2023년 최고의 호텔 웹사이트 21개(예시)
게시 됨: 2023-02-10전 세계 호텔리어가 제공하는 가장 멋진 호텔 웹사이트를 볼 준비가 되셨나요?
200개 이상의 호텔 사이트를 스캔한 후 얼마나 많은 페이지가 영웅 비디오/비디오 배경을 사용하는지 보고 감명받았습니다. 주목을 끄는 탁월한 효과입니다.
비디오가 반드시 필수는 아니지만 일종의 온라인 예약을 정렬하는 것이 좋습니다. 가능하면 첫 페이지에 직접 표시하는 것이 좋습니다.
이렇게 하면 전환율이 크게 향상되며 타사 플랫폼에 수수료를 지불할 필요가 없습니다.
그러나 먼저 당신의 창의력에 영향을 미칠 아름다운 디자인을 즐기자.
힌트 : 호텔 WordPress 테마 또는 호텔 웹사이트 빌더를 선택하여 모든 유형의 숙박 웹사이트를 만들 수 있습니다.
최고의 영감을 주는 호텔 웹사이트 예시
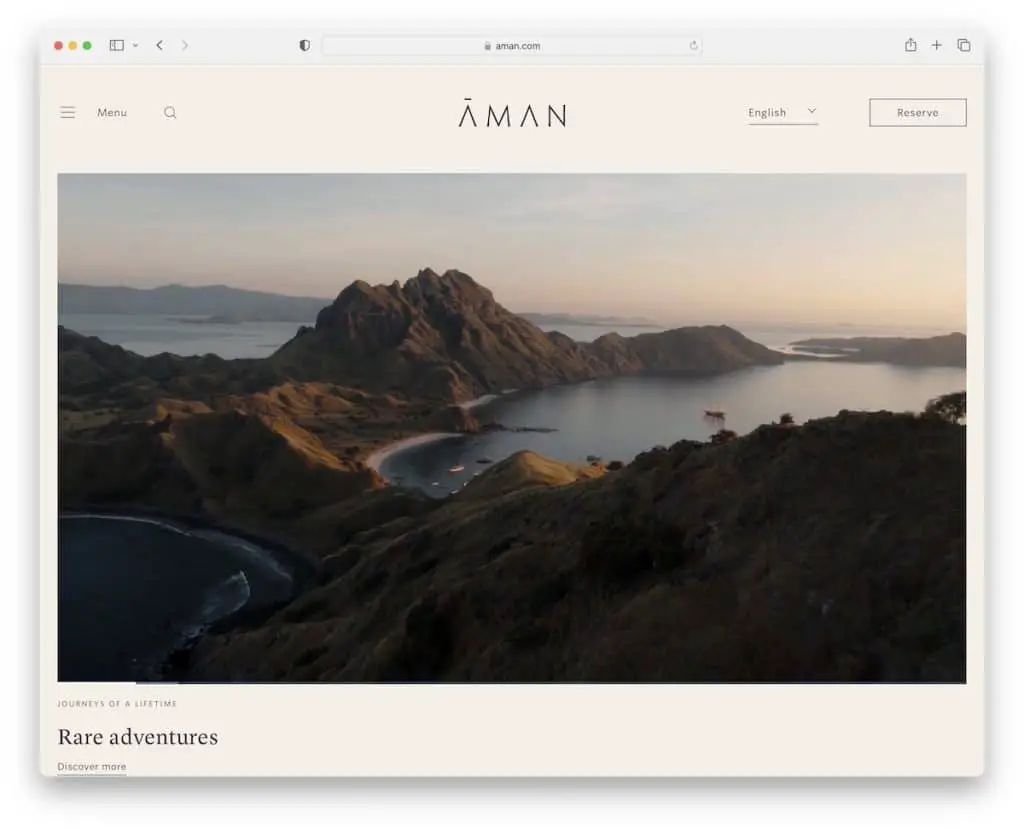
1. 아만
내장: 드루팔

Aman은 너무 매력적이어서 끝까지 보고 싶어지는 영웅 비디오가 있는 우아하고 현대적인 호텔 웹사이트입니다. 또한 흥미로운 점은 텍스트나 클릭 유도문안(CTA) 버튼을 추가하지 않았다는 것입니다. 순수한 즐거움을 위한 것입니다.
플로팅 헤더는 햄버거 메뉴, 검색 표시줄, 언어 전환기 및 예약 버튼과 함께 항상 사용할 수 있습니다.
또 다른 편리한 점은 가용성을 빠르게 확인할 수 있는 끈적끈적한 하단 화면 온라인 예약 표시줄입니다.
참고 : 홍보 비디오를 만들어 웹사이트에 삽입하여 즐겨보세요. 너무 영업하지 마십시오.
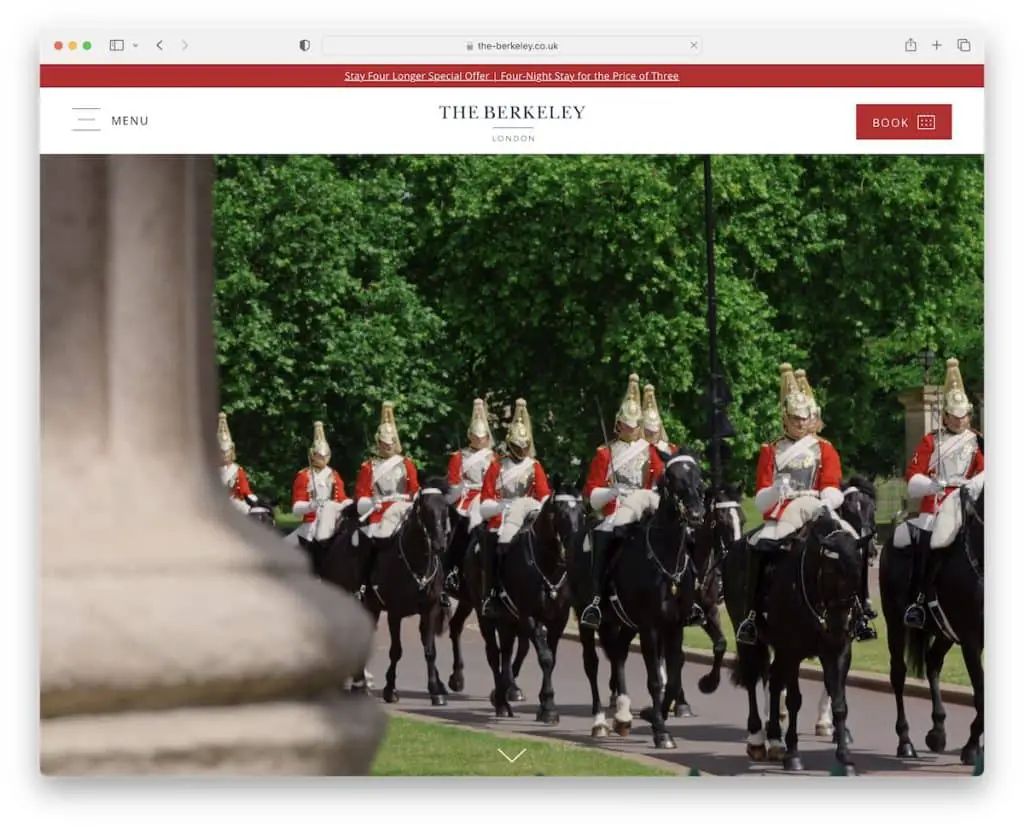
2. 버클리
내장: 최적화

Aman과 마찬가지로 The Berkeley도 스크롤 없이 볼 수 있는 부분에 동영상을 사용하고 텍스트나 CTA를 사용하지 않습니다. 아름다운.
특별 제안에 대한 상단 표시줄 알림과 햄버거 아이콘 및 예약 CTA 버튼이 있는 깔끔한 헤더를 사용합니다.
이 호텔 웹 사이트 예제에는 왼쪽 하단 모서리에 고정 아이콘으로 표시되는 접근성 옵션도 있습니다. 마지막으로 스크롤 애니메이션은 이 페이지를 훨씬 더 즐겁게 만듭니다.
참고: 방문자가 웹 사이트 보기 환경을 수정할 수 있도록 접근성 구성기를 도입하십시오.
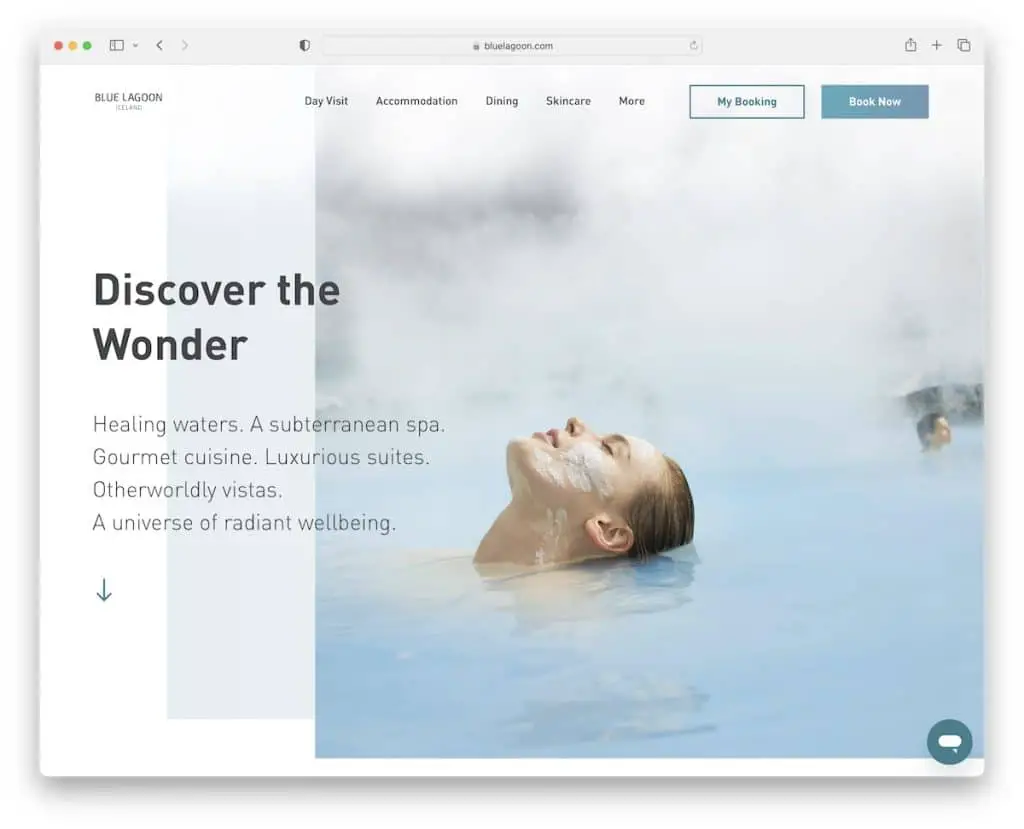
3. 블루 라군
내장: 만족스러운

