21 최고의 Dropshipping 웹 사이트 예제 디자인 2022
게시 됨: 2022-12-22온라인 비즈니스를 구축할 때 영감을 얻기 위해 최고의 직송 웹 사이트 예제를 찾고 있습니까?
우리는 75개의 생산자 직송 매장을 조사하여 최고의 매장이 기존 전자 상거래 웹사이트와 (많이) 다르지 않다는 것을 알아냈습니다.
생산자 직송 사업에 뛰어들기로 결정했다면 고품질 웹사이트를 만들어야 합니다.
고품질 이미지, 우수한 저작권 및 제품 설명을 사용하고 브랜딩을 잊지 마십시오.
다음은 배울 수 있는 다양한 산업의 완벽한 예입니다.
참고 : 이러한 웹 사이트 중 일부는 결코 추측하지 못할 것입니다(예산이 증가하면 브랜드가 발전하고 자체 재고를 보유하기 시작하기 때문에 더 이상 직송되지 않을 수 있음).
직송을 위한 최고의 플랫폼 중 하나는 Shopify이지만 WordPress를 선호하는 경우 직송 비즈니스에 WooCommerce 테마를 사용할 수도 있습니다.
최고의 Dropshipping 웹 사이트 예제 디자인
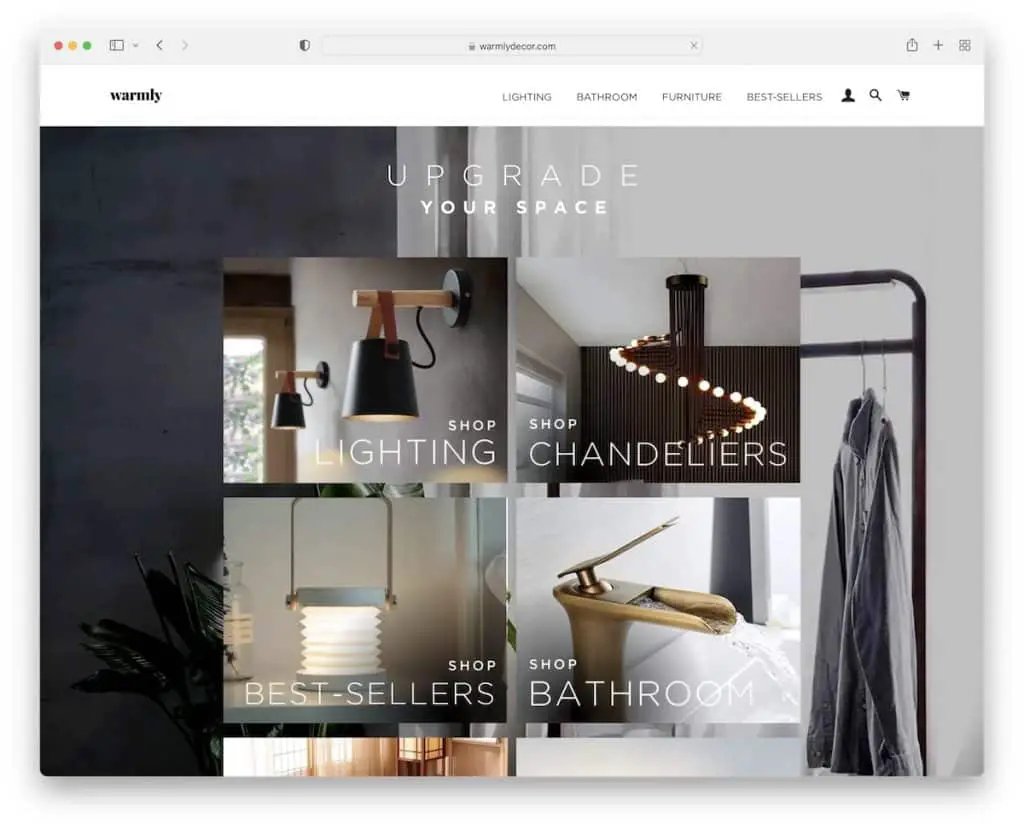
1. 따뜻하게
내장 : Shopify

Warmly에는 배경 이미지가 있는 멋진 영웅 섹션과 인기 있는 카테고리로 연결되는 그리드 오버레이가 있습니다.
머리글과 바닥글은 웹 디자인의 나머지 부분과 마찬가지로 매우 미니멀합니다. 그들은 또한 판매를 크게 증가시킬 수 있는 "가짜" 판매 알림을 실행합니다.
참고 : 웹 디자인을 깔끔하고 미니멀하게 유지하고 멋진 이미지로 제품을 강조하세요.
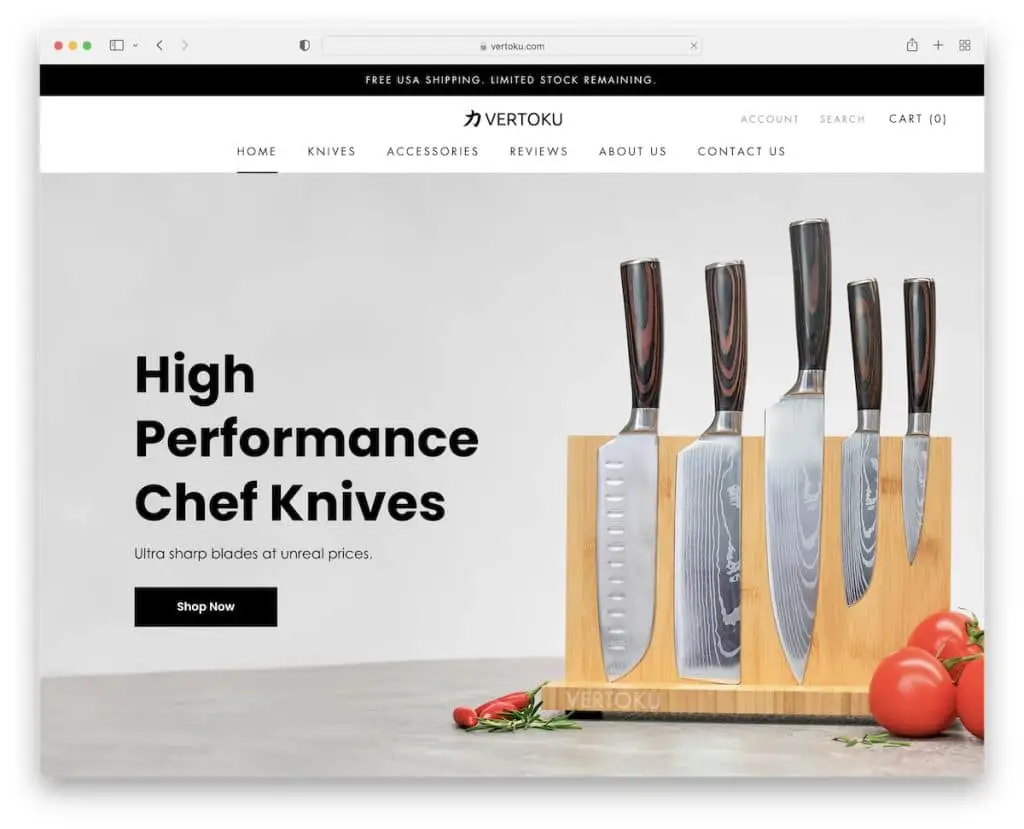
2. 베르토쿠
내장 : Shopify

