2022년 최고의 스파 웹사이트 21개(예시)
게시 됨: 2022-12-09훌륭한 스파 웹사이트의 광범위한 컬렉션과 디자인 영감을 위한 예를 확인하고 싶습니까?
70개의 스파 및 살롱 페이지 검토를 막 마쳤기 때문에 타이밍이 완벽합니다.
하지만 너무 좋아서 볼 수 없는 21명입니다.
아름답고 멋진 각 웹사이트에는 독창적이고 창의적인 터치가 있어 독특합니다.
일부는 더 간단하고 일부는 애니메이션과 효과를 제공하지만 모두 꼭 봐야 할 항목입니다.
즐기다.
최고의 스파 및 살롱 WordPress 테마 목록을 확인하고 싶을 수도 있습니다.
영감을 주는 최고의 스파 웹사이트
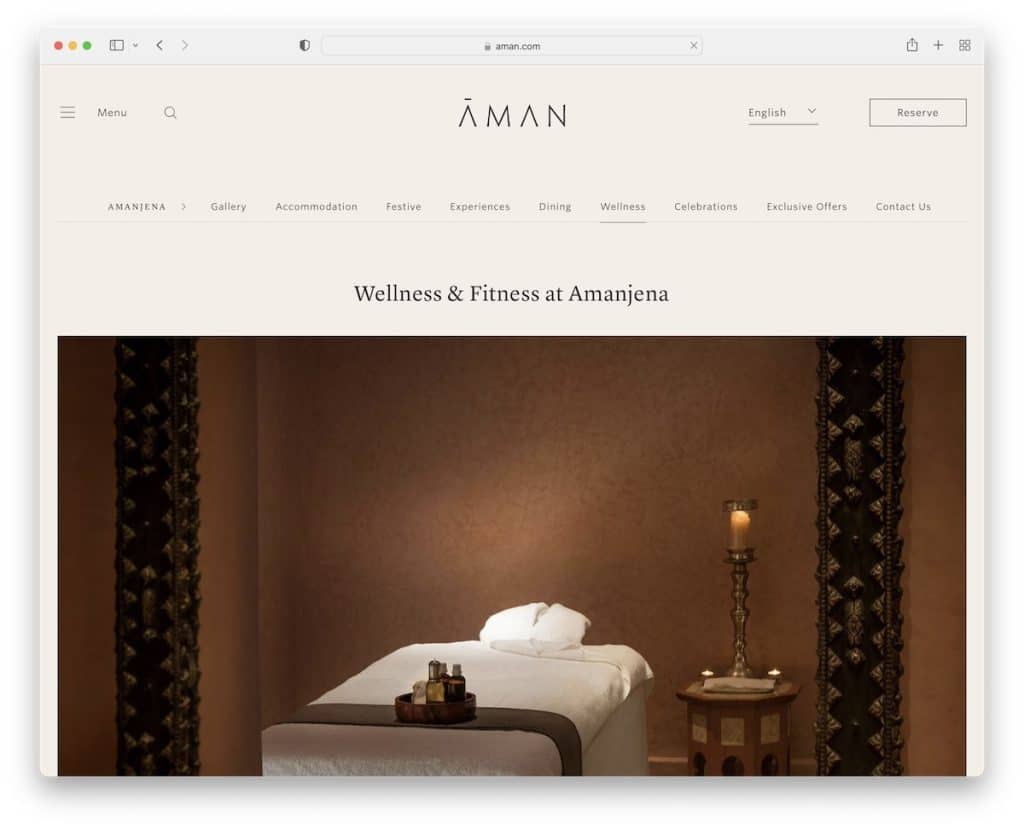
1. 아만
내장: 드루팔

Aman은 제목과 큰 이미지로 시작하여 스파 서비스를 홍보하는 아름다운 웹사이트를 가지고 있습니다. 또한 방문자가 필요한 모든 것을 얻을 수 있도록 충분한 공백과 더 많은 콘텐츠가 있는 여러 섹션이 있습니다.
멋진 점은 모든 사람이 원할 때 이용 가능 여부를 확인할 수 있도록 화면 하단의 고정 예약 표시줄입니다.
참고 : 예약 양식/캘린더에 항상 쉽게 액세스할 수 있도록 하십시오.
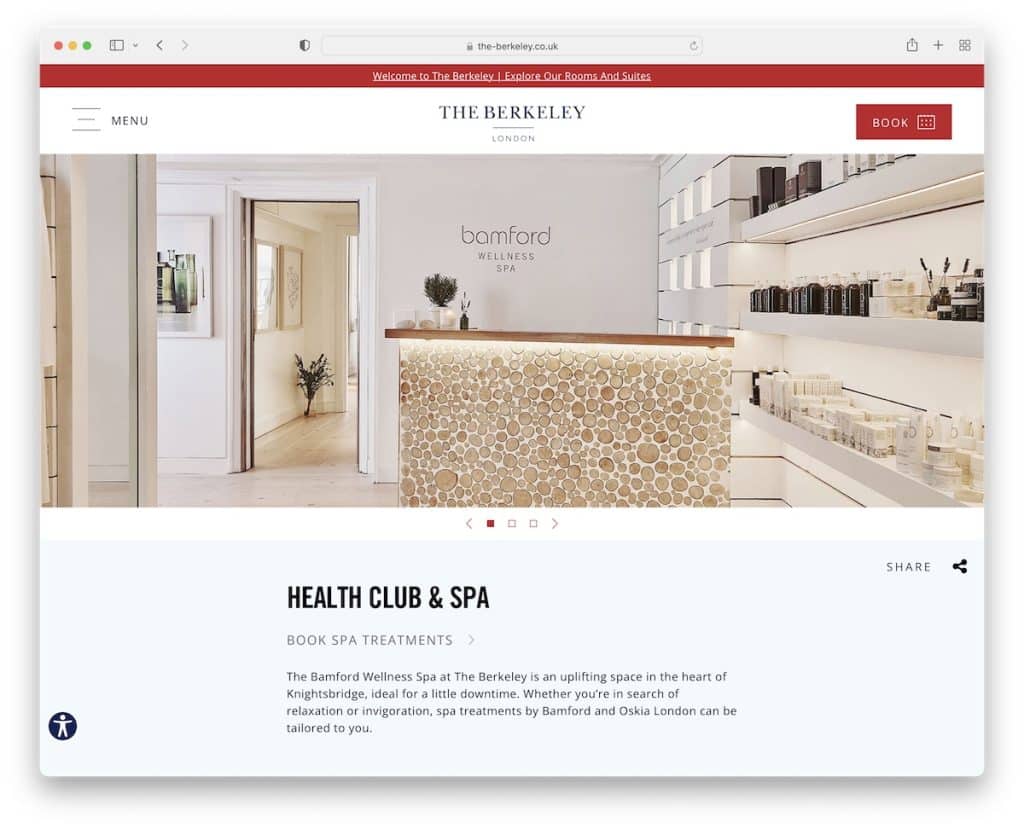
2. 버클리
내장: 최적화

The Berkeley는 이미지로만 구성된 슬라이더(텍스트 없음, CTA(Call-to-Action) 버튼 없음)로 방문자를 맞이합니다.
그러나 스크롤하는 동안 표시되는 많은 콘텐츠가 있어 The Berkeley가 제공하는 내용을 더 잘 이해할 수 있습니다. 이 페이지에는 링크, 소셜 아이콘, Google 지도 및 뉴스레터 구독 양식이 포함된 큰 바닥글도 있습니다.
또한 고정 헤더에는 더 많은 옵션이 있는 전체 화면 오버레이를 여는 "도서" 버튼이 포함되어 있습니다.
참고 : 바닥글 영역을 사용하여 필수 비즈니스 정보를 모두 추가하세요.
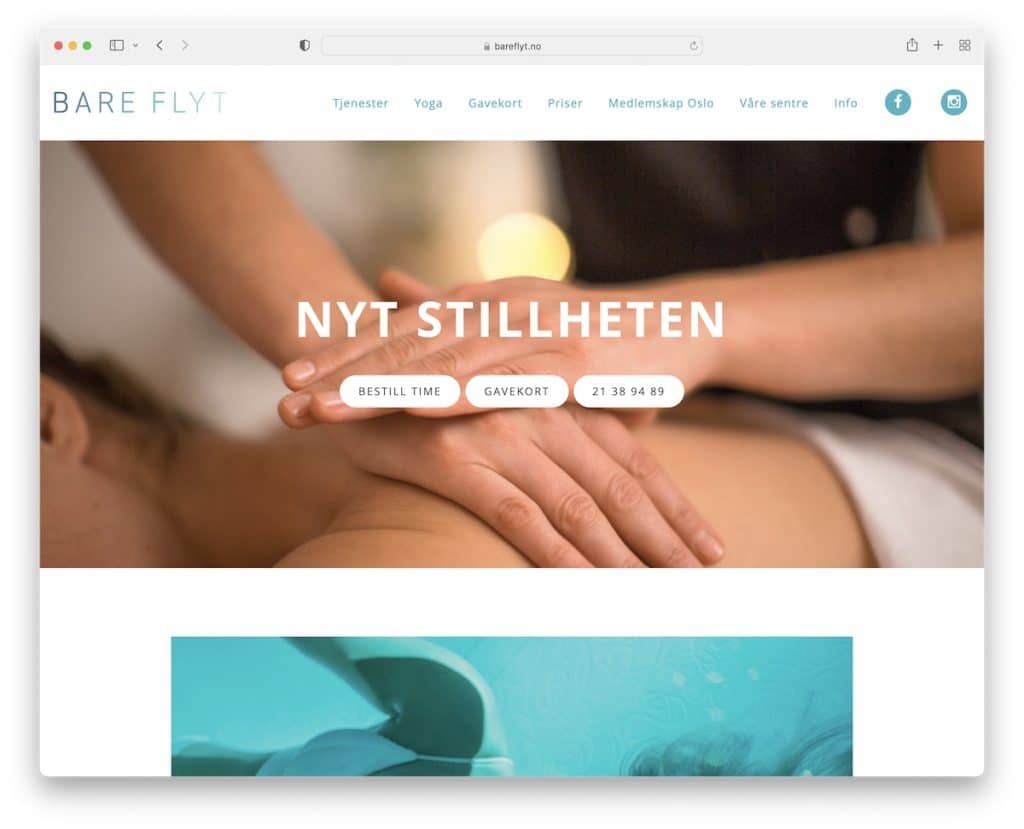
3. 베어 플라이트
내장: Squarespace

