21 최고의 뮤지션 웹사이트(예) 2023
게시 됨: 2023-01-27우리는 창의적인 아이디어와 영감으로 채워줄 최고의 음악가 웹사이트(및 일부 밴드) 모음을 신중하게 선별했습니다.
비디오 및 재생 목록 삽입에서 투어 날짜 표시, 최신 곡 및 앨범 홍보, 상품 판매에 이르기까지 멋진 페이지에서 모두 가능합니다.
또한 어둡고 밝은 웹 디자인과 몇 가지 다채로운 디자인을 경험하게 될 것입니다. 우리는 모두를 위한 무언가가 있는지 확인하고 싶었기 때문입니다.
그러나 가장 중요한 부분은 코딩 및 디자인 경험 없이도 유사한 뮤지션 사이트를 쉽게 만들 수 있다는 것입니다.
뮤지션을 위한 WordPress 테마를 선택하는 것이 좋지만 강력한 뮤지션 웹 사이트 빌더를 선택할 수도 있습니다.
당신이 사랑할 최고의 뮤지션 웹사이트
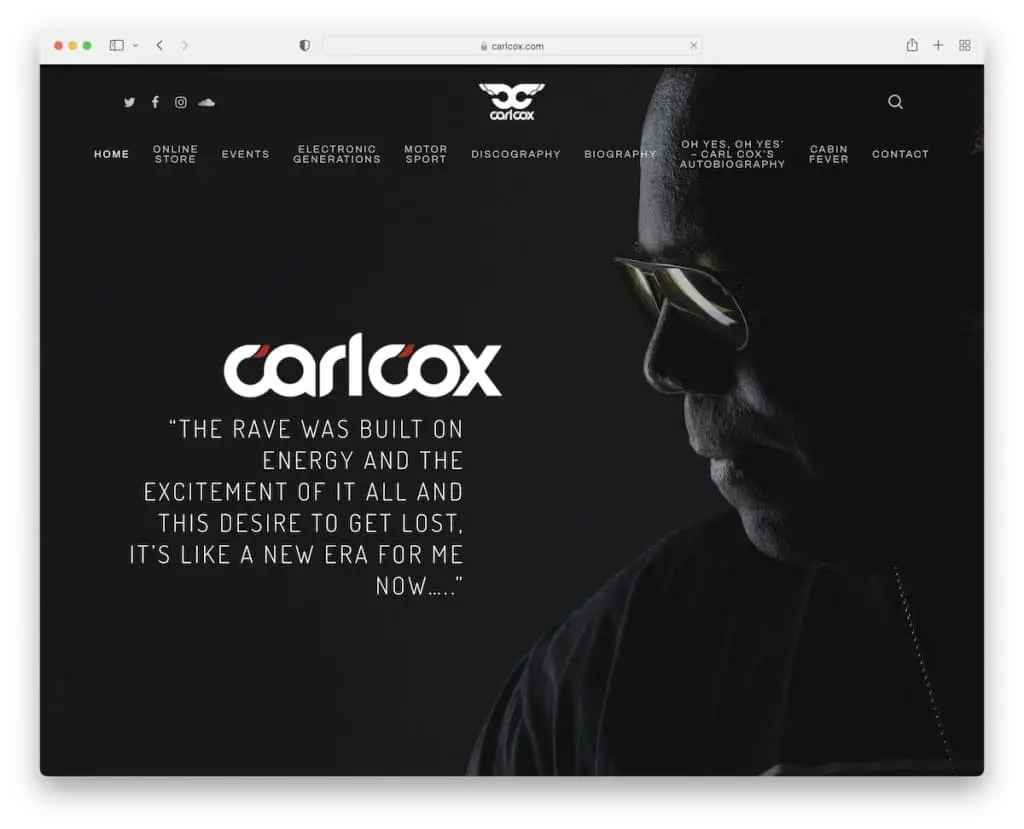
1. 칼 콕스
내장 : 현저한 테마

Carl Cox는 전체 화면의 영웅 배경 이미지, 로고 및 텍스트(Carl의 인용문)가 있는 단순하고 대담하며 어두운 웹 사이트입니다.
헤더는 필수 메뉴 링크, 검색 표시줄 및 소셜 미디어 아이콘과 함께 미니멀하고 투명합니다. 이 페이지에는 스크롤을 방지하기 위해 위로 가기 버튼도 있습니다.
참고 : 다크 웹 디자인으로 모든 방문자에게 강력한 영향을 미치십시오.
더 많은 웹사이트 디자인 아이디어를 얻으려면 멋진 Salient 테마 예제를 확인하는 것을 잊지 마십시오.
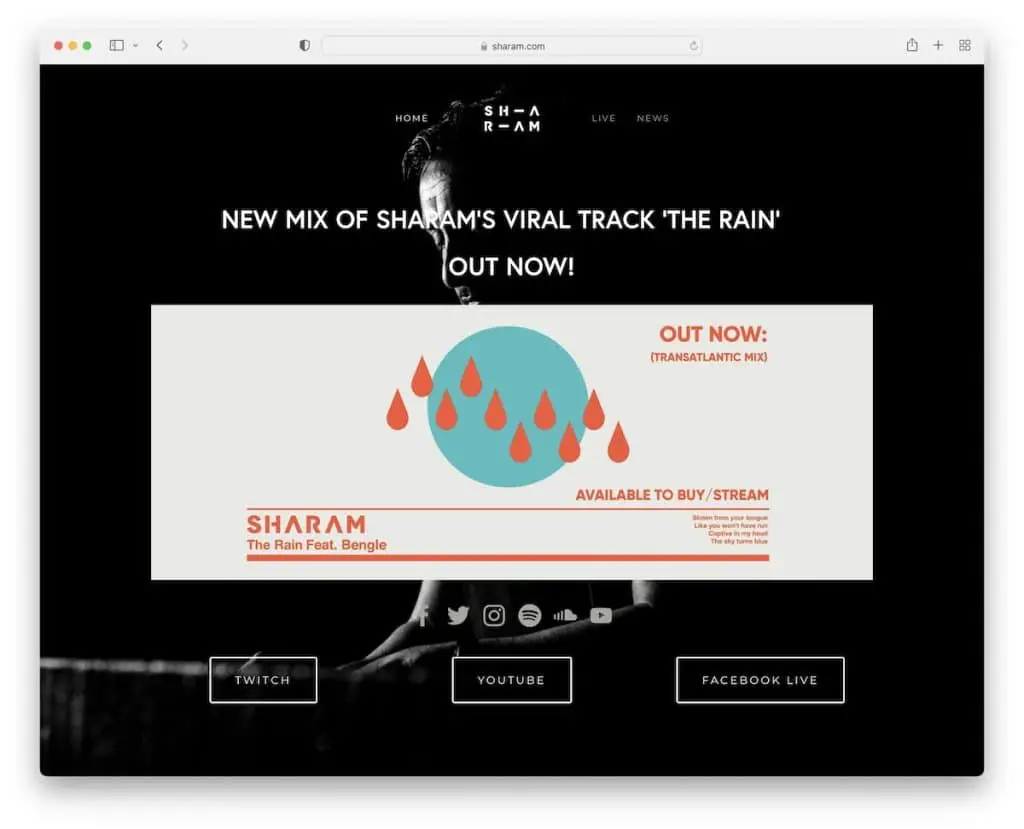
2. 샤람
빌트인 : Squarespace

Sharam은 또한 기본 머리글과 바닥글, 최신 곡을 홍보하는 영웅 영역, 소셜 미디어로 연결되는 클릭 유도문안(CTA) 버튼이 있는 어두운 음악가 웹사이트입니다.
모든 콘텐츠는 배경 이미지 위에 아름답게 오버레이되어 쾌적한 분위기를 연출합니다.
참고 : 스크롤 없이 볼 수 있는 영역을 사용하여 최신 곡, 앨범 등을 홍보하세요.
우리는 또한 가장 환상적인 Squarespace 웹 사이트 예제 목록을 선별했습니다.
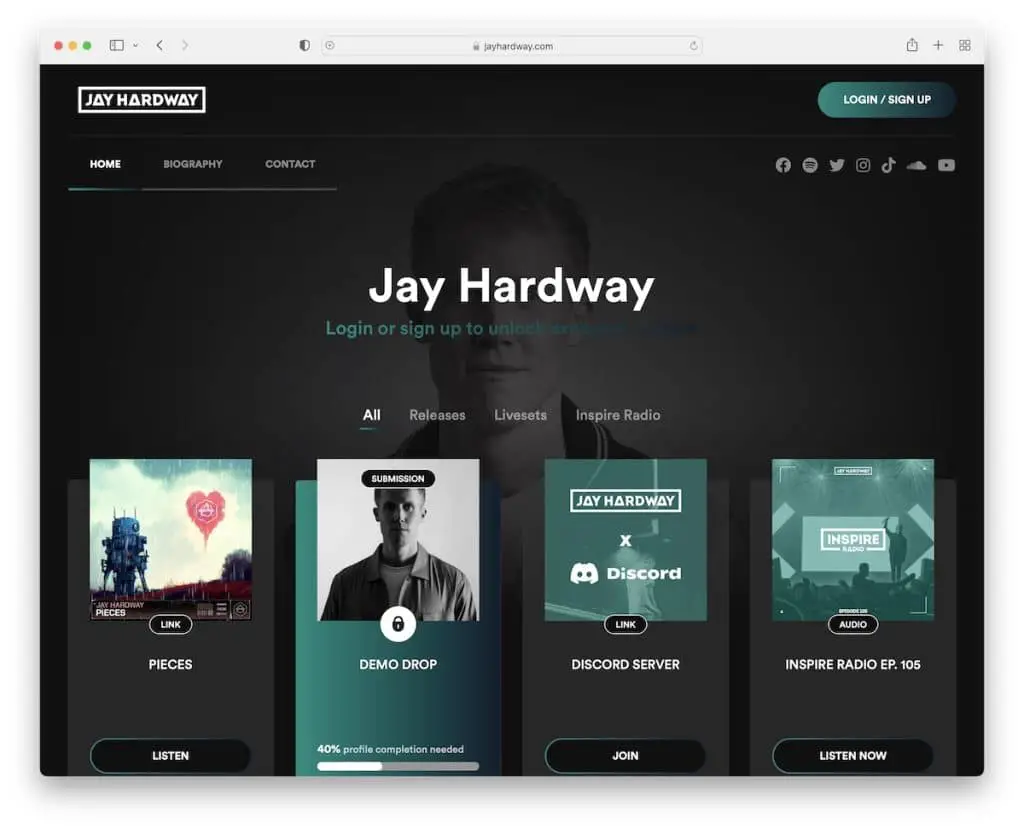
3. 제이 하드웨이
빌드 : 라라벨