Vertoku의 영웅 이미지에는 텍스트, 클릭 유도문안(CTA) 버튼 및 Trustpilot 리뷰가 있습니다. 또한 무료 배송에 대한 상단 표시줄 알림과 깨끗한 헤더를 찾을 수 있습니다.
바닥글도 매우 간단하지만 메뉴 링크, 소셜 미디어 아이콘, 연락처 세부 정보 및 뉴스레터 구독 양식을 찾을 수 있는 상당한 공간이 필요합니다.
우리는 일부 클라이언트 사진이 포함된 "작동 중인 나이프" 슬라이더를 정말 좋아합니다.
참고 : 리뷰만 표시하지 마십시오. 가급적이면 사용 중인 제품과 함께 고객 이미지를 보여주세요.
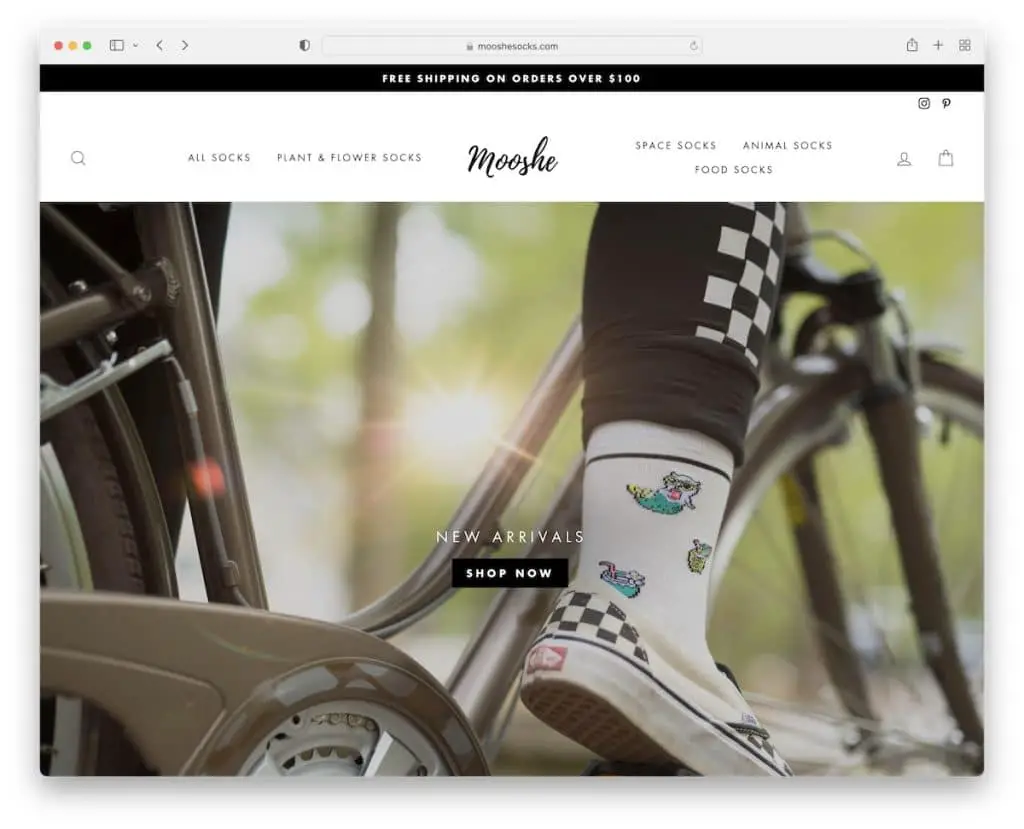
3. 무쉬
내장 : Shopify

Mooshe의 반응형 웹 디자인은 탁월한 모바일 및 데스크탑 쇼핑 경험을 보장하며, 이는 모든 직송 비즈니스에 필수입니다.
검은색 상단 표시줄 알림, 플로팅 헤더, 큰 영웅 이미지 및 패럴랙스 배경을 사용하여 단순한 모양을 강조합니다.
참고 : 플로팅 헤더를 사용하면 온라인 쇼핑객이 위로 스크롤하지 않고도 페이지에서 페이지로 이동할 수 있습니다.
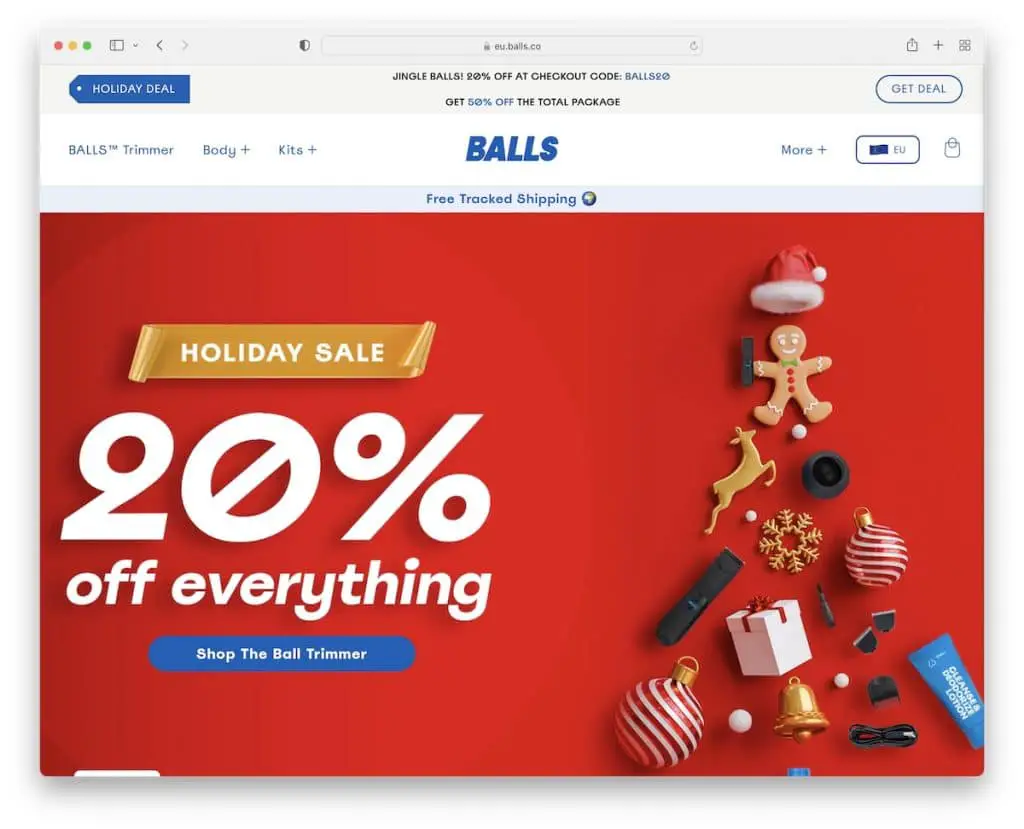
4. 공
내장 : Shopify

Balls는 브랜드를 유지하는 브랜드 요소를 사용하는 멋지고 눈길을 끄는 직송 웹 사이트의 예입니다.
플로팅 헤더에는 보기 좋고 깔끔하며 실용적인 드롭다운 메뉴가 있습니다.
영웅 영역 바로 아래에는 언론 언급과 평균 별표가 있는 전용 섹션이 있어 Balls가 진지한 사업임을 알 수 있습니다.
참고 : 권위 있는 언급을 수집하고 사회적 증거를 위해 귀하의 사이트에 게시하십시오.
5. 헤이실키스킨
내장 : Shopify

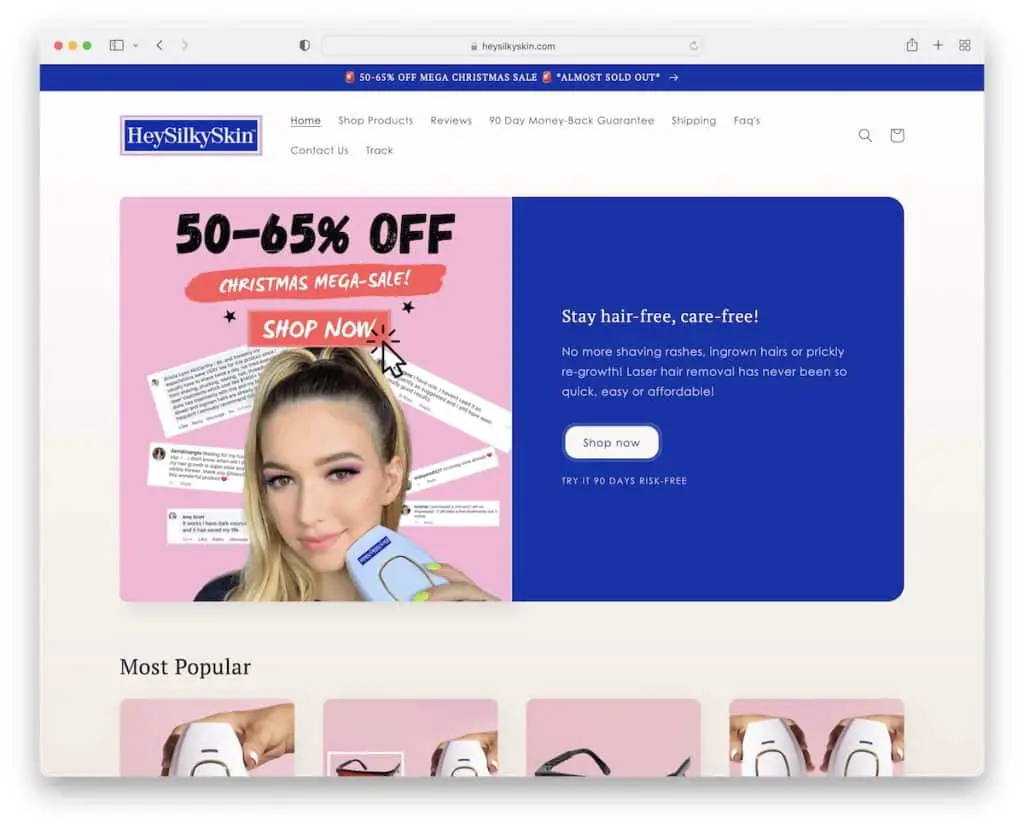
HeySilkySkin은 현대적인 외관을 갖춘 꽤 전통적인 직송 웹사이트로 크고 작은 화면에서 잘 작동합니다.
사용 중인 제품을 사용하는 "클라이언트"의 비디오는 훌륭한 판매 촉진제입니다. 또한 전후 이미지와 리뷰는 귀하의 비즈니스에 긍정적인 영향을 미칠 훌륭한 신뢰 구축자입니다.
마지막으로 HeySilkySkin은 아래로 스크롤하면 사라지고 위로 스크롤하면 다시 나타나는 헤더를 사용합니다.
참고 : 전후 이미지는 훌륭하게 작동하는 것으로 입증되었습니다.
6. 노트북 치료
내장 : Shopify

