21 최고의 개인 웹사이트(예) 2022
게시 됨: 2022-12-22최고의 개인 웹사이트에서 영감을 얻고 싶습니까?
이때 이 컬렉션이 등장합니다.
단순하고 미니멀한 레이아웃에서 창의적이고 다채로운 레이아웃에 이르기까지 모두를 위한 것을 포함했습니다.
또한 웹 사이트가 구축된 플랫폼을 추가하여 동일한 플랫폼을 사용할 수 있습니다.
그러나 다른 개인 웹 사이트 빌더 대안을 선택하거나 개인 WordPress 테마를 선택할 수도 있습니다.
모든 옵션을 사용할 수 있고 사용할 준비가 된 상태에서 이 아름다운 반응형 웹 디자인을 먼저 확인하고 사이트 구축을 위한 조치를 두 번째로 취하십시오.
최고의 개인 웹사이트 및 디자인 아이디어
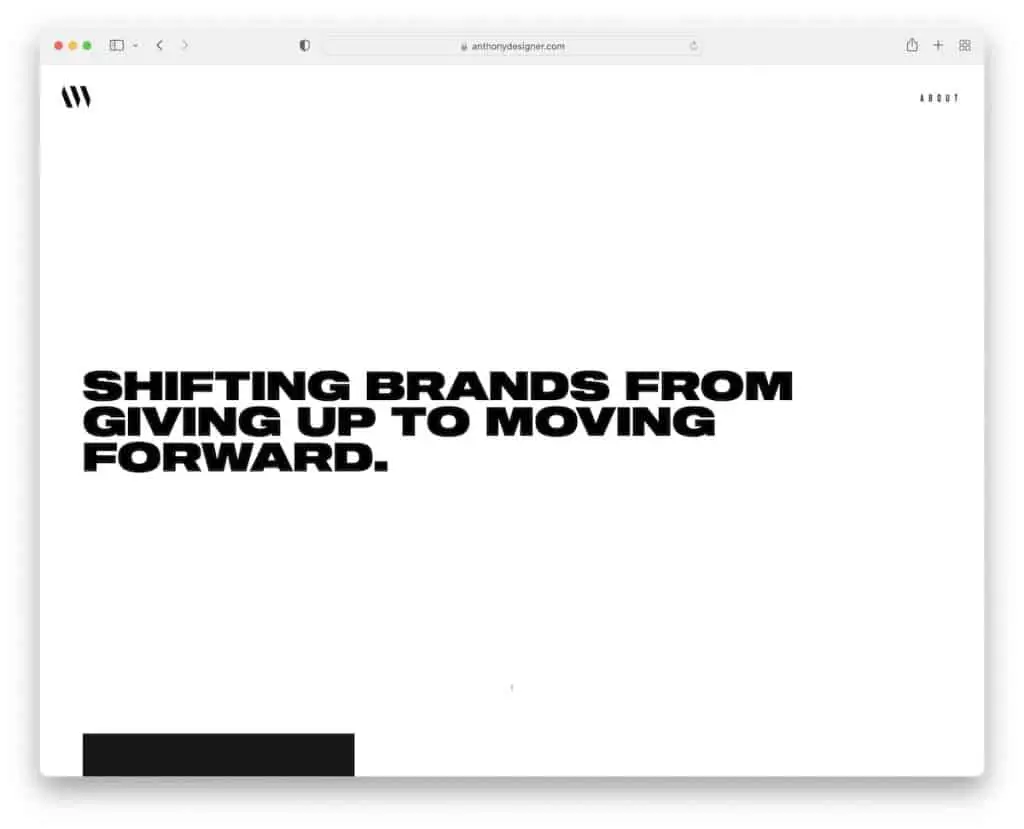
1. 앤서니 위크터
빌트인 : 개츠비

Anthony Wiktor는 가볍게 시작하지만 스크롤을 시작하면 어두워지는 미니멀리스트 디자인으로 강하고 오래가는 첫인상을 만듭니다.
그의 이력서 사이트에는 집과 정보의 두 페이지만 있으며 두 페이지 사이를 원활하게 전환할 수 있습니다.
또한 독특한 점은 레이아웃의 색상을 변경하고 가리키면 그리드 항목을 강조 표시하는 클라이언트 프로필 그리드입니다.
참고 : 어둡고 심플한 디자인으로 더욱 고급스러운 느낌을 줍니다.
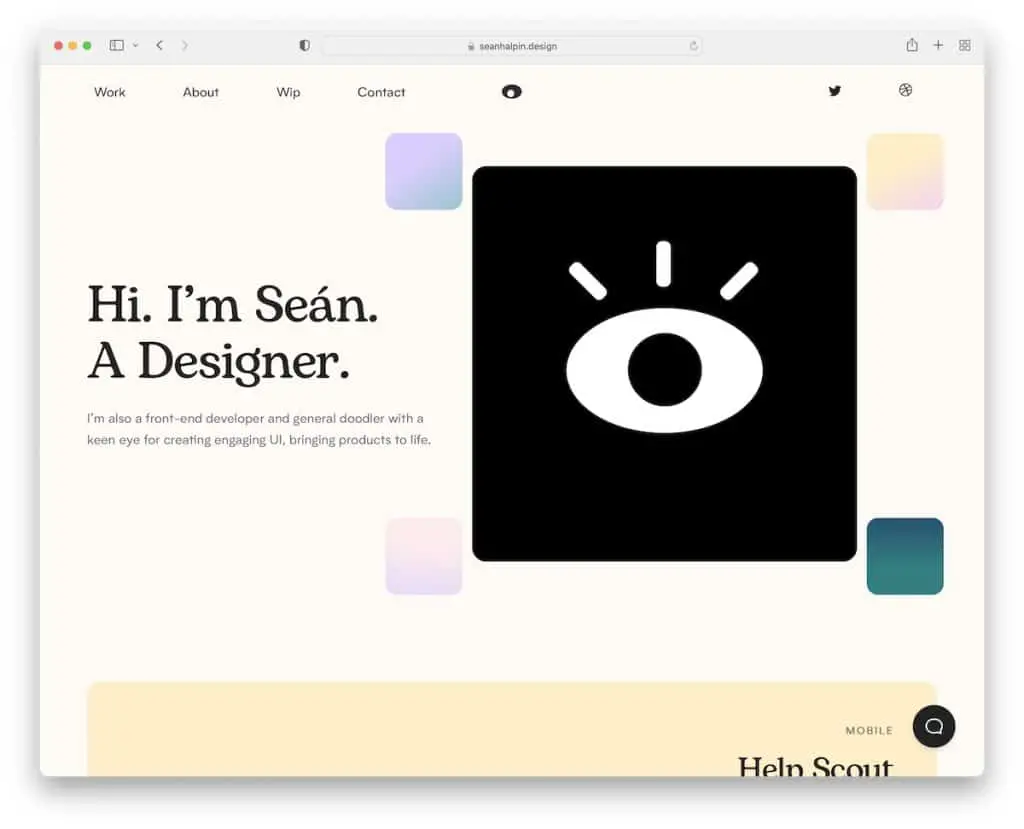
2. 션 할핀
내장 : GitHub 페이지

Sean Halpin의 페이지는 멋지고 창의적이며, 깔끔한 구성과 흥미를 돋우는 창의적인 요소가 있습니다.
드롭다운 메뉴가 있는 미니멀한 고정 헤더가 있지만 바닥글은 사용하지 않습니다. 봇이지만 여전히 훌륭한 답변을 제공하는 라이브 채팅 위젯도 있습니다.
참고 : 잠재 고객이 귀하에 대한 추가 정보를 빠르게 찾을 수 있도록 "실시간 채팅" 기능을 사용하십시오.
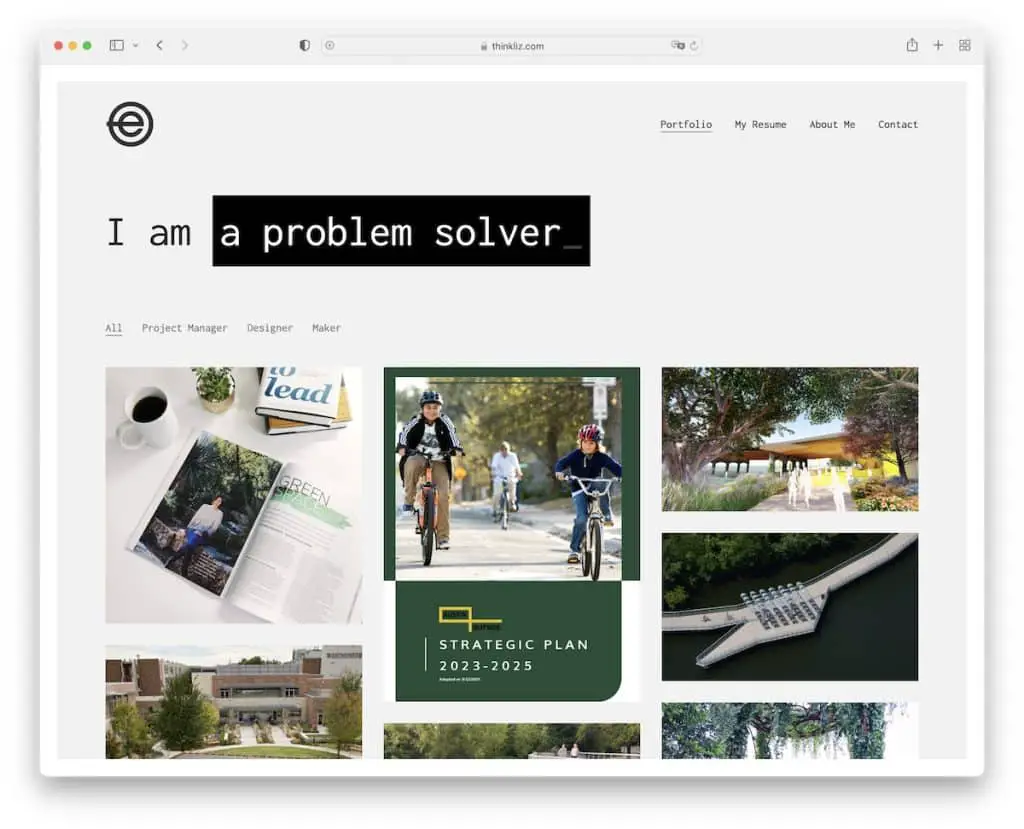
3. 엘리자베스 캐롤
내장 : Kalium 테마