Jay Hardway의 독특한 점은 웹사이트의 일부는 공개되고 일부는 회원만 액세스할 수 있다는 것입니다. 이것은 커뮤니티를 성장시키는 좋은 방법이며 음악 경력을 성장시키는 데 도움이 될 것입니다.
홈 페이지에는 태그가 있는 4열 그리드가 있어 필터링하여 관심 있는 항목만 확인할 수 있습니다.
또한 이 뮤지션의 웹사이트에는 로그인/가입 CTA 버튼이 있는 플로팅 헤더도 있습니다.
참고 : 고정 헤더는 페이지의 사용자 경험을 향상시키는 데 기여합니다.
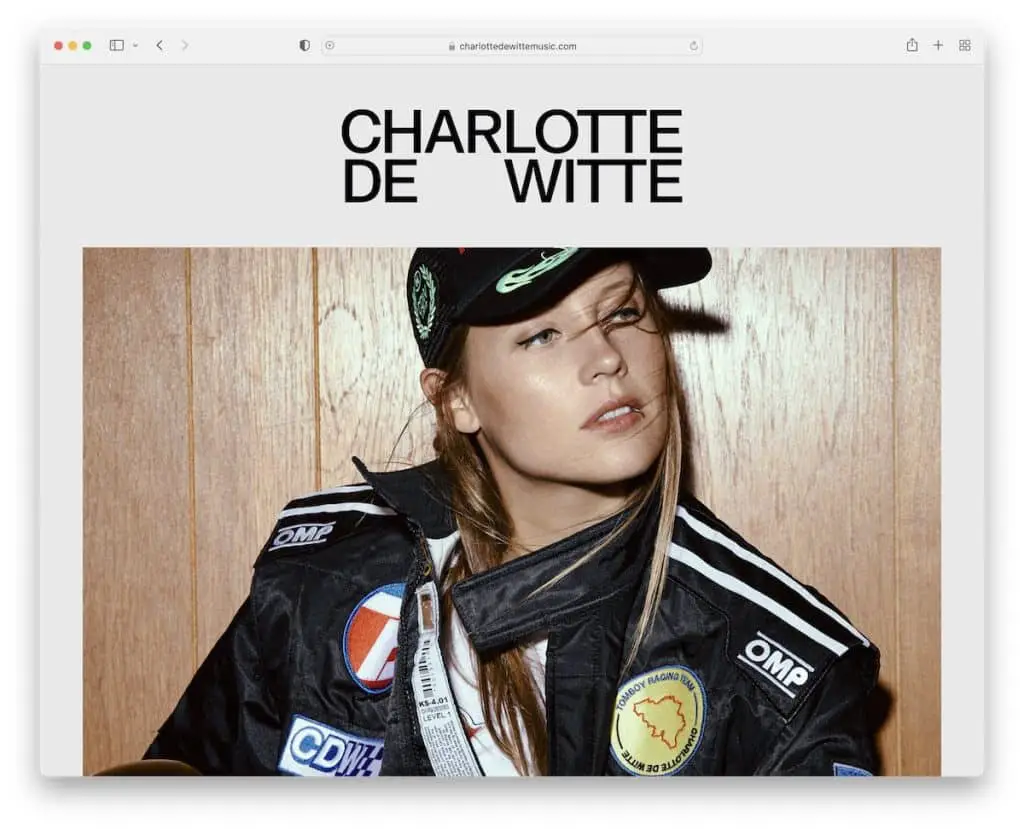
4. 샬롯 드 위트
내장 : Craft CMS

Charlotte De Witte는 시선을 사로잡는 텍스트 노출 효과가 있는 전체 화면 홈 레이아웃이 있는 한 페이지짜리 웹 사이트입니다.
여기에는 아티스트의 큰 영웅 이미지와 필요한 모든 연락처 정보, 소셜 미디어 및 투어 날짜에 대한 추가 링크로 가득 찬 바닥글이 있습니다.
참고 : 팬이 필요한 모든 정보를 빠르게 찾을 수 있도록 단일 페이지 레이아웃을 사용하세요.
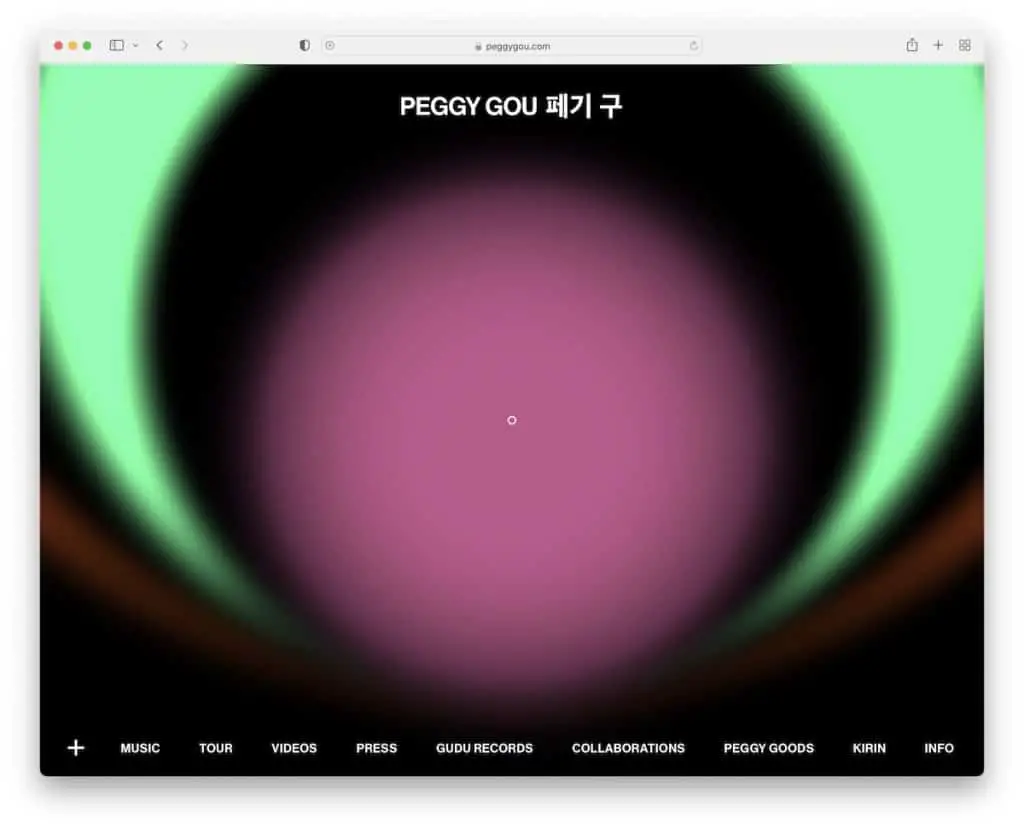
5. 페기 구
내장 : Craft CMS