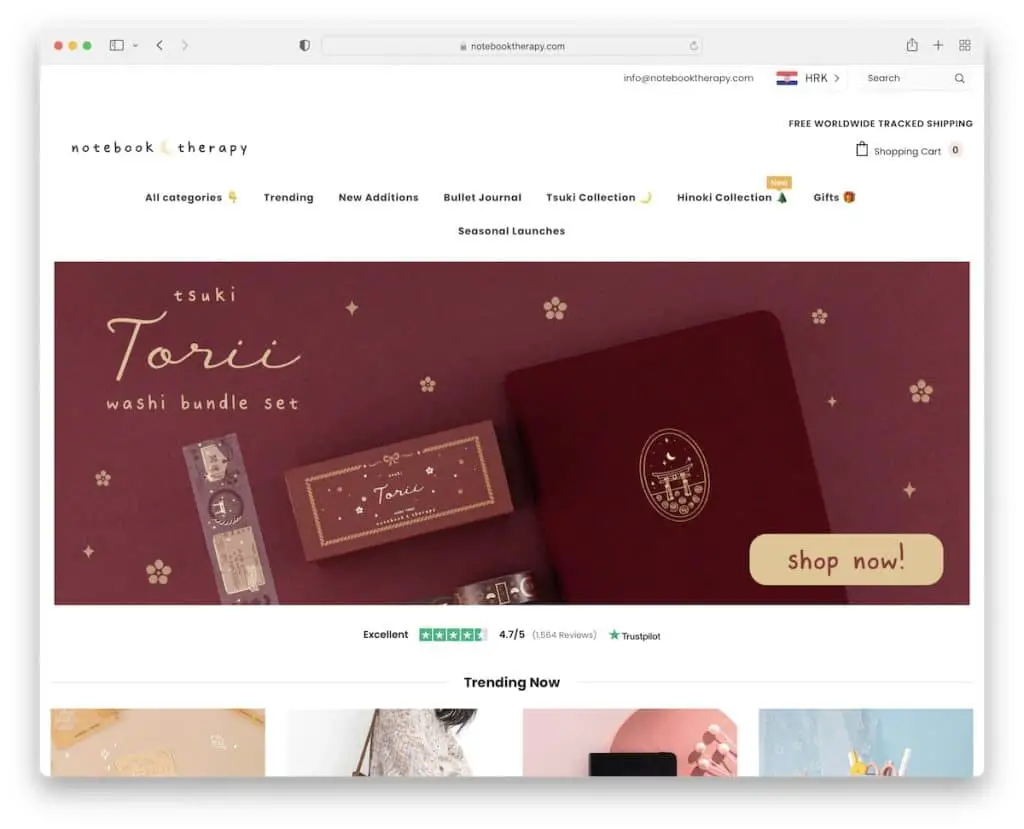
Notebook Therapy에는 모든 마케팅 캠페인에 대한 이메일 목록을 작성하는 데 도움이 되는 경품에 대한 옵트인 팝업이 있습니다.
웹사이트는 매우 단순하며, 제품에 보다 "현실적인" 느낌을 주는 손에 들고 있는 제품 이미지가 많이 있습니다.
클라이언트 이미지 슬라이더와 통화 전환기와 검색 표시줄이 있는 편리한 상단 표시줄은 다른 두 가지 멋진 기능입니다.
참고 : 팝업을 사용하여 이메일 목록을 작성하십시오.
7. Teresa의 패션
내장 : Shopify

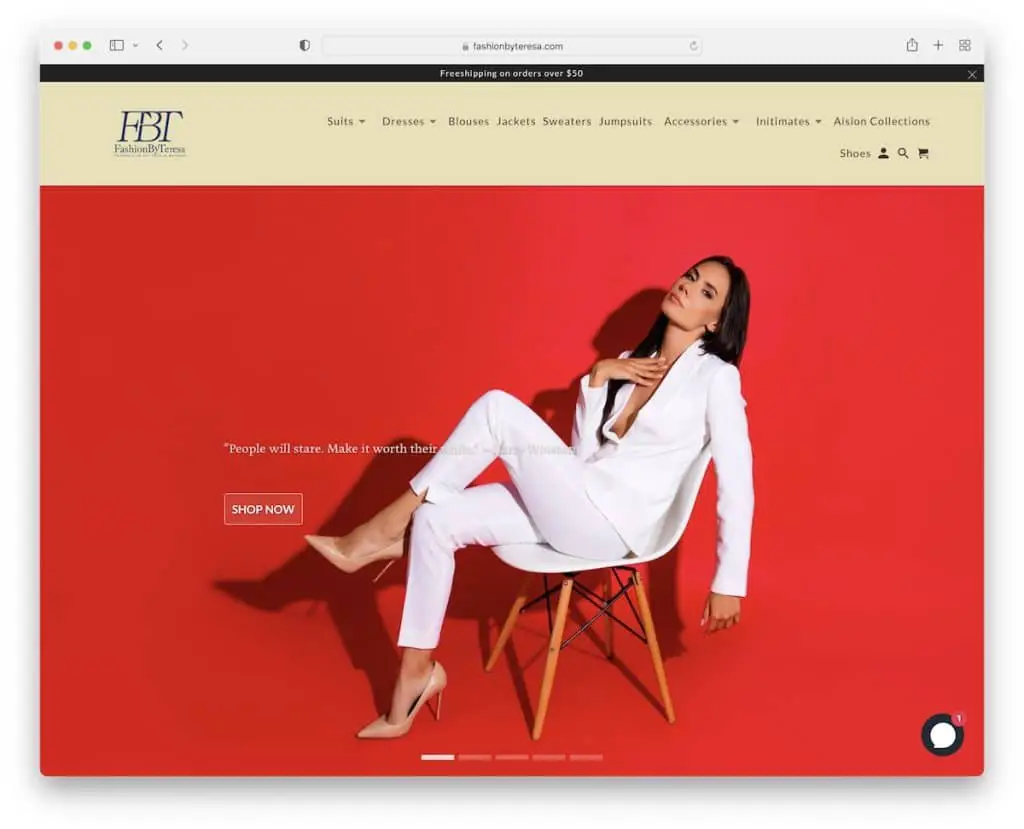
Fashion By Teresa는 각 슬라이드에 텍스트와 CTA가 있는 전체 너비 슬라이더로 영감을 주고 감동을 줄 준비가 되어 있습니다.
이 생산자 직송 웹 사이트 예제에는 드롭다운과 상단 표시줄이 있는 고정 헤더가 있습니다(후자는 닫을 수 있음).
또한 홈 페이지를 사용하여 직접 구매 옵션으로 두 가지 항목을 홍보합니다.
참고 : 슬라이더로 모든 방문자의 관심을 끌고 CTA를 클릭할 이유를 제공하십시오.
8. 샵카코
내장 : Shopify