머리글 아래 엘리자베스 캐롤의 눈길을 끄는 타자기 효과는 단번에 호기심을 유발합니다.
그녀는 또한 필터링 가능한 포트폴리오를 잘 사용하므로 특정 프로젝트만 확인하고 모든 프로젝트에서 길을 잃지 않을 수 있습니다.
또한 헤더는 끈적거릴 수 있지만 반투명하여 스크롤링 경험을 더 즐겁게 유지합니다.
참고 : 타자기 효과와 같은 간단한 애니메이션은 방문자의 주의를 끌 수 있습니다(그래서 방문자는 일찍 떠나지 않습니다).
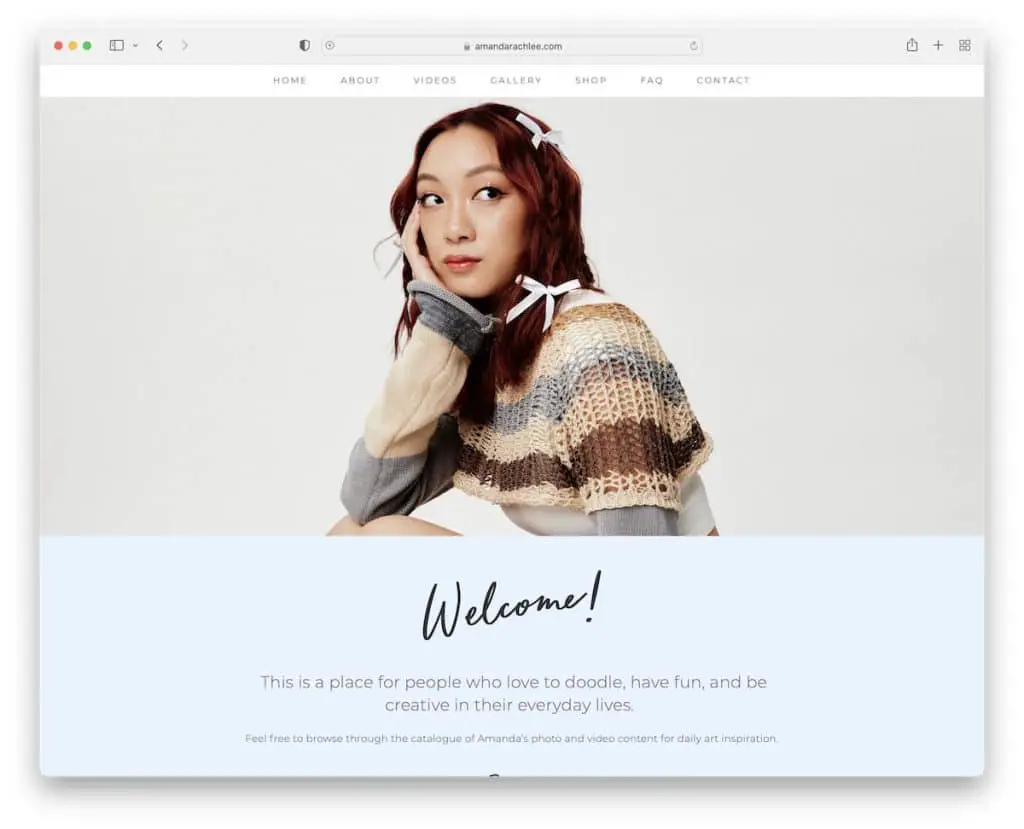
4. 아만다 레이첼 리
빌트인 : Squarespace

Amanda Rache Lee는 간단한 플로팅 머리글과 바닥글이 있는 현대적이고 반응이 빠른 개인 웹사이트를 운영하고 있습니다.
그녀는 소셜 링크, 비디오 콘텐츠 및 뉴스레터 구독 양식을 홍보하기 위해 다양한 섹션을 사용합니다. 그녀는 또한 그녀가 함께 일한 더 큰 클라이언트 중 일부를 선보였는데 이는 신뢰 구축을 위한 훌륭한 전략입니다.
참고 : 클라이언트 로고를 참조용으로 웹사이트에 추가하십시오.
이봐, 우리는 또한 더 멋진 페이지를 즐길 수 있는 최고의 Squarespace 웹 사이트 예제 목록을 가지고 있습니다.
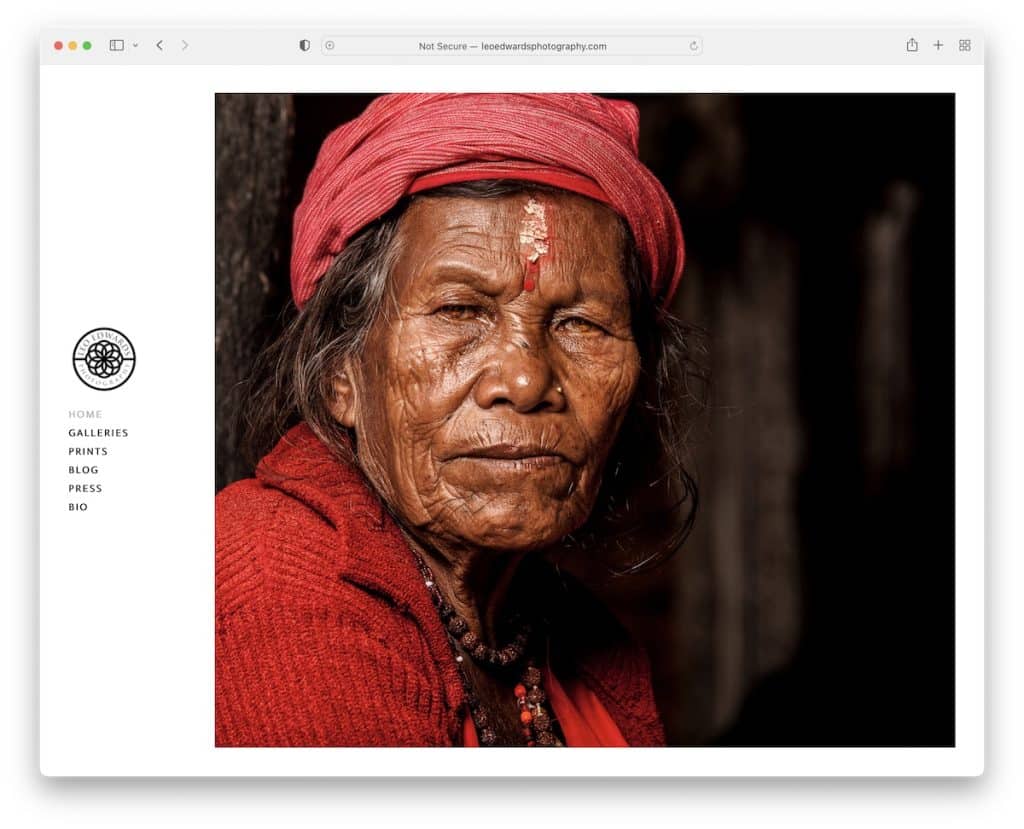
5. 레오 에드워즈 사진
내장 : Weebly