Peggy Gou는 이 컬렉션을 큐레이팅할 때 접할 수 있는 독특한 음악가 웹사이트 중 하나입니다.
헤더에 메뉴가 있는 대신 화면 하단에서 찾을 수 있습니다. 게다가 끈적 끈적한 것입니다. 또한 Peggy Gou는 왼쪽 하단 모서리에 있는 "+" 기호를 눌러 곡을 연주할 수 있도록 제공합니다.
마지막으로, 홈 페이지 애니메이션은 이 사이트를 훨씬 더 매력적으로 만듭니다.
참고 : 웹사이트에 오디오 플레이어를 도입하면 모든 사람이 콘텐츠를 탐색하는 동안 음악을 즐길 수 있습니다.
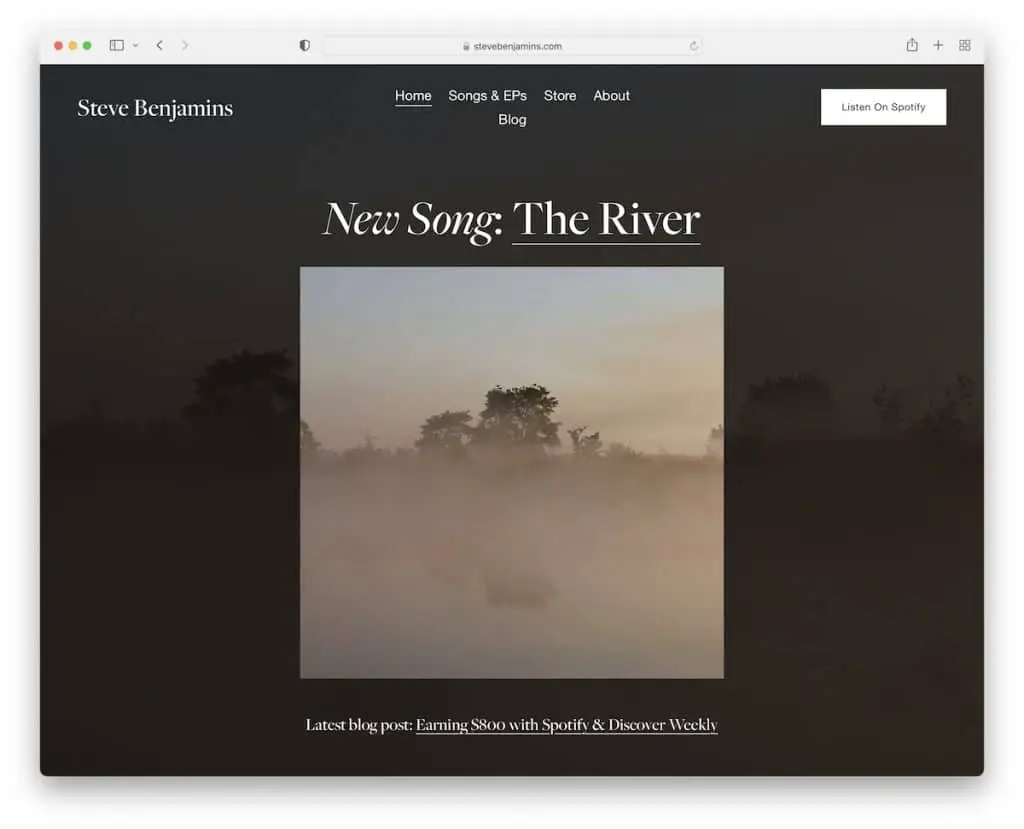
6. 스티브 벤자민스
빌트인 : Squarespace

Steve Benjamins는 자신의 새 노래 홍보에 모든 빛을 비추는 단일 섹션 첫 페이지가 있는 뮤지션 웹사이트의 예입니다.
헤더는 투명하고 깔끔하며 Spotify에 연결되는 CTA 버튼이 있습니다.
또한 바닥글에는 세 개의 열이 있습니다. 하나는 비닐용, 하나는 뉴스레터 구독 양식(reCAPTCHA 포함) 및 소셜 미디어 아이콘용입니다.
참고 : 헤더 섹션에 CTA 버튼을 추가하면 클릭률을 높일 수 있습니다(더 많은 다운로드, 더 많은 판매 등).
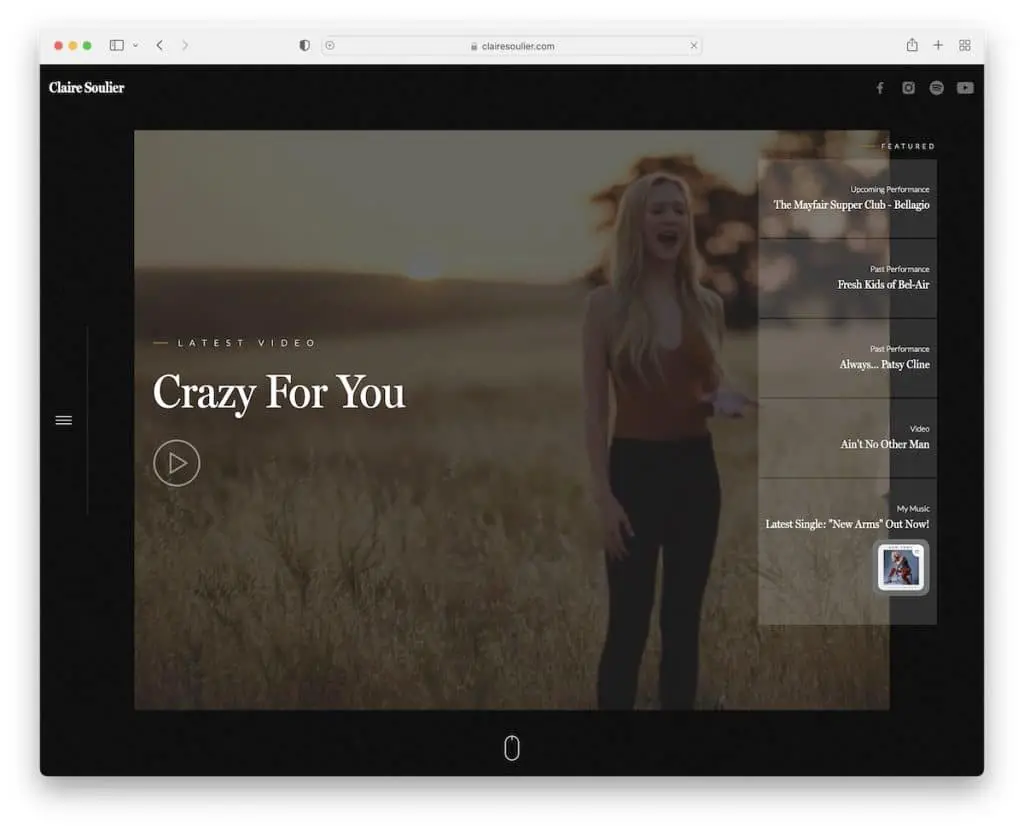
7. 클레어 술리에
내장: 웹플로우

Claire Soulier의 페이지를 돋보이게 만드는 가장 중요한 요소는 스크롤 없이 볼 수 있는 자동 재생 동영상입니다.
이 뮤지션의 웹사이트는 보다 즐거운 스크롤링 경험을 위해 스크롤에 콘텐츠를 로드합니다. 또한 오버레이된 탐색을 여는 고정 사이드바 햄버거 메뉴 아이콘이 있습니다. (소셜 미디어 버튼이 있는 헤더도 떠 있습니다.)
이 Webflow 웹사이트의 핵심은 어두운 디자인이지만 바닥글은 밝은 배경으로 더욱 동적으로 유지합니다.
참고: 뮤직 비디오를 웹사이트에 삽입하여 더 매력적으로 만드세요.
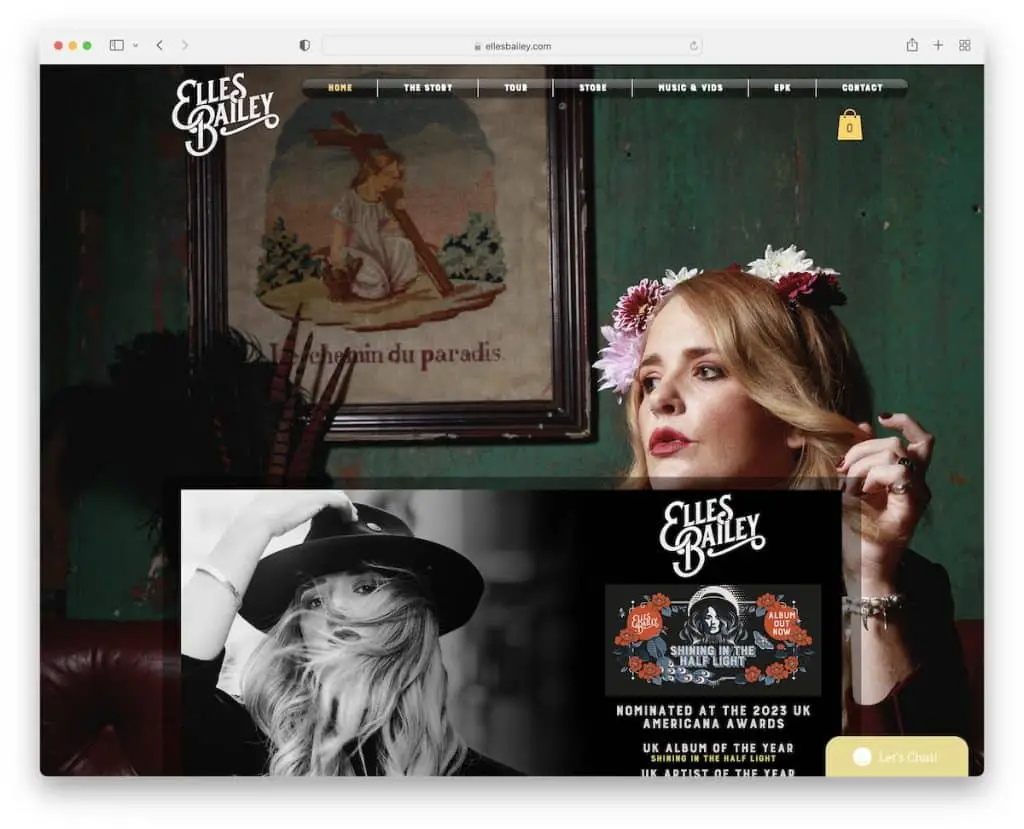
8. 엘스 베일리
내장: Wix