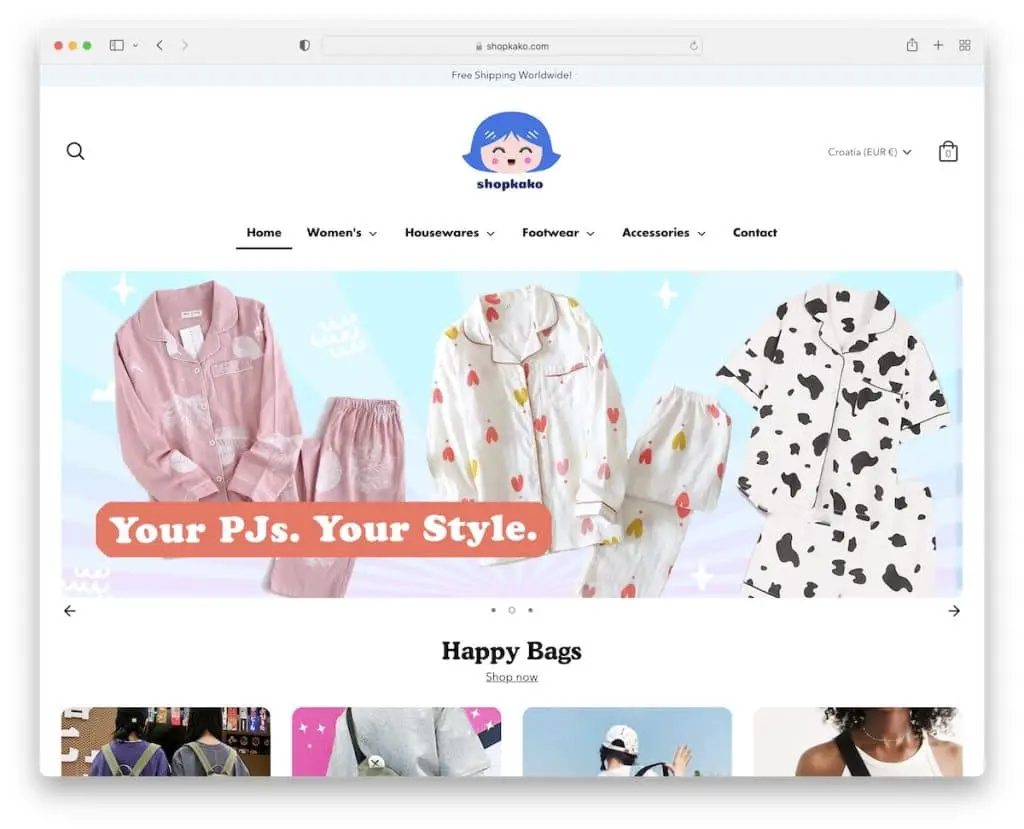
Shopkako는 관심이 없더라도 스크롤을 내리게 할 거품이 많은 웹 디자인을 가지고 있습니다.
이 경험은 깔끔한 헤더와 상자형 슬라이더로 시작하여 다양한 카테고리의 제품을 홍보하는 다양한 섹션이 뒤따릅니다.
Shopkako는 바닥글에 매우 간단한 평가 슬라이더와 뉴스레터 구독 양식을 사용합니다.
참고 : 무료 배송, 특별 할인 등을 위한 상단 알림 표시줄을 포함합니다.
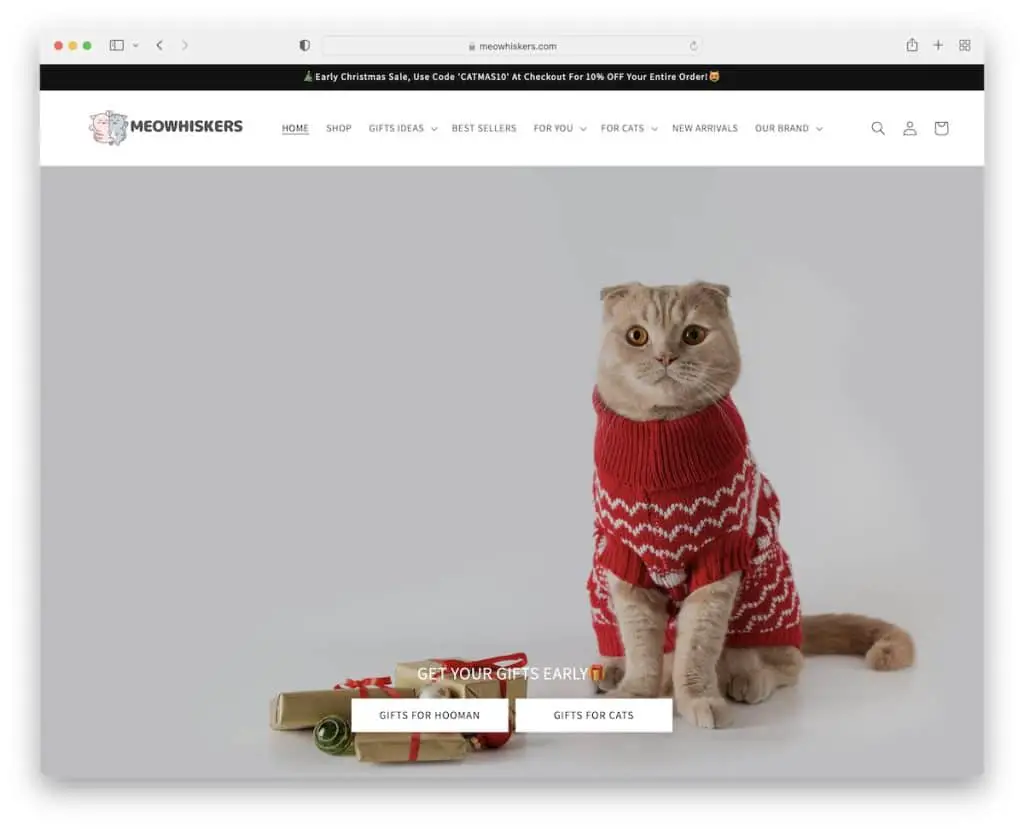
9. 야옹위스커
내장 : Shopify

Meowhiskers의 CTA 버튼이 있는 큰 배너는 강한 첫인상을 만듭니다. 홈페이지에는 추천 컬렉션, 베스트 셀러, 신상품 등 다양한 섹션이 있습니다.
또한 리뷰를 사용하여 신뢰를 구축하고 구독 양식을 사용하여 이메일 목록을 작성합니다. 항목이 많기 때문에 Meowhiskers에는 항목 찾기를 간소화하는 다단계 드롭다운 메뉴가 포함되어 있습니다.
참고 : 여러 수준의 드롭다운 탐색은 많은 범주를 추가하는 데 적합합니다.
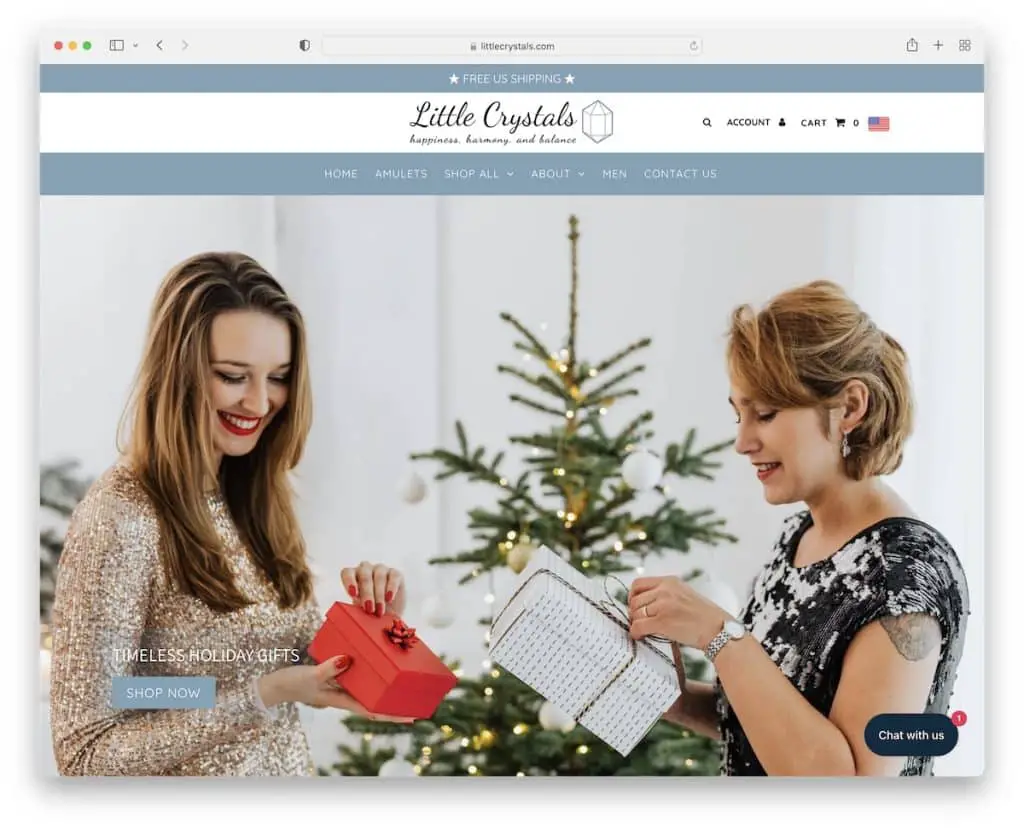
10. 작은 수정
내장 : Shopify

Little Crystals는 방대한 슬라이더, 창의적인 헤더 및 상단 표시줄 알림으로 시작합니다. 메뉴가 화면 상단에 떠서 누구나 그 자리에서 다른 페이지를 검색할 수 있습니다.
또 스마트한 것은 콘텐츠 마케팅에 전략적으로 활용하는 블로그 섹션을 운영하고 있다는 점이다. 마지막으로 라이브 채팅 위젯은 항상 지원 팀에 문의할 수 있습니다.
참고 : 라이브 채팅을 사용하면 매출을 높일 수 있습니다.
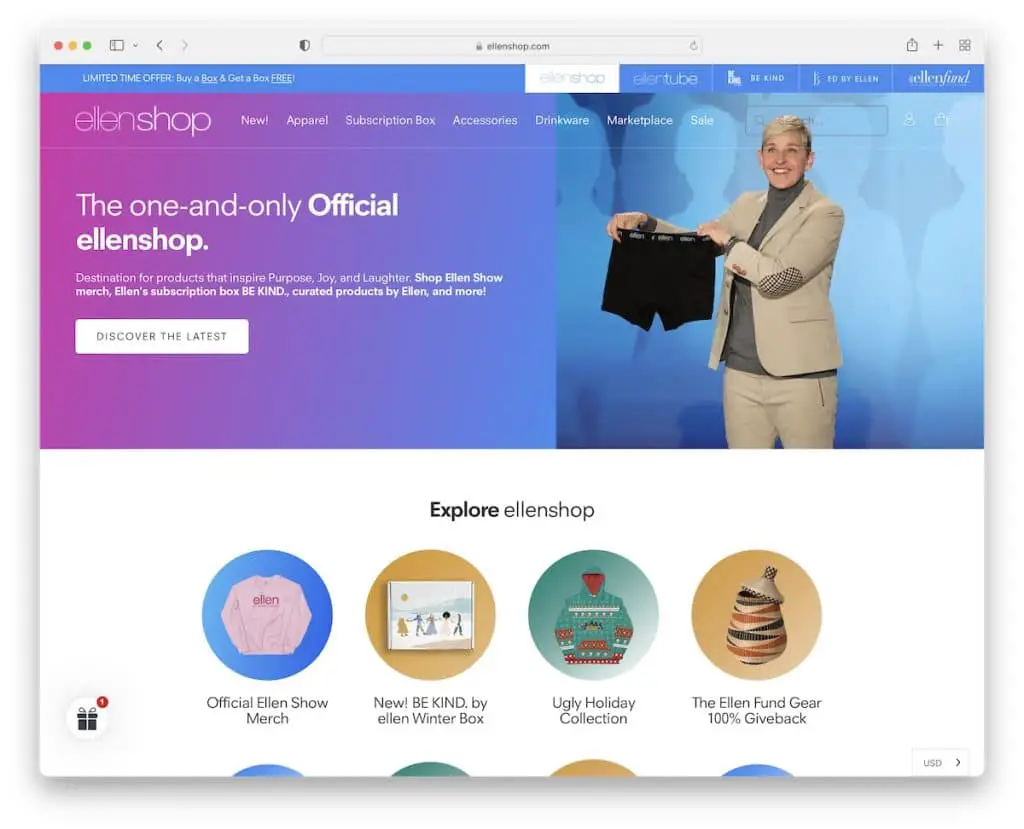
11. 엘렌샵
내장 : Shopify