오른쪽 및 왼쪽(고정) 사이드바/헤더 메뉴의 큰 이미지는 처음부터 Leo Edwards Photography를 특별하게 만듭니다.
이 개인 웹사이트는 머리글과 바닥글 요소 없이 레이아웃을 깔끔하게 유지합니다. 포트폴리오와 관련하여 Leo는 라이트박스 효과를 사용하여 현재 페이지를 떠나지 않고 이미지를 봅니다.
참고 : 라이트박스 갤러리를 사용하면 사용자가 현재 페이지를 떠날 필요가 없습니다.
더 많은 아이디어가 필요한 경우 최고의 Weebly 웹 사이트를 확인할 수도 있습니다.
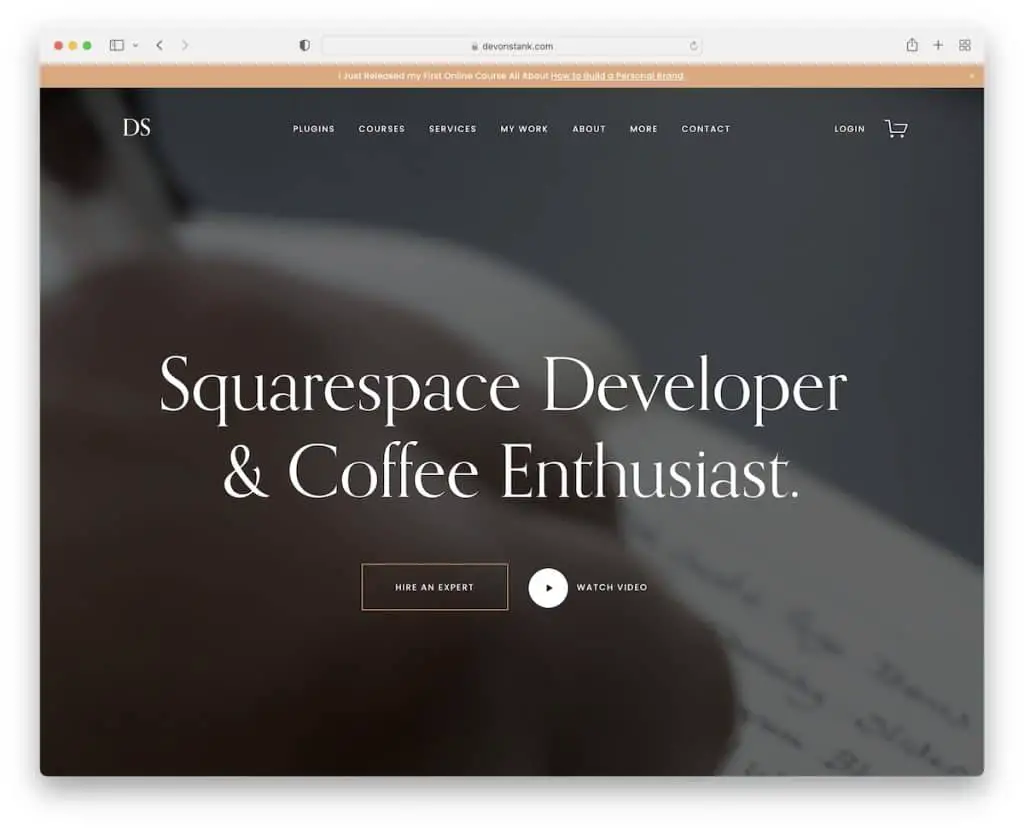
6. 데본 스탠크
빌트인 : Squarespace

Devon Stank는 비디오 배경 영웅 섹션으로 강한 첫인상을 줍니다. 머리글은 투명하고 단순하지만 영향력 있는 제목 텍스트는 Devon에 대해 알아야 할 모든 것을 알려줍니다.
CTA(Call-to-Action) 버튼을 사용하면 먼저 프리젠테이션 비디오를 고용하거나 시청할 수 있습니다.
우리는 또한 더 고급스러운 느낌을 주기 때문에 어두운 디자인 선택을 좋아합니다.
참고 : 비디오 배경을 사용하고 이력서 웹사이트에 참여 계층을 추가하십시오.
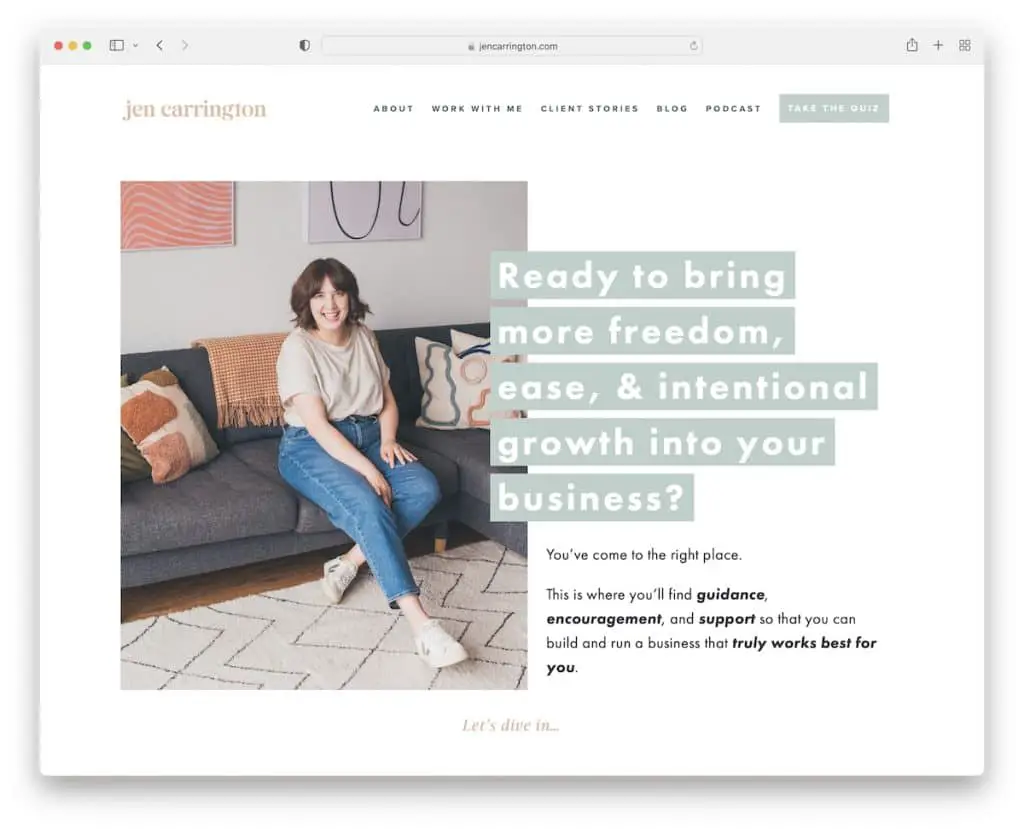
7. 젠 캐링턴
빌트인 : Squarespace

Jen Carrington의 페이지는 현대적이며 여성스러운 터치와 훌륭한 스토리텔링이 있습니다. 머리글은 기본이고 바닥글에는 몇 개의 링크만 포함되어 있어 최소한으로 유지됩니다.
Jen은 그녀의 깨끗한 웹사이트를 통해 자신을 잘 표현하여 당신이 그녀를 안다는 느낌을 줍니다. 또 다른 독특한 기능은 더 높은 품질의 리드를 득점할 가능성을 높이는 퀴즈입니다.
참고 : 단순한 구독 양식 대신 퀴즈로 참여도를 높이세요.
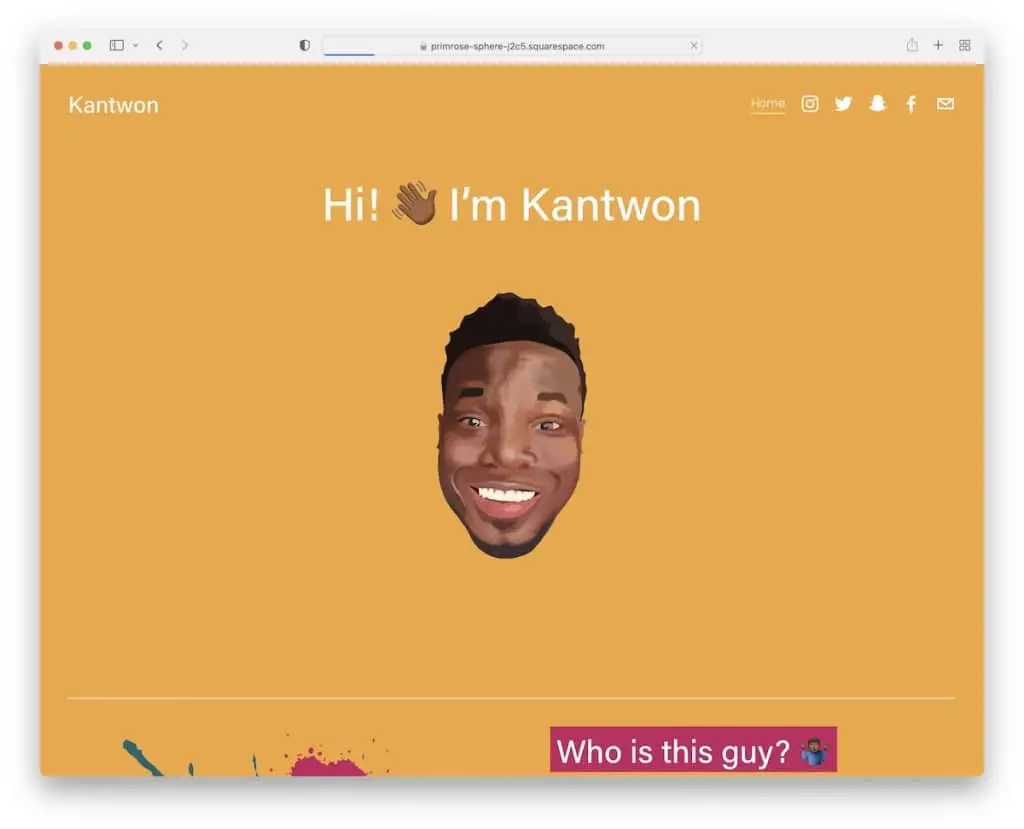
8. 강원도
빌트인 : Squarespace