Elles Bailey의 사이트를 나머지 사이트와 차별화하는 것은 아름다운 시차 배경 이미지입니다. 포함된 재생 목록 및 비디오, 투어 날짜 및 구독 양식이 포함된 박스형 레이아웃이 있습니다.
또 다른 흥미로운 기능은 오른쪽 하단에 있는 라이브 채팅 위젯으로, 뮤지션의 웹사이트에서 자주 볼 수 있는 기능이 아닙니다.
참고: 시차 효과는 사이트에 깊이를 더하는 훌륭한 참여 부스터입니다.
Wix 플랫폼에 구축된 모든 웹사이트를 확인하고 싶을 수도 있습니다.
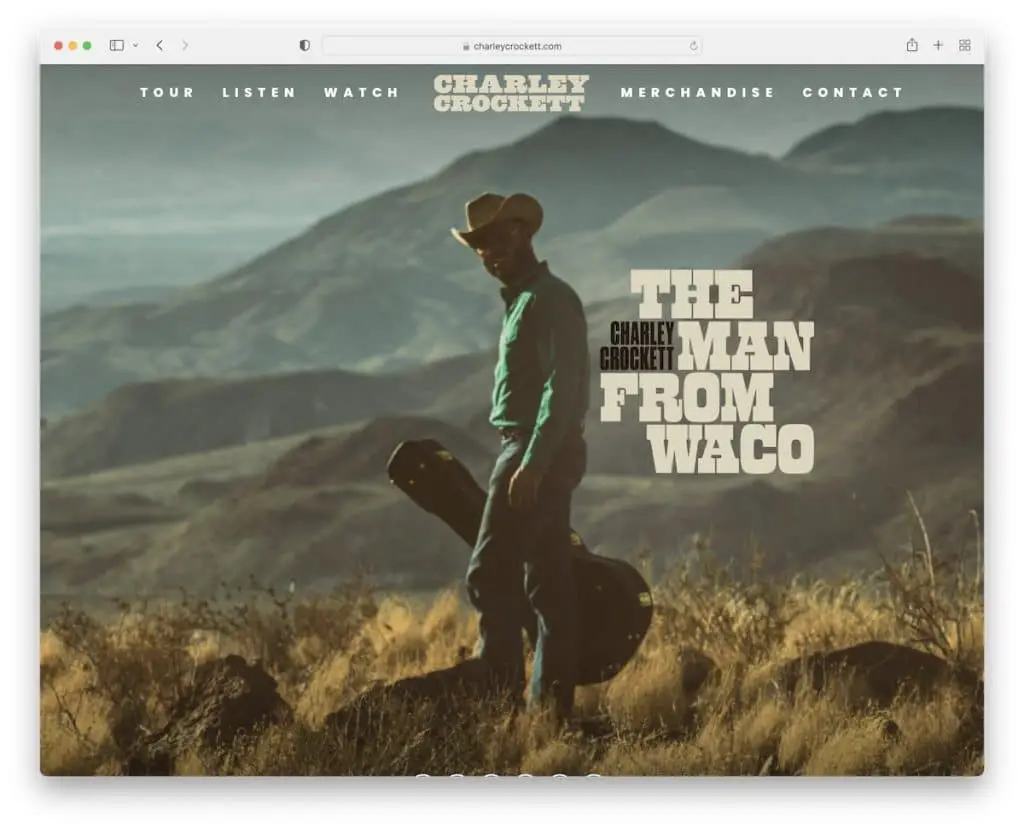
9. 찰리 크로켓
내장: 엘리멘터

Charley Crockett은 전면 페이지에 전체 화면 이미지 배경이 있는 영웅 섹션, (떠다니는) 투명 헤더 및 하단에 소셜 미디어 아이콘만 있습니다.
현대적이고 반응이 빠른 웹 디자인이지만 음악과 투어 날짜를 홍보할 때 훌륭한 역할을 하는 매우 기본적인 웹 사이트입니다.
참고: 전체 화면 이미지 배경은 방문자 참여를 높이는 데 매우 효과적일 수 있습니다.
WordPress 웹 사이트를 구축하려는 경우 Elementor 리뷰를 읽는 것이 좋습니다.
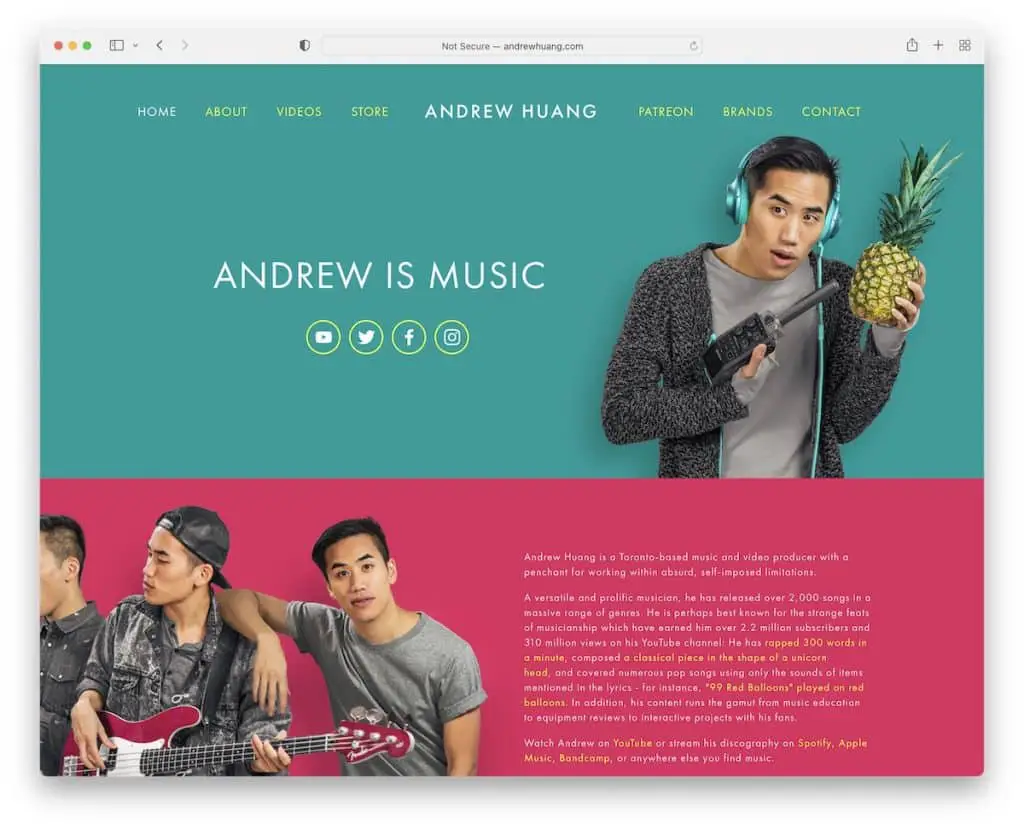
10. 앤드류 황
내장: Squarespace