Blue Lagoon의 디자인은 모던하고 미니멀하며, 여백이 많아 가독성이 뛰어납니다.
내비게이션 바에 두 개의 CTA 버튼이 있고 여러 개의 빠른 링크, 비즈니스/연락처 세부 정보 및 뉴스레터 구독 양식이 있는 바닥글이 있습니다.
또한 고객 서비스 개선을 위해 "라이브" 챗봇도 사용할 수 있습니다.
참고: 헤더 섹션에 CTA 버튼을 추가하고 클릭률을 높입니다.
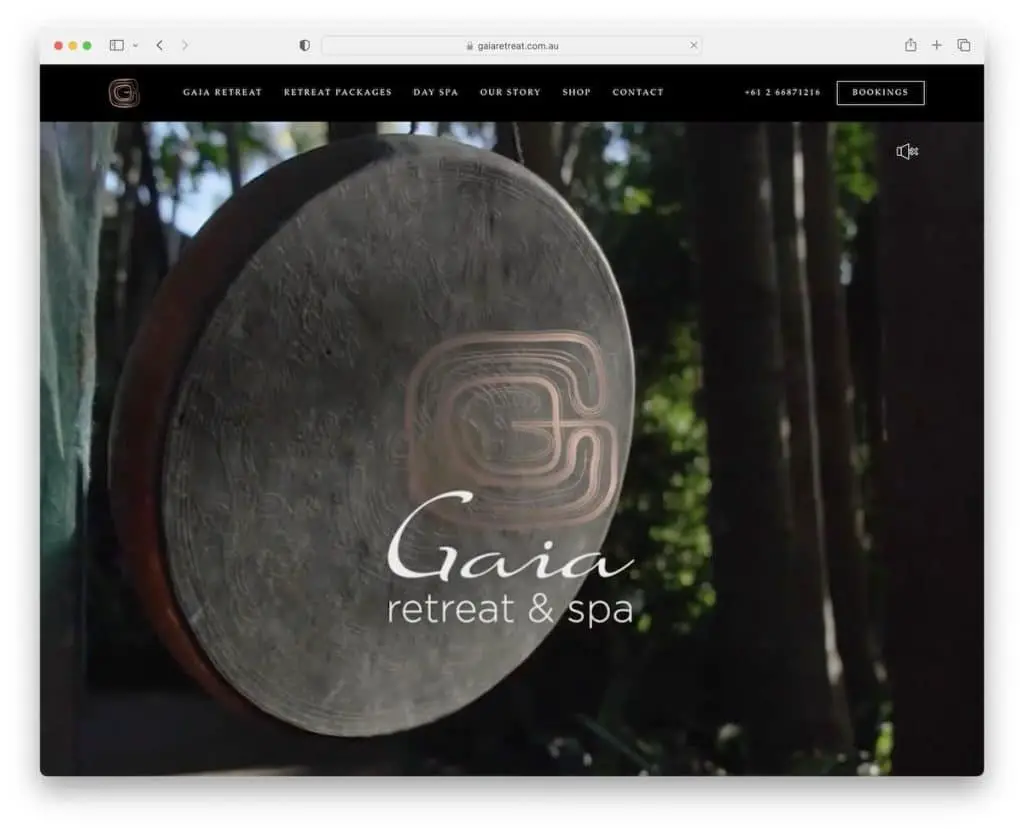
4. 가이아 리트리트
내장: 엘리멘터

Gaia Retreat는 스크롤 없이 볼 수 있는 부분에 전체 화면 비디오가 있는 휴양 및 스파 웹사이트의 또 다른 훌륭한 예입니다. 비디오에는 볼륨을 켜거나 끄는 옵션도 있습니다.
검은색 배경의 플로팅 헤더가 눈에 잘 띄며 항상 다른 페이지, 클릭 가능한 전화번호 및 예약 버튼에 대한 액세스를 제공합니다.
일부 메뉴 링크에는 이전에 본 적이 없는 독특한 호버 효과 기능이 있으며 웹 사이트에 대한 새로운 아이디어를 제공할 수 있습니다.
참고: 고정 또는 플로팅 헤더/메뉴는 호텔 사이트의 사용자 경험을 향상시킬 수 있습니다(더 이상 맨 위로 스크롤할 필요가 없습니다!).
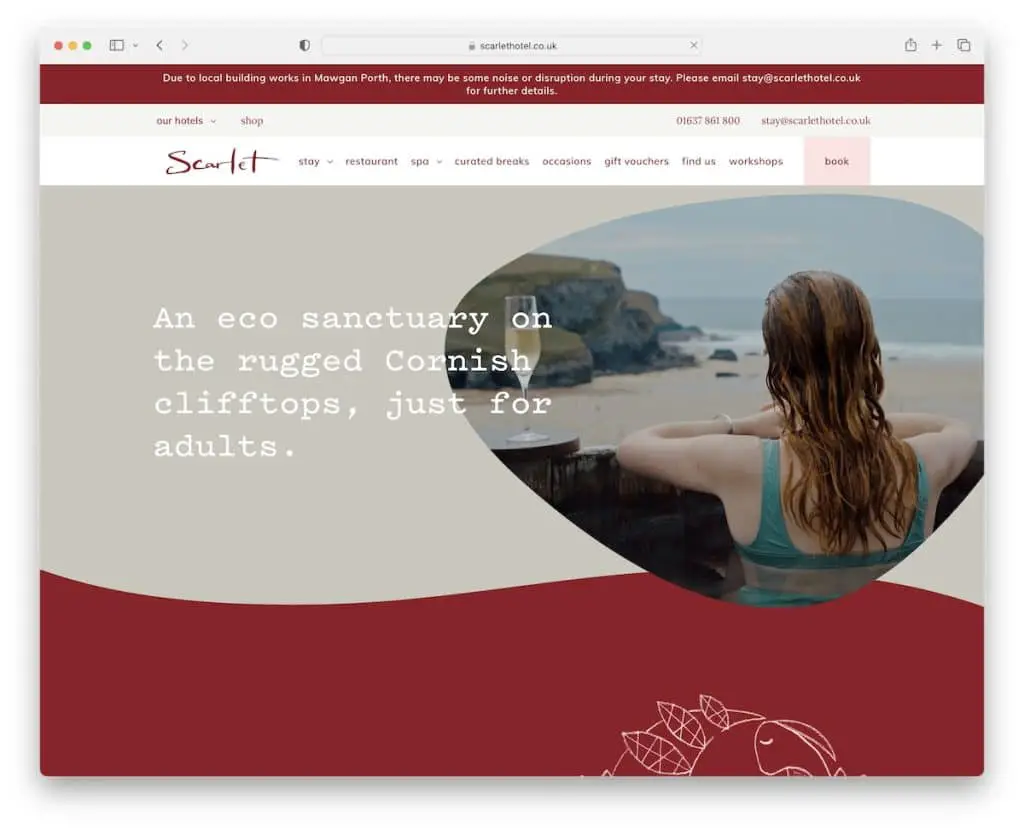
5. 스칼렛
내장: Craft CMS