Kantwon이 이 목록에 있는 다른 개인 웹사이트와 다른 점은 한 가지입니다. 재미있습니다!
접힌 부분 위의 얼굴 사진부터 많은 이모지, 멋진 이미지 및 생생한 색상 사용에 이르기까지 Kantwon의 페이지에는 많은 생명이 있습니다.
그리고 페이지가 매우 길어도 스크롤을 내려도 전혀 지루하지 않습니다. 또한 머리글과 바닥글에는 소셜 미디어 아이콘만 있고 링크, 메뉴, 검색 표시줄이 없습니다.
참고 : 재미있고 흥미롭고 스크롤 가능한 한 페이지 웹사이트를 만드십시오.
이러한 최고의 한 페이지 웹 사이트 빌더를 사용하여 온라인 존재를 만들 수도 있습니다.
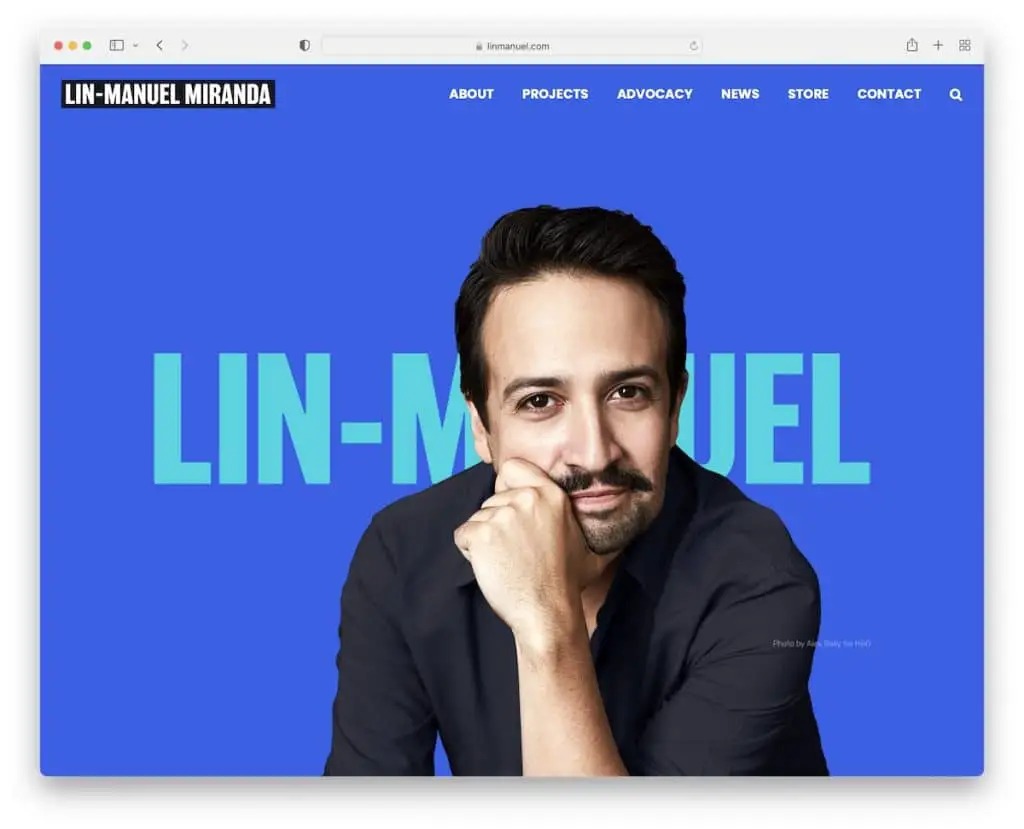
9. 린-마누엘 미란다
내장 : Avada 테마

Lin-Manuel Miranda의 사이트에는 자신의 전체 화면 영웅 이미지가 포함된 많은 이미지 콘텐츠가 있습니다.
이 이력서 페이지는 훌륭한 사용자 경험을 보장하기 위해 슬라이더, 호버 효과, 애니메이션 및 위로 가기 버튼을 사용합니다.
참고 : 맨 위로 이동 버튼을 사용하면 방문자가 스크롤할 필요가 없으므로 시간을 절약할 수 있습니다.
또한 이 Avada 테마 예제를 통해 이 테마의 힘을 이해할 수 있습니다.
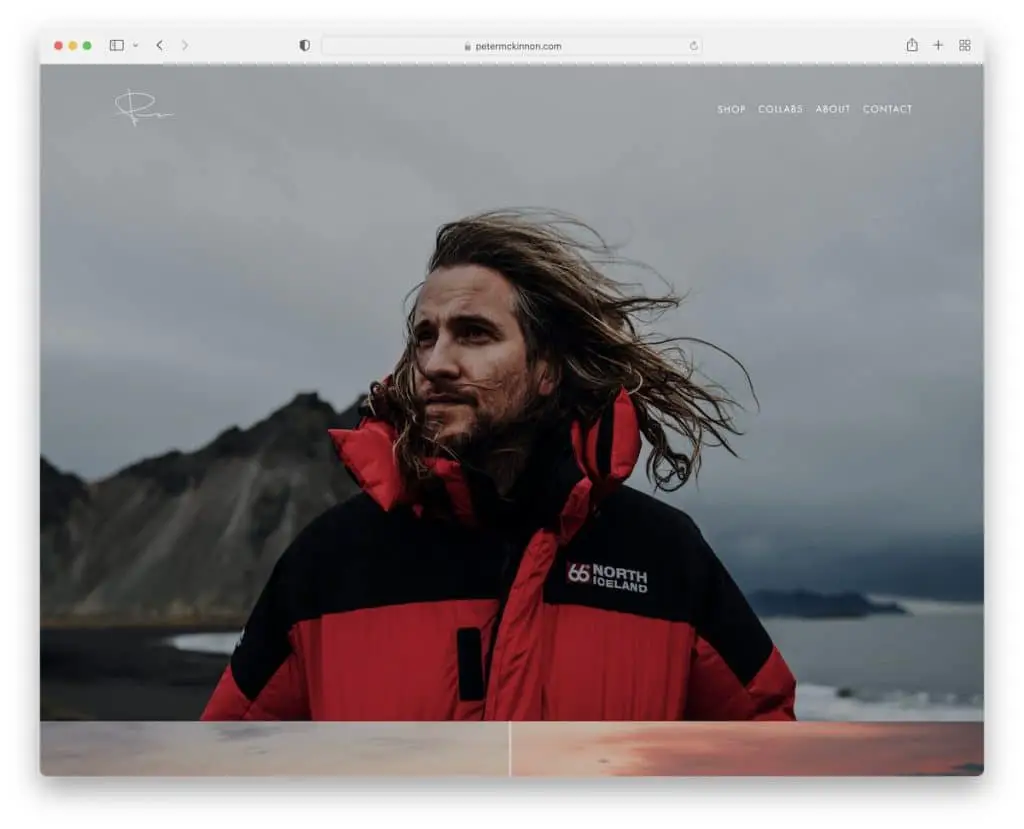
10. 피터 맥키넌
빌트인 : Squarespace

Lin-Manuel과 마찬가지로 Peter McKinnon도 접은 부분 위에 있는 자신의 이미지를 사용하지만 훨씬 더 미니멀하게 유지합니다.
그의 전체 홈페이지는 보기 경험을 향상시키는 시차 효과가 있는 아름다운 이미지 콜라주입니다.
마지막으로 깨끗한 바닥글에는 최소한의 형식을 고수하기 위해 소셜 아이콘만 있습니다.
참고 : 콘텐츠 제작자라면 웹사이트를 사용하여 일부 작품을 선보이세요.
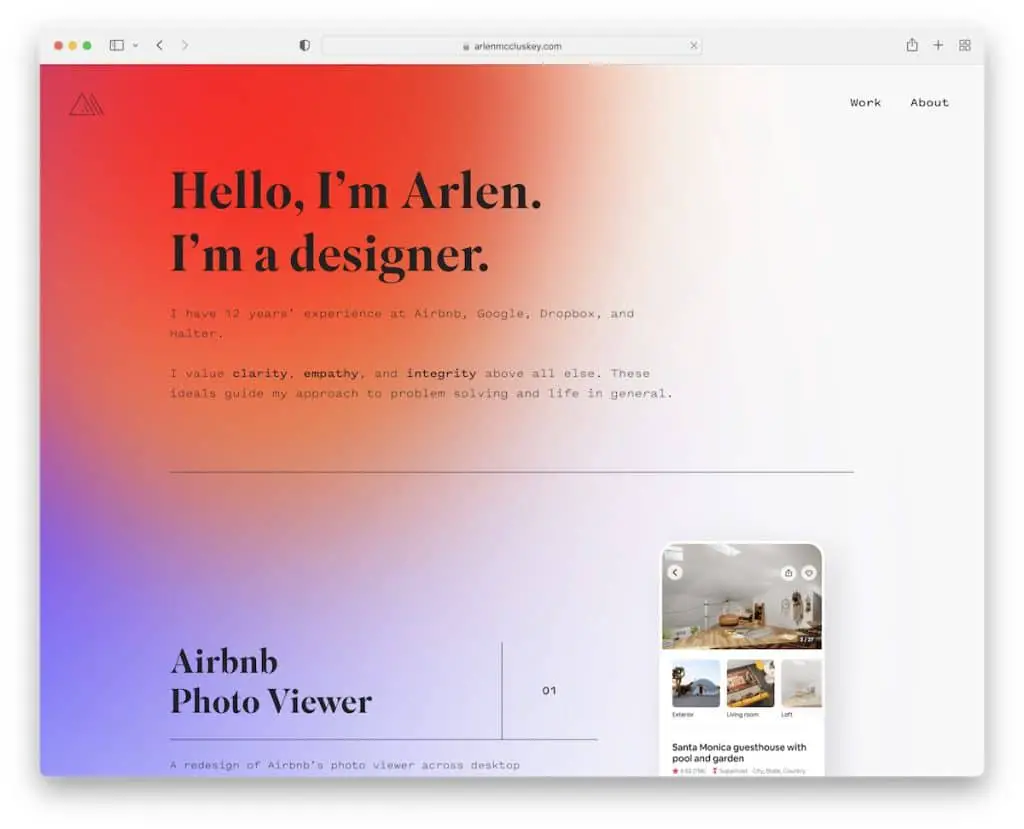
11. 알렌 맥클러스키
내장 : 웹플로우