Andrew Huang은 자신의 뮤지션 웹 사이트에서 사용하는 생생한 색상으로 즉시 시선을 사로잡습니다. 영웅 섹션에는 소셜 미디어에 대한 링크가 있어 Andrew와 바로 연결할 수 있습니다.
또한 헤더가 화면 상단에 떠 있어 모든 메뉴 링크를 항상 사용할 수 있습니다. Andrew의 웹사이트에는 바닥글 바로 앞에 간단한 비디오 그리드와 뉴스레터 구독 양식이 있습니다.
참고: 웹사이트 브랜딩을 통해 개성을 표현하십시오.
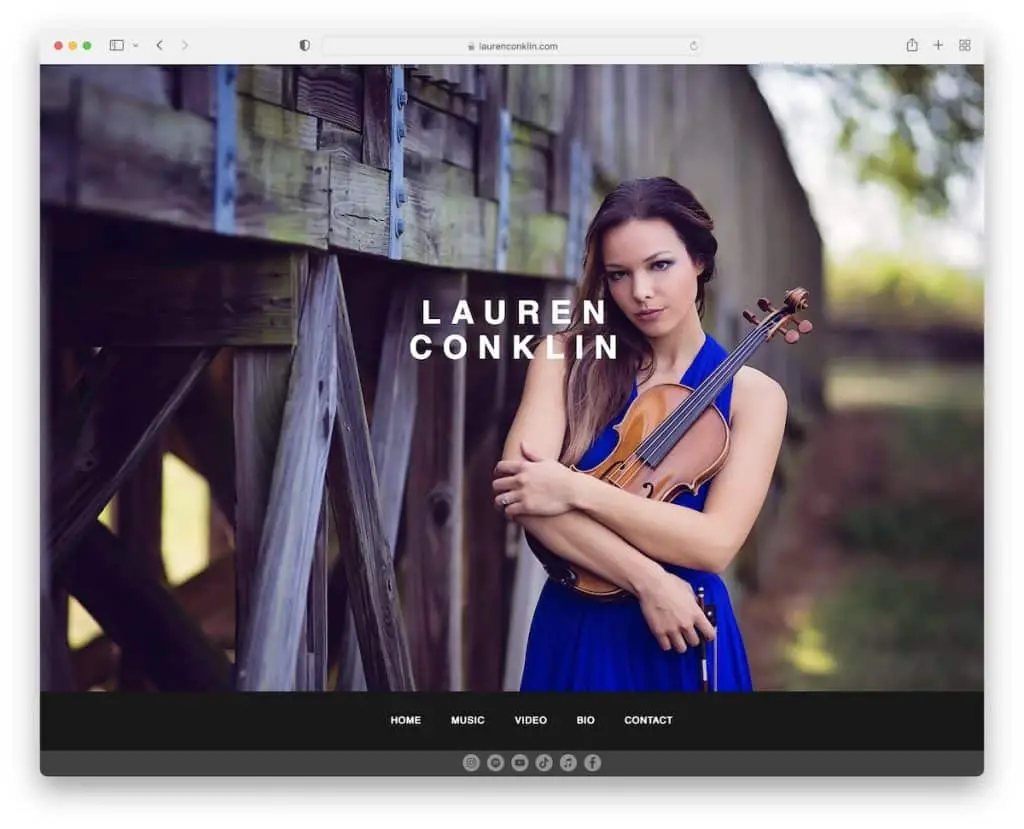
11. 로렌 콘클린
내장: Wix

Lauren Conklin의 웹사이트는 그녀의 이름이 오버레이된 전체 너비 이미지로 시작하고 웹사이트를 통해 그녀의 음악을 들을 수 있도록 3개의 포함된 Shopify 재생 목록이 이어집니다.

또한 이 뮤지션의 웹사이트에는 선택적인 공유 버튼이 있는 아름다운 비디오 갤러리/라이브러리가 있습니다.
그리고 Peggy Gou와 마찬가지로 Lauren의 페이지에도 화면 하단에 헤더/메뉴가 있습니다(플로팅).
참고: 감히 전통적인 상단 헤더를 화면 하단으로 이동하십시오.
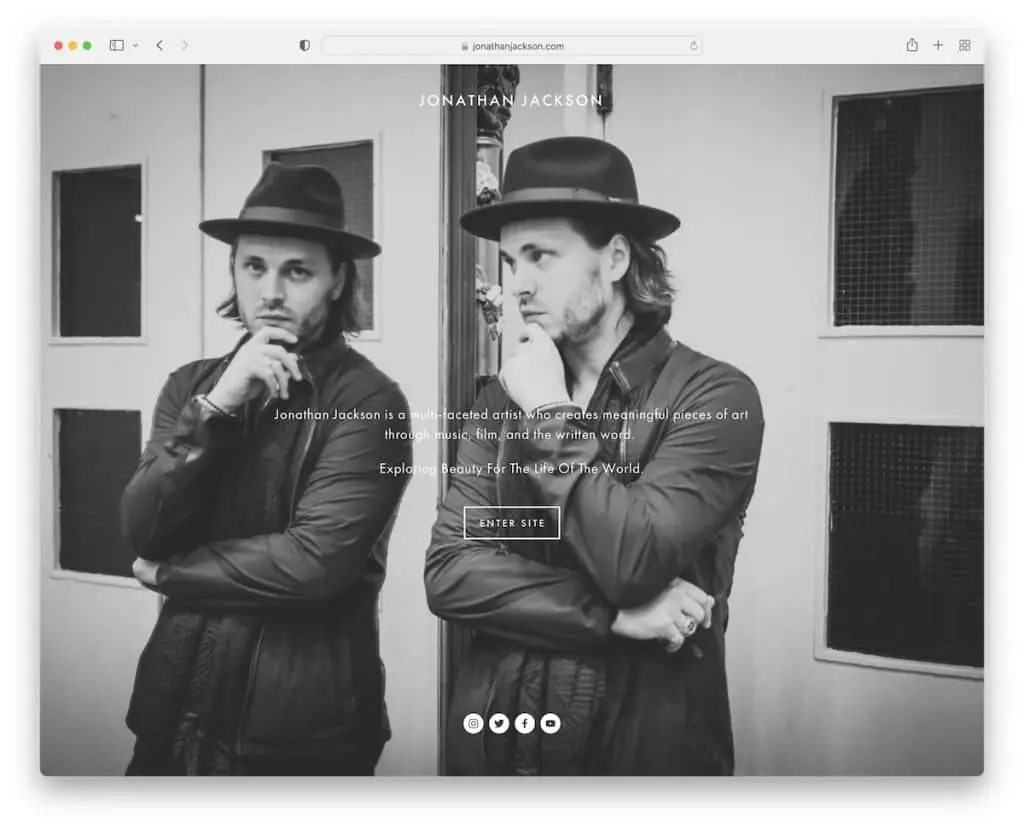
12. 조나단 잭슨
내장: Squarespace

조나단 잭슨의 첫 페이지는 텍스트가 있는 전체 화면 이미지 배경, 웹 사이트로 들어가는 CTA 및 하단의 소셜 미디어 아이콘입니다.
이 음악가의 웹사이트는 동영상 등을 비롯한 다양한 정보를 찾을 수 있는 새 탭에서 열립니다.
머리글과 바닥글 모두 기본으로 되어 있어 전체적으로 깔끔한 웹사이트 디자인과 잘 어울립니다.
참고: 텍스트가 포함된 영향력 있는 홈페이지 레이아웃, CTA를 사용하여 사이트 및 소셜 버튼을 입력하십시오.
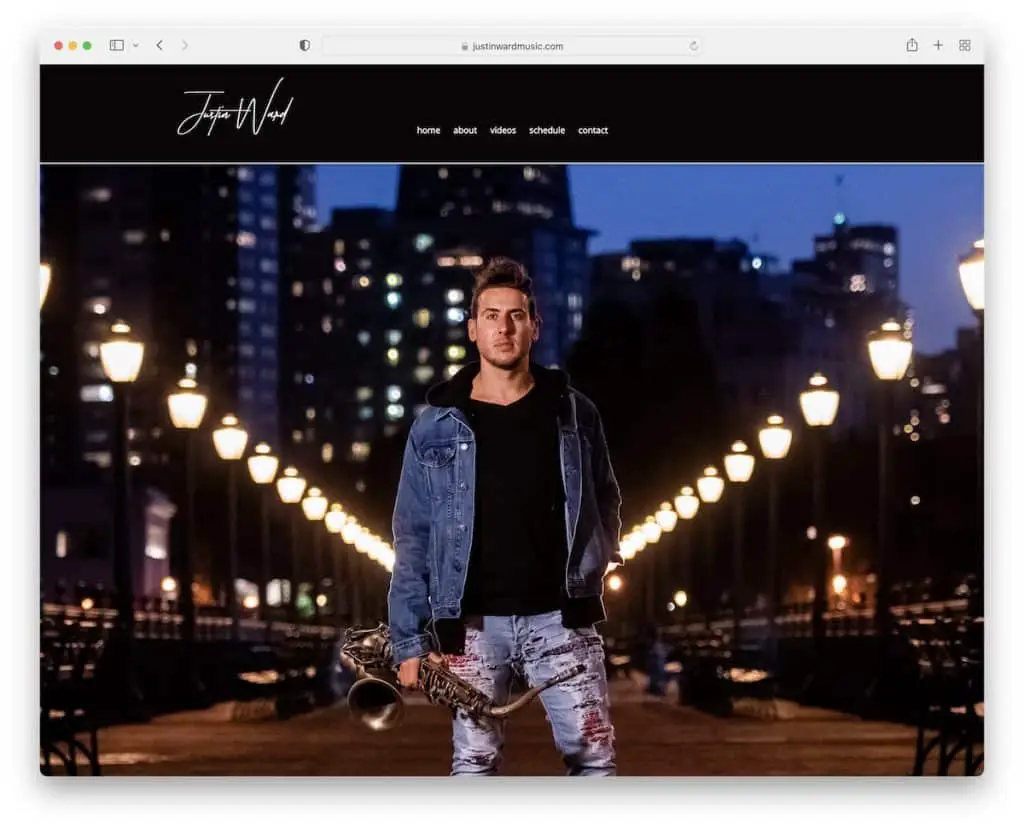
13. 저스틴 워드
내장: Wix