미니멀한 머리글과 간단한 슬라이드쇼가 매우 잘 어울립니다. Bare Flyt에서 완전한 효과를 볼 수 있습니다.
웹 사이트에는 또한 시설을 보여주는 라이트박스 갤러리, 바닥글 영역의 영업 시간 및 쉽게 연결할 수 있는 CTA 버튼이 포함되어 있습니다.
참고 : 미니멀하고 반응이 빠른 웹 디자인은 항상 좋은 결정입니다(필요하지 않은데 복잡하게 만들 이유가 무엇입니까?).
Squarespace 웹사이트 예시를 더 보고 싶으세요? 우리는 그것들의 전체 목록을 가지고 있습니다!
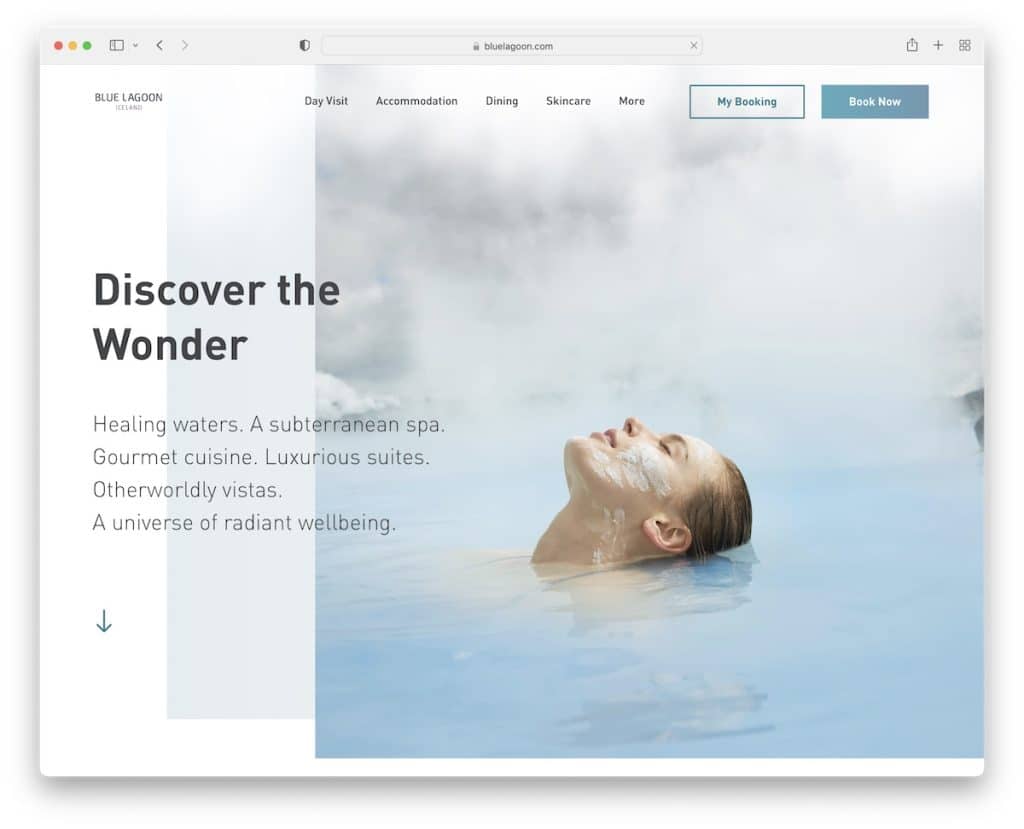
4. 블루 라군
내장: 만족스러운

블루라군의 깨끗한 모습은 프로페셔널함을 말해줍니다. 특히 놀라운 사진과 간단한 애니메이션이 혼합되어 있습니다(디테일에 대한 세심한 주의).
하지만 이 모든 것은 흠잡을 데 없는 모습을 위한 투명한 헤더가 있는 창의적인 영웅 섹션에서 시작됩니다.
끈끈한 라이브 채팅 버튼은 직원과 연락하고 빠른 답변을 받을 수 있도록 항상 존재합니다.
참고 : 라이브 채팅을 포함하여 (잠재적) 고객에게 최상의 지원을 제공하십시오.
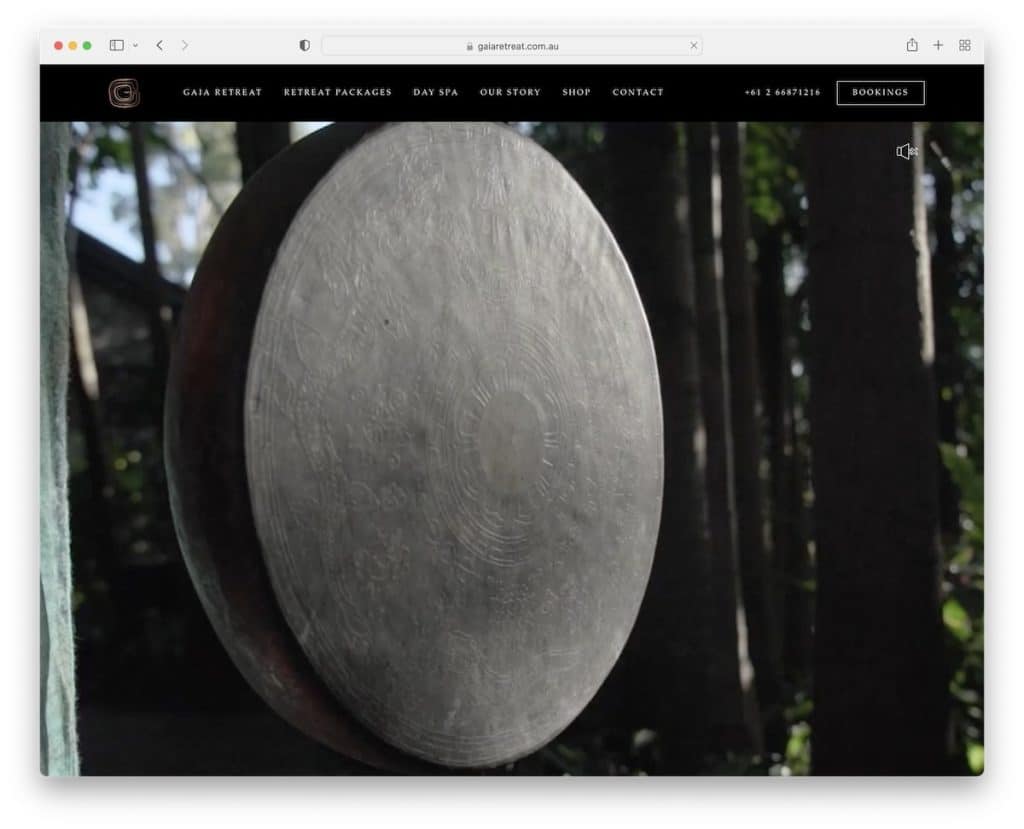
5. 가이아 리트리트
내장: 엘리멘터

