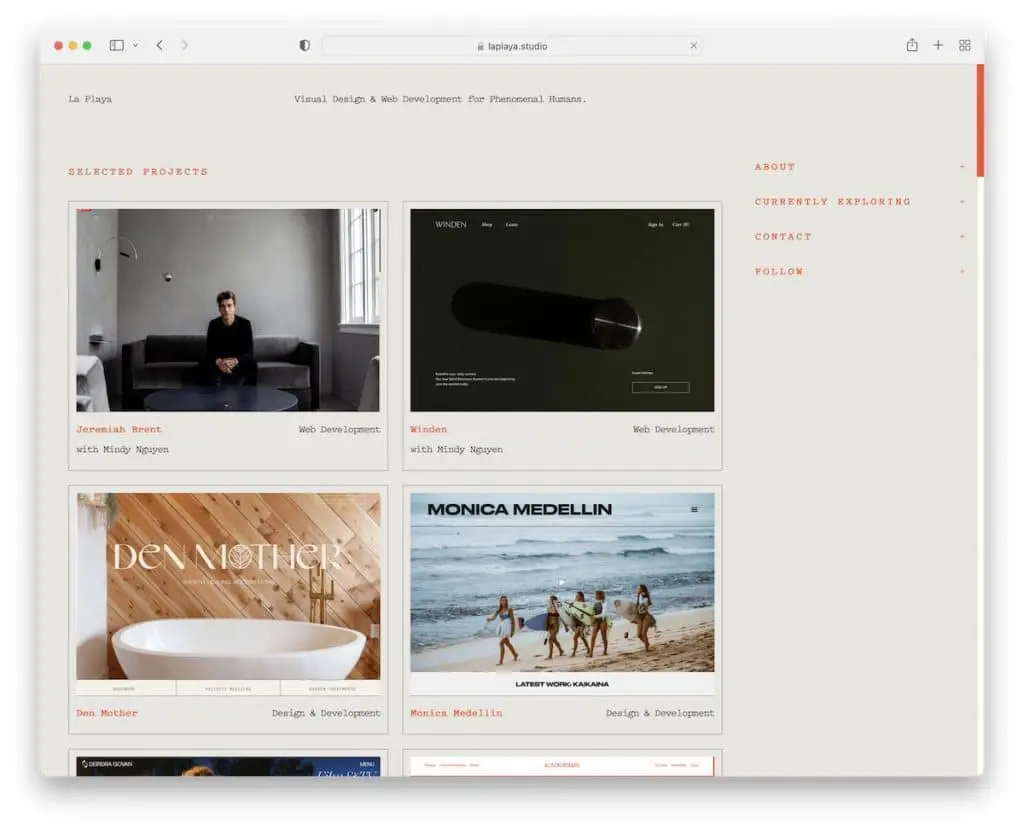
6. 라 플라야
내장: Squarespace

La Playa는 2열 그리드 레이아웃과 드롭다운 정보 표시가 있는 고정 오른쪽 사이드바가 있는 개발자의 포트폴리오 예제입니다. 그리드의 멋진 점은 호버링 요소를 강조 표시하고 나머지는 흐리게 표시한다는 것입니다.
머리글과 바닥글은 일반이며 몇 가지 추가 정보(카나리아에 대한 정보)가 있습니다.
참고 : 고정 사이드바를 사용하여 링크와 정보를 항상 사용할 수 있도록 하십시오.
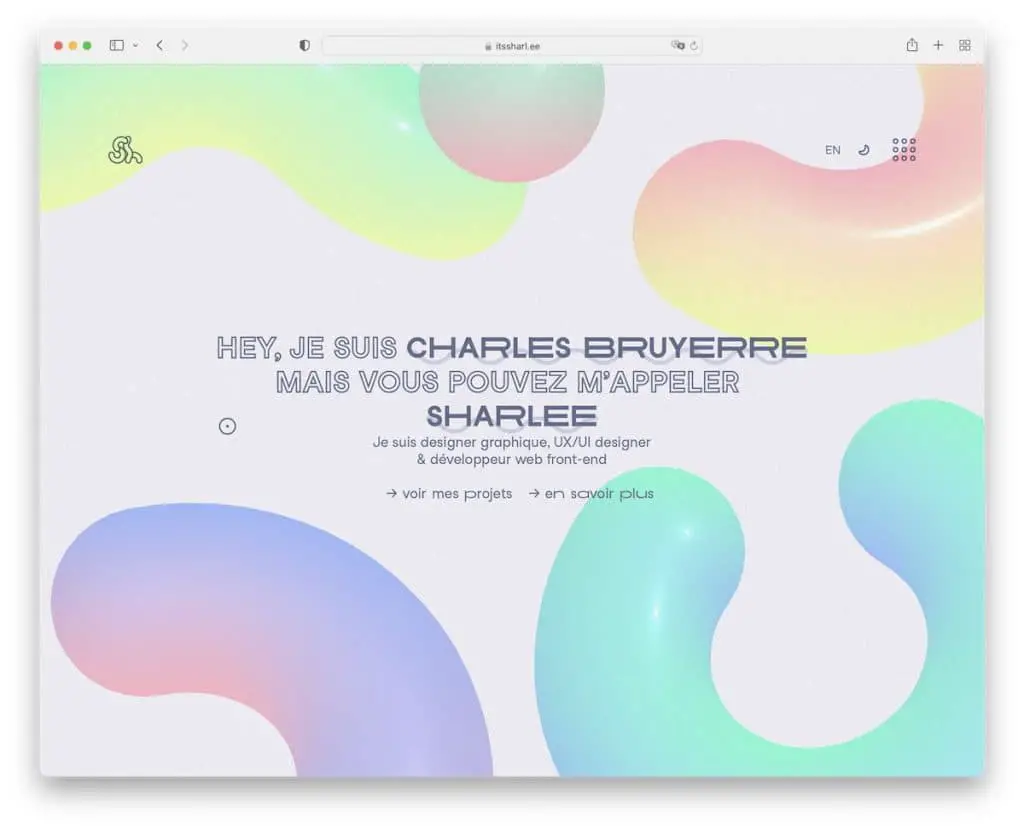
7. 샬리
빌드: Next.js