Arlen McCluskey는 깔끔하고 독창적인 독특한 Webflow 웹사이트 레이아웃을 가지고 있습니다. 이 페이지는 모바일 화면 애니메이션이 있거나 없는 작업 예제를 보여주는 8개의 "섹션"으로 나뉩니다.

머리글과 마찬가지로 바닥글도 매우 기본적이며 필수 링크만 있습니다.
참고 : Arlen McCluskey는 일을 다르게 하는 데 영감을 얻을 수 있는 훌륭한 이력서 웹사이트 예시입니다.
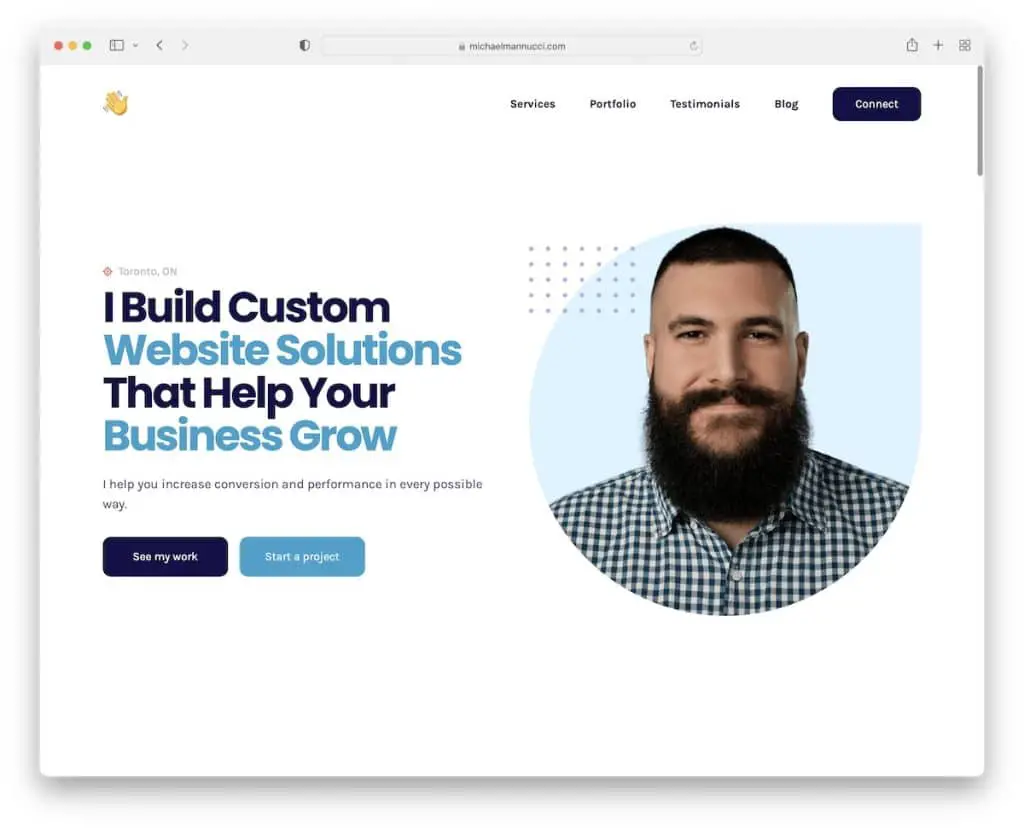
12. 마이클 마누치
내장 : 웹플로우

Michael Mannucci는 스크롤할 필요 없이 원하는 섹션으로 이동하는 탐색 기능이 있는 랜딩 페이지 스타일의 이력서 웹사이트를 보유하고 있습니다.
스크롤할 때 콘텐츠가 부드럽게 로드되어 훨씬 더 보기 좋습니다. Trustpilot 리뷰는 또한 사회적 증거를 위한 탁월한 추가 기능입니다.
참고 : 추천/리뷰를 통해 신뢰를 구축하고 잠재력을 높이십시오.
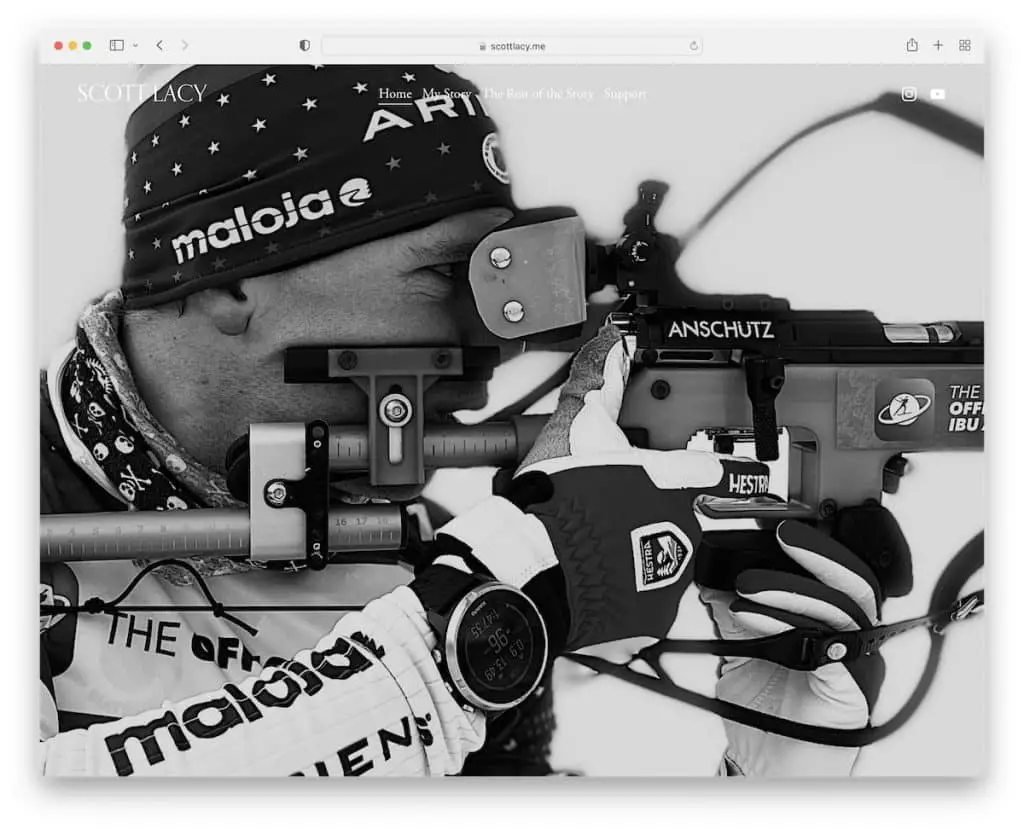
13. 스콧 레이시
빌트인 : Squarespace