Gaia Retreat는 음소거/음소거 해제가 가능한 전체 화면 비디오 프레젠테이션으로 따뜻한 환영을 제공합니다.
최고의 스파 웹사이트를 선택하면서 본 독특한 기능 중 하나는 메가 메뉴에 대한 Gaia Retreat의 독특한 트위스트입니다.
메뉴는 스크롤할 때 화면 상단에 떠 있어 클릭 가능한 전화 번호와 "예약" 버튼에 계속 액세스할 수 있습니다.
참고 : 방문자가 직접 위치를 경험할 수 있도록 비디오 배경(텍스트 및 CTA 없음)을 사용하십시오.
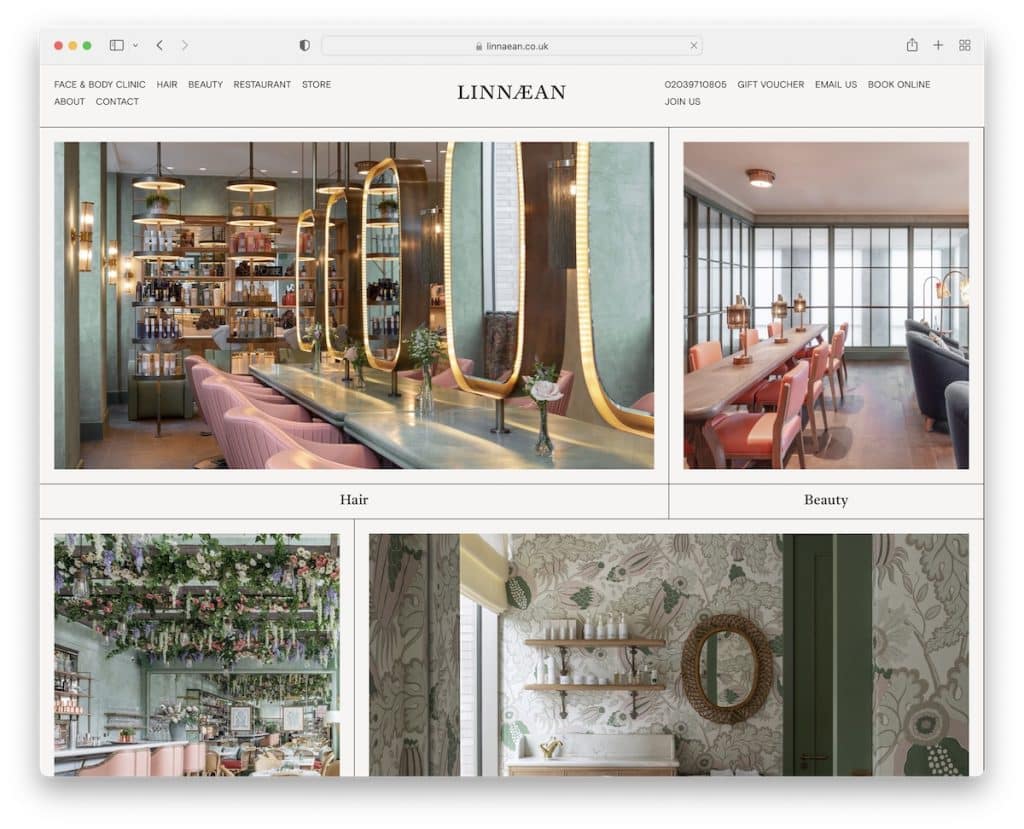
6. 리나안
내장: Craft CMS

Linaean은 4개의 주요 부서에 연결된 이미지로 매우 깔끔하게 보입니다(텍스트를 거의 사용하지 않음). 이것은 고급스러운 느낌을 주며 최고 수준의 품질 작업을 의미합니다.
고정 헤더 외에도 Linaean에는 사이드바 예약 마법사를 여는 화면 오른쪽에 플로팅 "온라인 예약" 버튼이 있습니다.
참고 : 고급스러운 웹 디자인으로 방문자에게 서비스를 예약할 이유를 제공하십시오.
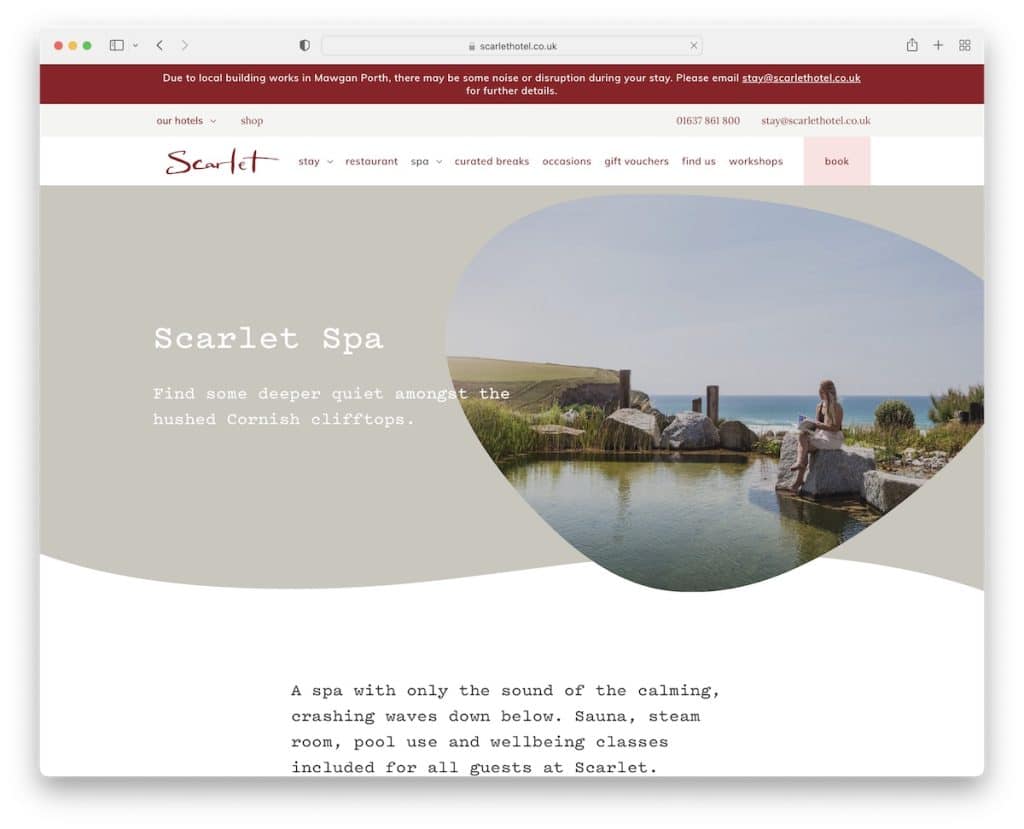
7. 스칼렛 스파
내장: Craft CMS

스칼렛 스파는 스크롤하고 싶어지는 깔끔하고 창의적인 디자인으로 따뜻한 느낌을 줍니다.
영웅 섹션은 매우 독특하며 미니멀한 메가 메뉴를 제공합니다. 플로팅 내비게이션에는 예약 가능 여부를 확인하고 예약할 수 있는 예약 버튼도 있습니다.
이 스파 웹 사이트 예제에는 콘텐츠 표시가 너무 지루하게 느껴지지 않도록 일부 애니메이션도 포함되어 있습니다.
참고 : 미니멀한 웹 디자인에 WOW 경험을 위한 몇 가지 창의적인 조정을 제공하십시오.
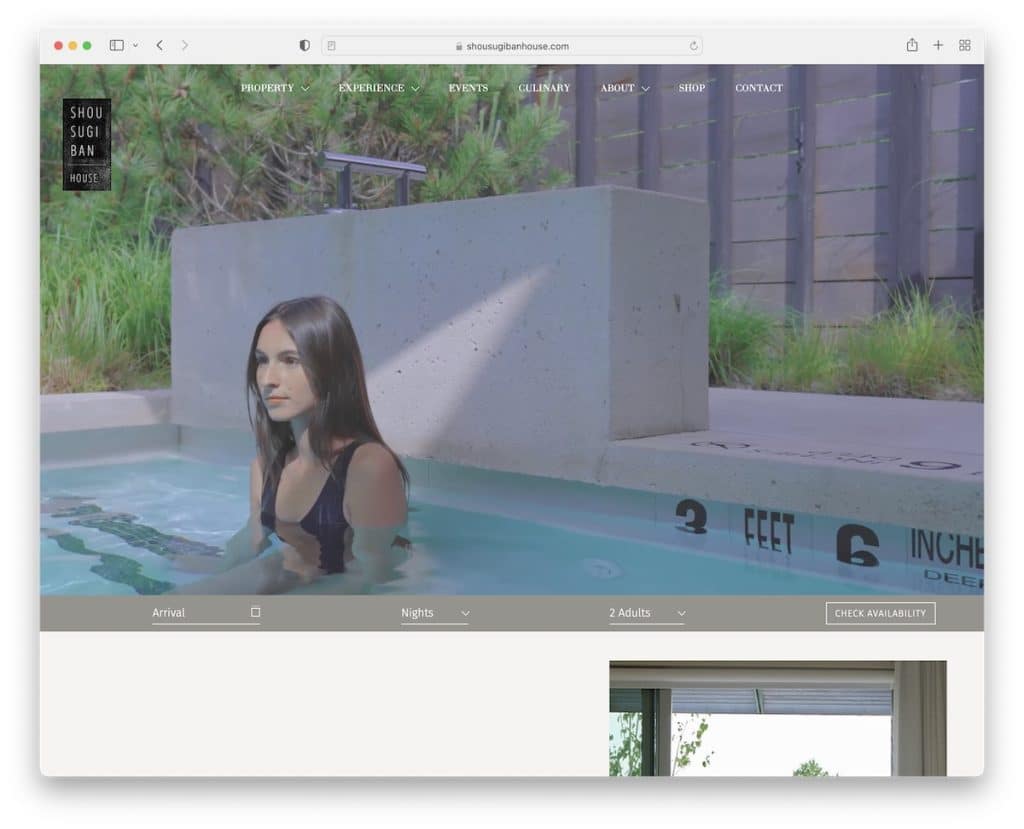
8. SSBH
내장: 밑줄