Sharlee는 애니메이션 배경이 있는 매력적인 전체 화면 홈 페이지 디자인을 가지고 있습니다. 내비게이션 및 소셜 미디어 링크가 포함된 오버레이 햄버거 메뉴와 낮 및 전등 전환기를 사용합니다. 머리글에는 프랑스어에서 영어로(또는 그 반대로) 언어를 전환하는 옵션도 있습니다.
참고: 방문자가 웹 사이트를 보는 방법을 선택할 수 있도록 어둡게/밝게 모드 전환기를 사용하십시오.
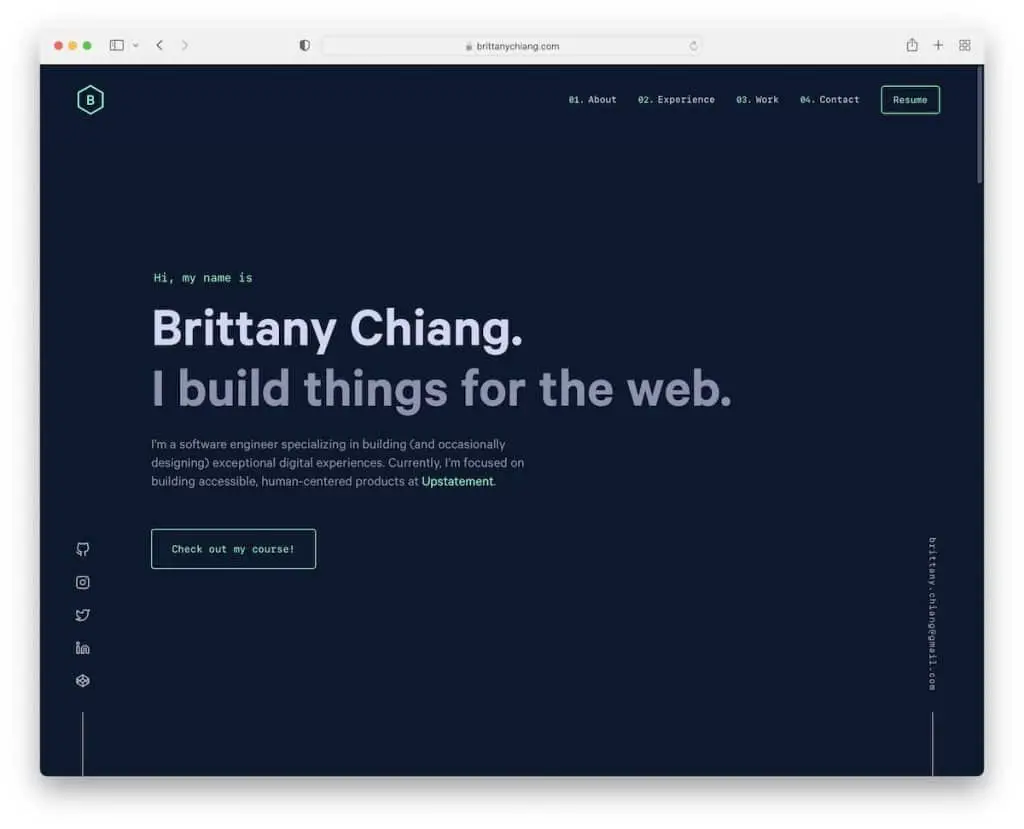
8. 브리트니 창
내장: 개츠비

Brittany Chiang은 스크롤 없이 볼 수 있는 부분에 제목, 텍스트 및 CTA가 있는 어둡고 미니멀한 반응형 웹 디자인을 가지고 있습니다.
소셜 미디어 및 이메일에 플로팅 사이드바 요소와 사라지거나 다시 나타나는 헤더를 사용합니다.
또한 이 개발자 포트폴리오에는 한 페이지 레이아웃이 있으므로 모든 세부 정보는 몇 번만 스크롤하면 됩니다.
참고: 다크한 디자인을 사용하는 것만으로도 눈에 띌 수 있습니다.
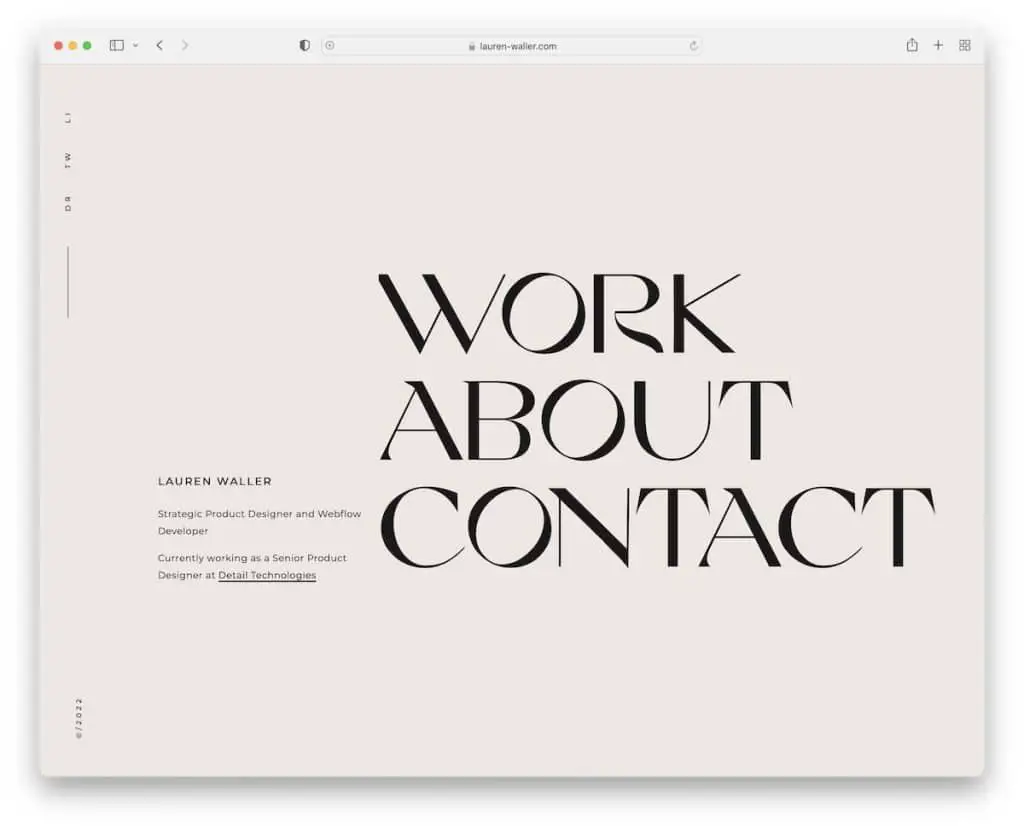
9. 로렌 월러
내장: Webflow