Scarlet에는 텍스트, 비디오 및 흥미를 돋울 수 있는 독특한 배경이 있는 독특한 영웅 섹션이 있습니다.
이 웹사이트는 미니멀리즘을 추구하지만 세부 사항에 대한 놀라운 관심으로 여전히 매력적입니다.
플로팅 내비게이션에는 메가 메뉴와 예약 링크가 있어 필요한 모든 항목에 항상 쉽게 액세스할 수 있습니다.
Scarlet은 또한 몇 가지 추가 빠른 링크와 연락처 세부 정보(클릭 가능한 번호 및 이메일)가 있는 상단 표시줄을 사용합니다.
참고: 연락처 정보를 클릭할 수 있게 만드십시오.
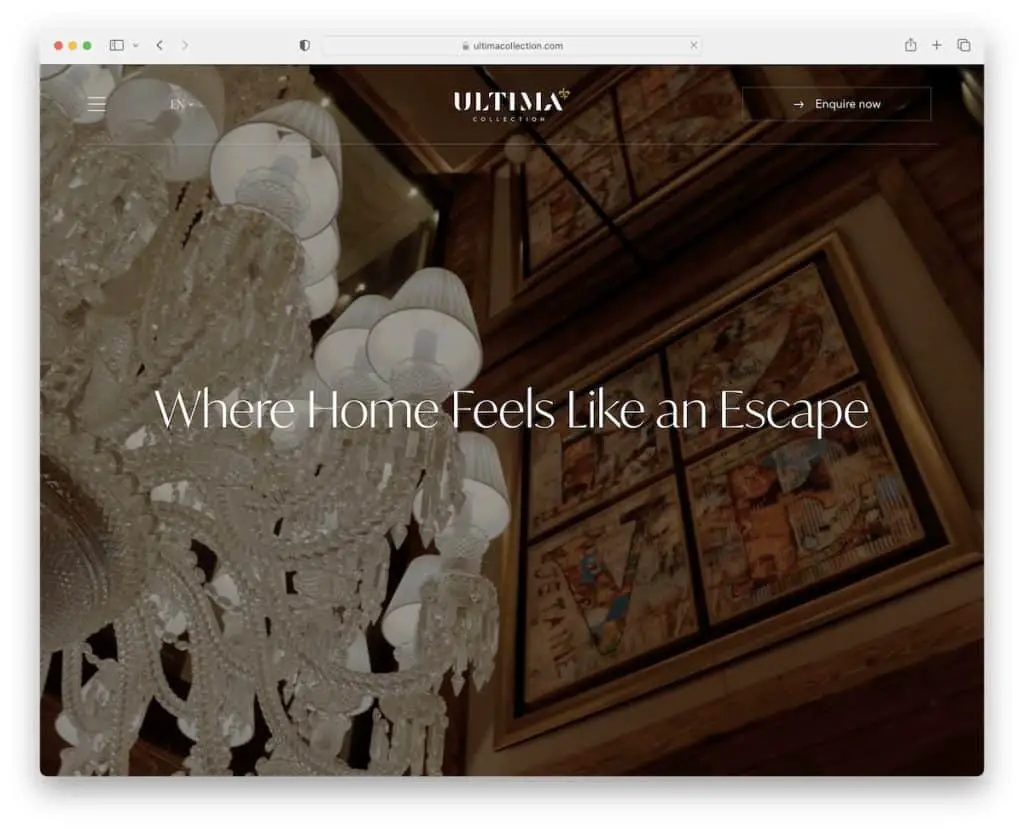
6. 울티마 컬렉션
내장: 콘크리트

Ultima Collection은 우리가 리뷰를 좋아했던 대담한 호텔 웹사이트로 강한 첫인상을 만드는 방법을 알고 있습니다.
더 나은 보기 경험을 보장하기 위해 투명(스크롤 시 단색으로 바뀜) 헤더가 있는 전체 화면 비디오 배경이 있습니다. 헤더는 햄버거 아이콘, 언어 전환기, 예약 조회 버튼으로 심플합니다.
이 훌륭한 페이지의 또 다른 멋진 세부 사항은 바닥글 표시인데, 이는 자주 접하지 않습니다.
참고: 웹사이트를 번역하고 헤더에 언어 전환기를 구축하십시오.
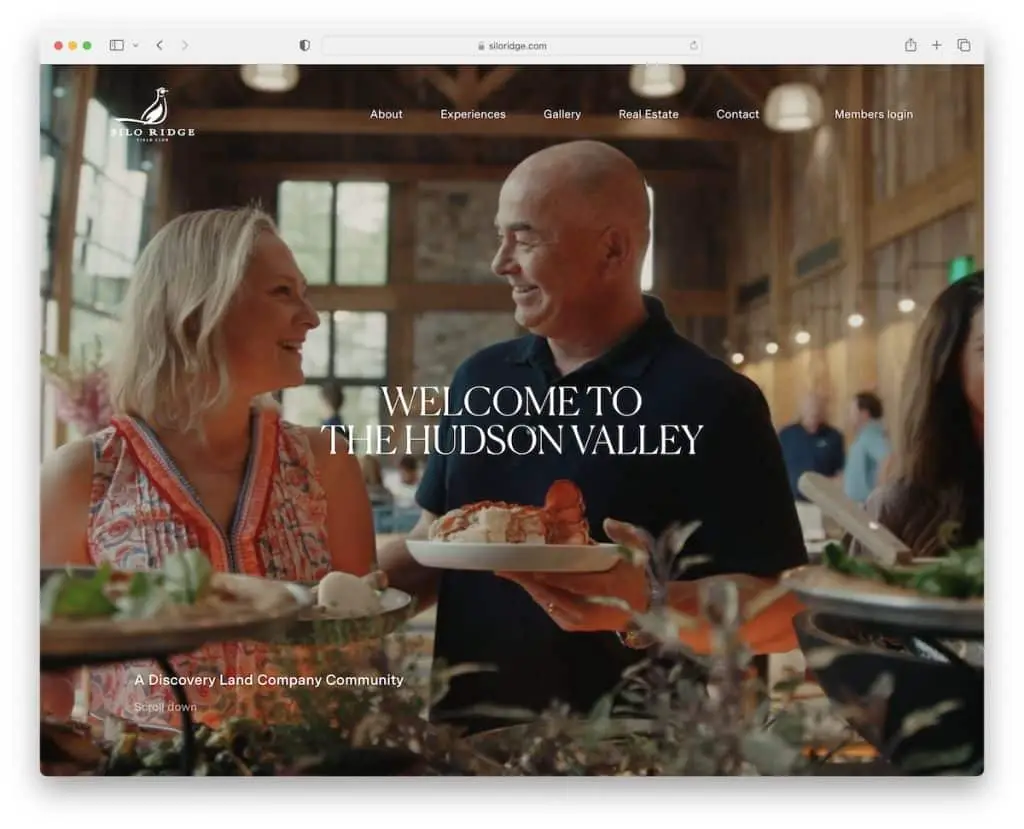
7. 사일로 리지
내장: Craft CMS

훌륭한 호텔 웹사이트를 모두 연구하면서 알게 된 사실은 스크롤 없이 볼 수 있는 부분에 동영상을 사용하는 것이 매우 일반적이라는 것입니다. 그리고 Silo Ridge는 페이지를 훨씬 더 매력적으로 만드는 전체 화면 영웅 비디오가 있는 또 다른 훌륭한 예입니다.
또한 스크롤 애니메이션은 웹 사이트에 또 다른 삶의 계층을 추가하여 웹 사이트를 더 좋아하게 만듭니다. 또한 단순함의 터치는 전체적인 외관을 진정한 눈요기로 만듭니다.
참고: 스크롤 애니메이션과 효과를 사용하여 웹 사이트를 더욱 생동감 있게 만드십시오.
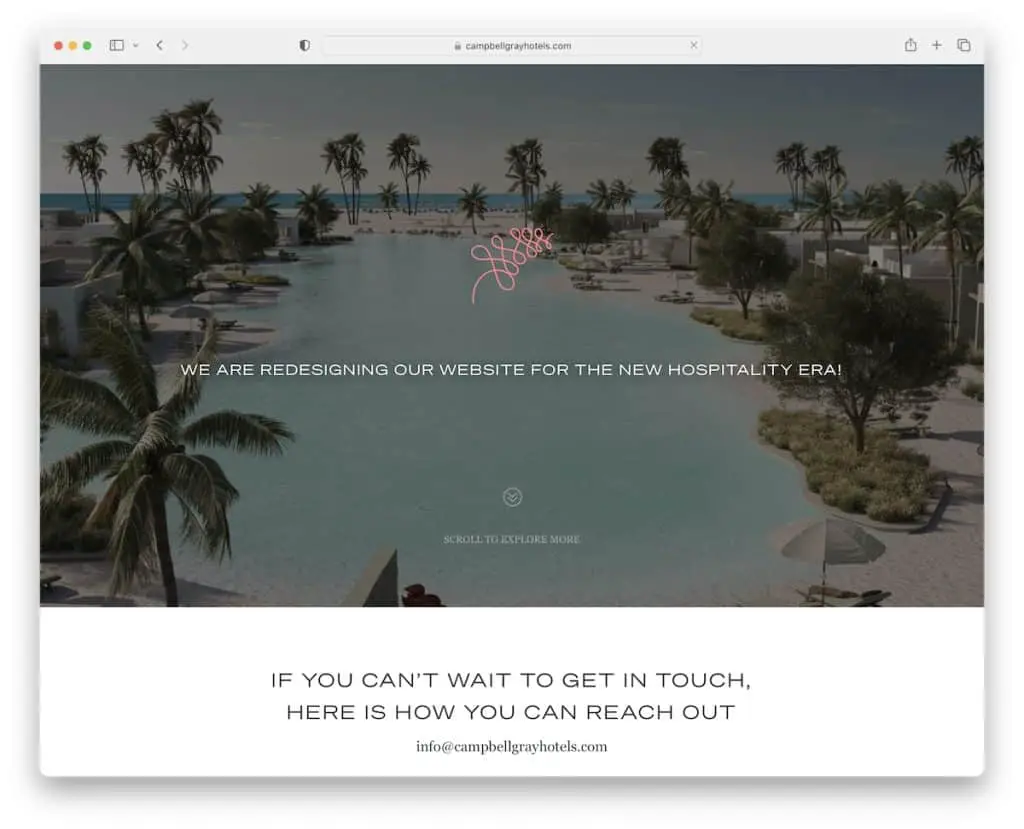
8. 캠벨 그레이 호텔
내장: Divi