SSBH에는 깨끗한 메가 메뉴가 있는 투명한 헤더와 위치, 경험 등을 홍보하는 자동 재생 비디오 배너가 있습니다.
비디오 바로 아래에는 가용성 달력 양식과 이미지와 텍스트를 통한 멋진 프레젠테이션이 있습니다.
SSBH는 또한 양질의 리드만 수집하기 위한 가장 간단한 뉴스레터 구독 양식 중 하나를 제공합니다.
참고 : 웹사이트의 영웅 섹션에 동영상 배너를 사용하면 방문자가 더 오래 머무를 수 있습니다.
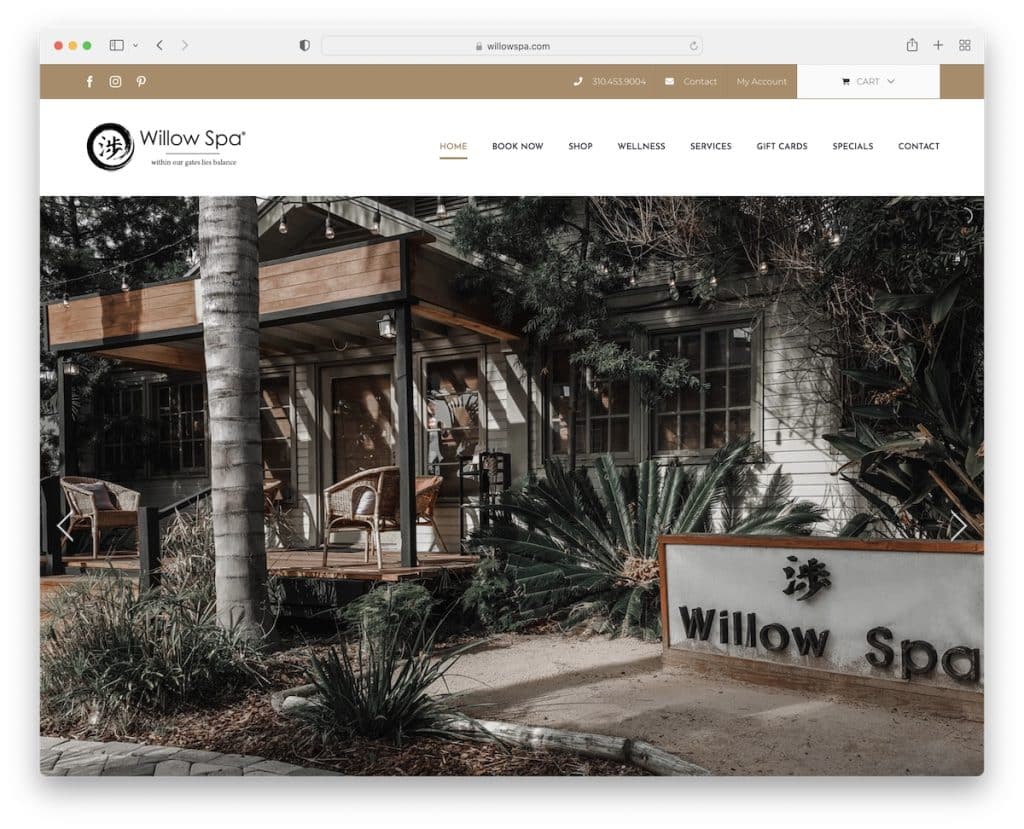
9. 윌로우 스파
내장: Avada 테마

Willow Spa에는 텍스트와 CTA 버튼 없이 스파 위치를 보여주는 방대한 이미지 슬라이드쇼가 있습니다. 하지만 그들은 1,000단어 이상의 이미지를 사용하고 있습니다.
다른 기능에는 스티커 헤더, Instagram 피드, 라이브 채팅 및 영업 시간(바닥글에 있음)이 포함됩니다.
참고 : 서비스 판매로 바로 이동하지 마십시오. 큰 이미지 슬라이더로 방문자를 따뜻하게 하십시오.
이 Avada 테마 예제를 확인하여 얼마나 다재다능한지 확인할 수도 있습니다!
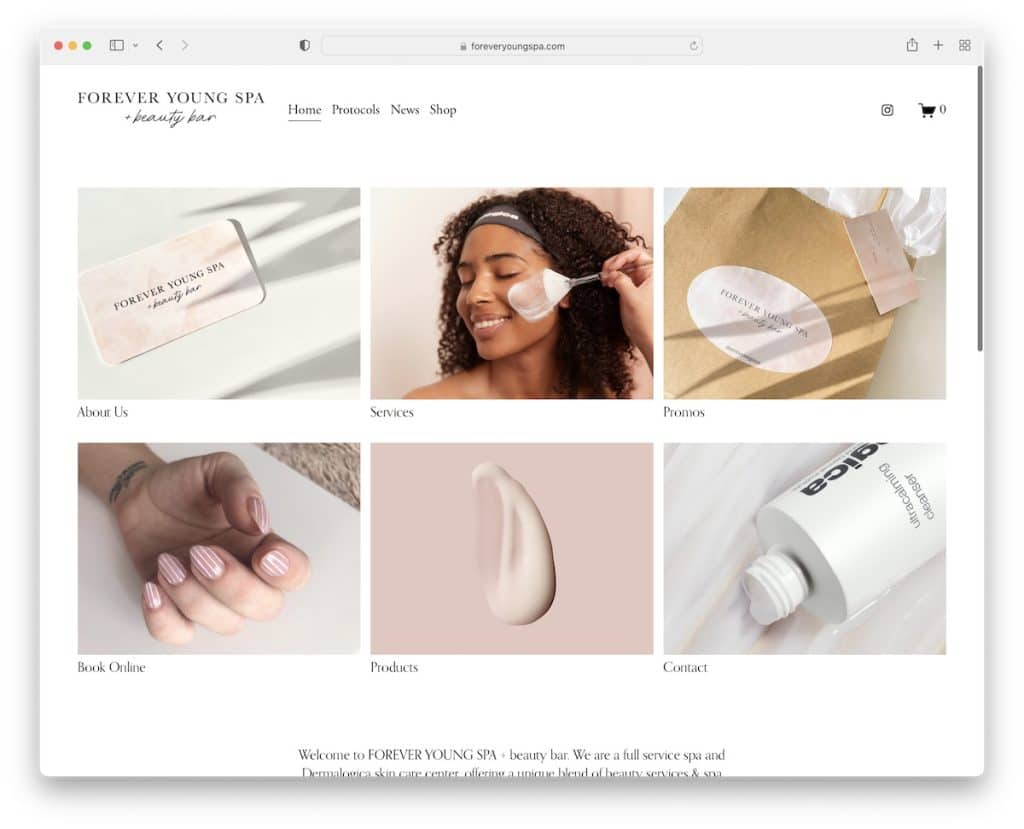
10. 포에버 영 스파
내장: Squarespace

Forever Young Spa의 홈페이지는 서비스 및 프로모션을 확인하고 온라인 예약을 하는 등의 탐색 역할을 하는 간단한 그리드를 포함하여 매우 기본적입니다.
새 탭에서 각 게시물을 여는 Instagram 피드 슬라이더도 있습니다.
참고 : 귀하의 서비스, 제품 등에 대한 링크가 포함된 간단한 홈페이지는 더 나은 사용자 경험을 의미할 수 있습니다.
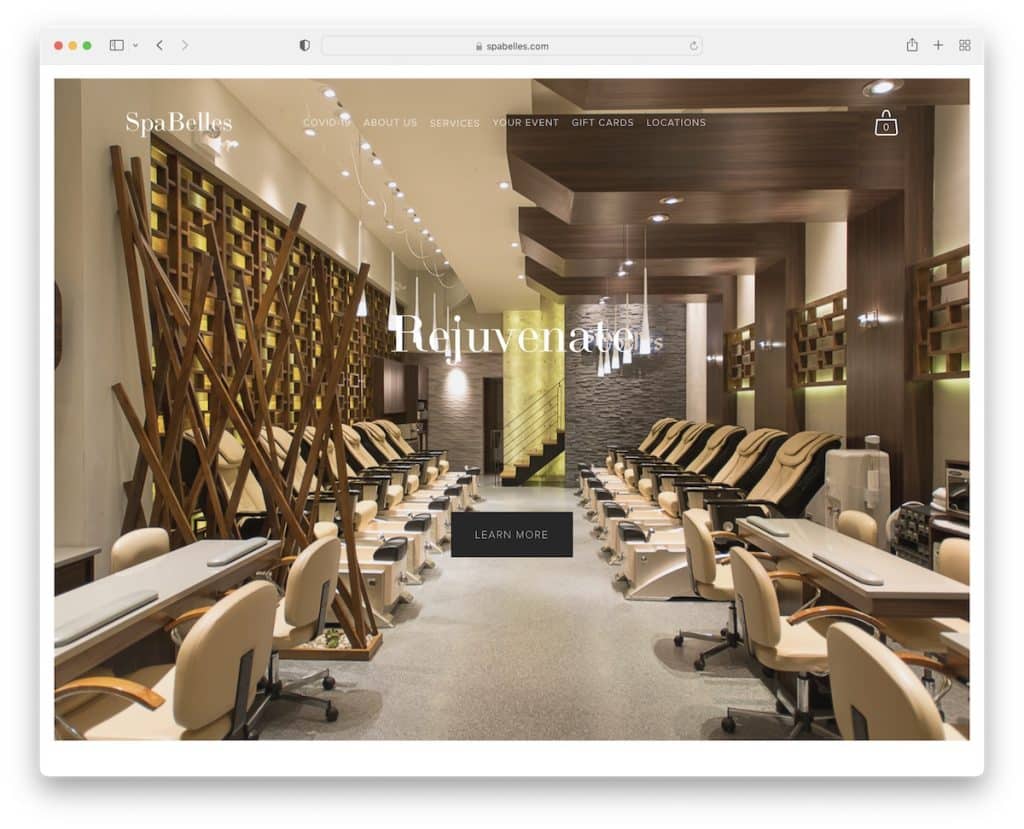
11. 스파벨레스
내장: Squarespace