Lauren Waller는 짧은 약력과 가리키면 응답하는 큰 메뉴 링크가 있는 평범하고 단순한 홈 페이지입니다.
최소한의 수준을 사상 최고 수준으로 유지하는 머리글과 바닥글이 없습니다. 그러나 소셜 미디어(또는 내부 페이지를 볼 때 홈)에 대한 링크가 있는 깔끔한 사이드바가 있습니다.
참고: 개발자 포트폴리오 페이지를 더 깔끔하게 유지하고 싶습니까? 머리글과 바닥글을 건너뜁니다.
확인해야 할 가장 깨끗한 웹 사이트의 전체 목록도 있음을 기억하십시오.
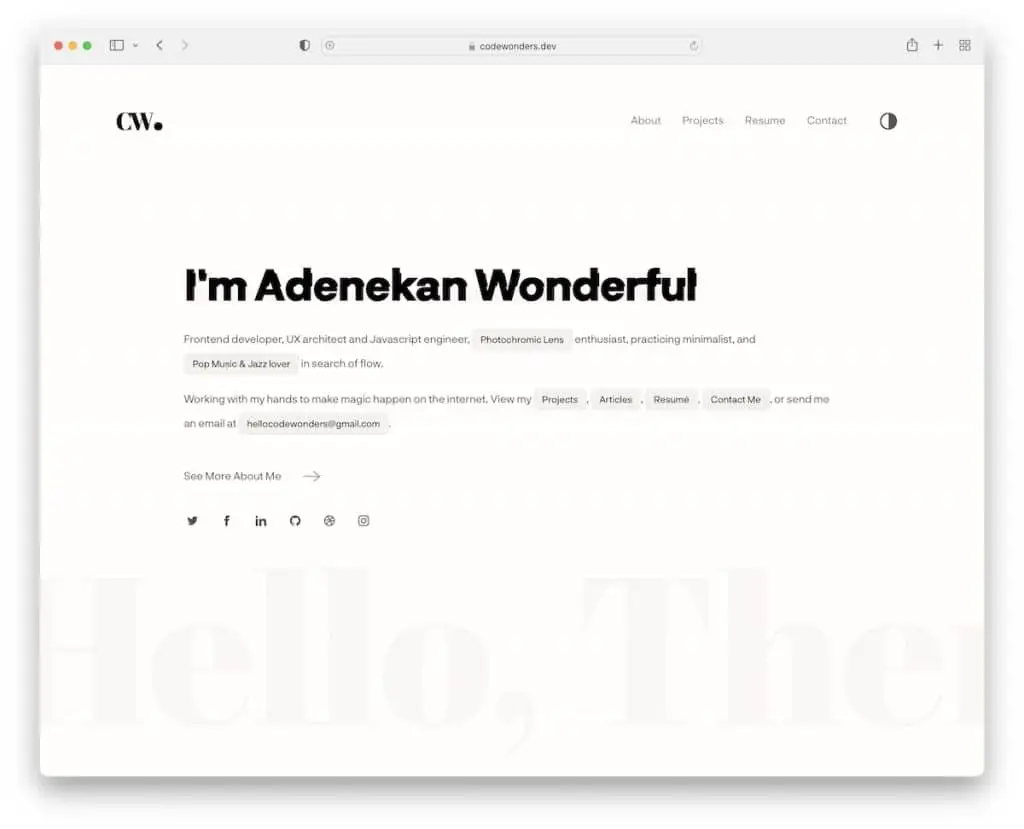
10. 아데네칸 원더풀
빌드: Next.js

Lauren의 사이트와 다소 유사하게 Adenekan Wonderful은 텍스트 전용 홈 페이지를 약간의 세부 사항과 함께 사용하여 더욱 매력적으로 만듭니다.
두 문장으로 된 약력에는 필요한 모든 (탐색) 링크와 이메일, 내 정보 페이지에 대한 링크가 포함됩니다.
참고: 순수한 미니멀리즘은 웹 디자인에 매우 적합하지만 간단한 애니메이션으로 더 흥미진진하게 만드십시오.
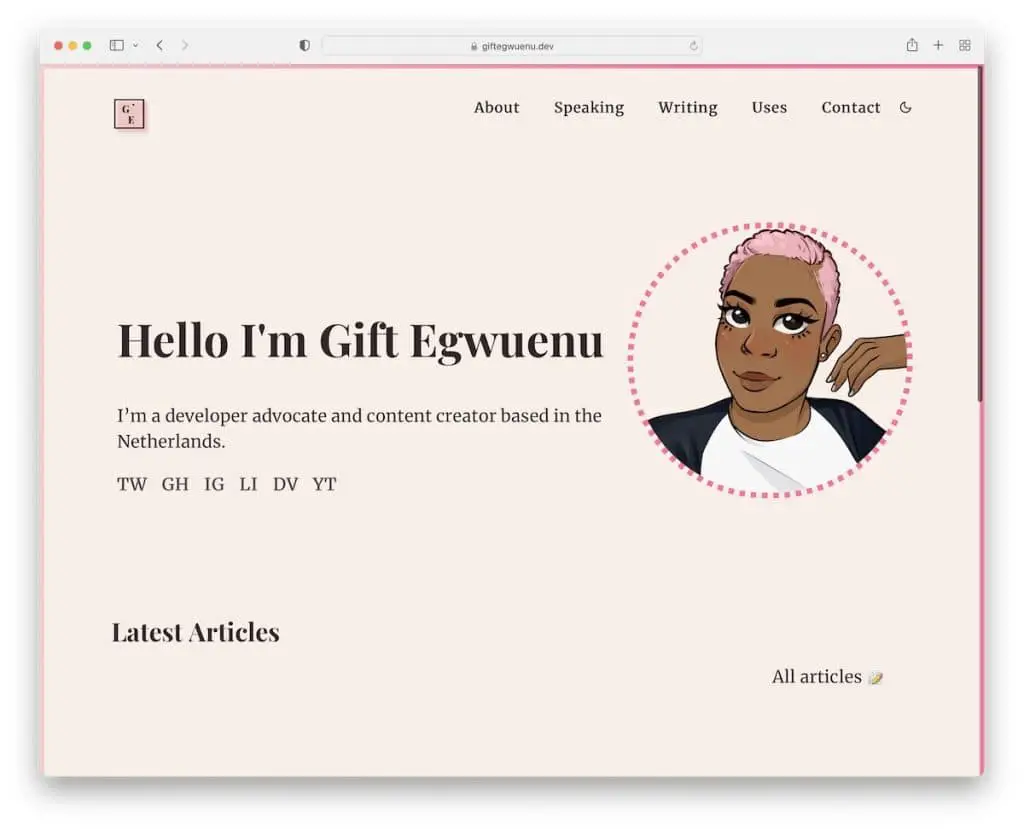
11. 에귀누 선물하기
내장: Gridsome

Gift Egwuenu에는 텍스트가 많은 최신 온라인 개발자 포트폴리오 페이지가 있지만 진지함을 방해하는 훌륭한 애니메이션 프로필 사진이 있습니다.