Campbell Gray Hotels는 다른 많은 호텔처럼 영웅 동영상을 사용하지 않을 수 있지만 스크롤 없이 볼 수 있는 부분에서 프로모션 동영상을 볼 수 있습니다.
흥미로운 점은 웹사이트에 머리글과 바닥글이 없다는 것입니다. 즉, 해당 위치를 빠르게 살펴보는 데 사용할 수 있는 단일 페이지 레이아웃의 간단한 웹사이트입니다.
참고: 모든 정보와 세부 사항이 몇 스크롤 간격으로 떨어져 있는 한 페이지 웹사이트를 만드십시오.
이봐, 우리는 당신이 Divi 테마를 사용하여 이 모든 웹사이트를 확인하게 될 것이라고 확신합니다.
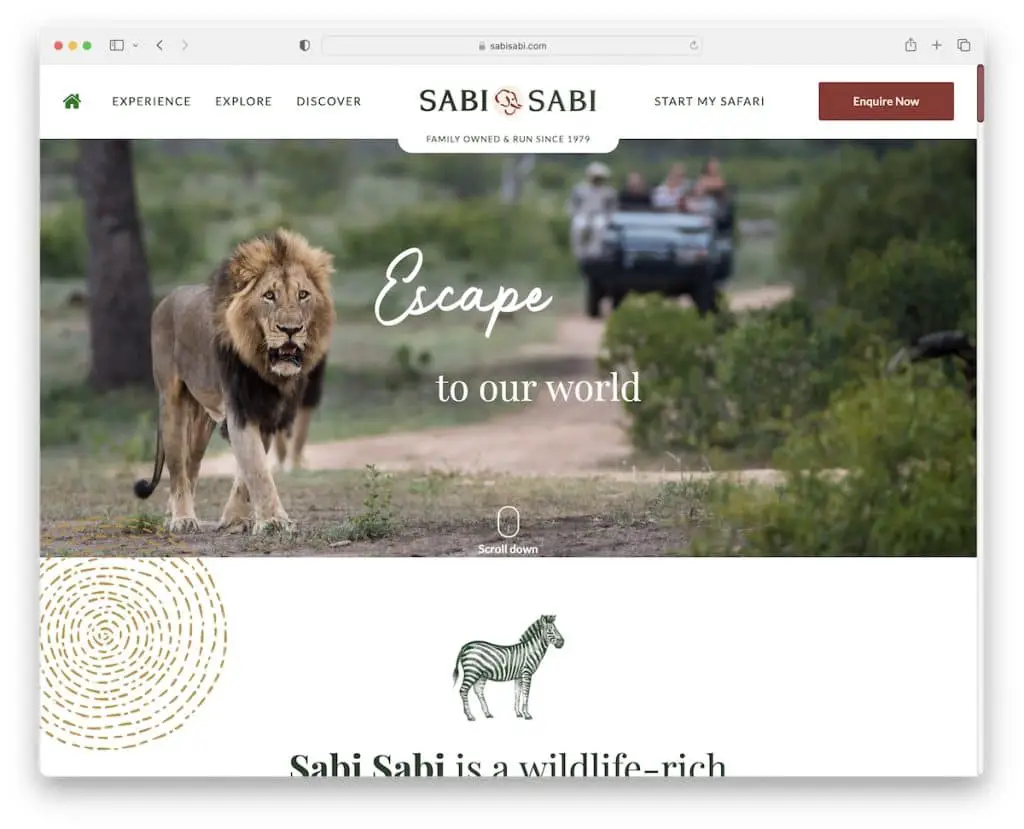
9. 사비사비
내장: 콘크리트

Sabi Sabi의 전체 너비 레이아웃, 큰 이미지, 충분한 공백, 매력적인 텍스트 및 멋진 그래픽은 즐거운 순간을 요구합니다.
헤더에는 별도의 메가 메뉴 기능과 문의를 위한 CTA 버튼이 있습니다. 또 다른 특수 기능은 아래로 스크롤하는지 위로 스크롤하는지에 따라 헤더가 사라지고 다시 나타나는 것입니다. 능숙한.
마지막으로 바닥글에는 연락처, 링크, 소셜 아이콘, 구독 양식 등이 포함된 여러 열이 있습니다.
참고: 더 나은 사이트 탐색 환경을 만들기 위해 메가 메뉴를 만드세요.
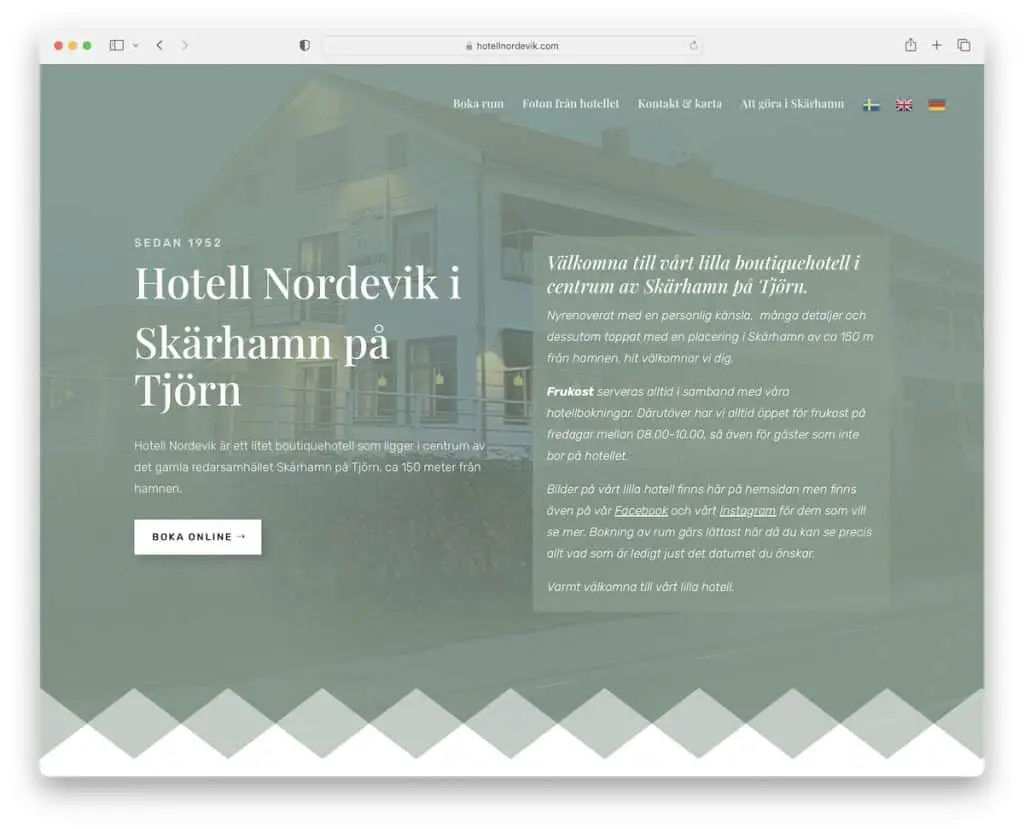
10. Hotell Nordevik i Skarhamn pa Tjorn
내장: Divi

이 호텔 웹 사이트 예제는 스웨덴 미니멀리즘을 염두에 두고 제작되었지만 활기를 불어넣기에 충분한 창의적인 세부 정보로 제작되었습니다.
홈페이지에 예약 양식이 있어 예약 가능 여부를 빠르게 확인하실 수 있습니다. 아코디언은 초기 모양을 더 깔끔하게 유지하면서도 필요한 정보를 제공하는 좋은 기능입니다.
Hotell Nordevik i Skarhamn pa Tjorn에는 플로팅 탐색 모음과 스크롤을 최소화하기 위한 위로 가기 버튼이 있습니다.
참고: 온라인 예약을 웹사이트에 통합하면 잠재 고객이 예약을 위해 타사 플랫폼을 방문할 필요가 없습니다.