SpaBelles는 큰 시차 효과 이미지 배경으로 미용실에 막 도착한 듯한 느낌을 줍니다.

투명한 드롭다운 탐색 모음을 통해 사용자는 서비스 및 기타 모든 유용한 정보에 액세스할 수 있습니다.
인기 있는 링크와 구독 양식이 포함된 멋진 그리드도 있습니다.
참고 : 패럴랙스 효과 배경은 더욱 몰입감 있는 분위기를 연출하는 깊이를 제공합니다.
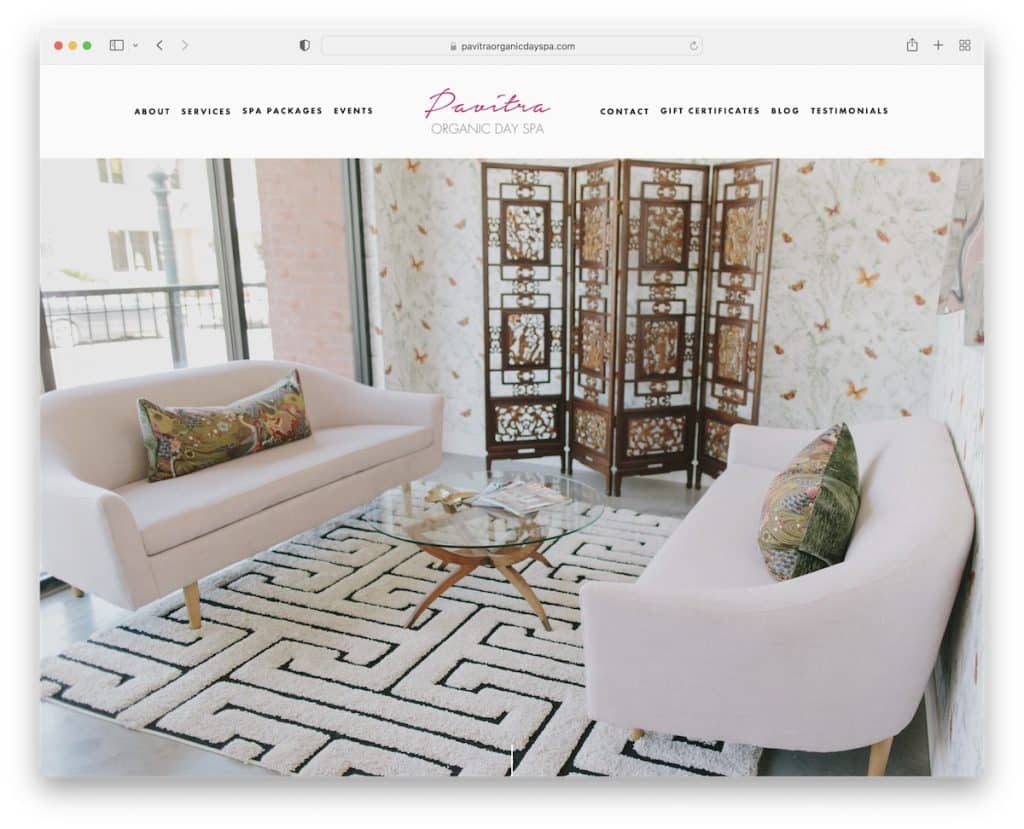
12. 파비트라 오가닉 데이 스파
내장: Squarespace

전체 화면 시차 이미지 배경이 있는 헤더는 Pavitra Organic Day Spa의 세계로 여러분을 환영합니다.
스크롤을 시작하거나 아래로 스크롤 버튼을 클릭하여 더 많은 정보를 확인할 수 있습니다.
바닥글 영역과 웹 사이트의 베이스는 단순한 선으로 구분되어 배경을 그대로 유지하여 보다 완벽한 느낌을 줍니다.
참고 : 영웅 섹션에서 전체 화면(시차) 이미지 배경만 추가하여 자유롭게 테스트해 보십시오.
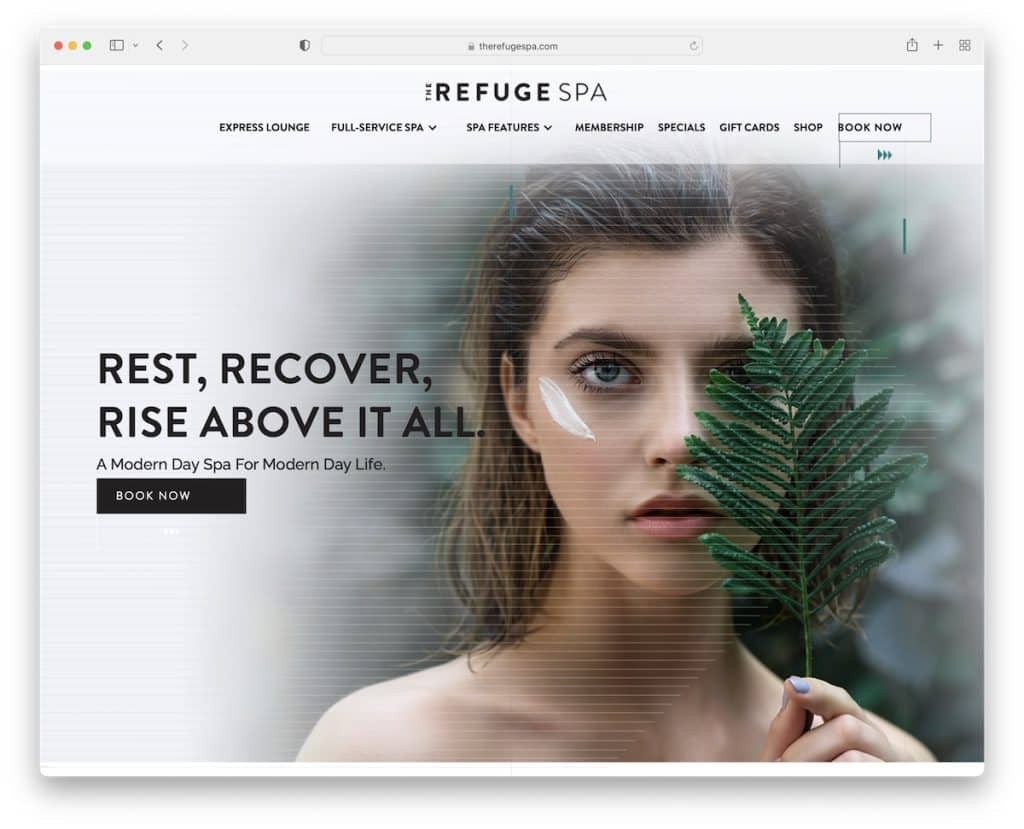
13. 피난처 스파
내장: Webflow