이 웹사이트의 독특한 점은 다크 모드 보기를 켰을 때 더 많이 보이는 프레임이 있는 분홍색 테두리입니다. 또한 핑크 컬러는 다른 요소와 디테일에 사용되어 멋진 브랜드 느낌을 더해줍니다.
참고: 쾌적한 웹 분위기를 조성하려면 개인적인 손길과 브랜딩을 추가하십시오.
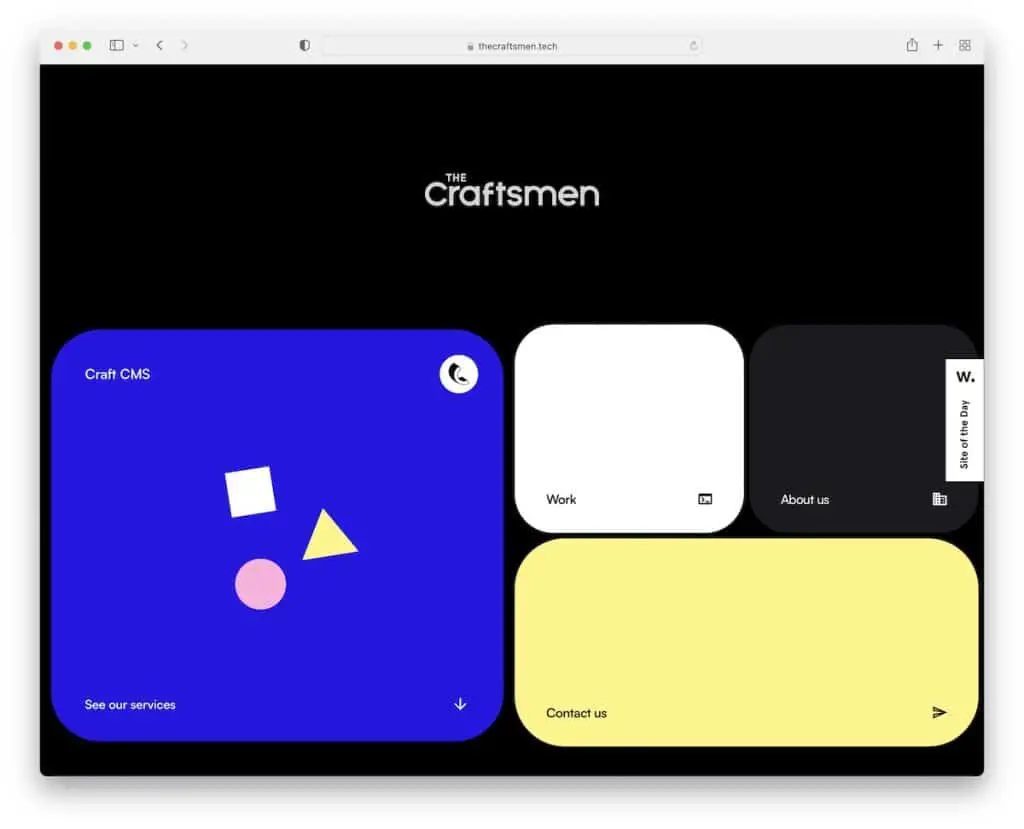
12. 장인
내장: Craft CMS

The Craftsmen은 스크롤을 훨씬 더 흥미롭게 만드는 애니메이션과 움직이는 요소가 포함된 매우 역동적인 웹 사이트입니다.
이것은 또한 어두운 배경에 생기를 더하는 다른 생생한 색상과 혼합된 매우 독특한 단일 페이지 레이아웃입니다.
놀랍게도 웹사이트에는 머리글이 없지만 영웅 "카드"는 페이지를 탐색하는 역할을 합니다.
참고: 생동감 있는 웹 디자인을 위해 정적 요소와 애니메이션 요소를 혼합하십시오.
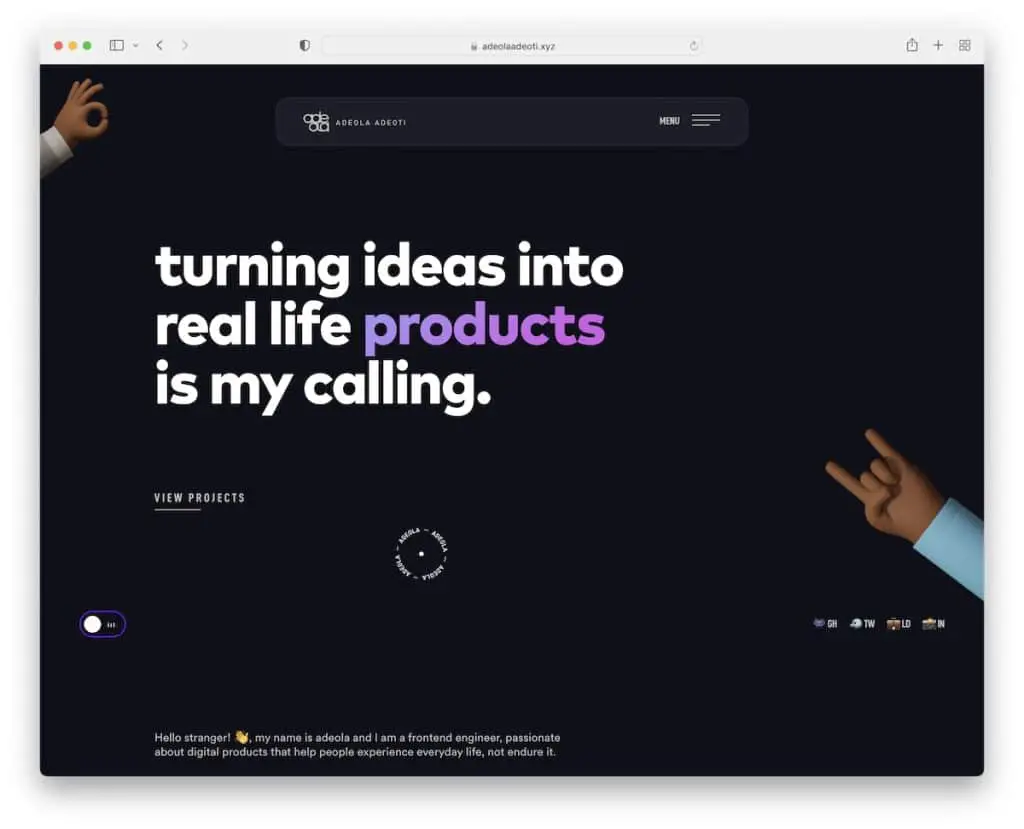
13. 아데올라 아데오티
빌드: Next.js