Ellenshop에는 텍스트, CTA 버튼 및 투명한 헤더가 있는 멋진 배너가 있습니다. 또한 제한된 시간 제공 알림과 그녀의 다른 채널에 대한 링크가 있는 상단 표시줄이 있습니다.

웹사이트의 깔끔한 디자인은 뛰어난 검색 및 온라인 쇼핑 경험을 요구합니다. 또한 Instagram 해시태그 피드에는 Ellen 제품을 착용한 일부 클라이언트가 표시됩니다.
참고 : 프로필이나 #에 상관없이 IG 피드를 추가하고 고객에게 제품을 착용하거나 사용하는 모습을 보여주세요.
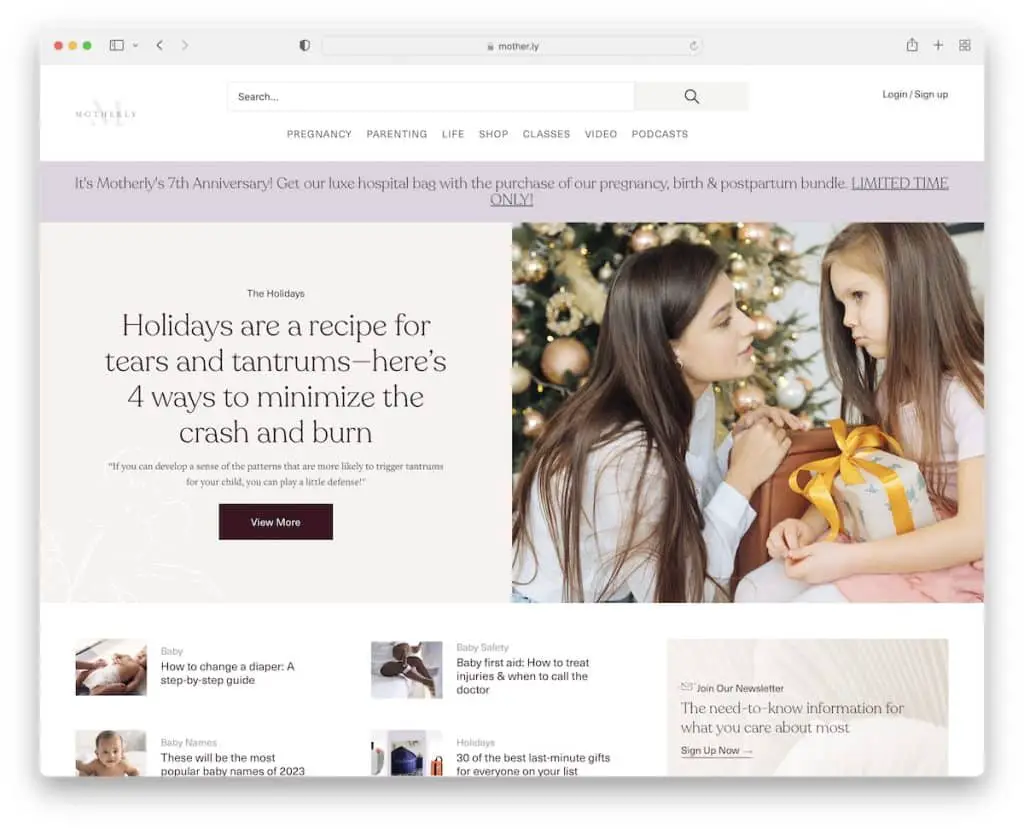
12. 어머니
내장 : 엘리멘터

Motherly는 콘텐츠가 풍부하고 브랜드와 같은 비즈니스 웹사이트와 많은 뉴스, 팁, 비디오 등으로 인해 기존 직송 웹사이트가 아닙니다.
홈페이지에는 많은 자료가 있지만 가벼운 디자인, 충분한 여백, 배경색이 다른 이미지 및 섹션은 즐거운 경험을 제공합니다.
고정 헤더에는 많은 사용자가 원하는 콘텐츠를 더 빨리 찾기 위해 필요하기 때문에 큰 검색 표시줄이 있습니다.
참고 : 지나치게 판매되지 않으면서 가치 있고 실용적인 콘텐츠를 많이 만드세요.
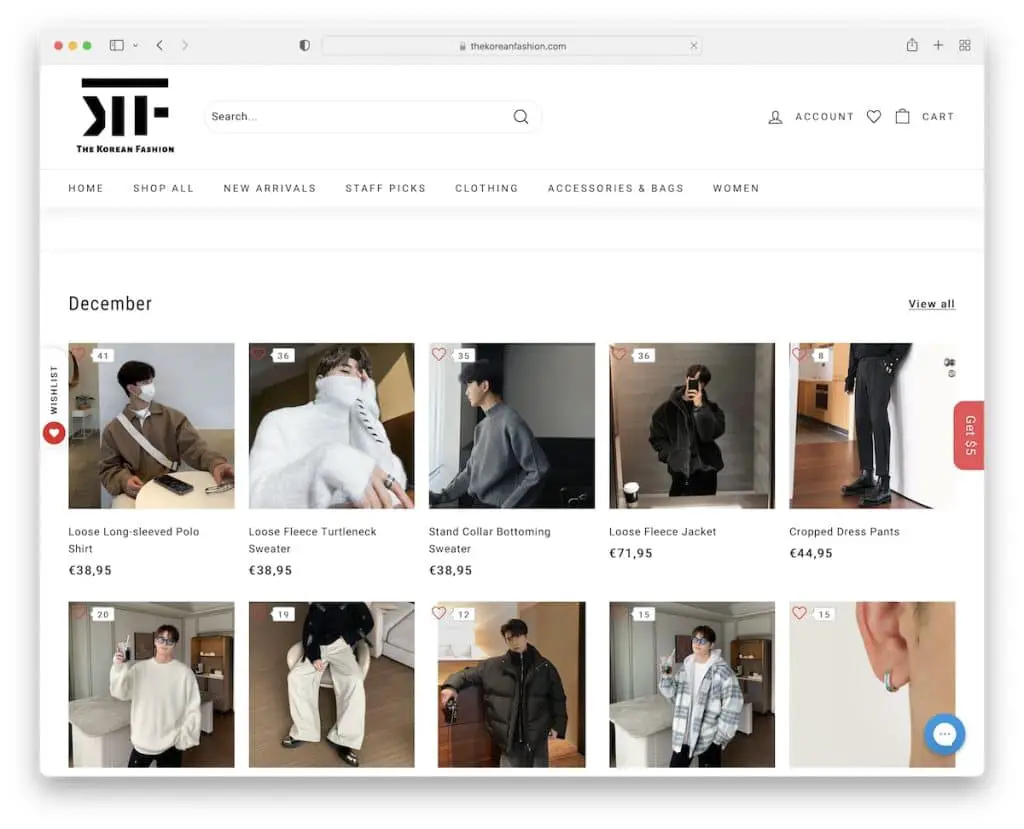
13. 한국 패션
내장 : Shopify