Refuge Spa는 창의적인 영웅 섹션, 호버 효과, 작은 슬라이더 및 포함된 비디오가 있는 아름다운 스파 웹 사이트의 좋은 예입니다.
또한 투명한 메뉴 드롭다운이 있는 플로팅 헤더와 애니메이션이 포함된 예약 버튼을 사용합니다.
참고 : 웹 사이트에 여러 요소를 추가할 계획이더라도 The Refuge Spa와 같이 세련되게 추가하십시오.
영감을 줄 멋진 디자인이 많이 포함된 기본 Webflow 웹사이트 컬렉션을 놓치지 마세요.
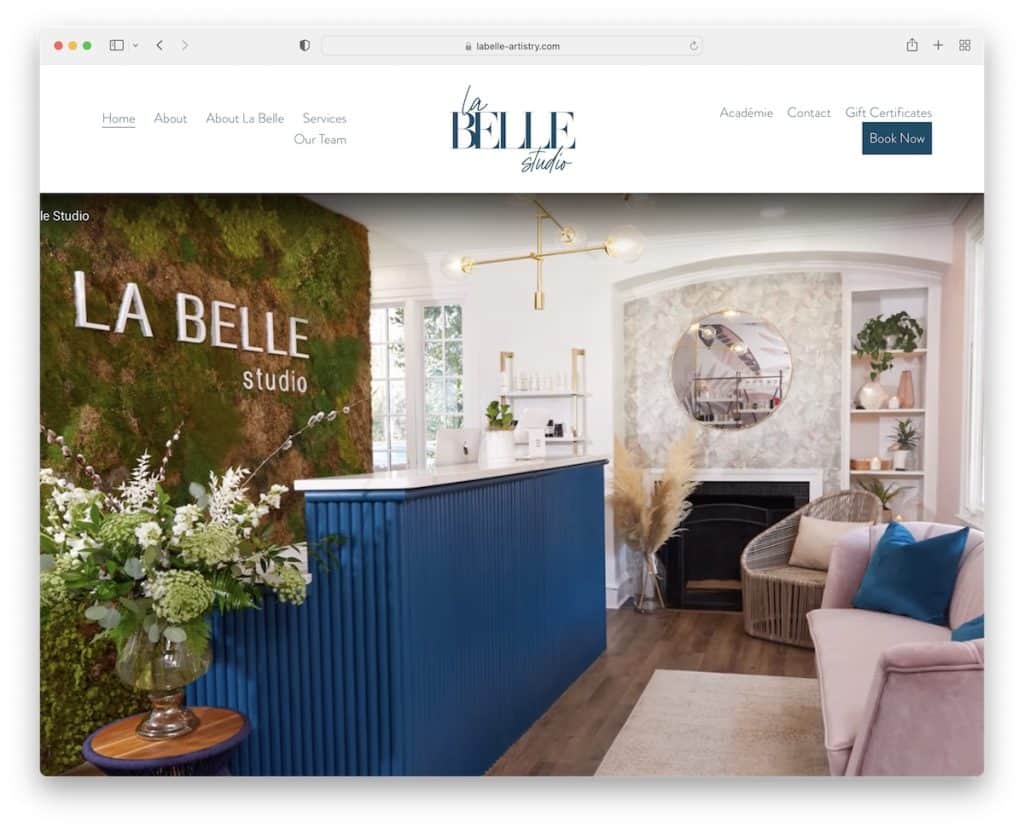
14. 라 벨 스튜디오
내장: Squarespace

La Belle Studio는 스크롤 없이 볼 수 있는 전체 화면 이미지가 있는 또 다른 스파 웹사이트로 스튜디오를 빠르게 엿볼 수 있습니다.
스크롤을 시작하자마자 수많은 유용한 정보, 서비스 프레젠테이션 등을 보게 됩니다.
그러나 메뉴를 다시 사용하려면 맨 위로 돌아가서 시작하면 바로 나타납니다.
참고 : 스크롤에 다시 나타나는 탐색 모음은 고정 헤더/메뉴의 "혼란"을 제거합니다.
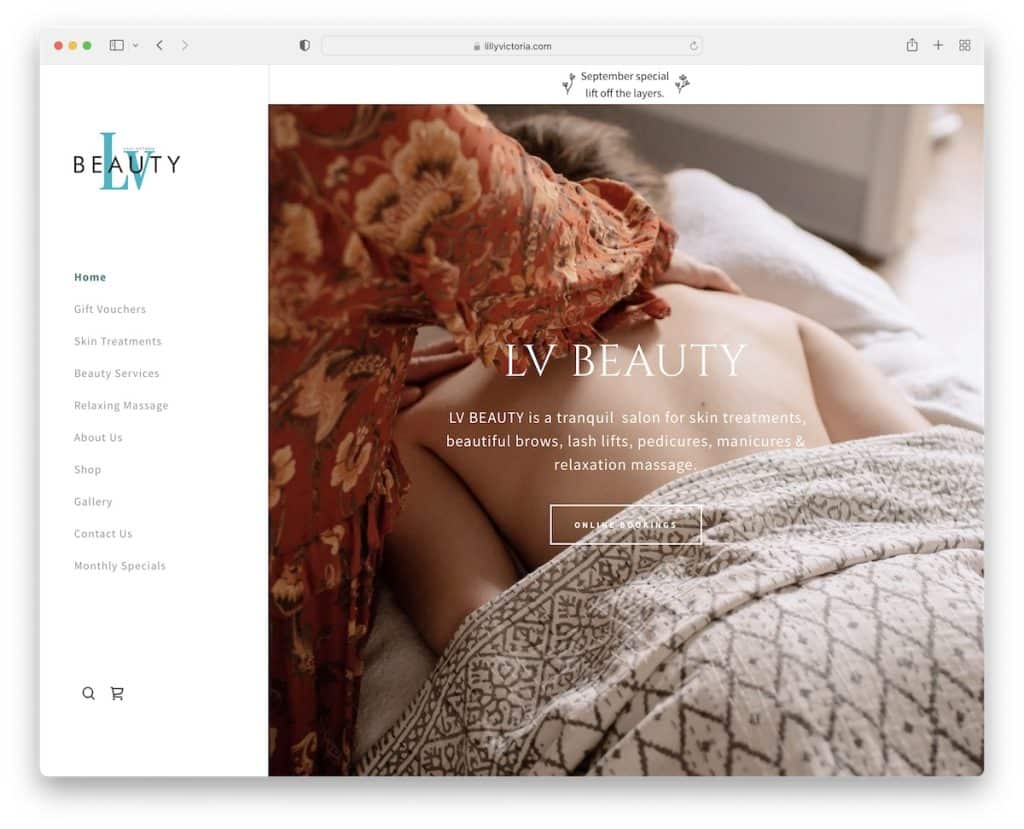
15. 릴리 빅토리아 뷰티
내장: GoDaddy 빌더

이 스파 웹사이트는 전통적인 상단 버전 대신 고정 사이드바 메뉴/헤더를 사용하여 디자인과 약간 다른 접근 방식을 취합니다.
Lilly Victoria Beauty의 홈페이지는 온라인 예약으로 안내하는 큰 이미지, 텍스트 및 CTA 버튼으로 일을 단순하게 유지합니다.
참고 : 다른 사람처럼 하는 대신 사이드바 메뉴와 같은 간단한 디자인 조정으로 나머지와 쉽게 구분할 수 있습니다.
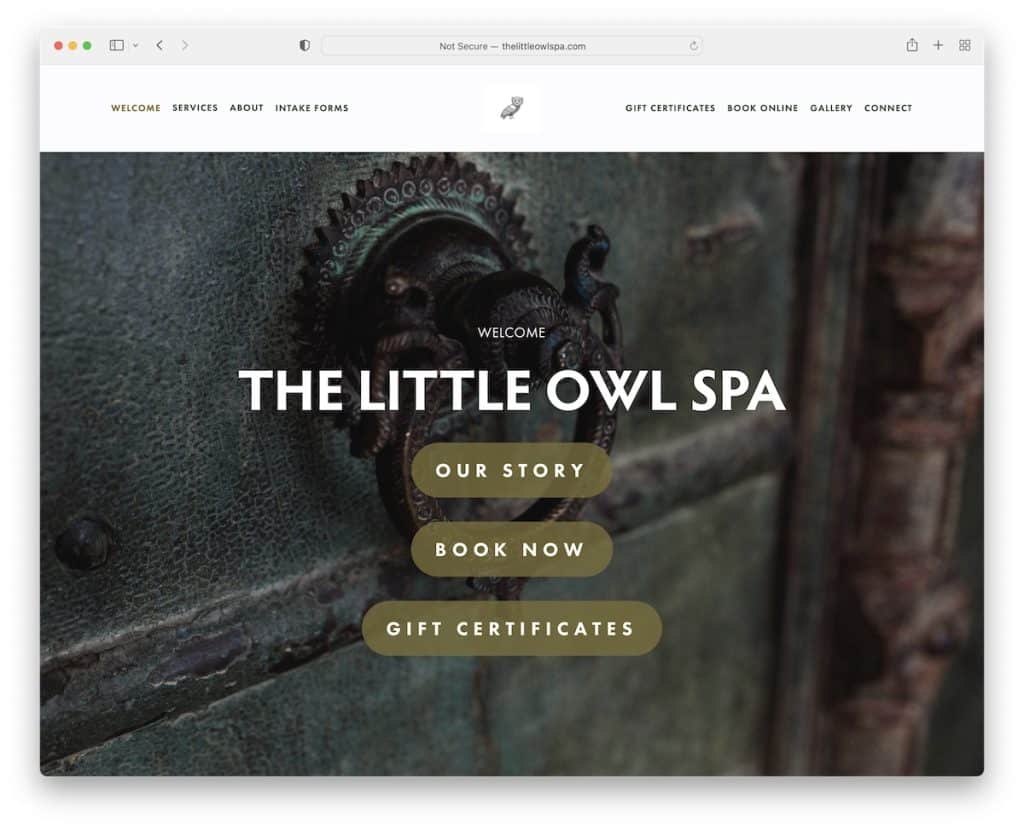
16. 작은 올빼미 스파
내장: Squarespace