Adeola Adeoti는 100% 반응하는 많은 모바일과 같은 요소로 미니멀하면서도 현대적입니다.
눈에 띄는 두 가지 요소는 사용자 지정 마우스 커서와 일시 중지 및 재생할 수 있는 배경 오디오입니다.
Adeola Adeoti의 웹사이트에 대한 또 다른 멋진 점은 기존의 평가가 없지만 호버에서 멈출 수 있는 슬라이더의 Twitter 게시물입니다.
참고: 귀하의 웹사이트에서 사용 후기를 사용하여 사회적 증거를 구축하십시오.
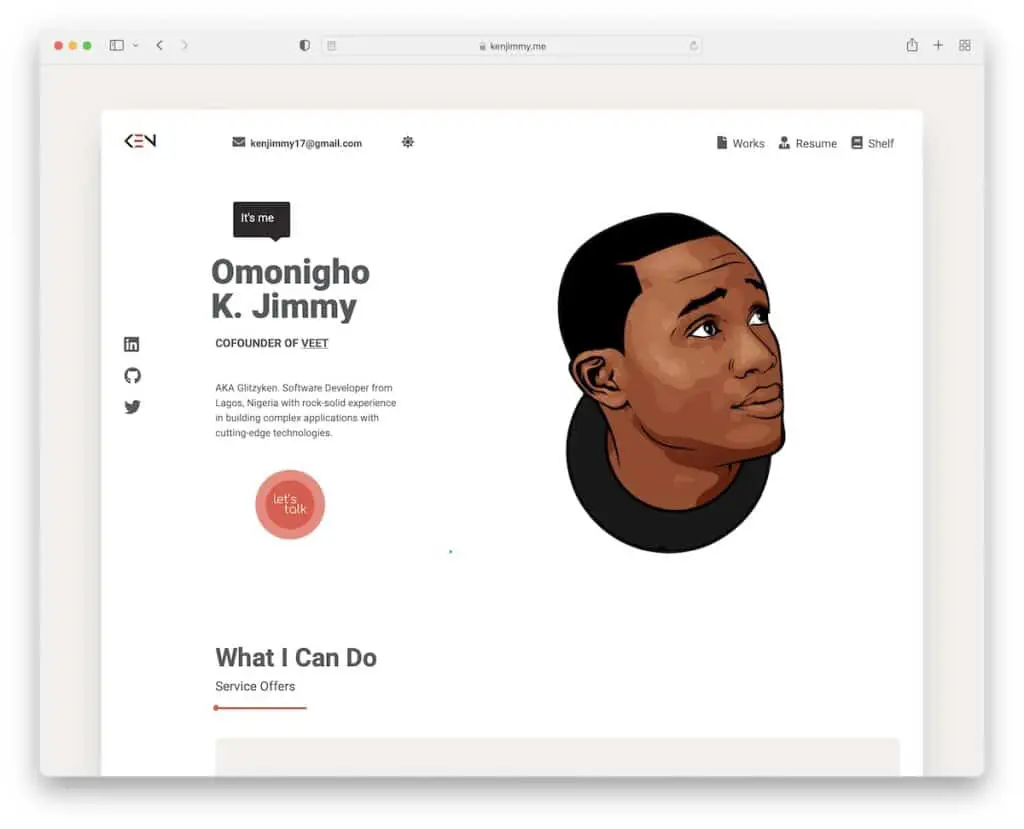
14. 케네스 지미
빌드: Nuxt.js

Kenneth Jimmy에는 반드시 이해하려고 노력해야 하는 고유한 스크롤 경험이 있는 프레임/박스형 개발자 포트폴리오 사이트가 있습니다. 콘텐츠에 쉽게 몰입하고 Kenneth가 하는 일에 익숙해집니다.
헤더에는 사이트 탐색, 이메일 및 다크/라이트 모드 전환 기능이 있습니다. Kenneth는 전략적으로 폴드 위에 있는 CTA 버튼을 사용하여 즉시 연락할 수 있습니다.
참고: 전체 폭 웹 레이아웃 대신 박스형 또는 프레임형 레이아웃을 사용하십시오.
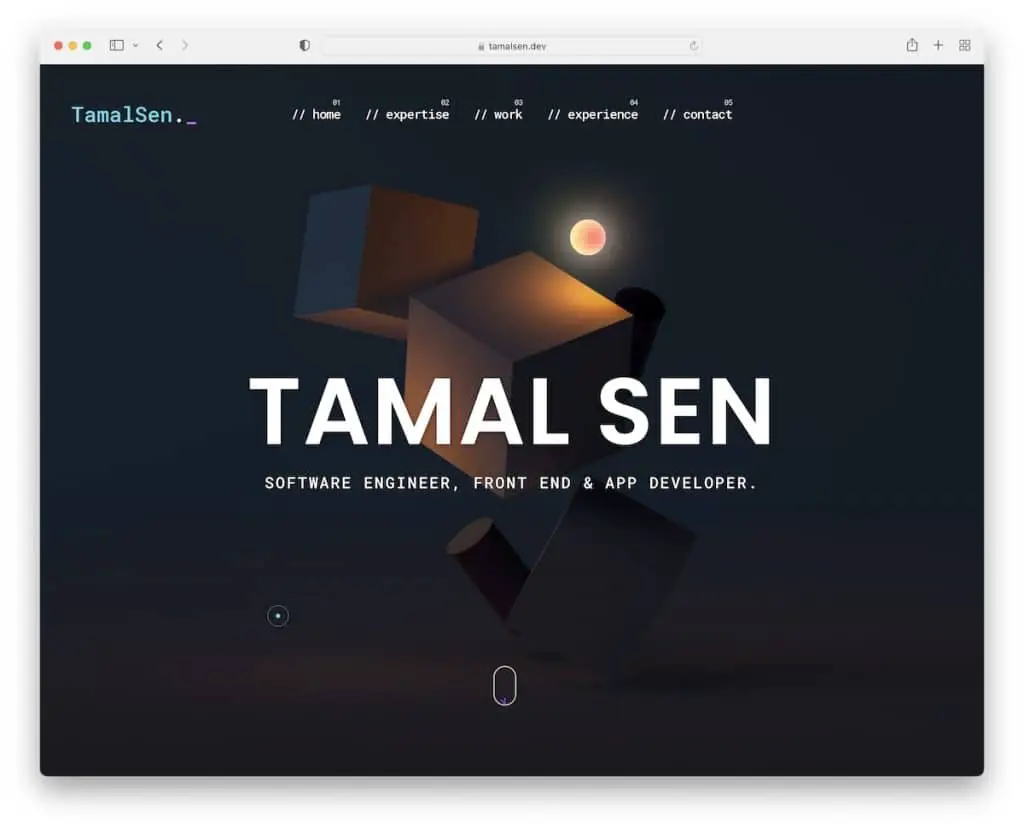
15. 타말 센
내장: 엘리멘터