Scott Lacy는 블로그가 있는 최고 수준의 개인 웹사이트를 운영하며 스폰서에게 사랑을 보여주고 그의 삶과 훈련에서 일어나는 일에 대해 팬들에게 업데이트합니다.
머리글은 투명하고 스크롤에서 사라지지만 뒤로 스크롤에서는 검은색 배경으로 다시 나타납니다.
반면 바닥글에는 실제로 아무것도 없고 "Made with Squarespace"만 있습니다. (개선의 여지.)
참고 : 매우 활동적인 라이프스타일을 가지고 있다면 페이지에 블로그를 추가하세요.
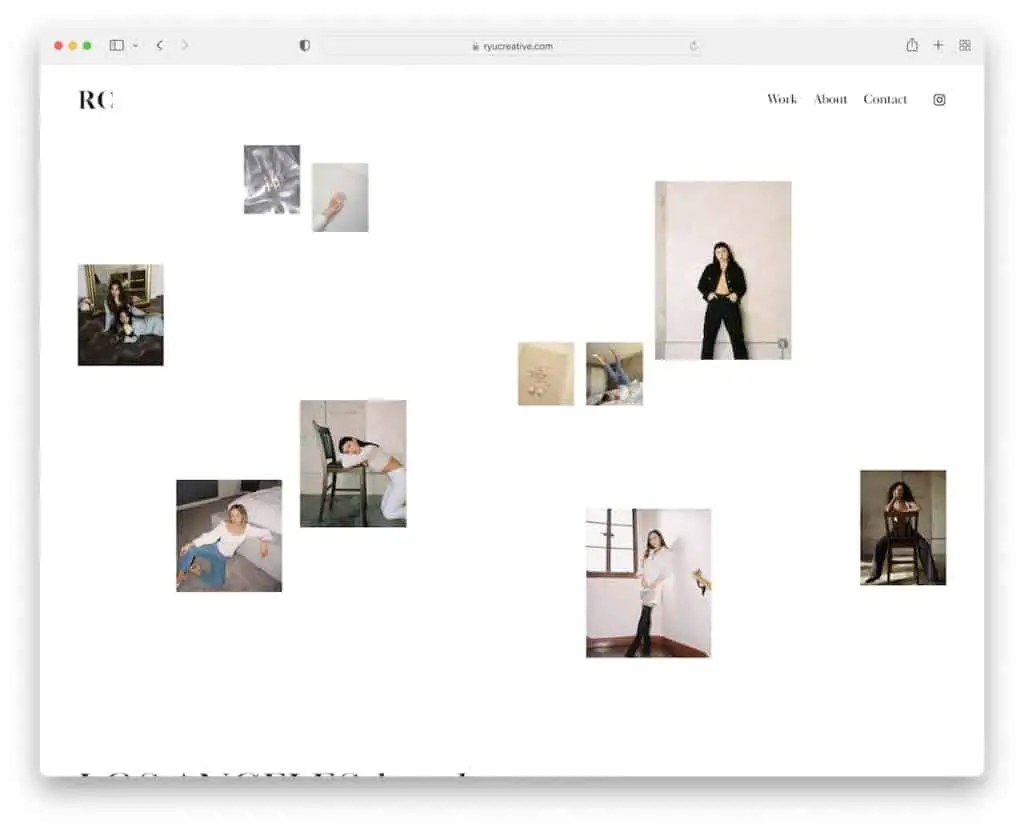
14. 류크리에이티브
내장: Squarespace

일부는 영웅 섹션에서 큰 이미지, 슬라이더 또는 비디오 배경을 사용하는 반면 RyuCreative는 여백이 많은 이미지/썸네일 콜라주를 사용합니다.
헤더는 왼쪽에 로고가 있고 오른쪽에 3개의 메뉴 링크와 IG 아이콘이 있는 단순합니다. 사이트의 마지막 요소는 새 페이지에서 게시물을 여는 Instagram 피드입니다.
참고 : Instagram 프로필에만 연결하는 대신 피드를 통합하여 더 많은 시선을 얻으세요.
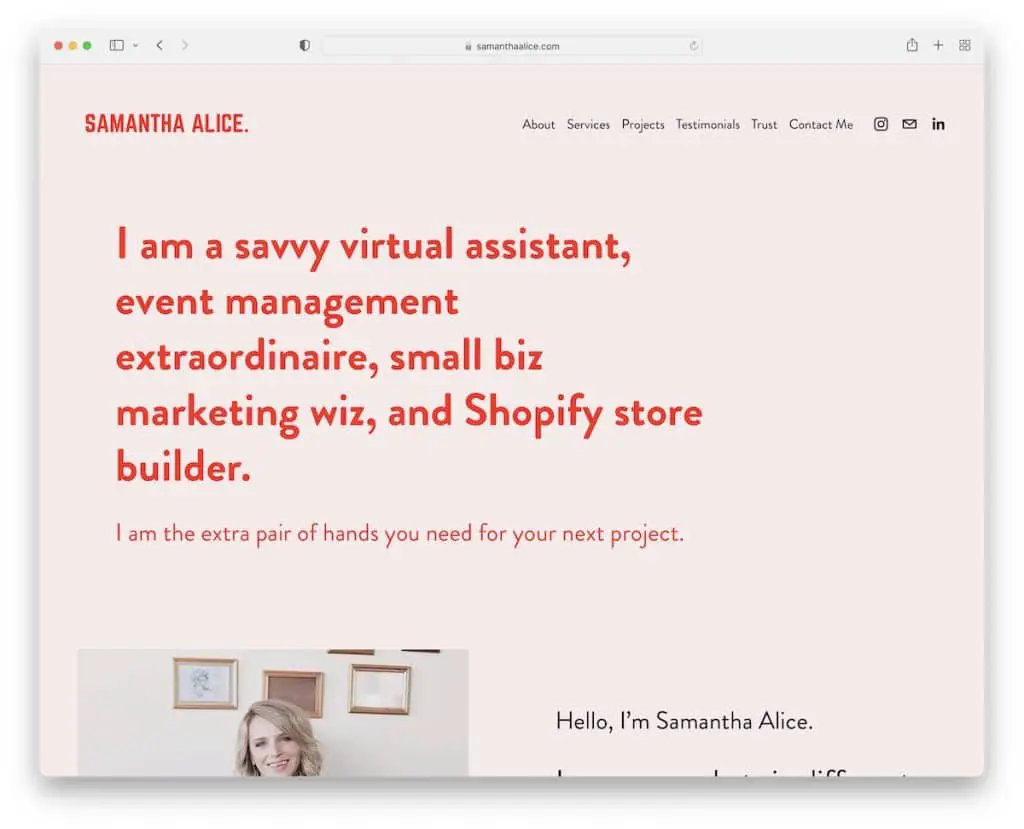
15. 사만다 앨리스
내장: Squarespace

Samantha Alice는 가독성을 염두에 두고 깨끗하고 반응이 빠른 웹 디자인을 만드는 방법을 알고 있습니다. 이 이력서 웹사이트의 멋진 점은 단색 배경의 텍스트로 시작한다는 것입니다. 이미지 콘텐츠는 두 번째입니다.
또한 일부 텍스트 및 CTA 버튼에 빨간색을 선택하면 멋진 디테일이 필요합니다.
참고 : 모든 사람이 시각적 콘텐츠를 위해 영웅 섹션을 사용하는 경우 텍스트만 사용하여 결을 거스르십시오.
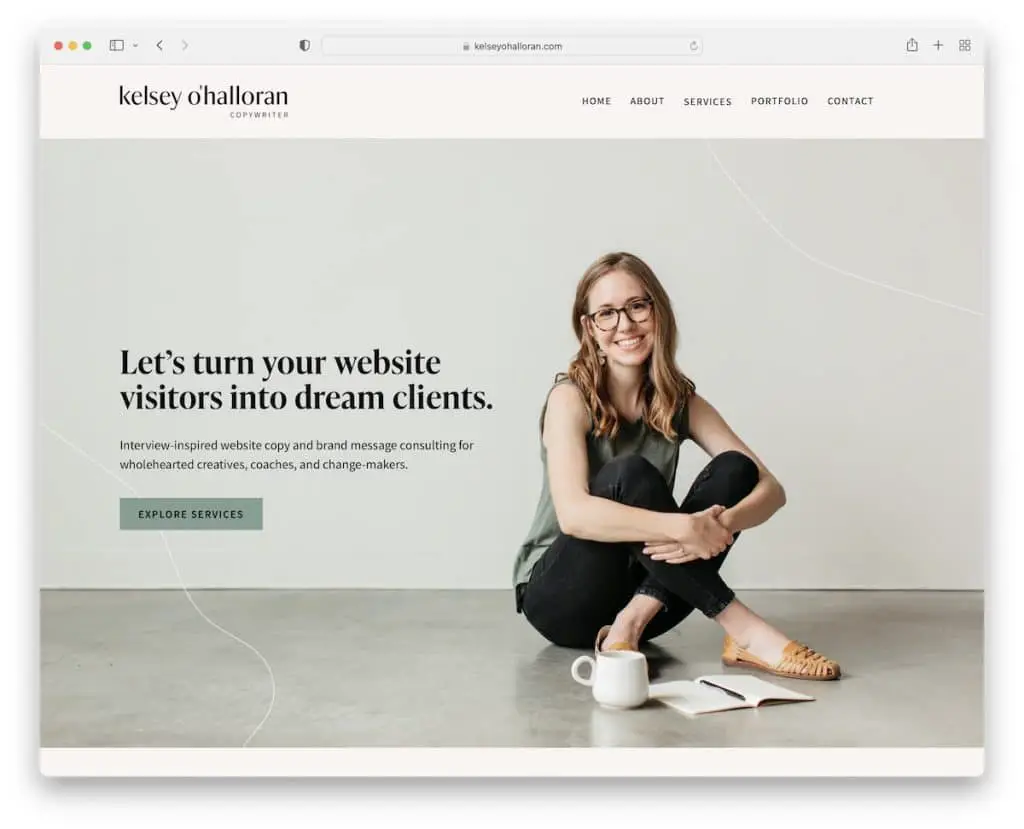
16. 켈시 오할로란
내장: Squarespace