Little Owl Spa는 서비스를 보여주는 텍스트와 CTA 버튼이 있는 여러 전폭 시차 이미지 섹션 모음입니다. 이것은 이 목록에 있는 다른 것과는 다른 독특한 브라우징 경험을 만듭니다.
바닥글 섹션은 메뉴, 전화번호, 위치 및 "지금 예약하기" 버튼이 있는 미니멀한 스타일입니다.
참고 : 너무 많은 시차를 사용하면 웹 디자인이 손상된다고 말하는 사람도 있지만 The Little Owl Spa는 그렇지 않습니다.
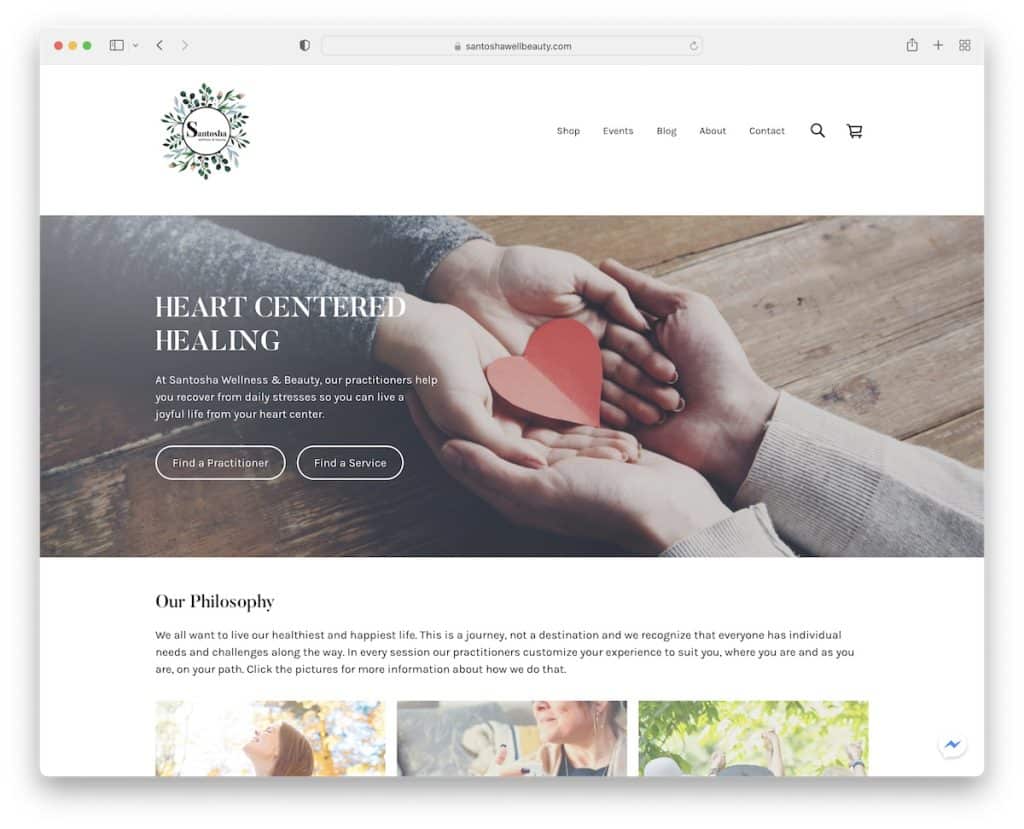
17. 산토샤 웰니스 & 뷰티
내장: Weebly

Santosha Wellness & Beauty는 단순성이 작동하는 좋은 예인 보다 기본적인 스파 웹사이트입니다.
여기에는 드롭다운 메뉴가 있는 미니멀리스트 헤더, 서비스 섹션, 제품 캐러셀 및 IG 피드가 포함됩니다.
매우 개인적인 손길을 더하는 것은 "지금 예약" 버튼을 사용하는 대신 Santosha Wellness & Beauty는 "[의사 이름] 예약" 버튼을 사용하므로 고객은 누구와 함께 일할지 즉시 알 수 있습니다.
참고 : 기존 예약 CTA를 사용하는 대신 Santosha Wellness & Beauty의 방법을 복사하세요.
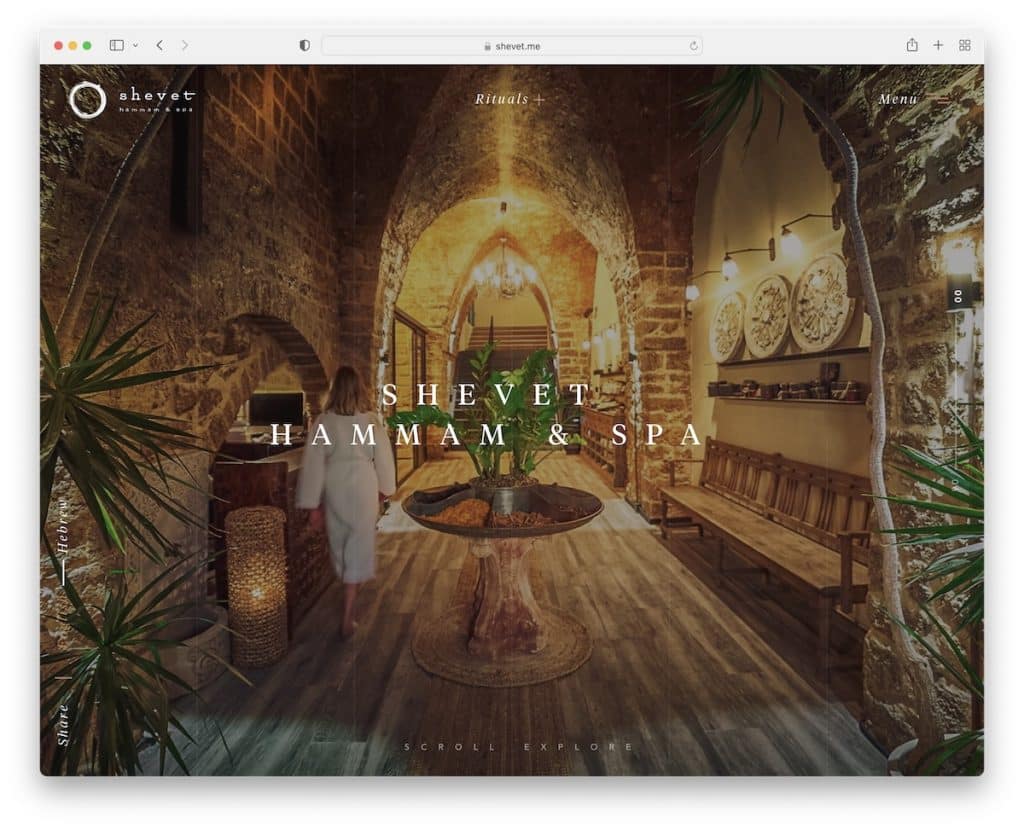
18. 셰벳
내장: Webflow

전체 Shevet 웹 사이트는 서비스를 (매우) 매력적으로 홍보하는 하나의 큰 수직 슬라이더입니다.
헤더 섹션은 전체 화면 오버레이를 여는 메뉴 버튼과 함께 항상 사용할 수 있습니다. 또한 왼쪽 하단 모서리에 끈적끈적한 언어 전환기가 있는데, 이는 매우 비전통적인 접근 방식입니다.
참고 : Shevet의 몰입감 있고 매력적인 슬라이더 스타일 경험은 모든 웹사이트를 돋보이게 합니다.
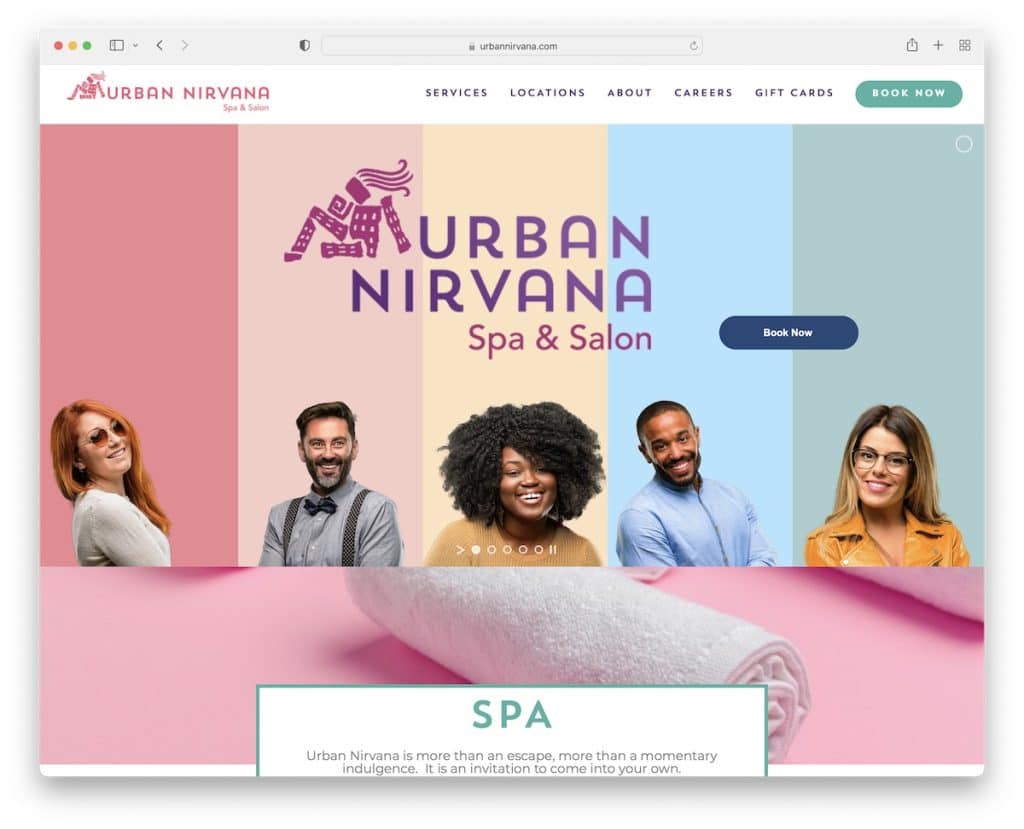
19. 도시 열반
내장: Avada 테마