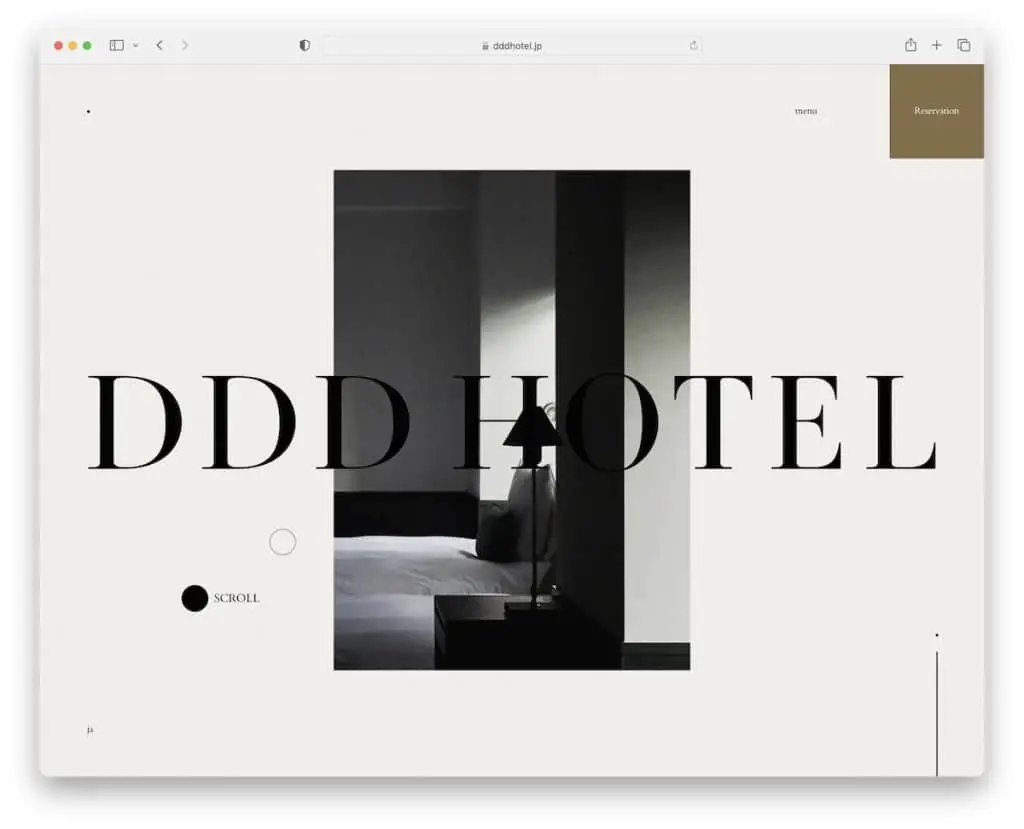
11. DDD 호텔
내장: Nuxt

DDD Hotel은 참신한 오버레이 메뉴 기능과 맞춤형 커서 요소가 있는 독특하고 미니멀한 웹사이트입니다.
이 호텔 웹사이트에 관한 모든 것은 이 컬렉션에 추가한 다른 어떤 것과도 비교할 수 없습니다.
시차 효과와 애니메이션 텍스트는 경험을 더욱 역동적으로 만드는 유쾌한 디테일입니다.
참고: 무언가 다른 일을 하고 싶다면 DDD 호텔을 확인하여 많은 창의적인 아이디어를 얻을 수 있습니다.
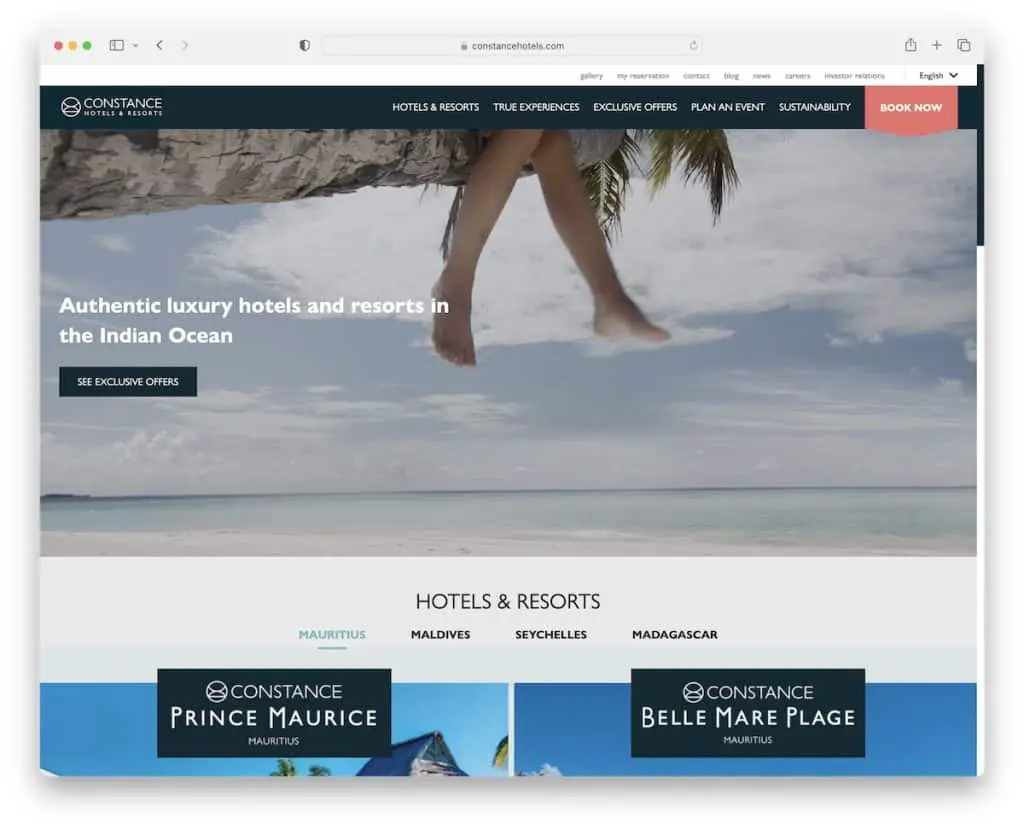
12. 콘스탄스 호텔 & 리조트
내장: Umbraco

Constance Hotels & Resorts에는 독점 제공을 홍보하는 텍스트와 CTA 버튼이 포함된 영웅 비디오가 있습니다.
접은 부분 아래의 분류된 호텔 및 리조트는 완벽한 위치를 더 쉽게 선택/찾는 데 유용합니다.
이 호텔 웹 사이트에는 모든 빠른 링크, 언어 선택기 및 예약 버튼을 찾을 수 있는 상단 표시줄과 탐색 표시줄이 있습니다.
참고: 위치가 여러 개인 경우 편리한 슬라이더/캐러셀에서 범주/태그로 구성하십시오.
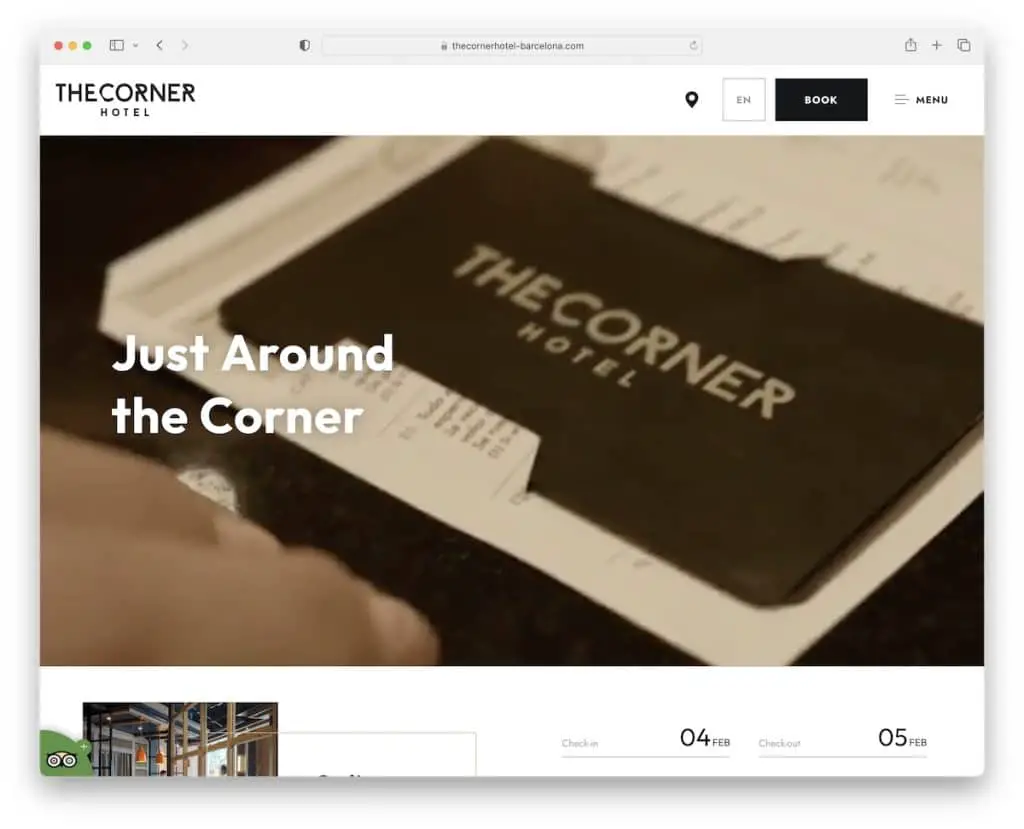
13. 코너 호텔
내장: 라라벨