Justin Ward는 영웅 이미지(오버레이된 텍스트 또는 CTA 없음), 머리글(메뉴 포함) 및 바닥글(소셜 미디어 포함)이 있는 깔끔한 음악가 웹사이트입니다.
이 간단한 웹사이트는 몇 번의 클릭만으로 모든 유용한 정보를 얻을 수 있는 간단한 구조를 가지고 있습니다.
참고: 온라인 상태를 디자인하고 구성하는 방법을 잘 모르는 경우 간단하게 유지하십시오. 항상 작동합니다!
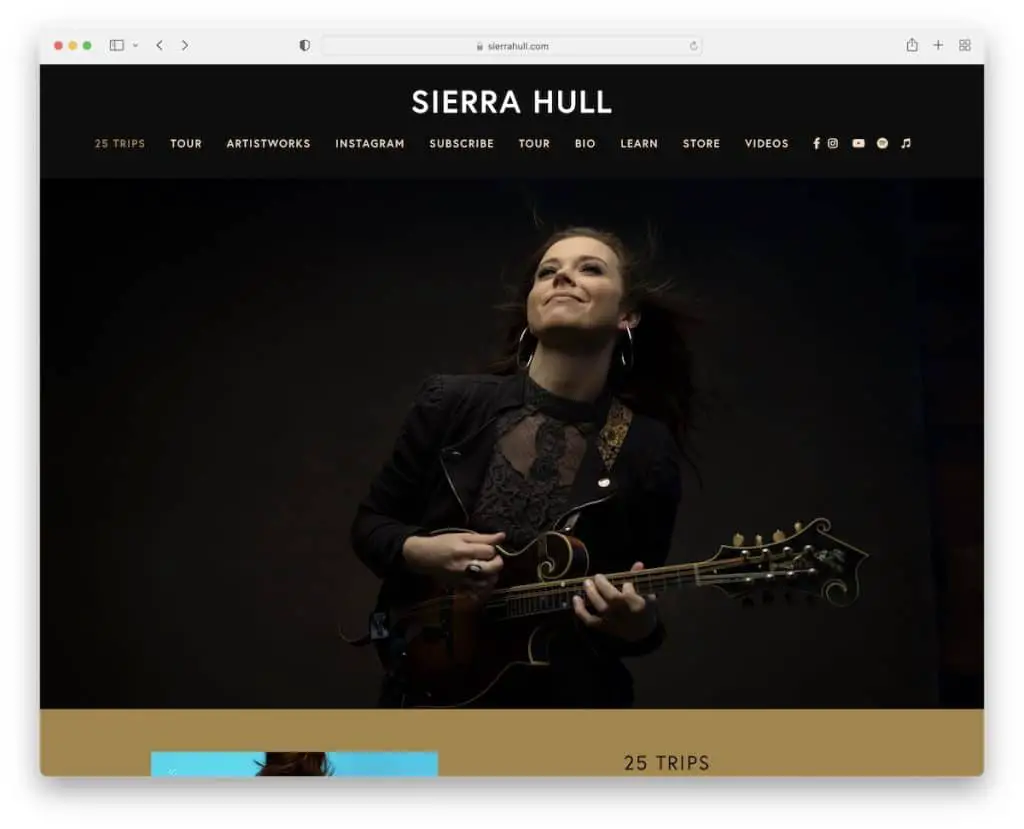
14. 시에라 헐
내장: Squarespace

Sierra Hull에는 스크롤할 필요 없이 섹션에서 섹션(및 다른 페이지)으로 안내하는 플로팅 내비게이션 바가 있는 세미 원 페이지 웹 사이트가 있습니다.
영웅 영역 아래에는 그녀의 최신 앨범을 홍보하는 섹션과 티켓 및 RSVP에 대한 CTA가 포함된 투어 날짜 목록이 있습니다.
Sierra Hull에는 Instagram 피드 슬라이더와 Spotify 재생 목록 사이에 끼워진 뉴스레터 구독 양식도 있습니다.
참고: IG 피드를 통합하여 웹사이트에 더 많은 콘텐츠를 추가하고 프로필을 성장시키십시오.
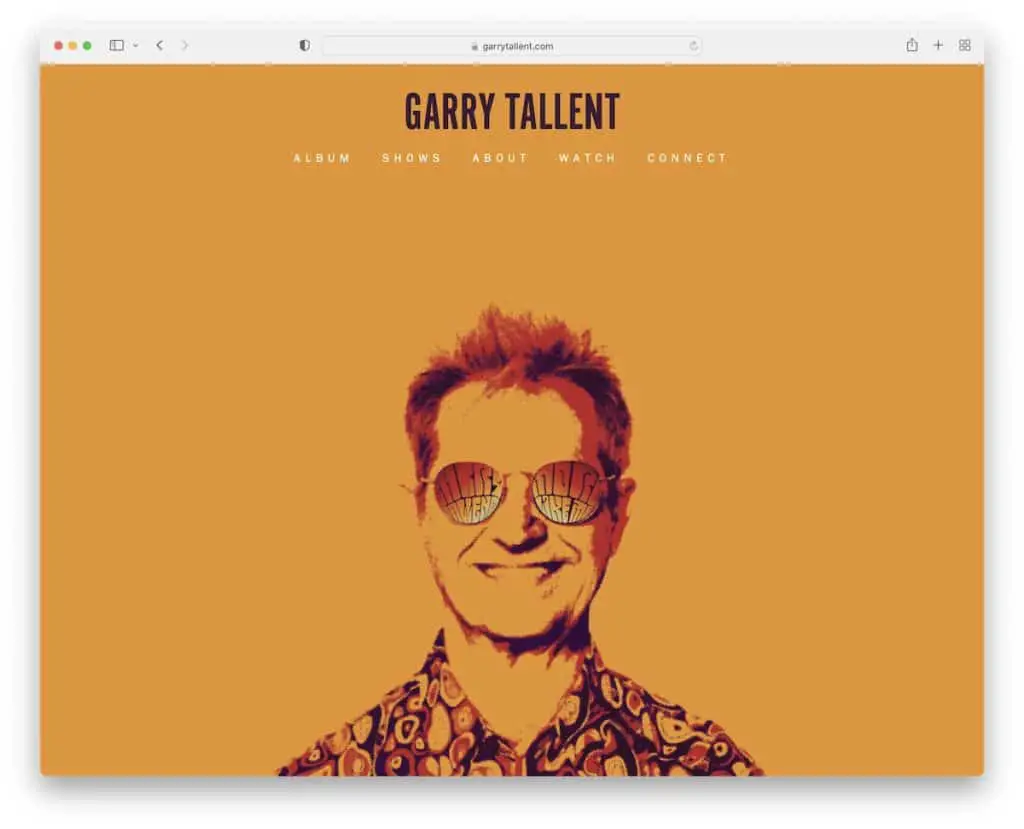
15. 게리 탈렌트
내장: 웹플로우

Garry Tallent는 배경 이미지와 투명한 머리글이 있는 매우 예술적인 스크롤 없이 볼 수 있는 영역을 가지고 있습니다.
이 음악가의 웹사이트는 모든 세부 사항이 몇 스크롤 간격으로 떨어져 있는 단일 페이지 구조를 가지고 있습니다. (안타깝게도 머리글은 고정되지 않습니다. 섹션에서 섹션으로 훨씬 더 편안하게 이동할 수 있기 때문입니다.)
많은 사람들이 IG 피드를 사용하지만 Garry는 Twitter 그리드 피드(Jucer 도구에서 제공)를 사용합니다.
참고: 한 페이지 웹사이트는 UX를 향상시킬 수 있습니다(특히 고정 메뉴가 있는 경우).
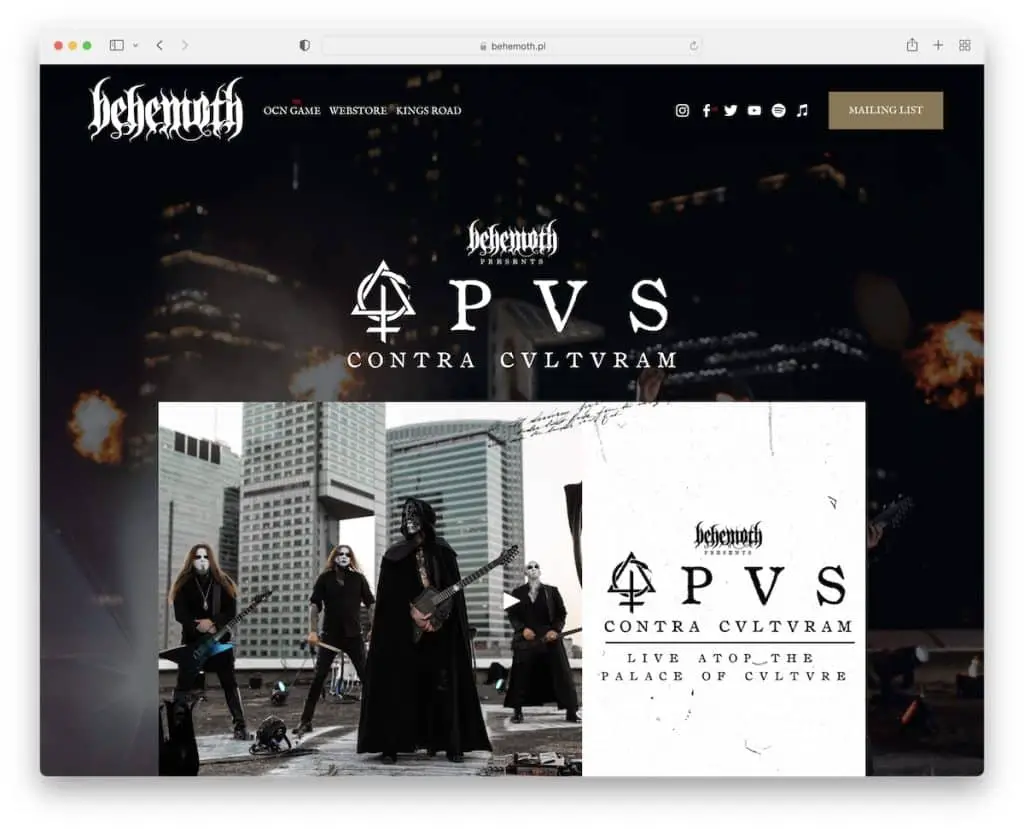
16. 베히모스
내장: Squarespace