Tamal Senj의 웹사이트에는 어두운 모양과 잘 어울리는 멋진 "개발자" 터치가 있습니다. 그러나 동시에 컬러 디테일은 스크롤링 경험을 향상시키며, 그것 없이도 훌륭할 것입니다.
플로팅 헤더는 단일 페이지 레이아웃을 통해 쉽게 탐색할 수 있으며, 위로 가기 버튼을 사용하면 클릭 한 번으로 맨 위로 이동할 수 있습니다.
참고: 위로 가기 버튼을 추가하면 개발자 포트폴리오의 UX를 개선할 수 있습니다.
개인 웹 사이트에 WordPress를 사용할 계획입니까? 그런 다음 광범위한 Elementor 검토를 확인하십시오.
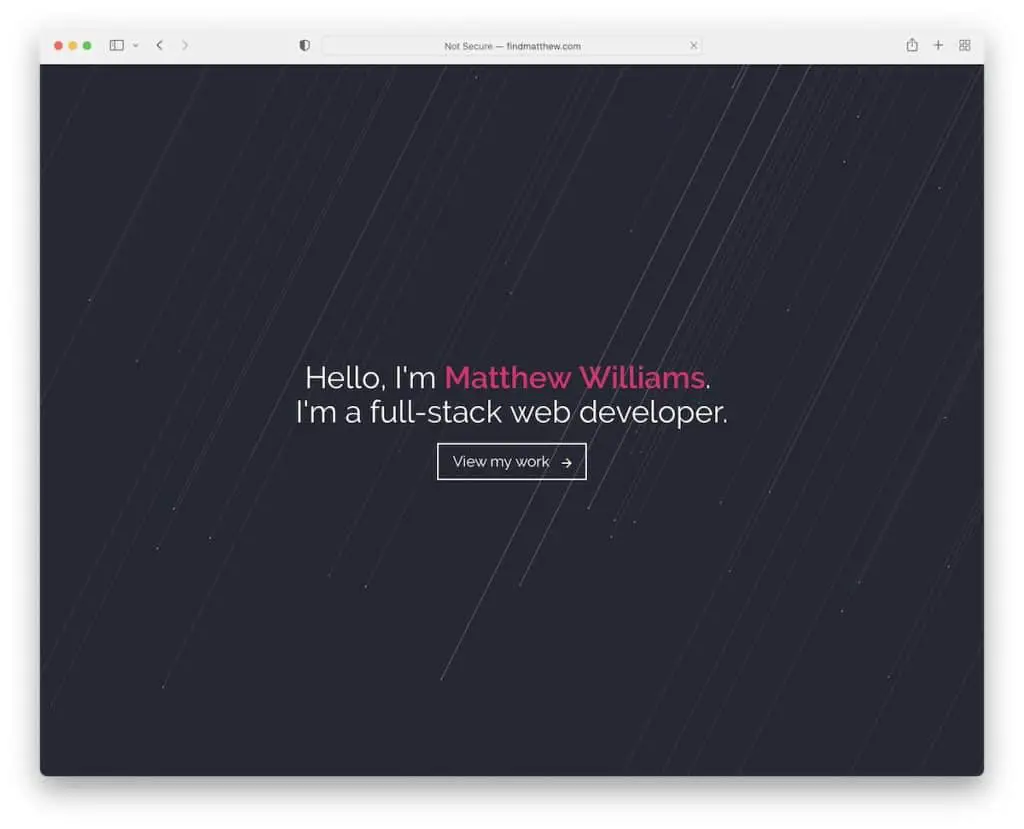
16. 매튜 윌리엄스
내장: GitHub 페이지

이러한 웹 사이트의 공통점은 디자인이 미니멀리즘에 더 가깝다는 것입니다.
Matthew Williams는 애니메이션 배경, 텍스트 및 CTA 버튼이 있는 전체 화면 영웅 섹션을 가지고 있습니다. 내비게이션 바는 접힌 부분 아래에만 나타나고 화면에 고정됩니다.
또한 이 사이트에는 필터링 가능한 포트폴리오, 애니메이션 기술 막대, 기본 연락처 양식 및 바닥글에 소셜 미디어 아이콘이 있습니다.
참고: 선보일 여러 스타일의 프로젝트가 있습니까? 필터링 가능/분류화된 포트폴리오를 사용합니다.
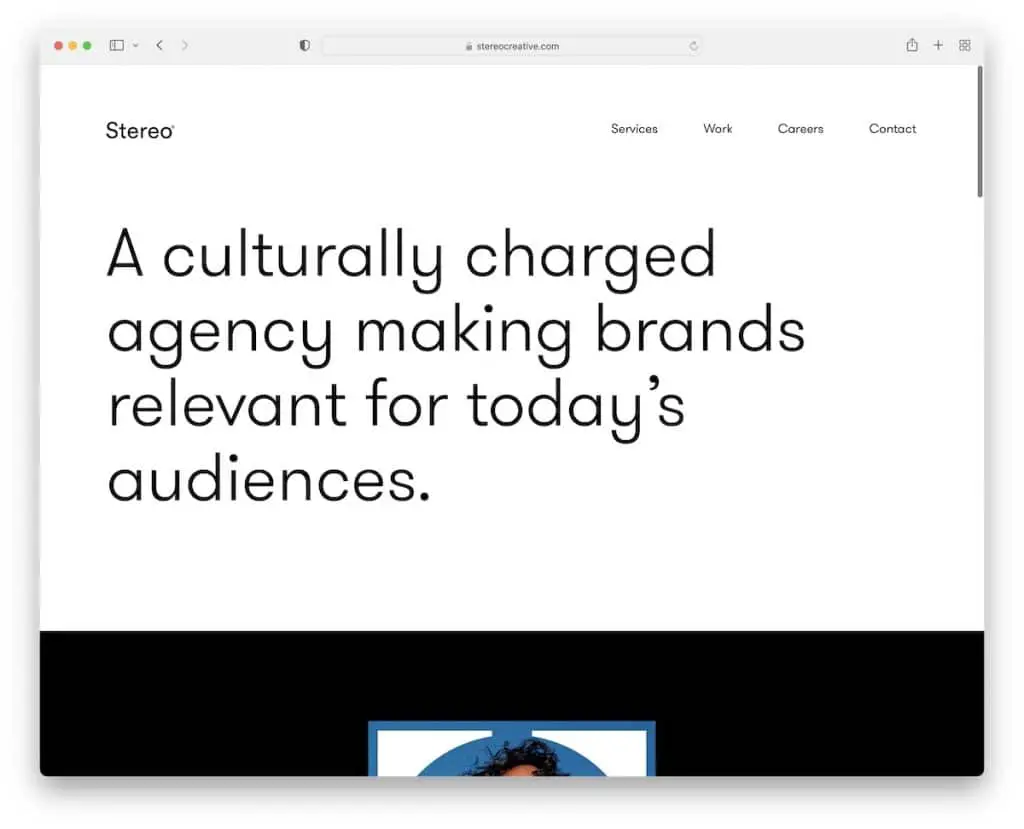
17. 스테레오 크리에이티브
내장: Craft CMS