The Corner Hotel의 깨끗하고 현대적인 페이지 디자인은 매우 눈길을 끄는 영웅 비디오로 시작하여 여정을 안내합니다.
비디오 바로 아래에는 검색 양식이 있지만 헤더의 CTA 버튼을 통해 예약에 액세스할 수도 있습니다. 헤더에 대해 말하면 드롭다운이 있는 햄버거 메뉴와 드롭다운 언어 선택기가 있습니다.
페이지에는 맨 위로 이동 버튼이 있으므로 지루한 뒤로 스크롤이 필요하지 않습니다.
참고: 고정 헤더를 사용하지 않는 경우 Back-to-Top 버튼은 UX를 개선하는 스마트한 기능입니다.
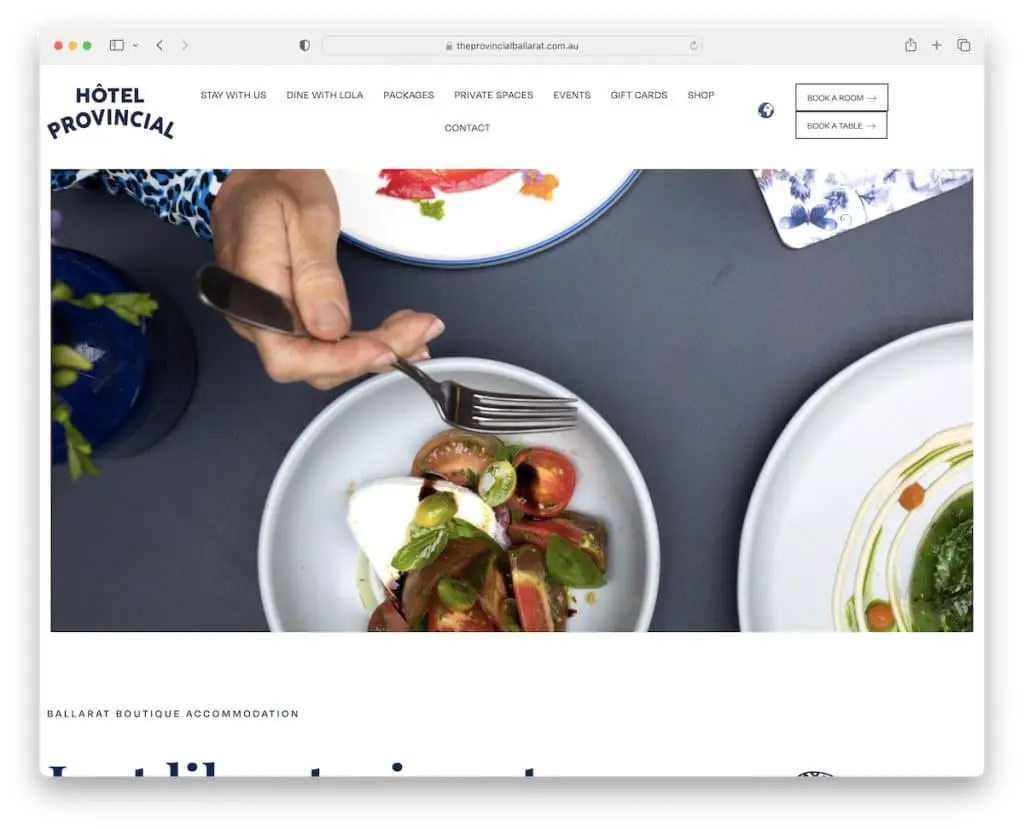
14. 호텔 지방
내장: 엘리멘터

비디오 대신 Hotel Provincial 웹사이트에는 텍스트나 CTA가 없는 깔끔한 슬라이드쇼가 있습니다. 이 페이지는 유용한 정보와 시각적 콘텐츠로 가득 찬 무작위 섹션으로 미니멀한 느낌을 줍니다.
머리글에는 방이나 테이블을 예약하기 위한 멋진 언어 선택기와 두 개의 CTA 버튼이 있습니다. 또한 비즈니스 세부 정보, 영업 시간, 빠른 링크, CTA 및 구독 양식이 포함된 바닥글이 깔끔합니다.
참고: 슬라이더를 사용하여 위치에 대한 멋진 프리젠테이션을 만드십시오(더 매력적인 모양을 위해 텍스트 및 CTA 없이 이동해 보십시오).
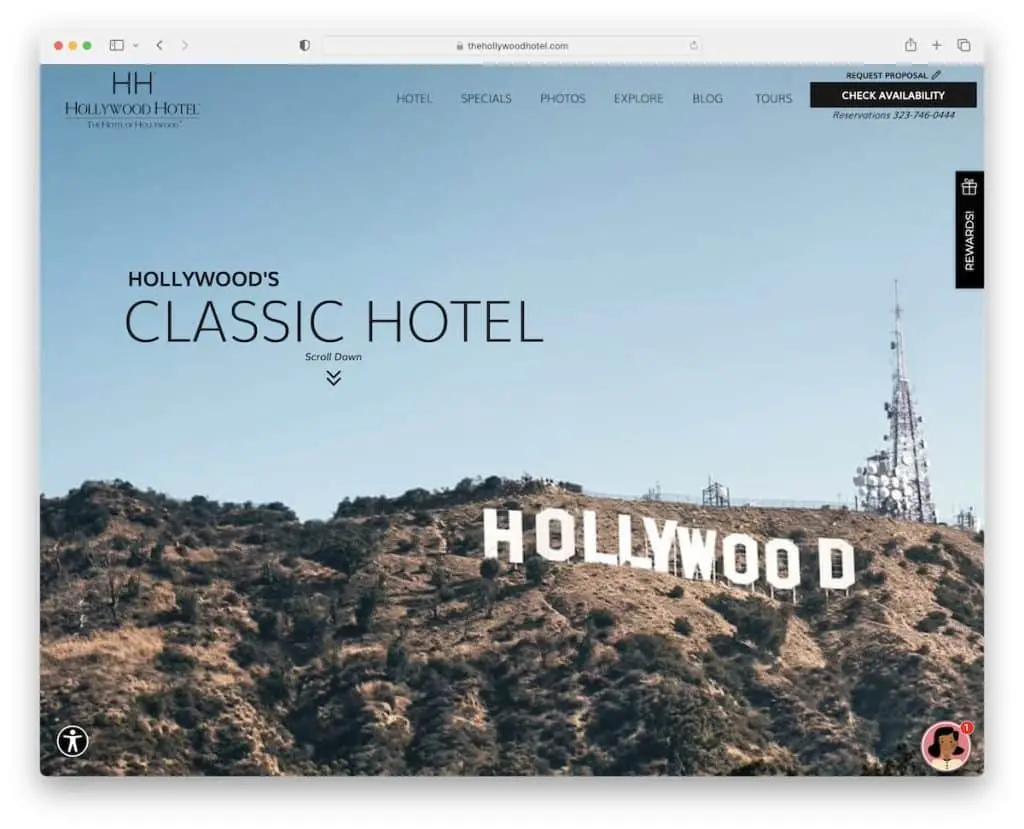
15. 할리우드 호텔
내장: Webflow

할리우드 호텔은 클래식한 배경 이미지, 텍스트, 스크롤 다운 버튼, 100% 투명한 헤더로 여러분을 환영합니다.
이 호텔 웹사이트에는 4개의 고정 요소가 더 있습니다. 하나는 보상용, 하나는 등급용, 하나는 실시간 채팅 위젯용, 다른 하나는 접근성 메뉴용입니다. 많아 보이지만 산만하지 않은 방식으로 이루어집니다.
참고: 뭔가를 홍보하고 더 돋보이게 하려면 스티커 요소를 사용하세요.
최고의 Webflow 웹사이트 목록을 살펴보는 것을 잊지 마세요.
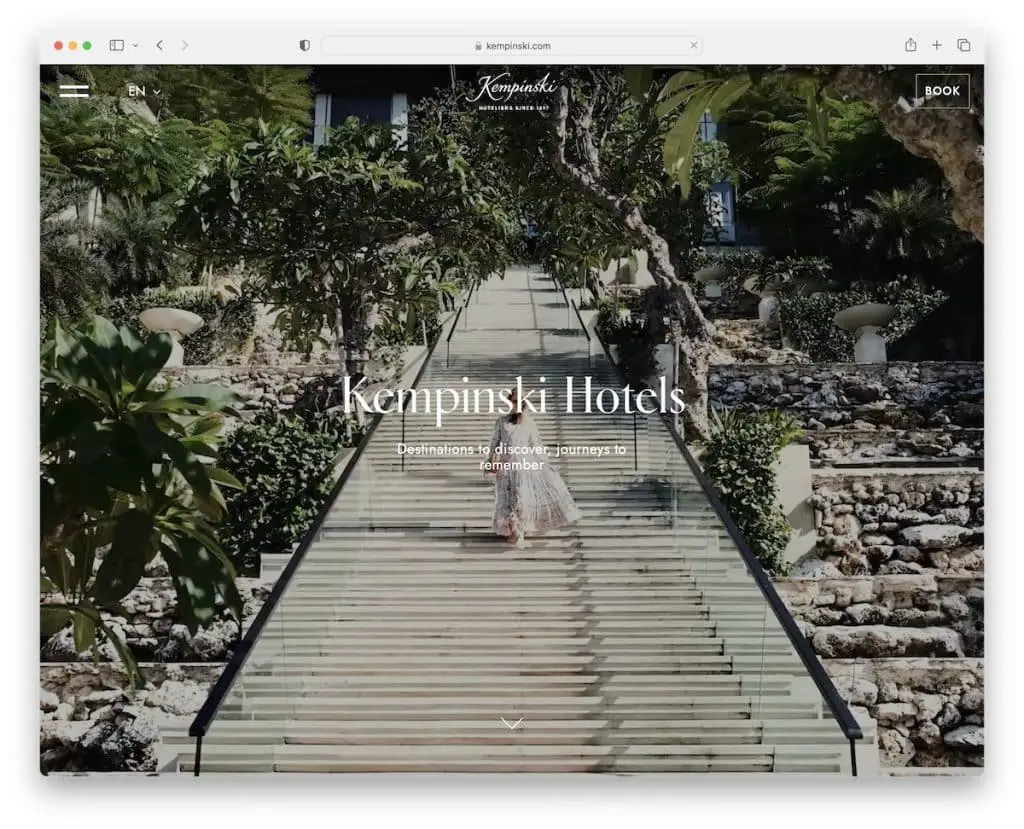
16. 켐핀스키
빌드: Next.js