한국 패션 웹사이트는 항목의 큰 그리드이며, 원형 썸네일이 있는 범주, 마지막으로 이미지가 포함된 고객 리뷰가 있습니다.
플로팅 헤더는 탐색, 검색 표시줄 및 계정, 위시리스트 및 카트 아이콘/링크와 함께 항상 사용자를 동반합니다.
멋진 점은 선물에 대한 옵트인 양식이 있는 팝업을 여는 고정 사이드바 알림 버튼입니다.
참고 : 구독자에게 선물을 제공하여 더 많은 구독자를 확보하세요(플로팅 사이드바 버튼으로 홍보).
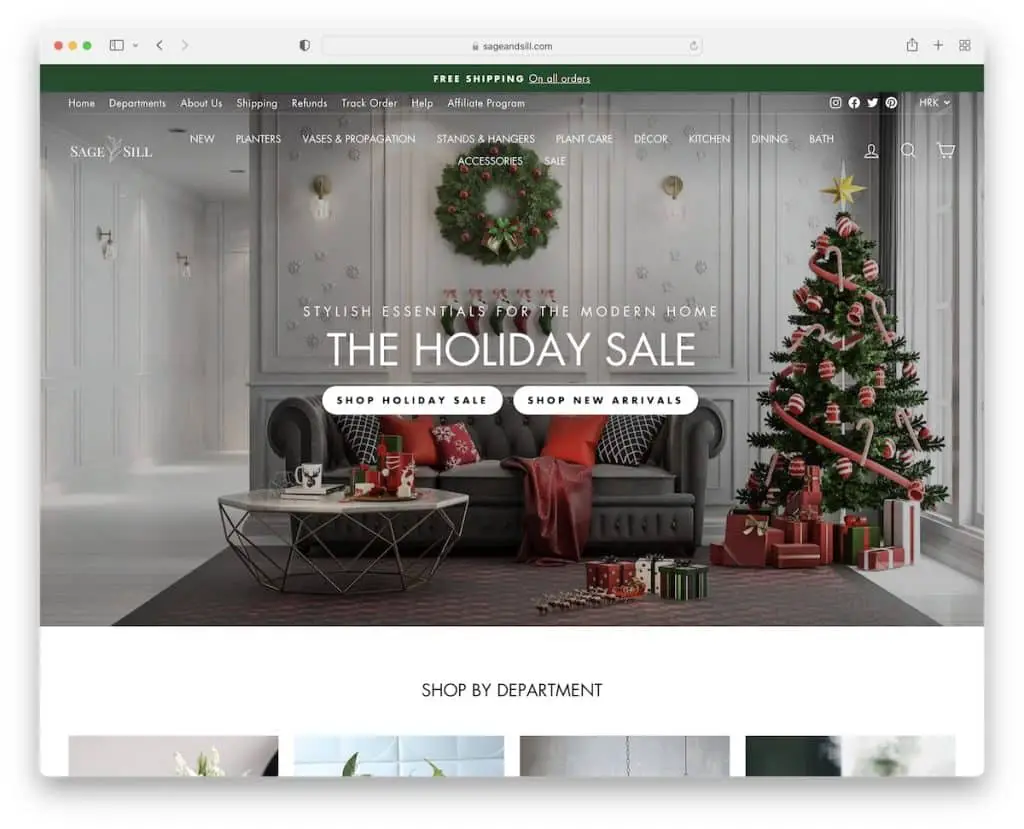
14. 세이지 앤 실
내장 : Shopify

Sage & Sill은 이메일과 교환하여 첫 번째 주문에 대한 할인을 홍보하는 팝업으로 시작합니다. 그러나 선택하지 않으면 고정 버튼/알림이 왼쪽 하단에 나타납니다.
이 생산자 직송 웹 사이트 예제는 간단한 그리드 디자인으로 다양한 범주, 항목 등을 홍보합니다.
영웅 배너에는 2개의 CTA가 있고 상단 표시줄에는 슬라이딩 알림이 있으며 헤더는 투명하여 깔끔한 모양을 제공합니다.
참고 : 홈 페이지에 여러 항목을 푸시하려면 가벼운 디자인의 그리드 레이아웃을 사용하십시오.
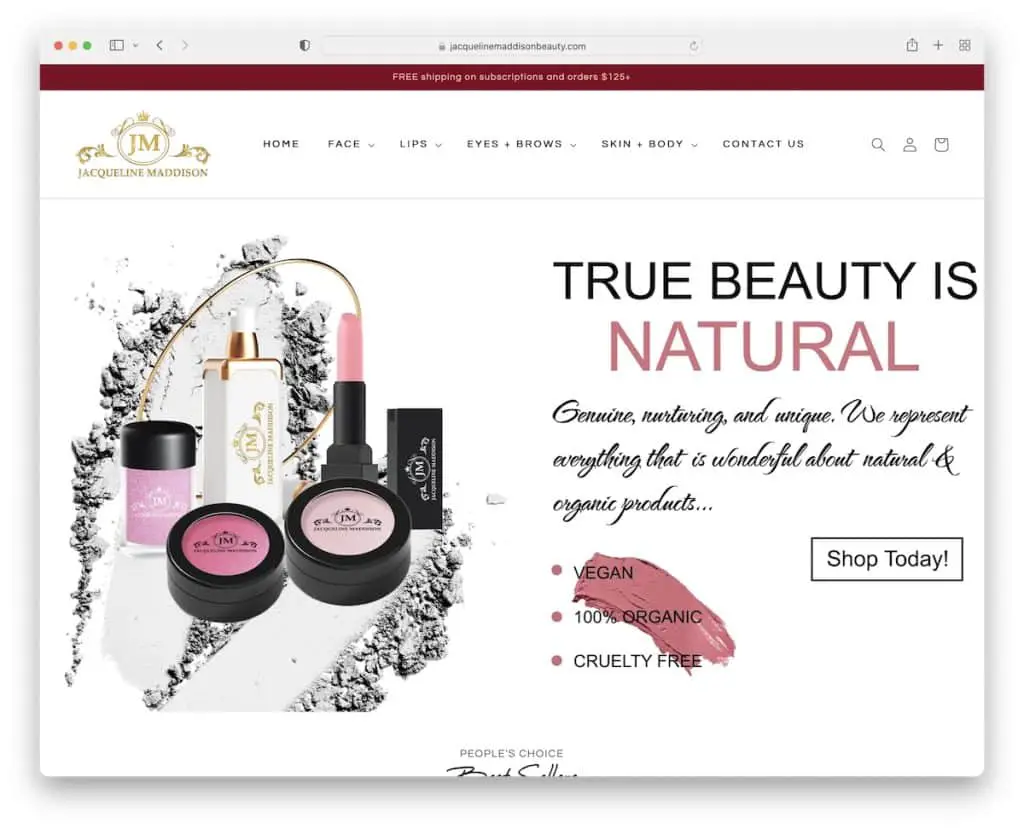
15. 재클린 매디슨
내장 : Shopify

Jacqueline Maddison의 미니멀리스트 디자인은 제품에 모든 빛을 더합니다. 드롭다운 내비게이션은 스크롤에서 사라지지만 뒤로 스크롤에 다시 나타나 더 산만하지 않은 환경을 제공합니다.
또한 바닥글에는 추가 링크, 소셜 미디어 아이콘 및 허용되는 결제가 포함됩니다.
일부 미리보기 이미지는 마우스를 가져가면 반응하여 보조 이미지를 보여줍니다(또한 참여도를 높임).
참고 : 더 많은 관심을 끌 수 있도록 다른 이미지를 보여주는 미리보기 이미지에 호버 효과를 활성화하십시오.
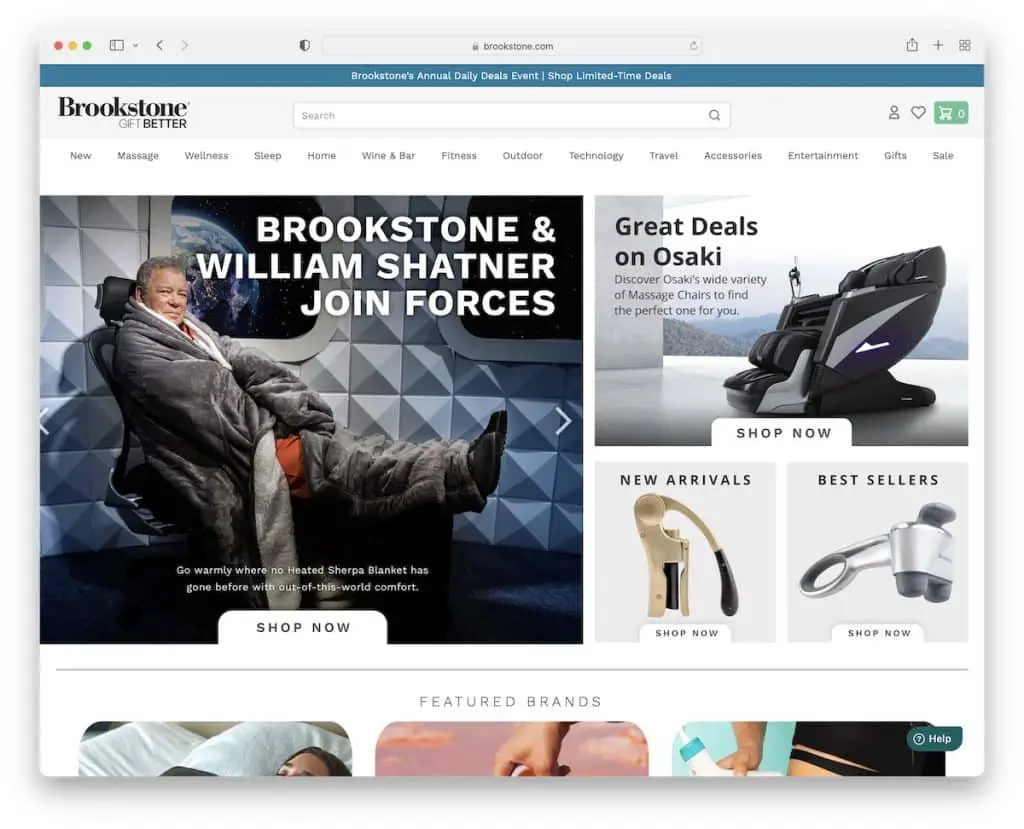
16. 브룩스톤
내장 : Shopify