스테레오 크리에이티브는 단색 배경의 접힌 부분 위에 있는 강력한 메시지가 정말 잘 작동할 수 있다는 또 다른 훌륭한 증거입니다.
이 웹 사이트는 간단하게 시작하지만 거의 짧은 홍보 비디오 역할을 하는 멋진 애니메이션으로 당신을 놀라게 합니다.
또한 Stereo Creative의 페이지에는 스크롤에서 사라지고 상단으로 다시 스크롤하면 다시 나타나는 헤더가 있습니다.
홈페이지에는 또한 몇 가지 작업과 품질 증명을 구축하는 클라이언트 목록이 있습니다.
참고: 일부 대형 브랜드 및 회사와 일한 적이 있습니까? 참조로 웹 사이트에 추가하십시오.
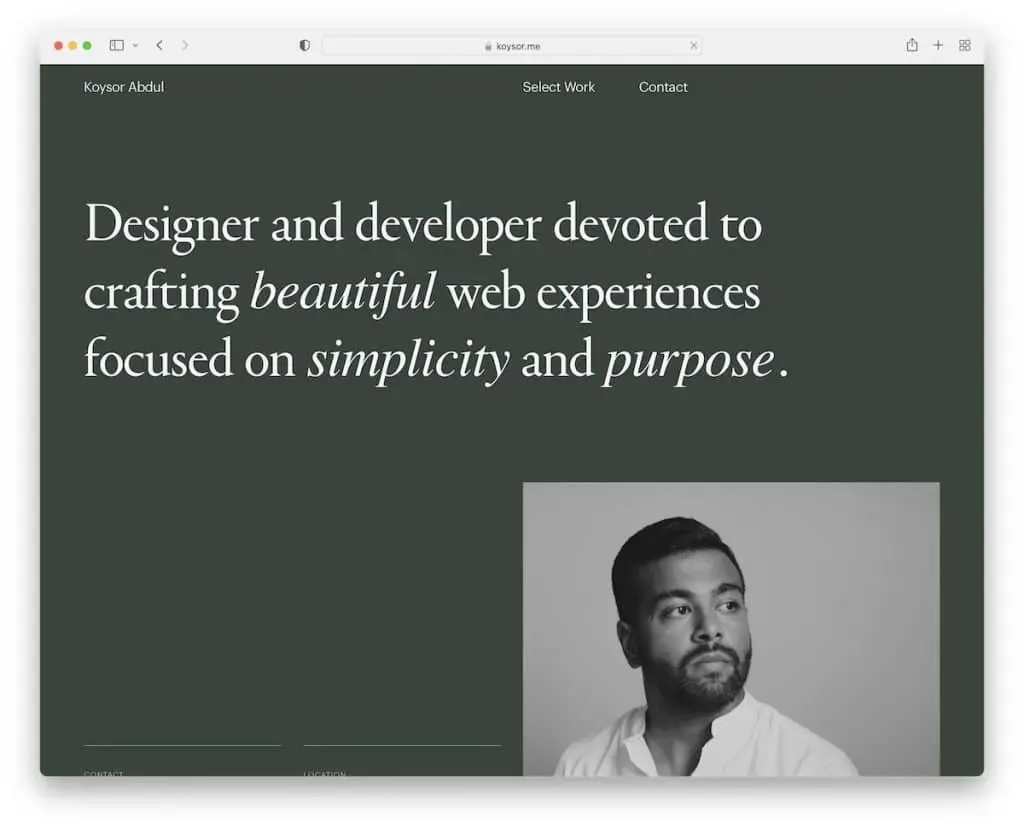
18. 코이소르 압둘
내장: Webflow

기분 좋은 스크롤링 경험은 Koysor Abdul의 웹사이트가 끝나지 않기를 바랍니다. 좋아, 그것은 또한 그가 당신의 보는 즐거움을 위해 보여주는 훌륭한 작품 때문이기도 하다.
이것은 깨끗함과 훌륭한 UX를 염두에 두고 구축된 또 다른 훌륭한 개발자 포트폴리오 웹 사이트의 예입니다.
참고: 잠재 고객이 직접 검토할 수 있도록 포트폴리오 작업을 실제 프로젝트에 연결하십시오.
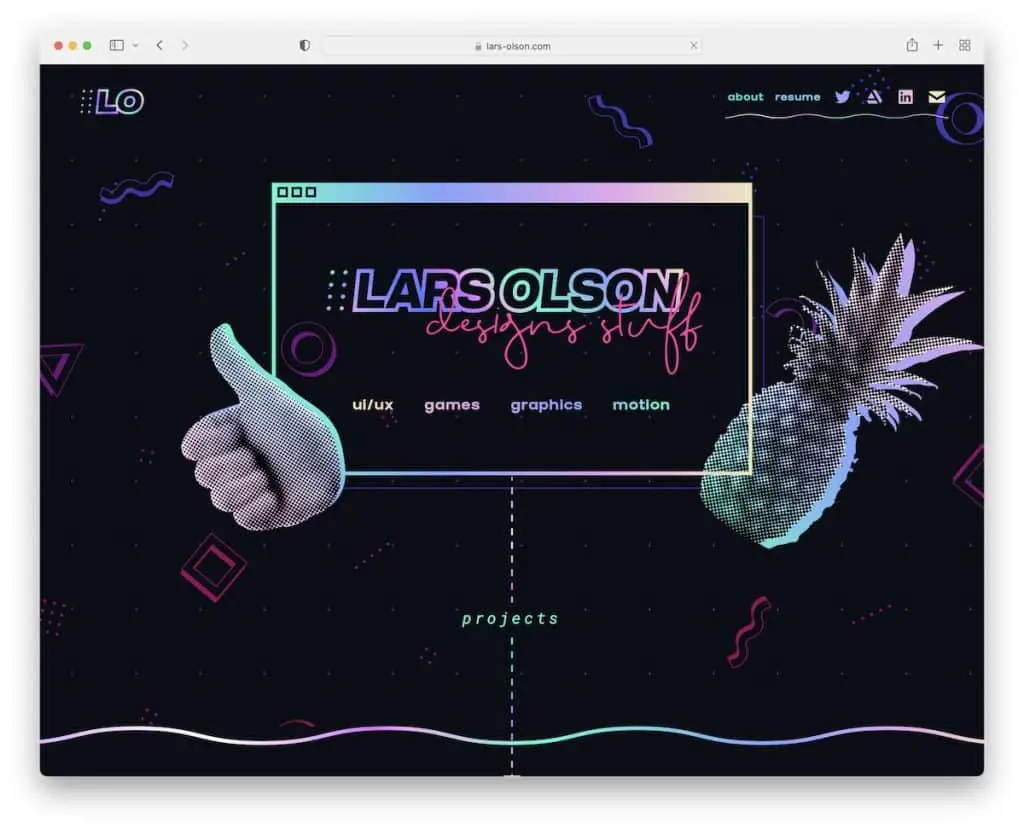
19. 라스 올슨
내장: Webflow