Kempinski는 접은 부분 위에 전체 화면 배경 비디오가 있는 환상적인 호텔 사이트의 또 다른 예입니다.
오버레이 텍스트를 사용하는 동안 최소한의 방해가 되지 않습니다. 또한 투명한 헤더를 통해 시청 환경이 산만해지지 않습니다.
한편, 햄버거 아이콘은 빠른 링크와 "바닥글"이 있는 전체 화면 탐색을 엽니다.
참고: 깔끔한 탐색 표시줄을 만들려는 경우 햄버거 메뉴 아이콘을 사용하면 링크를 제거하는 데 도움이 됩니다.
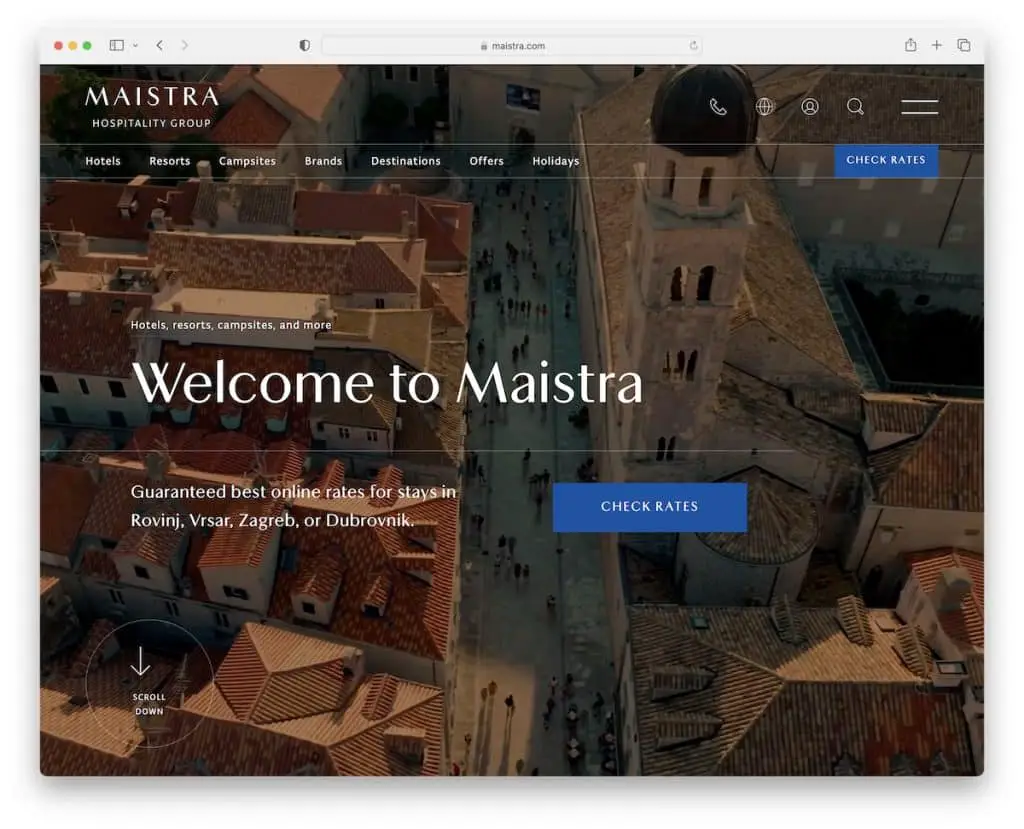
17. 마이스트라
내장: Hugo CMS

Maistra에는 요금 확인/온라인 예약을 위한 대조적인 CTA 버튼이 있는 매우 실행 가능한 상단 섹션이 있습니다.
이 반응형 웹 디자인은 온스크롤 콘텐츠 로딩과 함께 우아하고 깨끗하며 전문적인 외관을 가지고 있습니다. 이와 같은 접근 방식은 Maistra와 같이 (홈) 페이지가 길 경우에 편리합니다. 그리고 플로팅 헤더는 필수입니다.
Maistra는 모든 상자를 두껍게 만듭니다.
참고: 대비되는 CTA 배경색을 사용하여 시선을 더 많이 끌 수 있습니다.
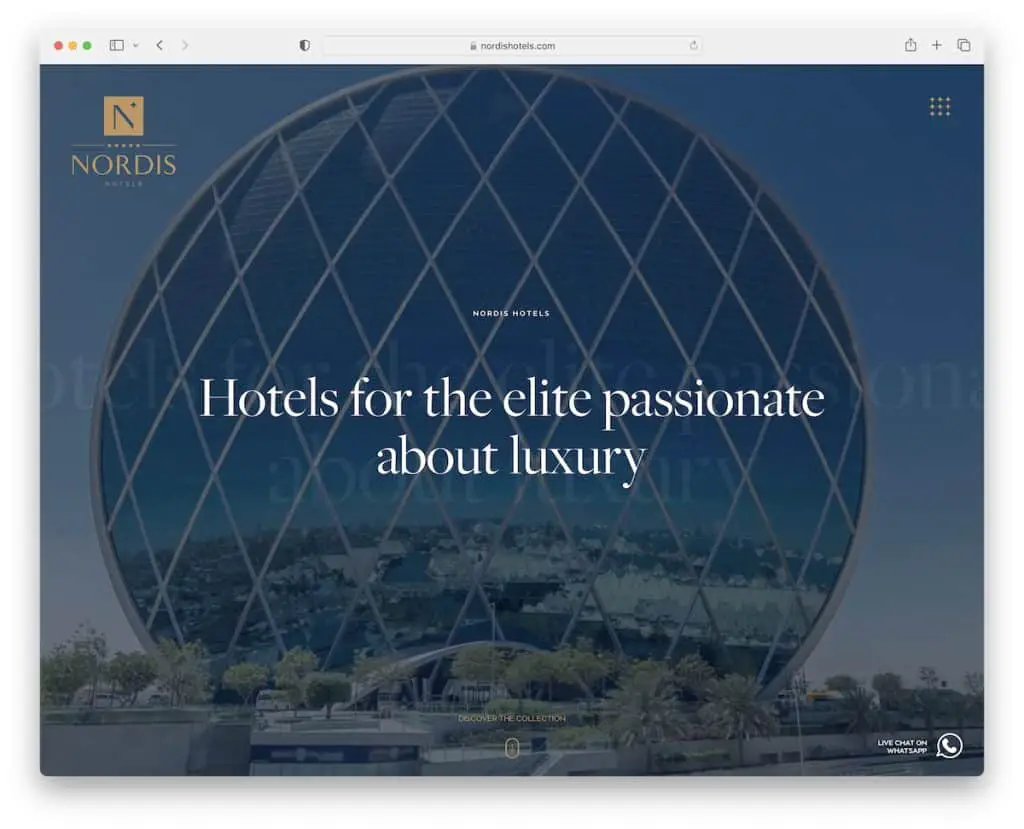
18. 노르디스 호텔
내장: 개츠비

Nordis Hotels는 언뜻 보기에 전통적인 헤더처럼 느껴지지 않기 때문에 헤더 섹션에 개별적인 접근 방식을 사용합니다.
내비게이션은 사이트의 상단 부분 위로 마우스를 가져갈 때만 나타나며 웹사이트가 더 매끄럽게 보입니다. 그리고 그것은 뜬다!
게다가 어두운 배경에서 밝은 배경으로의 전환이 매우 자극적이다.
참고: 내비게이션 바를 숨기고 가리키면 표시되도록 하십시오.
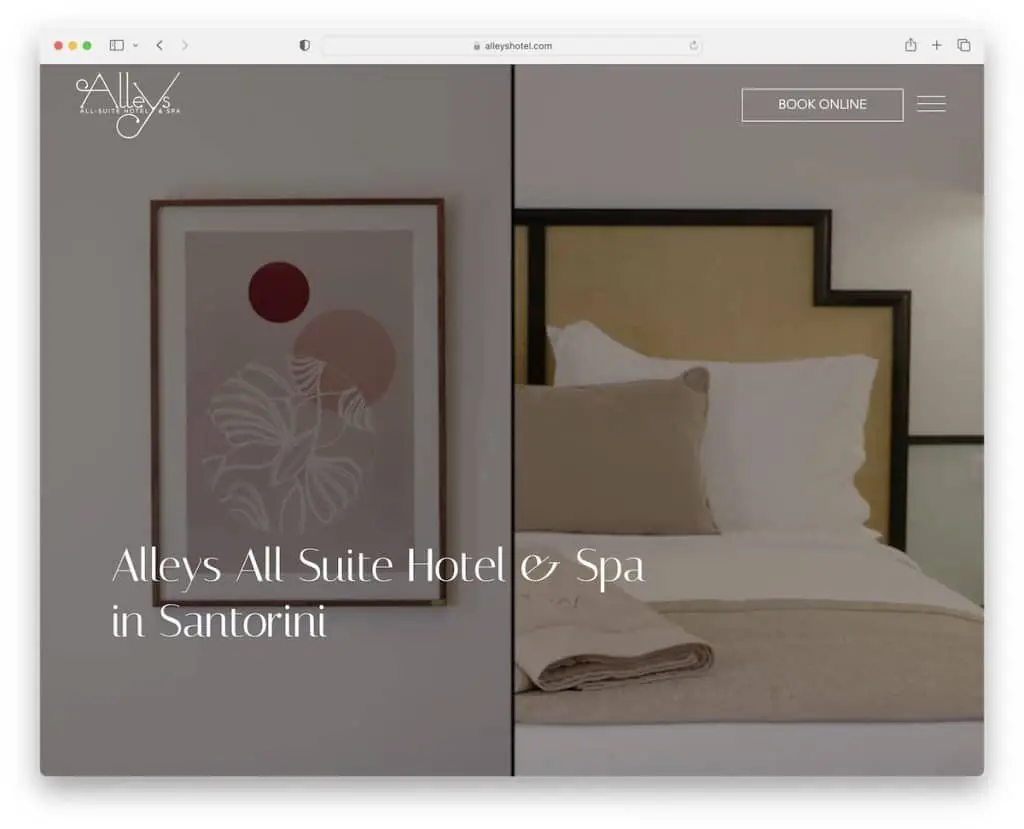
19. 앨리즈 호텔
내장: 드루팔