Kelsey O'Halloran의 페이지는 훌륭한 레이아웃과 즐거운 색 구성표를 가지고 있으며, 작은 세부 정보가 있어 탐색을 재미있는 경험으로 만듭니다.
그녀는 전략적으로 그녀의 서비스와 그녀가 누구인지에 대한 짧은 약력에 대한 고객 평가를 포함했습니다.
또한 Kelsey의 페이지에는 링크, CTA 및 IG 피드가 포함된 두 부분으로 된 바닥글 섹션이 있다고 말할 수 있습니다.
참고 : 이미지와 사이트 색상을 현명하게 선택하여 싸우지 않고 함께 작동하도록 하십시오.
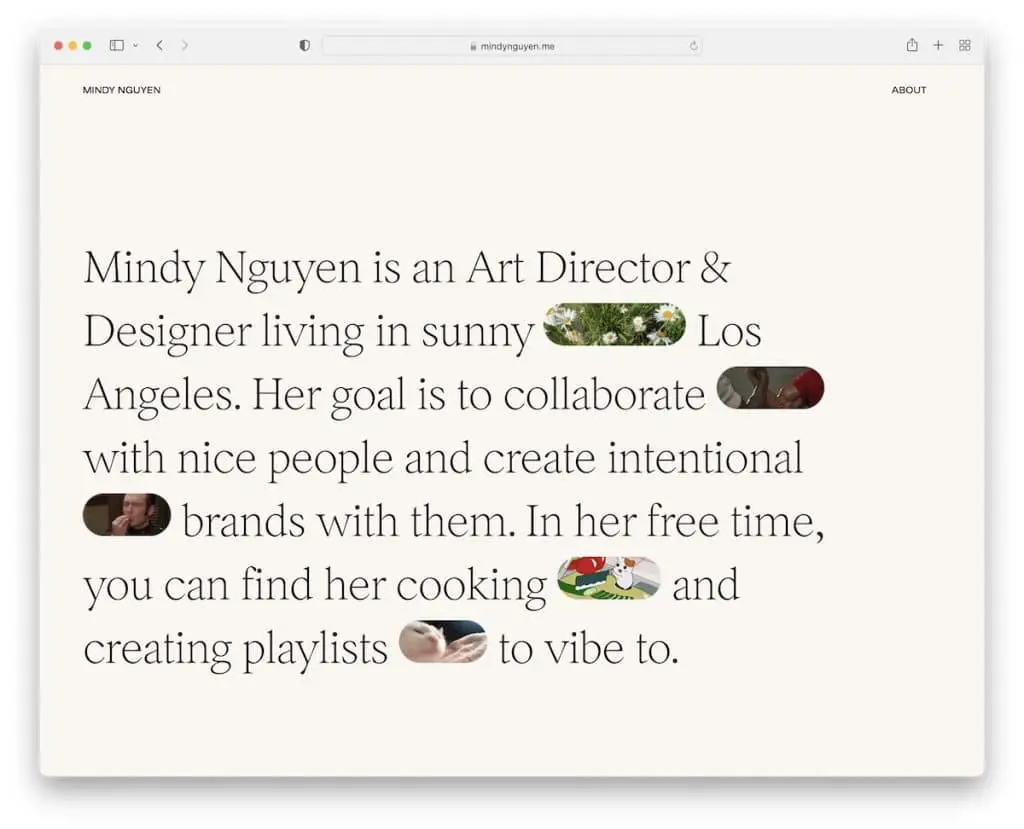
17. 민디 응우옌
내장: Squarespace

Samantha의 스크롤 없이 볼 수 있는 부분에 텍스트가 많은 섹션이 지루하다고 생각되면 Mindy Nguyen과 같은 눈길을 끄는 GIF 및 이미지로 섹션을 개선하세요.
텍스트 부분 다음에 Mindy의 웹사이트는 바로 라이브 프로젝트에 대한 링크와 함께 일부 작품을 보여줍니다.
유일한 다른 페이지는 Mindy, 서비스, 경험 등에 대해 더 많이 공유하는 정보 페이지입니다.
참고 : 잠재 고객이 작품을 직접 검토할 수 있도록 포트폴리오 프로젝트에 링크를 추가하세요.
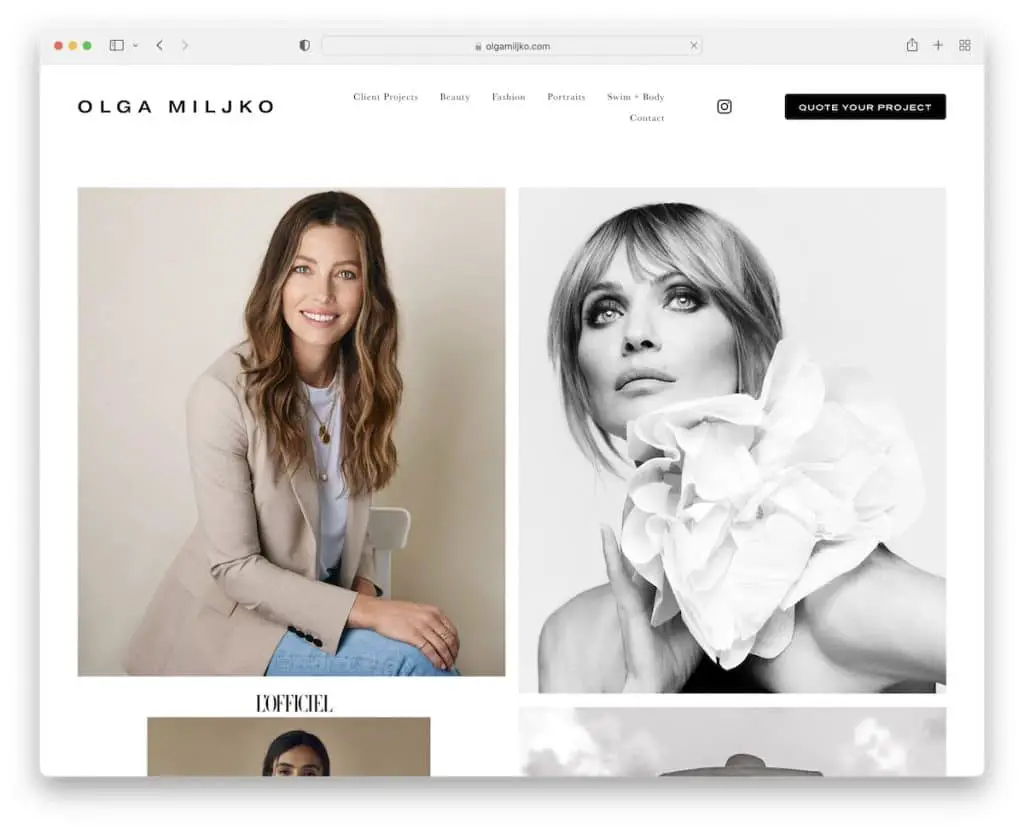
18. 올가 밀리코
내장: Squarespace

Olga Miljko의 홈 페이지는 스크롤할 때 로드되지만 클릭할 수 없는 멋진 이미지의 긴 포트폴리오입니다. 헤더는 페이지 스크롤을 시작하면 사라지지만 맨 위로 돌아가고 싶을 때 다시 나타납니다.
Olga는 메뉴 링크의 헤더, IG 및 CTA 버튼을 사용하여 견적을 위해 그녀와 연락합니다.
꽤 흥미로운 점은 그녀가 자신의 정확한 위치와 함께 Google 지도도 사용한다는 것입니다.
참고 : 고객이 더 쉽게 찾을 수 있도록 Google 지도를 사용하여 내 위치를 표시하세요.
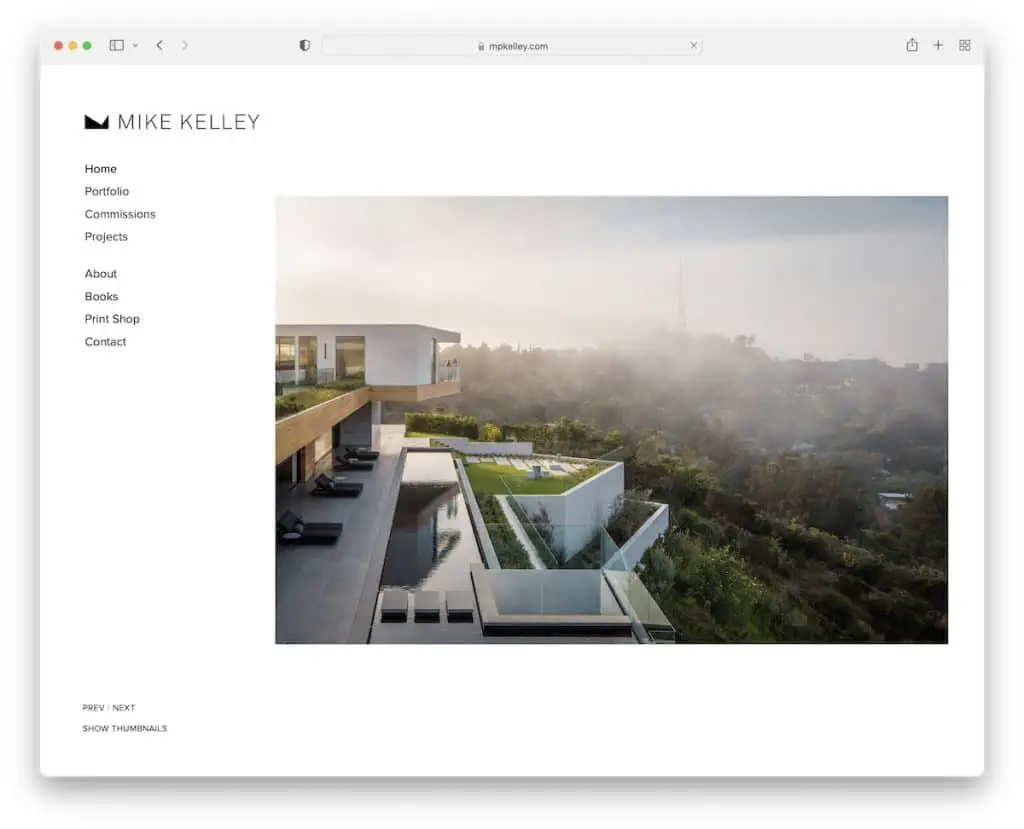
19. 마이크 켈리
빌트인 : Squarespace