Brookstone은 대형 검색 표시줄과 메가 메뉴가 있는 최신 전자 상거래/직송 웹사이트입니다. 머리글(상단 표시줄 제외)이 맨 위에 붙어 있으므로 사용자가 훨씬 쉽고 빠르게 페이지 사이를 이동할 수 있습니다.
영웅 섹션에는 제품, 신상품 및 베스트 셀러를 홍보하는 슬라이더와 추가 정적 이미지가 있습니다.
참고 : 영웅 슬라이더만 사용하는 대신 레이아웃을 반으로 나누고 다른 쪽을 정적 이미지로 사용하여 다른 제품/카테고리를 홍보하십시오.
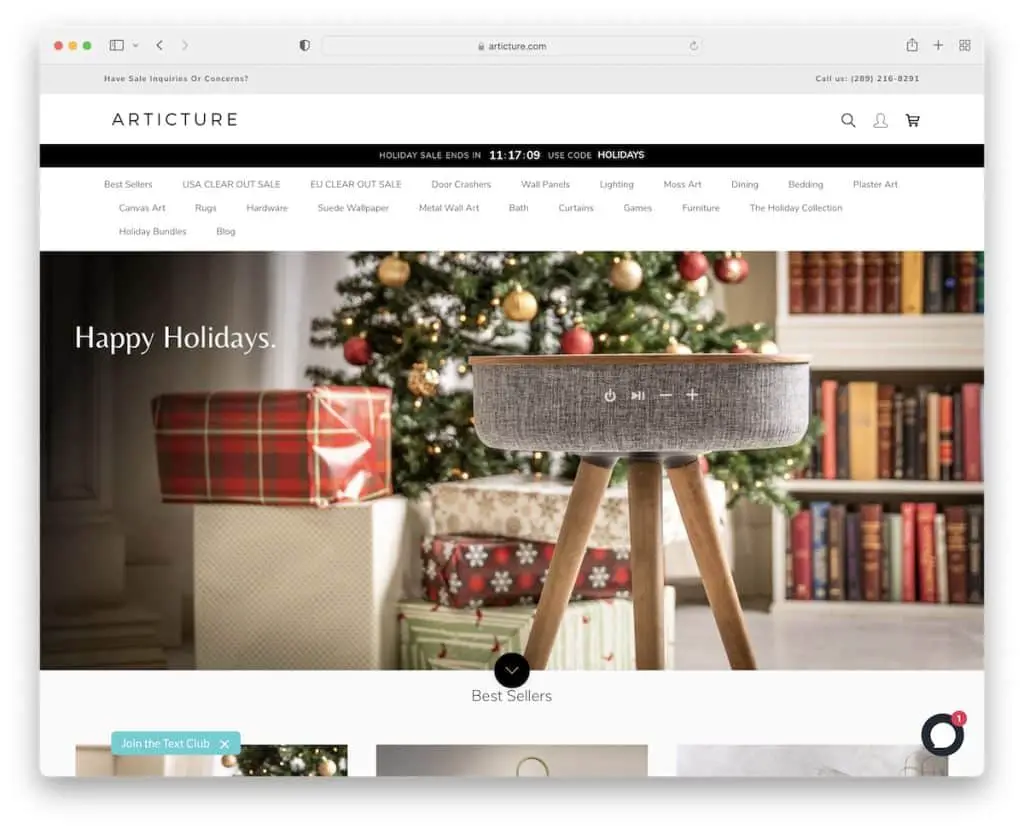
17. 예술품
내장 : Shopify

Brookstone의 홈 페이지는 매우 복잡하지만 Articture는 일을 단순하고 눈에 더 매력적으로 유지합니다.
히어로 이미지에는 텍스트(CTA 없음)와 스크롤다운 버튼만 있어 베스트 셀러로 바로 이동할 수 있습니다.
그러나 Articture의 헤더는 두 개의 알림 표시줄로 채워져 있습니다. 하나는 연락처 세부 정보가 있고 다른 하나는 긴급을 위한 카운트다운 타이머로 판매를 홍보합니다.
참고 : 판매를 늘리고 싶습니까? 판매 및 특별 제안을 위해 카운트다운 타이머를 사용하십시오.
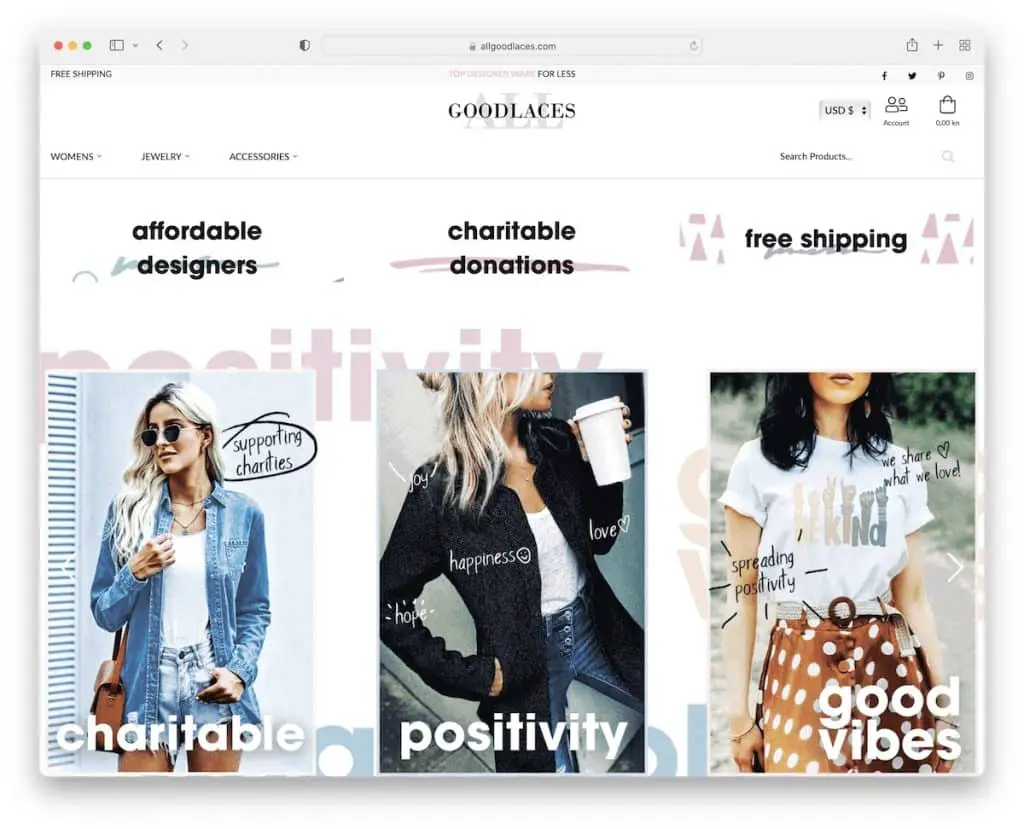
18. 모든 좋은 끈
내장 : Shopify