Behemoth는 배경 이미지 위에 접은 부분 위에 동영상이 삽입된 밴드 웹사이트의 예입니다. 머리글은 더 산만하지 않은 경험을 위해 투명합니다. 또한 내비게이션 바에는 소셜 미디어 아이콘과 메일링 리스트에 가입할 수 있는 CTA 버튼이 있습니다.
참고: 최신 동영상을 스크롤 없이 볼 수 있는 부분에 배치하여 팬들이 즉시 볼 수 있도록 하세요.
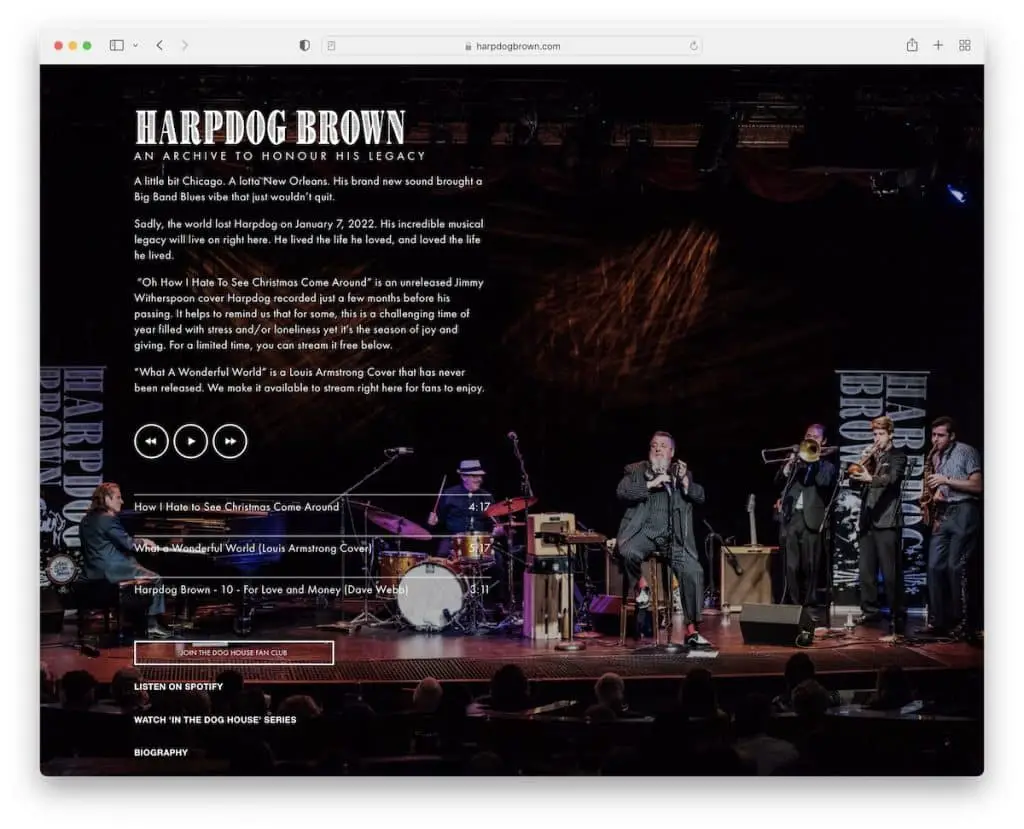
17. 하프독 브라운
내장: Squarespace

Harpdog Brown의 웹사이트에서 우리가 정말 좋아하는 것은 전체 화면 배경 슬라이더, 오디오 플레이어, 소셜 미디어 링크 및 기타 페이지가 있는 첫 페이지입니다.
홈페이지에는 머리글이나 바닥글이 없지만 나머지 웹 사이트에는 있습니다. 탐색 모음에는 특정 정보를 보다 쉽게 찾을 수 있는 드롭다운 메뉴가 있습니다.
참고: 배경 슬라이더를 사용하여 재미를 더하고 보다 즐거운 시청 경험을 만드십시오.
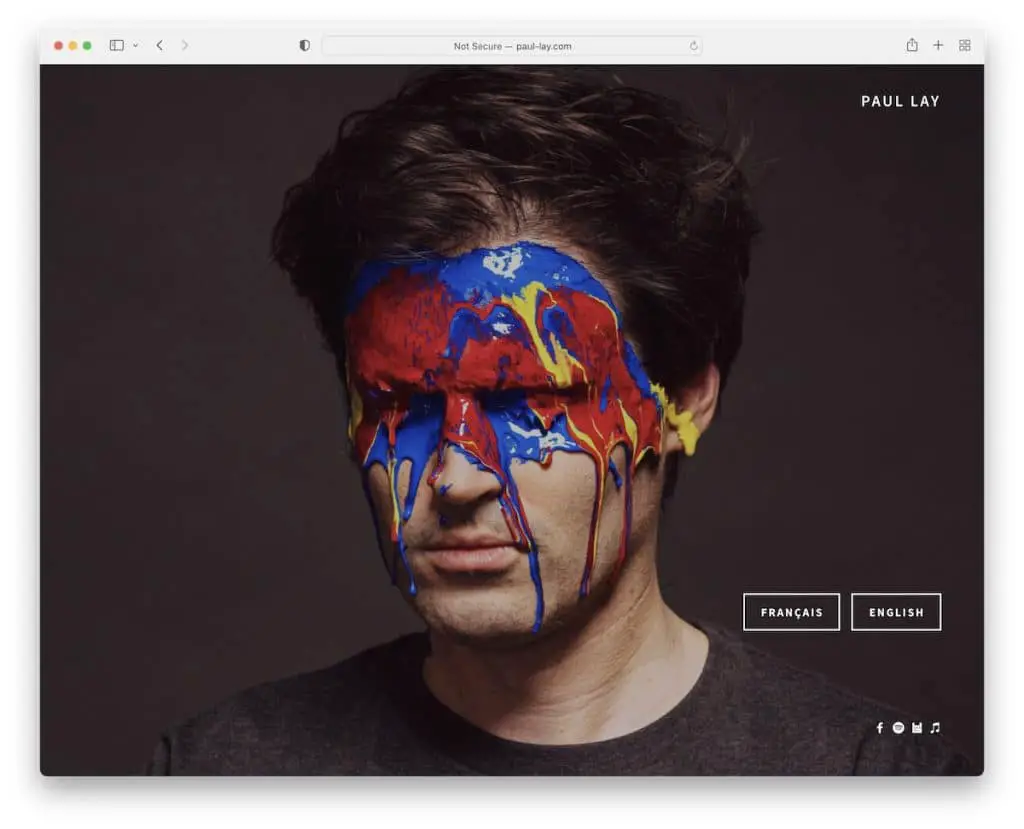
18. 폴 레이
내장: Squarespace