Lars Olson은 멋진 세부 정보와 재미있는 요소를 선택하여 개발자의 페이지를 재미있고 매력적으로 만드는 방법을 알고 있습니다. 그리고 고유한 호버 효과가 이를 좀 더 활성화합니다.
소셜 미디어 및 이력서에 대한 외부 링크가 있는 세미 단일 레이아웃 웹 사이트입니다. 또한 포트폴리오는 심층 프레젠테이션을 찾을 수 있는 개별 페이지에서 프로젝트를 엽니다.
참고: 웹 디자인을 통해 재미있고 발랄한 성격이 빛나게 하십시오.
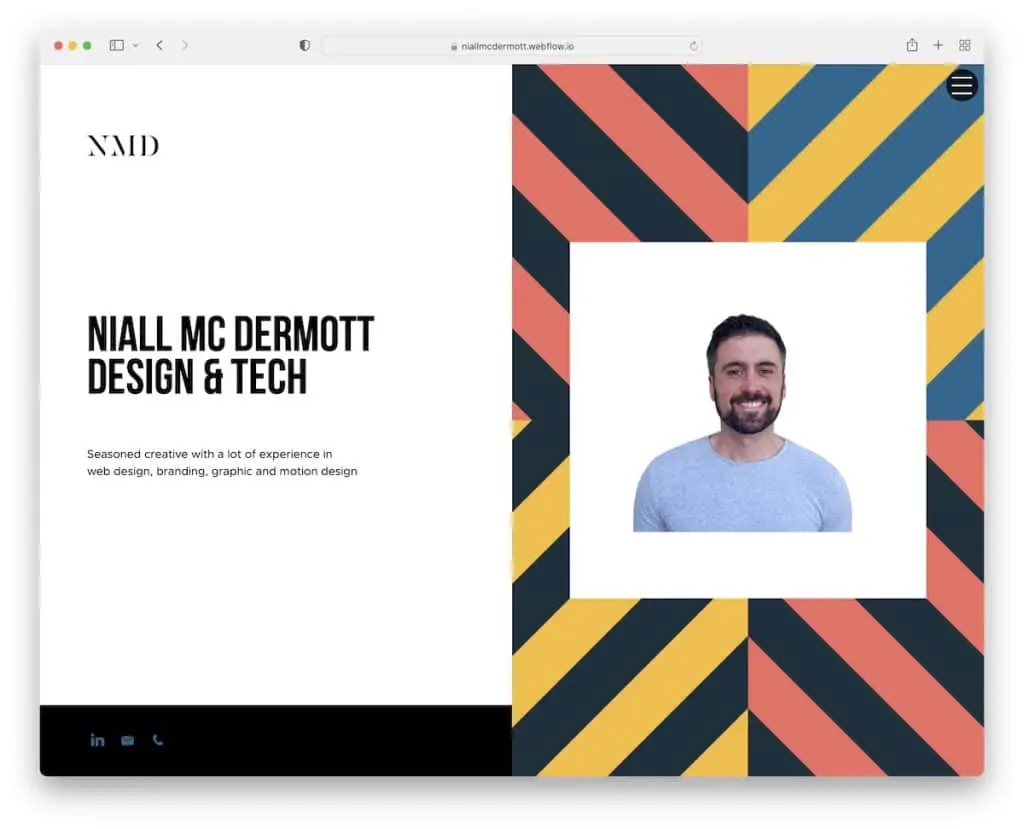
20. 나일 맥 더모트
내장: Webflow

Niall Mc Dermott의 웹 사이트에 대해 우리가 좋아하는 점은 Webflow의 무료 계획을 기반으로 구축되었지만 여전히 매우 차세대 수준이라는 것입니다.
이 개발자 포트폴리오의 특별한 점은 정적 왼쪽 부분과 동적 오른쪽 부분이 있는 분할 화면 디자인입니다. 이것은 흥미로운 스크롤링 경험을 생성하지만 햄버거 메뉴를 사용하여 Niall에 대한 다른 세부 정보 및 정보를 찾을 수도 있습니다.
참고: 무료 웹 사이트 빌더가 항상 완성되지 않은 제품을 의미하는 것은 아니며 사용자 정의 도메인 이름을 사용할 수 없을 뿐입니다(또는 기능이 때때로 약간 제한됨).
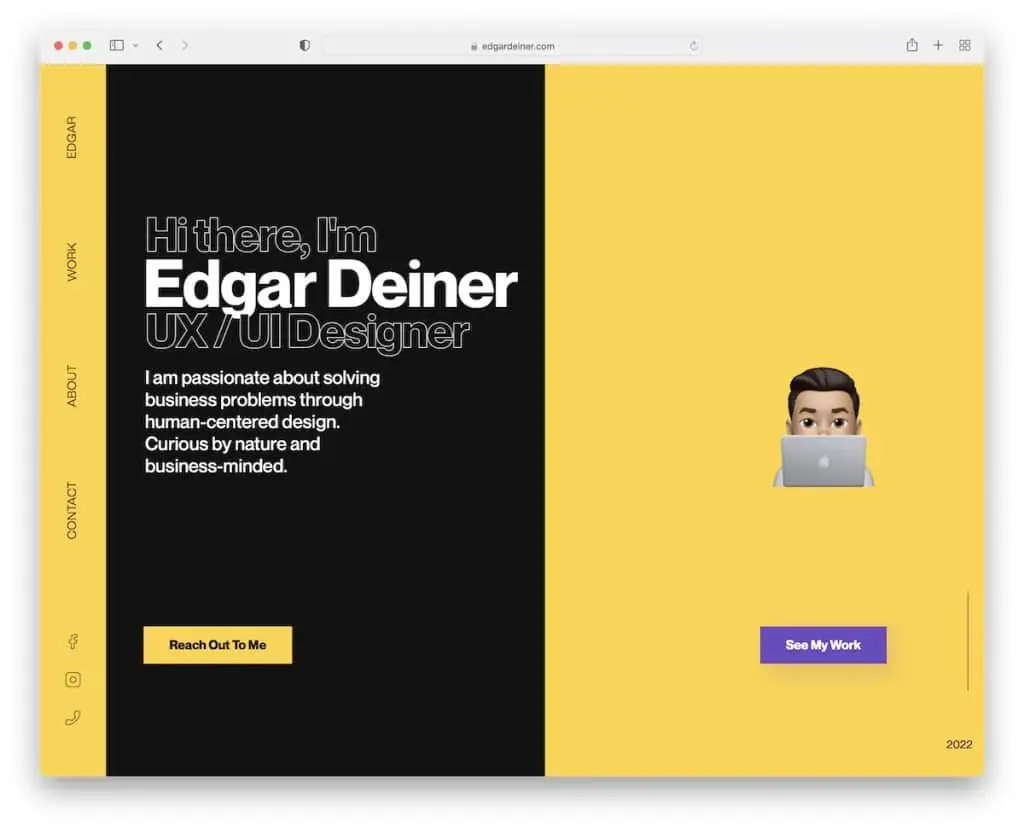
21. 에드가 데이너
내장: Webflow

Edgar Deiner도 분할 화면 디자인을 가지고 있지만 접착 부분이 없습니다. 그러나 Edgar의 웹사이트는 떠다니는 사이드바 탐색/헤더를 사용하므로 메뉴와 소셜 미디어 링크에 항상 액세스할 수 있습니다.
검은색과 노란색의 배색은 분위기를 고조시키고 여분의 여백은 호감을 주는 가독성을 요구합니다.
참고: 전통적인 헤더와 메뉴에 지쳤습니까? Edgar와 같은 수직 사이드바 버전을 사용하십시오.
게시물이 마음에 든다면 알려주세요.