Alleys Hotel은 페이지 방문 시 매혹적인 전체 화면 비디오 배경으로 집중할 수 있도록 합니다.
햄버거 메뉴 아이콘은 전체 화면 내비게이션을 보여주지만(Facebook 및 Instagram 아이콘도 있음) 예약으로 바로 이동할 수도 있습니다. 헤더는 스크롤 동작에 따라 사라지고 다시 나타납니다.
배경 색상이 바뀌고 일부 이미지가 확대되고 슬라이더가 멋진 이미지를 통해 장소를 보여주어 매우 매력적인 경험을 선사합니다.
참고: 아래 또는 위로 스크롤에 따라 헤더/메뉴를 사라지고(깔끔하게 보기 위해) 다시 나타나게 합니다(더 나은 UX를 위해).
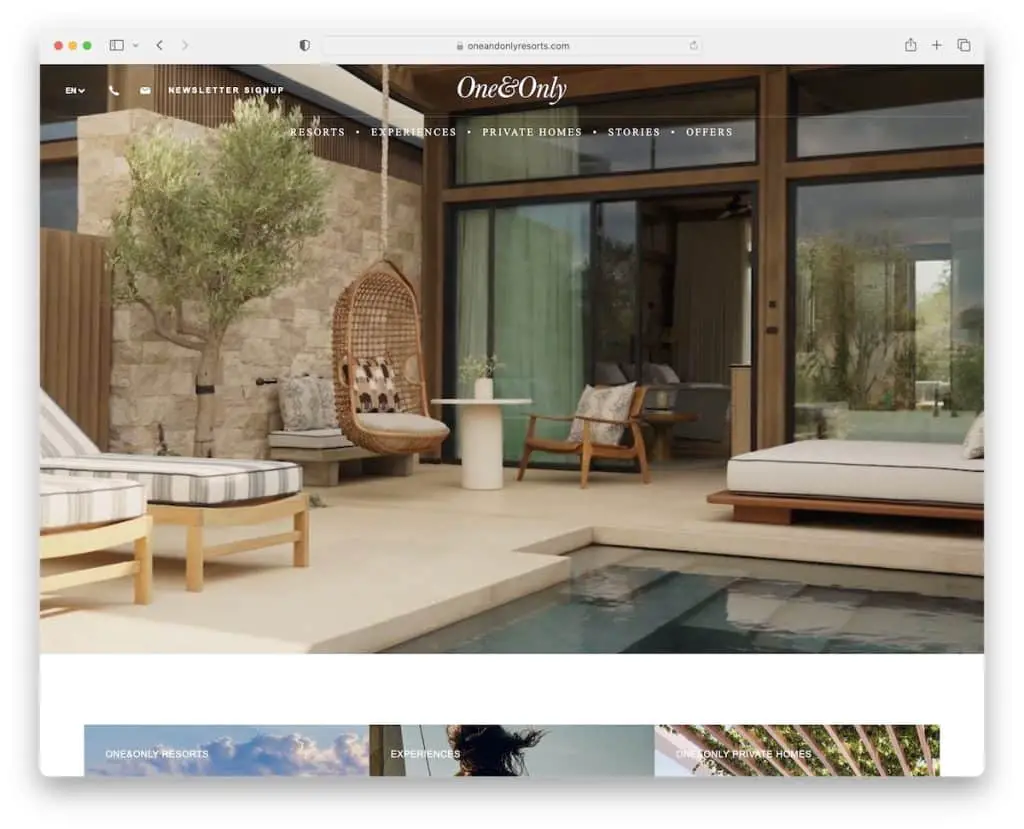
20. 원앤온리
내장: SiteCore

원앤온리의 독특한 기능은 자동으로 재생되는 히어로 영상이지만 종료되면 슬라이더로 변신한다. 또는 클릭하면 슬라이드쇼가 즉시 나타납니다.
머리글에는 두 부분이 있습니다. 하나는 연락처 및 언어용이고 다른 하나는 메뉴 링크용입니다.
또한 One & Only는 귀에 쏙쏙 들어오는 바닥글 표시 기능이 있는 보기 드문 호텔 웹사이트(Ultima Collection과 같은) 중 하나입니다.
참고: 비디오와 One & Only와 같은 슬라이더를 혼합하여 영웅 영역을 최대한 활용하십시오.
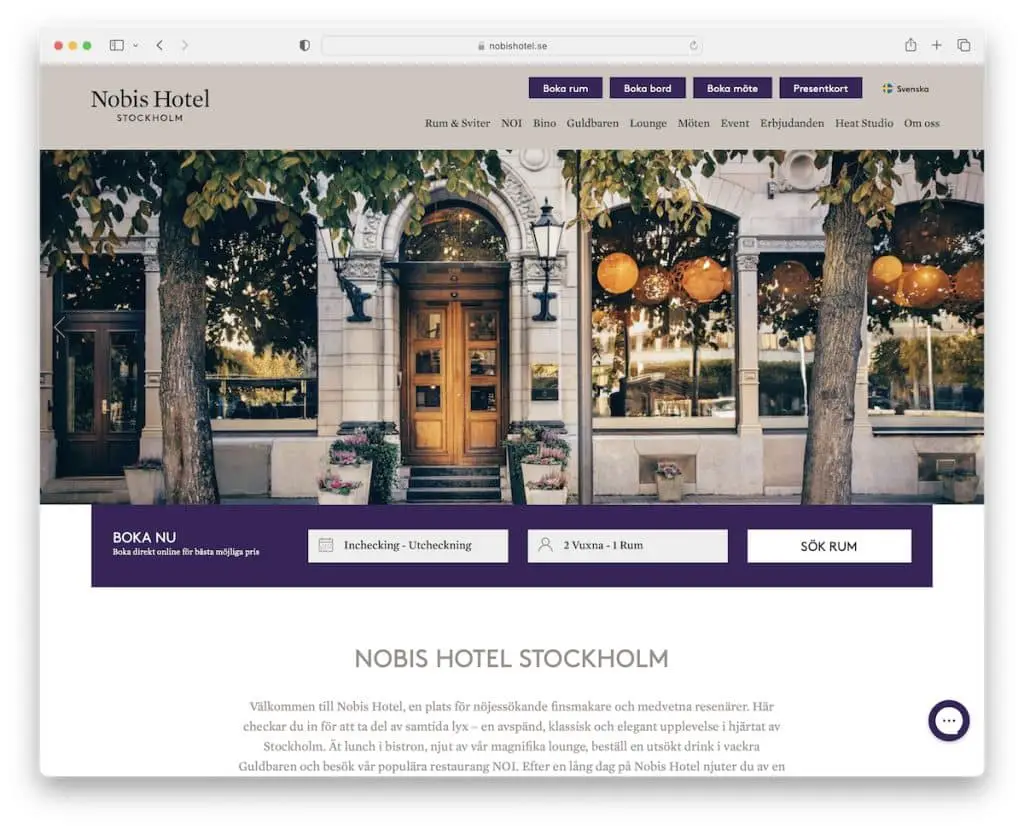
21. 노비스
내장: Craft CMS

Nobis에 탑승한 후 몇 초가 지나면 CTA 버튼을 클릭하여 참여할 수 있는 특별 프로모션 팝업 창이 나타납니다.
Nobis는 필요한 모든 정보를 빠르게 찾거나 온라인 예약을 할 수 있는 간단한 레이아웃의 호텔 웹사이트입니다.
그러나 질문이 있는 경우 라이브 채팅 위젯(오른쪽 하단 모서리에 있음)이 트릭을 수행합니다.
참고: 가입 양식, 특별 거래, 예약 등에 대한 입력, 지연 또는 종료 팝업 창을 사용하십시오.
게시물이 마음에 든다면 알려주세요.