Mike Kelley는 고정된 왼쪽 머리글/탐색과 왼쪽의 포트폴리오 슬라이더를 사용합니다. 이 이력서 웹 사이트의 모양은 내용을 더 강조하기 위해 미니멀합니다.
또한 메뉴에는 특정 작품과 정보를 더 빨리 찾을 수 있도록 일부 요소에 대한 드롭다운 기능이 있습니다.
Mike 사이트의 멋진 점은 비즈니스와 재미있는 "내 정보" 버전입니다. 하지만 후자는 나쁜 웹사이트 목록에 올려야 한다고 생각합니다. (직접 확인해보세요.)
참고 : 모든 사람이 상단 헤더를 사용합니까? 왼쪽 사이드바에 추가해 보세요.
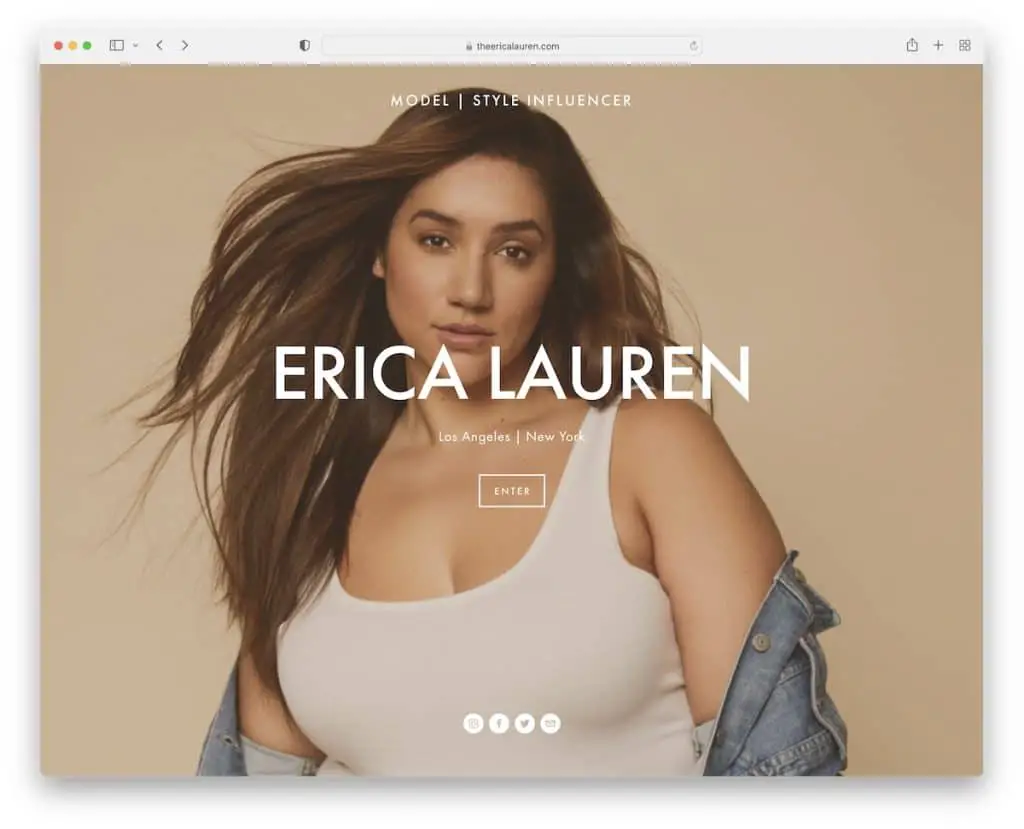
20. 에리카 로렌
빌트인 : Squarespace

Erica Lauren의 페이지는 전체 화면 이미지 배경 슬라이더, 텍스트 및 사이트에 들어가는 CTA 버튼으로 시작합니다.
이 페이지는 간단한 체계를 유지하고 이력서 웹사이트에서 흔하지 않은 뉴스레터 팝업을 사용합니다.
머리글과 바닥글은 링크와 소셜 미디어 아이콘으로 복잡하지 않습니다.
참고 : 블로그를 작성하거나 다른 방식으로 웹사이트를 정기적으로 업데이트하는 경우 팝업이 포함된 이메일 목록을 작성하여 팬과 고객이 "알 수 있도록" 하십시오.
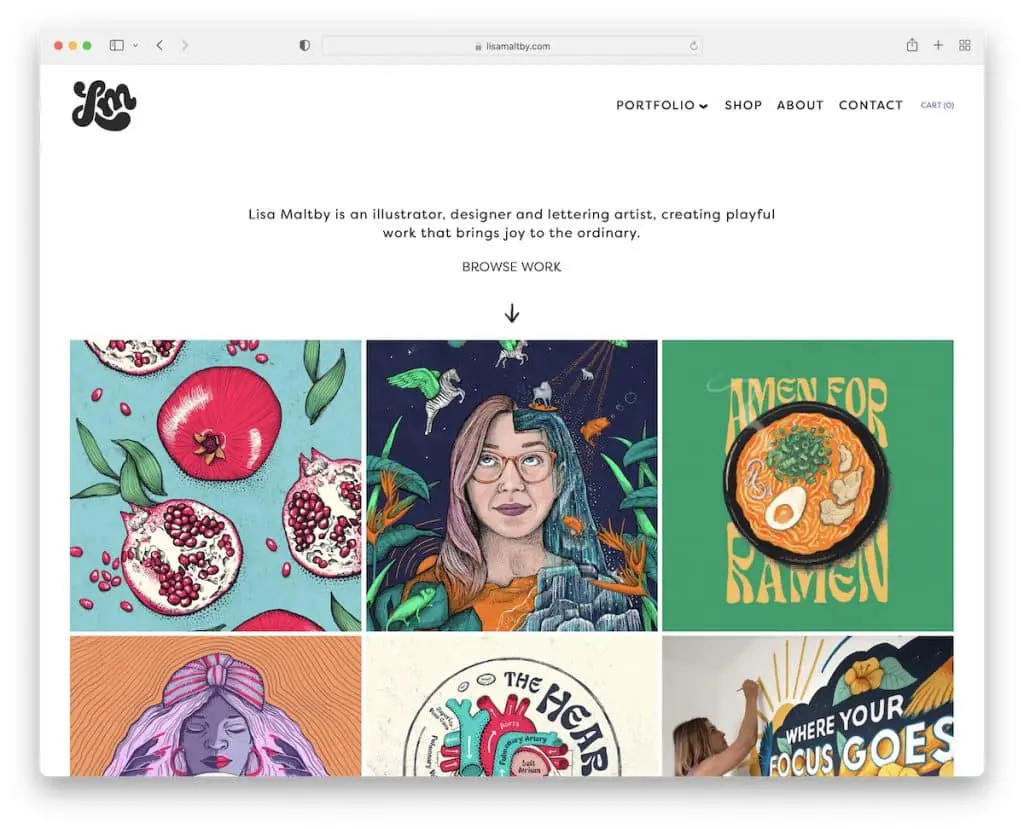
21. 리사 몰트비
빌트인 : Squarespace

Lisa Maltby의 포트폴리오 그리드는 그녀의 작품을 보고 검토하는 것을 훨씬 더 흥미롭게 만드는 정적 및 애니메이션 요소로 구성됩니다(아쉽게도 클릭할 수 없습니다).
헤더의 왼쪽에는 애니메이션 로고가 있고(너무 멋집니다!) 오른쪽에는 카트가 있는 드롭다운 메뉴가 있습니다. 바닥글에는 그녀의 작품에 대한 추가 연락처 정보와 카테고리 링크가 있습니다.
참고 : 애니메이션 요소를 사용하여 그리드 스타일의 포트폴리오에 생명을 불어넣으십시오.
게시물이 마음에 든다면 알려주세요.