웹 사이트 슬라이더는 일반적으로 자동으로 슬라이드되지만 Urban Nirvana는 일시 중지/재생 버튼을 사용하여 제어할 수 있습니다.
플로팅 헤더에는 예약 CTA와 올바른 서비스, 위치 등을 빠르게 찾을 수 있는 드롭다운 메뉴가 포함되어 있습니다.
또한, 얼마나 멀리 스크롤하든 관계없이 버튼을 클릭하면 언제든지 페이지 상단으로 이동할 수 있습니다.
참고 : 맨 위로 이동 버튼은 사용자의 시간을 절약하고 사이트의 UX를 향상시킵니다.
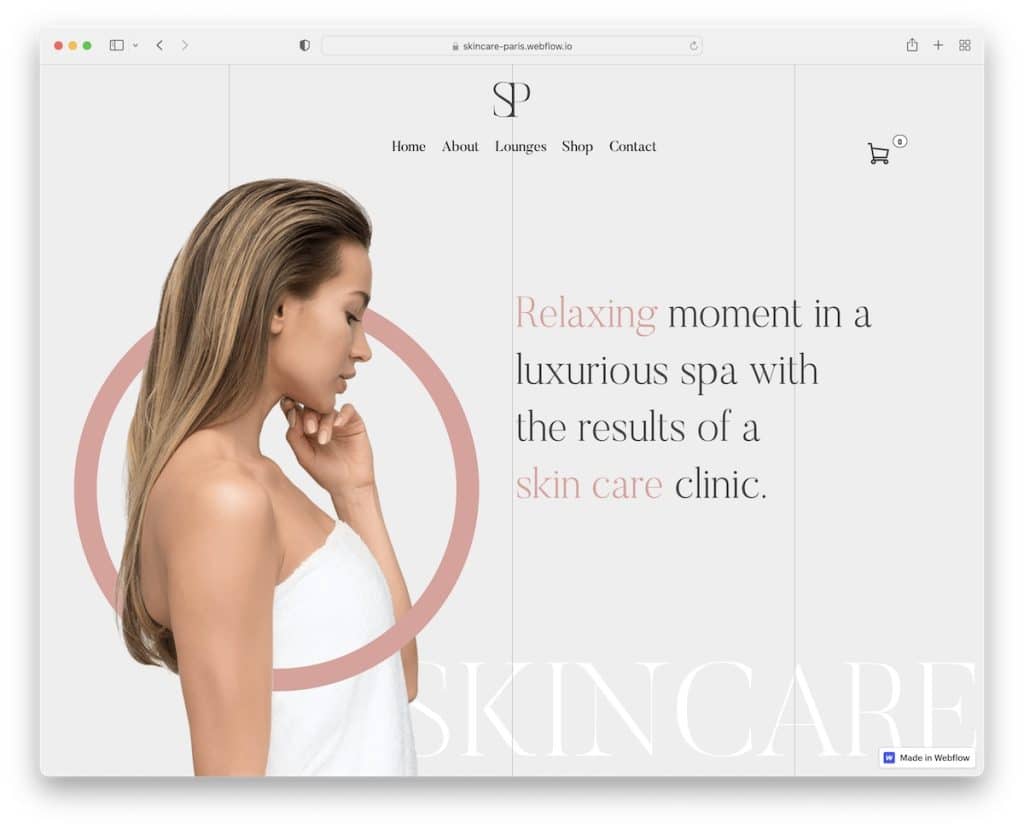
20. 스킨케어 파리
내장: Webflow

스킨케어 파리의 홈페이지는 고급스러운 터치로 비즈니스와 전문성을 의미합니다. 웹사이트가 다소 "길다" 하더라도 멋진 스크롤링 애니메이션은 그렇게 느껴지지 않습니다.
또한 이메일 구독 양식이 있는 바닥글 섹션의 보조 메뉴를 사용합니다.
참고 : 멋진 스파 웹사이트를 통해 잠재 고객이 귀하의 비즈니스와 서비스가 무엇인지 알 수 있도록 하십시오!
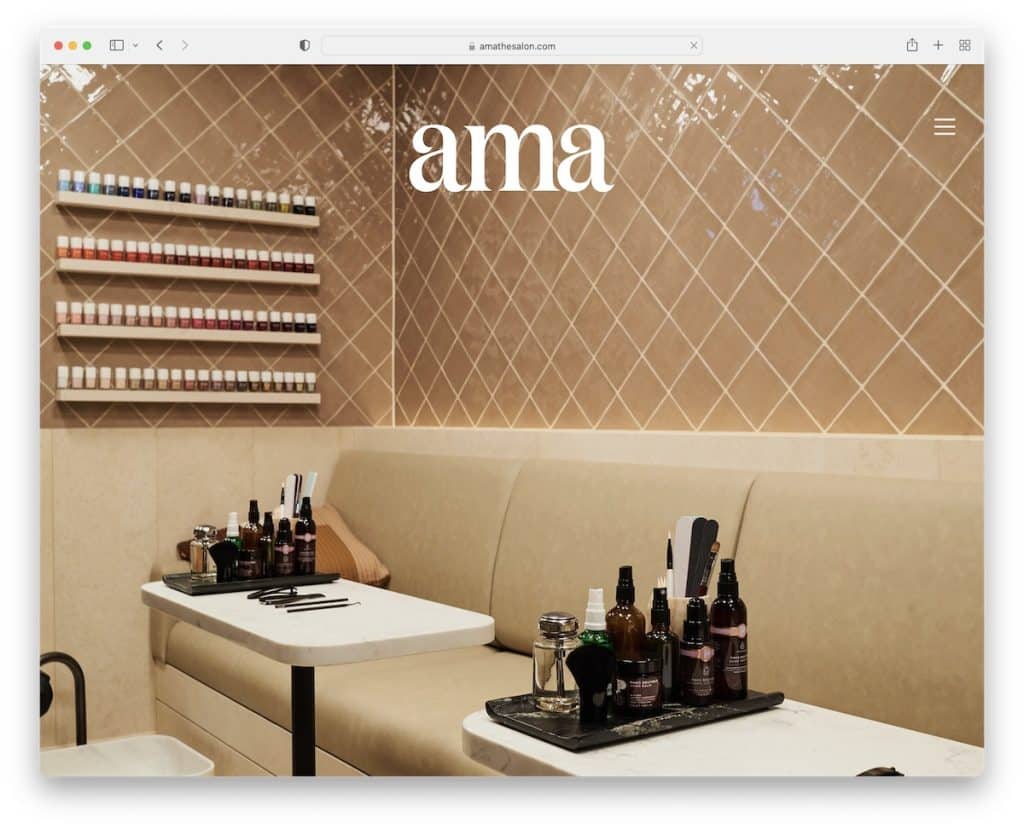
21. 아마
내장: 화물

Ama 웹사이트는 살롱 내부를 보여주는 큰 이미지로 대담하고 임팩트가 큽니다.
헤더는 단순성과 투명성으로 인해 헤더처럼 느껴지지 않습니다. 하지만 오른쪽 사이드바에 내비게이션을 표시하는 햄버거 메뉴 아이콘으로 고정되어 있습니다.
그러나 바닥 글 섹션은 더 고전적이지만 미니멀합니다.
참고 : 주의가 산만해지지 않도록 거의 보이지 않는 투명 헤더로 탐색 모음을 항상 사용할 수 있도록 만드세요.
게시물이 마음에 든다면 알려주세요.