All Good Laces는 매우 세련되고 눈길을 끌게 만드는 고유한 요소가 많은 직송 웹사이트의 예입니다.
웹사이트는 약간의 텍스트가 미끄러지는 애니메이션 배경을 사용하지만 관심을 불러일으키기에 충분합니다.
All Good Laces는 또한 제품을 멋지게 분류하는 편리한 다중 열 메가 메뉴를 사용하지만 검색 표시줄도 항상 사용할 수 있습니다.
참고 : 웹사이트에 창의적인 터치를 추가하면 더 기억에 남는 경험을 할 수 있습니다.
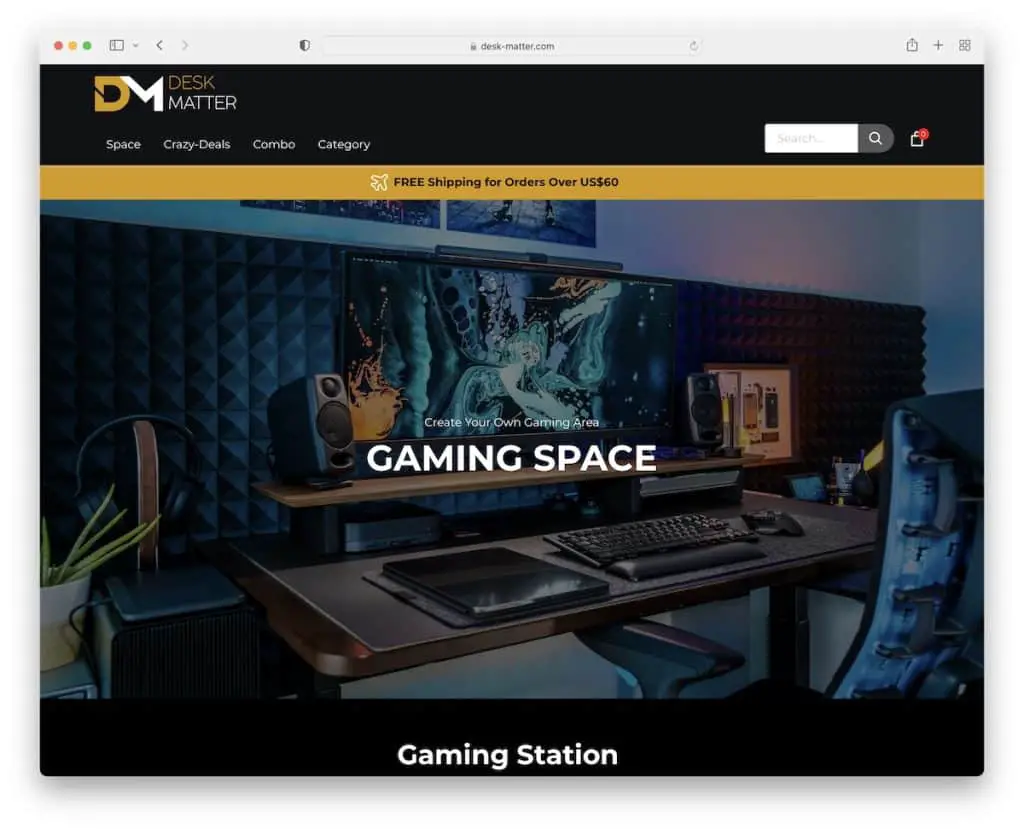
19. 데스크 문제
내장 : Shopify

Desk Matter는 아름답고 어두운 디자인으로 인해 다른 생산자 직송 웹사이트와 차별화됩니다.
이 페이지는 편리한 필터링 가능한 포트폴리오와 같은 제품 섹션으로 매우 단순하므로 특정 항목만 검색할 수 있으며 모든 항목에서 손실되지 않습니다.
또 다른 가치 있는 언급은 "x" 버튼을 눌러 닫을 수 있는 고정 하단 화면 알림입니다.
참고 : 작업을 다르게 수행하는 간단한 방법은 어두운 디자인을 선택하는 것입니다.
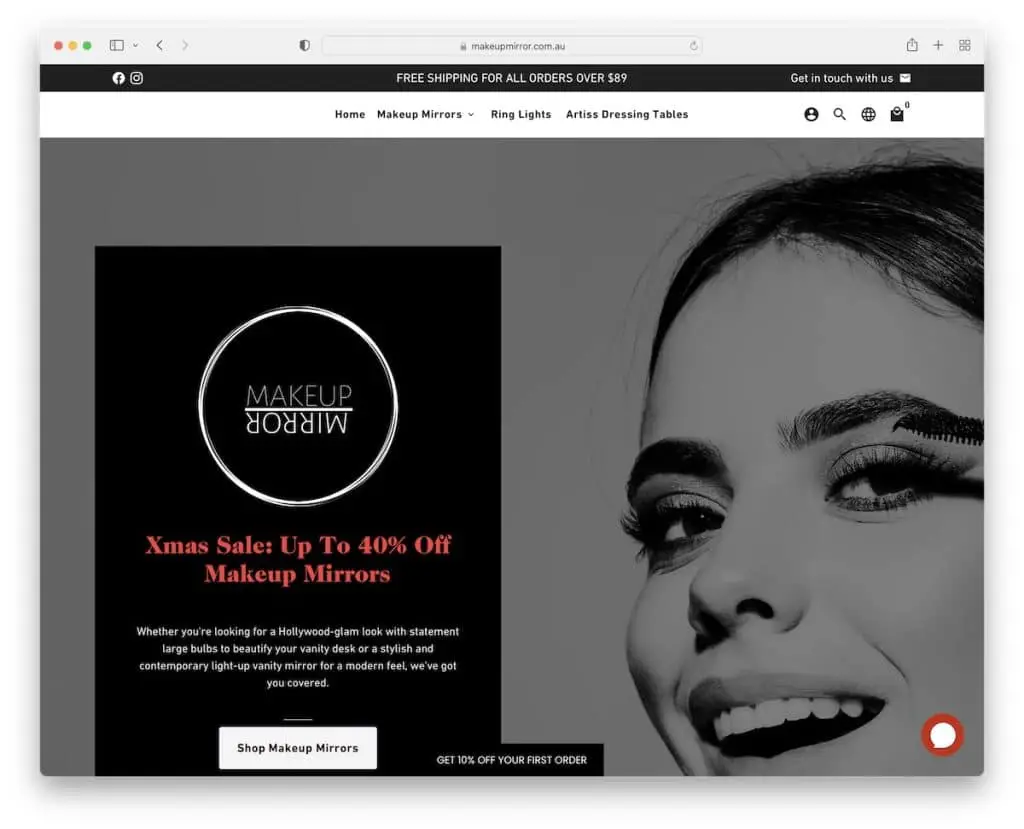
20. 화장거울
내장 : Shopify

할인을 위해 팝업을 강제하는 대신, 메이크업 미러는 클릭 시 열리는 하단 화면의 플로팅 버튼을 사용합니다.
이 페이지는 "가짜" 판매 알림, 구매한 제품에 대한 링크가 포함된 고객 리뷰 및 가장 일반적인 질문에 대한 답변을 제공하는 FAQ 아코디언을 사용합니다.
바닥글에는 빠른 링크, 소셜 아이콘, 회사 소개 위젯 및 뉴스레터 구독 양식이 있습니다.
참고 : 팝업을 너무 강요하지 마십시오. 사용자가 그것들을 제어하게 하십시오(메이크업 미러의 경우처럼).
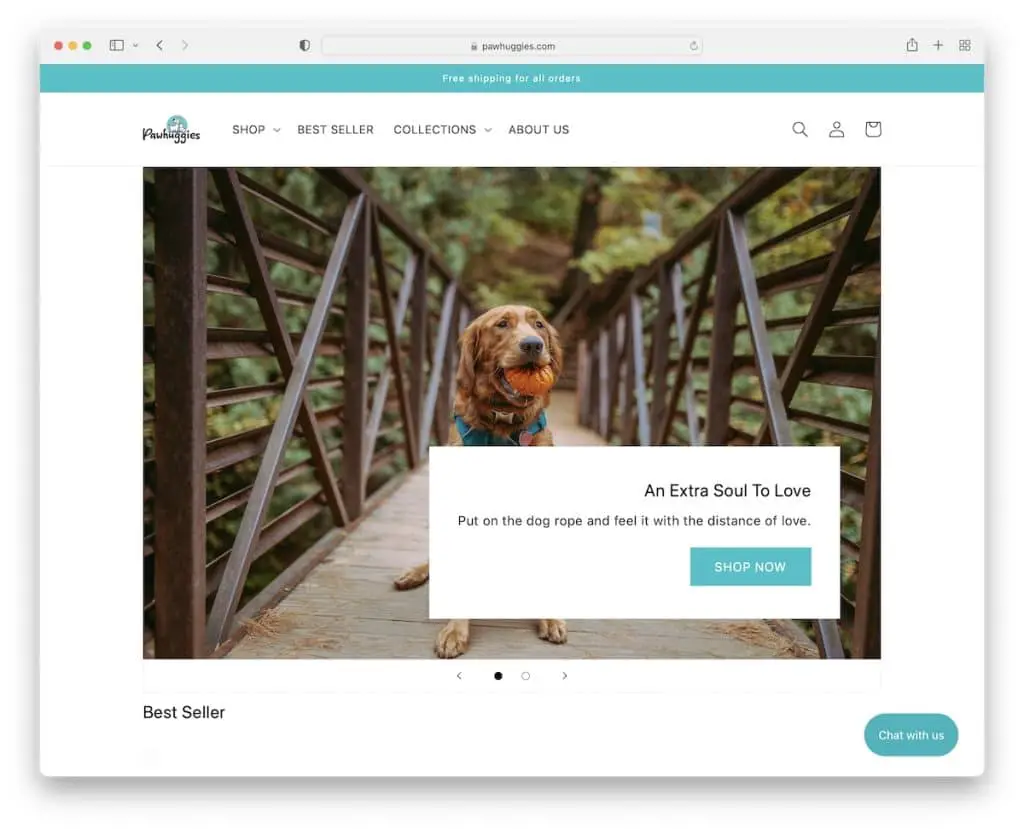
21. 포 하기스
내장 : Shopify

Paw Huggies는 드롭다운 메뉴와 접힌 부분 위에 슬라이더가 있는 박스형 레이아웃의 가벼운 웹사이트입니다.
4열 그리드에 일부 항목을 나열하는 것 외에도 Paw Huggies에는 두 개의 블로그 게시물과 링크 및 통화 전환기가 있는 미니멀한 바닥글도 포함되어 있습니다.
참고 : 외국인 방문객이 많습니까? 통화 전환기를 추가합니다.
게시물이 마음에 든다면 알려주세요.