Paul Lay의 홈 페이지에는 프랑스어 또는 영어 웹사이트에 들어갈 수 있는 두 개의 CTA 버튼(호버 효과 포함)이 있습니다. 그러나 오른쪽 하단에 있는 소셜 미디어 아이콘을 통해 Paul과 직접 연결할 수도 있습니다.
페이지에는 머리글(드롭다운 메뉴 포함), 바닥글(뉴스레터 구독 포함) 및 추가 사이드바 탐색이 있습니다.
참고: 방문자가 홈페이지를 통해 원하는 웹사이트 언어를 선택할 수 있습니다.
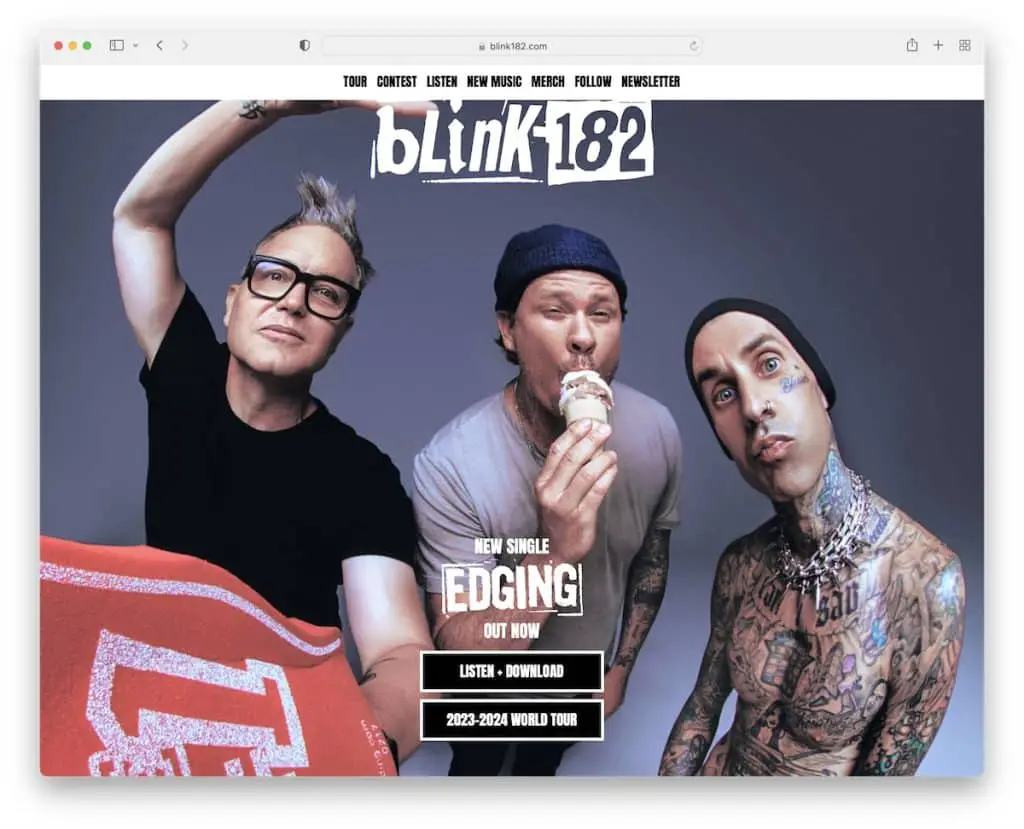
19. 블링크 182
내장: Wix

Blink 182는 CTA 버튼과 간단한 탐색 모음이 있는 전체 화면 영웅 섹션이 있는 음악가 웹 사이트입니다.
접은 부분 아래에는 최신 공식 뮤직 비디오와 투어 날짜 목록이 있습니다. 바닥 글은 작으며 추가 사용자 및 비즈니스 링크가 있습니다.
참고: 투어 날짜를 홈 페이지에 추가하여 즉시 액세스할 수 있습니다.
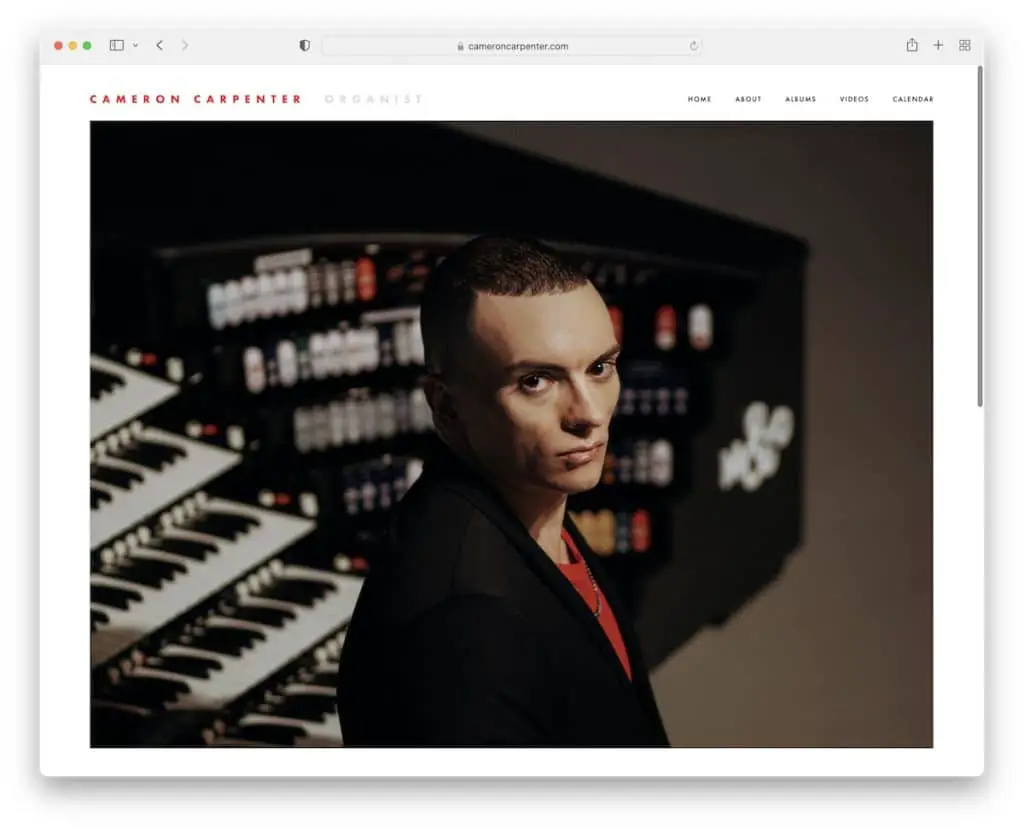
20. 카메론 카펜터
내장: Squarespace

Cameron Carpenter는 자신의 웹사이트에서 미니멀리즘과 단순함을 고수합니다. 스크롤 없이 볼 수 있는 섹션에는 텍스트나 CTA가 없는 영웅 이미지와 일반 탐색 모음만 있습니다.
접은 부분 아래에는 사회적 증거를 구축한 다양한 기관의 많은 PR 언급이 있습니다.
참고: 팬 리뷰 및 평가 대신 뮤지션 웹사이트에 PR 언급 및 참조를 포함할 수도 있습니다.
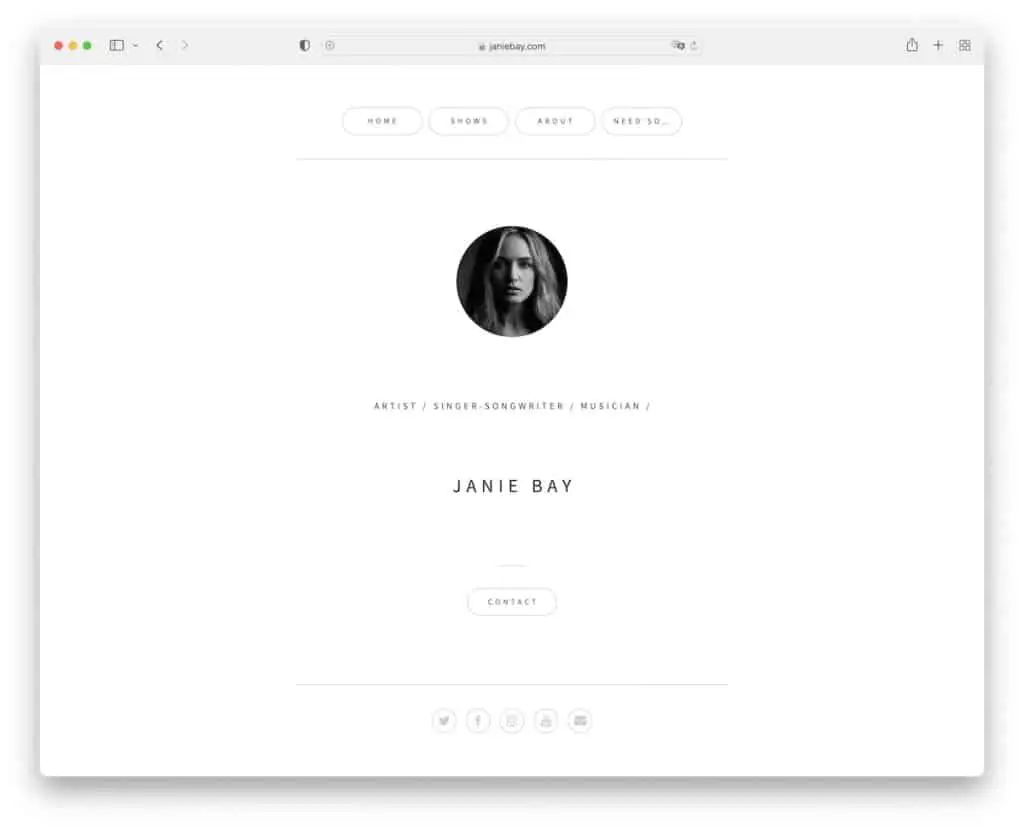
21. 제니 베이
내장: 카드

Janie Bay의 웹사이트를 이 목록에 추가하는 이유는 그것이 미니멀리즘의 효과를 입증했기 때문입니다. 또한 누구나 카드 빌더를 사용하여 이러한 웹 사이트를 빠르게 구축할 수 있습니다.
기본 세부 정보, 탐색 및 소셜 미디어가 포함된 간단한 머리글, 바닥글에 이메일 아이콘이 있습니다. 그게 다입니다!
참고: 미니멀한 웹사이트는 훌륭한 사용자 경험을 제공할 수 있으며 구축하기 더 쉬운 경우가 많습니다.
다음은 쉬운 웹 사이트 빌더로 훌륭한 사이트를 구축하는 방법을 보여주는 카드 웹 사이트입니다.
게시물이 마음에 든다면 알려주세요.
